Gutenberg vs Elementor: ما هي أفضل طريقة لإنشاء موقع WordPress في عام 2022؟
نشرت: 2022-06-16في هذه المقالة ، سنلقي نظرة على Gutenberg vs Elementor. تحظى أدوات إنشاء صفحات WordPress هذه بشعبية لدى منشئي المحتوى حول العالم. سنلقي نظرة على كل من مصممي مواقع الويب لفهم أوجه التشابه والاختلاف بين الاثنين.
نظرة عامة على مساحة CMS
أصبح إنشاء المحتوى أمرًا لا غنى عنه لإدارة الأعمال التجارية عبر الإنترنت. يدور عالم التسويق الرقمي حول إنشاء المحتوى وتوزيعه بالطريقة الصحيحة. وكما تعلم بالفعل ، فإن موقع الويب هو المكان الذي يبدأ منه كل شيء. موقع الويب الخاص بك هو هويتك على الإنترنت. قبل عشر سنوات ، كان امتلاك موقع ويب مكلفًا ويستغرق وقتًا طويلاً. ستخوض عملية مطولة لتوظيف مطور ويب ومصمم ويب ، ثم تقضي أيامًا معهم لإعداد موقع الويب الخاص بك وتشغيله.

لحسن الحظ ، لم يعد هذا هو الحال بعد الآن. مرحبًا بك في عالم منشئي الصفحات ومحرري الكتل. حتى لا ننسى ملك جميع أنظمة إدارة المحتوى (CMS) ، WordPress. لطالما كنت من أشد المعجبين بـ WordPress. سمح نظام إدارة المحتوى مفتوح المصدر هذا لملايين الأفراد والشركات ببدء أعمالهم عبر الإنترنت دون الحاجة إلى إنفاق آلاف الدولارات. هذه هي شعبية ووردبريس ومدى انتشاره لدرجة أن ما يقرب من نصف مليار موقع يستخدم WordPress اليوم. في الواقع ، يتم تنزيل WordPress كل عام أكثر من مليوني مرة.
مثل كل الأشياء الأخرى ، يحتوي WordPress على مجموعة من المشكلات الخاصة به - العديد من الخيارات. نعم ، هناك أكثر من 55000 مكون إضافي في دليل مكونات WordPress. ويستمر هذا العدد في الازدياد يومًا بعد يوم.
