21 أفضل مواقع العمل الماهر في عام 2023
نشرت: 2024-01-05هل أنت مستعد للتعمق في عالم أفضل المواقع الإلكترونية للعمال الماهرين للحصول على الإلهام الجاد في التصميم؟
احصل على حزام الأدوات الافتراضي الخاص بك لأننا على وشك القيام بجولة في أفضل المساحات عبر الإنترنت حيث يلتقي الإبداع بالحرفية.
سواء كنت محترفًا في الأعمال اليدوية ولديك موهبة في تثبيت الديكور المثالي، أو نجارًا رقميًا يتطلع إلى تعزيز حضوره المذهل على الويب، فإن هذه الجولة هي دليلك الأمثل.
لقد قمنا باستكشاف الحي الرقمي للعثور على أفضل المواقع الماهرة التي ليست وظيفية فحسب، ولكنها أنيقة أيضًا.
لذا، قم بفك صواميل العروة ودعنا نتدحرج.
استعد للانبهار بالتخطيطات الأنيقة والميزات المبتكرة والتصميمات الجيدة جدًا التي ستجعلك ترغب في استخدام فرشاة الرسم الافتراضية الخاصة بك.
احصل على تلك التروس الإبداعية.
يغطي هذا المنشور:
- 20+ أفضل المواقع الماهرة
- مفيد تك
- تودسون
- خدمات بوتنام للعمال الماهرين
- HandyMangum
- إصلاح وصديق
- الملكية للمحترفين
- مجموعة بريتينج
- العناية الكاملة بالعشب
- خدمة سميث للعمال الماهرين
- اللوحة P5
- زاك لجميع الصفقات
- بارع على الغرض
- تحسينات المنزل في نيو برن
- تبسيط الخدمات
- اتصال العامل الماهر
- تسقيف كال باسيفيك
- خدمات العامل الماهر في العاصمة
- أطباء المنزل
- المجددون الصادقون
- العامل الماهر في نهاية المطاف
- هانك العامل الماهر
- ما الذي يجعل موقع الويب رائعًا للعامل الماهر
- الأسئلة الشائعة حول مواقع العامل الماهر
- كيف ينبغي تصميم موقع ويب للعامل الماهر لتحقيق أقصى قدر من الجاذبية؟
- ما هي الميزات الضرورية لموقع ويب العامل الماهر؟
- كيف يمكن لموقع ويب بارع تحسين مشاركة العملاء؟
- ما هي أفضل طريقة لعرض الخدمات على موقع ويب بارع؟
- ما مدى أهمية تحسين محركات البحث (SEO) لموقع الويب الماهر، وكيف يمكن تحسينه؟
- ما هي أفضل الممارسات لضمان أن يكون موقع الويب الماهر سهل الاستخدام؟
20+ أفضل المواقع الماهرة
هل أنت مستعد لتنبهر بالأفضل على الإطلاق في العالم الرقمي للعمال الماهرين؟
فيما يلي قائمتنا المختارة بعناية من مواقع العمال الماهرين المتميزة التي ستثير إبداعك وضجيجك لإنشاء موقع ويب ملحمي لعملك.
ملحوظة : قد تكون مهتمًا أيضًا بمراجعة أمثلة لأفضل مواقع الأعمال الصغيرة.
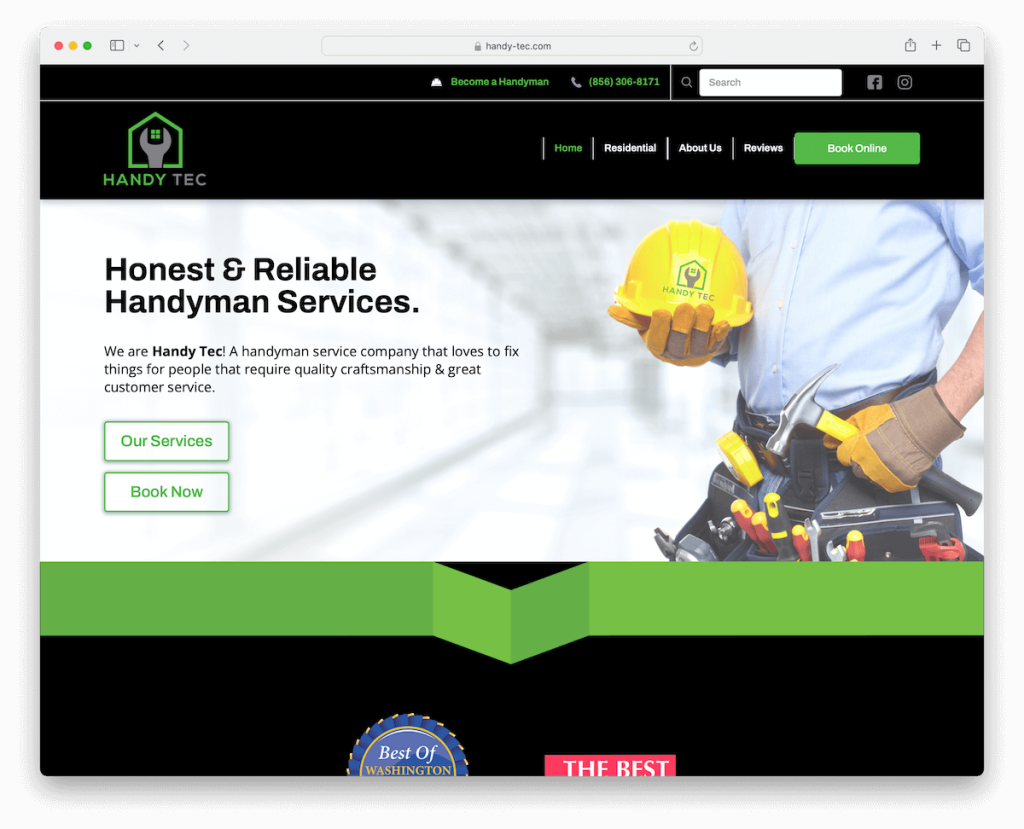
1. مفيد تك
بنيت مع: Webflow

يتميز Handy Tec برأسه الأنيق المكون من جزأين، والذي يتميز بشريط علوي يحتوي على تفاصيل الاتصال الأساسية، ووظيفة بحث سهلة الاستخدام، وأيقونات وسائط اجتماعية لسهولة الاتصال. ويعزز شريط التنقل الرئيسي، المكمل بزر الدعوة لاتخاذ إجراء (CTA) البارز، تجربة المستخدم.
تصميمه الداكن المذهل، المزين بتفاصيل خضراء زاهية، ينضح بالاحترافية والحداثة.
يشتمل التذييل المصمم بعناية على معلومات عمل إضافية وروابط مفيدة وخيار حجز مناسب، مما يجعل Handy Tec مثالًا متميزًا في ساحة مواقع الويب الخاصة بالعمال الماهرين.
ملحوظة : قم بتقسيم الرأس إلى أجزاء متعددة، مما يجعله أكثر تنظيمًا باستخدام روابط وميزات مفيدة.
لماذا اخترناه : تقدم شركة Handy Tec مزيجًا قويًا من الوظائف والجاذبية الجمالية وراحة المستخدم، مما يضع معايير عالية لتصميم مواقع الويب اليدوية.
لدينا أيضًا مجموعة كاملة من مواقع Webflow الملحمية إذا كان هذا هو المنشئ الذي تخطط لاستخدامه.
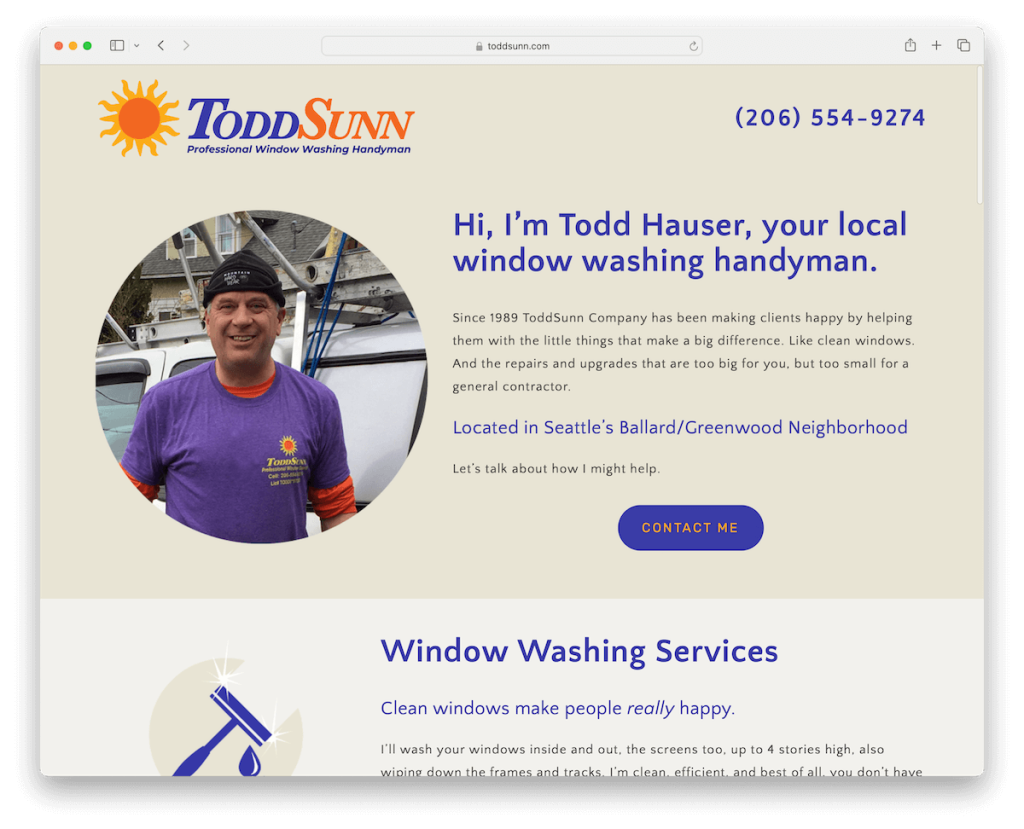
2. تودسون
بنيت مع: Squarespace

