تصميم رؤوس وتذييلات مخصصة باستخدام هذا المكون الإضافي المجاني
نشرت: 2018-04-19هل سبق لك أن لاحظت أنه عند استخدام قالب WordPress أو منشئ الصفحة ، ليس لديك قدر كبير من التحكم في الرأس أو التذييل كما تريد؟ بالتأكيد ، يمكنك الاختيار من بين خيارات محاذاة مختلفة وربما تضمين رمز عربة التسوق أو تشغيل وظيفة البحث ، ولكن هل هذا كافٍ؟
عندما تعمل في مجال إنشاء مواقع الويب للعملاء ، فإن آخر شيء تريد القيام به هو منحهم موقع ويب يشبه قطع ملفات تعريف الارتباط. يجب أن تفعل كل ما في وسعك لتطوير تصميمات مخصصة تمامًا ومظهر مثير للإعجاب لهم. من الأعلى إلى الأسفل.
لكن القيام بذلك يعني تغيير الكود في ملفات header.php و footer.php ... وهل هذا شيء تريد حقًا العبث به؟ ألن يكون الأمر أسهل بكثير إذا كان بإمكانك استخدام الأدوات الموجودة بالفعل تحت تصرفك لمنح موقع WordPress الخاص بك رؤوسًا وتذييلات فريدة؟
بفضل Elementor ومكوِّن إضافي مفيد آخر - Elementor Header & Footer Builder ، يمكنك ذلك!
كيفية استخدام المكون الإضافي لـ Elementor Header & Footer Builder لتخصيص أكبر
ليس هناك من ينكر مدى روعة توفر سمات WordPress لتسريع عمليات تطوير وتصميم مواقع الويب. ومع ذلك ، فإن كل سمة WordPress تأتي مع قيود عندما يتعلق الأمر بالرأس والتذييل. إنها فقط طريقة إنشاء WordPress.
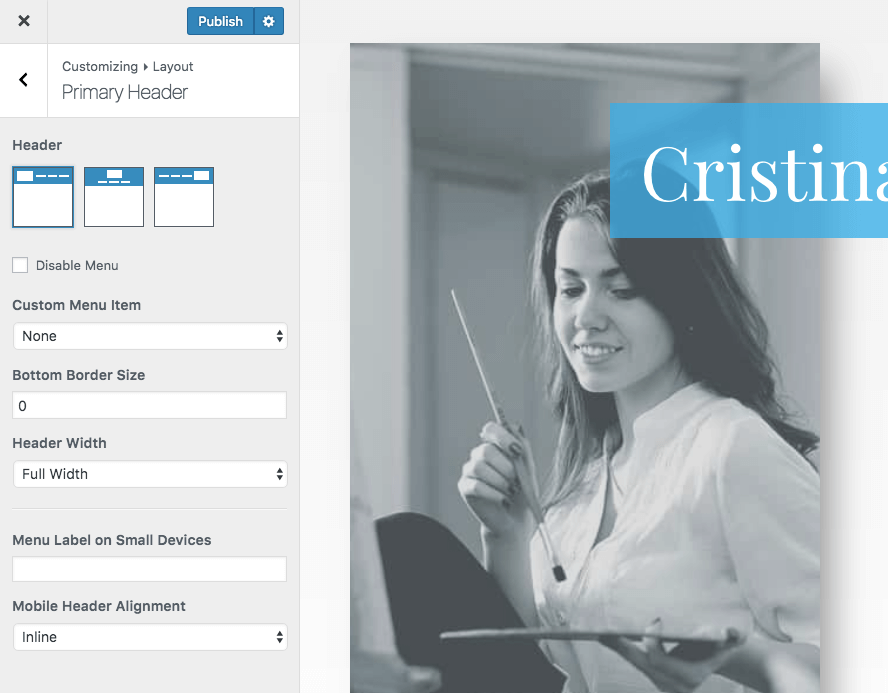
توفر معظم السمات للمستخدمين خيارات لاختيار تخطيط الرأس:

كما أنها توفر خيار إضافة عناصر واجهة مستخدم مختلفة إلى التذييل مع أشرطة إعلامية إضافية:
إذا كنت ترغب في إنشاء شيء مخصص هنا - خاصةً إذا كنت تريد أن تكون انطباعات الزوار الأولى عن الموقع خارج المخططات ، فلديك خياران:
1. إنشاء موضوع فرعي. ثم قم بتحرير الكود في ملفات header.php أو footer.php لإنشاء تصميماتك وتخطيطاتك المخصصة.
2. استخدم منشئ صفحة Elementor جنبًا إلى جنب مع المكون الإضافي Elementor Header & Footer Builder لتبسيط الأمر برمته.
