المحتوى الديناميكي في جوتنبرج (محرر الكتلة): كيفية الحصول عليه بسهولة
نشرت: 2023-10-04هل تساءلت يومًا عن كيفية عمل المحتوى الديناميكي لـ Gutenberg وكيفية تنفيذه على موقع WordPress الخاص بك؟
لقد حصلت على تغطيتها.
في هذه المقالة، ستتعرف على المحتوى الديناميكي وكيفية إضافته إلى موقع التجارة الإلكترونية أو المجلة الإلكترونية أو المدونة الخاصة بك باستخدام Otter Blocks - وهو مكون إضافي مجاني وسهل الاستخدام لـ WordPress.
بعد قراءة هذا الدليل، ستتمكن من إنشاء القيم الديناميكية وإدراجها وعرضها في محرر WordPress Gutenberg على الفور. دعونا الغوص في ذلك!
جدول المحتويات :
- الروابط والقيم الديناميكية
- كيفية إدراج بيانات الحقل المخصصة في جوتنبرج بشكل حيوي
- كيفية إدراج صور ديناميكية في جوتنبرج
ما هو المحتوى الديناميكي في ووردبريس؟
المحتوى الديناميكي لـ WordPress هو المحتوى الذي يمكنك سحبه من قاعدة بيانات موقعك ونشره على أي صفحة "ديناميكيًا".
يمكن أن يقوم بسحب المعلومات من الملف الشخصي للمستخدم (مثل اسمه)، وبيانات WordPress الأساسية (مثل تاريخ نشر المنشور)، والمعلومات من الحقول المخصصة، والمزيد.
فيما يلي بعض الأمثلة المحددة للمحتوى الديناميكي لـ Gutenberg:
- إدراج اسم المستخدم ديناميكيًا . على سبيل المثال، عندما يقوم المستخدمون بالتسجيل في متجر التجارة الإلكترونية الخاص بك، سيرون رسالة ترحيب مخصصة بأسمائهم. سيرى مستخدم يُدعى Paul نصًا يقول "Hello, Paul"، بينما سيرى المستخدم "Anne" النص "Hello, Anne".
- إدراج المعلومات بشكل حيوي من الحقول المخصصة . على سبيل المثال، يمكنك استخدام البرنامج الإضافي Advanced Custom Fields (ACF) لتخزين المعلومات المخصصة ثم جلب هذه البيانات وعرضها ديناميكيًا على موقع WordPress الخاص بك. إذا قمت بتغيير محتوى الحقل المخصص، فسوف تعكس منشوراتك هذه التغييرات تلقائيًا دون الحاجة إلى تغيير أي شيء في محرر المشاركات.
- إدراج الصور بشكل حيوي . على سبيل المثال، يمكنك إضافة صورة لمؤلف المنشور إلى كل قطعة يكتبها. بهذه الطريقة، ستظهر صور المؤلف تلقائيًا بجانب مقالاته.
الآن بعد أن عرفت ما هو المحتوى الديناميكي في WordPress، فقد حان الوقت لوضعه موضع التنفيذ. سنوضح لك في القسم التالي كيفية استخدام المحتوى الديناميكي لـ Gutenberg خطوة بخطوة.
كيفية إضافة محتوى ديناميكي في جوتنبرج
 Otter Blocks – Gutenberg Blocks، منشئ الصفحات لمحرر Gutenberg وFSE
Otter Blocks – Gutenberg Blocks، منشئ الصفحات لمحرر Gutenberg وFSEالإصدار الحالي: 2.4.0
آخر تحديث: 30 سبتمبر 2023
قضاعة-blocks.zip
إحدى أسهل الطرق لإضافة محتوى ديناميكي في Gutenberg هي استخدام مكون WordPress الإضافي مثل Otter Blocks .
Otter Blocks هو مكون إضافي مجاني يسمح لك بإضافة محتوى ديناميكي إلى محرر قوالب WordPress الأصلي دون أي معرفة بالبرمجة. نعم، لقد سمعت ذلك بشكل صحيح: لست بحاجة إلى أن تكون مطورًا أو خبيرًا تقنيًا متطورًا لبدء إضافة محتوى ديناميكي إلى موقعك!
لجعل هذا البرنامج التعليمي قابلاً للفحص بسهولة، قمنا بتقسيمه إلى ثلاثة أقسام فرعية تركز على ميزات المحتوى الديناميكي لـ Otter Block:
- الروابط الديناميكية والقيم . تعرف على كيفية تعبئة الارتباطات التشعبية الداخلية أو الخارجية ديناميكيًا، بالإضافة إلى محتوى النص العادي.
- القيم الديناميكية وACF . تعرف على كيفية سحب المعلومات من الحقول المخصصة التي أضفتها باستخدام البرنامج الإضافي Advanced Custom Fields بكفاءة.
- صور ديناميكية . تعرف على كيفية إدراج الصور ديناميكيًا، مثل سحب صورة الملف الشخصي للمستخدم.
لمتابعة كل هذه البرامج التعليمية، كل ما تحتاجه هو البرنامج الإضافي المجاني Otter Blocks، المتوفر على WordPress.org.
قبل البدء، تأكد من تثبيت وتفعيل البرنامج المساعد. يمكنك القيام بذلك تمامًا كما لو كنت تقوم بتثبيت أي مكون إضافي آخر – انتقل إلى المكونات الإضافية → إضافة جديد وابحث عن "Otter".
الروابط والقيم الديناميكية
في هذا القسم الأول، ستتعلم كيفية تعبئة الروابط أو المحتوى النصي ديناميكيًا.
كيفية إدراج روابط ديناميكية في جوتنبرج
لنبدأ بمثال سهل لاستخدام Otter Blocks لإضافة رابط ديناميكي إلى محرر قوالب Gutenberg.
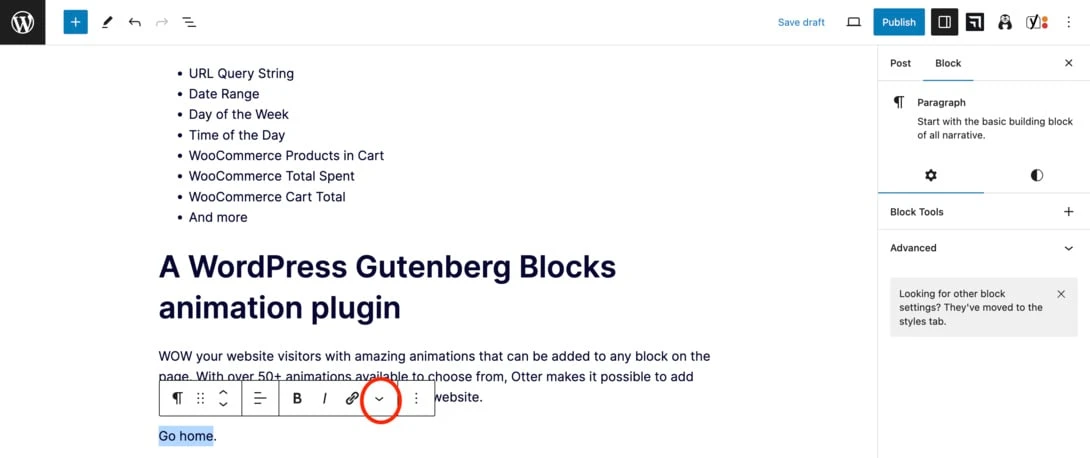
بمجرد تنشيط المكون الإضافي Otter Blocks، افتح المنشور وقم بتمييز النص الذي تريد إضافة رابط إليه.
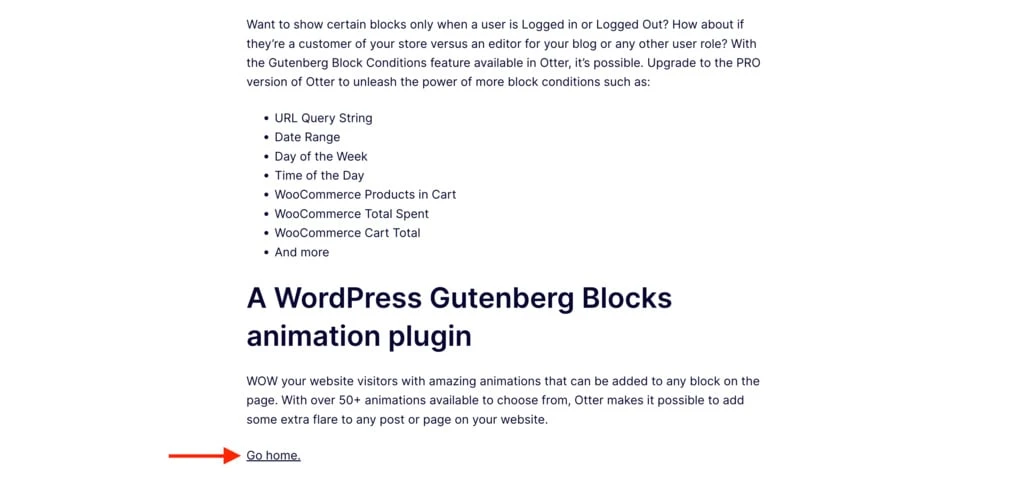
على سبيل المثال، سنقوم بإنشاء رابط "Go Home" لإعادة توجيه المستخدمين إلى الصفحة الرئيسية للموقع باستخدام الروابط الديناميكية. بعد تحديد النص، انقر فوق السهم لأسفل.

