Gutenberg vs Elementor الذي هو أفضل منشئ صفحات WordPress
نشرت: 2021-03-03 في المنشور السابق ، شاركت مراجعة شاملة Elementor ، اليوم أريد منا الآن مقارنتها بأكثر منشئ صفحات WordPress المجاني شيوعًا: مُنشئ صفحات WordPress الافتراضي - Gutenberg vs Elementor
في المنشور السابق ، شاركت مراجعة شاملة Elementor ، اليوم أريد منا الآن مقارنتها بأكثر منشئ صفحات WordPress المجاني شيوعًا: مُنشئ صفحات WordPress الافتراضي - Gutenberg vs Elementor
مراجعة جوتنبرج مقابل إليمينتور
هل تحاول الاختيار بين جوتنبرج مقابل إليمينتور؟
في السنوات الأخيرة ، استمر منشئو الصفحات في اكتساب شعبية في مجتمع WordPress. ربما تكون قد استخدمت واحدًا لتخصيص أو إنشاء تصميم التخطيط الخاص بك أو وظائف أخرى.
هناك العديد من أدوات إنشاء صفحات WordPress في السوق ، لكن Elementor لا يزال خيارًا شائعًا لمعظم مطوري الويب.
لمواكبة اتجاه المنشئين المرئيين ، أطلقت Automatic محرر Gutenberg في WordPress 5.0 في ديسمبر 2018. منذ تقديمه ، تم تحديث محرر Gutenberg باستمرار واكتسب شعبية بين مطوري السمات والمكونات الإضافية.
ومع ذلك ، تجدر الإشارة إلى أن كل واحد منهم يقدم ميزات فريدة مختلفة وخيارات تخصيص التخطيط التي تعزز تجربة التطوير الخاصة بك. لقد تم إطلاق ميزات جديدة في كل تحديث.
في هذا المنشور ، سنقارن بين منشئي صفحات Gutenberg و Elementor. بنهاية هذا المقال ، ستكون قادرًا على اختيار مُنشئ الصفحات الذي يناسبك بشكل أفضل.
دعونا نلقي نظرة متعمقة على البناة.
ما هو العنصر؟
Elementor نشط في أكثر من 5،000،000 موقع ، مع تصنيف مذهل بنسبة 96 ٪ على أكثر من 5600 مراجعة في مستودع WordPress. تم إطلاقه في عام 2016 ، ويستمر جمهوره في النمو بشكل كبير لأنه سهل الاستخدام للغاية ويمكنك التوصل إلى تصميم تخطيط جديد في غضون دقائق.
يتيح لك مُنشئ الصفحات هذا تغيير أو تخصيص تصميم تخطيط موقعك باستخدام نظام السحب والإفلات الفعال والعديد من خيارات التخصيص المتوفرة. 
يحتوي أيضًا على إصدار احترافي يسمح لك ببناء كل جانب من جوانب موقع WordPress الخاص بك ، بما في ذلك مكون السمة. سنناقش هذه الميزة لاحقًا في هذا المنشور.
يمكنك إضافة تخطيطات جديدة وتصميم متقدم وعناصر تصميم دون مطالبتك بمعرفة أي لغة ترميز.
فيما يلي نظرة عامة على الميزات التي تقدمها Elementor:
- يتضمن مكتبة قوالب تسمح لك بإنشاء موقع مذهل في دقائق
- ليس عليك تعلم أي لغة ترميز
- يتضمن أكثر من 50 أداة
- يتكامل بسلاسة مع مكونات WordPress الإضافية مثل WP ERP و WooCommerce وغيرها الكثير
- لديه مجتمع نشط جاهز لحل أي استفسار قد يكون لديك
ما هو جوتنبرج؟
كما ذكرنا سابقًا ، تم إطلاق محرر Gutenberg جنبًا إلى جنب مع WordPress 5.0 في 2018 بواسطة Automattic ، الفريق الذي يقف وراء WordPress. إنه محرر المحتوى الافتراضي عند استخدام WordPress.
كان السبب الرئيسي وراء تقديم WordPress لـ Gutenberg هو تحسين تجربة التصميم والبناء والنشر على موقعك.
يتضمن نظام كتلة معياري يمكن وضعه في أي مكان على موقعك. باستخدام الكتل ، يمكنك تعديل العناصر على موقعك ومعالجتها دون فهم ما يحدث خلف كواليس WordPress.
يعد Gutenberg محرر محتوى ومرئي أيضًا. لا تحتاج إلى تعلم أي لغة ترميز لاستخدام هذه الأداة القوية. 
فيما يلي نظرة عامة على الميزات التي يقدمها Gutenberg:
- إنه سريع الاستجابة
- سهلة الاستخدام
- يتضمن ميزات تجعل الكتابة والتدوين أمرًا سهلاً
- يسمح لك بتضمين محتوى من Facebook أو Twitter أو YouTube أو Instagram إلى صفحتك
- يمكنك بسهولة إدخال كتل جديدة
- يسمح لك بالحصول على نظرة عامة سريعة على بنية المحتوى
دعنا نقارن الأداتين بالتفصيل لمعرفة أيهما أفضل.
Gutenberg vs Elementor: مقارنة متعمقة
دعنا نلقي نظرة على بعض الجوانب مثل الميزات ، سهولة الاستخدام ، سرعة الصفحة ، الاستجابة ، والتسعير.
