أداة نموذج MailChimp السعيدة: طريقة سهلة لإضافة نموذج اشتراك إلى موقع الويب الخاص بك مجانًا!
نشرت: 2022-05-25يعتبر بناء علاقة جيدة مع العملاء من خلال التسويق عبر البريد الإلكتروني أمرًا فعالاً للغاية لاستمرارية أي عمل تجاري. بفضل قوة أدوات التسويق عبر البريد الإلكتروني الحديثة مثل MailChimp ، يمكنك تحسين استراتيجية التسويق عبر البريد الإلكتروني وزيادة معدل التحويل في النهاية.
MailChimp متوافق للغاية مع Elementor. يمكنك حتى تضمين نموذج الاشتراك على موقع الويب الخاص بك الذي يعمل بنظام Elementor. لكن المشكلة تكمن في أنه يتعين عليك تصميم نموذج اشتراك بمساعدة Elementor form builder أولاً. ثم يمكنك دمج النموذج باستخدام مفتاح واجهة برمجة تطبيقات MailChimp. تحتاج إلى القيام ببعض الترميز أيضًا.
وستكون هذه العملية اليدوية صعبة لبعض المستخدمين. للتغلب على هذه المشكلة ، يأتي تطبيق Happy Addons مع عنصر واجهة مستخدم متقدم MailChimp Form يوفر نماذج اشتراك جاهزة مجانًا. يمكنك ببساطة إضافة النموذج وتخصيصه بأسلوبك الخاص.
في هذه المدونة ، سنعرض كيفية تضمين نموذج اشتراك بريد إلكتروني في موقع الويب الخاص بك باستخدام عنصر واجهة مستخدم MailChimp الخاص بـ Happy Addons. أيضًا ، ستحصل على إجابات لبعض الأسئلة الشائعة المتعلقة بـ MailChimp.
قبل أن نتعمق في جزء البرنامج التعليمي ، دعنا نلقي نظرة سريعة على سبب حاجتك إلى استخدام عنصر واجهة مستخدم MailChimp من Happy Addons لتصميم نموذج اشتراك مخصص.
لماذا يجب عليك استخدام عنصر واجهة مستخدم MailChimp الخاص بـ Happy Addons

