تحسين سرعة الصفحة لـ WordPress: 19 نصيحة للأداء
نشرت: 2021-10-26هل تريد تحسين سرعة موقعك؟ لقد قمنا بتجميع دليل شامل لتحسين أداء WordPress. سيكون لديك حق الوصول إلى بعض المعلومات المفيدة مثل سبب أهمية السرعة ، وما قد يبطئ موقع WordPress الخاص بك ، والخطوات القابلة للتنفيذ التي يمكنك اتخاذها لجعل موقع الويب الخاص بك أسرع على الفور.
إنه عام 2021 وتذكر دائمًا أن المستهلك في حيرة من أمره. على هذا النحو ، عندما تقوم محركات البحث بترتيب النتائج ، فإنهم يريدون التأكد من أنهم يعرضون فقط الأفضل من الأفضل لمستخدميهم. هذا هو سبب أهمية سرعة موقعك وأدائه - إنه جزء من الفرق بين الظهور في الصفحة الأولى من Google والظهور في الصفحة العاشرة.
في هذه المقالة ، سوف نتعمق في بعض أفضل ممارسات تحسين أداء WordPress والإجابة على كلا السؤالين: ما هي أهم النصائح لتحسين سرعة موقع WordPress؟ ولماذا يكون موقع WordPress الخاص بك بطيئًا؟
دعنا نتعمق.
لماذا تعتبر سرعة الصفحة مهمة؟
يعد تقييم سرعة الصفحة أمرًا بالغ الأهمية إذا كنت تريد معرفة صحة موقع WordPress الخاص بك. لا أحد يحب موقع الويب البطيء (وكذلك Google!). إذا ركزت على توفير تجربة أسرع وأكثر أمانًا للمستخدمين ، فستستفيد من تحديث تجربة صفحة Google. وهناك المزيد.
- تؤثر سرعة الموقع على تحسين محركات البحث . أشارت Google إلى أن السرعة التي يتم بها تحميل صفحتك هي إشارة مهمة في تحديد ترتيبها. تريد Google معرفة أنه إذا أرسلوا زائرًا في طريقك ، فسيكون هذا الزائر سعيدًا بالتجربة. في يونيو ، ستقوم Google بتحديث خوارزمية ودمج Core Web Vitals كعامل تصنيف. تعد "أساسيات الويب الأساسية" مجموعة من العوامل المحددة التي تعتبرها Google مهمة في تجربة المستخدم الإجمالية لصفحة الويب: ستصبح سرعة التحميل أكثر أهمية من أي وقت مضى.
- المواقع السريعة أسهل في الزحف. بالإضافة إلى ذلك ، عندما تكون صفحتك بطيئة ، فإنها تثبط حافز برامج زحف الويب التي لديها موارد محدودة فقط وقد تؤدي إلى تقليل أولوية موقعك إذا كان بطيئًا للغاية.
- تؤثر سرعة الصفحة على التحويلات. كما أنه ذو صلة من منظور تجربة المستخدم - فالموقع البطيء لا يقطعه هذه الأيام. لديك فترة زمنية قصيرة جدًا لجذب انتباه المستخدمين. إذا كان هناك أي تأخير أو على الإطلاق ، فمن المرجح أن ينقر الأشخاص بعيدًا عن شيء آخر. يعد ضمان تحميل صفحتك بأسرع ما يمكن جزءًا ضروريًا من أي إستراتيجية عبر الإنترنت. كلما زادت سرعة تحميل صفحة الويب ، زادت احتمالية قيام المستخدم بتنفيذ الإجراء المستهدف على صفحة الويب هذه. وكلنا نتفق مع ذلك!
- المواقع السريعة تقلل من معدل الارتداد. يجب أن يكون أحد أهدافك التسويقية دائمًا أسرع من منافسيك لمجرد أنهم على بعد نقرة واحدة فقط. يمكنك الحصول على أفضل محتوى ومنتج رائع ، ولكن إذا كان موقع الويب الخاص بك بطيئًا ، فستفقد كل الجهود التي تبذلها في التصميم والتطوير. لا تكن هذا الموقع!
كما ترى ، السرعة مهمة ، ونوصيك دائمًا باختبار سرعة صفحتك. فيما يلي أفضل الأدوات المتاحة لمراجعة موقع WordPress الخاص بك وقياس "أساسيات الويب الأساسية":
- PageSpeed Insights
- تقرير Chrome UX
- Search Console
- Chrome DevTools
- منارة
- ملحق "حيوية الويب".
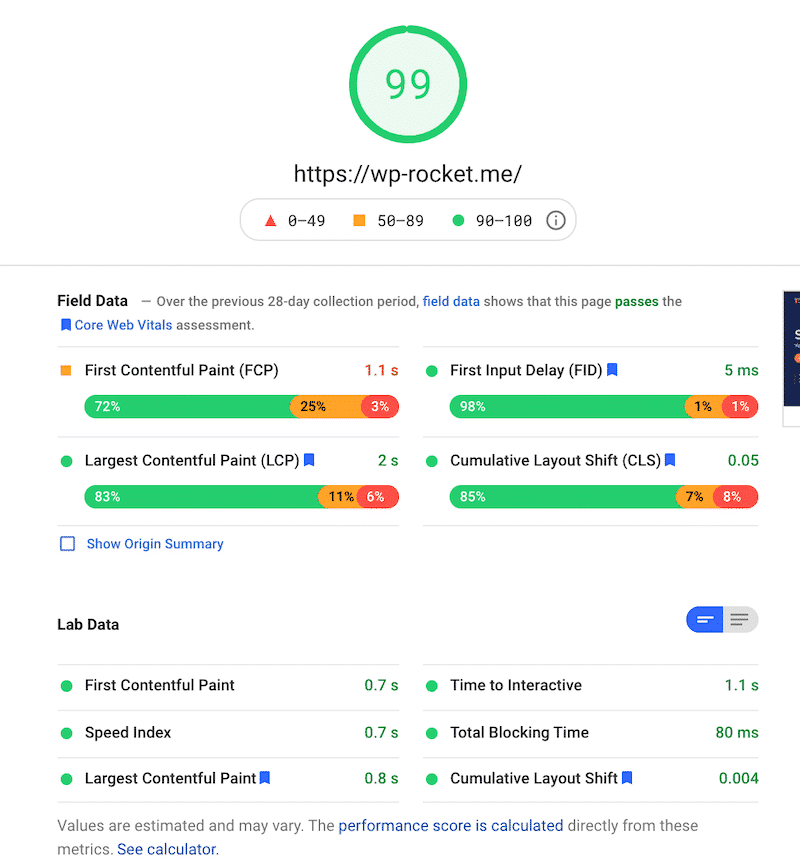
لقد كتبنا دليلاً مفصلاً لتسليط الضوء على كيفية اختبار أداء موقع WordPress الخاص بك وقياس نتائج السرعة. كمثال ، هكذا يبدو الاختبار عند استخدام PageSpeed Insights:

