كيفية إضافة Google Analytics إلى Elementor- الطريقة البسيطة
نشرت: 2020-11-30يتيح لك برنامج Google Analytics تتبع وتحليل أنشطة المستخدم لموقعك على الويب. هذا تعريف بسيط لأدوات تحليل الويب المجانية هذه من Google. الأسباب الأساسية لشعبيتها هي - إنها تأتي مجانًا ، ويمكنك بدء تحليل حركة المرور على موقع الويب الخاص بك. يساعدك في الحصول على رؤى ماهرة حول سلوك الزائر وغير ذلك الكثير.
الأداة متوافقة بشكل رائع مع أي نوع من مواقع الويب. عملية التكامل بسيطة أيضًا. إذا كان لديك موقع ويب مصمم باستخدام Elementor Pro ، فستكون المهمة أسهل بكثير. وفي هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة Google Analytics في Elementor. هناك طريقتان وستغطي كلتا العمليتين.
كيف يعمل Google Analytics مع Elementor

يعمل Google Analytics عن طريق تضمين كتلة من كود JavaScript في صفحات موقع الويب الخاص بك. عندما يعرض المستخدمون على موقع الويب الخاص بك صفحة ما ، تشير شفرة JavaScript هذه إلى ملف JavaScript والذي ينفذ بعد ذلك عملية التتبع لبرنامج Analytics.
مطورو جوجل
ربما تكون على دراية بذلك بالفعل. يعمل برنامج Google Analytics من خلال موقع ويب به شفرة تتبع جافا سكريبت. تحتاج إلى لصق أو إضافة هذا الرمز في ملف header.php أو footer.php لموضوع Elementor الخاص بك. بعد ذلك ، كلما وصل زائر إلى موقع الويب الخاص بك ، يرسل موضوع Elementor المنشط لشفرة التتبع بيانات سلوك المستخدم إلى لوحة تحكم Google Analytics.
في كل مرة يزور فيها المستخدم صفحة ، تستغرق الصفحة وقتًا للتحميل ، ويميز رمز التتبع هذه الأنشطة من رأس أو تذييل سمة موقع الويب الخاص بك. نعم ، هذا بسيط. حسنًا ، دعنا ننتقل إلى جزء "الكيفية" أدناه.
إضافة Google Analytics في Elementor بدون مكون إضافي

أسهل طريقة لإضافة Google Analytics في Elementor هي القيام بالمهمة باستخدام مكون إضافي. هناك الكثير من المكونات الإضافية التي يمكنك العثور عليها في مستودع WordPress. معظمها مجاني ، والإصدار المتقدم يكلفك المال. ومع ذلك ، دعنا نعرض لك أفضل عملية لا تحتاج إلى أي مكون إضافي.
سوف تحتاج إلى شيء واحد في المقام الأول. رمز تتبع Google Analytics لموقعك على الويب. ومن ثم ، إذا كان لديك بالفعل حساب Google Analytics ، فأنت على استعداد للذهاب إلى أبعد من ذلك.
الحصول على معرف التتبع الخاص بك في Google Analytics
نفترض أنك لم تقم بإضافة موقع Elementor الخاص بك في حساب GA. إذا كان الأمر كذلك ، فإليك ما يجب القيام به -
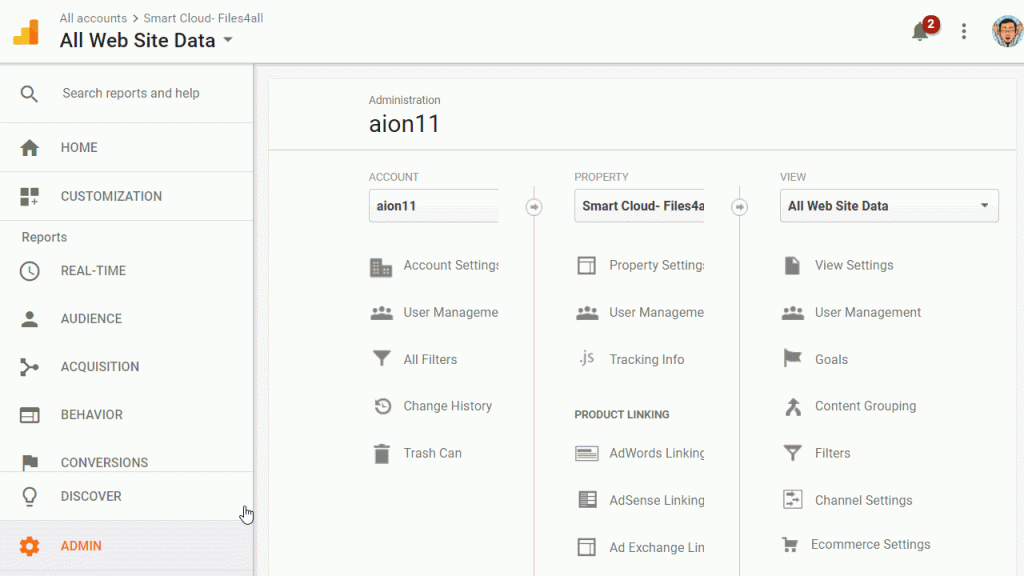
- تسجيل الدخول إلى صفحة جوجل التحليلية الخاصة بك
- انقر فوق علامة التبويب المسؤول. ابحث عن خيار الإعدادات ، اذهب إلى هناك
- انقر فوق اسم الحساب. الآن قم بإنشاء حساب جديد
- أدخل جميع المعلومات الضرورية
- اضغط على "الحصول على معرف التتبع"
بعد موافقتك على البنود والشروط ، ستحصل على نص برمجي يحتوي على شفرة تتبع GA الخاصة بك. الآن انسخ رمز التتبع في المفكرة إذا أردت. سوف تقوم بلصق هذا الرمز في ملف header.php أو footer.php الخاص بقالب Elementor.

