كيفية استخدام عنصر واجهة مستخدم جدول البيانات المتقدم في مواقع ويب Elementor (5 خطوات بسيطة)
نشرت: 2021-07-03هل تواجه مشكلة في إنشاء جداول البيانات على موقع Elementor الخاص بك وتبحث عن حل ذكي للمتابعة؟
تحقق من عنصر واجهة مستخدم Happy Addons الجديد المتقدم الذي يساعدك في إنشاء الجداول عن طريق استيراد البيانات من جداول بيانات Google وقاعدة بيانات موقع الويب والمكوِّن الإضافي TablePress واستيراد CSV والمزيد في الطريق.
أصبح إنشاء مواقع الويب أسهل من أي وقت مضى بفضل قوة WordPress و Elementor.
في هذا الدليل الكامل ، سنوضح لك كيفية استخدام عنصر واجهة مستخدم جدول البيانات المتقدم في Happy Addons لإنشاء جدول بيانات لموقع ويب Elementor الخاص بك.
هيا بنا نبدأ:
لماذا استخدم عنصر واجهة بيانات جدول البيانات المتقدم لـ Happy Addons

من المهم اختيار إضافات Elementor المناسبة عندما تعمل مع موقع Elementor على الويب. تعد Happy Addons واحدة من أنسب إضافات الجهات الخارجية التي تقدم الكثير من الأدوات والميزات لبناء موقع ويب مذهل.
من بين هذه الأدوات المصغّرة القوية ، يعد Advanced Data Table أداة حصرية تساعد في إنشاء واستيراد جداول البيانات المتجاوبة على موقع الويب الخاص بك في دقائق.
يمكنك أيضًا إضافة ميزات سعيدة ووظائف متقدمة أخرى إلى جدول البيانات وجعله أكثر سهولة للمستخدمين.
هذه أسباب مهمة للنظر في أداة جدول البيانات المتقدمة لموقعك على الويب:
- السماح بالتخصيص بشكل أفضل
- الجداول التجريبية الحصرية المصممة مسبقًا
- خيار استيراد سهل
- دعم البرنامج المساعد لجدول ووردبريس
- ورقة جوجل متوافقة
- إظهار بيانات جدول قاعدة البيانات
- & اكثر كثير
تبدو مثيرة للاهتمام ، أليس كذلك؟ حسنًا ، دعنا الآن نوجهك حول كيفية إنشاء جدول بيانات بسهولة باستخدام هذه الأداة في موقع Elementor على الويب.
كيفية إنشاء جدول بيانات باستخدام عنصر واجهة مستخدم لجدول البيانات المتقدم Happy Addons
قبل بدء البرنامج التعليمي ، تأكد من تثبيت واستخدام هذه المكونات الإضافية المذكورة أدناه بنجاح على موقع الويب الخاص بك.
المتطلبات المسبقة:
- Elementor (مجاني)
- إضافات سعيدة (مجاني)
- سعيد Addons Pro
تعرف على كل شيء عن Elementor: كيفية استخدام Elementor (دليل خطوة بخطوة للمبتدئين)
الخطوة الأولى: إنشاء صفحة جديدة
لإنشاء صفحة جديدة ، عليك زيارة WordPress Dashboard -> Pages–> Add New . انتظر لفترة من الوقت ، ستحصل على خيارات إعداد الصفحة.
الخطوة 2: إضافة عنصر واجهة مستخدم "جدول البيانات المتقدم" Happy Addons إلى صفحة الويب الخاصة بك
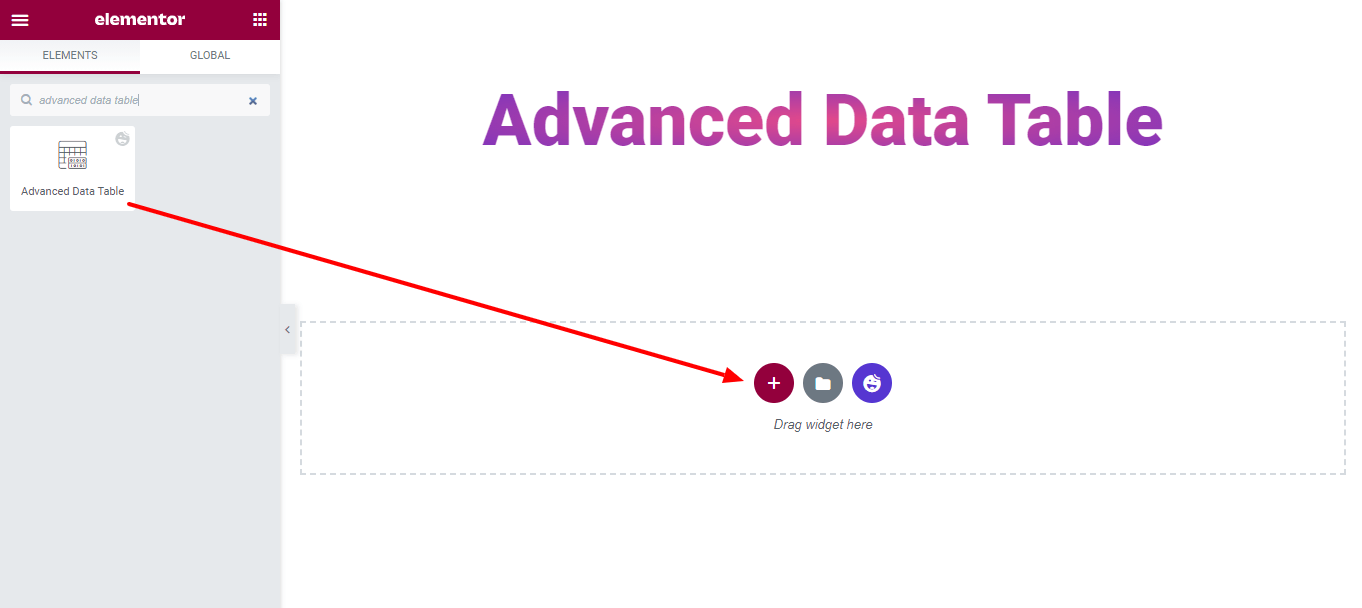
ابحث عن أداة " جدول البيانات المتقدم " في شريط البحث.
ثم حدد القطعة من القائمة اليسرى. أخيرًا ، قم بسحبه وإفلاته في المنطقة المحددة.