19 نصيحة لتسريع موقع WordPress الخاص بك
سؤال المليون دولار ... كيف يمكنك تسريع موقع WordPress الخاص بك؟
هناك العديد من أفضل ممارسات تحسين الأداء التي يمكنك تطبيقها اليوم لتقليل وقت تحميل الصفحة وجعل موقع WordPress الخاص بك يتم تحميله بشكل أسرع. فيما يلي القائمة الكاملة للتوصيات القابلة للتنفيذ ، من السهل إلى المتقدم.
3 خطوات أساسية لتحسين السرعة (الفاكهة المعلقة المنخفضة بدون الحاجة إلى تشفير)
- اختر استضافة قوية
- استخدم مكونًا إضافيًا لذاكرة التخزين المؤقت
- حسِّن صورك واستخدم التحميل البطيء
7 أفضل الممارسات لتحسين السرعة
- استخدم المظهر الصحيح: اختر سمة محسّنة للسرعة
- لا تستخدم شريط التمرير
- تخلص من الإضافات المتضخمة
- تحميل ملفات وسائط كبيرة للخدمات المناسبة
- استفد من شبكة توصيل المحتوى
- حافظ على تحديث موقع WordPress الخاص بك
- الحد من المراجعات بعد
9 استراتيجيات متقدمة لتحسين أداء WordPress
- تم تأجيل تحميل JavaScript وتأجيل تنفيذ Javascript
- قم بتأجيل CSS غير الحرج ، وإزالة CSS غير المستخدمة ، و CSS الحرجة المضمنة
- تصغير جافا سكريبت
- تصغير CSS
- قم بتحسين قاعدة بيانات WordPress الخاصة بك وتقليل استدعاءات قاعدة البيانات
- تقسيم المشاركات الطويلة إلى صفحات
- تعطيل الربط الساخن
- إصلاح أخطاء HTTPS / SSL
- استخدم أحدث إصدار من PHP
3 خطوات أساسية لتحسين السرعة (الفاكهة المعلقة المنخفضة بدون الحاجة إلى تشفير)
فيما يلي أسهل الخطوات لزيادة سرعة صفحة WordPress الخاصة بك:
1. اختر استضافة قوية
التأثير: مرتفع
تلعب خدمة استضافة WordPress الخاصة بك دورًا رئيسيًا في أداء موقع الويب. ما الذي يجعل موفر استضافة جيد؟ يتخذ موفر الاستضافة الجيد تدابير إضافية لتحسين موقع الويب الخاص بك للأداء ويوفر دعمًا جيدًا للعملاء. هناك أنواع قليلة من الاستضافة في السوق:
- الاستضافة المشتركة - تشارك موارد الخادم مع العديد من الأشخاص الآخرين. إذا حصل أحدهم على ذروة حركة المرور ، فقد يتأثر موقع الويب الخاص بك. عليك أن تكون حذرا.
- استضافة مخصصة - في هذا النموذج ، يقوم مزود الاستضافة بتأجير خادم واحد بكل موارده المتاحة لعميل واحد: أنت. أنت حر في أن تفعل ما تريد مع الخادم الخاص بك ، وهو أمر جيد لسرعة التحميل لديك.
- استضافة WordPress المُدارة - التي تمنحك تكوينات الخادم الأكثر تحسينًا لتشغيل موقع WordPress الخاص بك. تعرف هذه الشركات WordPress من الداخل إلى الخارج وتقدم ميزات مخصصة لـ WordPress ، مثل تحديثات WordPress التلقائية وتكوينات الأمان وغير ذلك الكثير.
لمعرفة المزيد حول نوع مزودي الاستضافة ، نوصي بقراءة دليلنا لمقارنة أكثرها شيوعًا.
يمكنك أيضًا إلقاء نظرة على شركائنا في الاستضافة - لقد تم اختيارهم بعناية ولعبوا بشكل رائع مع WP Rocket.
2. استخدم مكونًا إضافيًا لذاكرة التخزين المؤقت لتحسين السرعة
التأثير: مرتفع
يُنشئ المكون الإضافي للتخزين المؤقت صفحات HTML ثابتة لموقعك على الويب ويحفظها على الخادم الخاص بك. في كل مرة يحاول المستخدم الوصول إلى موقع الويب الخاص بك ، يعرض المكون الإضافي للتخزين المؤقت صفحة HTML أفتح بدلاً من نصوص WordPress PHP الأثقل. يبدو الأمر كما لو أن المكون الإضافي لذاكرة التخزين المؤقت كان "يحفظ" المحتوى الخاص بك لتحميله مسبقًا بشكل أسرع إذا حاول أي شخص الوصول إلى موقع الويب الخاص بك.
ستؤدي إعادة تحميل الموارد الثابتة مثل الصور وملفات JavaScript في كل مرة يتم طلبها إلى إبطاء موقعك. توضح الأشكال أدناه كيفية أداء موقع الويب الخاص بي قبل وبعد تثبيت المكون الإضافي لذاكرة التخزين المؤقت WP Rocket. الأرقام تتحدث عن نفسها:
| درجاتي بدون WP Rocket - PSI | نتيجتي الجديدة (الخضراء) بعد تثبيت WP Rocket - PS I |
باستخدام أداة مثل WP Rocket ، يمكنك تخزين هذه الموارد مؤقتًا وتحسين سرعة تحميل صفحتك كثيرًا تلقائيًا. كل العمل يتم في الخلفية ، وسيكون لديك موقع أسرع على الفور.
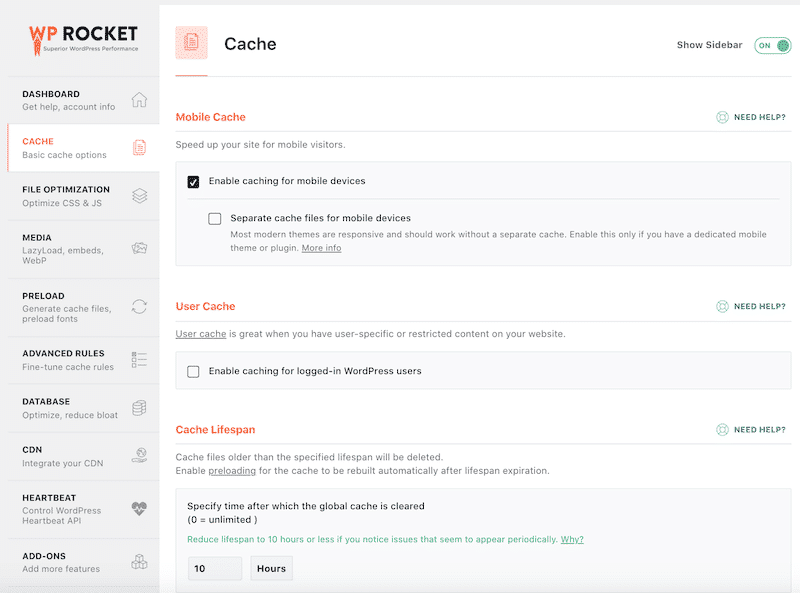
والخبر السار الآخر هو أن WP Rocket عبارة عن مكون إضافي لذاكرة التخزين المؤقت يسهل تثبيته وتكوينه. لوحة القيادة بديهية وسهلة الاستخدام ، كما ترى أدناه:

3. حسِّن صورك واستخدم التحميل البطيء
التأثير: مرتفع
تأكد من تحسين صورك. هناك ثلاث نصائح أساسية يمكنك اتباعها لتحسين سرعة تحميل صورك:
- إنقاص وزنهم.
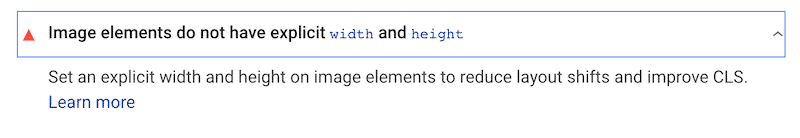
- قم بتغيير حجمها وفقًا للحجم الحقيقي على صفحاتك (لا تدع WordPress يقرر لك ، كما أوضحنا في مقال آخر حول تحسين درجة أداء Lighthouse لموقع WordPress الخاص بك). سيمنع هذا مشكلة المنارة التالية:

- قم بتطبيق البرنامج النصي LazyLoading.
حلول تقليل وزن الصور الخاصة بك وتغيير حجمها:
الحل الجيد هو استخدام Imagify. بعد تمكينه ، سيتم تحسين جميع صورك ، بما في ذلك الصور المصغرة ، تلقائيًا عند تحميلها في WordPress. الشهادات تتحدث عن نفسها:

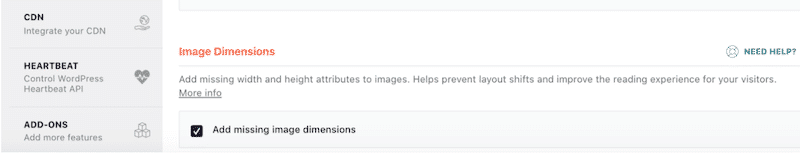
ستضيف WP Rocket أيضًا سمات العرض والارتفاع المفقودة إلى الصور في علامة التبويب الوسائط ، كما ترى أدناه:

حلول لتطبيق البرنامج النصي LazyLoading:
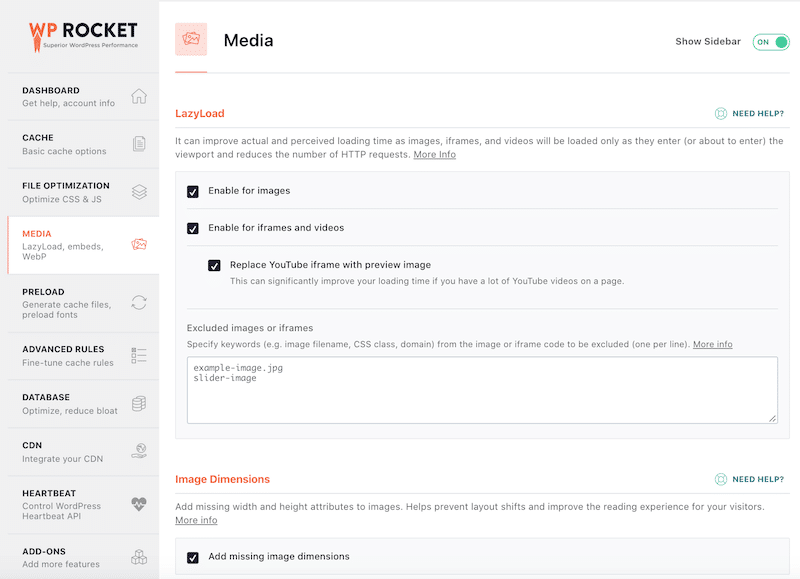
سيقوم WP Rocket بتنفيذ LazyLoad على الصور وإطارات iframes ومقاطع الفيديو (دائمًا في علامة تبويب الوسائط):

يعد المكون الإضافي Rocket Lazy Load طريقة أخرى للحصول على هذا النوع من التحميل البطيء على صورك (وهو يعمل مثل السحر).
7 أفضل الممارسات لتحسين السرعة
1. استخدم المظهر الصحيح: اختر سمة محسّنة للسرعة
التأثير: مرتفع
أحد أفضل أجزاء WordPress هو أن لديك عددًا لا حصر له من السمات المختلفة التي يمكنك الاختيار من بينها. عندما تختار الشخص الذي ستستخدمه ، لا تركز فقط على الجماليات والوظائف. من المهم أيضًا أن تختار موضوعًا فعالاً من حيث تحسين السرعة.
راجع دليلنا حيث شرحنا كيفية اختبار (واختيار) سمة سريعة.
قم ببحثك وخذ وقتك لاتخاذ القرار الصحيح لأنه يمكن أن يحل الكثير من المشاكل التي قد تواجهها في المستقبل. على سبيل المثال ، قام WP Rocket بدمج قائمة بأسرع سمات WordPress.
قم بالتبديل إلى سمة توفر لك ميزات تحسين الأداء.
استخدم المكون الإضافي Query Monitor لمعرفة ما إذا كانت السمة المثبتة تسبب أي مشكلات في الأداء.
2. لا تستخدم شريط التمرير على رأس الصفحة
التأثير: مرتفع
سيؤدي شريط التمرير إلى قتل أداء موقعك. على الرغم من أن العديد من المواقع تميل إلى استخدامها ، فإن هذا أحد الإجراءات التي سيكون لها أسوأ تأثير على السرعة.
3. القضاء على الإضافات المتضخمة
التأثير: متوسط
قد يكون من المغري تثبيت الكثير من المكونات الإضافية على موقعك لوظائف مختلفة ولكن كن حذرًا من تأثيرها على موقعك. إذا كانت هناك مكونات إضافية منتفخة دون داع وتقوم بتشغيل العديد من البرامج النصية الإضافية ، فقد يكون من المنطقي التفكير في إيجاد بدائل أكثر كفاءة أو مجرد التخلص منها. في معظم الحالات ، تفوز البساطة هنا.
اختبر سرعة موقعك قبل وبعد تنشيط البرنامج المساعد. راجع دليلنا لفهم كيفية استخدام Pingdom أو Google Page Insight أو GTMetrix لقياس أداء موقع WordPress الخاص بك.
قم بإزالة جميع المكونات الإضافية غير المستخدمة حتى لا تشوش قاعدة البيانات وتجنب إضافة نقاط الضعف إلى موقعك.
استخدم المكون الإضافي مراقبة الاستعلام لمعرفة المكونات الإضافية المثبتة التي تسبب مشكلات في الأداء.
4. تحميل ملفات الوسائط الكبيرة على الخدمات المناسبة
التأثير: متوسط
بدلاً من استخدام الواجهة الخلفية لـ WordPress لاستضافة ملفات الفيديو أو الصوت ، يكون تحميل هذه القطع على YouTube أو Vimeo أو SoundCloud أكثر فاعلية - فهي أكثر ملاءمة للتعامل مع متطلبات النطاق الترددي. يمكن لموقع WordPress الخاص بك أن يشير إلى هذا الأصل الرقمي بدلاً من عرضه ، وسيصبح موقعك بالكامل أسرع نتيجة لذلك.
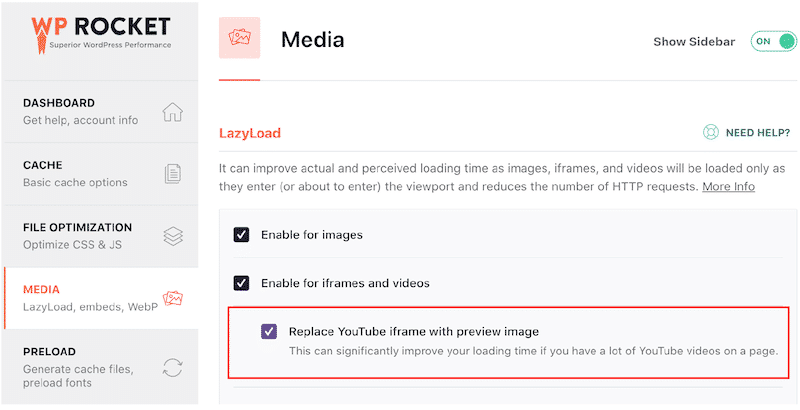
استخدم ميزة LazyLoad الخاصة بـ WP Rocket على YouTube. حدد المربع "استبدال YouTube iframe بمعاينة الصورة". سيؤدي ذلك إلى تحسين وقت تحميل صفحتك.

