الميزات المخفية لـ WPForms التي لم تكن تعرفها
نشرت: 2024-07-15باعتباري أحد مستخدمي WPForms منذ فترة طويلة، فقد كنت أقدر دائمًا مدى سهولة استخدامه بالإضافة إلى ميزاته القوية. ومع ذلك، حتى بعد استخدامه يوميًا تقريبًا، ما زلت أتعثر في الحيل الصغيرة التي تسهل إنشاء نماذج موقع الويب الخاص بي وإدارتها.
WPForms مليئة بالأدوات والخيارات التي لا تكون واضحة على الفور ولكنها يمكن أن تحسن بشكل كبير سير عملك والنماذج التي تنشئها.
في هذا المنشور، سأقدم لك بعضًا من هذه الجواهر المخفية - الميزات التي ربما تكون قد تسللت من رادارك ولكن لديها القدرة على نقل نماذج WordPress الخاصة بك إلى المستوى التالي.
أنشئ نموذج WordPress الخاص بك الآن
في هذه المقالة
- 1. كن أكثر إنتاجية وقم بتحسين سير عمل WPForms الخاص بك
- اختصارات لوحة المفاتيح
- قوالب النماذج المخصصة
- عرض مواقع النموذج
- علامات النموذج
- 2. تحسين جمع البيانات وإدارتها
- الحقول المخفية والعلامات الذكية
- أقنعة الإدخال الميدانية
- ملحق التخلي عن النموذج
- ملحق تحديد الموقع الجغرافي
- حفظ بيانات النموذج تلقائيًا في جداول بيانات Google
- 3. ميزات WPForms لبناء نماذج أفضل
- مقتطفات الشفرة
- تعبئة حقول النموذج ديناميكيًا
- سمات النموذج
- مجال مكرر
- كلمة التحقق المخصصة
- 4. تحسين تجربة المستخدم
- قبول إدخالات النموذج دون اتصال بالإنترنت
- إنشاء نماذج المحادثة ونماذج العملاء المحتملين
- الأسئلة المتداولة حول ميزات WPForms
ميزات WPForms المخفية التي يجب أن تعرفها
سواء كنت تعتبر نفسك مستخدمًا متقدمًا أو كنت لا تزال قادرًا على التعامل مع المكون الإضافي، فمن المحتمل أن تجد بعض الحيل المفيدة هنا. دعنا نكشف عن بعض الأشياء الرائعة والأقل شهرة التي يمكنك القيام بها باستخدام أداة إنشاء نماذج السحب والإفلات في WPForms.
1. كن أكثر إنتاجية وقم بتحسين سير عمل WPForms الخاص بك
عندما بدأت استخدام WPForms لأول مرة، لم يكن لدي أي فكرة عن وجود العديد من الطرق لتسريع عملي. بمرور الوقت، اكتشفت بعض الحيل الرائعة التي أدت بالفعل إلى تحسين طريقة إنشاء النماذج وإدارتها.
في هذا القسم، سأشارك بعض هذه الميزات المخفية التي جعلت حياتي أسهل. سواء كنت تقوم بإعداد نموذج اتصال سريع أو استطلاع كبير، ستساعدك هذه النصائح على العمل بشكل أسرع وأكثر ذكاءً مع WPForms.
اختصارات لوحة المفاتيح
هل تعلم أن WPForms لديها اختصارات لوحة المفاتيح؟ ولا أنا حتى وقت قريب إلى حد ما! أي شخص يقضي ساعات على جهاز الكمبيوتر كل يوم يعرف مدى سرعة وسهولة الضغط على CTRL + C بدلاً من النقر بزر الماوس الأيمن واختيار "نسخ" من القائمة. ويمكنك الاستفادة من الاختصارات المماثلة عند إنشاء نماذج WordPress!
فيما يلي بعض اختصارات لوحة المفاتيح المفضلة لدي عند العمل داخل أداة إنشاء WPForms:
- Ctrl + F: البحث في الحقول المتاحة لمنشئ النماذج
- Ctrl + P: افتح معاينة النموذج في علامة تبويب متصفح جديدة.
- Ctrl + T: تبديل الشريط الجانبي لمنشئ النماذج
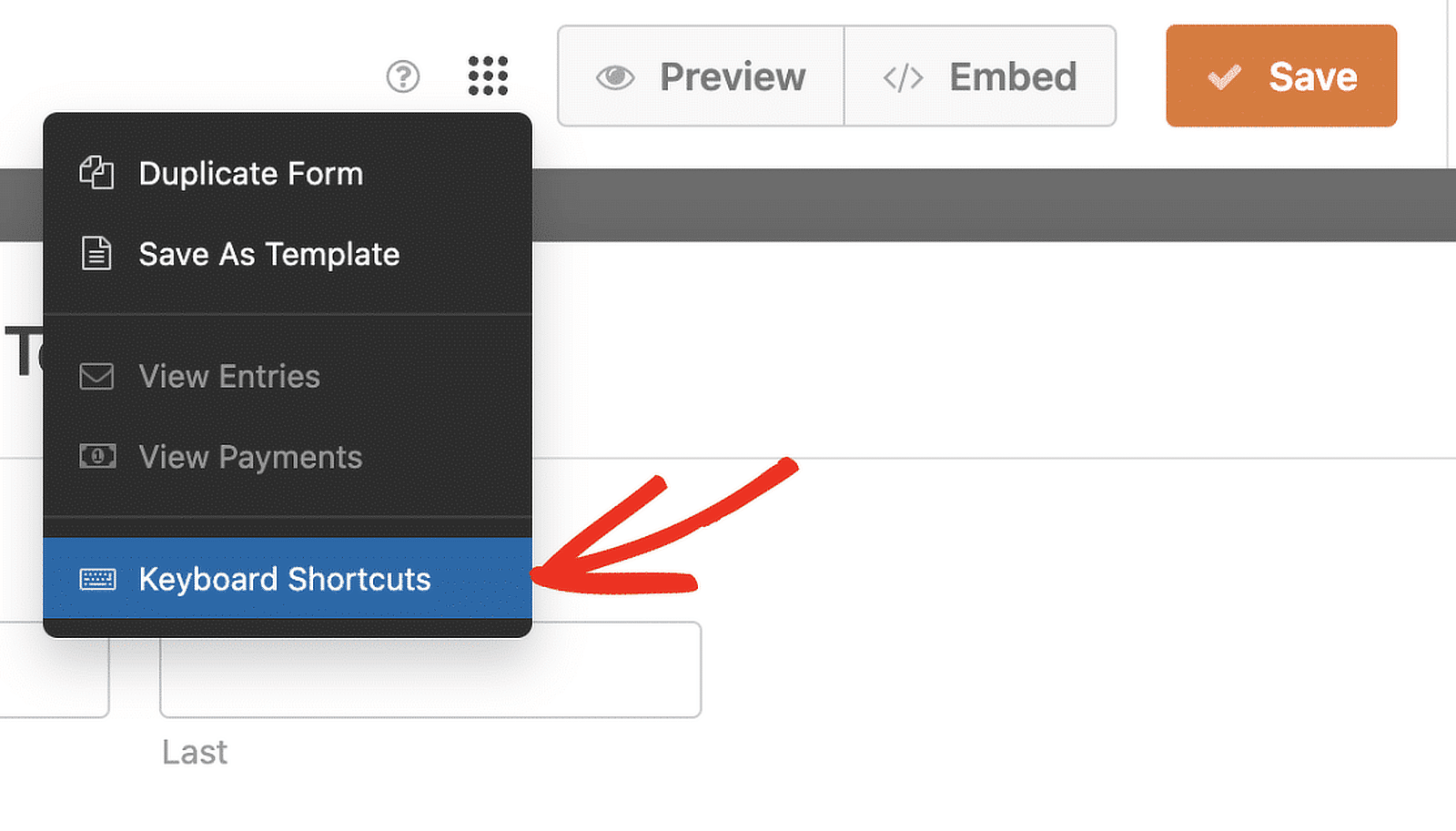
يمكنك رؤية جميع الاختصارات المتاحة هنا، أو تحديد اختصارات لوحة المفاتيح من قائمة أداة إنشاء النماذج.

المكافأة: يوجد أيضًا اختصار لوحة مفاتيح لفتح اختصارات لوحة المفاتيح! اضغط على Ctrl + / على لوحة المفاتيح للحصول على بطاقة مرجعية سريعة وسهلة الاستخدام.