هذا هو المكان الذي تبرز فيه أدوات مثل Gutenberg و Elementor. في هذه المقالة ، سننظر في هذه الأدوات الرائعة ونقسمها من حيث ميزاتها ، وسهولة استخدامها ، والتسعير ، ودعم العملاء ، وغيرها.
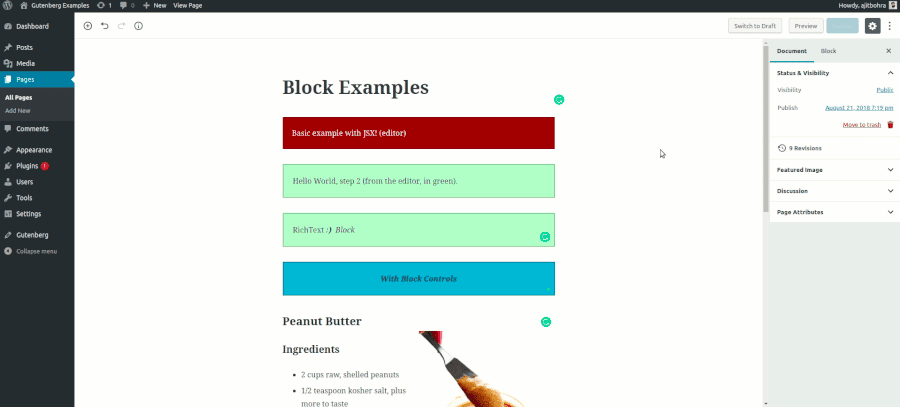
نظرة عامة على جوتنبرج
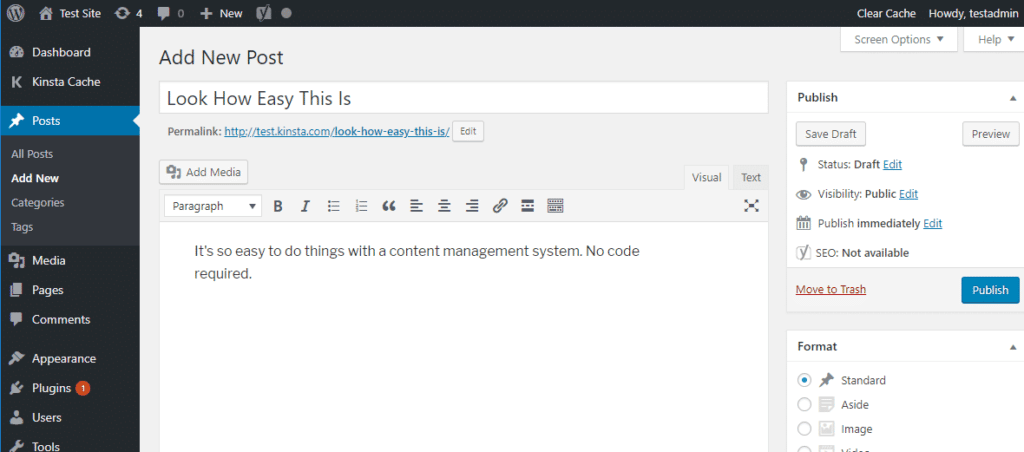
بدأ Gutenberg في عام 2018 كمكوِّن إضافي لمحرر WordPress. ومع ذلك ، يمكنك اليوم الوصول إلى محرر كتلة Gutenberg المُعاد تصميمه والمحسّن لـ WordPress.
يهدف محرر WordPress المحسّن إلى تحسين عملية إنشاء مواقع الويب من خلال تسهيلها. كيف؟ يلغي Gutenberg الجديد الحاجة إلى كتابة كود HTML و CSS يدويًا. بدلاً من ذلك ، يمكن حتى للمستخدم غير التقني استخدام المحرر لبدء إنشاء موقع ويب باستخدام Gutenberg.
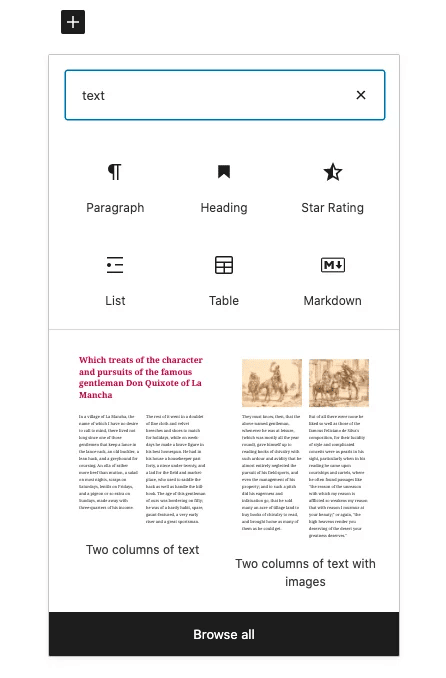
يمكنك سحب العناصر وإفلاتها (في Gutenberg) ، المعروف أيضًا باسم الكتل ، في المحرر وتخصيصها كما هو مطلوب لإنشاء صفحة ويب.
إضافات جوتنبرج
نظرًا لأن Gutenberg هو محرر نوع الكتلة الافتراضي في WordPress ، يمكنك بسهولة العثور على عدد كبير من الإضافات والوظائف الإضافية لتحسين عملية إنشاء موقع الويب وتعزيزها.
ماذا عن مثال؟

حسنًا ، يمكنك استخدام مكونات Spectra الإضافية لإضافة كتل Gutenberg الجديدة مثل قوائم الرموز وشهادات المستخدمين وقوائم الأسعار. تكون هذه الميزات مفيدة عند تطوير موقع ويب كامل.
ويمكنك القيام بكل هذا دون كتابة سطر واحد من التعليمات البرمجية.
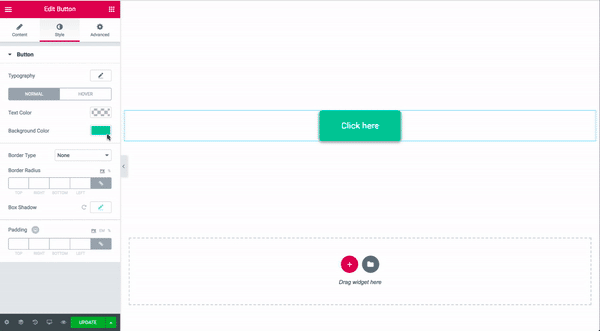
نظرة عامة على العنصر
أدوات إنشاء الصفحات هي أدوات رائعة. فترة.