1. سهولة الاستخدام
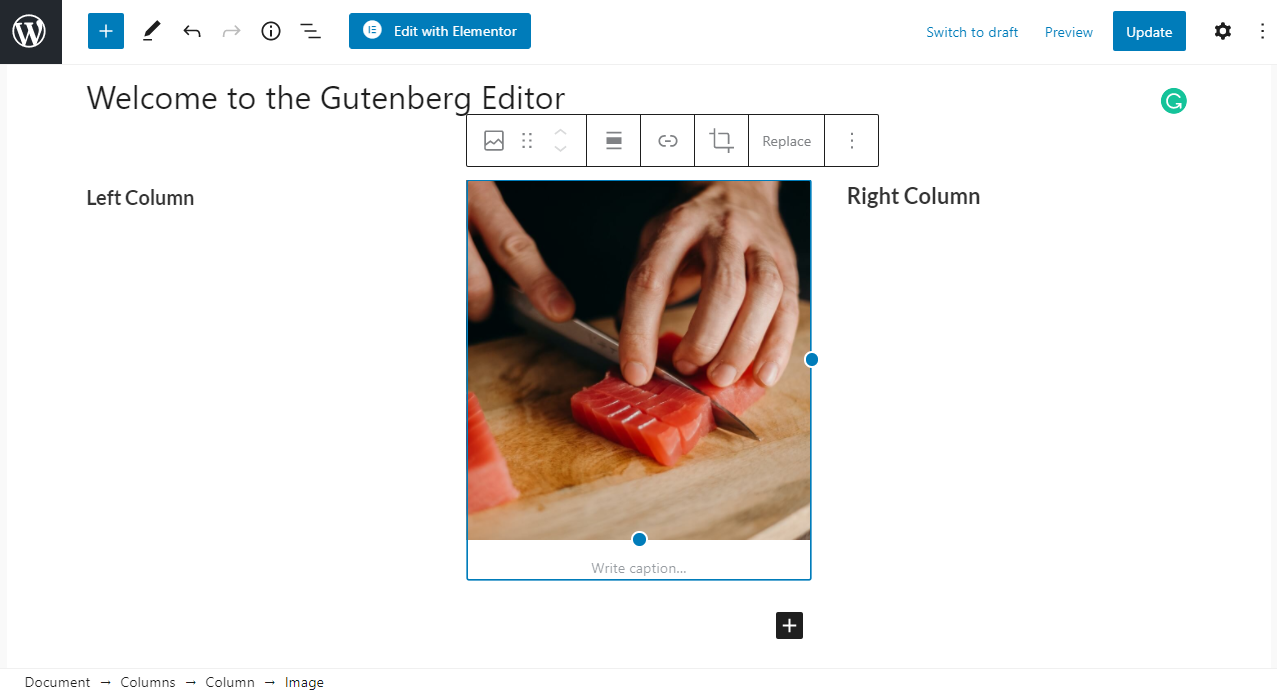
يوفر محرر Gutenberg واجهة نظيفة. من السهل جدًا القيام بمهام بسيطة مثل إضافة الكتل.
يقدم العديد من أنواع الكتل التي تتراوح من كتل الفقرة لكتابة المحتوى ، إلى كتل HTML إذا كنت معتادًا على الترميز. 
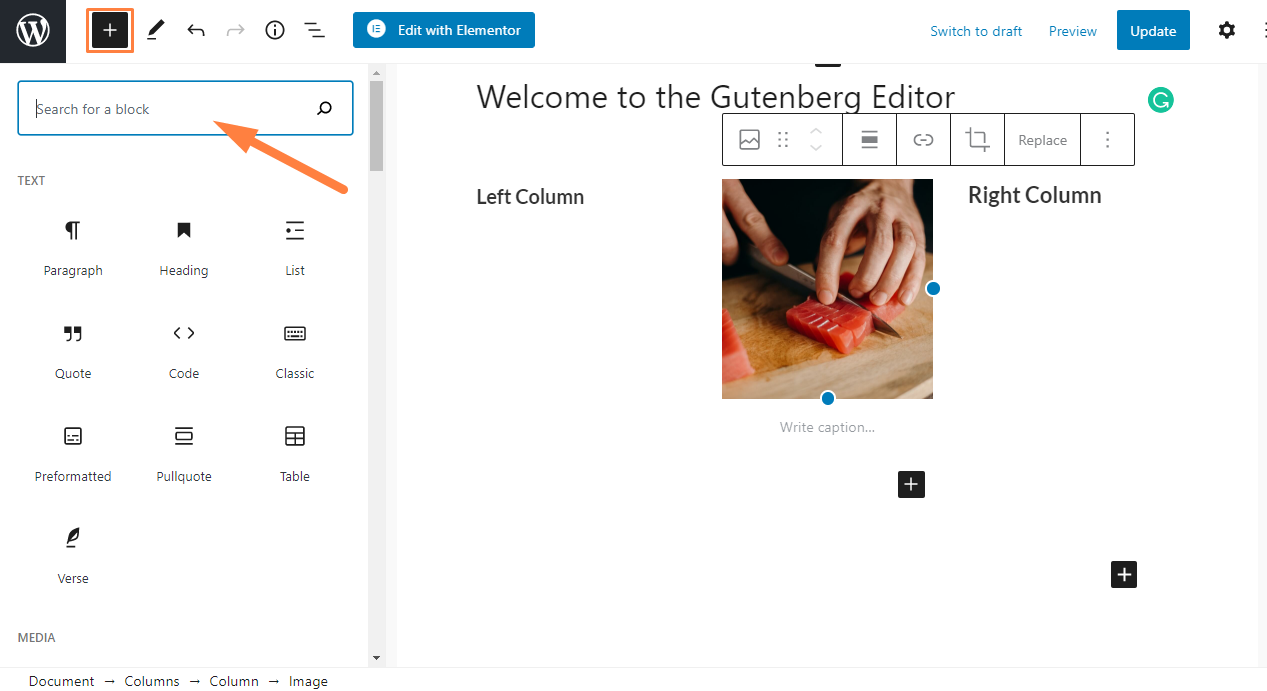
لإضافة كتلة ، انقر فوق علامة الجمع لاختيار الكتلة التي تريدها. الخطوة التالية هي إضافة أو إنشاء محتوى للكتلة. يمكنك إعادة ترتيب هذه الكتل أو إضافة كتل متعددة حسب متطلباتك.