يعد تصميم ودمج نموذج اشتراك MailChimp في موقع الويب الخاص بك المدعوم من Elementor أمرًا صعبًا للغاية. تحتاج إلى كتابة رمز مخصص أحيانًا تبحث عن خبير لحل هذه المشكلة. لمساعدتك ، أطلق فريق Happy Addons مؤخرًا أداة متقدمة تسمى " MailChimp Form ".
باستخدام هذه الأداة المجانية ، يمكنك تصميم نموذج اشتراك وتخصيصه بكفاءة عالية واستخدامه في النهاية على موقع الويب الخاص بك بطريقة منظمة. ومع ذلك ، تأتي هذه الأداة مع قوالب نماذج الرسائل الإخبارية المجانية. يمكنك استخدام أي من هذه القوالب وإضفاء مظهر فريد وفقًا لطلب موقع الويب الخاص بك.
دلائل الميزات. ..
- من السهل إضافة مفتاح MailChimp API
- قابل للتخصيص بالكامل
- عرض قوالب النماذج المعدة مسبقًا
- افصل مشترك البريد الإلكتروني الخاص بك باستخدام العلامات
كيفية تضمين نموذج MailChimp باستخدام عنصر واجهة مستخدم Happy Addons
من السهل جدًا تضمين اشتراك بريد إلكتروني على موقع الويب الخاص بك. تحتاج إلى تثبيت برنامج Happy Addons مجانًا والحصول على مفتاح API المقدم من MailChimp. ثم اتبع الخطوات أدناه.
- أضف مفتاح واجهة برمجة تطبيقات MailChimp
- إضافة أداة نموذج MailChimp
- تعيين API والجمهور
- إدارة محتوى النموذج
- تفعيل رسالة الخطأ والنجاح
- خيارات نمط أداة نموذج MailChimp
هذه هي المتطلبات الأساسية التي تحتاجها لاستخدام عنصر واجهة مستخدم MailChimp:
- مفتاح واجهة برمجة تطبيقات MailChimp
- Elementor (مجاني)
- إضافات سعيدة (مجاني)
هيا بنا نبدأ:
الخطوة 1: إنشاء مفتاح واجهة برمجة تطبيقات MailChimp
اقرأ المقالة حول مفاتيح واجهة برمجة تطبيقات Mailchimp واتبع الخطوات التالية لإنشاء مفتاح واجهة برمجة تطبيقات MailChimp:
- أولاً ، قم بتسجيل الدخول إلى حساب MailChimp الخاص بك.
- ثانيًا ، انقر فوق اسم ملف التعريف الخاص بك لتوسيع لوحة الحساب واختيار الحساب.
- ثالثًا ، انقر فوق القائمة المنسدلة Extras واختر مفاتيح API.
- رابعًا ، انسخ مفتاح API موجود أو انقر فوق الزر Create A Key .
- خامسًا ، قم بتسمية مفتاحك وصفيًا ، حتى تعرف التطبيق الذي يستخدم هذا المفتاح.
الخطوة 2: أضف مفتاح واجهة برمجة تطبيقات MailChimp
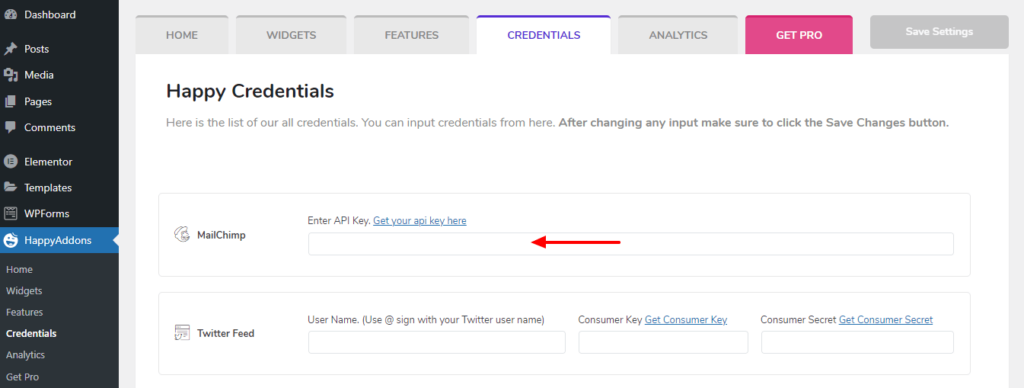
يجب عليك دمج MailChimp و Happy Addons باستخدام مفتاح API. أولاً ، انتقل إلى لوحة المعلومات-> HappyAddons-> منطقة بيانات الاعتماد. ثم عليك لصق مفتاح API في قسم MailChimp . انتهيت.

الخطوة 3: إضافة أداة نموذج MailChimp
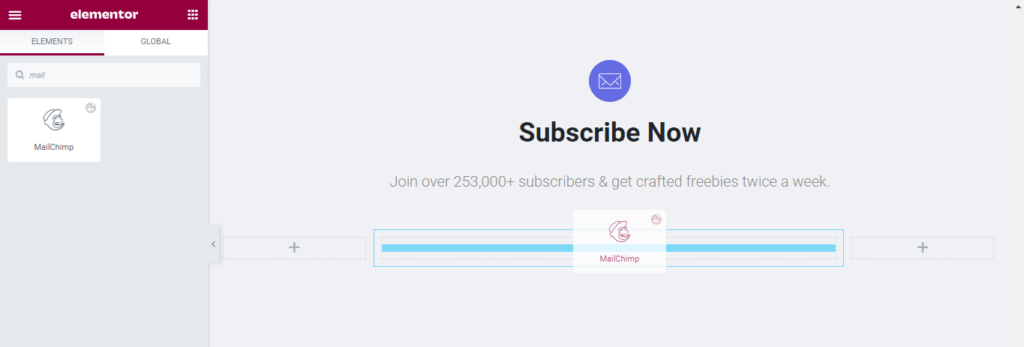
حان الوقت لإضافة عنصر واجهة مستخدم MailChimp الخاص بـ Happy Addons. أولاً ، ابحث عن الأداة من لوحة عناصر واجهة المستخدم Elementor ثم اسحبها وأفلتها في المكان المناسب على موقعنا.

