Gutenberg E03: استخدام محرر Gutenberg Post الجديد
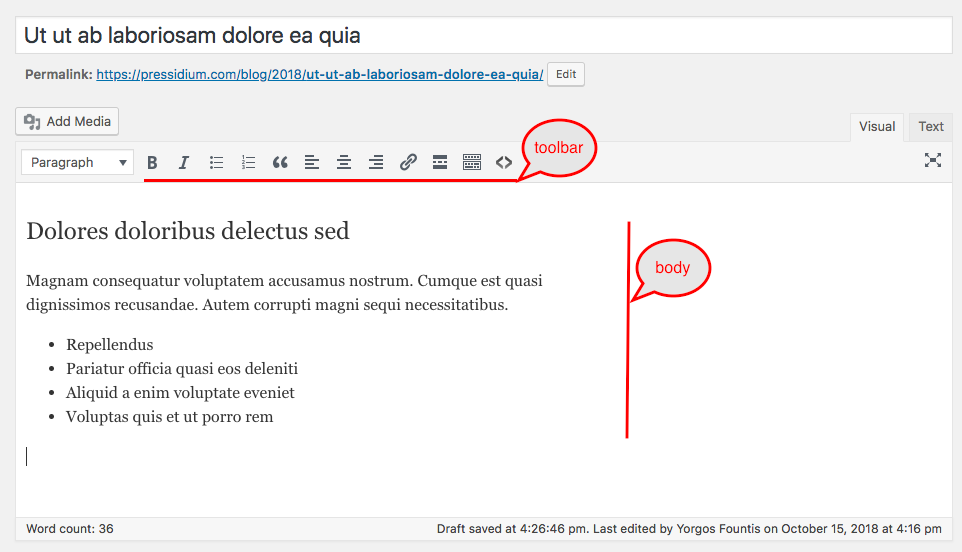
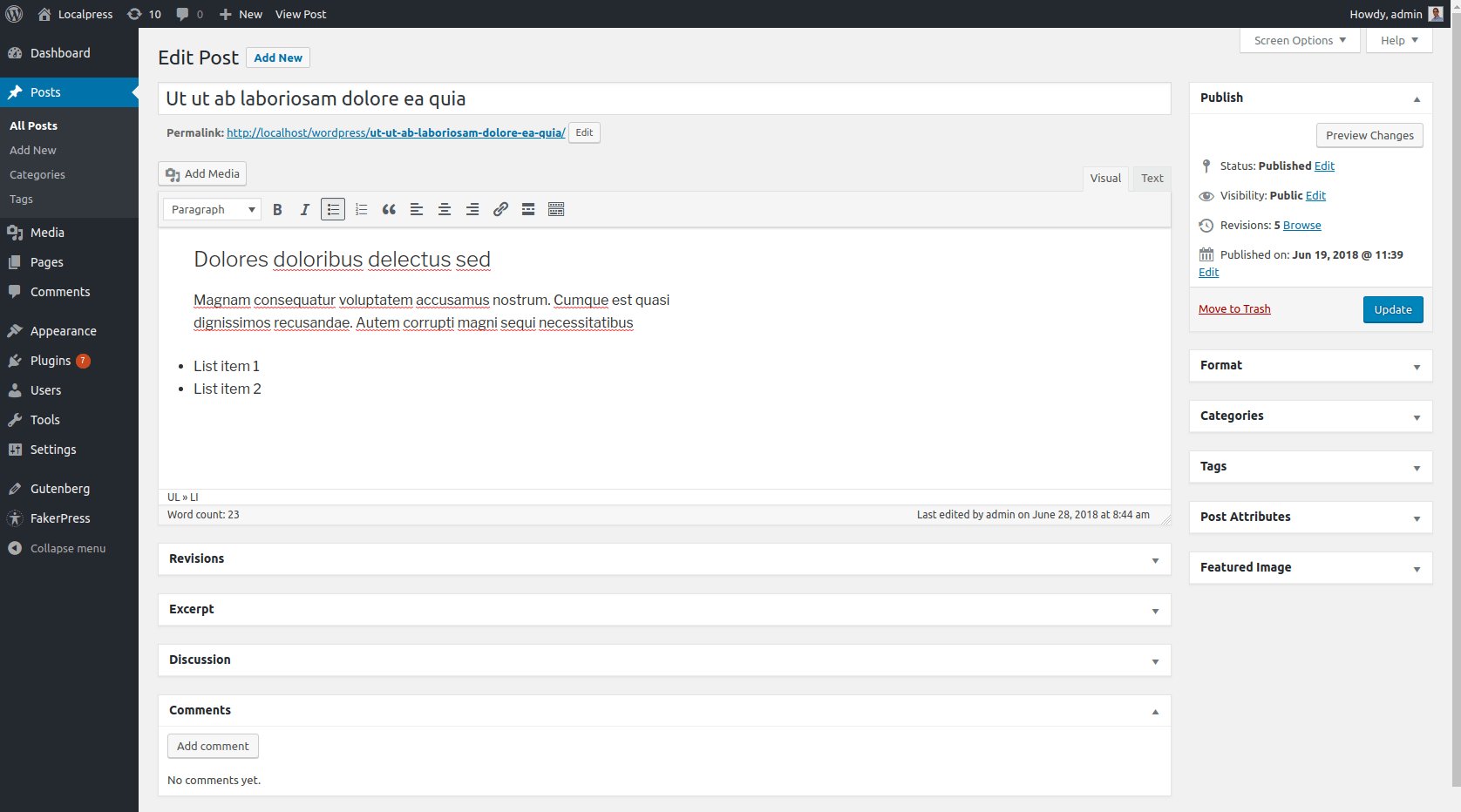
نشرت: 2018-10-16في الحلقة السابقة حول محرر WordPress Gutenberg ، قدمنا شاشة تحرير المنشور الجديدة من خلال مقارنتها بالحالة القديمة. يجب أن تكون الآن على دراية بكل وظيفة وموقعها.
في هذه الحلقة سنركز فقط على استخدام محرر Gutenberg الجديد بعد النشر. سوف نعرض المزيد من التغييرات العملية في Gutenberg ، تلك المتعلقة بتحرير المحتوى.
كيف ستنشئ منشورك المثالي؟ هل ستستخدم الرموز القصيرة؟ أو هل يقدم جوتنبرج نهجًا جديدًا وأسهل وأكثر بديهية لإنشاء المحتوى؟ دعونا نرى!
كيف يعمل محرر Gutenberg post
حتى الآن ، كان تحرير النص في WordPress مهمة بسيطة جدًا. قدمت TinyMCE واجهة تشبه برنامج تحرير المستندات (Microsoft Word ، LibreOffice Writer ، Google Docs ، إلخ). كانت هناك منطقة نصية واحدة ، حيث يمكنك وضع كل شيء بداخلها (نص ، عناوين ، قوائم ، صور ، إلخ) ، ثم استخدام شريط الأدوات العام للتنسيق.

التغيير الوحيد الملحوظ الذي أحدثه جوتنبرج هو الكتل ، أو بعبارة أخرى ، أجزاء من المحتوى. كل قسم من نص المنشور ، أصبح الآن كتلة بمفرده ويسهل على المؤلفين العمل معه.

لذلك ، بدلاً من إضافة كل شيء داخل منطقة نصية موحدة ، لديك الآن حرية معالجة أجزاء النص الخاصة بك ككيانات منفصلة .
هذا يثير العديد من الاحتمالات التي لم تكن موجودة من قبل.
1. إعادة ترتيب سهلة

كم مرة نظرت إلى مشاركتك الأخيرة ، وغيرت رأيك بشأن ما يحدث؟ من الشائع جدًا لمؤلفي المحتوى إعادة ترتيب أجزاء من مشاركاتهم أثناء كتابتها أو مراجعتها.
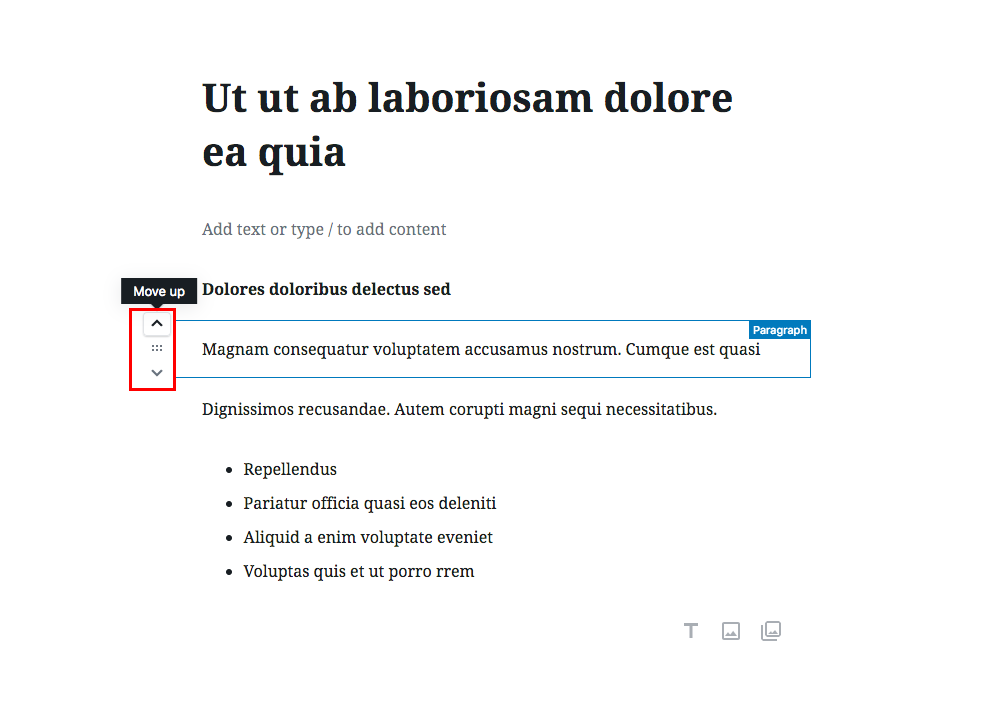
حسنًا ، يتعرف Gutenberg تلقائيًا على كل فقرة ككتلة منفصلة ، لذلك لن تضطر إلى قص ولصق النص الخاص بك بعد الآن. يمكنك فقط استخدام عناصر التحكم في الكتلة لتحريكها.
2. حظر الإعدادات المحددة وشريط الأدوات

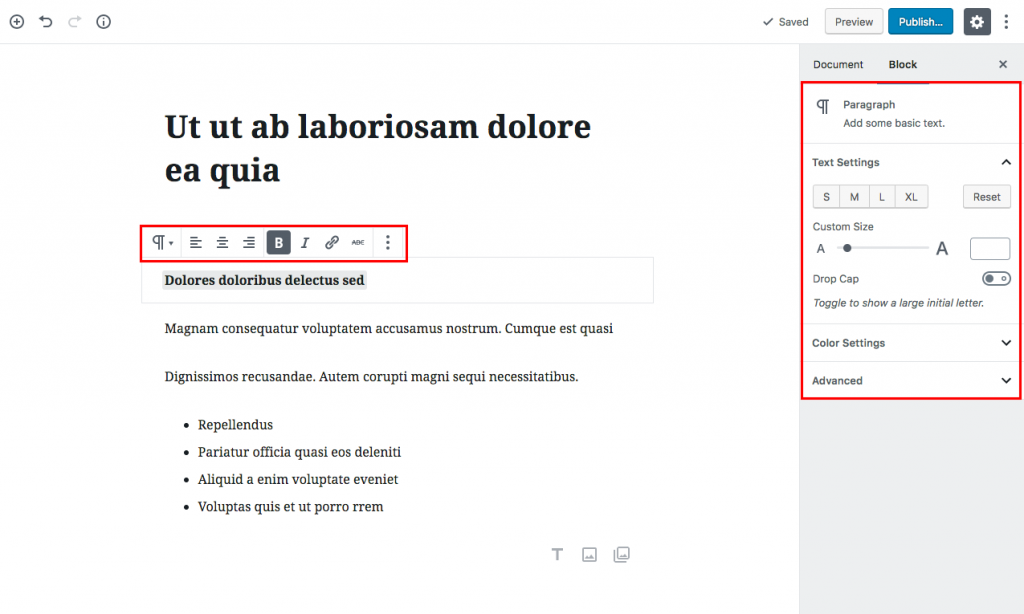
تمنحك الكتل المنفصلة خيار تنسيق كل جزء من المحتوى بطريقتك الخاصة. من السهل تغيير شكل أجزاء المحتوى الخاص بك ، والحصول على هذا الإعداد المحدد في متناول اليد طوال الوقت. انس الوقت الذي كان لديك فيه شريط أدوات واحد لكامل نص المنشور.
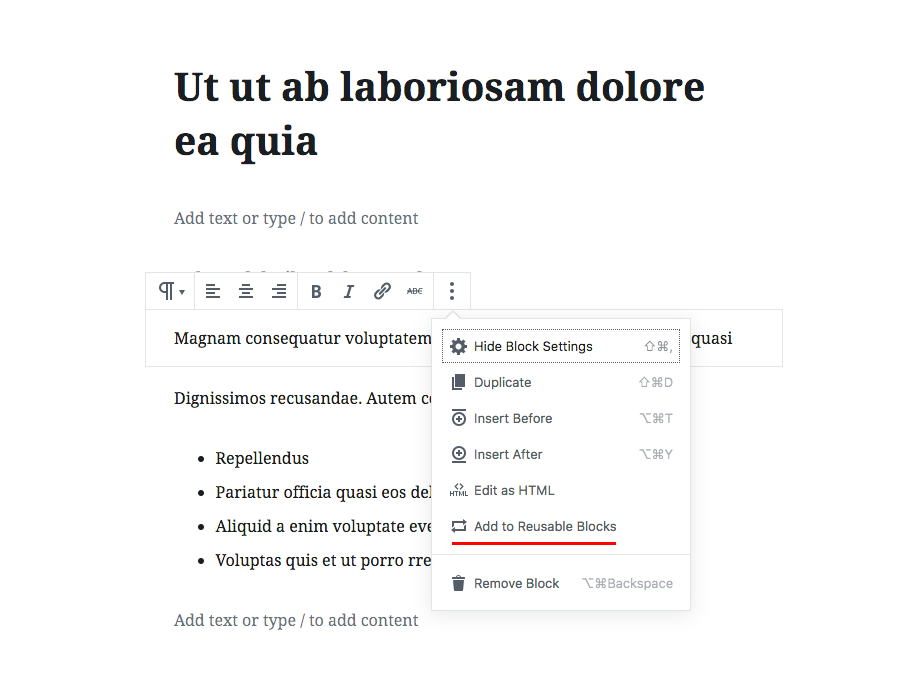
3. إعادة استخدام كتلة