الخطوة 3: حدد جدول البيانات المناسب
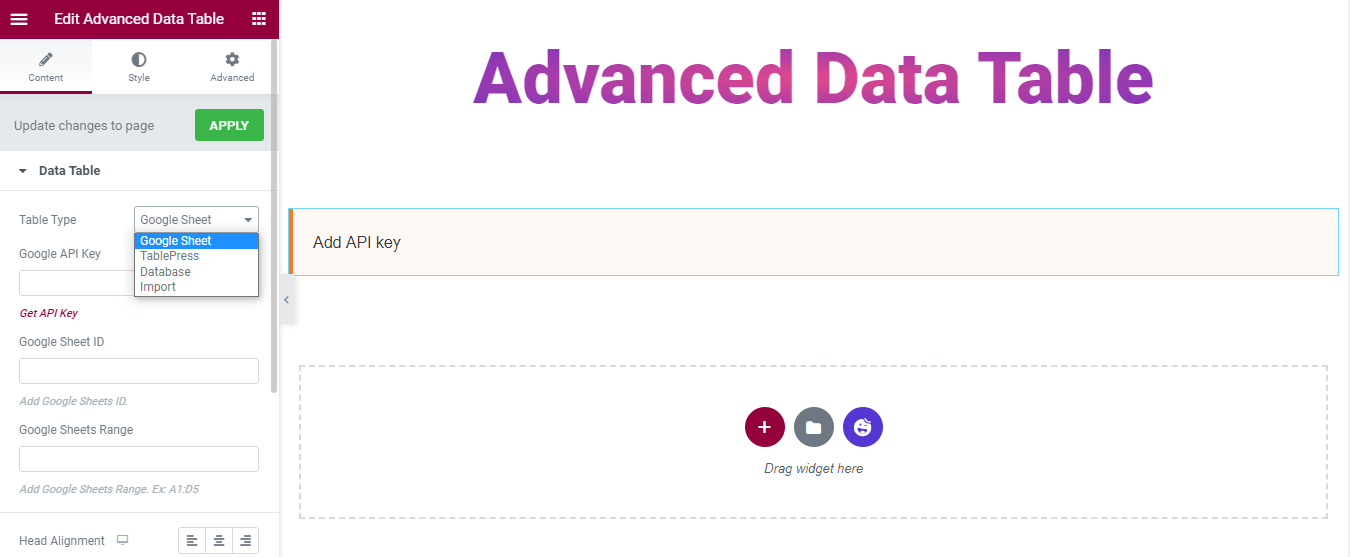
حان الوقت لاختيار جدول بيانات مناسب حسب حاجتك. هناك 4 أنواع مختلفة من الجداول التي يمكنك استخدامها لإنشاء الجدول.
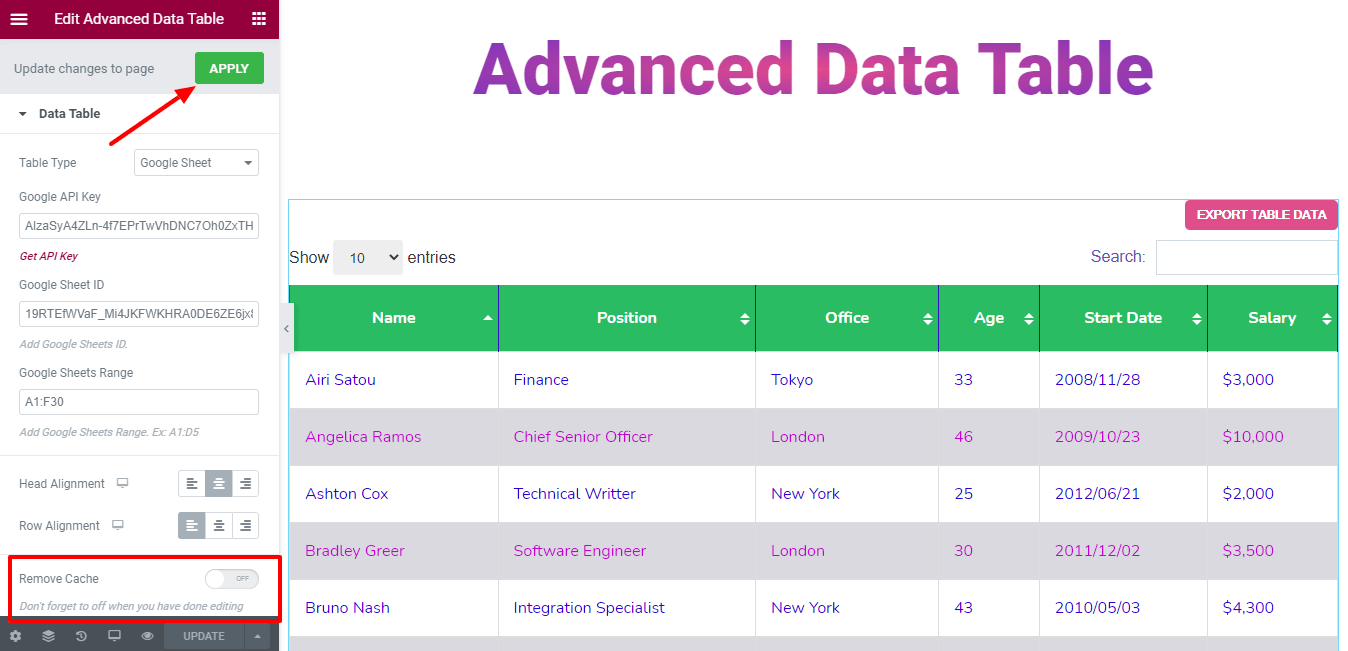
1. جداول بيانات Google: يمكنك استخدام جدول بيانات Google لإدراج جدول. للقيام بذلك ، يجب عليك إضافة مفتاح Google API وتعيين معرف ورقة Google ، وتحديد نطاق أوراق Google . هذا هو.
2. TablePress: باستخدام عنصر واجهة مستخدم Happy Addons Pro Advanced Data Table ، يمكنك أيضًا إنشاء جدول البيانات باستخدام المكون الإضافي TablePress.
تحقق من المدونة لمقارنة أفضل ملحقات جدول WordPress جنبًا إلى جنب.
3. قاعدة البيانات: تحتاج أحيانًا إلى إظهار البيانات من قاعدة البيانات الخاصة بك باستخدام جدول. للقيام بذلك ، يمكنك اختيار قاعدة البيانات كنوع الجدول الخاص بك.
4. استيراد: يمكنك بسهولة استيراد أي جدول على موقع Elementor الخاص بك. تحتاج إلى لصق بيانات الجدول بتنسيق CSV .