توضيح خطوة بخطوة لتحقيق رأس وتذييل احترافيين باستخدام جميع الموارد المجانية:
1. تفعيل الإضافات

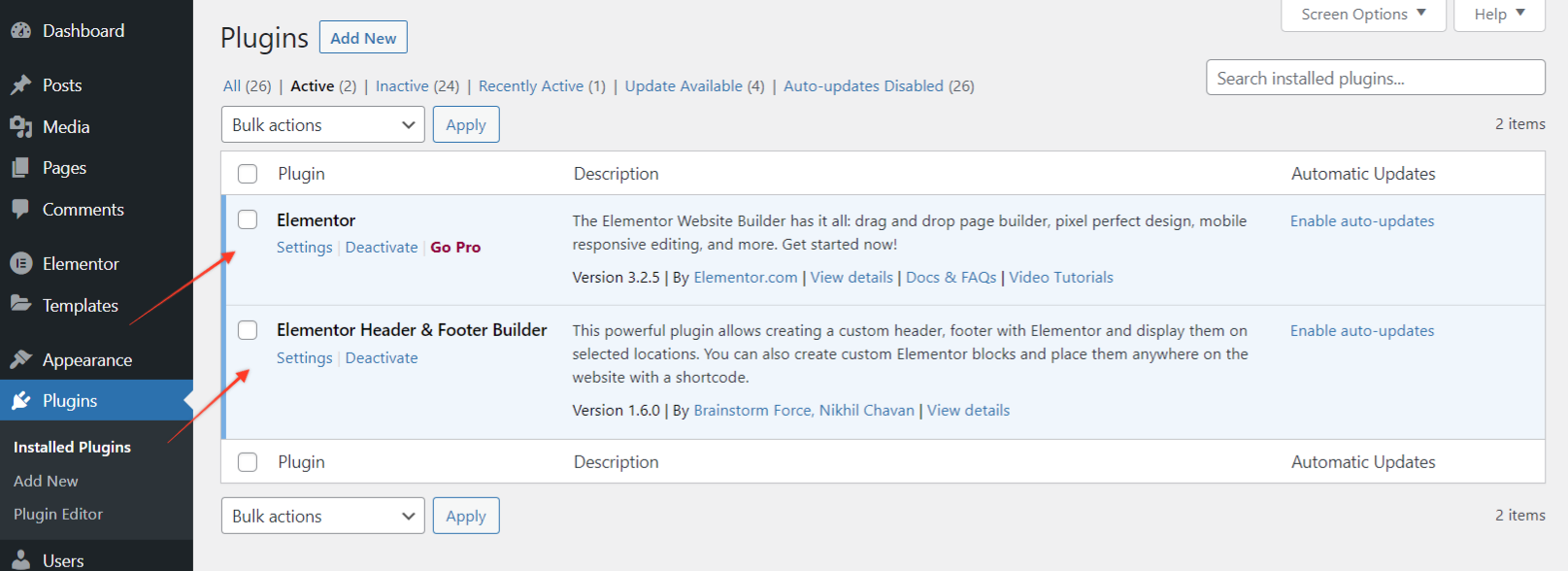
للبدء ، تأكد من تنشيط المكونات الإضافية:
للتوضيح ، ستحتاج إلى المكونين الإضافيين من لقطة الشاشة أعلاه.
يعمل المكون الإضافي Elementor Header & Footer Builder مع جميع السمات. عدد قليل من السمات لديها دعم داخلي لهذا البرنامج المساعد بينما قد تحتاج إلى اختيار طريقة توافق لعدد قليل.
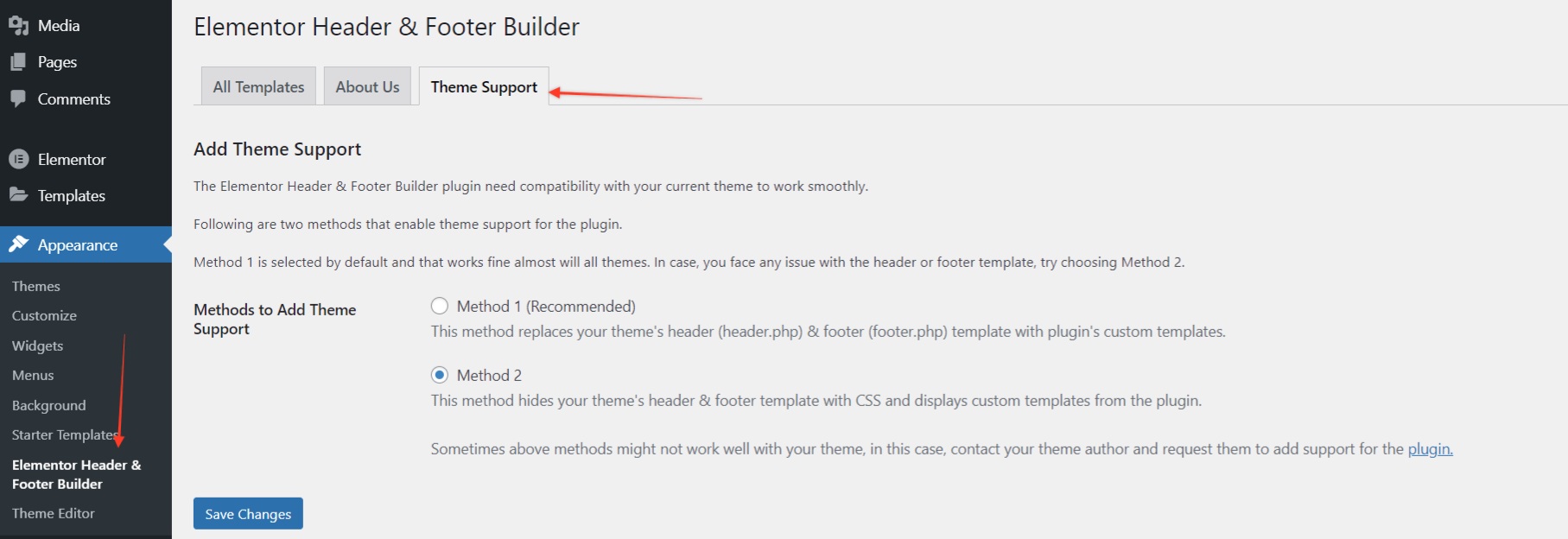
في حالة بعد تنشيط المكون الإضافي ، سترى إشعارًا -
نسقك الحالي غير مدعوم بواسطة المكون الإضافي Elementor Header & Footer Builder ، انقر هنا للتحقق من طرق التوافق المتاحة.