أضف معرف تتبع GA إلى رأس أو تذييل مظهر العنصر
حسنًا ، دع الأمر يكون واضحًا في المقام الأول. يمكنك إضافة Google Analytics إلى موقع WordPress الخاص بك إذا كان موضوعك الحالي يدعمه. نظرًا لأن معظم سمات WordPress قابلة للتخصيص بدرجة كبيرة ومفتوحة المصدر ، فهي ليست مشكلة كبيرة.
إذا كنت قد صممت موقع الويب الخاص بك باستخدام المكون الإضافي المجاني Elementor ، فستجد محرر HTML في الجانب الأيسر من لوحة الأدوات. لكن الإصدار المجاني لن يسمح لك بتعديل كل الأشياء مثل رأس وتذييل السمة ، يمكنك فقط تخصيص جزء من المظهر الحالي باستخدامه.

لذلك ، عندما نتحدث عن إضافة تحليلات Google في Elementor ، فهي Elementor Pro مع ذلك. نظرًا لأن Elementor Pro هو الوحيد الذي يتيح لك استخدام مجموعات القوالب المجانية الضخمة والمتميزة. أيضًا ، يمكنك استخدام الميزة الرائعة "Theme Builder".
لذلك ، إذا قمت بالفعل بإنشاء موقع الويب الخاص بك باستخدام أداة إنشاء السمات ، فقم بما يلي -
الخطوة 1: أدخل معرف تتبع GA
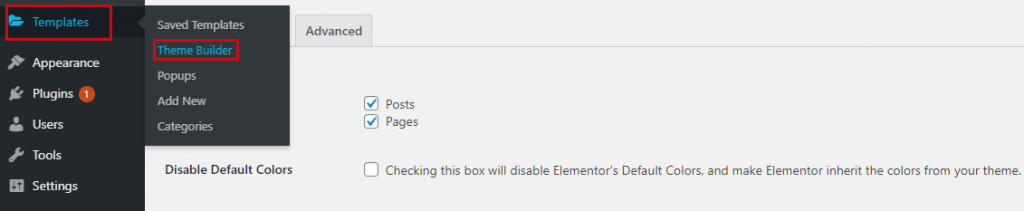
من لوحة معلومات WordPress الخاصة بك ، مرر فوق القوالب ، واضغط على خيار Theme Builder.

