دليل لاستخدام المكونات الإضافية للوظائف المخصصة في WordPress
نشرت: 2024-03-07على مدى عقد من الزمن كمطور للواجهة الخلفية لـ WordPress، استخدمت طرقًا مختلفة لضبط WordPress ليناسب احتياجاتي واحتياجات الآخرين. الأكثر شيوعًا هو كتابة المكونات الإضافية للوظائف المخصصة في WordPress. كما سترى أدناه، هذا ليس الخيار الوحيد وليس الخيار الصحيح دائمًا.
بينما أخصص هذا المنشور للمطورين، سيتعلم مديرو المشاريع أيضًا كيف تتوافق هذه الأساليب مع احتياجات فريقهم ومتى وكيف يتم استخدامها.
هذه هي الطرق التي أستخدمها لتخصيص WordPress:
- أضف الكود الخاص بك إلى
functions.phpالخاص بالسمة - اكتب مكونًا إضافيًا لوظيفة WordPress المخصصة
- استخدم مكونًا إضافيًا لإدارة مقتطفات التعليمات البرمجية المخصصة
- المكافأة: يجب استخدام المكونات الإضافية
دعونا نلقي نظرة أعمق على كل من هذه الأساليب.
أضف الكود إلى jobs.php
في الأيام "القديمة"، عندما كان WordPress يستخدم لغة PHP بشكل رئيسي في الواجهة الأمامية والخلفية، كانت أسرع طريقة لإجراء بعض التغييرات على موقعك هي إضافة التعليمات البرمجية إلى وظائف القالب.php.
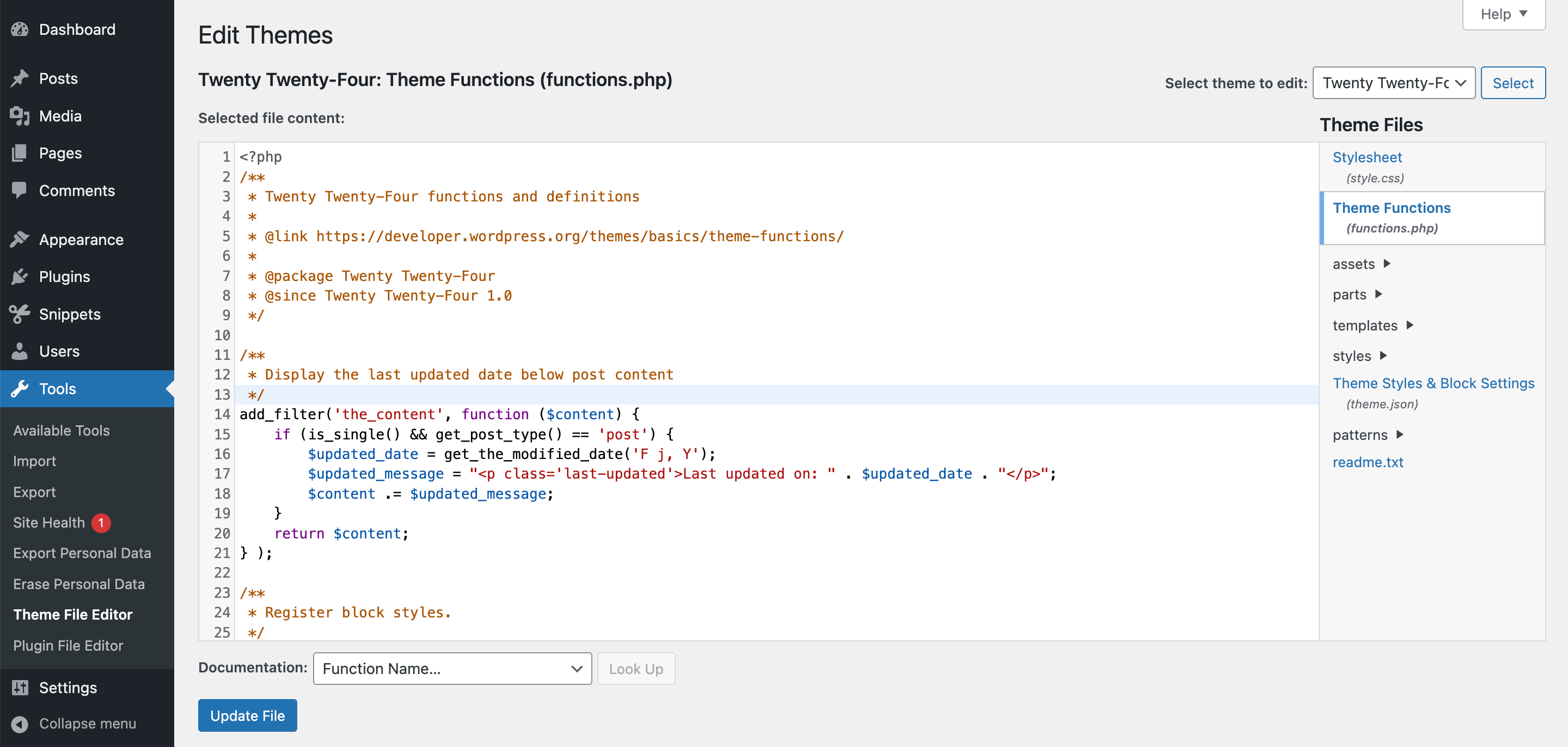
لا يزال بإمكانك القيام بذلك، وإذا كنت تجرؤ، استخدم محرر ملفات السمات في لوحة تحكم WordPress للقيام بذلك.