انتقل إلى Appearance> Elementor Header & Footer Builder> Theme Support. حدد طريقة لإضافة دعم الموضوع. في حالة عدم نجاح هذه الطرق ، اتصل بمؤلف القالب واطلب منه إضافة دعم للمكون الإضافي.

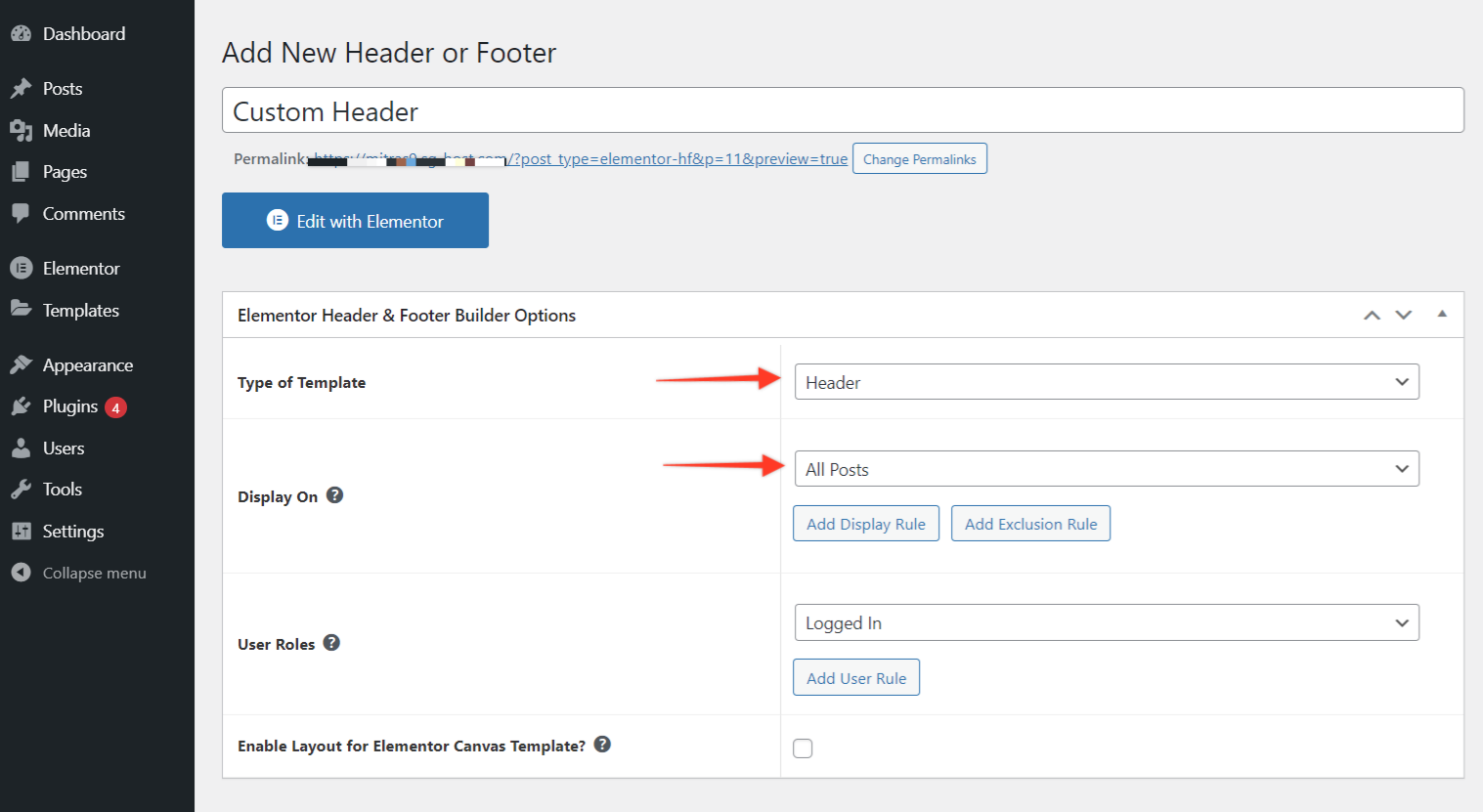
2. قم بإعداد قالب رأس أو تذييل الصفحة.
