Gutenberg Vs Elementor: أيهما أفضل في عام 2022
نشرت: 2022-06-16تعد Gutenberg و Elementor من المصطلحات الشائعة جدًا التي ربما تكون قد صادفتها في عالم WordPress. أثناء تصميم موقع WordPress ، فإن التفكير في أي منشئ الصفحات أو محرر الموقع الذي يجب استخدامه هو أمر قد يكون قد خطر ببالك. منشئ الصفحات الذي يأتي في مقدمة القائمة هو Elementor. محرر Gutenberg هو أيضًا شيء من المحتمل أن يجذب انتباهك.
يعد كل من محرر Gutenberg ومنشئ صفحات Elementor رائعين جدًا واختيار أي منهما لاستخدامه أمر يمكن أن يكون مربكًا بشكل خاص للمبتدئين في WordPress.
في هذا الدليل ، سننظر في كل منها ، وكيفية استخدامها وبعض المقارنات الرئيسية بينها بناءً على مقاييس محددة.
جدول المحتويات
جوتنبرج
- ما هو جوتنبرج
- ميزات جوتنبرج
العنصر
- ما هو العنصر
- ميزات العنصر
مقارنات رئيسية بين جوتنبرج وإليمينتور
استنتاج
جوتنبرج
ما هو جوتنبرج
إنه محرر WordPress الافتراضي ، والمعروف أيضًا باسم محرر الكتلة. تم تقديمه في 2018 ، كإدراج في WordPress 5.0.
يستخدم المحرر الكتل التي يمكن استخدامها لإضافة محتوى إلى منشور / صفحة ويمكن تصميمها حسب تفضيلات المستخدم.

عند تقديمه ، حل محرر الكتلة محل المحرر الكلاسيكي. Gutenberg سهل الاستخدام خاصة للمستخدمين المبتدئين مقارنة بالمحرر الكلاسيكي. لم تعد بحاجة إلى إضافة HTML و CSS إلى المحرر لإضافة المحتوى الخاص بك وتصميمه.
ومع ذلك ، لا يزال في مرحلة نموه ومن المتوقع أن يقدم المزيد من الميزات مع مرور الوقت لأنه لا يزال قيد التطوير المستمر وإضافة التحسينات.
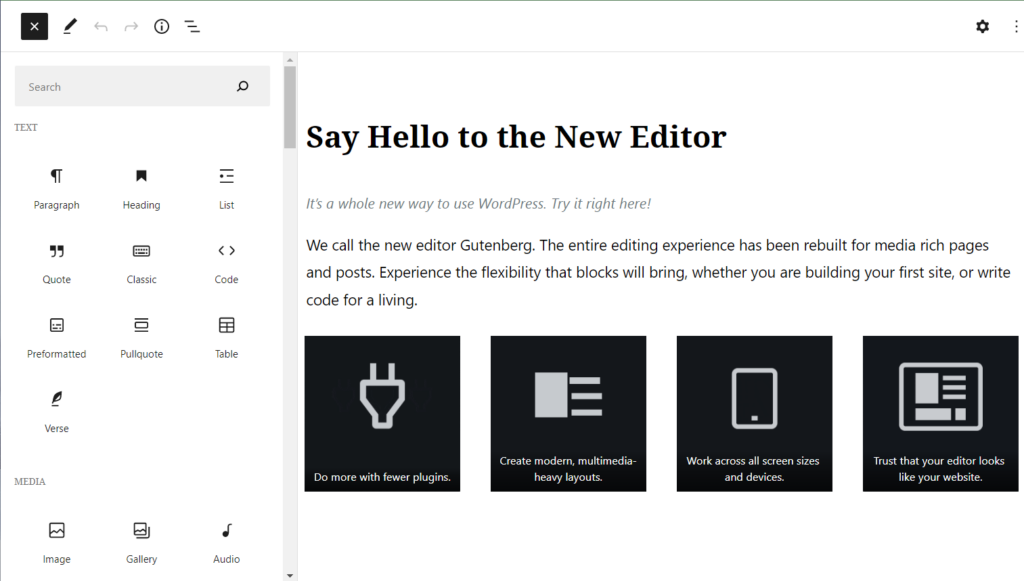
ميزات جوتنبرج
يوجد في جوتنبرج عدد من الميزات الموجودة في مكانها. هنا ، سننظر في خمس من هذه الميزات داخل المحرر.
