مراجعة HappyForms - أداة إنشاء نماذج الاتصال بالسحب والإفلات المجاني | JustLearnWP.com
نشرت: 2018-06-25يحتاج كل موقع إلى بعض الأدوات والإضافات والخدمات التي يجب توفرها. النسخ الاحتياطية ، وتحسين السرعة ، والنماذج الملائمة للجوّال ، ونماذج الاتصال على سبيل المثال لا الحصر. نموذج الاتصال هو أحد المكونات الإضافية التي يجب توفرها لموقع الويب الخاص بك وفي هذه المقالة ، سنراجع HappyForms.
بالنسبة لمستخدمي WordPress ، هناك الكثير من الخيارات. يمكنك الاختيار من بين المكونات الإضافية البسيطة والمعقدة لنماذج الاتصال. هناك العديد من المكونات الإضافية القوية المجانية والمتميزة التي تتيح لك إنشاء أي نوع من الأشكال البسيطة والمتعددة الخطوات المعقدة.
اليوم ، سأوضح لك كيف يمكنك إنشاء نماذج اتصال بسهولة شديدة باستخدام HappyForms. ملحق جديد لنموذج اتصال WordPress.
تثبيت
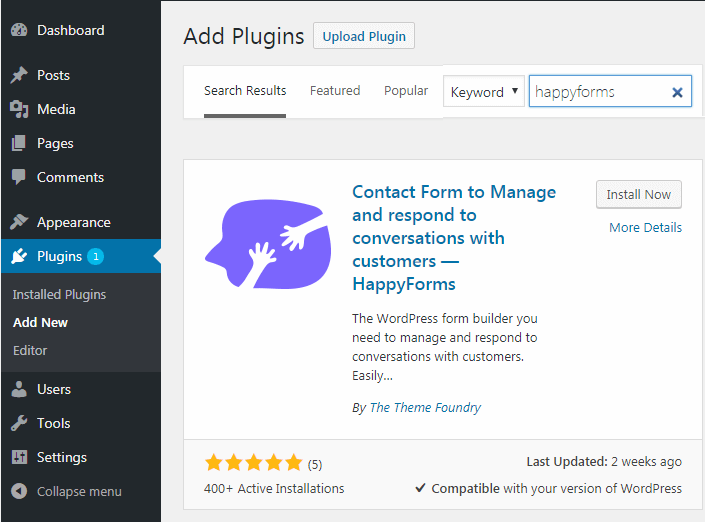
إن بدء استخدام HappyForms سهل للغاية. ما عليك سوى تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك والانتقال إلى الإضافات> إضافة جديد قسم واكتب "happyforms" في مربع البحث.

قم بتثبيت المكون الإضافي الأول من القائمة بواسطة By The Theme Foundry. بمجرد اكتمال التثبيت ، انقر فوق زر التنشيط ، ولأول مرة ، ستتم إعادة توجيهك إلى شاشة الترحيب. بعد تنشيط المكون الإضافي ، ستظهر علامة تبويب جديدة أيضًا في قائمة الشريط الجانبي.

