احصل على خصم يصل إلى 50% الآن
نشرت: 2023-10-31في عالم تحسين محركات البحث (SEO)، يوجد عدد كبير من الأدوات والمصفوفات المتاحة لمساعدتك على تحسين أداء موقع الويب الخاص بك وتعزيز ظهوره في نتائج محرك البحث. إحدى هذه الأدوات التي تلعب دورًا محوريًا في تحسين محركات البحث هي GT Matrics. في هذا الدليل الشامل، سوف نتعمق في ماهية GT Matrics، وكيف تعمل، وكيف يمكنك استخدامها لتعزيز أداء تحسين محركات البحث (SEO) لموقعك على الويب.
جدول المحتويات
ما هي جي تي ماتريكس؟
GT Matrics، اختصار لـ "Google PageSpeed Insights" (المعروفة سابقًا باسم Google PageSpeed)، هي أداة لتحليل أداء الويب تقدمها Google. فهو يقدم نظرة ثاقبة حول سرعة وأداء موقع الويب الخاص بك على كل من أجهزة سطح المكتب والأجهزة المحمولة. تعد السرعة والأداء جانبين مهمين في تحسين محركات البحث، حيث أنهما يؤثران بشكل مباشر على تجربة المستخدم وتصنيفات محرك البحث.
تُنشئ مصفوفات GT درجة أداء وتوفر رؤى تفصيلية حول المجالات التي تحتاج إلى تحسين. وتشمل بعض الجوانب الرئيسية التي تحللها ما يلي:
- أول رسم للمحتوى (FCP): يقيس FCP الوقت المستغرق لظهور الجزء الأول من المحتوى على شاشة المستخدم. يساهم FCP الأسرع في تجربة مستخدم أفضل.
- أكبر رسم محتوى (LCP): يقيس LCP وقت تحميل أكبر عنصر محتوى على صفحة الويب، مثل الصور أو مقاطع الفيديو. إنه عامل حاسم آخر لرضا المستخدم.
- التحول التراكمي للتخطيط (CLS): يقيس CLS الاستقرار البصري لموقعك، مما يضمن عدم تغيير العناصر بشكل غير متوقع أثناء تحميل الصفحة.
- الوقت للتفاعل (TTI): يقيس TTI المدة التي يستغرقها موقع الويب الخاص بك ليصبح تفاعليًا بالكامل، مما يسمح للمستخدمين بالتفاعل مع المحتوى الخاص بك.
- إجمالي وقت الحظر (TBT): يقوم TBT بتقييم مقدار الوقت الذي لا يستطيع المستخدم خلاله التفاعل مع صفحتك. يمكن أن يؤدي الحد من العوائق أمام التجارة إلى تحسين مشاركة المستخدمين.
- تأخير الإدخال الأول (FID): يقيس FID الوقت الذي يستغرقه تفاعل المستخدم الأول مع موقعك لتلقي الرد.
- نقاط Lighthouse: تقدم GT Matrics درجة إجمالية تعتمد على أداة تدقيق Lighthouse، والتي تأخذ في الاعتبار مقاييس الأداء المختلفة وأفضل الممارسات.
