جوتنبرج E04: الكتل الافتراضية بالتفصيل
نشرت: 2018-10-30في الحلقة الأخيرة من سلسلة محرر Gutenberg ، عرضنا النموذج الجديد القائم على الكتلة وكيف يمكنك استخدامه لإنشاء المحتوى. في هذه الحلقة سنركز على كتل Gutenberg الافتراضية التي يتم توفيرها خارج الصندوق. بعضها يشرح نفسه بنفسه ويسهل استخدامه ، في حين أن البعض الآخر أكثر تعقيدًا ويوجد به إعدادات مختلفة.
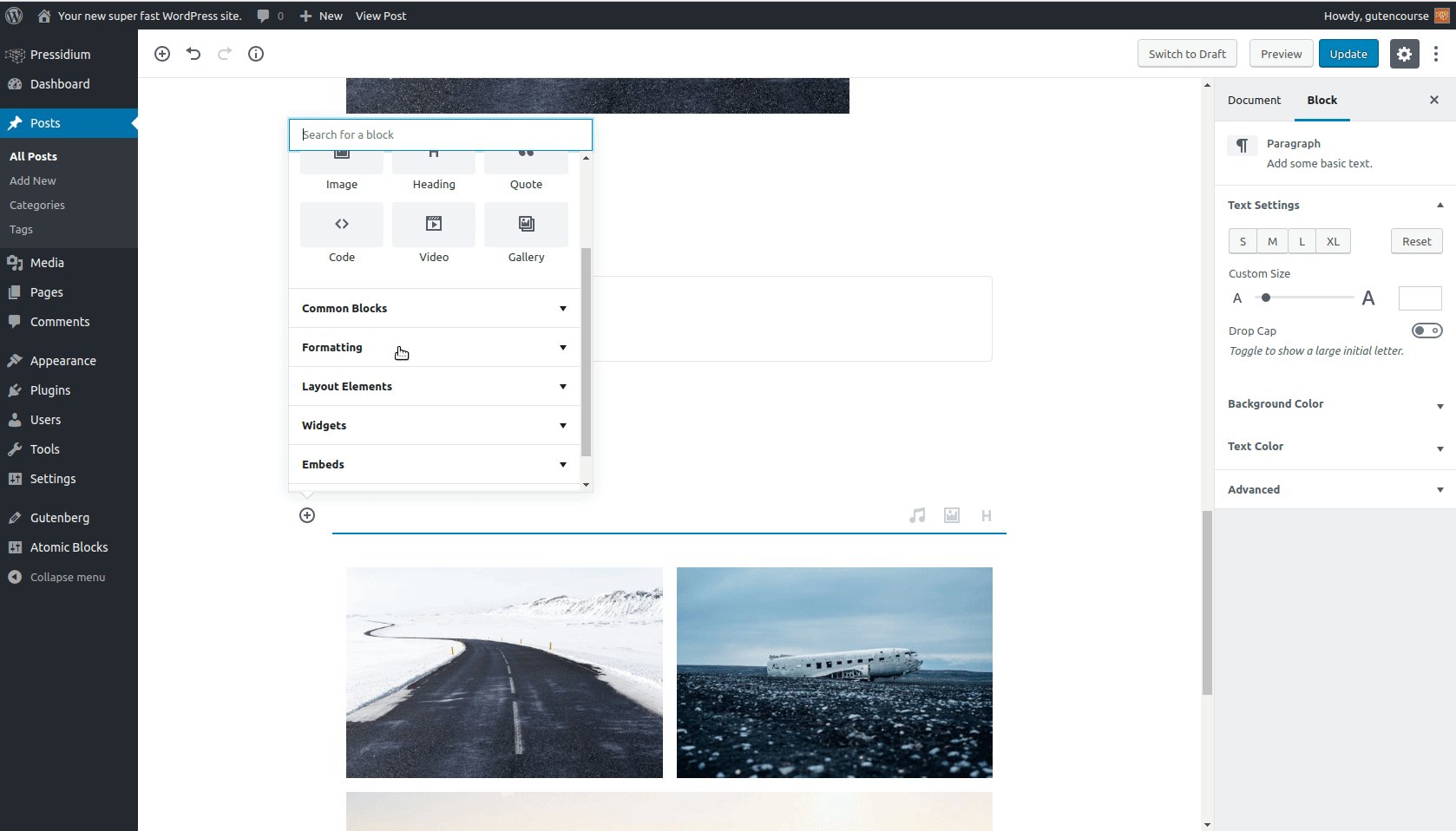
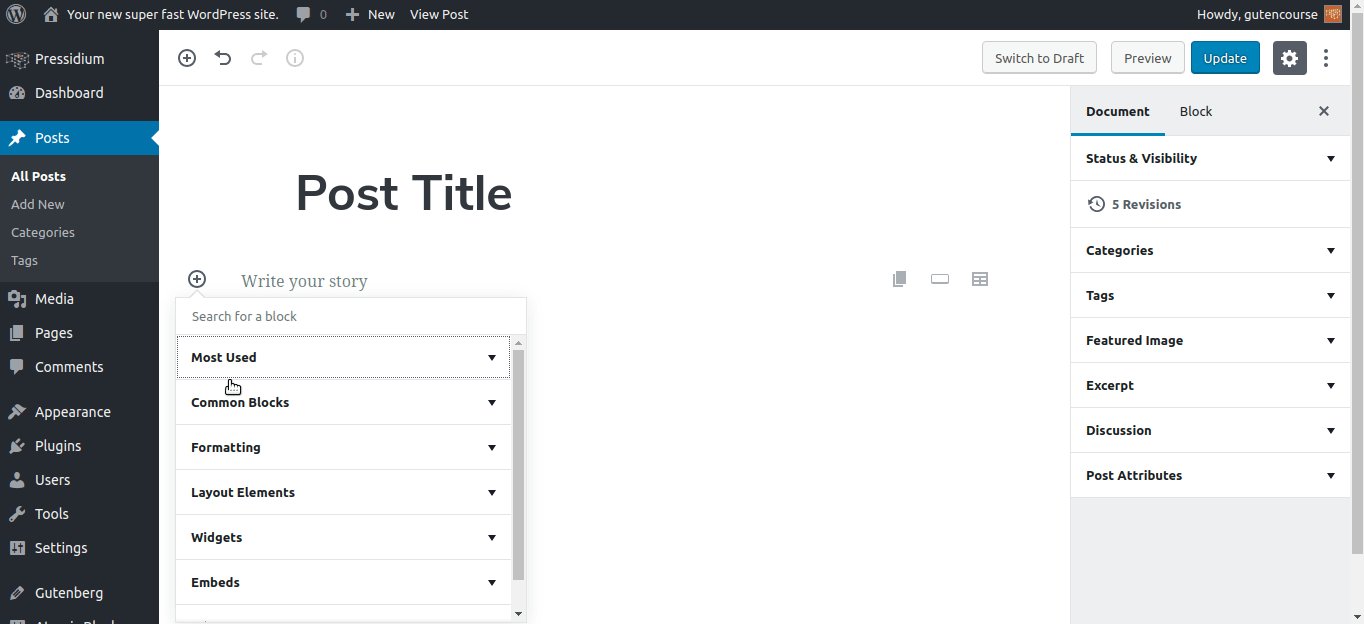
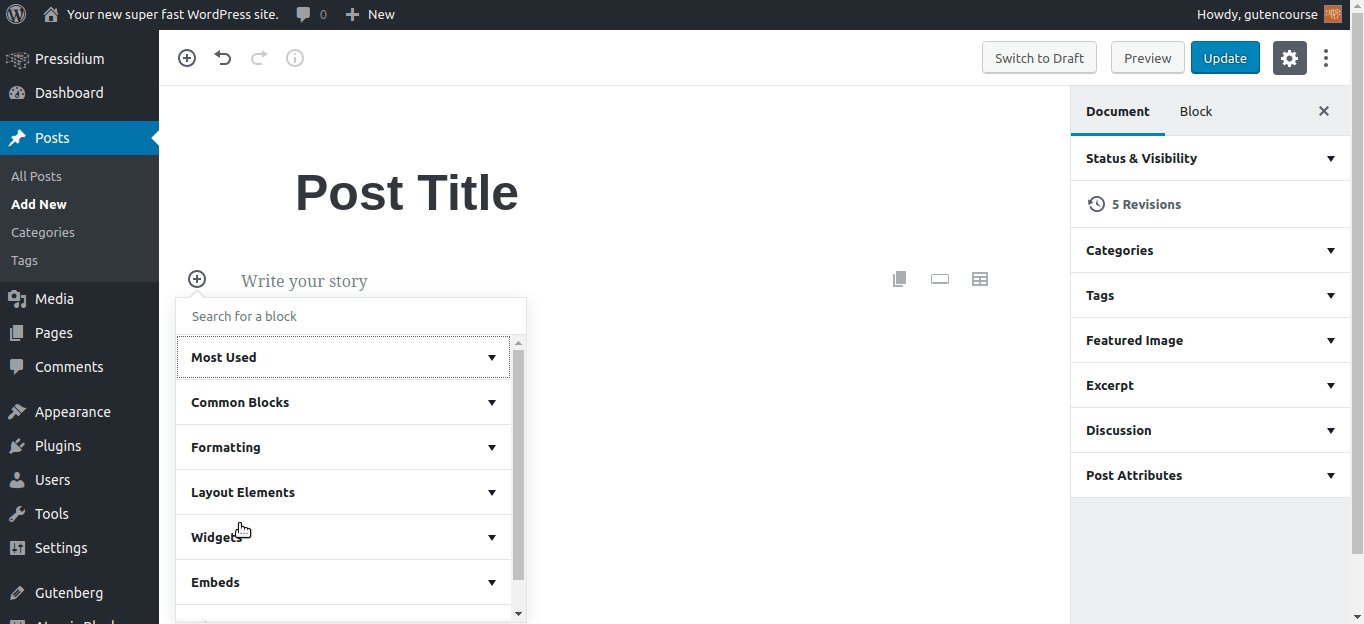
في وقت كتابة هذا التقرير ، صنف جوتنبرج الكتل على النحو التالي:
- الأكثر استخداما
- الكتل المشتركة
- تنسيق
- عناصر التخطيط
- الحاجيات
- يتضمّن
- مشترك

سيعتمد "الأكثر استخدامًا" على التثبيت الخاص بك ، حيث سيعرض الكتل التي تستخدمها بشكل متكرر. يعتمد "مشترك" أيضًا على التثبيت الخاص بك. بمجرد إضافة كتلة إلى الكتل القابلة لإعادة الاستخدام ، تصبح قابلة لإعادة الاستخدام ومتاحة ضمن قسم القائمة المشتركة.
ملاحظة: سيعتمد شكل الكتل في الواجهة الأمامية لموقع الويب الخاص بك بشكل كبير على المظهر الذي تستخدمه.
قبل الشروع في عرض الكتل الافتراضية ، نوصي بفتح frontenberg في علامة تبويب جديدة حتى تتمكن من التجربة أثناء القراءة
كتل جوتنبرج الافتراضية
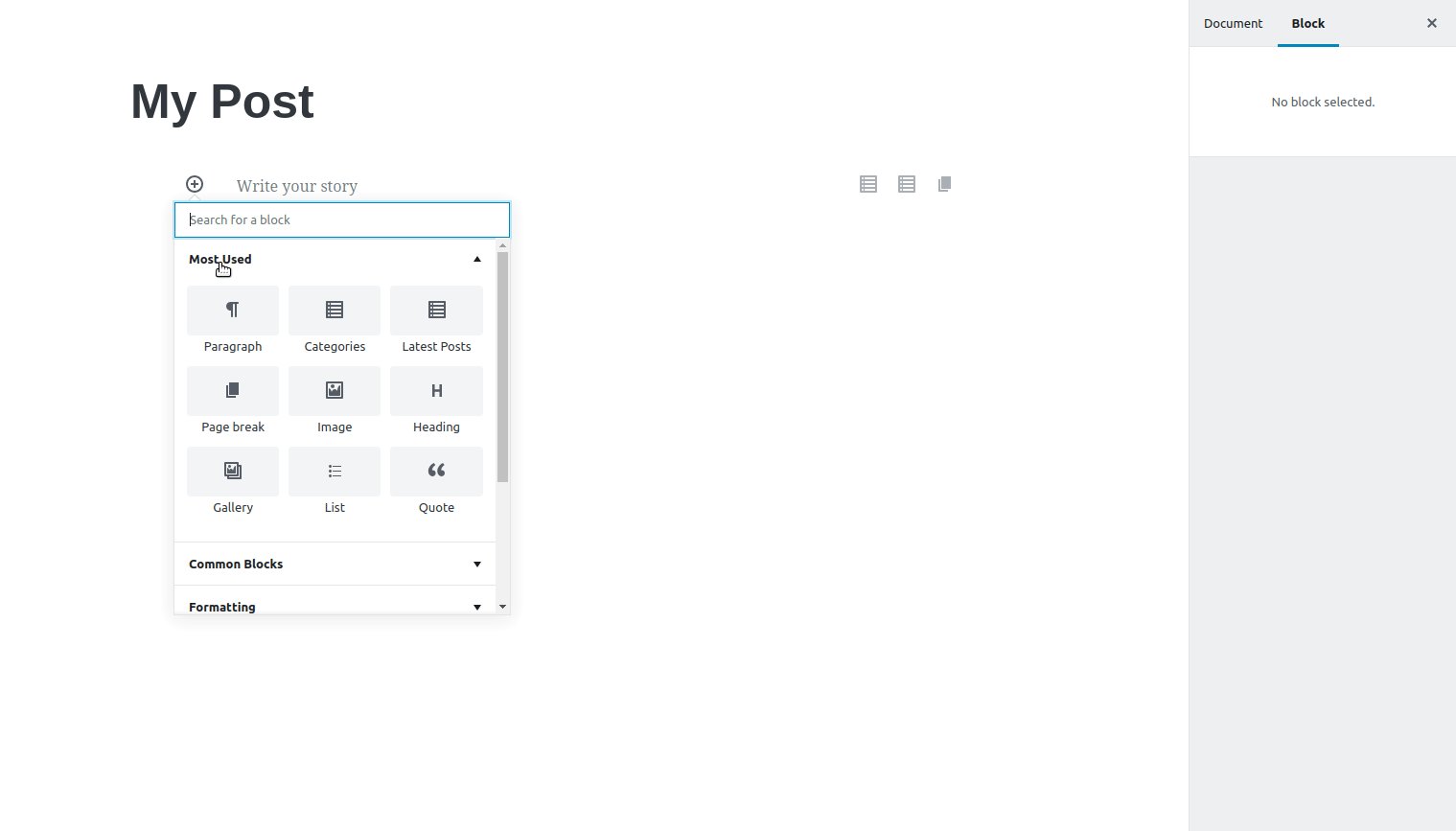
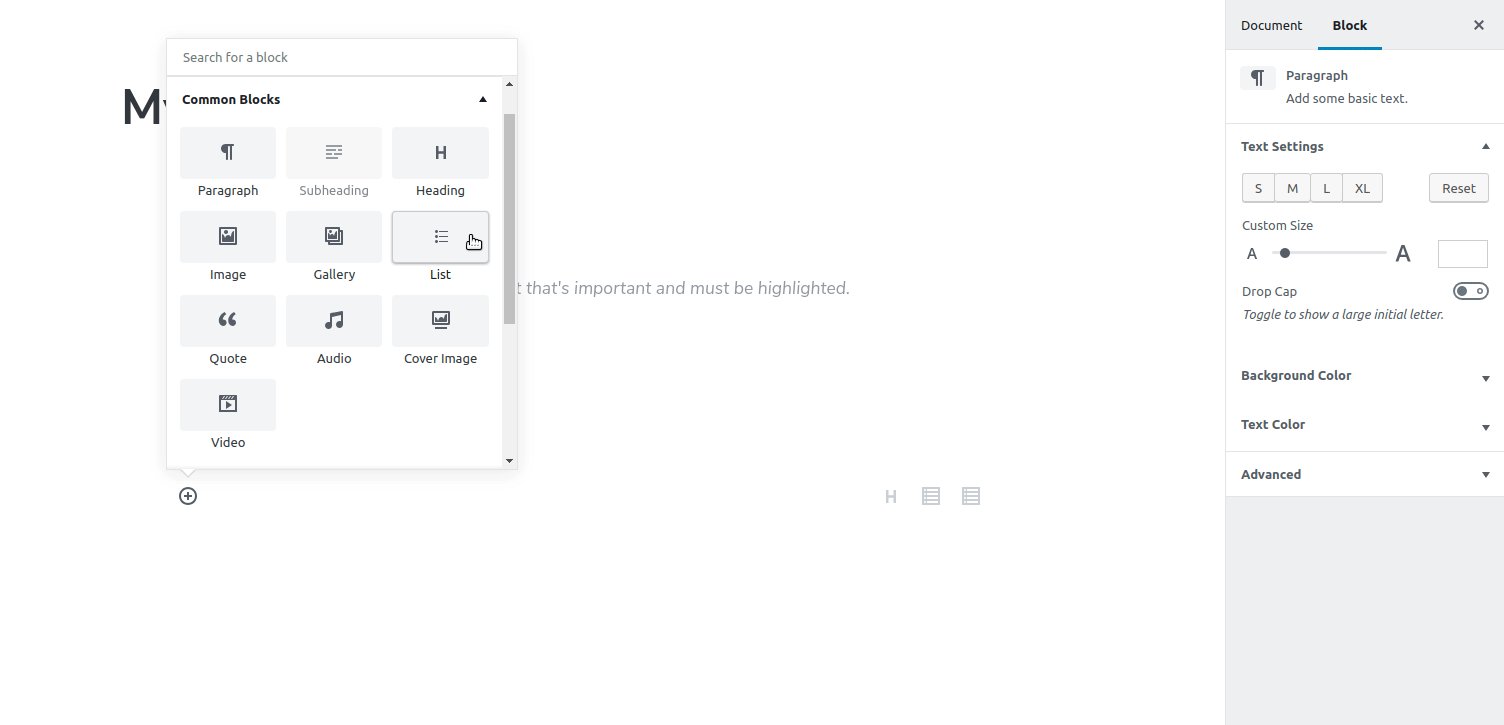
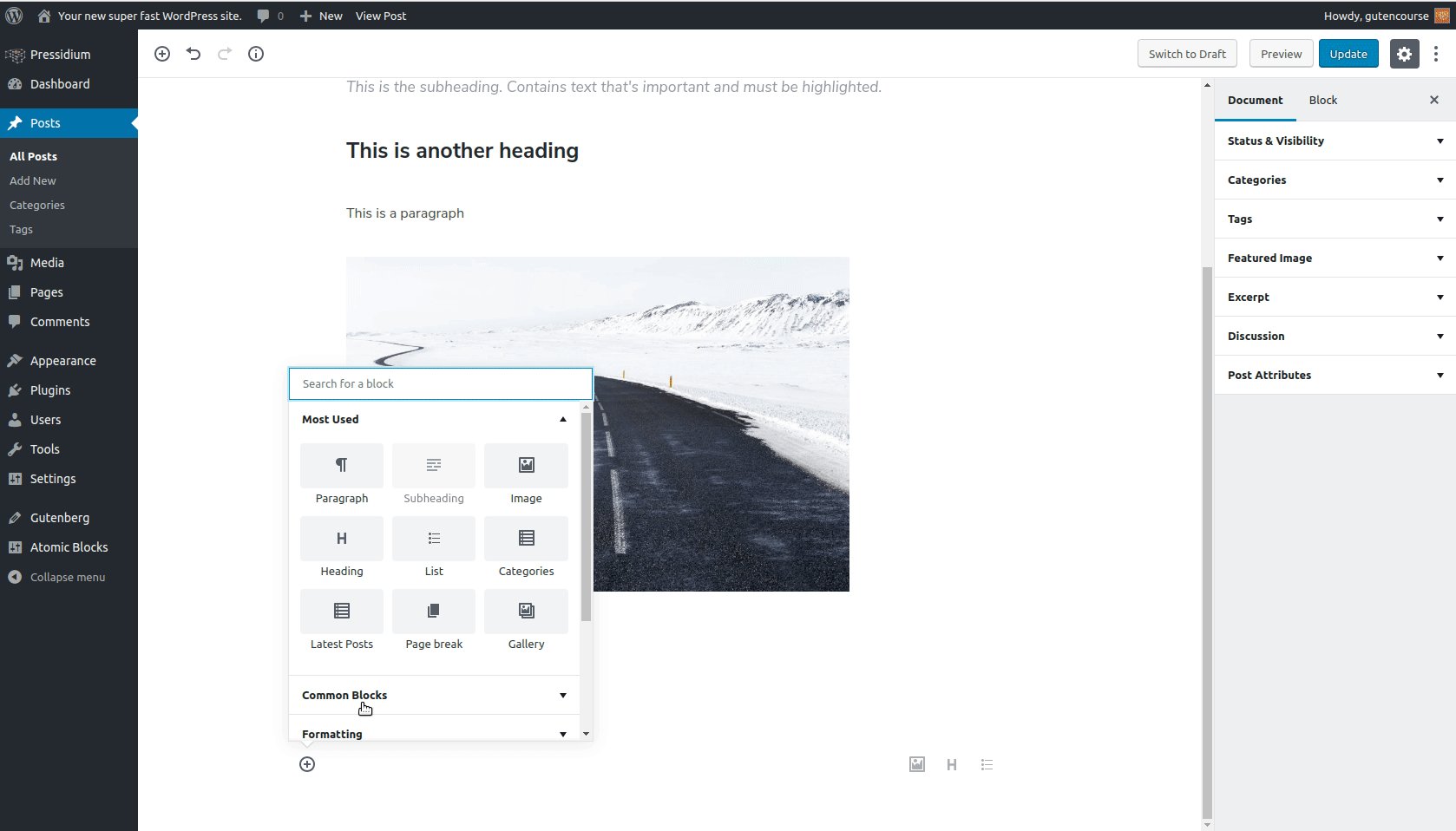
إليك أكثر القوالب شيوعًا التي ستستخدمها في منشوراتك ، بما في ذلك النصوص والوسائط. تتوفر هذه الكتل من تثبيت Gutenberg الافتراضي الخاص بك ، خارج الصندوق.
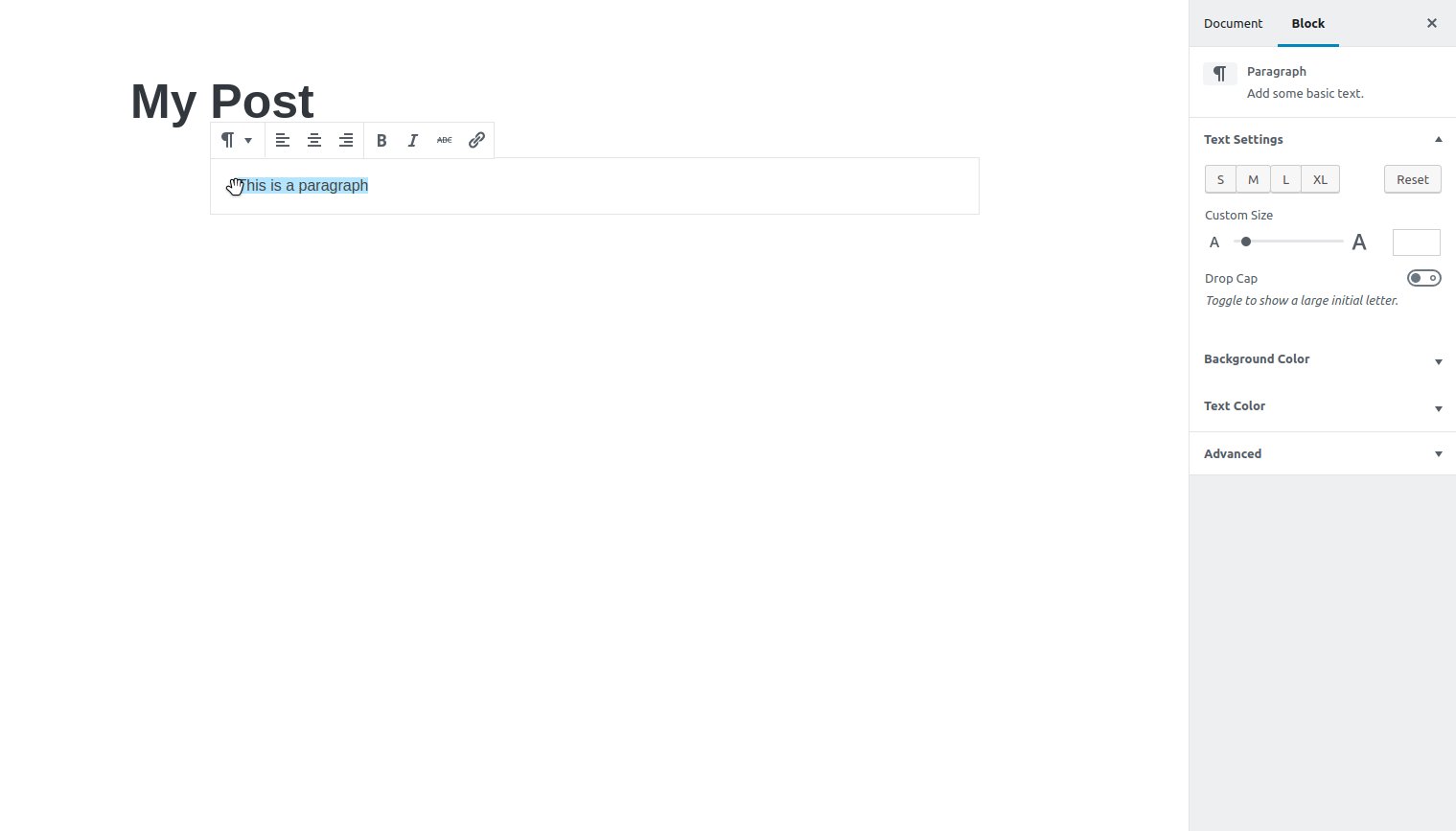
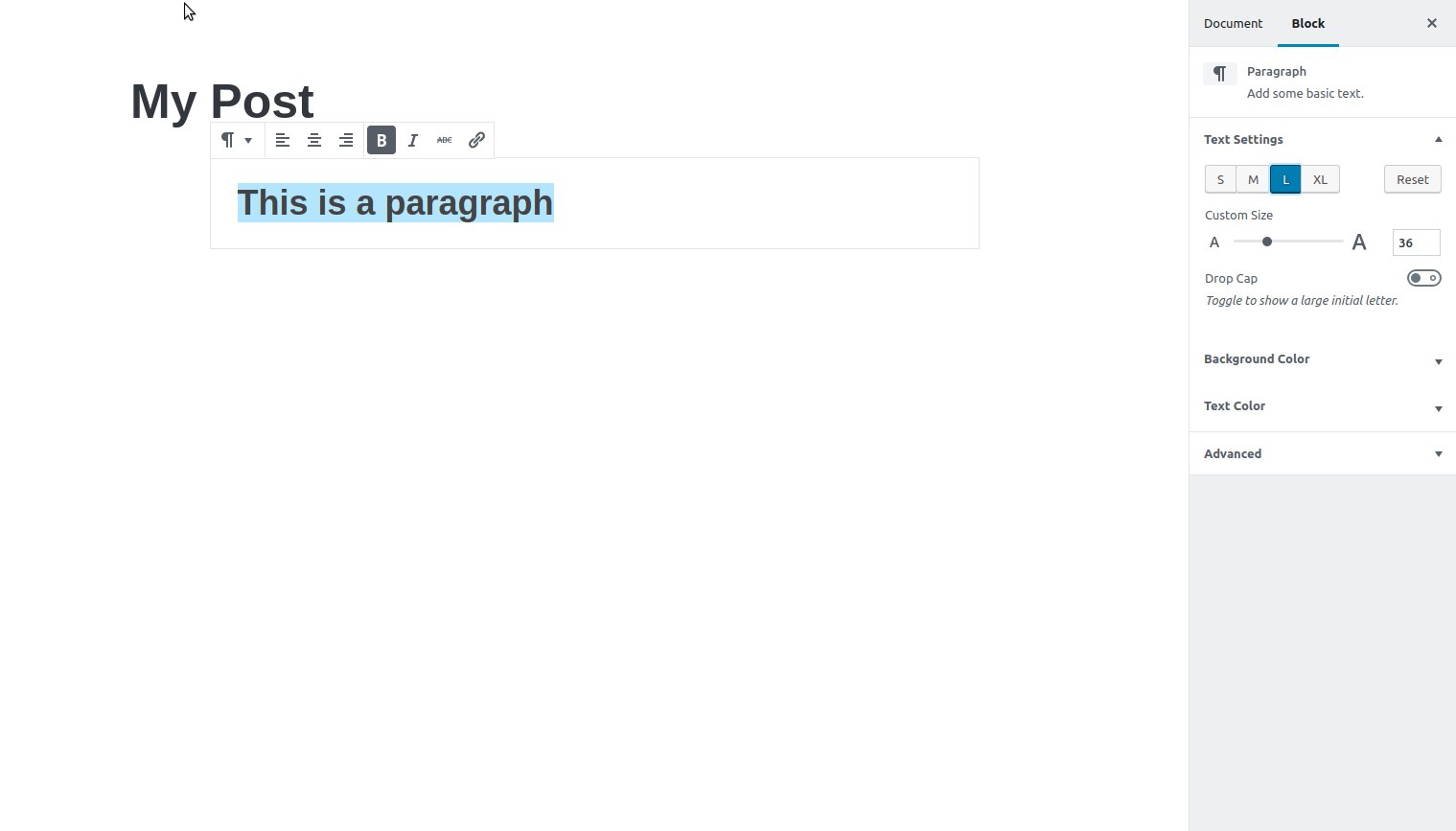
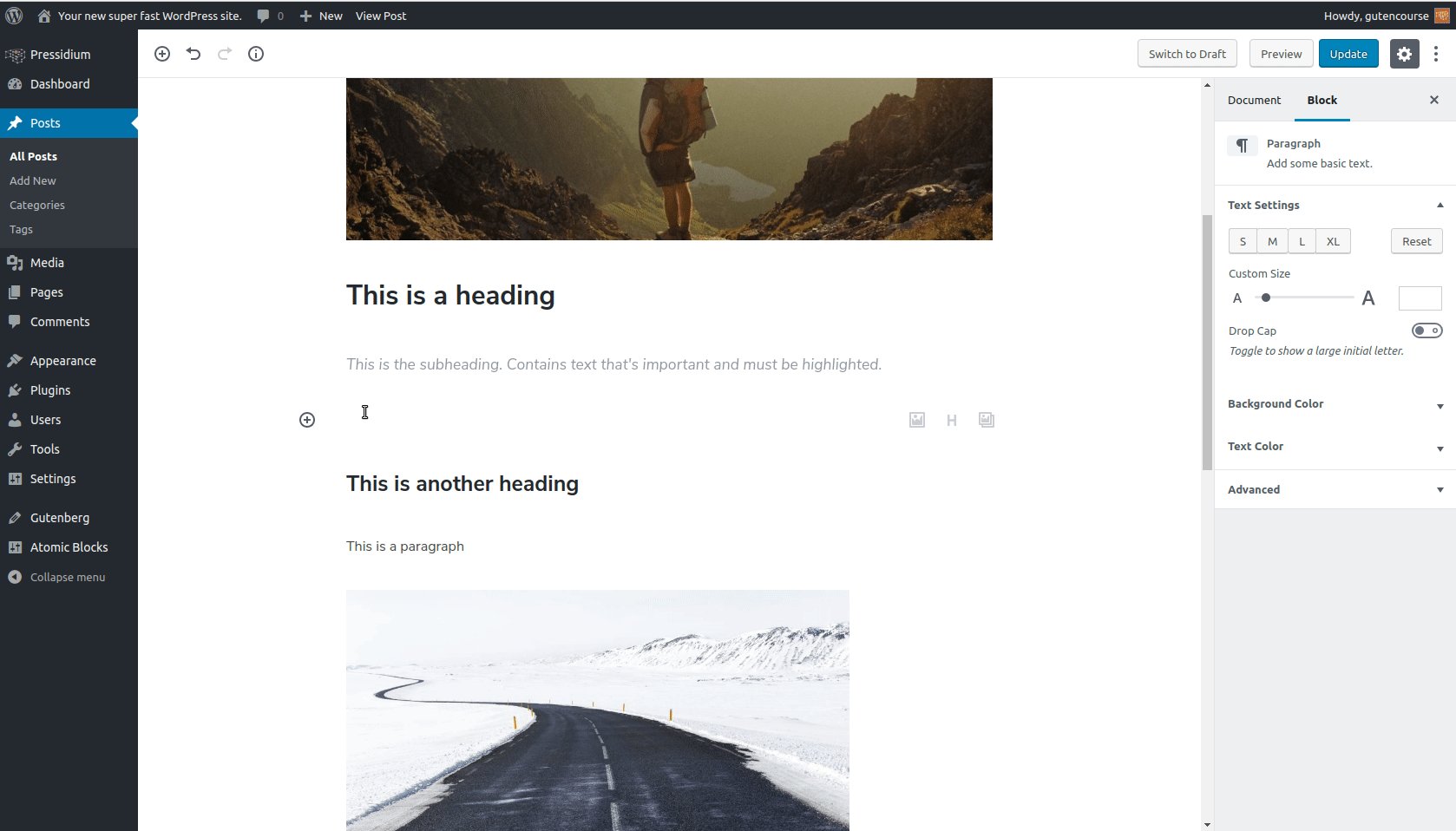
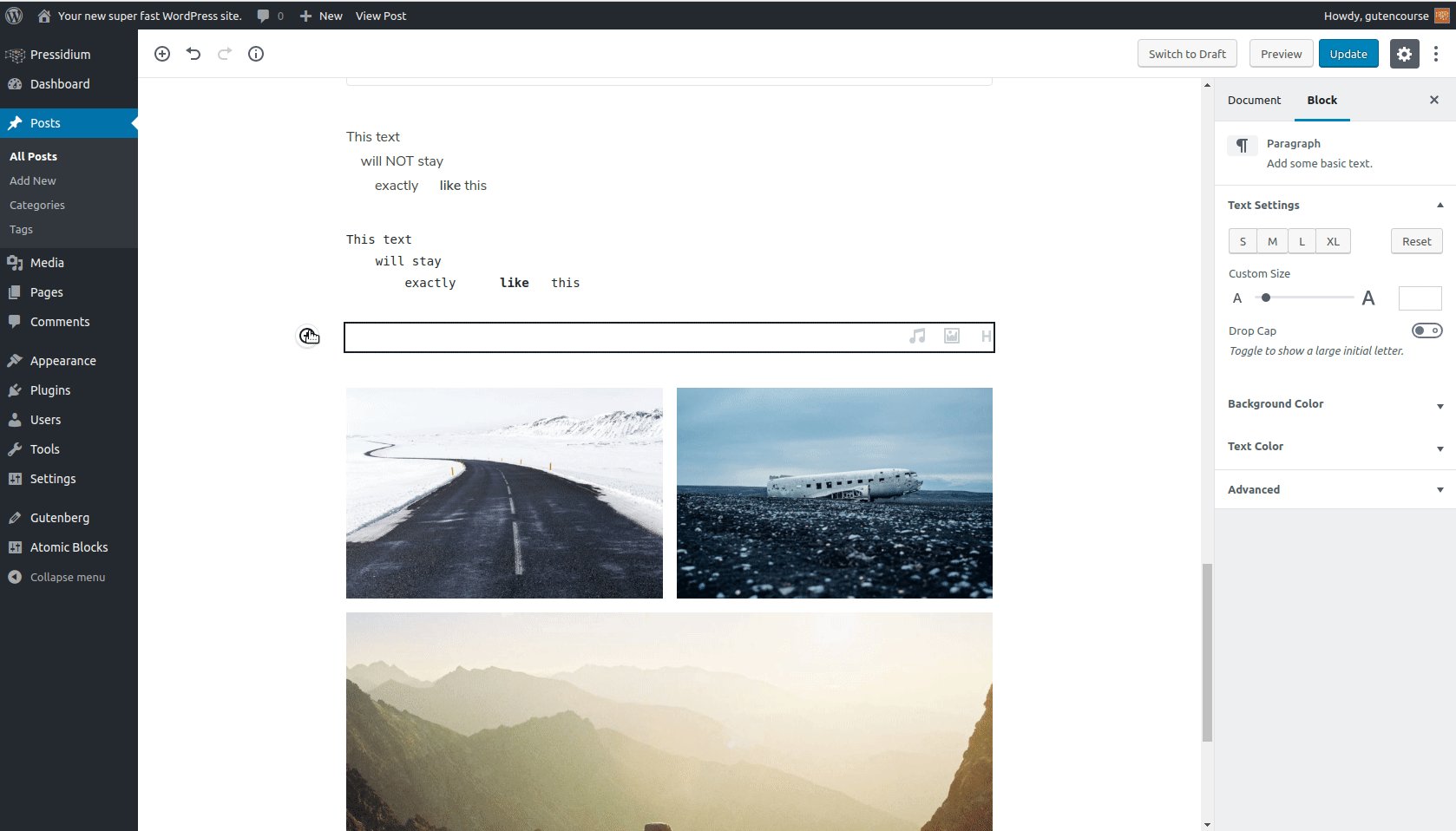
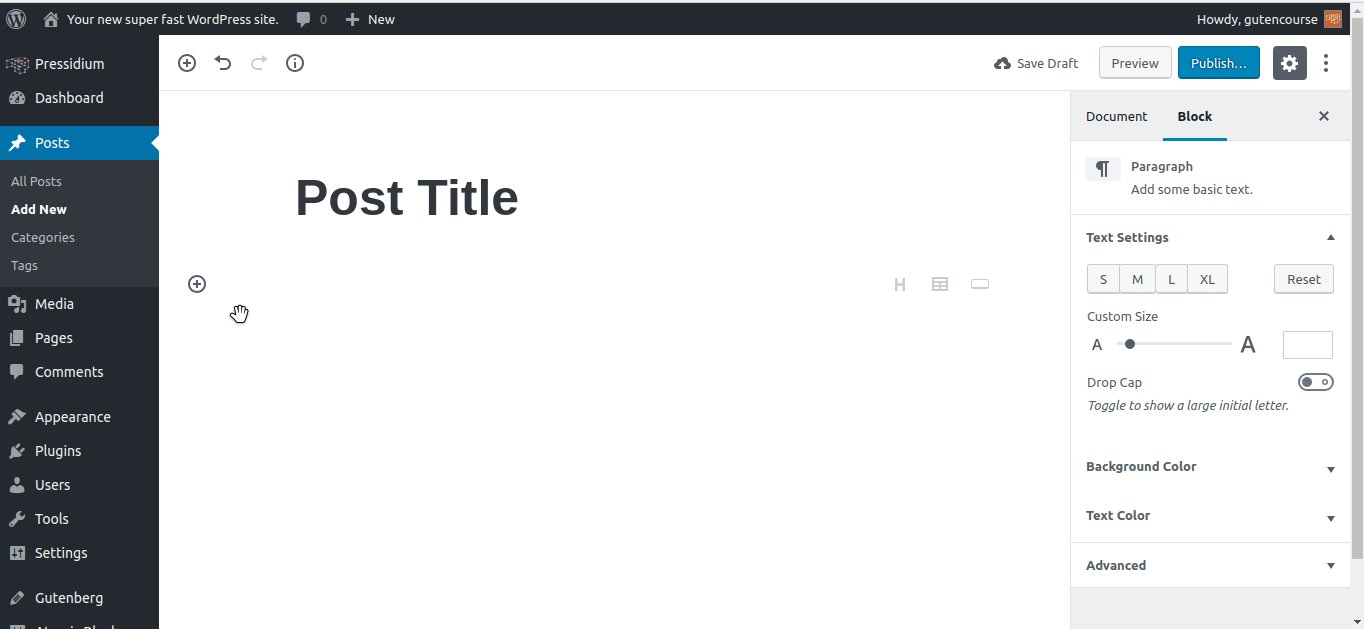
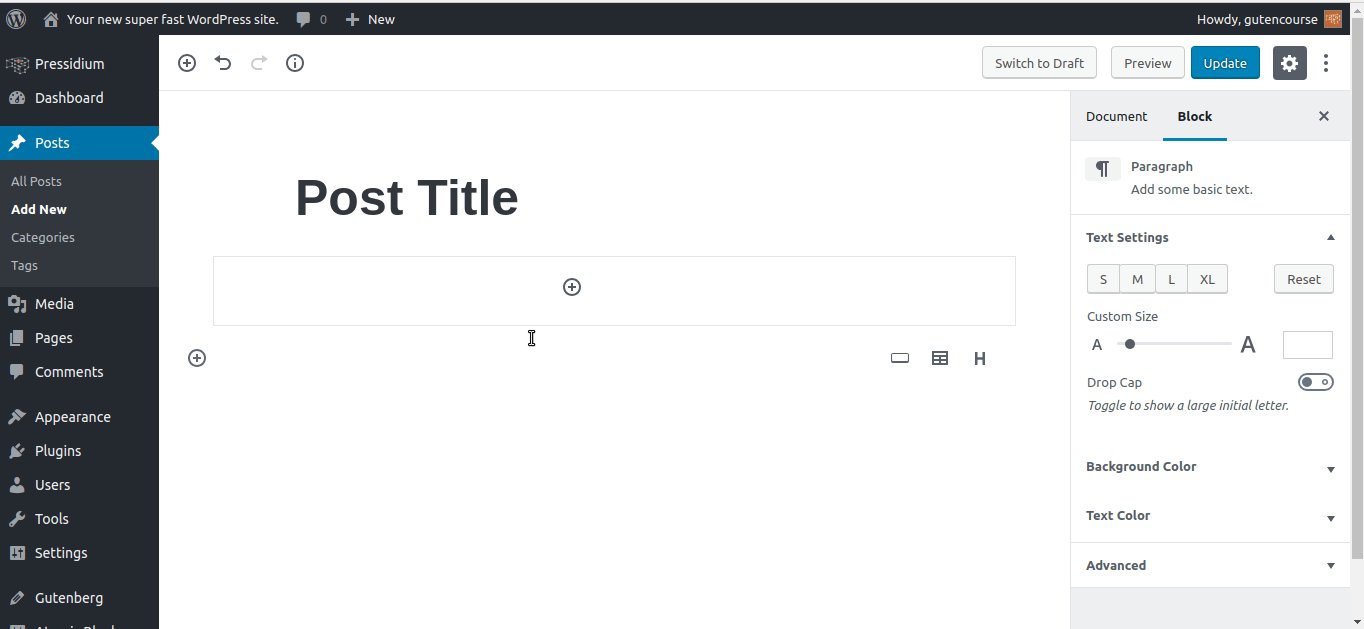
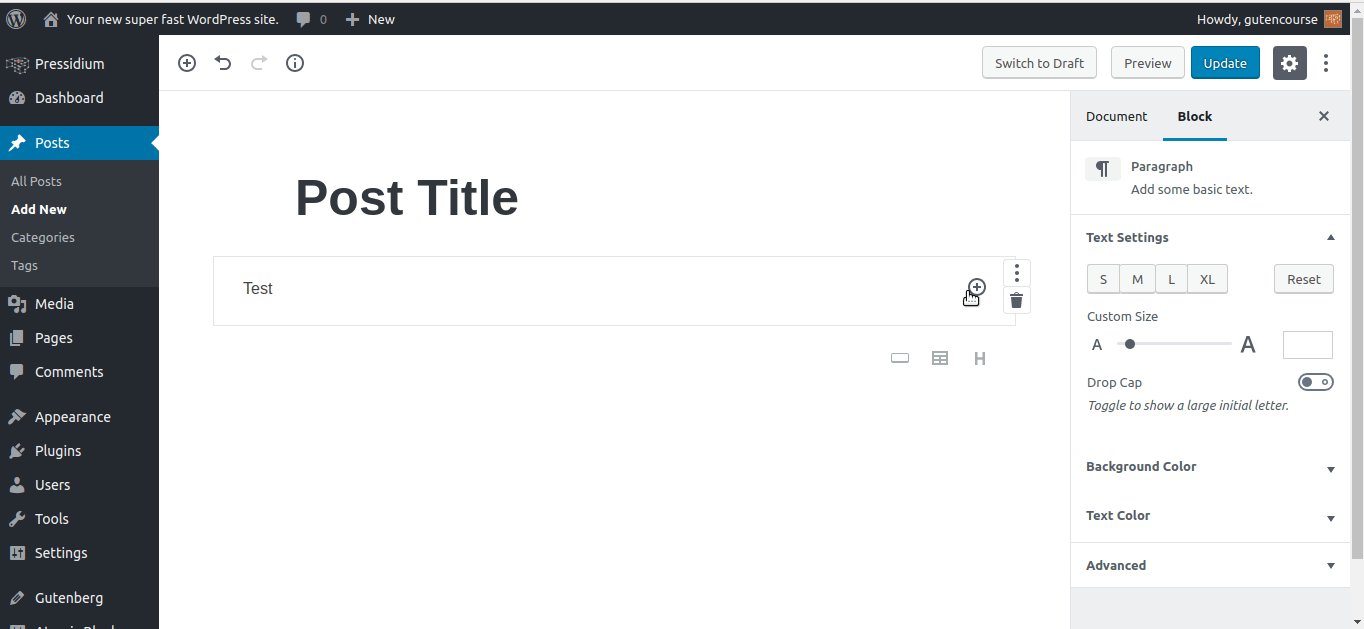
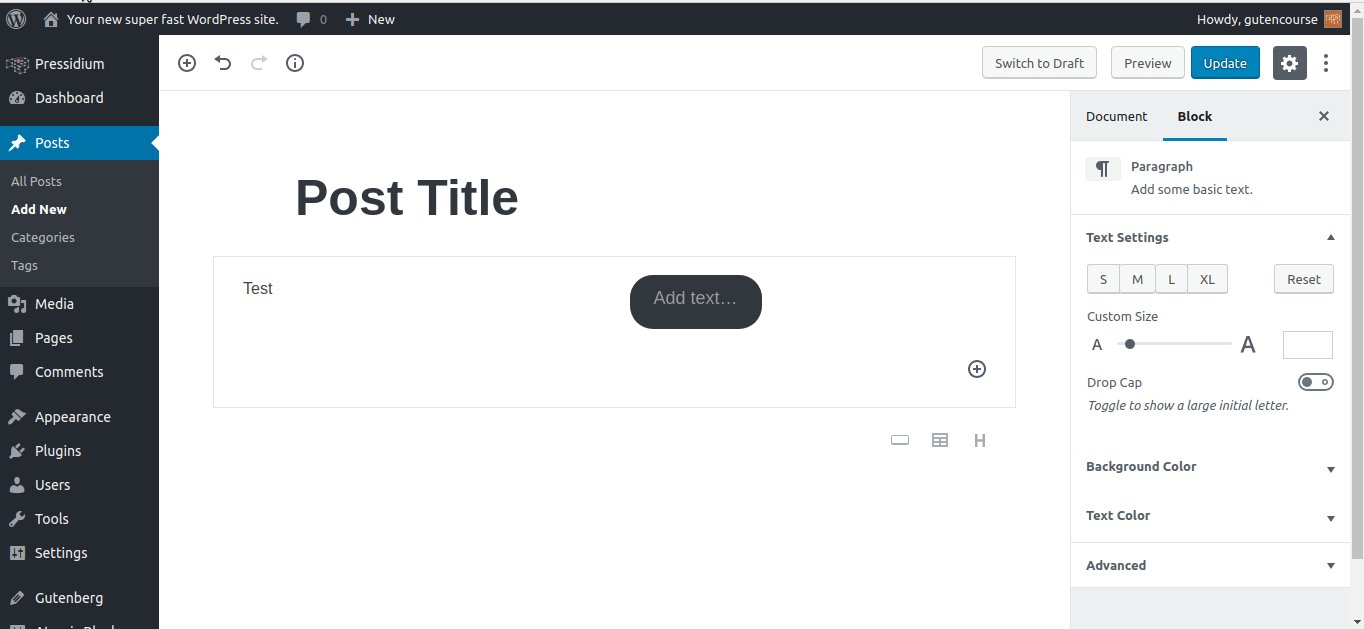
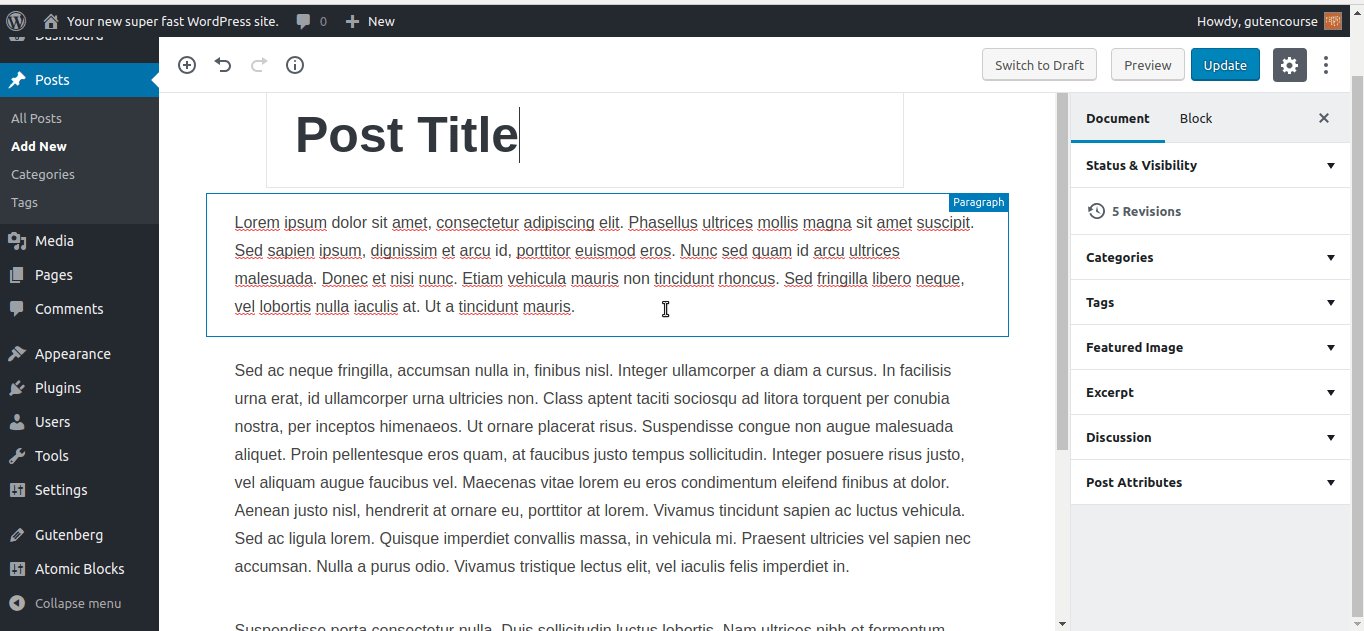
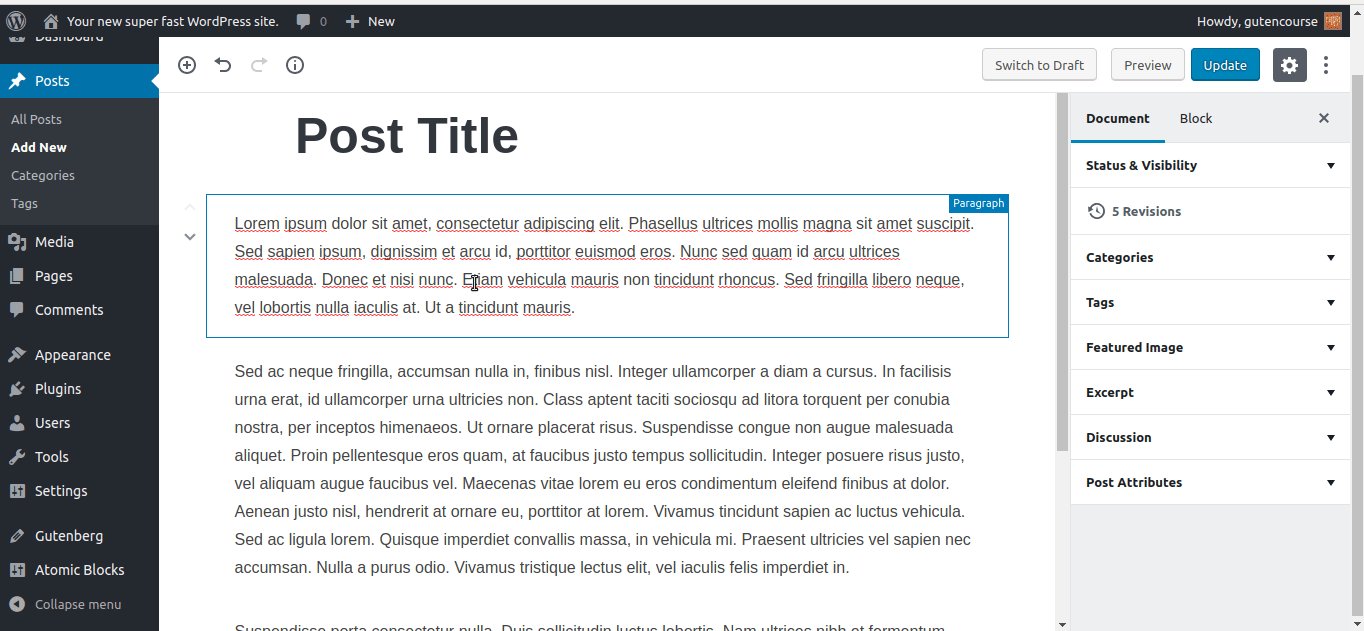
فقرة