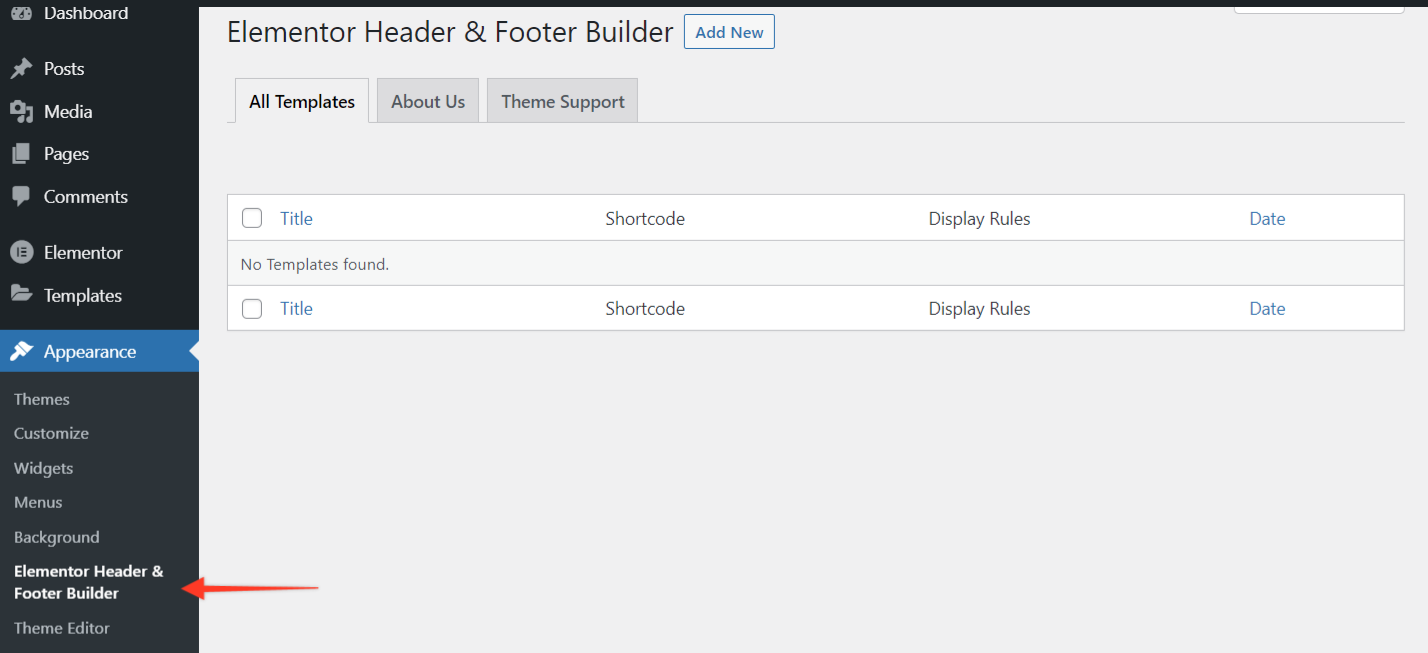
ضمن قائمة المظهر في WordPress ، انقر فوق Elementor Header & Footer Builder.

- حدد إضافة جديد.
- اسم القالب.
- اختر ما إذا كنت تريد إنشاء قالب رأس أو تذييل.
- حدد المواقع المستهدفة باستخدام "قاعدة العرض" حيث يجب أن يظهر النموذج.
- قم بتعيين أدوار المستخدمين الذين سيتم عرض القالب لهم.

اضغط على زر النشر عند الانتهاء.
3. قم بإنشاء قالب رأس أو تذييل الصفحة في Elementor
بعد ذلك ، انتقل إلى تحرير باستخدام Elementor. من هنا ، يمكنك إنشاء قالب رأس الصفحة أو تذييل الصفحة من البداية.
أولاً ، قم بسحب عنصر الأعمدة وإفلاته في الواجهة على اليمين. ثم قم بتعيين عدد الأعمدة التي تريد العمل بها.
بمجرد إنشاء إطار العمل ، قم بملء العناصر المتبقية. مرة أخرى ، ابحث عنها ببساطة على اليسار واسحبها وأفلتها في مكانها.