يخزن خيار "إضافة إلى الكتل القابلة لإعادة الاستخدام" كتلة بمحتواها وتكوينها داخل قاعدة البيانات. هذا يجعلها قابلة لإعادة الاستخدام في مشاركات أخرى. هل لديك اقتباس مشهور تستخدمه كثيرًا؟ العرض الذي تريد وضعه فوق كل منشور؟ أو ربما توقيع كاتب ضيف؟ كل هذا يمكن كتابته مرة واحدة ، ثم إعادة توجيهه بسرعة لكل منشور في موقع الويب الخاص بك. أيضًا ، سيتم تطبيق التغييرات المحفوظة على الكتل المشتركة على كل مثيل مستخدم.
هذه الميزات هي بعض من الوظائف الأساسية الجديدة التي تضيفها كتل جوتنبرج إلى الحياة. كان هذا جزئيًا هدف العديد من بناة الصفحات قبل جوتنبرج ؛ لتنظيم المحتوى في أجزاء قابلة لإعادة الاستخدام ، وتسهيل إنشاء نص منسق ومعالجته على المستخدم.
بمجرد أن تفهم هذه العقلية وتبدأ في التفكير من حيث الكتل ، ستبدأ في تحقيق أقصى استفادة من Gutenberg وسير عمل التحرير الجديد الخاص به. لذا ، عند المضي قدمًا ، نقدم بعض الأمثلة البسيطة حول كيفية استخدام أداة كتلة Gutenberg الجديدة بكفاءة.
إضافة نص منسق في محرر جوتنبرج
لنفترض أنك تريد كتابة منشور نصي بحت (من المسلم به أنه أمر نادر الحدوث ، لكن لنبدأ ببساطة). ستحتاج فقط إلى نص عادي ، واثنين من العناوين ، وربما قائمة أو اثنتين. دعنا نلقي نظرة على كيفية القيام بذلك باستخدام محرر Gutenberg.
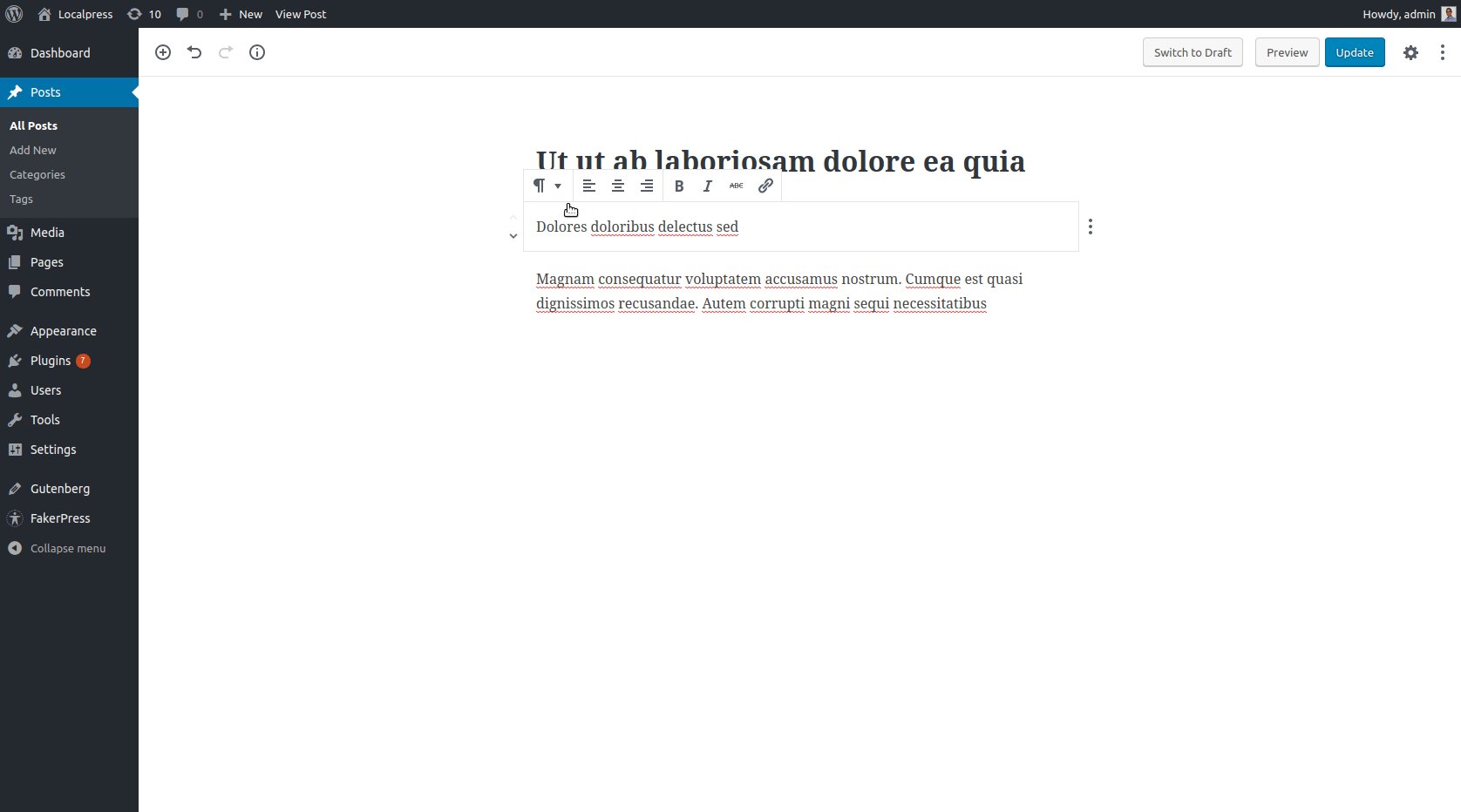
تحويل عنوان إلى كتلة
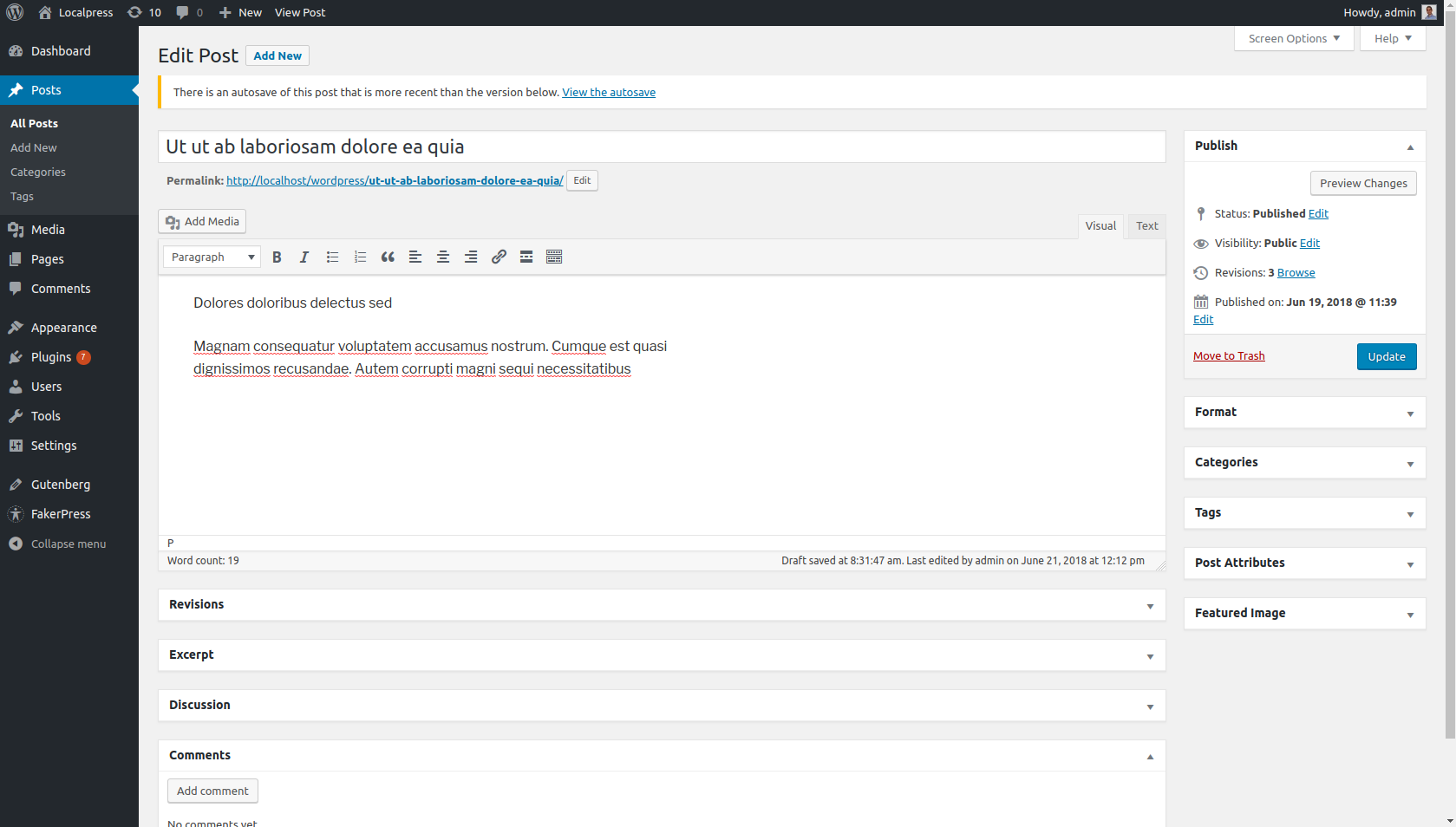
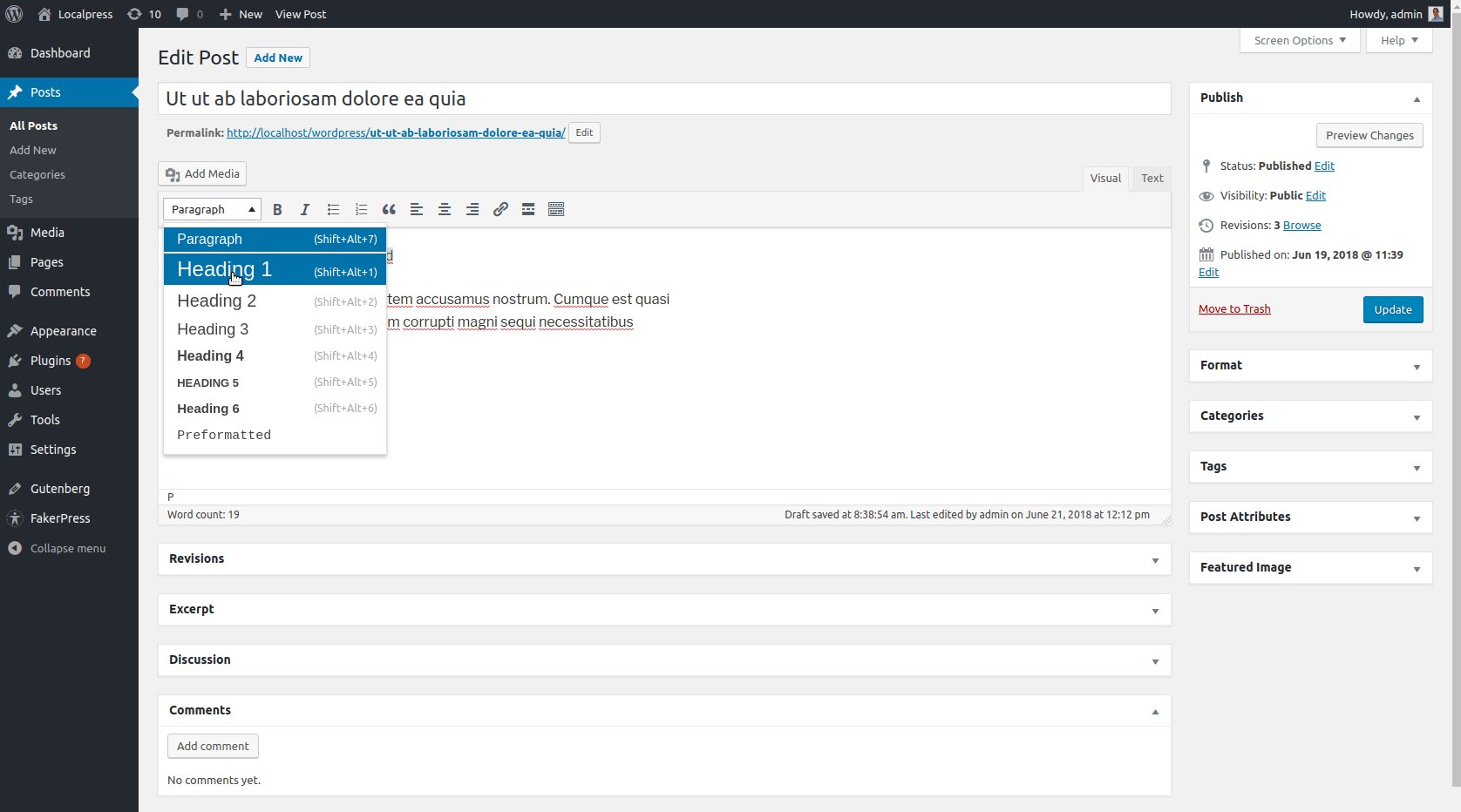
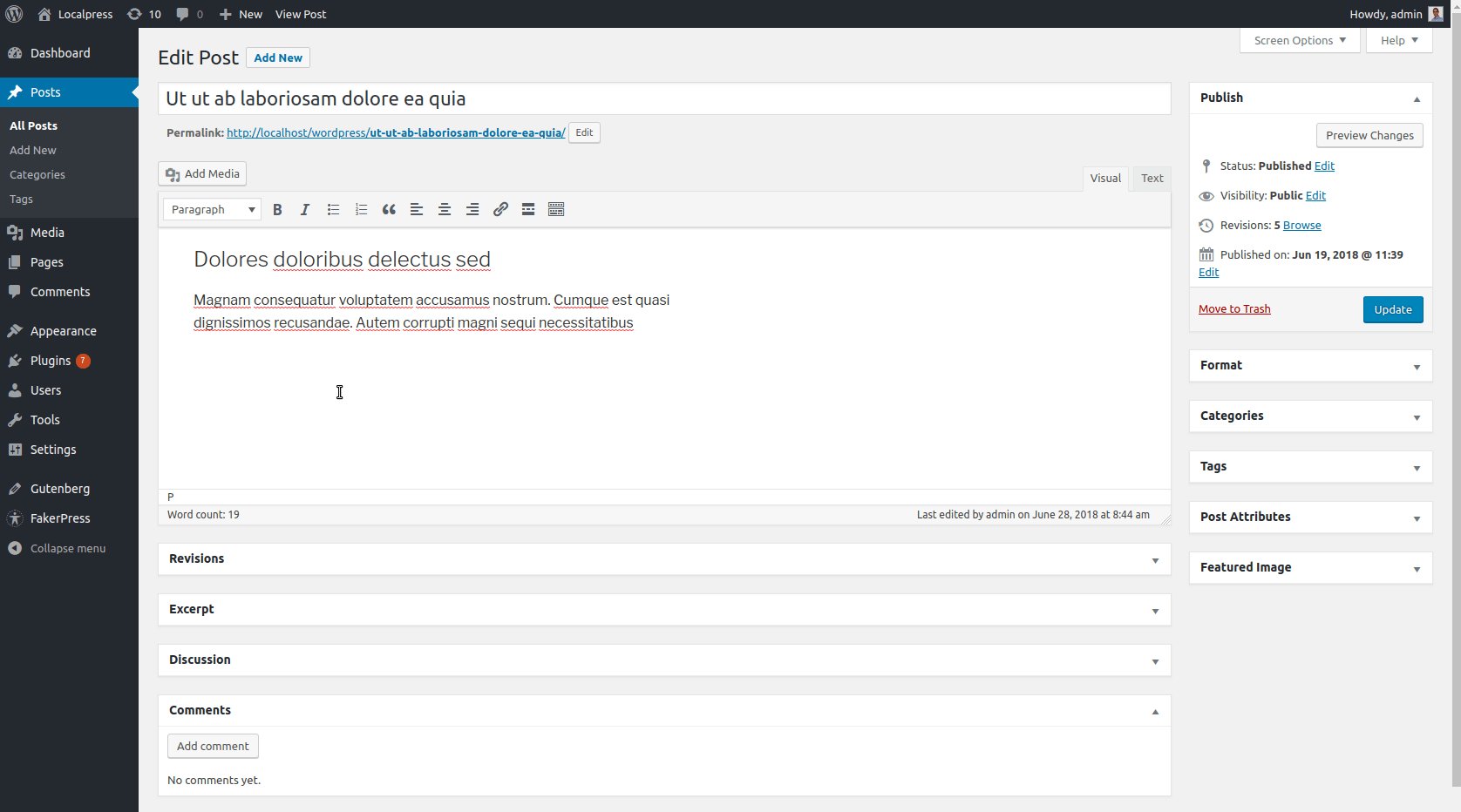
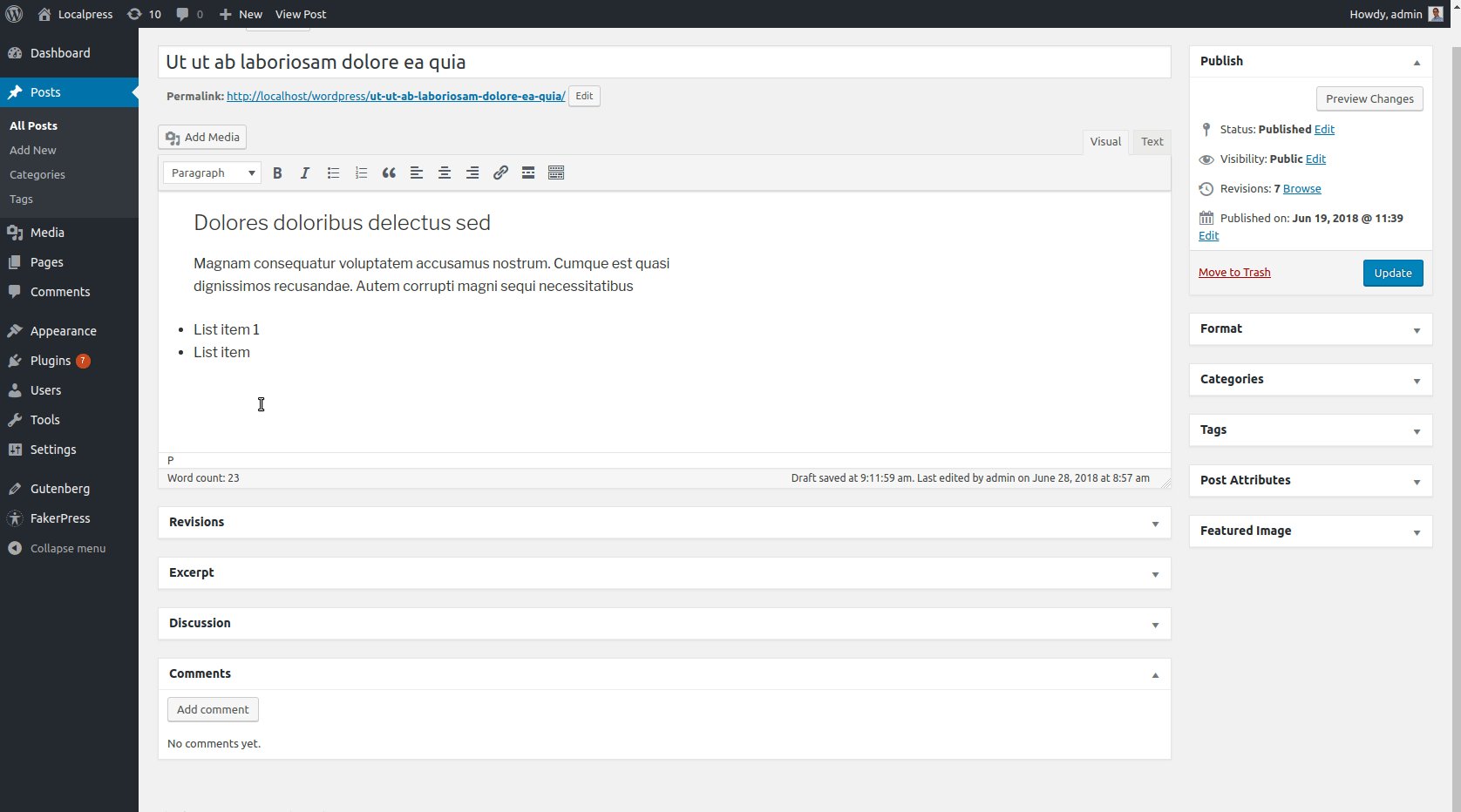
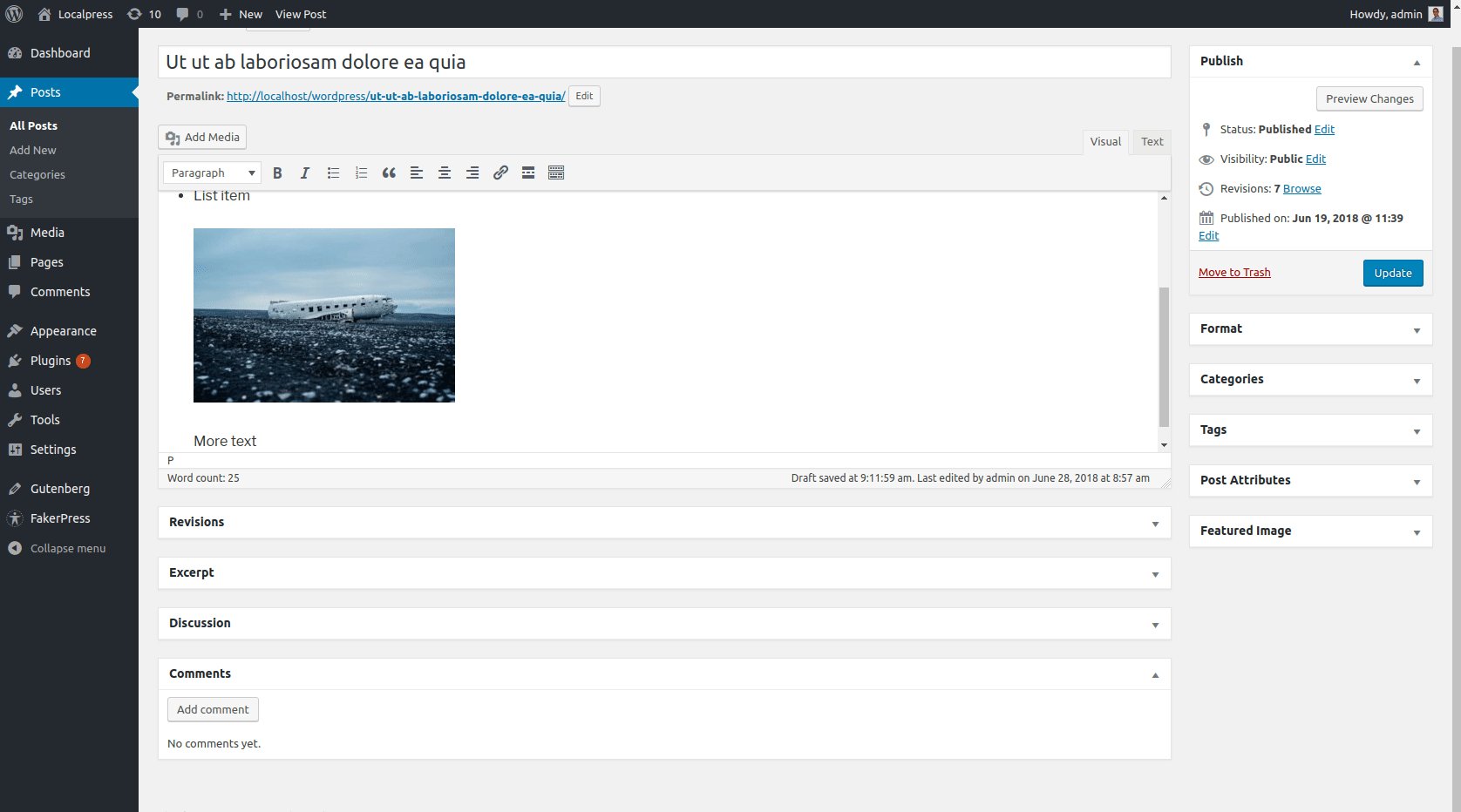
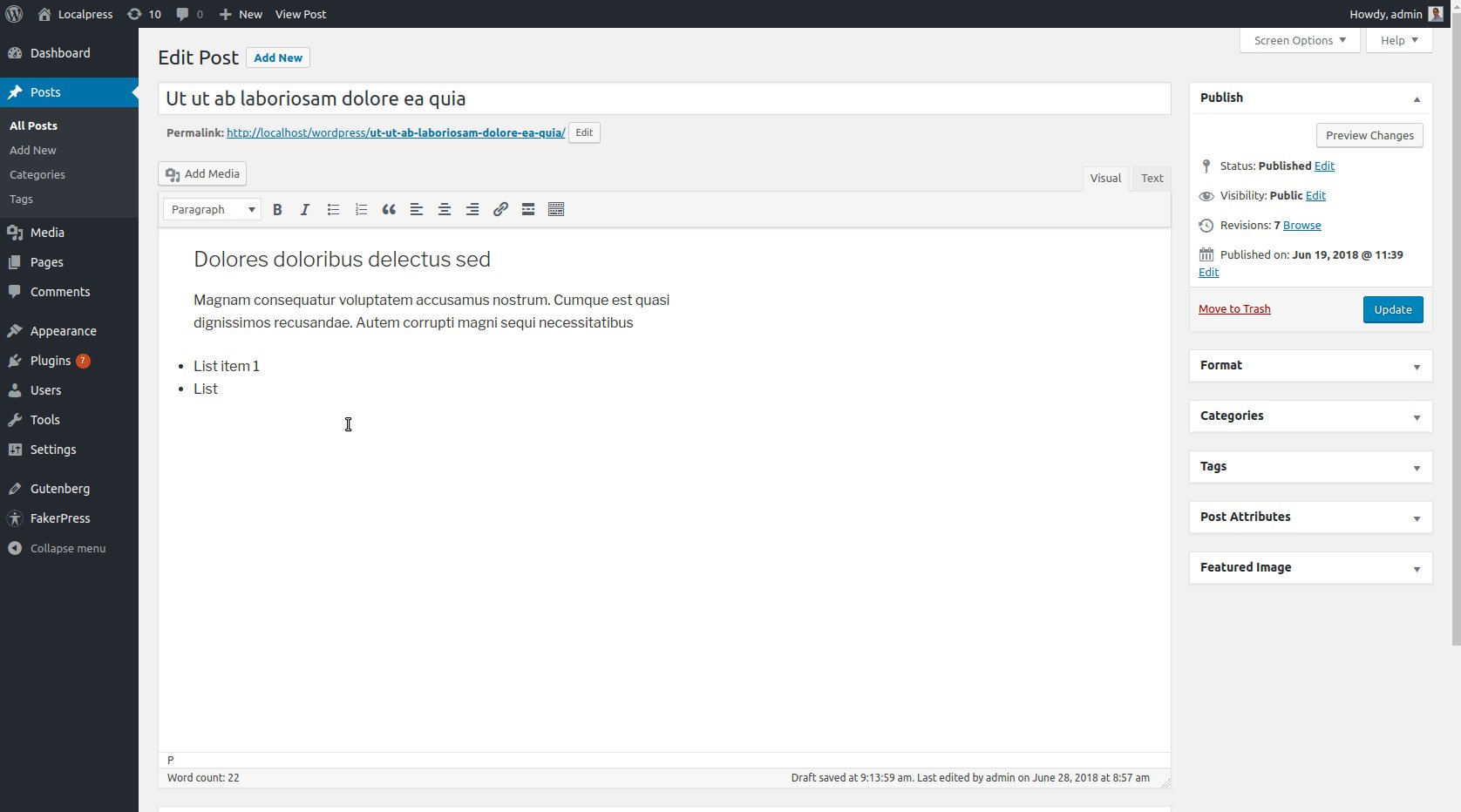
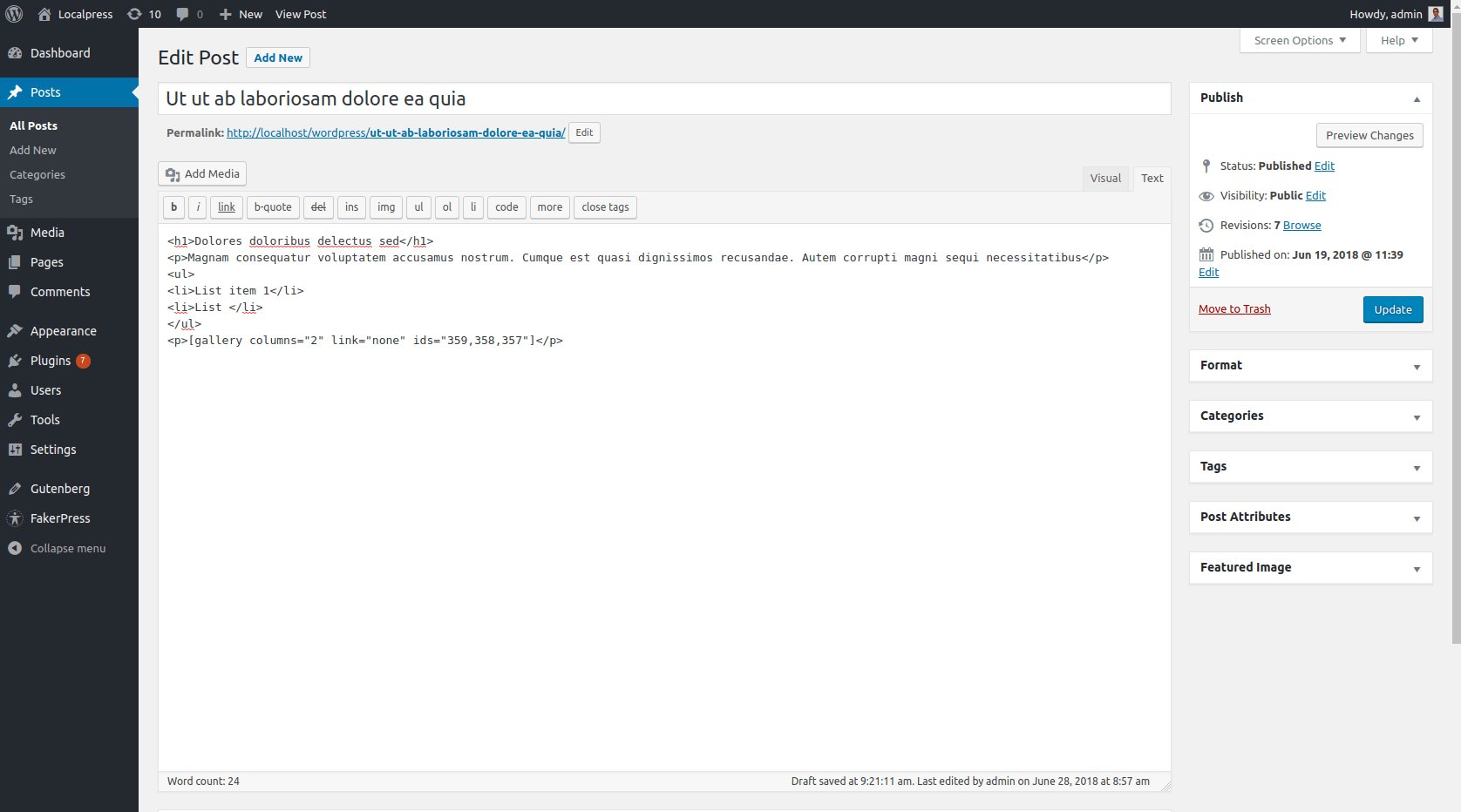
في TinyMCE تكتب العنوان والفقرة وكل شيء آخر في نص عادي.

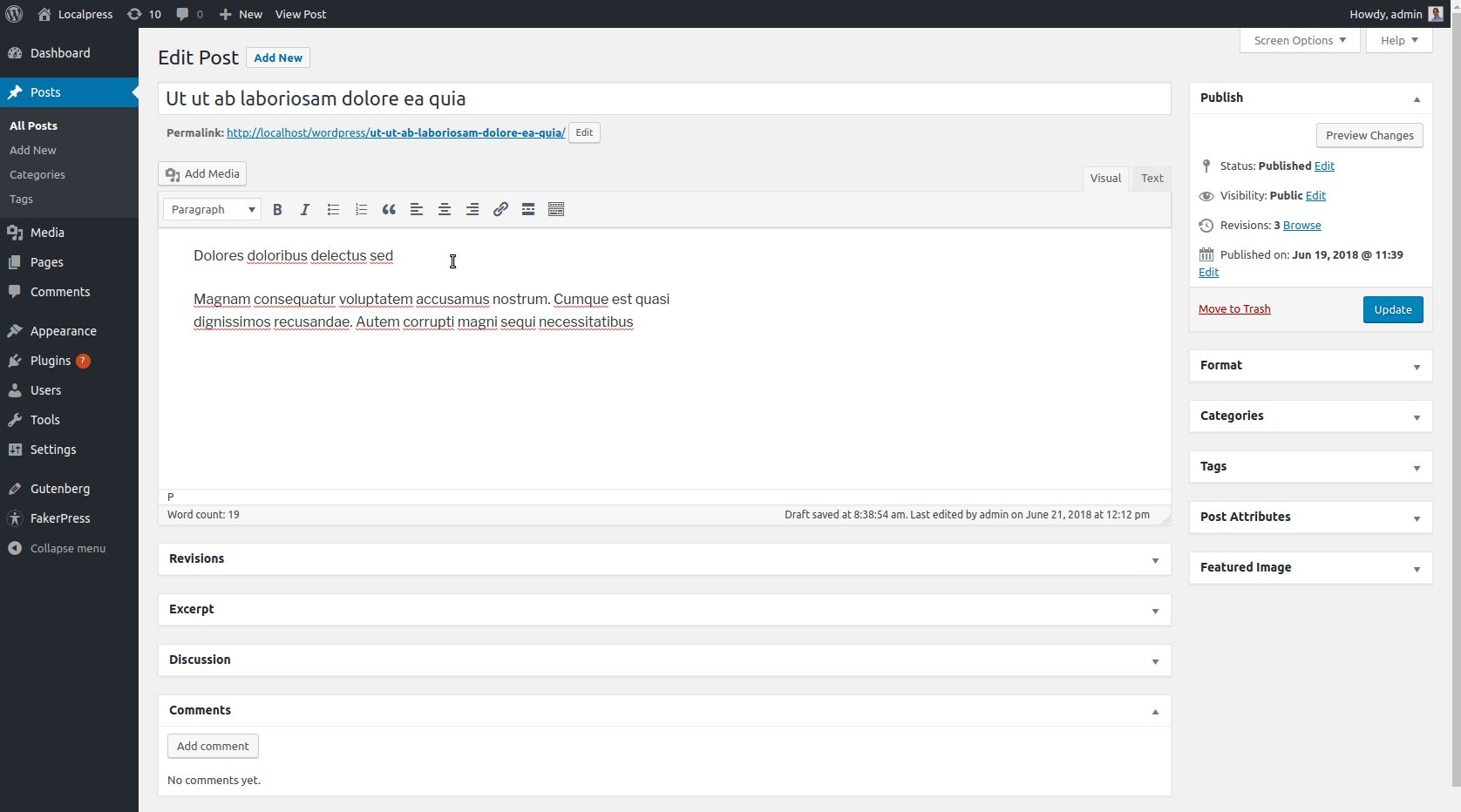
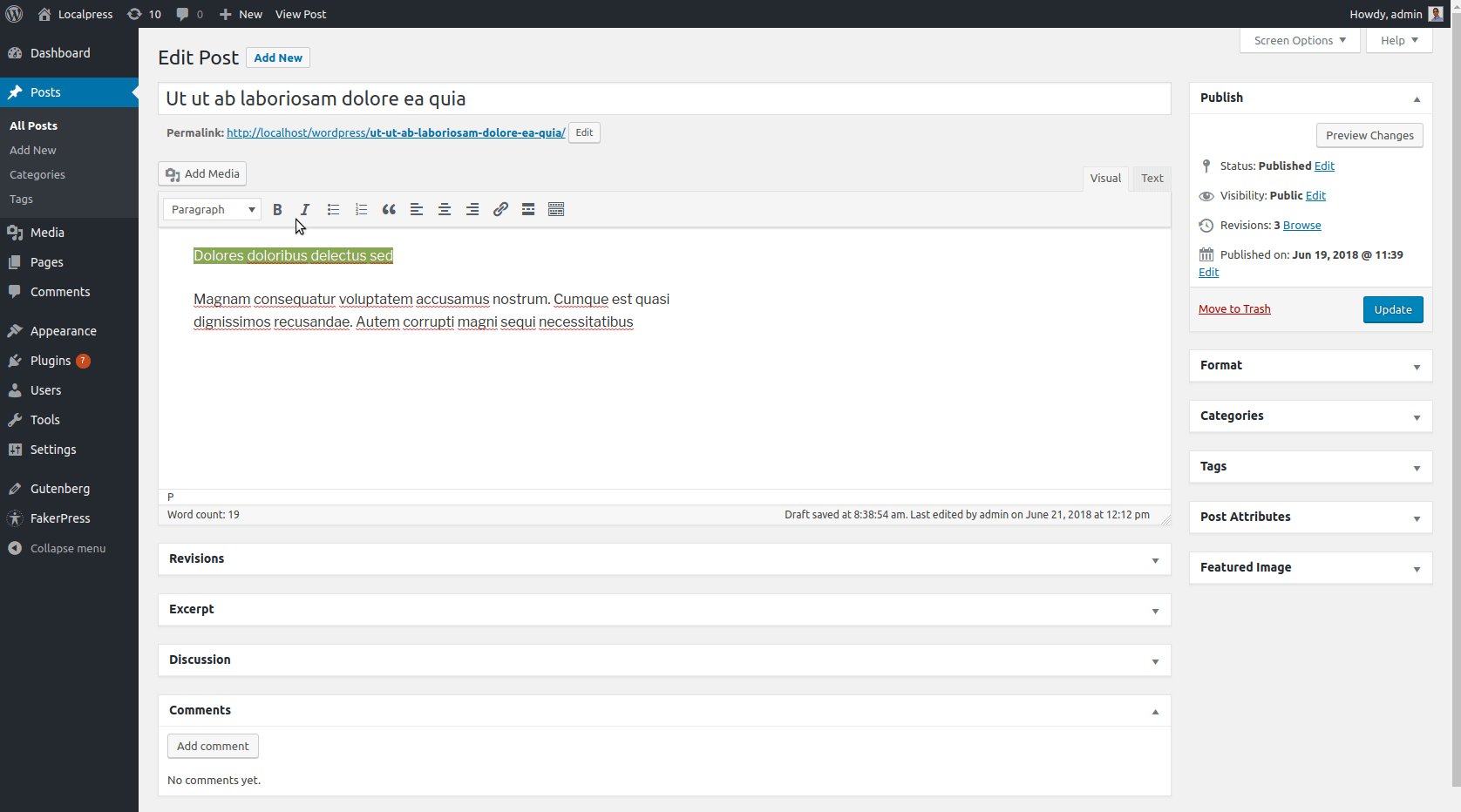
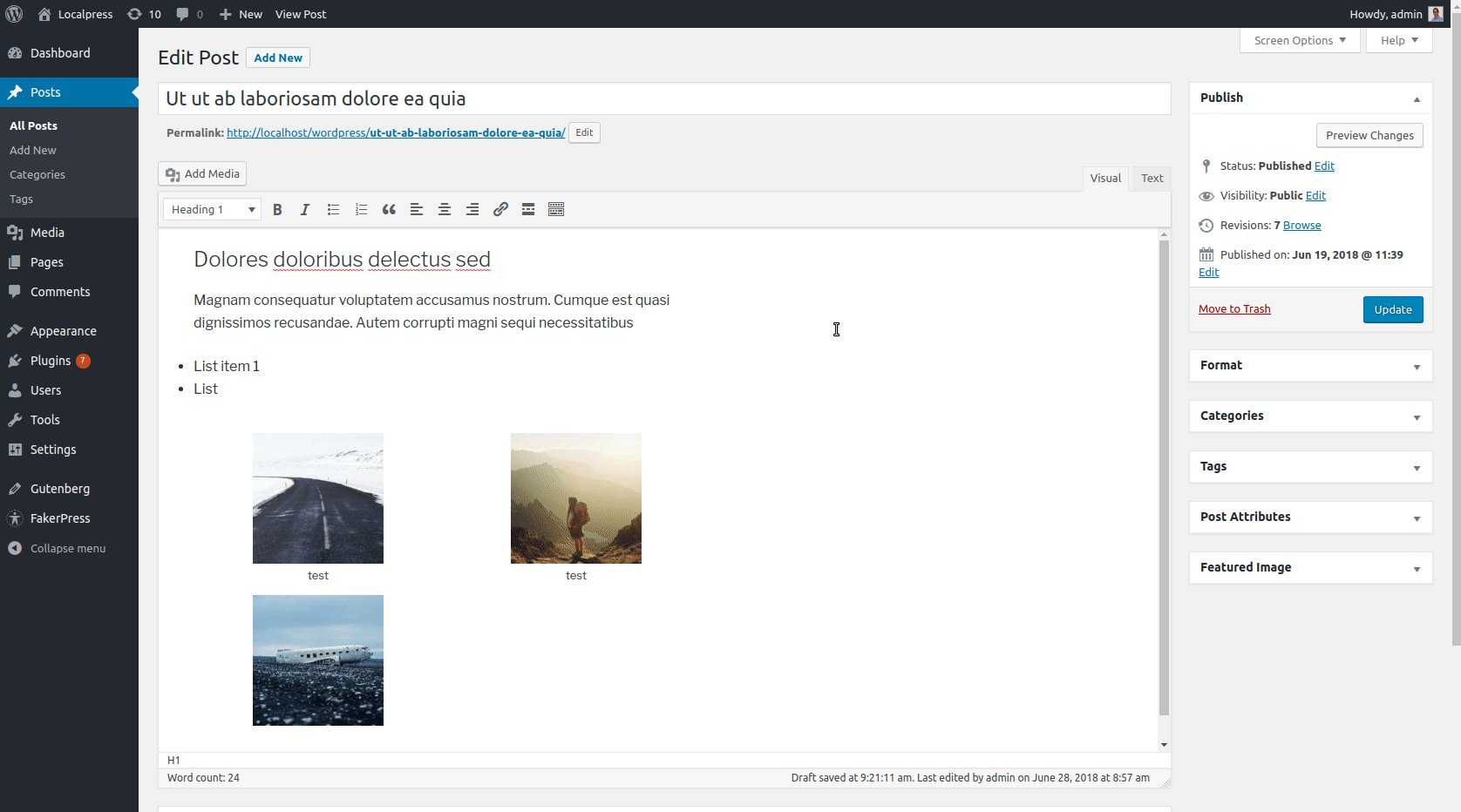
ثم على سبيل المثال ، حدد النص الذي تريده ، وقم بتغيير تنسيقه إلى العنوان 1.