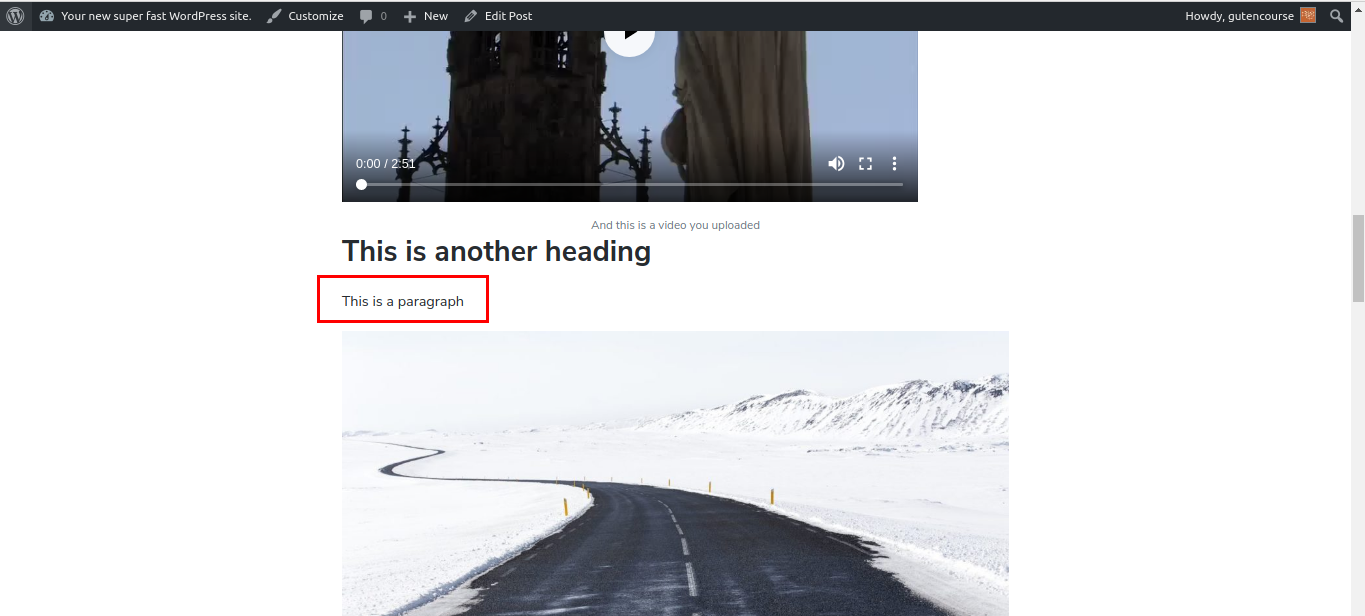
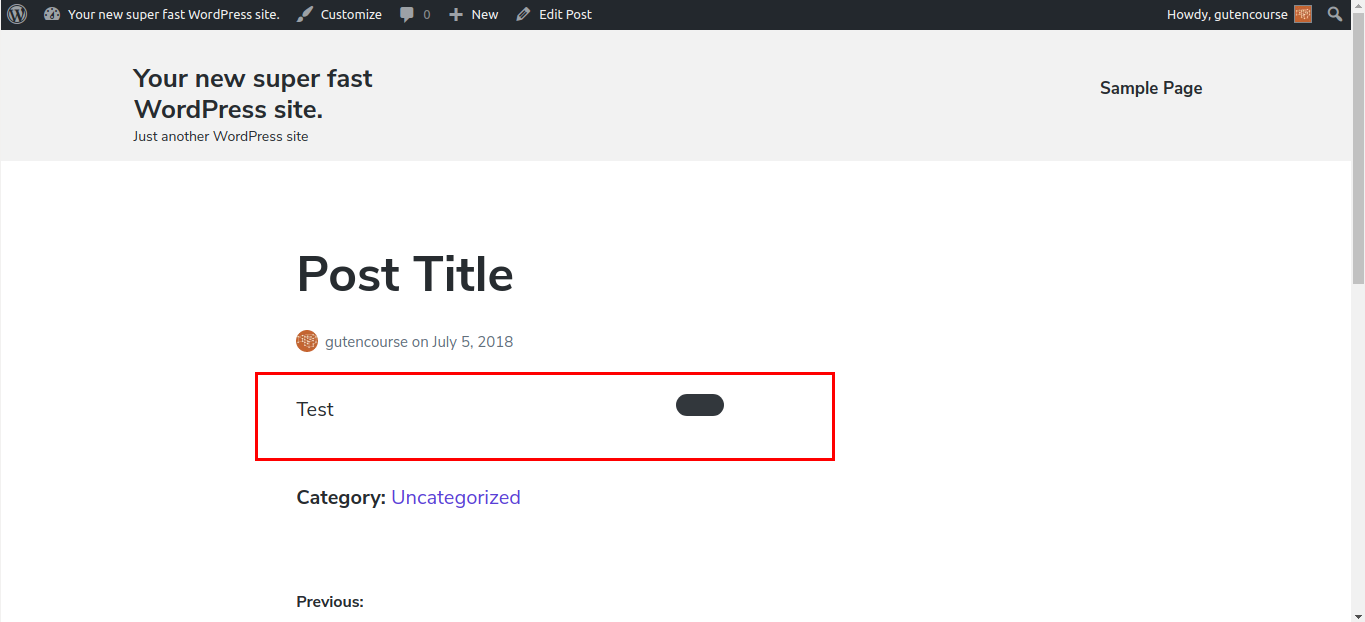
ستكون النتيجة النهائية في الواجهة الأمامية مختلفة وستعتمد على تصميم المظهر الخاص بك.

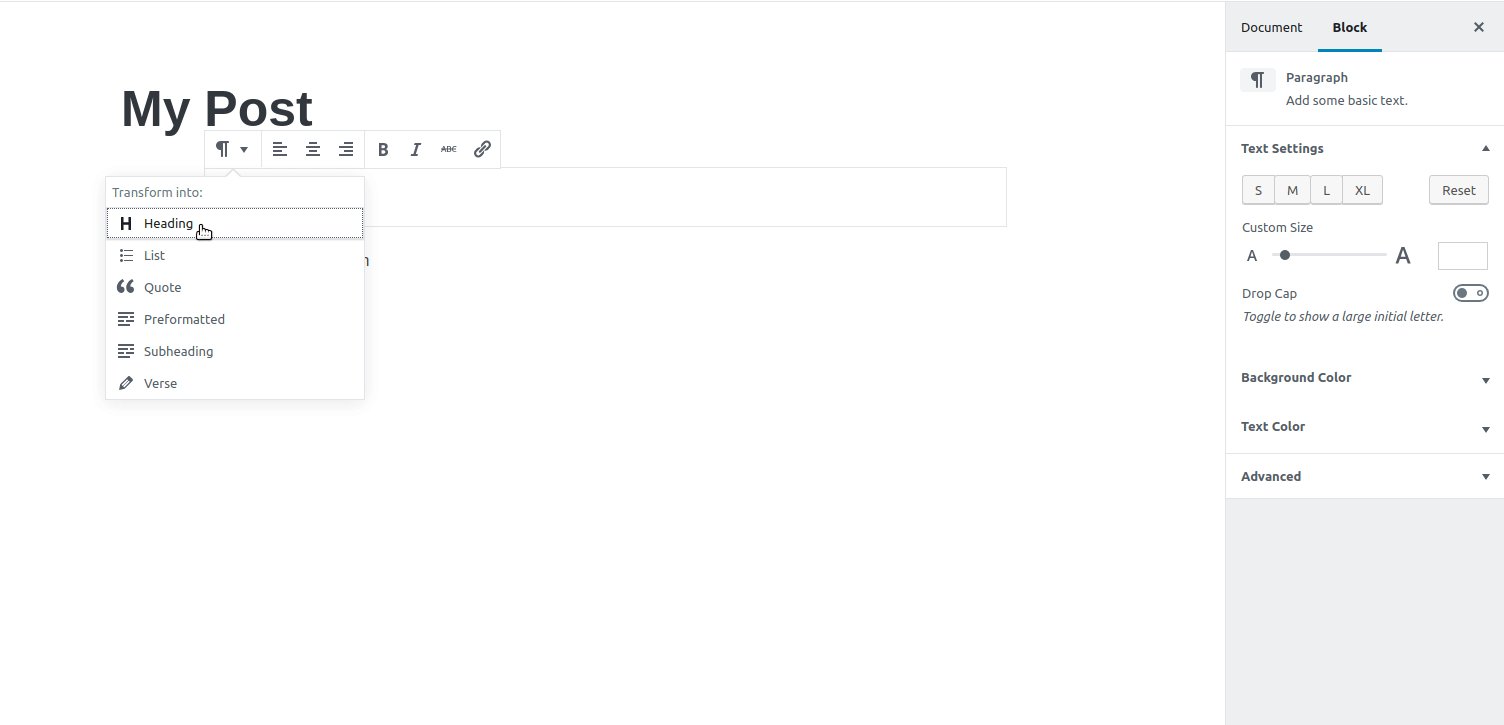
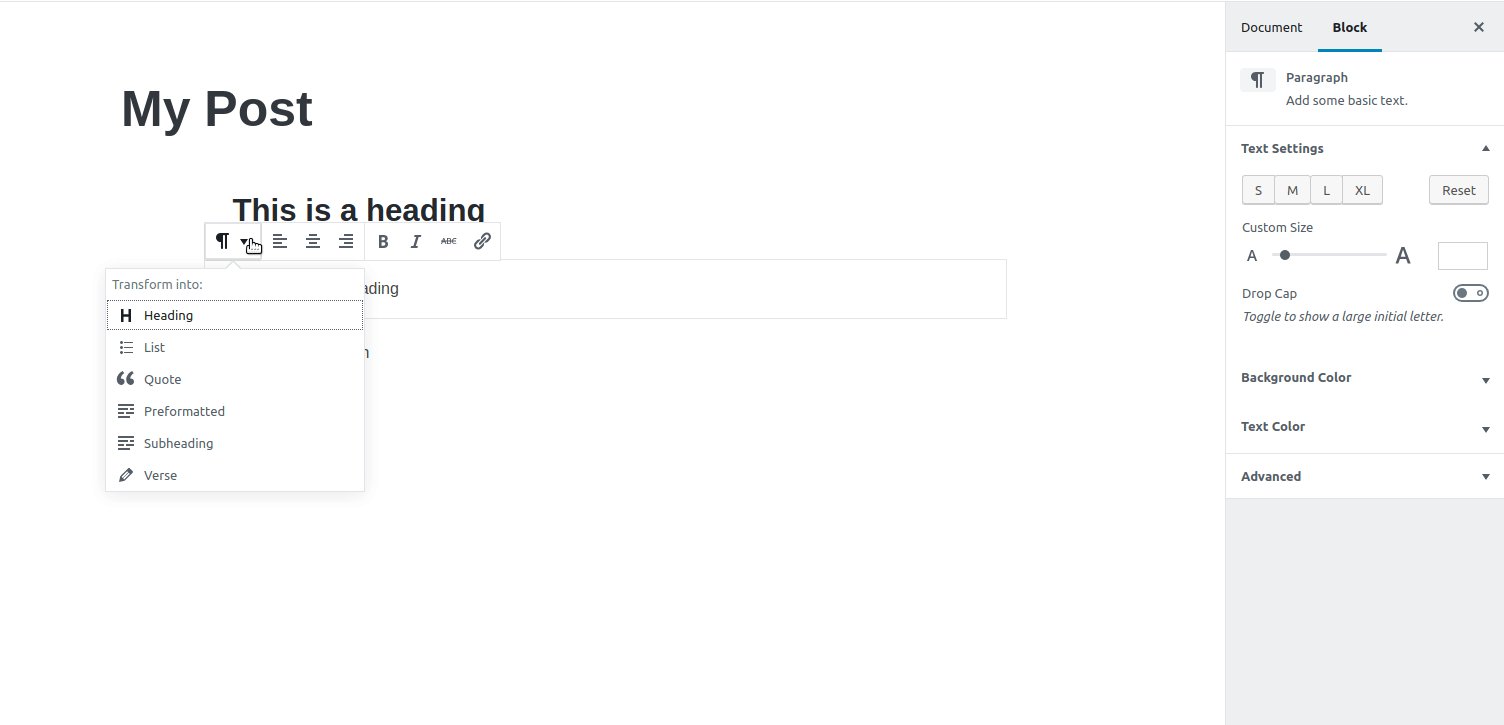
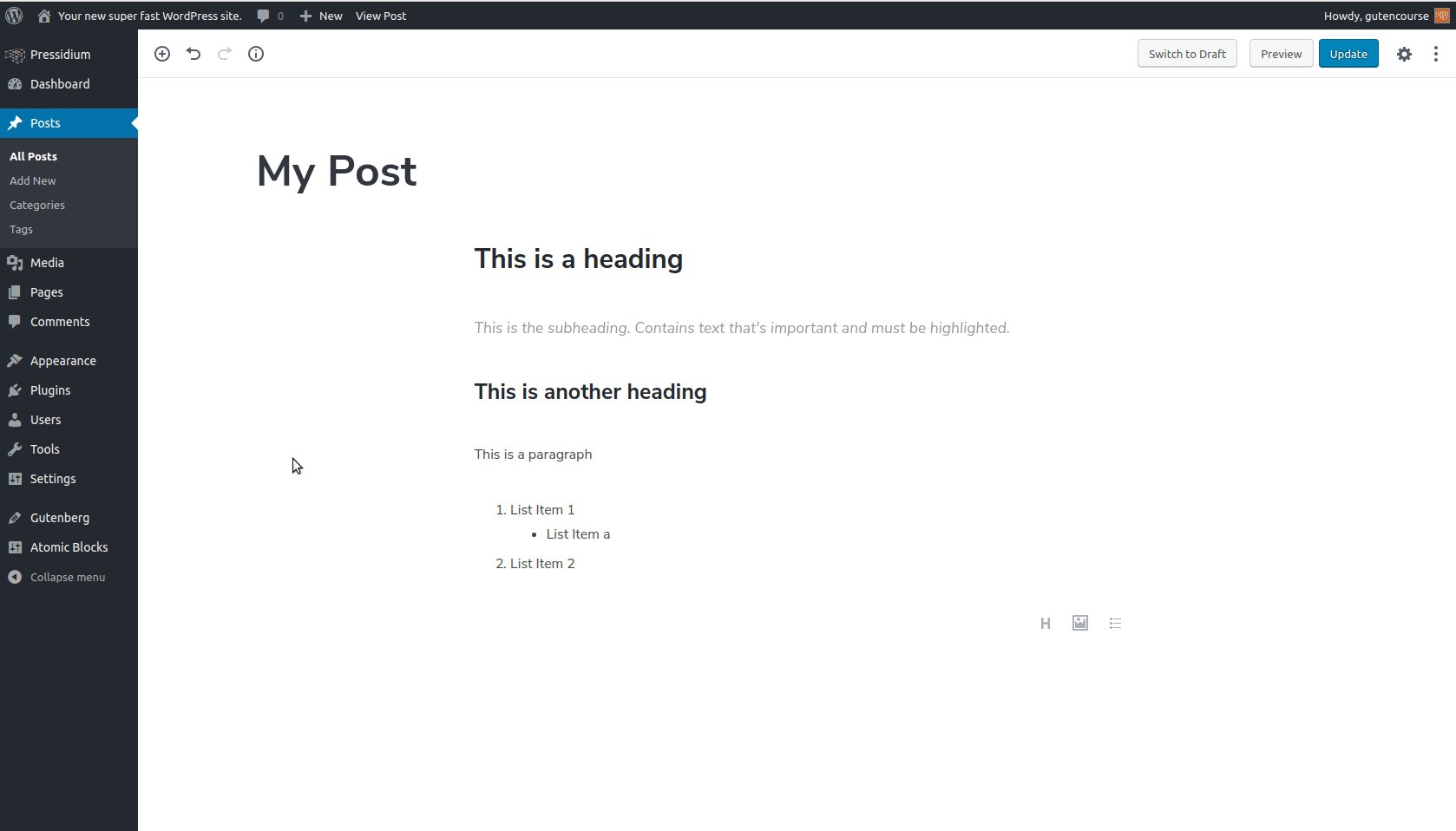
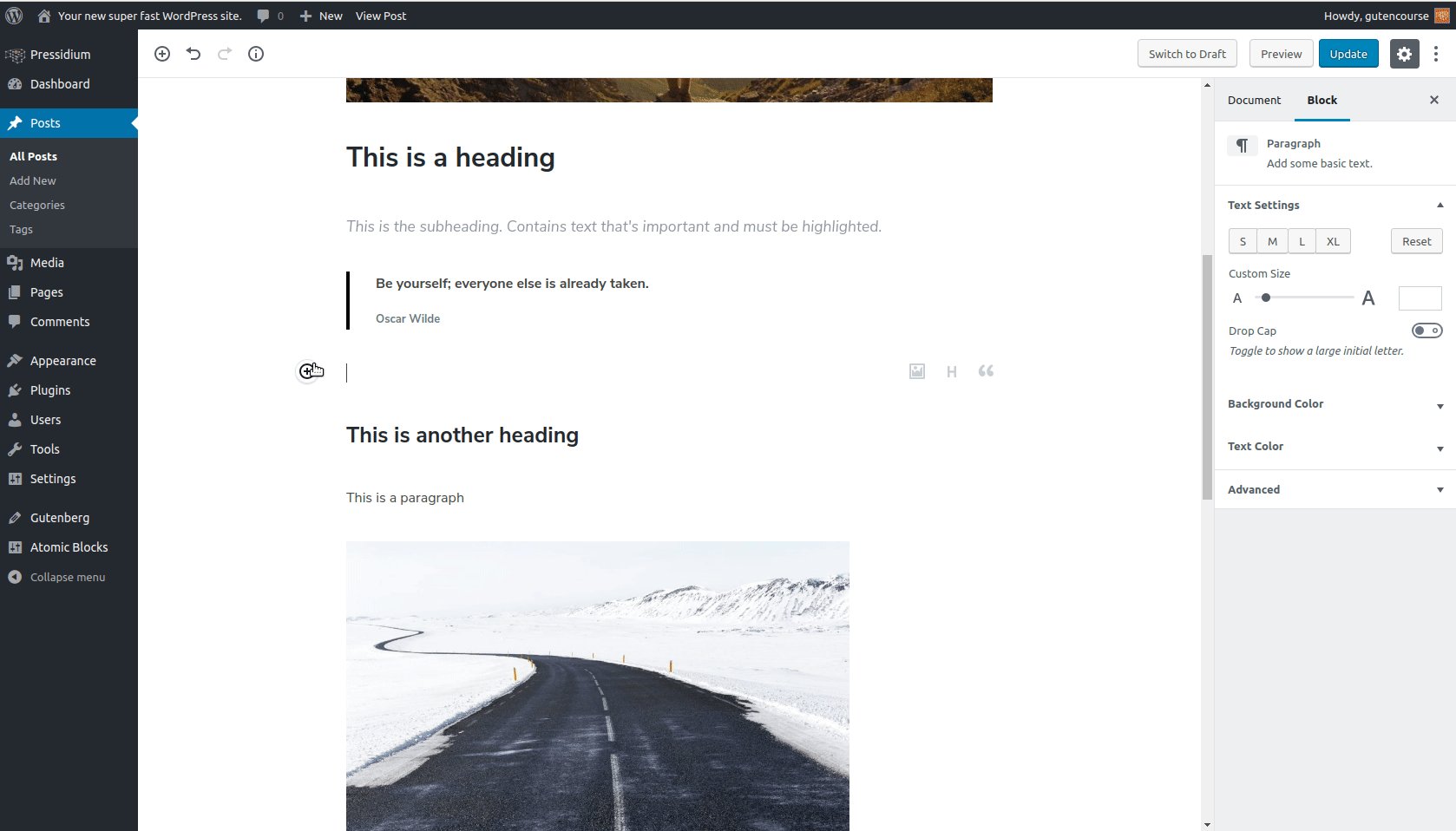
هذا هو لبنة البناء الأساسية لجوتنبرج. في كل مرة تضغط فيها على "Enter" أثناء الكتابة ، يتم إنشاء كتلة فقرة جديدة ، تقسم النص إلى كتل فقرة منفصلة. كما ذكرنا في الحلقات السابقة ، كل فقرة لها مجموعة الإعدادات الخاصة بها. من المهم ملاحظة أنه يمكن تحويل كتلة الفقرة بسهولة إلى كتل نصية أخرى.
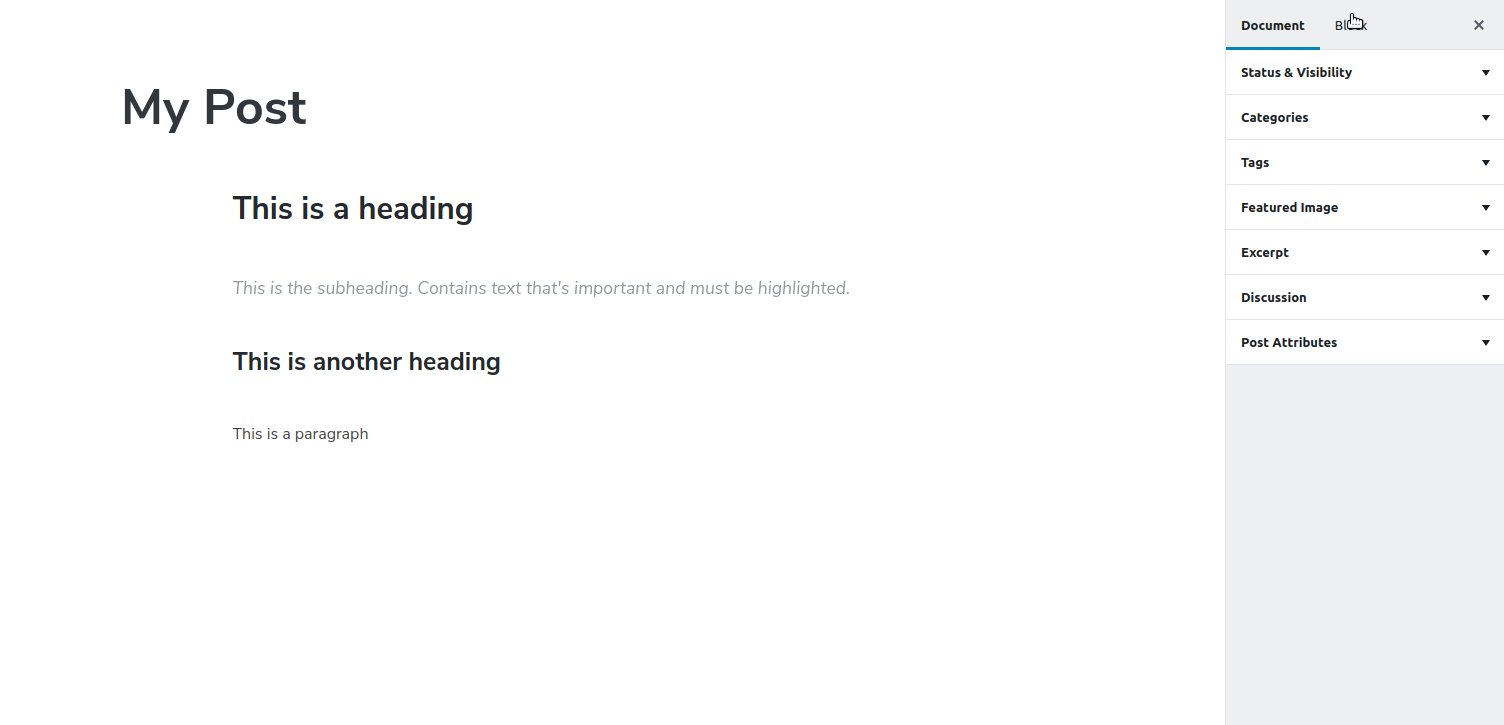
عنوان

نهاية المقدمة:
 باستخدام كتلة العناوين ، يمكنك إدراج عناوين مختلفة ، من <h1> إلى <h6> ، داخل المحتوى الخاص بك. بمجرد إدراج مجموعات عناوين متعددة ، يصبح "جدول المحتويات" متاحًا في الشريط الجانبي.
باستخدام كتلة العناوين ، يمكنك إدراج عناوين مختلفة ، من <h1> إلى <h6> ، داخل المحتوى الخاص بك. بمجرد إدراج مجموعات عناوين متعددة ، يصبح "جدول المحتويات" متاحًا في الشريط الجانبي.
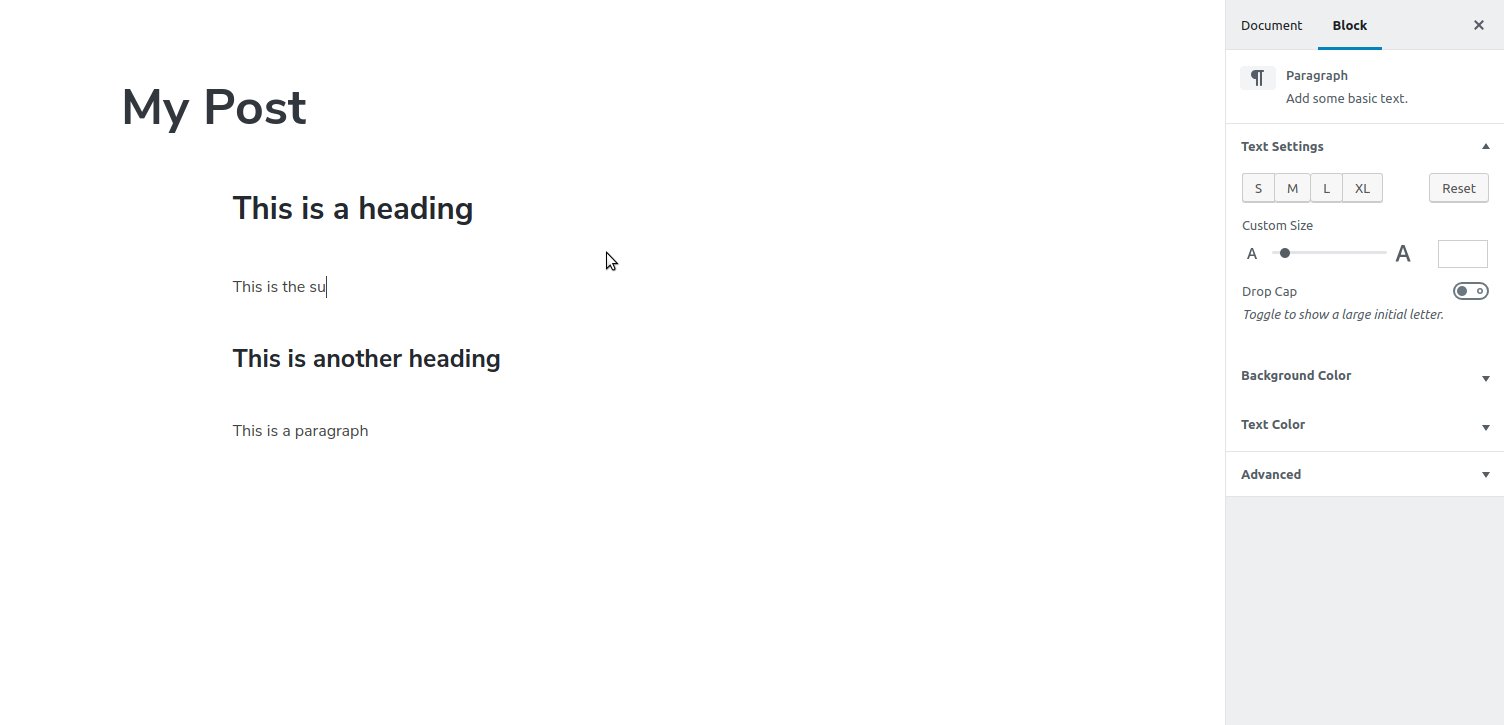
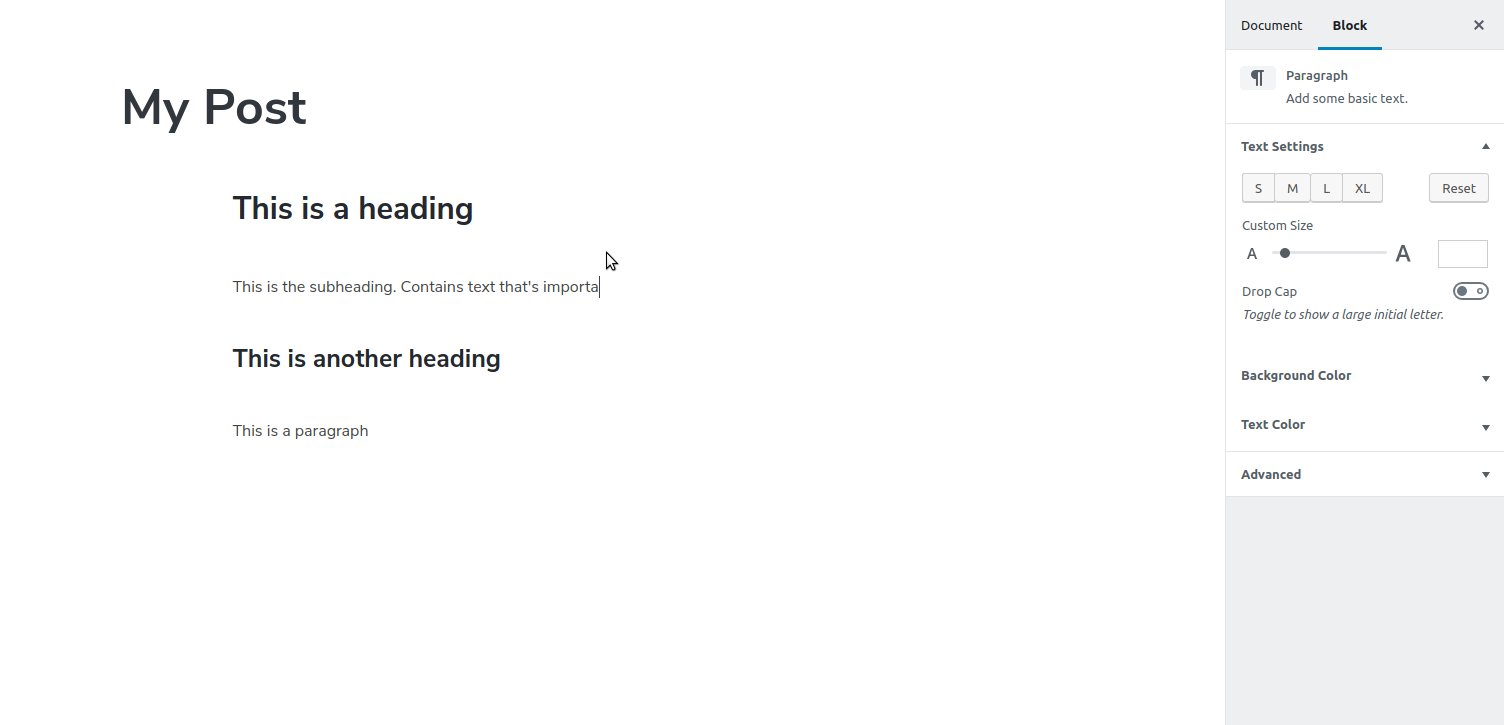
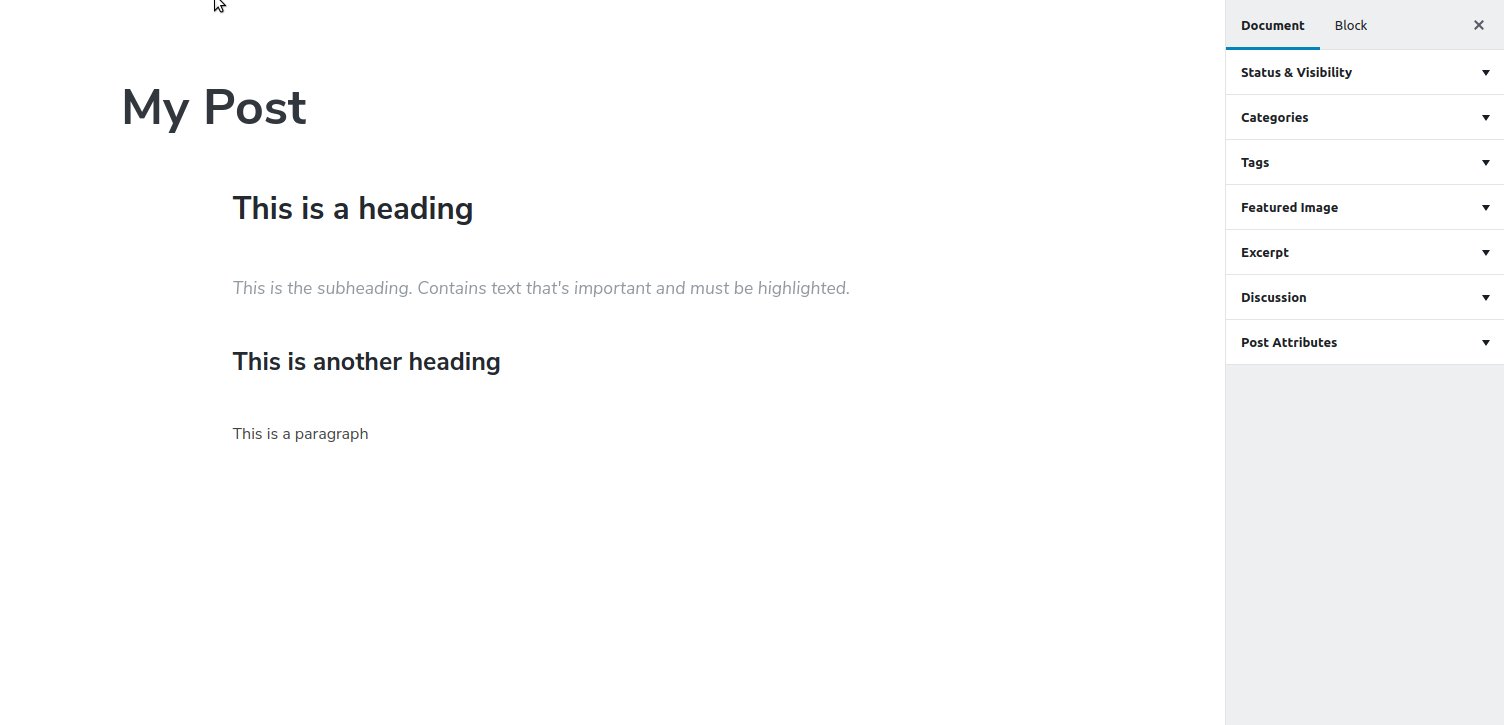
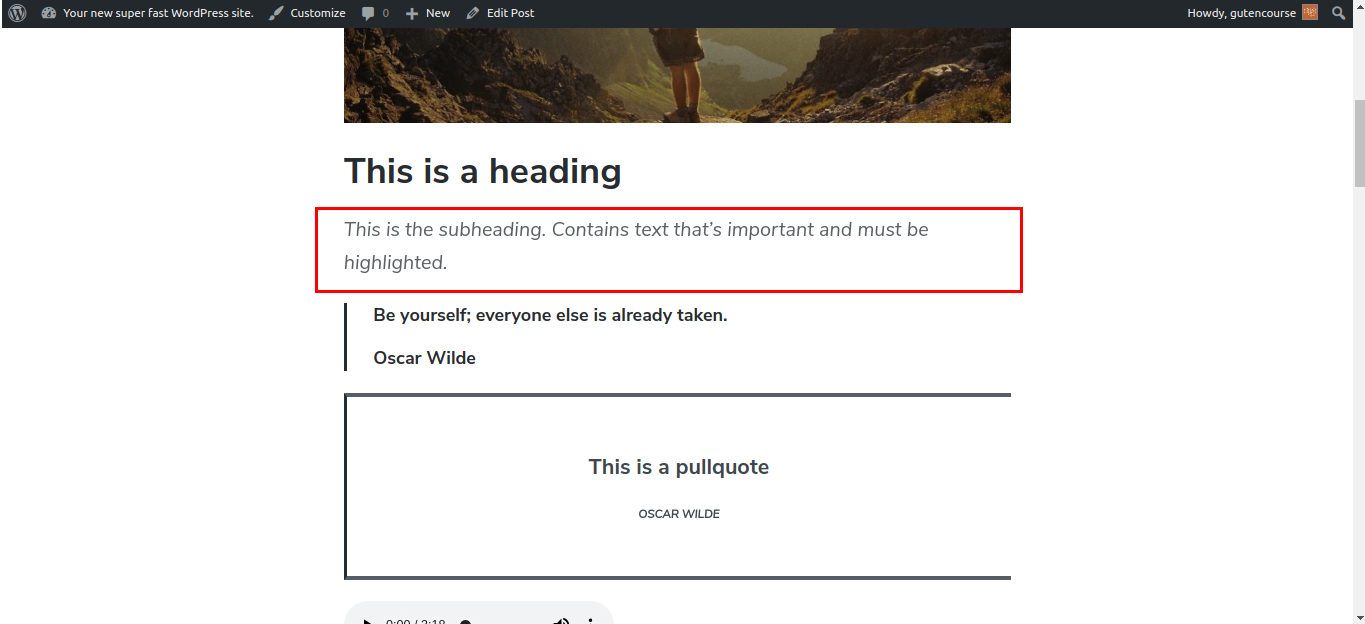
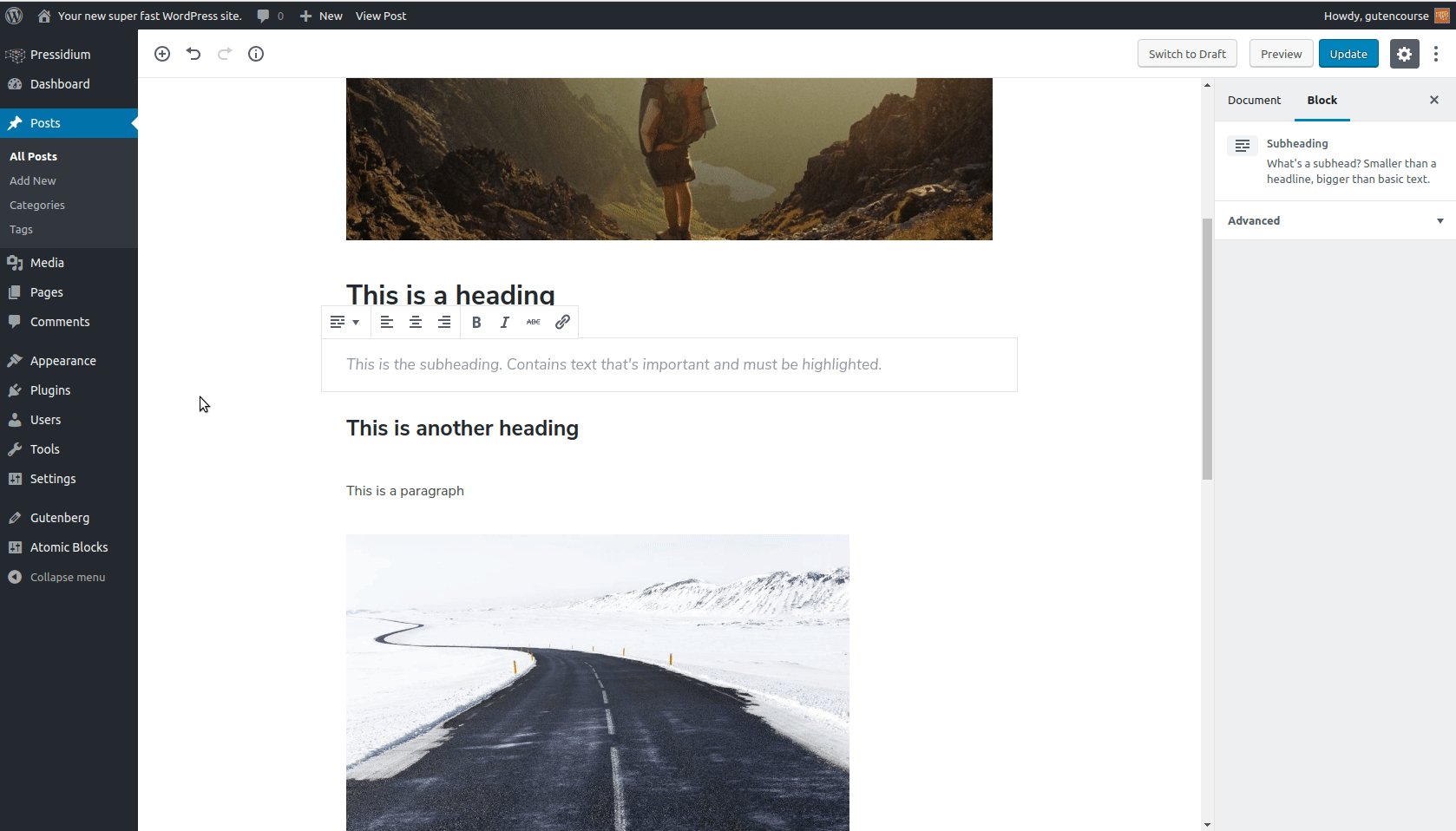
العنوان الفرعي