ضع في اعتبارك عند إجراء اختبار سرعة موقع الويب
يعد إجراء اختبار سرعة موقع الويب خطوة حاسمة في تحسين موقع الويب الخاص بك من حيث الأداء وتجربة المستخدم وتصنيفات محرك البحث. لضمان إجراء تقييم شامل لسرعة موقعك، هناك عدة عوامل رئيسية يجب أخذها في الاعتبار:
- اختيار أداة الاختبار
حدد أداة اختبار سرعة موقع الويب ذات السمعة الطيبة والموثوقة. تتضمن الاختيارات الشائعة GT Matrics وGoogle PageSpeed Insights وPingdom وWebPageTest وPageSpeed Insights. قد تقدم كل أداة مقاييس وتوصيات مختلفة قليلًا، لذا من الممارسات الجيدة استخدام أدوات متعددة لإجراء تقييم شامل. - اختبار القدرات
يمكن أن تتقلب سرعة موقع الويب بسبب عوامل مختلفة، مثل التغييرات في المحتوى أو تحميل الخادم. قم بإجراء اختبارات السرعة بانتظام لمراقبة أداء موقعك بمرور الوقت. - المواقع الجغرافية
اختبر سرعة موقع الويب الخاص بك من مواقع جغرافية مختلفة. يساعدك هذا على فهم مدى جودة أداء موقعك للمستخدمين حول العالم. قد تختلف سرعات الإنترنت وزمن الاستجابة في المناطق المختلفة، لذا فإن تحسين الأداء للجمهور العالمي أمر مهم. - أنواع الأجهزة
اختبر سرعة موقعك على كل من أجهزة سطح المكتب والأجهزة المحمولة. مع فهرسة Google للجوال أولاً، من الضروري إعطاء الأولوية لأداء الجوال. تأكد من أن موقعك سريع الاستجابة ويتم تحميله بسرعة على الهواتف الذكية والأجهزة اللوحية. - سرعات الاتصال
اختبر موقع الويب الخاص بك على سرعات اتصال مختلفة، مثل 3G و4G وWi-Fi. يحاكي هذا تجربة المستخدمين ذوي الاتصال المتنوع بالإنترنت، مما يساعدك على تحديد اختناقات الأداء. - التخزين المؤقت للمحتوى
قم بتعطيل أو مسح ذاكرة التخزين المؤقت للمتصفح الخاص بك عند اختبار موقعك. وهذا يضمن أنك تقوم بتقييم وقت التحميل الفعلي للزائرين الجدد الذين لم يسبق لهم زيارة موقعك. - كرر الاختبارات
إجراء اختبارات متعددة لحساب الاختلافات. يمكن أن تتقلب نتائج الأداء بسبب تحميل الخادم وظروف الشبكة والعوامل الخارجية الأخرى. يوفر متوسط نتائج العديد من الاختبارات تمثيلاً أكثر دقة لسرعة موقعك. - موارد الطرف الثالث
قم بتقييم تأثير البرامج النصية والموارد التابعة لجهات خارجية، مثل أدوات التحليلات والإعلانات وأدوات الوسائط الاجتماعية. يمكن أن يؤثر ذلك بشكل كبير على سرعة موقع الويب الخاص بك. فكر في إزالتها أو تحسينها إذا كانت تؤدي إلى إبطاء موقعك. - مواقع CDN والخادم
إذا كنت تستخدم شبكة توصيل المحتوى (CDN)، فتأكد من اختبار سرعة موقع الويب الخاص بك من مواقع خوادم CDN المختلفة. يمكن أن يؤثر قرب الخادم من المستخدم على أوقات التحميل. - تحسين الصور والوسائط
انتبه جيدًا للصور وملفات الوسائط، لأنها غالبًا ما تساهم في إبطاء أوقات التحميل. استخدم تنسيقات الصور المناسبة، وضغط الصور، وقم بتنفيذ التحميل البطيء لتحسين الأداء. - استراتيجية توصيل المحتوى
فكر في إنشاء شبكة توصيل المحتوى (CDN) لتوزيع المحتوى بكفاءة. يمكن لشبكات CDN تخزين المحتوى مؤقتًا وتقديمه من الخوادم الموجودة بالقرب من المستخدمين، مما يقلل من زمن الوصول. - حماية
تأكد من أن إجراءات الأمان، مثل شهادات SSL وتكوينات الأمان من جانب الخادم، لا تؤدي إلى إبطاء موقع الويب الخاص بك. تحقيق التوازن بين الأمن والأداء.