يتألق موقع ToddSunn الإلكتروني برأسه الشفاف، الذي يضم رقم هاتف قابل للنقر عليه للاتصال الفوري.
يرحب الموقع بالزائرين بصورة تود، مصحوبة بسيرة ذاتية موجزة وزر واضح للحث على اتخاذ إجراء، مما يعزز الاتصال الشخصي.
فهو يشتمل بشكل مدروس على أقسام متميزة للخدمات والشهادات الصادقة، مما يعزز المصداقية.
يضيف تكامل خرائط Google التي تحدد موقع تود لمسة عملية، مما يسهل على العملاء العثور عليه.
بشكل عام، يوازن موقع ToddSunn الإلكتروني ببراعة بين العلامات التجارية الشخصية والتصميم سهل الاستخدام.
ملاحظة : إذا كنت تفضل ممارسة الأعمال التجارية عبر الهاتف، فقم بتضمين رقم هاتف قابل للنقر عليه في مكان مرئي (أو عدة أماكن) ليسهل الوصول إليه.
لماذا اخترناه : موقع ToddSunn يثير الإعجاب بلمسته الشخصية، حيث يمزج بسلاسة بين سهولة الوصول إلى العملاء وتقديم الخدمات الاحترافية.
لا تنس إلقاء نظرة خاطفة على المزيد من التصميمات المذهلة من خلال أمثلة مواقع Squarespace الرائعة هذه.
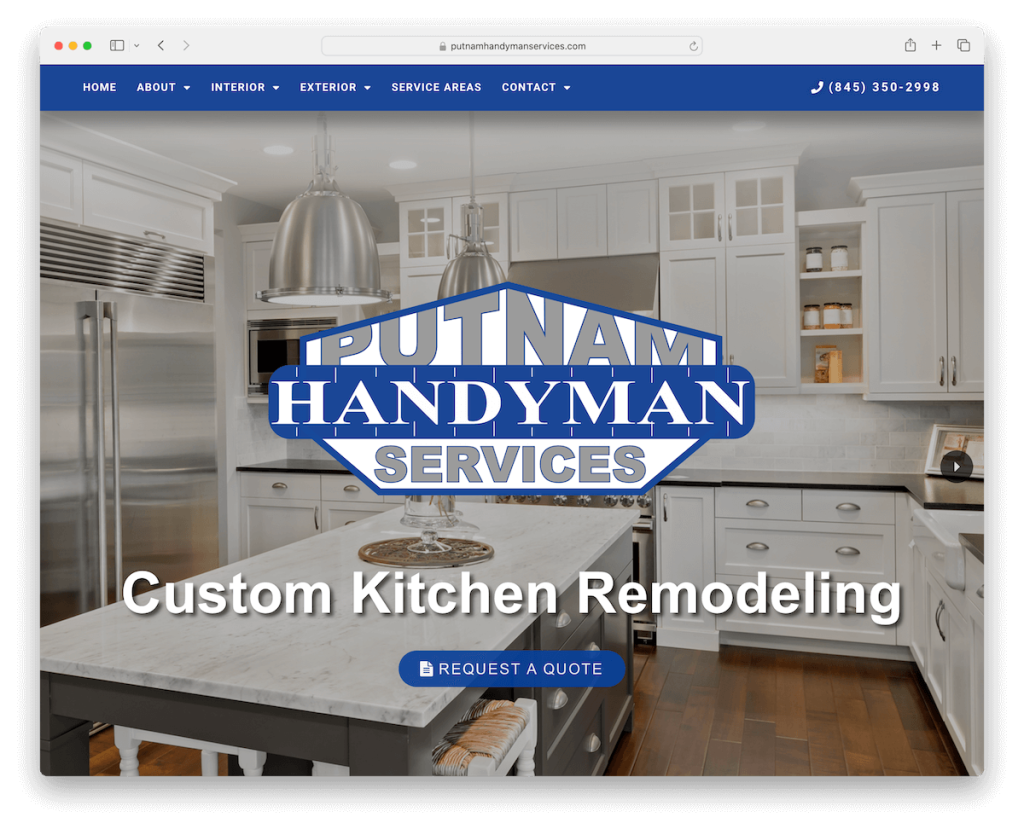
3. خدمات بوتنام للعمال الماهرين
بنيت مع: ووردبريس

يأسر موقع الويب الخاص بـ Putnam Handyman Services شريط تمرير بملء الشاشة، ويعرض نصًا جذابًا وأزرار CTA التي تلفت الانتباه على الفور.
ويضمن شريط التنقل، المزود بقائمة منسدلة ورقم هاتف معروض بشكل بارز، راحة المستخدم.
بالإضافة إلى وظائفه، يشتمل الموقع على نموذج اشتراك في النشرة الإخبارية، مما يبقي العملاء على اطلاع وتفاعل.
تعمل الإضافة المدروسة لزر الرجوع إلى الأعلى على تحسين التنقل، بينما يتميز التذييل بساعات عمل سهلة الاستخدام، مما يسهل على العملاء التخطيط لتفاعلاتهم.
ملاحظة : اجعل التنقل في موقعك أكثر عملية من خلال تضمين قائمة منسدلة. (مع وجود الكثير من المحتوى والفئات، قد تكون القائمة المنسدلة متعددة المستويات أفضل.)
لماذا اخترناه : يقدم موقع Putnam Handyman Services تجربة سهلة الاستخدام بفضل تصميمه الجذاب (شريط التمرير الكبير) وميزاته العملية (CTA، ورقم هاتف قابل للنقر عليه، وما إلى ذلك).
إذا قمت بإنشاء موقعك باستخدام WP، فوفر لنفسك الكثير من الوقت مع أي من سمات WordPress الماهرة هذه.
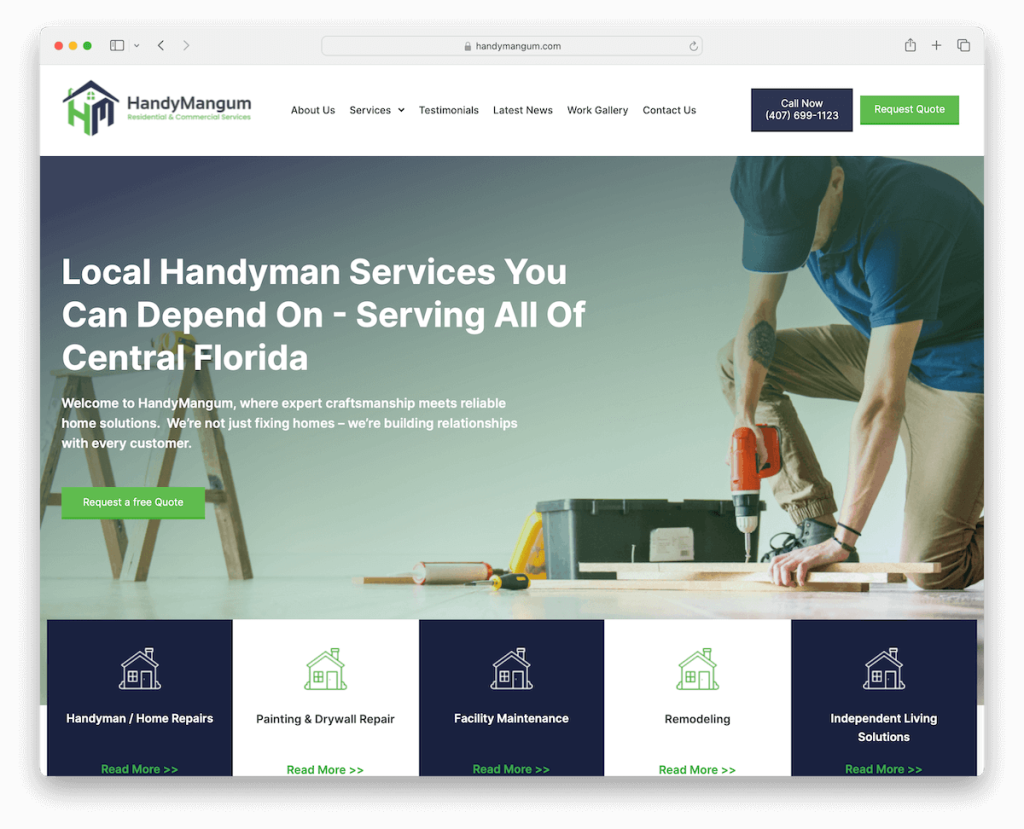
4. هاندي مانجوم
بنيت مع: ووردبريس

يتميز موقع HandyMangum الإلكتروني برأسه العملي، الذي يضم قائمة منسدلة متعددة المستويات تعمل على تبسيط عملية التنقل.
إنه يجذب الزائرين باستخدام أزرار CTA للاتصال الفوري وعروض الأسعار، إلى جانب لافتة كاملة العرض تنقل الرسائل الرئيسية بشكل فعال.
يقوم الموقع بتنظيم خدماته بشكل ذكي في قسم من أربعة أجزاء، مما يوفر الوضوح وسهولة الوصول إليها.
بالإضافة إلى ذلك، فإنه يوضح عملية التشغيل الخاصة به، وبناء ثقة العملاء، ويتضمن شريط تمرير ديناميكي للشهادة، يعرض تعليقات حقيقية، وبالتالي يزيد من مصداقيته وجاذبيته.
ملحوظة : يعد دمج الشهادات في موقع الويب الخاص بالعامل الماهر أمرًا ضروريًا تمامًا.
لماذا اخترناه : يجمع موقع HandyMangum الإلكتروني بخبرة بين معلومات الخدمة الشاملة والعمليات التشغيلية الواضحة وعناصر التصميم الجذابة.
بحاجة الى مساعدة مع وورد؟ ثم ستفي سمات WordPress الخاصة بخدمات الصيانة المنزلية بالمهمة.
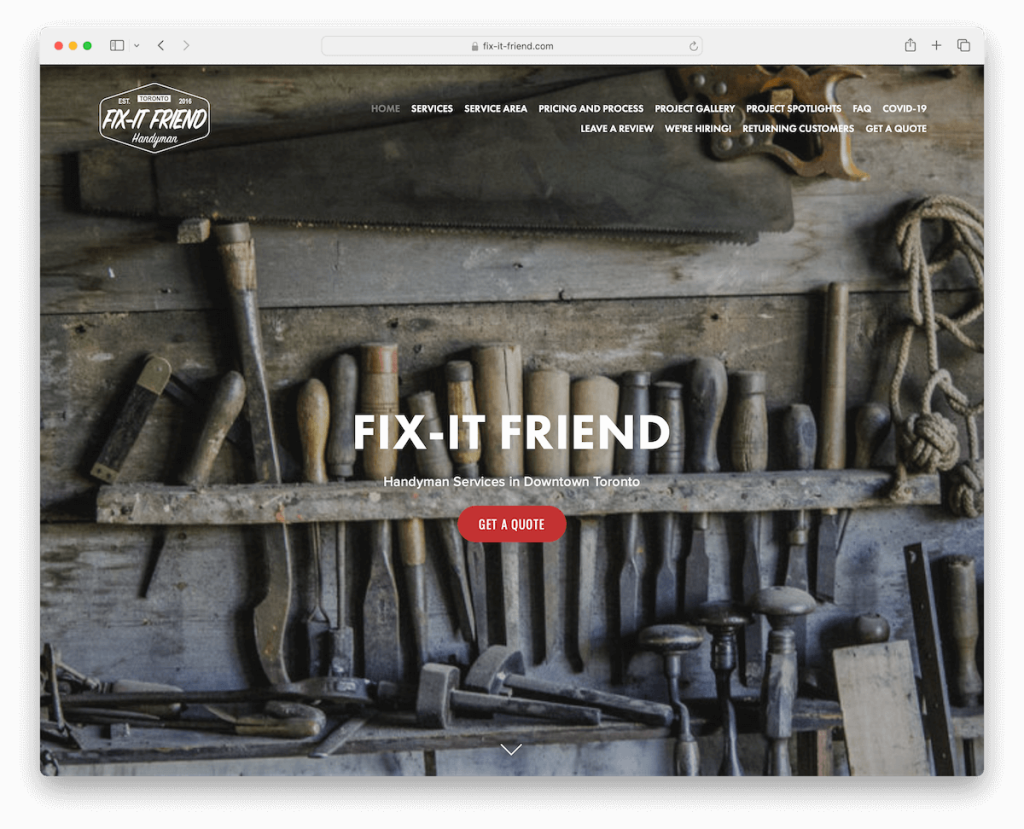
5. أصلح الأمر يا صديق
بنيت مع: Squarespace

