Google PageSpeed Insights: ما الذي يعنيه في الواقع تسجيل 100/100
نشرت: 2023-07-07
هل تسعى باستمرار للحصول على درجة مثالية 100/100 على Google PageSpeed Insights؟
قد ترغب في التفكير مرة أخرى.
على الرغم مما يفترضه الكثير من الناس ، فإن العديد من مواقع الويب التي تحصل على 100/100 على Google PageSpeed Insights لا تزال لا تقدم أفضل تجربة مستخدم ممكنة.
لا تنخدع بجاذبية النتيجة المثالية. في هذه المقالة ، نكشف عن المفاهيم الخاطئة الشائعة فيما يتعلق بنتائج Google PageSpeed Insights وشرح كيفية الوصول إلى الارتفاعات المذهلة 100/100.
ما هي Google PageSpeed Insights؟
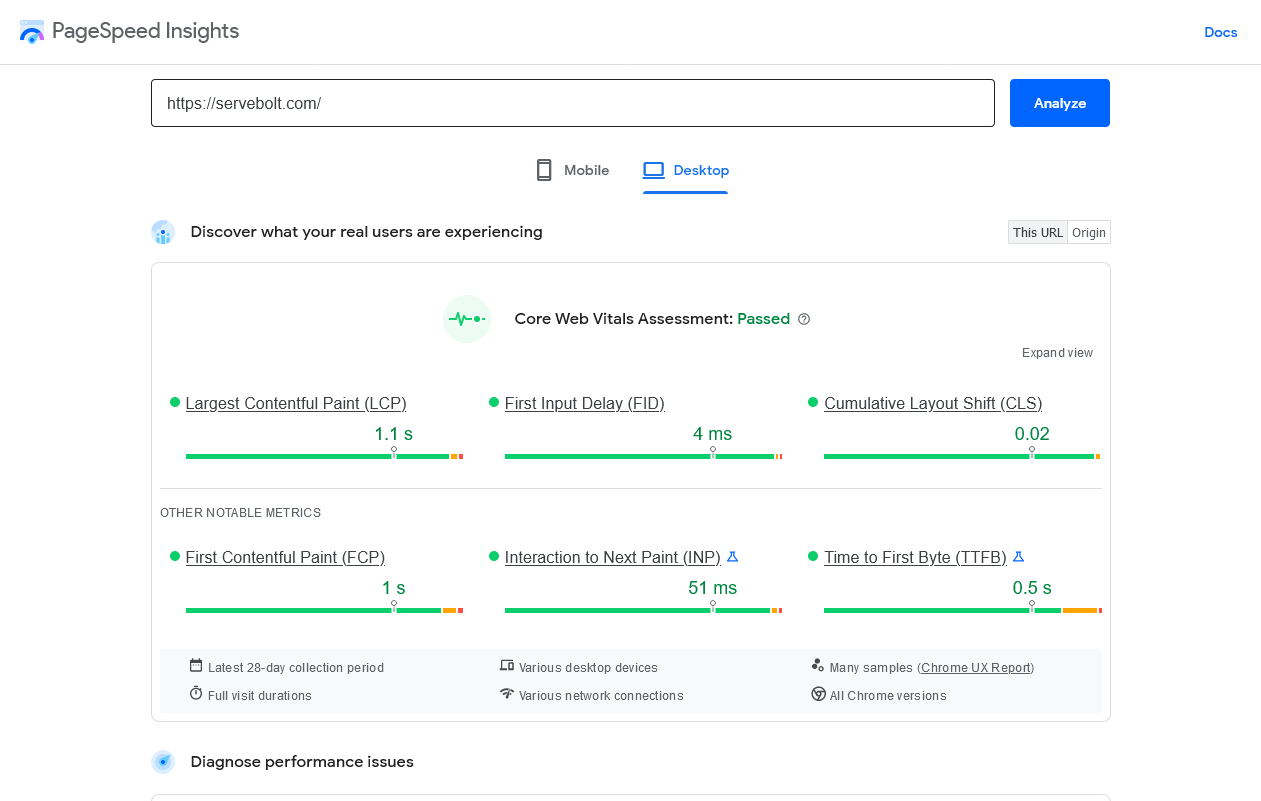
Google PageSpeed Insights هي أداة (من Google) تحدد أداء موقع الويب عن طريق قياس مقاييس مختلفة. ثم يستخدم هذه المقاييس لحساب درجة تتراوح من 0 إلى 100 ، مع اعتبار 100 أعلى درجة ممكنة ، على الرغم من أن أي درجة أعلى من 90 تعتبر جيدة.يتم حساب هذه النتائج باستخدام أداة أخرى من Google - Lighthouse .