كيفية إجراء اختبار السرعة باستخدام GT Matrics؟
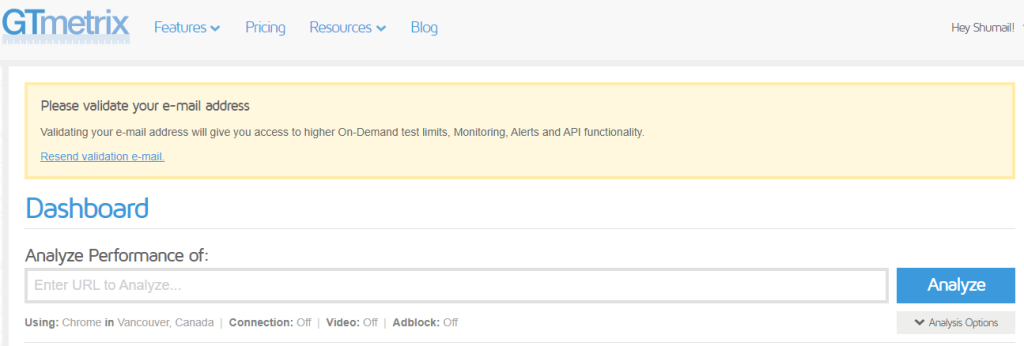
يعد استخدام GT Matrics عملية بسيطة. ما عليك سوى إدخال عنوان URL الذي ترغب في الوصول إليه، وستكون جاهزًا. ومع ذلك، إذا كنت تريد تخصيص تكوين الاختبار، فلاحظ زر خيارات التحليل الموجود أسفل الزر تحليل مباشرةً. يصبح زر خيارات التحليل هذا متاحًا عند تسجيل الدخول إلى حساب GT Matrics الخاص بك. بدون تسجيل الدخول، لن تتمكن من إجراء تعديلات على المنطقة أو خيارات الاختبار الأخرى.


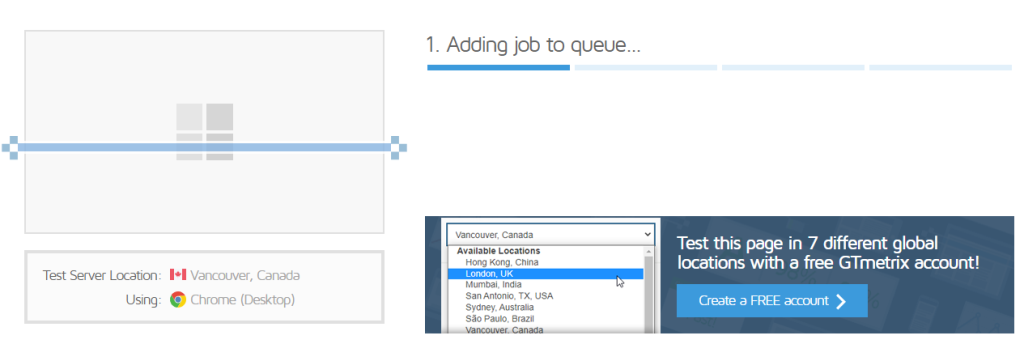
هنا قمنا باختبار الخادم الخاص بنا في فانكوفر، كندا. يمكن تغيير هذا الموقع أيضًا.

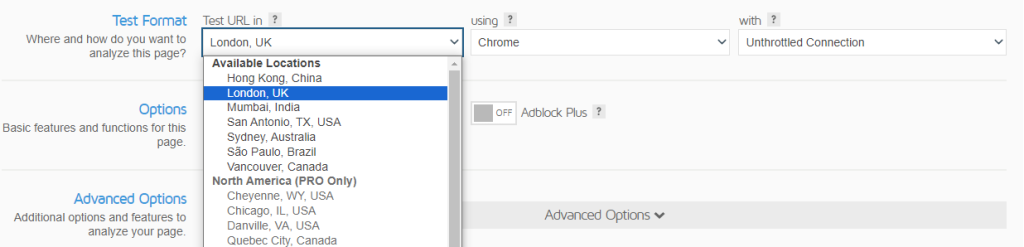
ما عليك سوى تحديد زر "خيارات التحليل" الموجود أسفل زر "تحليل" مباشرةً، ثم تعديل الموقع حسب اختيارك المفضل.

