Gutenberg vs Elementor - أي منشئ الصفحات هو الأفضل للاستخدام في عام 2022
نشرت: 2022-03-08هل تحاول الاختيار بين جوتنبرج مقابل إليمينتور؟
بصفتك معجبًا بـ WordPress ، ربما تكون قد سمعت هذين الاسمين مئات المرات في الأيام الأخيرة. ربما استخدمها لتخصيص وتشغيل تصميم موقع WordPress الخاص بك والوظائف الأخرى أيضًا. في هذه الحالة ، فأنت بالفعل على دراية بداخلها ومخارجها. ولكن مع ذلك ، إذا كانت لديك بعض الشكوك في ذهنك ، فستساعدك هذه المدونة.
ومع ذلك ، يتمتع كلا المنتجين بميزات فريدة وخيارات تخصيص مختلفة لتحسين تجربة تطوير موقعك. لقد كانوا جريئين للغاية في إصدار ميزات جديدة وجعل رحلة المستخدمين أكثر سلاسة. بناءً على متطلباتك ، قد يدفعك ذلك إلى الذهاب في اتجاه أو آخر.
في هذه المدونة ، سنقارن بين Gutenberg و Elementor لتظهر لك السيناريو الحقيقي. سنبدأ بالبحث في تلك الميزات المتشابهة في الغالب بين Gutenberg و Elementor. بعد ذلك ، سلط بعض الضوء على العكس واستكشف ما هو مختلف.
جاهز للبدء؟ لنبدأ المقارنة.
Gutenberg vs Elementor Page Builder (ما هو الفرق الحقيقي؟)

Gutenberg هو محرر جديد تمامًا تم تقديمه في WordPress 5. في السابق ، تحتاج إلى الكتابة داخل محرر محتوى كبير. وكان تضمين أنواع مختلفة من المحتوى أمرًا مزعجًا بعض الشيء. في جوتنبرج ، كل شيء عبارة عن كتلة. باستخدام أنواع الحظر الفردية ، يمكنك بسهولة تضمين أي نوع من المحتوى في موقعك.
تعد Gutenberg خطوة مهمة للأمام بالنسبة لـ WordPress. يمكّن Gutenberg WordPress من إنشاء تخطيطات المحتوى ، وليس فقط كتابة المقالات. إنه أحد التحولات العديدة التي تحدث في WordPress نحو تجربة مستخدم أكثر بساطة
زاك كاتز ، متحدثًا في WordCamp Denver 2017
من ناحية أخرى ، يعد Elementor منشئ صفحات مواقع الويب الأكثر شيوعًا والذي غير مفهوم تطوير موقع WordPress بين عشية وضحاها. إنه يمكّن جميع أنواع المستخدمين من تطوير مواقع ويب وظيفية للغاية بغض النظر عن معرفتهم التقنية السابقة.
Elementor هو منشئ صفحات WordPress الذي أخذ تصميم الويب WordPress عن طريق العاصفة. يحتوي على أعمق مجموعة ميزات ، ومع ذلك فهو سهل الاستخدام والإتقان. Elementor هو أداة إنشاء الصفحات المجانية الأكثر اكتمالاً. هناك أيضًا وظيفة إضافية Pro لإضافة ميزات مطور إضافية.
آدم ، WPCrafter
قدم Gutenberg إصدارًا أفضل من محرر المحتوى داخل WordPress لمساعدة المستخدمين على إنشاء منشورات وصفحات بمزيد من المرونة. بينما جعل Elementor عملية تطوير الويب بأكملها أسهل للجميع دون معرفة أي رمز.