functions.php الخاص بالسمة عبر محرر ملفات السمة.وبمرور الوقت، انتقلت هذه الطريقة من طريقتي المفضلة لتخصيص WordPress إلى الطريقة الأقل تفضيلاً.
السبب الرئيسي هو أن functions.php مرتبط بموضوع ما. إذا لم يكن هذا سمة مخصصة وقام شخص ما بتحديثه، فستختفي تعديلاتي.
الحل هو إنشاء سمة فرعية تحتوي على تغييراتك المتعلقة بالقالب الأصلي.
السبب الرئيسي وراء عدم إضافة قدر كبير من التعليمات البرمجية المخصصة إلى ملف functions.php بعد الآن هو أن معظم هذه التعليمات البرمجية، في الواقع، كانت عبارة عن منطقة إضافية، مما يضيف وظائف إلى الموقع بشكل عام وليس إلى القالب فقط.
لا يزال هناك حالتان أكتب فيهما تعليمات برمجية مخصصة في ملف functions.php :
- يتعلق الرمز بالموضوع المخصص أو الفرعي.
- اختبار التغييرات السريعة قبل أن أنقلها إلى مكان آخر نظرًا لأنه غالبًا ما يكون من السهل الوصول إلى
functions.phpلهذا الغرض.
ضع في اعتبارك أيضًا أن functions.php ليس المكان المناسب لاستضافة العديد من التغييرات نظرًا لأن الملف الواحد يمكن أن يصبح معقدًا للغاية. خاصة عندما أحتاج إلى ملفات PHP متعددة وأنواع ملفات أخرى في تغييراتي، أختار كتابة مكون إضافي لوظيفة WordPress المخصصة.
كتابة الإضافات الوظيفية المخصصة
كما ذكرنا سابقًا، فإن معظم التعليمات البرمجية التي أقوم بإضافتها إلى موقعي هي في الواقع بناء أو توسيع وظائف مستقلة عن القالب.
بمجرد أن أعرف أنني سأضيف المزيد من التخصيصات إلى موقع ما، أبدأ تشغيل مكون إضافي لوظيفة مخصصة. وعادةً ما يحمل اسم الموقع، مثلما أسميه اسم WP Mayor، المكون الإضافي "WP Mayor Custom Functions".
التسمية أمر بالغ الأهمية! أولاً، يسمح للمسؤولين الآخرين بمعرفة أن هذا المكون الإضافي مرتبط بالموقع وربما يستضيف فقط التغييرات الخاصة به.
ثانيًا، سيؤدي الاحتفاظ بمجلد البرنامج الإضافي واسم الملف فريدين إلى منع موقع WordPress الخاص بك من الكتابة فوقه عن طريق الخطأ باستخدام مكون إضافي يحتوي على نفس الارتباط الثابت في مستودع المكونات الإضافية Wordpress.org.
يعد إنشاء مكون إضافي لوظيفة WordPress المخصصة أمرًا سهلاً. كل ما تحتاجه هو ملف PHP واحد ضمن wp-content/plugins . ومع ذلك، يجب عليك إنشاء مجلد جديد أولاً نظرًا لأنك غالبًا ما تحتاج إلى أكثر من ملف واحد لبناء التعليمات البرمجية الخاصة بك وقد ترغب في إضافة ملفات لـ JavaScript وتعليمات CSS البرمجية.