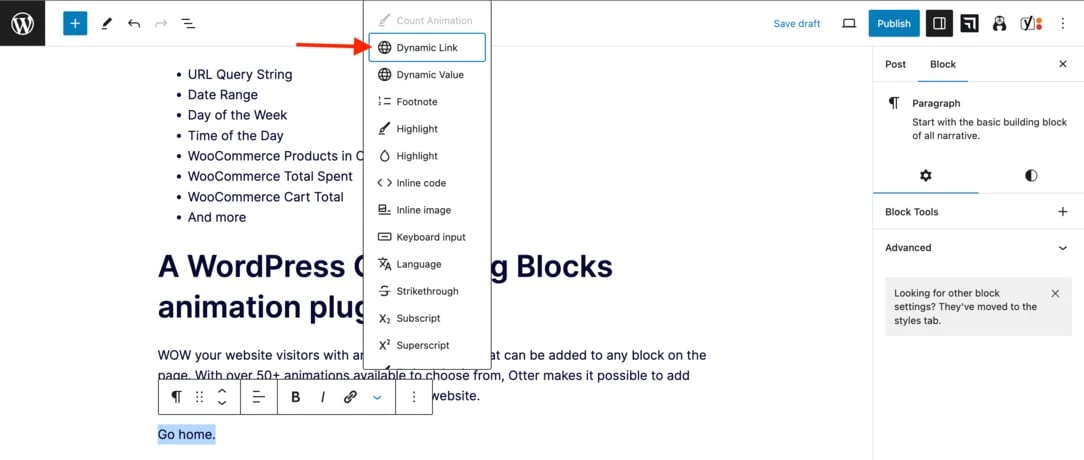
الآن، انقر فوق الارتباط الديناميكي .

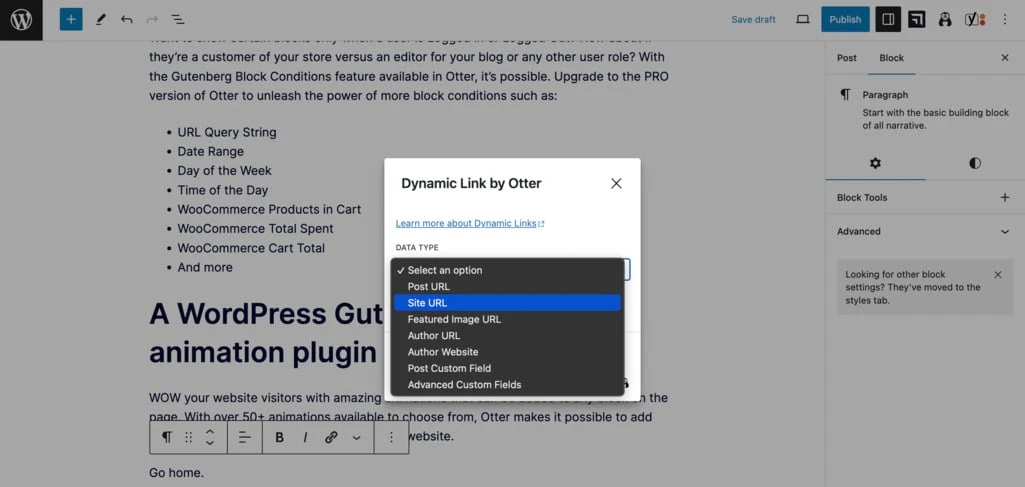
ستشاهد بعد ذلك قائمة أنواع البيانات التي تحتوي على خيارات مثل عنوان URL للنشر وعنوان URL للموقع وموقع ويب المؤلف .
إذا كنت تريد استخدام ميزات نشر الحقل المخصص أو الحقول المخصصة المتقدمة ، فستحتاج إلى شراء Otter Pro.
في حالتنا، بما أننا نريد إنشاء رابط "العودة إلى الصفحة الرئيسية"، فسنحدد عنوان URL للموقع وننقر على "تطبيق" .