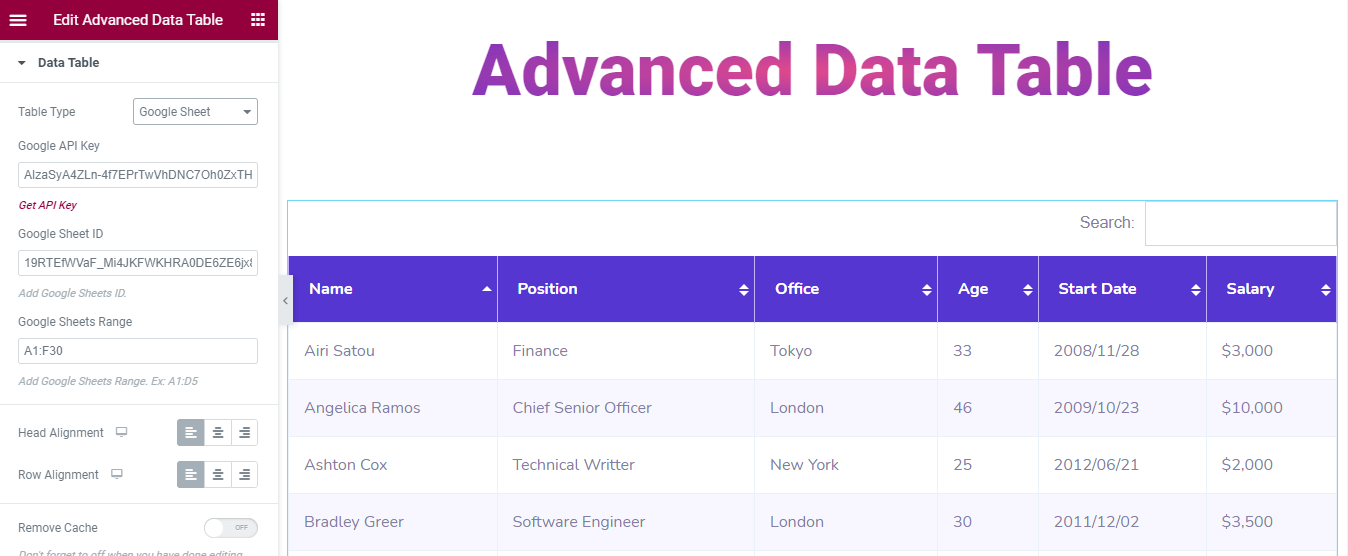
هنا ، في هذا الدليل ، استخدمنا Google Sheet كنوع الجدول. تحقق من الصورة أدناه.

يمكنك أيضًا تعيين محاذاة الرأس والصف في الجدول.
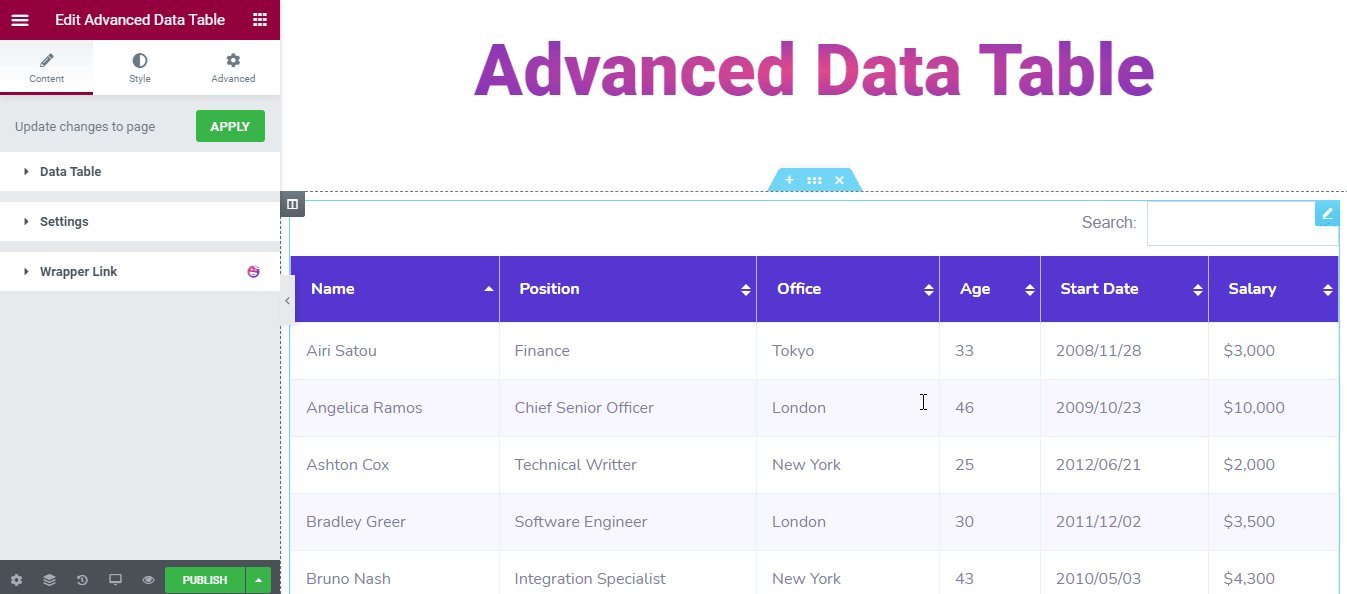
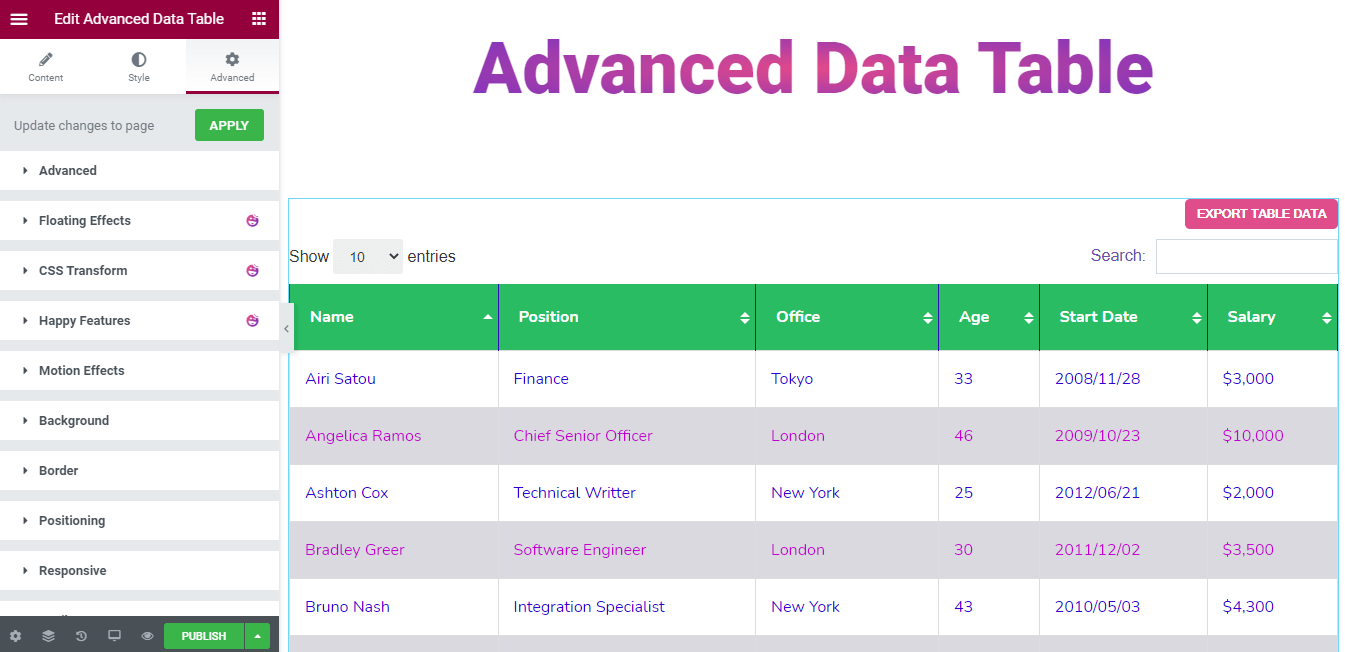
الخطوة 4: تخصيص أداة جدول البيانات المتقدمة
يمكنك تخصيص إعدادات الجدول الخاص بك. انتقل إلى المحتوى -> الإعدادات واضبط جدولك بطريقتك الخاصة.
