Google PageSpeed Insights: كيفية تحسين سرعة موقع الويب الخاص بك؟
نشرت: 2024-08-09منذ أن أصبحت Google PageSpeed Insights أحد عوامل التصنيف في Google، ركز العديد من مشرفي المواقع ومالكي المواقع والمطورين على تحسين مواقعهم على الويب والسعي لتحقيق درجة مثالية تبلغ 100/100.
لذا، سنساعدك على فهم كل ما يتعلق بـ Google PageSpeed Insights دون أي زغب، ونقدم دليلاً شاملاً مباشرًا إلى صلب الموضوع. تابع هذا المقال حتى النهاية وتعرف على هذه الأداة السحرية.
ما هي رؤى Google PageSpeed؟
Google PageSpeed Insights هي أداة مجانية وقوية لتحليل أداء موقع الويب تقدمها Google. فهو يساعد في الحصول على رؤى عميقة حول الصحة العامة لموقع الويب ويوفر تقارير تحليلية مفصلة لطرق عرض سطح المكتب والجوال.
إنه سهل الاستخدام — كل ما عليك فعله هو إدخال عنوان URL لموقع الويب الخاص بك والنقر فوق الزر "تحليل". هاهو! وبعد بضع دقائق، سيتم إنشاء تقرير كامل تم تحليله.
لتسهيل الفهم، تستخدم Google مقاييس مختلفة وطريقة تسجيل لهذا الغرض.
يتم تحليل الأداء العام لموقع الويب تحت درجة 100 نقطة بناءً على أفضل الممارسات المختلفة لتحسين الأداء. كلما زادت النتيجة، كان أداء الموقع وسرعته وكفاءته أفضل.
أفضل ما في أداة Google PageSpeed Insight هو أنها لا تزودك بتقارير التحليلات فحسب، بل توصي Google أيضًا بمجالات التحسين التي تعزز أداء موقع الويب الخاص بك.
ربما تتساءل عن كيفية حكم Google على أداء موقع الويب، حسنًا، تمتلك Google أداة أخرى مملوكة لها تسمى Lighthouse لهذا الغرض.
إنها أداة آلية مفتوحة المصدر تعمل على تحليل أداء الويب وجودته. وبناءً على ذلك، يقدم تقريرًا تفصيليًا ويقترح التحسينات إذا لزم الأمر، ويعتمد عادةً على هاتين البيانات.
1. بيانات المختبر : يتم جمع هذه البيانات بواسطة Lighthouse في بيئات مثالية وخاضعة للرقابة. يتم إجراء الاختبارات في ظل الظروف المثالية، وإذا تم العثور على أي مشكلات أو أخطاء، فسيتم إعلامك باقتراحات للتحسين. ومع ذلك، فهو لا يقدم رؤى حول مشكلات تجربة المستخدم الواقعية.
2. البيانات الميدانية : تلتقط هذه البيانات تجارب المستخدم الواقعية التي تم جمعها بواسطة Google Chrome. ويركز بشكل أساسي على سلوك المستخدمين وتفاعلهم مع الموقع. يساعد على فهم ما يشعر به المستخدمون الحقيقيون تجاه موقع الويب الخاص بك ولكن بمقاييس محدودة.
ما هي أفضل نتيجة لـ Google PageSpeed Insight؟
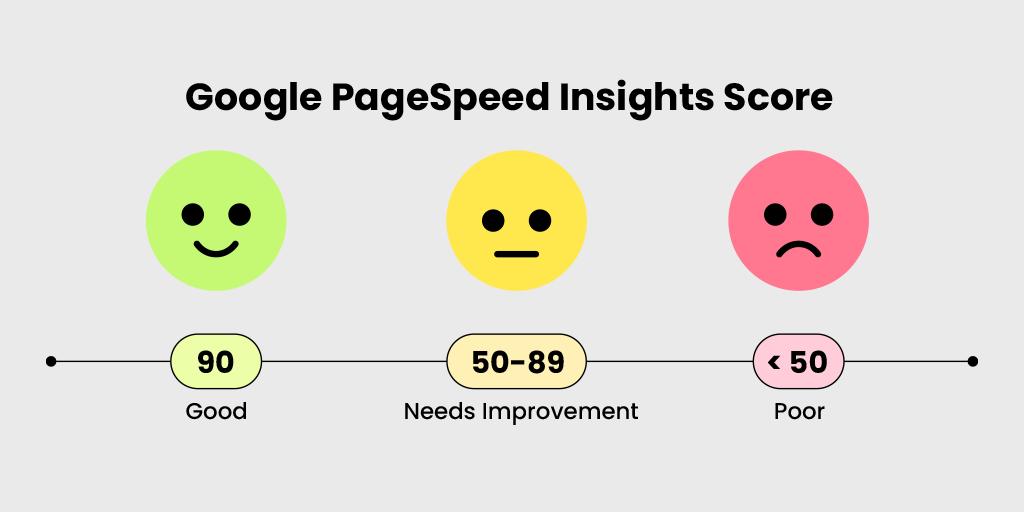
وفقًا لتوصية Google، تعتبر النتيجة التي تزيد عن 90 جيدة، والنتيجة التي تتراوح بين 50-89 تعتبر بحاجة إلى تحسين، والنتيجة الأقل من 50 تعتبر سيئة.

