Gutenberg Vs Elementor: أي مكون إضافي منشئ الصفحة هو الأفضل؟
نشرت: 2023-07-31
هل تريد الاختيار بين Gutenberg vs Elementor؟ عندما تكون في حيرة من أمرك بشأن اختيار أداة إنشاء الصفحات المناسبة لـ WordPress لإنشاء صفحات ويب مذهلة ، استمر في قراءة مقالتي! لدي أكثر من 10 سنوات من الخبرة في التصميم ؛ ومن ثم يمكنني إرشادك للحصول على الأفضل!
يمكن للمستخدمين تخصيص أي موقع ويب أو متجر عبر الإنترنت باستخدام نظام إدارة محتوى مثل WordPress ومكوِّن إضافي قوي لإنشاء الصفحات. سيُظهر لك البحث عن أداة إنشاء صفحات لـ WordPress العديد من الخيارات المجانية والمجانية والمتميزة.
ستجد دائمًا أدوات مثل Elementor و Gutenberg و Beaver Builder و WPBakery Page Builder (المعروف سابقًا باسم Visual Composer) وما إلى ذلك في رحلتك للعثور على المكون الإضافي المناسب لجعل موقعك أكثر تفاعلية للحصول على تجربة مستخدم عالية.
سيكون اختيار الأداة المناسبة أمرًا صعبًا بالنسبة للمبتدئين. يعد Elementor و Gutenberg أفضل خيارين لتصميم صفحة مقصودة مخصصة أو صفحة رئيسية. ولكن ما الأداة التي تقدم المزيد من الميزات؟ إليمينتور أم جوتنبرج؟
هيا نكتشف! سيُظهر لك منشور المدونة الخاص بي المقارنة الكاملة بين Gutenberg و Elementor. ما الأداة التي ستكون مثالية لتصميم موقعك على الويب أو متجر WooCommerce التالي؟ حافظ على قراءة هذا المنصب! اسمحوا لي أن أبدأ بمقدمة موجزة عن Gutenberg و Elementor لتفهمك.
جوتنبرج: مقدمة
عندما أصدر فريق تطوير WordPress الإصدار 5.0 ، جاء بتجربة جديدة تمامًا لتحرير المحتوى - Gutenberg . استبدل Gutenberg أسلوب وقدرات كتابة / تحرير المحتوى.
في هذه الأيام ، يعد Gutenberg أحد الأدوات الشائعة المتاحة لتصميم صفحة ويب. بالإضافة إلى ذلك ، بدأ معظم مطوري مكونات WordPress الإضافية في إنشاء كتل Gutenberg مخصصة لضمان عدم تفويتهم فرصة رائعة للنمو.
أصبحت سمات FSE (تحرير الموقع الأمامي) شائعة أيضًا في الوقت الحاضر ، لذلك يمكننا التأكد من أن Gutenberg سيكون خيارًا ممكنًا لتصميم الصفحات المخصصة. سيكون Gutenberg مثاليًا إذا كان هدفك الرئيسي هو أداة إنشاء صفحات مدمجة لموقع الويب الخاص بك.
نظرًا لأنه حل محل المحرر الكلاسيكي تمامًا ، بدأ الأشخاص في استخدام الكتل لإنشاء منشورات مدونة وصفحات مقصودة مخصصة وما إلى ذلك. بالإضافة إلى ذلك ، يتم الحصول على تحديثات منتظمة للميزات ويستخدمه خبراء صناعيون.
العنصر: مقدمة سريعة
يعد Elementor أحد أقدم وأشهر أدوات إنشاء صفحات WordPress. إنها أداة مجانية أيضًا. يمكن العثور على الإصدار المجاني من Elementor (Elementor Lite) في مستودع مكونات WordPress الإضافية.