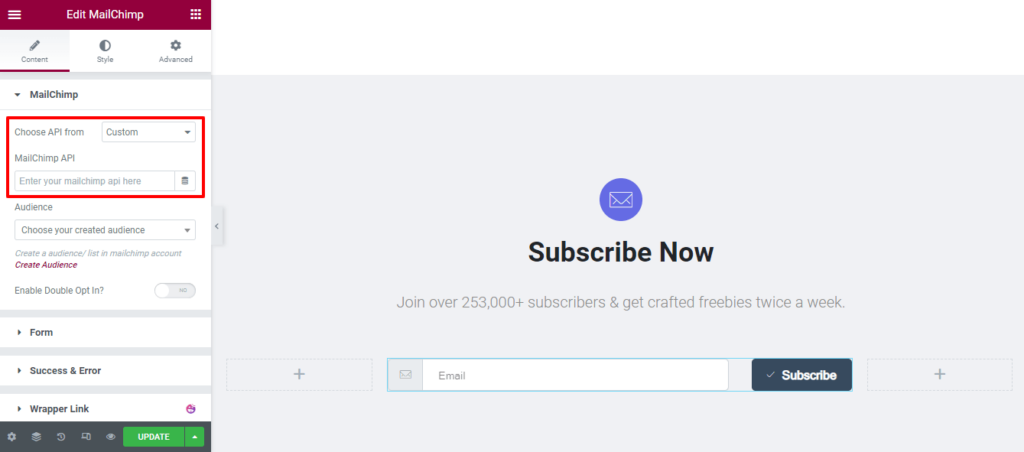
الخطوة 4: تعيين API والجمهور
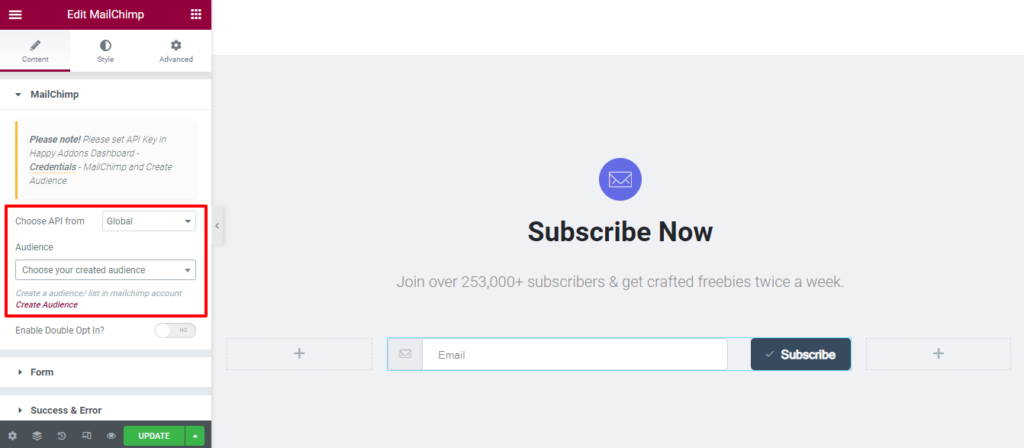
بعد إضافة القطعة ، تحتاج إلى تعيين موقع API. هنا ، اخترنا Global API لأننا أضفنا بالفعل مفتاح API في HappyAddons-> منطقة بيانات الاعتماد. ثم تحتاج إلى تحديد الجمهور من القائمة المنسدلة. يمكنك أيضًا إنشاء جمهور جديد من خلال النقر على رابط " إنشاء جمهور ".
إذا كنت ترغب في تمكين اشتراك اختيار ، فيمكنك تنشيط خيار تمكين الاشتراك المزدوج .

ملاحظة: إذا كنت لا تضيف مفتاح API هناك ، فيجب عليك تحديد اختر واجهة برمجة التطبيقات من-> مخصص ثم الصق كود API في منطقة MailChimp API .