لا أستطيع أن أتخيل مدى صعوبة إنشاء موقع على شبكة الإنترنت قبل بدء هذه الأدوات الرائعة.
وعندما نتحدث عن منشئي مواقع WordPress ، لا توجد أداة تقترب من Elementor.
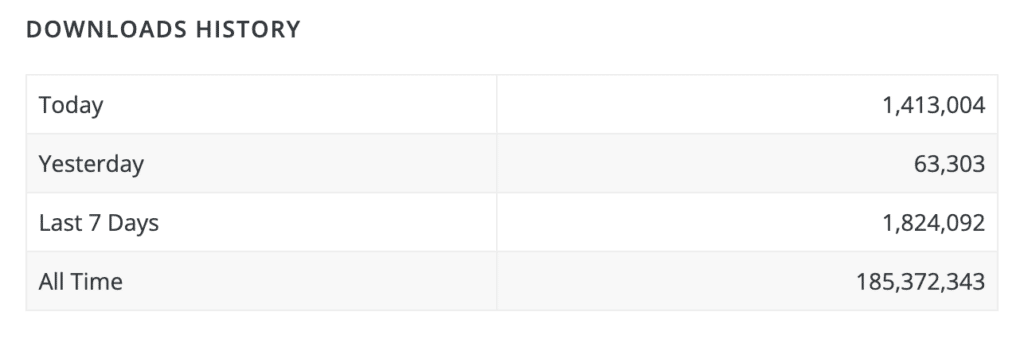
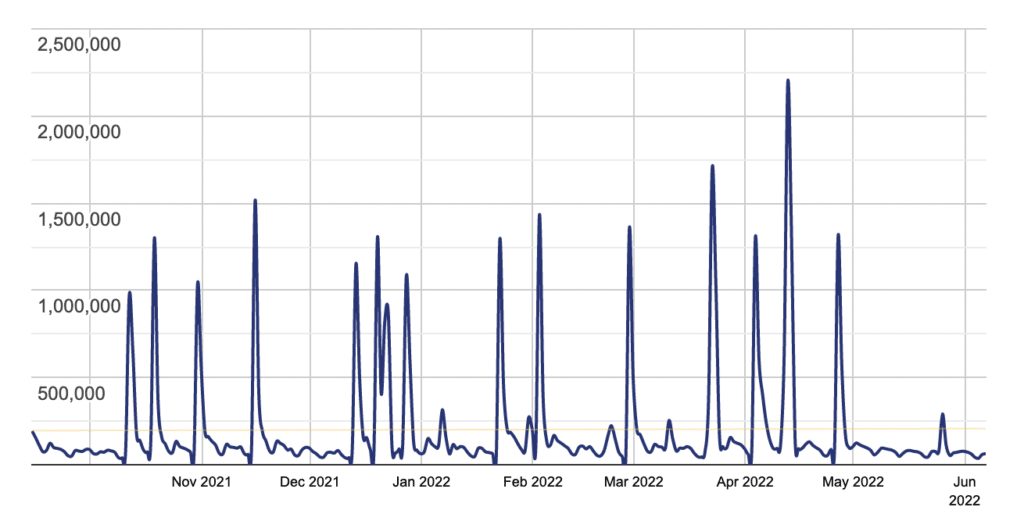
فكر في هذا - أكثر من 8 ملايين مرة تم تنزيل Elementor وتثبيته على مستوى العالم.


بفضل واجهة السحب والإفلات الأنيقة وسهلة الاستخدام ، يجعل Elementor من السهل على أي شخص إنشاء صفحات ويب دون أي معرفة بالبرمجة أو تطوير الويب.
بمجرد تثبيت Elementor على WordPress ، سيكون لديك واجهة مختلفة للعب بها. ما أعنيه هو أن واجهته مختلفة عن واجهة WordPress. أحب العدد الكبير من الأدوات المصغّرة المتوفرة مع Elementor. فكر في الأدوات على أنها أدوات رائعة لإضافة المزيد من الميزات إلى موقع الويب الخاص بك.