يأسر موقع Fix-It Friend بخلفيات الصور بملء الشاشة التي تتميز بتأثير اختلاف المنظر المذهل، مما يخلق تجربة ديناميكية وغامرة.
يمتزج رأسه الشفاف بشكل أنيق مع الموقع، في حين أن زر التمرير لأسفل يرشد الزائرين إلى المحتوى بسلاسة.
يعرض معرض المشروع، المزود بميزة العرض المبسط، العمل بطريقة جذابة وتفاعلية.
علاوة على ذلك، فإن الموضع الاستراتيجي لمختلف عبارات الحث على اتخاذ إجراء عبر الموقع الإلكتروني يشجع بشكل فعال على اتخاذ إجراء من جانب المستخدم، مما يعزز المشاركة.
تجتمع هذه العناصر لتجعل موقع Fix-It Friend جذابًا من الناحية المرئية وعمليًا للغاية.
ملاحظة : أضف العمق والانغماس إلى موقع الويب الخاص بك باستخدام تأثير المنظر الجذاب.
لماذا اخترناه : يتميز موقع Fix-It Friend بتصميم جذاب وتفاعلي، ويستفيد من التأثيرات المرئية وعبارات الحث على اتخاذ إجراء الإستراتيجية لإنشاء تجربة مستخدم من الطراز الأول.
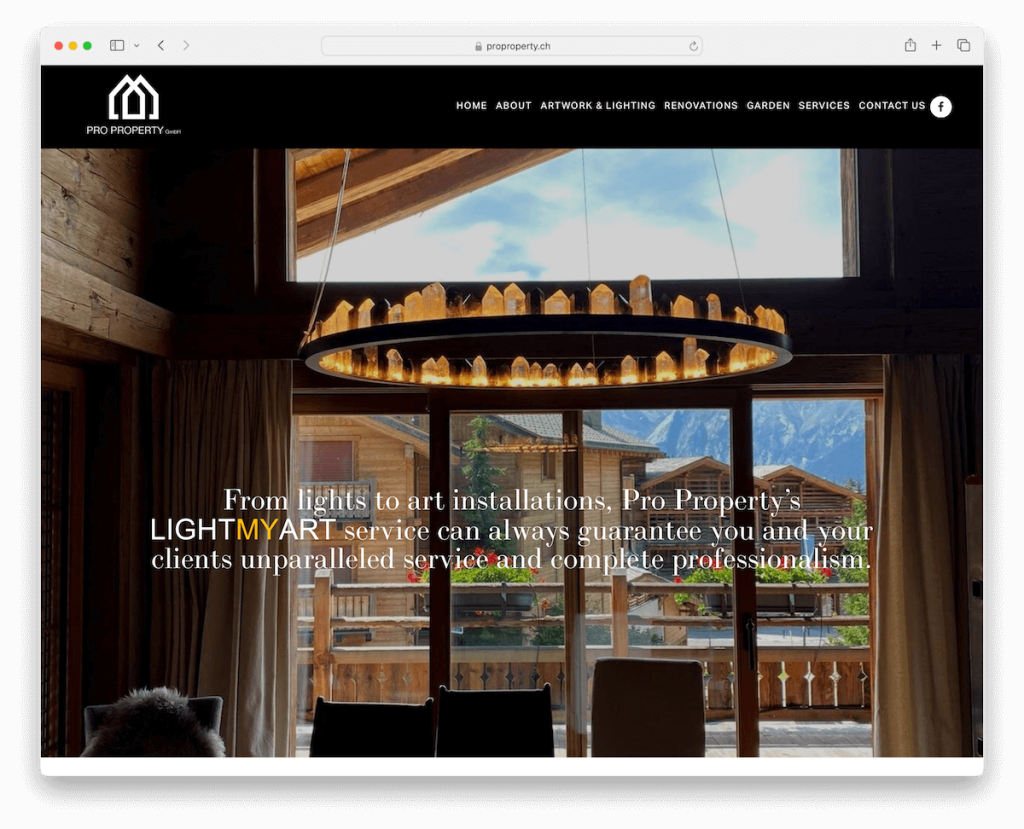
6. برو بروبرتي
بنيت مع: Squarespace

يحتوي موقع Pro Property الإلكتروني على شريط تنقل عائم، مما يضمن سهولة الوصول إليه بغض النظر عن التمرير.
يضيف استخدام تأثيرات المنظر طبقة ديناميكية وجذابة بصريًا إلى تجربة المستخدم. وتحميل محتواه عند التمرير يبقي الموقع تفاعليًا وحيويًا.
يعرض معرض المشروع، الذي يحتوي على صندوق مبسط للعرض التفصيلي، أعمالهم بشكل فعال. علاوة على ذلك، فإن الشهادات تأتي على خلفيات متباينة، لذا فهي تظهر أكثر، مما يجعل من الصعب جدًا تفويتها.
يعمل التذييل النظيف والمنظم الذي يحتوي على روابط أساسية وزر "الحصول على عرض أسعار" البارز على تحسين الوظائف، مما يجعل موقع الويب ممتعًا من الناحية الجمالية وعمليًا للغاية.
ملاحظة : قم بإنشاء معرض مشروع باستخدام وظيفة العرض المبسط حتى يتمكن الزوار من الاستمتاع بعملك دون تشتيت انتباههم.
لماذا اخترنا ذلك : يقدم موقع Pro Property تجربة مستخدم سلسة وجذابة بصريًا مع ميزات سهلة الاستخدام وتصميم منظم جيدًا.
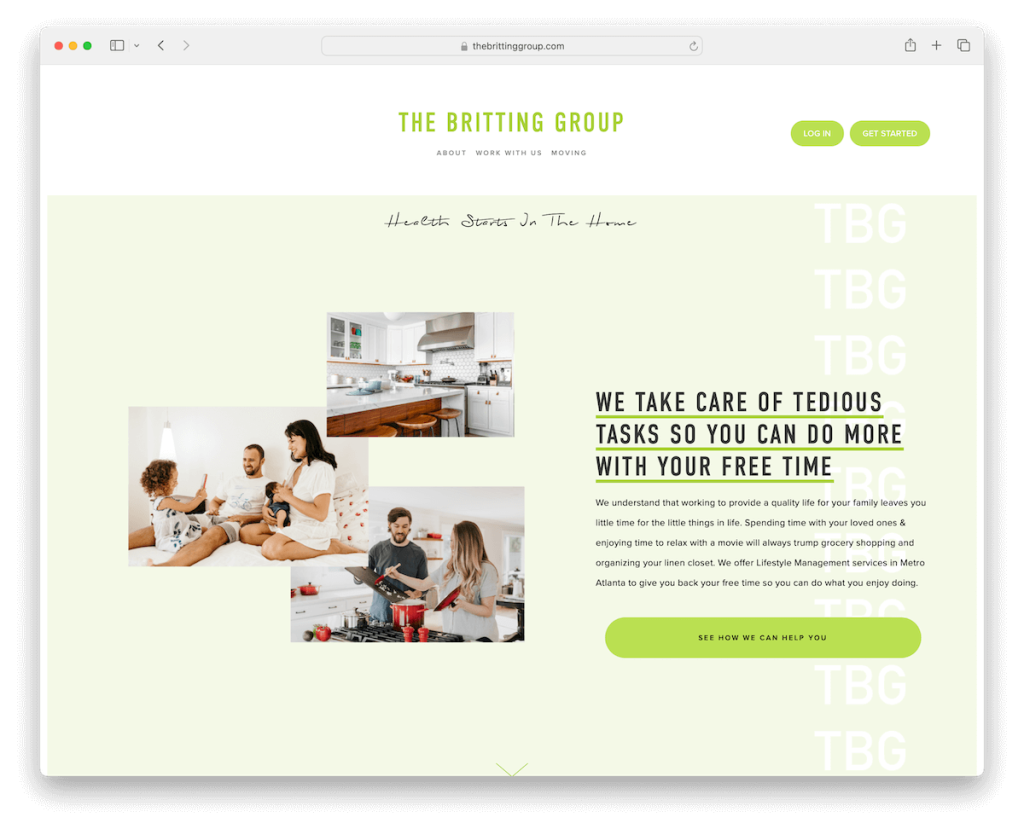
7. مجموعة بريتينج
بنيت مع: Squarespace

يأسر الموقع الإلكتروني لمجموعة Britting Group بمظهره الخفيف والحيوي، مما يخلق جوًا جذابًا وحيويًا.
يركز الحد الأدنى من رأسه، الذي يضم زرين أساسيين لتسجيل الدخول والبدء، على البساطة وراحة المستخدم.
ويمتد هذا النهج المبسط إلى التذييل البسيط والمزين بأيقونات اجتماعية ونموذج الاشتراك في النشرة الإخبارية لسهولة المشاركة.
ومن الميزات البارزة شريط تمرير الشهادات، الذي يعرض تعليقات العملاء بشكل أنيق، مما يضيف الأصالة والثقة.
ملاحظة : أضف أزرار CTA إلى قسم شريط الرأس/التنقل بحيث يسهل الوصول إليها والنقر عليها.
لماذا اخترناه : يمزج موقع الويب الخاص بـ Britting Group بين التصميم البسيط والمرئيات النابضة بالحياة والميزات سهلة الاستخدام.
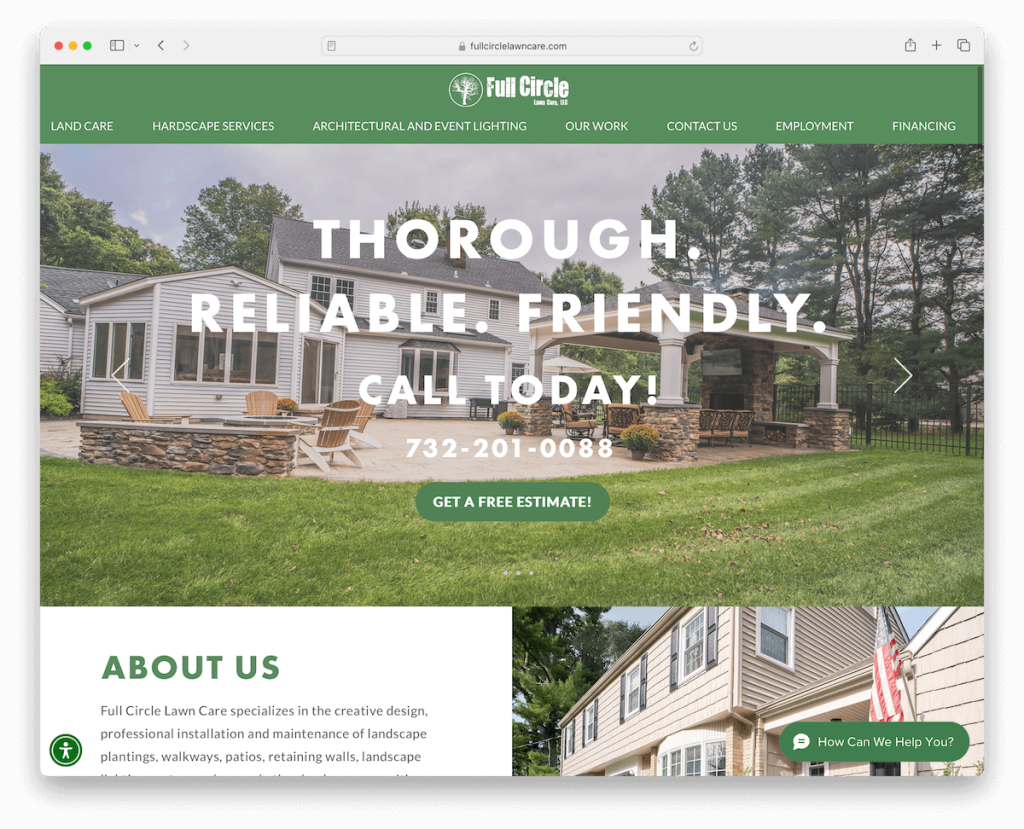
8. العناية الكاملة بالعشب
بنيت مع: Wix