ومع ذلك ، تجدر الإشارة إلى أن الواجهة ليست بديهية تمامًا ، ولكن لا يزال بإمكانك القيام بالمهام الأساسية بشكل فعال.
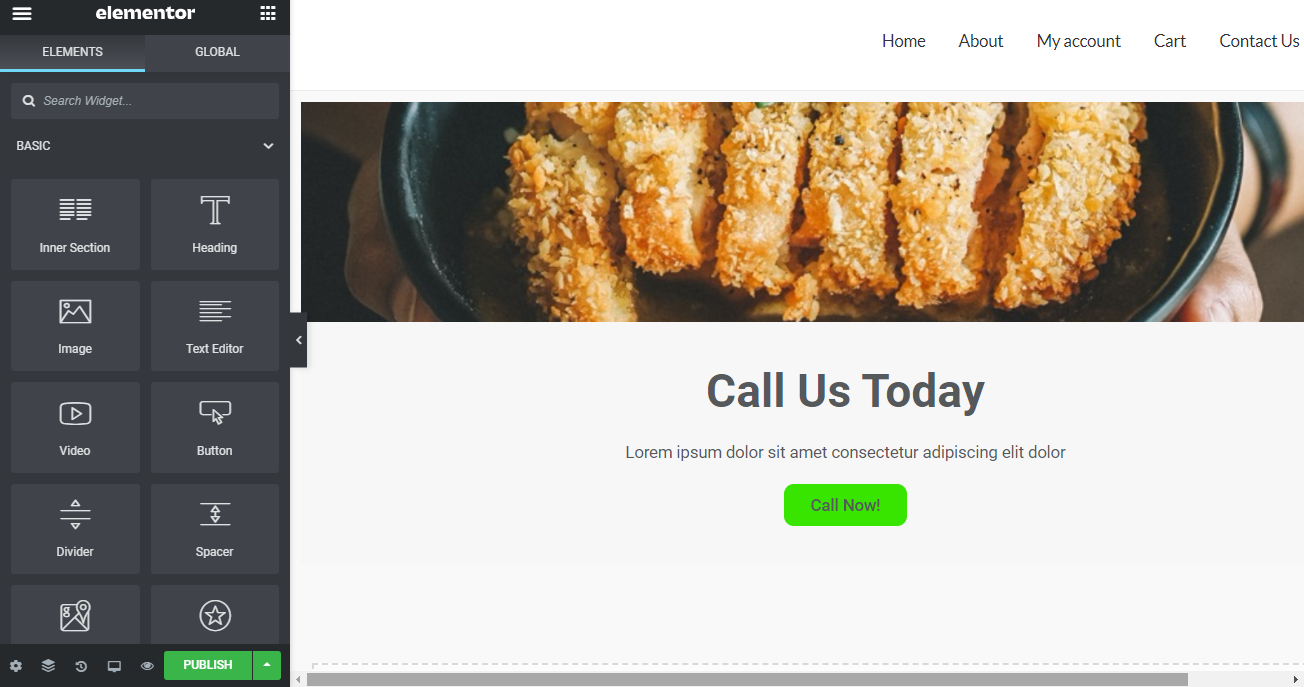
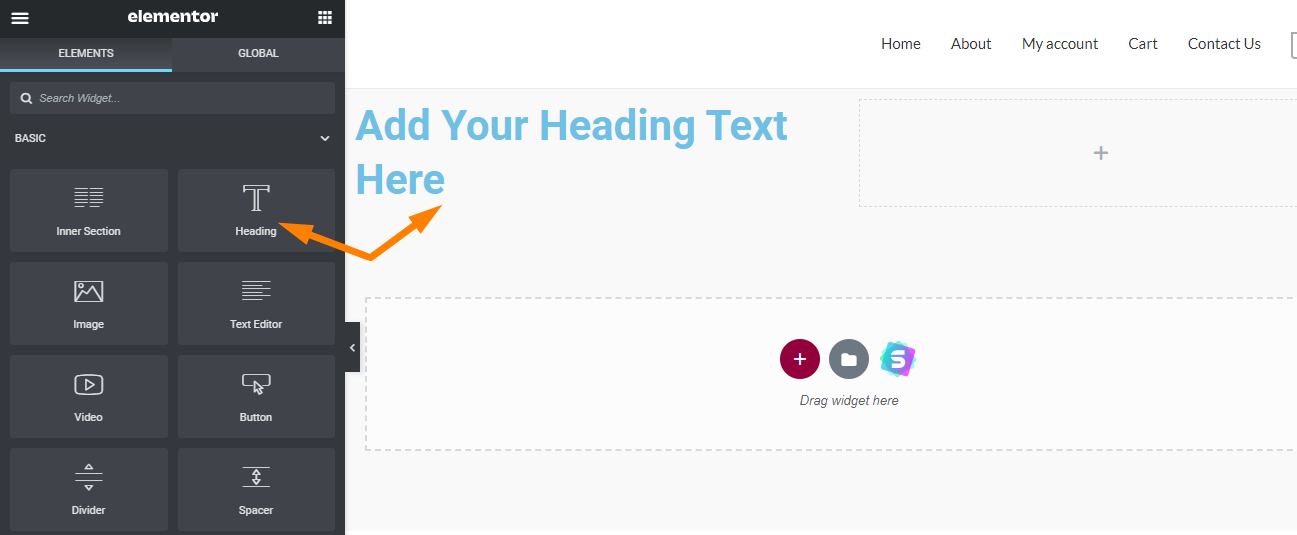
من ناحية أخرى ، يوفر Elementor واجهة سهلة الاستخدام. تعد الواجهة أكثر سهولة في الاستخدام عند مقارنتها بـ Gutenberg.