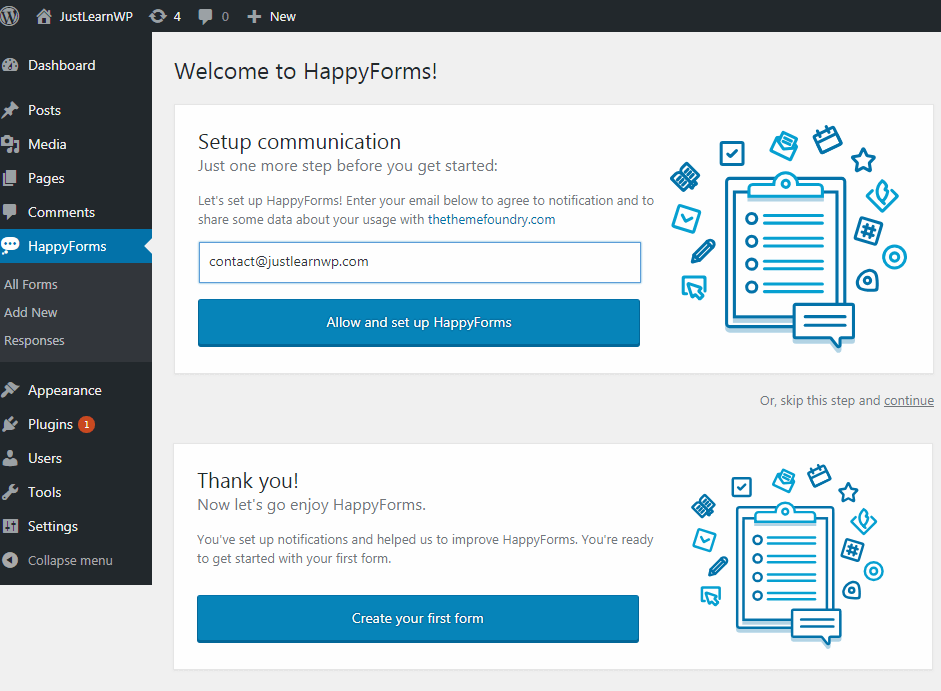
سيُطلب منك إدخال عنوان بريدك الإلكتروني حتى يتمكن فريق HappyForms من إرسال إشعارات إليك حول آخر التحديثات وجمع بعض البيانات حول استخدامك. هذا اختياري تمامًا ويمكنك تخطي هذا الخيار.
اكتب عنوان بريدك الإلكتروني وانقر على زر السماح والإعداد HappyFoms. بعد إعداد الإشعارات ، يمكنك البدء في إنشاء نماذج لموقعك.
الآن ، انتقل إلى HappyForms> كافة النماذج. نموذج نموذج متاح بالفعل ، يمكنك ببساطة نسخ الرمز القصير ولصقه حيث تريد إظهار نموذج الاتصال.
أفضل نسخ ولصق الرمز المختصر لنموذج النموذج لمعرفة كيفية ظهور النموذج وعمله. بعد اختبار نموذج النموذج ، يمكنك تحرير النموذج الحالي أو يمكنك إنشاء نماذج جديدة.
إنشاء نموذج جديد
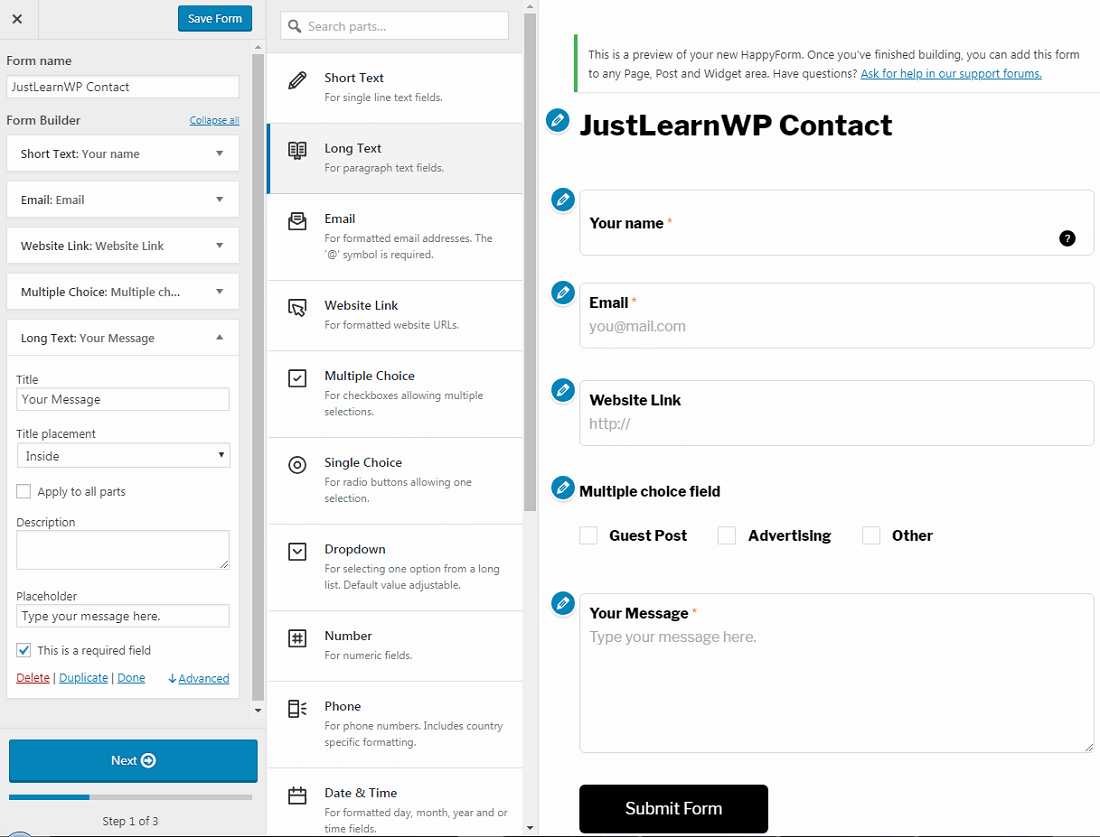
لإنشاء نموذج جديد من البداية ، انتقل إلى HappyForms وانقر فوق إضافة ارتباط جديد. ستتم إعادة توجيهك إلى الصفحة الجديدة ، حيث لا يمكنك إنشاء النموذج فحسب ، بل ستتوفر أيضًا معاينة مباشرة.
يمكنك إضافة 16 نوعًا مختلفًا من الحقول إلى النماذج الخاصة بك. فيما يلي القائمة الكاملة لحقول النموذج المتاحة.
- نص قصير
لحقول نص سطر واحد. - نص طويل
لحقول نص الفقرة. - البريد الإلكتروني
لعناوين البريد الإلكتروني المنسقة. الرمز "@" مطلوب. - رابط الموقع