يتميز موقع الويب الخاص بـ Full Circle Lawn Care بشريط تمرير ديناميكي يجذب الزائرين على الفور بنص مقنع ورقم هاتف وزر CTA واضح.
ويتم عرض تفانيها في إمكانية الوصول من خلال قائمة إمكانية الوصول المريحة، مما يضمن تجربة سهلة الاستخدام للجميع.
تدعو أداة الدردشة العائمة إلى التفاعل الفوري، مما يعزز خدمة العملاء.
علاوة على ذلك، يضيف موجز Instagram لمسة شخصية، ويعرض التحديثات في الوقت الفعلي. وفي الوقت نفسه، توفر ميزة خرائط Google المدمجة أداة عملية لتحديد موقع خدماتهم، مما يجعل الموقع غنيًا بالمعلومات وتفاعليًا.
ملاحظة : اسمح لعدد أكبر من الزوار بالحصول على أقصى استفادة من موقع الويب الخاص بك عن طريق تقديم مكون إمكانية الوصول.
لماذا اخترناه : يتفوق موقع الويب الخاص بـ Full Circle Lawn Care في دمج الميزات التفاعلية مثل أداة الدردشة والموجزات الاجتماعية، إلى جانب الأدوات الأساسية مثل خرائط Google، مما يوفر تجربة جذابة للغاية وتتمحور حول المستخدم عبر الإنترنت.
نظرًا لأن الكثيرين يستمتعون بالبناء باستخدام Wix، فقد أنشأنا قائمة خاصة بأفضل مواقع الويب المبنية على منصة Wix لتحظى بمتعة المشاهدة،
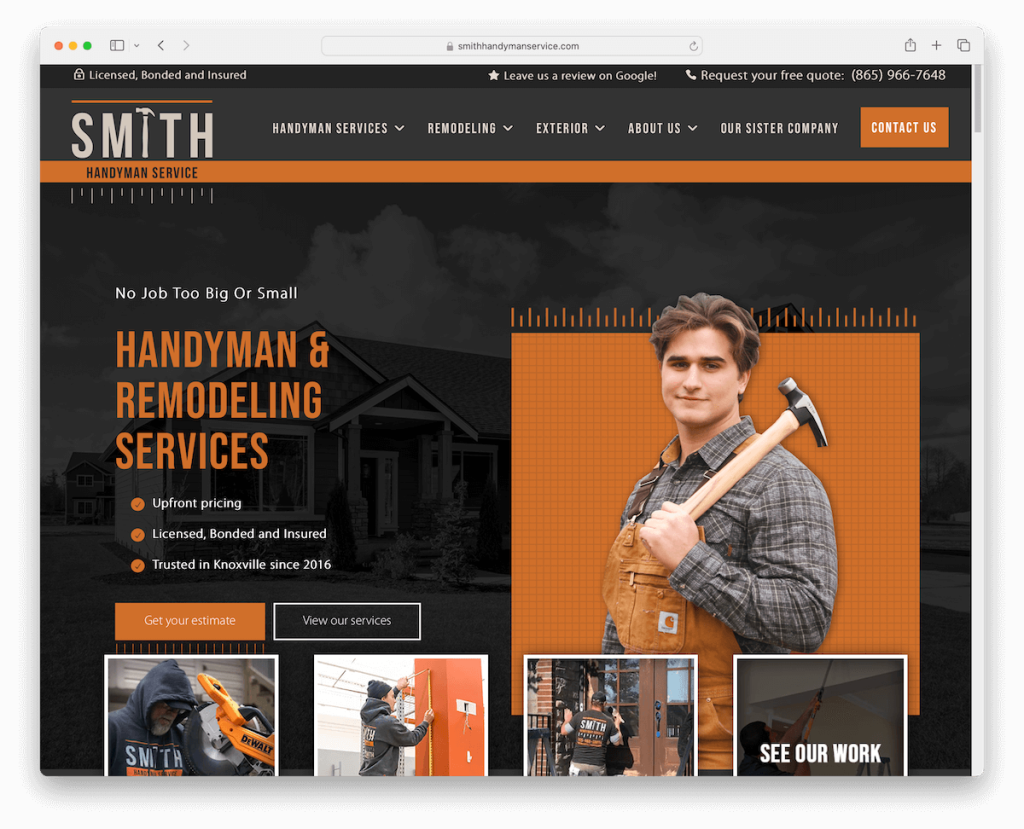
9. خدمة سميث للعمال الماهرين
بنيت مع: ووردبريس

يعمل موقع الويب الخاص بشركة Smith Handyman Service على تعزيز تجربة المستخدم من خلال رأسها الديناميكي الذي يختفي ويظهر مرة أخرى بشكل حدسي بناءً على التمرير، مما يعزز تنقل المستخدم. بالإضافة إلى ذلك، يوفر الشريط العلوي وصولاً سريعًا إلى المعلومات الأساسية.
تقدم أشرطة تمرير المشروع قبل/بعده شهادة مرئية على براعتهم، مما يجذب المستخدمين بفعالية.
يضيف تضمين قسم المدونة محتوى قيمًا، مما يضعهم كخبراء في الصناعة.
يوجد تذييل كبير يثبت الموقع، وهو مليء بالروابط المفيدة وأيقونات الوسائط الاجتماعية وتفاصيل الموقع، مما يجعله موردًا شاملاً للزوار الذين يبحثون عن خدمات يدوية.
ملاحظة : يعتبر الرأس العائم فعالاً، ولكن جعله يختفي/يظهر مرة أخرى أفضل.
لماذا اخترناه : يحتوي موقع الويب الخاص بشركة Smith Handyman Service على تنقل ديناميكي ومحتوى مرئي مؤثر وتذييل شامل، مما يوفر مزيجًا مثاليًا من الوظائف ومشاركة المستخدم.
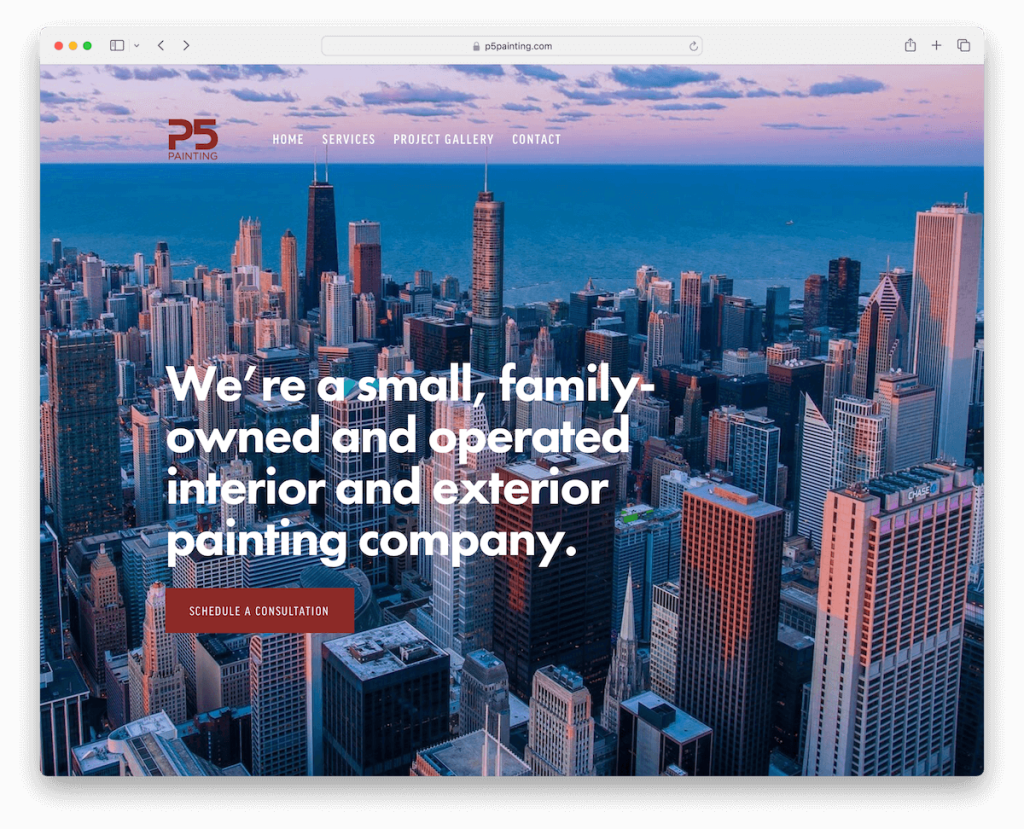
10. اللوحة P5
بنيت مع: Squarespace

ينضح التصميم النظيف والخفيف لموقع P5 Painting بالبساطة والأناقة.
لافتة كبيرة في الجزء المرئي من الصفحة، جنبًا إلى جنب مع رأس شفاف، تجذب الاهتمام على الفور، بينما يقوم النص المقتضب وزر CTA البارز بتوصيل الرسائل الرئيسية بشكل فعال وتشجيع مشاركة المستخدم.
تتم موازنة أسلوب التصميم هذا من خلال تذييل كبير ومتباين يوفر معلومات أساسية دون إرباك المستخدم.
تعمل هذه العناصر معًا على إنشاء موقع ويب جذاب وبديهي، ومثالي لخدمة الحرف اليدوية الحديثة.
ملحوظة : التذييل المتباين يجعل المحتوى والمعلومات المفيدة والروابط وعبارات الحث على اتخاذ إجراء أكثر وضوحًا.
لماذا اخترناه : يعرض موقع P5 Painting توازنًا بين التصميم النظيف الذي يركز على المستخدم، مما يجعله مثالًا بارزًا في مشهد الويب الماهر.
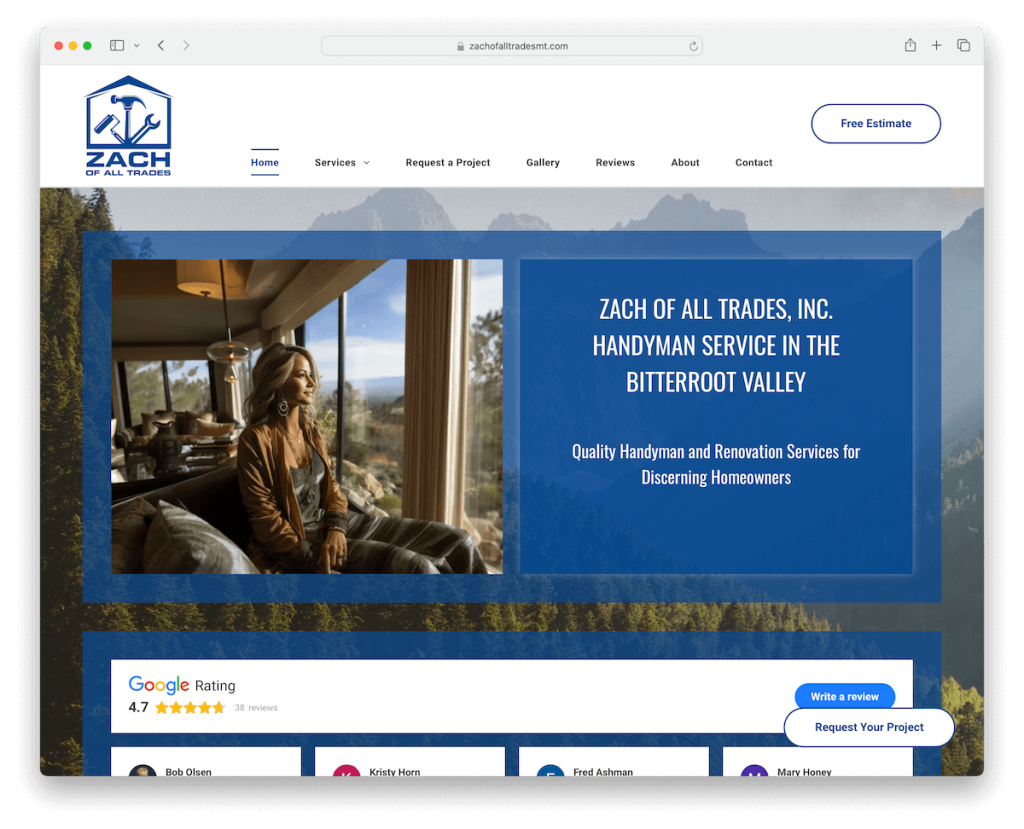
11. زاك لجميع المهن
بنيت مع: دودا

يتفوق موقع Zach Of All Trades برأسه البسيط، الذي يتمحور حول زر "تقدير مجاني" بارز، مما يدعو إلى المشاركة الفورية.
يدمج الموقع بذكاء مراجعات Google، مما يمنح المصداقية من خلال تعليقات العملاء الحقيقية.