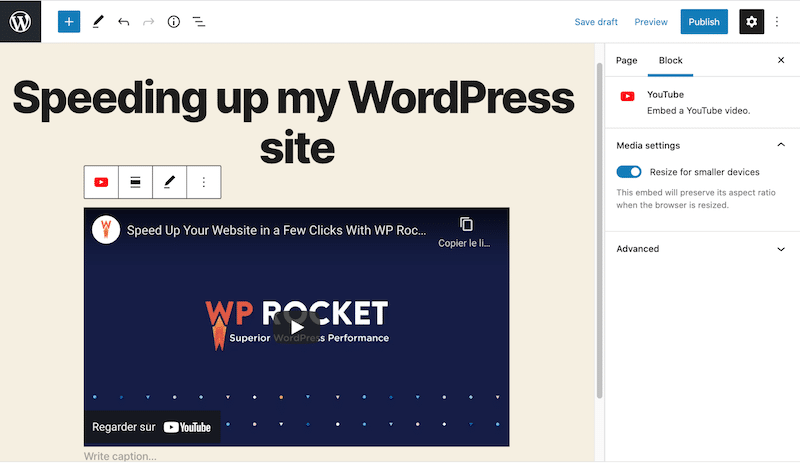
لتضمين مقطع فيديو في WordPress ، يمكنك استخدام ميزة الفيديو المضمنة في محرر WordPress (Gutenberg). ما عليك سوى نسخ عنوان URL الخاص بالفيديو الخاص بك ولصقه مباشرةً في منشورك ، وسيتم تضمينه تلقائيًا:

5. الاستفادة من شبكة توصيل المحتوى (CDN).
التأثير: متوسط
إذا تم توزيع جمهورك المستهدف في جميع أنحاء العالم ، فمن المنطقي جدًا استخدام CDN لاستضافة موقعك بالقرب من المستخدم النهائي. بدلاً من الحصول على كل شيء يأتي من خادم واحد في مكان واحد ، تنشئ شبكة CDN شبكة من الخوادم حول العالم تخزن الملفات الثابتة التي تؤدي إلى أوقات تحميل أسرع بكثير في سيناريوهات مختلفة.
هل أحتاج إلى CDN؟ ستحتاج إلى واحد إذا كان عملاؤك بعيدًا عن موقع الخادم. قد يستغرق الأمر بعض الوقت قبل تحميل كل المحتوى (المنتجات ، الصور ، ملفات JS و CSS ، أو حتى مقاطع الفيديو). إذا كنت تخطط للبيع دوليًا أو تتحدث بلغات متعددة ، فعليك التفكير في استخدام CDN.
نوصي باستخدام RocketCDN ، وهو CDN المتميز الذي يتكامل مباشرة مع WP Rocket. يقوم RocketCDN تلقائيًا بتطبيق أفضل إعدادات الأداء ، لذلك لا تحتاج إلى قضاء الوقت في استعراض كل إعداد وفهم كيفية عمل CDN.
6. قم بعمل تحديثات منتظمة لـ WordPress
التأثير: منخفض
تتطور منصة WordPress نفسها باستمرار ، ومع قيام الفريق والمجتمع بتحسين الوظائف العامة ، فإنهم يصدرون تحديثات منتظمة يجب أن تحقق أقصى استفادة منها. يضمن تثبيت هذه التحديثات عند توفرها أن لديك دائمًا أحدث إصدار من WordPress يشغل موقعك.
7. الحد من المراجعات اللاحقة
التأثير: منخفض
يخزن نظام مراجعات WordPress سجلاً لكل مسودة محفوظة أو تحديث منشور. يكون مفيدًا إذا كنت بحاجة إلى استعادة نسخة قديمة من المحتوى الخاص بك. ومع ذلك ، يمكن أن يؤثر عدد كبير جدًا من مراجعات المنشور على سرعة موقع WordPress الخاص بك إذا لم يتم تخزين صفحاتك مؤقتًا.
يتمثل أحد الحلول للحد من مراجعات المنشور في إضافة مقتطف الشفرة هذا إلى ملف wp-config.php الخاص بك. أضفنا "5" وهو عدد المراجعات التي نريد القيام بها ، ولكن يمكنك إعداد الرقم الخاص بك.
| 1 | حدد ('WP_POST_REVISIONS'، 5) ؛ |
9 استراتيجيات متقدمة لتحسين الأداء
يمكن لبعض تقنيات أداء الويب المتقدمة أن تحدث فرقًا حقيقيًا في تحسين أداء موقع WordPress الخاص بك.
1. تم تأجيل تحميل JavaScript وتأجيل تنفيذ Javascript
التأثير: مرتفع
يمكنك أن ترى كيف يؤثر تنفيذ JavaScript على الأداء من خلال النظر في مقياس تأخير الإدخال الأول ودرجة أداء Lighthouse.
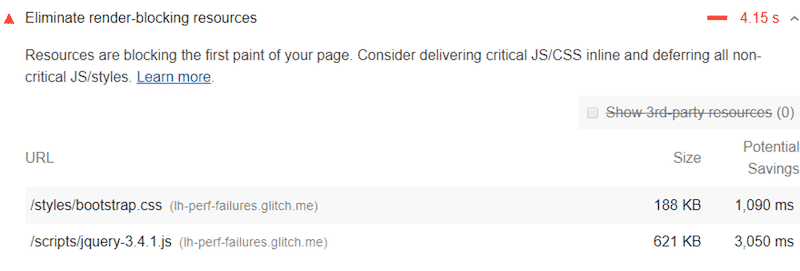
على سبيل المثال ، ستخبرك Lighthouse و Page Speed Insights إذا كنت بحاجة إلى "إزالة موارد حظر العرض".
يحتوي قسم الفرص في تقرير Lighthouse الخاص بك على جميع عناوين URL التي تمنع أول رسم لصفحتك.