قوالب النماذج المخصصة
إذا كنت من مستخدمي WPForms بالفعل، فأنا متأكد تمامًا من أنك تعرف بالفعل ما يزيد عن 1800 من القوالب المعدة مسبقًا القابلة للتخصيص (إذا لم تكن تعرف ذلك، فتوجه إلى مكتبة النماذج للتحقق منها، لأنها توفر وقتًا كبيرًا .)
ولكن حتى إذا كنت تستخدم القوالب، فقد لا تدرك أنه يمكنك حفظ القوالب الخاصة بك.
هذا صحيح - إذا توصلت إلى تخطيط نموذج تجد نفسك تستخدمه مرارًا وتكرارًا (ربما نموذج تسجيل سنوي يتغير قليلاً فقط من سنة إلى أخرى أو نموذج اتصال مخصص لاستخدامه في صفحات متعددة بموقعك) فهذا أمر رائع من السهل إنشاء قالب النموذج الخاص بك أو تخصيصه ثم حفظه للوصول إليه سريعًا في وقت لاحق.
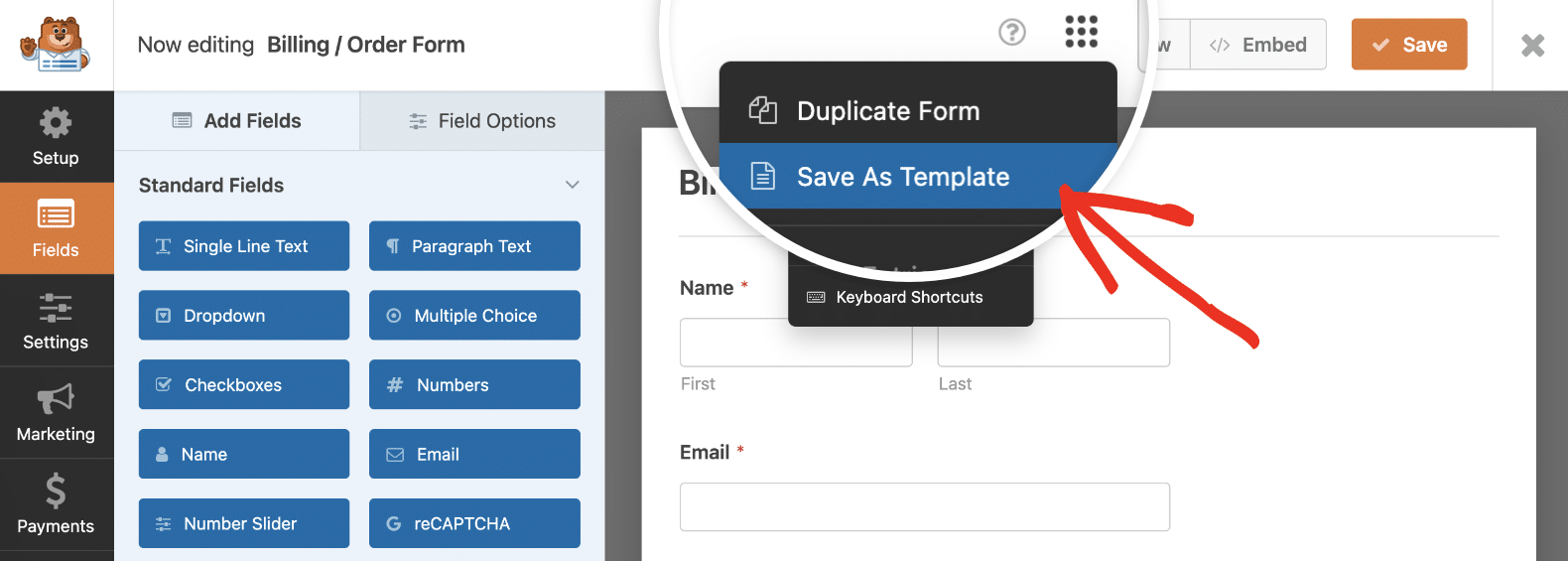
ستجد خيار حفظ النموذج الذي تعمل عليه كقالب في قائمة منشئ النماذج.

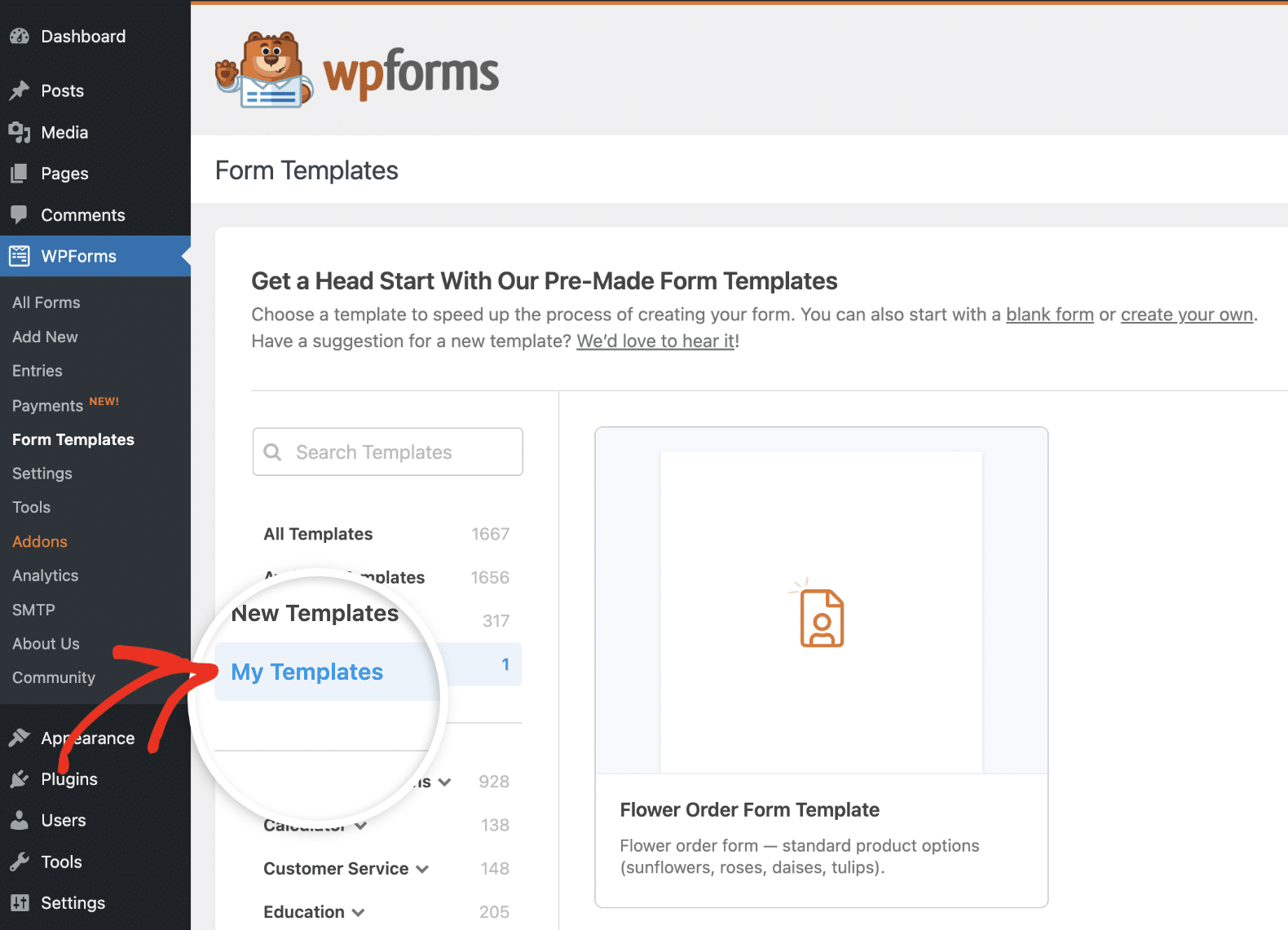
بمجرد حفظ النماذج الخاصة بك، ستتم إضافتها إلى قسم جديد يسمى "النماذج الخاصة بي" في معرض النماذج.

لقد قمنا أيضًا بتجميع برنامج تعليمي خطوة بخطوة لإنشاء قوالب نماذج مخصصة لضمان عدم وجود أي ارتباك.
مراجعات النموذج
لا أستطيع أن أخبرك بعدد المرات التي عملت فيها على نموذج وغيرت رأيي بشأن بعض الحقول التي أضفتها أو التعديل على التخطيط الذي قمت بإنشائه بالفعل.