يتم إجراء الاختبارات بشكل منفصل على الأجهزة المحمولة وأجهزة سطح المكتب.يمكن أن يحصل موقع الويب على درجة عالية على أجهزة سطح المكتب ، ولكن درجة أقل على الأجهزة المحمولة.
تجمع النتيجة النهائية بين الاستخدام الواقعي وكذلك الاختبارات المعملية لإنشاء تقرير شامل. تختبر التشخيصات المعملية عنوان URL المحدد لمشكلات إمكانية الوصول واختناقات الأداء ، وإجراء فحوصات تحسين محركات البحث في بيئة محاكاة. تقيس الاختبارات الواقعية المقاييس مثل الرسم الأول المحتوي ، والتحول التراكمي في التخطيط ، وما إلى ذلك ، وقياسها مقابل تقرير تجربة مستخدم Chrome (CrUX).
يتم الإبلاغ عن المقاييس لـ 75 بالمائة من المستخدمين في قاعدة بيانات CrUX ، لذلكفهي تمثل بشكل واقعي تجربة المستخدم لغالبية المستخدمين وتسلط الضوء على نقاط الألم التي يعاني منها الأشخاص الأكثر إحباطًا.من المهم ملاحظة أن اختبارات العالم الحقيقي تشير إلى الأداء على مدار الـ 28 يومًا الماضية ، وقد لا ينعكس التحديث الجديد على الفور في النتائج.
إنهاأداة مجانية تساعد مالكي مواقع الويب على تقييم أداء موقع الويب الخاص بهم وتحديد المجالات التي تحتاج إلى تحسين.باستخدام الأداة ، يمكن للمطورين إجراء تغييرات من شأنها تحسين سرعة موقع الويب الخاص بهم ،مما يؤدي إلى تجربة مستخدم أفضل وأداء عام أفضل.
باستخدام Google PageSpeed Insights ، تتلقى توصيات بشأن تحسين أداء موقع الويب .يمكن أن تتضمن هذه التوصيات تحسين الصور وتقليل الشفرة وتقليل عدد الطلبات التي تقدمها الصفحة. باتباع هذه الاقتراحات ، يمكن لمالكي مواقع الويب تحسين سرعة وأداء مواقعهم ، مما يؤدي إلى تجربة مستخدم أفضل.

