تحسين أداء موقع الويب والامتثال مع Google Fonts Checker: دليل شامل
نشرت: 2023-08-02في المشهد الرقمي اليوم ، يلعب أداء موقع الويب وتجربة المستخدم دورًا مهمًا في تحديد النجاح عبر الإنترنت. تعد الطباعة جانبًا أساسيًا من جوانب تصميم الويب ، مما يؤثر على تفاعل المستخدم والجاذبية الجمالية الشاملة. في هذه المقالة ، سوف تستكشف كيف يمكن أن تؤثر Google Fonts على أداء موقع الويب الخاص بك والامتثال للوائح حماية البيانات. ستتعرف أيضًا على Google Fonts Checker ، وهي أداة قيمة تساعدك على تحسين استخدام خط موقع الويب الخاص بك ، مما ينتج عنه تجربة مستخدم سلسة وجذابة بصريًا.
جدول المحتويات
ما هي خطوط جوجل؟
منذ عام 2010 ، تقدم Google خطوطًا مجانية ، مما يجعلها في متناول أي شخص مهتم ، بما في ذلك مشغلي مواقع الويب. تسمح هذه المبادرة لأصحاب مواقع الويب بدمج هذه الخطوط في مواقعهم دون أي تكلفة ، مما يمكنهم من تحسين تصميم وتصميم مواقعهم الإلكترونية.
أدى توفير Google للخطوط المجانية إلى حل مشكلة شائعة واجهتها مواقع الويب في الماضي. في السابق ، إذا كان أحد مواقع الويب يستخدم خطًا غير متوفر على كل جهاز كمبيوتر ، كان على الزوار إما تنزيل الخط بشكل منفصل أو كان على موقع الويب شراء الخط بسعر مرتفع.
علاوة على ذلك ، قدمت Google هذه الخطوط للتنزيل المباشر والتكامل من خلال شبكة توصيل المحتوى (CDN) ، مما يسمح للعديد من مشغلي مواقع الويب بالتخلي عن استضافة الخطوط على خوادمهم الخاصة. ساهمت هذه الطريقة ، في ذلك الوقت ، في تحسين أوقات التحميل. ومع ذلك ، نظرًا للتطورات في المتصفحات الحديثة ، أصبحت هذه الميزة غير ذات صلة ، وفي بعض الحالات ، تأتي بنتائج عكسية.

ما هو Google Fonts Checker؟
Google Fonts Checker هو برنامج يستخدم Chrome بدون رأس للوصول إلى موقع الويب الخاص بك أو متجرك عبر الإنترنت وتحديد ما إذا كنت تقوم بتحميل الخطوط من خادم Google. تساعد هذه العملية في تحديد ما إذا كان هناك خطر تلقي تحذير بسبب استخدام خطوط Google على موقع الويب الخاص بك.
تعمل Google Fonts على تبسيط عملية إضافة الشخصية وتحسين أداء مواقع الويب والمنتجات الخاصة بك. مع مجموعة متنوعة من الخطوط والأيقونات مفتوحة المصدر ، يصبح دمج الأنواع والرموز التعبيرية سلسًا ، بغض النظر عن موقعك في العالم.
Google Fonts Checker: تحليل الخطوط وتحسينها للحصول على أداء ويب أفضل
اكتسبت Google Fonts ، التي تقدم مجموعة واسعة من الخطوط مفتوحة المصدر ، شعبية واسعة بين مصممي الويب والمطورين في جميع أنحاء العالم. ومع ذلك ، فإن استخدام خطوط متعددة على موقع ويب يمكن أن يؤثر على الأداء ، مما قد يؤدي إلى إبطاء أوقات التحميل والتأثير سلبًا على تفاعل المستخدم.
لحسن الحظ ، يقدم Google Fonts Checker حلاً لا يقدر بثمن لتحسين أداء موقع الويب مع الاستمتاع بتنوع الخطوط المختلفة. تعمل هذه الأداة على تمكين مالكي ومطوري مواقع الويب من تقييم كيفية دمج Google Fonts في مواقعهم واكتشاف أي مشكلات محتملة في الأداء. من خلال الاستفادة من Google Fonts Checker ، يمكنك التأكد من أن موقع الويب الخاص بك يحافظ على جاذبيته المرئية دون المساومة على السرعة ورضا المستخدم.