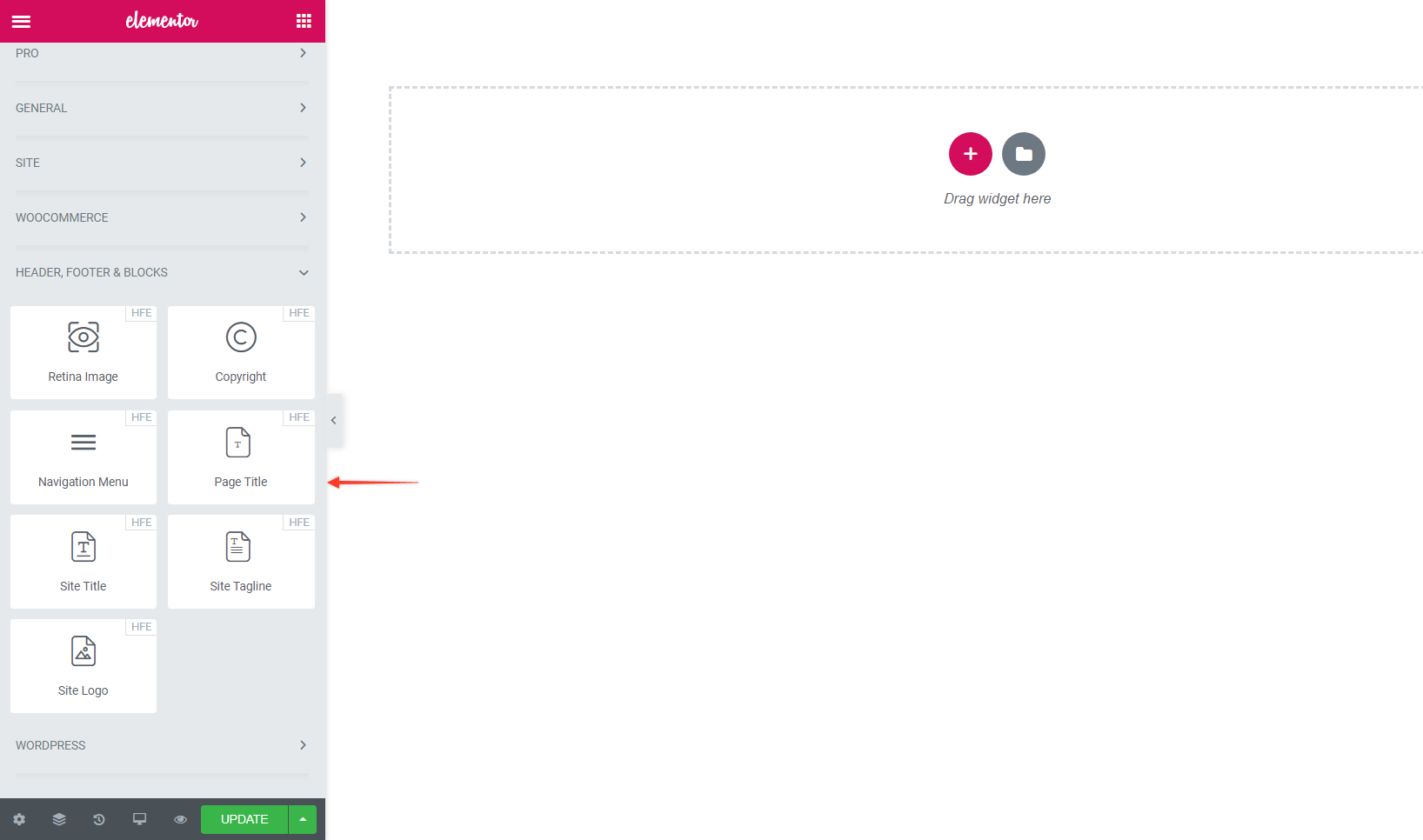
4. أضف عنصر التنقل إلى القالب الخاص بك
هناك شيء يجب ملاحظته هنا وهو أن المكون الإضافي المجاني Elementor لا يأتي مع عنصر واجهة مستخدم في القائمة. لكن العنصر الإضافي - Header، Footer & Blocks يفعل ذلك
يضيف المكون الإضافي الأدوات التالية في محرر Elementor.