تحسين السرعة
يعد تحسين سرعة موقع الويب جانبًا مهمًا في تطوير الويب وتجربة المستخدم عبر الإنترنت. لا يؤدي موقع الويب سريع التحميل إلى تعزيز رضا المستخدم فحسب، بل يؤثر أيضًا بشكل إيجابي على تصنيفات محرك البحث. فيما يلي دليل شامل حول كيفية تحسين سرعة موقع الويب الخاص بك:
- تحسين الصور والوسائط
- تقليل طلبات HTTP
- الاستفادة من التخزين المؤقت للمتصفح
- شبكة توصيل المحتوى (CDN)
- تحسين وقت استجابة الخادم
- تمكين ضغط GZIP
- تصغير CSS وJavaScript وHTML
- القضاء على موارد حجب العرض
- التخزين المؤقت من جانب المتصفح
- HTTPS وSSL
- استراتيجية توصيل المحتوى
- تحليل المسار الحرج
- صفحات الجوال المسرَّعة (AMP)
- نظام إدارة المحتوى (CMS) والمكونات الإضافية
- التخزين المؤقت من جانب الخادم
يعد تحسين سرعة موقع الويب عملية مستمرة. راقب أداء موقعك بانتظام، ونفذ أفضل الممارسات، وواكب أحدث تقنيات التحسين للتأكد من أن موقع الويب الخاص بك يوفر تجربة سريعة وسريعة الاستجابة وسهلة الاستخدام. لا تفيد مواقع الويب السريعة المستخدمين فحسب، بل تساهم أيضًا في تحسين تصنيفات محركات البحث وزيادة التحويلات. يمكنك التحقق من هذه المقالة حول تحسين أداء موقع الويب هنا.

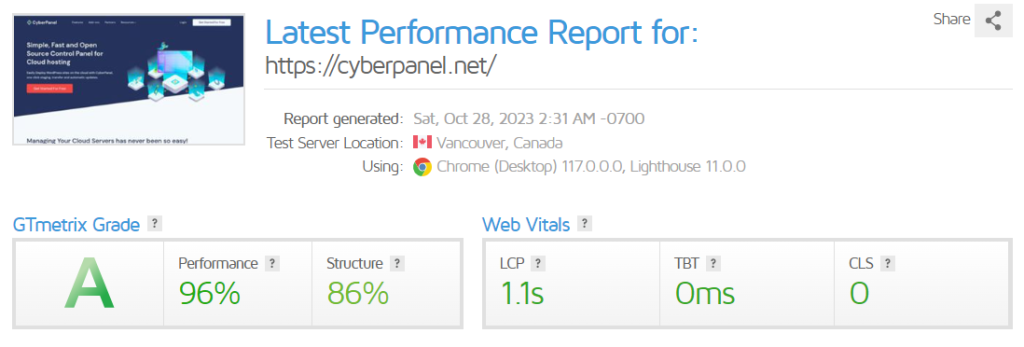
هذه هي الطريقة التي يمكنك من خلالها اختبار سرعة موقعك باستخدام مصفوفات GT. هنا يمكنك رؤية الأداء والهيكل وLCP وTBT وCLS للموقع.