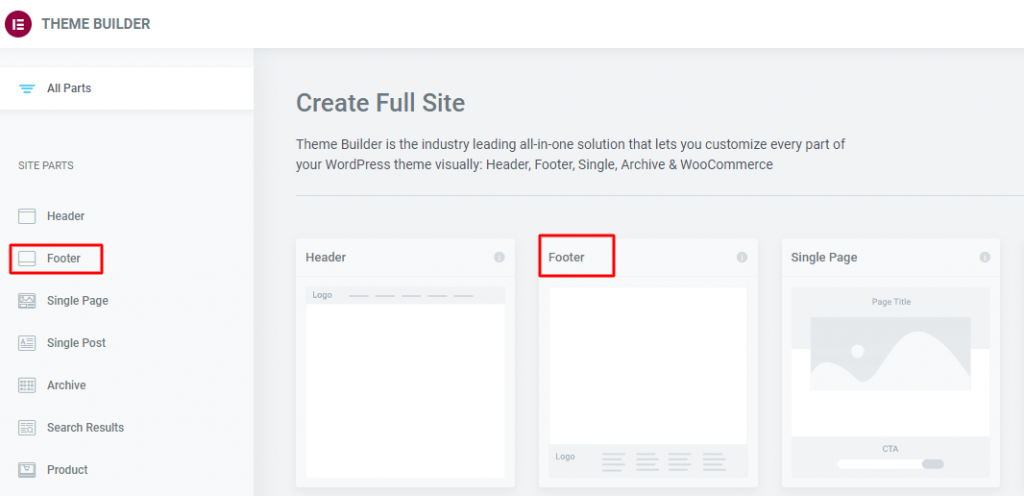
في الصفحة التالية ، ستجد الأجزاء المختلفة لموضوعك المخصص. سنضيف هنا معرف تتبع GA إلى ملف footer.php الخاص بك. لذلك ، اختر تذييل سمة Elementor المصممة خصيصًا.

الخطوة 2: صمم الصفحة داخل Elementor
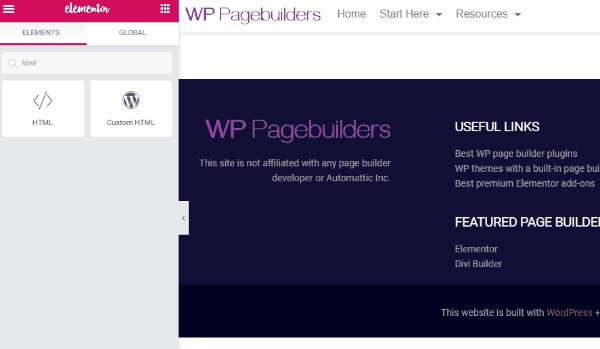
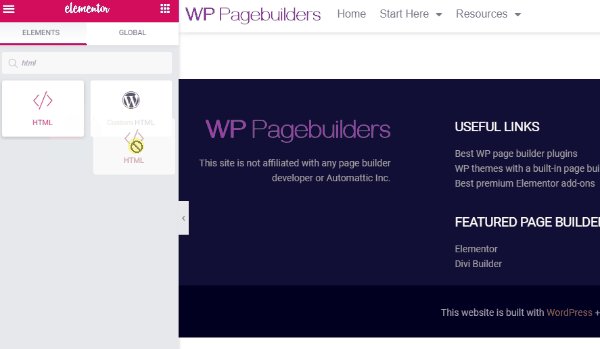
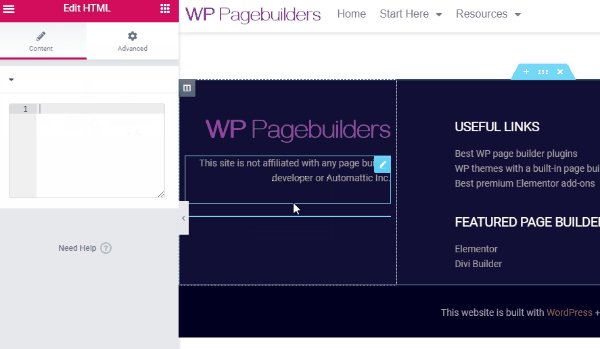
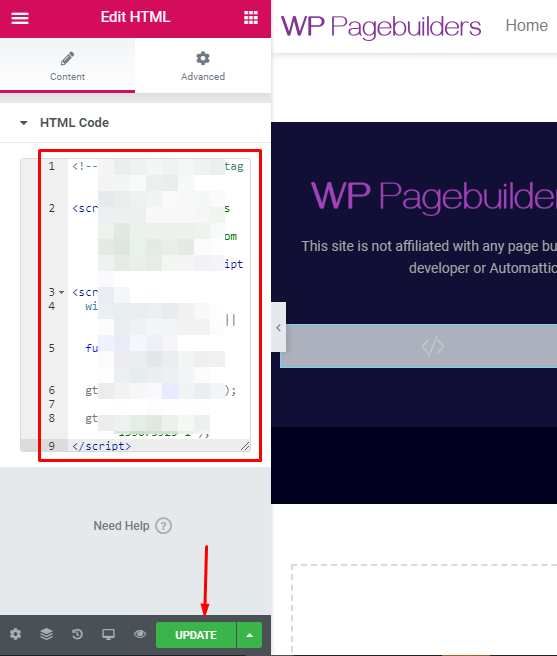
الآن ، سيتم فتح تذييل صفحتك في لوحة Elementor. ابحث عن عنصر واجهة مستخدم Elementor HTML من الشريط الجانبي. اسحبه وضعه في أي مكان على التذييل. افعل ذلك كما تظهر الصورة أدناه.