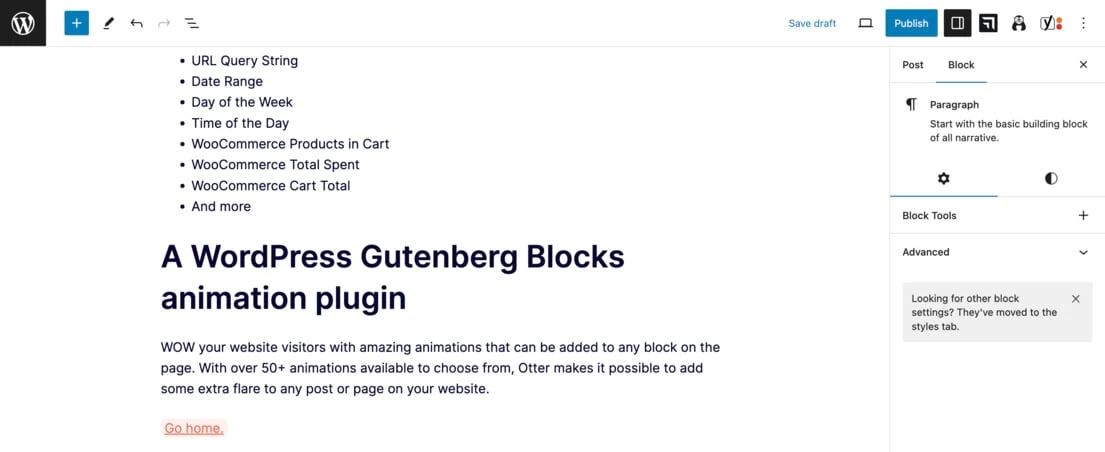
كما ترون في محرر WordPress، لقد أضفنا الرابط بنجاح.

لاختباره مباشرة، انقر فوق "تحديث" ثم "عرض المشاركة" . انتقل إلى أسفل الصفحة وانقر على الرابط.

فويلا . يقوم الرابط "Go Home" بإعادة توجيه المستخدمين من المنشور إلى الصفحة الرئيسية.

كيفية إدراج القيم الديناميكية في جوتنبرج
لنفترض أنك تريد إضافة معلومات إلى منشور باستخدام محتوى ديناميكي.
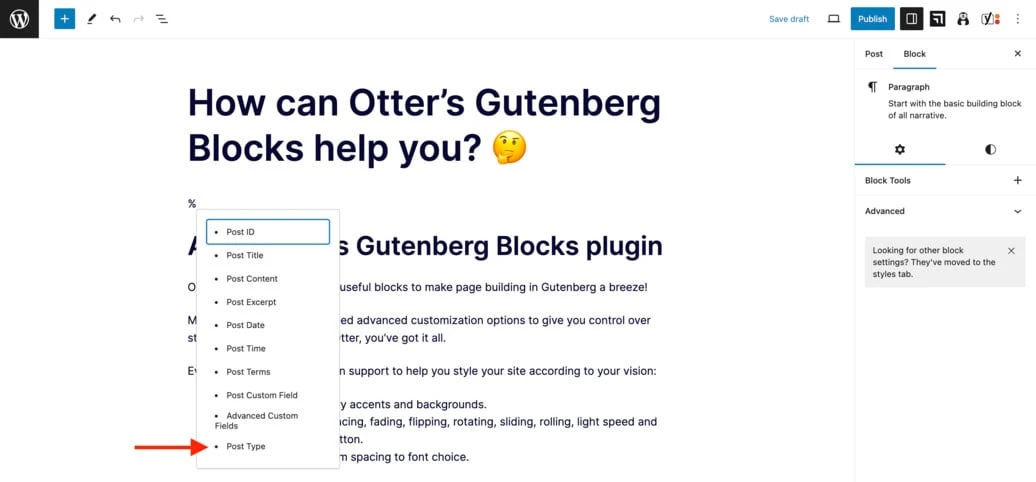
أولاً، اكتب رمز % في المكان الذي تريد إضافته.
بمجرد كتابة %، يجب أن تشاهد تلقائيًا قائمة تظهر مع العديد من الخيارات للاختيار من بينها. في هذا المثال، سنحدد نوع المشاركة .

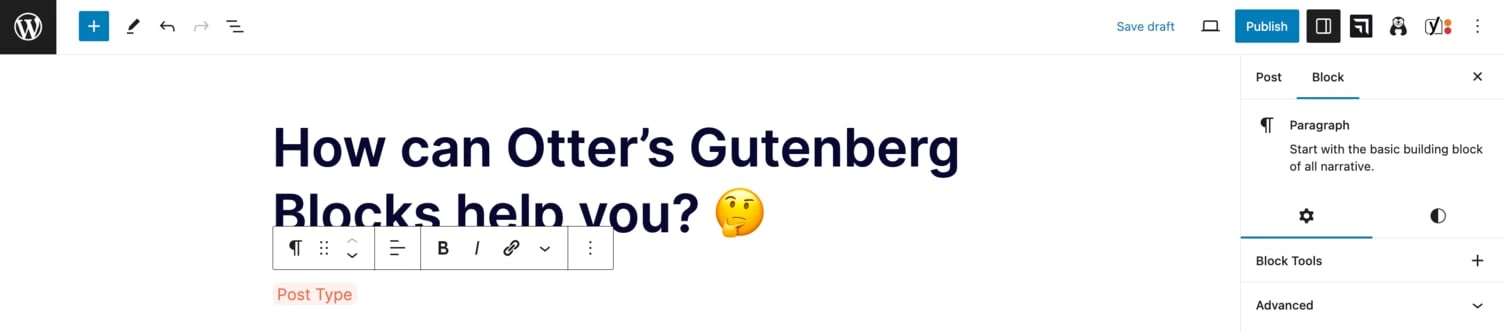
بمجرد النقر عليه، سترى كيف يظهر التحديد في محرر WordPress.