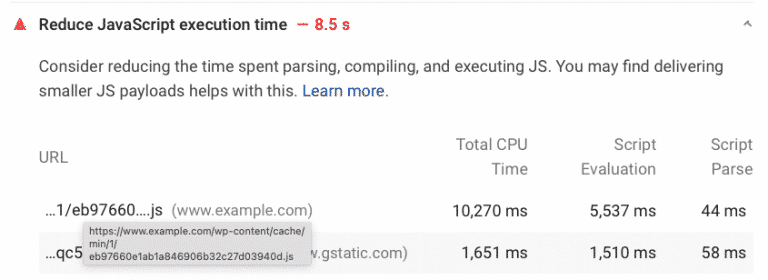
ستُعلِم Lighthouse و Page Speed Insights أيضًا عن أي مشكلات تتعلق بوقت تنفيذ JavaScript:


يجب عليك تضمين الموارد الهامة وتأجيل موارد JS غير الهامة وإزالتها جافا سكريبت غير مستخدمة.
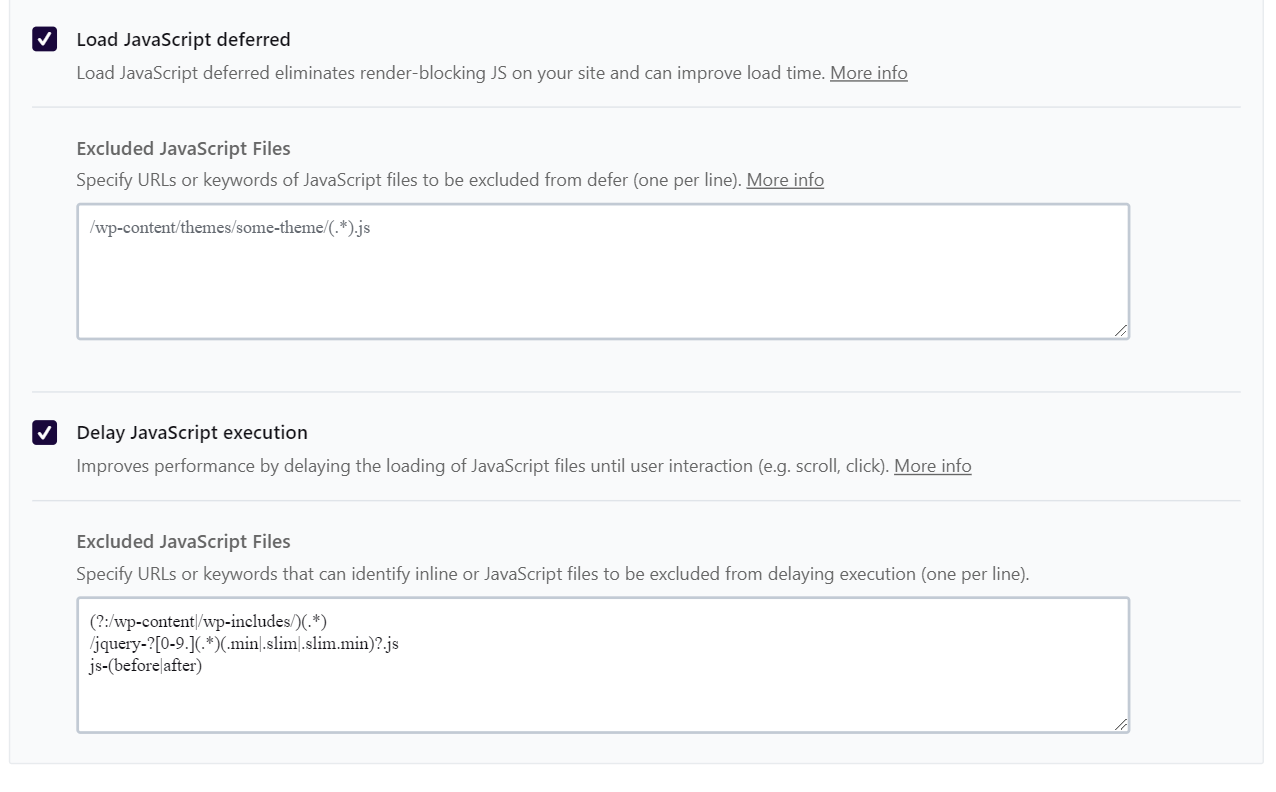
يمكنك استخدام WP Rocket لتحسين ملفات JS ، كما هو موضح أدناه. ستقوم بتحميل JS المؤجل وتأخير تنفيذ JavaScript ببضع نقرات ومعالجة مشكلات JS الرئيسية.

يمكن أن تساعدك بعض المكونات الإضافية أيضًا في إزالة ملفات JS غير المستخدمة:
- نصوص طيران
- الفسفور الابيض نيزك
- منظم البرنامج المساعد
- جونزاليس
- Perfmatters .
إذا كنت تريد معرفة المزيد ، فراجع مقالاتنا التفصيلية حول كيفية التخلص من JS و CSS التي تحظر العرض وكيفية تقليل وقت تنفيذ JavaScript.
2. قم بتأجيل CSS غير الحرج ، وإزالة CSS غير المستخدمة ، و CSS الحرجة المضمنة
التأثير: متوسط
إن CSS غير الحرج غير مناسب لعرض الصفحة. يمكن أن تؤثر هذه الملفات على وقت التحميل وإنشاء توصيات PSI مثل "إزالة موارد حظر العرض" و "تجنب تسلسل الطلبات الحرجة".
من ناحية أخرى ، يجب أن يكون لـ CSS الحرج الأولوية القصوى: هذه هي الموارد الموجودة في الجزء المرئي من الصفحة التي يجب تحميلها بأسرع ما يمكن.
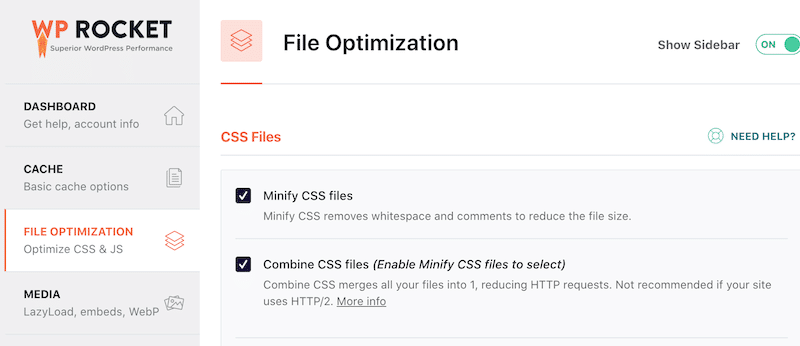
يجب عليك تضمين الموارد الهامة ، وتأجيل موارد CSS غير الهامة ، وإزالة CSS غير المستخدمة. يتضمن WP Rocket خيار تسليم Optimize CSS ، والذي سيضمّن CSS الحرج ويؤجل CSS غير الهام ببضع نقرات. يمنحك المكون الإضافي أيضًا خيار إزالة CSS غير المستخدمة بسهولة.
يمكن أن تساعدك بعض المكونات الإضافية والأدوات الأخرى في معالجة CSS:
- تنظيف الأصول
- PurifyCSS - يتطلب بعض المعرفة التقنية
- Critical Path CSS Generator - يجب عليك بعد ذلك اتباع تعليمات Google.
3. تصغير JavaScript
التأثير: منخفض
يشير التصغير إلى إزالة التعليمات البرمجية غير الضرورية والمكررة دون التأثير على كيفية معالجة المتصفح للبيانات. يزيل تصغير JavaScript جميع محتويات JS غير الضرورية مثل:
"(// ...)" وجميع المسافات الزائدة أو شرائط التعليقات من الكود. بمعنى آخر ، الهدف هو جعل الملف أخف بكثير عن طريق تقليل حجم الكود.
الحل اليدوي: استخدم أداة مجانية عبر الإنترنت مثل minifier.org وحدد مربع "JS".
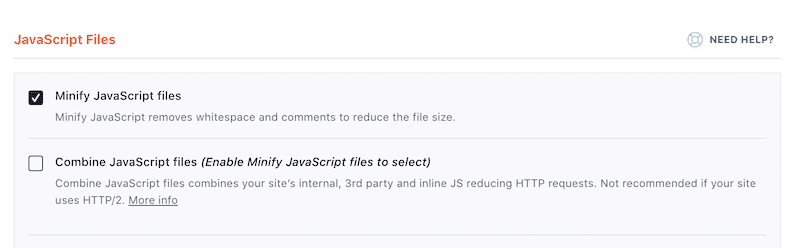
الحل الأسرع والأكثر ملاءمة: استخدم مكونًا إضافيًا مثل WP Rocket الذي يزيل JS غير الضرورية لجعل موقع الويب الخاص بك يتم تحميله بشكل أسرع. كما ترى أدناه ، تحتاج ببساطة إلى تحديد مربع " Minify JS files ".

