GREYD.SUITE - حل الكل في واحد لبرنامج WordPress
نشرت: 2022-02-28لقد اخترت WordPress ليكون نظام إدارة المحتوى الخاص بك ووجدت طريقك لبناء مواقع ويب جميلة باستخدامه؟ ولكن هناك بعض الأشياء التي يتعين عليك دائمًا التعامل معها ، على سبيل المثال أن WordPress وحده لا يوفر لك جميع الميزات التي تحتاجها. كما أن حلول الجهات الخارجية مثل المكونات الإضافية أو أدوات إنشاء الصفحات تخلق دائمًا مشكلات جديدة مثل الإدارة الإضافية ، ومشكلات الأداء ، ونقص المرونة ، وما إلى ذلك.
WordPress هي أداة CMS تم تطويرها لمساعدة الأشخاص الذين ليس لديهم معرفة بالشفرة في تصميم مواقعهم الإلكترونية وتطويرها بالكامل لأغراض شخصية أو مهنية. ومع ذلك ، فإن WordPress وحده لا يمنحك جميع الميزات التي تحتاجها. يعد إنشاء موقع ويب أو تطبيق ويب وتصميم كل شيء وتشغيله تمامًا كما خططت له أمرًا مستحيلًا إلى حد كبير دون استخدام المكونات الإضافية والإضافات التابعة لجهات خارجية. لقد تحسنت الأمور كثيرًا مع محرر الكتل المدمج الجديد ، ومع ذلك ، لا تزال هناك قيود.
الأهم من ذلك ، مع الحاجة الماسة إلى مكونات إضافية و / أو ترميز ، تضطر إلى تمديد الميزانية واستثمار المزيد من الوقت والمال في بناء موقع الويب. لذلك ، نستنتج أنك بحاجة إلى مكونات إضافية لأي موقع احترافي إلى جانب تثبيت WordPress كوحدة CMS أساسية (يتم دفع معظمها).
ولكن هل هناك حل لا يسبب مشاكل ، ولكنه يوفر لك الوقت ويجعل عملية بناء الويب أكثر متعة؟
لحسن الحظ ، الجواب نعم ، هناك. GREYD.SUITE عبارة عن مجموعة الكل في واحد مصممة خصيصًا لـ WordPress لبناء وإدارة وصيانة من مواقع الهبوط البسيطة إلى أنظمة المؤسسات الكبيرة متعددة المواقع لعملك.
 سنتعمق في ذلك ونغطي جميع الجوانب والميزات المهمة للأداة أدناه.
سنتعمق في ذلك ونغطي جميع الجوانب والميزات المهمة للأداة أدناه.
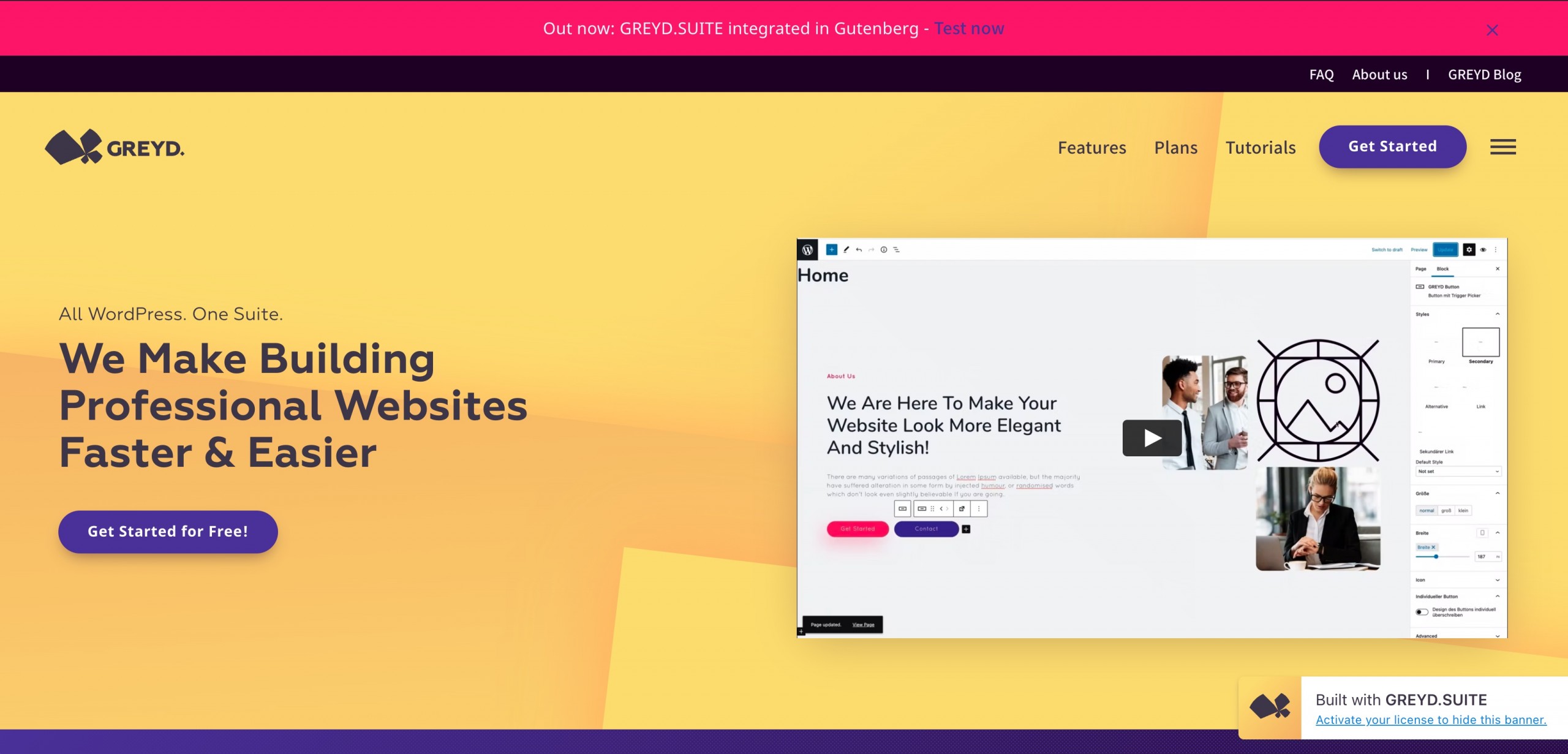
ما هو GREYD.SUITE؟
GREYD.SUITE هو أول مجموعة WordPress مدمجة بالكامل في Gutenberg. باستخدام GREYD.SUITE ، يمكنك إنشاء حتى أكثر مواقع الويب تعقيدًا دون الحاجة إلى مكونات إضافية تابعة لجهات خارجية ، أو منشئي صفحات ، أو الاستعانة بشخص ما لترميزها نيابةً عنك.