احفظ التغييرات وشاهد كيف يبدو المنشور في المعاينة أو الصفحة المنشورة. يتم عرض نوع المنشور بشكل صحيح.

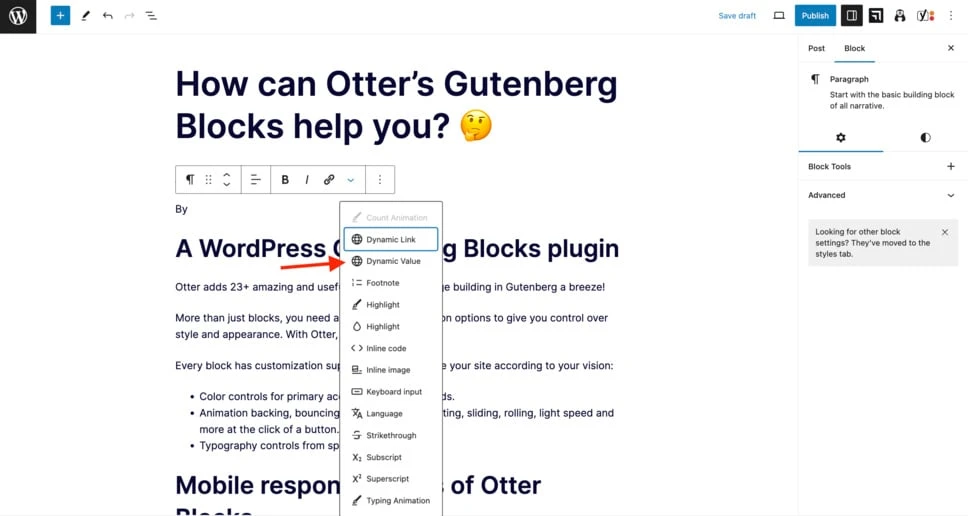
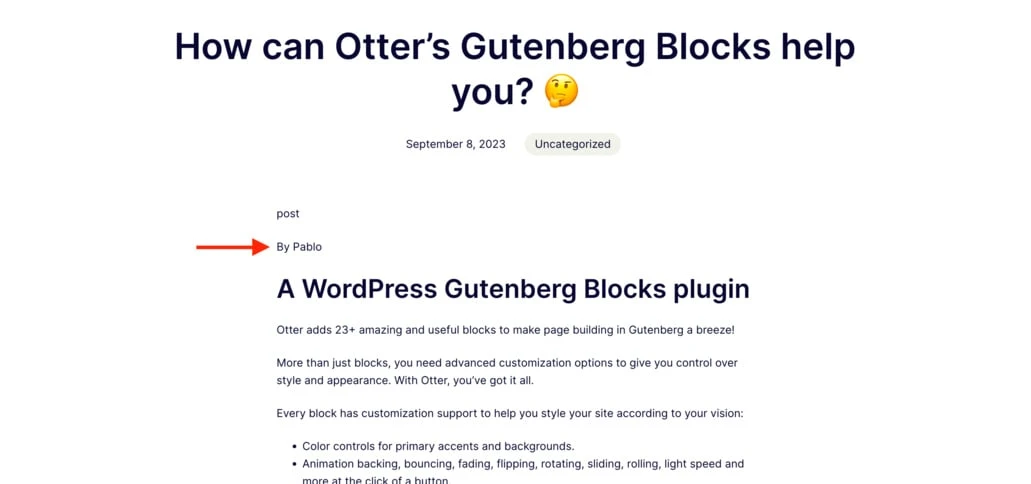
الآن، دعونا نحاول إضافة اسم المؤلف إلى المنشور. للقيام بذلك، ما عليك سوى النقر على القسم الذي تريد إضافة المحتوى إليه (في حالتنا، سنضيفه بجوار الكلمة "بواسطة")، ثم انقر على السهم لأسفل، ثم على القيمة الديناميكية .

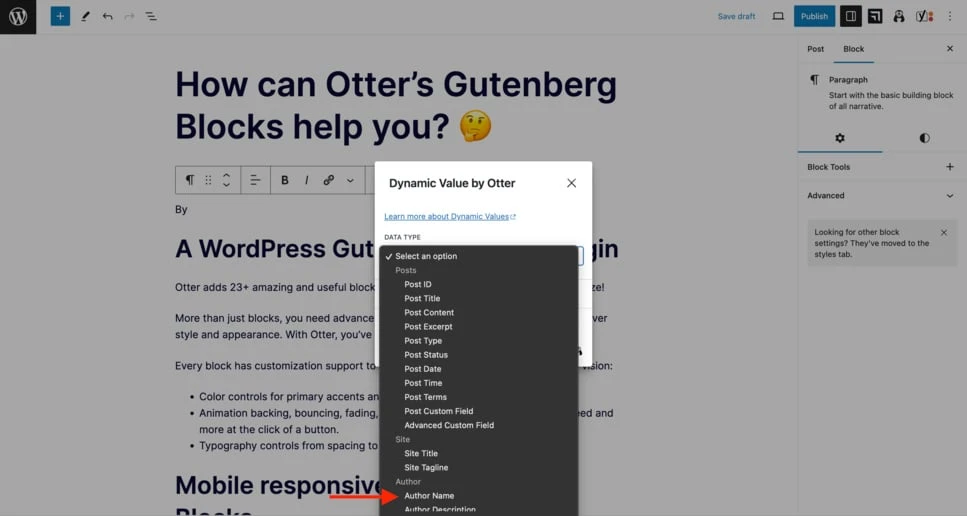
الآن، حدد اسم المؤلف من قائمة نوع البيانات .