نهاية المقدمة:

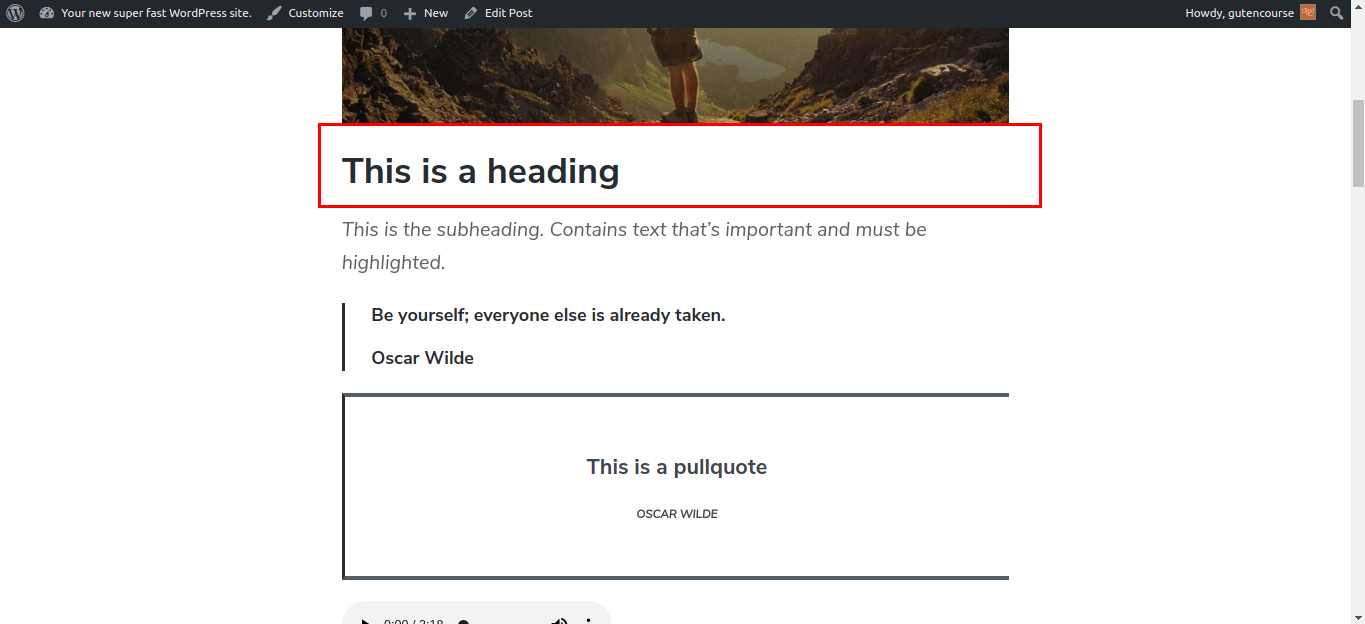
يتم استخدام عنوان فرعي لتمييز جزء من النص ، عادةً بعد العنوان الرئيسي مباشرةً. إنه أصغر من العنوان ولكنه أكبر من النص العادي. يتم استخدامه بشكل مقتصد ، كلما كانت هناك حاجة لمزيد من تفصيل هيكل المحتوى الخاص بك.
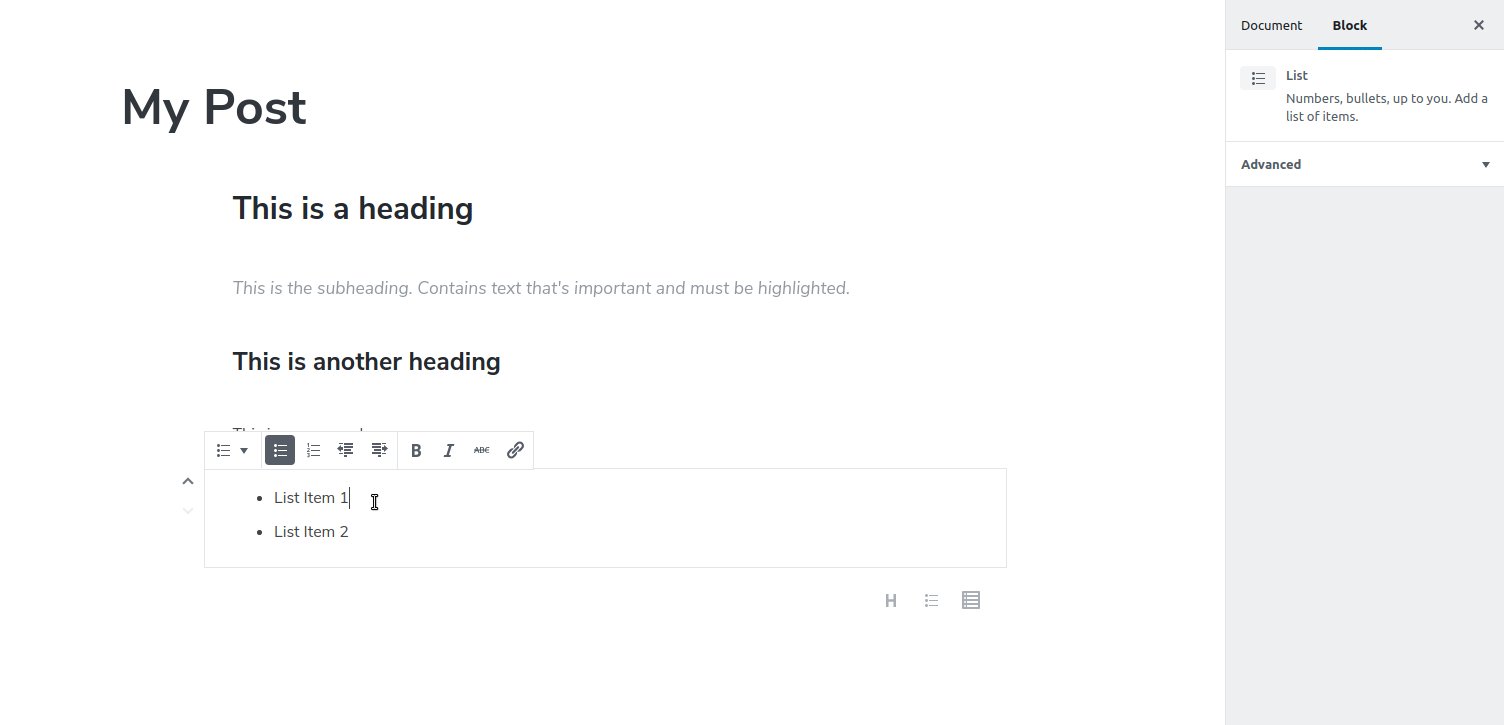
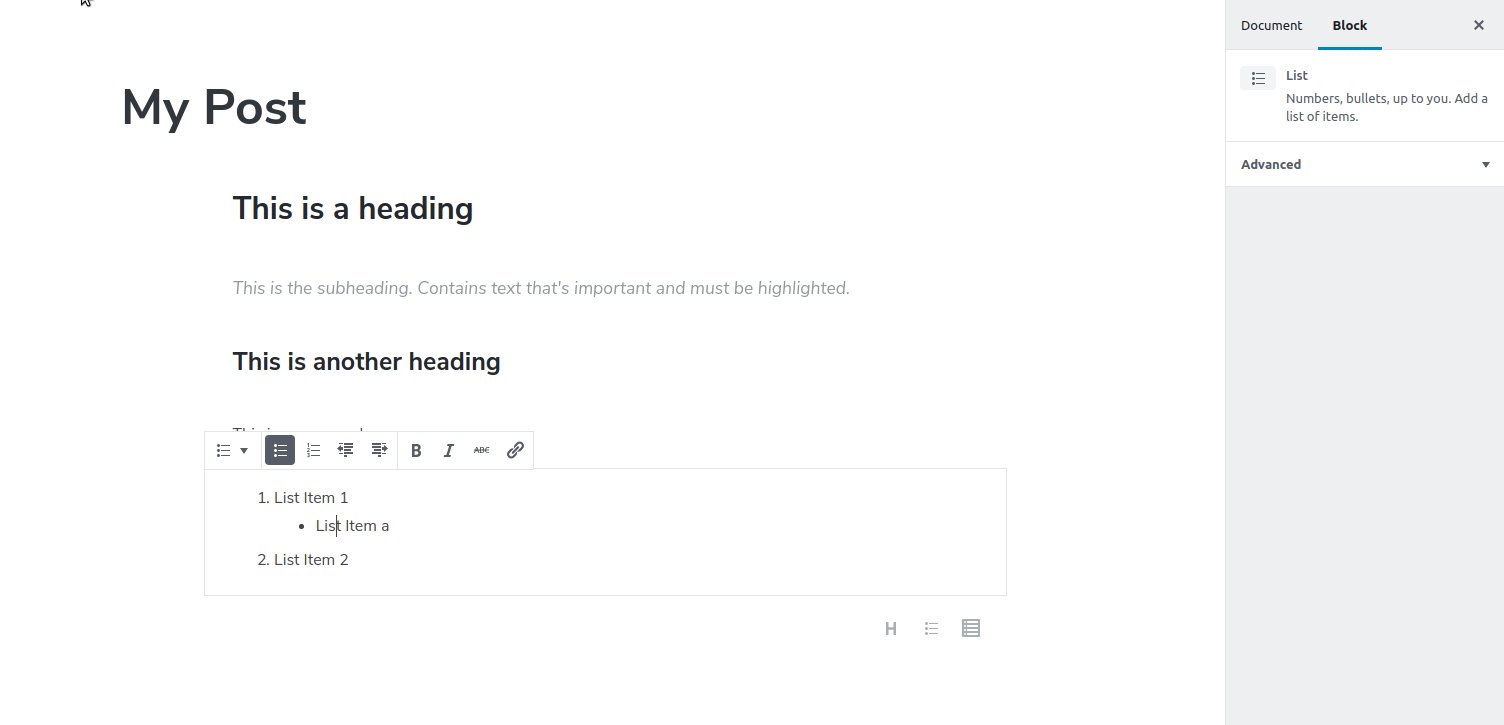
قائمة

نهاية المقدمة:

هذه هي كتلة القائمة الأساسية. يمكن وضع مسافة بادئة لها أو ترتيبها أو عدم ترتيبها.
صورة

نهاية المقدمة:

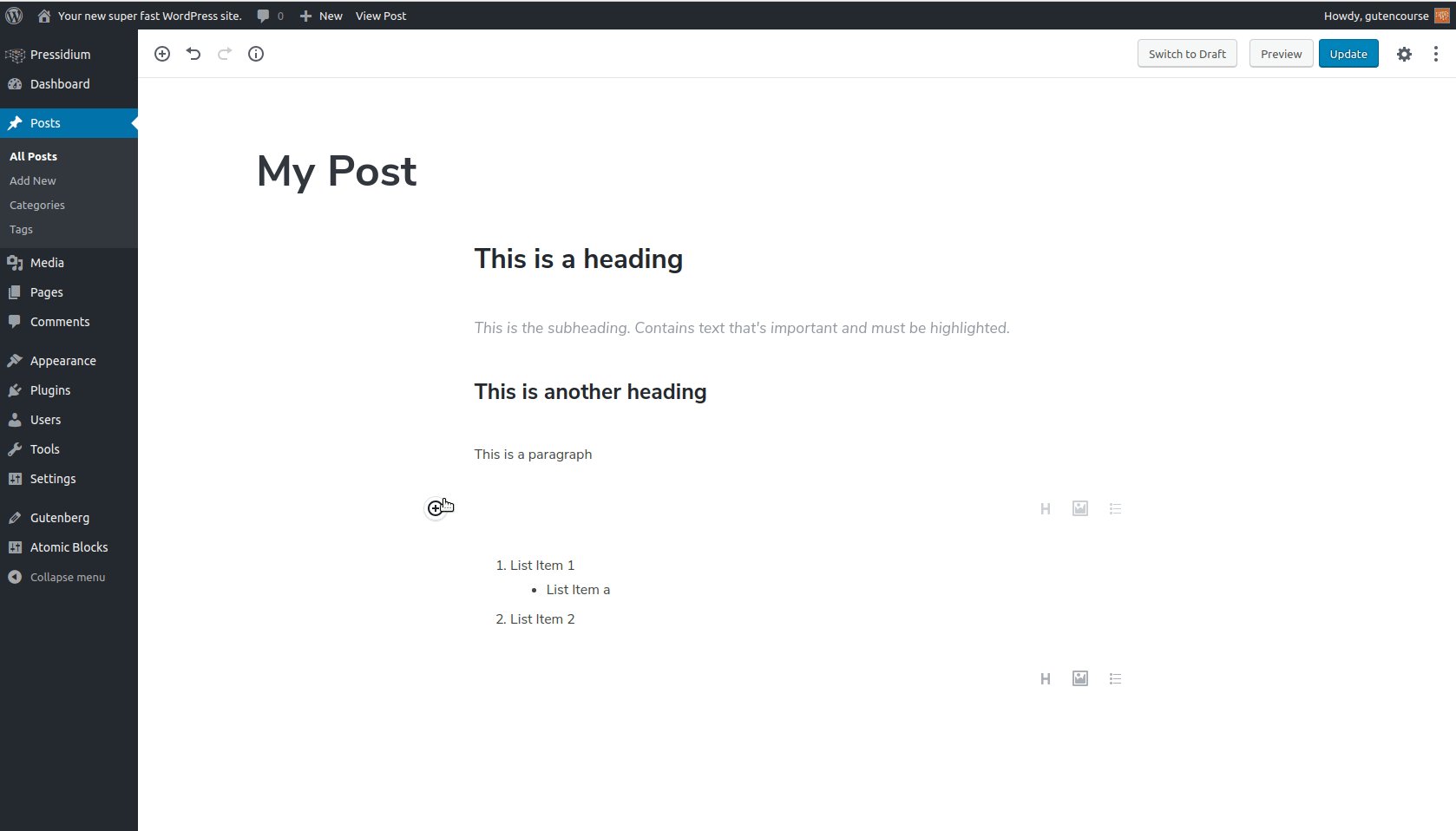
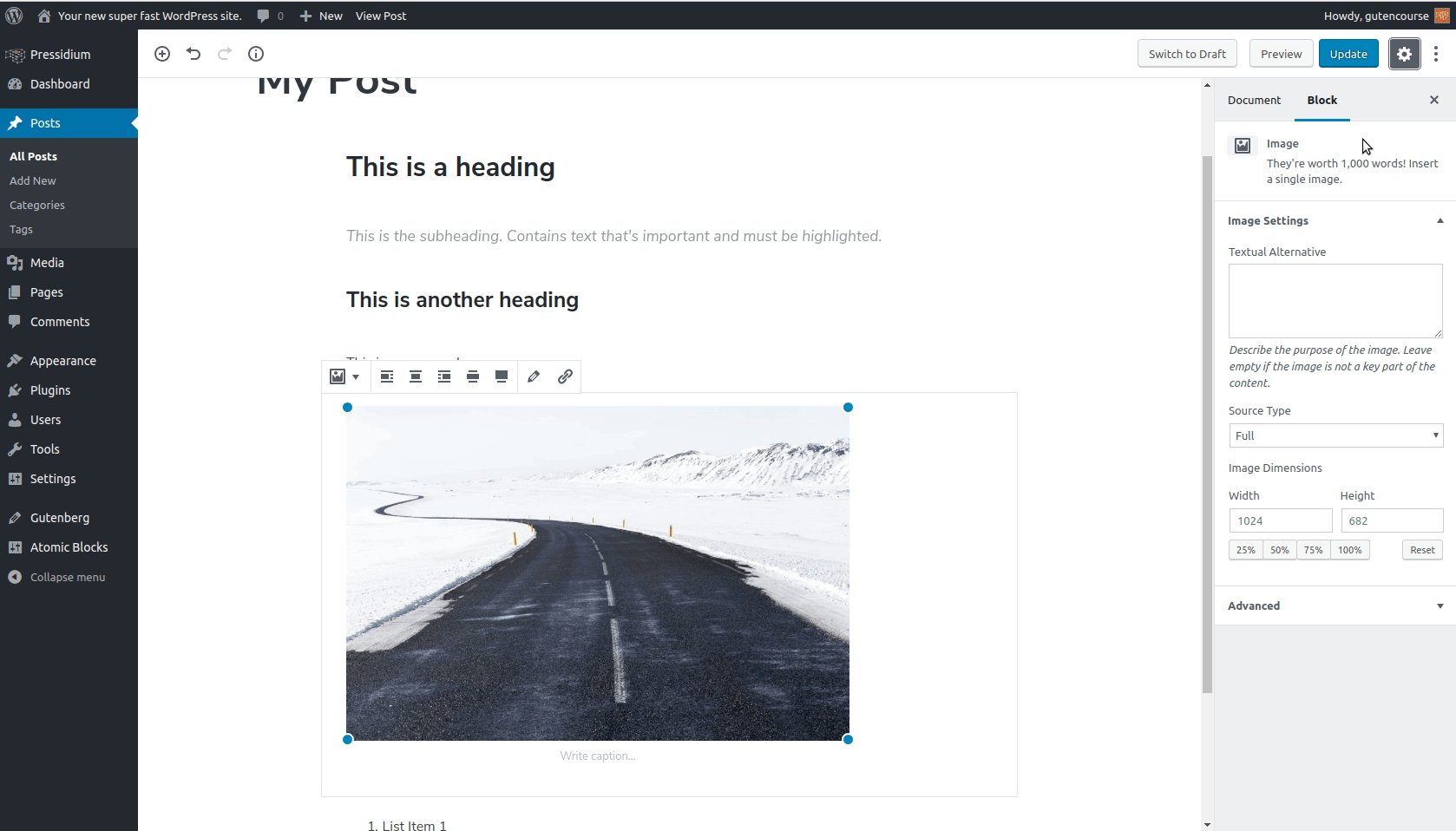
تسمح لك هذه الكتلة بإدراج صورة واحدة داخل المحتوى الخاص بك. هناك أيضًا خيارات للمحاذاة وتغيير الحجم وربط URL.
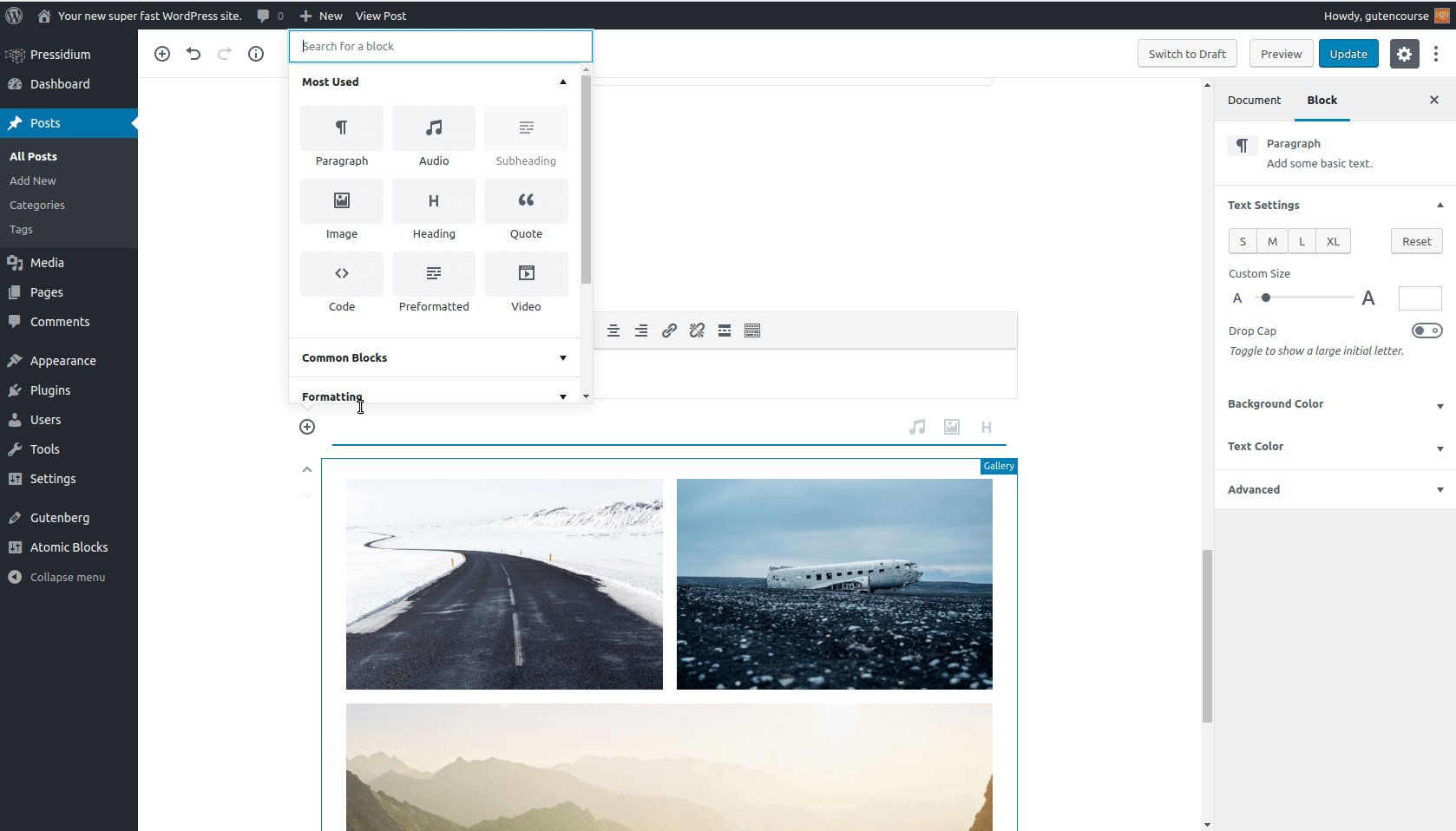
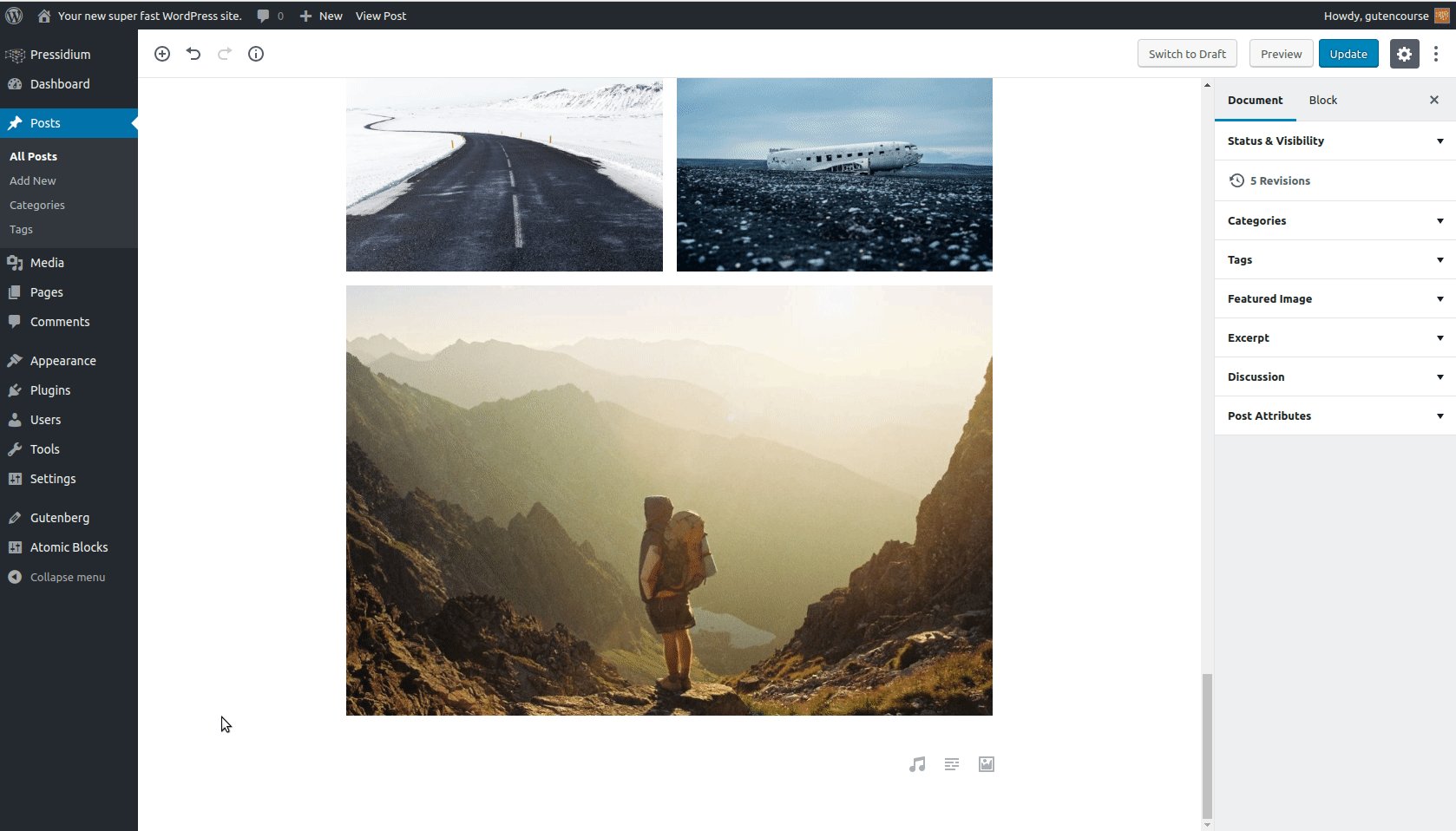
صالة عرض

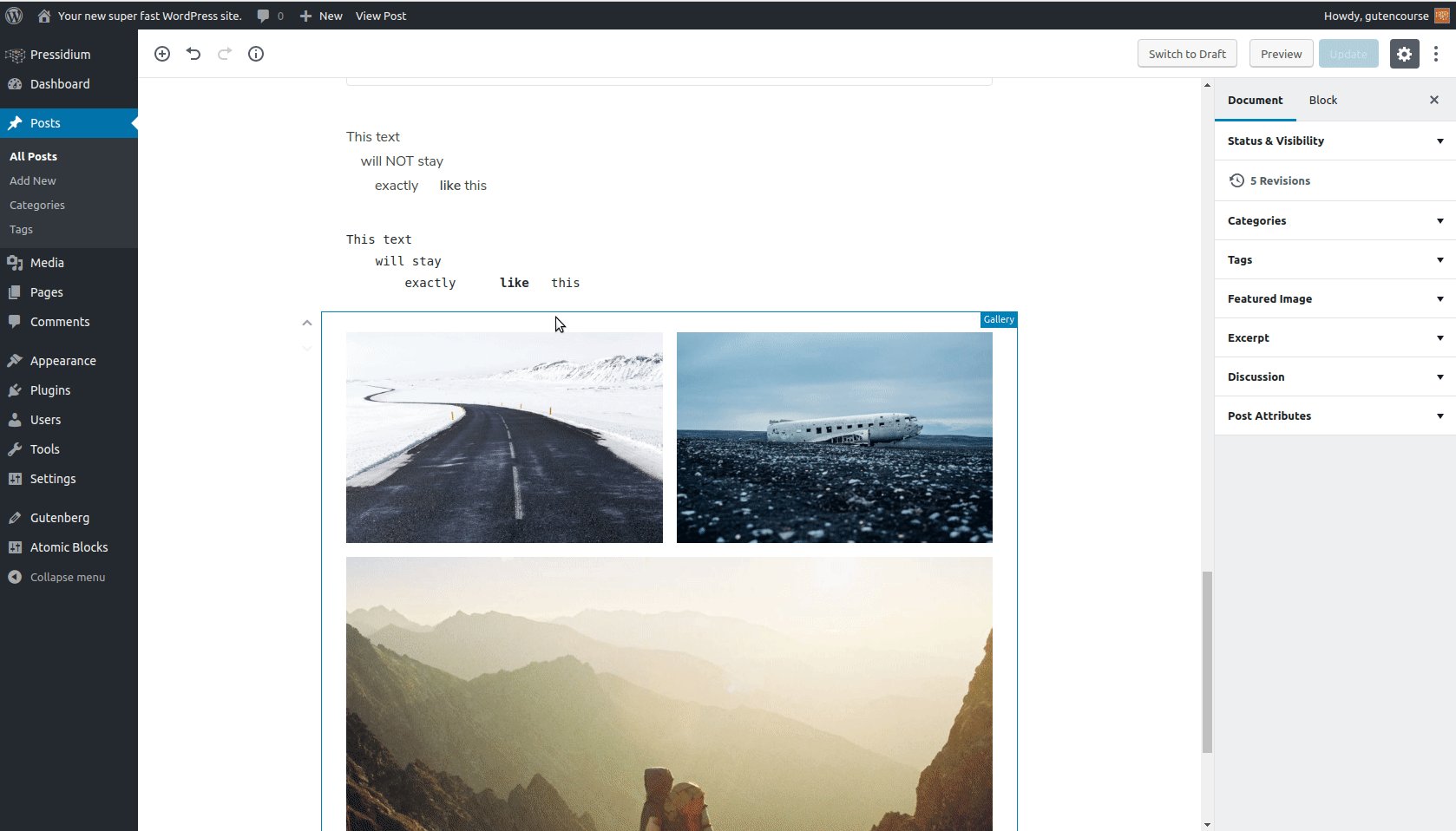
نهاية المقدمة:

باستخدام قالب المعرض ، يمكنك إضافة صور متعددة داخل الصفحة بطريقة تشبه الشبكة. يمكنك تخصيص التسمية التوضيحية للصورة وعدد أعمدة الشبكة أيضًا.
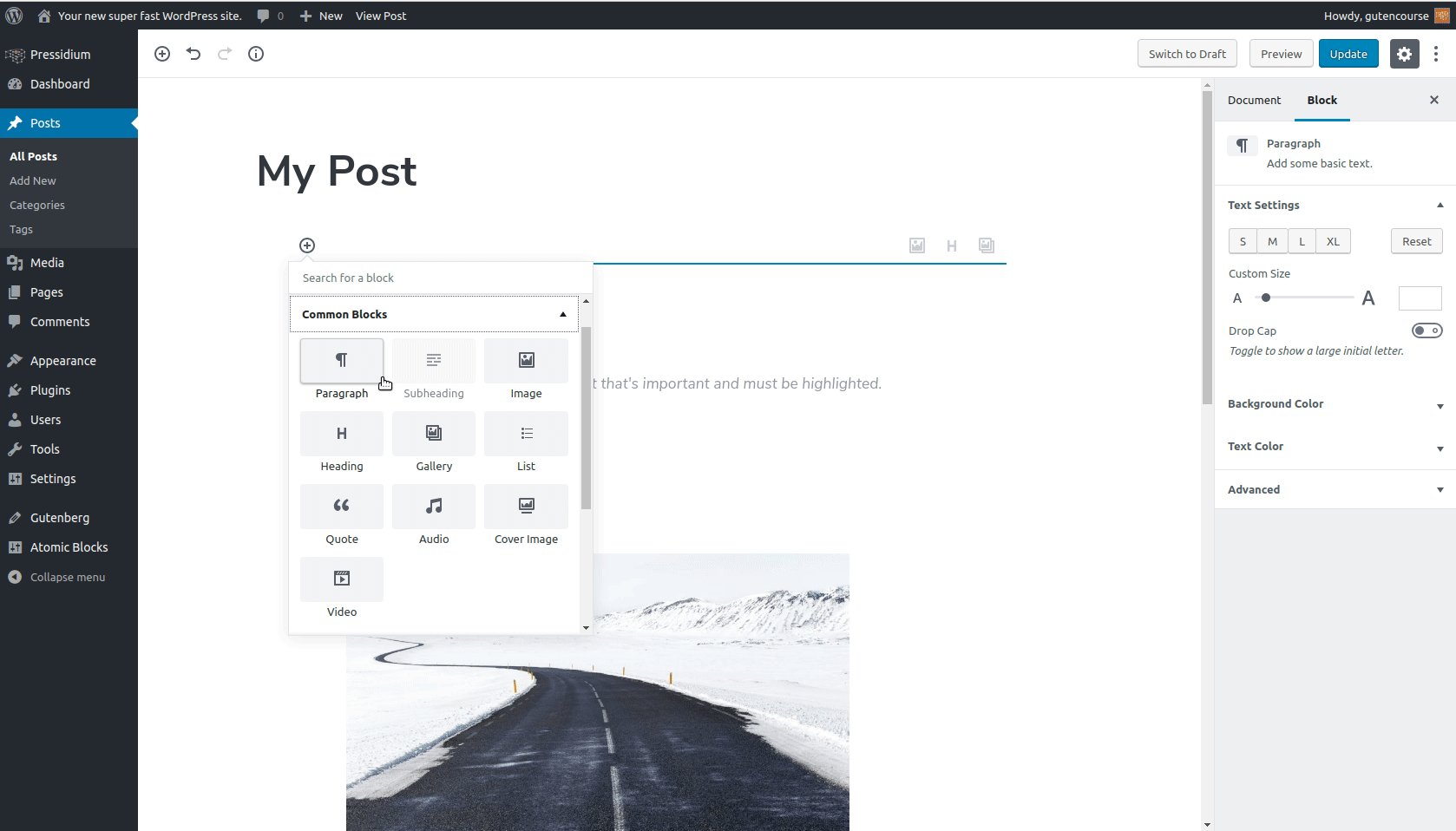
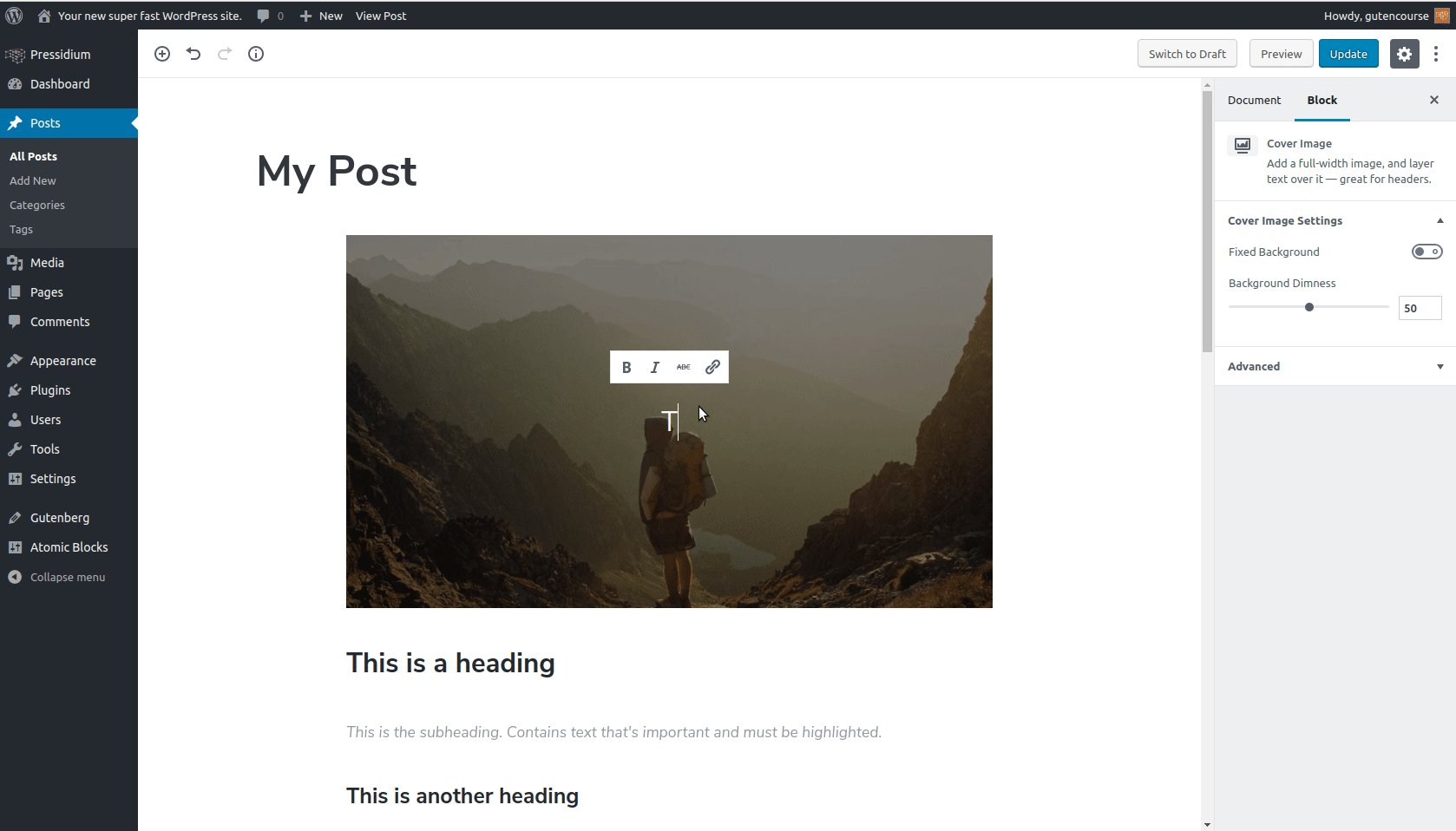
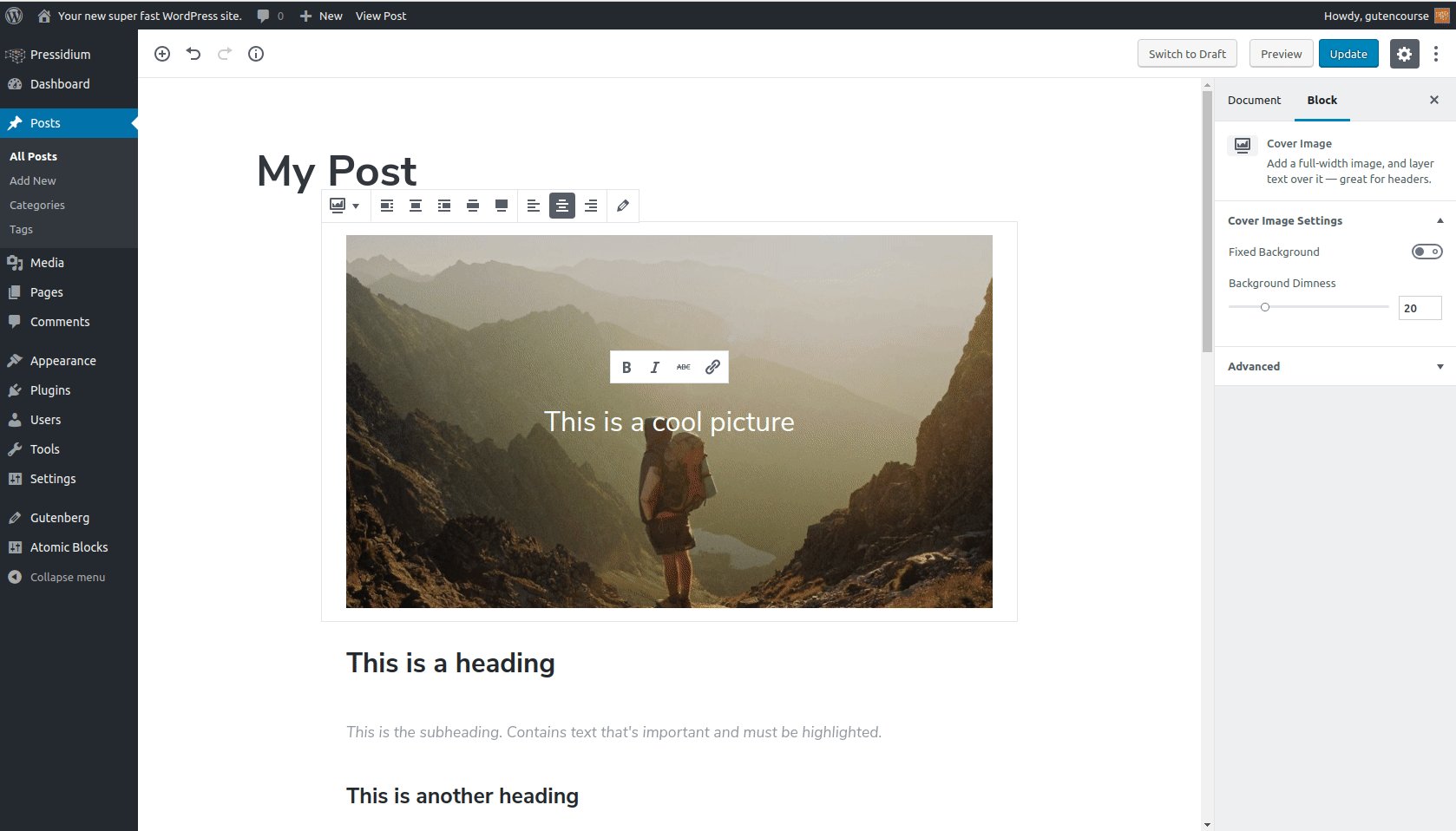
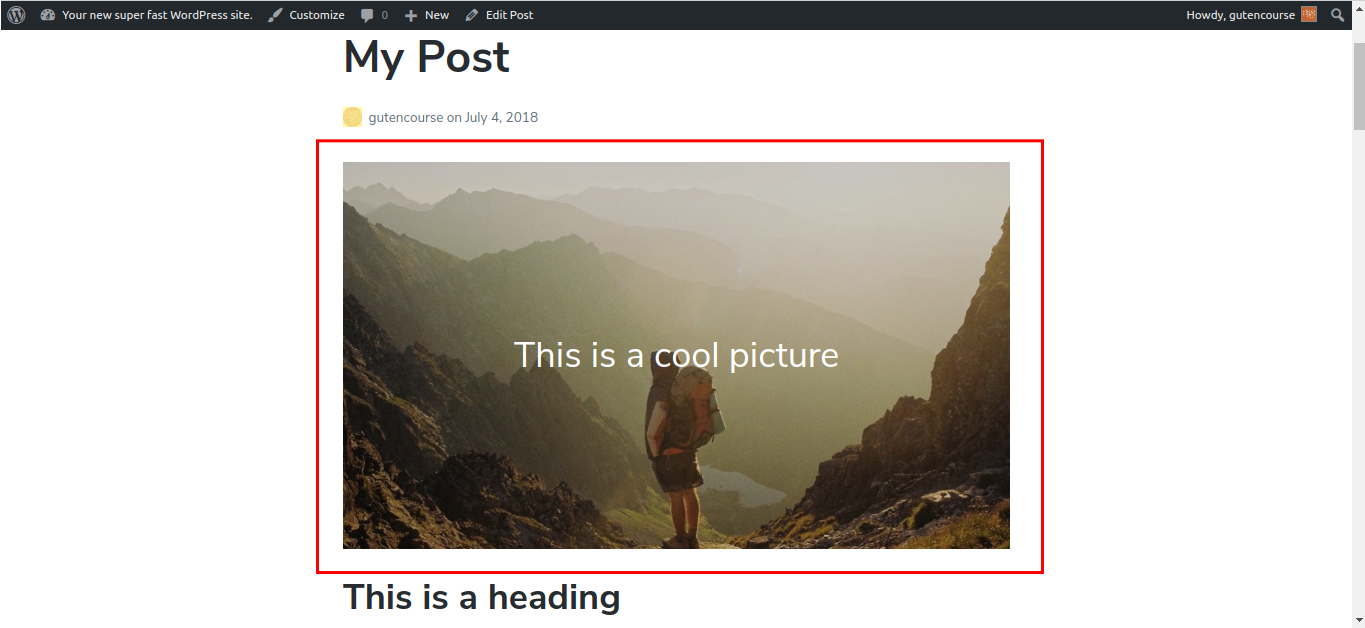
صورة الغلاف

نهاية المقدمة:

صورة الغلاف عبارة عن كتلة تجمع بين صورة ونص بداخلها. تُستخدم عادةً كلافتة في المنشور ، ولكن يمكن وضعها في أي مكان.
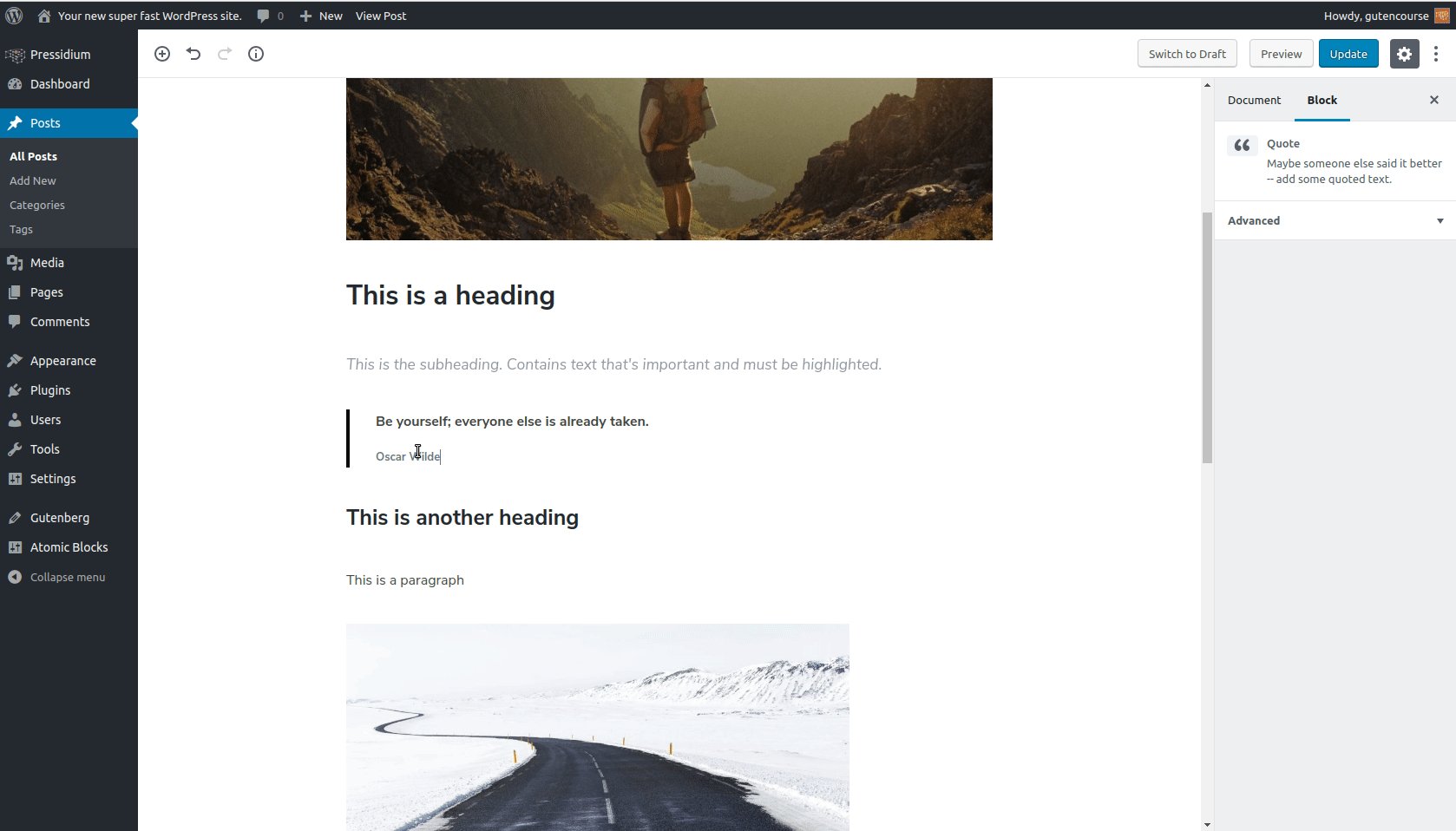
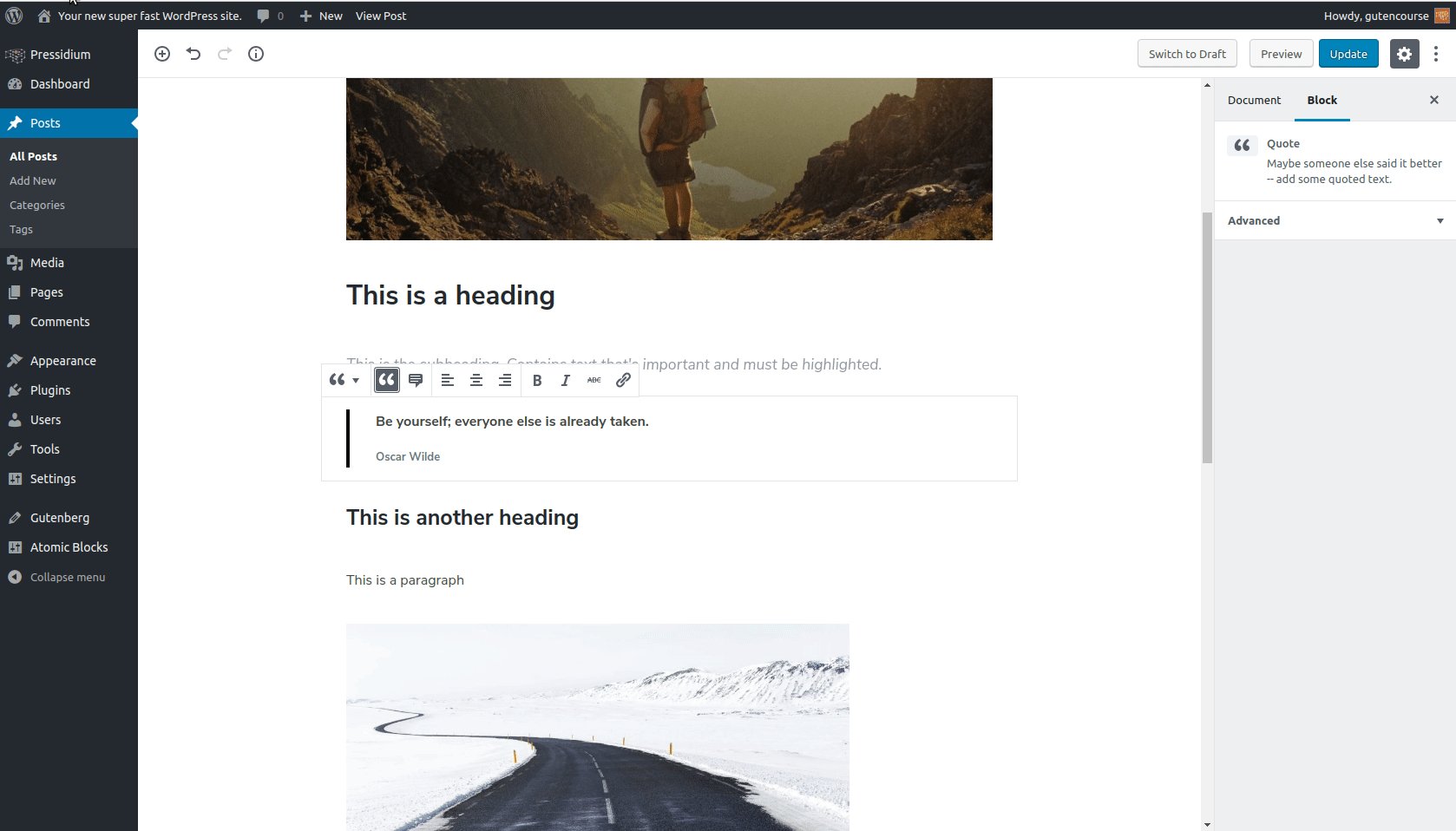
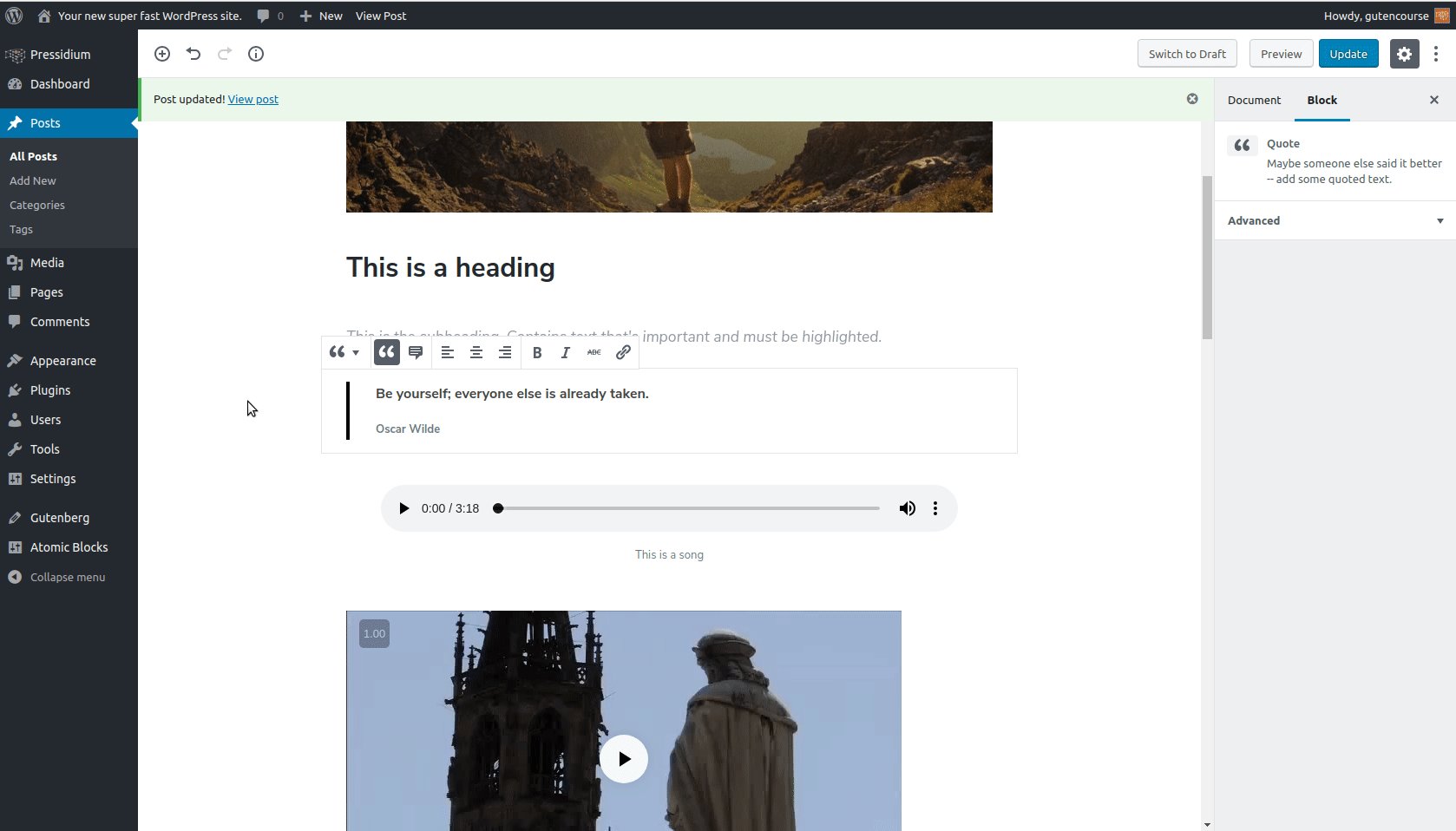
يقتبس 
نهاية المقدمة:

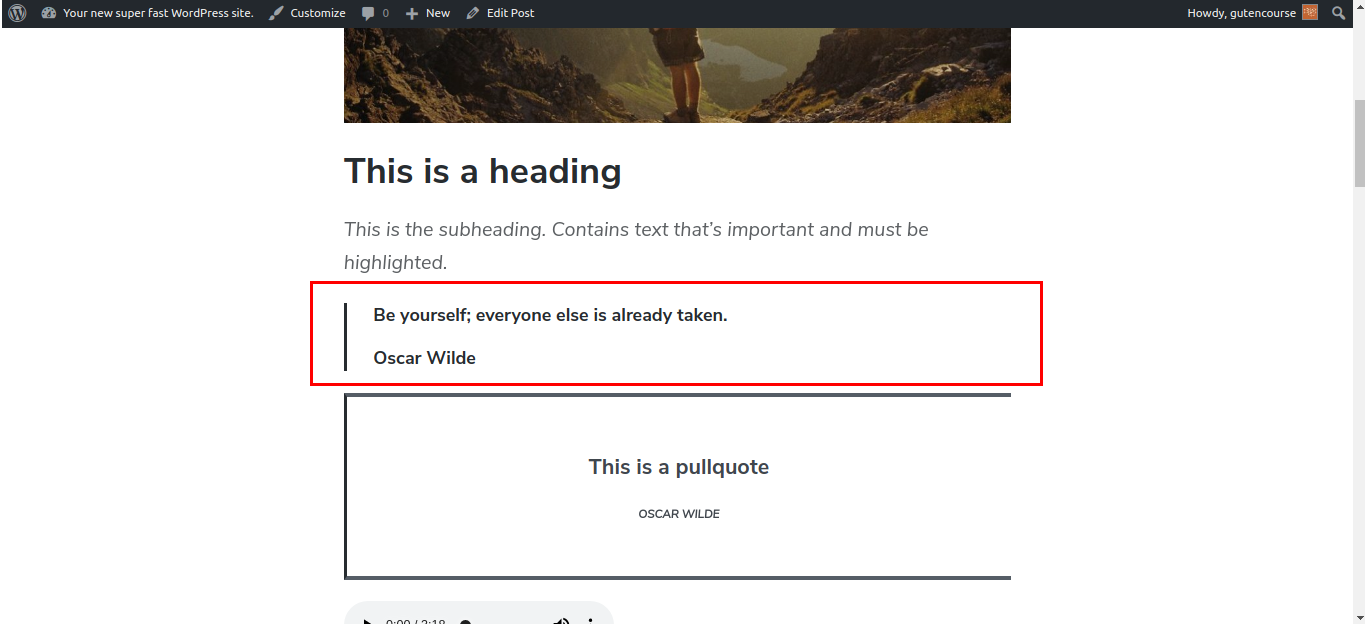
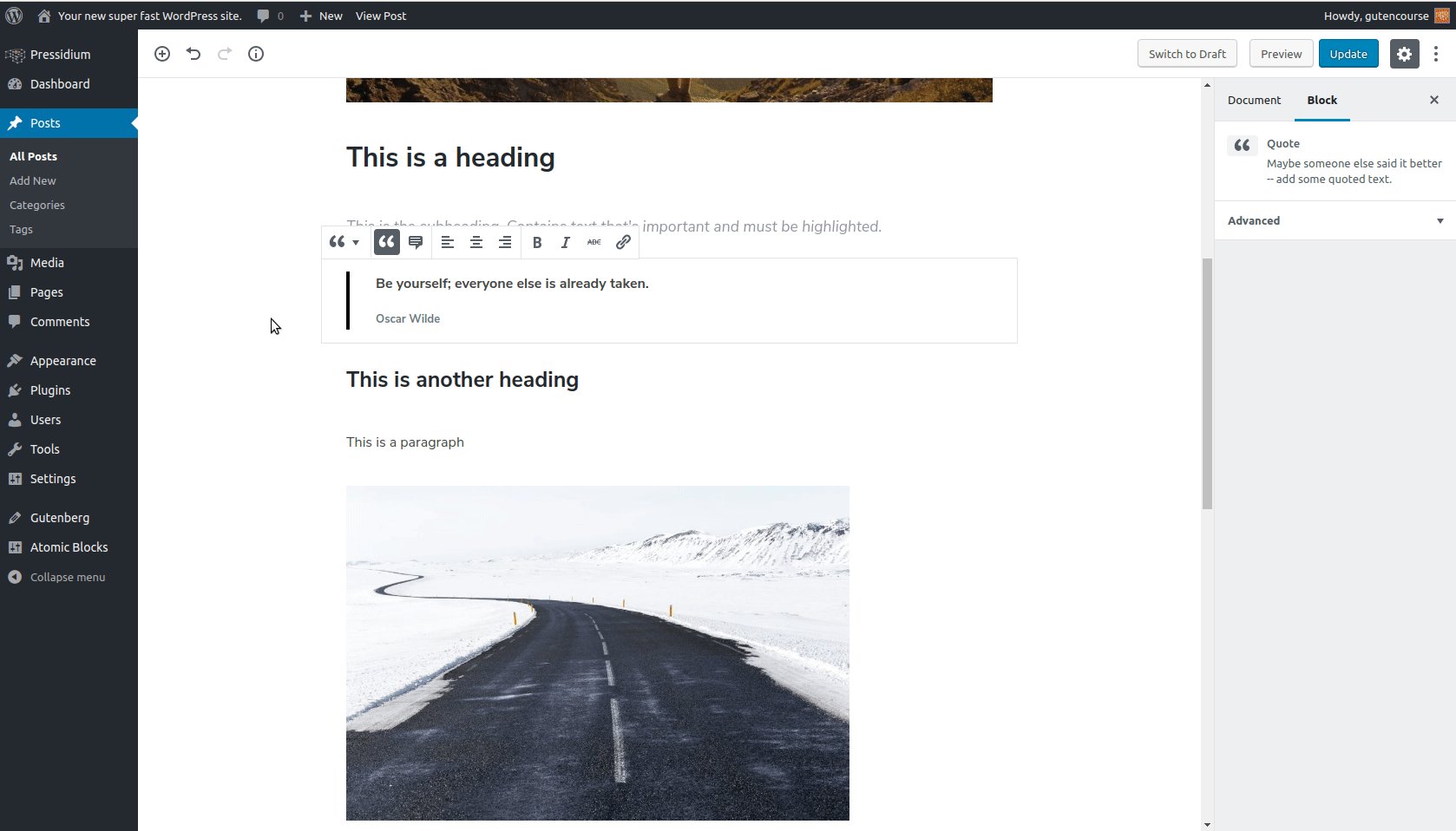
يتم استخدام كتلة الاقتباس عندما تريد إعادة إنتاج الكلمات المكتوبة أو المنطوقة من قبل شخص آخر. بعد إدخال نص الاقتباس ، أضف مرجع المؤلف في العنصر النائب في الأسفل.
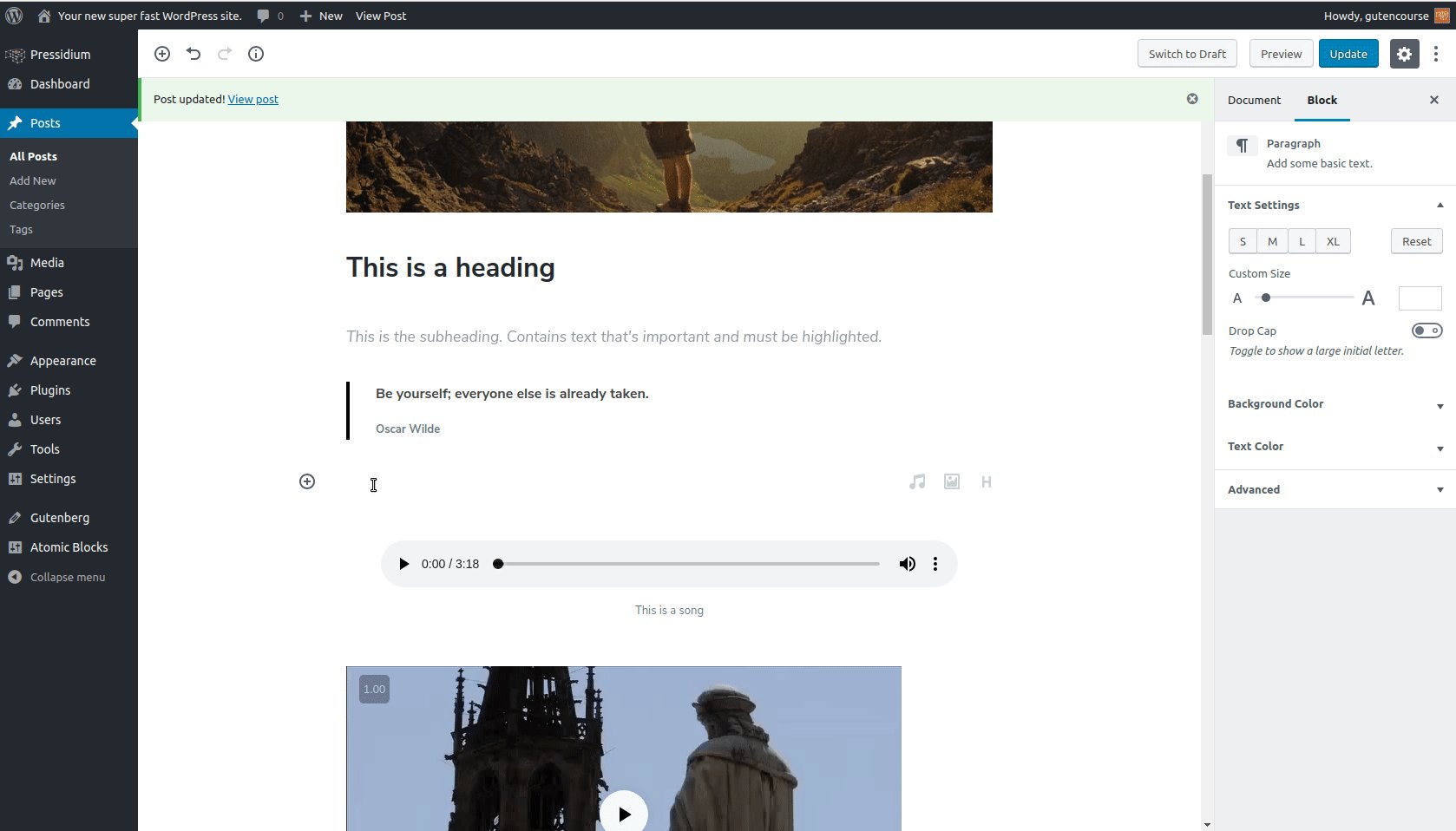
صوتي

نهاية المقدمة:

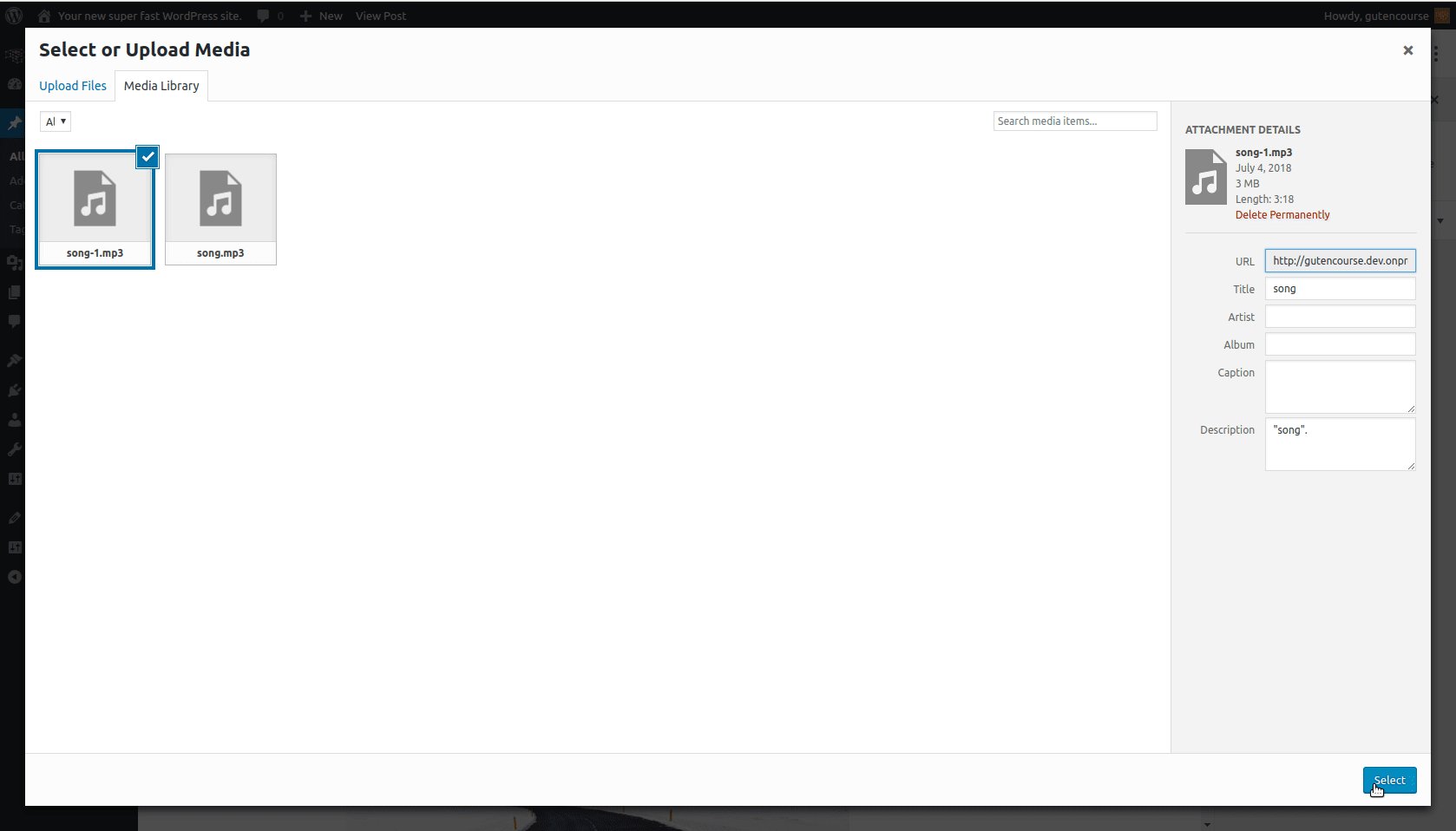
توفر كتلة الصوت مشغل صوت HTML أصلي بسيط يمكن استخدامه لإضافة ملفات صوتية وتشغيلها داخل المحتوى الخاص بك. يتم تخزين ملفات الصوت في مكتبة الوسائط.
فيديو

نهاية المقدمة:

يتم استخدام مقطع الفيديو لتحميل مقاطع الفيديو على موقع WordPress الخاص بك ، وعرضها داخل محتوى المنشور الخاص بك.
ملاحظة : هذا ليس مخصصًا لعرض مقاطع فيديو YouTube أو مقاطع الفيديو المستضافة على خدمات خارجية (مثل Vimeo). يوفر WordPress كتلة خاصة لهؤلاء.
تنسيق
توفر هذه الكتل بعض خيارات التنسيق الإضافية للمحتوى الخاص بك: التعليمات البرمجية والآية وأنواع النص الأخرى التي تحتاج إلى تنسيق خاص.
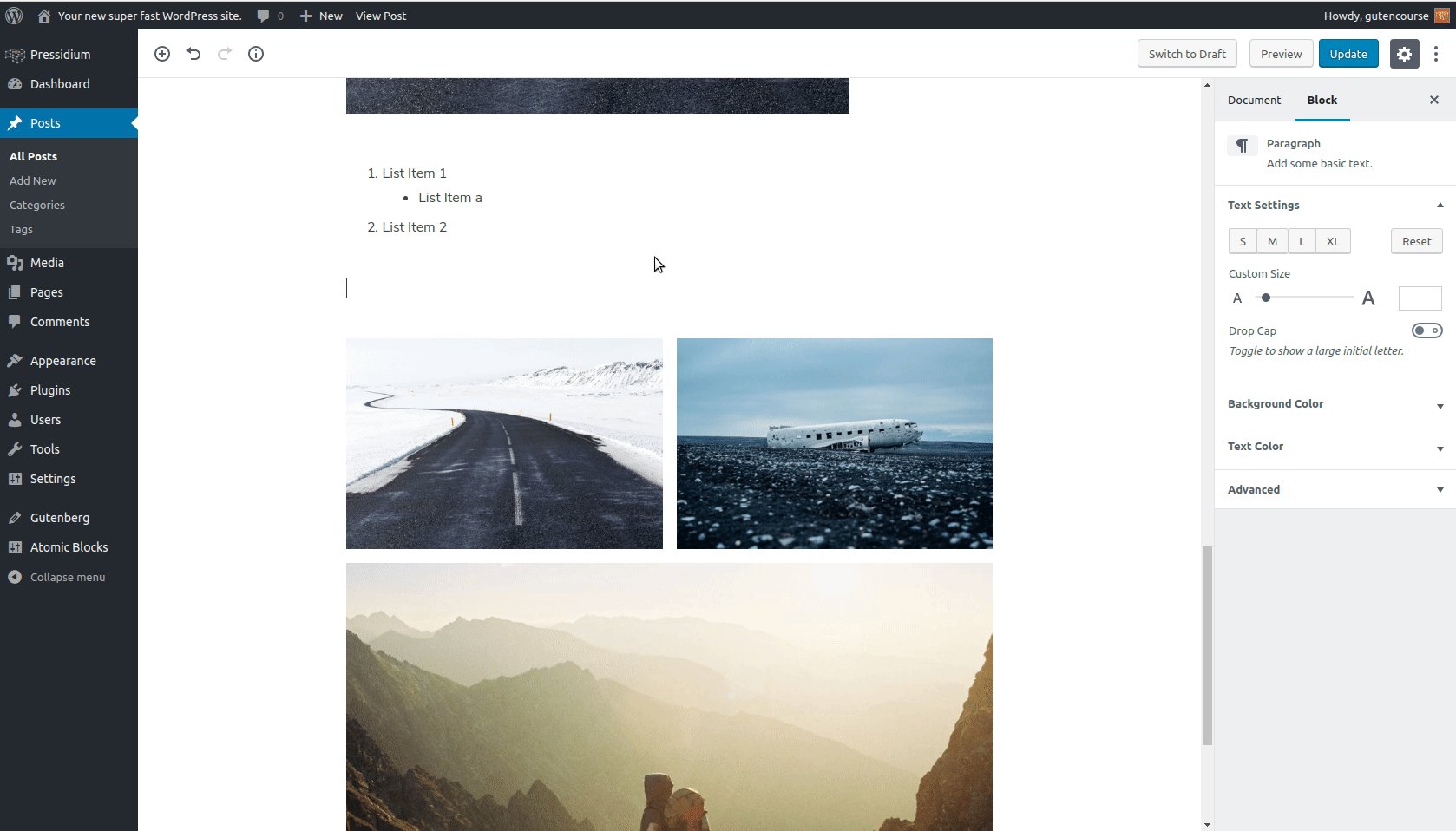
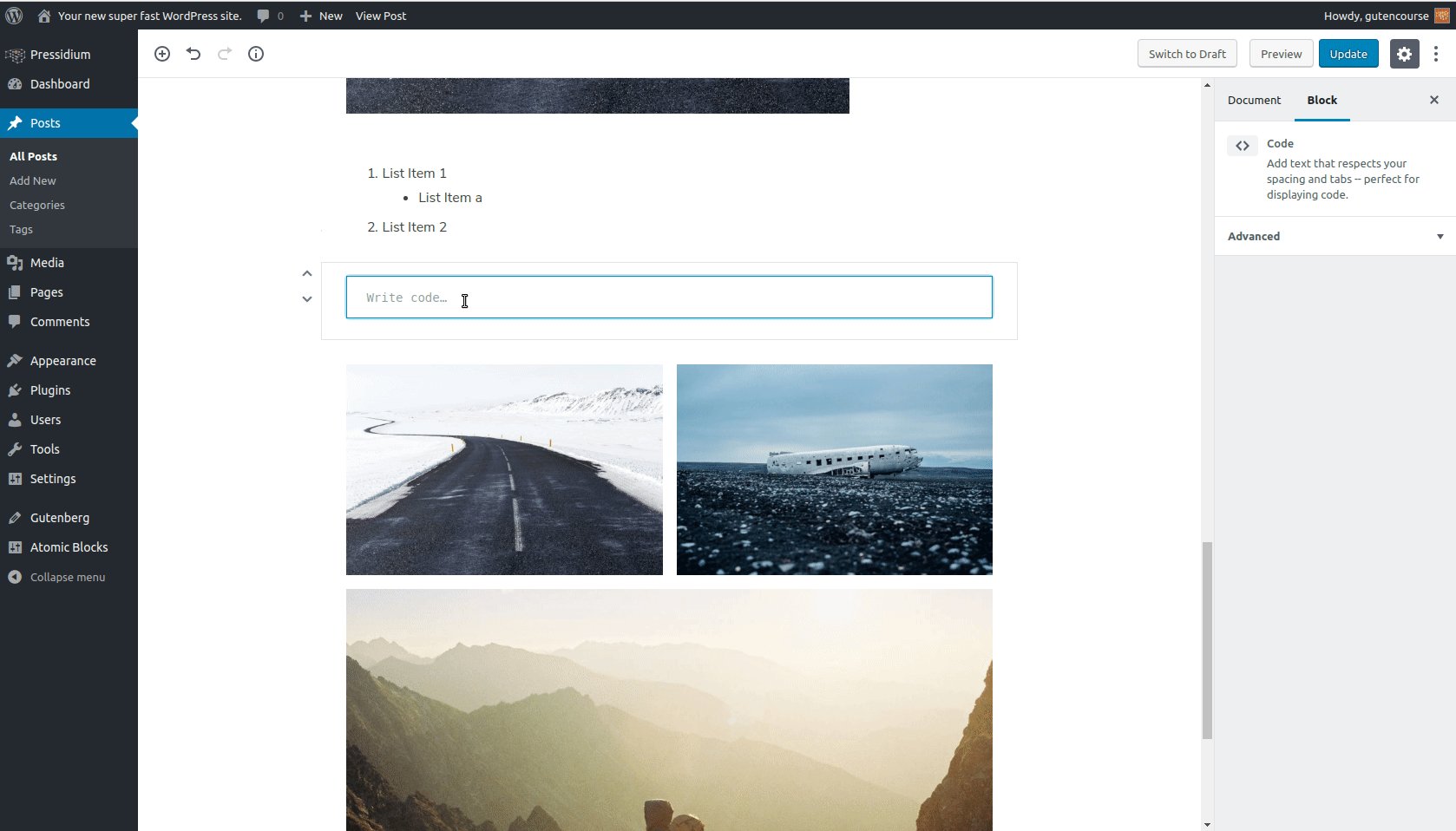
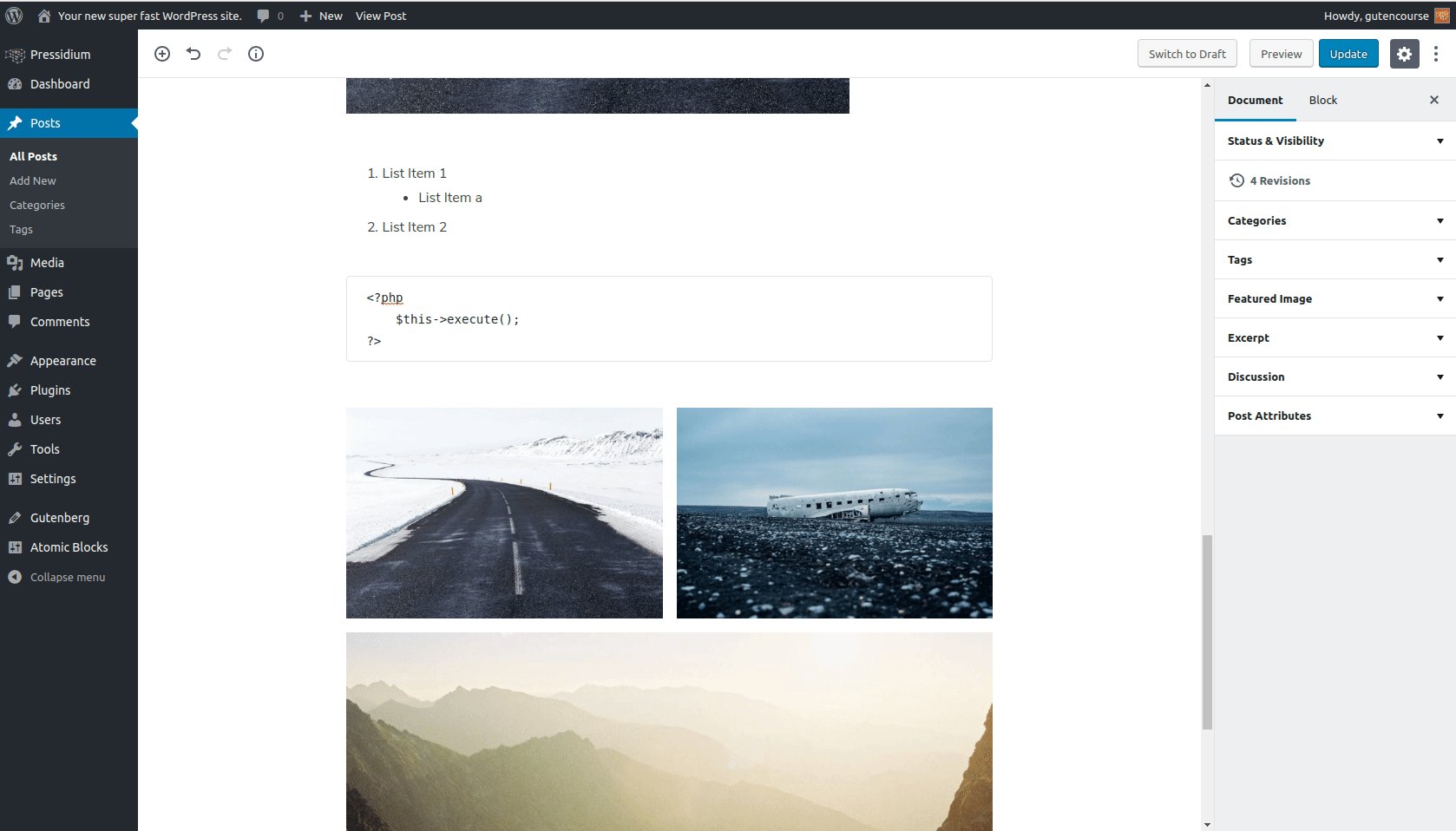
شفرة