4. تصغير CSS
التأثير: منخفض
في ملف CSS ، ستجد مسافة بيضاء وتعليق وعلامات ترقيم. يساعد هذا المحتوى المطور على قراءة الكود بشكل أفضل ، لكنه غير ضروري للزائر. من خلال التخلص من المحتوى غير الضروري ، ستحصل على ملفات أخف نظرًا لأن تصغير CSS يزيل المسافات الزائدة والتعليقات من ملفات CSS مثل: “(/ *” أو المسافات البيضاء.
استخدم أداة مجانية عبر الإنترنت مثل minifier.org وحدد مربع "CSS".
يمكنك استخدام WP Rocket لتنظيف ملفات CSS وتقليل حجم الملف كما هو موضح أدناه:

5. تحسين قاعدة بيانات WordPress وتقليل استدعاءات قاعدة البيانات
التأثير: منخفض
مع نمو موقعك ، ستنمو قاعدة بيانات WordPress أيضًا - حيث تصبح بعض أجزاء بياناتك قديمة بمرور الوقت. إذا كان بإمكانك التخلص من المعلومات التي لم تعد مطلوبة ، فستعمل قاعدة البيانات الخاصة بك بشكل أكثر كفاءة ، وستكون لديك سرعة تحميل أسرع نتيجة لذلك.
سيتعين عليك أولاً الوصول إلى PHPMyAdmin عبر مزود الاستضافة وتحسين قاعدة البيانات الخاصة بك من هناك. إذا كنت تفهم هياكل قاعدة البيانات الخاصة بك جيدًا ، يمكنك أيضًا القيام ببعض التدخلات اليدوية هناك. إذا لم تكن واثقًا جدًا من الثقة ، فقد جمعنا لك بعض الحلول الأخرى.
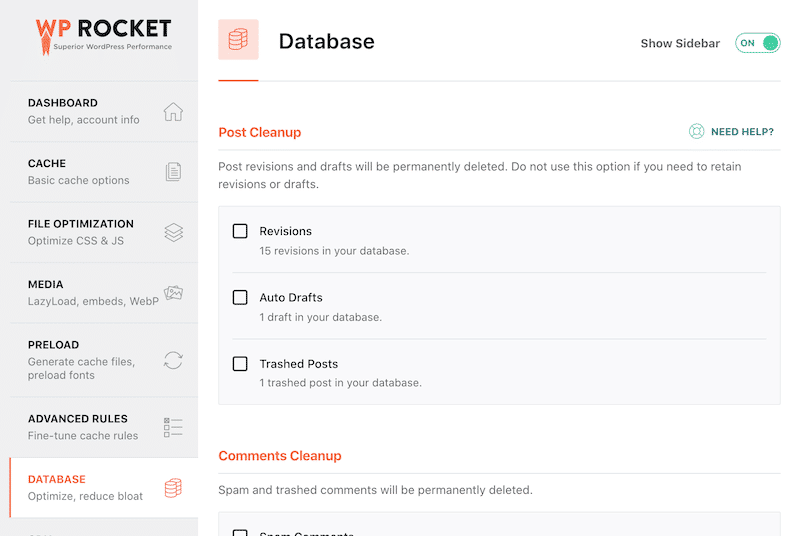
سيقوم المكون الإضافي WP Rocket بالكثير من هذا التحسين تلقائيًا. المحترفون هم واجهة مستخدم بديهية رائعة وإعداد سريع. تنقسم علامة تبويب قاعدة البيانات إلى أقسام للمشاركات والتعليقات والعابرين وتنظيف قاعدة البيانات:

المكونات الإضافية الأخرى التي يمكنك استخدامها لتحسين قاعدة البيانات الخاصة بك:
- WP-Optimize (1 مليون + مستخدم). يمكنك استخدام WP-Optimize لتنظيف مراجعات المنشور والمسودات القديمة وغير المعتمدة والبريد العشوائي والتعليقات المحذوفة وخيارات عابرة منتهية الصلاحية وتتبع الارتجاع وفترات pingbacks.
- WP Sweep (100000+ مستخدم). يمكنك مراجعة كل إعداد أو تشغيل كل المهام بالضغط على "مسح الكل" في الأسفل.
| ️ قم دائمًا بعمل نسخة احتياطية قبل تنظيف قاعدة البيانات الخاصة بك . |
6. تقسيم المشاركات الطويلة إلى صفحات
التأثير: منخفض
تحب Google المنشورات الطويلة ، ولكن المزيد من المحتوى يعني أيضًا تحميل المزيد من الصور. قد تفكر في تقسيم أطول مشاركاتك إلى عدة صفحات للحد من التأثير. ومع ذلك ، إذا قمت بالفعل بتمكين التحميل البطيء ، فلن يؤثر النص الطويل جدًا على الأداء.
أضف علامة <! –– nextpage ––> في مقالتك حيث تريد تقسيمها إلى الصفحة التالية.
يمكن لبعض المكونات الإضافية القوية تنشيط ترقيم الصفحات ومساعدتك في التحكم في تنسيق المنشور الخاص بك. نوصيك بتجربة WP-PageNavi.
7. تعطيل hotlinking
التأثير: منخفض
إذا أنتجت محتوى عالي الجودة ، فهناك خطر إعادة استخدامه أو سرقته من قبل مواقع أخرى. السرقة أمر سيء ، لكنها ليست الأسوأ هنا. الأسوأ هو أنه يمكنهم استخدام صورك وعرض النطاق الترددي الخاص بك عن طريق ربط المحتوى.
منع المجالات المحددة.
اختر مكون WordPress الإضافي مثل All in one WP Security الذي سيحمي المحتوى الخاص بك من الارتباط السريع.
8. إصلاح أخطاء HTTPS / SSL
التأثير: منخفض
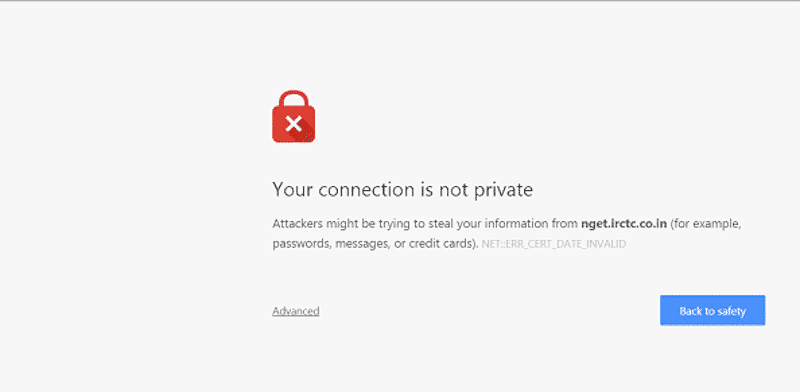
حسنًا ، الحصول على هذا التحذير التالي أثناء الوصول إلى موقع ويب ليس علامة جيدة أبدًا ، أليس كذلك؟ ستفضل Google وزوارك موقعًا آمنًا وتجربة تصفح آمنة.