يؤدي شرح العملية الشفاف المكون من أربع خطوات إلى إزالة الغموض عن تجربة الخدمة وتعزيز الثقة.
تضمن إضافة زر طلب المشروع العائم إمكانية الوصول المستمر، بينما تعرض الصور قبل وبعد العمل التحويلي بشكل مرئي.
يكمل التصميم تذييل جيد التنظيم مكون من أربعة أعمدة، مما يوفر معلومات شاملة في بنية نظيفة وسهلة التنقل.
ملاحظة : المراجعات والتقييمات المتكاملة من منصات الطرف الثالث، مثل Google وYelp.
لماذا اخترناه : يتميز موقع Zach Of All Trades الإلكتروني بتصميم بسيط وغني بالمعلومات، ويدمج بشكل فعال مراجعات العملاء وتفسيرات واضحة للعملية للحصول على تجربة مستخدم رائعة.
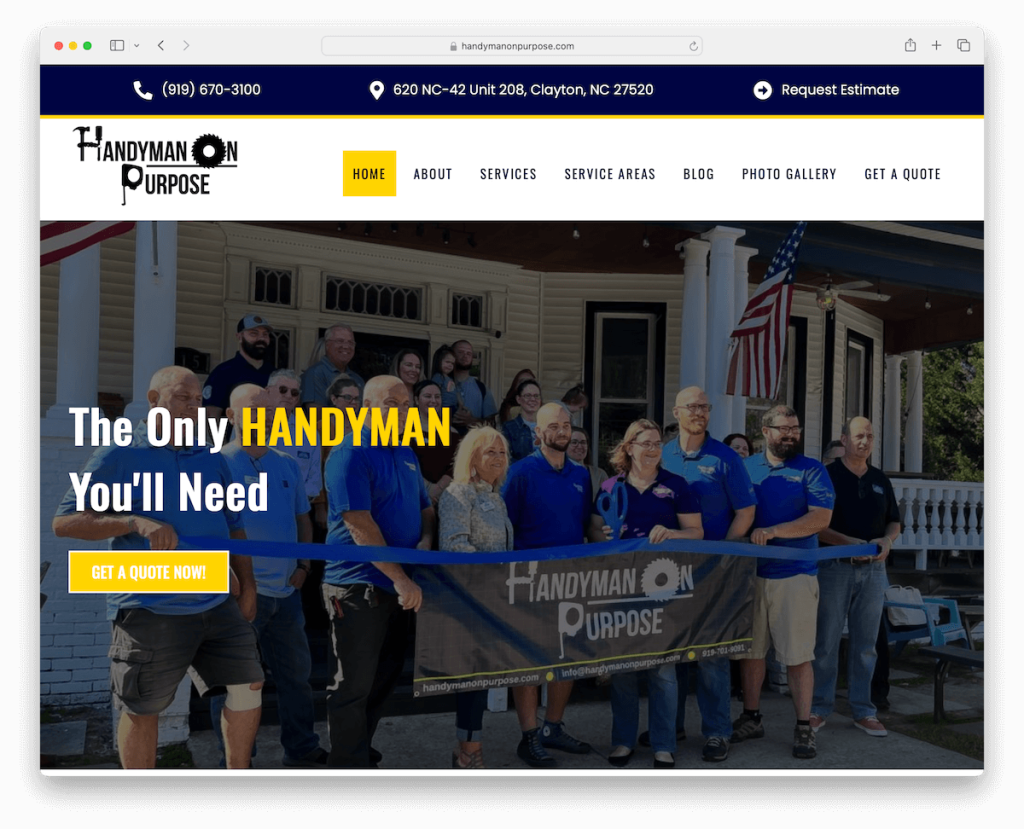
12. العامل الماهر عن قصد
بنيت مع: ووردبريس

يتميز موقع Handyman On Purpose الإلكتروني بشريطه العلوي العريض، الذي يتميز برقم هاتف قابل للنقر عليه، وموقع يفتح خرائط Google وخيار "طلب تقدير"، مما يوفر اتصالاً فوريًا وراحة.
يشتمل الموقع بمهارة على شريط تمرير يعرض مراجعات Google وFacebook، مما يوفر دليلاً اجتماعيًا ويعزز المصداقية.
يتم تقديم خدماتها في مخطط شبكي سهل التنقل، مما يضمن الوضوح وسهولة الوصول.
يضيف تضمين زر العودة إلى الأعلى وتكامل خرائط Google للموقع إلى وظائف الموقع، مما يجعله شاملاً وسهل الاستخدام للخدمات اليدوية.
ملاحظة : اعرض الموقع الدقيق لنشاطك التجاري من خلال دمج خرائط Google في موقع الويب الخاص بك.
لماذا اخترناه : يدمج Handyman On Purpose بشكل فعال التصميم الجريء والدليل الاجتماعي من خلال المراجعات والميزات العملية التي تضمن إمكانية الوصول العالية والجدارة بالثقة.
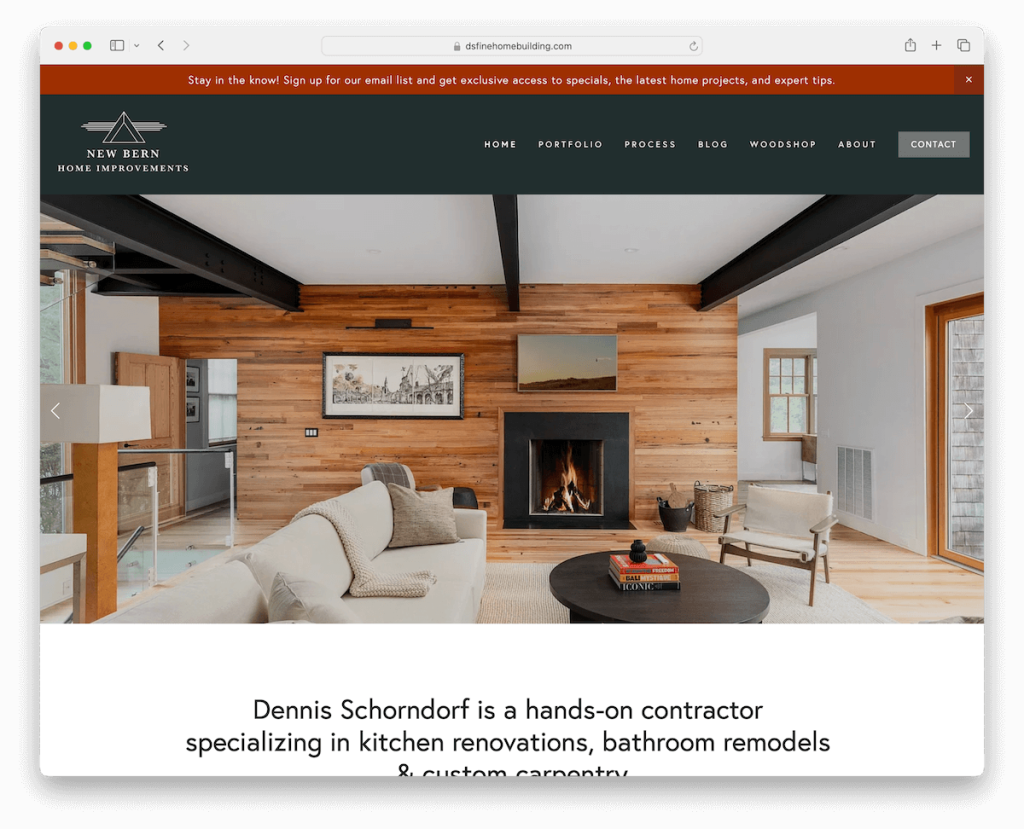
13. تحسينات المنزل في نيو برن
بنيت مع: Squarespace

يتميز موقع New Bern Home Improvements الإلكتروني بميزة الإشعارات في الشريط العلوي، مما يوفر تحديثًا ومعلومات في الوقت المناسب في لمحة.
يضمن شريط التنقل النظيف تجربة سلسة وسهلة الاستخدام، مما يؤدي إلى شريط تمرير كامل العرض يعرض صورًا عالية الجودة دون فوضى النصوص أو عبارات الحث على اتخاذ إجراء.
يتميز تصميم الموقع بالأناقة والمساحة البيضاء الكافية، مما يخلق مظهرًا احترافيًا مرتبًا.
تقدم صفحات محفظة المشاريع الفردية رؤى تفصيلية، ويختتم التذييل الغامق الموقع بالمعلومات الأساسية، التي تلخص الأناقة والكفاءة.
ملحوظة : هل لديك إعلان خاص أو عرض؟ أنشئ إشعارًا على الشريط العلوي بلون خلفية نابض بالحياة.
لماذا اخترناه : يقدم موقع New Bern Home Improvements تصميمًا نظيفًا ومرتبًا ومحتوى مركّزًا، مما يوفر تجربة أنيقة وفعالة عبر الإنترنت.
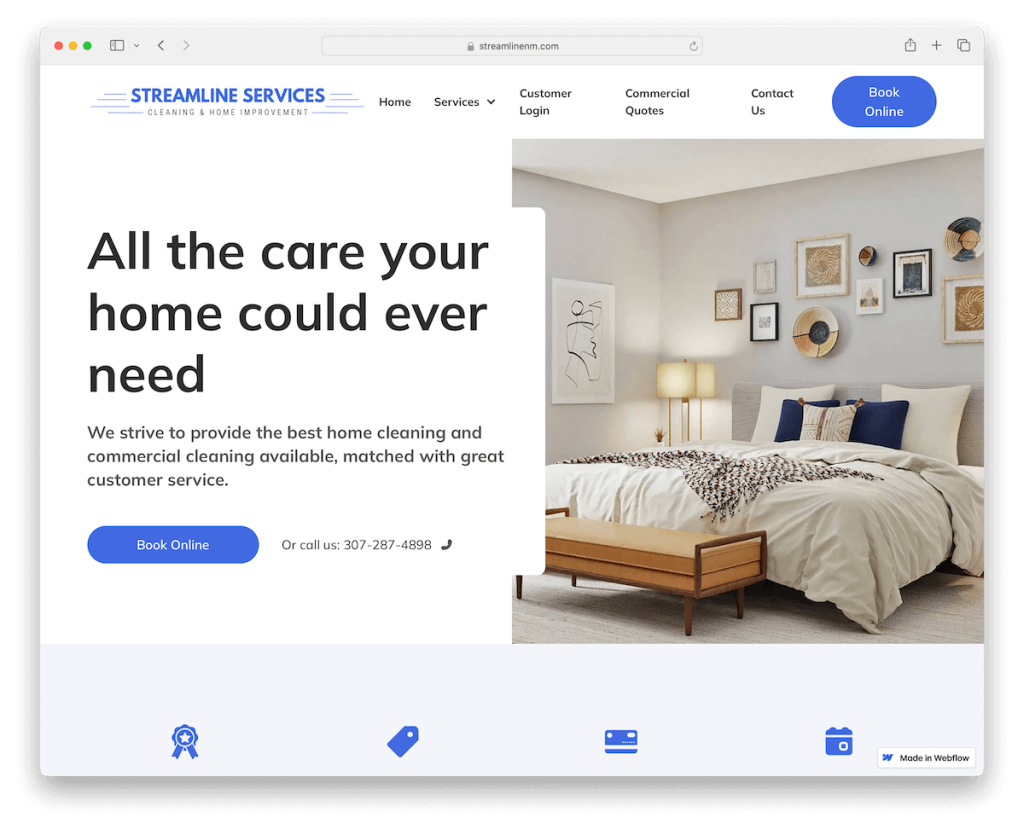
14. تبسيط الخدمات
بنيت مع: Webflow