إنه ليس متوافقًا فقط مع WordPress Gutenberg ولكنه متكامل تمامًا. إلى جانب أسلوب بناء مواقع الويب التفاعلية القائمة على الكتل ، مع GREYD.SUITE ، سيحصل موقع الويب الخاص بك على درجة عالية في مقاييس سرعة الصفحة. لذلك ، لن يضطر عملاؤك أبدًا إلى الانتظار حتى يتم تحميل موقع الويب الخاص بك والسماح لهم بالتفاعل معه.
الميزات الأساسية لـ GREYD.SUITE
يحتوي GREYD.SUITE على العديد من الميزات المفيدة للجميع بغض النظر عن المشروع الذي تعمل عليه. لذلك ، سنحاول سرد وشرح أهم ميزات GREYD التي من المحتمل أن تستخدمها في 99٪ من المواقف.
محتوى وتصميم منفصل + محرر بلوك
يتم فصل التصميم والمحتوى واستقلالهما عن بعضهما البعض. بمعنى آخر ، يمكنك تغيير مظهر موقع الويب الخاص بك ببضع نقرات دون التأثير على محتوى الموقع.
يستخدم GREYD.SUITE محرر الكتل البديهي والسهل الاستخدام من WordPress ، بحيث يمكنك إجراء تغييرات وإضافة أشياء جديدة دون كتابة سطر واحد من التعليمات البرمجية. بالإضافة إلى ذلك ، تتم الإشارة إلى أنماطك العالمية في جميع الكتل ، لذلك لن تضطر إلى تصميم كل عنصر موقع على حدة. بفضل وضع تحرير الواجهة الأمامية ، يمكنك معاينته أولاً ورؤية كل شيء على ما يرام.
تصميم سريع الاستجابة وقاعدة بيانات غنية من البرامج التعليمية حول "كيفية البدء"
جميع مواقع الويب التي تنشئها باستخدام GREYD.SUITE تستجيب بشكل كامل. وستحصل على نظام شبكة Bootstrap متكامل تمامًا مع أربع نقاط توقف مختلفة (قابلة للتخصيص) وخيارات بديهية لتنويع التخطيط لأجهزة مختلفة.
بالإضافة إلى ذلك ، يتم تسهيل البدء بشكل كبير من خلال المجموعة الكبيرة من مقاطع الفيديو التعليمية الشاملة التي تعرض لك وتعلمك كل ما تحتاج إلى معرفته عند البدء.
40+ كتل مفيدة
لست بحاجة إلى تثبيت موضوع أولاً عند بدء مشروع جديد. أنشئ مشروعًا جديدًا وابدأ بلوحة فارغة. لاحقًا ، يمكنك إضافة ألوان وطباعة وأشياء أخرى وتصميمها بالشكل الذي تريده.
عندما تريد إضافة صورة أو فقرة أو نحو ذلك ، يمكنك الاختيار من بين أكثر من 40 قالبًا معدة مسبقًا تضمن اتباع المحتوى والوسائط الخاصة بك لأفضل الممارسات.
سريع وسهل الوصول إليه للجميع
تتمثل إحدى الميزات الأساسية لهذه الأداة في أن كل موقع ويب يتم إنشاؤه يكون سريعًا مع وقت تحميل منخفض ، مع التركيز على إمكانية الوصول ، مما يعني أنه يمكن للجميع استخدامها ، سواء البشر أو برامج قراءة الشاشة.
ميزات التصميم
دعنا ننتقل إلى قائمة ميزات التصميم التي يقدمها GREYD.SUITE.
القوالب الديناميكية
 GREYD.SUITE تحترم وقتك وطاقتك من خلال السماح لك بإنشاء قوالب ديناميكيًا. ماذا تعني؟ يمكنك تصميم وإنشاء نموذج تخطط لاستخدامه مع محتوى مختلف على موقع الويب. لذلك ، لم يكن الحفاظ على القوالب وتخصيصها أسهل من أي وقت مضى لأنه لا داعي للقلق بشأن المحتوى لأن المحتوى لا علاقة له بتصميم القالب والتغييرات.