كيف تعمل Google PageSpeed Insights
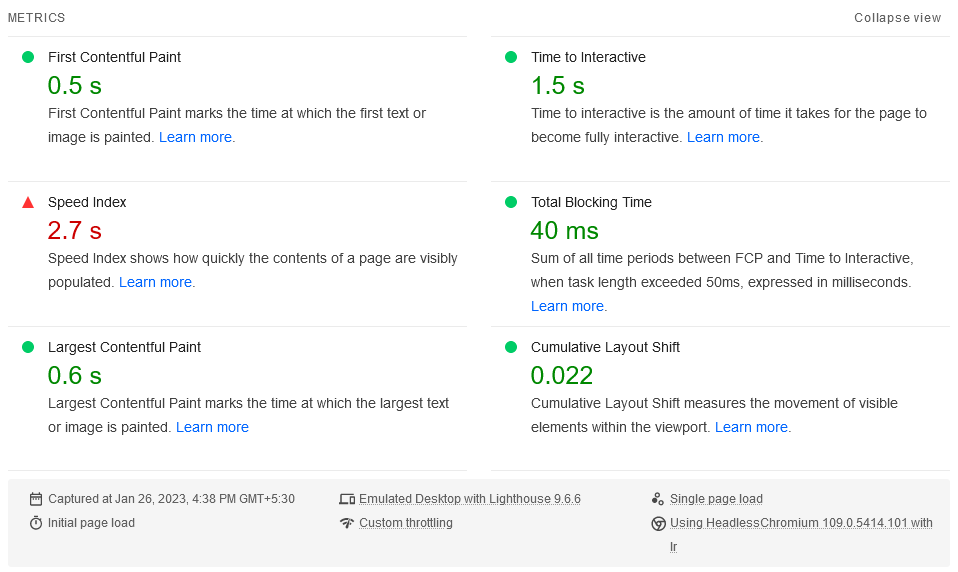
عندما يتم إدخال عنوان URL لموقع الويب في الأداة ، ستقوم Google PageSpeed Insights بتحميل موقع الويب وجمع البيانات حول أدائه. يقيس المقاييس التالية:
- First Contentful Paint: يقيس هذا المقياس الوقت من بدء تحميل الصفحة إلى وقت عرض أي محتوى مرئي على الشاشة.يقوم هذا بتقييم وقت التحميل المتصور للصفحة.
- الرسم الأول المعنى: يمكنك استخدام هذا لقياس الوقت منذ بدء تحميل الصفحة حتى ظهور المحتوى الأساسي للصفحة.يقدّر هذا تصور المستخدم لمدى سرعة تحميل الصفحة.
- مؤشر السرعة: يقيس مدى سرعة تعبئة محتويات الصفحة بشكل مرئي.تشير النتيجة الأقل إلى تحميل أسرع للصفحة. يمكن أن يؤدي تحسين هذا المقياس إلى تحسين وقت تحميل الصفحة الذي يدركه المستخدم.
- أول وحدة معالجة مركزية خاملة: هذا المقياس هو الوقت بين الصفحة التي يبدأ تحميلها عندما يكون مؤشر الترابط الرئيسي للمتصفح خاملاً بما يكفي للتعامل مع الإدخال.هذا يقيم استجابة الصفحة.
- وقت التفاعل: هذا القياس هو الفارق الزمني من وقت بدء تحميل الصفحة إلى وقت تفاعلها بالكامل.يتحقق هذا من قدرة المستخدم على التفاعل مع الصفحة.
- أول تأخير في الإدخال: يقيس هذا المقياس الوقت من وقت تفاعل المستخدم لأول مرة مع الصفحة (مثل النقر فوق ارتباط) إلى الوقت الذي يكون فيه المتصفح قادرًا على الاستجابة لهذا التفاعل.يمكن أن يؤدي تحسين هذا المقياس إلى تحسين إدراك المستخدم لمدى استجابة الصفحة.
- إجمالي وقت الحظر: هذا هو إجمالي الوقت الذي يتم فيه حظر سلسلة المحادثات الرئيسية للمتصفح.يحكم هذا على استجابة الصفحة ووقت ظهور المحتوى الأساسي.
- أكبر رسم محتوى: يقيس هذا المقياس الوقت من بدء تحميل الصفحة إلى وقت عرض أكبر عنصر محتوى على الشاشة.هذا يقيم مدى سرعة تحميل الصفحة.
يوفر Google PageSpeed Insightsنتائج منفصلة للأجهزة المحمولة وأجهزة سطح المكتب .هذا لأن أداء موقع الويب يمكن أن يختلف اعتمادًا على الجهاز الذي يتم الوصول إليه منه. تأخذ نقاط الجوّال في الاعتبار التحديات المحددة للأجهزة المحمولة ، مثل سرعات الشبكة الأبطأ والشاشات الأصغر.

بالإضافة إلى النتائج (النتائج) لكل مقياس ، ستجد أيضًا بعض التوصيات المفيدة في كل مجال يجب التركيز عليها لتحسين نقاط PageSpeed Insights الخاصة بك.