ما يجعل Elementor يلمع هو ميزات التصميم المذهلة. من تعديل هوامش الحشو إلى تعيين المواضع المخصصة ، يتيح لك Elementor أن تكون مبدعًا قدر الإمكان. باستخدام Elementor ، يمكنك إنشاء قواعد عامة للألوان والخطوط على موقعك.
يتيح لك Elementor إنشاء جميع أنواع مواقع الويب - الصفحات المقصودة والمدونات والتجارة الإلكترونية والمزيد.
ما الفرق بين منشئ الصفحات ومحرر القوالب؟
Elementor هو منشئ الصفحة. Gutenberg محرر من نوع الكتلة.
هذا الاختلاف مهم لفهمه قبل مقارنة هذه الأدوات.
أثناء استخدام هذه الأدوات ، قد تجد مجموعة من أوجه التشابه ، خاصةً مع واجهة المستخدم وتجربة المستخدم.
ومع ذلك ، هذه ليست هي نفسها.
باستخدام منشئ مواقع الويب ، يمكنك تخصيص صفحة ويب بدرجة عالية.

من ناحية أخرى ، فإن برامج تحرير النوع Block-type محدودة نوعًا ما بمعنى أنها تعتمد على سمات WordPress.

تتمثل إحدى طرق إلقاء نظرة على هذه الأدوات في أن منشئ الصفحات يسمح لك بإنشاء صفحة ويب كاملة ، بينما يسمح لك محرر نوع الكتلة بإضافة أقسام (كتل) داخل صفحة WordPress.
بخلاف محرر نوع الكتلة ، يتيح لك مُنشئ الصفحات تخصيص الطباعة والألوان وعناصر التصميم الأخرى لصفحة الويب ، دون الحاجة إلى الاعتماد على سمة WordPress.
الاتجاهات: جوتنبرج مقابل إليمينتور
اعتبارًا من كتابة هذا المقال ، يتمتع مُنشئو الصفحات بأعلى اليد مقارنة بمحرري الكتلة. ولكن من المحتمل جدًا أنه في المستقبل القريب ، سيكون لمحرر من نوع الكتلة مثل Gutenberg ميزات مماثلة لمنشئ الصفحات مثل Elementor. حتى أنني أعتقد أنه في غضون بضع سنوات ، يمكنك إنشاء موقع ويب WordPress دون الحاجة إلى استخدام Page Builder - ستؤدي كتل Gutenberg المهمة.
ومع ذلك ، قد لا تحل محررات الكتل محل أدوات إنشاء الصفحات بشكل كامل نظرًا لمستوى التخصيص الأخير.
الميزات: Gutenberg vs Elementor
يفتخر كل من Gutenberg و Elementor بميزات متشابهة لإنشاء صفحات الويب.
أكبر ميزة لـ Gutenberg هي أنه يعمل مع جميع سمات WordPress والإضافات. هذا يسمح لمحرر القوالب هذا بأن يكون مكونًا عالميًا في WordPress.
يقترح المستخدمون الذين يستخدمون كتل Gutenberg أن محرر الكتلة هذا يعمل كما لو كان جزءًا متكاملًا من WordPress.
من ناحية أخرى ، لا يشعر Elementor بأنه مدمج في WordPress.
لعدم وجود كلمة أفضل ، يمكننا القول أنها تعمل وتتصرف مثل البرنامج المساعد.
يجب أن تفهم حقيقة أن Elementor هو مكون إضافي لبناء الصفحات وليس ميزة مضمنة في WordPress.
ومع ذلك ، عندما يتعلق الأمر بإنشاء تخطيطات ومواقع ويب معقدة ، فإن Elementor يظهر إمكانات مذهلة.
التوافق: جوتنبرج مقابل إليمينتور
أنا مؤمن كبير بالأنظمة التي تعمل معًا بسلاسة ، ويعرف أيضًا باسم ، متوافقة. ونظرًا لأن WordPress عبارة عن نظام مبني على المكونات الإضافية ، فمن المنطقي معرفة ما إذا كان Elementor و Gutenberg متوافقان مع المكونات الإضافية الأخرى.
كما كتبت سابقًا ، Gutenberg ، نظرًا لكونه الإصدار الافتراضي من WordPress ، يعمل مع جميع سمات WordPress والإضافات. إذا وجدت سمة أو مكونًا إضافيًا لا يعمل مع Gutenberg ، فيمكنك دائمًا التأكد من أنها قديمة.