GREYD.SUITE تحترم وقتك وطاقتك من خلال السماح لك بإنشاء قوالب ديناميكيًا. ماذا تعني؟ يمكنك تصميم وإنشاء نموذج تخطط لاستخدامه مع محتوى مختلف على موقع الويب. لذلك ، لم يكن الحفاظ على القوالب وتخصيصها أسهل من أي وقت مضى لأنه لا داعي للقلق بشأن المحتوى لأن المحتوى لا علاقة له بتصميم القالب والتغييرات.
يمكنك دائمًا تعيين المسافات أو إجراء تحسين للجوّال أو القيام بجوانب تصميم صعبة أخرى. ثم قم بملء النموذج بالمحتوى المطلوب. باستخدام هذا النهج ، يمكنك توفير الكثير من الوقت والطاقة وتسريع تصميم وتطوير موقع الويب الخاص بك.
الأشكال
سواء كنت بحاجة إلى إنشاء نموذج اتصال بسيط أو نموذج متعدد المستويات باستخدام اتصال CRM ، فلا داعي للقلق. لماذا ا؟ لأن GREYD.SUITE لديها كل ذلك في الأصول.

 يحمي تكامل الاشتراك المزدوج لـ GREYD جميع البيانات التي يرسلها عملاؤك من خلال النماذج. بالإضافة إلى ذلك ، يمكنك اختيار ما سيحدث بعد ذلك عند إرسال النموذج. تقليديًا ، قد يعرض الأشخاص مربعًا منبثقًا أو رسالة تحقق على الشاشة.
يحمي تكامل الاشتراك المزدوج لـ GREYD جميع البيانات التي يرسلها عملاؤك من خلال النماذج. بالإضافة إلى ذلك ، يمكنك اختيار ما سيحدث بعد ذلك عند إرسال النموذج. تقليديًا ، قد يعرض الأشخاص مربعًا منبثقًا أو رسالة تحقق على الشاشة.
حسنًا ، مع أشكال GREYD ، لديك الحرية في اختيار ما تريد. تأتي جميع النماذج مستجيبة بالكامل للجوال ومحمية ضد البريد العشوائي باستخدام نظام reCAPTCHA من Google.
وسائل الإعلام
لم تكن إضافة الوسائط والتصميم إلى موقع الويب الخاص بك أسهل من أي وقت مضى ، بفضل GREYD.SUITE ، يمكنك بسهولة:
- أضف التدرجات أو الفواصل أو التراكبات أو الخلفيات بدون برمجة
- استخدم الخطوط المخصصة الخاصة بك أو خطوط Google
- اجعل موقع الويب الخاص بك أكثر جاذبية عن طريق إضافة الرسوم المتحركة المنظر و CSS
- تضمين الصور أو مقاطع الفيديو في أي مكان تريد
أنواع المنشورات الديناميكية
يمكنك بسهولة إنشاء أنواع منشورات مخصصة لمحتوى معين في GREYD.SUITE. يمكنك إنشاء نظرة عامة على النشر المخصص وصفحات نتائج البحث والمحفوظات.
يمكنك إنشاء التصنيفات الخاصة بك لتقسيم مشاركاتك ، بالإضافة إلى الفئات والعلامات. يمكنك دمج هذه التصنيفات في عمليات بحث الواجهة الأمامية لتصفية نتائج البحث.
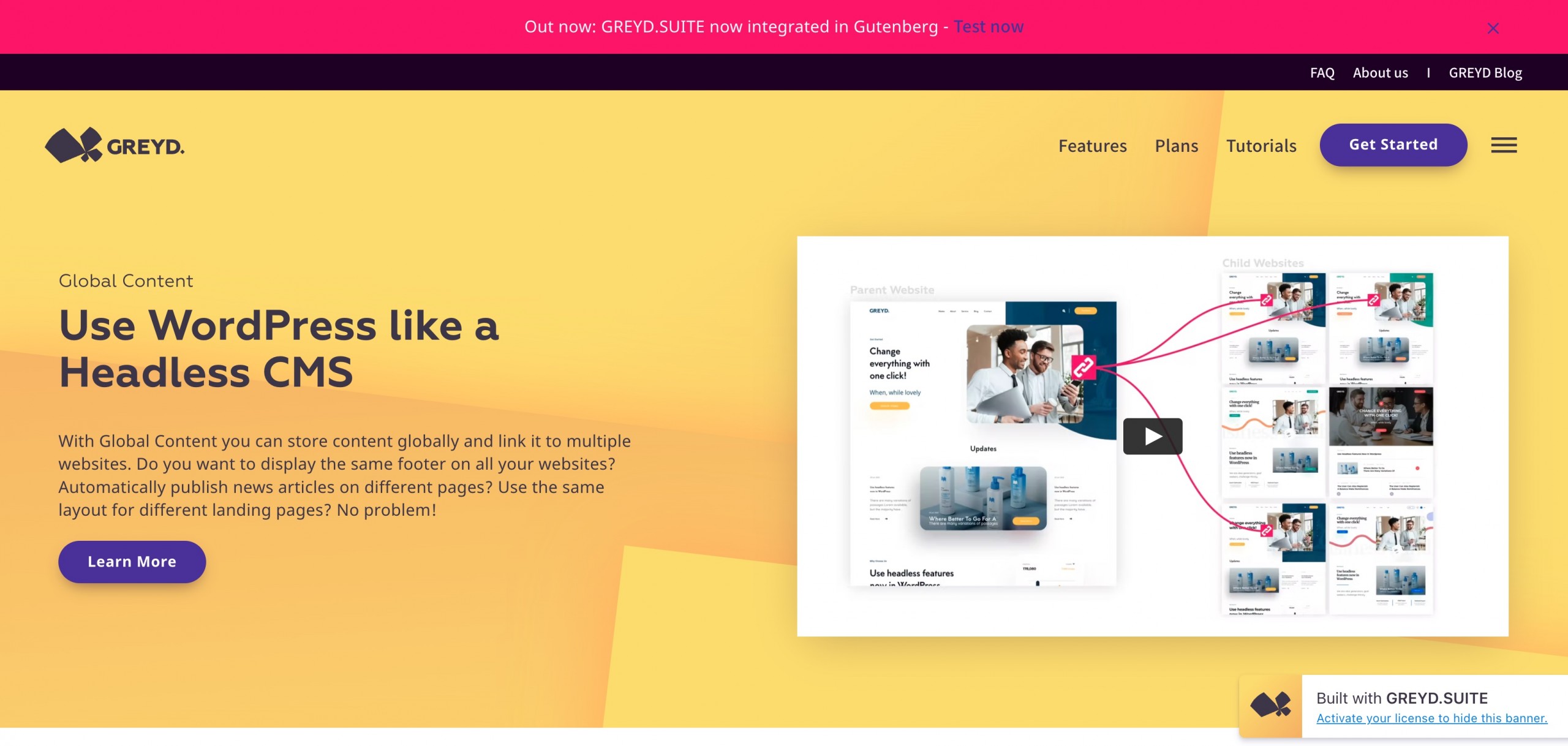
المحتوى العالمي
 هل سبق لك أن واجهت موقفًا عندما تقوم بتشغيل أكثر من موقعين وترغب في تطبيق نفس التغيير على كليهما؟ على سبيل المثال ، تريد تعديل صفحة الاتصال وتغيير رقم هاتف الشركة أو إضافة منشور جديد ، ولكن عليك القيام بذلك بشكل منفصل على كلا الموقعين. حسنًا ، يمكنك قول "وداعًا" لها باستخدام GREYD.SUITE لأنها تتيح لك الحصول على محتوى عالمي يمكن استخدامه على مواقع ويب متعددة.
هل سبق لك أن واجهت موقفًا عندما تقوم بتشغيل أكثر من موقعين وترغب في تطبيق نفس التغيير على كليهما؟ على سبيل المثال ، تريد تعديل صفحة الاتصال وتغيير رقم هاتف الشركة أو إضافة منشور جديد ، ولكن عليك القيام بذلك بشكل منفصل على كلا الموقعين. حسنًا ، يمكنك قول "وداعًا" لها باستخدام GREYD.SUITE لأنها تتيح لك الحصول على محتوى عالمي يمكن استخدامه على مواقع ويب متعددة.
يعمل المحتوى العالمي بهذه الطريقة:
- أنت تجعل المحتوى مرة واحدة
- اجعلها عالمية
- ثم اربطه بصفحات الويب المرغوبة
بمجرد دمجها مع القوالب الديناميكية ، تصبح الاحتمالات لا حصر لها بالنسبة لك.
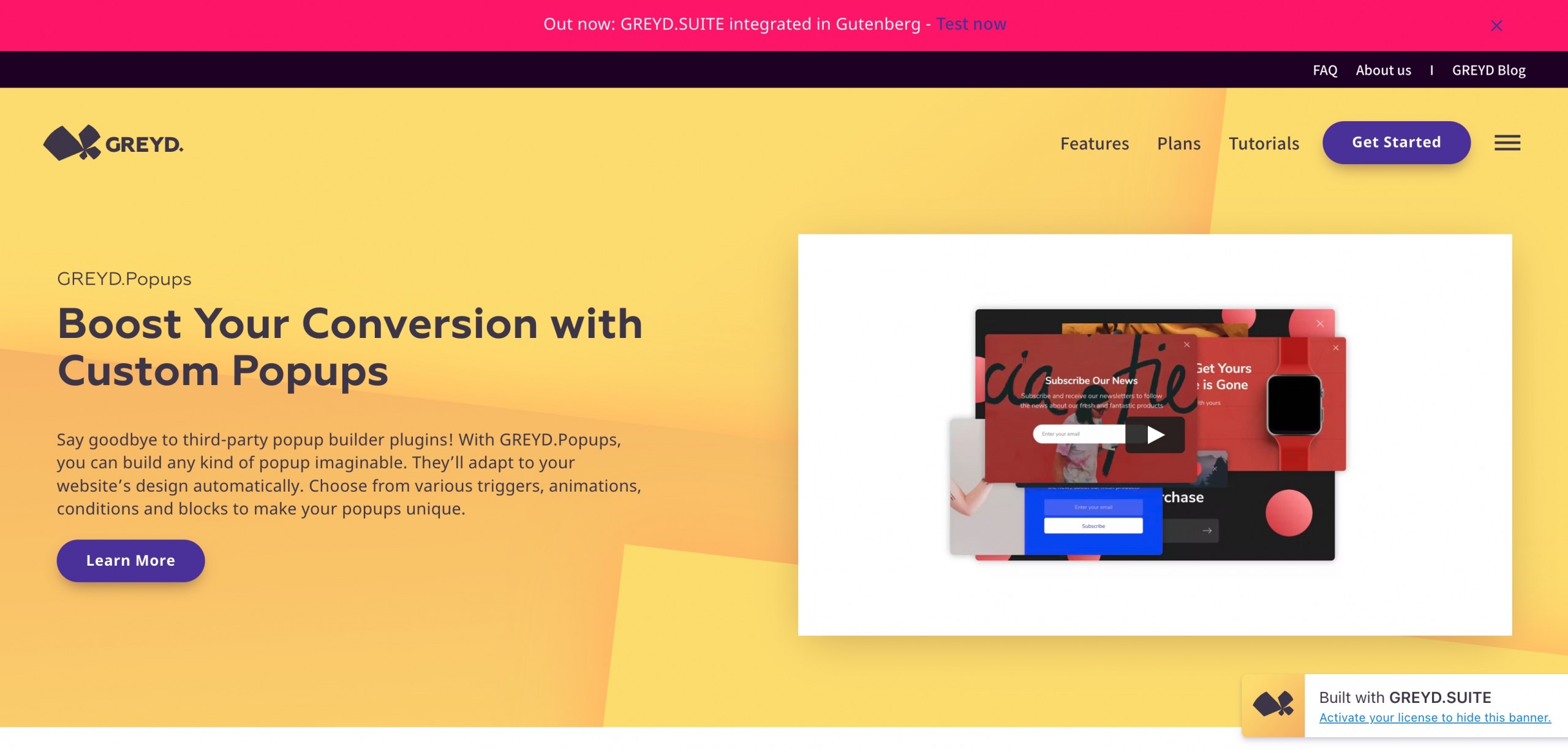
جريد
يمكنك تصميم النوافذ المنبثقة ووضعها في أي مكان على الشاشة. يمكنك اختيار اللون الذي سيتبناه ، والحجم ، والطباعة ، والرسوم المتحركة ، وحتى كيف سيبدو موقع الويب في خلفية النافذة المنبثقة.
 يمكنك تحديد الحدث الذي سيؤدي إلى تشغيل النافذة المنبثقة ، سواء عند الخروج أو عند النقر فوق الزر أو بعد عدم النشاط أو بعد الوصول إلى عمق تمرير معين. يمكنك حتى تعيين أن النافذة المنبثقة يجب أن تظهر فقط للأشخاص الذين يستوفون شروطًا معينة ، مثل: زيارة صفحة معينة ، أو وقت معين من اليوم ، أو المتصفح الذي يستخدمونه.
يمكنك تحديد الحدث الذي سيؤدي إلى تشغيل النافذة المنبثقة ، سواء عند الخروج أو عند النقر فوق الزر أو بعد عدم النشاط أو بعد الوصول إلى عمق تمرير معين. يمكنك حتى تعيين أن النافذة المنبثقة يجب أن تظهر فقط للأشخاص الذين يستوفون شروطًا معينة ، مثل: زيارة صفحة معينة ، أو وقت معين من اليوم ، أو المتصفح الذي يستخدمونه.
إذا كنت ترغب في تتبع مدى نجاح النوافذ المنبثقة في التحويلات ، يمكنك إنشاء عناوين URL مخصصة ومراقبة التحويلات بدقة. يمكنك جعل النوافذ المنبثقة تعتمد على عناوين URL وربطها بسهولة بالحملات أو الرسائل الإخبارية.
يمكن أن يكون لديك أكثر من نافذة منبثقة نشطة على الصفحة ، ولا توجد مشكلة تضارب لأنه في الإعدادات ، يمكنك تحديد أولوية النوافذ المنبثقة وأي منها له أولوية أعلى ليتم عرضه على الشاشة.