كيف يأخذ جوتنبرج محرر المحتوى خطوة إلى الأمام

يُعرف Gutenberg في الغالب باسم محرر الكتلة الذي غير تجربة التحرير في WordPress. ألق نظرة سريعة على ميزاته ووظائفه الفريدة:
- يقدم Gutenberg توافقًا مثاليًا مع الأجهزة المحمولة
- قم بتطبيق التصميم والقيام بأنماط مختلفة بشكل أسرع من السابق
- قدم المزيد من الميزات للكتاب واجعل التدوين أسهل
- يسمح للمستخدمين بتضمين محتوى الوصول مثل فيديو YouTube و Facebook ومنشورات Twitter وصور Instagram إلى الصفحة على الفور
- قم بتضمين الكتل المطلوبة مباشرة من القائمة المنسدلة
- احصل على نظرة عامة سريعة على بنية المحتوى من القائمة العلوية اليسرى
مما لا شك فيه أن محرر الكتلة الجديد هذا عزز تجربة التدوين مما سمح بعدد من الميزات والسمات الجديدة.
كيف غيّر Elementor عصر تطوير الويب WordPress

دعونا نرى الأسباب التي جعلت Elementor أحد أكثر المنصات شيوعًا لبناء مواقع الويب.
- مكتبة قوالب جاهزة غنية لبناء موقع مذهل في دقائق
- لا يتطلب أي ترميز لتطوير موقع ويب وظيفي للغاية
- عدد من الأدوات المفيدة التي تغطي جميع أنواع محتوى مواقع الويب تقريبًا
- تكامل سلس مع ملحقات WordPress الشائعة الأخرى مثل- WooCommerce ، حل السوق متعدد البائعين ، WP ERP ، إلخ.
- مجتمع المستخدمين النشطين - جاهز لمشاركة آخر الأخبار أو حل استعلام
تحت الغطاء ، يتيح لك هذا المكون الإضافي WordPress إضافة عناصر التصميم والتخطيط والتصميم المتقدمة إلى محتوى WordPress الخاص بك. وكل ما يمكنك فعله هو ببساطة استخدام محرر السحب والإفلات المرئي.
Gutenberg vs Elementor: هل يشتركان في أي شيء مشترك؟
على الرغم من أنه لا تزال هناك بعض الاختلافات الكبيرة ، إلا أن Gutenberg يعمل بشكل أكثر شبهاً ببناة الصفحات من محرر WordPress TinyMCE السابق (المعروف أيضًا باسم المحرر الكلاسيكي).
لبدء الأشياء ، دعنا نستكشف كيفية تداخل Gutenberg و Elementor.
1. يدعم كل من Gutenberg و Elementor كتل المحتوى الفردية