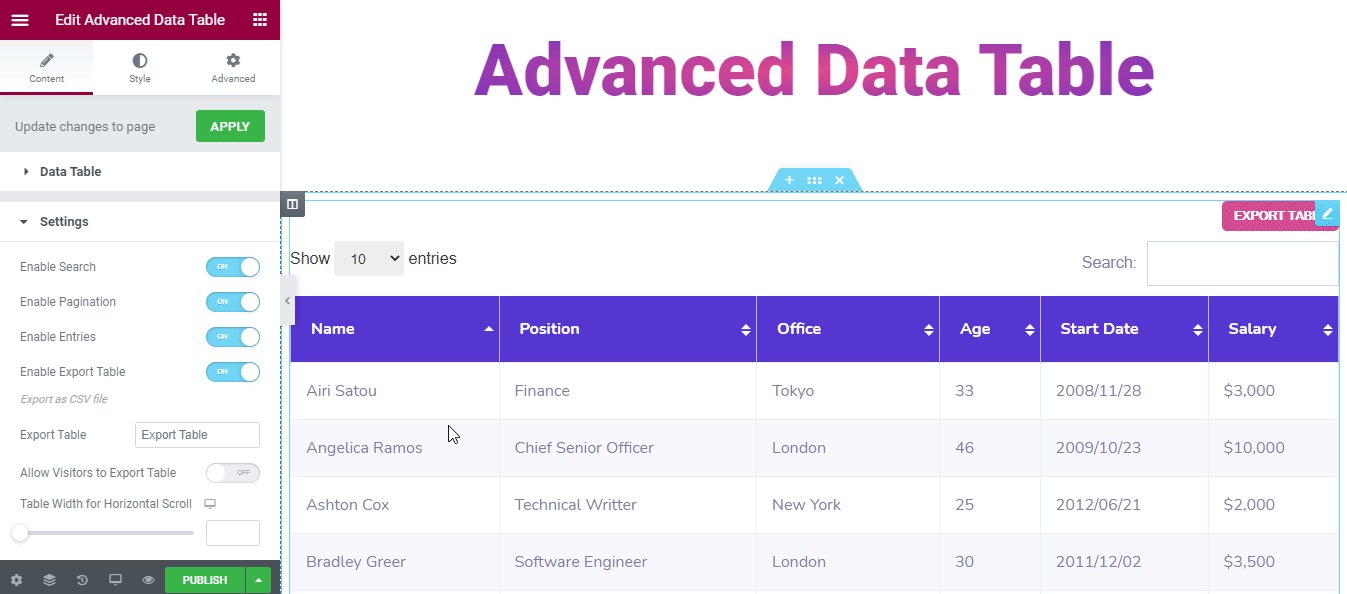
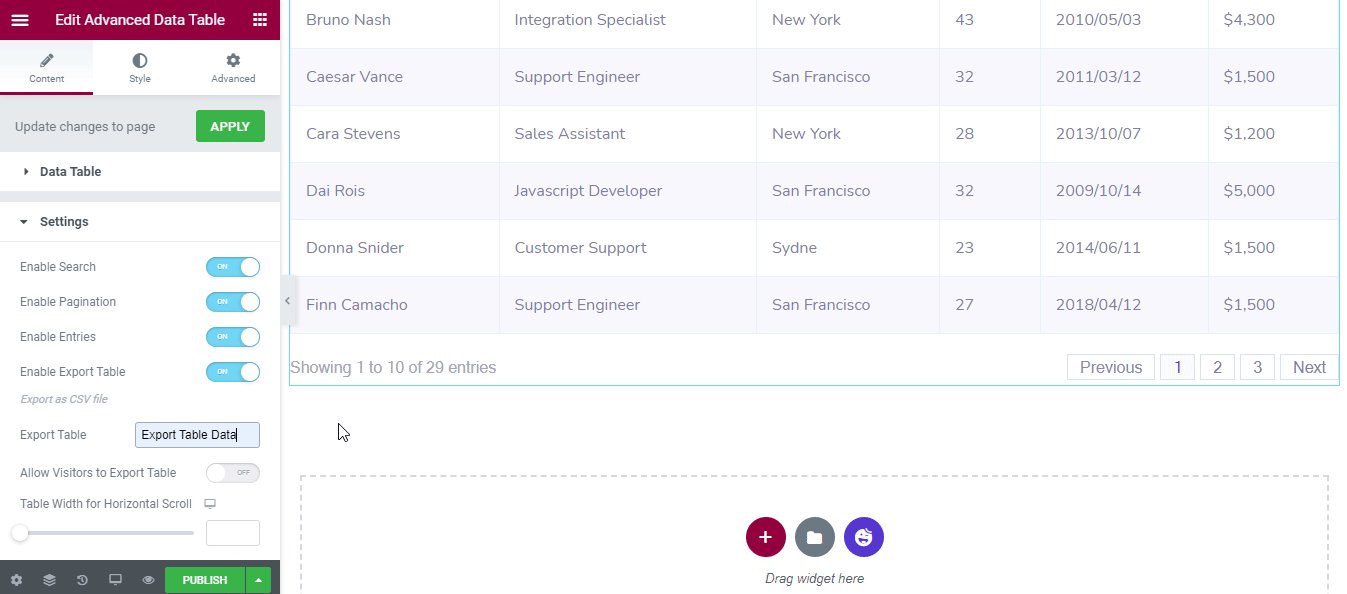
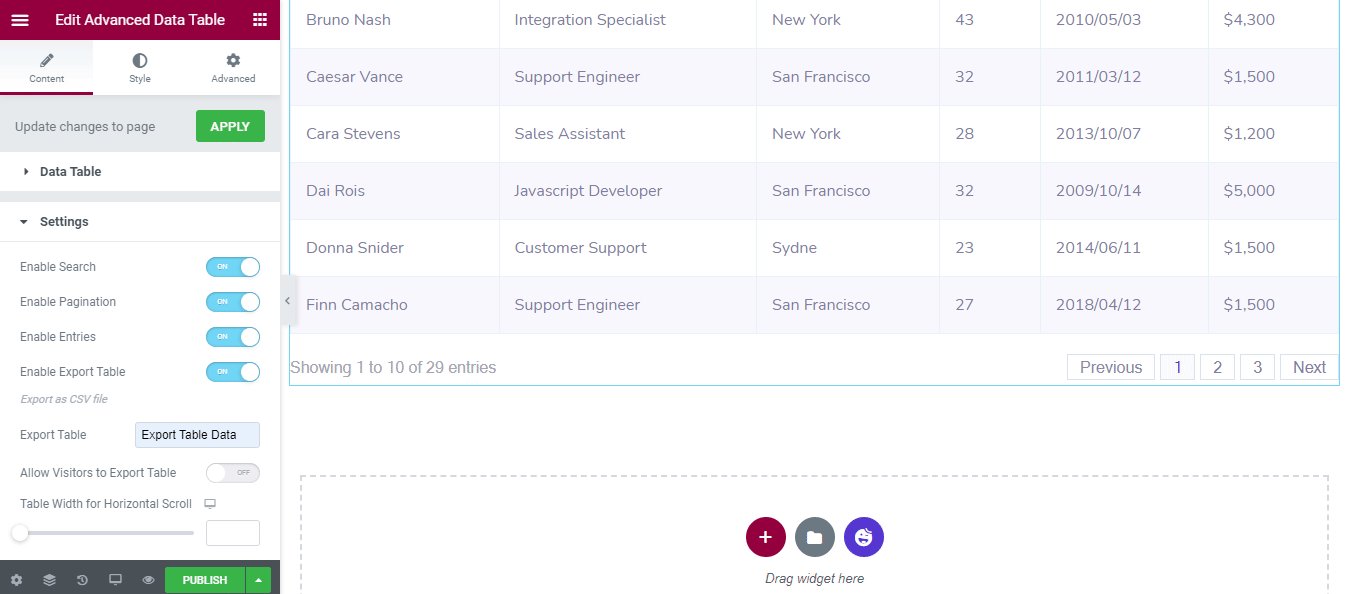
ستحصل على كل خيارات الإعدادات المتعددة هذه:
- تمكين البحث
- تمكين ترقيم الصفحات
- تمكين الإدخالات
- قم بتمكين جدول التصدير
- تصدير كملف CSV
- جدول التصدير
- السماح للزوار بتصدير الجدول