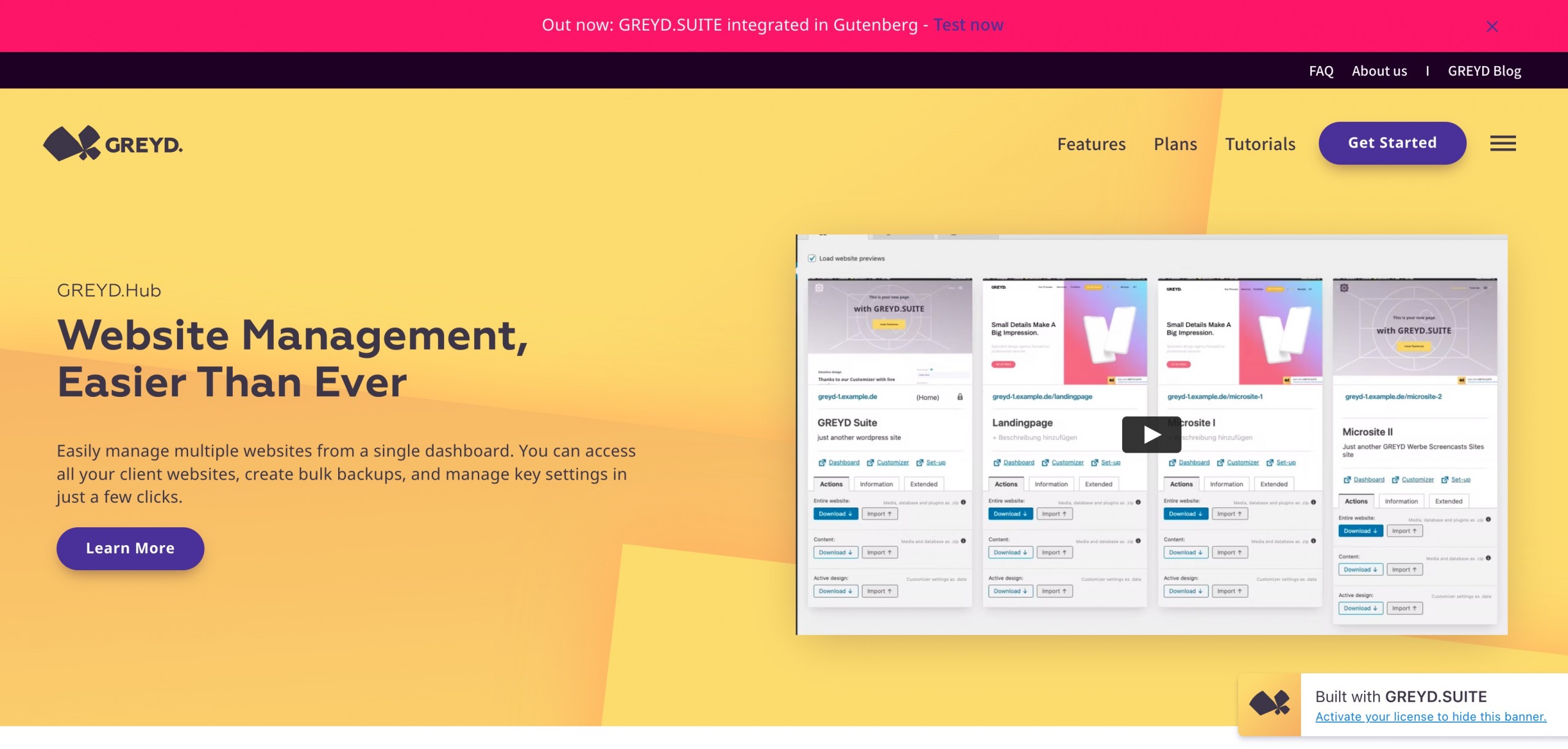
GREYD.Hub
ماذا لو كان لديك عدة مواقع ويب لغايات مختلفة ، لكنك تريد التحكم فيها وإلقاء نظرة عامة عليها في مكان واحد؟ حسنًا ، هذا ممكن بسهولة مع ميزة GREYD.Hub. في GREYD.Hub ، يمكنك تصدير إعدادات التصميم وقواعد البيانات والمحتوى والوسائط والمكونات الإضافية بشكل فردي وتحميلها إلى صفحات جديدة.
 يمكنك أيضًا إجراء تعديلات على قاعدة البيانات مثل أسماء النطاقات الجديدة ورسائل البريد الإلكتروني للمسؤول وإعدادات SSL والمزيد مباشرة في GREYD.Hub. قم بعمل جميع النسخ الاحتياطية ورؤيتها بسهولة مركزيًا وبشكل واضح على الخادم. هل تقلق بشأن الهجرة؟ لا تقلق ، لأنه مع GREYD.Hub ، يمكنك ترحيل موقع الويب الخاص بك في أقل من دقيقة.
يمكنك أيضًا إجراء تعديلات على قاعدة البيانات مثل أسماء النطاقات الجديدة ورسائل البريد الإلكتروني للمسؤول وإعدادات SSL والمزيد مباشرة في GREYD.Hub. قم بعمل جميع النسخ الاحتياطية ورؤيتها بسهولة مركزيًا وبشكل واضح على الخادم. هل تقلق بشأن الهجرة؟ لا تقلق ، لأنه مع GREYD.Hub ، يمكنك ترحيل موقع الويب الخاص بك في أقل من دقيقة.
محتوى ديناميكي
قد ترغب أحيانًا في عرض محتوى مختلف للزائرين على نفس الصفحة اعتمادًا على من يزور أو كيفية عثورهم على موقعك. باستخدام كتل المحتوى الشرطي في GREYD.SUITE ، يمكنك عرض محتوى مختلف تمامًا للفرد الذي يزور صفحتك عبر Google عن أولئك الذين يصلون إلى نفس الصفحة من خلال رابط رسالة إخبارية.
في بعض الأحيان ، تريد ببساطة عرض المحتوى ديناميكيًا اعتمادًا على الوقت الحالي من اليوم. على سبيل المثال ، يمكنك إظهار نماذج دعم مختلفة مع مختلف اتفاقيات مستوى الخدمة أو جهات الاتصال.