كيف تسجل 100/100
قد يكون تسجيل 100/100 على Google PageSpeed Insights أمرًا صعبًا ، ولكن باتباع أفضل الممارسات واستخدام توصيات الأداة ، من الممكن تحقيق درجة مثالية. فيما يلي بعض الاستراتيجيات لمساعدتك في تحقيق هذه الدرجة 100/100:
- تحسين الصور: يمكن أن يؤدي تقليل حجم ملف الصور على موقع الويب الخاص بك إلى تحسين وقت تحميل الصفحة بشكل كبير دون التضحية بجودة الصورة.يمكن استخدام تقنيات مثل الضغط وتغيير الحجم لتحسين الصور. أفضل طريقة هي استخدام الوظيفة الإضافية لتغيير حجم الصورة مع المجالات المتسارعة. تعمل هذه الأداة على تغيير حجم الصور وتحسينها على حافة Accelerated Domains ، مما يتيح لك عرض جميع صورك بالحجم الصحيح أثناء التنقل. نظرًا لأن تغيير الحجم والتحسين يتم تنفيذهما بالكامل داخل شبكة Accelerated Domains ، فلن تتأثر موارد الخادم وعرض النطاق الترددي لديك.
- قلل من استخدام الإعلانات والعناصر غير الضرورية في الصفحة: من خلال تقليل عدد العناصر غير الضرورية في الصفحة ، يمكنك تقليل عدد طلبات HTTP التي يقدمها المتصفح وتحسين وقت تحميل الصفحة.يمكن تحقيق ذلك عن طريق إزالة الإعلانات والنصوص والأدوات غير الضرورية التي ليست ضرورية لتجربة المستخدم. غالبًا ما يكون للإعلانات أيضًا تأثير سلبي على التحول التراكمي في التخطيط (CLS) - حيث لا يتم استضافتها بواسطة موفر الاستضافة وبدلاً من ذلك بواسطة شبكة الإعلانات. بمعنى أنه حتى إذا كان موقعك مستضافًا مع مزود استضافة WordPress عالي الأداء (تمامًا مثلنا هنا في Servebolt) - يمكن للإعلانات أن تؤدي إلى تحولات في المحتوى لأن باقي الموقع يتم تحميله بشكل أسرع من الإعلانات (لذلك عندما يفعلون ذلك ، يمكن أن تؤدي الإعلانات المتبقية يتحول المحتوى على الصفحة لاستيعاب الإعلانات).
- استخدام التخزين المؤقت للمتصفح: يسمح التخزين المؤقت للمستعرض بتخزين الموارد التي يتم الوصول إليها بشكل متكرر ، مثل الصور وأوراق الأنماط ، على جهاز المستخدم.يسمح هذا للصفحة بالتحميل بشكل أسرع في الزيارات اللاحقة. من خلال تعيين رؤوس ذاكرة التخزين المؤقت المناسبة ، يمكن لمطوري الويب التحكم في كيفية تخزين الموارد مؤقتًا ومدة ذلك. هناك طرق متعددة للقيام بذلك ؛ إذا كنت تستخدم نظام إدارة محتوى مثل WordPress ، فيمكنك الحصول على امتدادات تدير ذلك نيابة عنك. يمكنك أيضًا تغيير ملف التكوين على الخادم الخاص بك (Nginx و Apache وما إلى ذلك) لإضافة رؤوس ضرورية.
- الاستفادة من بنية Google الأساسية: يمكن أيضًا أن يؤدي إلغاء تحميل مكتبات مفتوحة المصدر شهيرة إلى شبكة توصيل المحتوى (CDN) من Google إلى تحسين سرعة موقع الويب.يتم تحقيق ذلك من خلال استضافة Google لنسخ من مكتبات JavaScript مفتوحة المصدر الأكثر شيوعًا التي يستخدمها موقع الويب الخاص بك (مثل jQuery و D3.js و Dojo) على شبكة من الخوادم حول العالم. عندما يتم تحميل موقعك في متصفح العميل ، يتم استرداد المكتبات المطلوبة من الخادم الأقرب للمستخدم. هذا التقليل في المسافة له تأثير ملموس على سرعة تحميل الصفحة الإجمالية.