باتباع مثالنا، لنفترض أن لدينا الآن مجلد البرنامج المساعد wp-content/plugins/wp-mayor-custom-functions/wp-mayor-custom-functions.php والملف الرئيسي.
دعونا نضيف رأسًا إلى الملف لنخبر WordPress عن محتوى المكون الإضافي الخاص بنا. على الرغم من أن "اسم البرنامج الإضافي" يكفي لكي يعمل من الناحية الفنية، فلنلقي نظرة على مثال أكثر تقدمًا:
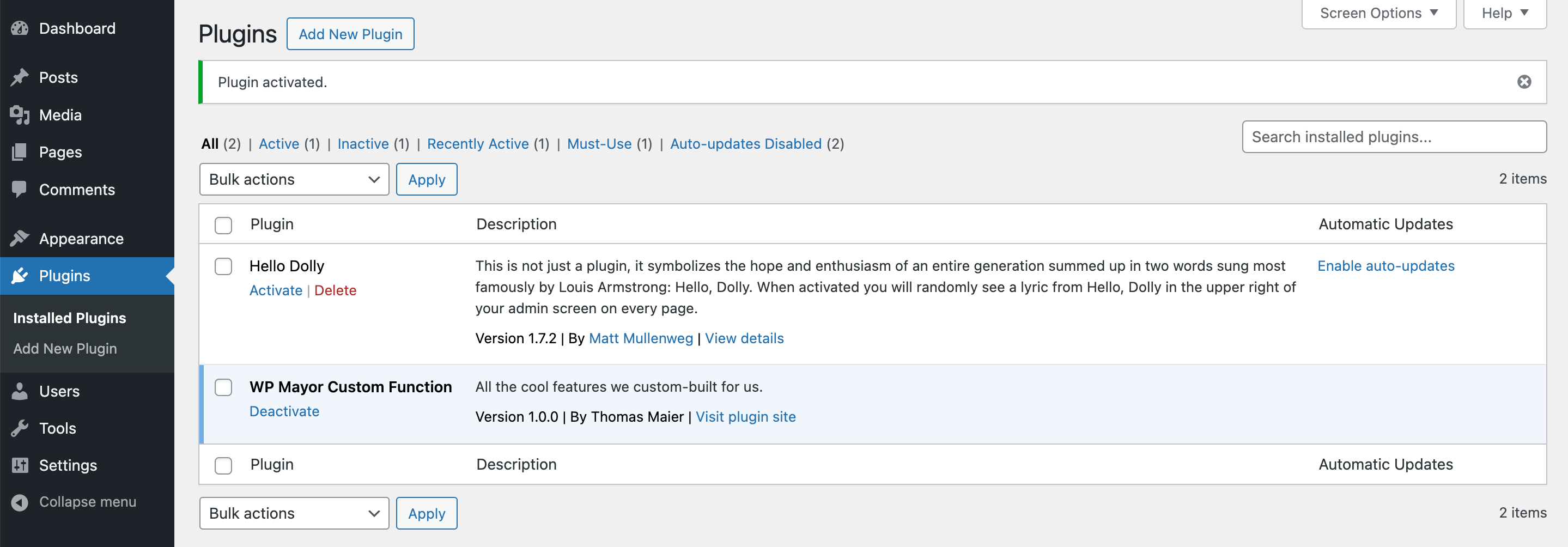
/** * Plugin Name: WP Mayor Custom Function * Plugin URI: https://wpmayor.com * Description: All the cool features we custom-built for us. * Version: 1.0.0 * Requires at least: 6.2 * Requires PHP: 8.1 * Author: Thomas Maier */من المفترض أن يظهر هذا بالفعل ضمن "المكونات الإضافية" في لوحة تحكم WordPress الخاصة بنا.

الآن، يمكننا الانتقال وإضافة كود PHP الفعلي إلى ملفنا.
نصيحة: عندما لا يكون لدي وصول عبر بروتوكول نقل الملفات (FTP) إلى موقع ما أو عندما أكون كسولًا، أستخدم المكون الإضافي Pluginception لتدوير شيء ما بسرعة يمكنني ملؤه لاحقًا بالكود عبر محرر ملفات البرنامج الإضافي في لوحة تحكم WordPress.