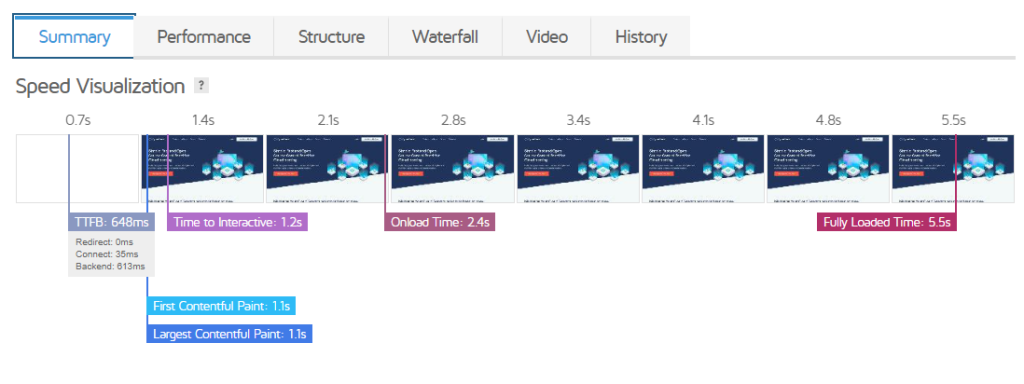
ملخص اختبار السرعة

يقدم قسم الملخص نظرة عامة موجزة عن مقاييس أداء موقع الويب. ويتضمن معلومات أساسية مثل نقاط PageSpeed، ونقاط YSlow، ووقت التحميل الكامل، وإجمالي حجم الصفحة. يقدم هذا القسم للمستخدمين لمحة سريعة عن سرعة موقع الويب الخاص بهم ومستويات التحسين، مما يسهل قياس الأداء الإجمالي في لمحة واحدة. يمكن للمستخدمين التعمق في معلومات أكثر تفصيلاً في أقسام أخرى من تقرير مصفوفات GT للحصول على توصيات ورؤى محددة في المجالات التي قد تتطلب التحسين. فيما يلي تفاصيل جميع علامات التبويب.
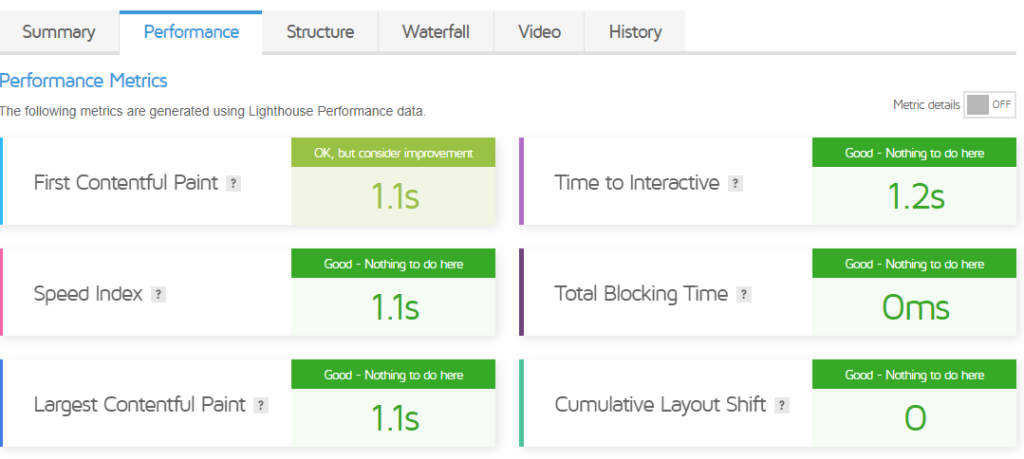
1. الأداء
في علامة تبويب الأداء، تكون المقاييس التي يتم إنشاؤها باستخدام بيانات أداء Lighthouse هي طلاء المحتوى الأول (FCP)، ووقت التفاعل (TTI)، ومؤشر السرعة، وإجمالي وقت الحظر، وأكبر رسم محتوى (LCP)، وإزاحة التخطيط التراكمي (CLS) .

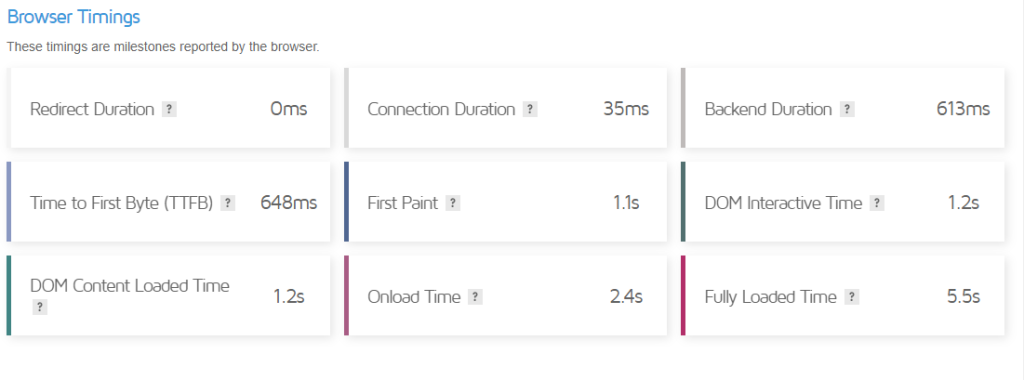
توجد أسفل العلامات الزمنية أحداث يتم تتبعها وتسجيلها بواسطة متصفح الويب.