يتميز موقع Streamline Services بتصميمه الحديث والبسيط الذي يقدم واجهة جذابة بصريًا وسهلة التصفح.
تعمل النافذة المنبثقة للنشرة الإخبارية الموضوعة بشكل استراتيجي على جذب الزائرين بخصم، مما يشجع على المشاركة والاشتراك.
يتميز الرأس بوجود زر CTA بارز، يوجه المستخدمين بسلاسة نحو خدماتهم.
لمزيد من الراحة، يشتمل الموقع الإلكتروني على أكورديون للأسئلة الشائعة، مما يسمح للمستخدمين بالعثور على الإجابات بسرعة، ونموذج حجز عبر الإنترنت، مما يبسط عملية تحديد الموعد.
ملحوظة : تعد النافذة المنبثقة للاشتراك في النشرة الإخبارية مع الخصم طريقة رائعة لجمع رسائل البريد الإلكتروني للحملات التسويقية المستقبلية.
لماذا اخترنا ذلك : يتضمن موقع Streamline Services بشكل فعال تصميمًا بسيطًا مع عناصر وظيفية مثل النافذة المنبثقة للرسائل الإخبارية والحجز عبر الإنترنت.
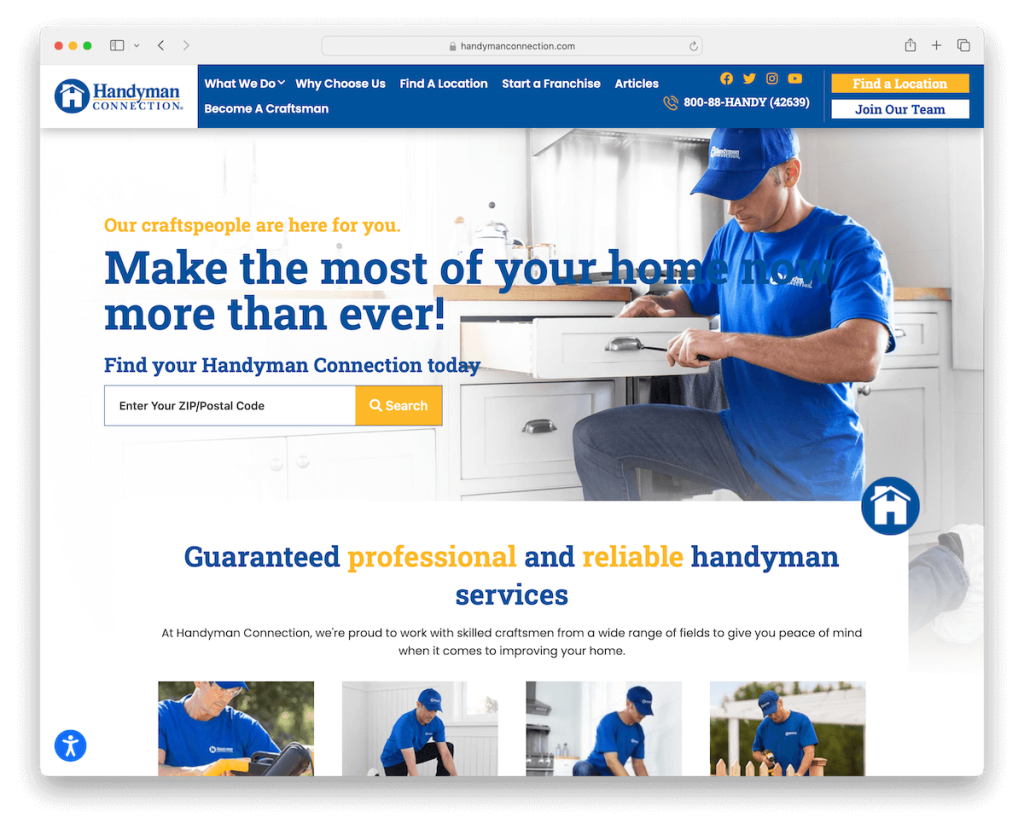
15. اتصال العامل الماهر
بنيت مع: ووردبريس

يحتوي موقع ويب Handyman Connection على رأس عائم، مما يضمن سهولة التنقل بغض النظر عن موضع الصفحة.
يوفر شريط البحث الأمامي والوسطى، الموجود بشكل بارز فوق الجزء المرئي، وظائف فورية للعثور على الرمز البريدي/الرمز البريدي.
تضيف ميزة الفيديو المبسط عنصرًا جذابًا للوسائط المتعددة، بينما يعمل شريط تمرير شعار الشهادة على بناء الثقة من خلال عرض التأييدات الاحترافية.
التذييل غني بالميزات ومليء بالروابط المفيدة وعبارات الحث على اتخاذ إجراء واضحة وأيقونات الوسائط الاجتماعية وتفاصيل الاتصال، وكلها مغلفة بتصميم أنيق وسهل الاستخدام.
ملاحظة : قم بتحسين تجربة المستخدم لموقع الويب الخاص بك من خلال شريط بحث يسهل الوصول إليه.
لماذا اخترناه : يتميز موقع ويب Handyman Connection بالتنقل السلس ومشاركة الوسائط المتعددة والتذييل الشامل.
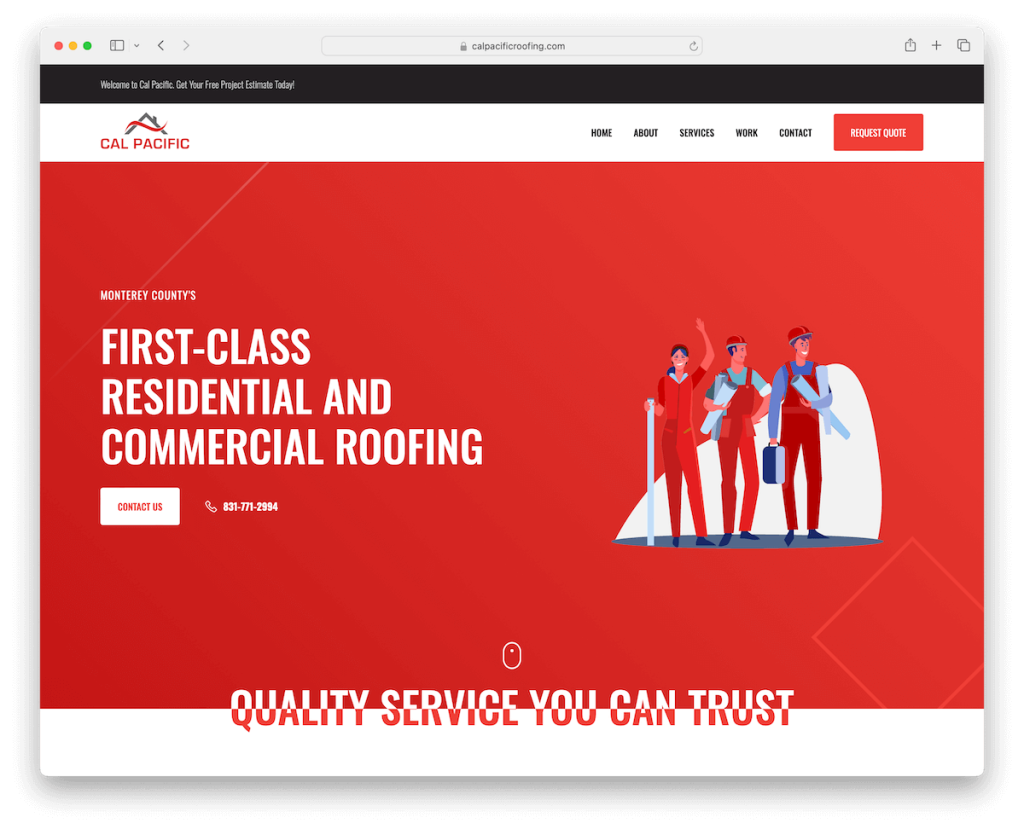
16. تسقيف كال باسيفيك
بنيت مع: Webflow

يعد الموقع الإلكتروني لشركة Cal Pacific Roofing مثالًا ممتازًا للتصميم البسيط والفعال، والذي تم التأكيد عليه من خلال تفاصيل العلامة التجارية القوية باللون الأحمر، مما يخلق حضورًا لا يُنسى عبر الإنترنت.
يوفر إشعار الشريط العلوي طريقة ملائمة لنقل المعلومات المهمة للزائرين. ويضمن شريط التنقل العائم المزود بـ CTA واضحًا سهولة التنقل ويشجع مشاركة المستخدم.
يتيح تخطيط الموقع المكون من صفحة واحدة، وهو خيار فريد من نوعه، تجربة مستخدم سلسة ومباشرة، مما يجعل الوصول إلى المعلومات متاحًا بأقل قدر من التمرير والنقر.
ملحوظة : اجعل حياة العملاء المحتملين أسهل من خلال إنشاء تخطيط موقع ويب من صفحة واحدة حتى يسهل الوصول إلى جميع المعلومات.
لماذا اخترنا ذلك : يثير موقع Cal Pacific Roofing الإعجاب بعلامته التجارية المتميزة والقوية وتصميمه سهل الاستخدام المكون من صفحة واحدة وعبارات الحث على اتخاذ إجراء الموضوعة بشكل استراتيجي.
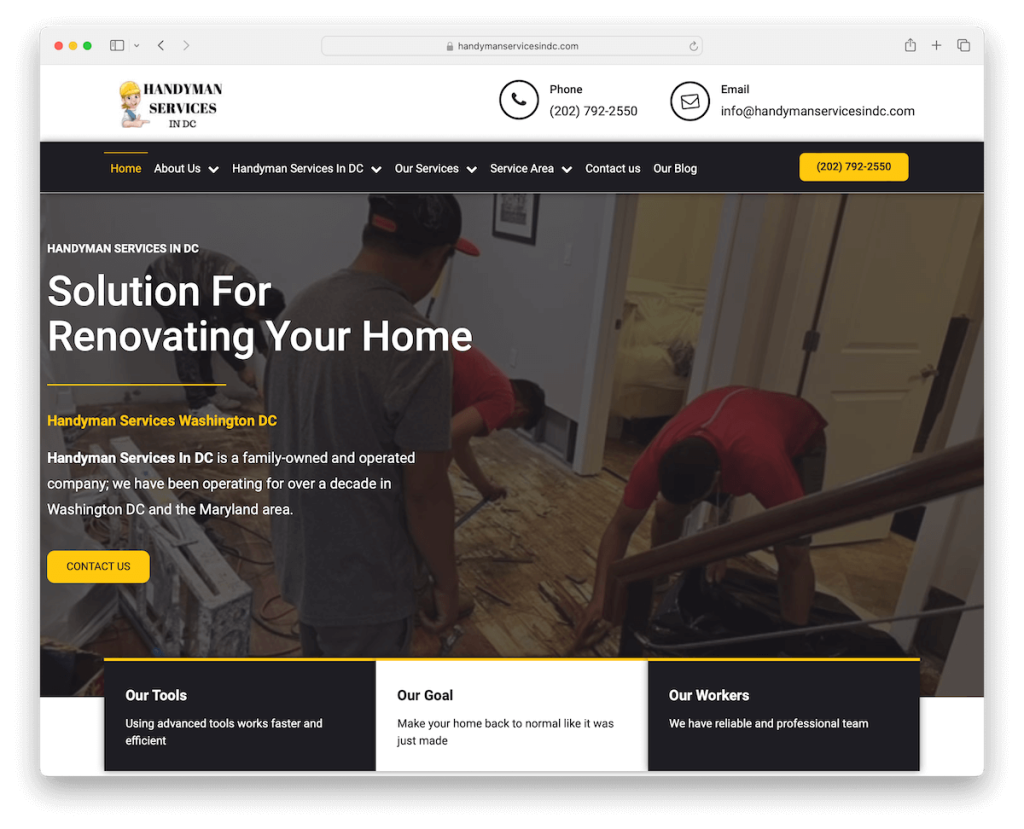
17. خدمات العامل الماهر في العاصمة
بنيت مع: ووردبريس