كتل
يحتوي على كتل مضمنة تمكنك من إضافة أي نوع من المحتوى مثل الوسائط والنص داخل المنشور أو الصفحة.
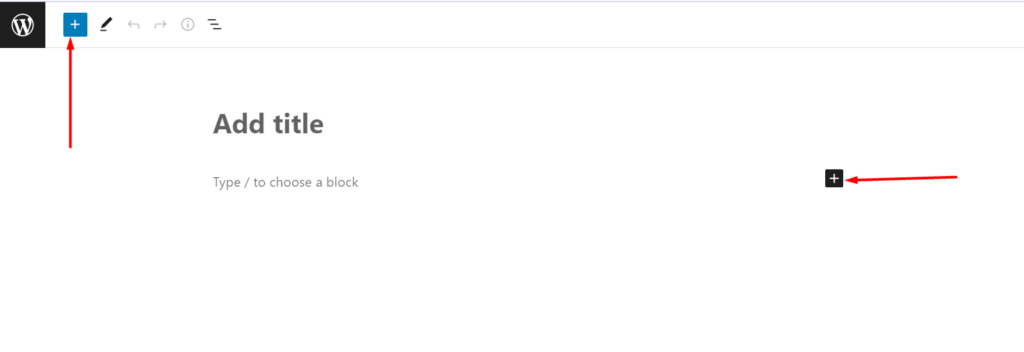
يمكن إضافة هذه الكتل إلى منشور أو صفحة من خلال النقر على أداة إدراج الكتلة بداخلها.

داخل المحرر ، يمكنك إضافة كل كتلة على حدة ، وبالتالي تزويدك بمزيد من التحكم في كل إعدادات كتلة.
هناك أيضًا عدد كبير من الكتل المتاحة. تتيح لك المجموعة الواسعة من الكتل المتاحة إضافة مجموعات مختلفة من المحتوى إلى موقع الويب الخاص بك. يمكنك أيضًا إنشاء كتل مخصصة لاستخدامها داخل موقع الويب الخاص بك.
كتل قابلة لإعادة الاستخدام
يوفر خيارًا لاستخدام كتل قابلة لإعادة الاستخدام في مكانها. الكتل القابلة لإعادة الاستخدام هي مجموعة من الكتل التي يمكن استخدامها بشكل متكرر داخل محتوى موقعك.
تتحول الكتل القابلة لإعادة الاستخدام إلى توفير كبير. هذا لأنك لست بحاجة إلى إعادة إنشاء الأقسام لاستخدامها في أقسام مختلفة داخل موقع الويب الخاص بك.
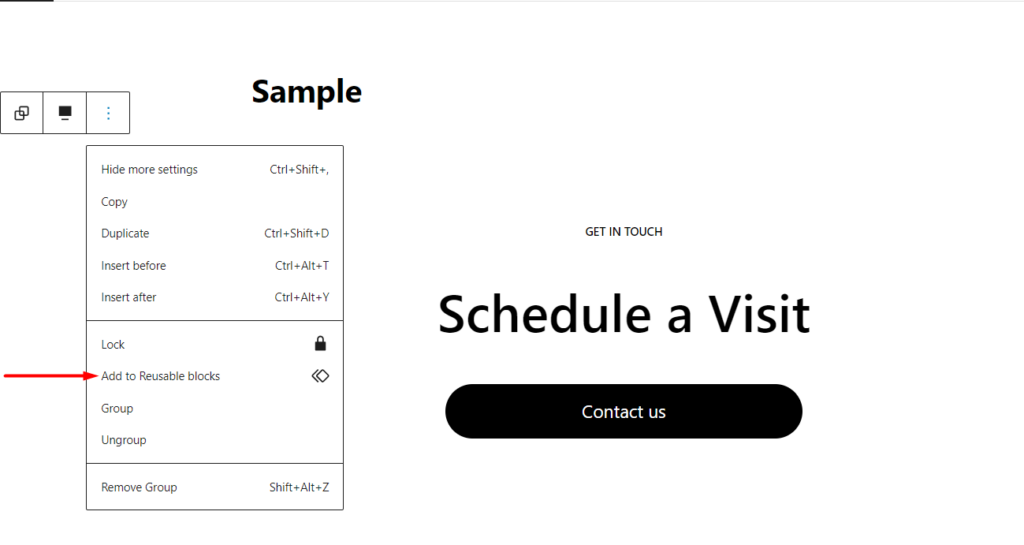
يوجد أدناه مثال على لقطة شاشة توضيحية حول كيفية إنشاء كتلة قابلة لإعادة الاستخدام من كتلة معينة:

عند النقر على رابط "إضافة إلى الكتل القابلة لإعادة الاستخدام" ، سيكون لديك نافذة منبثقة حيث ستحتاج إلى إضافة اسم الكتلة القابلة لإعادة الاستخدام وحفظ التغييرات.