- شعار الموقع
- عنوان الموقع
- سطر الوصف للموقع
- قائمة الإبحار
- عنوان الصفحة
- صورة شبكية العين
- حقوق النشر

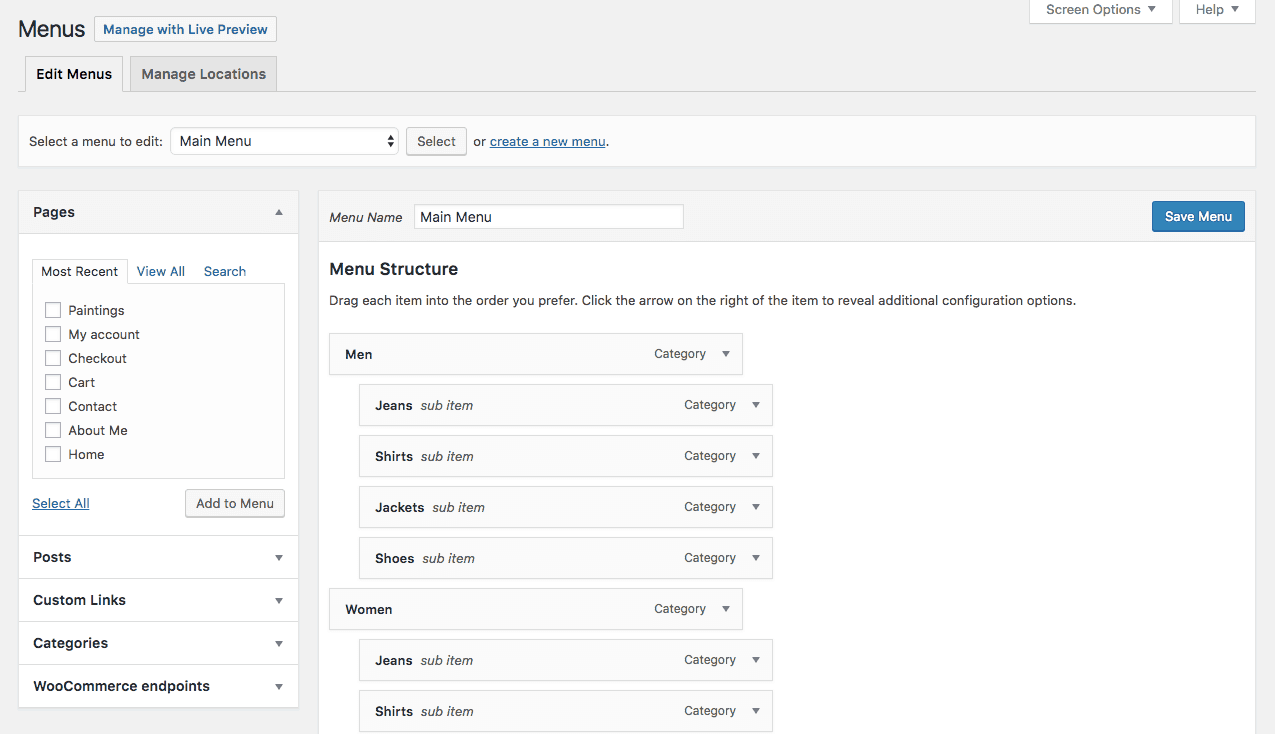
كما هو الحال مع العناصر الأخرى في Elementor ، كل ما عليك القيام به هو السحب والإفلات أداة قائمة التنقل. طالما أن لديك قائمة تم إنشاؤها ضمن علامة التبويب المظهر> القوائم في WordPress ، فسيتم الآن ملء القائمة الجديدة داخل القالب.

إذا لم يكن كذلك ، فارجع إلى WordPress وأنشئ واحدًا جديدًا بحيث يكون لديك شريط تنقل لتضمينه في القالب:

باستخدام مجموعة التنقل الخاصة بك ، ووضع اللمسات الأخيرة على القالب ، وجميع العناصر المخصصة حسب رغبتك ، انقر فوق الزر تحديث.
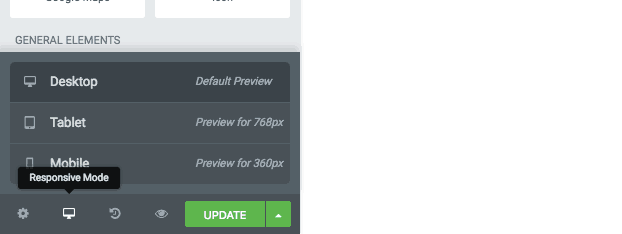
5. انتبه إلى الاستجابة
هناك شيء آخر تريد القيام به هنا قبل العودة إلى لوحة معلومات WordPress وهو التحقق من استجابة عنصر الرأس الجديد. كما تعلم ، لا يمكن لقوائم الأجهزة المحمولة أن تستوعب العناصر الأفقية ذات العرض الكامل الممتدة التي نستخدمها على سطح المكتب. لذا ، تأكد من تخصيص ذلك قبل المضي قدمًا.