هل يجب عليك الآن وضع جميع الأكواد البرمجية الخاصة بموقع معين في مكون إضافي واحد مخصص للوظيفة؟
هذا يعتمد. عندما أعرف أن الكود المخصص يُستخدم في مشاريع متعددة، أقوم بفصله إلى مكون إضافي مختلف. وفي الوقت نفسه، أقوم بجمع التعليمات البرمجية المخصصة لموقع معين في مكون إضافي واحد. كلما قل عدد المكونات الإضافية، قل عدد مستودعات التعليمات البرمجية التي أحتاج إلى صيانتها.
يبدو كبيرا حتى الآن؟ حسنًا، أثناء إدارة شركة مكونات إضافية أكبر على مدار السنوات الماضية وإجراء أكثر من مائة تعديل على الموقع، لاحظت أن هذه المكونات الإضافية المخصصة لا تزال تركز بشكل كبير على المطورين. لذلك، دعونا ننظر إلى نهج آخر في القسم التالي.
استخدام مكون إضافي لوظيفة مخصصة لمقتطفات التعليمات البرمجية
في معظم وقتي في شركات المكونات الإضافية الكبيرة، كنت مسؤولاً عن الجانب الفني لمتجر المكونات الإضافية الخاص بنا.
أضع أي كود غير خاص بالموضوع في مكون إضافي واحد مخصص للوظيفة. تم توثيق جميع التعديلات التي تم إجراؤها على المكونات الإضافية والتخصيصات الفردية، مثل إعادة توجيه البطاقات الفارغة إلى صفحة التسعير، أو عروض البيع الإضافية، أو عروض الجمعة السوداء، ونشرها على ملفات مختلفة بأسماء قابلة للقراءة.
حسنًا، "موثق" و"قابل للقراءة" لأي شخص لديه حق الوصول إلى الكود.
على الرغم من أنني كنت موجودًا دائمًا لإجراء التعديلات أو الإجابة على الأسئلة المتعلقة بها، إلا أنني شعرت أن هذه لم تكن طريقة فعالة ومستدامة للتعامل مع معظم الوظائف المخصصة.

ومع تزايد عدد الأشخاص المشاركين في إدارة المتجر والموقع الإلكتروني، أردت أن أمنحهم فرصة للتعرف على التعديلات دون الحاجة إلى تحديث صفحة مخصصة في قاعدة معارفنا.
كان الحل هو تثبيت مكون إضافي لوظيفة WordPress المخصصة يدير كل أو معظم مقتطفات التعليمات البرمجية في لوحة تحكم WordPress.
مفضلتي الشخصية هي الإضافة المجانية Code Snippets، ولكن هناك إضافات أخرى أيضًا.
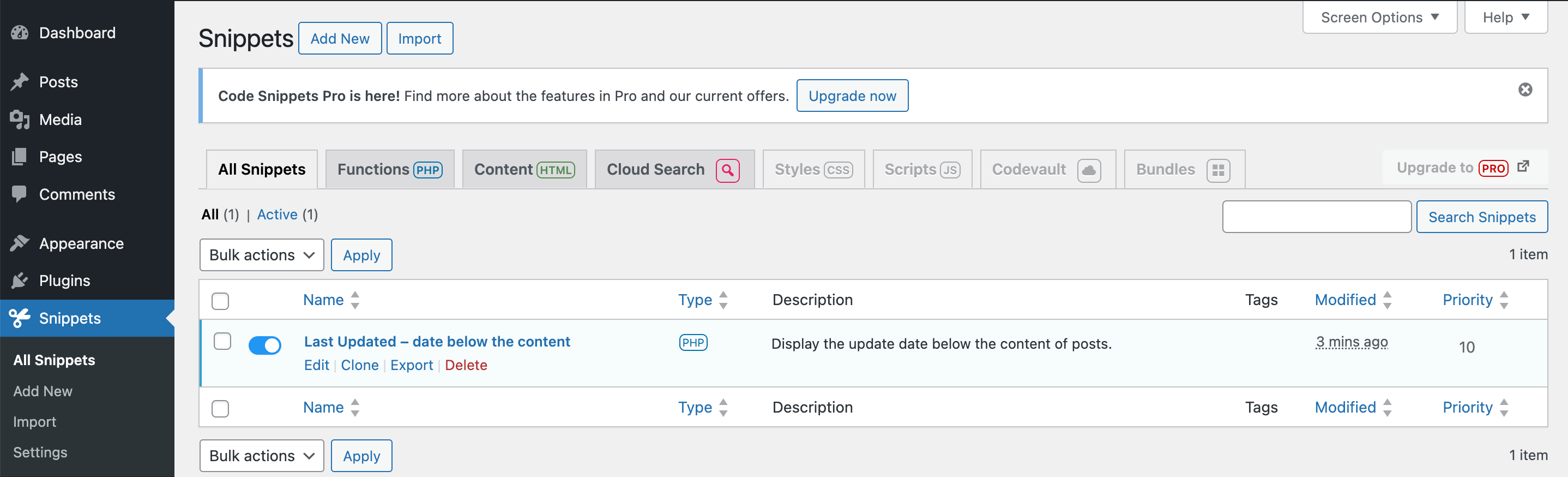
باستخدام مقتطفات التعليمات البرمجية، يوجد عنصر قائمة مخصص في لوحة المعلومات يحتوي على جميع المقتطفات.