(WYSIWYG) التحرير
يقدم محرر محتوى WYSIWYG (ما تراه هو ما تحصل عليه). يمكّنك هذا من تحرير المحتوى داخل منشورك أو صفحاتك وتكون في وضع يسمح لك بمعاينة عرضها قبل نشرها.
هذه ميزة رائعة لأنك لم تعد بحاجة إلى حفظ التغييرات لمعاينة عرض الصفحة أو المنشور. في البداية ، هذا شيء لم يتم توفيره بواسطة محرر WordPress السابق.
جوانب الخط القابلة للتعديل
يجعل المحرر من السهل جدًا عليك أيضًا ضبط جوانب الخط المختلفة للمحتوى الخاص بك بسهولة مثل حجم الخط ومظهره. يمكّنك هذا من تخصيص عرض المحتوى داخل موقعك.
تظهر أي تغييرات على الخط تجريها على المحتوى الخاص بك على الفور داخل المحرر.
وظيفة السحب والإفلات
يتيح لك المحرر سحب الكتل وإفلاتها داخل صفحاتك أو منشوراتك. يمكّنك هذا من إنشاء تخطيطات مبسطة حسب تفضيلاتك ، وبسرعة أكبر.
العنصر
ما هو العنصر
Elementor هو منشئ صفحات يمكّنك من تصميم تخطيطات قابلة للتخصيص بدرجة عالية داخل موقع WordPress الخاص بك.

إنها واحدة من أشهر منشئي الصفحات. يحتوي نسخته المجانية على أكثر من 5 ملايين عملية تثبيت كما هي حاليًا.
أثناء استخدامه ، لا تحتاج إلى أي خبرة في البرمجة لتصميم موقع الويب الخاص بك. لديها عدد كبير من الحاجيات في المكان. تمكّنك هذه من إضافة ميزات مختلفة بسهولة داخل موقع الويب الخاص بك.
يمكن أيضًا استخدام مُنشئ الصفحات لمجموعة متنوعة من أنواع مواقع الويب مثل المدونات ومواقع التجارة الإلكترونية ومواقع القوائم وغيرها الكثير. لا توجد قيود على أي نوع محتوى معين.
ميزات العنصر
يحتوي Elementor على مجموعة واسعة من الميزات التي تجعله مثاليًا تمامًا لمطوري مواقع الويب ومستخدمي WordPress المبتدئين.
تتضمن بعض هذه الميزات ما يلي:
إستجابة
يمكّنك المنشئ من تصميم موقع الويب الخاص بك لكل جهاز (محمول ، كمبيوتر محمول وسطح المكتب). يساعد ذلك في ضمان تحقيق تصميم مستجيب مثالي للبكسل لموقعك يعمل على النحو المتوقع في كل جهاز.
يتم تحقيق هذه الاستجابة بمساعدة نقاط التوقف التي تبدأ بناءً على حجم شاشة الجهاز. يمكنك أيضًا إنشاء نقاط توقف مخصصة بمساعدة Elementor.

التحرير المباشر وتجربة المعاينة
باستخدام Elementor ، أنت في وضع يسمح لك بإجراء عمليات التحرير داخل صفحتك أو منشورك وتكون في وضع يسمح لك بمعاينتها أثناء إجراء عمليات التحرير. لا تحتاج على سبيل المثال إلى حفظ صفحة ثم معاينتها حتى تتمكن من عرض التغييرات.