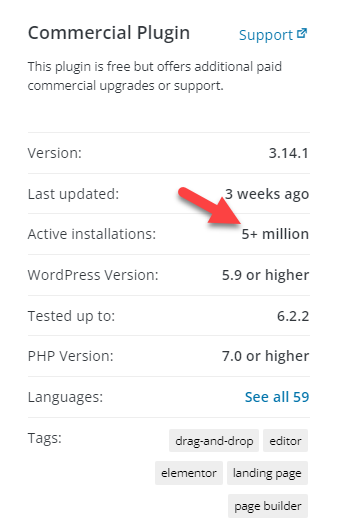
يستخدم أكثر من 5 ملايين موقع ويب Elementor لتصميم متجرهم على الإنترنت ومدوناتهم ومواقع أعمالهم.

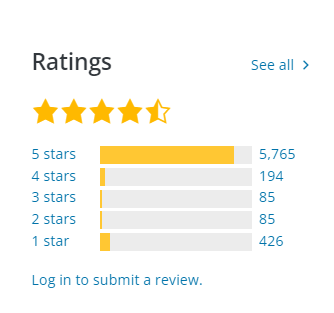
علاوة على ذلك ، ترك أكثر من 5700 مستخدم تصنيفًا من فئة الخمس نجوم لـ Elementor.

باستخدام الإصدار المجاني ، قم بإجراء تخصيصات محدودة على موقع الويب الخاص بك. ولكن يجب عليك شراء اشتراكهم المميز للحصول على المزيد من الميزات المتطورة. سنتعرف على المزيد حول خيارات التسعير الخاصة بـ Elementor لاحقًا في هذه المقالة. وفي الوقت نفسه ، تحقق من مقارنة Elementor Free Vs Pro.
Gutenberg vs Elementor - أيهما أفضل أداة إنشاء صفحات؟
في هذه المقارنة ، سننظر في كلتا الأداتين
- أداء
- سهولة الاستعمال
- القوالب الجاهزة المتاحة
- خيارات التكامل
- التسعير
- يدعم
دون مزيد من اللغط ، دعنا ندخل في المقارنة.
الأداء: Gutenberg vs Elementor
تستخدم Google سرعة الصفحة كعامل ترتيب. ومن ثم ، يجب أن يكون موقع الويب الخاص بك سريعًا للتفوق على منافسيك واكتساب المزيد من الزوار. ستضيف معظم المكونات الإضافية لمنشئ الصفحات رموز JavaScript و CSS إضافية إلى موقع الويب ، مما يؤدي إلى إبطاء الموقع بشكل عام. دعونا نرى أي منشئ الصفحات يوفر أداءً محسنًا.
جوتنبرج
نظرًا لأن Gutenberg مدمج مع كل إصدار محدث من WordPress ، لذلك لا ترغب في تثبيت المكونات الإضافية الخارجية. هذا لا يعني أن محرر Gutenberg لن يبطئ موقع الويب.
إذا كنت تستخدم عددًا كبيرًا جدًا من الكتل (أعني الكثير جدًا) لصفحة واحدة لإنشاء تصميم ، فقد يؤدي ذلك إلى الإضرار بالسرعة الإجمالية. يجب عليك أيضًا التأكد من توافق قالبك ومكوناتك الإضافية مع Gutenberg.
في هذه الأيام ، تتوافق معظم السمات والإضافات مع محرر Gutenberg. لذلك ، لن تكون هذه مشكلة.
العنصر
Elementor هو مكون إضافي لبناء صفحات WordPress. تحتوي الأداة على ميزات تخصيص رائعة ولكن يمكنها أيضًا إبطاء موقع الويب. ولكن إذا كنت تستخدم مكونًا إضافيًا مخصصًا للتخزين المؤقت في WordPress مثل WP Rocket أو FlyingPress ، فيمكن معالجة مشكلات الأداء.
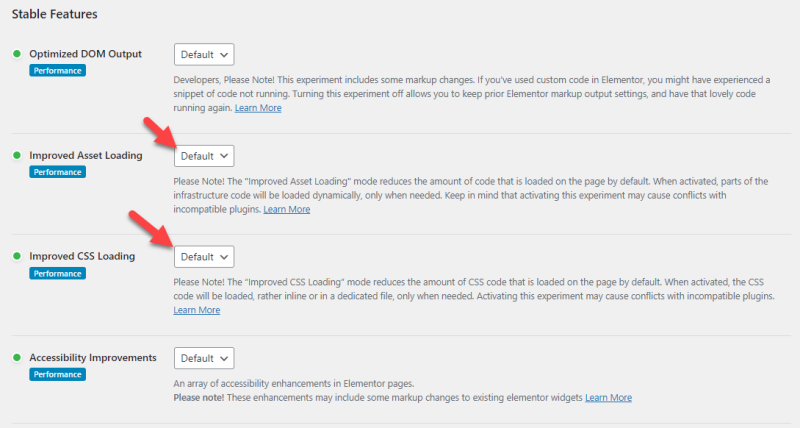
قم بتمكين طرق تحسين JavaScript ، وأنت على ما يرام. يحتوي Elementor على بعض خيارات تحسين الأداء المضمنة لجعل الأمور أفضل.