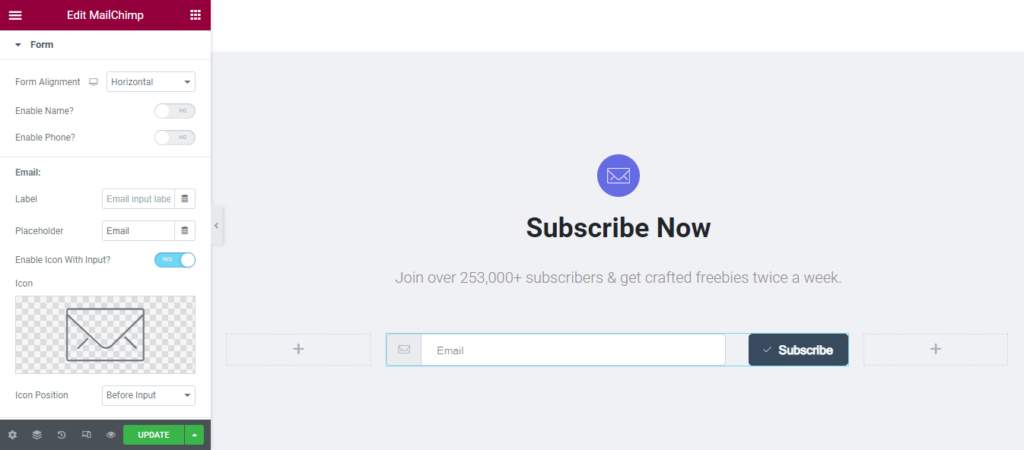
الخطوة 5: إدارة محتوى النموذج
انتقل إلى المحتوى-> منطقة النموذج لإدارة محتوى النموذج. هنا ، يمكنك ضبط محاذاة النموذج (أفقيًا وعموديًا) وتمكين الاسم والهاتف . يمكنك أيضًا تعيين عنوان البريد الإلكتروني ، والعنصر النائب ، وتمكين الرمز مع الإدخال ، وتعيين موضع الرمز .
ومع ذلك ، يمكنك تغيير نص الزر. وتمكين الأيقونة مع الزر وكذلك تحديد موضع الأيقونة .

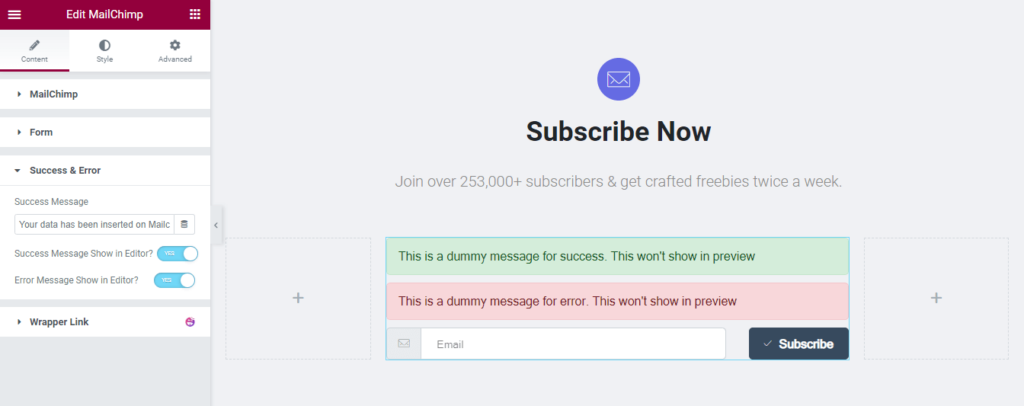
الخطوة 6: تفعيل رسالة الخطأ والنجاح
في قسم المحتوى> النجاح والخطأ ، يمكنك تمكين عرض رسالة النجاح في المحرر؟ وتظهر رسالة الخطأ في المحرر؟ اختيار. من خلال القيام بذلك ، يمكنك بسهولة تخصيص نمط الرسالة.

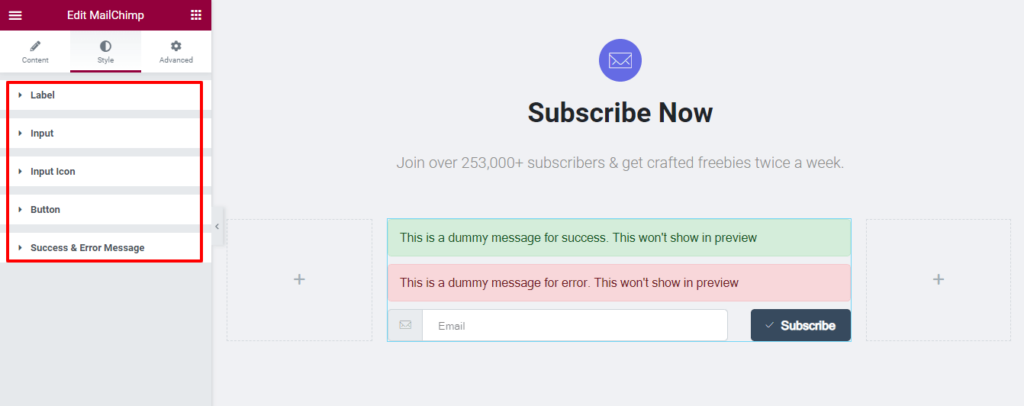
الخطوة 7: خيارات نمط أداة نموذج MailChimp
لتخصيص عنصر واجهة مستخدم نموذج MailChimp الخاص بـ Happy Addons ، يمكنك استخدام خيارات التصميم أدناه.