يأسر موقع Handyman Services In DC الإلكتروني أيقوناته المتحركة للهاتف والبريد الإلكتروني في رأس الصفحة، مما يعزز الرؤية ويشجع التفاعل.
ويخلق تصميمه الخفيف، المليء بالأقسام المتباينة، تصميمًا جذابًا وسهل الاستخدام.
يضيف تضمين المدونة موردًا قيمًا للزائرين، حيث يقدم رؤى ونصائح. بالإضافة إلى ذلك، يوفر قسم الشهادات، المكتمل بالتقييمات، دليلًا اجتماعيًا ويبني الثقة بين العملاء المحتملين.
ملحوظة : لا تهمل قوة تشغيل مدونة بارع. انشر محتوى عالي الجودة وانتقل بعملك إلى المستوى التالي.
لماذا اخترنا ذلك : يثير موقع Handyman Services In DC الاهتمام برسومه المتحركة الجذابة، والتناقضات الواضحة في التصميم، والاستخدام الفعال للشهادات والمدونة.
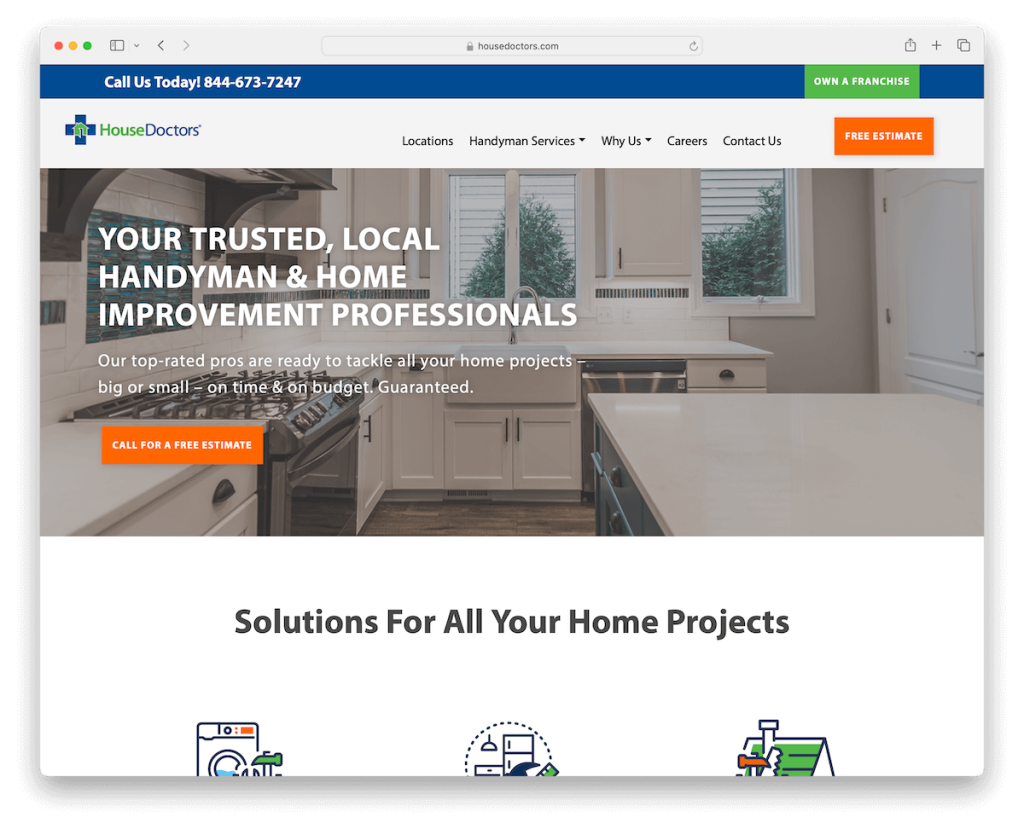
18. أطباء البيت
بنيت مع: ووردبريس

يتميز موقع House Doctors بشريط علوي عائم ورأس رئيسي، مما يضمن أن المعلومات المهمة والتنقل في متناول اليد دائمًا.
لافتة كاملة العرض، مكتملة بنص جذاب وعبارة تحث المستخدم على اتخاذ إجراء، تجذب انتباه الزائر بشكل فعال.
ينفرد هذا الموقع بصفحات فردية مخصصة لخدماتهم وحلولهم، وتقدم رؤى تفصيلية وتعرض خبراتهم.
بالإضافة إلى ذلك، توفر خرائط Google المدمجة مع ميزة تحديد الموقع أداة عملية وسهلة الاستخدام للعملاء للعثور بسهولة على الخدمات في مناطق محددة.
ملحوظة : هل تعمل شركتك في مواقع مختلفة؟ قم بإنشاء خرائط جوجل لعرض جميع المواقع مع تفاصيل الأعمال الإضافية.
لماذا اخترناه : يوفر موقع House Doctors معلومات مفصلة عن الخدمة وراحة المستخدم من خلال ميزات التنقل العائمة والموقع التفاعلي.
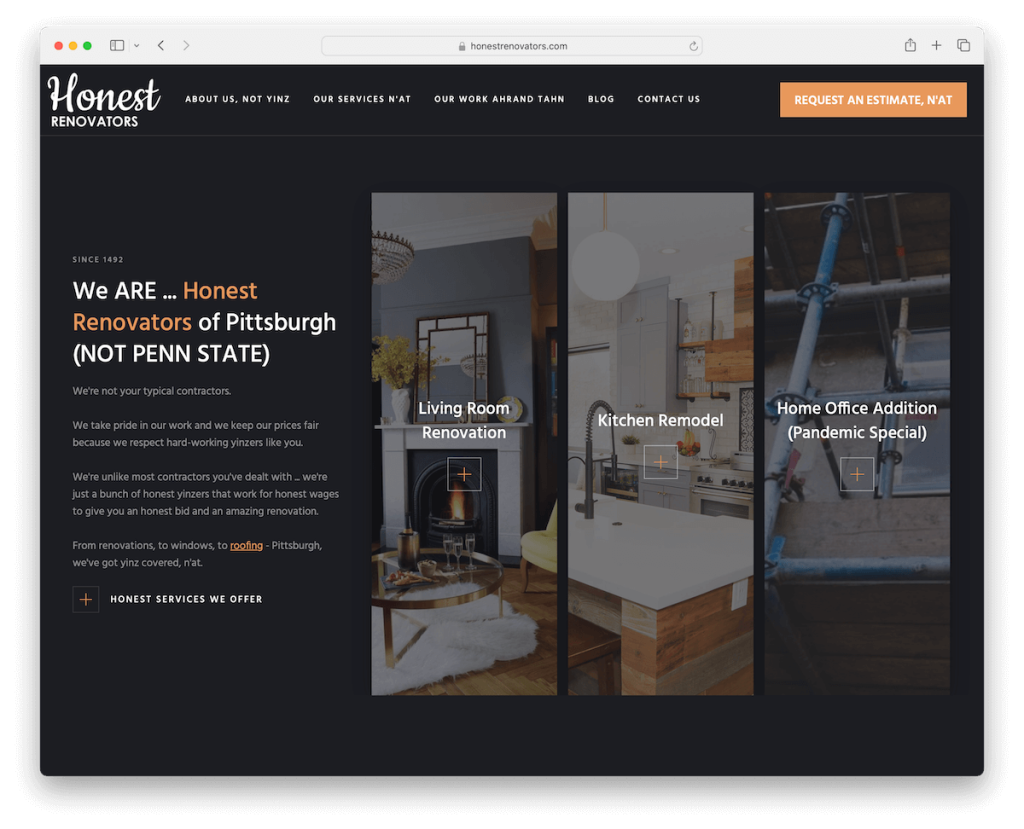
19. المجددون الصادقون
بنيت مع: Webflow

يذهل موقع Honest Renovators الإلكتروني بتصميمه الداكن المذهل الذي يقدم جمالية متماسكة وحديثة باستخدام نفس الخلفية للرأس والقاعدة والتذييل.
يتم تعزيز هذا النهج الفريد من خلال العناصر التي يتم تحميلها عند التمرير، مما يضيف بُعدًا تفاعليًا لتجربة المستخدم.
يوفر الرأس الثابت إمكانية الوصول المستمر للتنقل، بينما يعرض شريط تمرير مقال المدونة خبراتهم وتحديثاتهم.
يؤدي تضمين خلاصة Instagram إلى دمج وسائل التواصل الاجتماعي بسلاسة، مما يمنح الزائرين لمحة عن مشاريعهم وعملياتهم اليومية.
ملحوظة : على الرغم من أن تصميم موقع الويب الخفيف أكثر شيوعًا في الصناعة اليدوية، إلا أنه يتعارض مع التصميم الداكن أو الأسود.
لماذا اخترناه : يجذب موقع Honest Renovators الانتباه بتصميمه الداكن المتماسك، والعناصر الجذابة التي يتم تشغيلها عن طريق التمرير، والتكامل السلس لوسائل التواصل الاجتماعي.
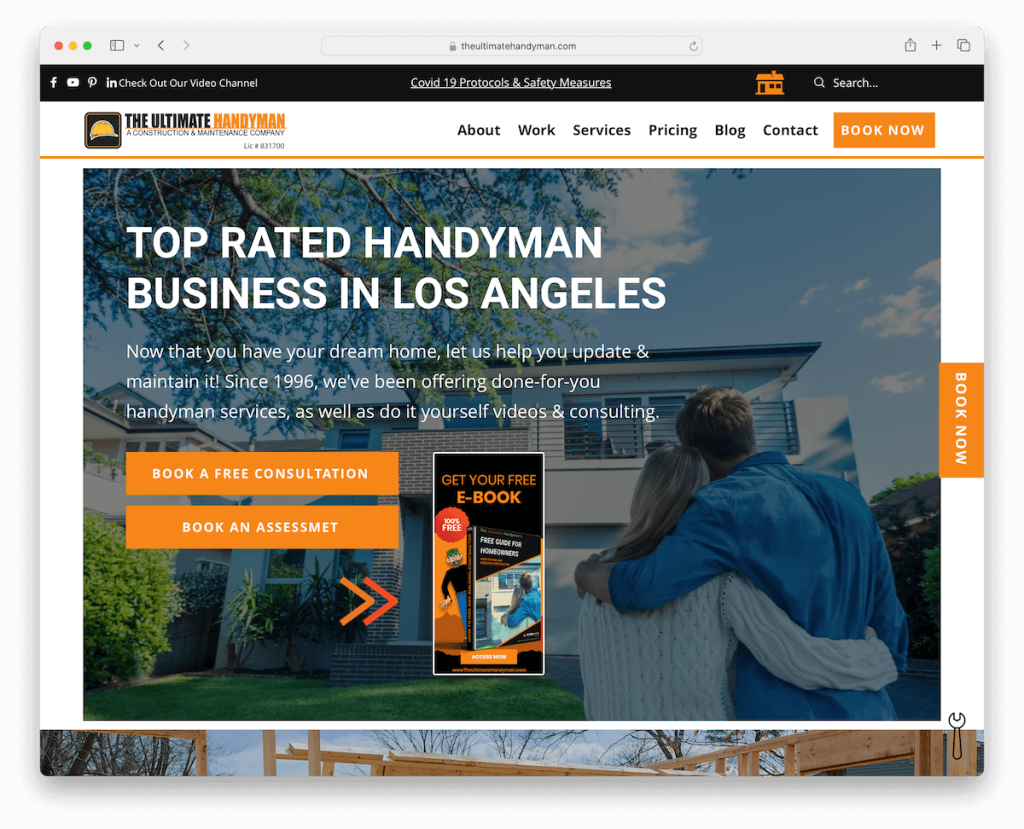
20. العامل الماهر المطلق
بنيت مع: Wix