باستخدام محرر WordPress القديم ، تحتاج إلى الكتابة داخل حقل نص كبير وتضمين كل شيء في نفس المكان المستطيل. تشعر بالازدحام أثناء إضافة أنواع مختلفة من المحتوى إلى نفس المنشور أو الصفحة.
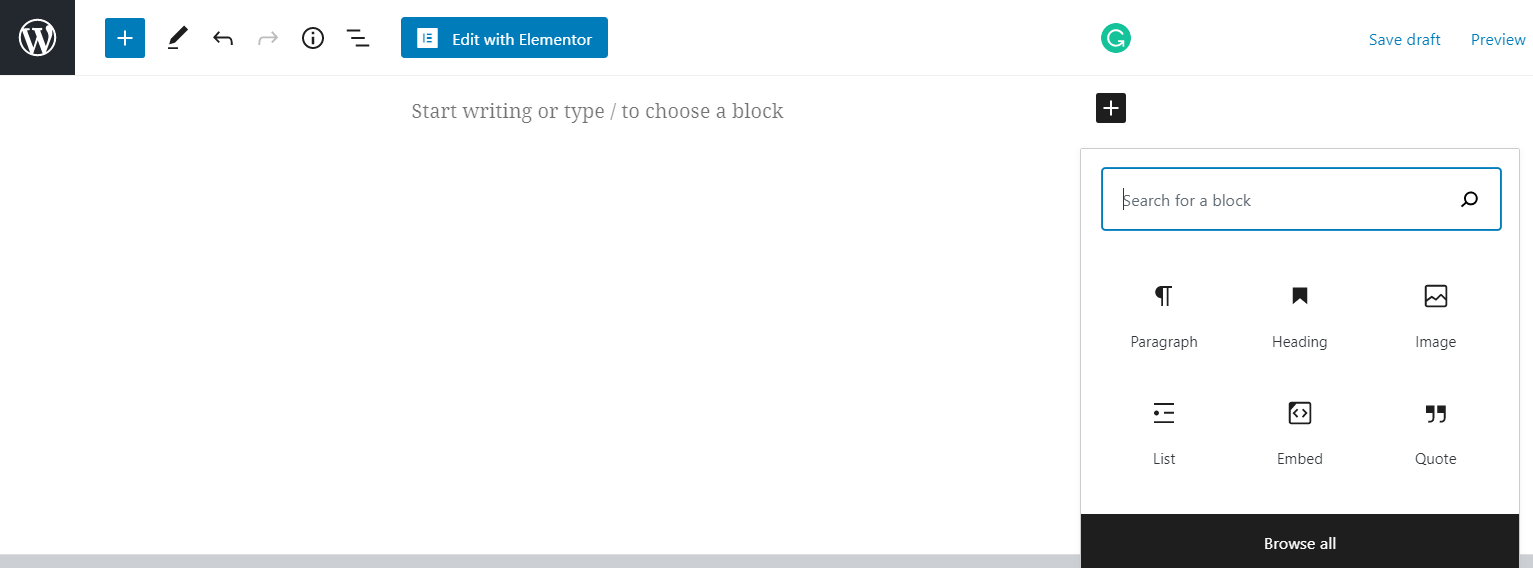
لكن Gutenberg قدم نهجًا أفضل بتوفير كتل منفصلة لكل جزء من المحتوى. على سبيل المثال ، الصورة عبارة عن كتلة منفصلة ، والفقرة أو العنوان عبارة عن كتلة منفصلة ، والزر عبارة عن كتلة منفصلة ، وهكذا:

من ناحية أخرى ، يعمل منشئ الصفحات مثل Elementor أيضًا على اقتناع مماثل باستخدام مصطلحات مختلفة. ستجد هنا عددًا من عناصر واجهة المستخدم لتقديم نوع محتوى معين في تصميمك.
ربما يتوفر عدد كبير من الوظائف الإضافية ذات عناصر واجهة مستخدم متنوعة تم تعيينها لتوسيع إمكانية التصميم لديك. ومع ذلك ، مع وجود عدد كبير من المكونات الإضافية لوحدات Gutenberg ، يمكنك بسهولة توسيع مجموعة كتل Gutenberg الافتراضية.
وبالتالي ، فإن الفجوة في توفر الأداة أصغر بكثير مما تتوقع ، ومن المحتمل أن تستمر في الانخفاض مع نمو Gutenberg.
2. المرونة في إنشاء تخطيطات مخصصة
في السابق ، كان إنشاء تخطيط مخصص معقدًا للغاية باستخدام المحرر الكلاسيكي القديم. على سبيل المثال ، تحتاج إلى استخدام الرموز القصيرة لإضافة أعمدة متعددة إلى صفحتك.
يبسط Gutenberg هذه الطريقة عن طريق تكييف ميزات منشئ الصفحات على ما يبدو. يمكنك الآن إنشاء التخطيطات المخصصة الخاصة بك بإضافة كتلة عمود جديدة. يسمح لك بتداخل الكتل الأخرى داخل نفس المساحة.

يأتي Elementor بهدف السماح للمستخدمين بتخصيص كل التفاصيل الدقيقة للموقع. كما ذكرنا أعلاه ، يوفر مُنشئ الصفحات هذا الكثير من عناصر واجهة المستخدم بما في ذلك العديد من خيارات التصميم. باستخدام هذه الميزات ، يمكنك بسهولة إنشاء تخطيط WordPress مخصص في أقصر وقت ممكن.
3. بما في ذلك إضافات الطرف الثالث
عندما يتعلق الأمر بوظائف الطرف الثالث ، يدعم كل من Gutenberg و Elementor مجموعة واسعة من المكونات الإضافية لتوسيع وظائفهم الأساسية.