إذا كنت تعمل في فريق حيث يمكن لعدة أشخاص الوصول إلى النماذج الخاصة بك، فقد يكون هذا مشكلة أكبر إذا قام أحد أعضاء الفريق بإجراء تغييرات على النموذج الذي تريد التراجع عنه.
على الرغم من أنه من السهل جدًا حذف حقول النموذج، إلا أنك في بعض الأحيان تريد فقط العودة إلى نسخة سابقة من النموذج الخاص بك، تمامًا كما تفعل في WordPress وGoogle Docs.
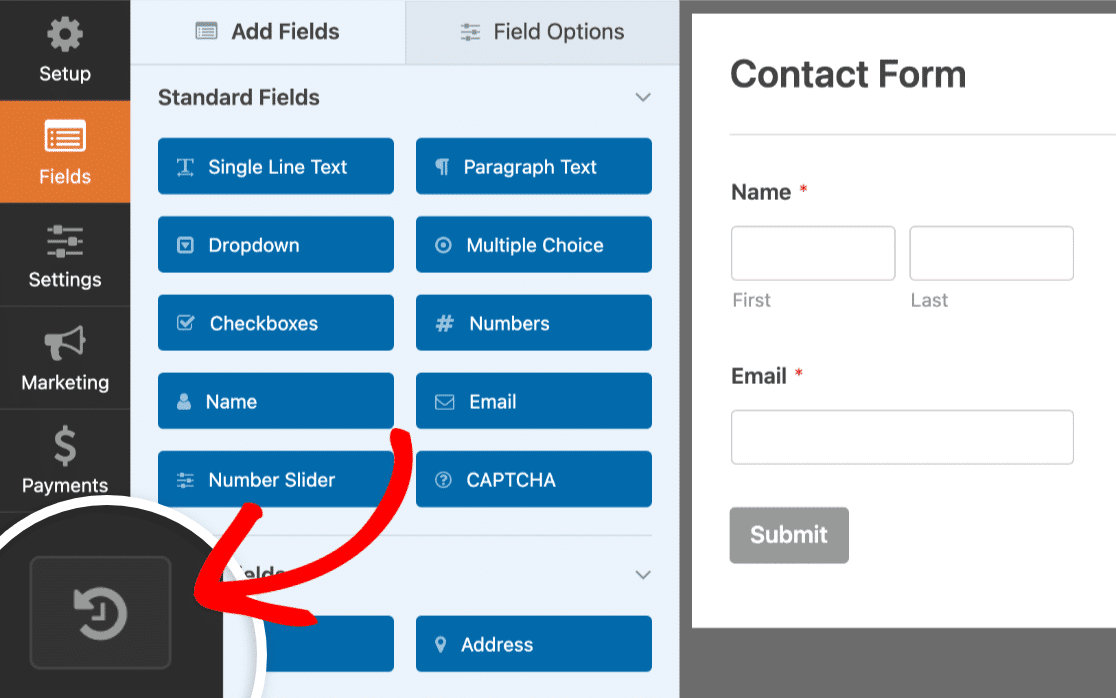
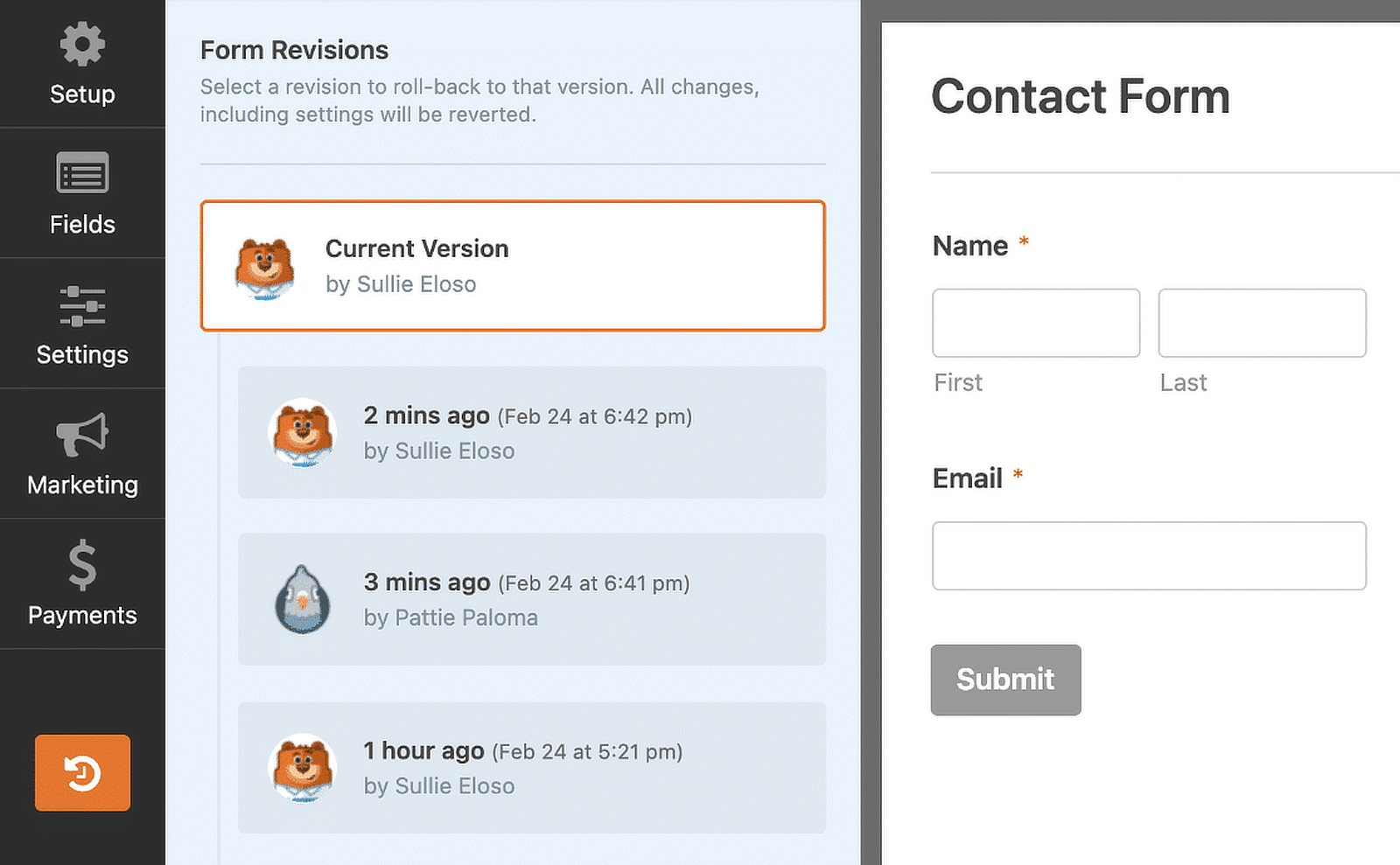
حسنًا، لدي أخبار جيدة لك – هذا ممكن في WPForms أيضًا! يمكنك بسهولة استعراض واستعادة الإصدارات السابقة من النموذج الخاص بك. ما عليك سوى النقر فوق الرمز الموجود في الركن الأيسر السفلي من أداة إنشاء النماذج.

سيؤدي هذا إلى إظهار قائمة بجميع إصدارات النموذج التي تم حفظها، بالإضافة إلى الوقت والتاريخ والمستخدم الذي قام بحفظ النموذج.

يمكنك الاطلاع على دليلنا التفصيلي لمراجعات النموذج لمزيد من التفاصيل حول كيفية استخدام هذه الميزة.
عرض مواقع النموذج
إذا كنت تعمل على موقع كبير يحتوي على الكثير من النماذج، فيمكن أن تكون هذه الميزة منقذة للحياة!