من السهل جدًا إضافة عنصر جديد إلى قسم أو عمود. يمكنك القيام بذلك عن طريق سحب العنصر من الشريط الجانبي الأيسر إلى المعاينة المرئية لصفحتك: 
بصرف النظر عن هذا ، يمكنك إضافة عناصر مثل خرائط جوجل ، والرموز ، والأزرار ، والنموذج ، وقائمة الأسعار ، وأزرار المشاركة ، وغيرها الكثير. يقدم لك Elementor العديد من العناصر أكثر من Gutenberg. ومع ذلك ، يمكن أن تربك كل هذه الخيارات إذا كنت مبتدئًا.
بشكل عام ، يقدم كل من Elementor و Gutenberg أحكامًا للتخطيطات المعقدة. يمكن أيضًا استخدامها مع المكونات الإضافية لجهات خارجية لإضافة المزيد من الوظائف.
2. الميزات
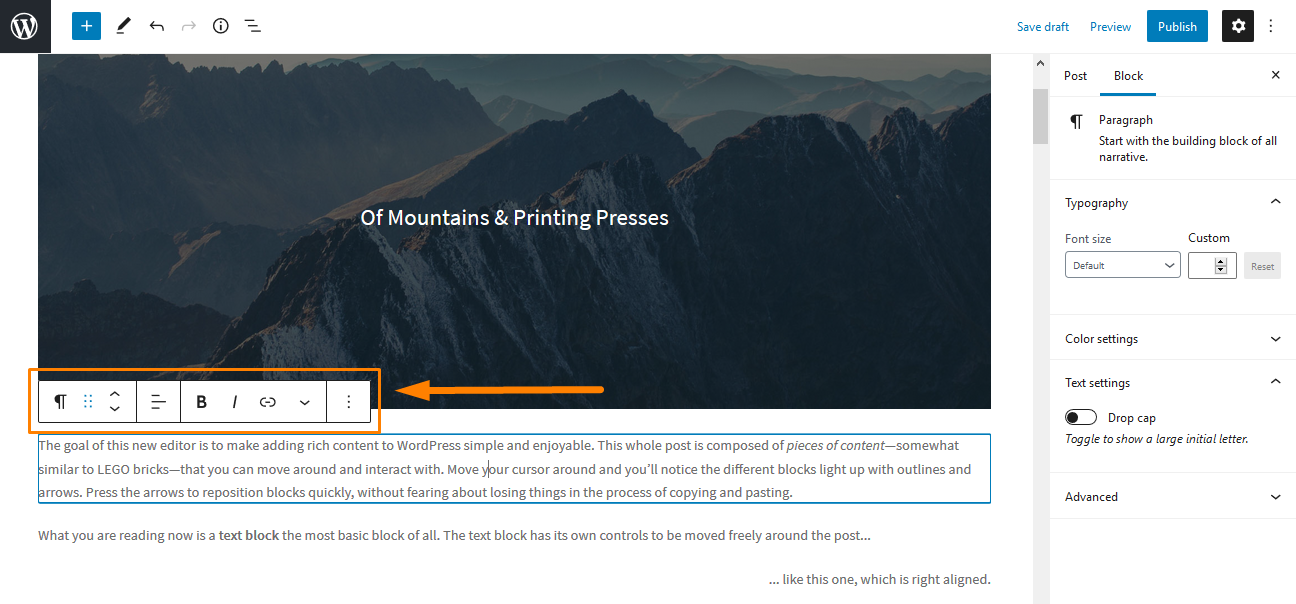
إذا كنت كاتبًا ، فيمكن لمحرر Gutenberg مساعدتك في تحسين المحتوى الخاص بك. يتم تزويدك بأكثر من 20 كتلة أصلية للاختيار من بينها. 
يمكنك إدراج الكتل بسهولة بالغة. لوحة Document الموجودة على اليمين تتحكم في كل شيء آخر. يكون مفيدًا عندما تريد ضبط كتلة.
عندما تحوم فوق كل كتلة ، سيظهر شريط أدوات به المزيد من خيارات التخصيص.
تعد ميزة السحب والإفلات في محرر كتلة Gutenberg فعالة للغاية ، حيث يمكنك بسهولة وضع كتلة في أي مكان في منطقة المحتوى.
الكتل خفيفة الوزن بشكل عام. هذا يعني أنهم سوف يتم تحميلهم بسرعة.