تشير هذه النتائج ببساطة إلى أنه إذا كانت نتيجة PageSpeed Insights لموقع الويب الخاص بك أقل من 90، فقد لا يتمتع زوار موقعك بتجربة جيدة مع صفحات الويب الخاصة بك. يمكن أن يؤدي هذا إلى تأثير سلبي على جهود تحسين محركات البحث الخاصة بك أيضًا.
ومع ذلك، هذا لا يعني أنه يجب عليك التركيز على الحصول على درجة مثالية 100/100. في الواقع، هذا ليس له أي معنى. الشيء الوحيد الذي يهم الزوار هو جودة المحتوى الذي تقدمه والحلول السريعة التي تقدمها.
فضح أسطورة Google PageSpeed Insight بنتيجة 100/100
كما ذكرنا في البداية، تعتبر Google PageSpeed Insight إحدى إشارات التصنيف الخاصة بها. منذ ذلك الحين، أصبح الهدف الأساسي للمطورين ومشرفي المواقع وأصحاب مواقع الويب هو تحقيق نتيجة مثالية تبلغ 100/100.
ولسوء الحظ، أثناء تحقيق النتيجة المثالية، ينسون ملاحظة جانب آخر أكثر أهمية في تقرير التحليلات: الاقتراحات.
لا شك أنه يجب عليك دائمًا محاولة تحسين سرعة موقع الويب وأدائه إلى المستوى الأمثل، ولكن لدهشتك، فإن تحقيق النتيجة المثالية 100/100 ليس بهذه الأهمية.
نعم، لقد سمعت ذلك بشكل صحيح: النتيجة 100/100 لا تضمن تصنيفًا أفضل في نتائج البحث. سيكون من الحماقة الاعتماد بشكل كامل على النتائج المستندة إلى Google Page Speed Insights.
وذلك لأن سرعة الموقع تختلف من موقع إلى آخر. للتحقق من هذا البيان، يمكنك استخدام أداة مجانية أخرى تسمى Pingdom.
على عكس PageSpeed Insights، يسمح لك Pingdom بإجراء اختبارات من مواقع مختلفة. بالإضافة إلى ذلك، يمكنك تجربة استخدام GTmetrix، وهي أداة اختبار شائعة أخرى تتضمن قوة Google PageSpeed Insight وYSlow وWebpagetest.
الآن، هنا يأتي الجزء المثير للاهتمام: عند إجراء اختبارات على جميع هذه المنصات، هناك احتمالات كبيرة بأن النتائج لن تتطابق قليلاً، مما يوضح مدى عشوائية هذه النتائج، مما يجعلها غير موثوقة من حيث الاعتماد المطلق.
باختصار، العامل الحقيقي هو زوار موقعك، الذين لا علاقة لهم بنتيجة PageSpeed الخاصة بك. الشيء الوحيد الذي يهمهم هو مدى سرعة رؤية المحتوى أو المعلومات التي يبحثون عنها على موقع الويب الخاص بك.
ويمكن تحقيق ذلك من خلال التركيز على سرعة موقع الويب الخاص بك والعمل على التوصيات المقدمة من نتائج PageSpeed Insight، بدلاً من السعي لتحقيق درجة إجمالية مثالية تبلغ 100/100.
ما هو تأثير Google PageSpeed Insight على تصنيف Google؟
تسعى محركات البحث دائمًا إلى تقديم المعلومات الأكثر صلة لمستخدميها ولا تتنازل عن المحتوى أو تجربة المستخدم. هذه هي العوامل الرئيسية التي يأخذونها في الاعتبار في خوارزميات التصنيف الخاصة بهم، والتي يجب عليك أيضًا عدم التغاضي عنها.
ونظرًا لأن PageSpeed Insights يتم تشغيله بواسطة أحد أكبر محركات البحث، Google، فلن يكون من الحكمة أن يتجاهله أي شخص، لأنه يمكن أن يؤثر على نتائج SERP الخاصة به. جوجل صارمة بشكل خاص بشأن هذا الأمر، خاصة فيما يتعلق بنتائج البحث.
بعد كل شيء، فإن أوقات التحميل البطيئة تثير غضب المستخدمين وتجعلهم يغادرون موقعك على الفور، في حين من المرجح أن يظل الزوار على موقع الويب الخاص بك إذا تم تحميله بسرعة ويقدم المعلومات التي يبحثون عنها على الفور.
يؤدي هذا بشكل عام إلى تحسين تجربة المستخدم، والتي لا تتنازل عنها محركات البحث أبدًا. كلما كان وقت تحميل الصفحة أسرع، كانت تجربة المستخدم أفضل، وزادت فرص الحصول على تصنيفات SERP أفضل.
في الختام، يمكن أن يؤثر تحسين نتيجة PageSpeed Insights بشكل إيجابي على جهود تحسين محركات البحث الخاصة بك وتحسين تصنيفات محرك البحث الخاص بك.
ملاحظة: تحسين نتيجة PageSpeed Insights فقط لا يضمن الحصول على تصنيفات أفضل في محرك البحث؛ وينبغي أيضا النظر في عوامل أخرى متعددة.
كيف يمكنك استخدام أداة Google PageSpeed Insight Tool؟
إن Google PageSpeed Insights سهل الاستخدام للغاية. كل ما عليك فعله هو إدخال عنوان URL لموقع الويب والنقر على زر "تحليل".
ستستغرق الأداة بعض الوقت لتحليل موقع الويب أو صفحة الويب، اعتمادًا على مدى تعقيد موقع الويب واتصال الإنترنت، وإنتاج تقرير كامل لكل من إصدارات الأجهزة المحمولة وسطح المكتب.
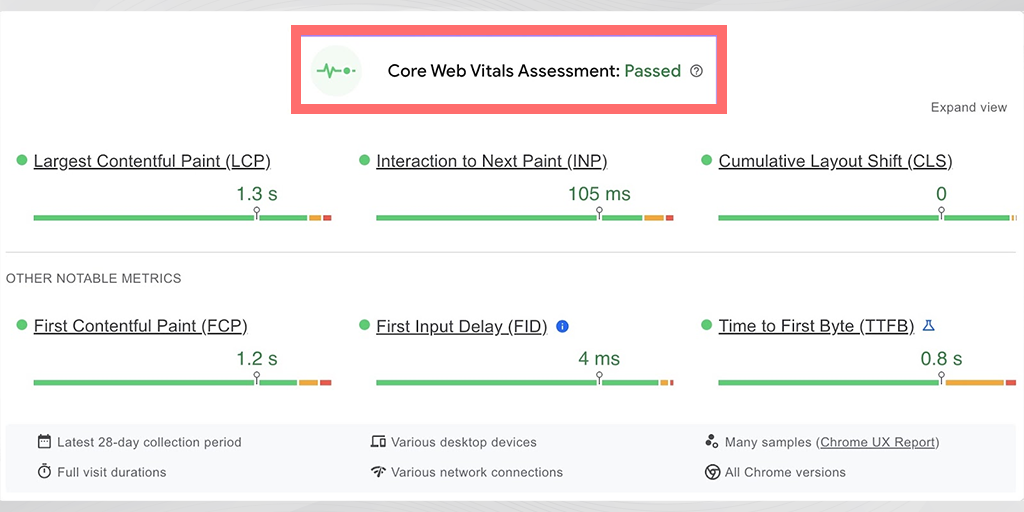
عند إنشاء التقرير، ستجد تقييم Core Web Vitals لموقع الويب الخاص بك، مع الإشارة إلى ما إذا كان قد نجح أو فشل، إلى حد ما مثل هذا:

ربما تتساءل أيضًا عن ماهية مؤشرات أداء الويب الأساسية. يمكنك الاطلاع على مدونتنا المفصلة والمخصصة حول "Core Web Vitals: كل ما تحتاج إلى معرفته".
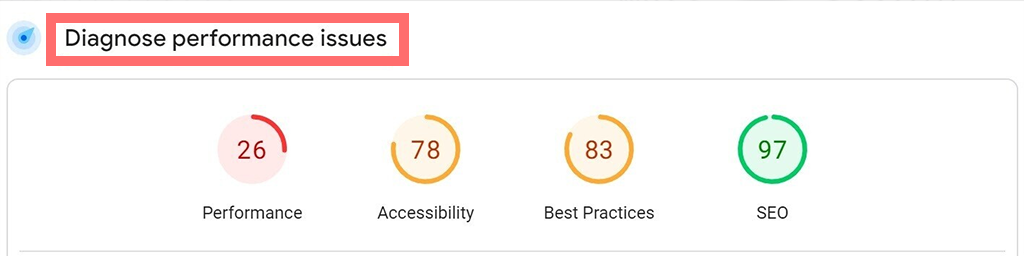
وبصرف النظر عن قسم "مؤشرات الويب الأساسية"، يعرض PageSpeed Insight أيضًا درجات الأداء ضمن قسم " تشخيص مشكلات الأداء ".