منشئ صفحة العنصر لا يعمل بهذه الطريقة. لا يندمج مع كل سمة ومكوِّن إضافي على WordPress. في الواقع ، ستجد العشرات من سمات WP والمكونات الإضافية التي لا تعمل مع Elementor.
سهولة الاستخدام: جوتنبرج مقابل إليمينتور
لقد قلت دائمًا أن مجرد امتلاك الأداة لعدد كبير من الميزات لا يعني أنها الأداة المناسبة لك. تلعب تجربتك مع الأداة وتفضيلاتك دورًا كبيرًا في تحديد الأداة التي تريد استخدامها.
في هذا السياق ، يتمتع كل من Gutenberg و Elementor ببعض المزايا والعيوب.
نظرًا لتكامل Gutenberg الأصلي مع WordPress ، فإن UX سلس. لن تشعر حتى أنك تستخدم أداة أخرى عند العمل مع Gutenberg - إنها مجرد امتداد لـ WP.

لن يكون تثبيت السمات والإضافات الجديدة في WordPress مشكلة أبدًا عند استخدام Gutenberg ، لأنه سيعمل مع كل منهم (باستثناء العناصر القديمة).
فكر في Elementor كطرف ثالث ملحق لـ WordPress. بعد استخدام هذه الأداة لبضع سنوات ، يمكنني القول أنها سهلة التعلم بشكل عام. ومع ذلك ، بالنسبة للمبتدئين ، قد يستغرق الأمر بعض الوقت. نظرًا لطبيعته غير الفنية ، فمن المرجح ألا يمثل مشكلة للتلاعب بالميزات.

الميزات: Gutenberg vs Elementor
باستخدام Gutenberg ، يمكنك إنشاء تخطيطات حديثة بسهولة كبيرة. ستجد عددًا كبيرًا من القوالب المصممة مسبقًا وأنماط الحظر باستخدام Gutenberg. محرر الكتلة هذا سريع الاستجابة وسهل الاستخدام للجوال. لست بحاجة إلى أن تكون مبرمجًا لاستخدام Gutenberg.
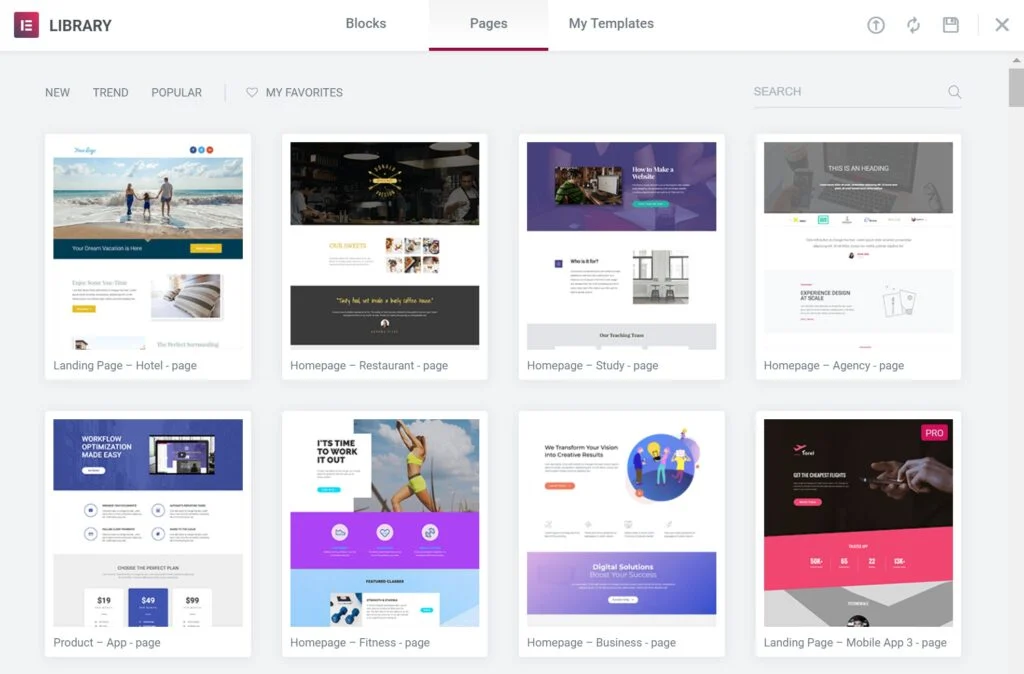
يتيح لك مُنشئ الصفحات Elementor إنشاء صفحات ويب جميلة عبر واجهة السحب والإفلات سهلة الاستخدام. يضم مكتبة كبيرة من الوظائف الإضافية والسمات والقوالب المصممة مسبقًا. ستجد العشرات من الأنماط عبر الرؤوس والأدوات والمزيد. بخلاف Gutenberg ، يتيح لك Elementor أن تكون مبدعًا عن طريق إضافة الدوارات والمعارض وعناصر التصميم الأخرى.