من خلال الالتزام بهذا الدليل الشامل والاستفادة من Google Fonts Checker ، يمكنك تحقيق مزيج متناغم من المظهر المرئي وأداء موقع الويب ، مما يؤدي إلى تجربة غامرة وآسرة عبر الإنترنت للزائرين.
- قم بالوصول إلى أداة Google Fonts Checker:
قم بالوصول إلى أداة Google Fonts Checker من خلال متصفح الويب. على الرغم من أنها ليست أداة رسمية من Google ، إلا أن هناك خدمات ذات سمعة طيبة تابعة لجهات خارجية متوفرة بوظائف مماثلة. قم بإجراء بحث سريع عبر الإنترنت للعثور على أداة فحص خطوط Google سهلة الاستخدام. - تحليل موقع الويب الخاص بك:
بمجرد العثور على Google Fonts Checker المناسب ، أدخل عنوان URL لموقع الويب الخاص بك أو الصفحة المحددة التي تريد تحليلها. انقر فوق الزر "تحقق الآن" أو زر مشابه لبدء التحليل. - راجع النتائج:
بعد اكتمال التحليل ، سيقوم Google Fonts Checker بإنشاء تقرير شامل يعرض الخطوط المستخدمة على موقع الويب الخاص بك وتأثيرها على الأداء. قد يتضمن التقرير تفاصيل عن عدد الخطوط التي تم تحميلها ، وأحجام ملفاتها ، وأوقات التحميل. - تقييم أوقات التحميل:
انتبه جيدًا لأوقات التحميل المرتبطة بالخطوط المستخدمة على موقع الويب الخاص بك. يمكن أن تؤثر أوقات التحميل الأطول سلبًا على تجربة المستخدم ، مما يؤدي إلى ارتفاع معدلات الارتداد وانخفاض تصنيفات محرك البحث.
- فتح استخدام الخط:
بناءً على تقرير Google Fonts Checker ، اتخذ قرارات مستنيرة لتحسين استخدام الخط على موقع الويب الخاص بك. ضع في اعتبارك تحديد عدد الخطوط أو استخدام مجموعات فرعية بالأحرف التي تحتاجها فقط لتقليل أحجام الملفات وأوقات التحميل. - خطوط التخزين المؤقت:
استخدم التخزين المؤقت للمتصفح لتخزين ملفات الخطوط محليًا ، مما يتيح للزائرين العائدين تجربة أوقات تحميل أسرع. - تعزيز التوافق :
اختر تنسيقات خطوط الويب المناسبة (مثل WOFF و WOFF2) التي يتم دعمها عبر متصفحات مختلفة ، مما يعزز التوافق وكفاءة التحميل. - الاختبار والمراقبة :
بعد تنفيذ التحسينات ، اختبر أداء موقع الويب الخاص بك باستخدام أدوات مثل Google PageSpeed Insights أو Lighthouse لضمان تحسن أوقات التحميل. - تحسن مستمر:
تحسين الموقع هو عملية مستمرة. راجع بانتظام استخدام خط موقعك الإلكتروني ومقاييس الأداء باستخدام Google Fonts Checker وأدوات تحليل الأداء الأخرى للحفاظ على موقع ويب عالي الأداء.
لماذا هناك حاجة إلى Google Fonts Checker؟
يعد Google Fonts Checker أداة قيمة تمكن مالكي ومطوري مواقع الويب من تقييم كيفية تطبيق Google Fonts على مواقع الويب الخاصة بهم وتحديد أي مشكلات محتملة في الأداء. إليك سبب حاجتك إلى Google Fonts Checker كجزء من مجموعة أدوات تطوير الويب الخاصة بك:
تحسين الأداء
يمكنك تحديد وتقييم تأثير Google Fonts على أوقات تحميل موقع الويب الخاص بك بمساعدة Google Fonts Checker. يمكنك اتخاذ خطوات مستهدفة لتحسين استخدام الخط وتحسين أداء موقع الويب من خلال معرفة الخطوط التي تتسبب في بطء أوقات التحميل.
تحسين تجربة المستخدم
يمكن للزوار الذين نفد صبرهم مغادرة موقعك قبل أن تتاح لهم فرصة قراءة محتوياته نتيجة لمواقع التحميل البطيئة. قد يساعدك استخدام Google Fonts Checker على التأكد من أن قرارات الطباعة التي تتخذها لا تنتقص من تجربة المستخدم ، مما يبقي الزائرين مهتمين ويزيد من إمكانية التحويلات.