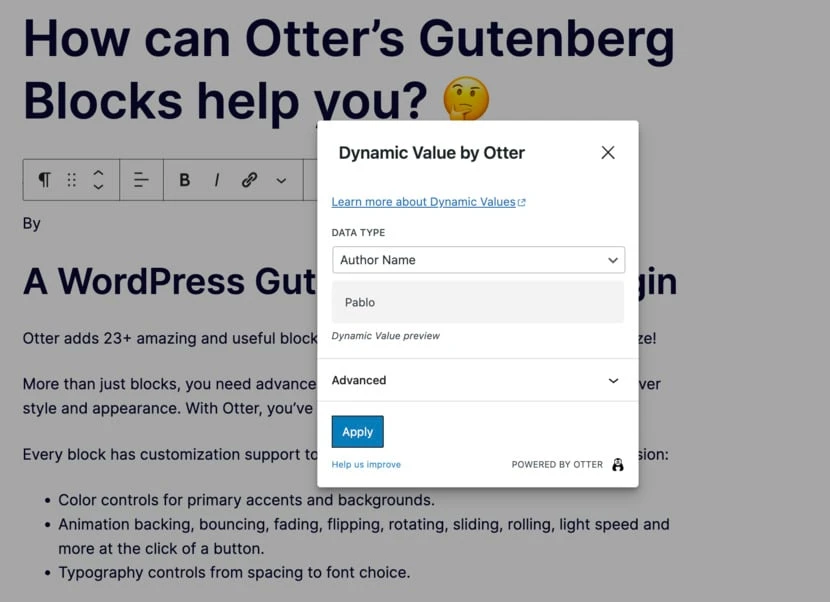
ستلاحظ أن معاينة القيمة الديناميكية تعرض اسمك بشكل افتراضي. انقر فوق "تطبيق" واحفظ التغييرات.

افتح الصفحة لترى اسم المؤلف في المنطقة المحددة.

كيفية إدراج بيانات الحقل المخصصة في جوتنبرج بشكل حيوي
إذن، أنت تعرف بالفعل كيفية إضافة روابط ديناميكية مع Otter. الخطوة التالية هي معرفة كيفية إضافة قيم ديناميكية أخرى باستخدام الحقول المخصصة المتقدمة أو ACF.
يرجى ملاحظة أنك ستحتاج إلى الترقية إلى Otter Pro للوصول إلى القدرة على إدراج معلومات الحقل المخصصة.
قم بإنشاء مجموعة الحقول المخصصة الخاصة بك
 الحقول المخصصة المتقدمة (ACF)
الحقول المخصصة المتقدمة (ACF)
الإصدار الحالي: 6.2.1
آخر تحديث: 7 سبتمبر 2023
الحقول المخصصة المتقدمة.6.2.1.zip
قبل البدء، ستحتاج أولاً إلى إعداد حقولك المخصصة إذا لم تكن قد قمت بذلك بالفعل.
للبدء، تأكد من تثبيت البرنامج الإضافي المجاني Advanced Custom Fields. يمكنك العثور عليه في مكتبة ملحقات WordPress.
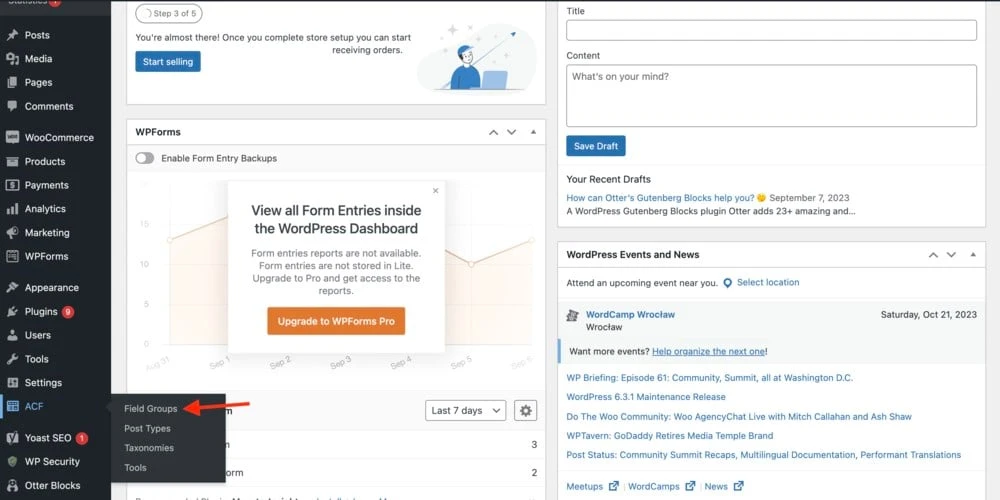
بمجرد تنشيط المكون الإضافي، انتقل إلى لوحة تحكم WordPress الخاصة بك، وابحث عن حقل ACF على الجانب الأيسر من شاشتك، وانقر فوق Field Groups .

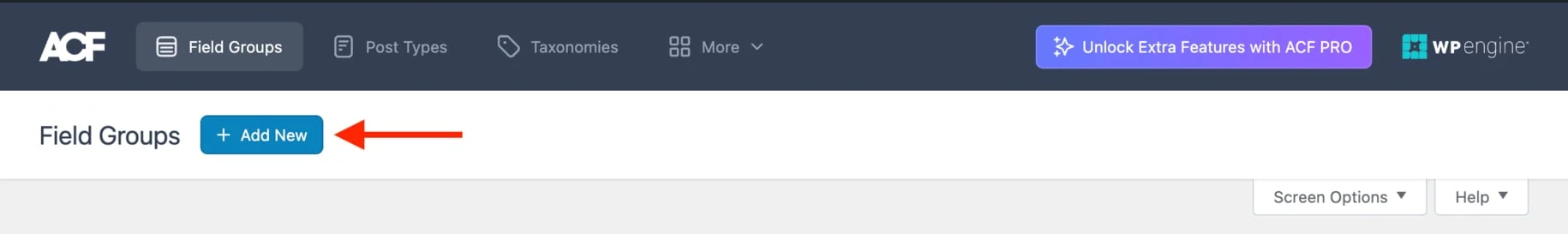
انقر فوق إضافة جديد في الجزء العلوي من شاشتك.