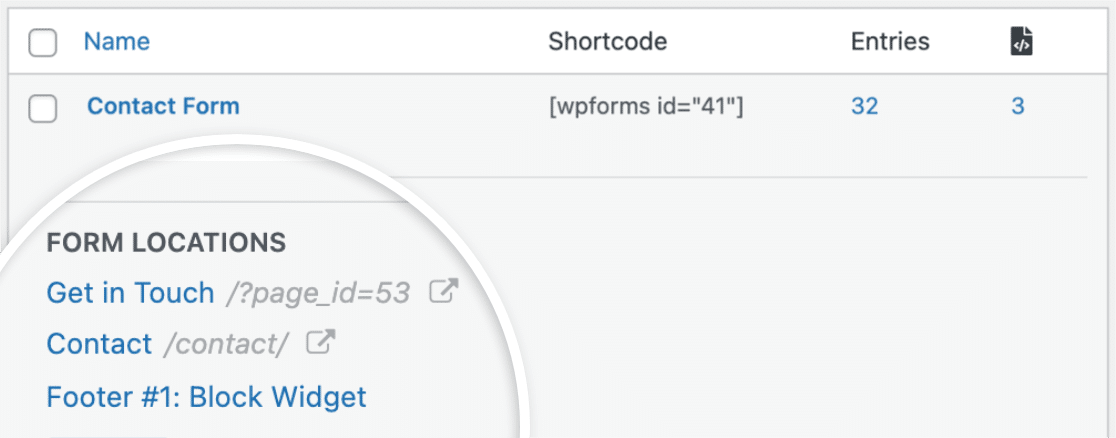
يعرض محدد موقع النماذج WPForms كل موقع على موقعك حيث يتم استخدام النموذج الخاص بك، بما في ذلك الصفحات والمقالات والأدوات.

هناك العديد من المواقف التي يكون فيها محدد موقع النموذج مفيدًا. على سبيل المثال، عندما كنت أعمل على إعادة تصميم موقع، كان بإمكاني بسهولة التحقق من جميع الصفحات التي كانت النماذج موجودة بها للتأكد من أنها منسقة بشكل صحيح.
من المهم أيضًا معرفة جميع النقاط التي تجمع فيها البيانات إذا كان موقعك يجب أن يتوافق مع لوائح مثل القانون العام لحماية البيانات (GDPR) أو قانون خصوصية المستهلك في كاليفورنيا (CCPA). بدلاً من البحث في جميع الصفحات الموجودة على موقعك، يمكنك بسهولة استخدام محدد موقع النماذج للحصول بسرعة على قائمة بجميع عناوين URL الموجودة على موقعك والتي تحتوي على نماذج.
علامات النموذج
هذه ميزة أخرى لإدارة النماذج غير مستغلة بشكل كافٍ ولكنها مفيدة جدًا وهي مفيدة بشكل خاص للمواقع الكبيرة والمعقدة التي تحتوي على الكثير من النماذج.
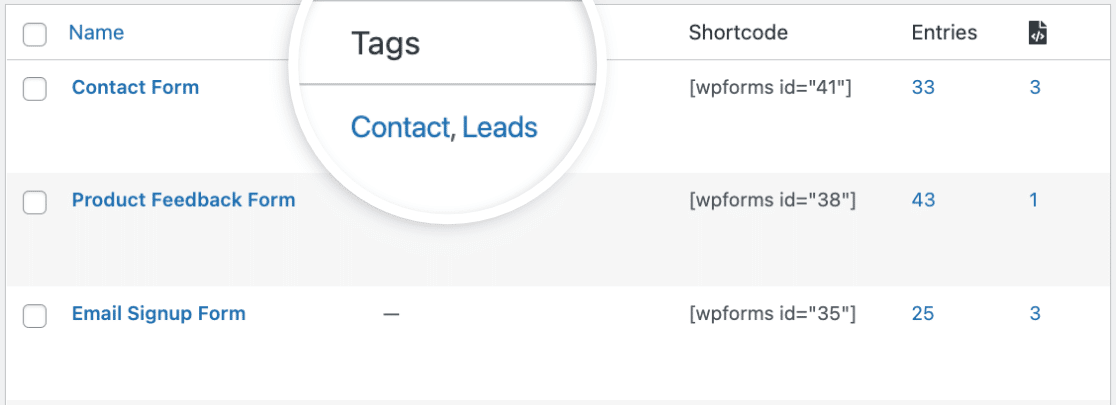
تسهل علامات النماذج تجميع النماذج معًا حسب الفئة حتى تتمكن من تنظيمها بأي طريقة تختارها.
على سبيل المثال، يمكنك وضع علامة على النماذج الخاصة بك بفئات مثل "الطلب" أو "التسجيل" أو "التعليقات". يمكنك تعيين أي عدد تريده من النماذج باستخدام هذه العلامات، ويمكن أن يحتوي النموذج الواحد على علامات متعددة.

بعد ذلك، عندما تريد العثور على جميع نماذج الطلب على موقعك، على سبيل المثال، فهي حالة بسيطة من التصفية حسب العلامة التي اخترتها.
2. تحسين جمع البيانات وإدارتها
على مر السنين، تعلمت أن جمع البيانات لا يمثل سوى نصف المعركة - كما أن إدارتها بكفاءة لا تقل أهمية.
في هذا القسم، سأشارك بعض الحيل التي التقطتها لتحقيق أقصى استفادة من WPForms عندما يتعلق الأمر بالبيانات. لقد سهّلت هذه الميزات حقًا كيفية جمع المعلومات والتعامل معها من النماذج الخاصة بي.
سواء كنت تتعامل مع عدد قليل من الردود أو آلاف الإدخالات، فإن هذه النصائح ستجعل حياتك أسهل كثيرًا. أتمنى لو كنت أعرف بعضًا منها عندما بدأت لأول مرة!
الحقول المخفية والعلامات الذكية
إذن نحن الآن ندخل في الميزات المخفية حقًا !
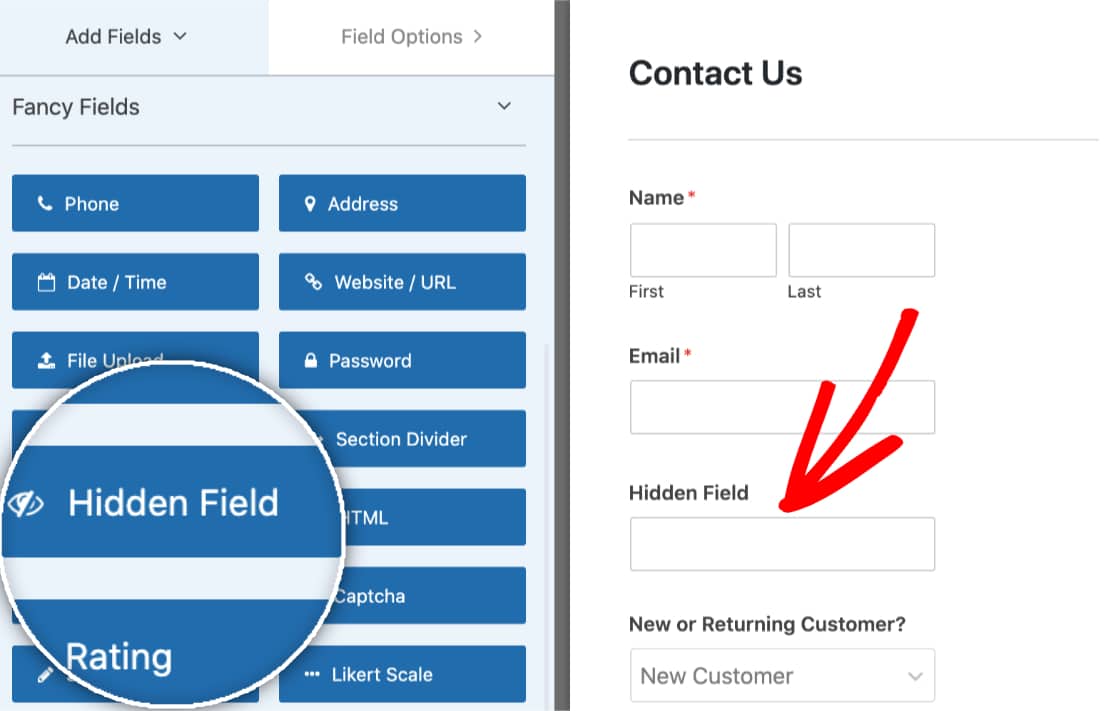
في الواقع، هناك احتمال كبير أنك قد لاحظت الحقل المخفي من قبل لأنه موجود هناك في أداة الإنشاء. لكن هل تفهم بالضبط مدى فائدة هذا المجال السري؟

يفعل The Hidden Field إلى حد كبير ما يقوله على العلبة. يمكنك سحبه وإسقاطه في النموذج الخاص بك تمامًا كما تفعل مع أي حقل ولكنه غير مرئي للمستخدمين في الواجهة الأمامية. إنها طريقة رائعة لجمع المعلومات بالإضافة إلى إدخال النموذج الخاص بالمستخدم.