تعدد استخدامات تحديد الخط
تعدد الاستخدامات في اختيار الخط هو الوصول إلى عدد كبير من الخطوط التي تلبي مجموعة متنوعة من تفضيلات التصميم وهويات العلامات التجارية ومتطلبات سهولة القراءة. أصبحت القدرة على تكييف الطباعة وتخصيصها وفقًا لمختلف السياقات والجماهير ممكنة من خلال مجموعة متنوعة من الخطوط للمصممين ومنشئي المحتوى. على الرغم من أن خطوط Google بها مجموعة كبيرة من الأنماط ، إلا أنها ليست كلها مناسبة لجميع مواقع الويب. يساعد Google Fonts Checker في الاختيار المدروس للخطوط التي تتوافق مع موضوع ورسالة موقع الويب الخاص بك ، مما يضمن مظهرًا مرئيًا موحدًا.
قرارات يحركها الأداء
يمكنك اتخاذ قرارات تستند إلى البيانات لتحسين استهلاك الخط إذا كانت لديك رؤى من Google Fonts Checker تحت تصرفك. يمكنك مزج التصميم الجذاب من الناحية الجمالية مع الأداء الفعال عن طريق تقييد عدد الخطوط أو استخدام مجموعات فرعية للخطوط أو تنفيذ استراتيجيات التحميل المسبق للخط.
ترتيب محرك البحث
تعد السرعة التي يتم بها تحميل موقع الويب عنصرًا أساسيًا في خوارزميات ترتيب محرك البحث. يمكنك تقليل عدد الخطوط المستخدمة على موقع الويب الخاص بك ، وتسريع أوقات التحميل ، وزيادة تعرض محرك البحث باستخدام Google Fonts Checker.
المراقبة المستمرة
يعد تحسين موقع الويب نشاطًا مستمرًا لأن الإنترنت يتغير باستمرار. سيستمر موقع الويب الخاص بك في العمل في أفضل حالاته طوال الوقت إذا قمت بتحليل مؤشرات استخدام الخط والأداء بشكل روتيني باستخدام Google Fonts Checker.
من أين أستخدم مدقق خطوط Google؟
البرنامج المساعد للخطوط
يُمكّن برنامج Fonts Plugin مالكي مواقع الويب والمصممين من التحكم بشكل أكبر في طباعة مواقع الويب الخاصة بهم ، مما يضمن تجربة جذابة بصريًا وسهلة الاستخدام للزوار. إليك رابط للمكوِّن الإضافي: https://fontsplugin.com/google-fonts-checker/

Google Fonts Checker von 54 Grad Software
باستخدام " Google Fonts Checker " ، يمكنك ببساطة إدخال عنوان URL لموقع الويب الخاص بك أو صفحة معينة وبدء عملية التحقق. تقوم الأداة بعد ذلك بتحليل الخطوط التي يتم تحميلها على موقع الويب وتقوم بإنشاء تقرير شامل يتضمن المقاييس الرئيسية مثل عدد الخطوط المحملة وأحجام الملفات وأوقات التحميل. إليك رابط الأداة: https://google-fonts-checker.54gradsoftware.de/en-US


كيف يعمل مدقق خطوط Google؟
يمكن للمستخدمين فحص والتحقق من كيفية استخدام Google Fonts على موقع ويب باستخدام أداة أو خدمة Google Fonts Checker. إنه يعمل من خلال النظر في الكود المصدري لموقع الويب ومعرفة أي خطوط Google يتم استخدامها وكيفية استخدامها.
يعمل Google Fonts Checker عادةً على النحو التالي:
مسح كود المصدر:
يبدأ Google Fonts Checker بالاطلاع على ملفات HTML و CSS وجافا سكريبت الخاصة بموقع الويب. يبحث في الكود عن مراجع لمصادر خارجية ، وخاصة عناوين URL لخطوط Google.
تحديد موقع خطوط Google:
يحدد البرنامج عناوين URL لخطوط Google المستخدمة على موقع الويب ثم يستخرج أسماء الخطوط وأنماطها من عناوين URL. يمكن للأداة التعرف بشكل أفضل على خطوط Google التي يتم استخدامها مع هذه المعلومات.