للحصول على عناوين URL المنسقة. - متعدد الخيارات
لمربعات الاختيار التي تسمح بتحديدات متعددة. - خيار واحد
لأزرار الاختيار مما يسمح بتحديد واحد. - اسقاط
لاختيار خيار واحد من قائمة طويلة. القيمة الافتراضية قابلة للتعديل. - رقم
للحقول الرقمية. - هاتف
لأرقام الهواتف. يتضمن التنسيق الخاص بالبلد. - التاريخ والوقت
لحقول اليوم والشهر والسنة و / أو الوقت المنسقة. - تبوك
للمواقع الجغرافية. يشمل خرائط جوجل التكامل. - مقياس
لجمع الآراء باستخدام شريط التمرير الأفقي. - عنوان
لعرض التكريم الشخصي. - قانوني
لطلب طباعة دقيقة قبل قبول التقديم. - تقييم
لجمع الآراء باستخدام مقياس من صفر إلى خمس نجوم. - عنصر نائب
لإضافة نص مساعد وقواعد أفقية ومسافة إضافية.
واجهة المستخدم رائعة وبسيطة أيضًا. يعد إنشاء النماذج أمرًا بسيطًا وسهلاً حقًا ، حتى المستخدمين المبتدئين يمكنهم إنشاء نماذج بسيطة ومعقدة بسهولة دون أي مشكلة.

في لقطة الشاشة أعلاه ، يمكنك أن ترى أنني قمت بإنشاء نموذج بحقول متعددة. على الجانب الأيمن ، تتوفر أيضًا معاينة مباشرة لنموذجي.
لإضافة حقل إلى النموذج الخاص بك ، ما عليك سوى تحريك الماوس والنقر فوق الحقل الذي تختاره من جميع حقول النموذج المتاحة. لديك سيطرة كاملة على كل حقل نموذج.