يحتوي على 4 فئات للأداء، وإمكانية الوصول، وأفضل الممارسات، وتحسين محركات البحث، ولكل منها درجة فردية أقل من 100.
- الأداء : تجمع هذه النتيجة بين عدة عوامل لإظهار مدى سرعة صفحتك وتحسينها. تتضمن العوامل مدى سرعة تحميل المحتوى، والمدة التي تستغرقها الصفحة للعرض بالكامل، ومدى استقرار المحتوى أثناء التحميل.
- إمكانية الوصول : تتحقق هذه النتيجة من مدى سهولة استخدام جميع المستخدمين، بما في ذلك الأشخاص ذوي الإعاقة، لصفحتك. فهو ينظر إلى أشياء مثل التنقل والنص البديل وتباين الألوان.
- أفضل الممارسات : تقيس هذه النتيجة مدى اتباع صفحتك لممارسات تطوير الويب الموصى بها. يتضمن ذلك استخدام التقنيات الحديثة والاتصالات الآمنة والتعليمات البرمجية المُحسّنة.
- SEO (تحسين محرك البحث) : توضح هذه النتيجة مدى جودة تحسين صفحة الويب الخاصة بك لمحركات البحث التي تتضمن البيانات الوصفية والبيانات المنظمة وملاءمة الهاتف المحمول.
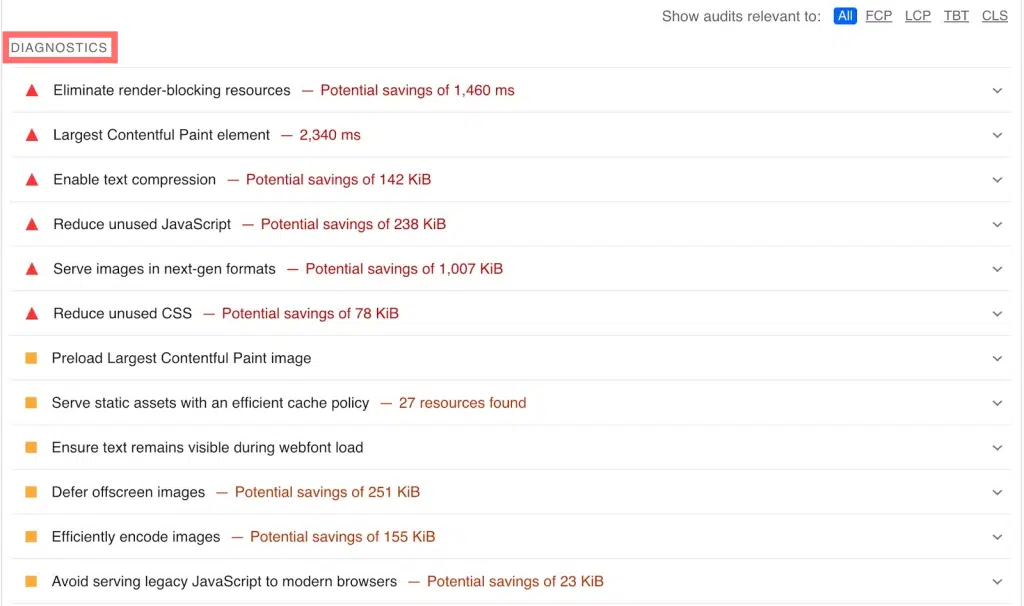
بعد ذلك، عند التمرير لأسفل قليلاً، ستجد قسم " التشخيصات "، والذي يحتوي على قائمة كاملة من الاقتراحات المقدمة من Google والتي وجدتها مناسبة لتحسين موقع الويب الخاص بك.

قد تتضمن القوائم اقتراحات لتحسين وقت استجابة الخادم، وتحسين التعليمات البرمجية والصور، ومعالجة مشكلات الأداء التي ربما فشل موقع الويب الخاص بك في تجاوزها.
لا ينتهي الأمر عند هذا الحد فحسب. يمكنك النقر فوق كل عنصر في القائمة للحصول على تقرير مفصل حول المشكلة والحلول الممكنة.
بعد تنفيذ الإصلاحات والتحسينات، يمكنك تشغيل اختبار التحليل مرة أخرى للتحقق مما إذا كانت النتيجة قد تحسنت.