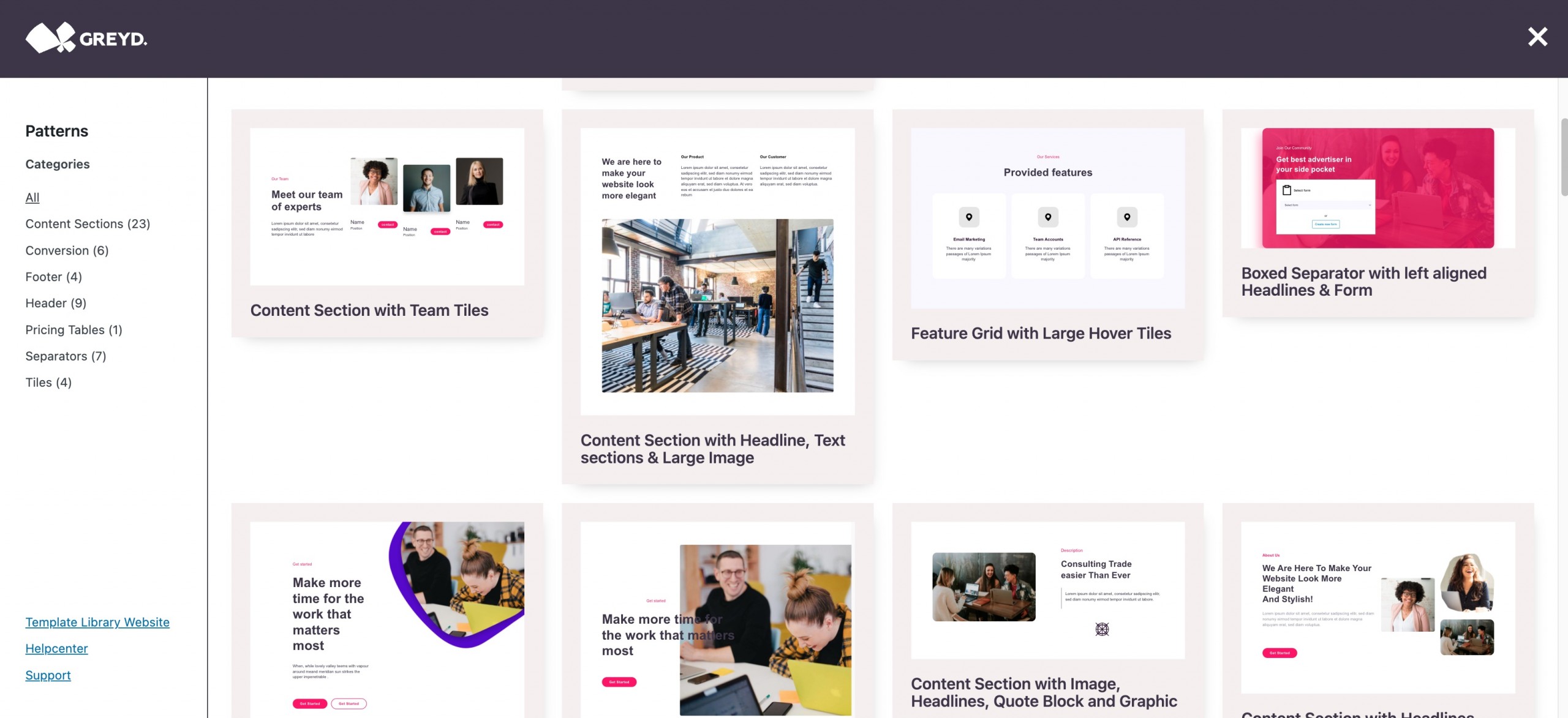
المظاهر والقوالب
 يأتي GREYD.SUITE مع مجموعة غنية من قوالب مواقع الويب المجانية - من مواقع الويب بالكامل إلى الأنماط والنماذج أو القوالب المنبثقة. تتكيف جميعها تلقائيًا مع تصميم موقع الويب الخاص بك عند تنزيلها وتثبيتها.
يأتي GREYD.SUITE مع مجموعة غنية من قوالب مواقع الويب المجانية - من مواقع الويب بالكامل إلى الأنماط والنماذج أو القوالب المنبثقة. تتكيف جميعها تلقائيًا مع تصميم موقع الويب الخاص بك عند تنزيلها وتثبيتها.
حاول
لنفترض أنك متشكك أو غير متأكد ما إذا كانت GREYD.SUITE هي أداة مثالية لك ولاحتياجاتك ؛ يمكنك تجربتها مجانًا تمامًا ، دون أي تكاليف خفية. توجه إلى هنا إذا كنت تريد معرفة المزيد عنها والحصول على نسختك التجريبية المجانية.