نهاية المقدمة:

يتم استخدام كتلة التعليمات البرمجية لعرض مقتطفات التعليمات البرمجية من أي لغة برمجة. يحافظ على علامات التبويب والمسافات.
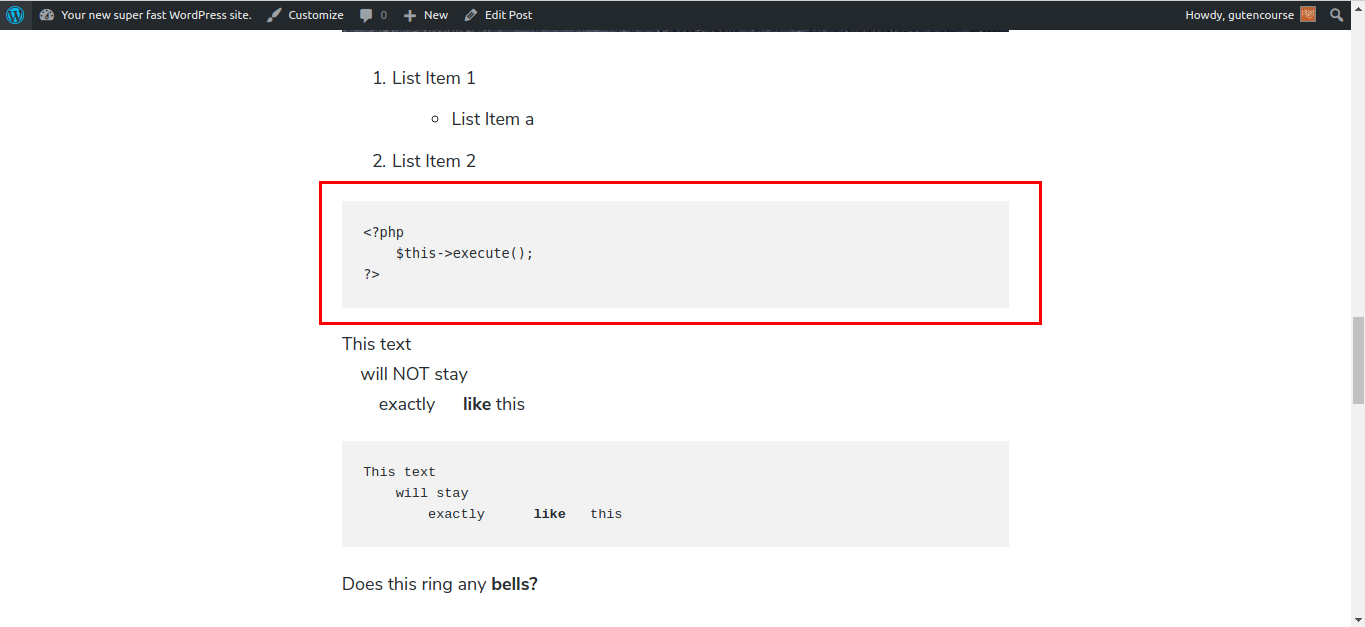
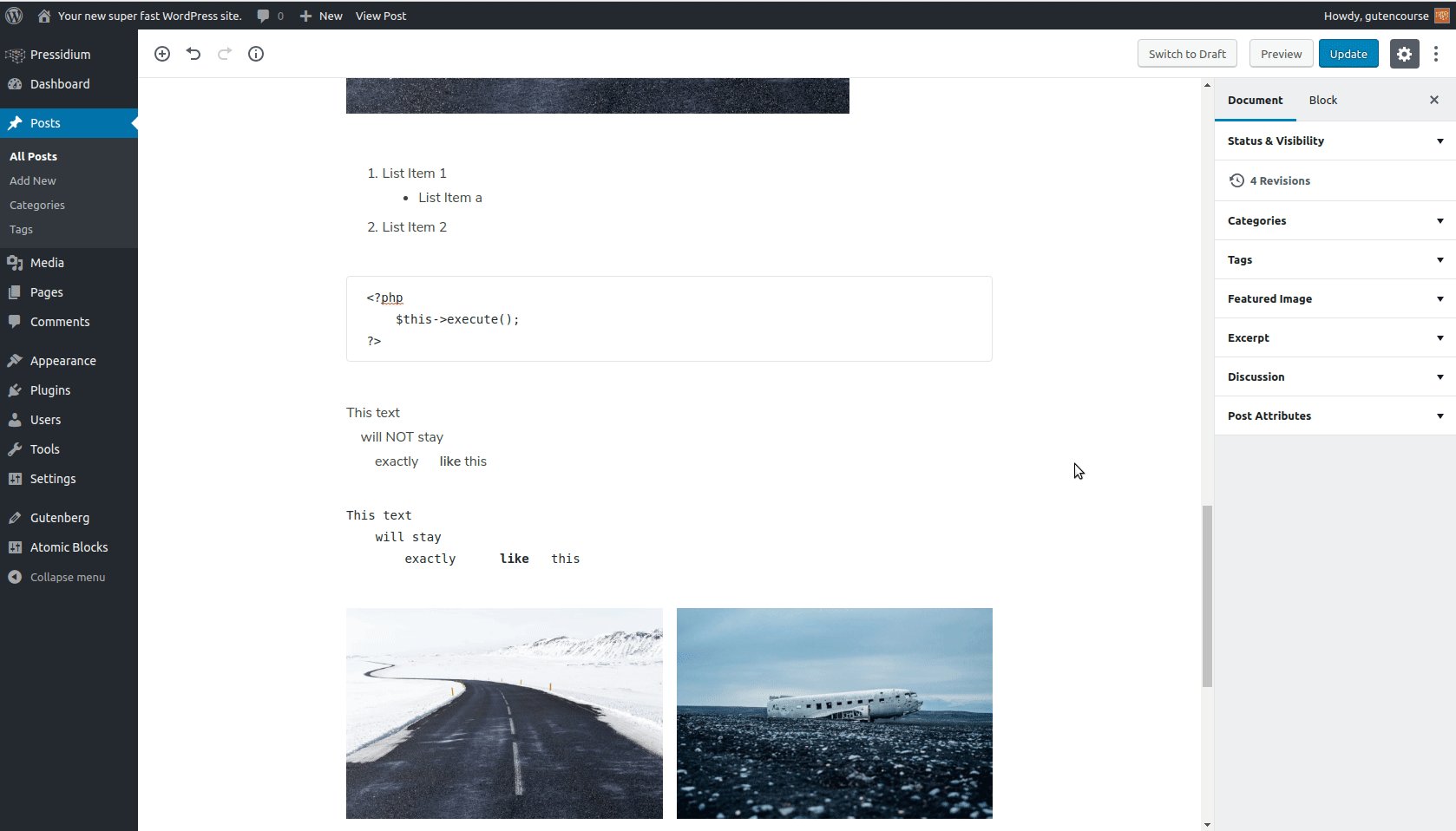
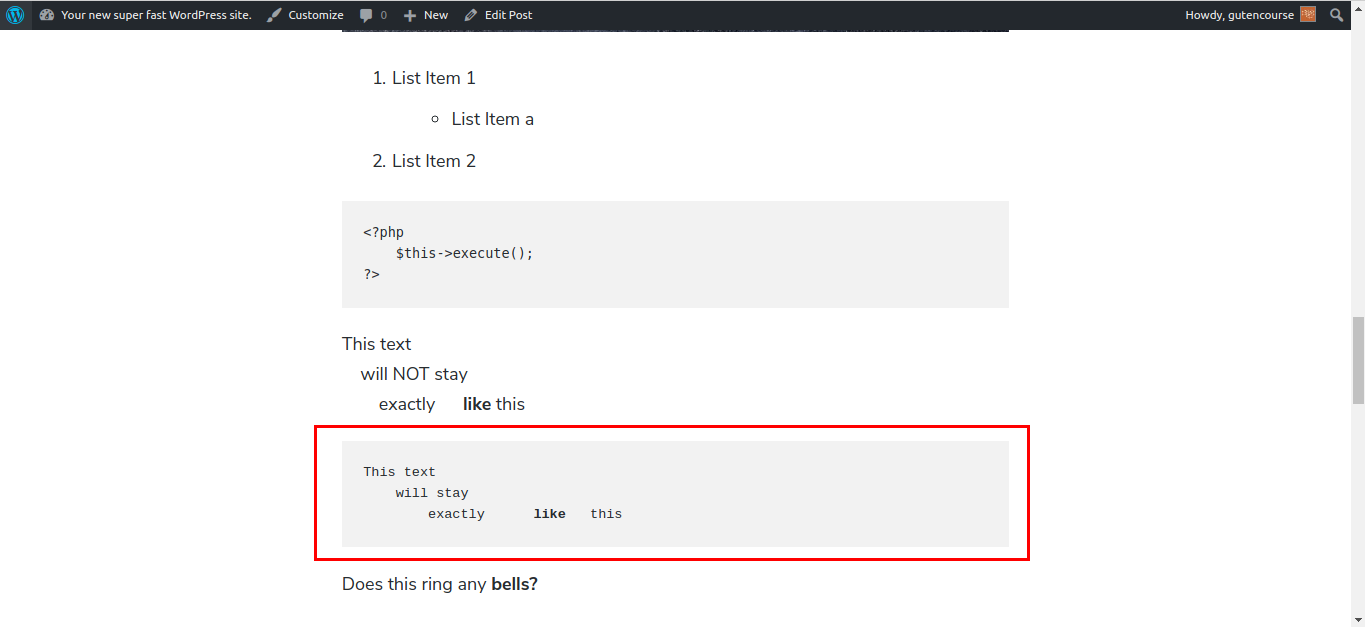
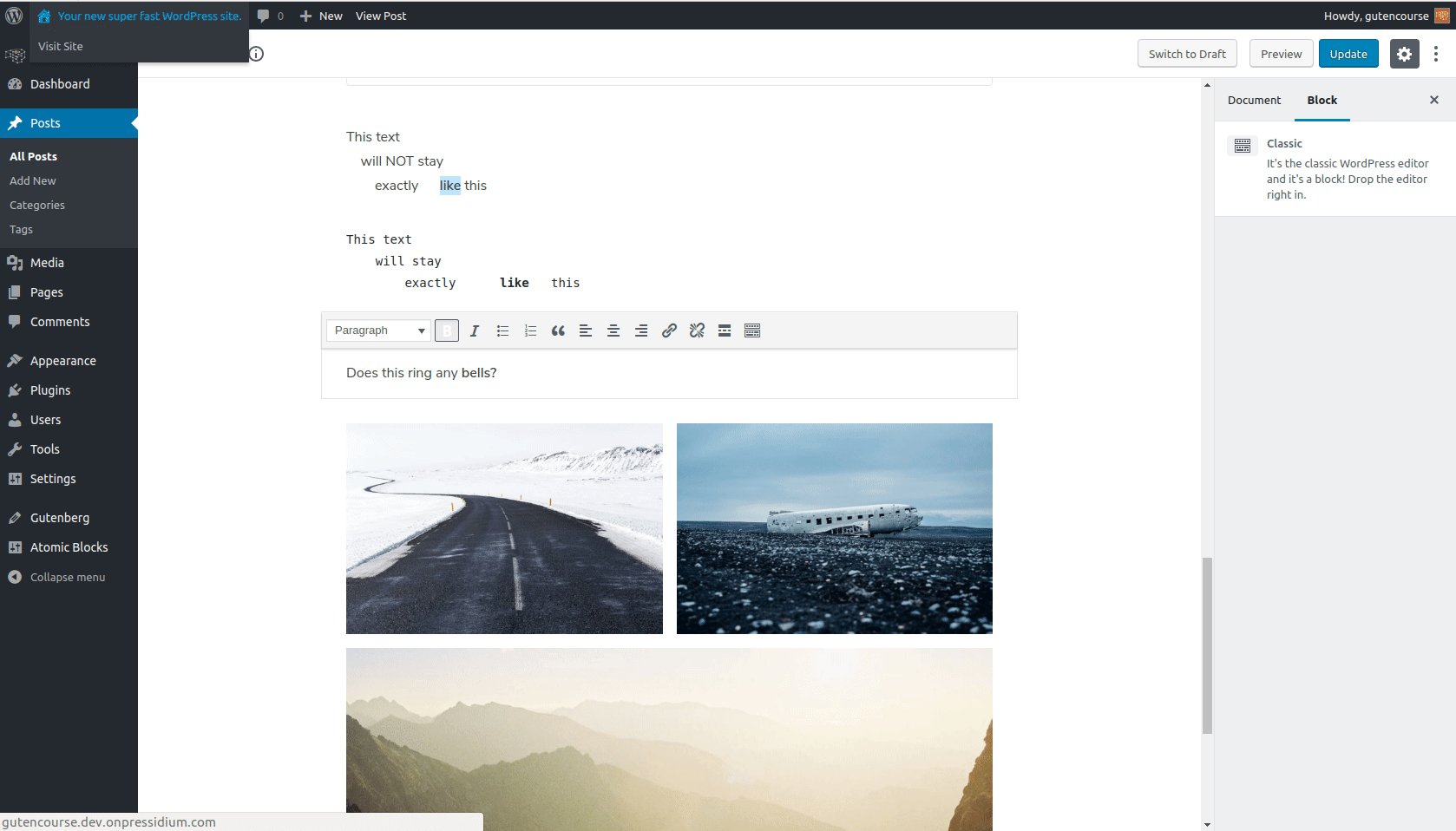
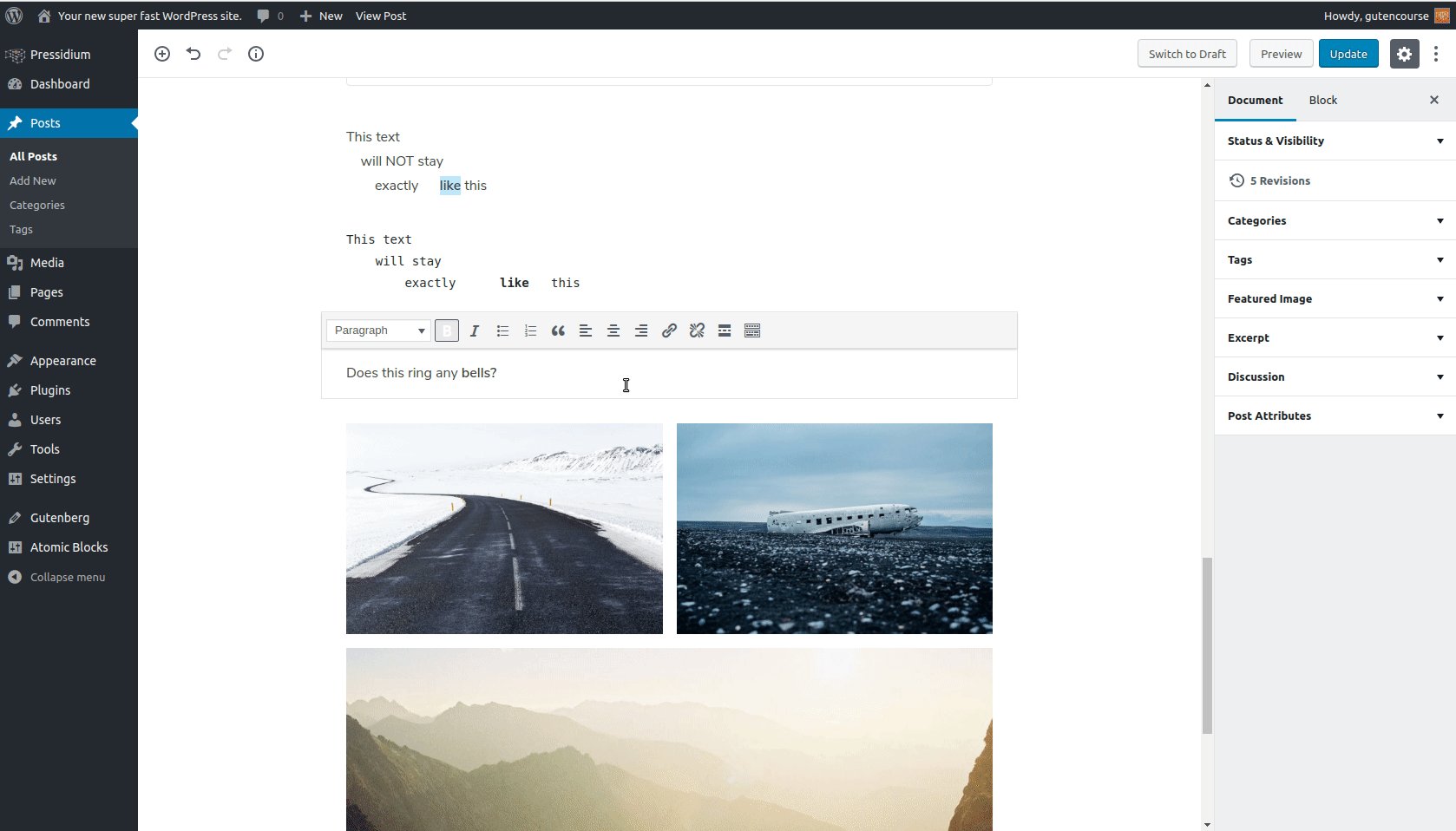
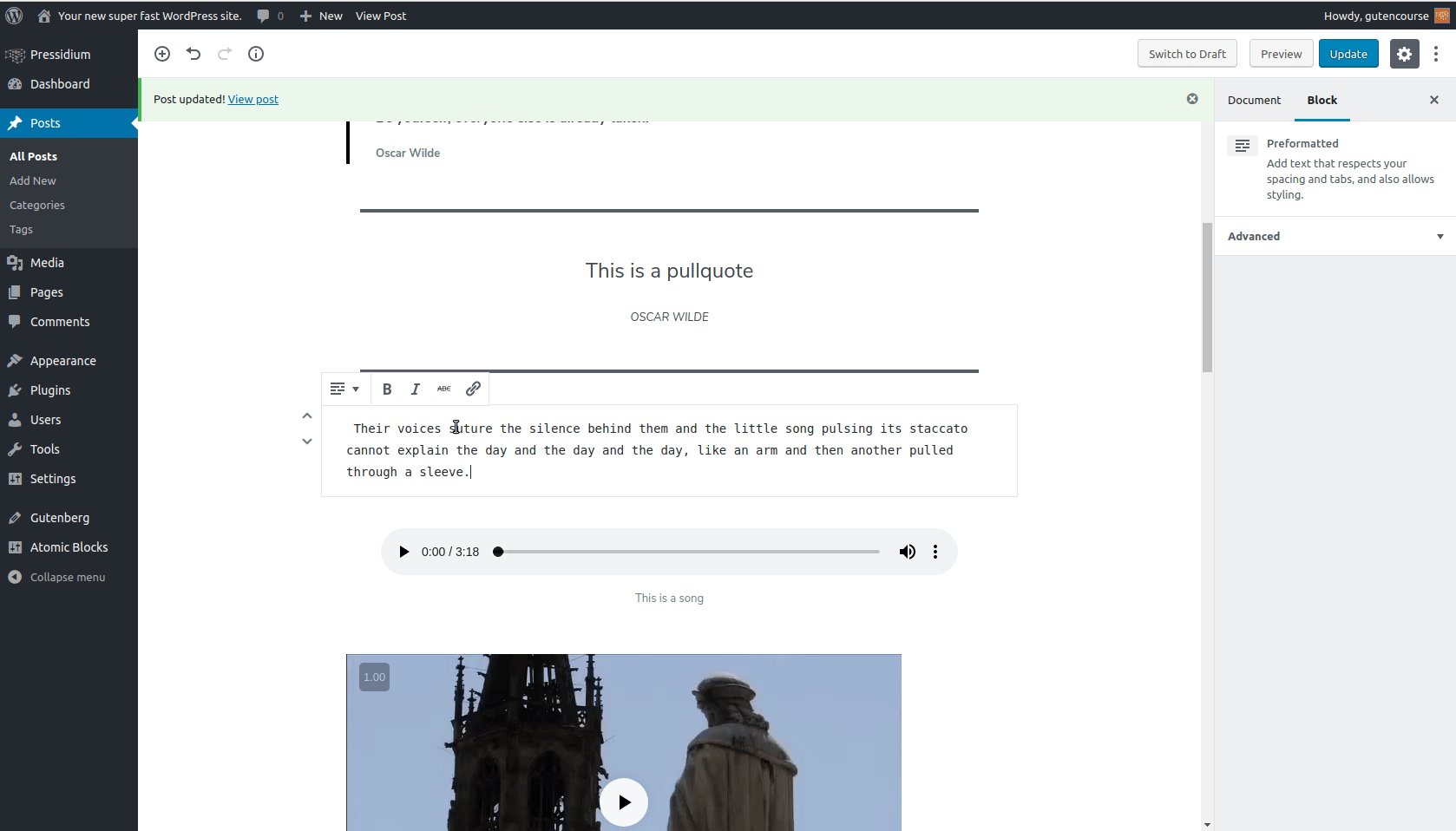
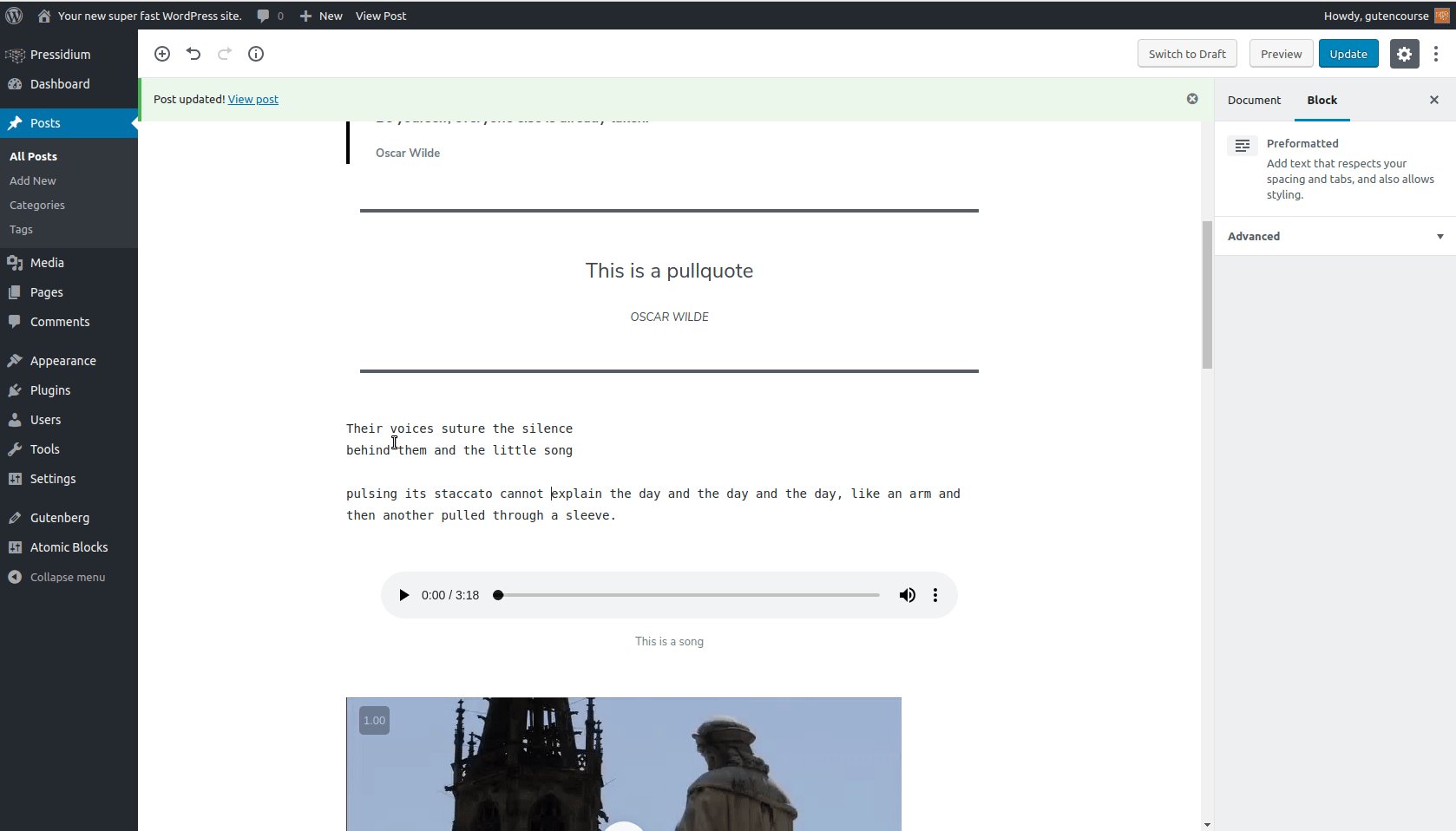
مهيأ مسبقا

نهاية المقدمة:

هذه الكتلة هي نفسها كتلة التعليمات البرمجية ، مما يعني أنها تحافظ على التنسيق. الاختلاف الوحيد هو أنه يمكنك إضافة تنسيق إضافي مثل الخط الغامق والمائل وما إلى ذلك.
كلاسيك (tinyMCE)

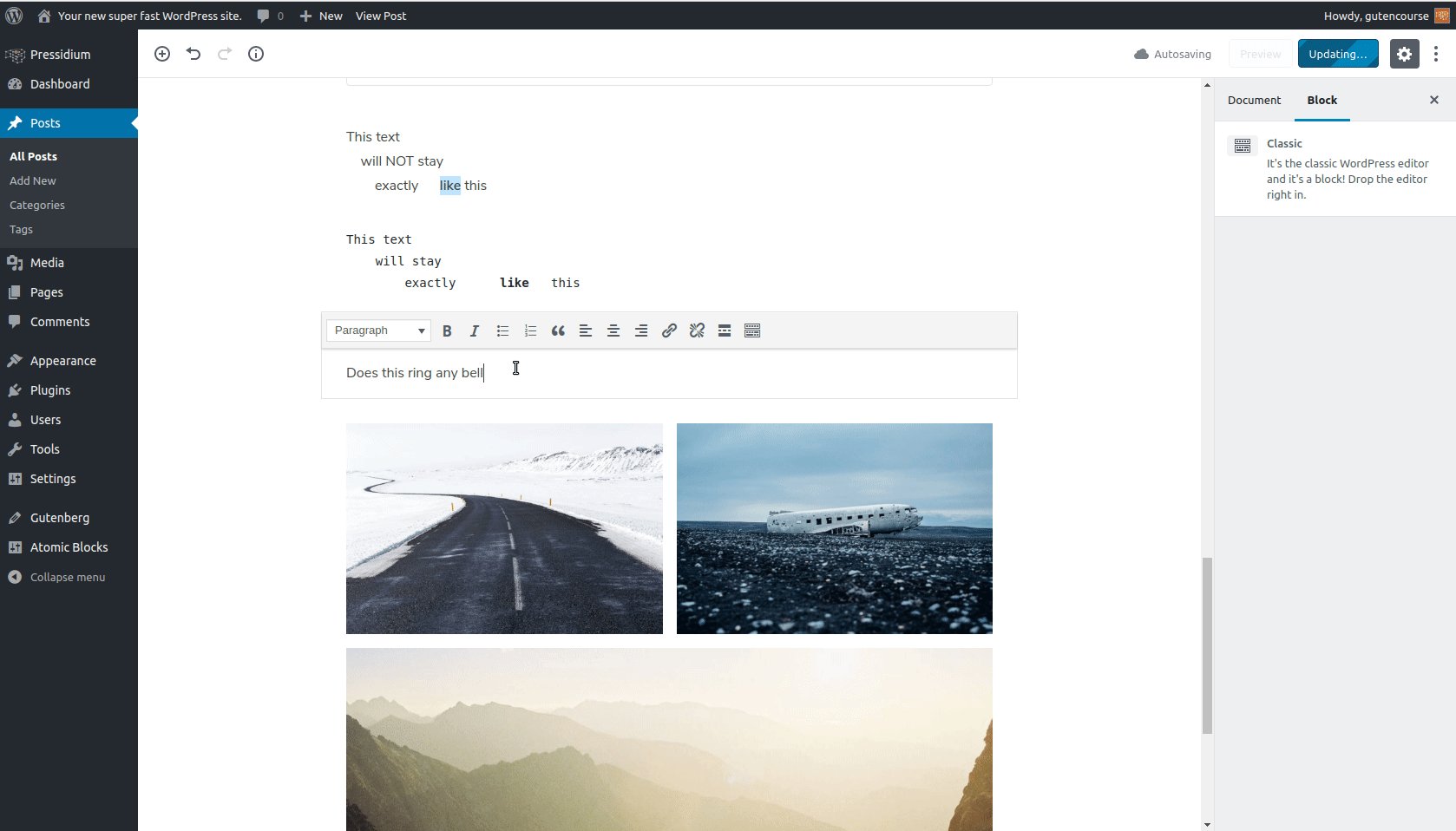
نهاية المقدمة:

الكتلة "Classic" هي محرر TinyMCE القديم الجيد ، لأولئك الذين ما زالوا يريدون تذوق الماضي.

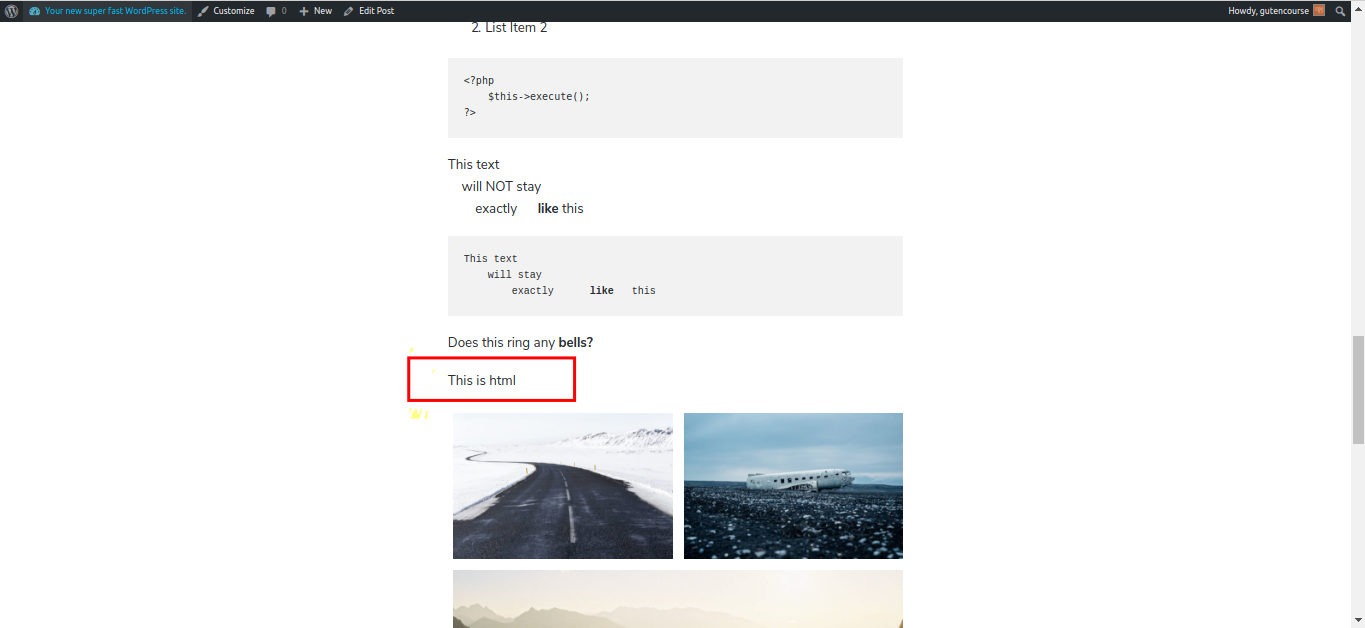
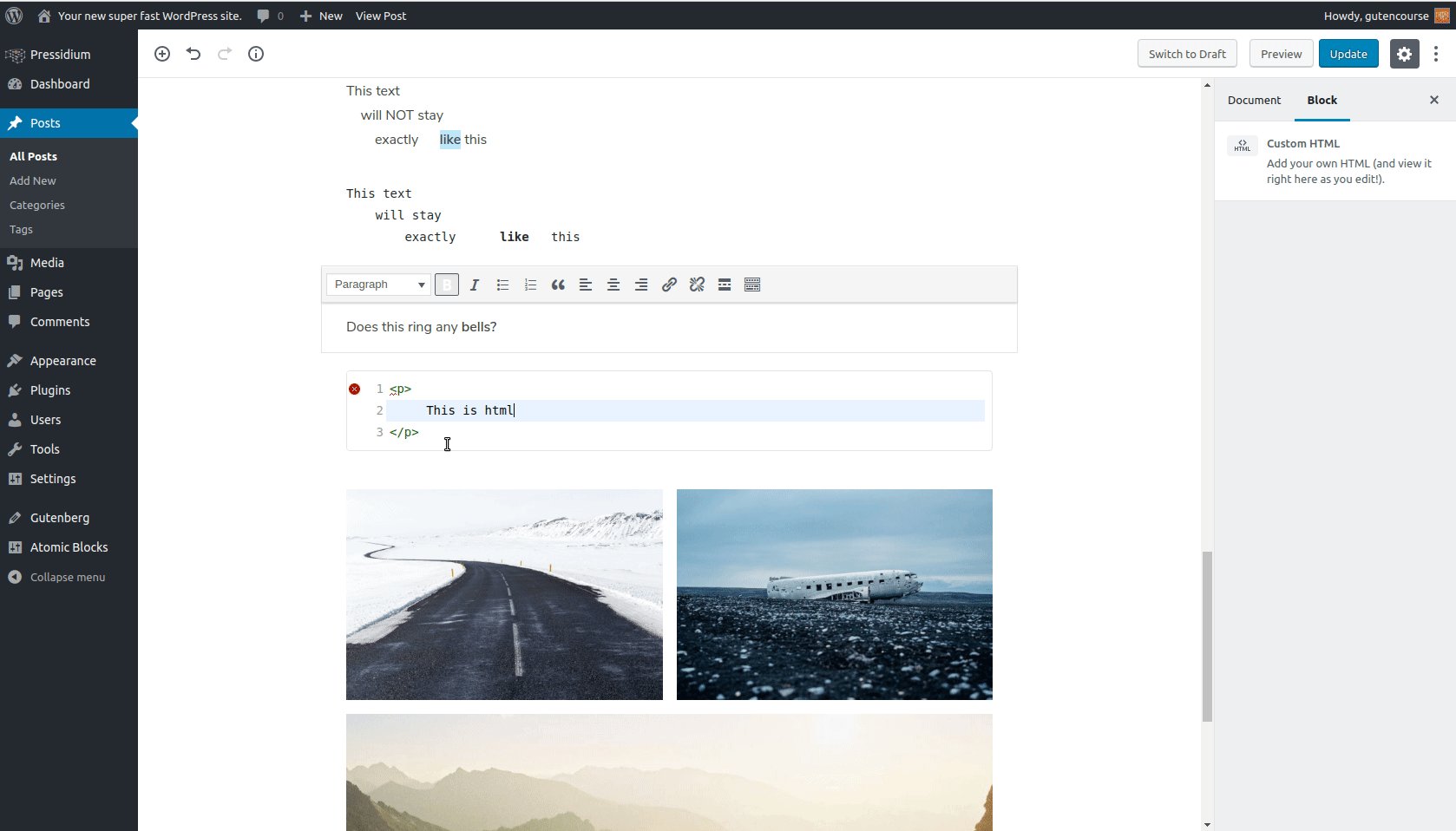
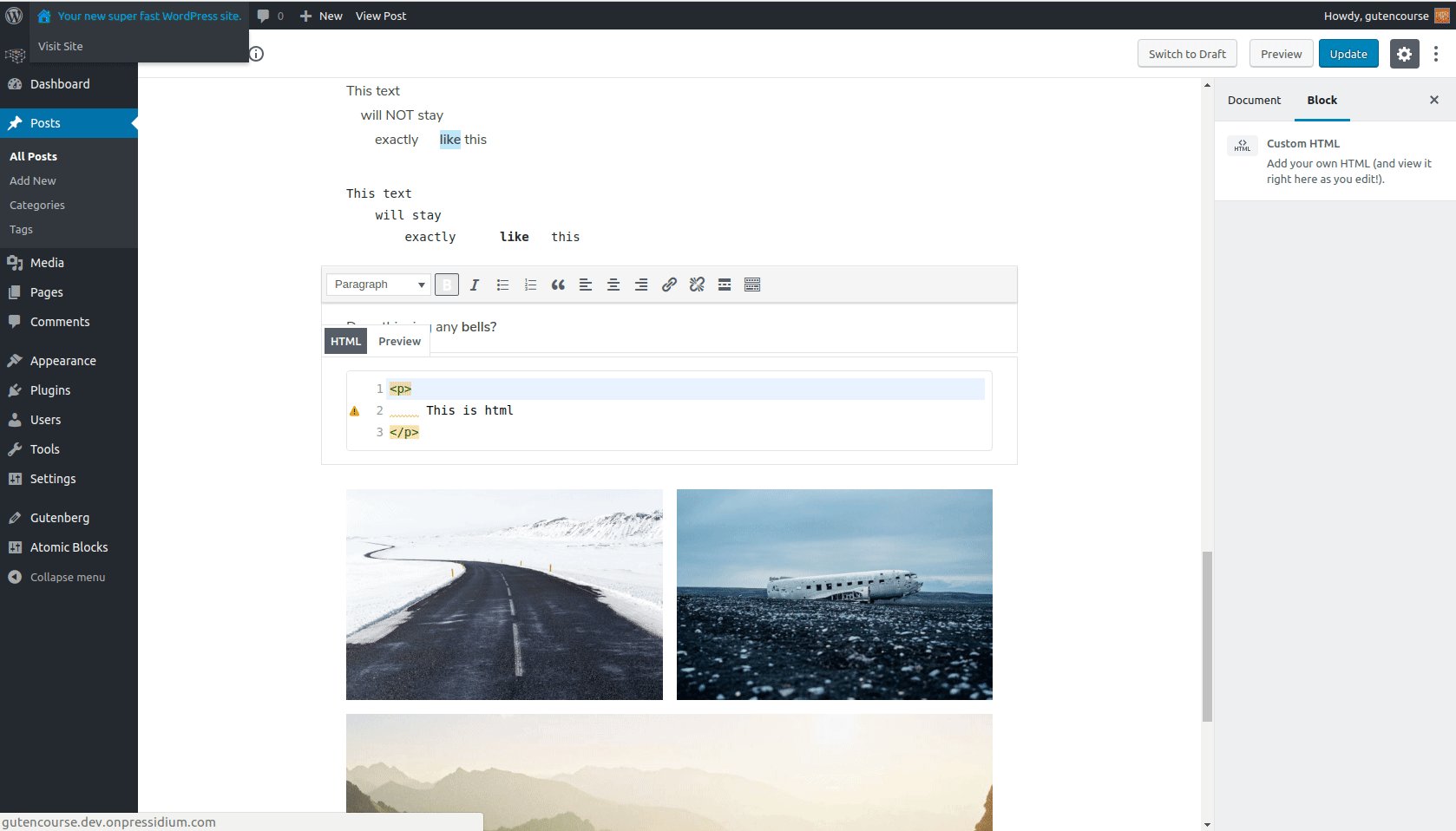
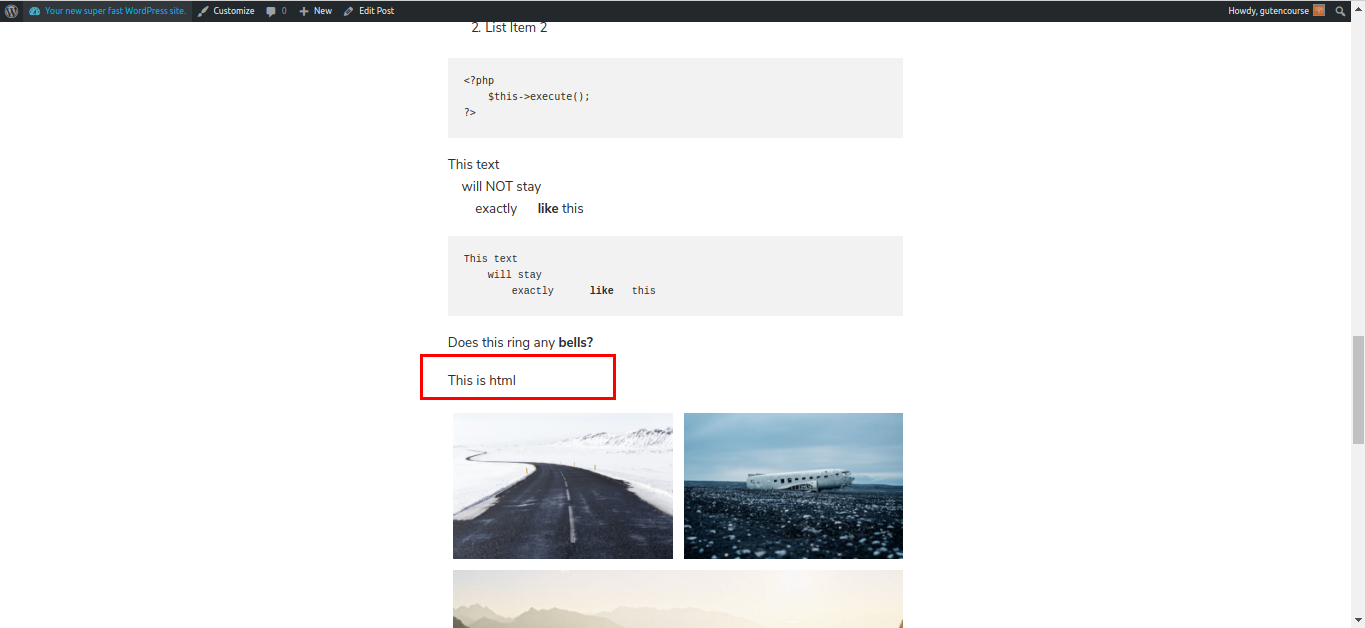
HTML مخصص