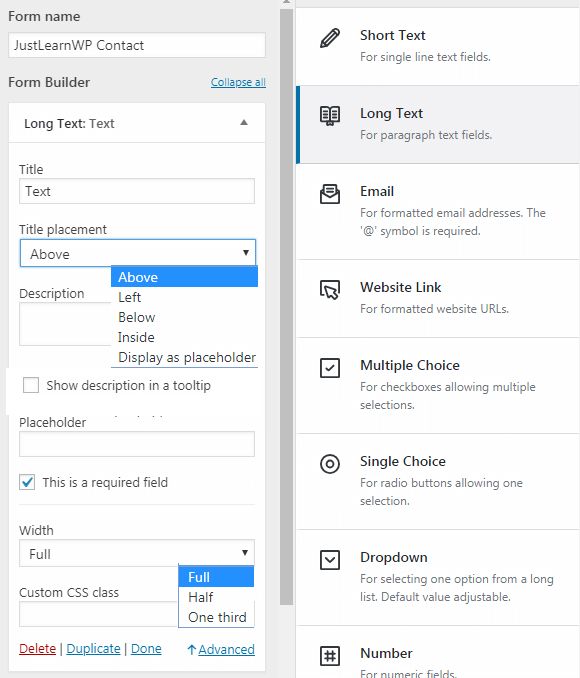
بادئ ذي بدء ، تحتاج إلى إضافة عنوان حقل مثل اسمك واسم العائلة وما إلى ذلك . لموضع العنوان ، لديك خمسة وظائف / خيارات مختلفة.

- في الاعلى
- اليسار
- أقل
- داخل المدخلات
- عرض كعنصر نائب
في النموذج الخاص بي ، اخترت موضع "الإدخال الداخلي" لموضع العنوان. يمكنك أيضًا إعطاء وصف لحقول النموذج لتوضيحها بشكل أكبر.
لعرض وصف الحقل كتلميح أداة ، حدد خانة الاختيار "إظهار الوصف في تلميح الأدوات".
يمكنك أيضًا عمل أي حقل مطلوب عن طريق تحديد مربع الاختيار "هذا الحقل مطلوب".
بالنسبة لحقل الاختيار من متعدد ، لديك خياران للعرض.
- أفقي
- عمودي
الخطوة 2 لإنشاء نموذج
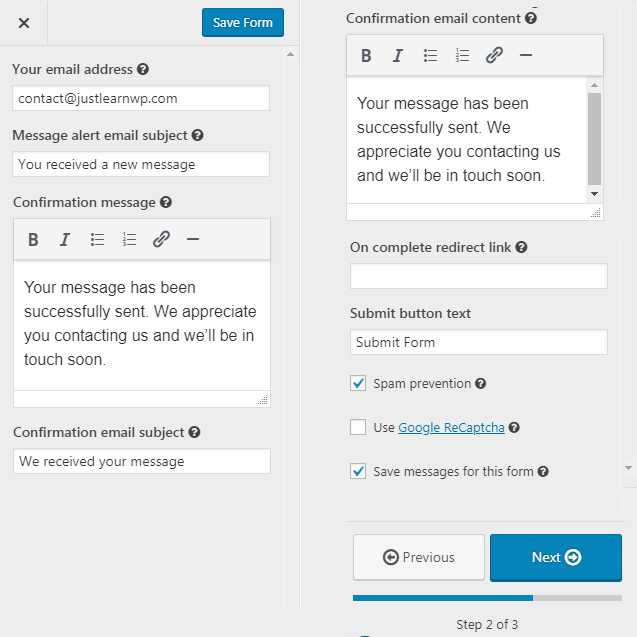
بمجرد إضافة جميع الحقول اللازمة إلى النموذج الخاص بك ، انقر فوق الزر التالي. في الخطوة 2 ، يمكنك إضافة عنوان بريد إلكتروني مختلف لتلقي رسائل البريد الإلكتروني ، وإلا فإن HappyForms ستستخدم عنوان بريدك الإلكتروني للمسؤول.