قم بتمكين خيارات التحسين لتسريع موقع الويب. ومع ذلك ، فإن معظم المبتدئين لا يعرفون عن هذه الميزة. لن يقوموا بتمكينه وسينتهي بهم الأمر بموقع ويب بطيء التحميل (ولكنه مصمم بشكل جميل). من المرجح أن يتم تسريع موقع Elementor.
الفائز: إليمينتور
يأتي Elementor مع طرق تحسين السرعة المضمنة. هذا مثالي لتحسين أداء موقع الويب الخاص بك.
سهولة الاستخدام: جوتنبرج مقابل إليمينتور
سيساعدك استخدام مكون إضافي منشئ الصفحات سهل الاستخدام في إنشاء تصميمات مخصصة دون أي متاعب. لا تختر أداة التصميم حيث تريد إدخال أكواد CSS أو HTML يدويًا لإنشاء الهياكل والأنماط.
دعونا نرى أي مكون إضافي يوفر تجربة سهلة الاستخدام بين Gutenberg و Elementor.
جوتنبرج
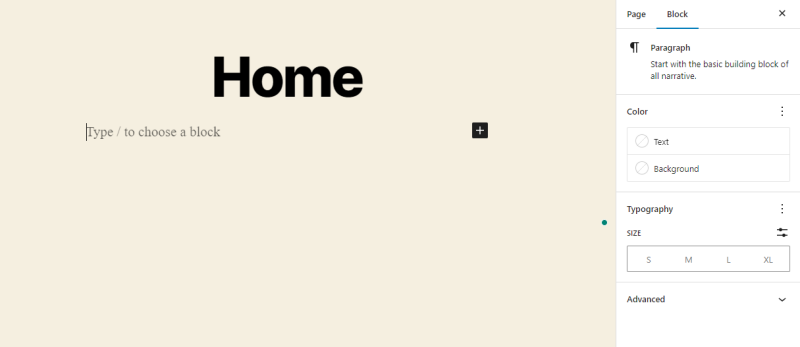
ستتعامل مع الكتل أثناء استخدام Gutenberg لتحرير الصفحة. فيما يلي مثال على محرر Gutenberg:

هذا بسيط للغاية وله تصميم بسيط. لإضافة عناصر إلى الصفحة ، استخدم الطريقة /.
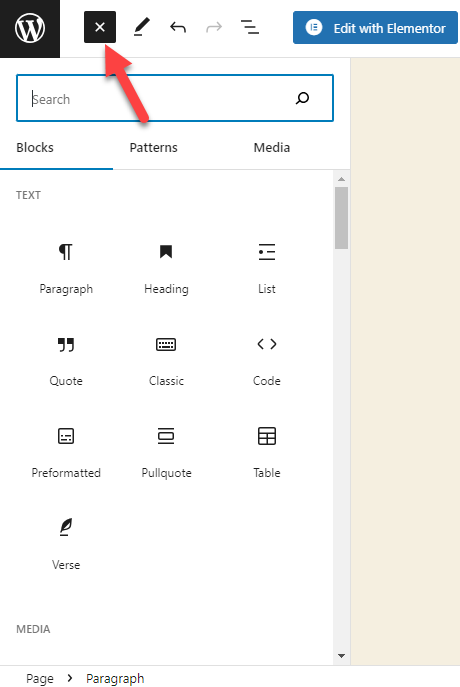
على سبيل المثال ، لإضافة الصور إلى الصفحة ، ابحث عن مثل / image . وبالمثل ، يمكنك النقر فوق الزر + في الجزء العلوي لرؤية كل الكتل.

ستضيف معظم المكونات الإضافية أيضًا كتل جوتنبرج المجففة. لذلك ، انتقل إلى الخيارات المتاحة وصمم الصفحة وفقًا لذلك. انها بسيطة جدا.
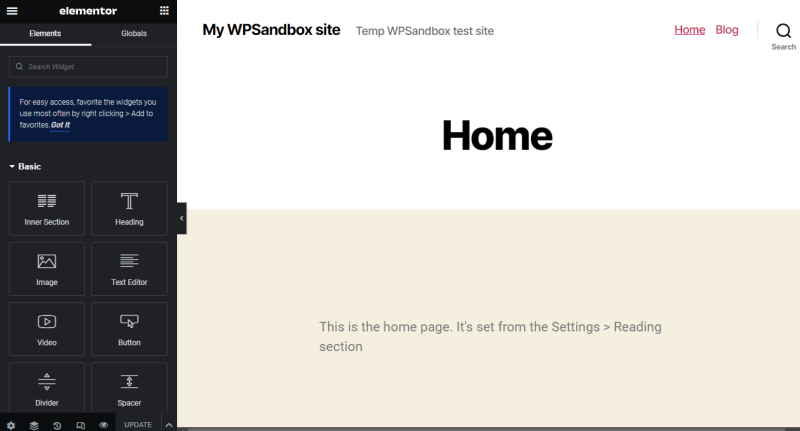
العنصر
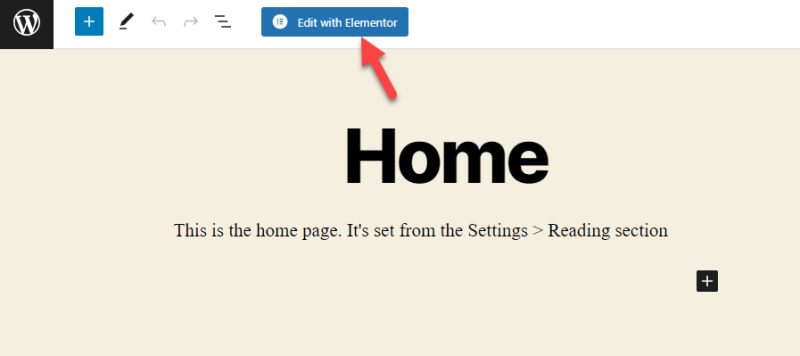
استخدم محرر السحب والإفلات لإنشاء تصميم مخصص باستخدام المكون الإضافي Elementor. بمجرد فتح الصفحة لتعديلها ، انقر فوق تحرير باستخدام Elementor .

ستتم إعادة توجيهك إلى محرر Elementor بعد ذلك.