نهاية المقدمة:

يتم استخدام هذه الكتلة لإضافة كود HTML مخصص داخل المحتوى الخاص بك. يمكنك أيضًا مشاهدة معاينة على الفور.
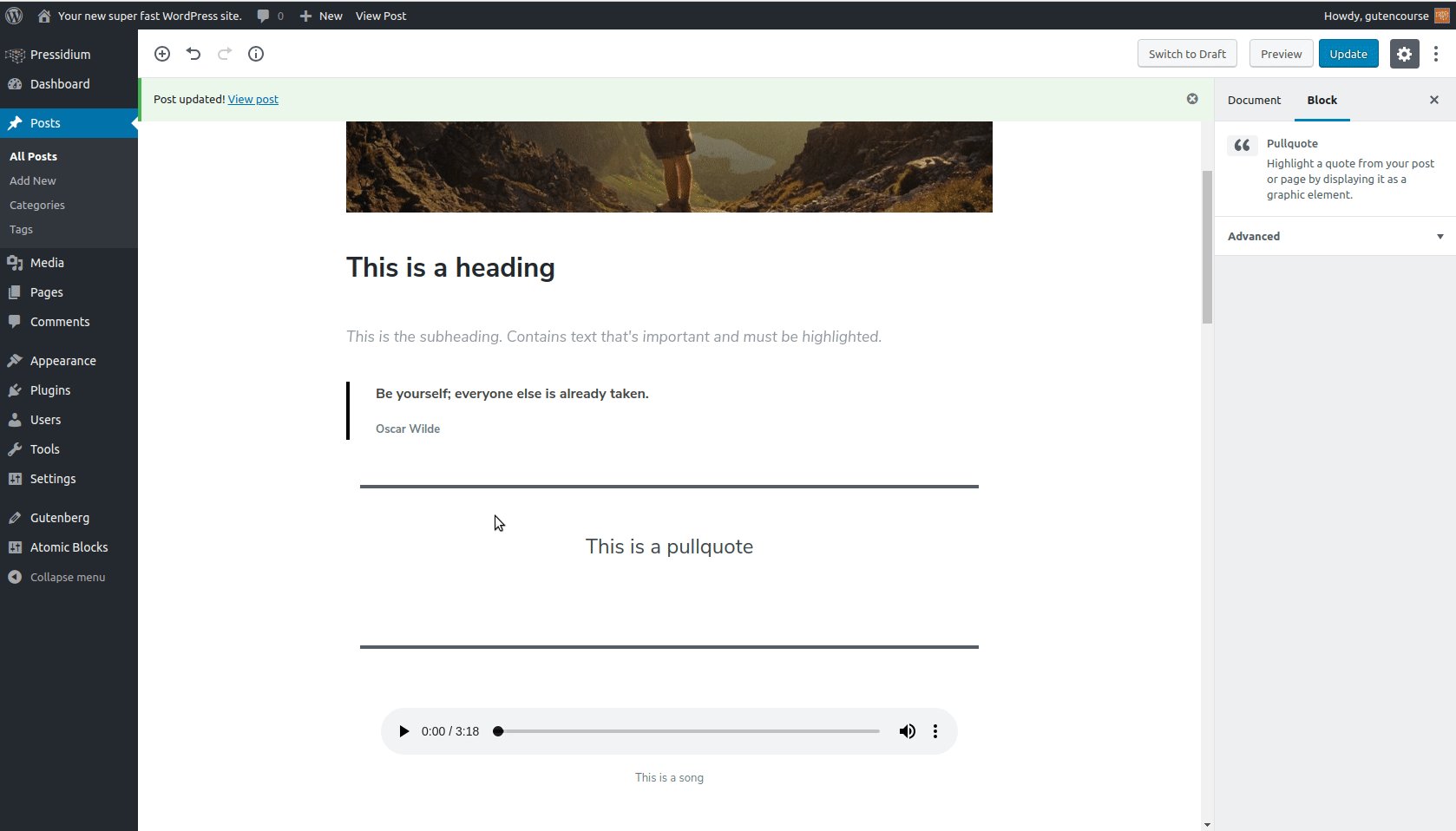
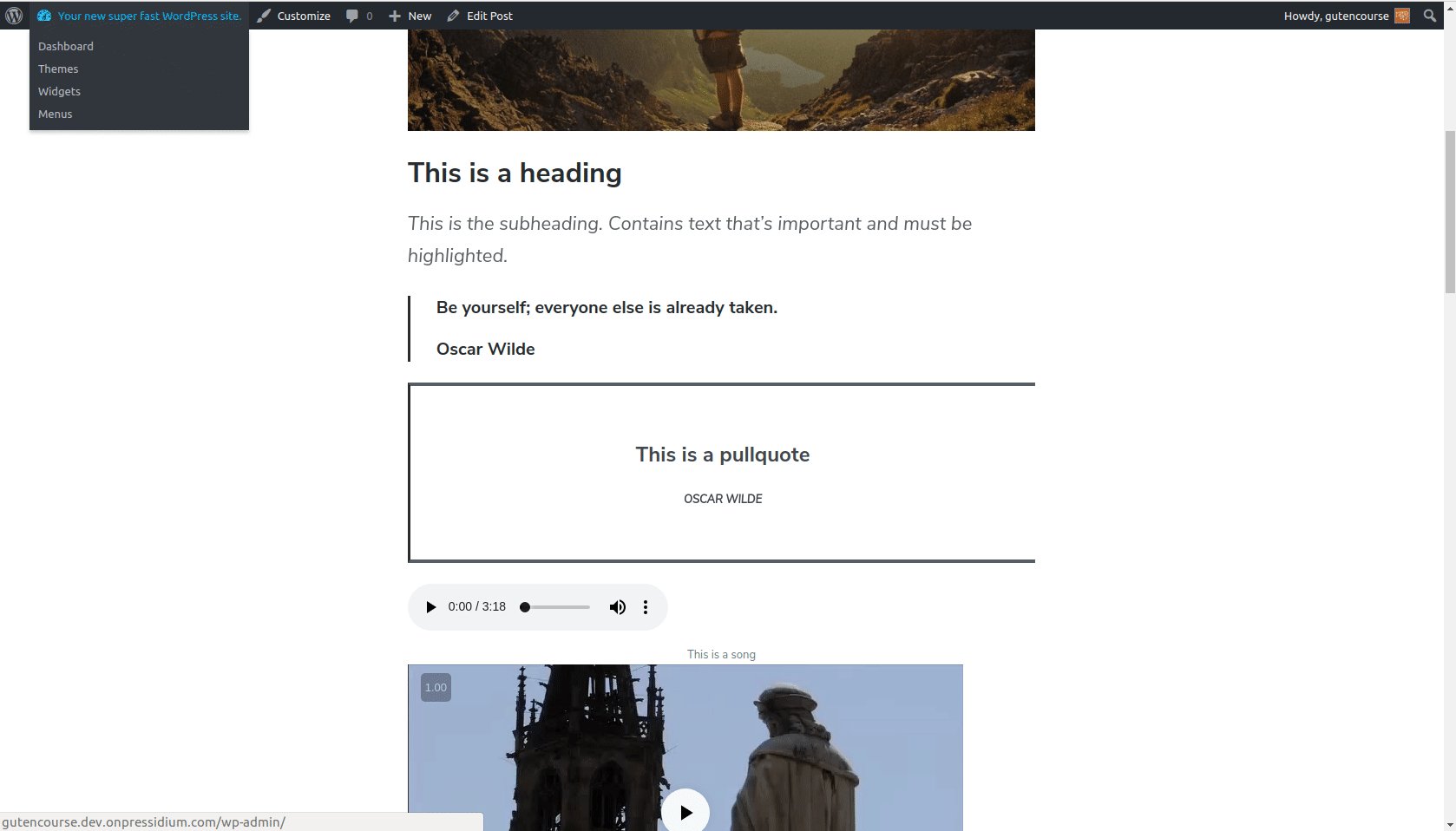
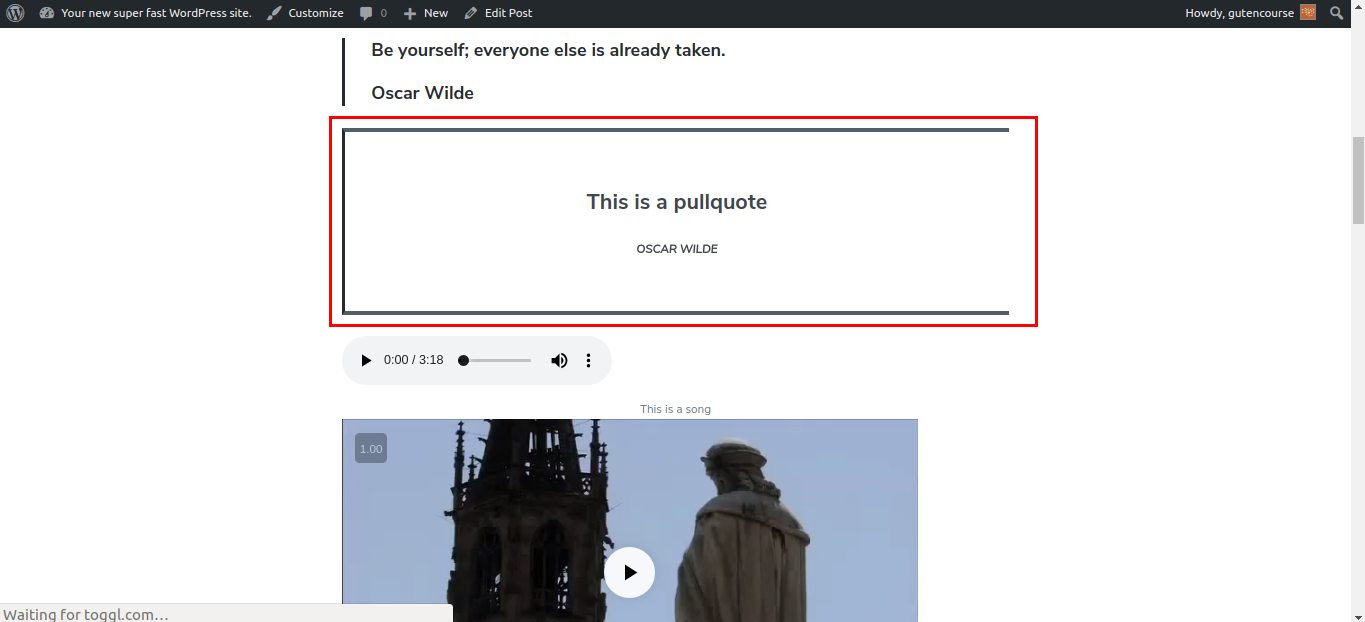
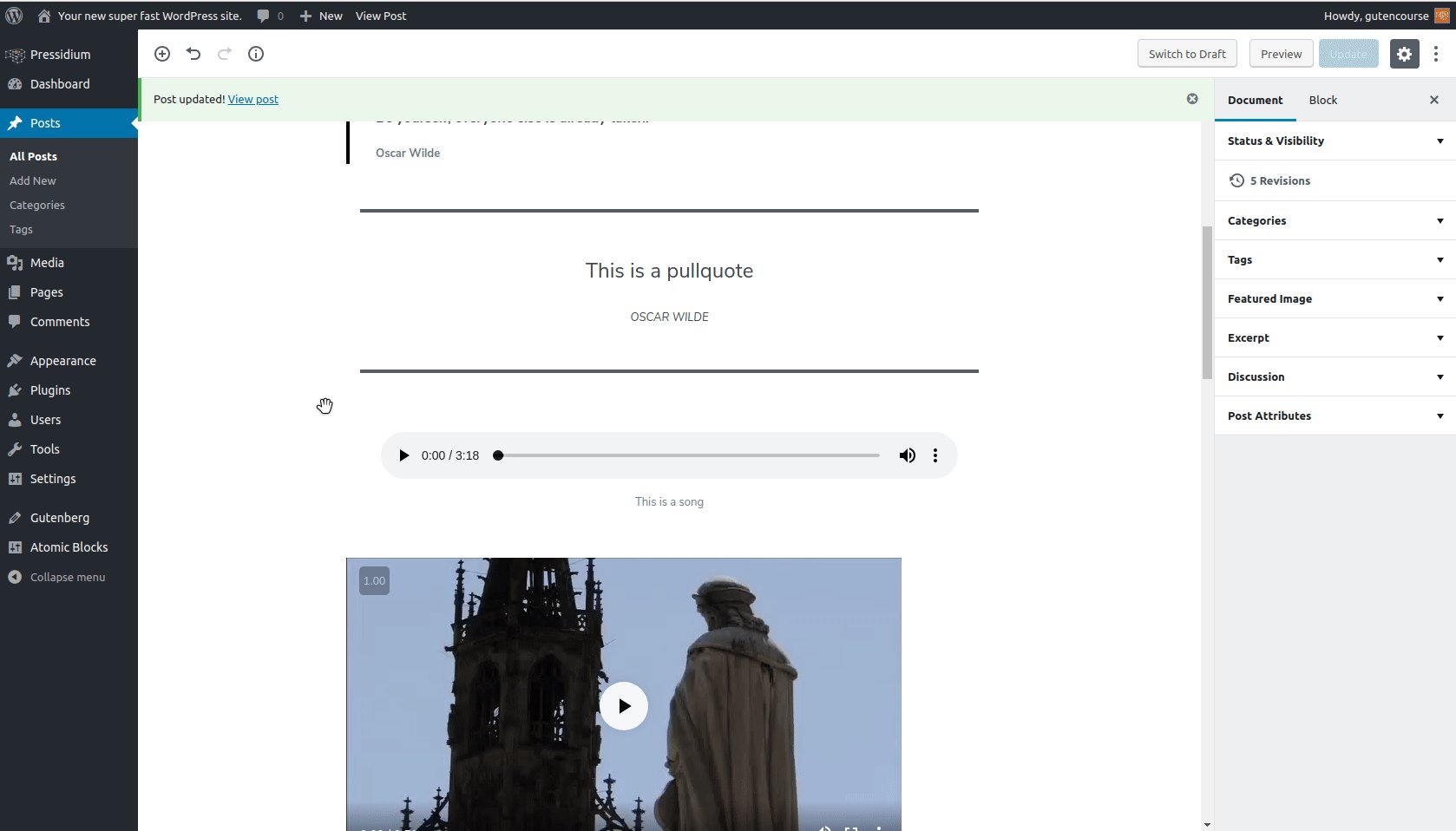
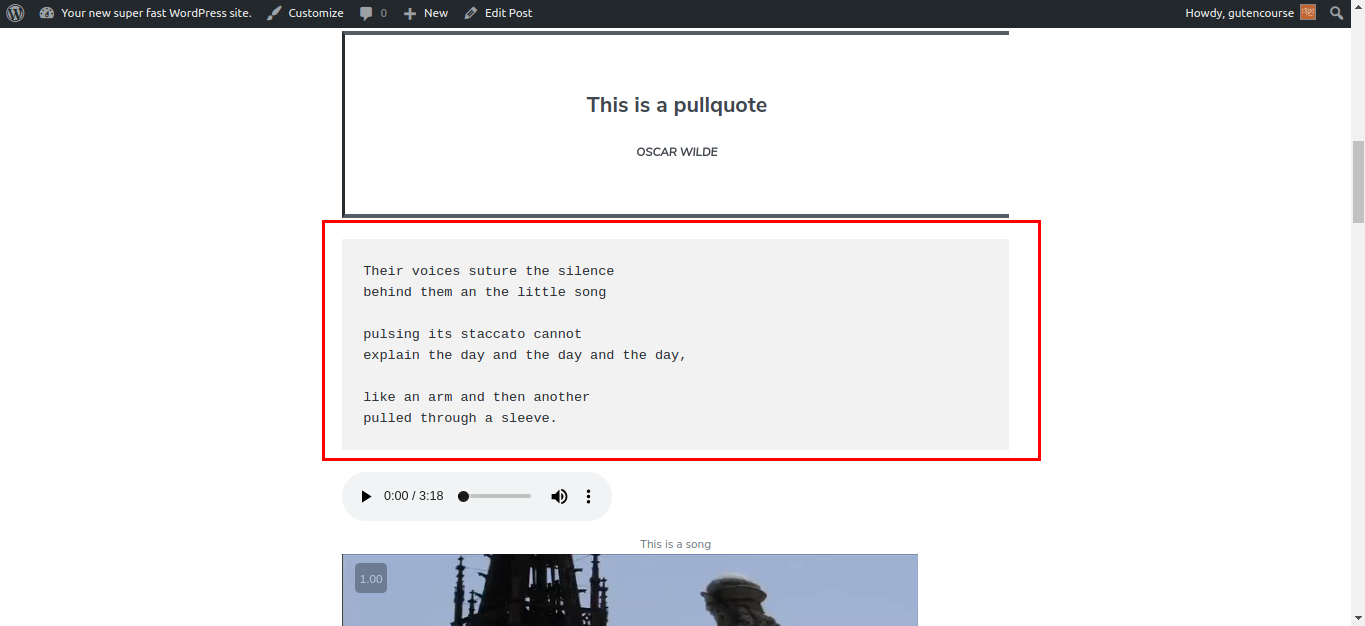
سحب الاقتباس

نهاية المقدمة:

Pullquote يشبه كتلة "الاقتباس" ، ولكنه أكبر وأكثر بروزًا.
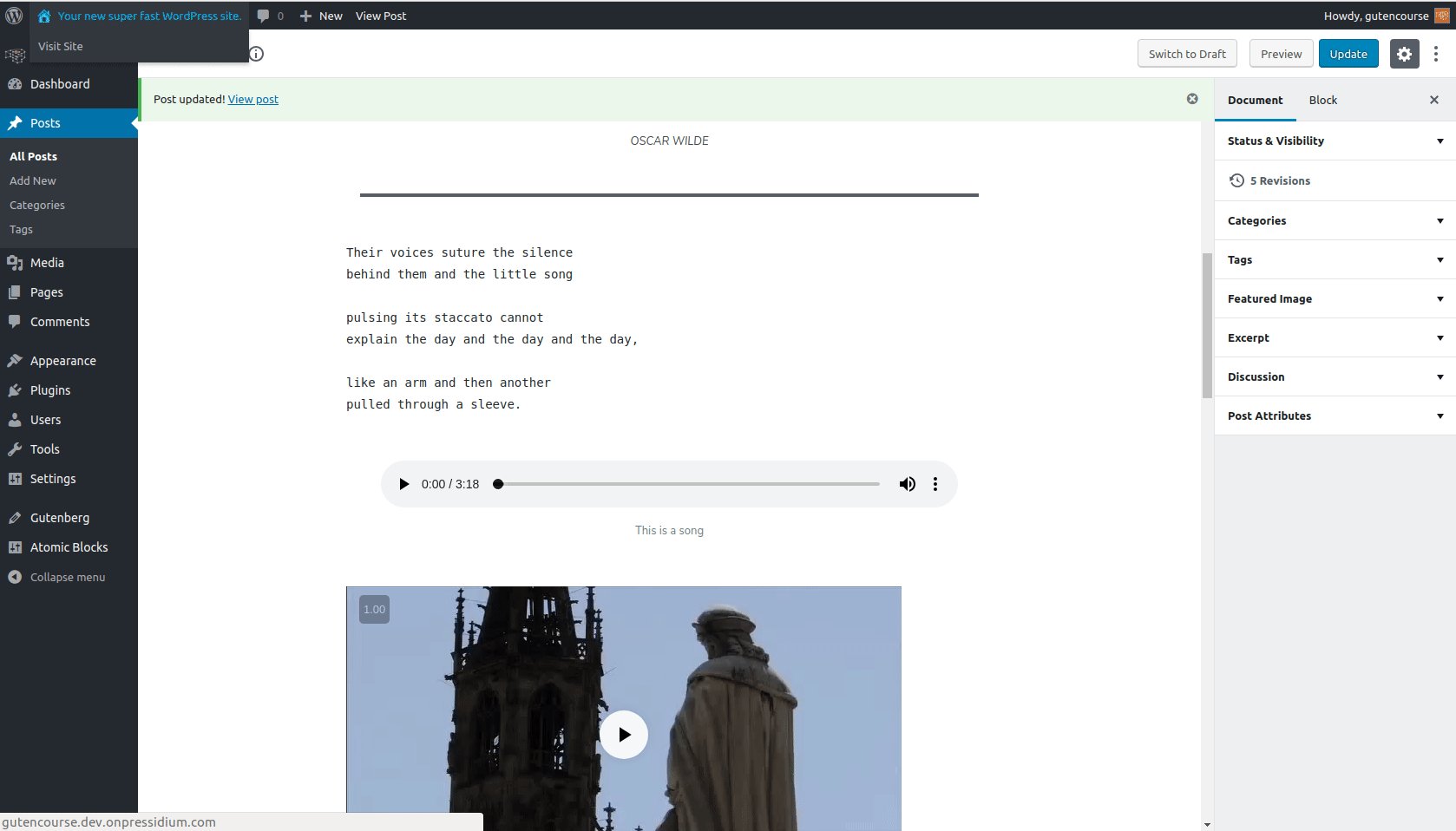
بيت شعر

نهاية المقدمة:

تُستخدم كتلة الآية بشكل شائع لعرض أبيات من القصائد والشعر وما إلى ذلك. تركت فواصل الأسطر والمسافات سليمة.
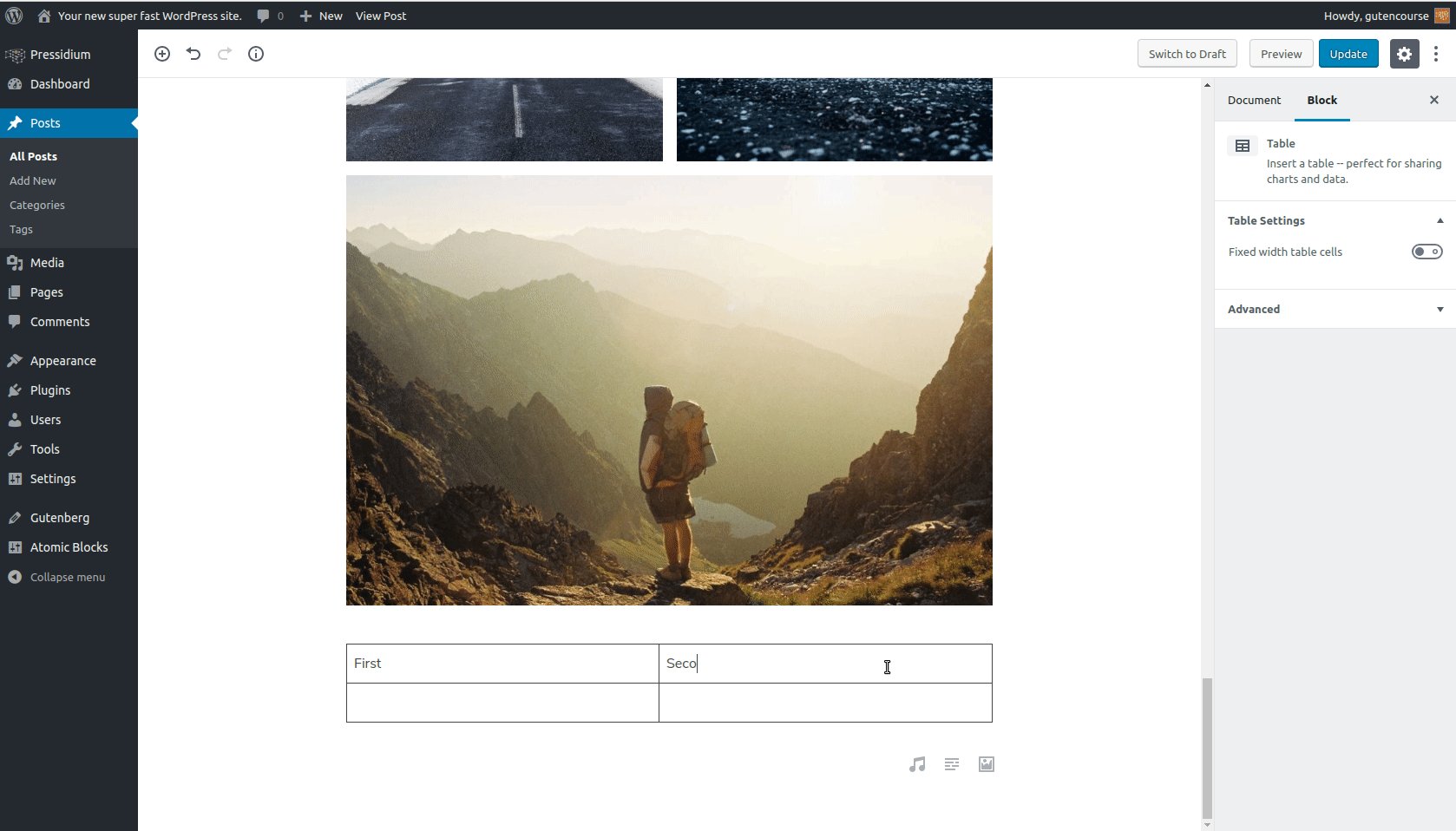
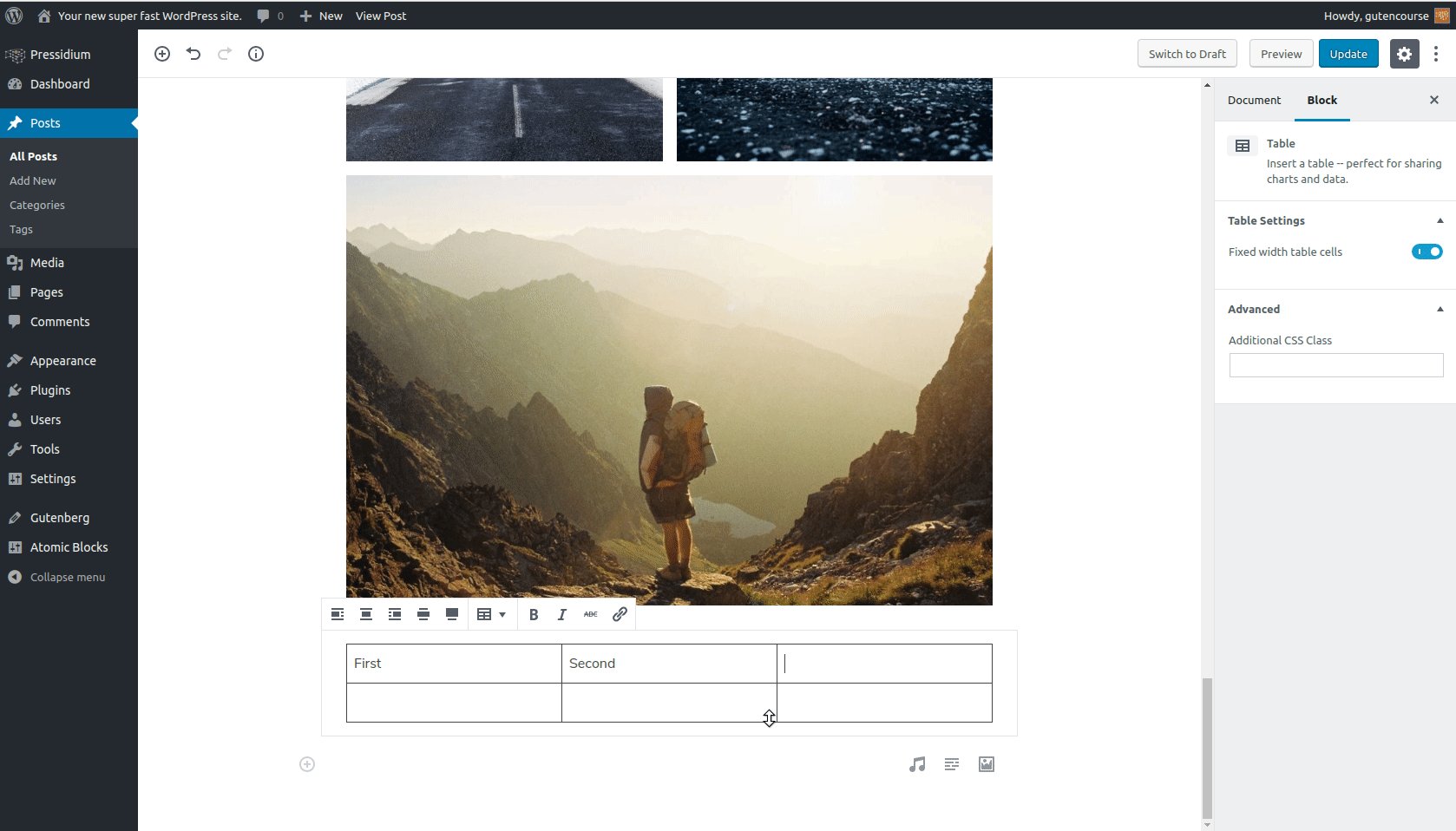
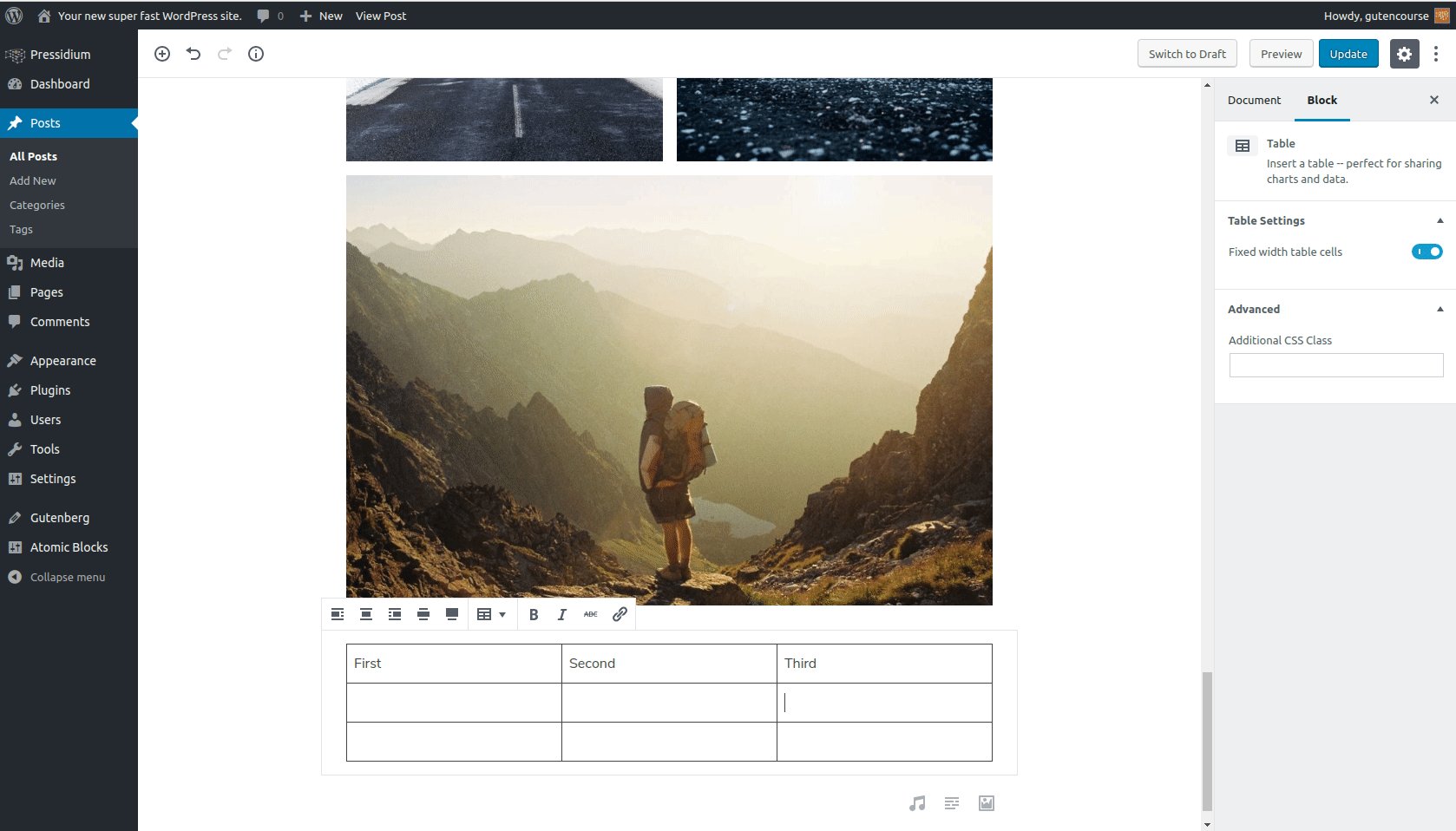
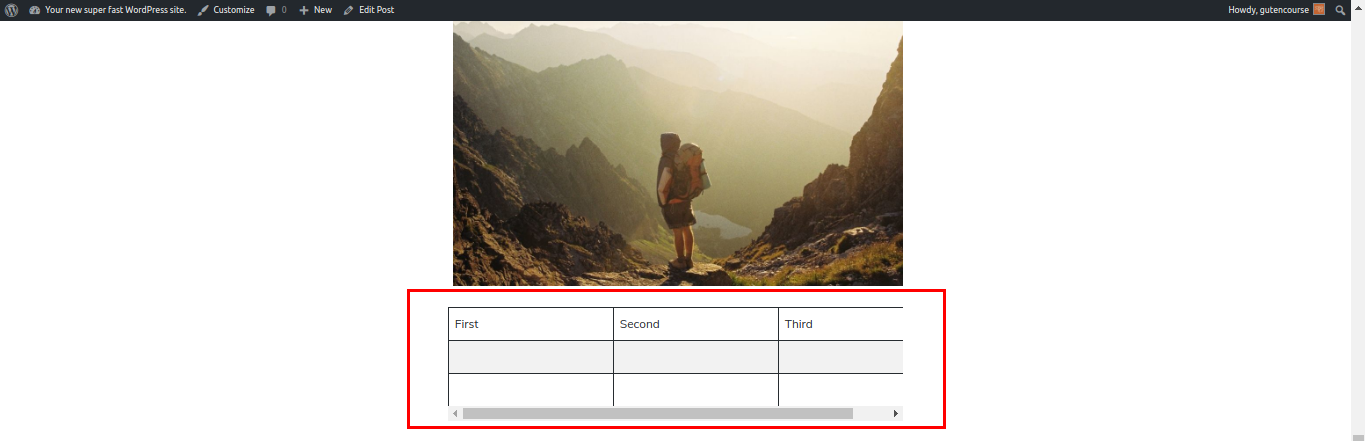
الطاولة

نهاية المقدمة:

تسمح لك كتلة الجدول بإدراج الجداول في المحتوى الخاص بك. يمكنك تخصيص محاذاة الجدول وكذلك عدد الصفوف والأعمدة.
تَخطِيط
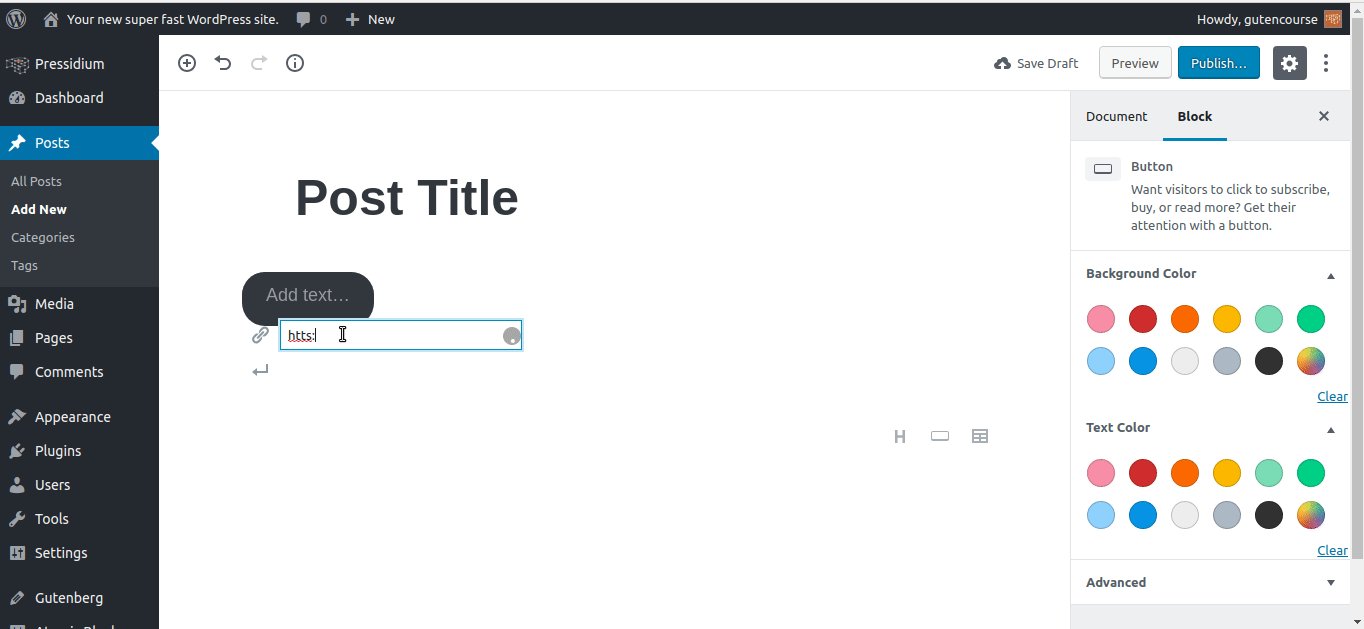
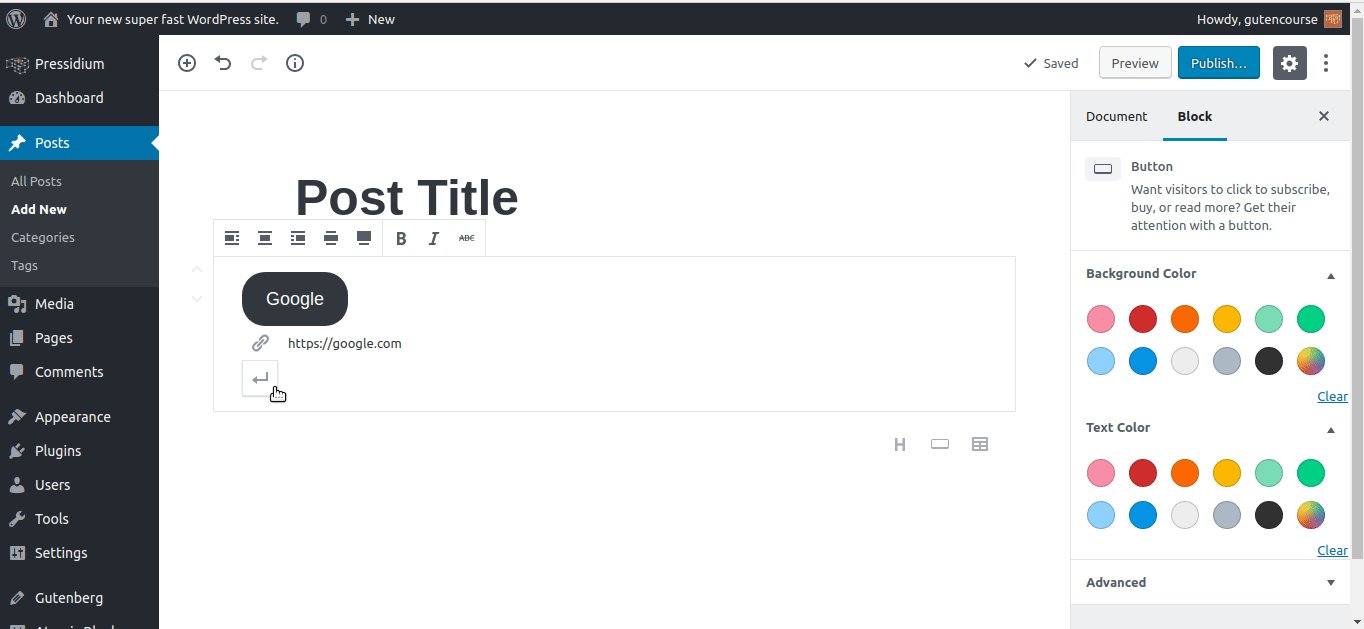
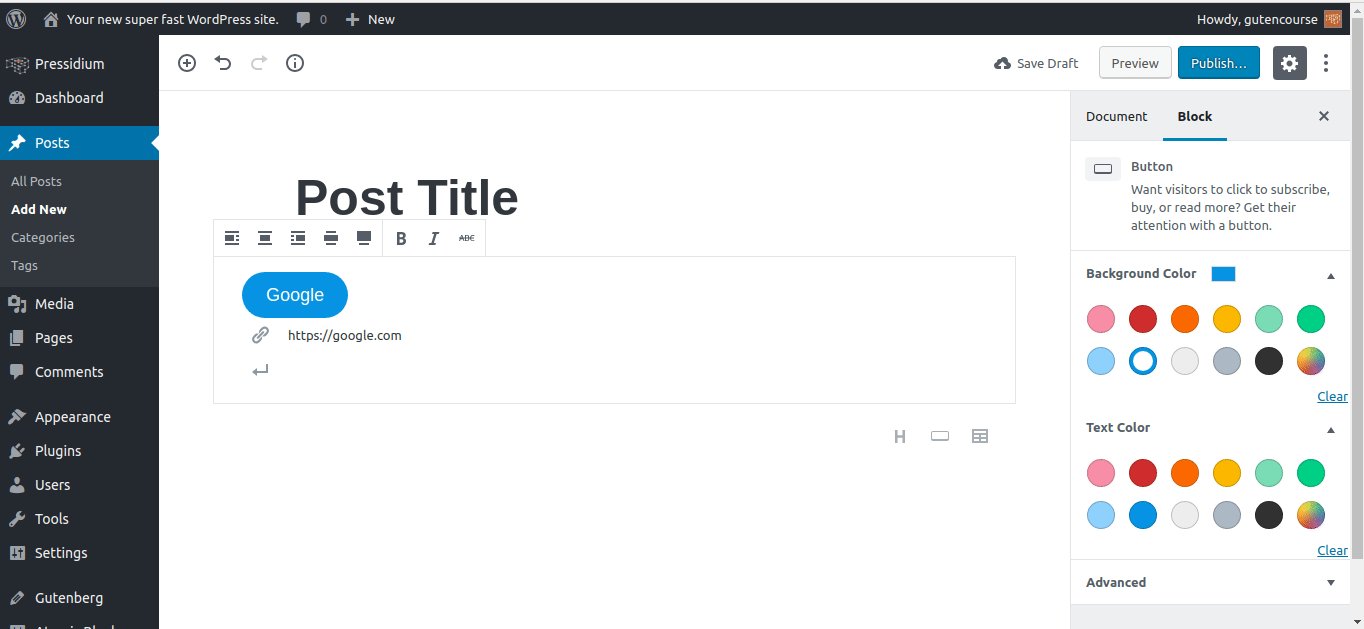
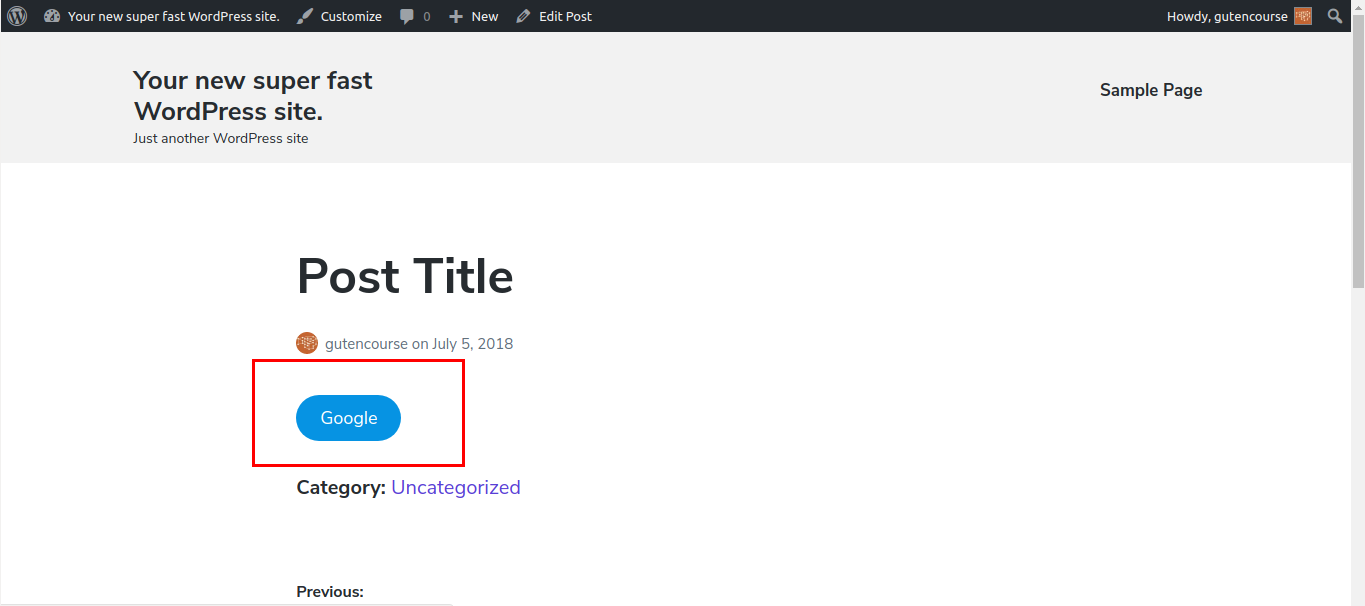
زر