التحقق من طريقة التحميل:
يبحث Google Fonts Checker أيضًا في عملية تحميل خط Google لموقع الويب. يحدد ما إذا كان يتم تحميل الخطوط باستخدام طرق تقليدية مثل CSS أو الطرق المستندة إلى JavaScript.
تقييم الاداء:
قد تقوم الأداة أيضًا بتقييم آثار استخدام Google Fonts على أداء موقع الويب. يمكنه تقييم كيفية تأثير الخطوط على أوقات تحميل الصفحة وأداء الموقع بشكل عام.
تقديم التوصيات:
قد يقدم المدقق توصيات أو أفكارًا لتحسين الأداء أو تحسين عملية تحميل الخط بعد تحليل استخدام موقع الويب لخطوط Google. لمنع حظر التجسيد ، قد ينصح ، على سبيل المثال ، باستخدام إعدادات عرض الخط أو تحسين أسلوب تحميل الخط.
المساعدة في استكشاف الأخطاء وإصلاحها :
يمكن أن يساعد Google Fonts Checker في اكتشاف الصعوبات المحتملة لمالكي مواقع الويب أو المطورين الذين يتعاملون مع المشكلات المتعلقة بالخط. قد يلفت الانتباه إلى المشكلات المتعلقة بتنفيذ Google Fonts غير الصحيح أو التعارض بين تقنيات تحميل الخطوط المختلفة.
التوافق ودعم المستعرض: لضمان تجربة عرض خط متسقة للمستخدمين عبر جميع الأنظمة الأساسية ، قد يتحقق المدقق أيضًا مما إذا كانت خطوط Google المختارة متوافقة مع متصفحات الويب وأنظمة التشغيل المختلفة.
كيفية دمج خطوط جوجل؟
التكامل القياسي
تقدم Google Fonts رابطًا أو علامة برنامج نصي يمكن للمستخدمين إدخالها في قسم <head> في كود HTML الخاص بموقعهم على الويب. يشير هذا الارتباط إلى ملفات الخطوط المستضافة على خوادم Google ويوجه متصفح المستخدم لتنزيل الخطوط المحددة وتطبيقها عند عرض صفحة الويب.
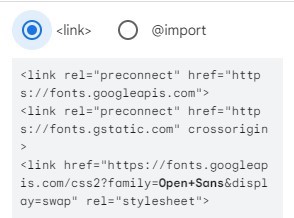
لهذا انتقل إلى هذا الرابط https://fonts.google.com/ ثم حدد نمط الخط وحدد أيًا من خيارات النمط.

الآن يمكنك إما تحديد الرابط أو خيار الاستيراد للحصول على الرابط المطلوب ولصقه في كود HTML الخاص بموقعك على الويب.

بمجرد إضافة رمز الخط إلى HTML ، يمكن للمستخدمين تطبيق الخطوط المحددة على عناصر محددة على موقع الويب الخاص بهم باستخدام CSS. يتضمن ذلك استخدام خاصية font-family في أنماط CSS للإشارة إلى خطوط Google المختارة.
تكامل ذاتي الاستضافة
بدلاً من ذلك ، يمكن للمستخدمين تنزيل ملفات الخطوط مباشرةً من Google Fonts واستضافتها على خوادمهم الخاصة. تتيح هذه الطريقة مزيدًا من التحكم في تحميل الخط والتخزين المؤقت ، ولكنها تتطلب خطوات إضافية لإدارة ملفات الخطوط.
تكامل WordPress
دعنا ننتقل إلى إضافة Google Fonts إلى WordPress باستخدام مكون إضافي. بالنسبة للبعض ، قد يبدو التكامل اليدوي لـ WordPress و Google Fonts معقدًا أو يستغرق وقتًا طويلاً. في مثل هذه الحالات ، يعد استخدام المكون الإضافي بديلاً أبسط وأكثر فاعلية. سيعالج المكون الإضافي عملية الدمج نيابةً عنك ، مما يسهل استخدام الخطوط المخصصة على موقع الويب الخاص بك.