- عرض الجدول للتمرير الأفقي

في قسم النمط ، ستحصل على 3 خيارات تصميم لتصميم الطاولة.

- مشترك
- رئيس الجدول
- صف الجدول
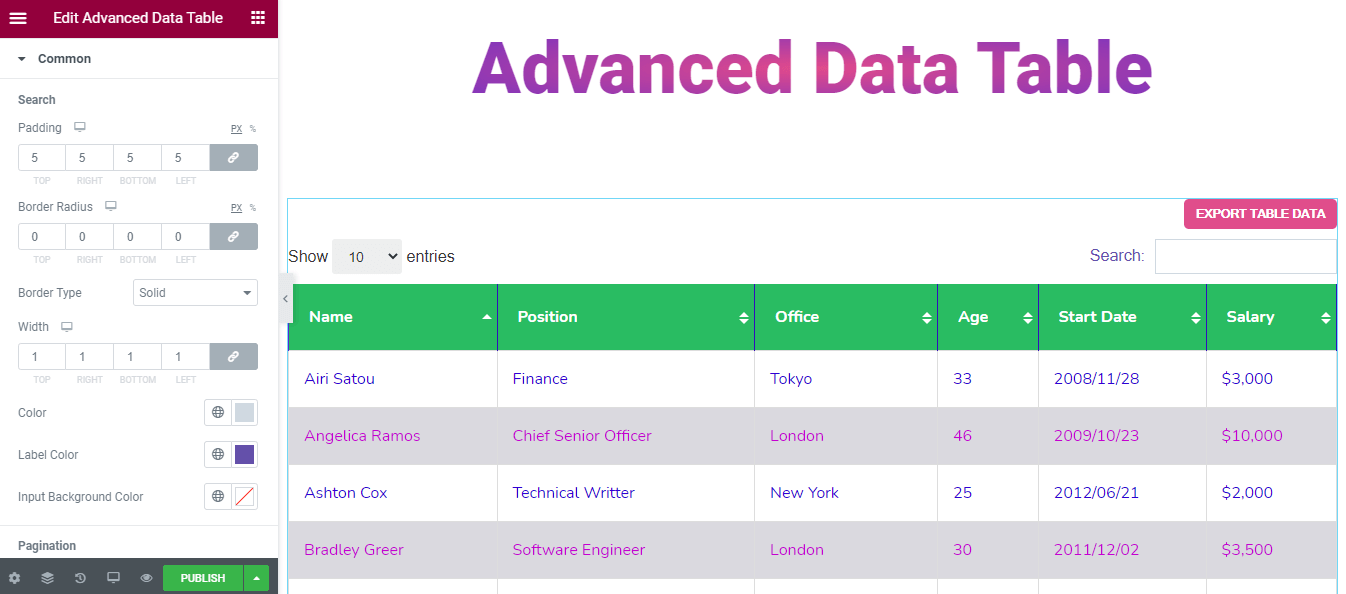
النمط المشترك
في Style–> common ، يمكنك إعادة تصميم أنماط البحث وتقسيم الصفحات . يمكنك أيضًا تغيير نمط شريط البحث باستخدام ..