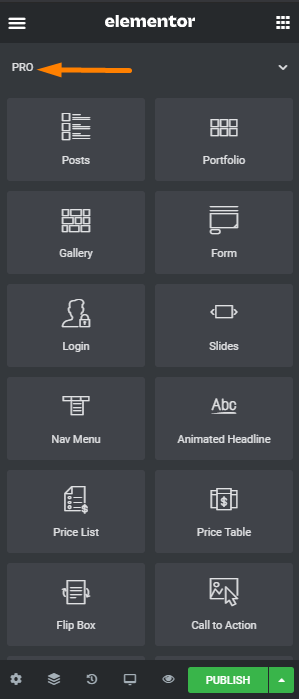
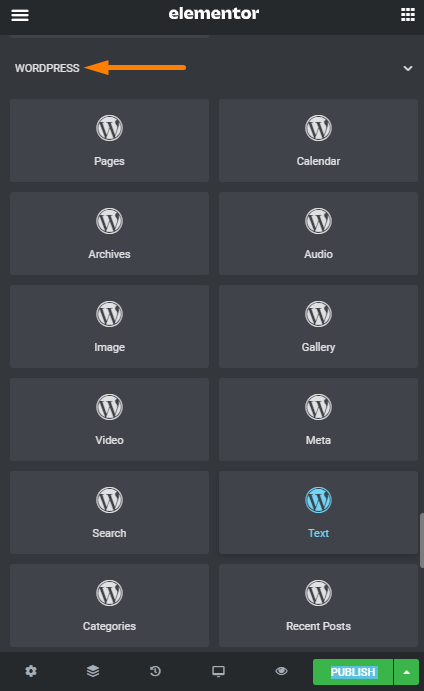
من ناحية أخرى ، يوفر لك Elementor مجموعة من الأدوات المضمنة للاختيار من بينها. الأدوات هي اللبنات الأساسية التي تستخدمها لتجميع المحتوى الخاص بك معًا. يمكنك الترقية إلى الإصدار المحترف للحصول على عناصر واجهة مستخدم إضافية 
يتم تزويدك أيضًا بأدوات WordPress و WooCommerce أيضًا.



للحصول على أدوات إضافية ، يمكنك شراء مكون إضافي تابع لجهة خارجية مثل Ultimate Addons For Elementor. Elementor هو منشئ صفحات مفتوح المصدر. يتيح ذلك لمطوري الجهات الخارجية إنشاء قوالب وعناصر واجهة مستخدم وكتل للمواقع التي تم إنشاؤها باستخدام Elementor. يمكنك العثور عليها في سوق المكونات الإضافية لـ WordPress.
يمكنك أيضًا إنشاء عناصر واجهة تعامل عالمية من عناصر المحتوى. يمكن استخدام العناصر العالمية في أي مكان على موقعك.
ومع ذلك ، إذا كنت لا تحتاج إلى عنصر واجهة مستخدم معين ، فيمكنك إزالته بسهولة
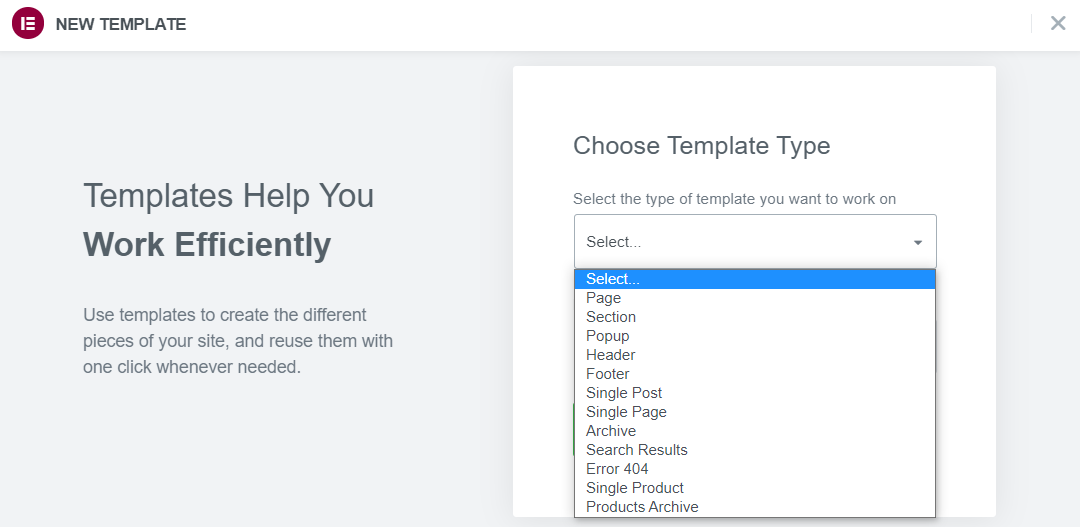
يتضمن Elementor أيضًا Theme Builder مع مكتبة قوالب لمساعدتك على البدء. 
تتفوق Elementor في تقديم درجة عالية من المرونة لمستخدميها مع عناصر تحكم للهوامش والتباعد. يمكنك بسهولة التحكم في شكل موقع الويب الخاص بك.
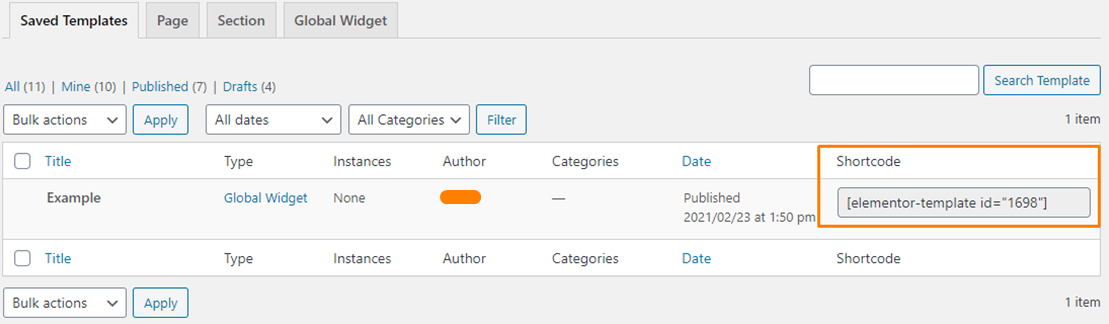
ميزة أخرى استثنائية هي أن الرموز القصيرة Elementor تعمل على أي صفحة بغض النظر عما إذا كانت قد تم إنشاؤها باستخدام الأداة أم لا.