كيف يمكنك تحسين نقاط Google PageSpeed Insights؟ (أفضل 15 توصية)
على الرغم من أن Google PageSpeed Insights توفر لك ما يكفي من التوصيات بناءً على تقرير Speed Insights، إلا أنه لا تزال هناك بعض المجالات التي تحتاج إلى استكشافها وإصلاحها بنفسك.
قد يكون من السهل عليك تنفيذ بعض الاقتراحات المقدمة من PageSpeed Insights، ولكن البعض الآخر قد يتطلب خبرة فنية.
دعنا نتحقق من بعض التوصيات بالتفصيل وكيف يجب عليك التعامل معها:
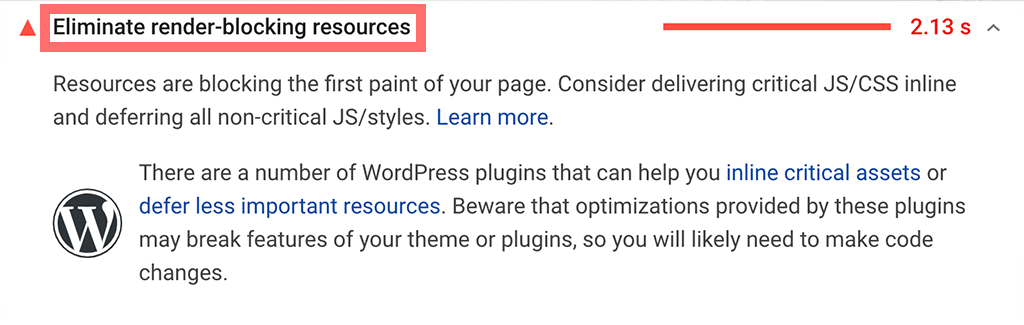
- إزالة الموارد التي تحظر العرض
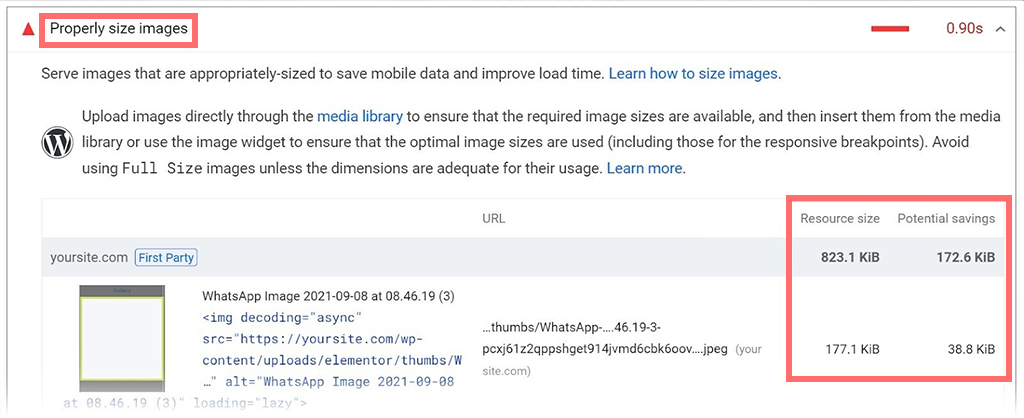
- تحسين الصور
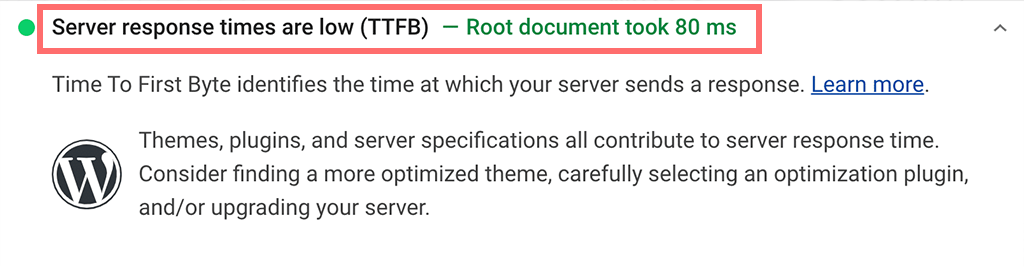
- تقليل استجابة وقت الخادم (TTFB)
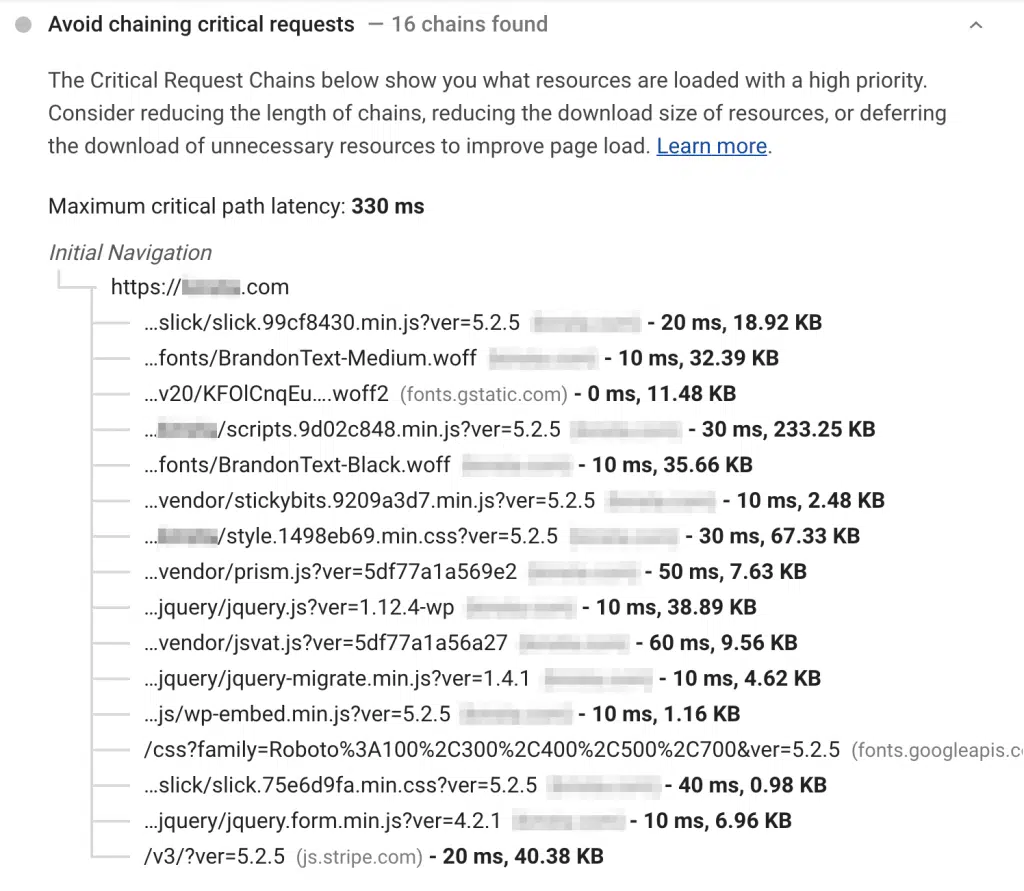
- تجنب تسلسل الطلبات الهامة
- تصغير CSS وجافا سكريبت
- التحميل المسبق لطلبات المفاتيح
- تأجيل الصور خارج الشاشة
- تجنب عمليات إعادة توجيه الصفحات المتعددة
- الحد من حجم نموذج كائن المستند
- الحد من الإفراط في استخدام كود الطرف الثالث
- حاول إبقاء عدد الطلبات منخفضًا وحجم النقل صغيرًا
- إزالة CSS غير المستخدمة
- تقليل وقت تنفيذ جافا سكريبت
- استخدم تنسيقات الفيديو للمحتوى المتحرك
- تأكد من بقاء النص مرئيًا أثناء تحميل Webfont
1. قم بإزالة موارد حظر العرض
تعد موارد حظر العرض أحد الأسباب الرئيسية لبطء أوقات تحميل صفحات الويب. لأنه تم دفع متصفحات الزائر لتنزيل موارد مثل CSS وJavaScript والخطوط قبل تحميل صفحة الويب.

لتسريع صفحتك:
- ابحث عن "إزالة موارد حظر العرض" في قسم "التشخيصات" في تقرير PageSpeed Insights.
- انقر فوق السهم الموجود بجوار الاقتراح لمعرفة الموارد التي تسبب المشكلة ومقدار الوقت الذي يمكنك توفيره.
- اكتشف أيًا من هذه الموارد ليس ضروريًا وقم بإزالتها أو تضمينها أو تأجيلها.
- قد تحتاج إلى مساعدة أحد المطورين في هذه الخطوة إذا لم تكن على دراية بالبرمجة.
تقترح Google غالبًا التخلص من جافا سكريبت وCSS التي تحظر العرض لأنها تؤدي إلى إبطاء تحميل الصفحة.
- قد يؤدي وجود عدد كبير جدًا من هذه الملفات في أعلى الصفحة إلى الإضرار بسرعة موقعك.
كيف تصلحها:
- بالنسبة للمواقع الصغيرة، يمكنك دمج ملفات JavaScript أو CSS الصغيرة (أو "المضمّنة") مباشرةً في HTML الخاص بك باستخدام مكون إضافي مثل Autoptimize.
- بالنسبة للمواقع الأكبر حجمًا، استخدم السمة "تأجيل" لتحميل ملفات JavaScript بعد الانتهاء من تحميل HTML. وهذا يضمن تشغيل البرامج النصية بالترتيب الصحيح.
سيدرج تقرير PageSpeed الخاص بك الموارد التي تسبب معظم المشكلات أسفل التوصية مباشرةً.
2. تحسين الصور
يمكن لملفات الوسائط الكبيرة، وخاصة الصور، أن تؤثر بشدة على أوقات تحميل صفحة الويب الخاصة بك. يعد تحسينها بشكل صحيح هو المفتاح لتحقيق أفضل أداء لموقع الويب.

- يعرض Google PageSpeed Insights الصور الكبيرة جدًا ومقدار المساحة التي يمكنك توفيرها.
- لتحسين الصور:
- ضغط الصور باستخدام أدوات مثل TinyPNG أو ShortPixel.
- استخدم التنسيق الصحيح (JPEG أو PNG أو GIF أو WebP) لكل صورة.
- استخدم سمة "srcset" لعرض حجم الصورة المناسب للأجهزة المختلفة.
- تحميل الصور البطيئة باستخدام المكونات الإضافية مثل LazyLoad أو Smush.
- لمستخدمي ووردبريس:
- قم بتثبيت البرنامج الإضافي TinyPNG : قم بتسجيل الدخول، ثم قم بإضافة البرنامج الإضافي، ثم قم بتثبيته، ثم قم بتنشيطه.
- استخدم التحسين المجمع في مكتبة الوسائط لضغط الصور.
- لماذا يساعد:
- يتم تحميل الصور ذات الحجم المناسب بشكل أسرع وتحسين الأداء.
- يستغرق تغيير حجم CSS وقتًا أطول، لذا يعد تحميل الصور بالحجم المناسب أفضل.
- الصور المستجيبة :
- قم بإنشاء أحجام صور مختلفة لمختلف الأجهزة باستخدام السمة "srcset".
- ستختار المتصفحات الحجم الأفضل للشاشة.
مثال للصور المستجيبة:
<img
src="header-image-800w.jpg">
- يساعد هذا المتصفح على اختيار أفضل حجم للصورة بناءً على حجم الشاشة.
3. تقليل استجابة وقت الخادم (TTFB)
يتم قياس استجابة وقت الخادم بالوقت حتى البايت الأول (TTFB) ويشير إلى المدة التي يستغرقها خادم موقعك لإرسال البايت الأول من البيانات إلى المتصفح.