- حشوة
- نصف قطر الحدود
- نوع الحدود
- عرض
- اللون
- لون التسمية
- إدخال لون الخلفية
وأيضًا إعادة تصميم الجدول ترقيم الصفحات باستخدام ..
- أعلى التباعد
- الفضاء بين
- حشوة
- القيم غير المرتبطة Border Radius
- نوع الحدود
- عرض
- اللون
- إظهار لون المدخلات
- لون عداد البيانات
- لون الخلفية
- اللون

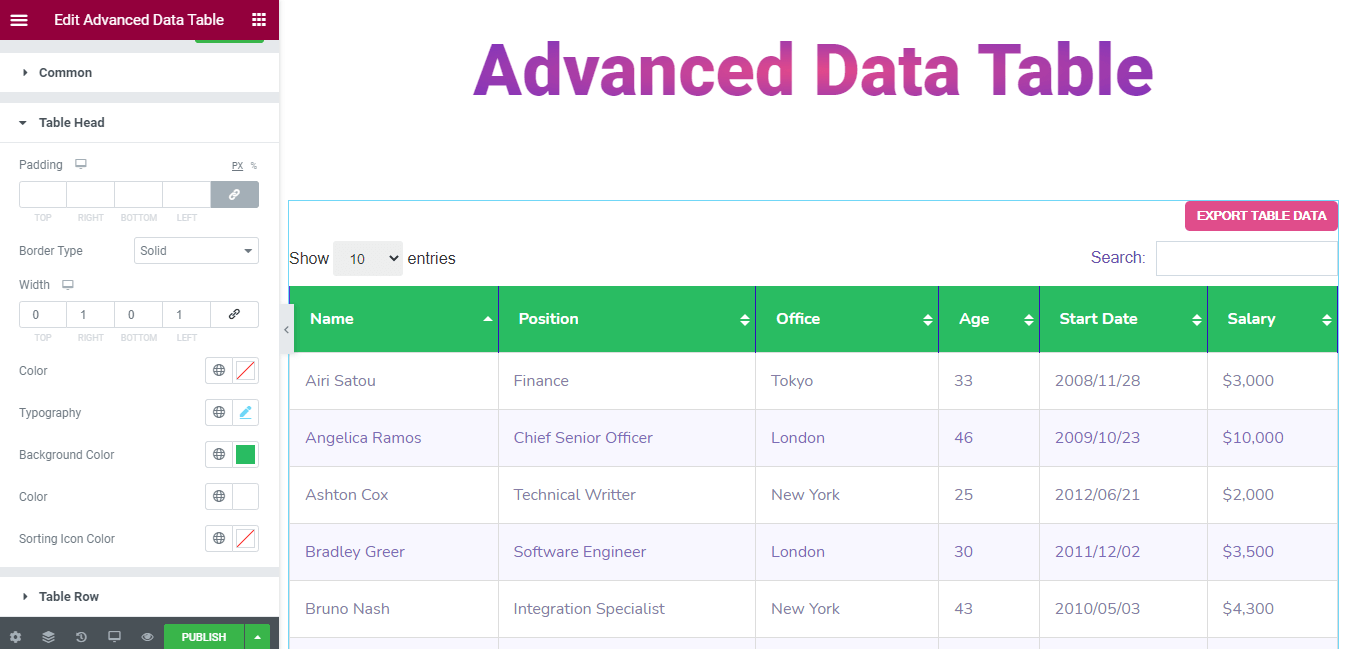
نمط الجدول رئيس
يمكنك حتى إلقاء نظرة مذهلة على Table Head. هذه هي خيارات التصميم التي ستساعدك على القيام بذلك.
- حشوة
- نوع الحدود
- عرض
- اللون
- الطباعة
- لون الخلفية
- اللون
- فرز لون الأيقونة

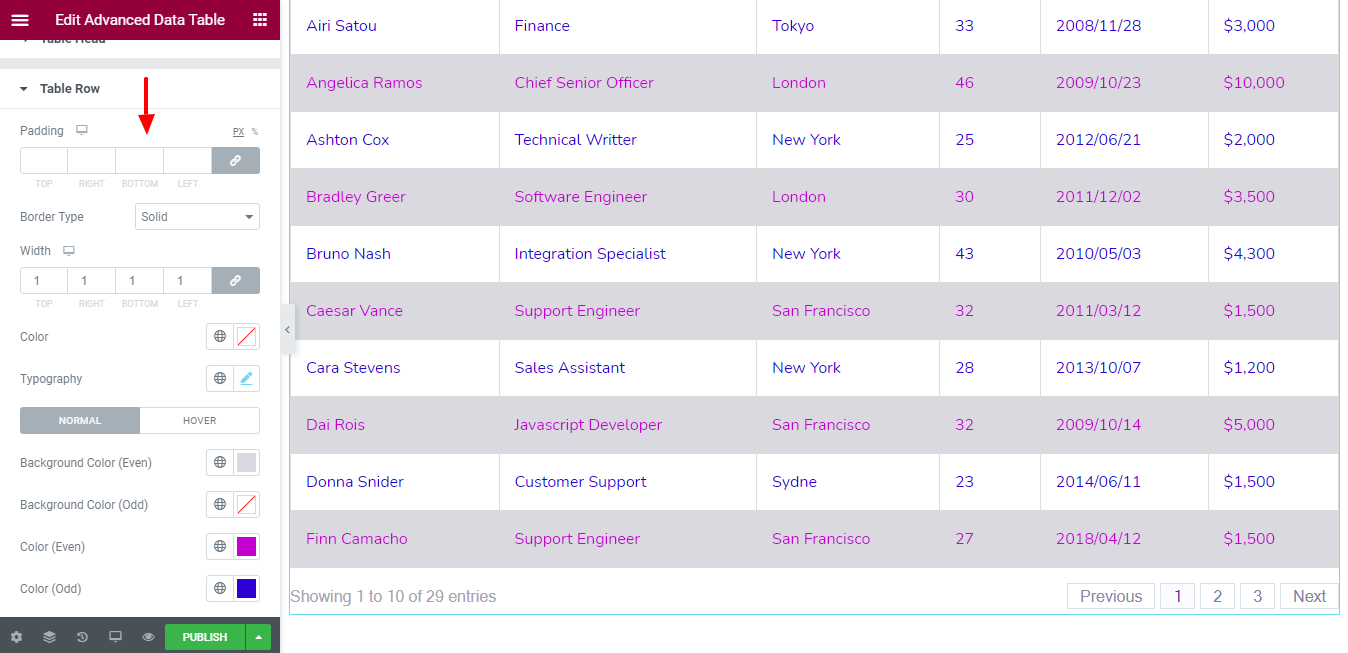
نمط الجدول الصف
إذا كنت تريد تغيير نمط صف الجدول بأسلوبك الخاص. يمكنك استخدام هذه الخيارات أدناه.