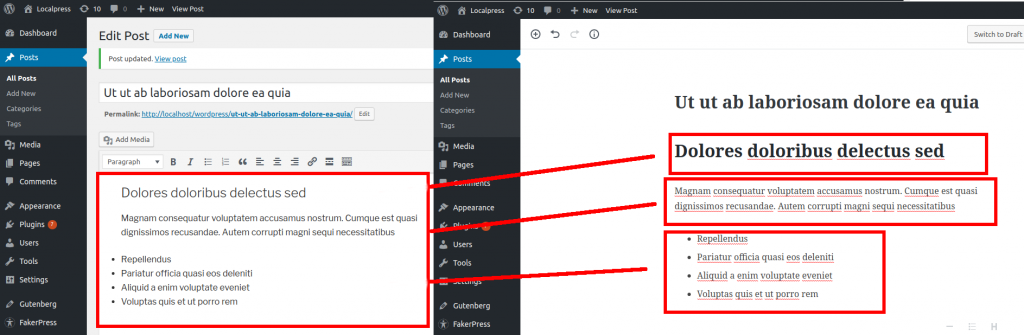
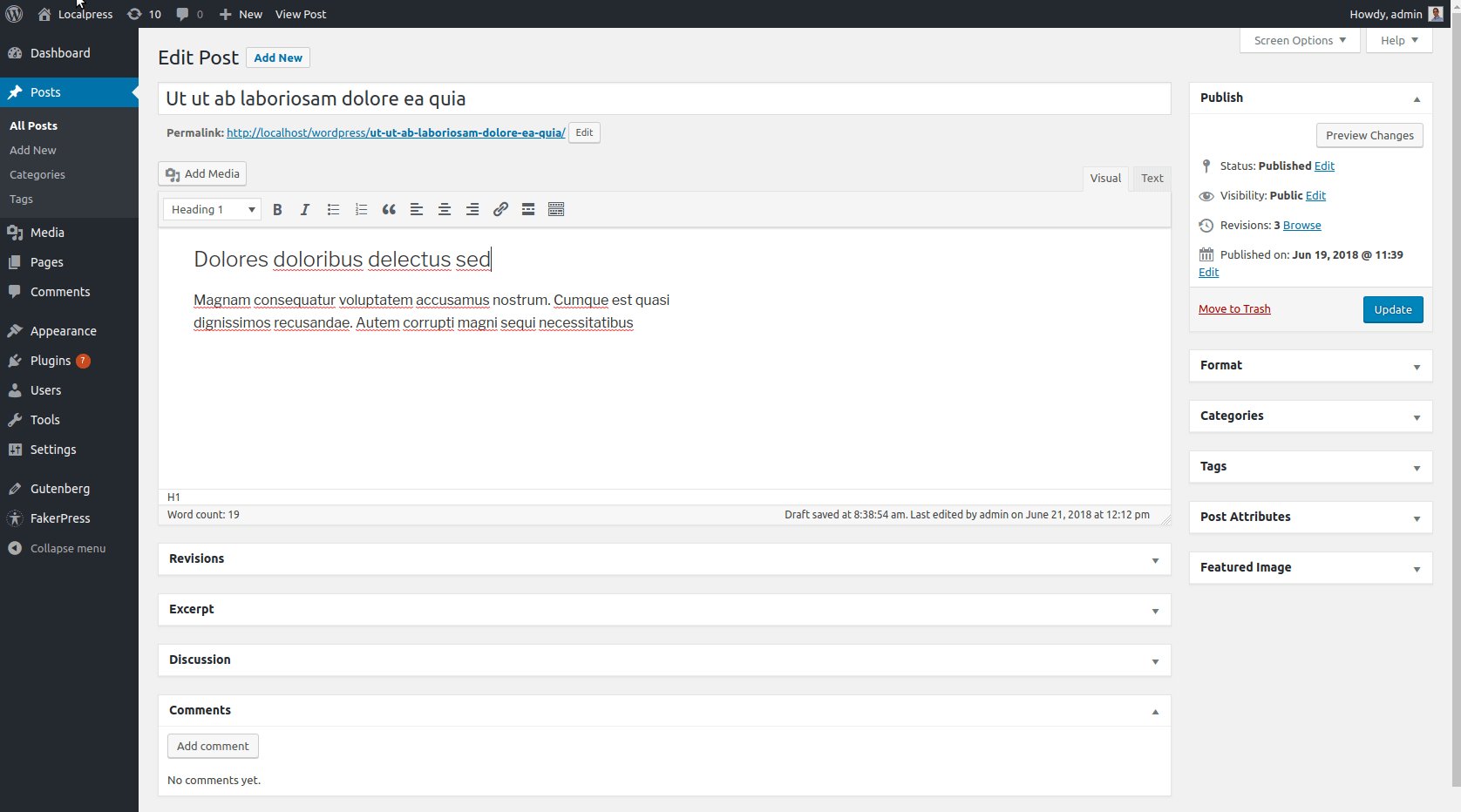
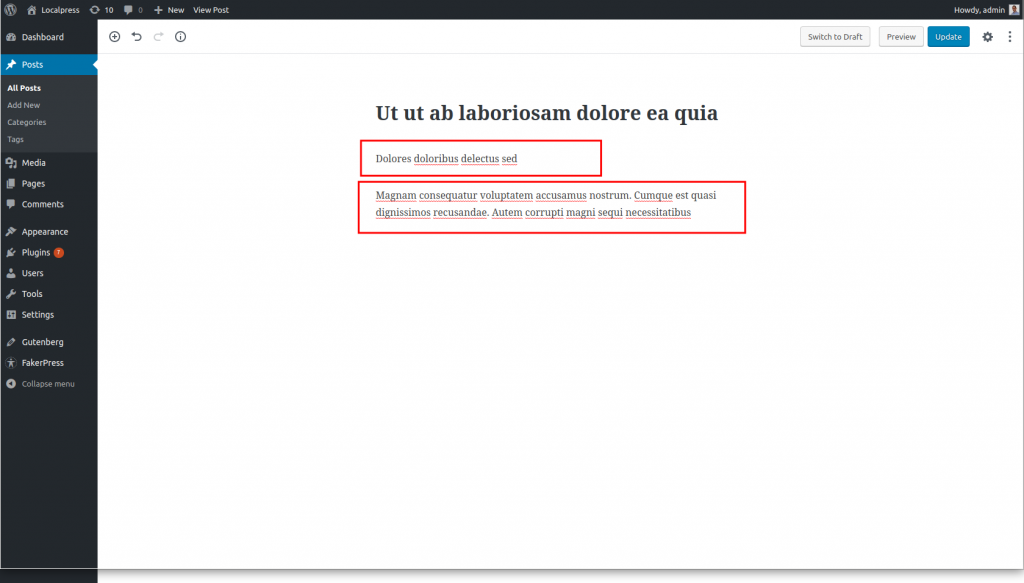
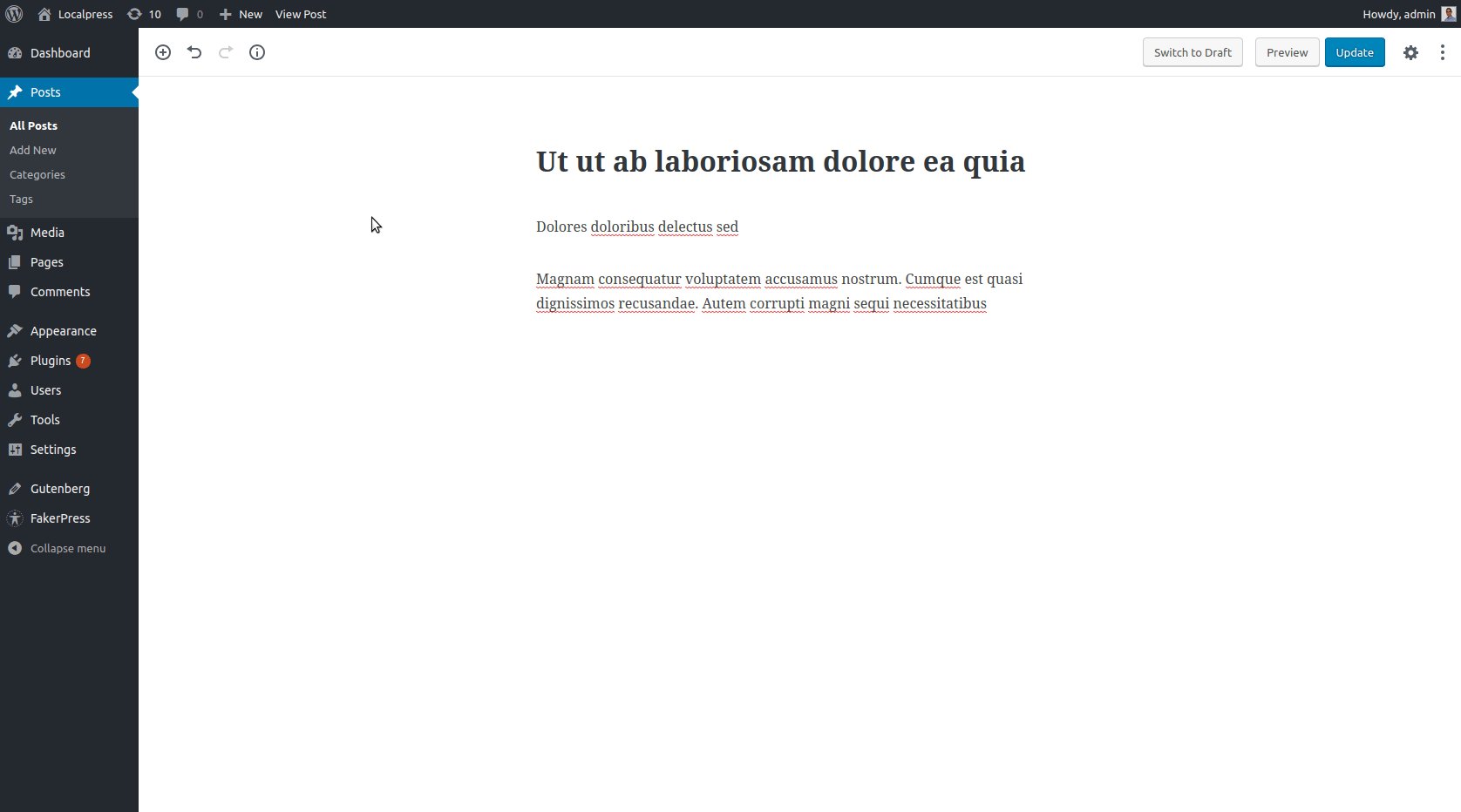
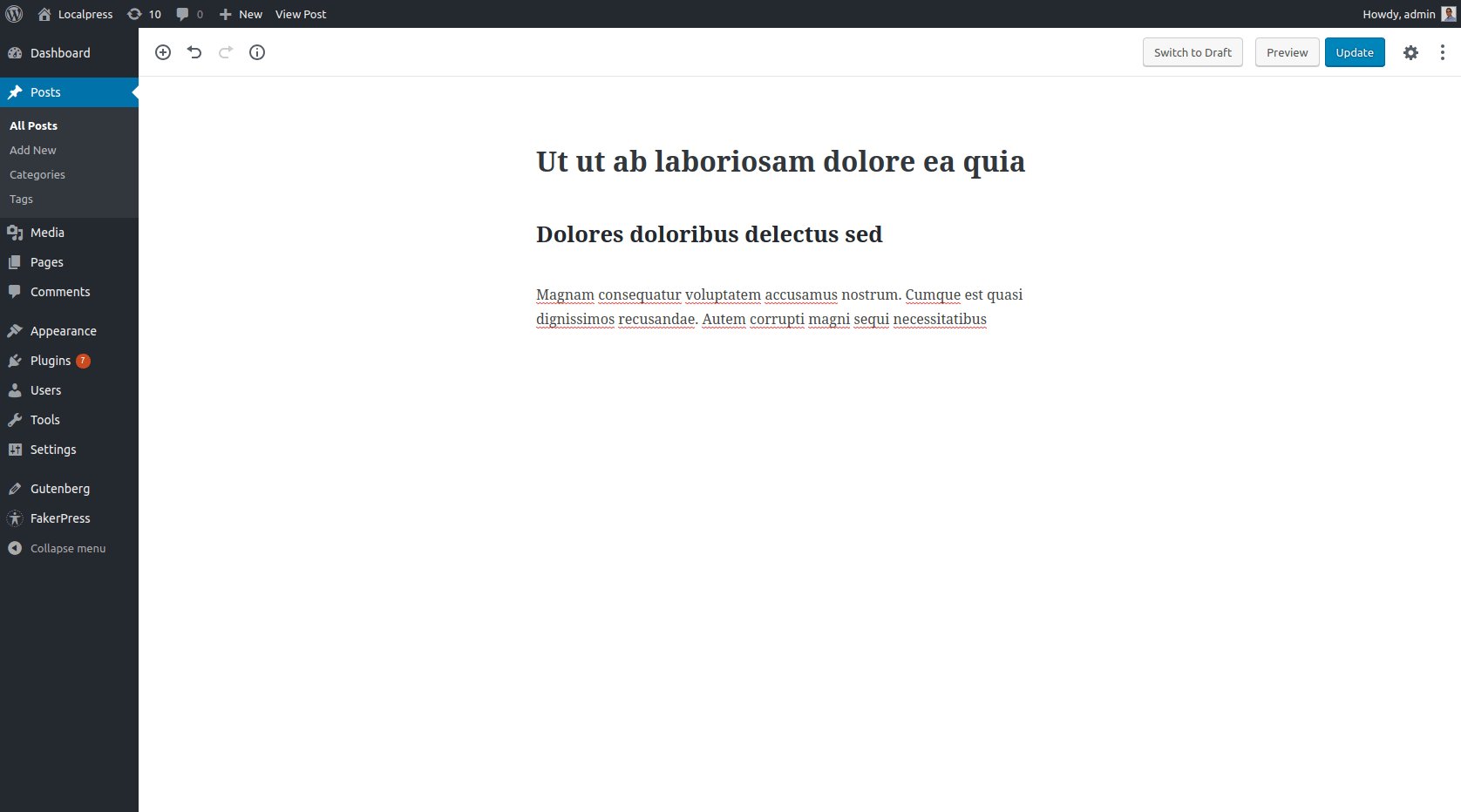
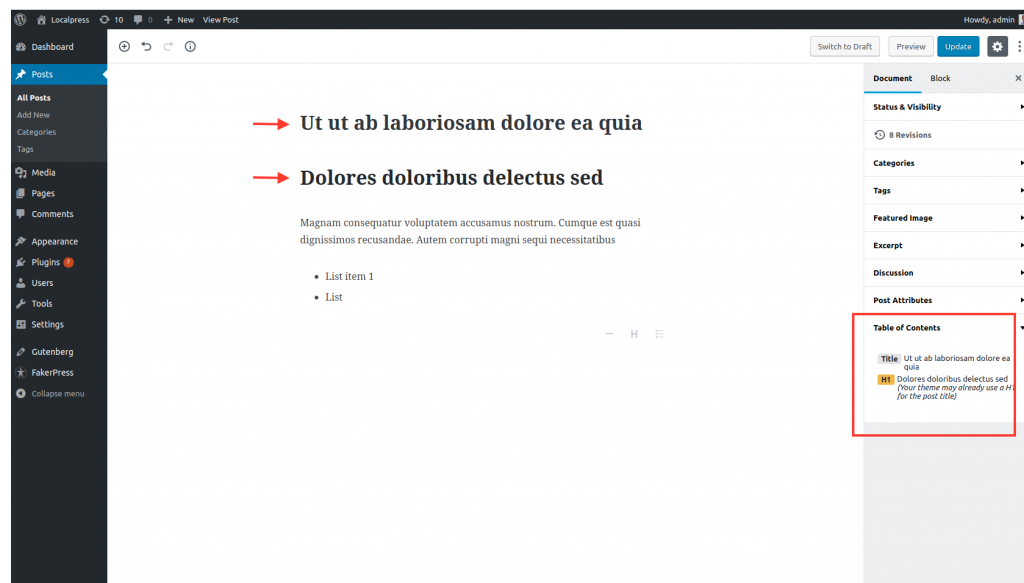
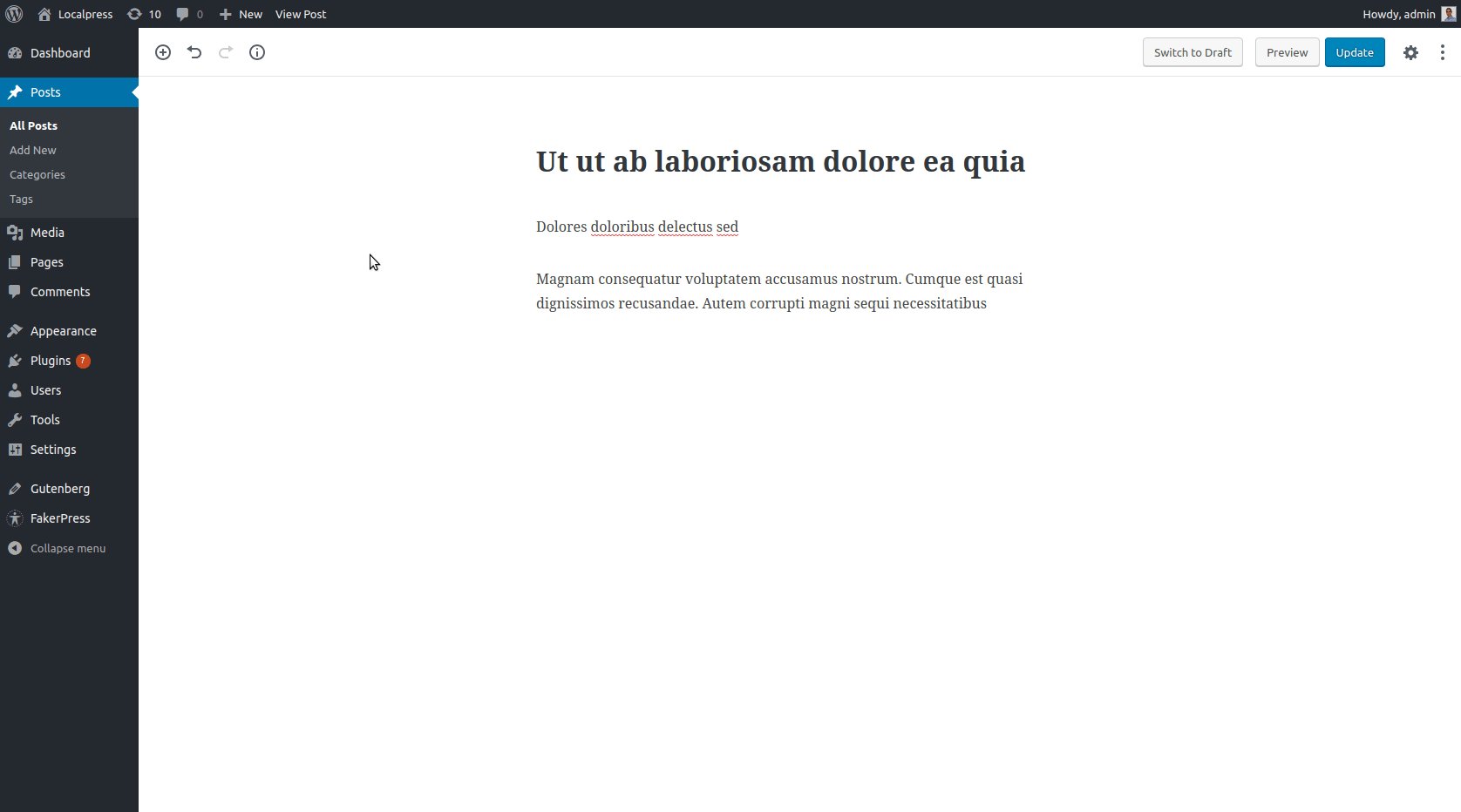
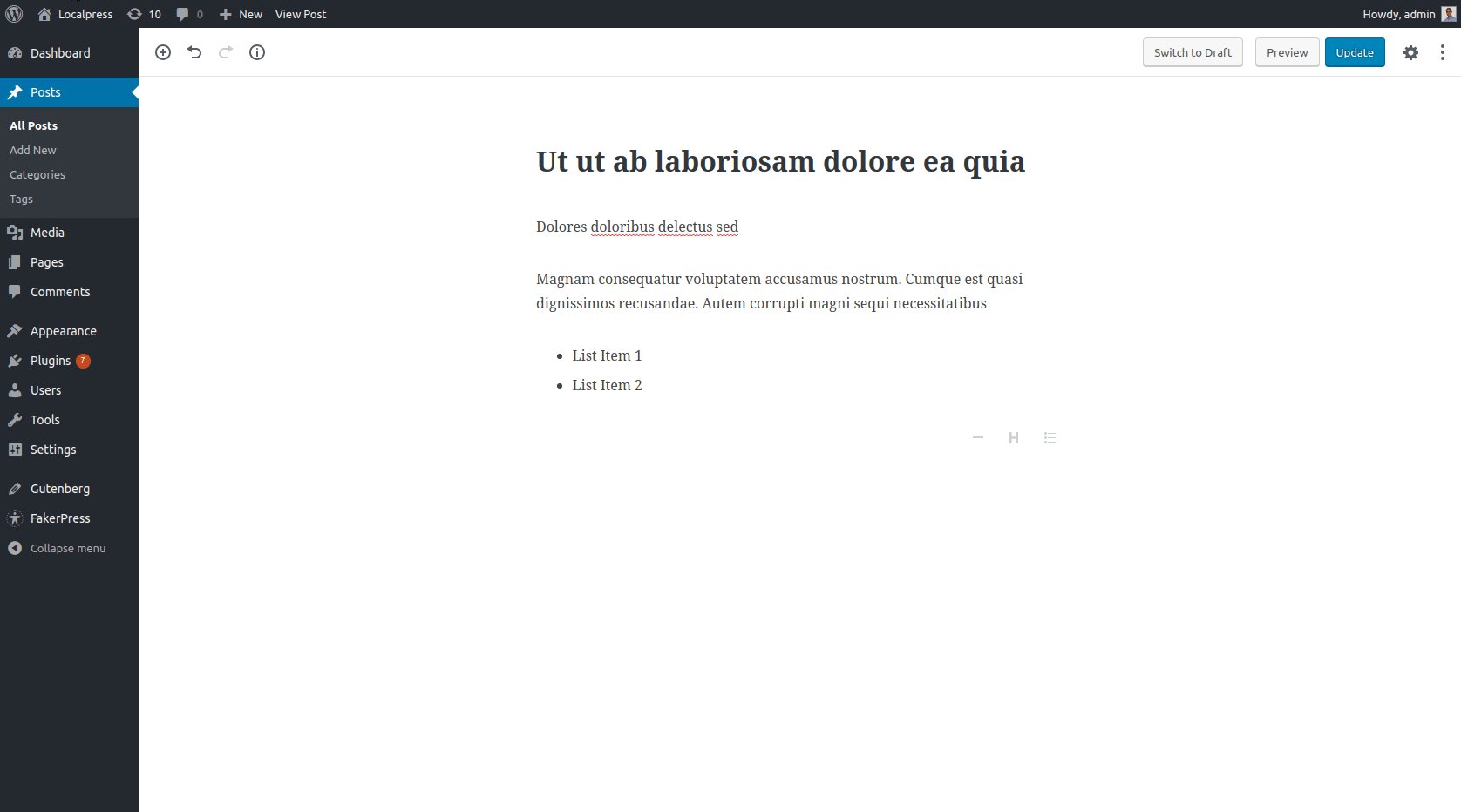
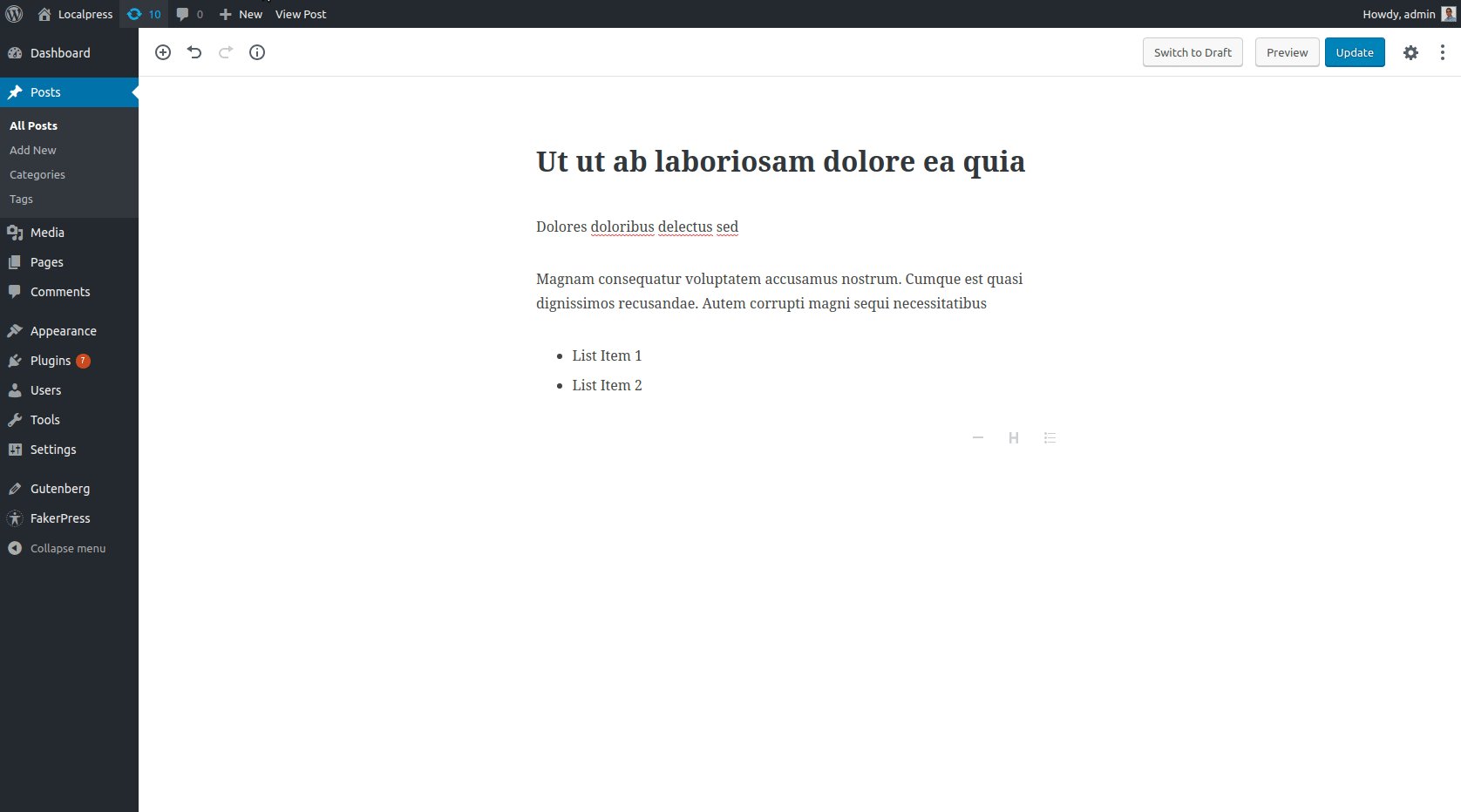
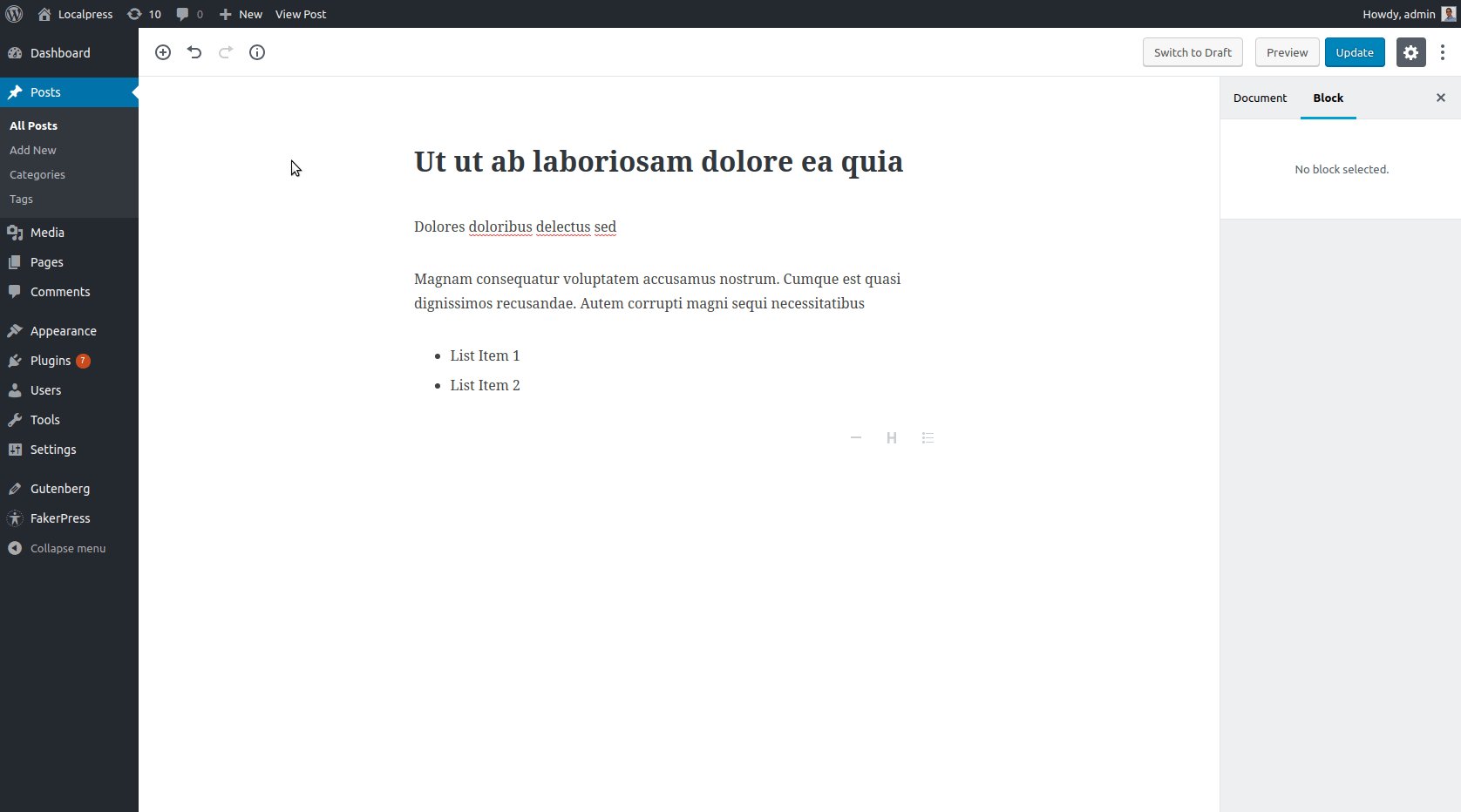
في Gutenberg ، يحصل العنوان والفقرة على كتلتهما الخاصة ، حيث إنهما الآن جزءان منفصلان من المحتوى.