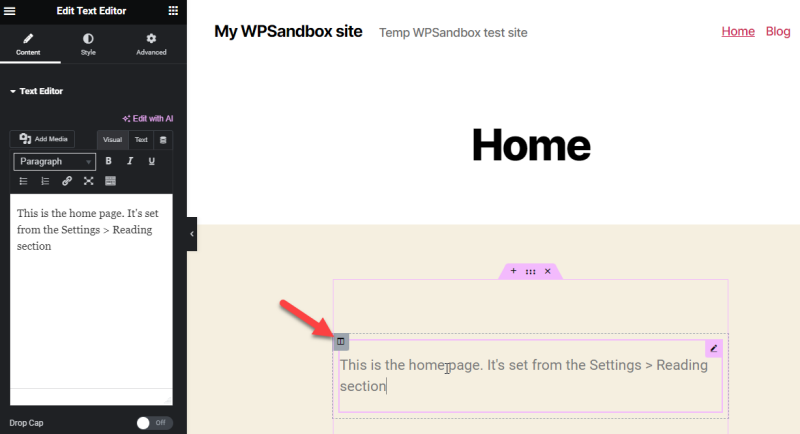
على الجانب الأيسر ، سترى جميع العناصر المراد تضمينها داخل الصفحة. من هناك ، اسحب عنصرًا وأفلته داخل قسم المعاينة.
بهذه الطريقة ، أضف عناصر جديدة إلى الصفحة. وعندما يتعلق الأمر بتحريره ، حدد الكتلة. على الجانب الأيسر ، سترى جميع خيارات التكوين.

كما ترى ، يوفر Elementor أيضًا محررًا سهل الاستخدام.

الفائز: التعادل
كلا المكونين الإضافيين يسهل تجربتهما. لا يوجد جزء ترميز. إنشاء صفحات في غضون بضع ثوانٍ أو دقائق.
القوالب المخصصة: Gutenberg vs Elementor
إذا حصل مُنشئ الصفحات على قوالب مُصممة مسبقًا ، فهذه ميزة إضافية. سيجلس معظم الأشخاص أمام مكتب ويحللون خيارات تصميم متعددة للعثور على هيكل مناسب لموقع الويب.
إذا كنت تفتقر إلى مهارات التصميم ، فقد يكون هذا أمرًا صعبًا. لكن لا تقلق. دعونا نرى ما إذا كان لدى Gutenberg أو Elementor قوالب مصممة مسبقًا.
جوتنبرج
لا يأتي Gutenberg مع قوالب مسبقة الصنع. لكن بعض سمات WordPress يمكن أن تساعدك في التصميمات.
على سبيل المثال ، إذا كنت تستخدم سمة GeneratePress أثناء استيراد القوالب التجريبية ، فسوف يسألك السمة عن مُنشئ الصفحة الذي ستستخدمه.
بمجرد تحديد Gutenberg كمحرر ، سيعرض المظهر جميع القوالب التي تندرج تحت Gutenberg.
من هناك ، اختر خيارًا. ستكون القوالب محدودة ولكنها قابلة للتخصيص. لن تحصل على العديد من الخيارات مثل القوالب المعدة مسبقًا للمكونات الإضافية الأخرى.
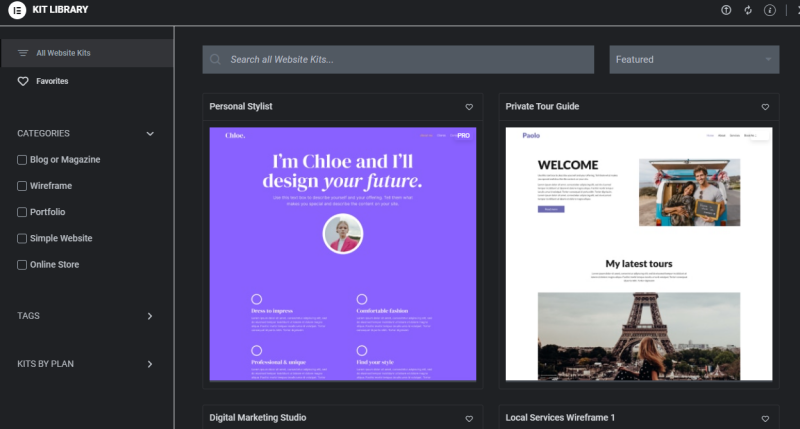
العنصر
يأتي Elementor مع العديد من القوالب المعدة مسبقًا للاستخدام.