كلما انخفضت قيمة TTFB، كان أداء الموقع أفضل، بل ويوصى به بواسطة Google PageSpeed Insights.
كيفية تحسين/تقليل TTFB:
- اختر مزود استضافة الويب الأسرع عالي الجودة والذي يعطي الأولوية للسرعة ووقت الاستجابة المنخفض.
- استخدم السمات والمكونات الإضافية خفيفة الوزن .
- تحسين رمز الخادم لجعل إنشاء الصفحات أسرع.
- تقليل عدد المكونات الإضافية المثبتة على موقعك.
- استخدم شبكة توصيل المحتوى (CDN) .
- تنفيذ التخزين المؤقت للمتصفح .
- حدد مزودًا موثوقًا لنظام أسماء النطاقات (DNS) .
- قم بفهرسة جداول قاعدة البيانات بشكل صحيح وفكر في الترقية إلى قاعدة بيانات أسرع إذا لزم الأمر.
- تحسين أداء الخادم باستخدام المزيد من ذاكرة الوصول العشوائي (RAM) والمعالجات الأسرع .
لماذا يهم:
- يؤدي TTFB البطيء إلى تأخير تسليم محتوى الصفحة ويؤثر سلبًا على سرعة تحميل الصفحة.
- توصي Google بأن يكون TTFB أقل من 600 مللي ثانية.
ملاحظة: قد تحتاج إلى مساعدة من أحد المطورين أو مضيف الويب الخاص بك لتنفيذ هذه التغييرات.

4. تجنب تسلسل الطلبات الهامة
يتضمن تسلسل الطلبات الهامة تنزيل ملفات متعددة تتضمن Java وCSS قبل تحميل الصفحة، مما قد يؤدي إلى إبطاء عرض الصفحة.

يعرض Google PageSpeed Insights سلاسل الطلبات هذه لمساعدتك على تحسين أوقات التحميل.
- لتقليل طلبات التسلسل:
- تخلص من الموارد التي تحظر العرض مثل JavaScript وCSS.
- قم بتأجيل الصور الموجودة خارج الشاشة حتى يتم تحميلها بعد ظهور الصفحة.
- تصغير JavaScript وCSS لتقليل أحجامهما.
- تحسين ترتيب تحميل الأصول:
- انقل المحتوى المهم إلى أعلى ملف HTML الخاص بك.
- إعطاء الأولوية للموارد الهامة للتحميل أولا.
- استخدم سمات "غير متزامن" و"تأجيل":
- يتيح "Async" للمتصفح تحميل الملفات في الخلفية أثناء عرض الصفحة.
- يؤدي "تأجيل" إلى تأخير تحميل الملفات حتى بعد ظهور الصفحة.
- يعد الاختبار مهمًا لأن هذه السمات قد تسبب مشكلات في بعض البرامج النصية.
- مثال لمتجر أغذية الحيوانات الأليفة :
- لن يظهر النص حتى يتم تحميل الصور، وتحتاج الصور إلى CSS للتحميل أولاً، مما يؤدي إلى إنشاء سلسلة.
- قم بتعيين الأولويات بحيث يتم تحميل المحتوى المهم أولاً، ثم يتم تحميل المحتوى الأقل أهمية بعد ذلك.
- إذا كنت بحاجة إلى مساعدة ، فاطلب من أحد المطورين إضافة علامات البرنامج النصي "غير متزامن" و"تأجيل" إلى موقعك.
يساعد هذا في التأكد من تحميل صفحتك بشكل أسرع عن طريق تقليل التأخير الناتج عن الطلبات المتسلسلة.
5. تصغير CSS وJavaScript
لا شك أن CSS هي المسؤولة عن مظهر موقع الويب الخاص بك، ولكن غالبًا ما تكون هذه الملفات أكبر مما ينبغي. وبالمثل، تعد JavaScript مسؤولة عن وظائف موقع الويب، ولكنها تحتاج أيضًا إلى التحسين. إذا لم يتم تحسين التعليمات البرمجية لكلا الملفين بشكل جيد، فقد يؤثر ذلك بشكل كبير على أداء موقع الويب.
يمكن أن يساعد تصغير التعليمات البرمجية الخاصة بهم عن طريق إزالة الأحرف غير الضرورية مثل المسافات والتعليقات في تعزيز سرعة موقع الويب.
أدوات لتصغير الكود:
- برنامج Toptal CSS المصغر
- توبتال جافا سكريبت المصغر
- تصغير
يمكن أن تساعد أطر/مكتبات JavaScript مثل jQuery وReact أيضًا من خلال كونها خفيفة الوزن وسريعة.

يمكن لمستخدمي WordPress استخدام المكونات الإضافية المصغرة مثل:
- الطائر الطنان
- لايت سبيد ذاكرة التخزين المؤقت
- W3 إجمالي ذاكرة التخزين المؤقت
- التحسين التلقائي
- صاروخ الفسفور الأبيض
فوائد تصغير الكود:
- يقلل من أحجام الملفات
- يسرع تحميل الموقع
6. التحميل المسبق لطلبات المفاتيح
تساعد طلبات مفتاح التحميل المسبق على تسريع موقعك عن طريق إعطاء الأولوية لتحميل الملفات المهمة أولاً. تعمل هذه التقنية على تقليل عدد الطلبات التي يحتاج المتصفح إلى تقديمها إلى الخادم.

تتضمن طلبات المفاتيح الشائعة ما يلي:
- الخطوط
- ملفات جافا سكريبت
- ملفات CSS
- الصور
كيفية التنفيذ :
- قم بإضافة علامات
<link rel="preload" href="example.com">إلى ملفheader.phpالخاص بك. - استخدم المكونات الإضافية مثل Perfmatters، أو WP Rocket، أو Pre* Party Resource Hints.
- بالنسبة إلى WordPress، يمكنك أيضًا استخدام المكونات الإضافية مثل Preload Images.
إذا كنت بحاجة إلى مساعدة ، فاطلب من أحد المطورين تحديد الطلبات المهمة وإضافة علامة التحميل المسبق إلى الكود.
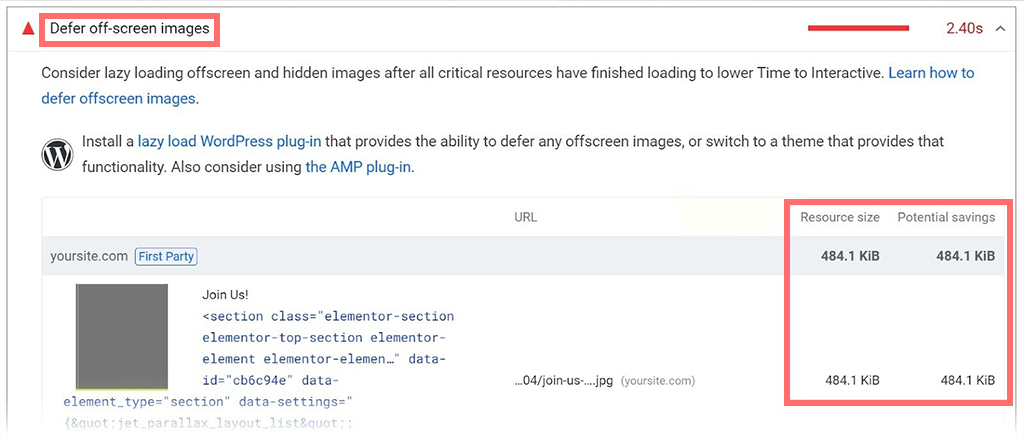
7. قم بتأجيل الصور خارج الشاشة
إن تأجيل الصور خارج الشاشة يعني تحميل الصور التي تظهر مباشرة على الشاشة فقط. تُعرف هذه العملية بشكل شائع بالتحميل البطيء.