وفقًا لمتطلباتك ، يمكنك تثبيت المكونات الإضافية الخارجية لتوسيع قائمة حظر Gutenberg. سوف يبسط إجراءات عملك داخل WordPress. ومع ذلك ، باستخدام ملحقات Gutenberg التابعة لجهات خارجية ، يمكنك في الواقع الاقتراب كثيرًا من منشئي الصفحات مثل Elementor. أيضًا ، احصل على المزيد من المرونة في التصميم
الحديث عن Elementor- إنه يوفر واجهة برمجة تطبيقات تتيح للمطورين إنشاء وظائف إضافية لجهات خارجية. HappyAddons هو ملحق عنصر قوي يخلق ضجة كبيرة في غضون فترة زمنية قصيرة. باستخدام أداة التصميم المتقدمة هذه ، يمكنك استكشاف المزيد من إمكانات التصميم وتوسيع المكون الإضافي الأساسي بشكل أكبر.
الفرق الرئيسي بين جوتنبرج مقابل. Elementor Page Builder
من المناقشة أعلاه ، يمكننا أن نقول بسهولة أن Gutenberg يعمل بالفعل بشكل أقرب إلى منشئ الصفحات من محرر WordPress الكلاسيكي. على الرغم من وجود العديد من أوجه التشابه في الوظائف ، إلا أنها تؤدي بشكل فردي في مراحل تطورها ولها مجالات تركيز مختلفة.

يعد الاختلاف الأكبر بين هذين المحررين واضحًا تمامًا - يأتي Gutenberg كمحرر محتوى افتراضي في WordPress بينما يعد Elementor مكونًا إضافيًا تابعًا لجهة خارجية تحتاج إلى تثبيته على موقع WordPress الخاص بك.
دعنا نستكشف بعض الاختلافات بين هذين:
1. الواجهة الخلفية مقابل محرر الواجهة الأمامية
جوتنبرج محرر خلفي. أثناء تحديث المحتوى الخاص بك ، فإنه يمنحك نفس النظرة العامة تقريبًا التي سيبدو عليها المحتوى الخاص بك عند معاينته. لكن مع ذلك ، تخيل العرض الفعلي الذي تحتاجه للنقر فوق زر المعاينة.
من ناحية أخرى ، يحتوي Elementor على ميزة تحرير الواجهة الأمامية بحيث يمكنك رؤية التغييرات مباشرة دون حفظ الصفحة. يمنحك معاينة حقيقية على الفور لصفحتك أثناء تحريرها.
2. سحب وإفلات الميزات
يتمتع كل من Gutenberg و Elementor بميزة السحب والإفلات. لكن Gutenberg يحد فقط من السماح لك بإضافة الكتل وتحريكها لأعلى ولأسفل. هنا ، لا يمكنك تغيير حجم ارتفاعها وعرضها ، أو إنشاء كتل داخل كتل أخرى ، أو تخصيص تخطيطات معقدة باستخدام الأعمدة والصفوف. ولكن يمكنك تضمين الكتل بسهولة وسحبها إلى أي مكان تريده.
ومع ذلك ، مع Elementor يمكنك الذهاب إلى أبعد من ذلك بقليل بالفعل. كما يمنحك المرونة في سحب وإسقاط الكتل / الحاجيات. بالإضافة إلى ذلك ، يمكنك ضبط ارتفاعها وعرضها ، وإضافة كتل داخل كتل أخرى ، وحتى تصميم تخطيط معقد باستخدام الأعمدة.
3. توافق أنماط النسق

لا يتجاوز Gutenberg أنماط وإعدادات السمات الخاصة بك. يمكنك تخصيص كتلك باستخدام CSS المخصص ولكن المظهر العام للصفحة يعتمد تمامًا على سمة WordPress التي اخترتها.
داخل Elementor ، يمكنك أيضًا العمل بنمط المظهر الخاص بك. بدلاً من ذلك ، يمكنك تجاوز أنماط السمة إذا كنت تريد ذلك. هنا ، ستحصل على تحكم كامل في تخطيط التصميم الخاص بك. لذلك ، سيكون من السهل جدًا إنشاء تخطيط صفحة مخصص باستخدام Elementor.