يتم تزويدك أيضًا بعنصر واجهة مستخدم مخصص للرموز القصيرة التي تتيح لك تصميم "استدعاء الإجراءات" بسهولة داخل Elementor وعرضها على مستوى العالم في الشريط الجانبي الخاص بك. تسهل هذه الميزة خلط عناصر البرنامج المساعد مما يزيد من إمكانيات تخصيص الصفحات إلى أقصى حد. 
بشكل عام ، يتضمن كل من Gutenberg و Elementor ميزة السحب والإفلات. ومع ذلك ، تجدر الإشارة إلى أن العرض الذي يقدمه Elementor أكثر قوة ، حيث يوفر العديد من خيارات التخصيص والمرونة.
3. الاستجابة
يأتي أكثر من نصف حركة المرور على الإنترنت من مستخدمي الهاتف المحمول. يتفوق الناس ببطء على حركة المرور من أجهزة الكمبيوتر إلى الأجهزة المحمولة.
هذا يعني أنك بحاجة إلى تخصيص موقعك ليبدو جيدًا على الأجهزة المحمولة. لحسن الحظ ، يستجيب كل من Elementor و Gutenberg.
يتضمن Elementor ميزة فريدة تتيح لك بدء معاينة دون مغادرة مساحة عمل Elementor. يمكنك معاينة كيف يبدو تصميمك على الأجهزة المختلفة.
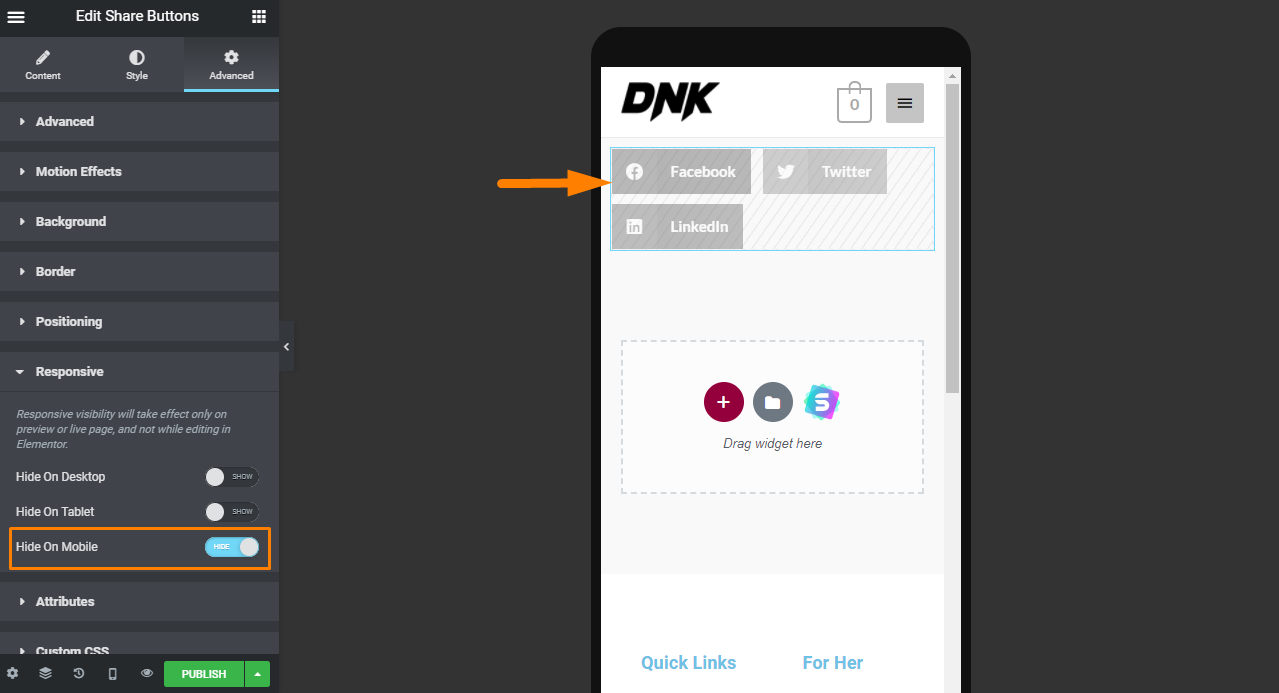
هناك أيضًا خيار لإظهار / إخفاء عناصر واجهة مستخدم فردية على أجهزة معينة. لذلك ، يمكنك إجراء تغييرات مستقلة لكل جهاز. يمكنك استخدام هذا الخيار في أي قسم. 
يمكنك أيضًا إخفاء الصور الكبيرة التي لا يمكن عرضها على الأجهزة المحمولة.
لا يتضمن Gutenberg هذه الميزة. هذا يعني أنه سيتعين عليك الاعتماد على المكونات الإضافية الأخرى لإجراء مثل هذه التغييرات.