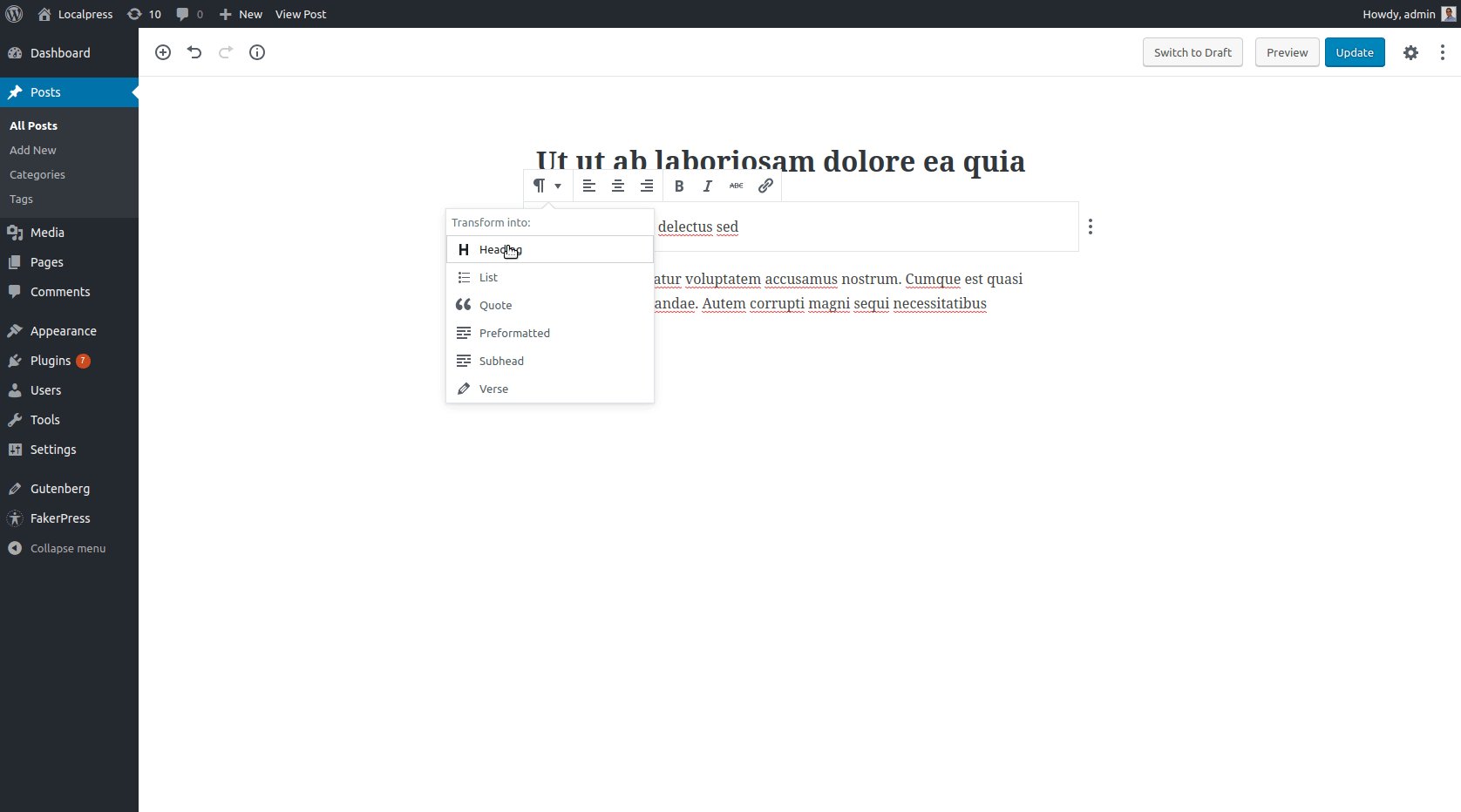
كل ما تبقى للقيام به هو تحويل أول كتلة فقرة إلى كتلة عنوان.


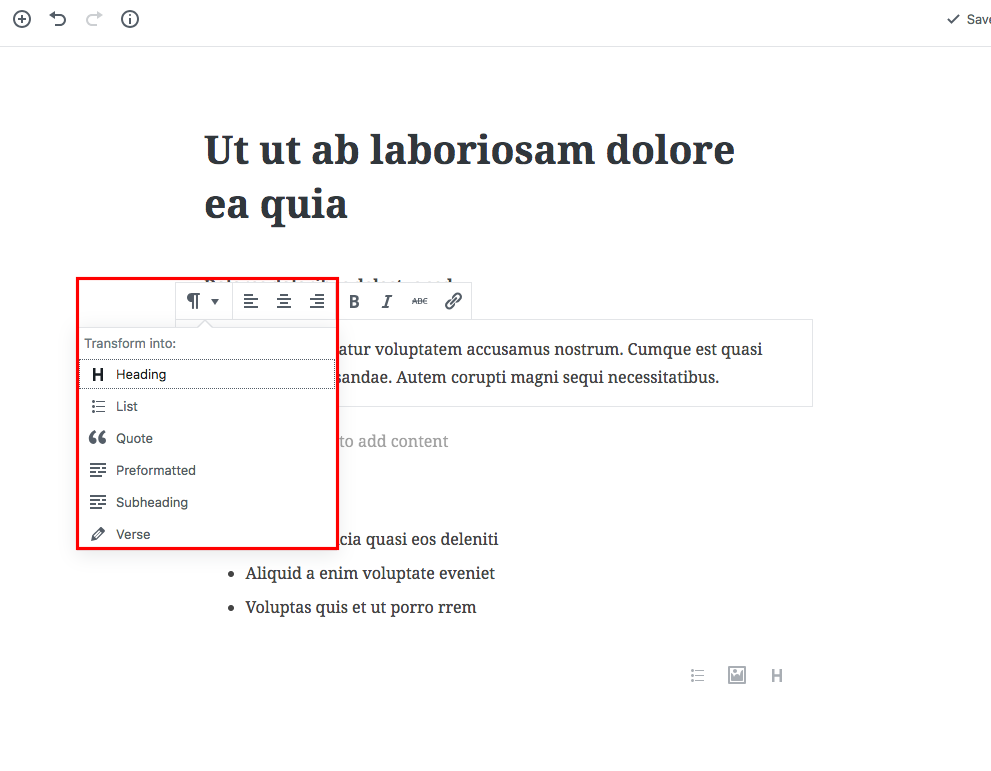
في Gutenberg ، يمكن تحويل كتلة نصية إلى أي كتلة نصية أخرى ، لأنها تنتمي إلى نفس المجموعة.
عند الحديث عن العناوين ، يمكنك أيضًا الحصول على جدول محتويات يعتمد على العنوان ، H1 ، H2 وما إلى ذلك. ما مدى روعة ذلك؟

إضافة قائمة
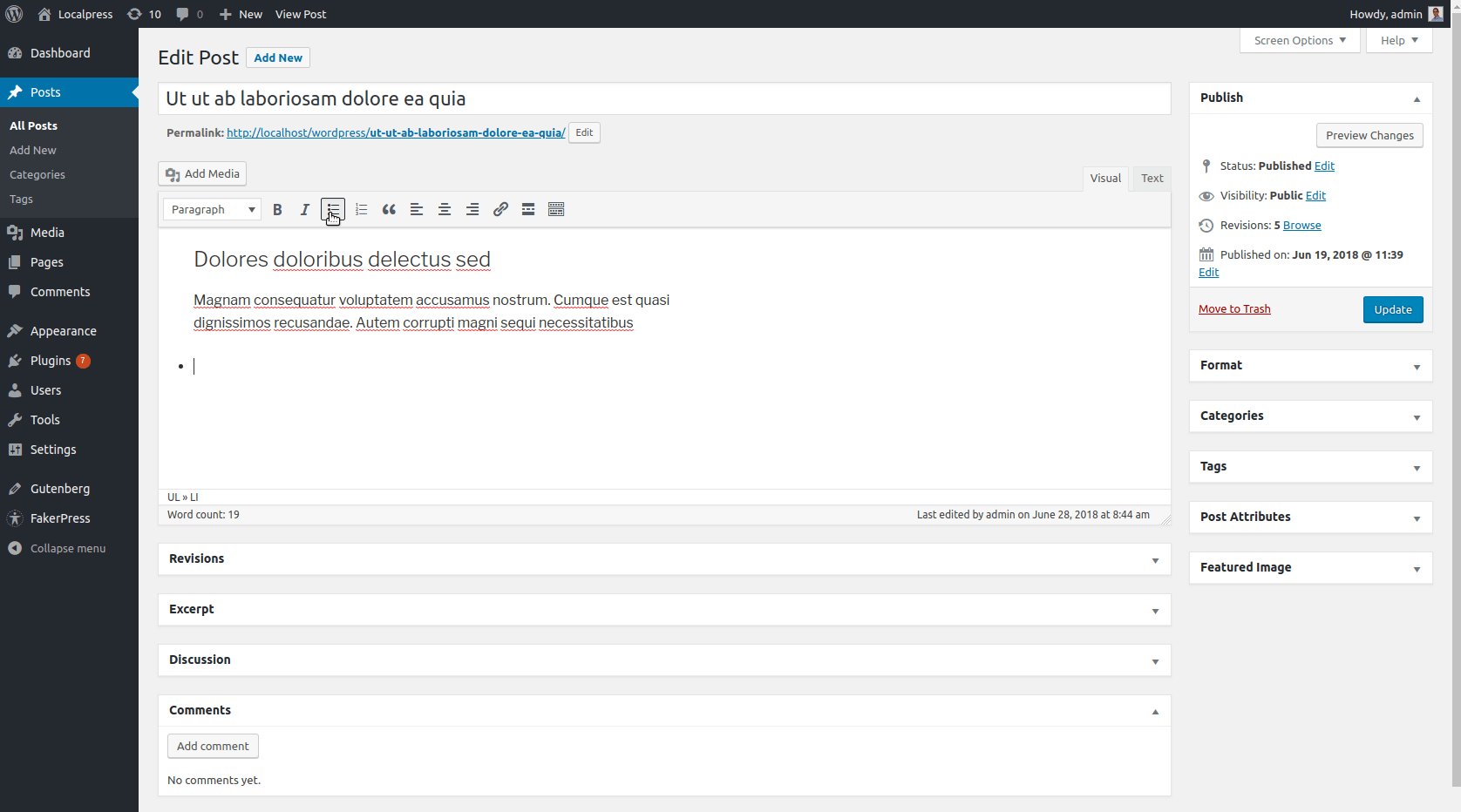
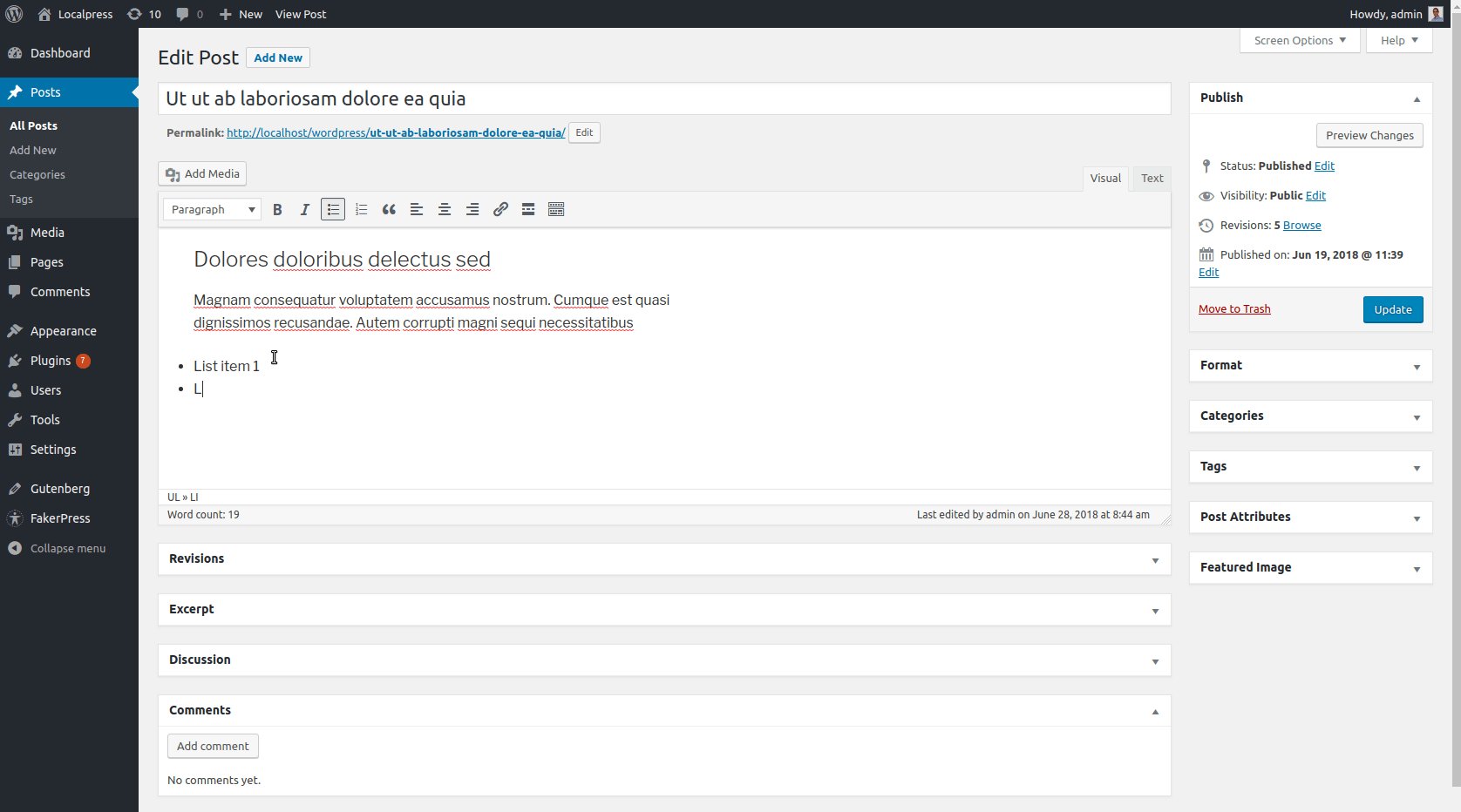
لنفترض أنك تريد إضافة قائمة في النص الخاص بك. في TinyMCE ، انقر أولاً فوق الزر "قائمة" على شريط الأدوات ثم تبدأ في الكتابة. يؤدي الضغط على مفتاح [Enter] إلى إضافة عنصر جديد في القائمة.