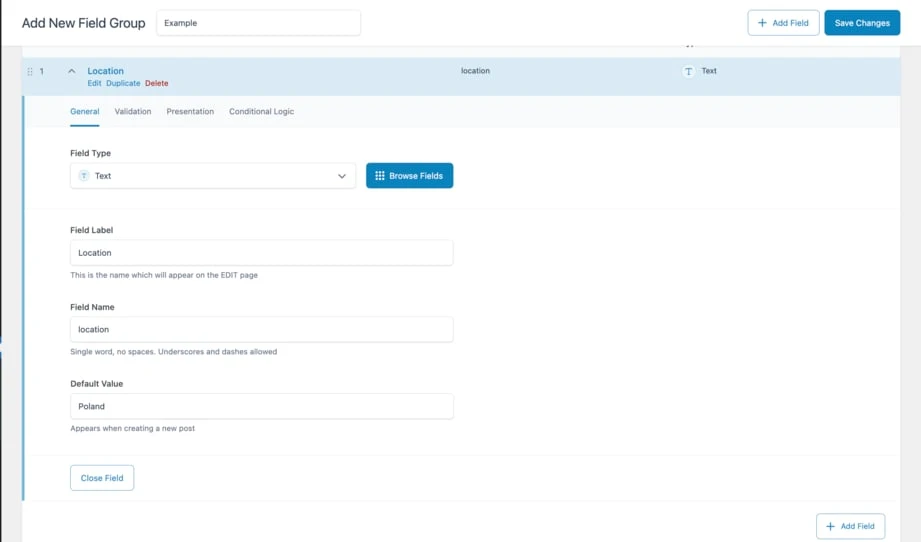
ستتم إعادة توجيهك إلى Field Group، وهي الأداة التي ستستخدمها لإضافة مجموعات حقول جديدة. أضف اسمًا إلى مربع النص الموجود بجوار إضافة مجموعة حقول جديدة . على سبيل المثال، سنستخدم الاسم "مثال".

بعد ذلك، اختر "نص" كنوع الحقل واكتب تسمية الحقل (على سبيل المثال، "الموقع"). تتم تعبئة اسم الحقل تلقائيًا، مع سحب البيانات من التسمية السابقة. وأخيرًا، أضف قيمة افتراضية مثل "بولندا" وانقر فوق "إغلاق الحقل" .
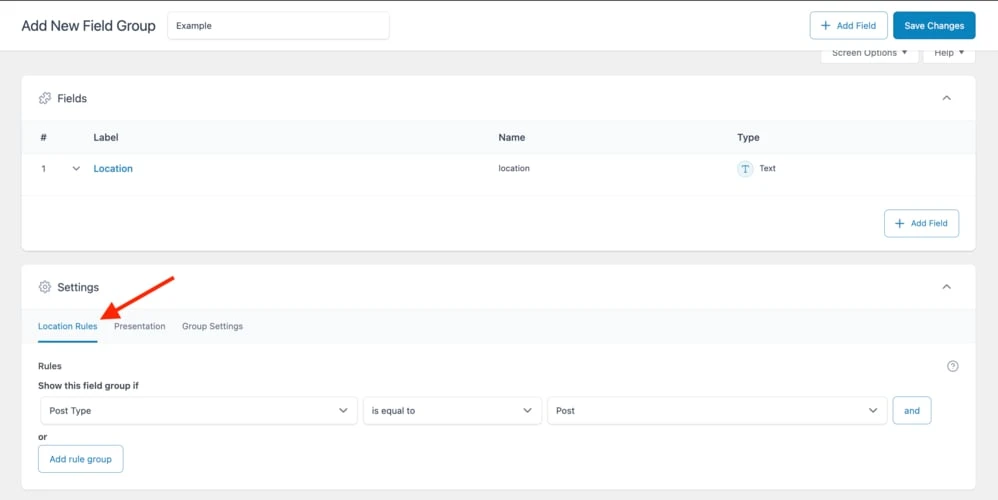
إذا كنت ترغب في ذلك، فلديك الفرصة لإضافة قواعد إلى الحقل المخصص الذي تم إنشاؤه حديثًا. يمكنك ضبطها في علامة تبويب الإعدادات. بعد القيام بذلك، انقر فوق حفظ التغييرات .

لمزيد من التفاصيل، راجع البرنامج التعليمي الكامل للحقول المخصصة المتقدمة.
قم بإدراج معلومات الحقل المخصصة ديناميكيًا
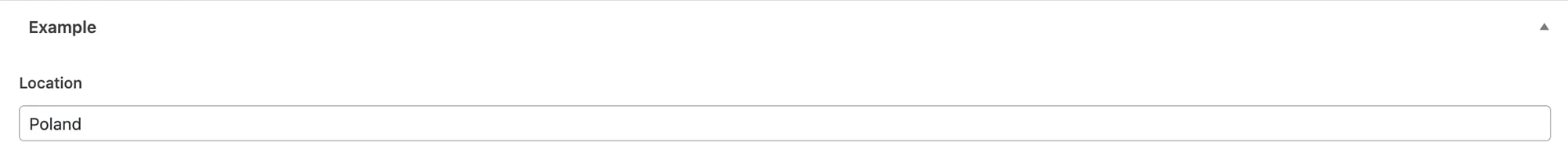
انتقل الآن إلى المنشور الذي تريد إضافة المحتوى الديناميكي إليه، ثم قم بالتمرير لأسفل إلى أسفل الصفحة. ستجد الحقل المخصص الجديد بالقيمة الافتراضية التي قمت بتعيينها مسبقًا. في هذه الحالة، "بولندا".

قم بالتمرير لأعلى واكتب النص الذي تريد توصيل بياناتك الميدانية المخصصة به.

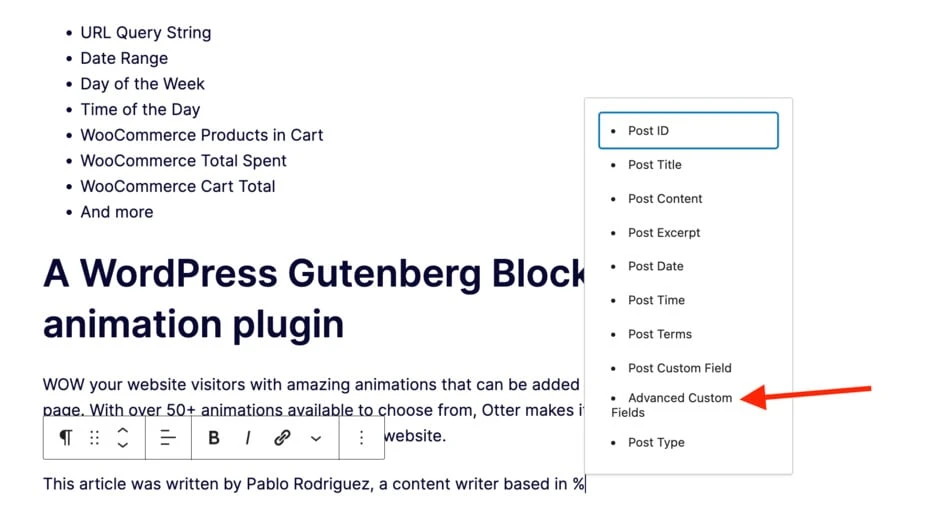
ثم اكتب % وانقر فوق الحقول المخصصة المتقدمة .