في الختام ، يعد Gutenberg أداة جيدة إذا كنت بحاجة إلى خيارات أساسية أو إذا كنت تبدأ. ومع ذلك ، إذا كنت تبحث عن أداة تمنحك التحكم الكامل فيما يتعلق بالمحتوى الذي يمكن عرضه على أجهزة مختلفة ، فإن Elementor هو الخيار الأفضل لك.
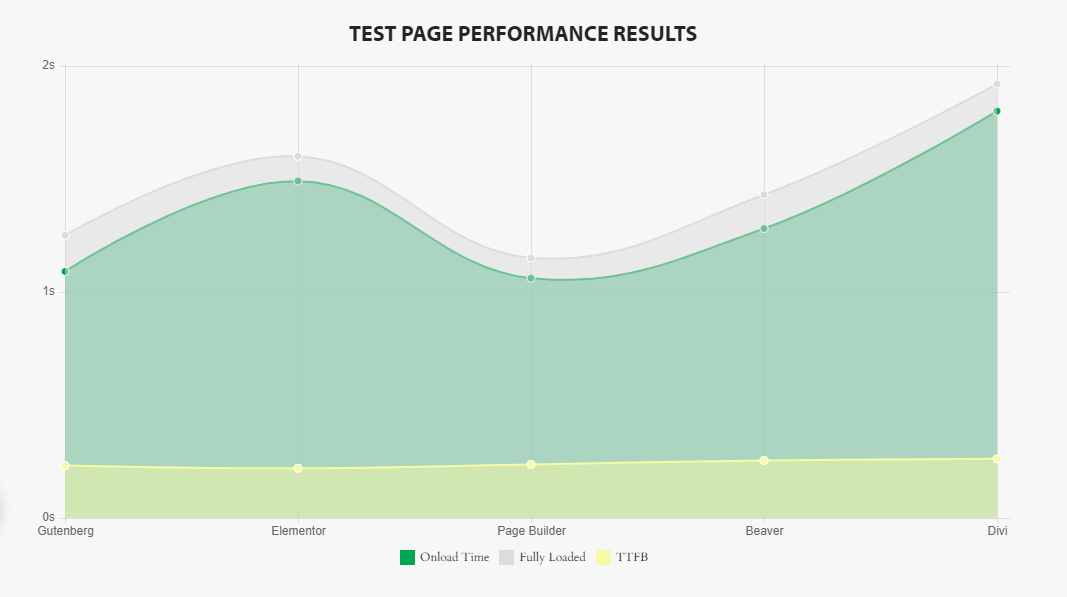
4. سرعة الصفحة
سرعة الصفحة هي ببساطة مدى سرعة تحميل المحتوى على الصفحة عند فتحها. وفقًا للاختبار الذي تم إجراؤه باستخدام GoBarrel ، قام محرر Gutenberg بتحميل الصفحة الرئيسية بشكل أسرع من Elementor و Divi. 
يتم تحميل الصفحات التي تم إنشاؤها باستخدام محرر Gutenberg بسرعة. يمكنك استخدام هذا المحرر إذا كنت تريد أن يقرأ الأشخاص المحتوى الخاص بك بشكل أسرع.
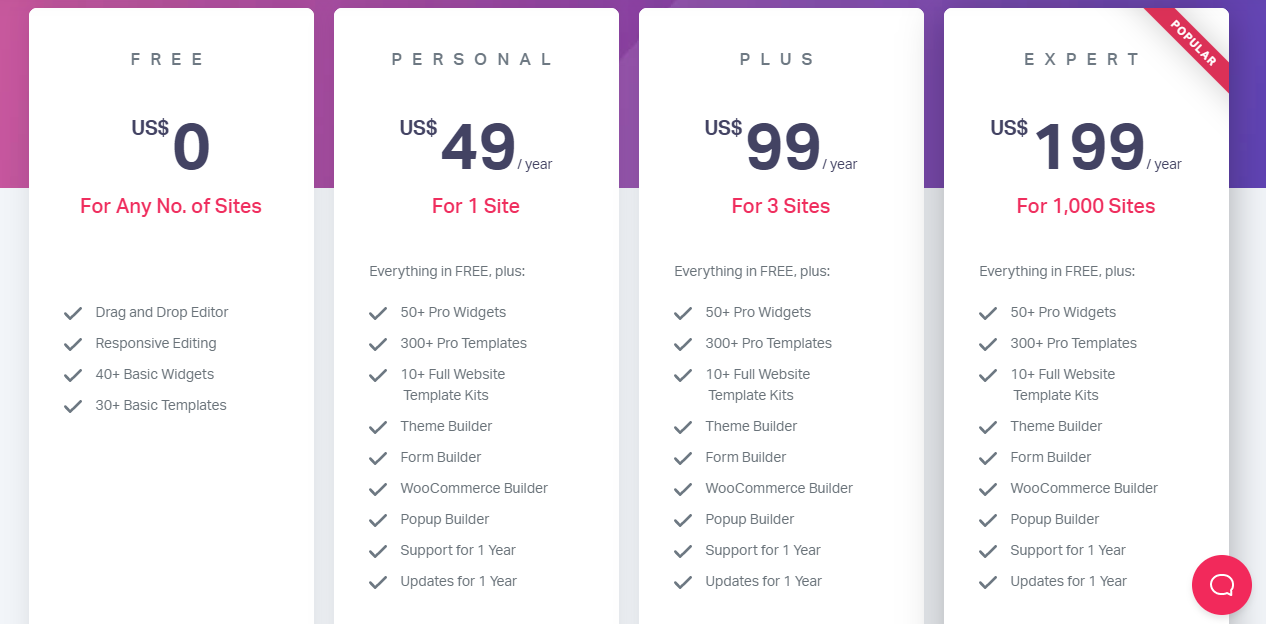
5. التسعير
محرر Gutenberg مجاني ومدمج في WordPress. ومع ذلك ، فهو متوافق مع الكتل المجانية والمتميزة من مطوري الطرف الثالث.