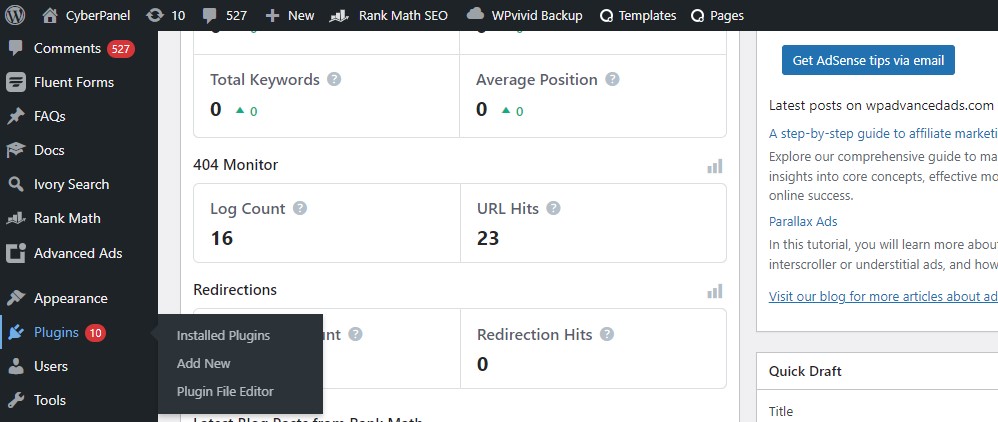
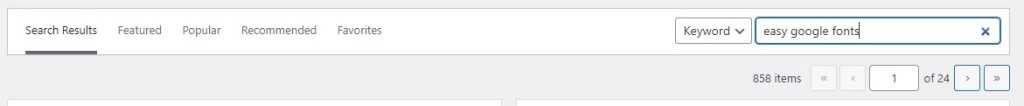
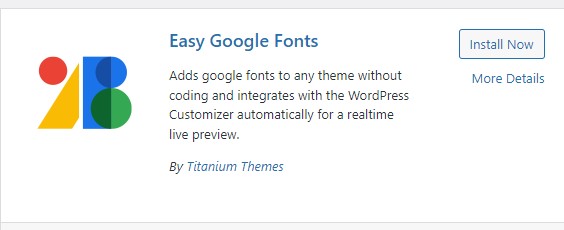
لتثبيت البرنامج المساعد وتنشيطه ، أولاً ، قم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك. بعد ذلك ، انتقل إلى "المكونات الإضافية"> "إضافة جديد" وابحث عن "Easy Google Fonts". قم بتثبيت المكون الإضافي على موقع الويب الخاص بك. بمجرد تثبيت المكون الإضافي ، انقر فوق زر التنشيط لبدء استخدامه.



ابدأ في استخدام Google Fonts فور تنشيط المكون الإضافي على موقع الويب الخاص بك. بمجرد تنشيطه ، سيقوم تلقائيًا بإدراج أوراق الأنماط لخطوط Google التي حددتها لاستخدامها.
بعد تنشيط المكون الإضافي على موقع الويب الخاص بك ، يقوم تلقائيًا بإدراج أوراق الأنماط لخطوط Google التي حددتها لاستخدامها. لبدء تخصيص إعدادات الطباعة ، انتقل إلى "Appearance" ثم انقر فوق "Customize" في لوحة إدارة WordPress.

ستلاحظ إضافة عنصر قائمة جديد يسمى "الطباعة" إلى أداة تخصيص WordPress. يسمح لك بالتحكم في إعدادات الطباعة للفقرات والعناوين المختلفة

على سبيل المثال ، إذا كنت ترغب في تعديل الخط للفقرات على موقع الويب الخاص بك ، فإن المكوّن الإضافي Easy Google Fonts يسمح لك بتخصيص أنماطه ومظهره وموضعه.