في لقطة الشاشة أعلاه ، يمكنك رؤية جميع الإعدادات الضرورية. لا تنس إضافة موضوع بريد إلكتروني لتنبيه الرسائل ، عندما يرسل لك قارئ لمدونتك رسالة ، ستتلقى رسالة بالموضوع المحدد.
يتيح لك خيار إعادة التوجيه تعيين أي صفحة محددة من اختيارك ، يمكنك إعادة توجيه المستخدم إلى الصفحة الرئيسية لمدونتك ، أو إلى صفحة / منشور معين ، أو تنزيلات ، أو متجر ، أو أي صفحة أخرى.
النص الافتراضي لزر الإرسال هو "إرسال النموذج" ، يمكنك تغييره "إرسال رسالة"
أو أي شيء آخر.
الحماية من البريد العشوائي: في الخطوة التالية ، لا تنس تحديد خانة الاختيار الحماية من البريد العشوائي لحماية النماذج الخاصة بك من روبوتات البريد العشوائي باستخدام أمان HoneyPot. يمكنك حتى استخدام Google Recaptcha لحماية أكثر تقدمًا من البريد العشوائي.
حفظ الرسائل : يتيح لك مربعا الاختيار الأخير والثالث اختيار حفظ الرسائل واستجابات المستلمين لجميع النماذج الخاصة بك. إذا كانت لديك نماذج متعددة ولا تريد حفظ الرسائل لأي نموذج معين ، فما عليك سوى إلغاء تحديد هذا المربع.
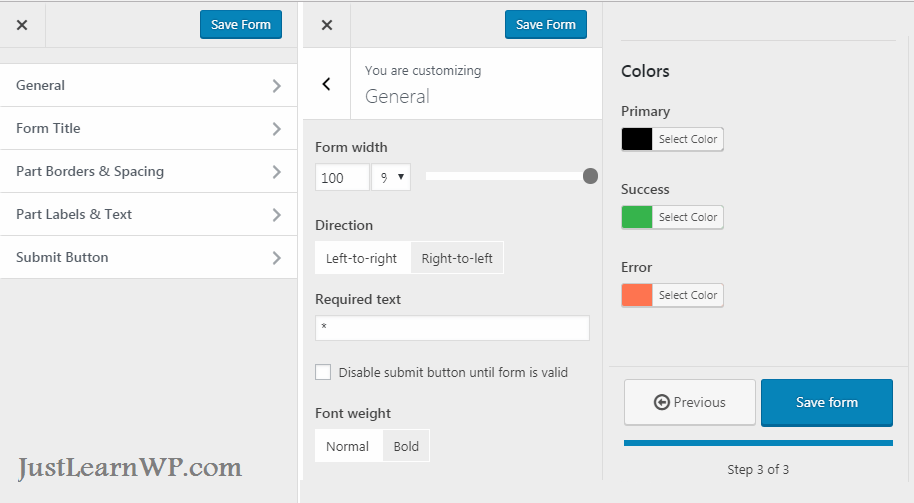
إعدادات النموذج النهائي

في هذه الخطوة الثالثة والأخيرة لإنشاء النموذج ، لديك بعض الإعدادات الإضافية لتخصيص النموذج بالكامل. يمكنك تغيير العرض والاتجاه والألوان ووزن الخط والإعدادات الأخرى.
يمكنك حتى تعطيل زر الإرسال حتى يصبح النموذج صالحًا . لا تقدم معظم المكونات الإضافية ذات الشكل المجاني هذه الميزة.
ضمن إعدادات عنوان النموذج ، يمكنك إخفاء / إظهار العنوان وتغيير المحاذاة (يسار ، يمين ، وسط) وحجم الخط.
ضمن إعدادات زر الإرسال ، يمكنك تخصيص هذا الزر تمامًا عن طريق تغيير عرض اللون والارتفاع والحجم ونصف قطر الحدود.