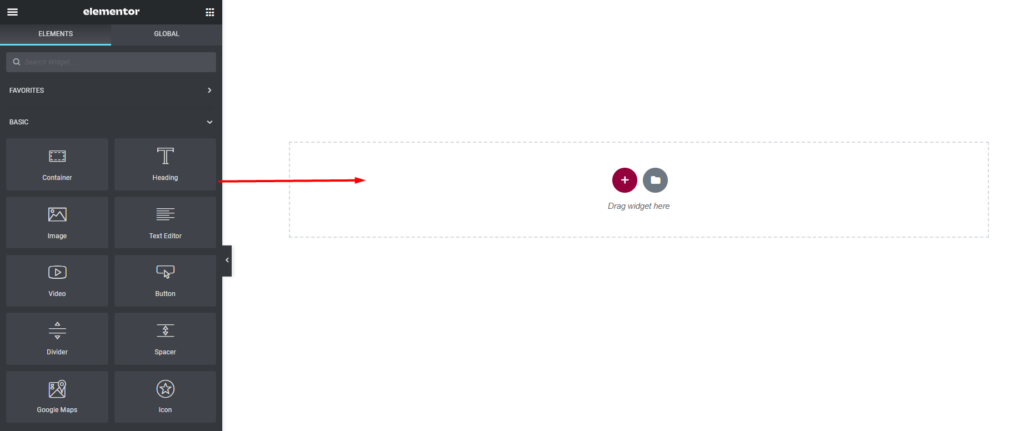
وظيفة السحب والإفلات
يوفر وظيفة السحب والإفلات عند تصميم موقع الويب الخاص بك. تحتاج فقط إلى سحب الأدوات إلى اللوحة داخل المنشور أو الصفحة.

هذه ميزة تجعلها أداة إنشاء صفحات رائعة يجب مراعاتها ، خاصة للمستخدمين المبتدئين حيث لا يلزم معرفة الترميز.
القوالب الجاهزة
يوفر أكثر من 300 نموذج جاهز يمكنك استخدامها في تصميم موقع الويب الخاص بك.
يمكنك استخدام هذه القوالب لإنشاء مواقع ويب من أي نوع من الصناعة. بمجرد إضافتها إلى صفحتك ، يمكنك تخصيص القوالب بشكل أكبر حسب تفضيلاتك.
أدوات متعددة
يتضمن عددًا متنوعًا من الأدوات التي يمكن استخدامها لإضافة أنواع مختلفة من المحتوى. هناك أيضًا مكونات إضافية لجهات خارجية تتكامل بسهولة مع المنشئ لتوفير أدوات إضافية يمكنك استخدامها داخل موقع الويب الخاص بك.
مقارنات رئيسية بين جوتنبرج وإليمينتور
يحتوي كل من Elementor و Gutenberg على عدد من أوجه التشابه كما هو موضح في ميزاتهما الموضحة أعلاه. ومع ذلك ، فإنهم يتفوقون في الواقع على بعضهم البعض في جوانب مختلفة. فيما يلي بعض هذه المقارنات.
إستجابة
يمكن استخدام كل من Gutenberg و Elementor لإنشاء مواقع ويب سريعة الاستجابة.
باستخدام Elementor ، أنت في وضع يسمح لك بالتحكم في عرض الأدوات عبر شاشات الجهاز المختلفة. على سبيل المثال ، يمكنك إخفاء زر في الأجهزة المحمولة وعرضه فقط في أجهزة سطح المكتب والأجهزة اللوحية. يمكنك أيضًا إضافة تصميم إضافي إلى عناصر مختلفة عبر شاشات الجهاز المختلفة. توفر هذه الوظيفة مرونة إضافية عند تصميم موقعك.
ومع ذلك ، في Gutenberg ، بشكل افتراضي ، لست في وضع يسمح لك بضبط عرض الكتل بناءً على شاشات الجهاز ، إلا إذا كنت تستخدم سمة أو مكونًا إضافيًا يضيف هذه الميزة.
سهولة الاستخدام والفهم
أثناء استخدام Gutenberg ، يمكنك بسهولة إضافة كتل داخل موقعك بالنقر فوق أداة إدراج الكتلة واختيار الكتلة التي تريدها. من عيوب هذا المحرر أنه ليس مبتدئًا تمامًا وقد يضطر المستخدمون إلى تعلم كيفية تصميم التخطيطات بشكل صحيح باستخدام الكتل.
بالنسبة إلى Elementor ، يحتاج المستخدمون فقط إلى سحب الأداة المرغوبة وإفلاتها في الصفحة وتعديل محتوياتها لعرض المحتوى المطلوب. هذا نهج أسهل بكثير خاصة لمستخدمي WordPress الجدد.
أداء
يحقق Gutenberg درجات أداء أفضل مقارنةً بـ Elementor.
من المحتمل أن يتم تحميل الصفحة المصممة باستخدام Gutenberg بشكل أسرع بكثير مقارنة بالصفحة المصممة باستخدام Elementor.