نهاية المقدمة:

باستخدام كتلة الأزرار ، يمكنك عرض الروابط كأزرار مخصصة.
الأعمدة (تجريبي)

نهاية المقدمة:

تسمح لك كتلة الأعمدة بتقسيم المحتوى إلى عدة أعمدة ، كحد أقصى. 6. يمكنك إضافة كتل داخل الأعمدة كما تفعل عادة.
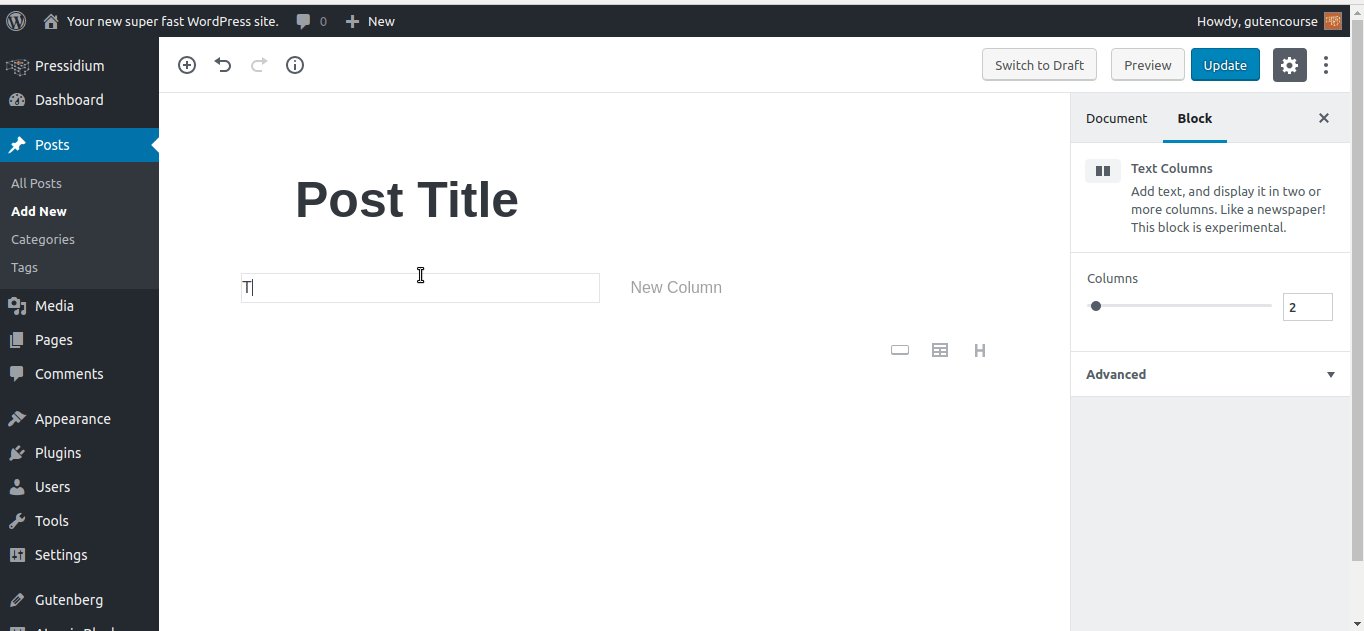
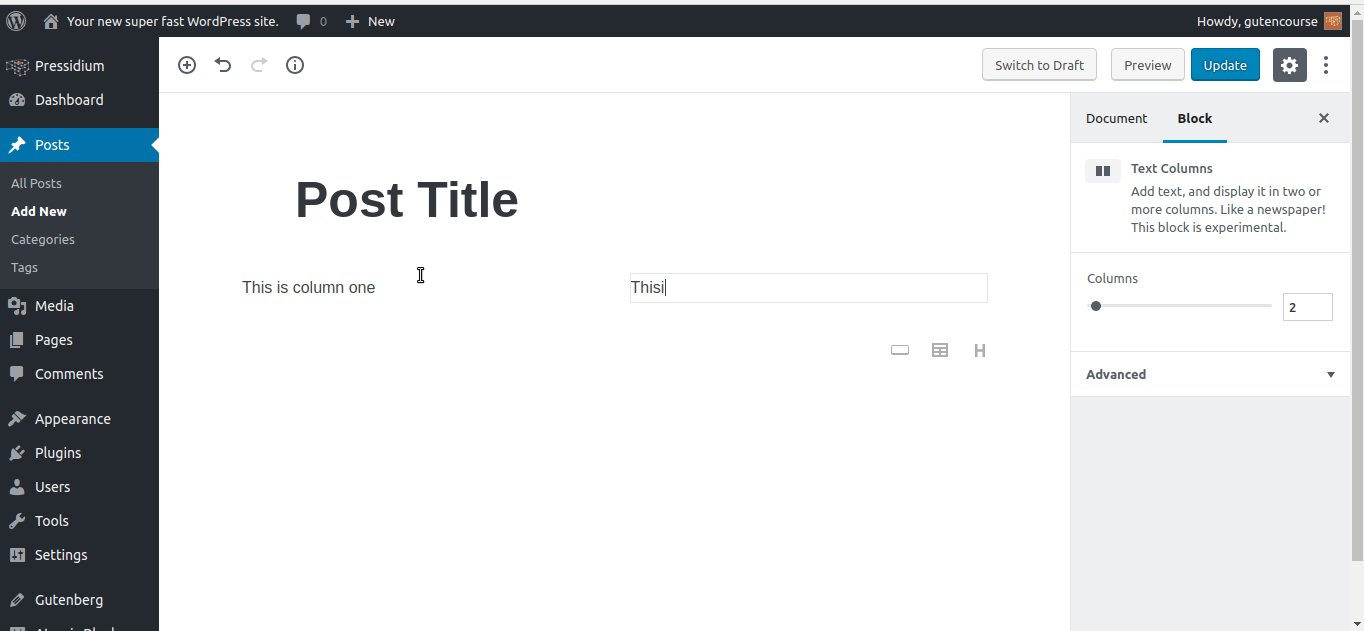
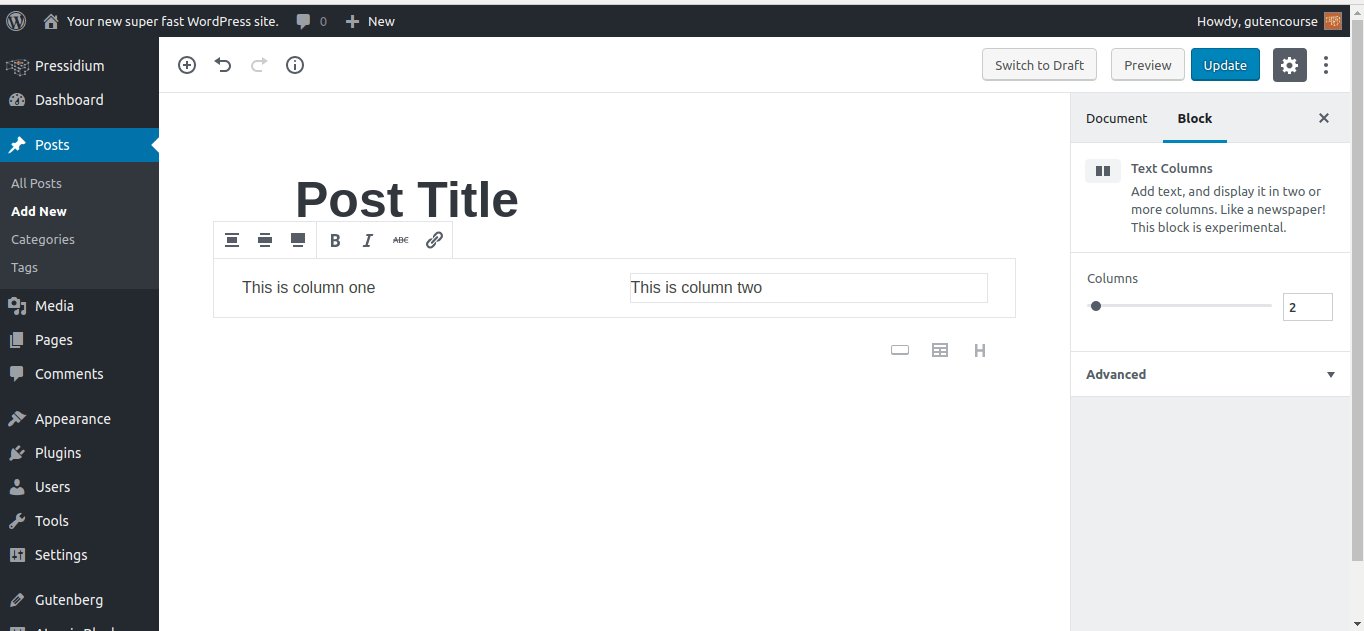
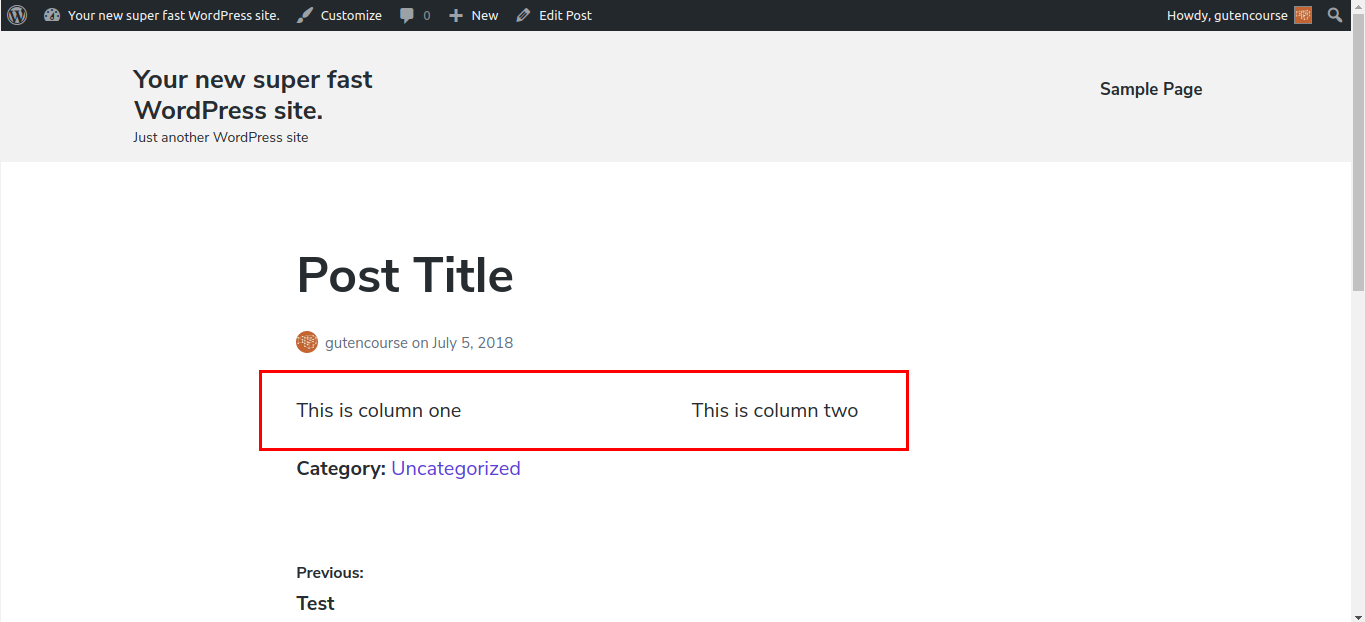
أعمدة النص

نهاية المقدمة: 
تشبه هذه الكتلة كتلة الأعمدة ، باستثناء أنه يمكنك فقط الحصول على نص داخل الأعمدة.
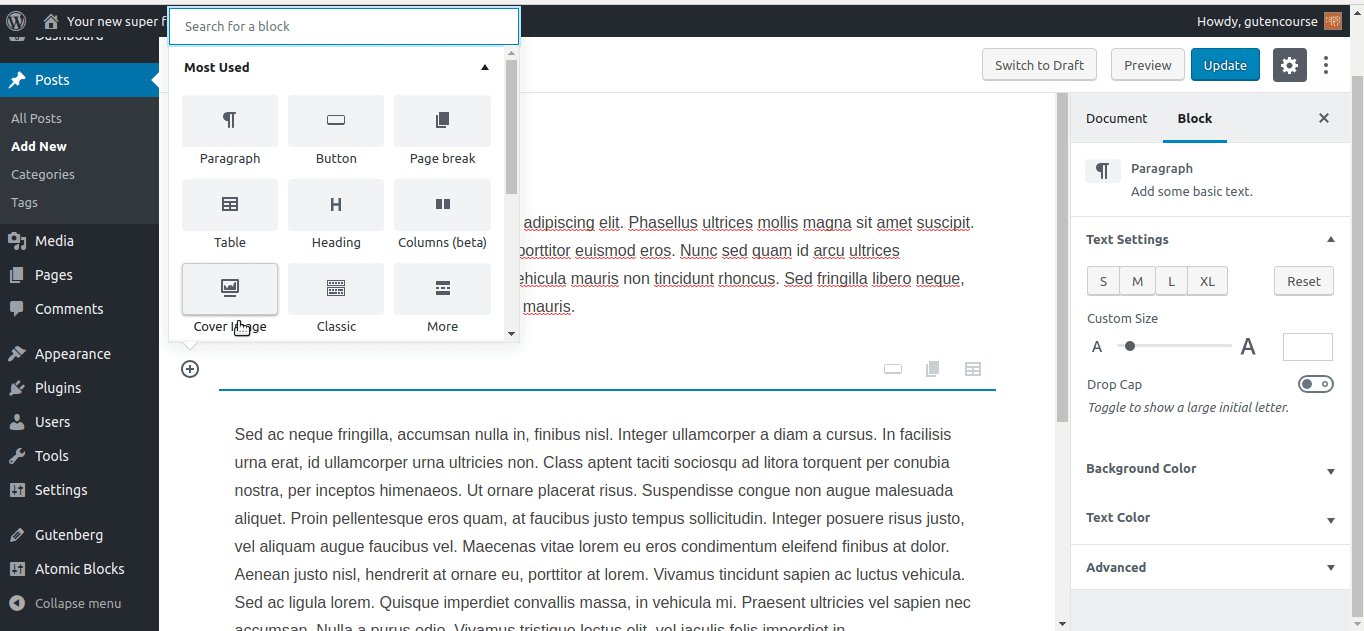
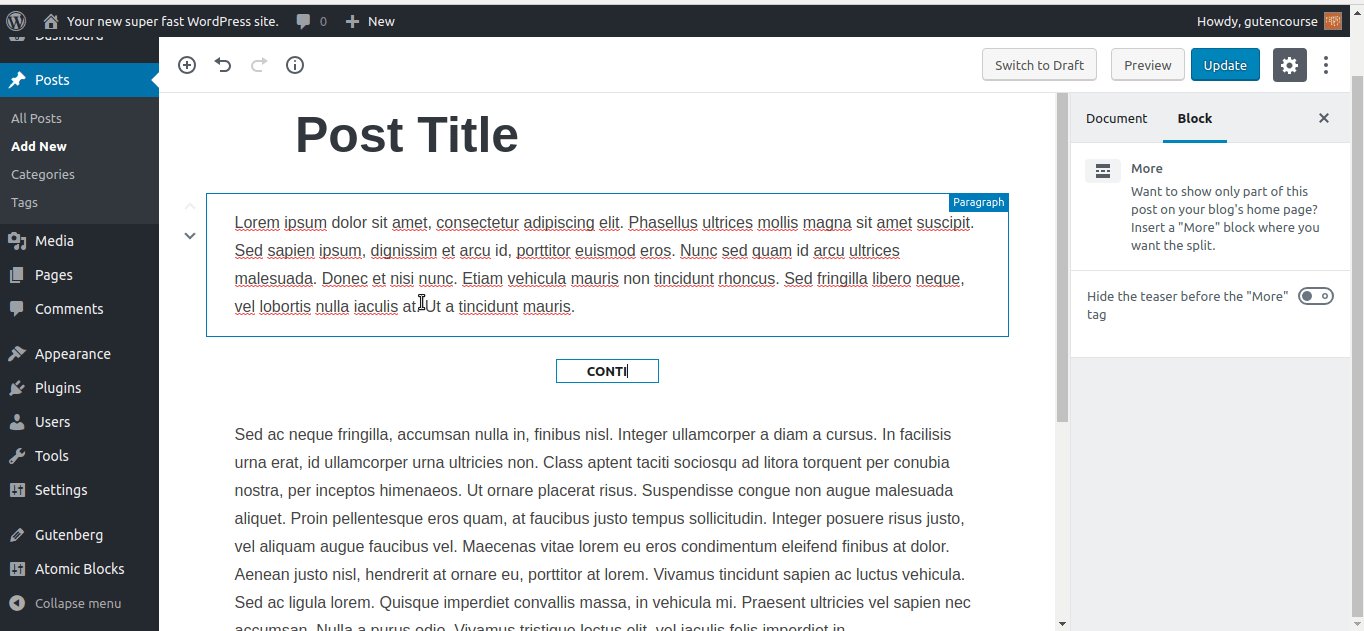
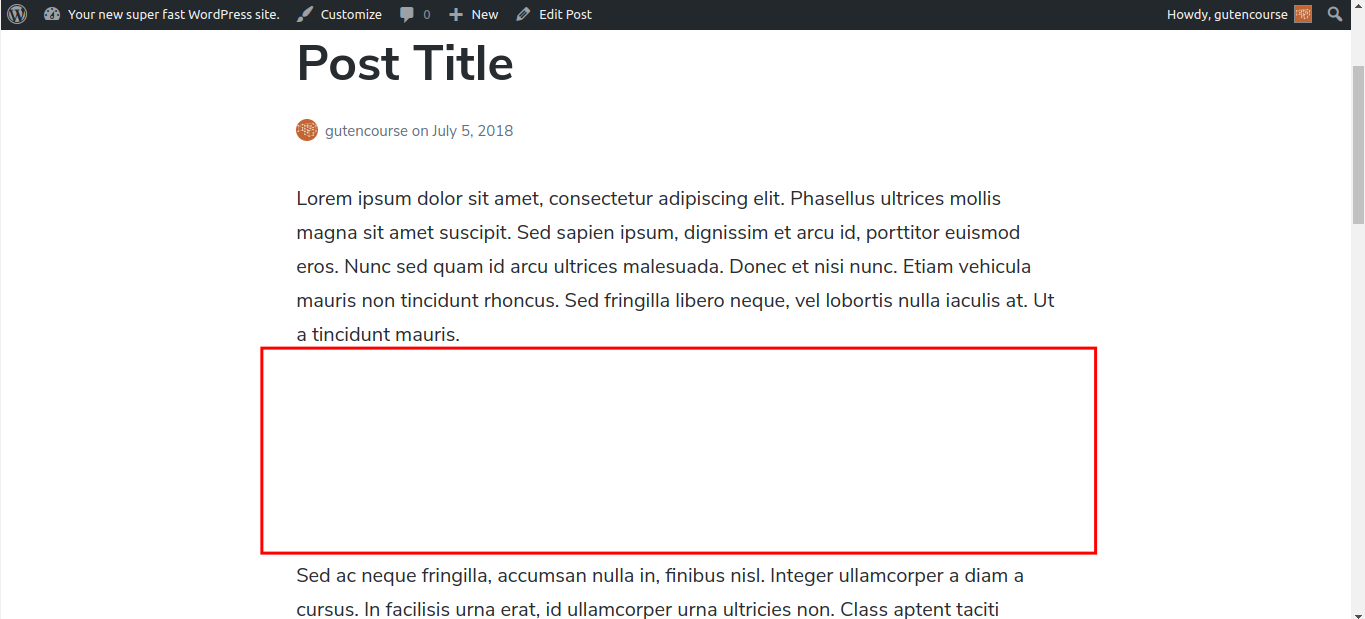
أكثر

نهاية المقدمة:

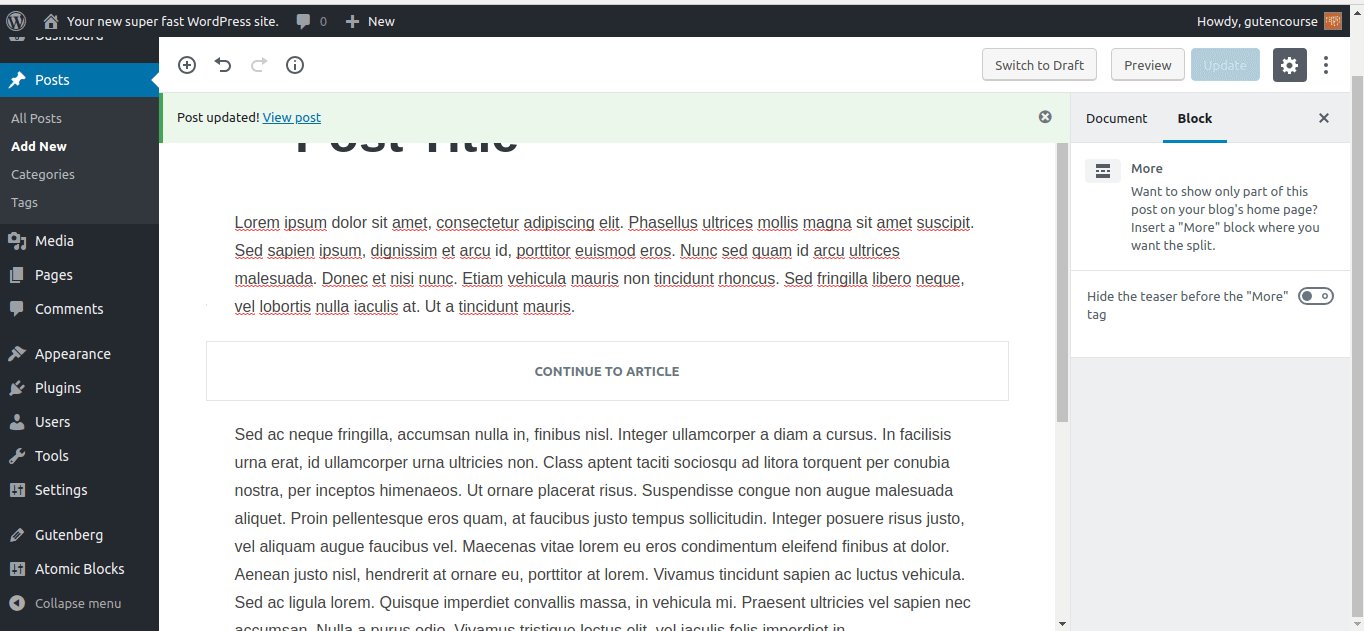
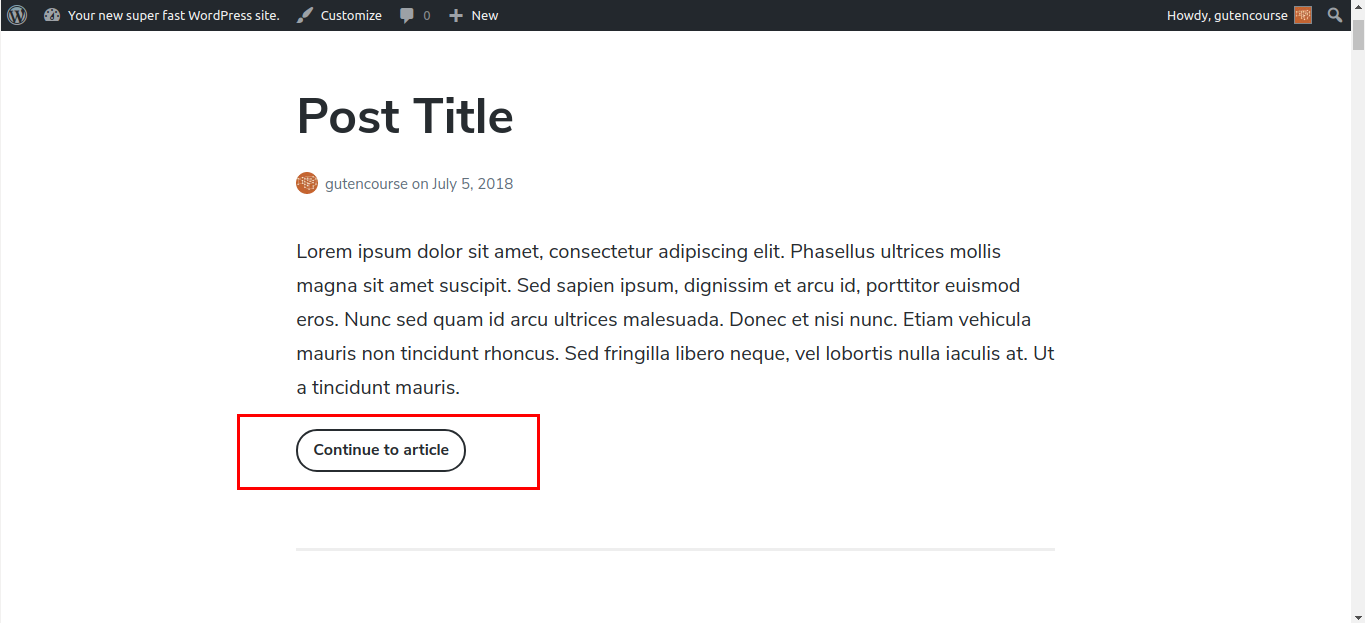
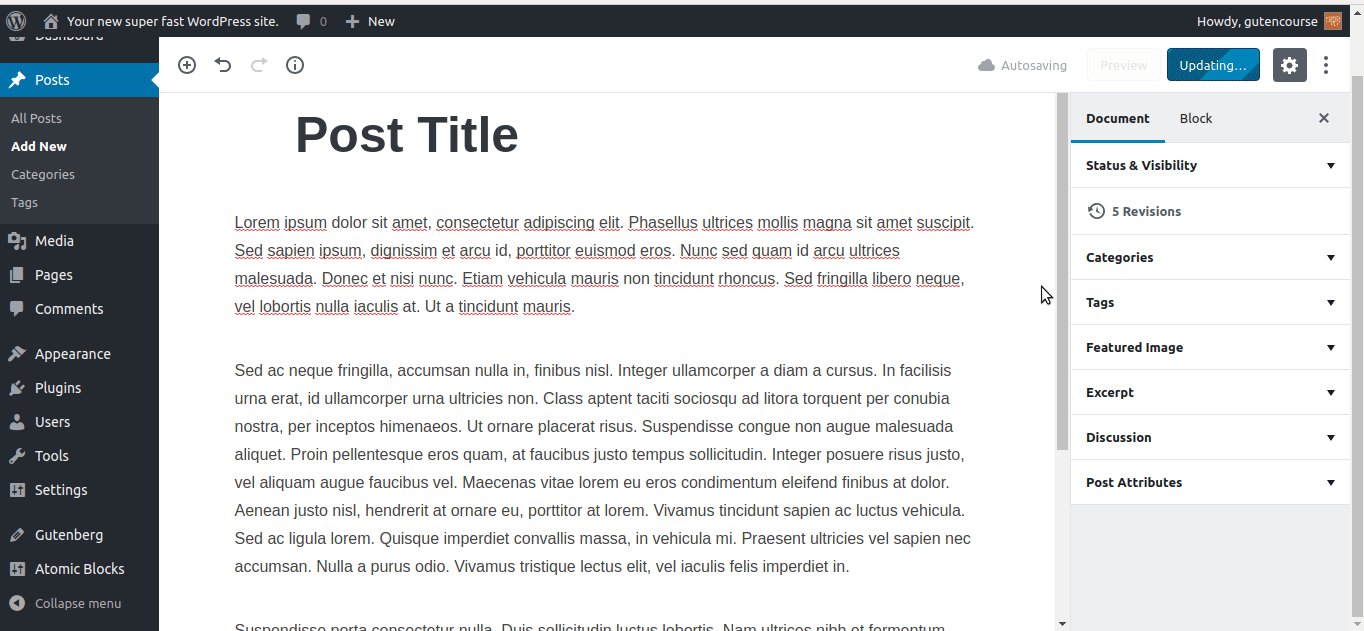
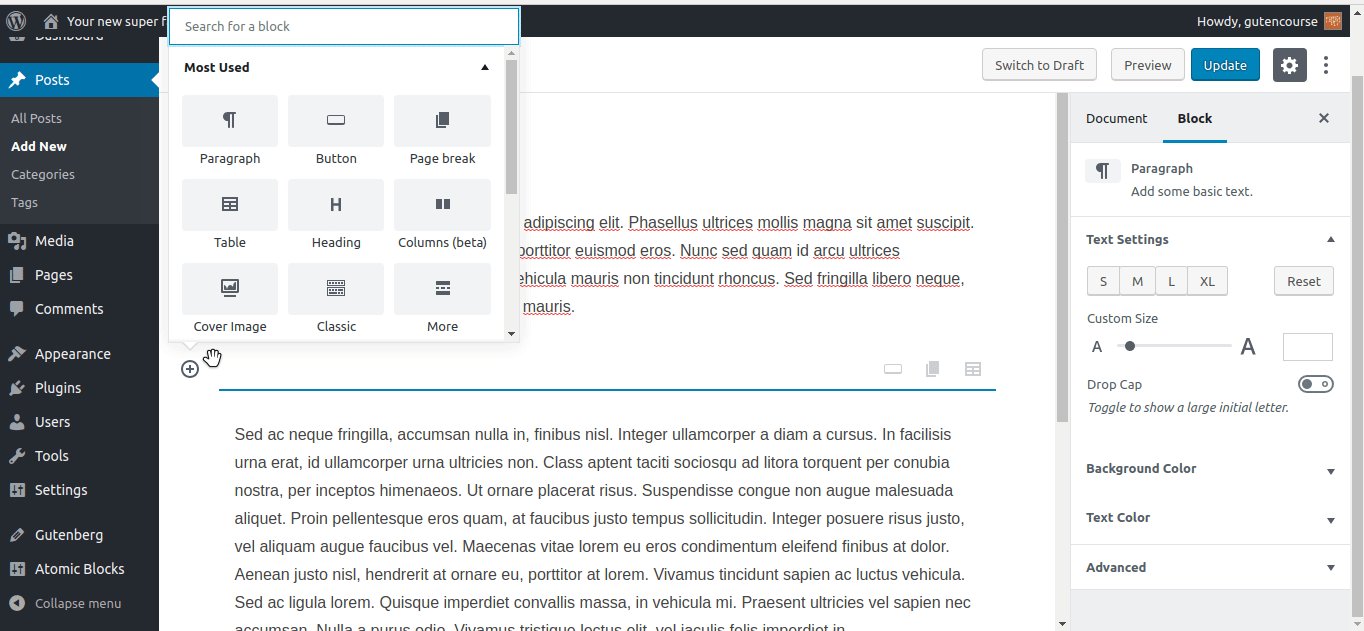
يسمح لك جزء "قراءة المزيد" بعمل مقتطف تمهيدي من النص الخاص بك. يمكن للمستخدم قراءة بقية المقال بالنقر على رابط "متابعة" في الأسفل.
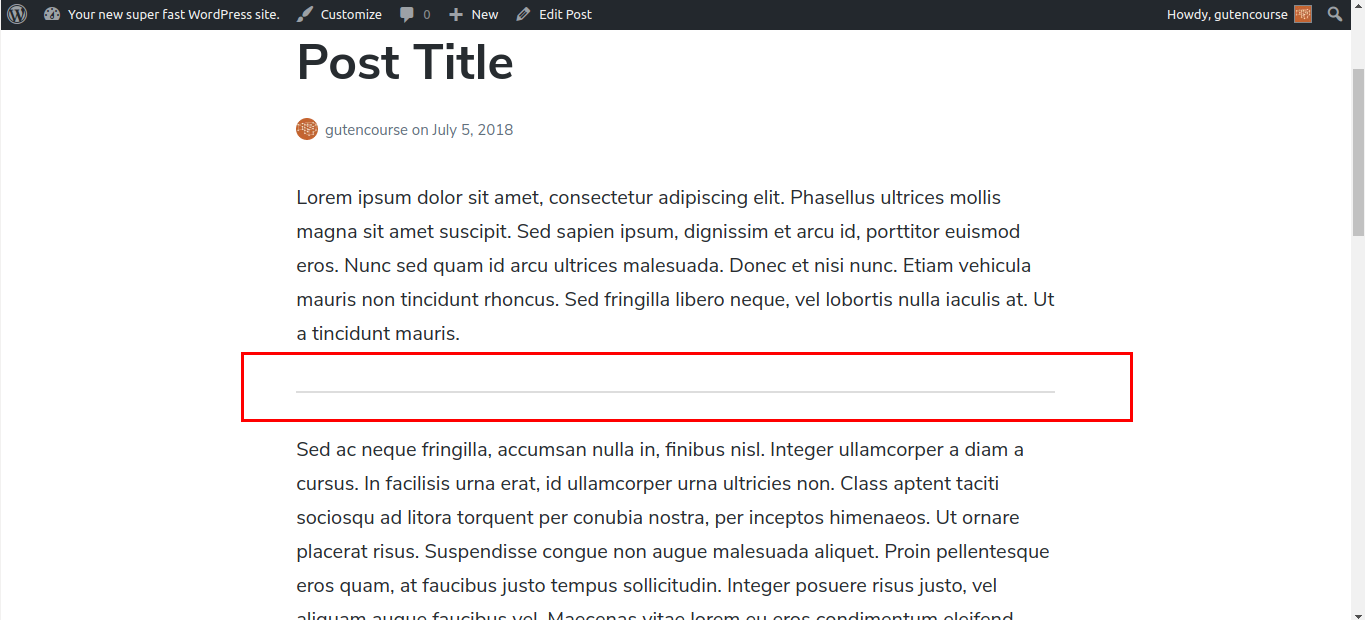
فاصل

نهاية المقدمة:

هذا فاصل خط أفقي بسيط ، مفيد للتمييز بين الأقسام في رسالتك.
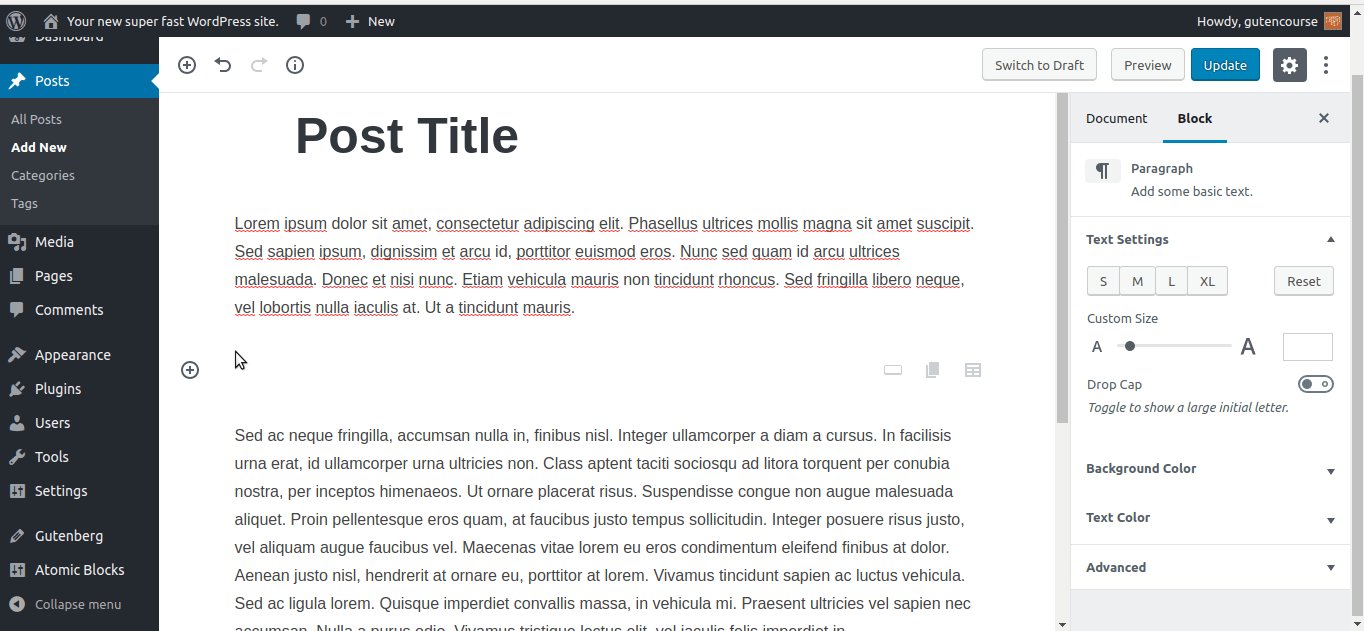
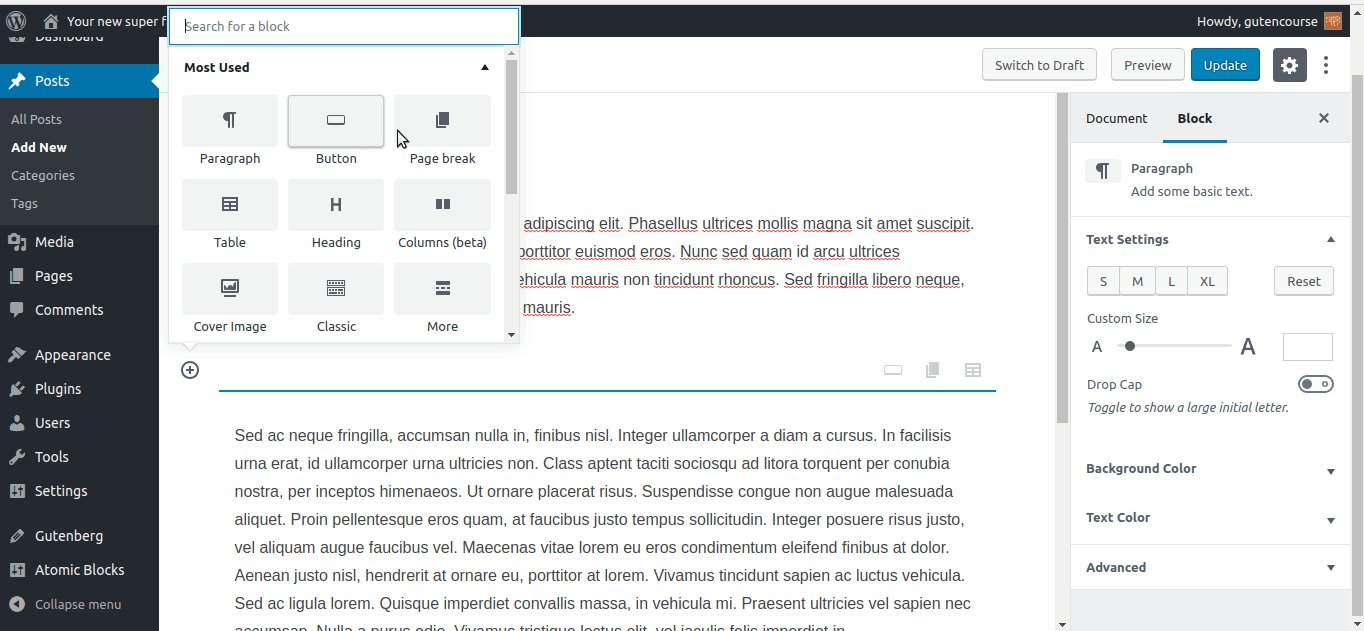
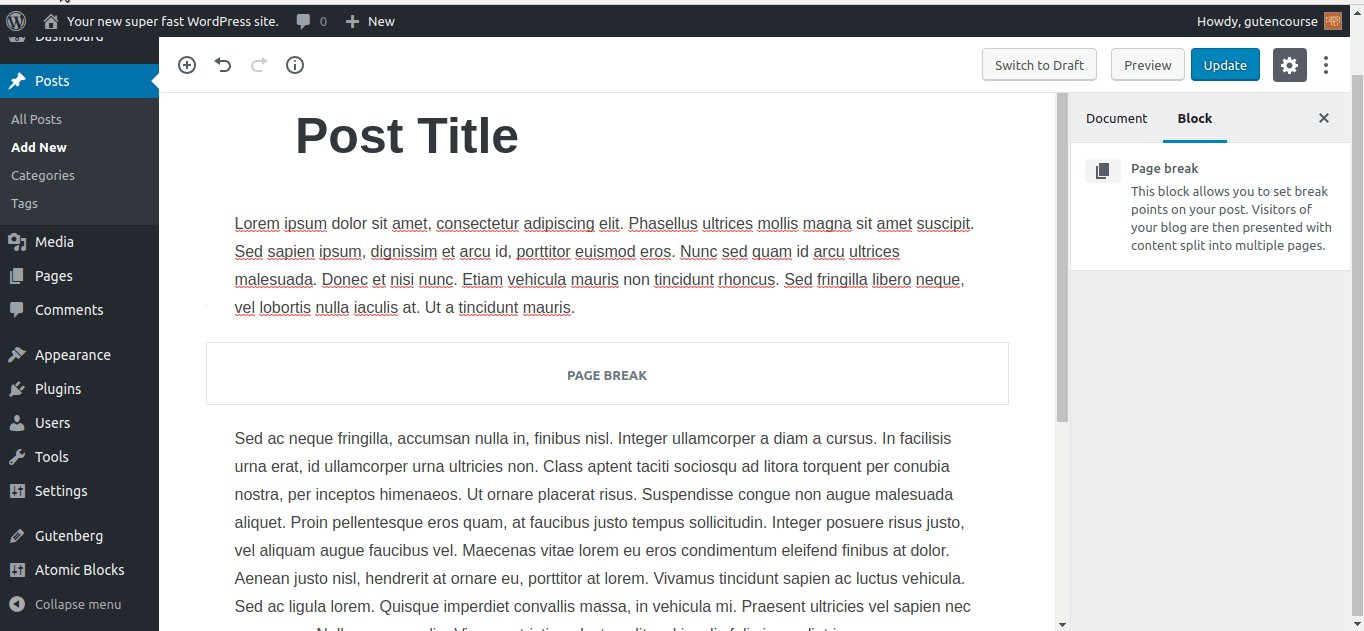
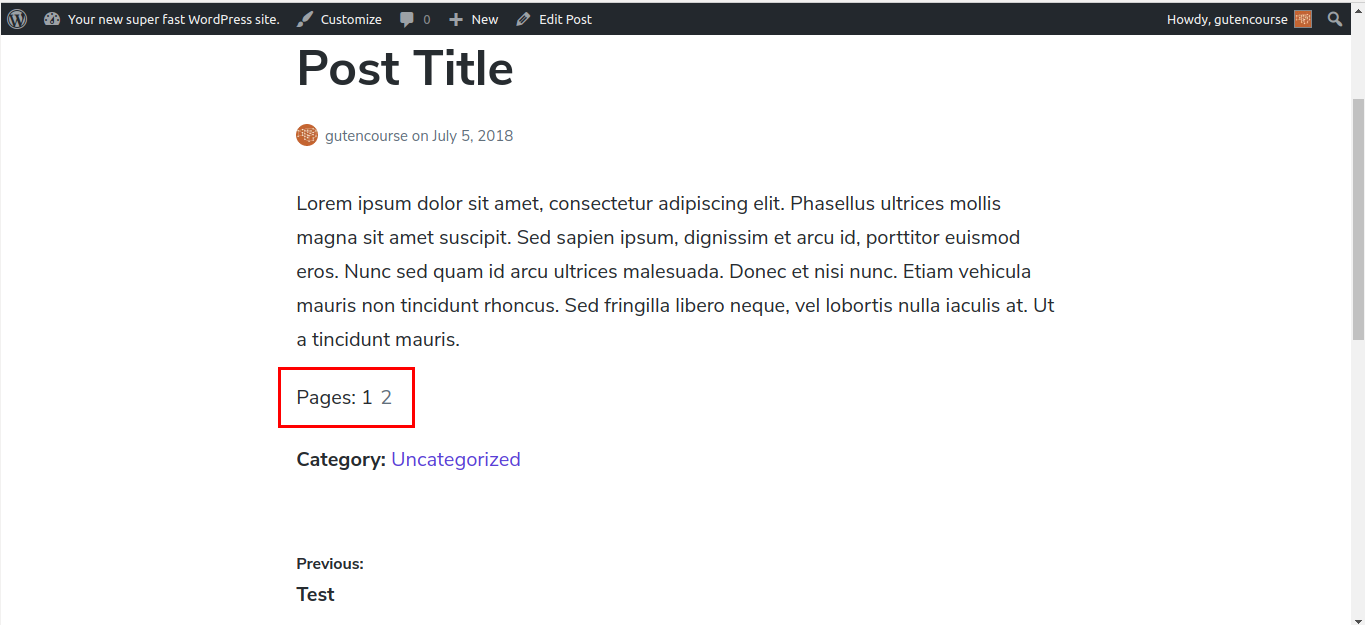
فاصل صفحة