من خلال الصفحة ، قم بتصفية قوالب مواقع الويب بناءً على مكانة مدونتك أو مجالها. جميع القوالب قابلة للتخصيص بنسبة 100٪. وبالتالي ، قم بإعادة تصميم القوالب ومطابقتها مع ألوان علامتك التجارية وخطوطك وما إلى ذلك.
سيؤدي ذلك إلى تحسين عملية تصميم الموقع.
الفائز: إليمينتور
لتصميم موقع على شبكة الإنترنت بسرعة ، اختر Elementor!
التكاملات: جوتنبرج مقابل إليمينتور
يعد دمج الأدوات مع خدمات الجهات الخارجية أمرًا رائعًا دائمًا. يجعل الموقع أفضل وأكثر قوة. دعونا نرى أي مكون إضافي يوفر خيارات تكامل أفضل.
جوتنبرج
هناك العديد من الوظائف الإضافية لـ Gutenberg. ومن بين هذه البرامج الرائعة Spectra و Kadence و Advanced Gutenberg وما إلى ذلك ، فهي لا تحتاج إلى أي تكوينات إضافية. بمجرد التنشيط ، يمكنك الوصول إلى جميع الكتل الخاصة بهم.
العنصر
يحتوي Elementor أيضًا على بعض الإضافات التابعة لجهات خارجية. أدوات مثل Ultimate Addons for Elementor و Happy Addons هي مكونات إضافية شائعة. باستخدام الأدوات ، قم بتحسين ميزات Elementor.
الفائز: التعادل
تحتوي كلتا الأداتين على وظائف إضافية يمكن أن تساعدك في إنشاء مواقع ويب مذهلة دون متاعب.
التسعير: جوتنبرج مقابل إليمينتور
سيكون التسعير أحد الاهتمامات الرئيسية عند اختيار مكون إضافي منشئ الصفحة. إليك مقدار تكلفة Gutenberg و Elementor.
جوتنبرج
Gutenberg هو منشئ صفحات WordPress مجاني. سيتم تثبيت Gutenberg بعد تثبيت WordPress CMS على استضافة الويب الخاصة بك. لا تحتاج إلى تثبيت أدوات الطرف الثالث.
العنصر
Elementor هو مكون إضافي مجاني. يمكن تنزيل الإصدار المجاني من مستودع ملحقات WordPress. يحتوي الإصدار الخفيف على ميزات أساسية. عندما تحتاج إلى المزيد من الميزات ، ستكون الترقية خيارًا جيدًا.
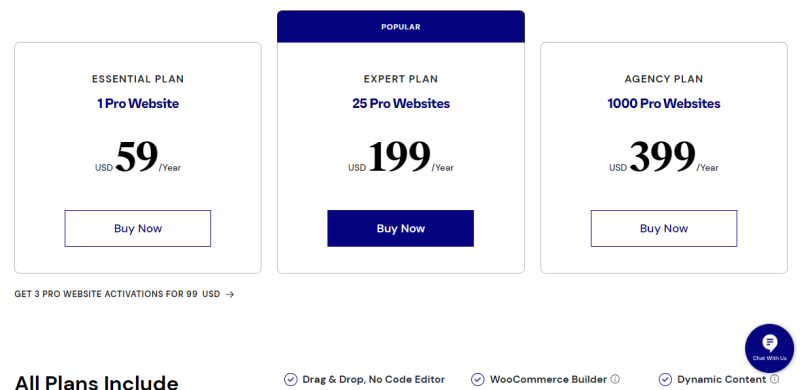
لدى Elementor Premium أربعة خيارات تسعير.