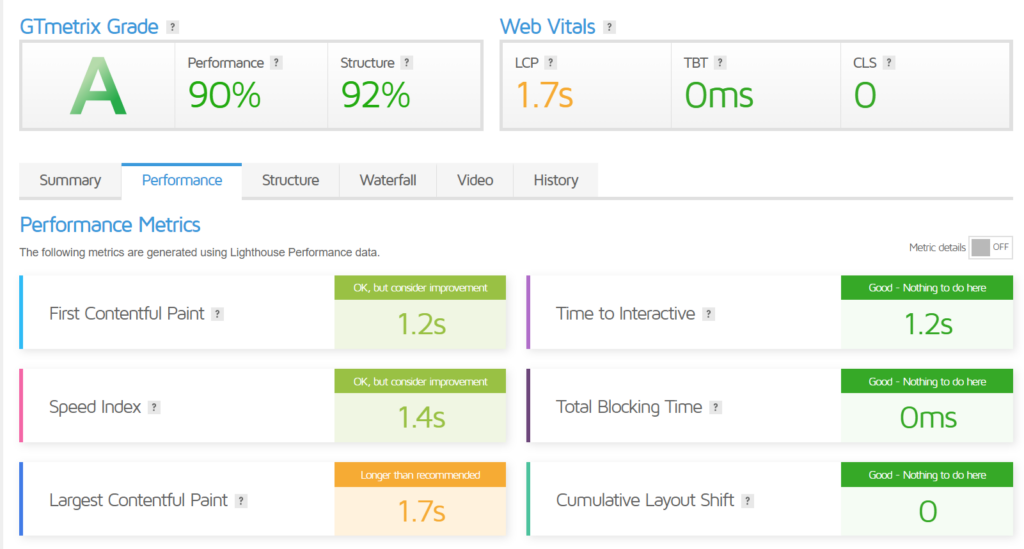
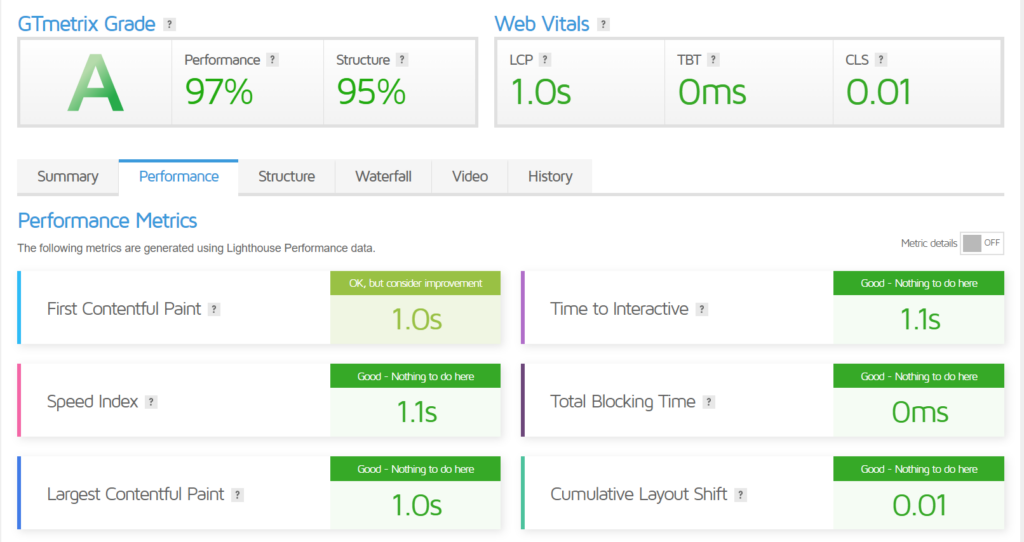
فيما يلي نموذج مقارنة أداء بين صفحة تم إنشاؤها باستخدام Elementor وأخرى تم إنشاؤها باستخدام Gutenberg:
الصفحة باستخدام Elementor

الصفحة باستخدام جوتنبرج

يحتوي Elementor على المزيد من ميزات التخصيص والبيانات ومن ثم أحد الأسباب المساهمة في انخفاض درجات الأداء مقارنة بـ Gutenberg. تم دمج Gutenberg أيضًا في WordPress نفسه ، على عكس Elementor الذي تحتاجه أولاً إلى تثبيت المكون الإضافي Elementor حتى تكون في وضع يسمح لك بتصميم موقعك باستخدامه.