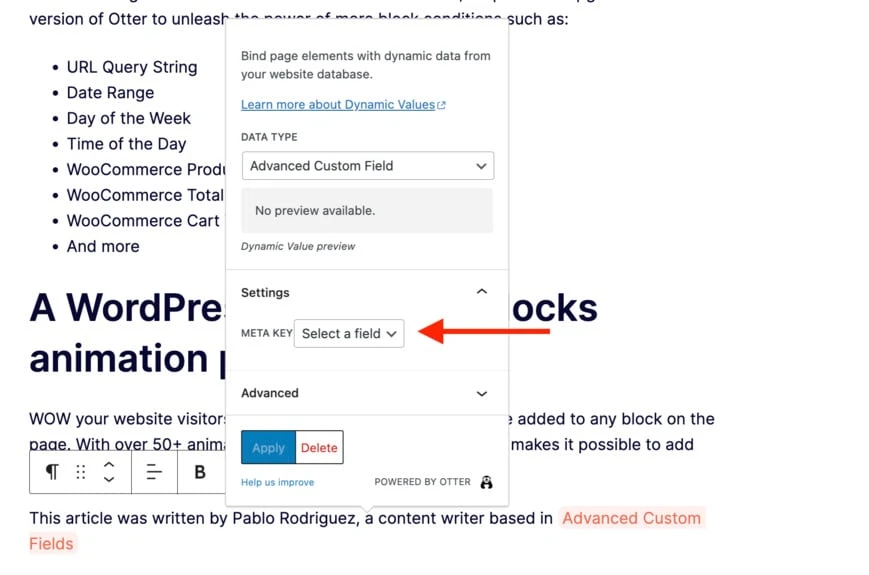
انتقل إلى علامة التبويب "الإعدادات" في النافذة المنبثقة وانقر فوق "تحديد حقل" .

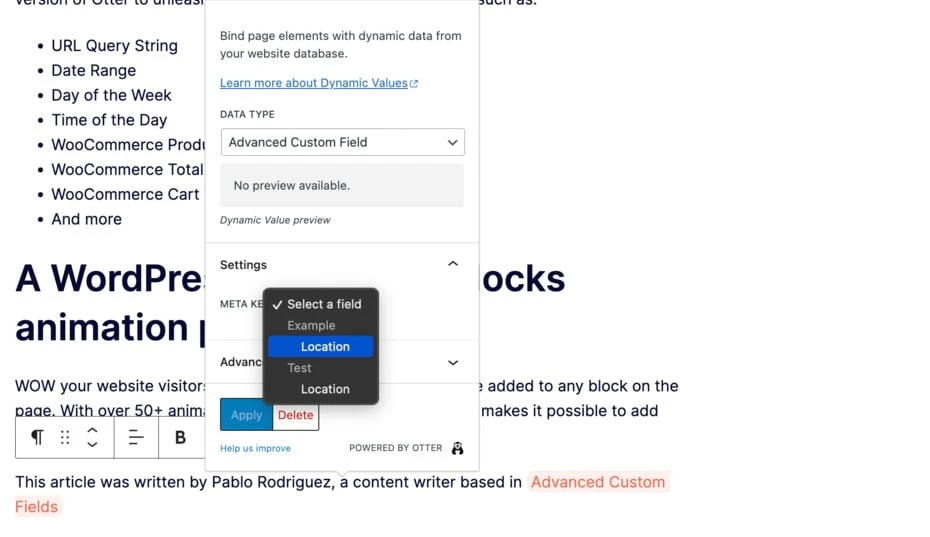
انقر فوق الموقع . كما ترون، لدينا حقلان مخصصان بهذا الاسم، لذلك نختار الحقل الموجود ضمن المثال ، وهو اسم مجموعة الحقول الجديدة التي أنشأناها. بعد ذلك، انقر فوق "تطبيق" وحفظ التغييرات.

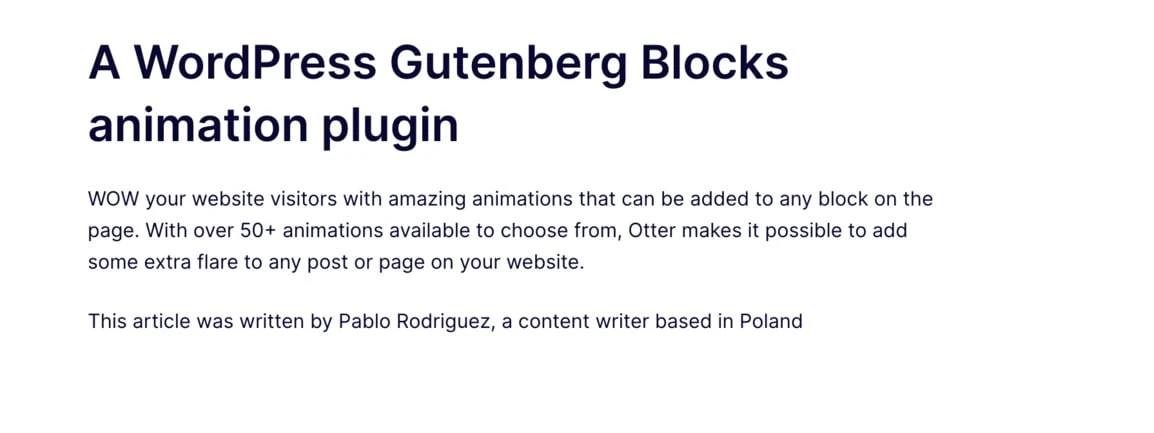
انتقل الآن إلى موقعك وتحقق من إضافة القيمة الديناميكية بشكل صحيح.