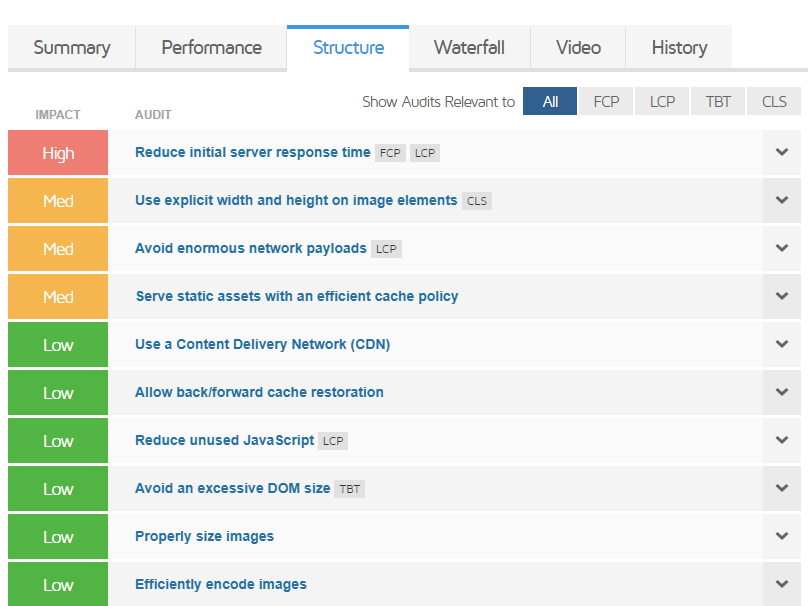
2. الهيكل
توفر علامة التبويب "الهيكل" رؤى قيمة حول التحسينات اللازمة لتحسين موقع الويب الخاص بك. فهو يقدم تحليلاً تفصيليًا لمجالات محددة تحتاج إلى تحسين لتحسين أداء موقعك وتجربة المستخدم. يعد هذا القسم بمثابة خريطة طريق، حيث يحدد الجوانب الرئيسية التي تحتاج إلى الاهتمام لتعزيز سرعة وكفاءة موقع الويب الخاص بك.