4. خيارات التنسيق والتصميم
توفر كتل Gutenberg عددًا من خيارات التصميم والتنسيق لترقية عرض المحتوى الخاص بك. بالإضافة إلى ذلك ، يمكنك إضافة CSS المخصص الخاص بك لكتلة لتخصيص التصميم.
من ناحية أخرى ، يمنحك Elementor التحكم الكامل للسيطرة على الصفحة وتخصيص جميع العناصر. إلى جانب الإعدادات الأساسية مثل تغيير الألوان أو الخطوط ، فإنه يسمح لك بتعديل أنماط الصور وتغيير ألوان الخلفية وتطبيق التدرجات وتغيير حجم العناصر والمزيد.
5. القطع والكتل

يدعم Gutenberg مجموعة كبيرة من الكتل الافتراضية التي تساعدك على إضافة جميع أنواع المحتوى الشائعة الاستخدام إلى صفحتك أو منشورك. يمكنك أيضًا حفظ الكتل وإعادة استخدامها في المنشورات الأخرى ، حتى على مواقع WordPress الأخرى أيضًا.
يحتوي محرر الكتلة هذا على واجهة برمجة تطبيقات قوية حتى يتمكن مطورو المكونات الإضافية من إنشاء كتلة مخصصة خاصة بهم أيضًا. تأتي مكونات WordPress الشائعة مع كتل Gutenberg الخاصة بها لمنحك تسهيلات إضافية.

وبالمثل ، ييسر لك Elementor العديد من الأدوات المفيدة لتصميم موقع الويب الخاص بك بسلاسة. يمكنك استخدام قوالب أو كتل معدة مسبقًا لتخصيص موقع الويب الخاص بك على الفور. علاوة على ذلك ، لديك خيار حفظ الكتل الفردية أو الصفوف أو القالب بأكمله لإعادة استخدامه لاحقًا.
6. تخطيط المحتوى مقابل تصميم الصفحة
في Gutenberg ، لديك الحرية في تخصيص المحتوى الخاص بك على طريقتك الخاصة. على الرغم من أنه يتيح لك استخدام الأعمدة والجداول وصور الغلاف ذات العرض الكامل. لكن التصميم الأساسي للصفحة سيبقى كما هو. هذا يعني أنه لا يمكنك تغيير المظهر العام للصفحة بما في ذلك الرؤوس والتذييلات والشريط الجانبي وغيرها.
ومع ذلك ، يوفر لك Elementor المرونة في تقسيم تصميم السمة وإعطائه نكهة فريدة بطريقتك الخاصة. إلى جانب إضافة محتوى جديد ، ستحصل على مجموعة مناسبة من خيارات التصميم لكل عنصر واجهة مستخدم وكتلة.
هل سيحل Gutenberg محل منشئي صفحات WordPress؟
بعد إطلاق WordPress مع Gutenberg كمحرر افتراضي ، يبرز السؤال الأكبر في أذهان الناس-
هل سيحل محرر الكتل محل أدوات إنشاء الصفحات؟
حسنًا ، ستكون هذه الإجابة صعبة بطريقة ما. في الوقت الحالي ، يمتلك كل من هذين المحررين قاعدة مستخدمين مختلفة ويعملان بشكل فردي. مما لا شك فيه أن Gutenberg هو محرر محتوى أفضل مما كان لدى WordPress سابقًا. لكن لا يمكننا القول إنه بديل لمنشئ الصفحات مثل Elementor.
لذا ، توقف عن المناقشة حول هذا الموضوع وقم بإجراء مناقشة بناءة لإنشاء مساحة أفضل للعمل داخل WordPress.
ستستمر المعركة بين Gutenberg vs Elementor وهي بمعنى ما مفيدة للمستخدمين. حيث أنه يؤثر عليهم في جلب الميزات المفيدة بانتظام.