من ناحية أخرى ، يقدم Elementor إصدارًا أساسيًا مجانيًا وإصدار Pro. يتضمن الإصدار المجاني الوصول إلى عناصر واجهة المستخدم والقوالب الأساسية.
إذا كنت بحاجة إلى ميزات مثل القوالب المميزة والحاجيات ودعم WooCommerce ، منشئ النوافذ المنبثقة ، فإننا نوصي بالترقية إلى الإصدار المتميز. يتيح لك ذلك الاستمتاع بالعديد من خيارات التخصيص التي ستأخذ موقعك إلى المستوى التالي.
تقدم Elementor خطط تسعير شخصية و Plus و Expert. 
يوفر لك هذا الإصدار أيضًا طبقة إضافية من التحكم في التصميم ، حيث يمكنك إضافة CSS مخصص.
6. الخلفية مقابل محرر الواجهة الأمامية
Gutenberg هو محرر خلفية يسمح لك بتحديث المحتوى الخاص بك. ومع ذلك ، تحتاج إلى النقر فوق زر المعاينة لتصور الصفحة الفعلية.
يقدم Elementor ميزات التحرير الأمامية مثل إنشاء النوافذ المنبثقة ونماذج الاتصال. هذا يعني أنه يمكنك رؤية التغييرات مباشرة حتى بدون حفظ الصفحة. يتم تزويدك بمعاينة حقيقية للصفحة أثناء تحريرها. هذا يوفر الوقت.
7. توافق أنماط الموضوع
لا يتجاوز محرر Gutenberg أنماط وإعدادات السمة الخاصة بك. يمكنك تخصيص كتلك باستخدام CSS المخصص ، لكن التخطيط يعتمد على الموضوع الذي تختاره.
من ناحية أخرى ، يتيح لك Elementor تجاوز أنماط السمة. يمكنك أيضًا العمل مع نمط المظهر الخاص بك إذا كنت تريد ذلك. يوفر لك هذا التحكم الكامل في شكل وأسلوب موقعك.
لذلك ، من السهل جدًا إنشاء تخطيط مخصص باستخدام منشئ الصفحة Elementor.
Gutenberg vs Elementor: الحكم النهائي
بحلول هذا الوقت ، تكون لديك بالفعل صورة للميزات التي يقدمها Elementor ومحرر Gutenberg.
محرر Gutenberg مناسب للمبتدئين في WordPress الذين ليسوا على دراية بالحشو والهوامش. يوفر طريقة بسيطة لإضافة الجداول والأزرار والعناصر الأخرى.
إذا كنت تريد المزيد من التحكم والمرونة ، فإن Elementor هو الخيار الأفضل. إنه يتحكم بشكل كامل في التصميم والتباعد والواط للعرض على كل جهاز وغير ذلك الكثير. يمكنك بسهولة استخدام هذه الأداة لتخصيص التصميم الافتراضي للثيم وإنشاء تصميمات فريدة في دقائق.
من الجدير بالذكر أيضًا أنه يمكنك استخدامها في وقت واحد على موقع WordPress الخاص بك. على سبيل المثال ، يمكنك استخدام Elementor لاختيار قالب ، وبعد ذلك ، استخدم محرر Gutenberg لإنشاء محتوى وفقًا لمتطلبات مشروعك.
نأمل أن تساعدك مقارنته الصادقة في فهم الفرق بين محرر كتلة Gutenberg ومنشئ صفحة Elementor.
مقالات مماثلة
- كيفية إزالة عنوان فئة المنتج WooCommerce
- كيفية الحصول على وصف المنتج وعرضه WooCommerce
- WooCommerce إخفاء معلومات إضافية الخروج
- كيفية نقل واجهة متجر القائمة الأساسية WooCommerce
- 15+ أفضل خدمات صيانة WordPress »رعاية موقع WordPress
- أعلى 30+ أفضل ملحقات WordPress Form »أفضل مكون إضافي لنموذج WordPress
- أفضل 30+ أفضل ملحقات WordPress للحجز عبر الإنترنت
- 30+ من أفضل الإضافات في Instagram لتنمية حركة المرور والاتصالات الاجتماعية
- 30 أفضل برنامج إضافي لأحداث WordPress من أجل إدارة أفضل للأحداث
- 52+ أفضل برنامج إضافي للوسائط الاجتماعية من WordPress لزيادة حركة المرور على موقع الويب الخاص بك
- 30+ أفضل ملحقات منتدى WordPress لبناء مجتمع
- كيفية الحصول على تفاصيل الطلب بعد الخروج في WooCommerce
- كيفية إنشاء رمز قصير لتسجيل الخروج من WooCommerce
- أول 20 خطوة للمبتدئين في ووردبريس للبدء
- كيفية تغيير زر إضافة إلى عربة التسوق لقراءة المزيد WooCommerce
- 30+ من أفضل ملحقات أعمدة WordPress لإنشاء تخطيطات مذهلة وإبداعية
- 35+ أفضل مكون إضافي مجاني WordPress
- 30 + أفضل مجموعة ملحقات عضوية WordPress