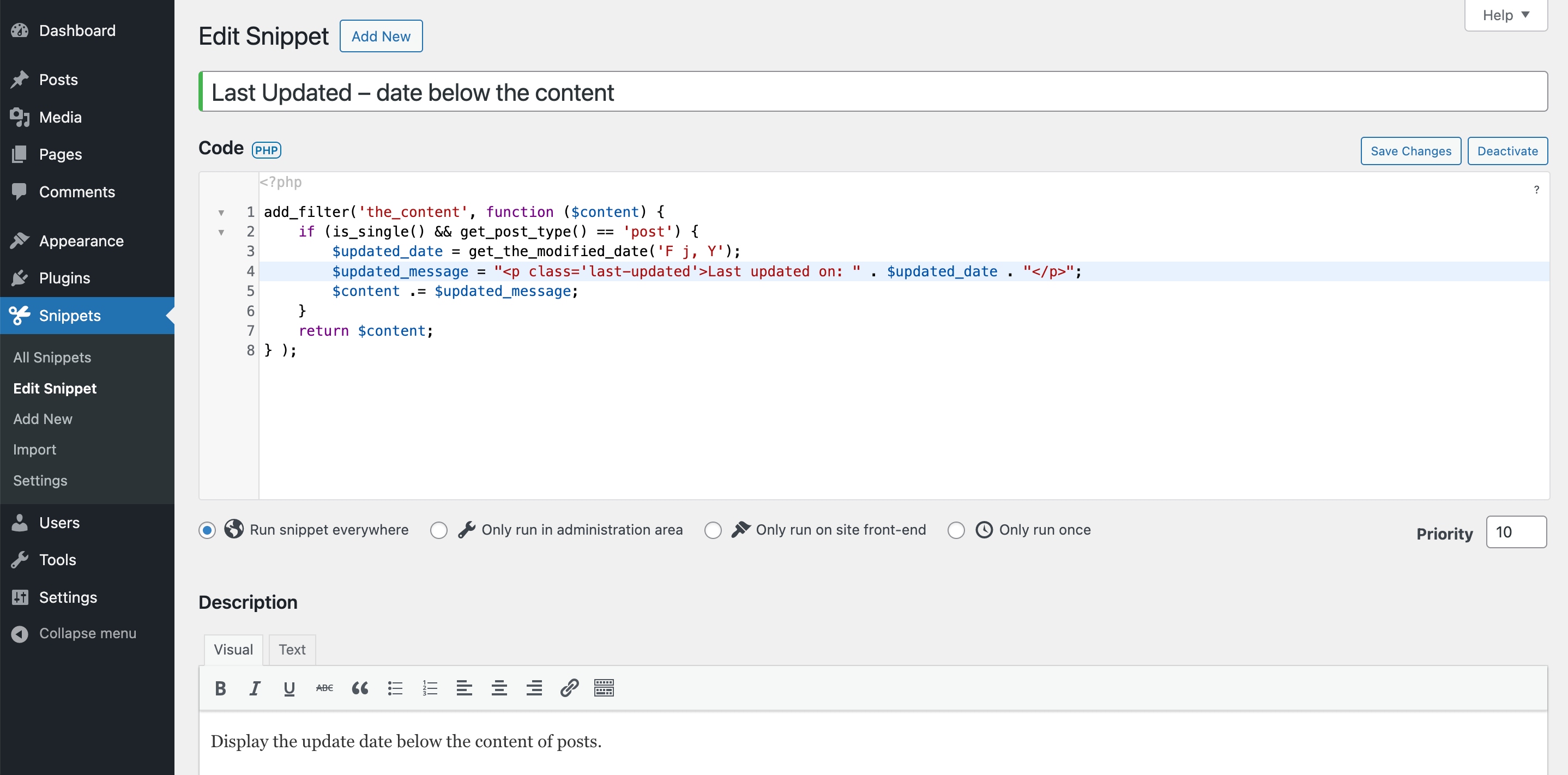
الآن، يمكن لأي شخص لديه حق الوصول الإداري رؤية التعديلات. أستخدم أسماء وصفية لكل مقتطف، واستخدم حقل الملاحظات لوصفه بعمق، وقم بتعيين علامات لتغييرات المجموعة.