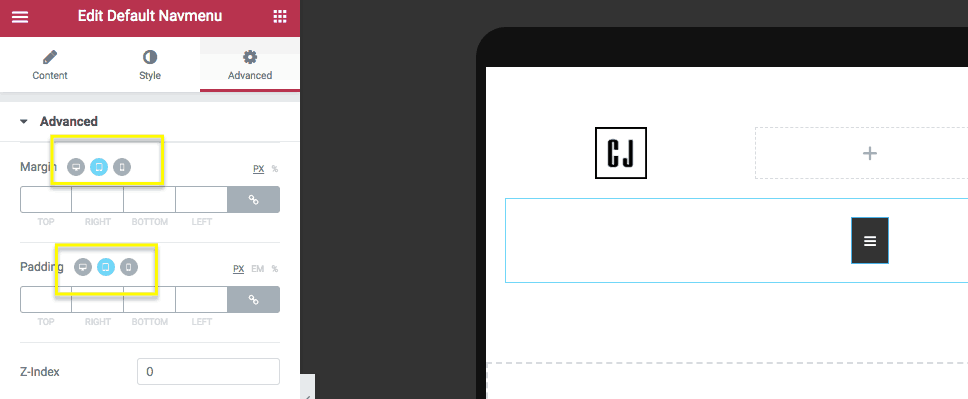
يمكنك تصميم إصدارات الأجهزة المحمولة من قوالب الرأس والتذييل باستخدام مفاتيح التبديل المتجاوبة في أسفل قائمة الأدوات:
سيعطيك هذا نظرة على كيفية ظهور عنصر الرأس أو التذييل الجديد على الأجهزة اللوحية وكذلك الهواتف الذكية. إذا كنت ترغب في تعديل أي عنصر من عناصر أحجام شاشة الجهاز المحددة ، فابحث عن الرموز الموجودة بجوار العناصر:

قم بالتبديل إلى الجهاز الذي تريد تخصيص الإعداد الخاص به ، وتطبيق التغيير ، ثم التكرار لجميع أحجام الشاشات الأخرى. انقر فوق الزر تحديث لحفظ جميع التغييرات.
6. تحقق من التصميم
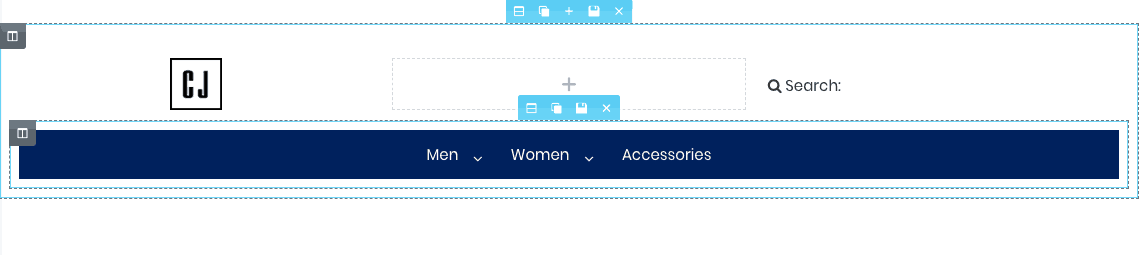
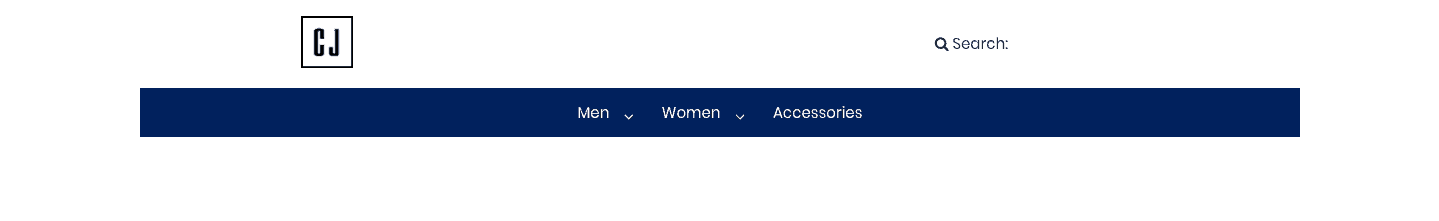
في Elementor ، سيبدو قالبك الآن كما يلي:

( ملاحظة : هذا نموذج بالحجم الطبيعي للرأس. نحن نقوم فقط بتضمين هذا المثال حتى تتمكن من رؤية أنه من الممكن مسح الإعدادات الافتراضية للقالب وإنشاء الإعدادات الخاصة بك.)
ارجع إلى WordPress ، وانشر التغييرات على موقعك ، ثم اضغط على زر معاينة للتأكد من أن كل شيء يبدو جيدًا في الواجهة الأمامية للموقع:

لتطبيق هذا الرأس و / أو التذييل الجديد الذي أنشأته لبقية موقعك ، أكمل الخطوة الأخيرة.
7. تطبيق النموذج على مستوى الموقع (اختياري)
إذا كنت تستخدم أحد سمات WordPress المدعومة ، فحينئذٍ يكون هناك عمل أقل عليك القيام به هنا حيث تتم تعبئة عناصر رأس الصفحة وتذييل الصفحة المخصصة الجديدة تلقائيًا في جميع أنحاء موقع الويب عند النشر. في الواقع ، لا توجد خطوة رابعة بالنسبة لك في هذه الحالة (وهي حجة أكبر لاستخدام هذه السمات).