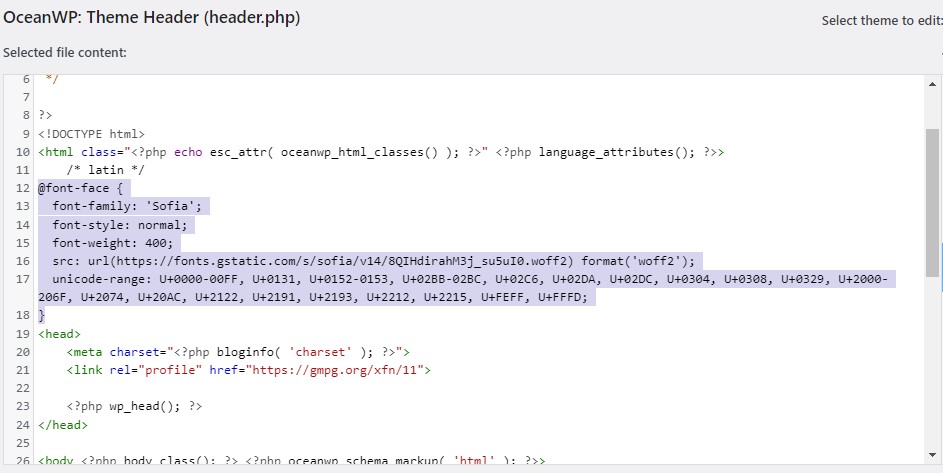
انتقل إلى قسم "المحرر" ضمن "Appearance" في لوحة معلومات WordPress الخاصة بك. قم بالوصول إلى ملف "jobs.php" الخاص بالنسق النشط باستخدام عميل FTP ، ثم أدخل الكود المتوفر في الملف.
ها هو الرابط لإضافة عنوان الموضوع: https://fonts.googleapis.com/css؟

التكامل المحلي عبر CMS
يتيح اتصال Local Fonts Checker من Google عبر CMS لمالكي مواقع الويب أو المسؤولين دمج أداة Google Fonts Checker بسهولة مباشرة في نظام إدارة المحتوى الخاص بهم ، مما يبسط الإدارة والتحقق من خطوط Google داخل بيئة CMS.
يتم سرد مزايا تكامل Google Fonts Checker المحلي من خلال CMS أدناه:
الخطوط المدارة بسهولة :
يمكن لمديري مواقع الويب إدارة وفحص خطوط Google المستخدمة في جميع أنحاء موقع الويب بشكل فعال دون مغادرة CMS بفضل التكامل المحلي لـ Google Fonts Checker.
رؤى الخطوط في الوقت الفعلي:
يمكن لمالكي مواقع الويب الحصول على رؤى في الوقت الفعلي حول حالة خطوط Google وعرضها ، مما يسمح لهم بتحديد أي مشكلات محتملة متعلقة بالخط على الفور.
تحسين أداء موقع الويب:
يمكن الحصول على تجربة مستخدم أفضل من خلال استخدام Google Fonts Checker للتأكد من أن الخطوط المستخدمة لموقع الويب مُحسَّنة للأداء والعرض.
سير العمل السلس وتوفير الوقت :
يعمل التكامل المحلي على تبسيط واجبات إدارة الخطوط ، مما يوفر الوقت والطاقة لمالكي مواقع الويب ويعزز سير عمل أكثر كفاءة داخل نظام إدارة المحتوى.
كيفية التعرف على خطوط جوجل؟
يمكنك اتخاذ الإجراءات التالية لتحديد ما إذا كان موقع الويب يستخدم خطوط Google:
العنصر المراد فحصه:
إذا كنت تعتقد أن أي نص على الصفحة يستخدم خطًا مخصصًا ، فافتح موقع الويب في متصفح الويب الخاص بك وانقر بزر الماوس الأيمن فوق أي خطوط مخصصة مشتبه بها. انتقل إلى قائمة السياق واختر إما "فحص" أو "فحص العنصر". سيؤدي هذا إلى تشغيل وحدة تحكم مطور المتصفح أو أدوات المطور.
افحص أنماط CSS:
انتقل إلى علامة التبويب "العناصر" أو "العناصر" في أدوات المطور لعرض بنية HTML للصفحة. ابحث عن العنصر الموجود في العنصر الذي تم النقر فوقه بزر الماوس الأيمن. يمكنك رؤية أنماط CSS التي تم تطبيقها على هذا العنصر على الجانب الأيمن.
ابحث عن "عائلة الخطوط" في أنماط CSS :
ابحث عن الخاصية "font-family." إذا تم استخدام أحد خطوط Google على الصفحة ، فغالبًا ما يتبع اسم الخط "sans-serif" أو "serif". على سبيل المثال ، قد يبدو كما يلي: "عائلة خطوط Roboto sans-serif ؛"
تحقق من دليل خطوط Google :
يمكنك مقارنة اسم الخط الموجود في السمة "font-family" بتلك الموجودة في دليل Google Fonts (fonts.google.com). يستخدم موقع الويب أحد خطوط Google إذا كان اسم الخط يتطابق مع أحد الخطوط المدرجة في Google Fonts.