- حشوة
- نوع الحدود
- عرض
- اللون
- الطباعة
- لون الخلفية (زوجي)
- لون الخلفية (فردي)
- اللون (متساوي)
- اللون (فردي)

ملاحظة: لا تنسَ إيقاف " إزالة ذاكرة التخزين المؤقت " عند الانتهاء من تعديل "جداول بيانات Google". وتأكد من النقر فوق الزر " تطبيق " لتحديث التغييرات على صفحة الويب الخاصة بك.

الخطوة 5: استخدم القسم المتقدم لإضافة المزيد من الأنماط والتأثيرات
في الخيار الافتراضي " متقدم " Elementor ، ستحصل على المزيد من الخيارات لإضافة تأثيرات الحركة والتأثيرات السعيدة والخلفية وخيار لجعل صفحتك تستجيب أيضًا.

اقرأ هذا المستند لمعرفة المزيد عن الميزات المتقدمة واستخداماتها.
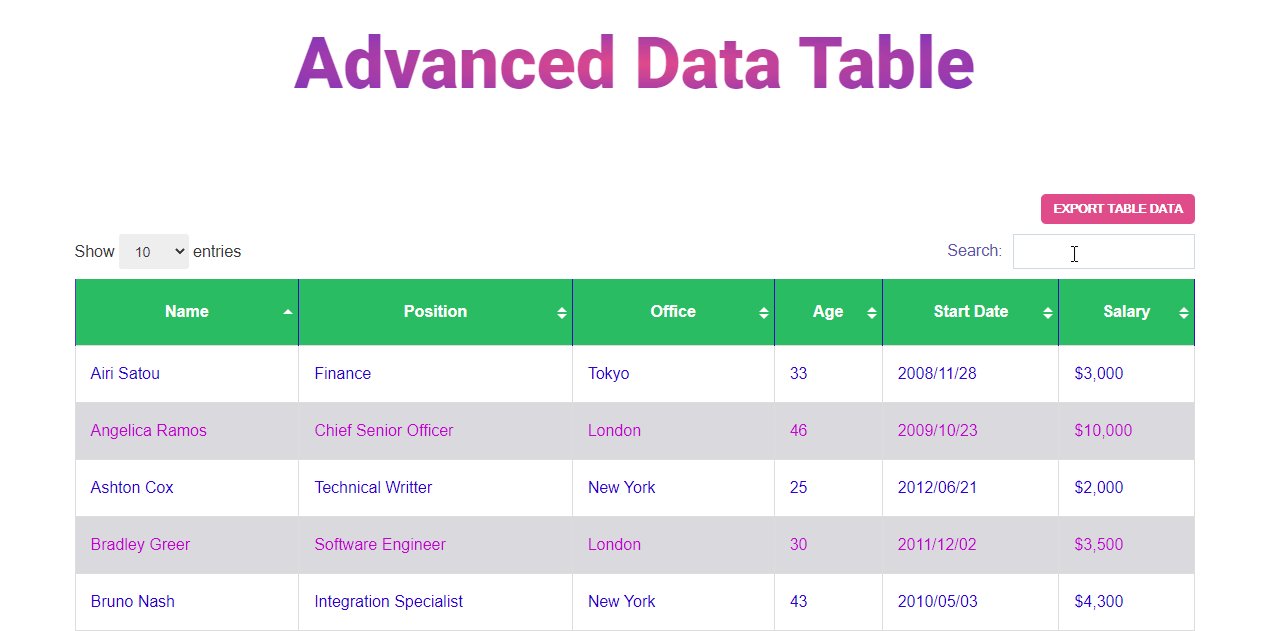
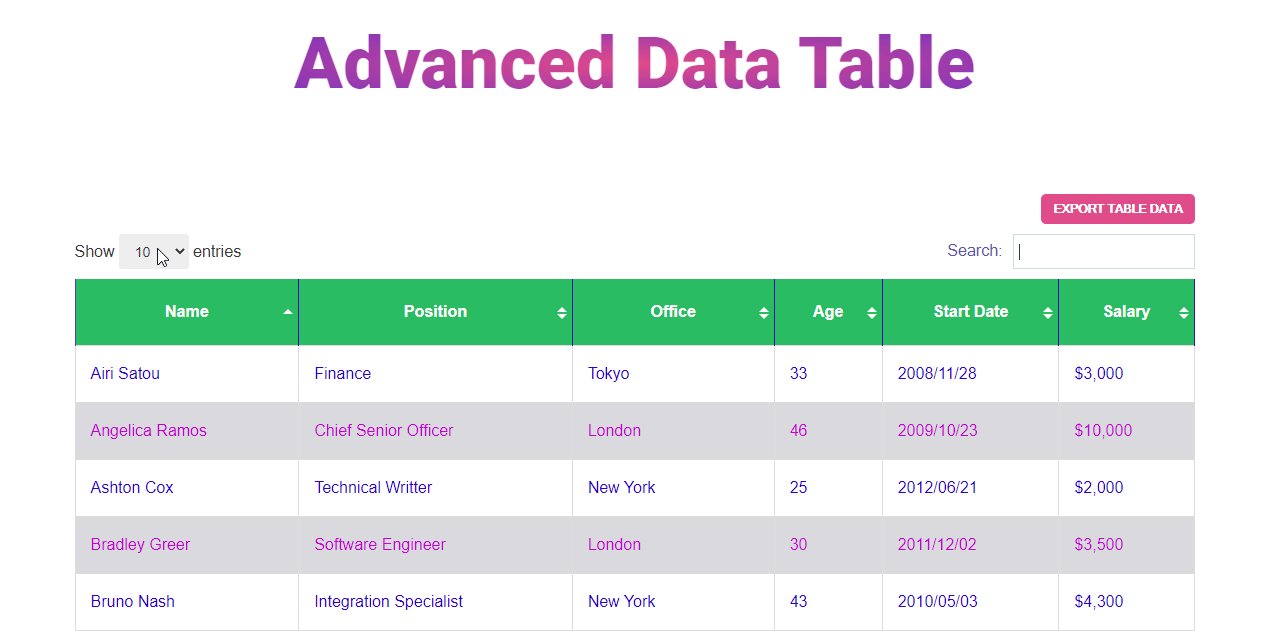
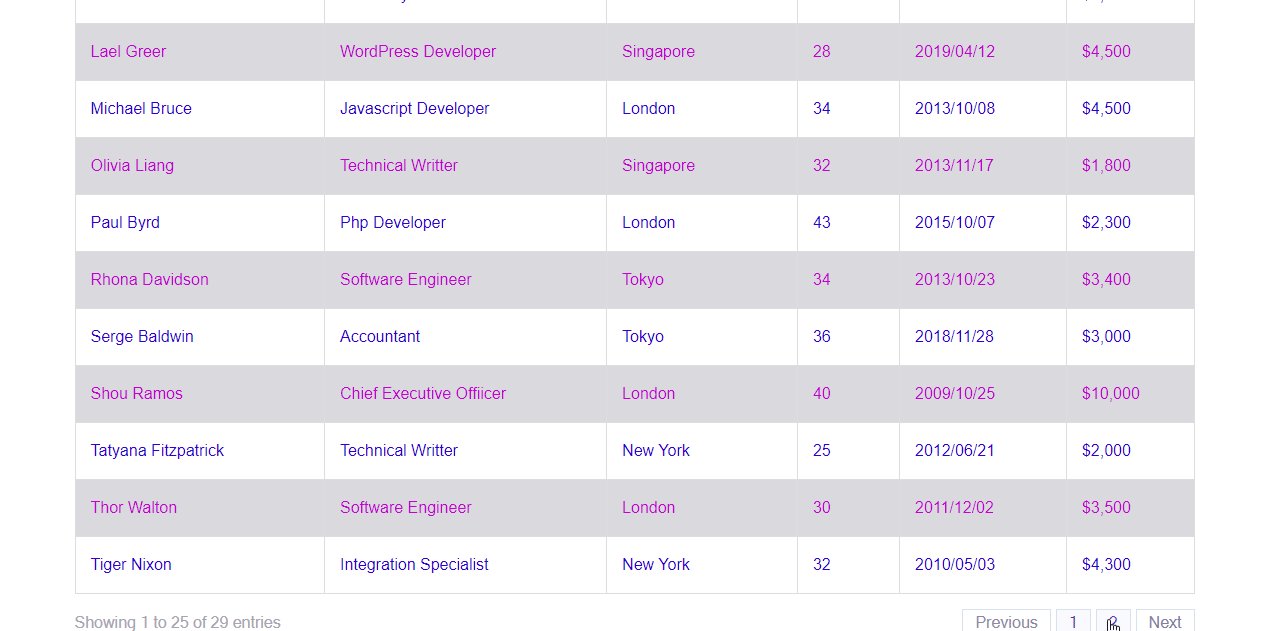