عادةً ما تكون علاماتي هي اسم المكوّن الإضافي أو السمة التي تم تعديلها وقسم الصفحة الذي يتعلق بذلك، مثل "WooCommerce" و"Checkout".

إذا اخترت أسماء جيدة وبنية جيدة، فيجب أن يتمكن أي شخص من العثور على التعديلات وفهمها. وأنا منهم. أستخدم هذه الطريقة حتى على مواقعي الشخصية لأنها توفر الكثير من الراحة.
يعد استخدام مكون إضافي للوظيفة المخصصة مفيدًا بشكل خاص لمقتطفات التعليمات البرمجية التي تحتاجها مؤقتًا فقط، مثل بعض تعليمات برمجية التنظيف التي تحتاج إلى التشغيل مرة واحدة فقط بين الحين والآخر أو بعض الإجراءات التي تواجه الواجهة الأمامية مثل تمكين الترويج.
هل هذا آمن؟
افتراضيًا، يسمح WordPress لأي شخص لديه دور "المسؤول" بتحرير ملفات المكونات الإضافية والموضوعات في الواجهة الخلفية. لا يختلف استخدام مكون إضافي للكود المخصص عن ذلك. لذا، فإن القاعدة القديمة المتمثلة في أن تكون دفاعيًا وأن تمنح الجميع الدور المطلوب فقط لا تزال سارية.
قد يرغب المطورون في معرفة أن بعض الارتباطات المبكرة جدًا في طلب الصفحة غير متاحة عند إدارة التعليمات البرمجية من خلال مكون إضافي نظرًا لأن المكون الإضافي نفسه يحتاج إلى التحميل أولاً. إذا كنت بحاجة إلى تحميل التعليمات البرمجية المخصصة الخاصة بك قبل أي مكون إضافي آخر، فراجع خيار "يجب استخدام المكونات الإضافية" أدناه.
وظائف WordPress المخصصة في يجب استخدام المكونات الإضافية
ما يسمى بالمكونات الإضافية "يجب استخدامها" هي سلالة خاصة بين المكونات الإضافية.
نظرًا لأنها يتم تنفيذها قبل أي مكون إضافي "عادي" آخر، فإنني أستخدمها لتشغيل أو إيقاف تشغيل مكونات إضافية معينة لصفحة معينة. يمكنك استخدام هذا الكود لتسريع واجهات برمجة التطبيقات الزائفة أو الاستدعاءات إلى admin-ajax.php .
ميزة أخرى للمكونات الإضافية التي يجب استخدامها هي أنها ممكّنة افتراضيًا، ولا يمكن لأحد تعطيلها أو تغييرها من خلال لوحة تحكم WordPress. وهذا يجعلها مثالية للتعليمات البرمجية الأساسية التي لا ينبغي حتى للمستخدمين الإداريين أن يتمكنوا من الوصول إليها.
إنشاء البرنامج المساعد مو
يجب استخدام المكونات الإضافية المستضافة في المجلد wp-content/mu-plugins . هذا المجلد غير موجود في تثبيت WordPress الجديد. ومع ذلك، قد تضيف بعض المكونات الإضافية أو شركات الاستضافة محتوى هنا ديناميكيًا.
لإضافة مكون إضافي جديد في مجلد mu-plugin، يجب عليك إنشاء ملف PHP على جهاز الكمبيوتر الخاص بك باستخدام رأس ملف البرنامج الإضافي الذي عرضته لك أعلاه للمكون الإضافي المخصص لدينا. هذه المرة، ليس من المهم اختيار اسم فريد نظرًا لأن المكونات الإضافية "يجب الاستخدام" لا يتم تحديثها تلقائيًا.