تأتي العديد من حزم الاستضافة مع خيارات HTTPS و SSL. تحقق مع مزود المضيف الخاص بك إذا رأوا أي مشاكل مستمرة على موقع الويب الخاص بك.
استخدم مكونًا إضافيًا مثل Real Simple SSL (5M + تنشيطات).
9. استخدم أحدث إصدار من PHP
التأثير: منخفض
سيسمح تحديث PHP لموقع WordPress الخاص بك بالعمل بشكل أسرع.
اسأل مضيفك عن الإصدار الذي يستخدمه واطلب منه ترقيته إذا كان يستخدم إصدارًا أقل من PHP 7.
قم بتثبيت مكون إضافي مثل معلومات الإصدار للتحقق من إصدار PHP الذي تستخدمه.
لماذا يتم تحميل موقع WordPress الخاص بك ببطء؟ (8 أخطاء يجب تجنبها)
إذن ، كيف يمكن إصلاح موقع WordPress بطيء وتحسين الأداء؟ بادئ ذي بدء ، يجب أن تحدد مصدر الأخطاء. لمساعدتك في التشخيص ، قمنا بدمج قائمة من 8 من الأخطاء الأكثر شيوعًا لتجنبها.
- لا يتم تخزين الموارد الثابتة لصفحاتك مؤقتًا.
- لم يتم تصغير ملفات HTML و CSS و JavaScript.
- ضغط GZIP لا يعمل.
- يحتوي موقعك على عدد كبير جدًا من عمليات إعادة توجيه HTTP.
- أنت لا تقوم بتحسين صورك بشكل مثالي.
- اخترت مزود استضافة رخيصة.
- أنت لا تزال تستخدم إصدار PHP قديم.
- أنت لا تتحقق بانتظام من سرعة موقع الويب الخاص بك.
1. لا يتم تخزين الموارد الثابتة لصفحاتك في ذاكرة التخزين المؤقت.
كما أشرنا أعلاه ، إذا لم تقم بتخزين مواردك الثابتة مؤقتًا مثل الصور وملفات HTML و CSS وجافا سكريبت ، فسيكون موقع WordPress الخاص بك أبطأ بكثير مما يمكن أن يكون. باستخدام WP Rocket أو مكون إضافي مماثل للتخزين المؤقت ، يمكنك تخزين هذه الموارد مؤقتًا بنقرة زر واحدة.
سيؤدي اختيار أفضل مكون إضافي لذاكرة التخزين المؤقت في WordPress إلى تشغيل موقعك بسرعة الضوء فور تثبيته.
2. لم يتم تصغير ملفات HTML و CSS و JavaScript.
التصغير هو أسلوب لتحسين التعليمات البرمجية يزيل أي أجزاء غير ضرورية من ملفات HTML و CSS وجافا سكريبت. هذا يجعل قاعدة الشفرة أكثر إحكاما ، ويقلل من حجمها ، ويجعلها أكثر كفاءة.
وفقًا لدراسة SEMrush ، يبدو أن 32٪ فقط من مواقع الويب تفعل ذلك - لذلك هناك الكثير من الإمكانات هنا لجعل موقعك أسرع. يتيح لك WP Rocket تصغير ملفات JS و CSS بنقرة واحدة فقط ، بهذه البساطة!
3. ضغط GZIP لا يعمل.
عندما تضغط ملفات GZIP ، فإنك تقلل حجمها وتسمح بتشغيل الكود بشكل أسرع. يعمل هذا الضغط المعين على جانب الخادم ، لذا فهو شيء ستحتاج إلى التحقق منه مع مزود الاستضافة الخاص بك. ولكن إذا تمكنت من القيام بذلك بشكل صحيح ، فهناك تحسينات كبيرة يجب فتحها.
لفهم المزيد حول ضغط GZIP وكيفية التحقق مما إذا كان يعمل ، راجع مقالتنا ما هو ضغط GZIP لـ WordPress؟
4. يحتوي موقعك على عدد كبير جدًا من عمليات إعادة توجيه HTTP.
كلما زاد عدد الروابط التي يعيد موقعك توجيهها ، كانت سرعة تحميل الصفحة أبطأ. لذلك ، بمجرد تقليل عدد عمليات إعادة توجيه HTTP ، ستستفيد من تحسينات كبيرة في الأداء.
5. أنت لا تقوم بتحسين صورك بشكل مثالي.
غالبًا ما تكون الصور من أصعب أجزاء تحميل موقع ويب ، وإذا لم تقم بتحسين كيفية تحميلها ، فأنت بذلك تعمل على إبطاء موقعك. بقدر ما تستطيع ، تأكد من تقليل حجمها قدر الإمكان ، وتغيير حجمها وفقًا للحجم الحقيقي على صفحاتك ، وتمكين التحميل البطيء لتحسين الأداء بشكل أكبر.
6. اخترت مزود استضافة رخيصة.
إنه لأمر مدهش كيف انفجرت مساحة استضافة الويب في السنوات الأخيرة ، ولكن لسوء الحظ ، فإن الكثير من مزودي الاستضافة ليسوا بهذه الروعة. عندما يتعلق الأمر باستضافة موقعك ، فهذا ليس شيئًا تريد أن تبخل به لأن هذا هو الأساس لجميع أنشطتك على الإنترنت.
يمكنك الحصول على ما تدفعه مقابل هنا ، لذا فأنت تريد تجنب مزودي الاستضافة الرخيصين والذهاب إلى مزود بسجل حافل قوي واستعداد لبذل كل ما في وسعهم لضمان أداء سريع وموثوق للزائرين.
إلى جانب تكلفة الخدمة ، يجب أن يعتمد اختيارك على عوامل أخرى ذات صلة ، مثل:
- سمعة الشركة
- الميزات (مثل HTTP / 2)
- المعدات
- قابلية التوسع.
7. أنت لا تزال تستخدم إصدار PHP قديم.
PHP هي لغة الترميز من جانب الخادم التي بنيت عليها منصة WordPress ، وإذا كنت تستخدم إصدارًا قديمًا ، فلن تستفيد من التحسينات المستمرة التي يتم إجراؤها على اللغة بمرور الوقت. تأكد من أنك تستخدم أحدث إصدار ، والذي هو في طليعة التكنولوجيا وهو الأنسب لمنحك نتائج أداء رائعة. كميزة إضافية ، ستعمل نسخة PHP المحدثة أيضًا على إصلاح مسؤول WordPress البطيء.
8. أنت لا تتحقق بانتظام من سرعة موقع الويب الخاص بك.
هذا ليس شيئًا واحدًا وفعلًا. سرعة موقع الويب الخاص بك هي مقياس يجب عليك التحقق منه بانتظام للتأكد من عدم حدوث أي خطأ وأنه يمكنك دائمًا البحث عن طرق لتحسينه. يجب أن يكون هذا جزءًا منتظمًا من إجراءات صيانة عملك لأن المناظر الطبيعية تتغير باستمرار تحت أقدامنا. وفقًا للنتائج التي وجدتها عند إجراء التدقيق ، نوصيك أيضًا بقراءة كيفية تحسين نتائج "مؤشرات ويب الأساسية" الخاصة بك.
كيفية تسريع موقع WordPress الخاص بك باستخدام WP Rocket
كما ترى ، هناك عدد كبير من الطرق لتحسين سرعة وأداء موقع WordPress الخاص بك - تختلف جميعها من حيث التأثير. قد يكون من الصعب قراءة قائمة مثل هذه ، ولكن الخبر السار هو أن WP Rocket هنا لمساعدتك!
تلميح: تم تصميم المكون الإضافي الخاص بنا للعناية بـ 80٪ من تحسينات أفضل الممارسات هذه لك دون الحاجة إلى لمس جزء من التعليمات البرمجية.
بمجرد تثبيت المكون الإضافي وتشغيله ، ستحصل على تحسينات فورية من حيث التخزين المؤقت وإعادة التوجيه وتحسين الصورة وما شابه. هذه وحدها ستعمل على تحسين أداء موقعك بأعداد كبيرة.
نشرنا مؤخرًا دراسة حالة توضح كيفية تحسين درجة أداء Lighthouse باستخدام WP Rocket. كانت النتائج مشجعة للغاية ، كما أوضحنا أعلاه:
| قبل WP Rocket - درجة أدائي برتقالية - تظهر My Core Web Vitals (LCP) باللون الأحمر - مؤشر السرعة باللون البرتقالي | بعد تثبيت WP Rocket - درجة أدائي أصبحت خضراء الآن - كل عناصر الويب الحيوية الخاصة بي خضراء ، وكذلك مؤشر السرعة |
علاوة على ذلك ، يمكنك اختيار تشغيل المزيد من الميزات المتقدمة ، بما في ذلك التحميل البطيء ، والتصغير ، وغيرها الكثير التي تعمل على ضبط سرعتك وأدائك بشكل أكبر. تتيح لك هذه الإعدادات المتقدمة إصلاح أهم المشكلات التي تم تشخيصها بواسطة PageSpeed Insight ومساعدة موقعك على تحقيق 100٪ في اختبار سرعة الصفحة من Google!
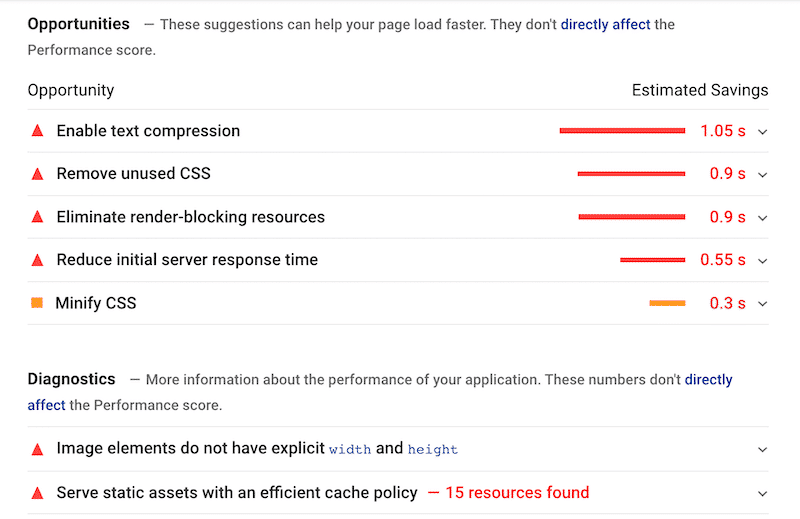
دعنا نلقي نظرة على بعض المشكلات الشائعة القادمة من قسم الفرص والتشخيصات ( لم يتم تثبيت WP Rocket بعد. )