نهاية المقدمة:

تقسم كتلة فاصل الصفحة المحتوى الخاص بك إلى صفحات متعددة. سيتعين على المستخدم النقر فوق "الصفحة التالية" لعرض بقية المنشور. هذا مفيد للأخبار الطويلة أو أفضل 100 قائمة.
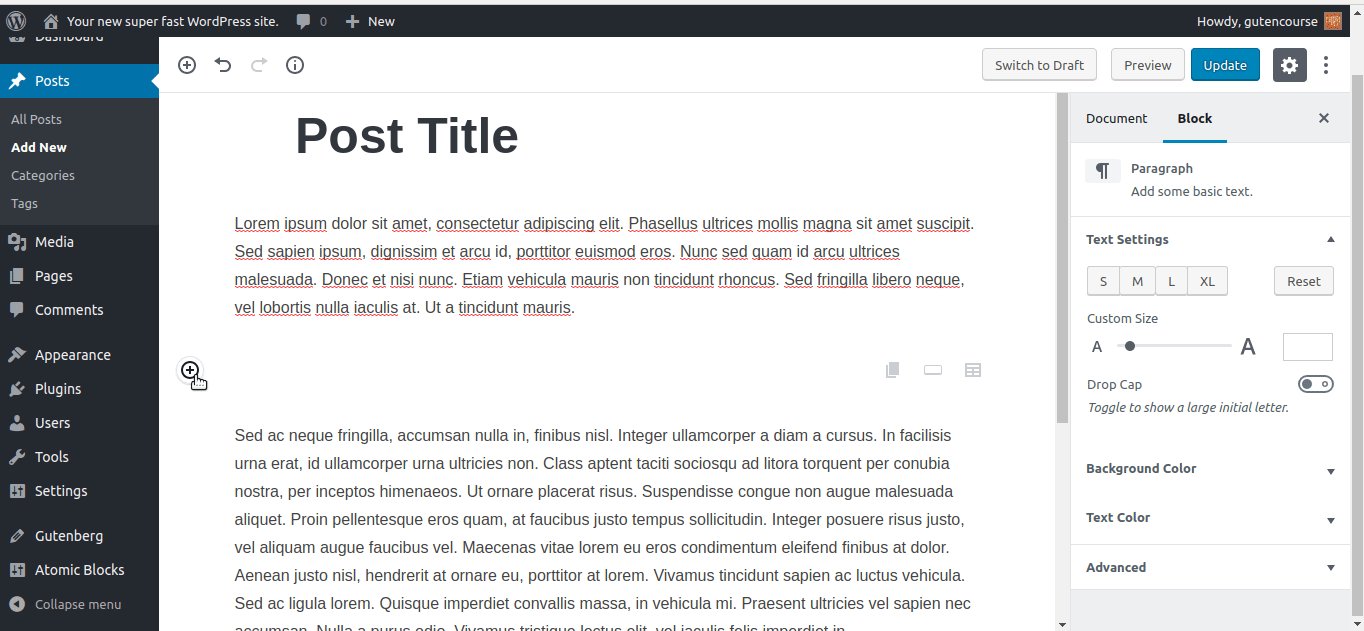
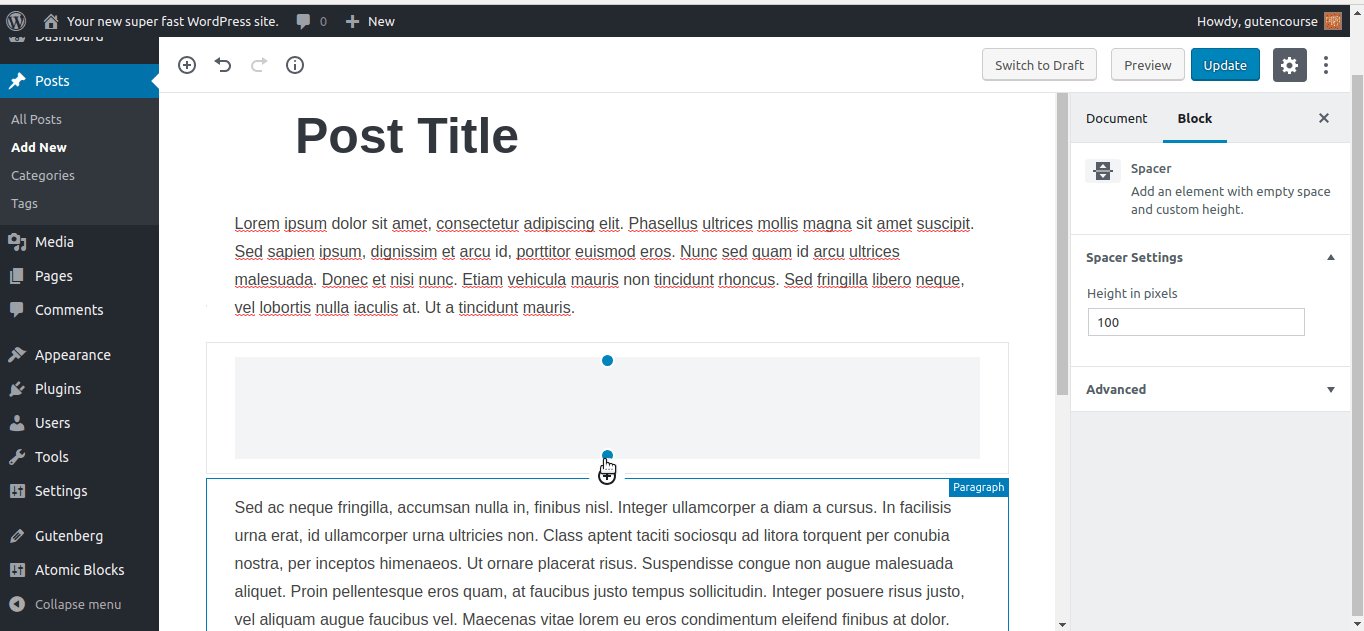
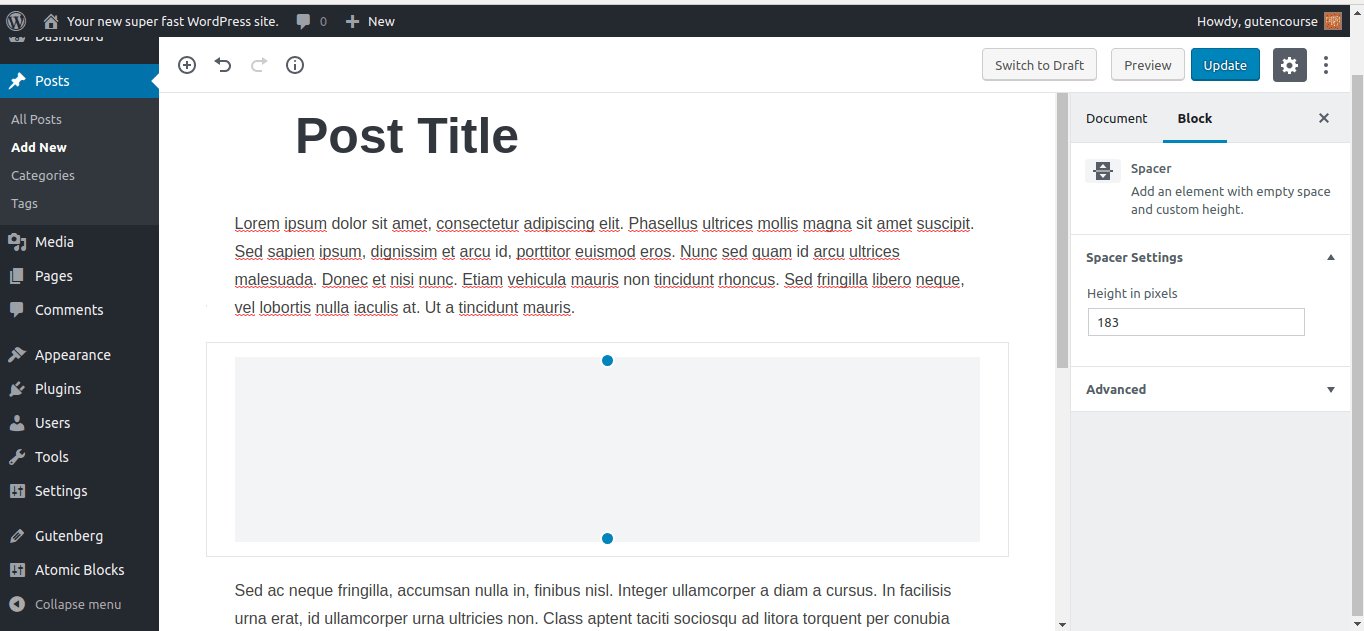
فاصل

نهاية المقدمة:

تضيف هذه الكتلة مساحة فارغة كبيرة مستطيلة بين كتلتين في منشورك.
الحاجيات
نتوقع أن يكون لهذه الفئة المزيد من الكتل في المستقبل. سيمكنك من استخدام أدوات WordPress داخل المحتوى الخاص بك ، وليس فقط في الشريط الجانبي كما اعتدت عليه.
رمز قصير
تسمح لك هذه الكتلة بإدخال رمز قصير ، كما تفعل مع TinyMCE. تحتفظ الرموز القصيرة بوظائفها في Gutenberg ، لكنها لا تعتبر أفضل ممارسة. يجب تحويل الرموز القصيرة بشكل مثالي إلى كتل مخصصة.
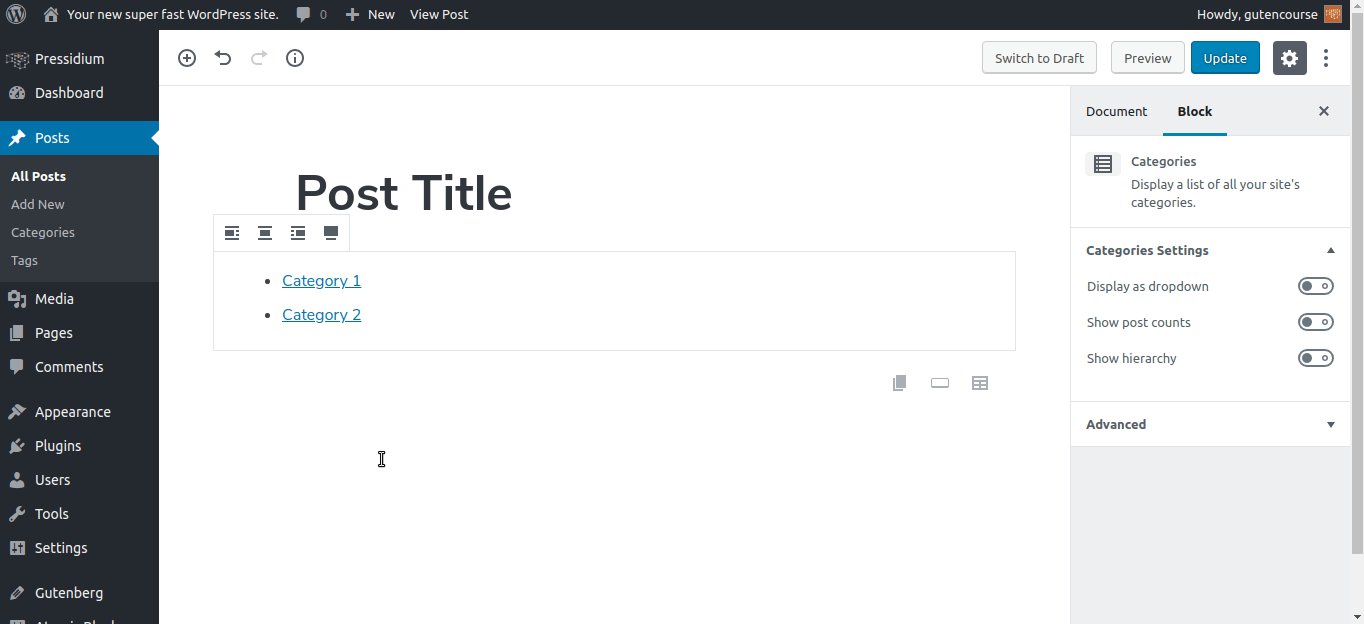
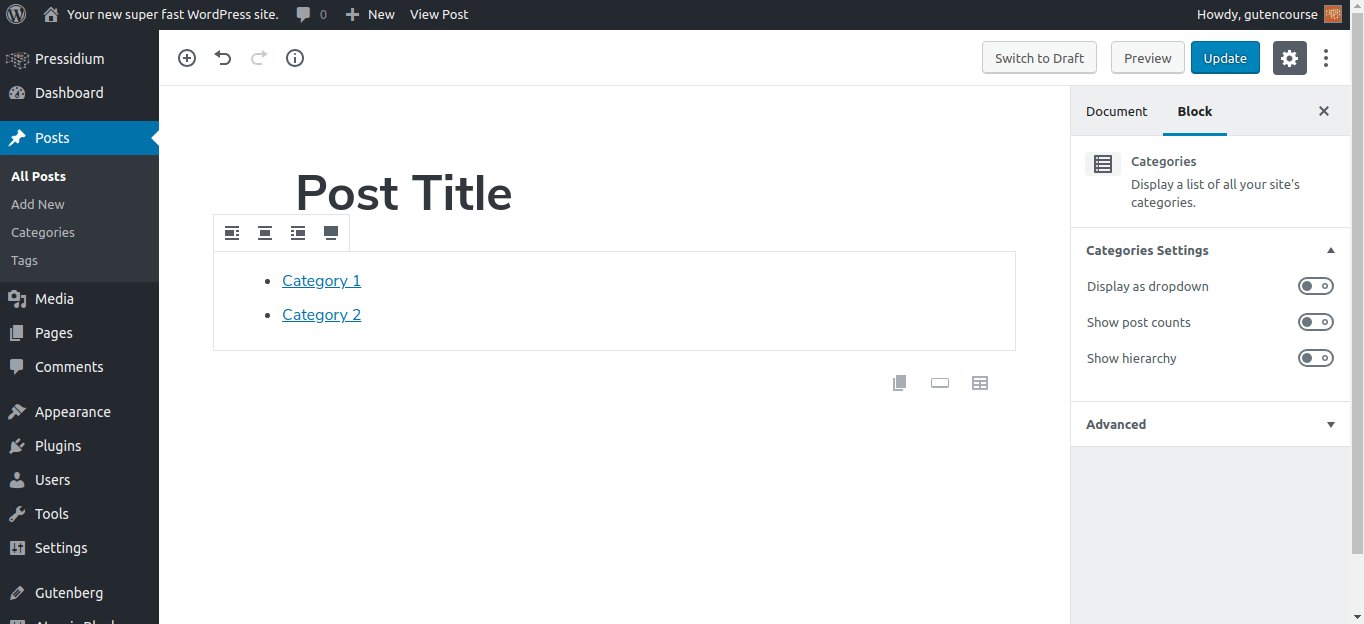
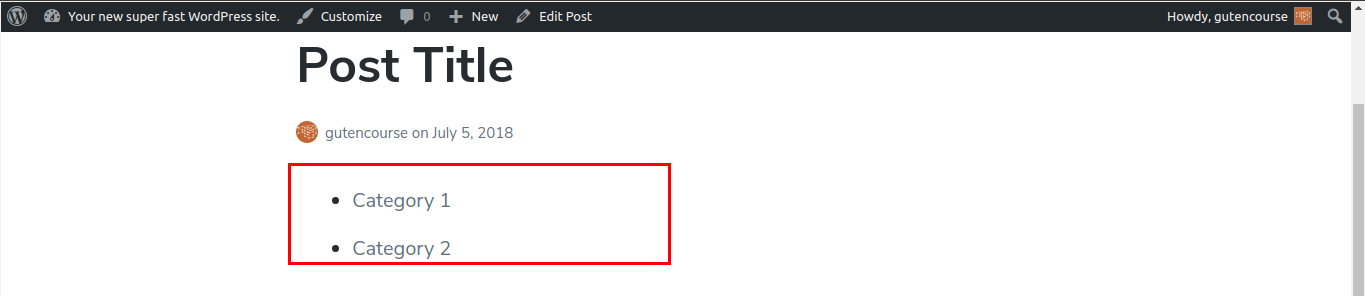
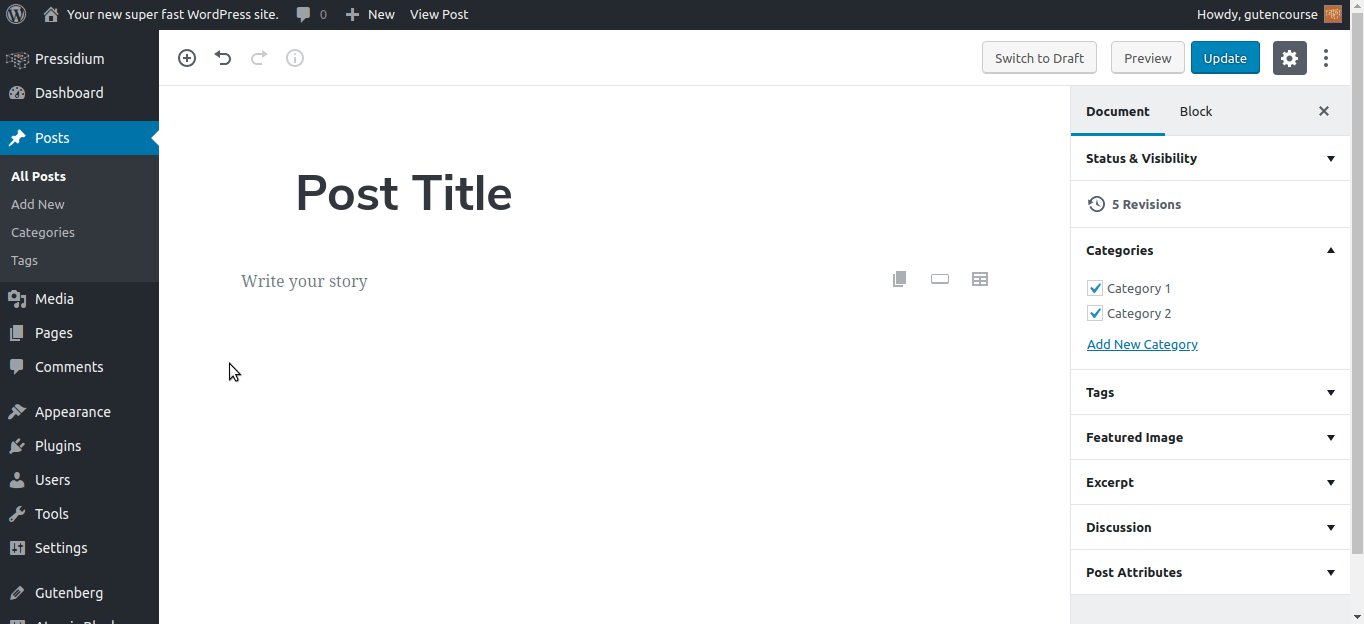
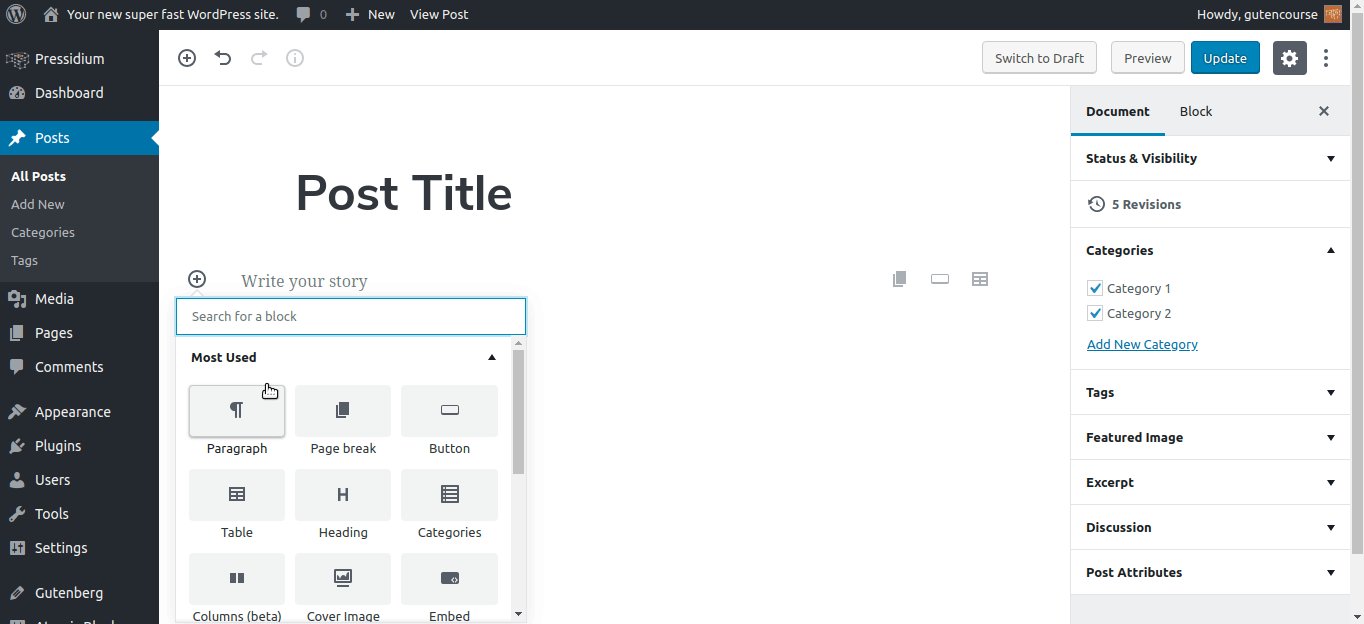
فئات

نهاية المقدمة:

يعرض هذا الحظر قائمة بالفئات الخاصة بك مع روابط ، تمامًا مثل أداة الفئات. هناك إعدادات لتخصيص المظهر وإظهار عدد المنشورات وما إذا كنت تريد عرض الفئات بشكل هرمي أو مسطح.
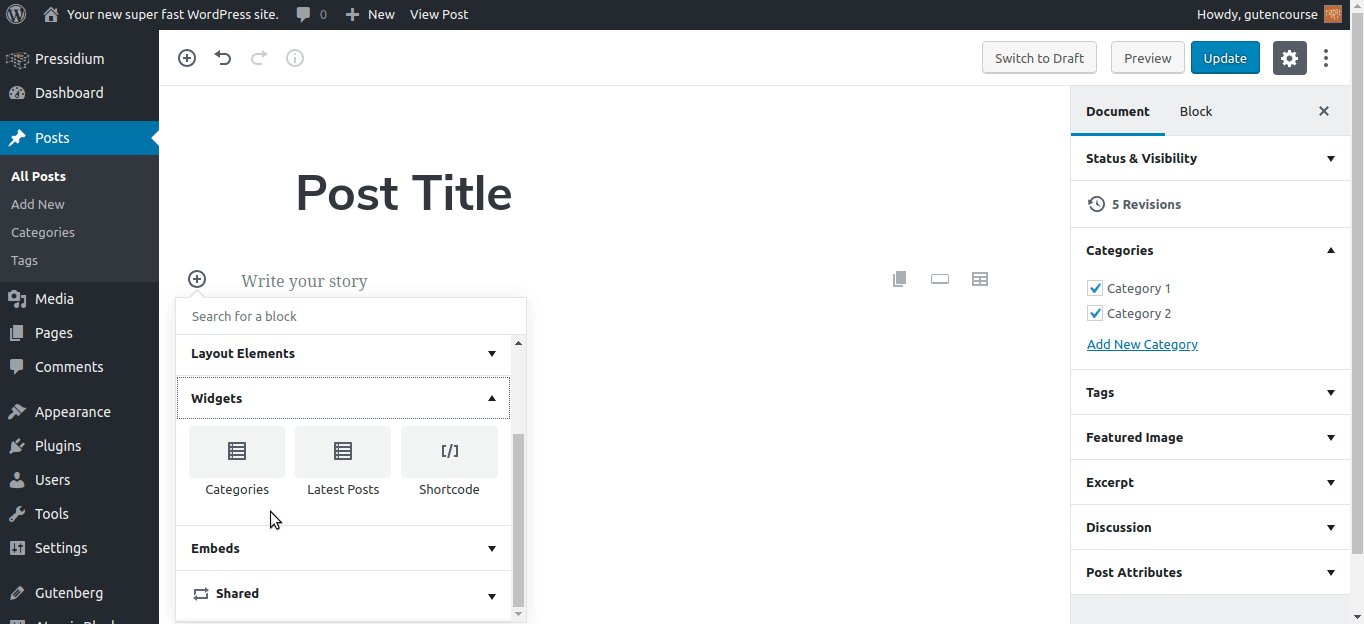
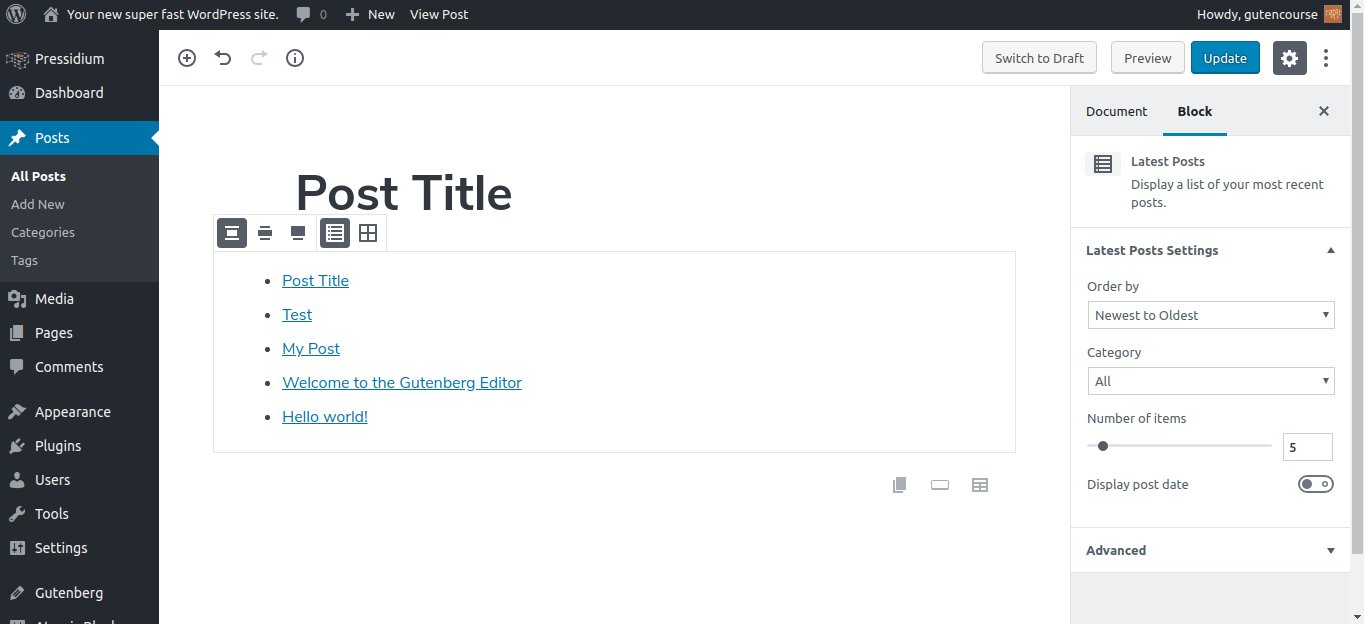
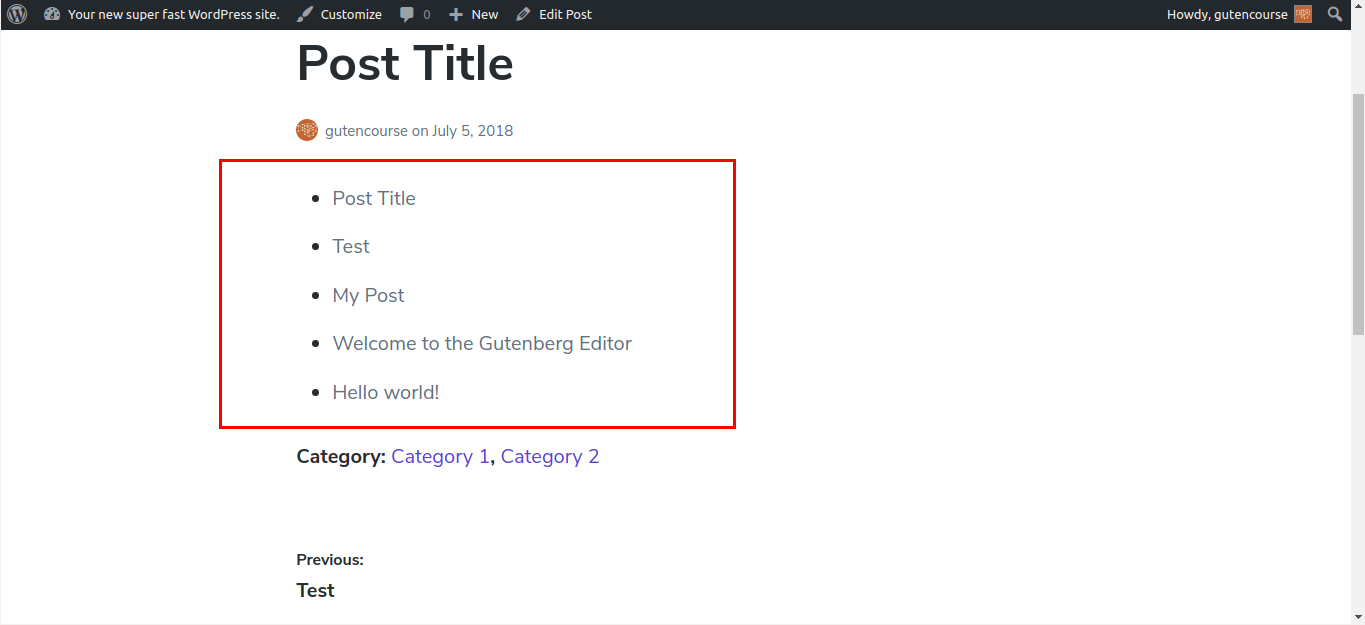
آخر المشاركات

نهاية المقدمة:

تمامًا مثل أداة المشاركات الأخيرة ، توفر كتلة أحدث المنشورات قائمة بالارتباطات إلى أحدث المنشورات على موقع الويب الخاص بك. يمكن تغيير عدد المنشورات وطريقة ترتيبها من خلال إعدادات الكتلة.
يتضمّن

نهاية المقدمة:

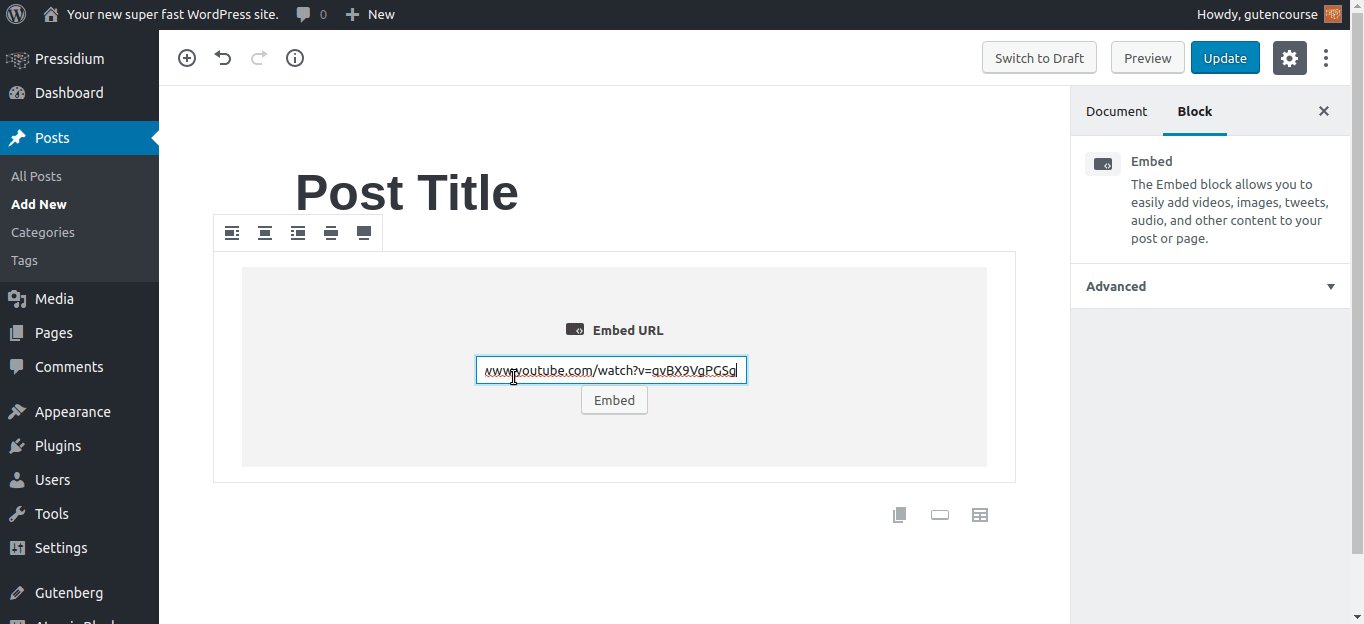
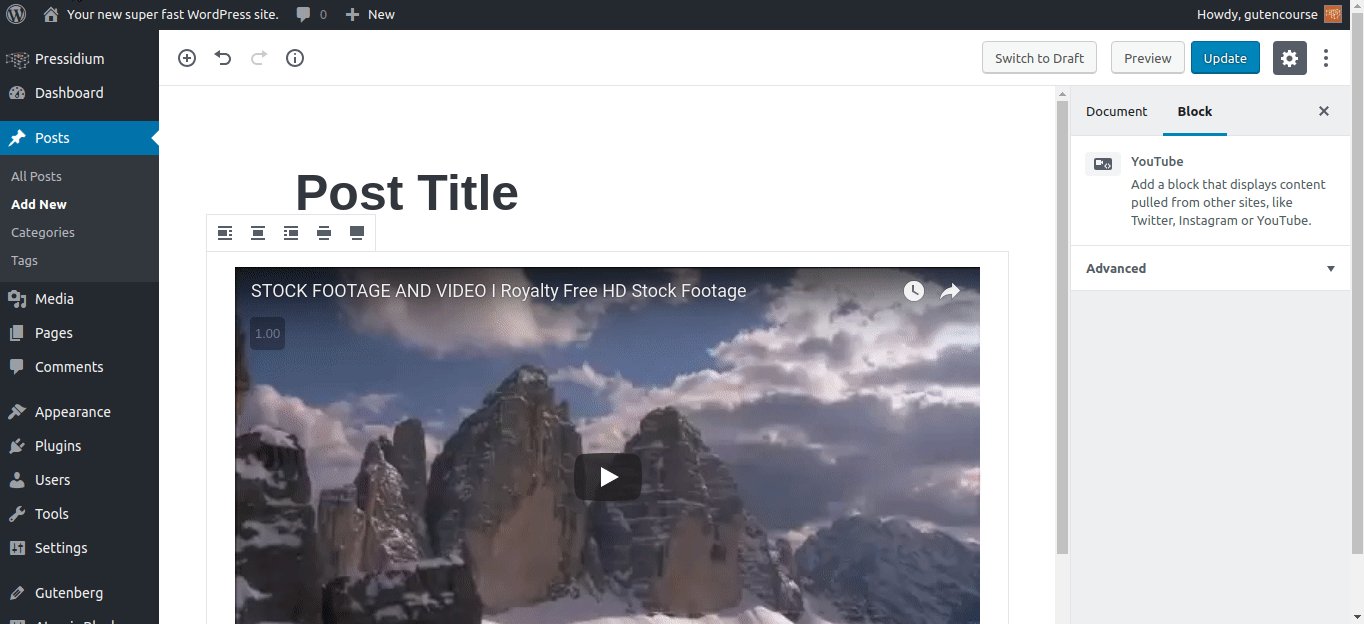
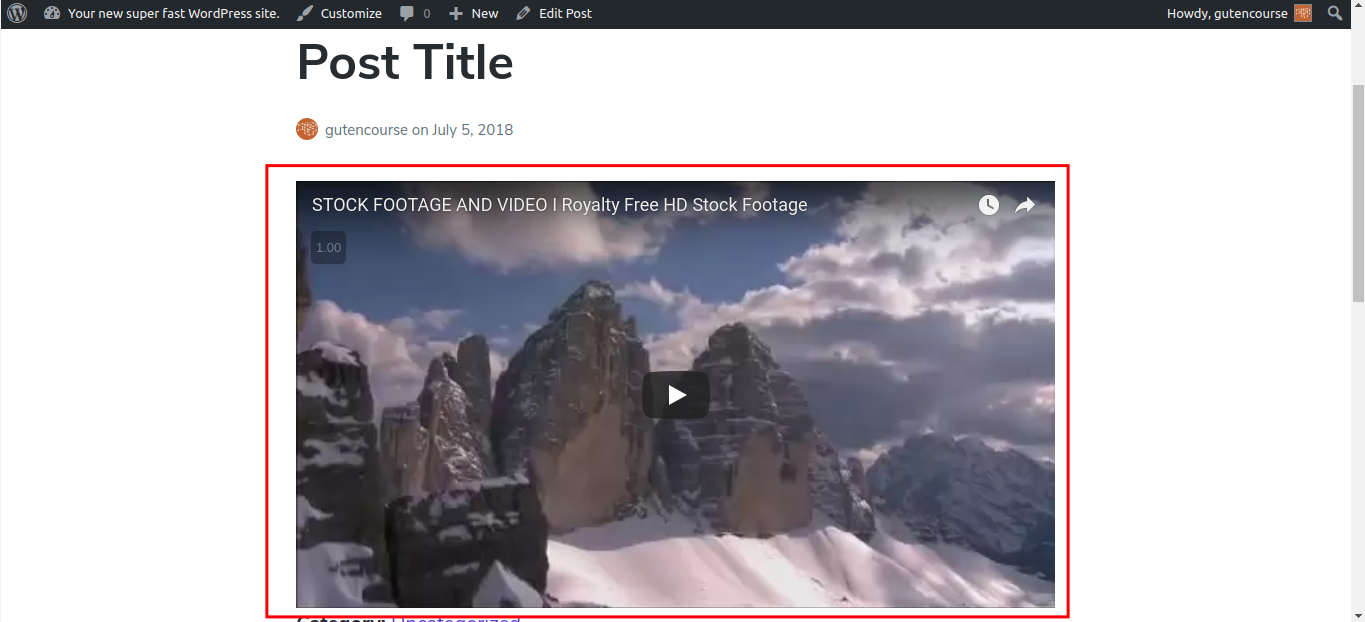
التضمينات هي كتل مختلفة ، كل منها يتوافق مع محتوى من خدمة طرف ثالث ، مثل Youtube و Giphy وما إلى ذلك. حدد كتلة "التضمين" وأدخل عنوان URL ؛ في حالة دعمها ، ستظهر الخدمة المرتبطة بعنوان URL هذا.
استنتاج
في هذه الحلقة وصفنا بالتفصيل جميع الكتل التي يوفرها WordPress Gutenberg افتراضيًا. إذا كنت تريد معرفة كيفية عمل الكتل المخصصة ومظهرها ، فتأكد من إطلاعك على الحلقة التالية!