ستجد Elementor أكثر تقدمًا من Gutenberg عند تخصيص موقع ويب. على عكس Elementor ، لا يقدم Gutenberg إنشاء الصفحة المقصودة أو تكامل التسويق أو تحسين سير العمل. ستجد تأثيرات الحركة والمحتوى الديناميكي مفقودًا في جوتنبرج.
ومع ذلك ، يمكنك تثبيت المكون الإضافي If-So Dynamic Content لجلب وظائف المحتوى الديناميكي إلى Gutenberg.
سرعة الصفحة: Gutenberg vs Elementor
اسأل مطورًا أو مصممًا ، وإحدى أكبر شكاويهم هي أن منشئي الصفحات يبطئون موقع الويب الخاص بك.
هذا صحيح في مناقشتنا لـ Elementor vs Gutenberg أيضًا.
مع Elementor ، سوف تواجه تحميل موقع الويب أبطأ قليلاً من العمل مع Gutenberg.
ومع ذلك ، بالمقارنة مع منشئي الصفحات الآخرين ، فإن Elementor أسرع وأفضل.
يساهم نوع المظهر الذي تستخدمه وعدد المكونات الإضافية التي تضيفها في سرعة الموقع.
لا تنسى مضيف الويب الخاص بك.
جوتنبرج مقابل إليمينتور: التسعير
يتوفر Gutenberg مجانًا.
هذه أيضًا مشكلة صغيرة عندما يتعلق الأمر بدعم العملاء.
تعتمد أداة مجانية مثل Gutenberg على مجتمع مفتوح المصدر للحصول على الدعم.


يلغي Elementor (الإصدارات المدفوعة) هذه المشكلة حيث يمكنك دائمًا الاتصال بدعم العملاء في حالة مواجهة مشكلة.

مقارنة الإصدارات المجانية مقابل Pro من Elementor
ما معنى الدفع مقابل أداة عندما لا يمكنك تقييمها؟
هذا هو السبب في أنني أحب Elementor.
يمكنك تجربة Elementor مجانًا.
مع أكثر من 40 أداة أساسية وأكثر من 30 نموذجًا ، فإن الإصدار المجاني مناسب تمامًا للبدء.
إذا كنت مبتدئًا تمامًا وترغب في تعلم تصميم الويب باستخدام Elementor ، فإن الخطة المجانية مناسبة.
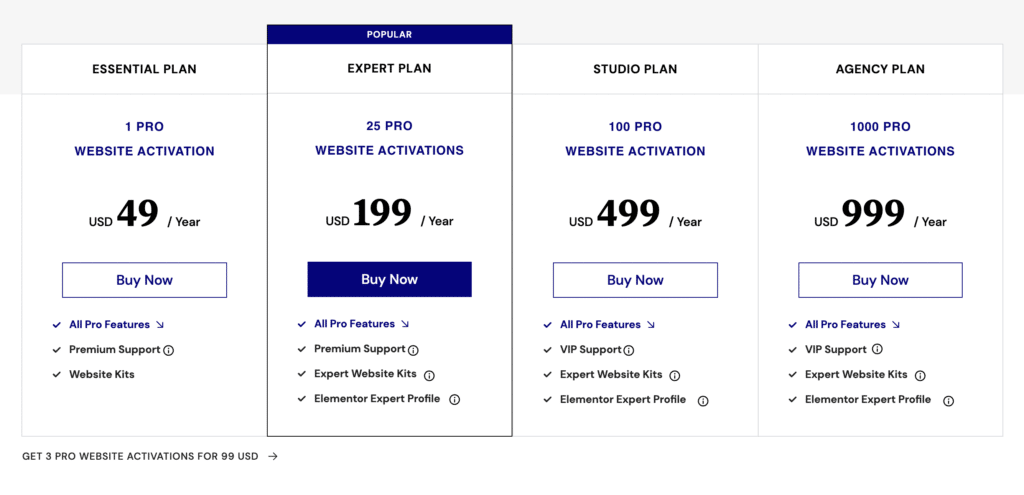
بمجرد صقل مهاراتك وتريد المزيد من الميزات ، يمكنك الترقية إلى Elementor Pro. تبلغ تكلفة هذه الخطة 49 دولارًا سنويًا لكل موقع ويب. تبلغ تكلفة خطة Pro 999 دولارًا سنويًا وتسمح بما يصل إلى 1000 موقع ويب للوكالات.