الأماكن التي يتفوق فيها جوتنبرج
يعد Gutenberg خيارًا رائعًا إذا كنت:
- تحتاج إلى تضمين محتوى يناسب موضوعك: كما قلت بالفعل ، يسحب Gutenberg من النمط الافتراضي لموضوعك. لذلك يجب أن يتناسب المحتوى الخاص بك تمامًا مع مظهر المظهر الخاص بك.
- تريد تخطيطًا بسيطًا: يمكنك إبقائه بسيطًا ولتخطيط أكثر تعقيدًا ، استخدم أي امتداد تابع لجهة خارجية. على الرغم من صعوبة مطابقة تخطيط منشئ الصفحات لأن Gutenberg ليس لديه خيار التصميم المرئي. وأنت غير مؤهل لضبط التباعد للكتل الفردية.
الأماكن التي يوجد فيها Elementor Excel
يعد Elementor خيارًا رائعًا إذا كنت:
- تحتاج إلى تحكم كامل في المحاذاة: يمنحك Elementor المرونة لضبط موضع كل عنصر على حدة.
- الكثير من خيارات التصميم والأسلوب : ستجد مجموعة من الأدوات ومجموعة فردية من خيارات التصميم لتخصيص تلك الأدوات وفقًا لذلك.
- اجعل المحتوى الخاص بك صديقًا للجوال : يتصفح الكثير من الأشخاص الإنترنت من الهاتف المحمول في الوقت الحاضر. ومن ثم فمن المهم أن يعمل موقع الويب الخاص بك بسلاسة على جميع أحجام الشاشات.
النبأ السار هو: ليس عليك اختيار واحد فقط!
مثل منشئي الصفحات الآخرين ، يتكامل Elementor أيضًا مع Gutenberg. هذا يعني بدلاً من التنافس على Gutenberg vs. Elementor ، يمكنك استخدام هذين المحررين في وقت واحد على موقع الويب الخاص بك لتحرير المحتوى. بحيث يمكنك تخصيص تصميم صفحتك بسهولة بالغة. أيضًا ، قم بتحديث محتوى صفحتك دون عناء باستخدام محرر WordPress الافتراضي.

حل بسيط - استخدم Gutenberg عندما يكون الأمر أكثر منطقية ، بدلاً من ذلك ، قم بإحضار Elementor في المشهد عندما يكون الأمر أكثر منطقية.
الحكم النهائي على جوتنبرج ضد إليمينتور
تشبه مناقشة Gutenberg vs Elementor مقارنة بطلين خارقين. كلاهما له مزايا كبيرة وليس عيوب. من الصعب للغاية معرفة أيهما أفضل. إذا فاز Gutenberg بمجال خبرة واحد ، فإن Elementor يحكم جزءًا آخر من المرونة.
Gutenberg هو نعمة لمستخدمي WordPress - الذين ليسوا على دراية بالحشو والهوامش ، ويريدون طريقة بسيطة لإضافة أزرار وجداول وعناصر أخرى مثل هذه ، أو ينوون تطبيق أنماط مختلفة على الكتل الفردية ، وما إلى ذلك.
بينما يمنحك Elementor التحكم الكامل في التصميمات والتنسيق والتباعد وغيرها. أيضًا ، يمكنك استخدام قالب تم إنشاؤه مسبقًا لتقليل عبء العمل. من السهل تخصيص التصميم الافتراضي للثيم وإنشاء تصميمات فريدة في دقائق.
لذلك ، يمكن القول أنه لا يوجد فائز واضح في هذه المسابقة. من الأفضل محاولة فهم كفاءتهم في مجال معين بالفعل!
نأمل أن تساعدك هذه المقالة في فهم الفرق بين محرر كتلة Gutenberg ومنشئ صفحة Elementor. ومع ذلك ، إذا كانت لديك أي أسئلة أو صعوبات في الاختيار بين هذين المحررين لإنشاء المحتوى ، فيمكنك مشاركتها في قسم التعليقات أدناه.