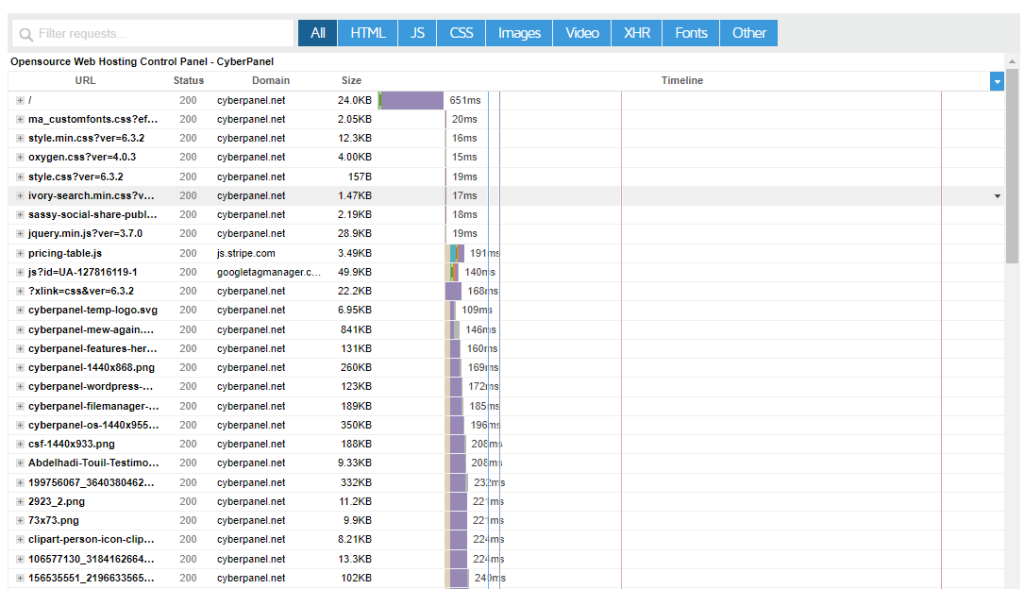
3. الشلال
يعد المخطط الشلالي في مصفوفات GT تمثيلاً مرئيًا لتسلسل التحميل وأداء موارد صفحة الويب الفردية أثناء جلبها وعرضها بواسطة متصفح الويب. توفر هذه الأداة تحليلاً تفصيليًا لكل مورد، مثل الصور والبرامج النصية وأوراق الأنماط والعناصر الأخرى، مما يوضح متى يبدأ التحميل، والمدة التي يستغرقها تحميلها، وأي اختناقات أو مشكلات محتملة في عملية التحميل.

يعد المخطط الانحداري أداة تشخيصية قوية توفر العديد من العناصر الأساسية:
- الجدول الزمني للموارد
يتم تمثيل كل مورد كشريط أفقي، ويعرض المخطط مخططًا زمنيًا من اليسار إلى اليمين. يمثل الجانب الموجود في أقصى اليسار بداية عملية التحميل، بينما يشير الجانب الموجود في أقصى اليمين إلى وقت تحميل المورد بالكامل. - اسم المورد
يقوم المخطط بتسمية كل مورد، مما يجعل من السهل تحديد ما يتم تحميله. يمكنك رؤية أسماء الملفات وعناوين URL والمعلومات المرتبطة بها. - الألوان
يتم ترميز الأشرطة بالألوان للإشارة إلى نوع المورد. على سبيل المثال، قد يكون لـ HTML وCSS وJavaScript والصور ألوان مختلفة، مما يساعدك على تحديد فئات الموارد بسرعة. - الحانات والتبعيات
قد تحتوي الموارد على تبعيات، ويتم عرض هذه التبعيات كخطوط تربط الموارد. يوضح هذا الترتيب الذي يتم به جلب الموارد وما إذا كان هناك أي تأخير بسبب التبعيات. - معلومات التوقيت
يوفر المخطط معلومات حول وقت بدء تشغيل المورد ووقت تنزيله وأي فترات انتظار أو تأخيرات في عملية التحميل. تساعد هذه المعلومات في تحديد الموارد التي تسبب مشكلات في الأداء. - مقاييس توقيت الشلال
توفر مصفوفات GT مجموعة كبيرة من مقاييس الأداء لكل مورد، بما في ذلك تفاصيل مثل "Start Render" و"DOMContentLoaded" و"OnLoad". توفر هذه المقاييس نظرة ثاقبة على المعالم الهامة في عملية التحميل.
4. فيديو
يعرض هذا القسم تمثيلاً مرئيًا لتسلسل التحميل الكامل، مما يسمح لك بملاحظة العناصر التي تستهلك وقتًا أطول أثناء عملية التحميل. بالإضافة إلى ذلك، لديك خيار تنزيل الفيديو إذا كنت ترغب في توثيق أداء موقع الويب عبر كل اختبار.