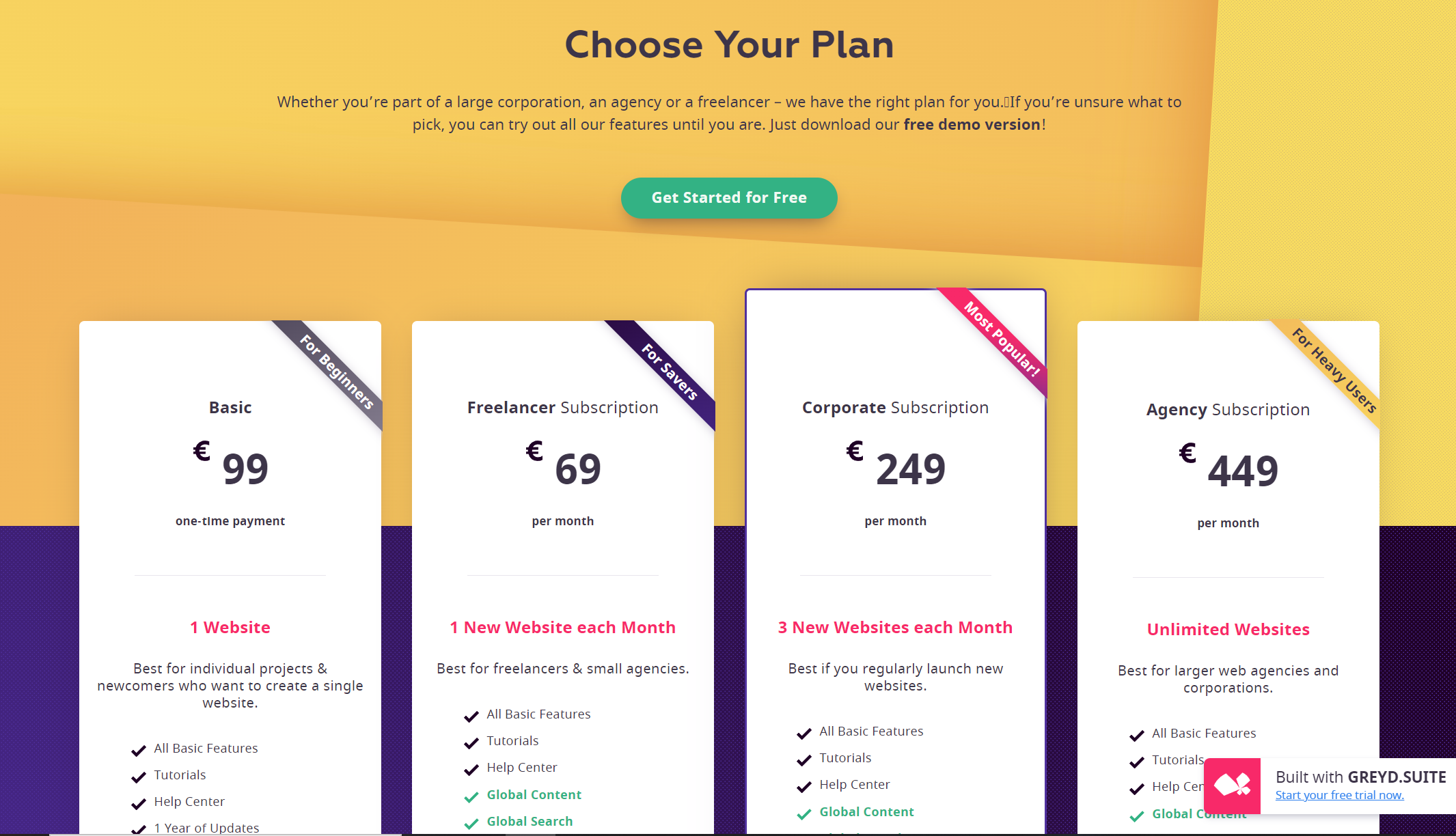
التسعير
 عندما يتعلق الأمر بحجم الميزانية وحزمة الاشتراك التي يمكنك تحملها ، سنقوم بإدراج جميع الخطط الأربع المتاحة التي يمكنك اختيارها وفقًا لاحتياجات المشروع.
عندما يتعلق الأمر بحجم الميزانية وحزمة الاشتراك التي يمكنك تحملها ، سنقوم بإدراج جميع الخطط الأربع المتاحة التي يمكنك اختيارها وفقًا لاحتياجات المشروع.
- الدفع الأساسي 99 يورو / لمرة واحدة - الأفضل للمشاريع الفردية والقادمين الجدد الذين يرغبون في إنشاء موقع ويب واحد. يمكنك استخدامه لموقع ويب واحد ، بما في ذلك جميع الميزات الأساسية.
- اشتراك Freelancer € 69 / شهريًا - الأفضل للعاملين لحسابهم الخاص والوكالات الصغيرة. إلى جانب الميزات الأساسية ، يمكنك استخدام المحتوى العالمي وميزات البحث العالمية والدعم المتميز. مع هذا الاشتراك ، تحصل على موقع ويب جديد واحد كل شهر.
- اشتراك الشركات 249 يورو / شهريًا - الأفضل إذا كنت تطلق مواقع ويب جديدة بانتظام. بالإضافة إلى ذلك ، يمكنك الوصول لاستخدامه لثلاثة مواقع ويب جديدة كل شهر.
- اشتراك الوكالة 449 يورو / شهريًا - الأفضل لوكالات الويب والشركات الأكبر حجمًا. في هذه الحزمة ، يتم تضمين جميع الميزات المتاحة ودعم مواقع الويب غير المحدود.
خاتمة
عند الوصول إلى خاتمة ونختتم الأمور ، ينتهي بنا الأمر بسؤال أنفسنا ، "ما الذي يقدمه GREYD.SUITE الذي يفتقر إليه المنافسون الآخرون في هذا المجال." هناك العديد من المزايا والتحسينات التي تجعل من GREYD.SUITE أداة لا غنى عنها في ترسانتك. على سبيل المثال ، بالنسبة إلى حلول إنشاء الصفحات الشائعة مثل Elementor & Co. ، لا يتعين عليك تثبيت أي مكون إضافي أو ملحق تابع لجهة خارجية لأنك تحصل على كل ذلك افتراضيًا. بالإضافة إلى موقع الويب الخاص بك بشكل أسرع ويستخدم محرر WordPress الأصلي.
لمزيد من المعلومات حول الميزات ولماذا يجب عليك استخدام GREY.SUITE ، بدلاً من أدوات WordPress الأخرى ، لا تتردد في التعمق في النص الذي أعددناه لك أعلاه.