بمجرد أن تصبح راضيًا عن المكون الإضافي الجديد للوظيفة المخصصة، قم بتحميله يدويًا عبر FTP إلى مجلد wp-content/mu-plugins . قم بإنشاء مجلد mu-plugins إذا لم يكن موجودًا.
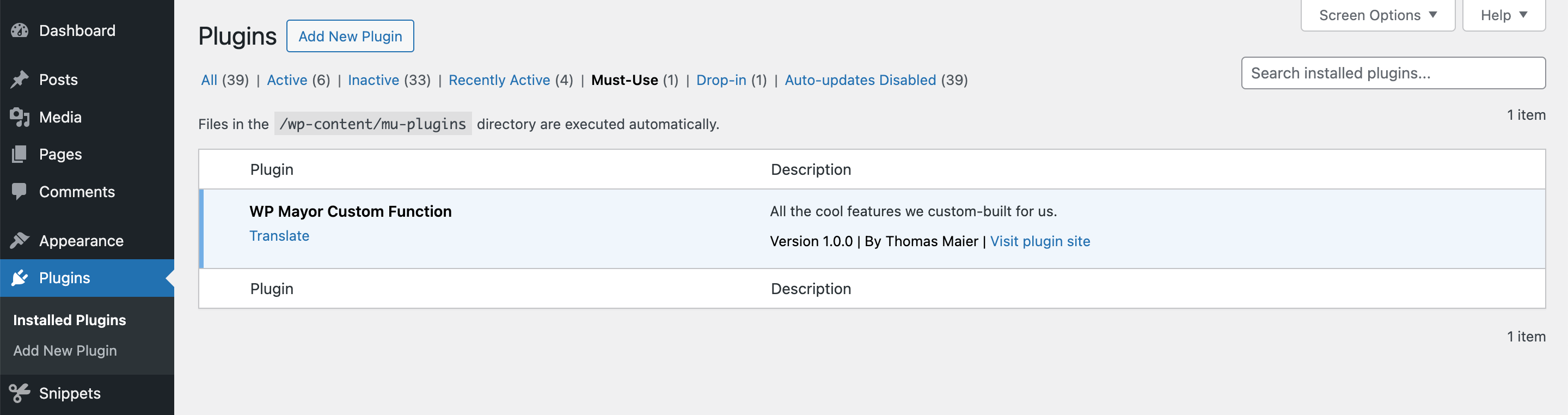
على الرغم من أنه لا يمكنك تغيير المكونات الإضافية التي يجب استخدامها من خلال لوحة إدارة WordPress، إلا أنه يمكنك رؤيتها مدرجة ضمن المكونات الإضافية > يجب الاستخدام.

من الناحية المثالية، يجب استخدام المكونات الإضافية هي مكونات إضافية ذات ملف واحد. لا يمكن لـ WordPress العثور عليها في المجلدات الفرعية، على الرغم من أنه يمكنك الرجوع إلى ملفات إضافية في ملف PHP الرئيسي. ولكن إذا قمت بإنشاء مكون إضافي معقد يجب استخدامه، ففكر في نقل الكود الرئيسي إلى مكون إضافي عادي واستخدم المكون الإضافي MU فقط لتحميل ما هو مطلوب للتشغيل قبل جميع المكونات الإضافية الأخرى.
خاتمة
لقد استكشفنا الطرق المختلفة لإضافة تعليمات برمجية مخصصة إلى WordPress، بدءًا من الإضافة التقليدية للتعليمات البرمجية إلى ملف functions.php الخاص بالقالب، والمكونات الإضافية المستقلة، ومكونات الوظائف الإضافية المخصصة في WordPress إلى استخدام "يجب الاستخدام" (mu-plugins). تقدم كل طريقة مجموعتها الخاصة من المزايا والعيوب المحتملة، وهي مصممة خصيصًا لتلبية الاحتياجات والسيناريوهات المختلفة.
كما ترون، كانت هذه رحلة بالنسبة لي كمطور ومدير مشروع. وما زلت أستخدم جميع الأساليب في الوقت الحاضر، اعتمادًا على نوع التغيير ومن يجب أن يكون لديه حق الوصول إليه.
آمل أن تساعدك هذه المقالة، وزملائي من المطورين الصغار والكبار، على اتخاذ قراراتك الخاصة بشأن الطريقة الصحيحة لإضافة التعليمات البرمجية كمكون إضافي لوظيفة مخصصة في WordPress. اسمحوا لي أن أعرف في التعليقات إذا فاتني أي شيء.