ومع ذلك ، إذا كان موقع الويب الخاص بعميلك عالقًا بموضوع مختلف وما زلت تريد إضافة رأس أو تذييل مخصص إليه ، فإليك ما تحتاج إلى معرفته:
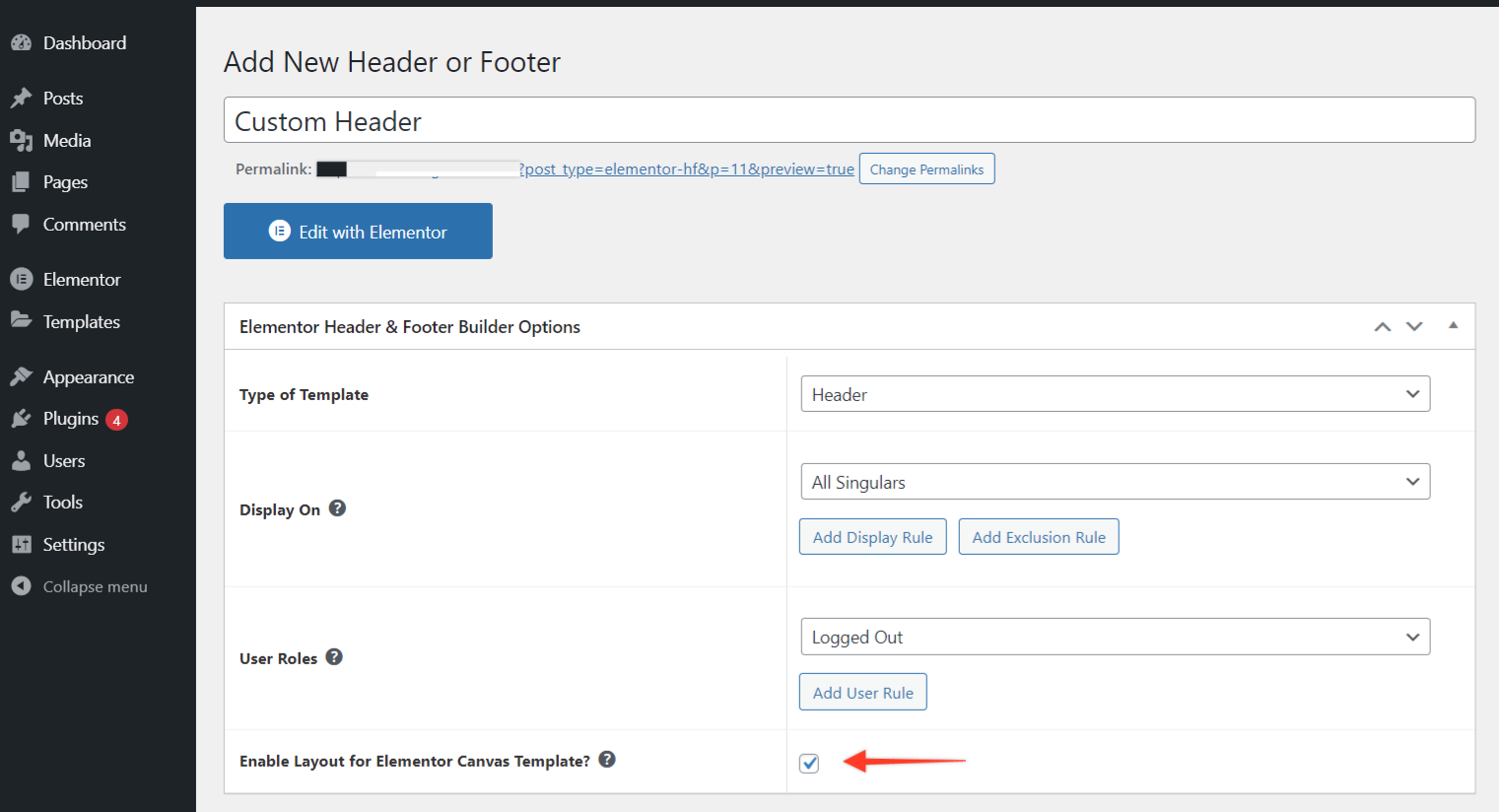
عند إنشاء صفحة جديدة في WordPress ، حدد قالب Elementor Canvas إذا كنت تستخدم سمة غير مدعومة.

عندما يتم تحديد هذا المربع ، فإنه يمنحك القدرة على إضافة القالب الخاص بك بسرعة إلى سمة صفحة Elementor Canvas. بمجرد تحديد سمة الصفحة هذه ، سيتم الآن ملء صفحة الويب الخاصة بك تلقائيًا باستخدام قالب الرأس أو التذييل الذي قمت بإنشائه:

تغليف
انظر ، WordPress أداة رائعة. لكن في بعض الأحيان لها حدودها. عندما يتعلق الأمر بتصميم عناصر الرأس والتذييل ، يكون ذلك واضحًا تمامًا. ومع ذلك ، باستخدام مكون WordPress الإضافي هذا من Elementor ، يمكنك الآن إظهار تحكم أكبر في هذه الأجزاء من موقعك وإعطاء مواقع عملائك مظهرًا خاصًا بهم تمامًا.