يكون هذا الحقل مفيدًا للغاية عند دمجه مع العلامات الذكية، ولهذا السبب قمت بتجميع هاتين الميزتين معًا في قسم واحد.
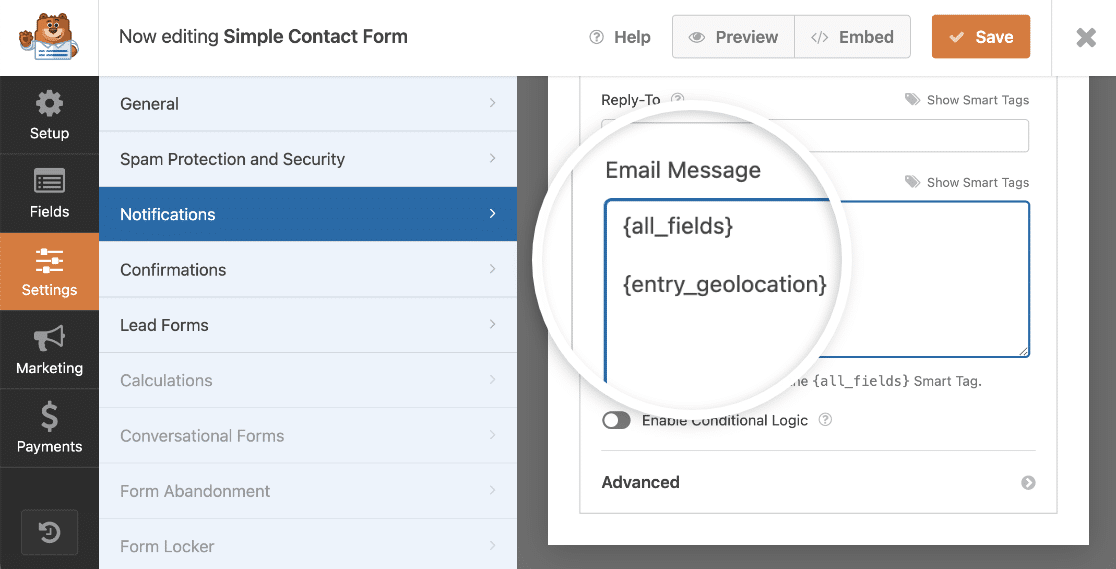
تُعد العلامات الذكية طريقة ذكية لجمع المعلومات وإدراجها في النموذج وإشعارات البريد الإلكتروني تلقائيًا. يمكنك استخدام العلامات الذكية لرؤية كل شيء بدءًا من الصفحة التي تم إرسال النموذج منها إلى البريد الإلكتروني للمستخدم وعنوان IP والموقع والمعلومات الأخرى.

قد لا ترغب في أن يرى المستخدم أنك تقوم بجمع هذه المعلومات، ولهذا السبب قد يكون من المفيد حقًا إخفاءها في حقل مخفي. يمكنك بعد ذلك حفظها مع حقول النموذج الأخرى أو إعادة توجيه البيانات إلى منصة التسويق عبر البريد الإلكتروني أو إدارة علاقات العملاء (CRM).
تعد العلامات الذكية أيضًا مفيدة حقًا لتتبع الصفحات التي جاء منها المستخدم قبل ملء النموذج أو الروابط التي نقر عليها. على سبيل المثال، نستخدم العلامات الذكية في نموذج تعليقات البريد الإلكتروني الخاص بنا لتسجيل رأي القارئ في بريدنا الإلكتروني تلقائيًا بنقرة واحدة!

لمزيد من الأفكار حول ما يمكنك فعله باستخدام العلامات الذكية، راجع دليلنا الذي يتضمن أمثلة الاستخدام.
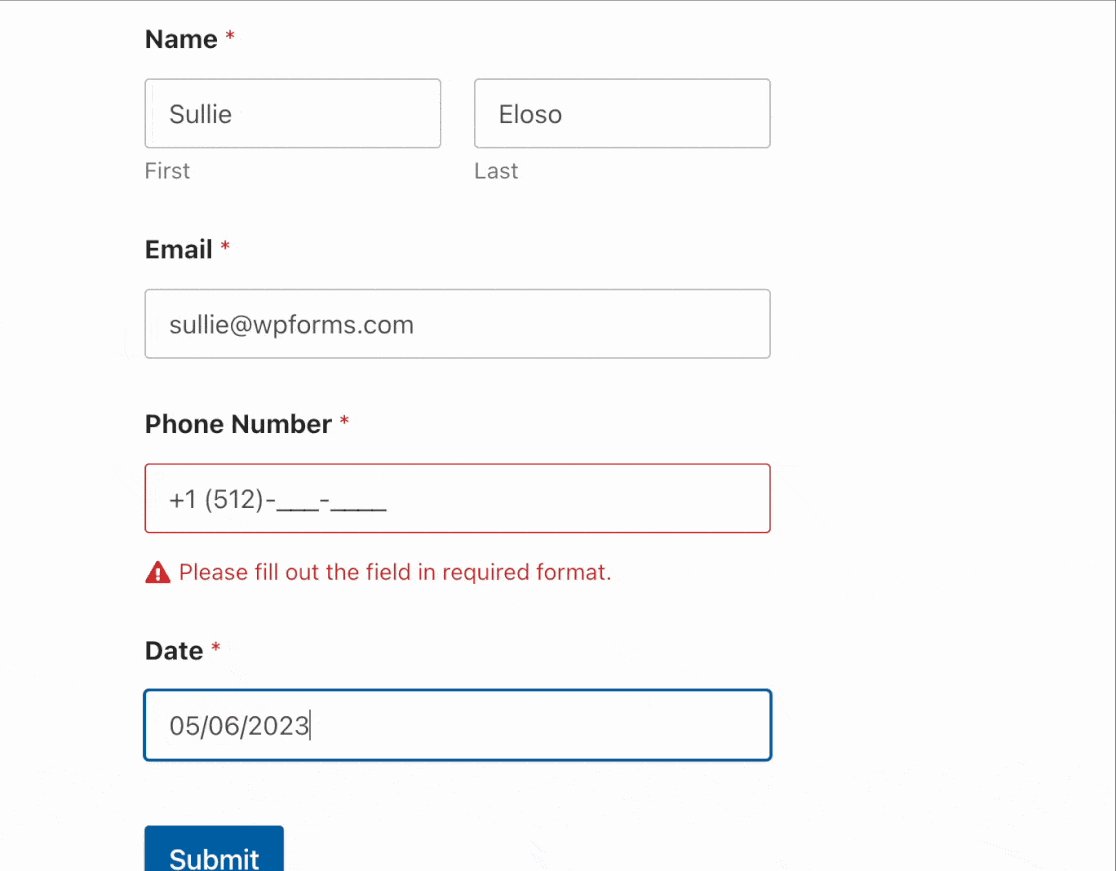
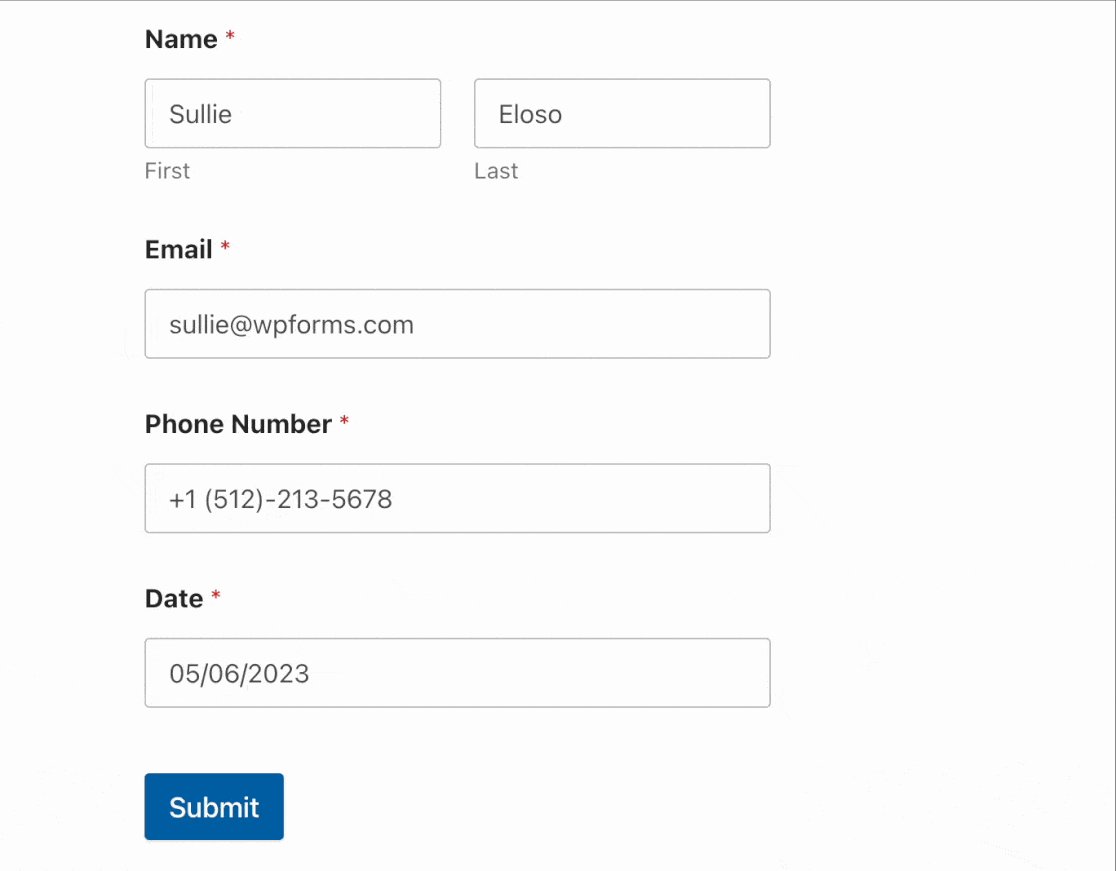
أقنعة الإدخال الميدانية
هل سبق لك أن شعرت بالإحباط لأن المستخدمين يملؤون نموذجًا بتنسيق لا تتوقعه؟ وهذا يمكن أن يجعل من الصعب جمع البيانات وتحليلها، ولكنها مشكلة سهلة الإصلاح!