كيفية إدراج صور ديناميكية في جوتنبرج
تعد إضافة صور ديناميكية إلى موقع WordPress الخاص بك باستخدام Otter Blocks أمرًا بسيطًا.
يمكنك استخدام ميزة المحتوى الديناميكي في Gutenberg لإضافة صور إلى قسم الشهادات، أو مراجعة المنتج، أو صور المؤلف إلى منشورات المدونة.
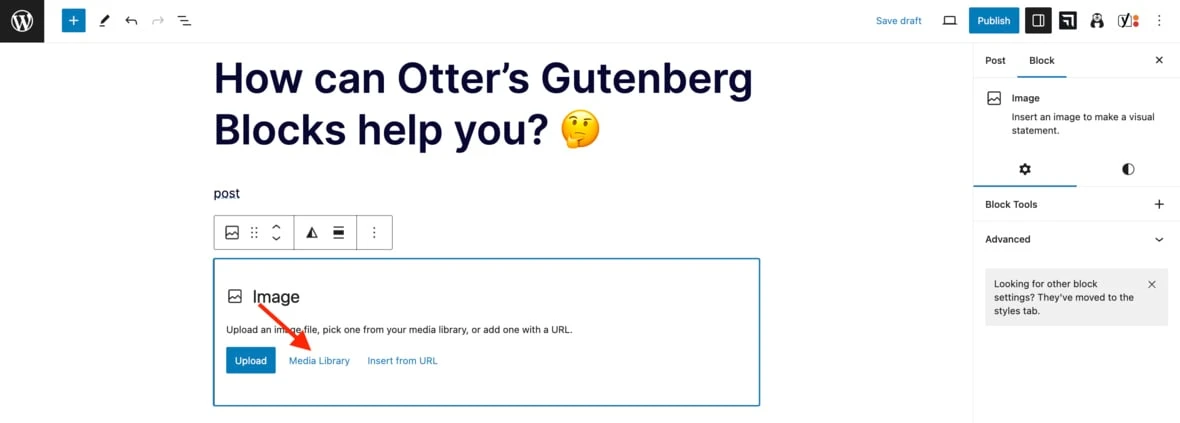
ابدأ بفتح قالب الصورة والنقر فوق مكتبة الوسائط .

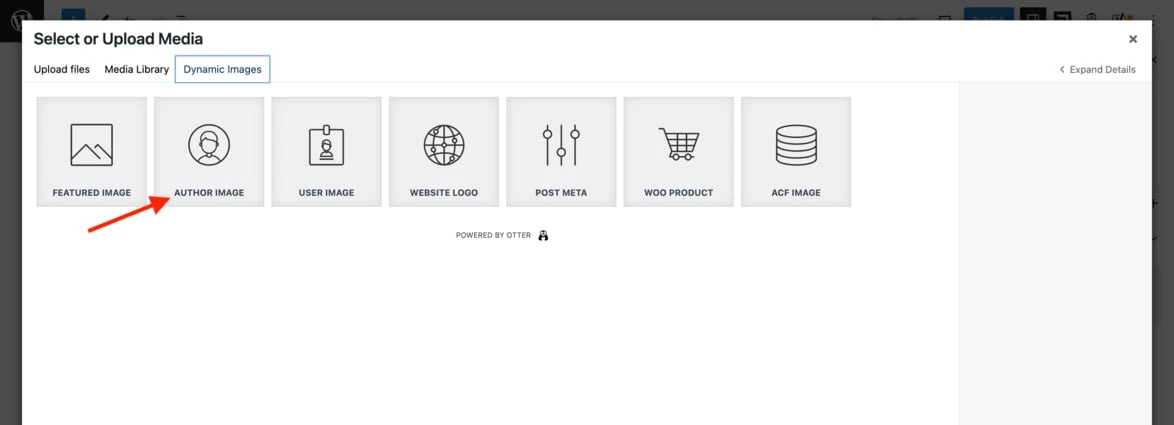
انتقل إلى علامة التبويب الصور الديناميكية ، وانقر فوق صورة المؤلف ثم حدد .

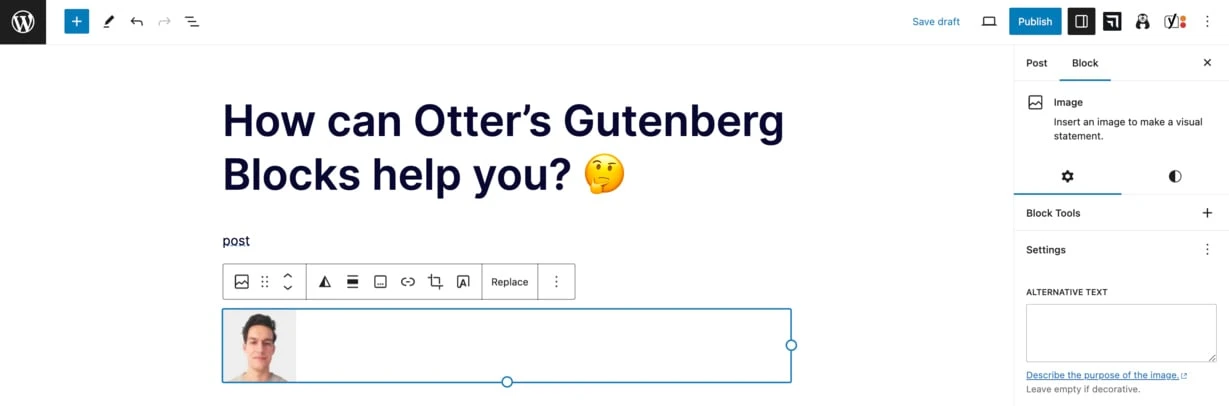
ستظهر الصورة بعد ذلك في كتلة الصورة.

احفظ التغييرات وتحقق من ظهور الصورة على موقعك.

ابدأ مع محتوى Gutenberg الديناميكي اليوم
إذا كنت قد قرأت هذا الحد، فيمكنك اعتبار نفسك خبيرًا في المحتوى الديناميكي في Gutenberg. المجد لكم!
فيما يلي ملخص سريع لما قمنا بتغطيته:
- ما هو المحتوى الديناميكي لجوتنبرج ؟ لقد تعلمت ما هو المحتوى الديناميكي لـ Gutenberg، بالإضافة إلى بعض الأمثلة الحقيقية لكيفية استخدامه.
- كيفية إضافة محتوى ديناميكي في ووردبريس . لقد تعلمت كيفية استخدام المكوّن الإضافي Otter Blocks لإضافة روابط وقيم وصور ديناميكية إلى موقع WordPress الخاص بك. بفضل واجهة Otter سهلة الاستخدام، لا تحتاج إلى أن تكون خبيرًا في البرمجة لتنفيذ المحتوى الديناميكي في Gutenberg.
إذا كنت تريد معرفة المزيد حول محرر الكتل الأصلي لـ WordPress، فاطلع على دليلنا حول كتل Gutenberg وكيفية استخدامها.
هل لا يزال لديك أي أسئلة حول كيفية إضافة محتوى ديناميكي في جوتنبرج؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