ملاحظة: على الرغم من أن هذه ستكون إحدى التوصيات الرسمية التي ستلاحظها عند إجراء الاختبار باستخدام إحصاءات PageSpeed - في Servebolt ، فإننا نوصي ببعض البدائل التي تشمل Cloudflare و Servebolt's CDN و Accelerated Domains - وكلها خيارات رائعة.على الرغم من أن أحد فرق Google المذهلة قد طور PageSpeed Insights و Core Web Vitals ، فإن هذا لا يعني أن كل شيء في مجموعة الأداء لديك يجب (أو يجب) أن يدور أيضًا حول الأدوات التي تم إنشاؤها بواسطتهم. - اتبع أفضل ممارسات الأداء: اتباع أفضل ممارسات الأداء مثل التخلص من موارد حظر العرض ، وتأجيل الصور خارج الشاشة ، وتقليل CSS و JavaScript ، وإزالة CSS غير المستخدمة ، وترميز الصور بكفاءة ، والاتصال المسبق بالأصول المطلوبة ، وتقليل عدد طلبات HTTP ، واستخدام يمكن أن تساعد شبكة توصيل المحتوى في تحسين سرعة موقع الويب وتجربة المستخدم.
مفاهيم خاطئة حول تسجيل النقاط 100/100 (أو عندما لا تلتفت إلى النتيجة)
بالنسبة لبعض المطورين ، فإن الدرجة 100/100 هي الهدف النهائي ، ولكن يجب اعتبارها فقط كمؤشر يوجهنا في الاتجاه الصحيح.

عندما يصبح المقياس هدفًا ، فإنه يتوقف عن كونه مقياسًا جيدًا.-قانون جودهارت
من المهم اعتبار نتيجة PageSpeed دليلًا وليس هدفًا نهائيًا. على الرغم من أنه يمكن أن يوفر رؤى قيمة حول أداء موقع الويب لمعظم قاعدة المستخدمين ، إلا أنه لا يمكنه تخصيص التقرير ليعكس ديموغرافية قاعدة المستخدمين الخاصة بك بدقة.
في حين أن الحصول على درجة عالية أمر مرغوب فيه ، فمن المهم أن تتذكر أن سرعة موقع الويب هي مجرد جانب واحد من الأداء العام لموقع الويب. يمكن أن يحصل موقع الويب على درجة ممتازة ولا يوفر أفضل تجربة للمستخدم.
من المهم دائمًا إعطاء الأولوية لتجربة المستخدم عند إجراء أي تغييرات مهمة على موقع الويب الخاص بك. في حين أن سرعة موقع الويب مهمة ، فلا ينبغي أن تكون الشيء الوحيد الذي يوجه قراراتك.إن موقع الويب الذي يتم تحميله بسرعة ولكنه يمثل تحديًا في التنقل أو به وظائف ضعيفة لن يوفر تجربة مستخدم جيدة.
من الضروري أن تضع في اعتبارك أنزوار موقع الويب الخاص بك لن يهتموا على الإطلاق باختبار PageSpeed الخاص بك.يمكنك إلقاء كل الأرقام الرائعة التي عملت بجد من أجلها - فهم ببساطة لن يكونوا مهتمين.ما يهمهم هو خبرتهم.إذا شعرت الصفحة أنها سريعة في التحميل والاستجابة ، فسيكونون سعداء. حتى لو كانت مقاييسك تدعي أنها بالكاد 90.
وإذا كنت تجري تغييرات على موقعك ،فتذكر أن أي اختبارات سرعة تجريها قد تعطي انطباعًا في البداية بأن موقعك قد تباطأ بالفعل.قد يكون هذا جيدًا لأن اختبارات الأداء التي تم إجراؤها قبل التغييرات كانت تستخدم بالفعل ذاكرةالتخزين المؤقت المخزنة لصفحات الويب والموارد الخاصة بك.