تتيح هذه التقنية للمتصفح تنزيل الصور المرئية للزائرين على الشاشة فقط، بدلاً من تنزيلها جميعًا مرة واحدة.
- فوائد التحميل البطيء :
- يحسن أداء الصفحة.
- يقلل أوقات التحميل، خاصة على الأجهزة المحمولة ذات الإنترنت الأبطأ.
- كيفية التنفيذ : يمكنك الاستفادة من أي من مكونات WordPress الإضافية:
- a3 تحميل كسول
- تحميل كسول بواسطة WP Rocket
- التحسين التلقائي (يتضمن ميزات التحميل البطيء)
- محمل كسول
- لماذا استخدام التحميل البطيء :
- يعطي الأولوية للصور المرئية.
- يجعل تحميل الصفحة أسرع عن طريق تأجيل الصور خارج الشاشة لحين الحاجة إليها.
- حتى Google توصي بالتحميل البطيء للحصول على أداء أفضل وأوقات تحميل أسرع.
8. تجنب عمليات إعادة التوجيه المتعددة للصفحات
يعيد توجيه حركة المرور تلقائيًا من عنوان URL إلى آخر. إنها ممارسة شائعة جدًا عندما تكون هناك حاجة لحذف أو نقل صفحة على موقع الويب.

اقرأ: كيف يعمل عنوان URL لإعادة التوجيه في WordPress؟ 5 أفضل الطرق
كيف تؤثر عمليات إعادة التوجيه على سرعة الصفحة :
- عندما تحاول الوصول إلى صفحة تمت إعادة توجيهها، يخبر الخادم متصفحك أن الصفحة قد تم نقلها.
- يحاول متصفحك بعد ذلك استرداد عنوان URL الجديد، مما يضيف خطوات إضافية ومن ثم وقتًا لتحميل الصفحة الجديدة.
فهم سلاسل إعادة التوجيه :
- تحدث سلاسل إعادة التوجيه عندما تكون هناك عمليات إعادة توجيه متعددة من عنوان URL الأصلي إلى عنوان URL النهائي.
- مثال: عنوان URL A يعيد التوجيه إلى عنوان URL B، ويعيد عنوان URL B التوجيه إلى عنوان URL C.
- تعمل هذه السلاسل على إبطاء موقعك بشكل أكبر نظرًا لوجود زيادة في الخطوات التي تستغرق كل خطوة وقتًا لمعالجتها.
تأثير سلاسل إعادة التوجيه :
- يمكن لـ Google Search Console متابعة ما يصل إلى 10 عمليات إعادة توجيه دون الإبلاغ عن مشكلة.
- ومع ذلك، لا تزال سلاسل إعادة التوجيه تؤدي إلى إبطاء سرعة تحميل موقعك دون داع.
أفضل الممارسات لتحسين سرعة الصفحة :
- عمليات إعادة التوجيه المباشرة : قم دائمًا بإعادة التوجيه مباشرةً من عنوان URL الأصلي إلى عنوان URL الأحدث لتقليل التأخيرات.
- التحقق من سلاسل إعادة التوجيه :
- استخدم أدوات تحسين محركات البحث (SEO) مثل SEMrush لتحديد سلاسل إعادة التوجيه وإصلاحها.
إصلاح سلاسل إعادة التوجيه :
- قم بتسجيل الدخول إلى نظام إدارة المحتوى الخاص بك (CMS).
- حذف عمليات إعادة التوجيه غير الضرورية.
- قم بإعداد عملية إعادة توجيه جديدة ترسل حركة المرور مباشرة من الصفحة الأصلية إلى الصفحة الحالية.
استخدام ملحقات إعادة التوجيه في WordPress :
- يمكن أن تساعد العديد من المكونات الإضافية في إدارة عمليات إعادة التوجيه، مثل Easy Redirect Manager، وRedirection، وSimple Page Redirect. يمكنك معرفة المزيد عنها في منشورنا "كيفية إعداد المكونات الإضافية لإعادة توجيه WordPress".
تجنب عمليات إعادة التوجيه المتعددة :
- استخدم عمليات إعادة التوجيه فقط عند الضرورة.
- يمكن أن تؤدي عمليات إعادة التوجيه المفرطة إلى إبطاء موقعك، لذا من المهم تقليلها إلى الحد الأدنى.
9. تحديد حجم نموذج كائن المستند
نموذج كائن المستند (DOM) عبارة عن بنية تشبه الشجرة تمثل HTML لصفحة الويب. يصبح كل عنصر في HTML عقدة في هذه الشجرة. ونتيجة لهذا، تمكنت المتصفحات من تحويل HTML إلى كائنات.