WP Rocket يقوم بكل العمل الشاق من أجلك . لا داعي للقلق بشأن العبث بالجهة الخلفية بنفسك. يتلاءم المكون الإضافي بسلاسة مع إعداد WordPress الخاص بك ويقوم بجميع عمليات الدمج والتنفيذ اللازمة للتأكد من أنك تستفيد من أفضل الممارسات لتحسين السرعة.
ألقِ نظرة بنفسك ، عند تفعيل WP Rocket ، وبعد تعديل بعض الخيارات ، انتقلت مشكلاتي السابقة إلى قسم "Passed Audit":

يمكن لـ WP Rocket إصلاح المشكلات التالية التي تم وضع علامة عليها بواسطة Google:
- لا تحتوي عناصر الصورة على ارتفاع ووزن واضحين
- تخلص من موارد حظر العرض
- تصغير CSS
- تقليل وقت استجابة الخادم الأولي
- تفعيل ضغط النص
- تفعيل ضغط GZIP
- خدمة الأصول الثابتة من خلال سياسة ذاكرة تخزين مؤقت فعالة.
تغليف
من الواضح أنك يجب أن تفعل كل ما في وسعك لتحسين سرعة تحميل موقع WordPress الخاص بك. إنه أحد أشياء البنية التحتية التي تحدث فرقًا كبيرًا في من يرى عملك وكيف يدركه.
لحسن الحظ ، من خلال الاستفادة من بعض هذه أفضل الممارسات ، يمكنك الحصول على تحسينات مذهلة في لمح البصر.
من بين الأدوات الأخرى ، تعد WP Rocket واحدة من أسهل الطرق لتحسين نقاط PageSpeed Insights الخاصة بك. ضع في اعتبارك دائمًا أن إصلاح أهم المشكلات التي تم الإبلاغ عنها بواسطة Google سيضع "حيوية الويب الأساسية" الخاصة بك باللون الأخضر!
لا يتطلب الأمر سوى بعض الوعي والاستعداد للعمل باستخدام بعض الأدوات الرائعة - وسيكون موقعك أسرع مما كنت تتخيله!
ماذا تنتظر؟ أنت تفقد حركة المرور (والمبيعات!)