- مُلصَق
- إدخال
- رمز الإدخال
- زر
- رسالة خطأ ونجاح

يمكنك التحقق من الوثائق الرسمية للحصول على معرفة متعمقة حول كيفية استخدام عنصر واجهة مستخدم نموذج اشتراك MailChimp الخاص بـ Happy Addons.
النظرة النهائية لنموذج الاشتراك في MailChimp الخاص بنا
هذا هو مظهر نموذج الاشتراك الحالي الخاص بنا. إذا اتبعت الخطوات المذكورة أعلاه ، فستحصل في نهاية البرنامج التعليمي على تصميم نموذج مثل الصورة أدناه.

أسئلة وأجوبة على نموذج MailChimp
هناك العديد من الأسئلة التي غالبًا ما يطرحها الأشخاص عبر الإنترنت بخصوص نموذج MailChimp. هنا ، قمنا بالإجابة على بعض الأسئلة الفعالة التي ستساعدك على فهم المزيد حول نموذج MailChimp.
1. كيف أقوم بإنشاء نموذج تسجيل بريد إلكتروني في MailChimp؟
أولاً ، قم بتسجيل الدخول إلى حساب MailChimp الخاص بك.
ثانيًا ، انتقل إلى أداة Form Builder .
أخيرًا ، يمكنك إنشاء نموذج تسجيل البريد الإلكتروني وتخصيصه.
2. هل نماذج Mailchimp مجانية؟
في خطة MailChimp المجانية ، يمكنك إنشاء نماذج اشتراك مجانية.
3. هل تقدم Mailchimp نموذج اتصال؟
يأتي MailChimp مع نموذج اتصال يمكنك تخصيصه بطريقتك الخاصة لمزيد من الاستخدام. لكن المشكلة هي أن نموذج الاتصال المدمج يتم إنشاؤه على عنوان URL تابع لجهة خارجية.
هذا يعني أنه لا يمكنك استخدام هذا النموذج إلا عبر البريد الإلكتروني ، وإضافته إلى زر أو رابط على موقع الويب الخاص بك ، ومشاركته على وسائل التواصل الاجتماعي.
4. كيف يمكنني عمل نماذج متعددة في Mailchimp؟
باستخدام أداة MailChimp Form Builder ، يمكنك إنشاء نماذج متعددة. يمكنك تصميم نماذج الاشتراك وإنشائها وترجمتها ومشاركتها باستخدام أداة إنشاء النماذج الخاصة بها.
5. كيف أقوم بإضافة نموذج اشتراك Mailchimp إلى موقع الويب الخاص بي؟
الخطوة 1: انقر فوق الجمهور وحدد الجمهور الحالي من القائمة المنسدلة واختر الجمهور المناسب الذي تريد العمل معه.
الخطوة 2: انقر فوق نماذج التسجيل .
الخطوة 3: حدد النماذج المضمنة .
الخطوة 4: انقر فوق تحديد بجوار النماذج المضمنة
الخطوة 5: انقر فوق الزر " متابعة ".
الخطوة 6: انقر على زر نسخ الرمز .
جاهز لإنشاء نموذج الاشتراك الخاص بك
يساعدك نموذج الاشتراك بالبريد الإلكتروني المصمم جيدًا في تكوين عملاء محتملين. كما أنه يزيد من معدل التحويل. لهذا السبب يجب أن تركز دائمًا على تصميم نموذج الاشتراك الخاص بك.
في هذه المدونة ، أظهرنا مدى كفاءة تصميم نموذج اشتراك لموقع الويب الخاص بك على WordPress باستخدام عنصر واجهة مستخدم MailChimp الخاص بـ Elementor و Happy Addons.
لقد غطينا سبب حاجتك إلى استخدام عنصر واجهة مستخدم منشئ نماذج MailChimp المتقدم. أيضًا ، لقد أجبنا على بعض الأسئلة المفيدة التي قد تحسن معرفتك فيما يتعلق بأداة أتمتة البريد الإلكتروني MailChimp.
إذا وجدت هذه المدونة مفيدة ، فقم بمشاركتها على شبكات التواصل الاجتماعي الخاصة بك. أيضًا ، نطلب منك الانضمام إلى النشرة الإخبارية للحصول على أدلة أكثر فائدة حول WordPress و Elementor.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