إضافة نماذج إلى منشورك أو صفحتك
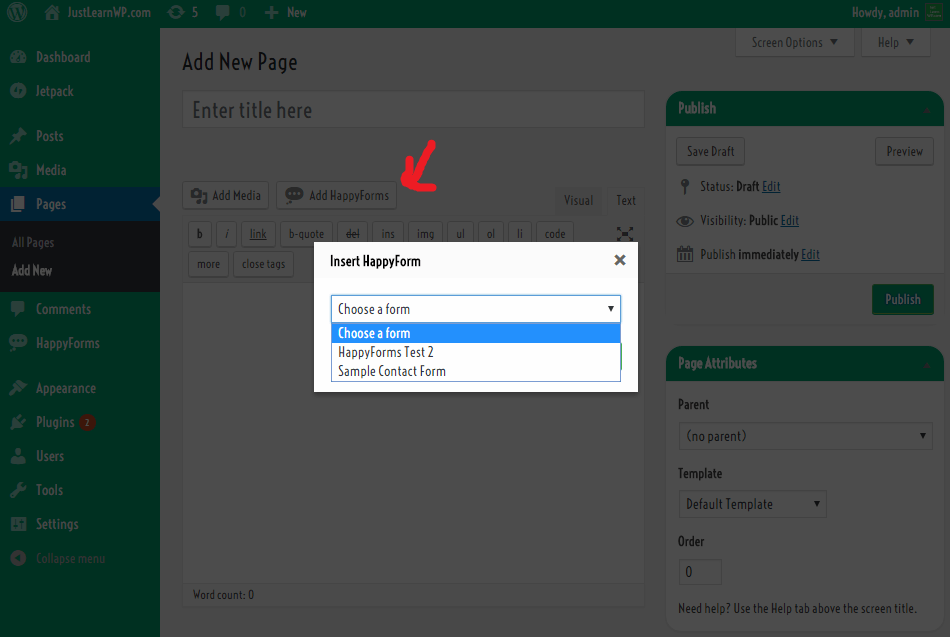
بعد إنشاء النماذج ، يمكنك إضافتها إلى أي منشور أو صفحة أو منطقة عناصر واجهة المستخدم. يمكنك الانتقال إلى Happy Forms> شاشة All Forms لعرض جميع النماذج الخاصة بك ، ومن هذه الشاشة ، ما عليك سوى نسخ الرمز القصير للنموذج ولصقه في أي مكان تريد إظهار النموذج الخاص بك.

إذا كنت تقوم بإنشاء منشور أو صفحة ، فيمكنك النقر فوق الزر "إضافة نماذج سعيدة" ، وسيظهر مربع حوار ، وحدد النموذج الخاص بك وانقر فوق زر "إدراج" ، وستتم إضافة رمز التصنيف إلى المنشور أو الصفحة.
HappyForms متاح أيضًا كعنصر واجهة مستخدم ضمن أقسام عنصر واجهة المستخدم ، بحيث يمكنك فقط سحبها وإفلاتها في أي منطقة عنصر واجهة مستخدم ، وتحديد النموذج الخاص بك وحفظ التغييرات. هذا كل شئ.
الكلمات الأخيرة
لقد استخدمت العديد من المكونات الإضافية لنماذج الاتصال ، وهذا هو أفضل مكون إضافي لنموذج الاتصال. يمنحك خيارات كافية لإنشاء النماذج وتخصيصها بسهولة بالغة. الخيارات الافتراضية كافية ولن تحتاج إلى تثبيت إضافات إضافية.
إذا كنت تبحث عن مكون إضافي رائع لنموذج الاتصال المجاني ، فما عليك سوى تجربته ، أراهن ، ستحب هذا المكون الإضافي الرائع المجاني لنموذج الاتصال.
زيارة موقع الويب HappyForms | تنزيل HappyForms مجانًا