استخدم الأدوات عبر الإنترنت:
يمكنك استخدام الوظائف الإضافية للمتصفح والأدوات عبر الإنترنت لمعرفة الخطوط التي يتم استخدامها على موقع الويب. يمكن أن توفر هذه الأدوات قائمة بالمحارف المستخدمة ، بما في ذلك أي محارف من Google.
هل يمكن حظر خطوط Google بواسطة لافتة موافقة؟
يمكن لشعار الموافقة بالفعل حظر استخدام خطوط Google. يُعرف الإعلان الذي يظهر على موقع ويب لتنبيه الزائرين باستخدام ملفات تعريف الارتباط أو تقنيات التتبع الأخرى باسم لافتة الموافقة أو لافتة موافقة ملف تعريف الارتباط أو نافذة منبثقة لموافقة ملفات تعريف الارتباط. قبل تشغيل ملفات تعريف الارتباط أو البرامج النصية هذه وحفظها على جهاز المستخدم ، يطلب الإذن منه.
نظرًا لأنه يتم تحميل خطوط Google بشكل متكرر من الخوادم الخارجية التي تستضيفها Google ، بناءً على التنفيذ ، يمكن اعتبارها ملفات تعريف ارتباط أو نصوص برمجية لجهات خارجية. نتيجة لذلك ، تنطبق اللائحة العامة لحماية البيانات (GDPR) في الاتحاد الأوروبي وقواعد الخصوصية الأخرى ذات الطبيعة المماثلة عليها ، وهي تخضع لتشريعات ملفات تعريف الارتباط هناك.
عندما يصل المستخدم إلى موقع ويب يحتوي على شعار إذن ، فقد يتم إعاقة تحميل خطوط Google أو منعه ما لم يوافق المستخدم صراحةً من خلال الشعار. يمكن أن يساعد ذلك في الحفاظ على خصوصية المستخدم والامتثال لقواعد حماية البيانات المعمول بها لأن موقع الويب لن يقوم بتحميل خطوط Google حتى يمنح المستخدم الإذن.
عادة ما يكون لدى المستخدمين خيار قبول أو رفض استخدام ملفات تعريف الارتباط أو تقنية التتبع عندما يرون شعار الإذن. يمكن أن يستخدم موقع الويب خطوط النظام الافتراضية أو الخطوط الاحتياطية بدلاً من خطوط Google إذا رفض المستخدم أو لم يقدم التفويض ، مما يضمن عدم تأثر تجربة المستخدم سلبًا. لضمان المعالجة الصحيحة لملفات تعريف الارتباط وموافقة المستخدم ، يجب على مالكي مواقع الويب البحث بعناية والالتزام بالقوانين واللوائح المحلية في منطقتهم.
أسئلة وأجوبة
كيف أعرف ما إذا كان موقع الويب الخاص بي يستخدم خطوط Google؟
1. تحقق من أنماط CSS:
في أدوات المطور ، انتقل إلى علامة التبويب "العناصر" أو "المفتش".
ابحث عن عنصر HTML الذي يمثل النص الذي قمت بالنقر فوقه بزر الماوس الأيمن.
في اللوحة اليمنى ، ضمن علامة التبويب "أنماط" أو "محسوبة" ، ابحث عن خاصية "مجموعة الخطوط".
تحقق من قيمة خاصية "font-family". إذا كان يشير إلى أي خط من خطوط Google (على سبيل المثال ، "Roboto" و "Open Sans" و "Lato" وما إلى ذلك) ، فإن موقع الويب الخاص بك يستخدم خطوط Google.
2. عرض مصدر الصفحة:
افتح موقع الويب الخاص بك في متصفح الويب.
انقر بزر الماوس الأيمن في أي مكان على الصفحة وحدد "عرض مصدر الصفحة" أو "عرض المصدر".
سيؤدي هذا إلى فتح شفرة مصدر HTML لموقع الويب الخاص بك في علامة تبويب جديدة.
ابحث عن المصطلح "fonts.googleapis.com" في التعليمات البرمجية المصدر. إذا وجدت عنوان URL هذا ، فهذا يعني أن موقع الويب الخاص بك يقوم بجلب الخطوط من Google Fonts.