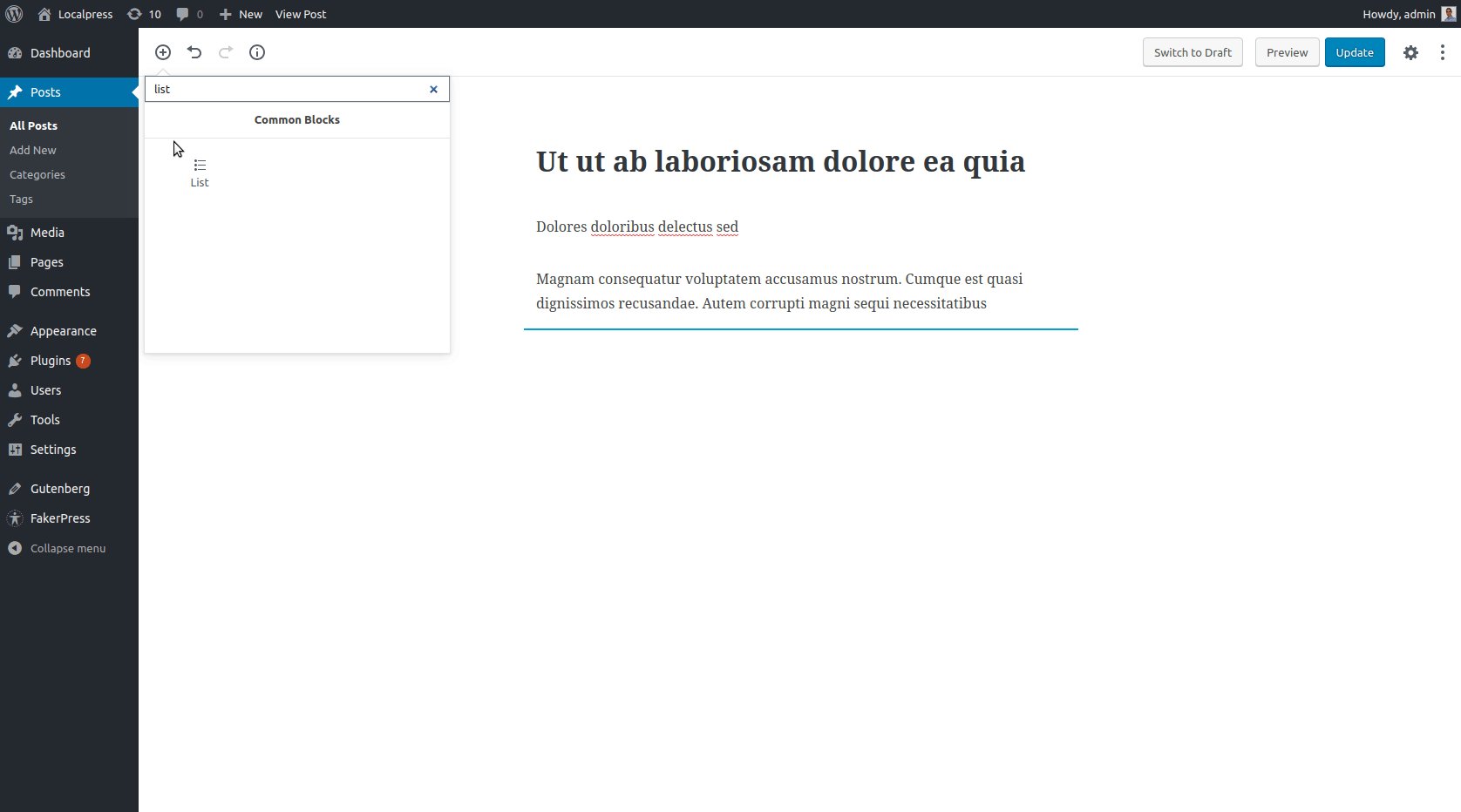
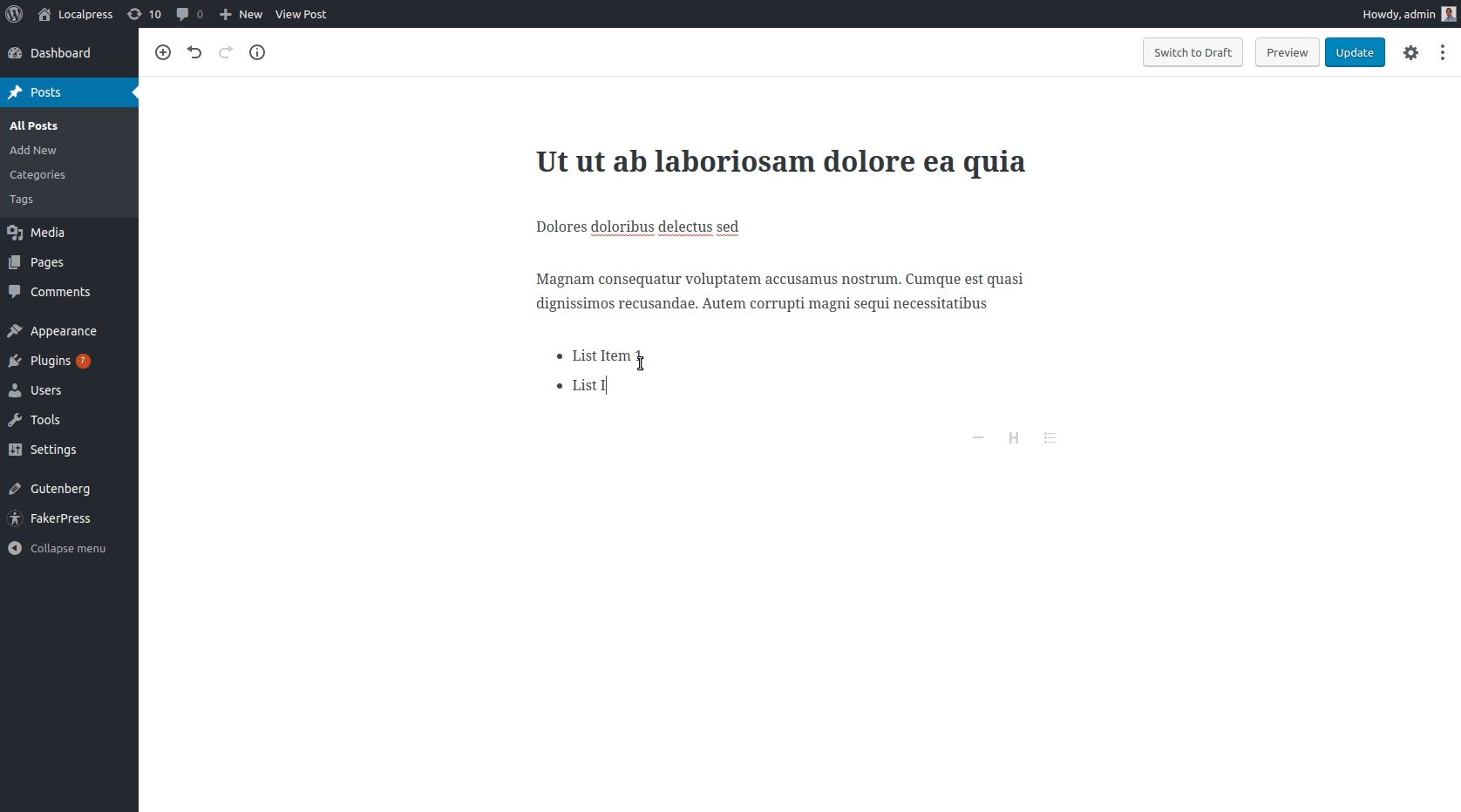
في Gutenberg ، لإضافة قائمة جديدة ، عليك التفكير من حيث الكتل. ربما يعني هذا أننا بحاجة إلى كتلة قائمة ، أليس كذلك؟

يمكنك إما تحويل كتلة نصية إلى أخرى لتغيير تنسيقها (فقرة ، قائمة ، عنوان ، اقتباس ، إلخ) ، أو يمكنك إضافة كتلة جديدة من هذا النوع المحدد في المقام الأول. لا يختلف الأمر كثيرًا كما هو الحال مع TinyMCE ، لأن الخطوات المطلوبة متشابهة جدًا. ستحصل على المكافأة في وقت لاحق عندما تريد تحريك هذه الكتل أو تطبيق إعدادات محددة عليها ، كما ذكرنا أعلاه.
اضافة الصور ومعارض الصور
يعد المحتوى المرئي أحد أكثر الطرق جاذبية لإضفاء الحيوية على المحتوى الخاص بك وعدم جعل القراء يواجهون جدارًا نصيًا ضخمًا. في معظم الأحيان ، تريد وضع الصور ذات الصلة بشكل استراتيجي في جميع أنحاء المحتوى الخاص بك.
إضافة صورة
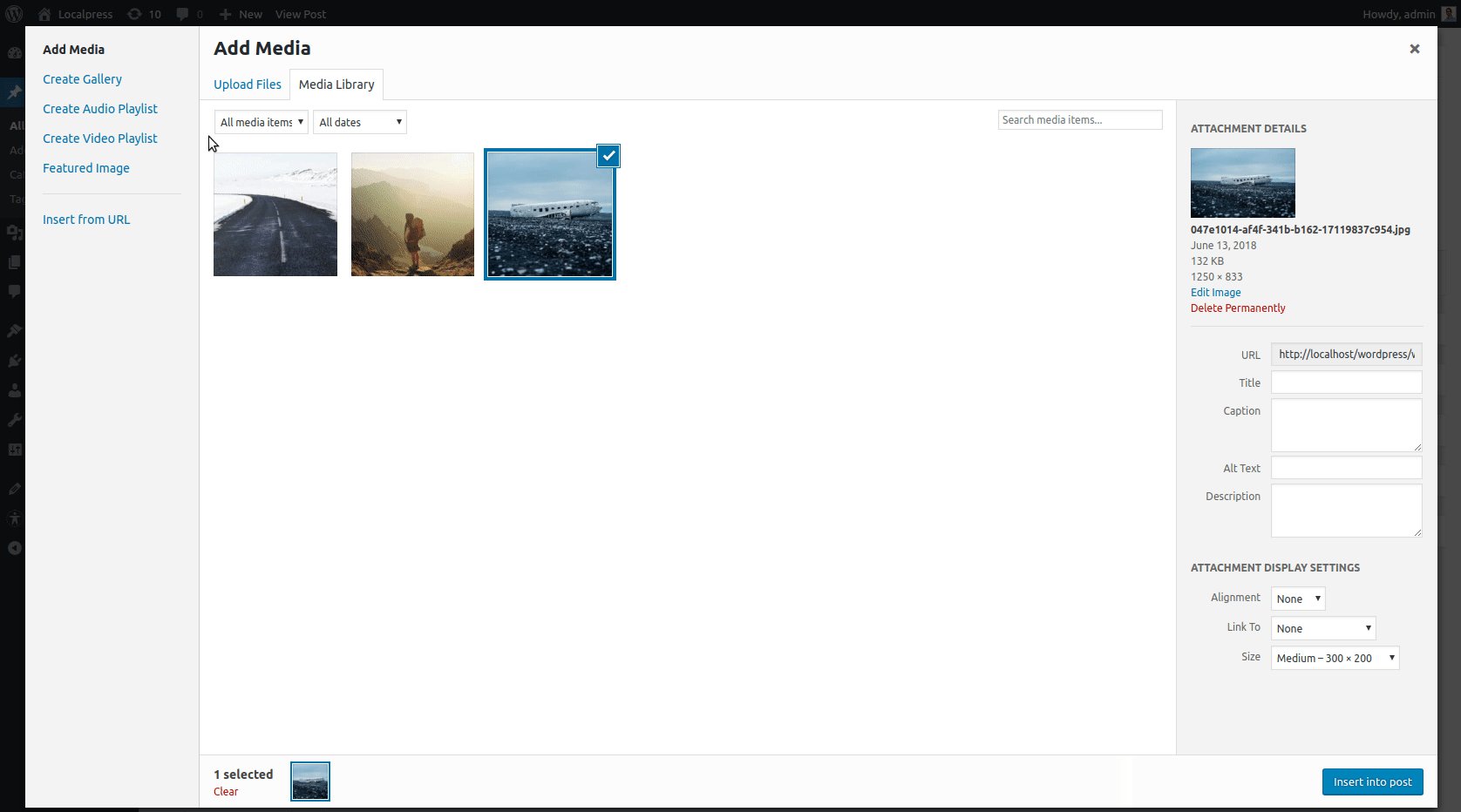
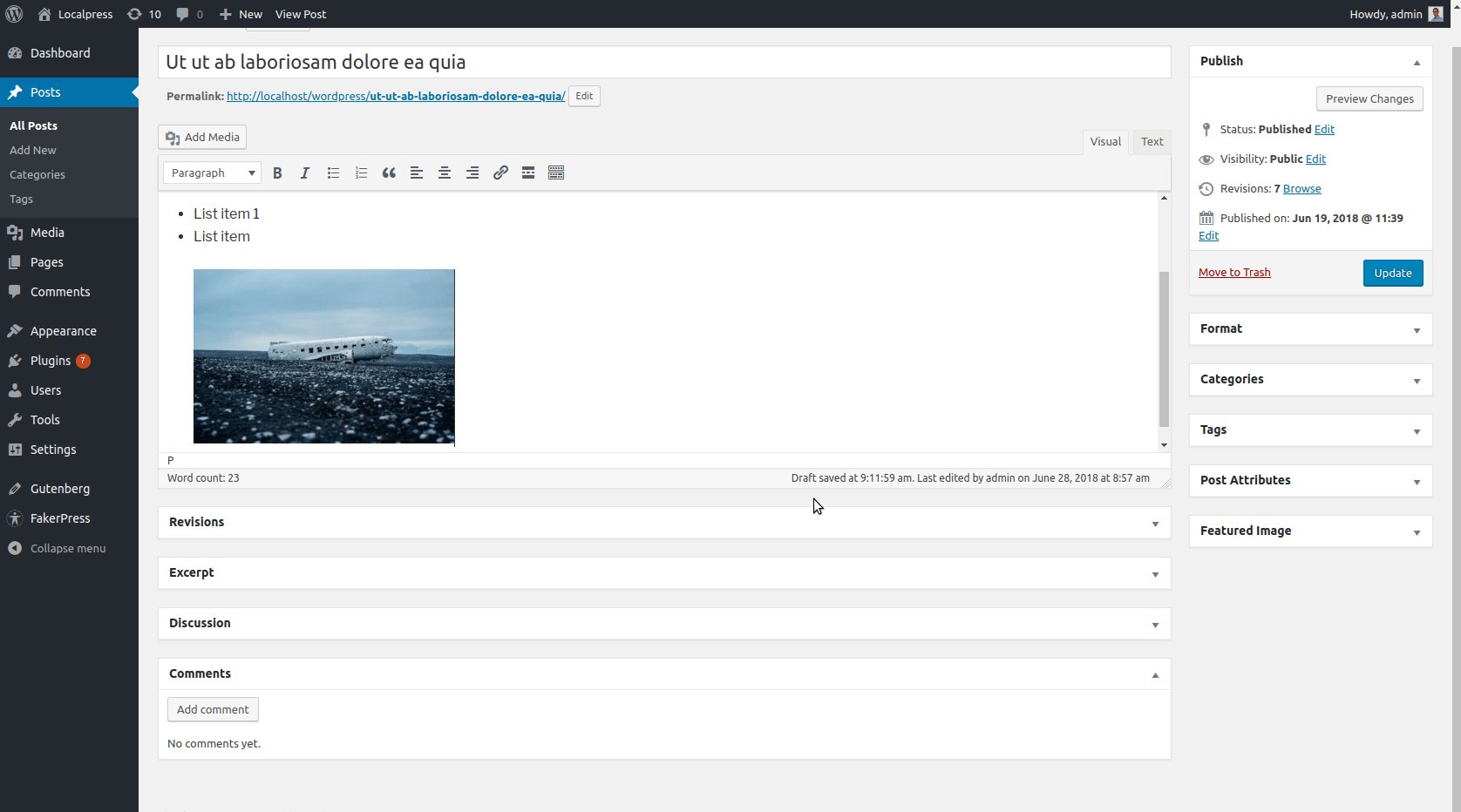
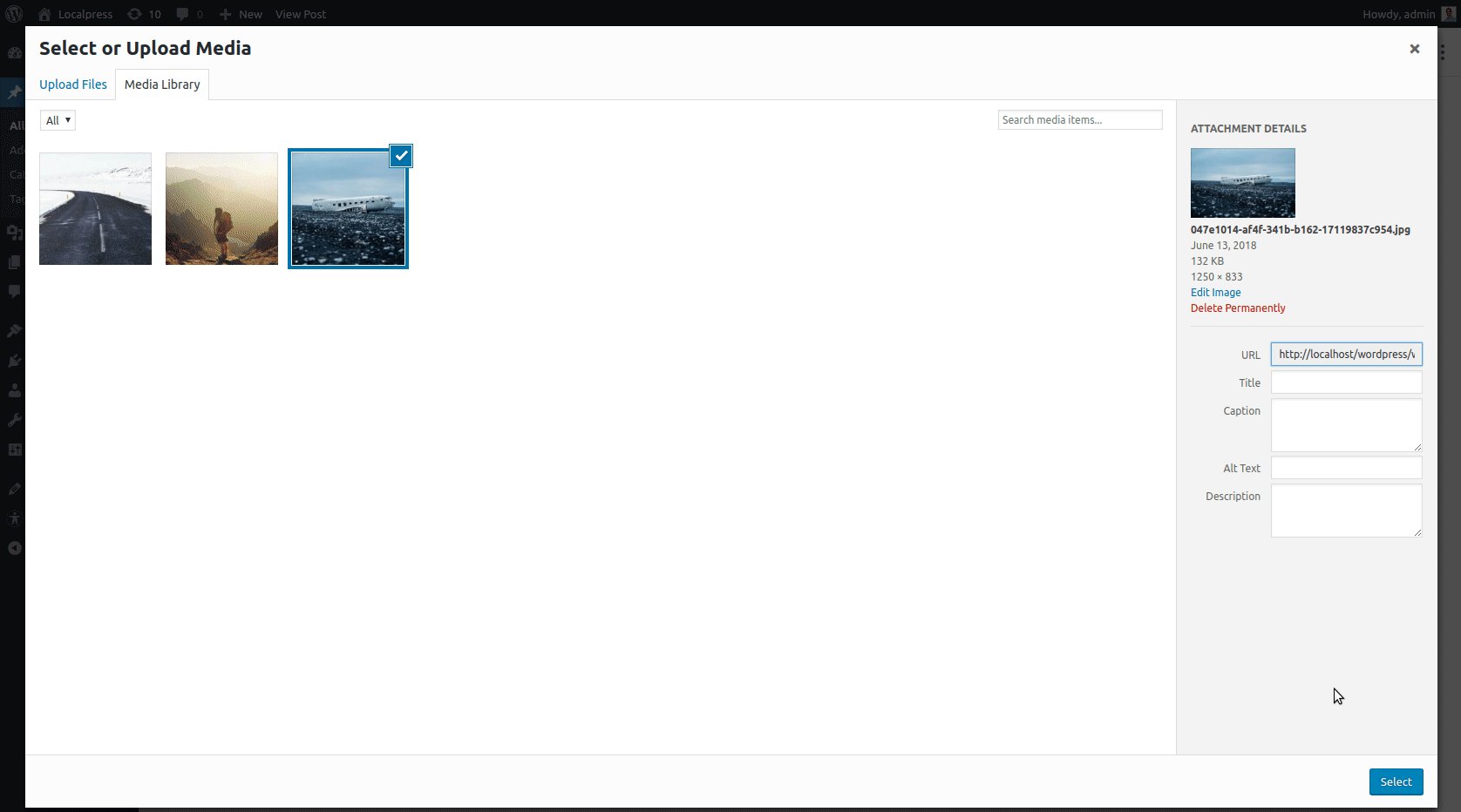
لم يتغير الكثير هنا. في TinyMCE ، تقوم بالنقر فوق Add Media وإدراج صورك في المحتوى ، ثم التلاعب بها من هناك.

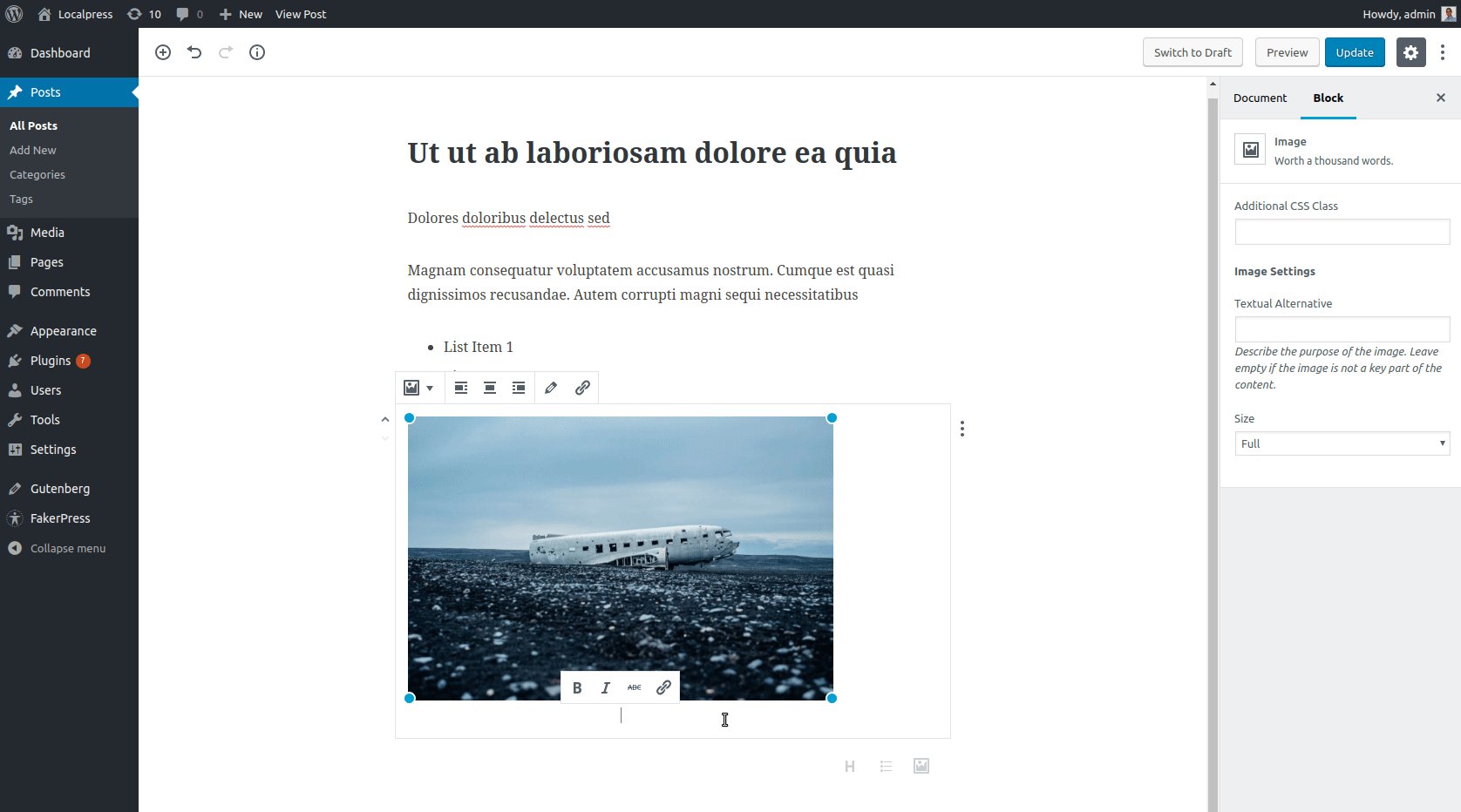
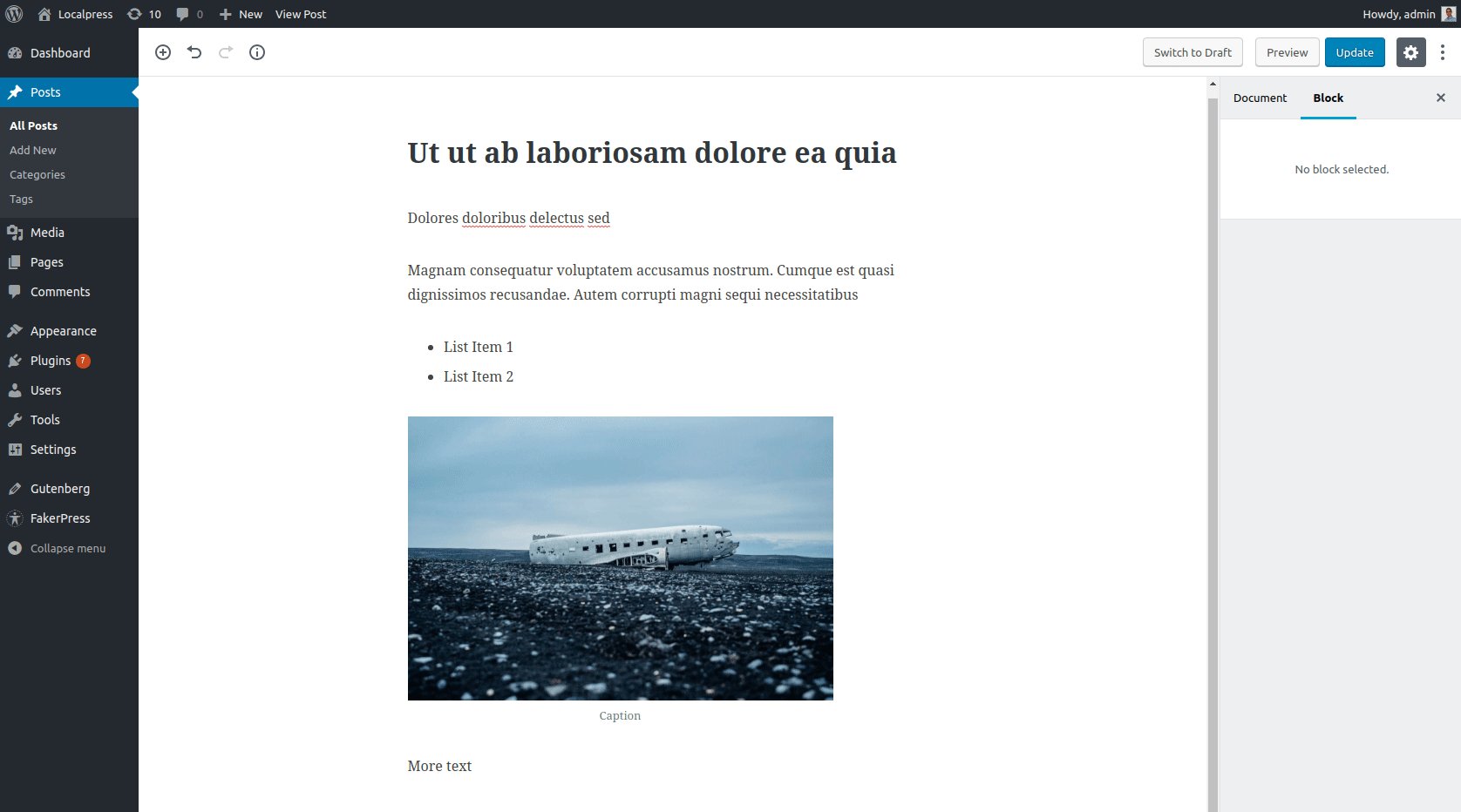
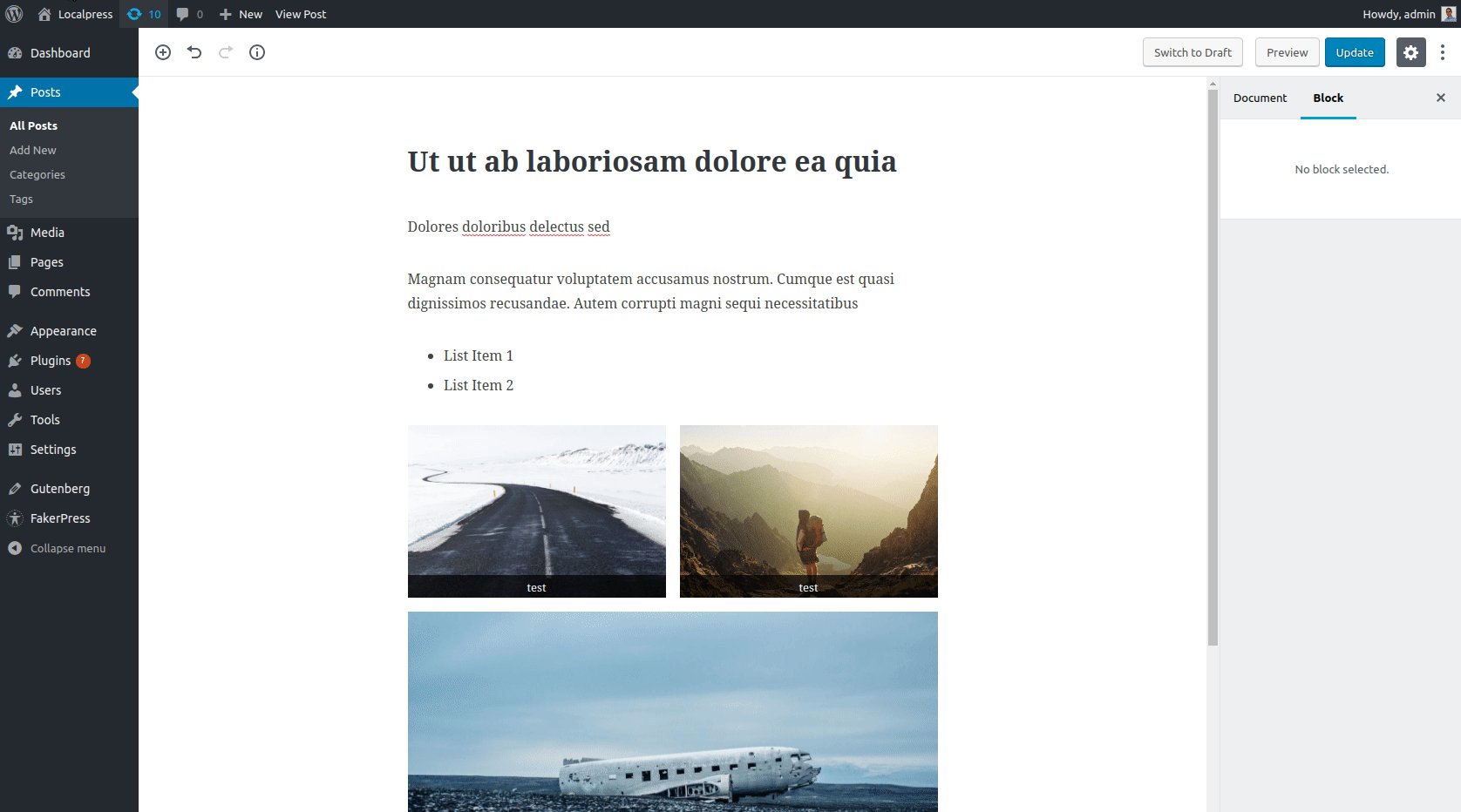
في جوتنبرج أنت… حسنًا ، لقد خمنت ذلك! يمكنك ببساطة إضافة كتلة صورة جديدة مثل هذا:

لاحظ كيف يمكنك الوصول إلى إعدادات الصورة من الشريط الجانبي. يمكنك أيضًا تغيير حجم الصورة وتحرير التسمية التوضيحية على الفور ، كما كنت تفعل مع TinyMCE أيضًا.
حسنًا ، لم يكن هذا مختلفًا تمامًا الآن ، أليس كذلك؟ حدسي جدا كذلك. لذلك دعونا نتعمق في شيء أكثر تعقيدًا ولكنه مألوف أيضًا: الرموز القصيرة.
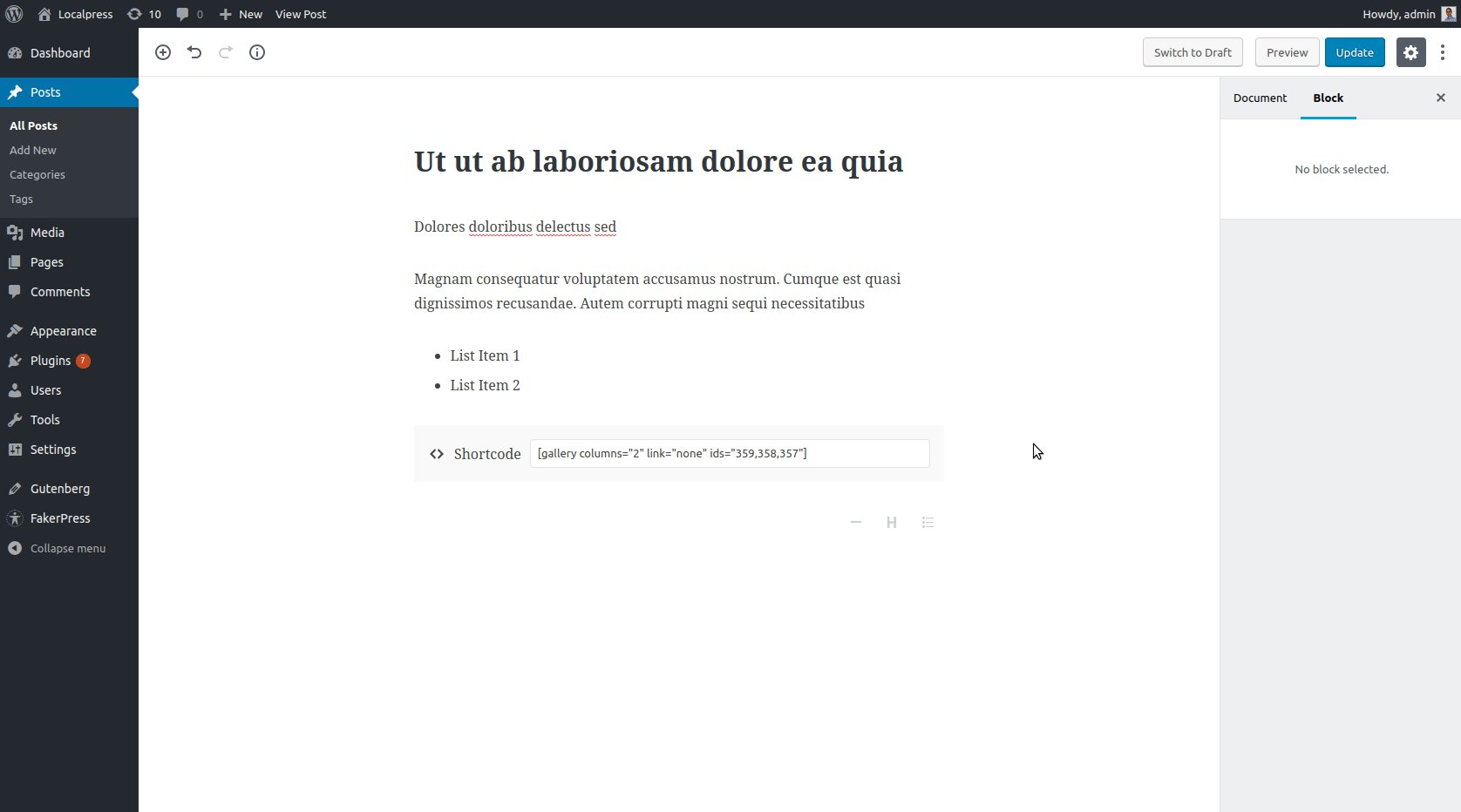
وللقيام بذلك ، سنستخدم المعرض ، وهو عنصر صورة مشترك آخر.
إضافة معرض
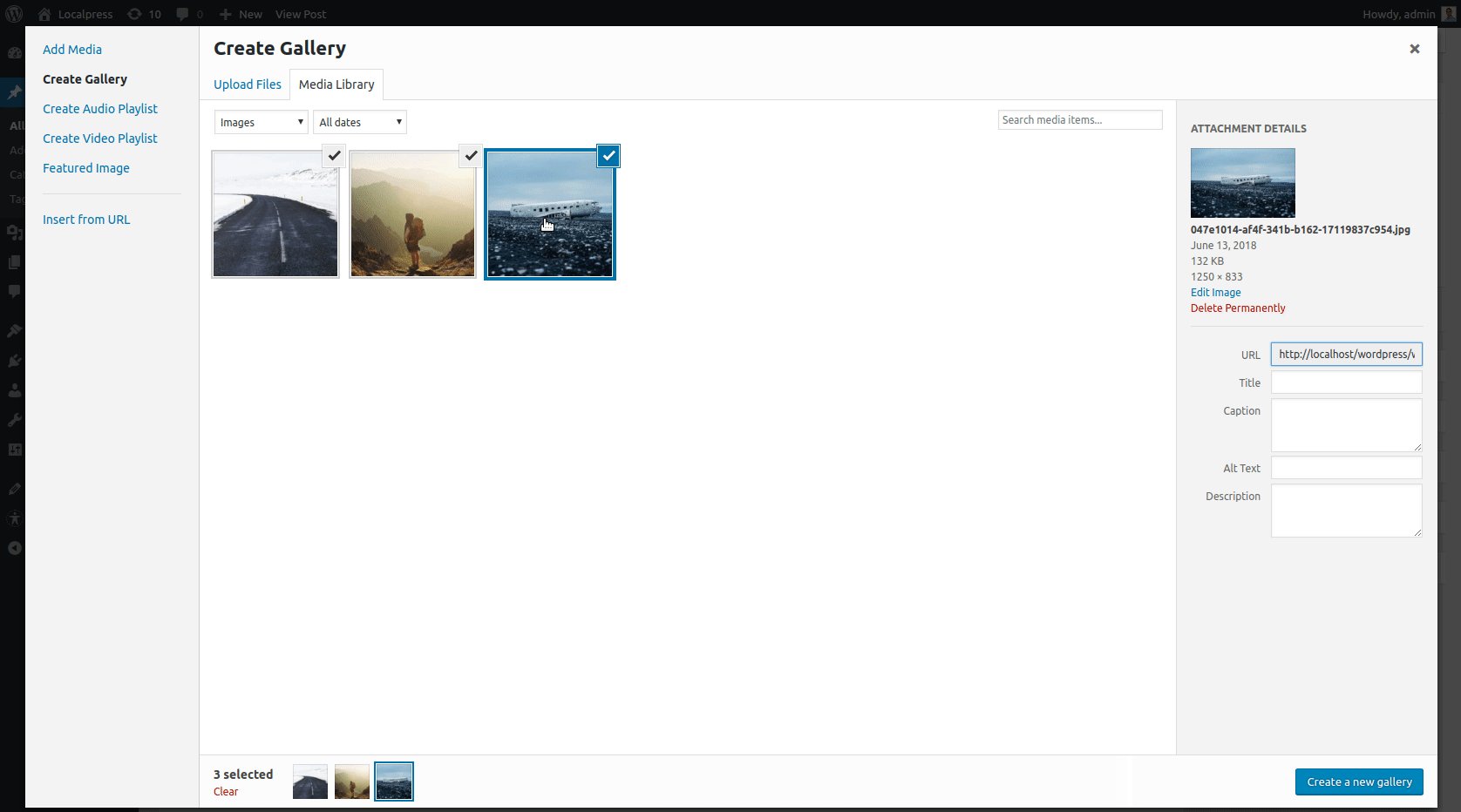
زر "إضافة وسائط" ، الذي تم تقديمه في WordPress 3.5 ، تم تبسيطه وجعل إنشاء معرض عملية سهلة. إليك كيفية القيام بذلك في TinyMCE:

اختر الصور ، وقم بتغيير ترتيبها ، وحدد عدد الأعمدة والازدهار! جاهز للذهاب. مناسب جدًا ، أليس كذلك؟
حسنًا ، ولكن مع بعض المحاذير.
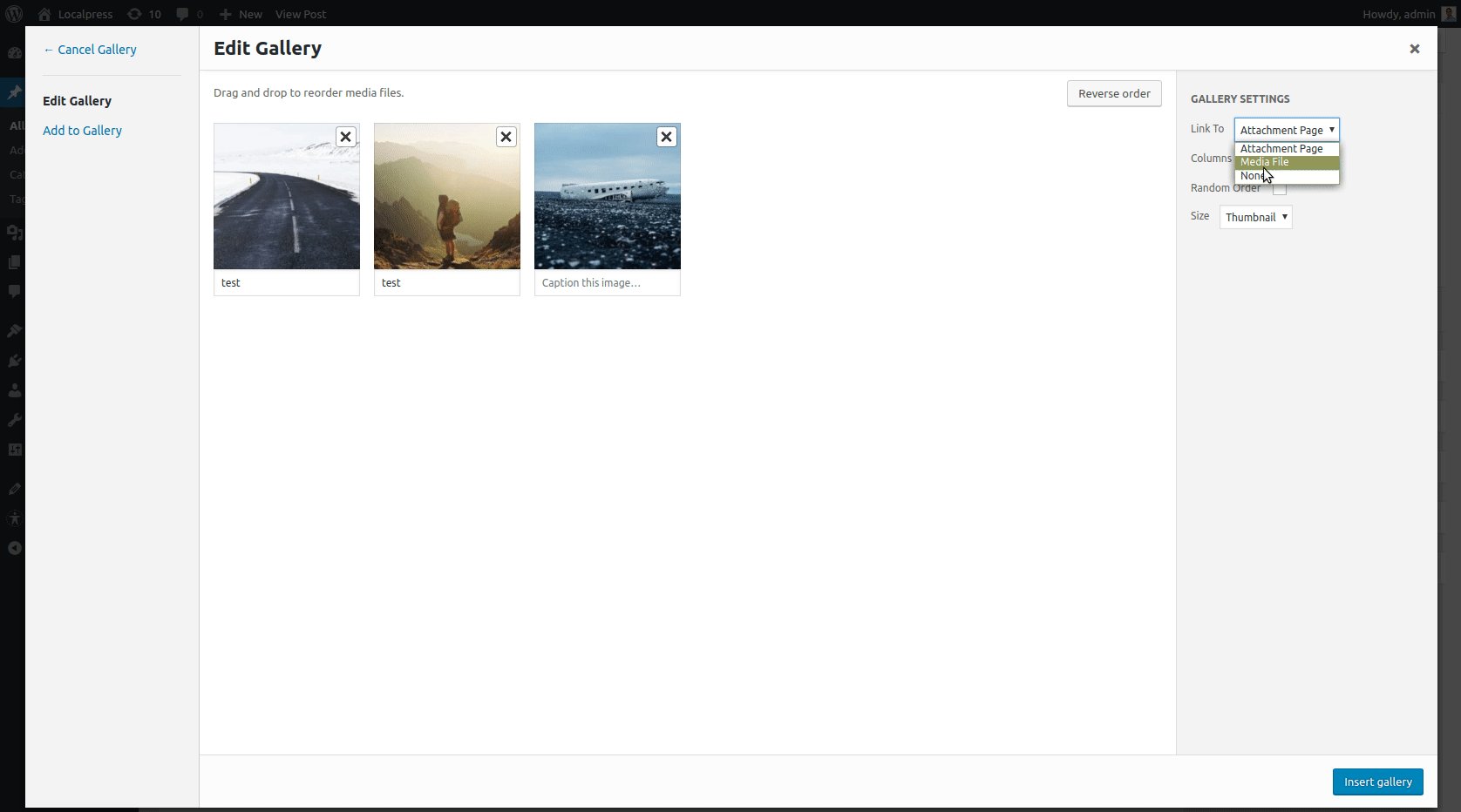
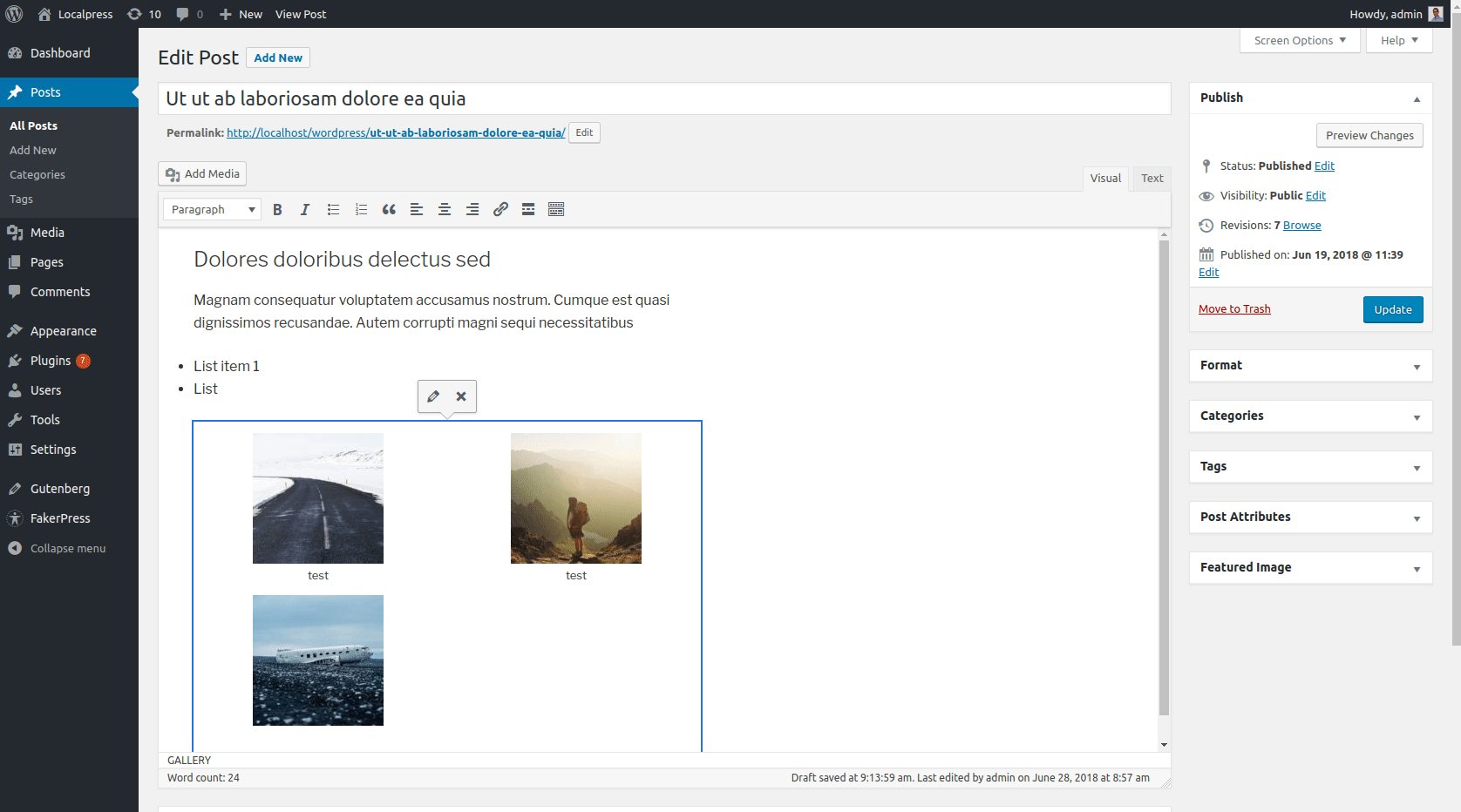
لاحظ أنه بعد إنشاء المعرض ، لن تتمكن من إجراء تغييرات على الفور .
يجب عليك النقر فوق رمز التحرير والعودة إلى نافذة الوسائط ، لإنهاء التغييرات الخاصة بك هناك.
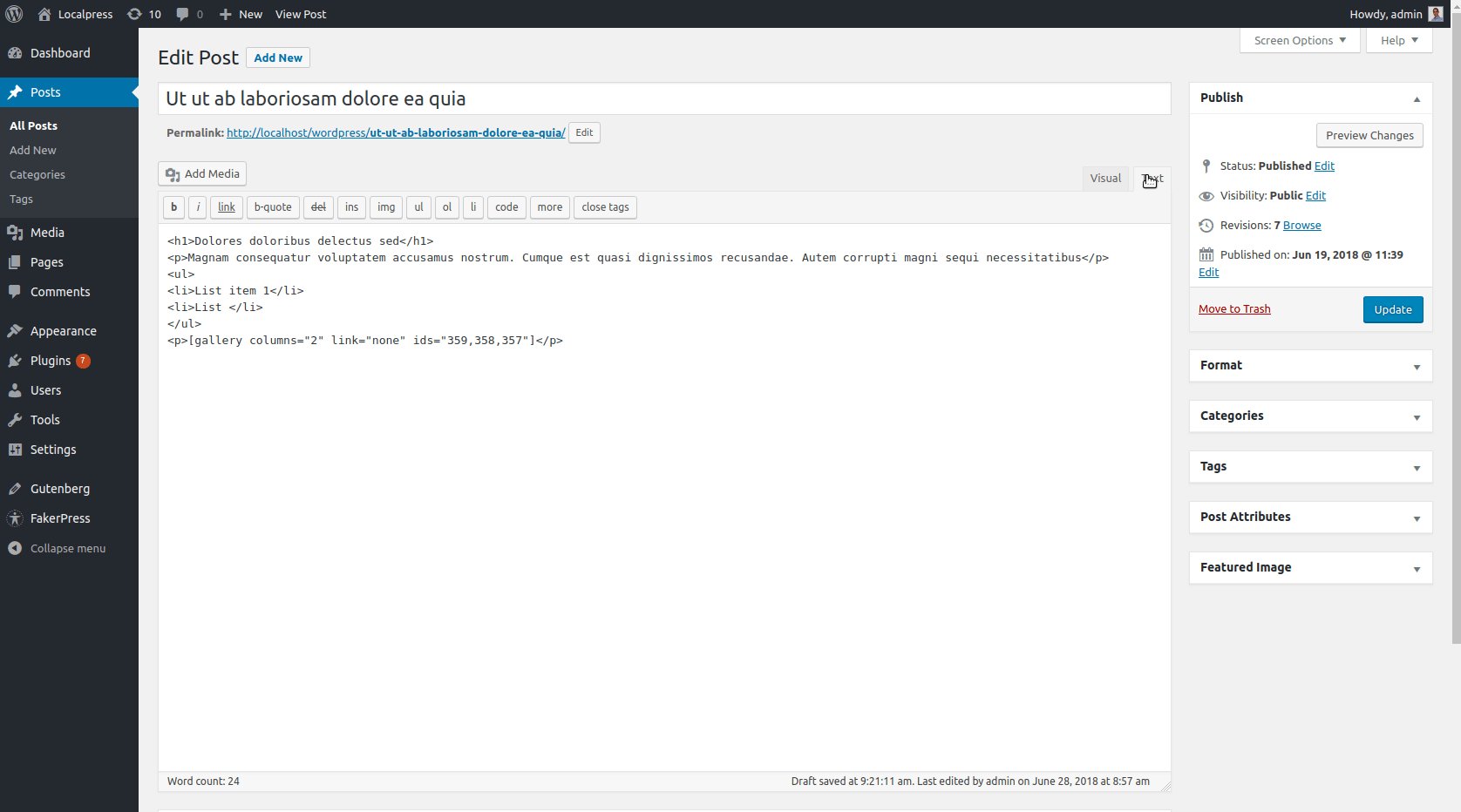
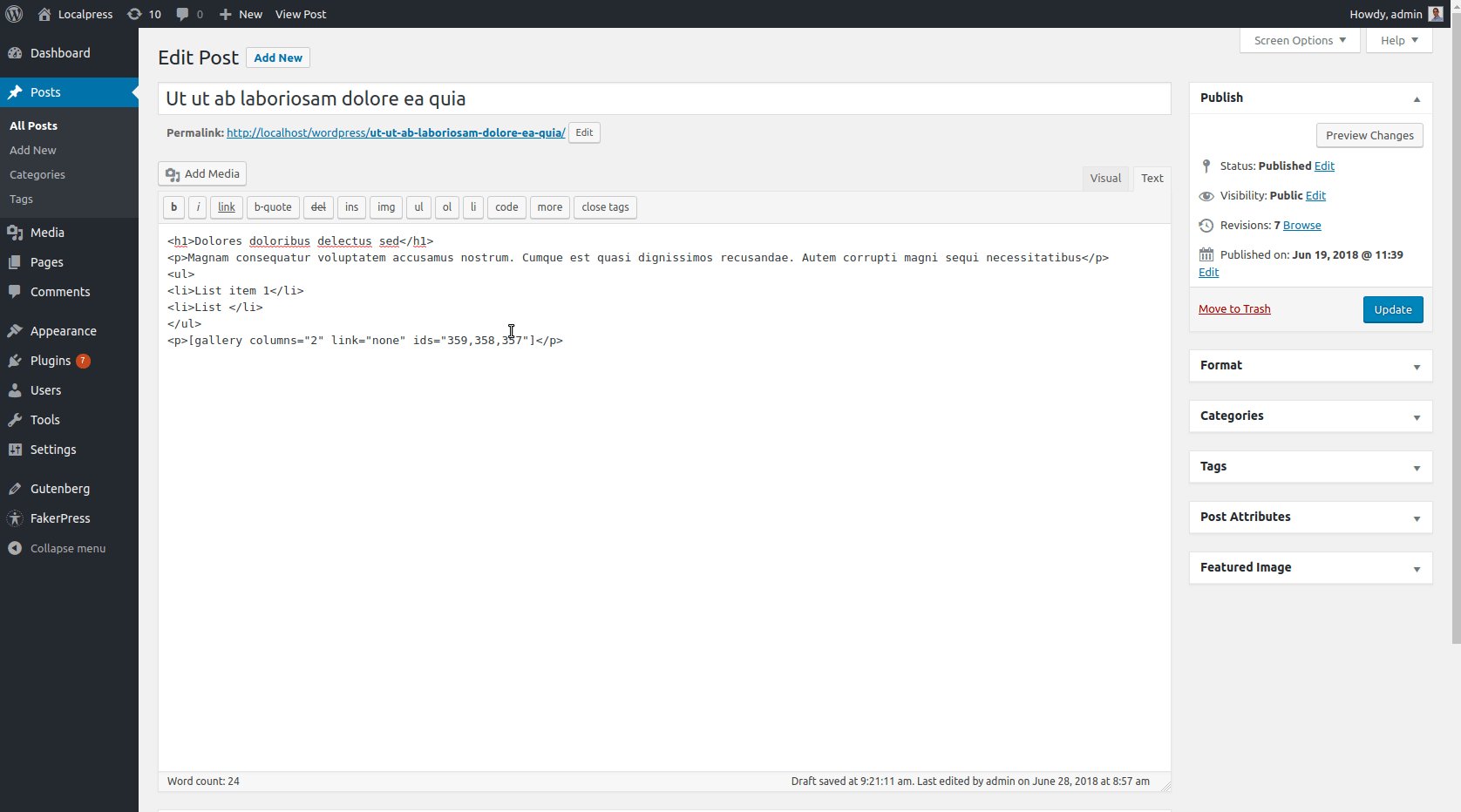
كما أشرنا أعلاه ، يحدث هذا لأن المعرض أمامك ليس سوى رمز قصير مقنع!