يأسر موقع Ultimate Handyman الإلكتروني نافذة منبثقة منزلقة تقدم دليلاً مجانيًا، وتشجع بذكاء على الاشتراك في البريد الإلكتروني.
يقدم شريط البحث الخاص به نتائج مباشرة، مما يزيد من تفاعل المستخدم وكفاءته.
يضمن زر "احجز الآن" العائم البارز سهولة جدولة الخدمات. علاوة على ذلك، تم تنظيم التذييل المكون من أربعة أعمدة بعناية باستخدام الروابط وتفاصيل الاتصال ووسائل التواصل الاجتماعي، مما يوفر معلومات متعمقة.
لمسة فريدة هي أيقونة مفتاح الربط الموجودة في الزاوية اليمنى السفلية، والتي تتضاعف كزر مبتكر من الخلف إلى الأعلى، مما يضيف كلاً من الوظيفة والعنصر المرح.
ملاحظة : أنشئ كتابًا إلكترونيًا مجانيًا وقدمه واجمع رسائل البريد الإلكتروني للزائرين بذكاء.
لماذا اخترناه : يتكون موقع الويب الخاص بـ Ultimate Handyman من إستراتيجيات مشاركة ذكية، وتنقل بديهي، وعناصر تصميم فريدة.
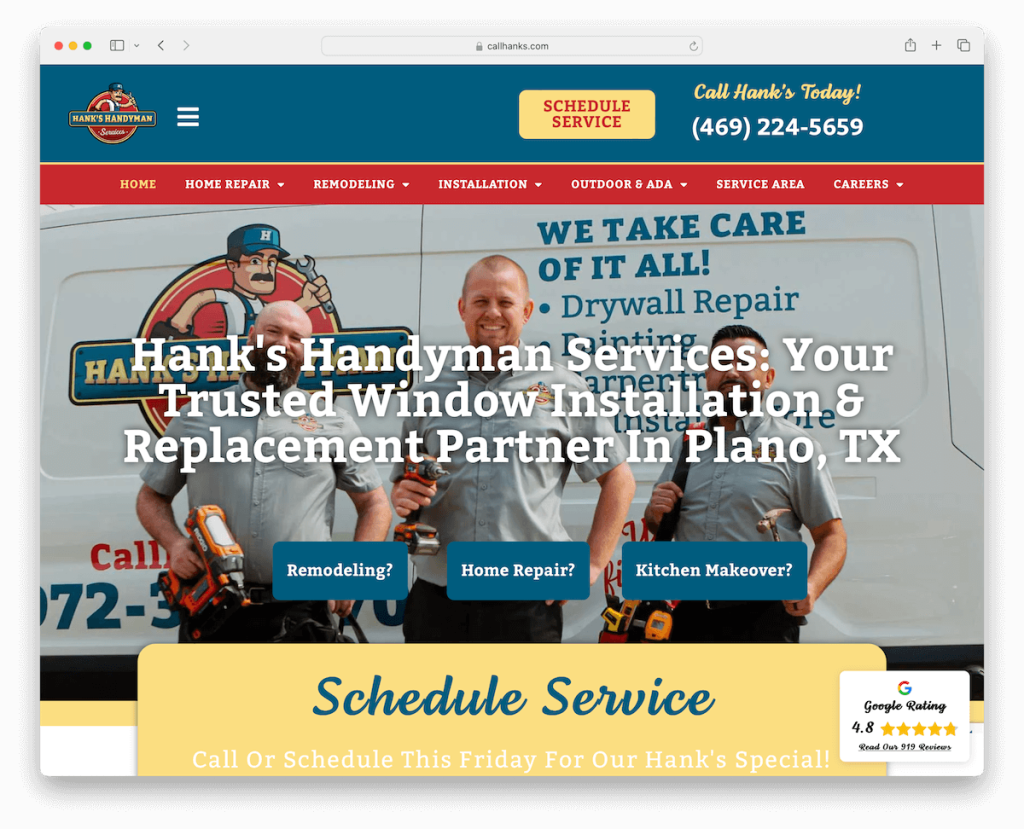
21. هانك العامل الماهر
بنيت مع: ووردبريس

يتميز موقع Hank's Handyman الإلكتروني برأس مليء بالارتباطات المفيدة، وCTA، ورقم هاتف قابل للنقر، مما يضمن الحصول على المعلومات الحيوية بنقرة واحدة فقط.
أسفل الجزء المرئي من الصفحة الرئيسية، يوجد نموذج "خدمة الجدولة" الذي يوفر الراحة ويشجع على اتخاذ إجراء سريع.
تضيف أداة مراجعات Google العائمة عنصرًا من الثقة، حيث تعرض تعليقات العملاء الحقيقية.
يعكس التصميم، بحوافه الدائرية، جمالية حديثة تشبه الهاتف المحمول، مما يثري المظهر البصري العام وتجربة المستخدم على كل من منصات سطح المكتب والهواتف المحمولة.
ملاحظة : يمكن أن تعمل نماذج المواعيد/الحجز بشكل جيد على الصفحة الرئيسية لموقع ويب العامل الماهر.
لماذا اخترنا ذلك : يوفر موقع Hank's Handyman الإلكتروني ميزات عملية مثل نموذج جدولة الخدمة وأداة مراجعات Google ذات التصميم الحديث المتوافق مع الأجهزة المحمولة.
ما الذي يجعل موقع الويب رائعًا للعامل الماهر
من خلال التركيز على هذه الميزات الأساسية وتنفيذ هذه النصائح والحيل، يمكن لموقع الويب الماهر تحسين جاذبيته ووظائفه بشكل كبير.
جذب المزيد من العملاء وبناء حضور أقوى عبر الإنترنت!
- التنقل سهل الاستخدام: حافظ على القائمة بسيطة وبديهية. يجب أن يتم تصنيف الفئات بشكل واضح، مما يسهل على الزائرين العثور على المعلومات الضرورية.
- صور ومقاطع فيديو عالية الجودة: استخدم لقطات ما قبل وبعد عملك. يمكن أن تكون مقاطع الفيديو عبارة عن مقاطع قصيرة تعرض عملية عملك أو شهادات من العملاء الراضين.
- أوصاف واضحة ومفصلة للخدمة: قم بإدراج جميع الخدمات (مع الأسعار) التي تقدمها مع أوصاف مفصلة. يساعد هذا في تحديد التوقعات الصحيحة ويساعد في تحسين محركات البحث.
- استجابة الهاتف المحمول: تأكد من أن موقع الويب الخاص بك يبدو رائعًا ويعمل بشكل جيد على جميع الأجهزة. يستخدم معظم الأشخاص هواتفهم لإجراء عمليات البحث، لذا يعد التصميم المتوافق مع الهاتف المحمول أمرًا ضروريًا.
- عبارة قوية تحث المستخدم على اتخاذ إجراء (CTA): احصل على عبارات واضحة تحث المستخدم على اتخاذ إجراء، مثل "احصل على عرض أسعار" أو "اتصل الآن" أو "احجز موعدًا". ضعها بشكل استراتيجي على موقعك لتوجيه المستخدمين نحو اتخاذ الإجراءات اللازمة.
- الشهادات والمراجعات: عرض التقييمات والشهادات بشكل بارز. تضيف تجارب العملاء الحقيقية المصداقية والجدارة بالثقة إلى خدمتك.
- معلومات الاتصال والحجز عبر الإنترنت: اجعل من السهل العثور على معلومات الاتصال الخاصة بك. يمكن أن يؤدي تقديم نموذج الحجز أو الاستفسار عبر الإنترنت إلى زيادة مشاركة العملاء وراحتهم بشكل كبير.
الأسئلة الشائعة حول مواقع العامل الماهر
كيف ينبغي تصميم موقع ويب للعامل الماهر لتحقيق أقصى قدر من الجاذبية؟
يجب أن يتمتع موقع الويب الماهر بتصميم نظيف واحترافي مع سهولة التنقل. تعد الصور عالية الجودة للأعمال السابقة وأوصاف الخدمة الواضحة ونظام الألوان الذي يعكس الموثوقية والخبرة أمرًا بالغ الأهمية. قم بتضمين عبارة بارزة تحث المستخدم على اتخاذ إجراء، مثل نموذج اتصال أو رقم هاتف.
ما هي الميزات الضرورية لموقع ويب العامل الماهر؟
تشمل الميزات الأساسية صفحة الخدمات، ومعلومات الاتصال، وشهادات العملاء، ومعرضًا للمشاريع السابقة، وقسمًا حول، ونماذج الحجز أو طلب عرض الأسعار عبر الإنترنت. تعد استجابة الهاتف المحمول وأوقات التحميل السريعة أمرًا أساسيًا أيضًا.
كيف يمكن لموقع ويب بارع تحسين مشاركة العملاء؟
قم بإشراك العملاء من خلال تقديم محتوى قيم مثل نصائح DIY والمدونات حول موضوعات إصلاح المنزل ونصائح الصيانة. يمكن للعناصر التفاعلية، مثل مُقدِّر تكلفة المشروع وروبوت الدردشة للاستعلامات الفورية، أن تعزز المشاركة أيضًا.
ما هي أفضل طريقة لعرض الخدمات على موقع ويب بارع؟
يجب أن يتم إدراج الخدمات بوضوح ووصفها بالتفصيل. استخدم صفحات أو أقسام منفصلة لخدمات مختلفة مع الصور والشروحات المصاحبة. يمكن للصور السابقة واللاحقة للمشاريع السابقة أن تعرض جودة العمل بشكل فعال.
ما مدى أهمية تحسين محركات البحث (SEO) لموقع الويب الماهر، وكيف يمكن تحسينه؟
يعد تحسين محركات البحث (SEO) أمرًا بالغ الأهمية لزيادة الظهور في نتائج محرك البحث. يمكنك التحسين باستخدام الكلمات الرئيسية ذات الصلة، واستراتيجيات تحسين محركات البحث المحلية (مثل الإدراج في الدلائل المحلية)، والتصميم المتوافق مع الجوّال، وأوقات التحميل السريعة، والمحتوى الذي يتم تحديثه بانتظام مثل المدونات أو معارض المشاريع.
ما هي أفضل الممارسات لضمان أن يكون موقع الويب الماهر سهل الاستخدام؟
لضمان سهولة الاستخدام، يجب أن يكون موقع الويب سهل التنقل باستخدام تخطيط منطقي. يجب أن يتم تحميله بسرعة، ويمكن الوصول إليه على أجهزة مختلفة، وأن يحتوي على عبارات واضحة تحث المستخدم على اتخاذ إجراء، ويوفر طرقًا مباشرة للعملاء للاتصال بالعامل الماهر أو طلب الخدمات.