3. استخدم Google Fonts Checker:
بدلاً من ذلك ، يمكنك استخدام أدوات عبر الإنترنت مثل "Google Fonts Checker" لتحليل موقع الويب الخاص بك واكتشاف ما إذا كان يستخدم Google Fonts. تتوفر العديد من هذه الأدوات عبر الإنترنت ، ويمكنك العثور عليها من خلال البحث السريع.
ما أهمية تنوع اختيار الخطوط مع Google Fonts؟
تقدم Google Fonts مجموعة واسعة من الخطوط بأنماط وأوزان ومجموعات أحرف مختلفة. يتيح هذا التنوع لمالكي مواقع الويب اختيار الخطوط التي تتناسب بشكل أفضل مع موضوع وتصميم موقع الويب الخاص بهم ، مما يوفر المرونة لإنشاء تجربة مستخدم جذابة وفريدة من نوعها.
باستخدام أنماط Google Fonts المتنوعة ، يمكن لمالكي مواقع الويب العثور بسهولة على الخطوط التي تمتزج بشكل متناغم مع سمة موقع الويب الخاص بهم ولغة التصميم. سواء كنت تبحث عن مظهر عصري وأنيق ، أو إحساس كلاسيكي وأنيق ، أو أجواء مرحة ومرحة ، فإن Google Fonts تقدم خطًا لكل رؤية إبداعية.
يؤدي توفر أوزان الخطوط المختلفة إلى إثراء خيارات الطباعة ، مما يسمح بالتوازن المثالي بين سهولة القراءة والتعبير الفني. من الخطوط الرفيعة والحساسة إلى الخطوط الجريئة والمؤثرة ، يضفي كل وزن شخصية مميزة على محتوى نص الموقع.
بالإضافة إلى ذلك ، تشتمل Google Fonts على مجموعة كبيرة من مجموعات الأحرف ، بما في ذلك دعم متعدد اللغات والأحرف الخاصة. تضمن هذه الشمولية أن تتمكن مواقع الويب من تلبية احتياجات جماهير متنوعة حول العالم ، مع احتضان التنوع اللغوي وتسهيل التواصل الواضح بلغات مختلفة.
كيف يمكن أن تؤثر خطوط Google على الامتثال للائحة العامة لحماية البيانات؟
إذا قام موقع الويب الخاص بك بتحميل الخطوط مباشرة من خوادم Google دون الحصول على موافقة صريحة من الزوار ، فقد ينتهك لوائح الناتج المحلي الإجمالي. يعد نقل البيانات الشخصية ، مثل عناوين IP ، إلى Google دون موافقة خرقًا محتملاً لحقوق الخصوصية. يساعدك Google Fonts Checker على تحديد مثل هذه المشكلات واتخاذ الإجراءات المناسبة لضمان الامتثال للائحة العامة لحماية البيانات (GDPR).
كيف يمكن أن يؤثر استخدام خطوط Google على الامتثال للائحة العامة لحماية البيانات؟
قد يؤدي استخدام الخطوط مباشرة من خوادم Google على موقع الويب الخاص بك دون الحصول على موافقة صريحة من الزوار إلى انتهاكات محتملة للوائح الناتج المحلي الإجمالي. وذلك لأن نقل البيانات الشخصية ، مثل عناوين IP ، إلى Google دون موافقة مناسبة قد ينتهك حقوق الخصوصية. من خلال استخدام Google Fonts Checker ، يمكنك اكتشاف هذه المخاوف وتنفيذ التدابير اللازمة لضمان الامتثال للوائح القانون العام لحماية البيانات (GDPR).
هل استخدام Google Fonts له مصاريف كبيرة لانتهاك الخصوصية؟
على الرغم من أن Google Fonts متاحة مجانًا للاستخدام ، إلا أن انتهاكات الخصوصية يمكن أن تؤدي إلى تكاليف مختلفة ، بما في ذلك الرسوم القانونية والتعامل مع رسائل التحذير. في حين أن الصلاحية القانونية لهذه المطالب هي موضوع نقاش ، فإن حل المشكلة يمكن أن يكون مضيعة للوقت ومرهقًا مالياً. يمكن أن يساعدك استخدام Google Fonts Checker في منع مخاوف الخصوصية المحتملة والنفقات ذات الصلة.
المحتوى ذو الصلة
8 طرق بسيطة لتحسين موقع الويب الخاص بك لإنشاء قوائم العملاء المحتملين
أي تقرير يشير إلى كيفية وصول حركة المرور إلى موقع ويب؟