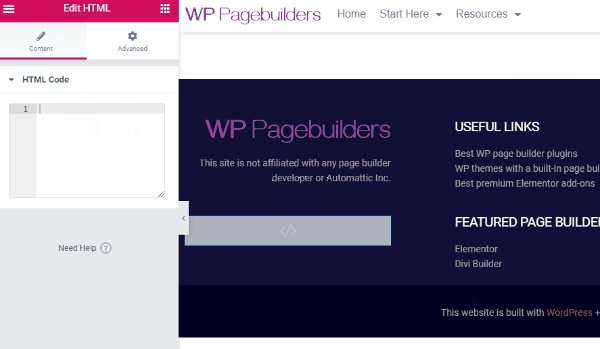
بعد وضع الأداة على تذييل الصفحة ، سترى حقل كود HTML على الشريط الجانبي. هذا حرفيا جزء من ملف footer.php الخاص بك.
الصق شفرة تتبع Google Analytics في هذا المربع ، واضغط على زر التحديث.

تا دا! لقد انتهيت من إضافة Google Analytics في Elementor.
استخدام البرنامج المساعد WordPress لإضافة Google Analytics في Elementor
هنا تأتي العملية التي لا تحتاج إلى أي ترميز من موقعك. ستجد الكثير من المكونات الإضافية في سوق WordPress. فقط قم بتثبيت واحد منهم في موقعك ، وأضف شفرة تتبع GA الخاصة بك في المنطقة المحددة ، وسيقوم المكون الإضافي بالباقي. على سبيل المثال ، ستقوم بجمع جميع البيانات وإنشاء التقارير وتقديم اقتراحات وإرشادات تحسين.
وفقًا لـ Elementor ، فإن بعض أهم مكونات Google Analytics الإضافية هي -
- لوحة تحكم MonsterInsight GA
- Google Analytics Tag Manager
- تحليلات جوجل GA
حسنًا ، لمعرفة تفاصيل عملية تثبيت مكون WordPress الإضافي ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية تثبيت Happy Elementor Widgets في WordPress.
الإغلاق
آخر شيء نريد أن نذكره. إذا قمت بتنشيط Google Analytics في موقع WordPress الخاص بك في وقت سابق ، فسيكون ذلك مناسبًا تمامًا حتى تنتقل إلى Elementor Theme Builder.
عندما تقوم بتخصيص المظهر الخاص بك باستخدام أداة إنشاء السمات ، فلن يعمل تنشيط GA السابق. تحتاج إلى إضافة معرف التتبع مرة أخرى مع رأس أو تذييل السمة المخصصة حديثًا لموقع الويب الخاص بك.
لذا ، هذا كل شيء الآن. هل وجدت ما تبحث عنه في هذا البرنامج التعليمي؟ دعنا نعلم فى قسم التعليقات.