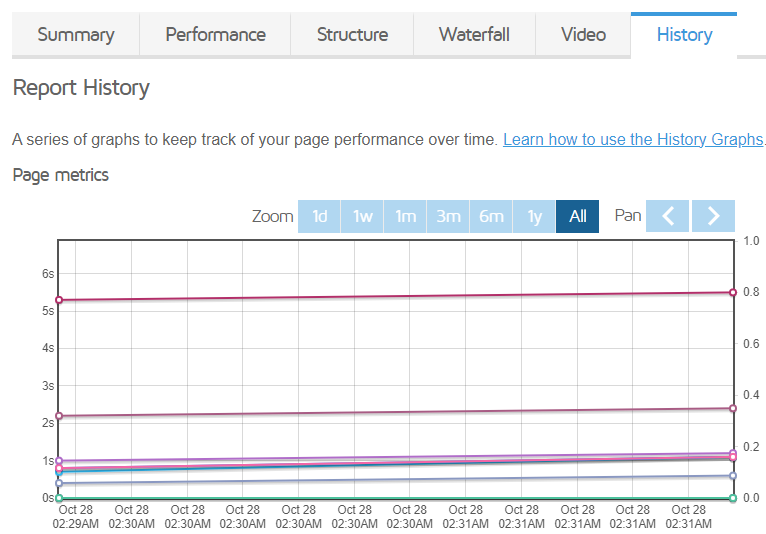
5. التاريخ
تعرض علامة التبويب "السجل" سجل نتائج الاختبار، مما يتيح لك تتبع الاختلافات في أوقات تحميل الصفحة، وحجم الصفحة، ونتائج PageSpeed وYSlow بمرور الوقت.

الأسئلة الشائعة - جي تي ماتريكس
كيف يمكنني استخدام مصفوفات GT؟
يعد استخدام مصفوفات GT أمرًا بسيطًا. قم بزيارة موقع ويب GT Matrics، وأدخل عنوان URL لموقع الويب الخاص بك، ثم انقر فوق "اختبار موقعك". ستتلقى تقرير أداء يحتوي على رؤى أساسية.
ماذا تمثل نقاط PageSpeed؟
نقاط PageSpeed هي مقياس أداء توفره مصفوفات GT استنادًا إلى PageSpeed Insights من Google. إنه يقيس مدى تحسين موقع الويب الخاص بك من حيث السرعة وتجربة المستخدم.
ما هي نقاط YSlow، وكيف تختلف عن نقاط PageSpeed؟
تُعد نتيجة YSlow مقياسًا آخر للأداء، ولكنها تعتمد على قواعد أداء Yahoo. فهو يوفر منظورًا مختلفًا لأداء موقع الويب الخاص بك، مع التركيز على معايير التحسين المختلفة.
هل يمكنني تغيير موقع الاختبار في GT Matrics؟
نعم، يمكنك تغيير مكان الاختبار من خلال الضغط على زر "خيارات التحليل" الموجود أسفل زر "تحليل". يتيح لك ذلك اختبار أداء موقع الويب الخاص بك من مواقع جغرافية مختلفة.
كم مرة يجب عليّ اختبار موقع الويب الخاص بي باستخدام GTmatrics؟
يوصى باختبار موقع الويب الخاص بك بانتظام، خاصة بعد إجراء تغييرات كبيرة. يساعدك الاختبار المنتظم على مراقبة الأداء بمرور الوقت وتحديد أي مشكلات قد تنشأ.
خاتمة
في الختام، تعد GT Metrix أداة قيمة لأصحاب مواقع الويب والمطورين الذين يسعون إلى تحسين أداء الويب وتجربة المستخدم. من خلال توفير رؤى تفصيلية حول سرعة الصفحة ونتائج التحسين والتوصيات القابلة للتنفيذ، تعمل GT Metrix على تمكين المستخدمين من تحسين أوقات تحميل مواقع الويب الخاصة بهم والجودة الشاملة.
المحتوى ذو الصلة: التخزين المؤقت للمتصفح باستخدام Cloudflare
أفضل الممارسات لتأمين حسابات وسائل التواصل الاجتماعي الخاصة بك
كيفية الاستفادة من التخزين المؤقت للمتصفح في ووردبريس؟