- تأثير حجم DOM الكبير :
- يمكن أن يؤدي حجم DOM الكبير إلى إبطاء أوقات تحميل صفحتك والإضرار بتجربة المستخدم.
- الأسباب الشائعة لـ DOMs الكبيرة :
- يمكن لموضوعات WordPress الثقيلة إضافة العديد من العناصر إلى DOM.
- يمكن أن يساهم تصميم CSS المعقد أيضًا في إنشاء DOM كبير.
- توصيات لتقليل حجم DOM :
- تبسيط HTML : إزالة العناصر والسمات غير الضرورية.
- التعليمات البرمجية النظيفة : تجنب ملفات JavaScript وCSS غير المستخدمة.
- العرض من جانب الخادم (SSR) : عرض الصفحات على الخادم قبل إرسالها إلى العميل.
- تجنب منشئي الصفحات المرئية : غالبًا ما يقومون بإنشاء HTML كبير ومعقد.
- تجنب نسخ ولصق النص في WYSIWYG Builders : قد يؤدي ذلك إلى إضافة عناصر غير ضرورية.
- اختر السمات والمكونات الإضافية النظيفة : ابحث عن تلك التي تحتوي على أكواد برمجية فعالة ونظيفة.
- أدوات لتحليل وتحسين حجم DOM :
- استخدم أدوات مثل Google Chrome DevTools لتحليل حجم DOM الخاص بك.
- قد تحتاج إلى مساعدة من أحد المطورين لإجراء التغييرات اللازمة.
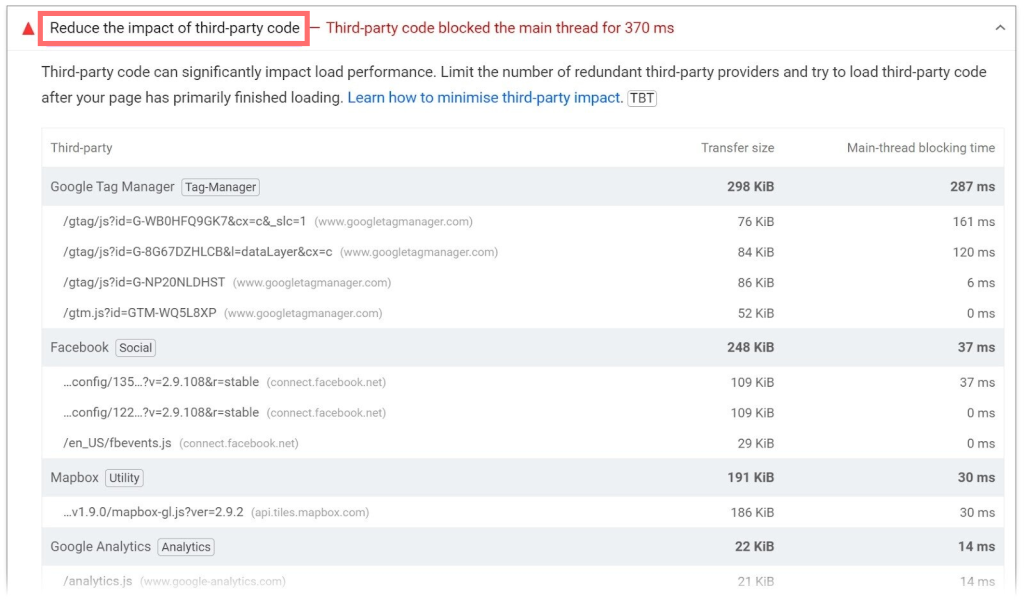
10. الحد من الإفراط في استخدام تعليمات الطرف الثالث
عندما تستخدم البرامج النصية ووحدات البكسل والمكونات الإضافية من شركات أخرى، مثل أدوات التحليلات والإعلانات، فقد يؤدي ذلك إلى إبطاء موقع الويب الخاص بك والإضرار بنقاط PageSpeed Insights الخاصة بك.

ومع ذلك، هذا لا يعني أنه يجب عليك ببساطة تجنبها أو عدم استخدامها، واستخدام فقط تلك الضرورية ومحاولة تجنب الاعتماد على مثل هذه الرموز.
- أهمية كود الطرف الثالث :
- بعضها مفيد، مثل Google Analytics لتتبع الأداء أو Facebook Pixel للحملات الإعلانية.
- البعض الآخر قد يكون غير ضروري، خاصة إذا لم تعد تستخدمه.
- التوصيات :
- قم بمراجعة تعليمات برمجية الطرف الثالث على موقعك بانتظام.
- قم بإزالة التعليمات البرمجية غير الضرورية لتحسين الأداء.
- انتبه إلى التعليمات البرمجية الخاصة بالجهة الخارجية التي تم وضع علامة عليها بواسطة PageSpeed Insights.
- لاحظ وقم بإزالة أي نصوص برمجية غير مألوفة أو غير ضرورية للشركة.
- كيفية إزالة التعليمات البرمجية غير الضرورية :
- احذف الرمز من نظام إدارة المحتوى (CMS) الخاص بك.
- قم بإلغاء تثبيت المكونات الإضافية غير المستخدمة في حالة استخدام WordPress.
- قم بإزالة العلامات من أداة إدارة العلامات الخاصة بك.
- أمثلة على البرامج النصية الضرورية للجهات الخارجية :
- أزرار وخلاصات مشاركة الوسائط الاجتماعية.
- يتضمن فيديو يوتيوب.
- إطارات iFrame للإعلانات.
- مكتبات جافا سكريبت والخطوط والعناصر الأخرى.
- التقليل من تأثير تعليمات الطرف الثالث الضرورية :
- تأجيل تحميل جافا سكريبت.
- استخدم علامات الارتباط مع سمات الاتصال المسبق.
- نصوص برمجية خارجية ذاتية الاستضافة.
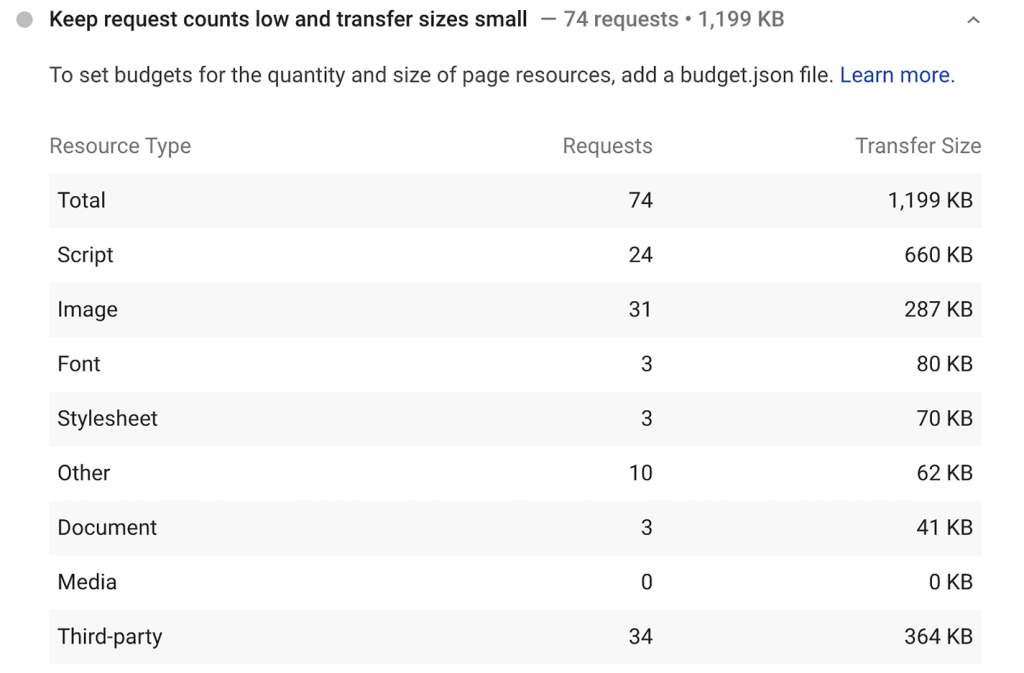
11. حاول إبقاء عدد الطلبات منخفضًا وحجم النقل صغيرًا
إذا كانت متصفحاتك بحاجة إلى تقديم المزيد من الطلبات إلى الخادم لتحميل الصفحة، فسيتعين على الخادم أداء المزيد من العمل لتلبية الطلبات وإرسال الموارد، مما سيؤدي في النهاية إلى إبطاء العملية والتأثير على أداء موقع الويب.