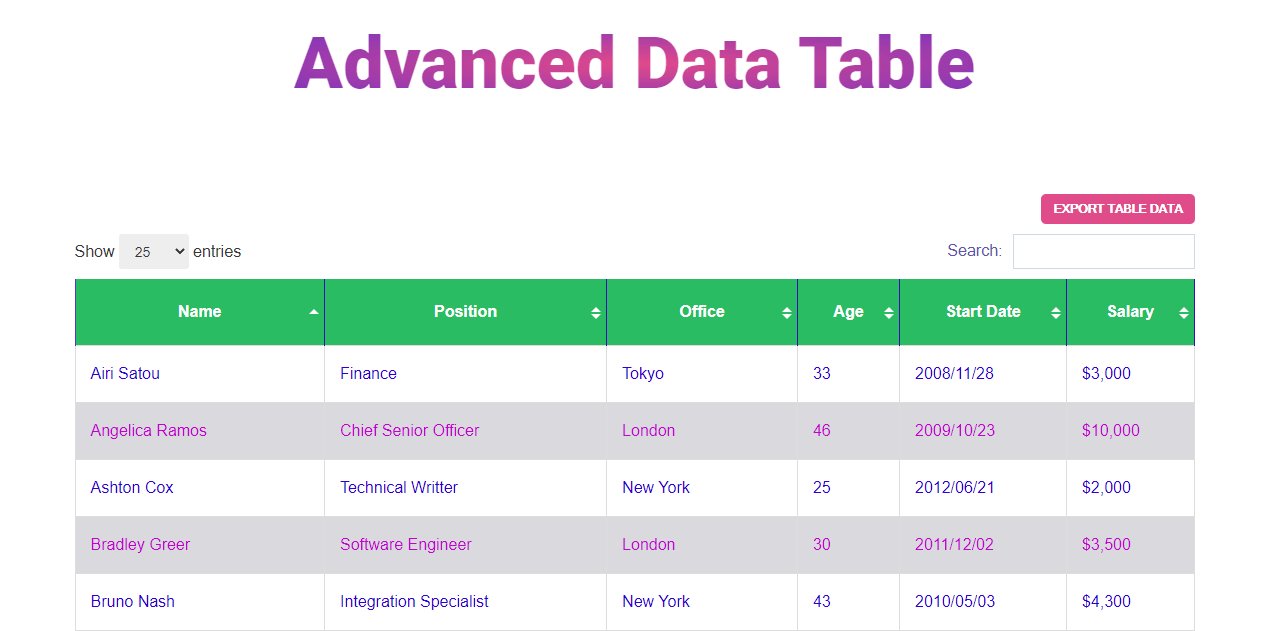
المعاينة النهائية لصفحة الويب
بعد العمل مع هذه القطعة سهلة الاستخدام ، إليك ناتجنا النهائي.

هل أنت جاهز لاستخدام أداة جدول البيانات المتقدمة
في هذه المدونة ، أظهرنا كيف يمكنك إنشاء جدول بيانات بكفاءة على موقع Elementor الخاص بك. أوضحنا أيضًا سبب استخدام عنصر واجهة مستخدم Happy Addons Advanced Data Table لإنشاء جدول البيانات وتخصيصه.
حان الوقت الآن لإنشاء جدول البيانات لموقعك. هل أنت مستعد للذهاب؟ قبل الغوص ، تأكد من قراءة الوثائق الكاملة.
يمكنك مشاركة هذه المدونة على قنواتك الاجتماعية إذا كنت ترغب في ذلك.
ولا تنس الاشتراك في النشرة الإخبارية الخاصة بك. انه مجانا!
تحقق من كيفية استخدام جدول منتج WooCommerce في السوق عبر الإنترنت!