سيطلب الموقع المحدث مسح ذاكرة التخزين المؤقت وتحديثها ، الأمر الذي لن يستغرق وقتًا أطول قليلاً من ذي قبل فحسب ، بل سيُظهر لك السرعة والأداء الحقيقيين لموقعك على الويب.
لمزيد من المعلومات حول هذا الموضوع ، اقرأ مقالتنا ، " كيف يجب أن تختبر موقع الويب الخاص بك من حيث السرعة والأداء ، ولماذا تفعل ذلك بشكل خاطئ على الأرجح".
PageSpeed Insights لمتاجر التجارة الإلكترونية
تُعد نتيجة PageSpeed Insights مقياسًا جيدًا للسرعة التي يتم تجربتها لمتجر التجارة الإلكترونية ، ولكنها ليست الوحيدة المهمة. تعمل PageSpeed Insights (PSI) على تحليل محتوى صفحة الويب وإنشاء اقتراحات لجعل هذه الصفحة أسرع استنادًا إلى المبادئ العامة لأداء الويب. ومع ذلك ، لا تقيس PSI بعض جوانب متجر التجارة الإلكترونية التي قد تؤثر على تجربة المستخدم ، مثل سرعة عربة التسوق ، وسرعة الخروج ، وتوصيات المنتج ، وما إلى ذلك. هذه الأمور تتعدى اجتياز الاختبارات وتحسين محركات البحث لأنها تؤثر على ما إذا كان المستخدمون سيحولون أم لا.
على سبيل المثال: يتم تحميل صفحات منتجك على الفور ، ولكن إضافة منتج إلى عربة التسوق يستغرق زوارك من 6 إلى 10 ثوانٍ ، كما يستغرق تحميل صفحة الخروج من 6 إلى 10 ثوانٍ أخرى.عادةً ما تكون هذه التجربة هي المكان الذي تكون فيه أكبر خسارة في الإيرادات ناتجة عن أداء الموقع. ومع ذلك ، فإن هذه الفئة من تحسينات الأداء الأولية (التي تنطبق على معالجة الواجهة الخلفية ، وليس فقط تحسين ما يتم تحميله على الواجهة الأمامية) هي فئة يتحدث عنها القليل ويعرفون كيفية تحسينها.لذا ، في حين أن PSI هي أداة مفيدة لمراقبة أداء متجر التجارة الإلكترونية ، فلا ينبغي أن تكون الأداة الوحيدة.
هل يمكنك استخدام Pagespeed Insights لقياس أداء الواجهة الخلفية؟
تحلل PageSpeed Insights أداء الواجهة الأمامية لصفحة الويب فقط ، ولا تقيس أداء الواجهة الخلفية. يتضمن ذلك المعالجة من جانب الخادم ، واستعلامات قاعدة البيانات ، واستدعاءات واجهة برمجة التطبيقات ، وما إلى ذلك ، التي تحدث خلف الكواليس. على الرغم من أن مقاييس الأداء للواجهة الأمامية والخلفية عادة ما تكون مترابطة بشكل كبير ، إلا أنك ستظل بحاجة إلى استخدام أداة مراقبة أداء التطبيقات (APM) لقياس وتحسين أداء الواجهة الخلفية لموقعك على الويب.
يمكن أن تساعدك أدوات APM في مراقبة أداء تطبيقات الويب الخاصة بك واستكشاف الأخطاء وإصلاحها عبر الحزمة بأكملها ، من المستعرض إلى الخادم إلى قاعدة البيانات. يمكن أن توفر لك أدوات APM مقاييس مثل وقت الاستجابة ، والإنتاجية ، ومعدل الخطأ ، واستخدام الموارد ، وما إلى ذلك ، وتساعدك على تحديد وحل مشكلات ومعوقات الأداء. تتضمن بعض أمثلة أدوات APM ، New Relic و Dynatrace و AppDynamics و Datadog.