لذلك، توصي Google أيضًا بتقليل الطلبات وتقليل أحجام الموارد للمساعدة في تحقيق أوقات تحميل أسرع لموقع الويب.
فهم التوصية :
- على غرار "تجنب تسلسل الطلبات الهامة"، لا يعد هذا تدقيقًا للنجاح/الفشل.
- ستظهر لك قائمة بعدد الطلبات وأحجامها.
تحديد المعايير الخاصة بك :
- لا توجد قواعد محددة لتعيين عدد الطلبات أو أحجام الموارد.
- تقترح Google عليك إنشاء ميزانية أداء وفقًا لأهدافك المحددة.
ما يجب تضمينه في ميزانية الأداء :
- إجمالي عدد خطوط الويب المستخدمة.
- عدد الصور وأحجامها القصوى
- عدد الموارد الخارجية التي تم استدعاؤها.
- حجم البرامج النصية والأطر.
فوائد ميزانية الأداء :
- يساعدك على تحديد أهداف الأداء والالتزام بها.
- وسوف يرشدك إلى اتخاذ قرارات بشأن إزالة الموارد أو تحسينها عند تجاوز الميزانية.
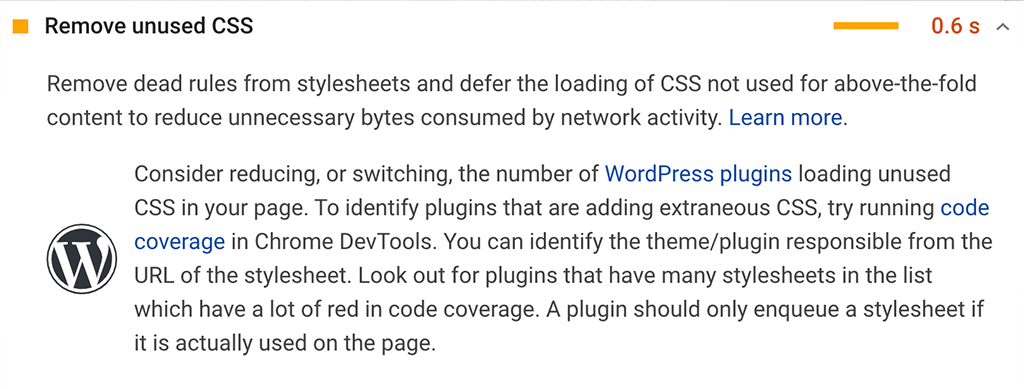
12. قم بإزالة CSS غير المستخدم
يجب تحميل أي رمز في ورقة الأنماط الخاصة بك حتى يتم عرض صفحة الويب الخاصة بك، سواء تم استخدامه أم لا. في بعض الأحيان، تحتوي أوراق الأنماط على CSS غير ضروري أو لم يتم استخدامه مطلقًا، مما يؤدي فقط إلى إبطاء موقع الويب الخاص بك.

تقترح Google أيضًا أن إزالة CSS غير المستخدمة يمكن أن تساعد في جعل موقعك أسرع. للقيام بذلك، يمكنك إما تضمين الأنماط الضرورية مباشرة في HTML أو تأخير تحميلها حتى الحاجة إليها. يمكن أن تساعدك أدوات مثل Chrome DevTools في العثور على CSS غير المستخدم وإزالته.
13. تقليل وقت تنفيذ جافا سكريبت
يمكن لجافا سكريبت استخدام الكثير من موارد الموضوع الرئيسي، مما قد يؤدي إلى إبطاء موقعك. ستتيح لك PageSpeed Insights معرفة ما إذا كانت JavaScript عاملاً رئيسيًا في هذا التباطؤ.

كيفية تحسين هذا:
- خفض تنفيذ JavaScript : اتبع النصائح الخاصة بتقليل عمل سلسلة المحادثات الرئيسية، والتي من شأنها أن تساعدك على إصلاح مشكلات الأداء التي أبرزتها PageSpeed Insights.
14. استخدم تنسيقات الفيديو للمحتوى المتحرك
ربما تتساءل عن سبب اختيارك لتنسيقات الفيديو بدلاً من صور GIF. لا شك أن ملفات GIF يمكنها أن تجعل منشوراتك أكثر جاذبية، ولكنها قد تؤدي إلى إبطاء موقعك. حتى أن PageSpeed Insights تقترح استخدام مقاطع الفيديو بدلاً من ذلك.

- لذلك، لمتابعة الاقتراح المقدم من PageSpeed Insights، اختر تنسيق الفيديو
قرر بين:- MP4 : يعمل مع معظم المتصفحات ولكنه يحتوي على ملفات أكبر قليلاً.
- WebM : أكثر تحسينًا ولكنه قد لا يعمل مع جميع المتصفحات.
- تحويل GIF إلى فيديو
لتحويل صور GIF إلى فيديو، قم بتثبيت أداة مجانية تسمى FFmpeg والتي تساعد في تحويل صيغ الملفات. بعد ذلك افتح سطر الأوامر الخاص بك وأدخل الأمر التالي:
ffmpeg -i input.gif output.mp4
هنا، استبدل input.gif باسم ملف GIF الخاص بك و output.mp4 باسم الفيديو المفضل لديك.
15. تأكد من بقاء النص مرئيًا أثناء تحميل Webfont
تمامًا مثل الصور أو الرسومات الموجودة على موقع الويب الخاص بك، يمكن أيضًا أن تكون خطوط الويب كبيرة الحجم وتستغرق وقتًا طويلاً للتحميل. في أسوأ الحالات، قد لا تعرض المتصفحات النص الفعلي حتى يتم تحميل الخط بالكامل.

يمكن أن يؤثر هذا بشكل كبير على تجربة المستخدم، ولهذا السبب توصي Google بما يلي:
إصلاح المشكلة
لإبقاء النص مرئيًا أثناء تحميل الخط، استخدم Font Display API. تحتاج إلى إضافة سطر إلى ورقة الأنماط الخاصة بك (style.css).
أضف الكود
افتح ورقة الأنماط الخاصة بك وابحث عن قاعدة @font-face . أضف هذا السطر:
font-display: swap;
يضمن ذلك عرض النص بخط احتياطي حتى يتم تحميل خط الويب بالكامل.
وبالمثل، قد يكون هناك العديد من التوصيات من Google PageSpeed Insights. لقد قدمنا بعضًا من أكثر الأشياء شيوعًا وأهمية والتي يجب أن تهتم بها.
بصرف النظر عن توصيات Google PageSpeed Insight، يمكنك أيضًا الاطلاع على "أفضل 22 طريقة لتسريع أداء WordPress".

ملخص
يجب أن تكون Google PageSpeed Insights إحدى أهم أولوياتك في قائمة تحسين محركات البحث (SEO). ومع ذلك، هذا لا يعني أنه يجب عليك السعي للحصول على 100 درجة كاملة (وهو أمر غير ممكن عمليا).
التركيز أكثر من اللازم على تحقيق النتيجة المثالية يمكن أن يهدر وقتك وجهدك، ويشتت انتباهك عن المهام المهمة الأخرى التي قد تكون أكثر أهمية لتصنيف موقع الويب الخاص بك.
في هذا المنشور، حاولنا شرح كل جانب من جوانب Google PageSpeed Insights، بما في ذلك أهميتها من وجهة نظر تحسين محركات البحث (SEO) ووزن نقاطها.
بالإضافة إلى ذلك، شاركنا بعضًا من أفضل الطرق لتحسين سرعة وأداء موقع الويب الخاص بك، مما سيساعد أيضًا على تحسين نتيجة PSI الخاصة بك.
إذا كان لا يزال لديك أي استفسارات أو شكوك، أو إذا كنت ترغب في تقديم بعض الاقتراحات، فيرجى إخبارنا بذلك في قسم التعليقات أدناه.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.