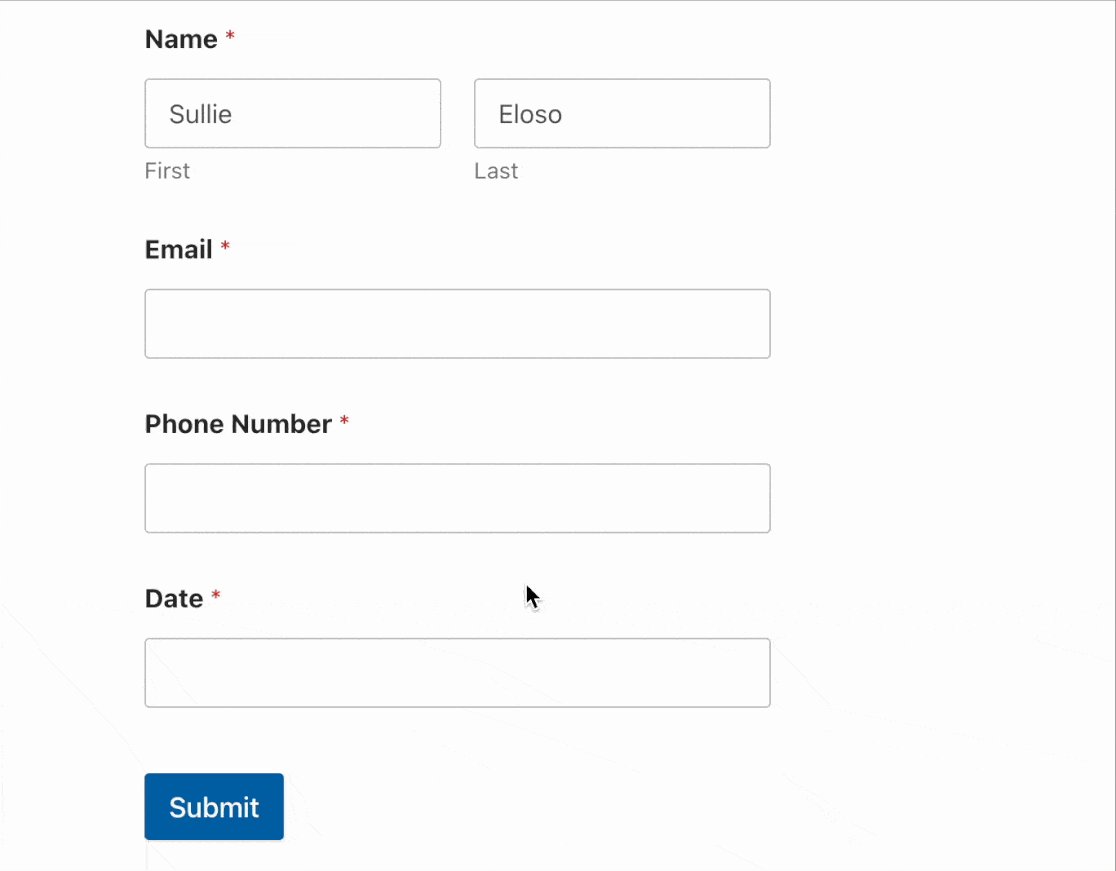
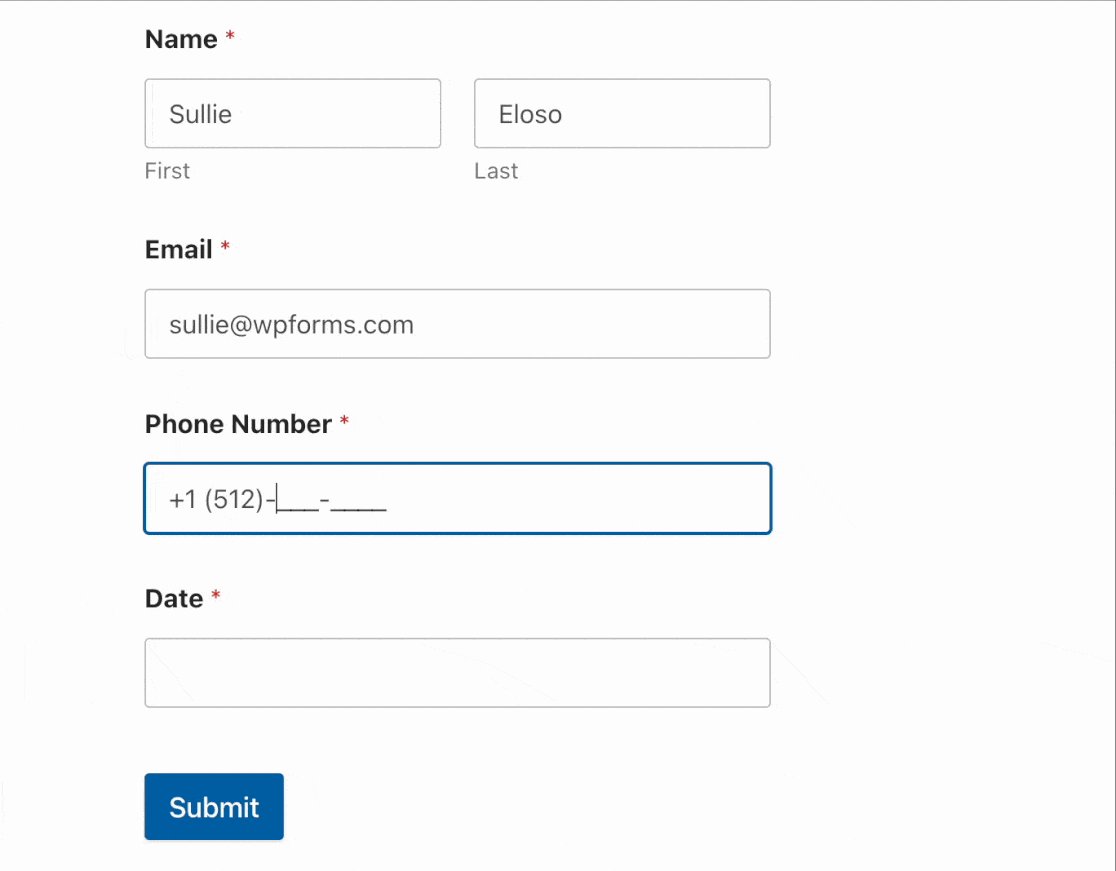
تتيح لك أقنعة الإدخال المخصصة إمكانية تعيين قواعد للقيم التي يمكن للمستخدم إدخالها في النموذج. على سبيل المثال، يمكنك التأكد من أن أسماء المستخدمين تحتوي على عدد محدود من الأحرف والتأكد من أن أرقام الهواتف والتواريخ بتنسيق معين.