هل النتائج الأعلى تؤدي إلى ترتيب أفضل لمحركات البحث؟
لا ، لا تضمن النتائج الأعلى لـ PageSpeed Insight ترتيبك على Google. توفر لك PSI اقتراحات لتحسين موقعك فقط - فهي لا تعكس خوارزمية الترتيب الفعلية التي تستخدمها Google لتصنيف صفحات الويب. الحصول على 100 لا يضمن حصولك على ترتيب أفضل من نفس الصفحة بدرجة 90.
تستخدم Google العديد من العوامل الأخرى لتحديد ترتيب صفحة الويب ، مثل الملاءمة والجودة والسلطة وإشارات المستخدم وما إلى ذلك. تعد سرعة الموقع أحد عوامل الترتيب ، ولكنها ليست العامل الوحيدأو حتى الأكثر أهمية . لذلك ، تعد PSI أداة مفيدة لتحسين سرعة موقعك وتجربة المستخدم ، ولكنها ليست مؤشرًا موثوقًا به لترتيبك على Google.
تقرير ما بعد الإجراء - فهم حقيقة سرعة الصفحة
يميل العديد من الأشخاص إلى التركيز بشكل مفرط على درجة PageSpeed من Google ، معتبرين هذا على أنه الكأس المقدسة لتحسين موقع الويب. في Servebolt ، نتفهم بالتأكيد أهمية القيام بكل ما هو ممكن لجعل سرعة الموقع والأداء أولوية قصوى.
لكن بعد قولي هذا ، فإن الأرقام ليست هي الأولوية الوحيدة التي يجب مراقبتها.
ستساعدك التقنيات التي أظهرناها في هذه المقالة بالتأكيد على تحسين أداء موقعك وزيادة نقاط PageSpeed الخاصة بك. ومع ذلك ، فإن التفكير في تجربة المستخدمين له أهمية قصوى أيضًا.
بطبيعة الحال ، يسير أداء الموقع وتجربة المستخدم جنبًا إلى جنب.كلما كان أداء موقعك أفضل ، قل الإحباط الذي سيتعامل معه المستخدم. ولكن تهدف دائمًا إلى تحسين موقعك لكل من الأداء وتجربة المستخدم. غالبًا ما يكون للوقت الذي يقضيه العمل على تحسين أحدهما تأثير إيجابي على الآخر.
إذا كنت تهدف إلى تحسين سرعة موقع الويب الخاص بك وتزويد زوارك بتجربة سلسة وسريعة الاستجابة ، فسيكون أحد العوامل الرئيسية هو العثور علىأسرع حل استضافة يمكنك الحصول عليه .جرب Bolt مجانًا لمدة 14 يومًا، وشاهد فرق Servebolt بنفسك.
هل أنت مهتم بالاستضافة المدارة الأسرع تجريبياً؟ جرب أسلوبنا في استضافة WordPress:
- قابلية التوسع: في اختبارات عبء عمل المستخدم الحقيقي ، قدم Servebolt متوسط أوقات استجابة 65 مللي ثانية ، وأوقات استجابة أسرع 4.9 مرة من ثاني أفضل.
- أسرع أوقات تحميل عالمية: يضعنا متوسط أوقات تحميل الصفحة البالغة 1.26 ثانية على رأس قائمة نتائج WebPageTest العالمية.
- أسرع سرعة للحوسبة: توفر خوادم Servebolt سرعات قاعدة بيانات لم يسمع بها من قبل ، وتعالج 2.44 مرة استعلامات في الثانية أكثر من المتوسط وتشغيل PHP 2.6 مرة أسرع من ثاني أفضل!
- أمان مثالي ووقت تشغيل: مع وقت تشغيل بنسبة 100٪ على جميع الشاشات ، وتقييم A + على تطبيق SSL الخاص بنا ، يمكنك التأكد من أن موقعك متصل وآمن.