هذا مقيد بعض الشيء لأنك تحتاج بشكل أساسي إلى إنشاء رمز قصير جديد في كل مرة تريد فيها تعديل معرض الصور الخاص بك.
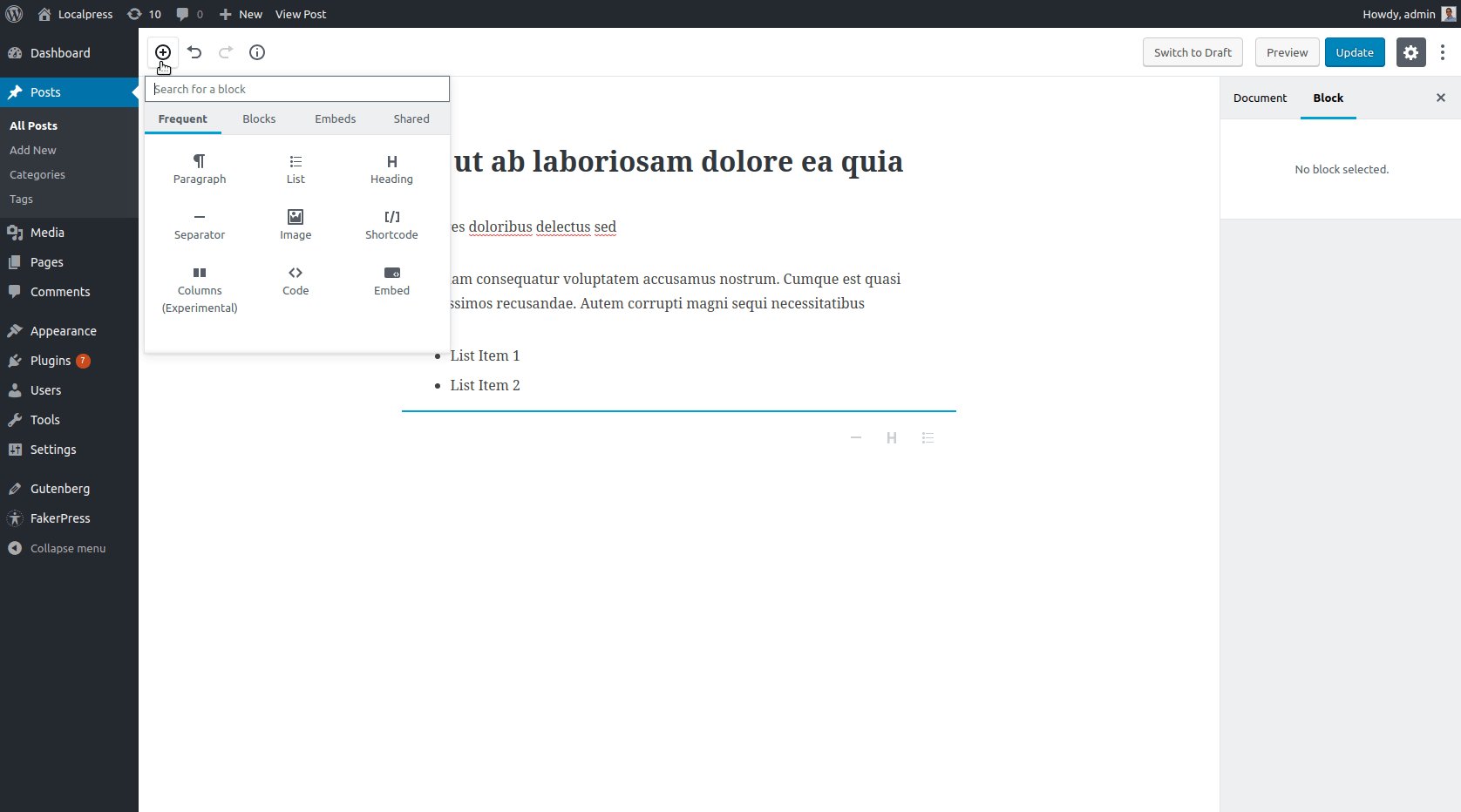
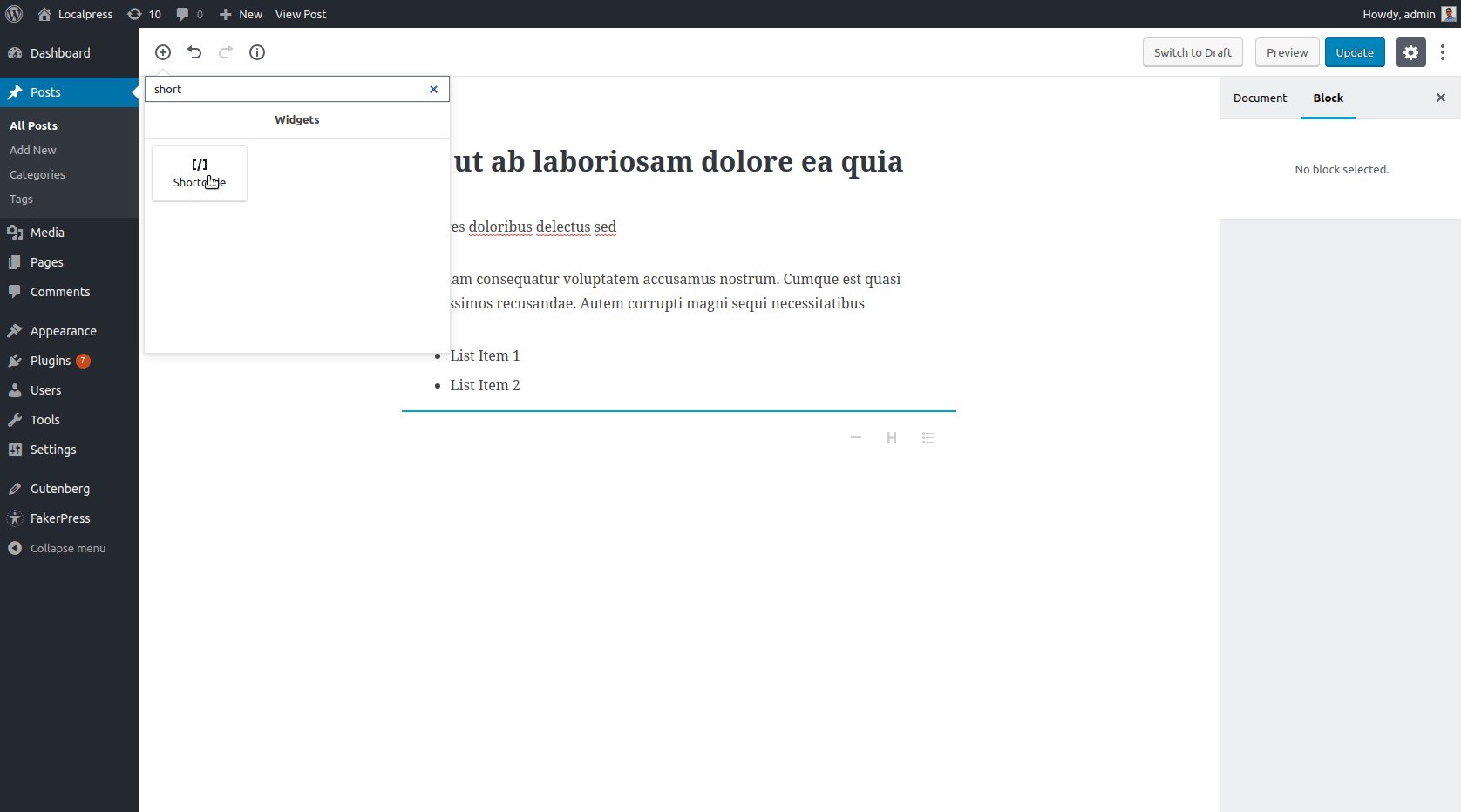
إذن ، كيف ستفعل هذا في جوتنبرج؟ أولاً ، دعنا نلقي نظرة على كيفية تعاملنا مع الرموز القصيرة بشكل عام.
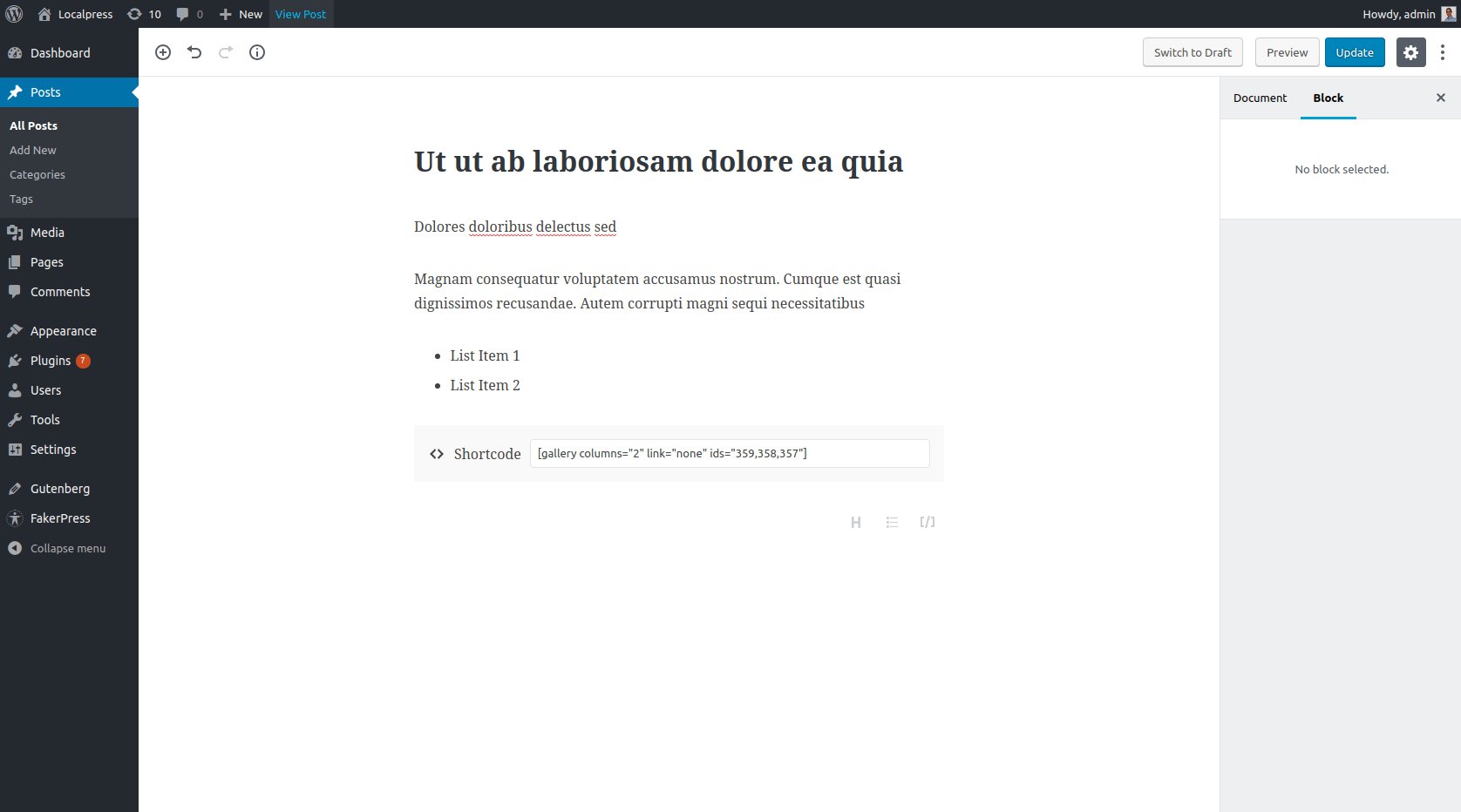
الرموز القصيرة في جوتنبرج
إذا كنت تعتقد أن "Shortcode Block؟" ثم أنت يا صديقي ، على حق. يحتوي Gutenberg على كتلة متخصصة تنقل وظائف الرموز القصيرة القديمة. هذا يحافظ على التوافق دون كسر أي شيء.

سيؤدي هذا إلى إنشاء المعرض نفسه بالضبط عندما يشاهد الزائر موقع الويب.
ومع ذلك ، هذا ليس مثاليًا. لقد توصلنا بالفعل إلى قدر كبير من الكيفية التي أصبحت بها الرموز القصيرة قديمة وعديمة الجدوى ، وليست ممتعة في العمل معها. فلماذا نستمر في استخدامها مع جوتنبرج؟
الجواب بسيط. توجد كتلة الرمز القصير لأسباب تتعلق بالتوافق.
يريد WordPress إعطاء الوقت للمطورين ، لترحيل الرموز القصيرة الخاصة بهم إلى كتل مخصصة. بهذه الطريقة ، سيصبح كل شيء أكثر سهولة.
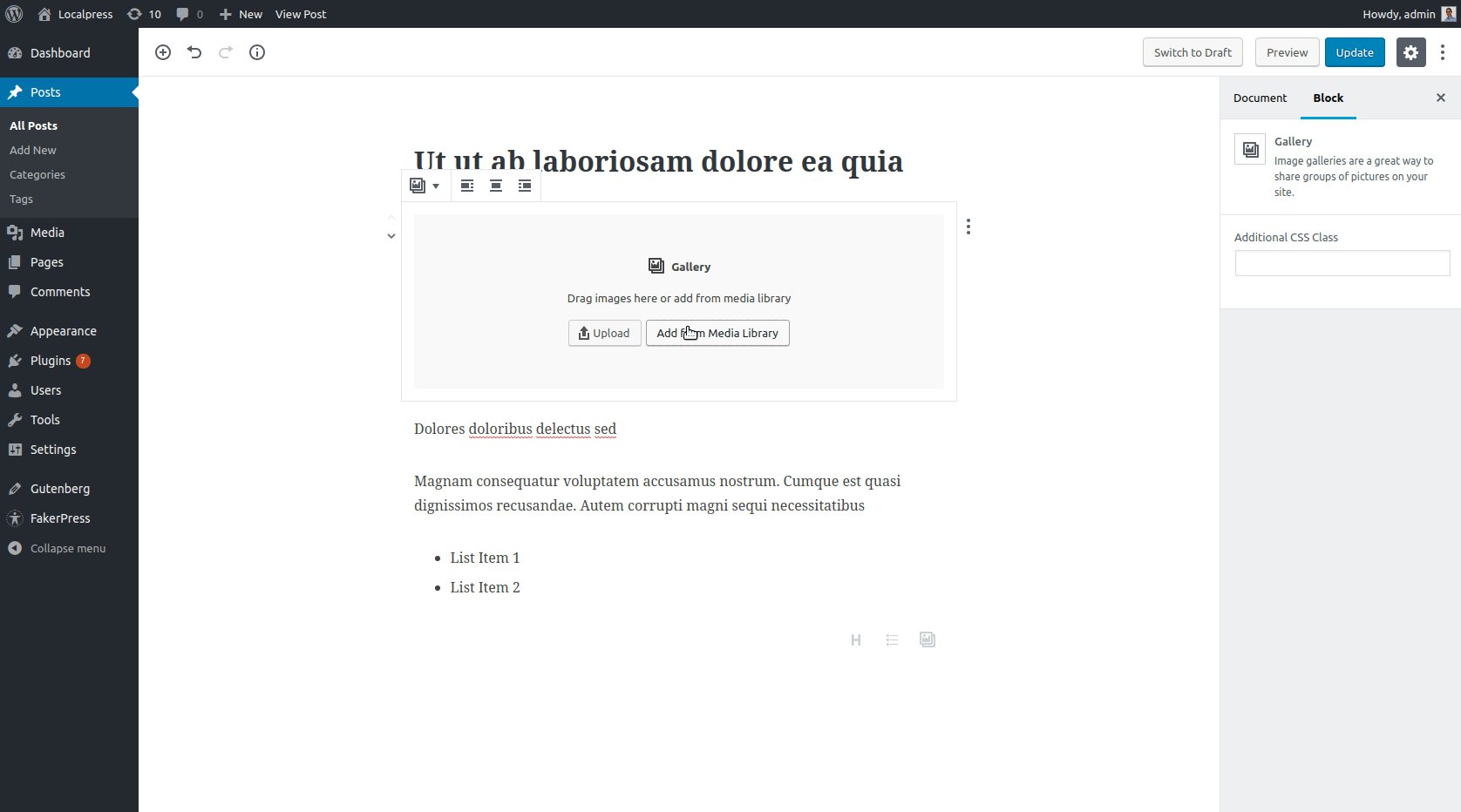
يوجد في الواقع Gallery Block يأتي مع محرر Gutenberg ، لذلك دعونا نستخدمه بدلاً من الرمز القصير ، ونراه في العمل!
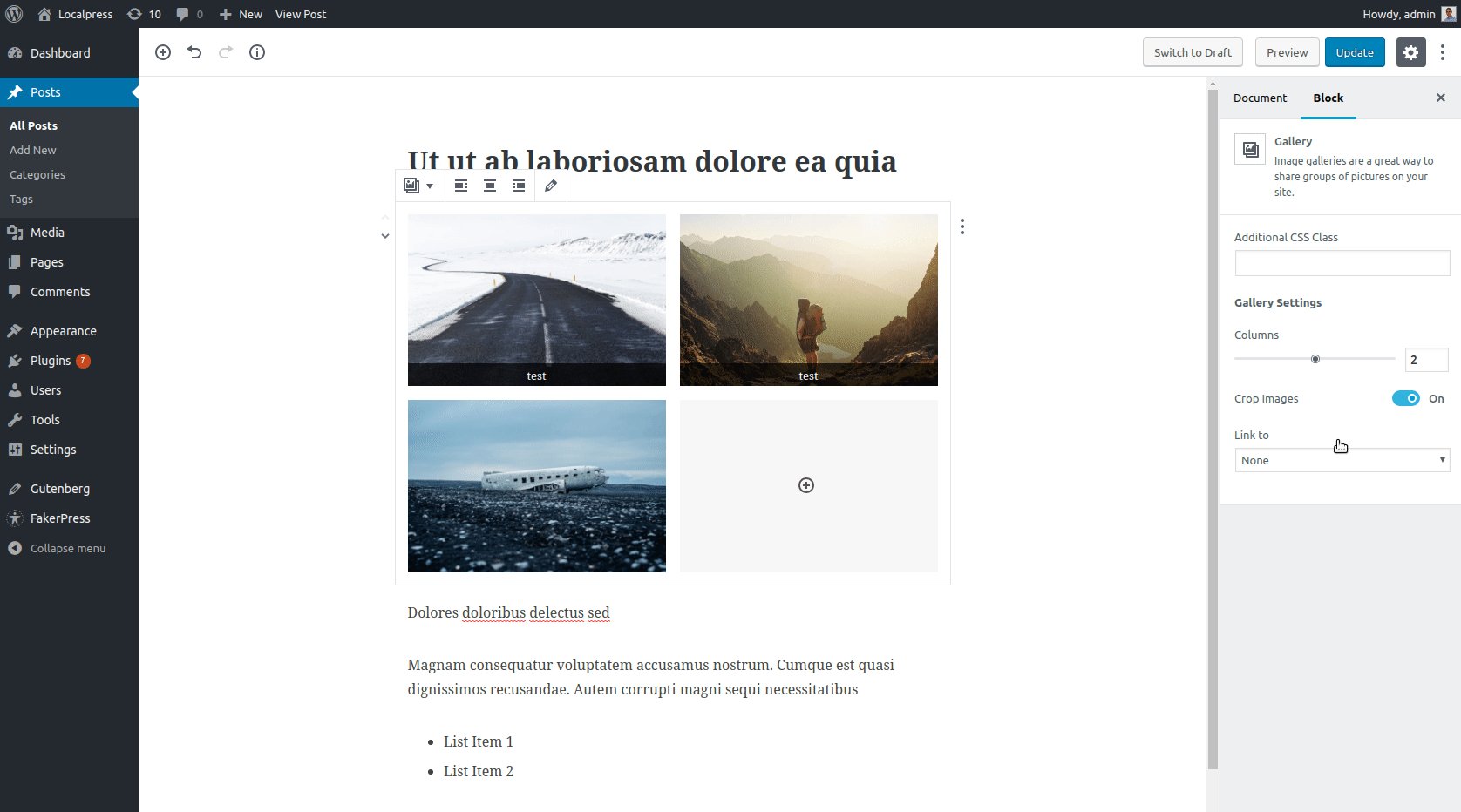
معرض بلوك في جوتنبرج

كما ترى ، نقوم بإنشاء المعرض بنفس الطريقة كما كان من قبل. هذه المرة على الرغم من أنه يمكننا إجراء تغييرات بسرعة ، مثل عدد الأعمدة والتعليقات التوضيحية والروابط وما إلى ذلك.
في الختام ، سنفضل دائمًا الكتل على الرموز القصيرة. فقط عندما لا تكون الكتلة التي نحتاجها موجودة ، هل نعود إلى الرمز القصير للاحتفاظ بالوظائف.
إضافة تخطيطات مخصصة
تخطيط العمود
من الشائع جدًا وجود أعمدة داخل المحتوى الخاص بك. ربما ترغب في مقارنة العديد من الأشياء جنبًا إلى جنب ، أو ربما ترغب في تقديم أشياء متشابهة معًا.
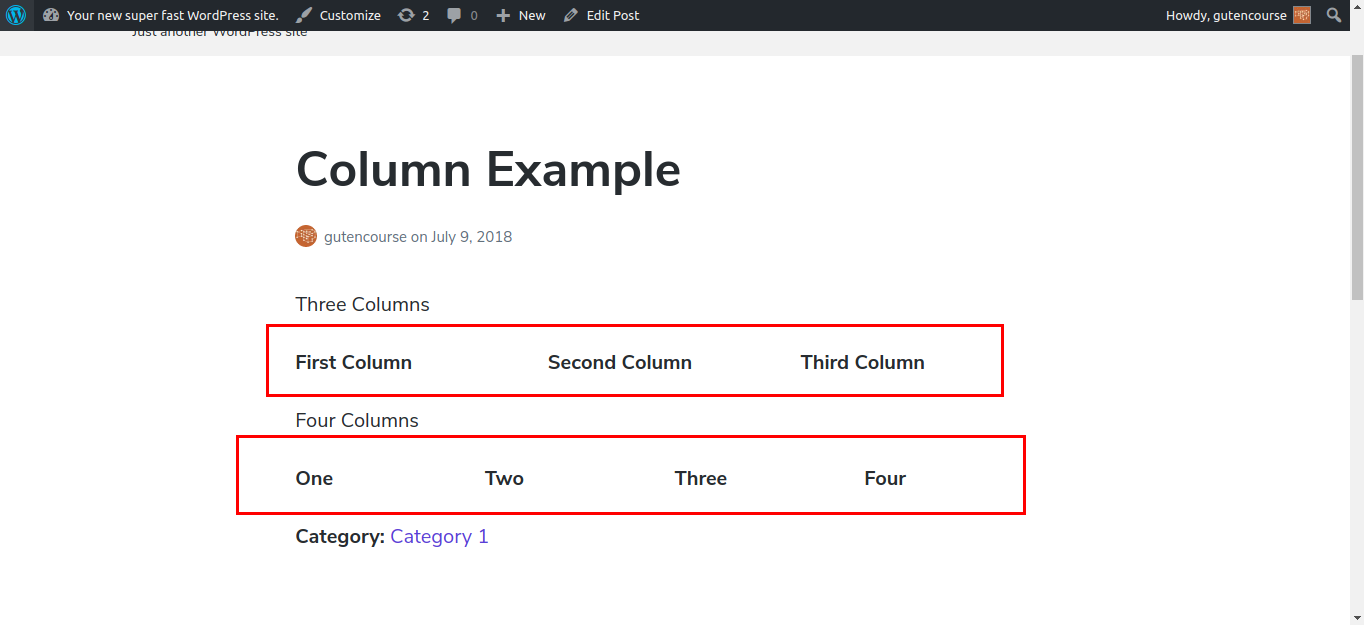
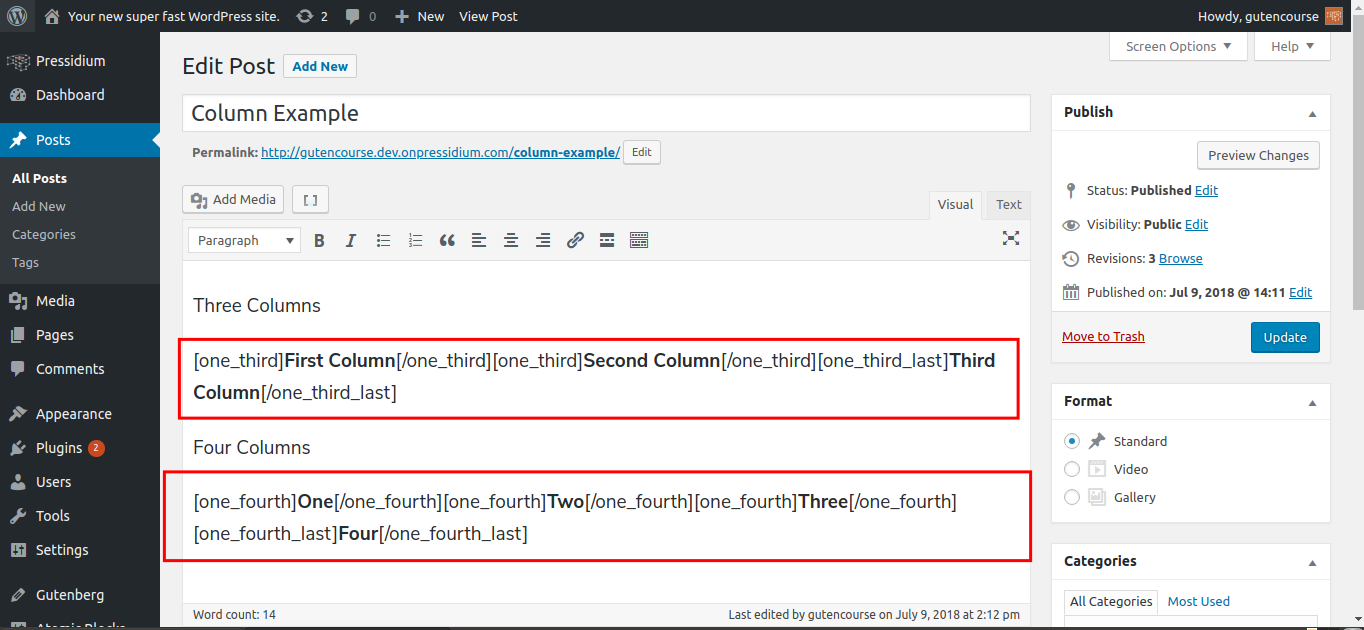
قبل Gutenberg ، كان عليك الاعتماد على الرموز القصيرة الخارجية لإنشاء مثل هذه التخطيطات. انظر المثال أدناه ، باستخدام المكون الإضافي "Column Shortcodes":