لقد وجدت أن هذه الميزة مفيدة بشكل خاص لتجميع التواريخ عندما لا ترغب في استخدام حقل منتقي التاريخ. نظرًا لأن البلدان المختلفة تعرض التواريخ بطرق مختلفة (بعضها يكتب التاريخ أولاً بينما يكتب البعض الآخر الشهر أولاً)، فإن هذا يضمن عدم وجود أي ارتباك إذا كنت تجمع البيانات من جمهور عالمي.
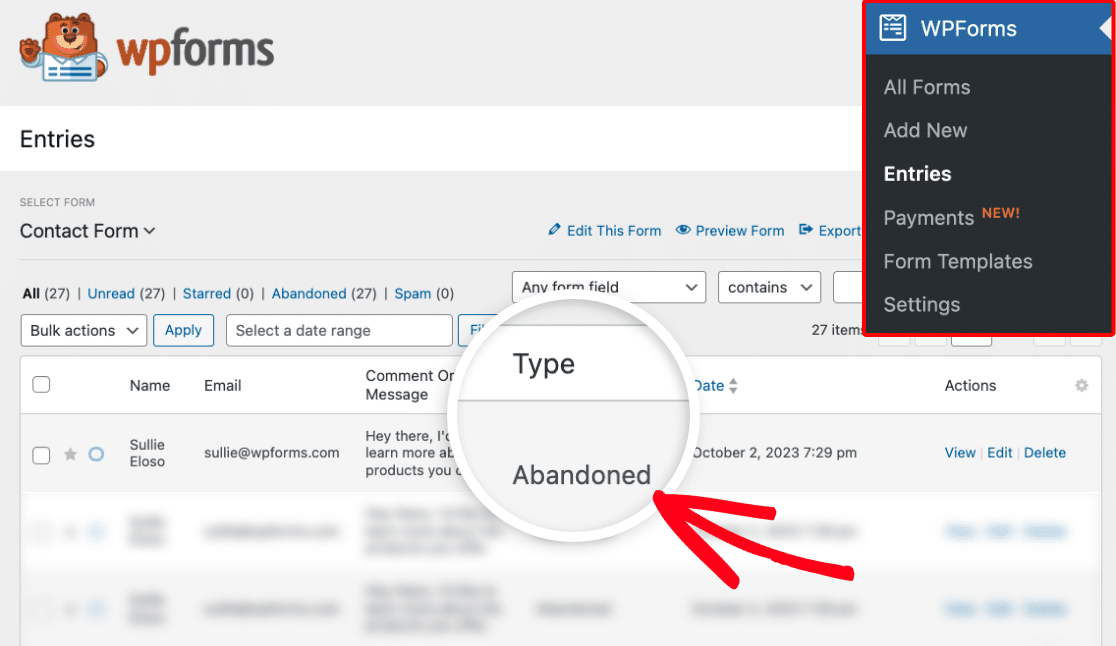
ملحق التخلي عن النموذج
اسمحوا لي أن أعرفكم على سلاحي السري!
إذا كانت لديك خبرة كبيرة في إنشاء النماذج، فمن المحتمل أنك تعلم أنه كلما زاد طول النموذج، قل احتمال إكمال المستخدم له.
يتيح لك الملحق "Form Abandonment" التقاط إدخالات جزئية للنموذج حتى تتمكن من جمع البيانات والمتابعة مع العملاء المتوقعين، حتى إذا تخلى المستخدم عن النموذج في منتصف الطريق خلال إكماله.
لقد وجدت هذا الملحق لا يقدر بثمن عندما كنت أقوم بإجراء استطلاع طويل على موقعنا. بدأ عدد كبير من المستخدمين في ملء النموذج ولكنهم لم يكملوا الطريق بالكامل. حتى أن البعض أكملوا النموذج ولكن يبدو أنهم نسوا النقر على زر الإرسال النهائي!