السحب والإفلات
يوفر كل من Gutenberg و Elementor وظيفة السحب والإفلات عند تصميم موقع الويب الخاص بك.
باستخدام Elementor ، يمكنك سحب وإسقاط عناصر واجهة المستخدم داخل عناصر واجهة مستخدم أخرى ، وبالتالي يمكنك من إنشاء تخطيطات معقدة. ومع ذلك ، فإن هذه الوظيفة محدودة في Gutenberg حيث يمكنك فقط سحب الكتل وإفلاتها إلى المكان الذي تريد عرضه فيه على سبيل المثال في الأعمدة ، ولكن ليس في الواقع سحب وإفلات الكتل إلى كتل أخرى. على سبيل المثال ، لا يمكنك سحب كتلة اقتباس ليتم عرضها على صورة. وبدلاً من ذلك سيتم تقديمه ككتلة منفصلة أعلى الصورة. هذا يجعل من الصعب بعض الشيء إنشاء تخطيطات معقدة داخل موقع الويب الخاص بك.
التسعير
نظرًا لأن Gutenberg مدمج في WordPress نفسه ، فهو مجاني.
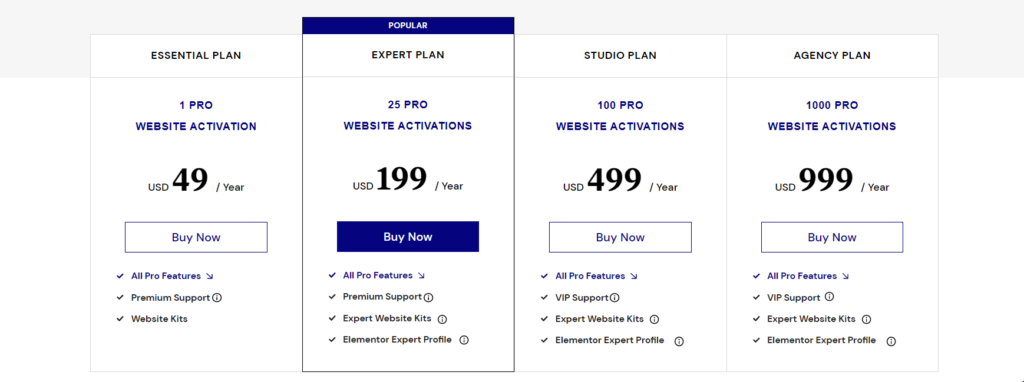
من ناحية أخرى ، يتوفر Elementor كمكوِّن إضافي مجاني ومكوِّن إضافي احترافي. يعد المكون الإضافي المجاني مقيدًا بعض الشيء خاصة من حيث الأدوات والقوالب المتوفرة بسهولة. للاستمتاع بالعدد الهائل من الأدوات والقوالب ، ستضطر إلى شراء المكون الإضافي الاحترافي من الخطط المتاحة.
هناك أربع خطط مختلفة متاحة. وتشمل هذه: أساسي وخبير واستوديو ووكالة. تعتمد اختلافات الأسعار في كل من هذه الخطط بشكل كبير على عدد مواقع الويب التي سيتم تنشيط المكون الإضافي الاحترافي عليها.

استنتاج
في هذه المقالة ، نظرنا في ميزات ومقاييس المقارنة لـ Elementor و Gutenberg. اختيار الشخص الذي تستخدمه يعتمد عليك تمامًا.
إذا كنت ترغب في إنشاء تصميم تخطيط بسيط لموقعك على الويب ، فسيكون Gutenberg هو الخيار المناسب. يمكنك أيضًا تمديد كتل Gutenberg الافتراضية باستخدام أدوات إضافية مثل Spectra (المعروفة سابقًا باسم Ultimate Addons لـ Gutenberg) و Stackable. من المتوقع أيضًا أن ينمو Gutenberg بمرور الوقت ، ومن ثم يجب أن تتوقع رؤية المزيد من الميزات الموجودة في مكانها.
من ناحية أخرى ، إذا كنت ترغب في إنشاء تخطيط معقد باستخدام منشئ يبدو سهل الاستخدام ، فسيكون Elementor خيارًا رائعًا.
ومع ذلك ، إذا كان لديك أي أسئلة بخصوص أيٍّ من هذين الأمرين ، فلا تتردد في التواصل معنا في قسم التعليقات أدناه.