بخلاف الخطة المجانية ، يقدم Elementor Pro أكثر من 90 أداة ، وأكثر من 300 قالب ، ومجموعات منشئ مواقع الويب ، ودعم عملاء متميز ، ومجموعة من الميزات.
كما قلت سابقًا ، فإن خطة Pro منطقية للمستخدمين الذين يرغبون في إنشاء متجر كامل أو يريدون أن يكون لموقعهم على الويب ميزات إضافية.
إيجابيات وسلبيات: Gutenberg vs Elementor
إذا لم تكن خبيرًا في التكنولوجيا ، فستجد أن Elementor سهل الاستخدام. إنه بالفعل سهل الاستخدام. يحزم مُنشئ الصفحة هذا الكثير من الميزات لكل من المستخدمين المبتدئين والمتقدمين. مستوى التخصيص يقدم Elementor لا يصدق. يمكنك تخصيص ربما كل شبر من موقع الويب الخاص بك.
حتى إذا كنت تحصل على نسخته المدفوعة (49 دولارًا في السنة / موقع الويب) ، فإنك تحصل على الكثير مقابل هذا السعر. يتكامل Elementor مع عدد كبير من أدوات التسويق ، مثل ActiveCampaign و HubSpot و GetResponse و MailChimp و ConvertKit.
أحب حقيقة أن مُنشئ الصفحات هذا يسمح لك بتحسين موقع الويب الخاص بك من أجل مشاهدات للجوال والجهاز اللوحي وسطح المكتب.
ما هو الجانب السلبي؟
لقد لاحظت وسمعت من أصدقائي وزملائي أن Elementor لديه مشكلات في الأداء عندما يتعلق الأمر بسرعة الموقع. هذا لا يعني أن جوتنبرج وردية بالكامل. محرر الكتل أيضًا يصبح عديم الجدوى في بعض الأحيان. من الصعب التبديل بين شاشات التحرير والمعاينة الخاصة بـ Gutenberg ، والتي تعد بمثابة لعبة للأطفال عند استخدام منشئ الصفحة Elementor.
غالبًا ما يصدر Elementor تحديثات (وهذا شيء جيد).
ومع ذلك ، فقد أدركت أن بعض هذه التحسينات تسبب بالفعل مشكلات في الموقع.
حل سريع: قم دائمًا بعمل نسخة احتياطية من موقعك قبل تحديث Elementor.
يقدم Gutenberg عدة أنواع من الكتل ، محرر TINY MCE ، يعيد تشكيل المنشورات القديمة تلقائيًا ، ويقدم كتل قابلة للبحث ، وله إعدادات كتلة فردية ، ويأتي مع صندوق معلومات سهل الاستخدام. على الجانب الآخر ، تختلف واجهة مستخدم Gutenberg الجديدة تمامًا عن محرر TinyMCE. قد تكون هذه مشكلة بالنسبة لأولئك الذين اعتادوا على المحرر الأقدم.
الخلاصة: جوتنبرج مقابل إليمينتور
لمن هو Elementor و Gutenberg؟
إذا كنت قد بدأت للتو ، فانتقل إلى Gutenberg. العب باستخدام محرر الكتلة هذا على سمة WordPress بسيطة للحصول على تعليق منه.
بمجرد أن تكون معتادًا على ذلك ، جرب الإصدار المجاني من Elementor ، وقم بتخصيص موقع الويب الخاص بك بشكل أفضل.
إذا كنت بالفعل مبرمجًا / مصممًا متمرسًا ، فيمكنك أيضًا اختيار الإصدار المدفوع من Elementor.
وغني عن القول ، إذا كنت وكالة ، فستستفيد من الإصدارات المدفوعة من Elementor لأن Gutenberg لن يكون قادرًا على تلبية توقعاتك.