- الخطة الأساسية - 59 دولارًا في السنة
- خطة ثلاثة مواقع ويب - 99 دولارًا في السنة
- خطة الخبراء - 199 دولارًا في السنة
- خطة الوكالة - 399 دولارًا في السنة
اختر خطة حسب تفضيلاتك. تأتي جميع الخطط مع ضمان استرداد الأموال الهائل لمدة 30 يومًا. لذلك عندما لا تكون راضيًا عن المنصة ، احصل على أموالك كاملة.
الفائز: إليمينتور
يقدم كلا المكونين الإضافيين خيارات مجانية. عند مقارنة الميزات ، يفوز Elementor.
الدعم: Gutenberg vs Elementor
للحصول على المساعدة ، سيكون الاتصال بفريق الدعم هو أفضل شيء يمكنك القيام به. سيوضح لك هذا القسم المكوّن الإضافي الذي يحتوي على فريق دعم عملاء أفضل.
جوتنبرج
محرر Gutenberg لديه منتدى دعم نشط.

انشر مشكلتك هناك واحصل على المساعدة. مساعدة ودعم محرر Gutenberg ضئيل للغاية. يجب عليك الانتقال إلى مواقع ويب متعددة للعثور على حل ممكن.
لن يكون Gutenberg أداة مثالية عندما تواجه بعض المشكلات المهمة.
العنصر
يأتي Elementor مع فريق دعم ممتاز. إذا قمت بتثبيت الإصدار المجاني من Elementor وتحتاج إلى دعم ، فقم بإنشاء موضوع جديد داخل منتدى الدعم.

سيعود إليك أحد موظفي الدعم ذوي الخبرة بحل. من ناحية أخرى ، سيحصل الإصدار المتميز من مستخدمي Elementor على دعم ذي أولوية.
يمكنك رفع تذكرة دعم ، وسيقوم فريق الدعم الخاص بهم بالرد عليك في غضون يوم عمل.
الفائز: إليمينتور
تقدم Elementor دعمًا ممتازًا لمستخدميها / عملائها.
غوتنبرغ هو الأفضل لـ ...
يجب عليك اختيار جوتنبرج إذا كنت
- لا تحتاج إلى مكون إضافي منشئ صفحات تابع لجهة خارجية
- بحاجة إلى منصة سهلة الاستخدام
- لا تريد أن تدفع مقابل الاشتراك المميز
- تجربة بناء الكتلة
- بحاجة إلى حل متوافق مع معظم السمات / المكونات الإضافية
- ابدأ في استخدام سمة FSE
Elementor هو الأفضل لـ ...
سيكون منشئ الصفحة Elementor هو الخيار الأفضل لـ
- أحدث الميزات
- خيار ميسور التكلفة لبناء الصفحات
- فريق دعم رائع
- تصاميم مسبقة الصنع مخصصة
- تكامل الذكاء الاصطناعي
- منشئ صفحات سهل الاستخدام
Gutenberg Vs Elementor ، ما الذي يجب أن تحصل عليه؟
هل تريد تصميم صفحة مخصصة دون لمس سطر واحد من التعليمات البرمجية؟ يجب أن تحصل على منشئ الصفحة. يعد Elementor و Gutenberg من الأدوات الشائعة لإنشاء صفحات مقصودة مخصصة أو تصميمات مماثلة.
إذا كنت تفضل الحصول على أداة قوية يمكنها إنشاء تصميمات أنيقة ، فإن Elementor هو الخيار الأفضل. من ناحية أخرى ، إذا كنت لا تخطط لقضاء بعض الوقت في استخدام مكون إضافي تابع لجهة خارجية أو العمل باستخدام سمة FSE ، فراجع Gutenberg.
تحقق من مقارنات العناصر الأخرى
عنصر مقابل بيفر باني
عنصر مقابل ديفي