هذا يعمل بشكل جيد ، مع العلم أنه ينتج النتيجة المرجوة. هل تبدو جيدة رغم ذلك؟ تخيل أن تضطر إلى تعديل فوضى الرمز القصير بأكملها لتغيير شيء ما أو تغيير شيء ما عن طريق الخطأ. ثم يتوقف الأمر برمته عن العمل وعليك البحث عن أخطاء في بناء الجملة ، والتي لا تبدو ممتعة.
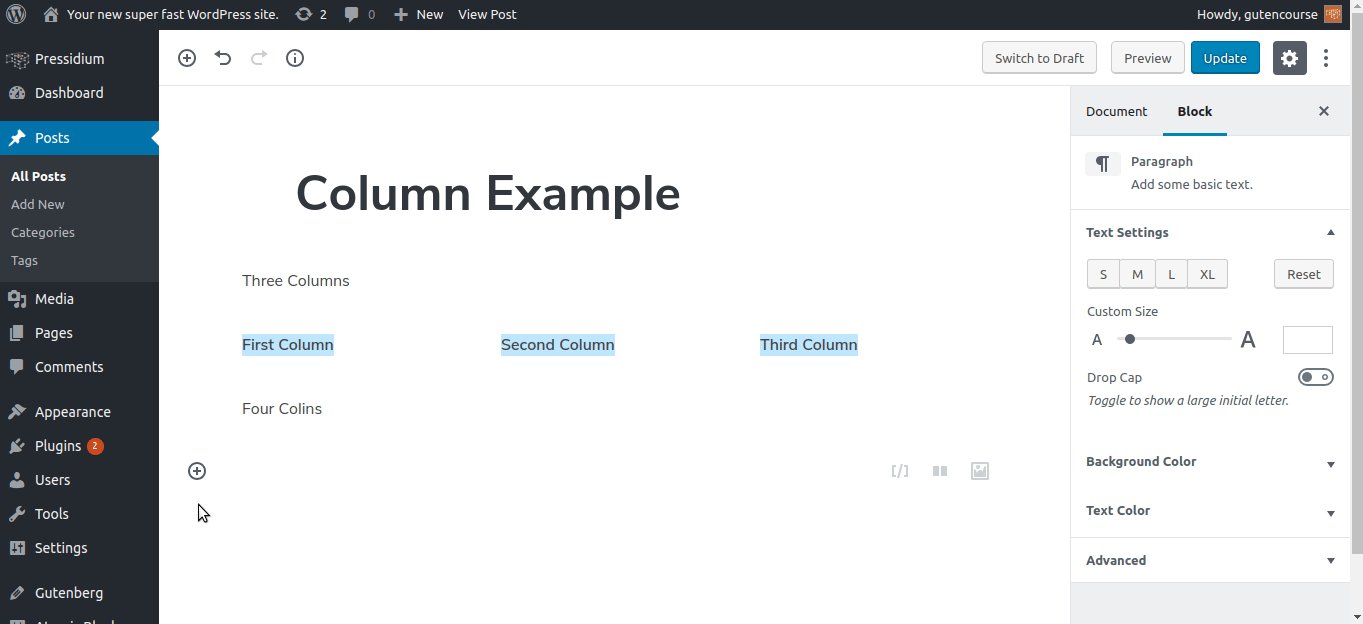
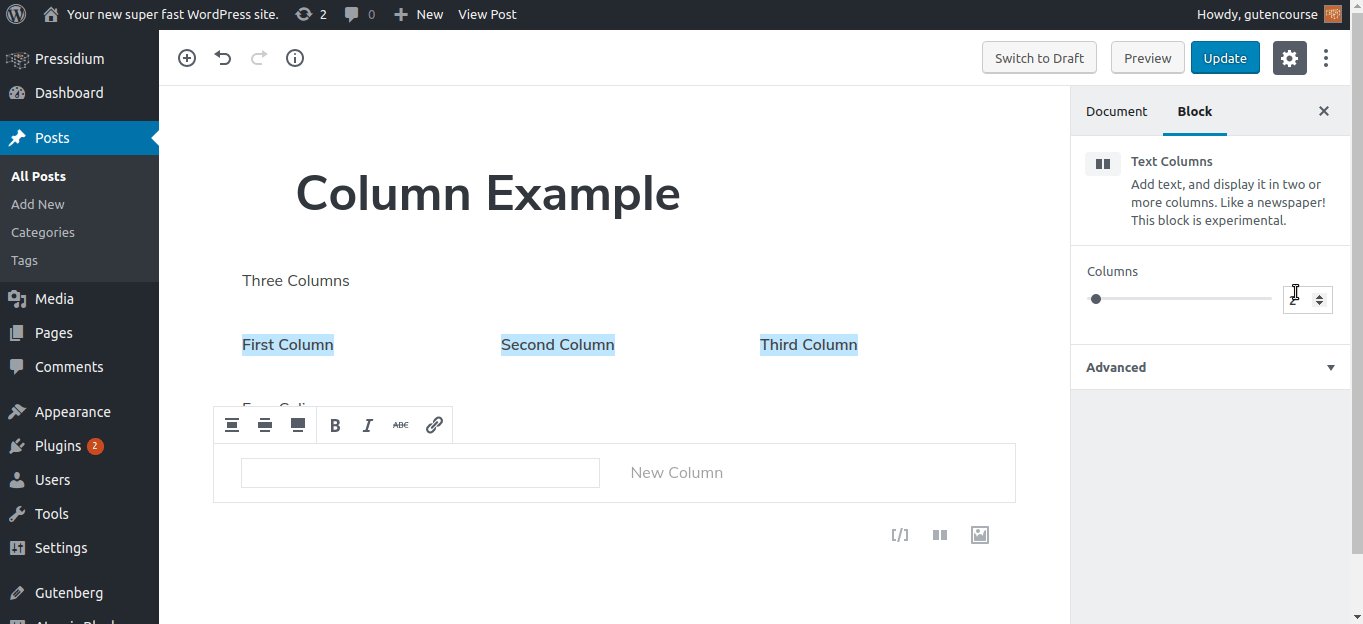
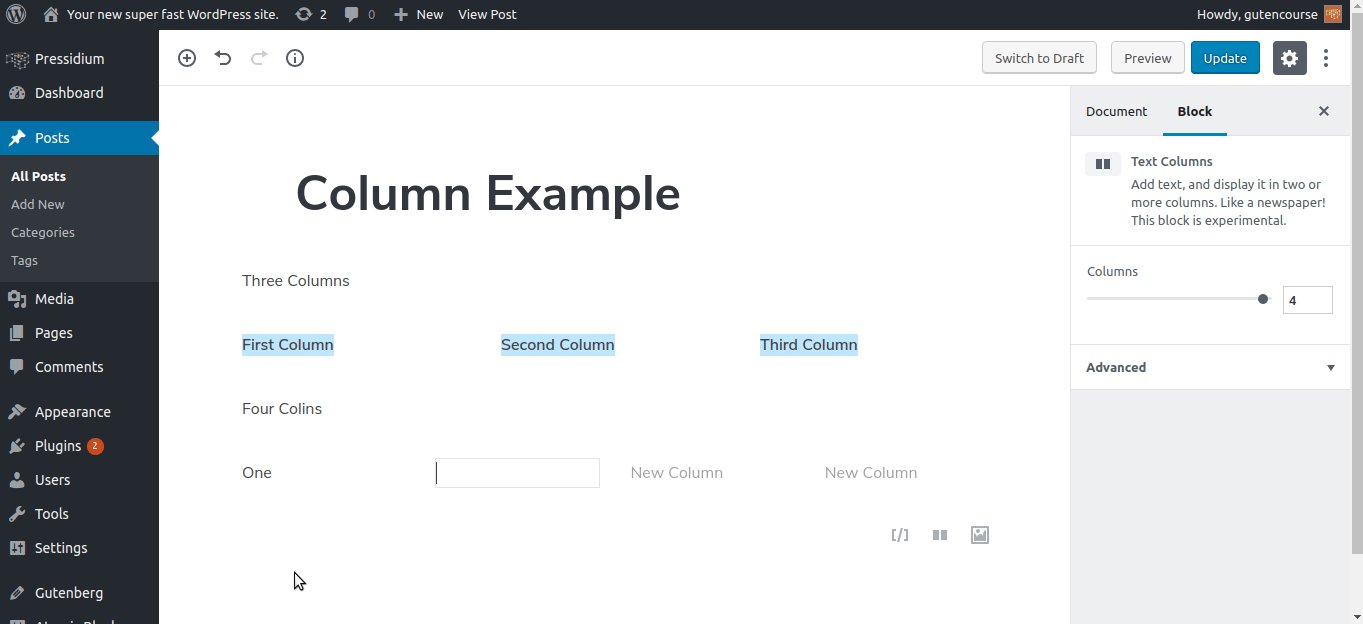
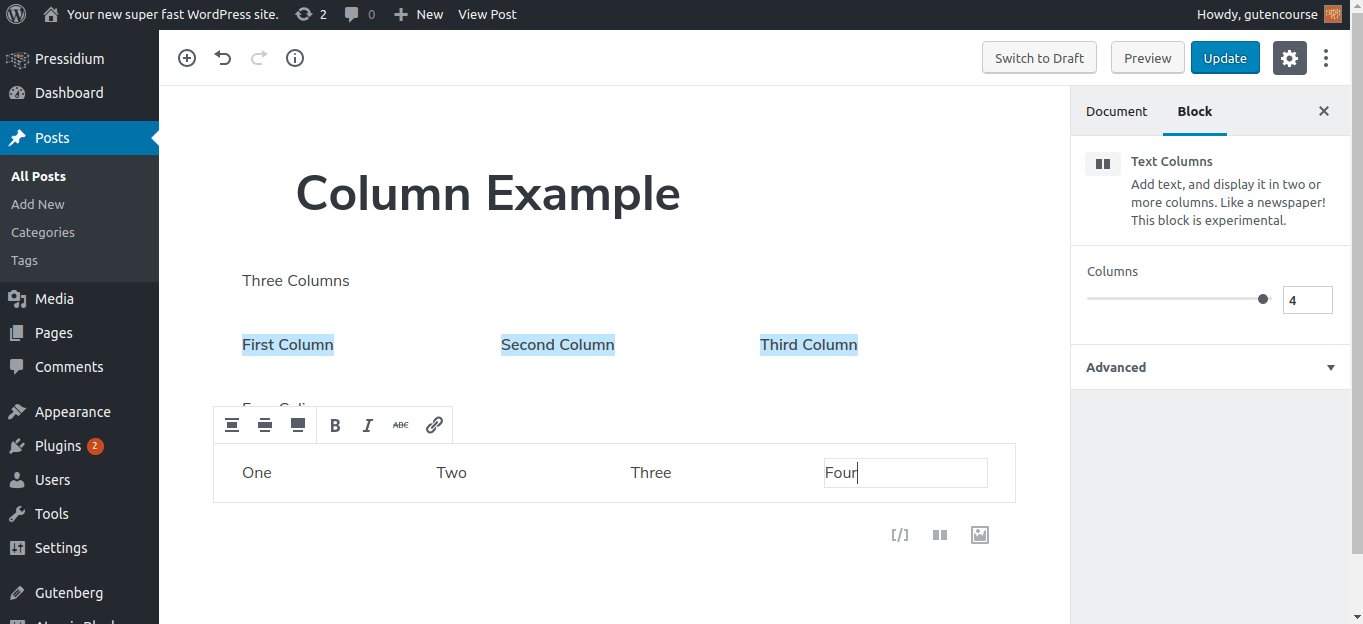
الآن ، دعنا نلقي نظرة على محرر Gutenberg:

من خلال استخدام كتلتَي "أعمدة النص" و "الأعمدة" ، يمكّنك Gutenberg من إنشاء التخطيط الدقيق الذي تريده دون الكثير من المتاعب. إنه سهل وبديهي للمستخدم النهائي ، وهو أقل عرضة للخطأ من جانب المستخدم. يجب ألا يكون إنشاء المحتوى مثل كتابة التعليمات البرمجية
إضافة الحقول المخصصة
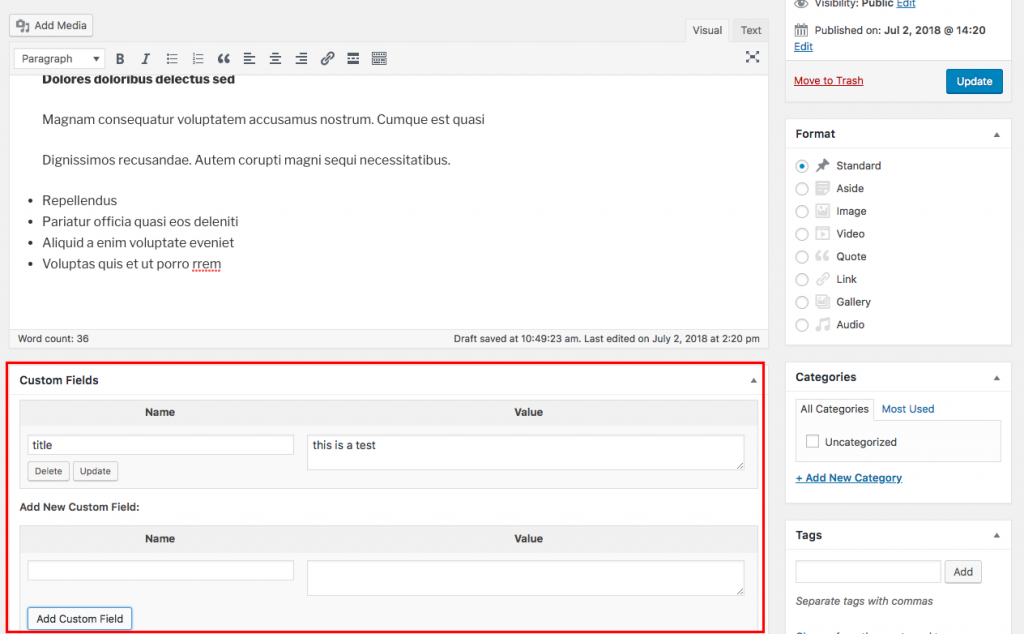
لم يعد WordPress مجرد منصة تدوين بعد الآن. لدى المستخدم القدرة على إنشاء نوع منشور مخصص لإضافة وظائف إلى موقع WordPress الخاص به. من الأمثلة البسيطة على ذلك "مراجعات الكتب" ، حيث تقوم بإنشاء "نوع منشور مخصص" باسم "كتاب" ، وإضافة الحقول المخصصة مثل "العنوان" ، و "المؤلف" ، و "تاريخ النشر" ، و "التصنيف".
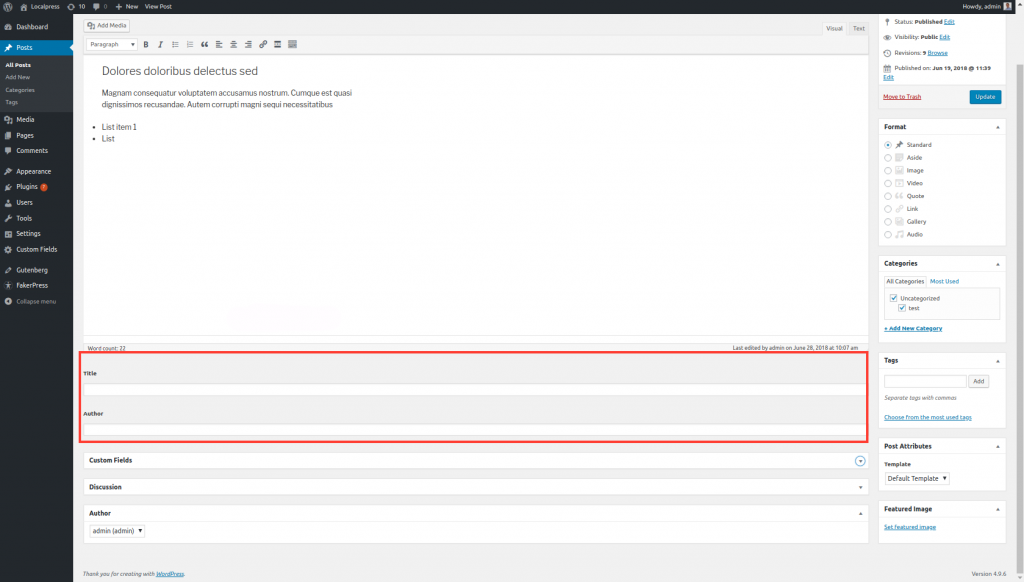
باستخدام Custom Fields ، يمكنك إما استخدام تلك التي يوفرها WordPress:

بدلاً من ذلك ، استخدم مكونًا إضافيًا تابعًا لجهة خارجية مثل ACF (حقول مخصصة متقدمة) أو Meta-box. يمكن أن توفر هذه المزيد من المرونة وتستخدم على نطاق واسع من قبل مجتمع المطورين.

إذن ، هذا هو الشيء ، يرغب جوتنبرج في الابتعاد عن هذه المصطلحات والتركيز على إنشاء المحتوى وتحريره. قد تكون الرموز القصيرة والأدوات والحقول المخصصة و TinyMCE مصطلحات مألوفة لك الآن ، ولكنها قد تكون مربكة جدًا للقادمين الجدد. ينقل Gutenberg التركيز إلى Blocks بدلاً من ذلك.
"نعم ، كل هذا جيد ورائع ، ولكن كيف سنحصل على وظيفة الحقل المخصص هذه مع Gutenberg؟"
في نهاية اليوم ، يعد الحقل المخصص مجرد قيمة مخزنة في جدول post_meta في قاعدة البيانات. حسنًا ، يمكن لكتلة جوتنبرج فعل ذلك بالفعل.
لذلك ، كما ناقشنا مع الرموز القصيرة ، ينطبق شيء مشابه هنا: لا يزال من الممكن أن تظل الحقول المخصصة موجودة في Gutenberg * ، ولكن في النهاية يجب تحويلها إلى كتل.
* فقط مع ملحقات الطرف الثالث. انظر أدناه.
الحقول المخصصة في جوتنبرج
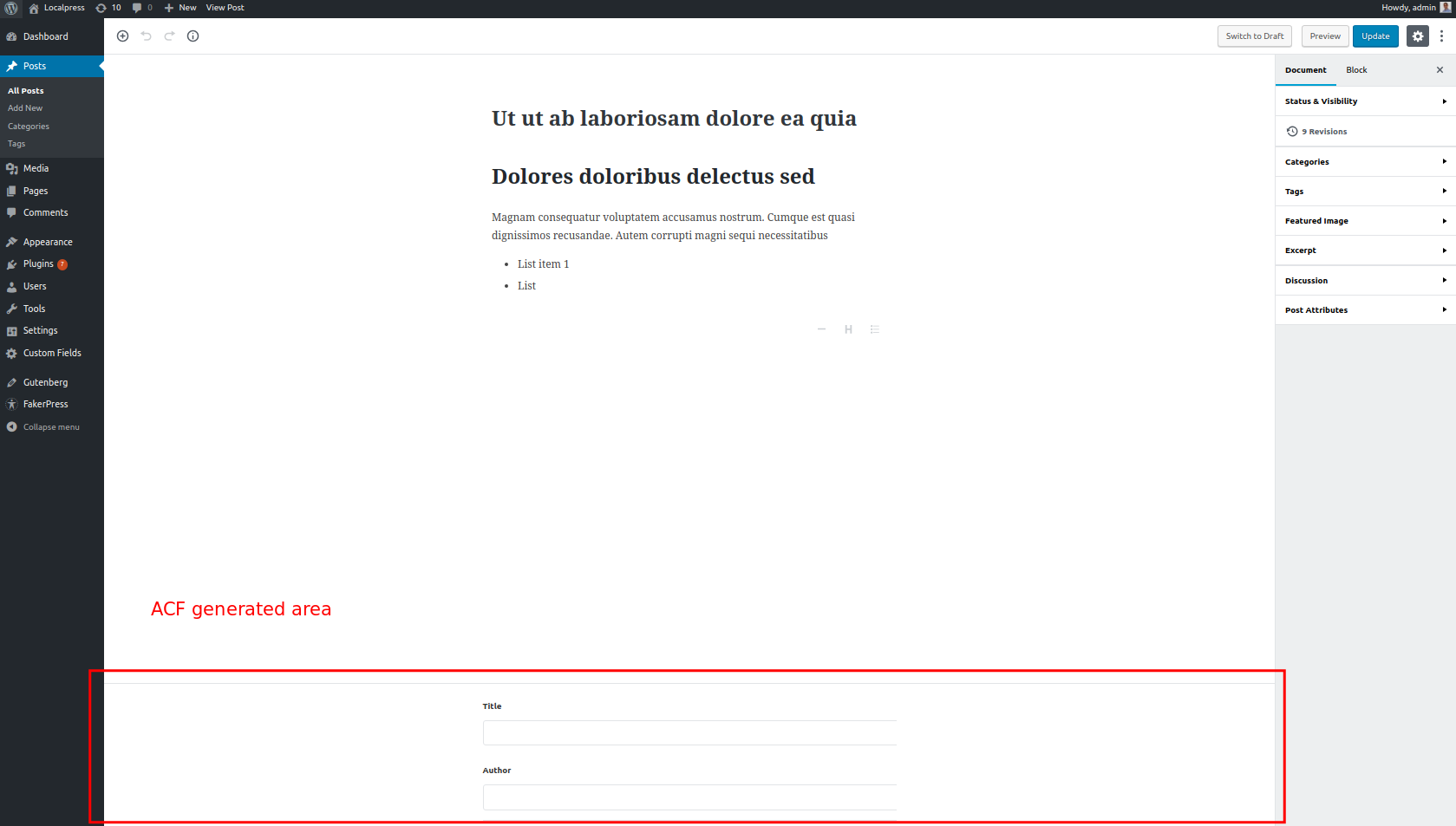
Unlinke Shortcodes ، الحقول المخصصة الموجودة في WordPress غير مدعومة مع Gutenberg. سيتعين عليك تثبيت مكون إضافي مثل ACF يدعم Gutenberg ، حتى يتم عرض هذه الحقول.

الحقول المخصصة مثل الكتل في جوتنبرج
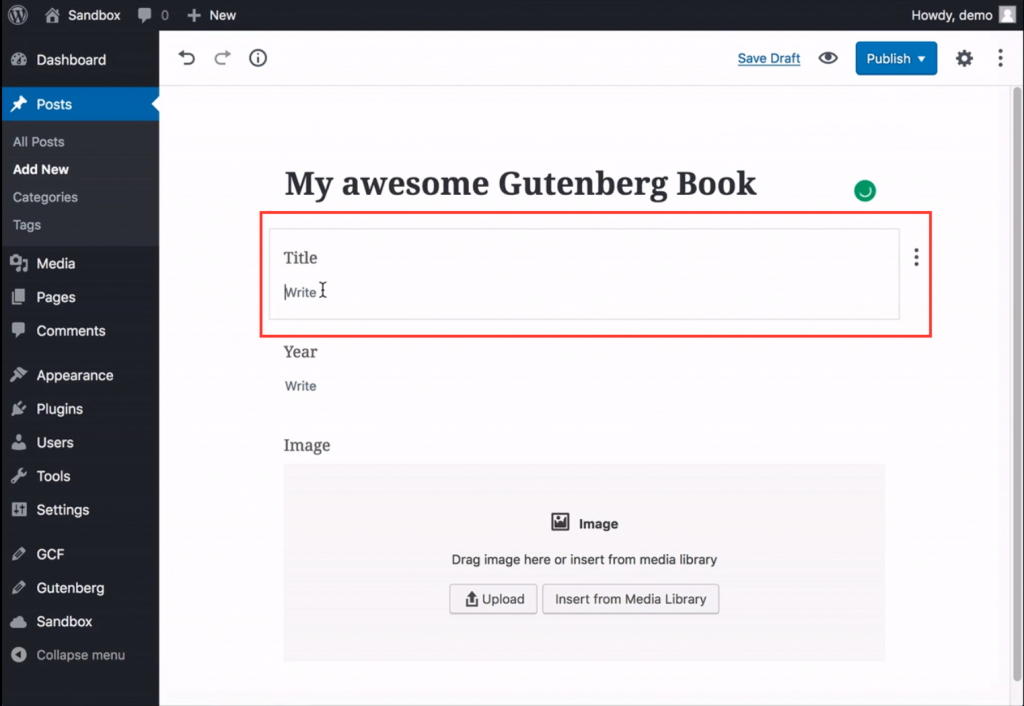
في النهاية ، لا تريد الاستمرار في العمل مع منطق Custom Field القديم في الاعتبار ، ولكن عليك إنشاء كتل مخصصة خاصة بك بدلاً من ذلك . تمكّن هذه الكتل المستخدم من إنشاء حقول مخصصة ، دون معرفة ماهيتها ، أو كيف تختلف عن أي كتلة أخرى.

استنتاج
حسنًا ، إذا تمكنا من تلخيص هذه الحلقة بأكملها بكلمة واحدة ، فستكون "Block".
إذا كنت تريد البدء في التفكير بطريقة جوتنبرج ، في أي وقت تشك فيه في شيء ما ، فكر في "حظر". ستكون لبنة (التورية المقصودة) لمحتوى WordPress الخاص بك من الآن فصاعدًا.
ونظرًا لأنه مهم جدًا ، في الحلقة التالية سنلقي نظرة أفضل على الكتل الافتراضية التي يوفرها Gutenberg. اراك هناك!