إن استخدام الملحق Form Abandonment يعني عدم فقدان هذه الإدخالات ولا يزال بإمكاني جمع ردود الاستبيان. نظرًا لأن عنوان البريد الإلكتروني كان أحد الحقول الأولى التي ملأها المستخدم، فقد تمكنت من التواصل مع المستخدمين والتأكيد على أنه لا يزال بإمكاني استخدام استبياناتهم المقدمة في بحثي.
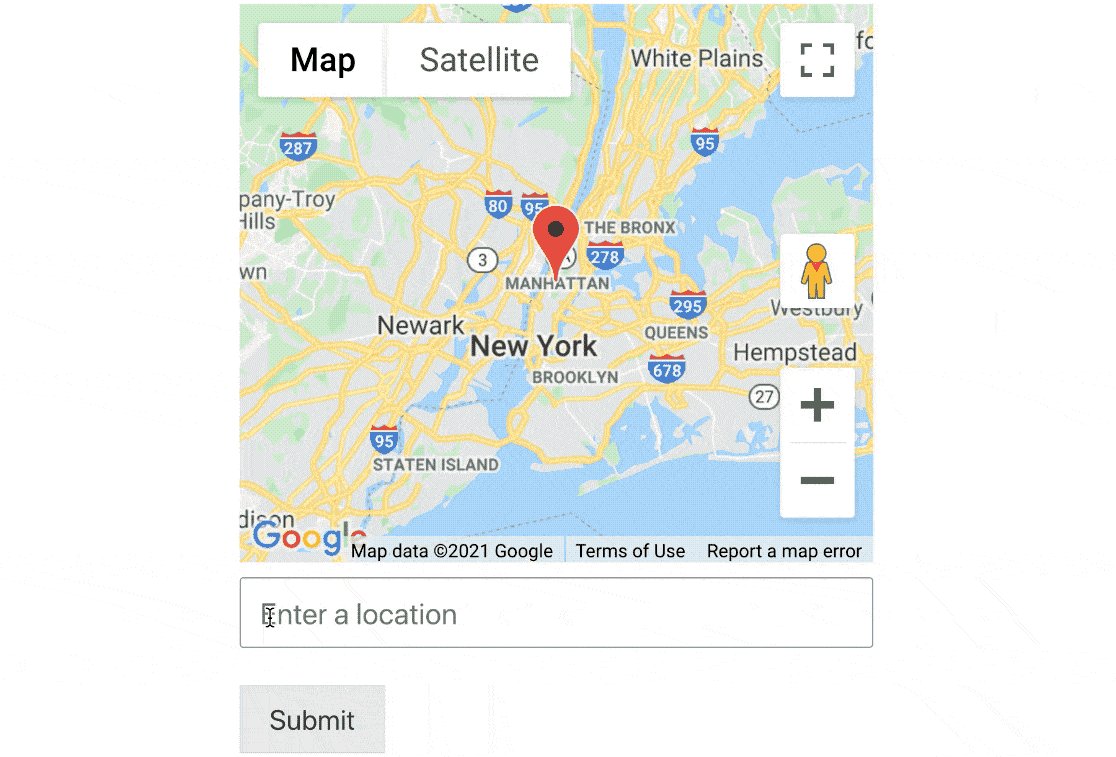
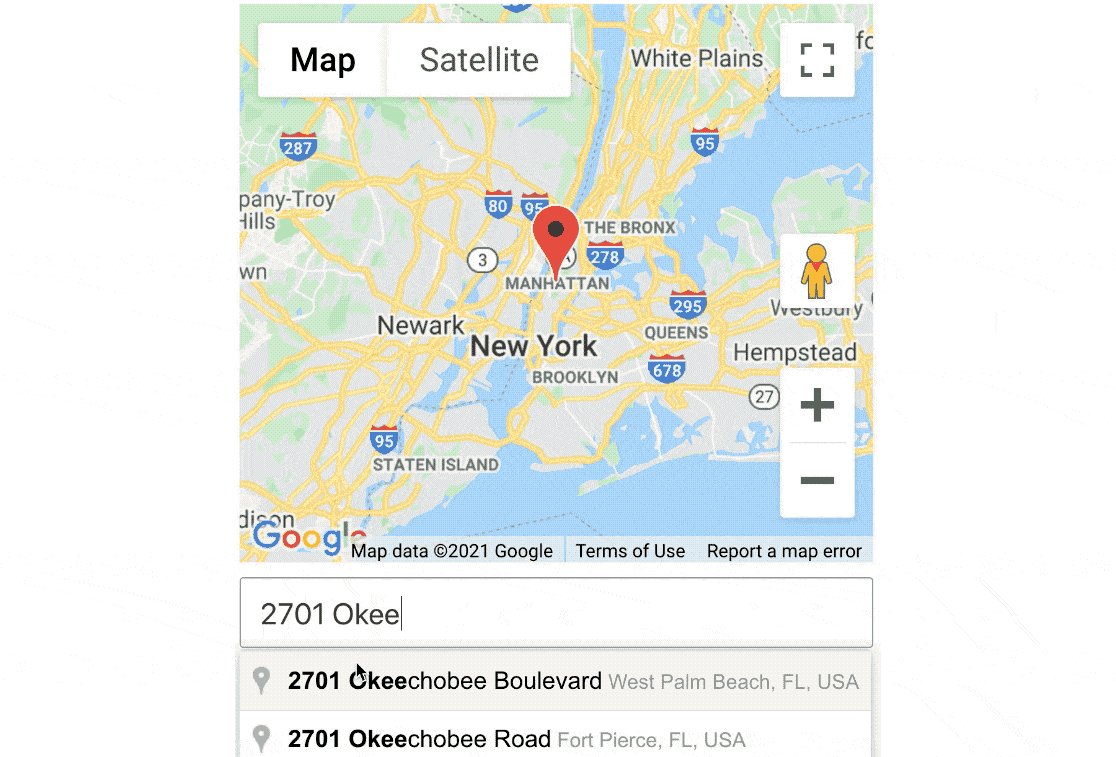
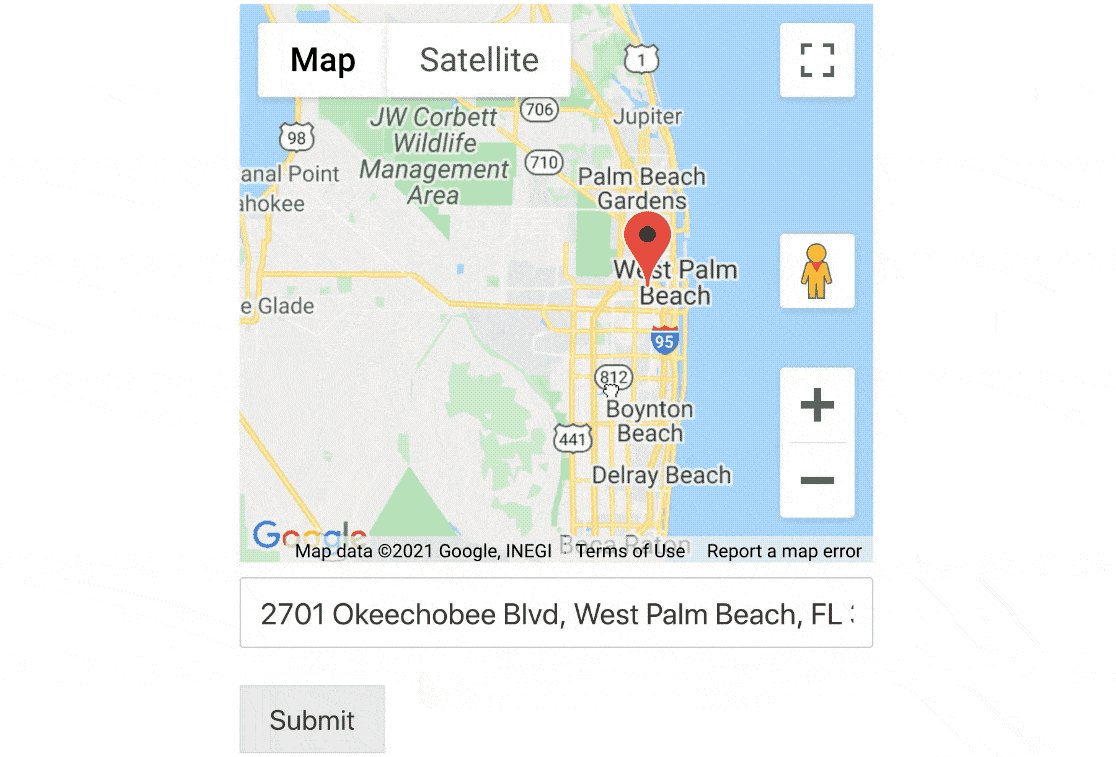
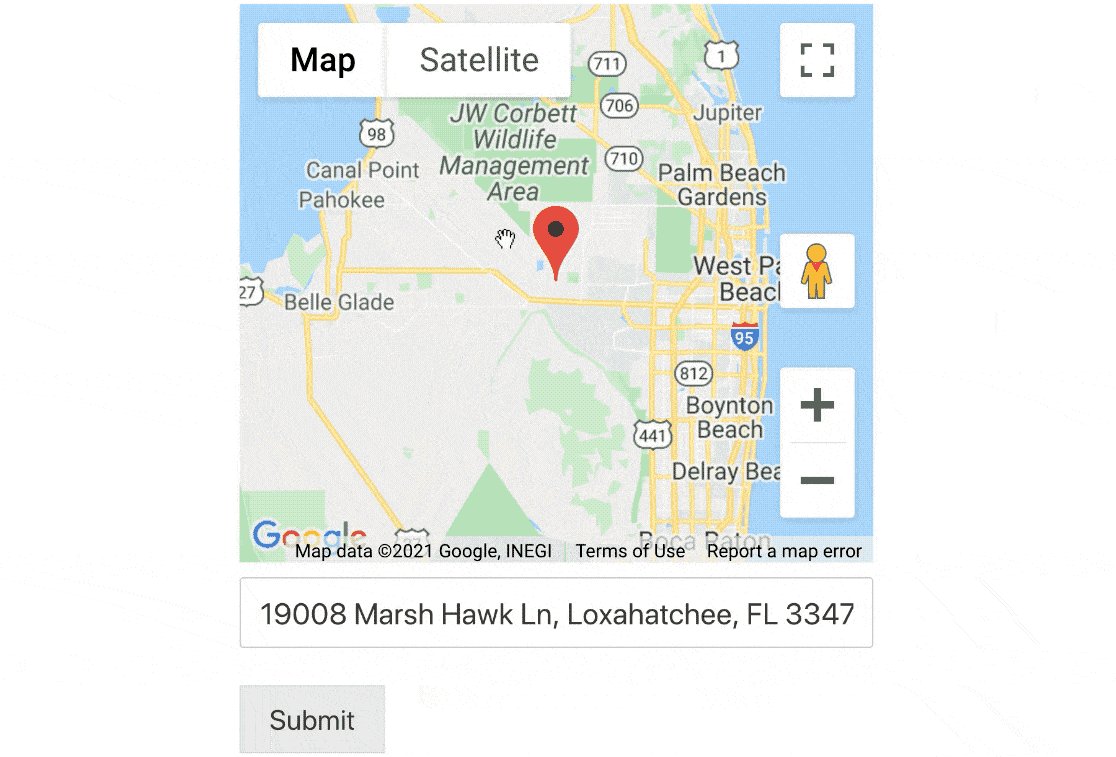
ملحق تحديد الموقع الجغرافي
يعد ملحق تحديد الموقع الجغرافي ميزة إضافية مفيدة حقًا في WPForms والتي أنصحك بالاستفادة منها إذا كنت تستخدم WPForms Pro.
بمجرد تثبيت الملحق وتنشيطه، يمكنك الاتصال بـ Google أو Mapbox لاكتشاف موقع المستخدم الخاص بك تلقائيًا حتى مستوى الشارع.
يمكن أن يكون هذا مفيدًا حقًا لجمع معلومات قيمة حول المستخدمين لأغراض التسويق عبر البريد الإلكتروني وأغراض التقسيم الأخرى، ولكنه يعد أيضًا تحسينًا كبيرًا لتجربة المستخدم، حيث يمكنك تنشيط خيار الملء التلقائي لبيانات العنوان في النماذج وحتى وضع دبوس الخريطة تلقائيًا تحديد العنوان الدقيق.

يمكن أن يكون هذا مفيدًا بشكل خاص في نماذج الطلب حيث أن أي طريقة يمكنك من خلالها تسهيل إكمال المستخدم للنموذج وتسريعه يمكن أن تؤدي إلى تحويلات أعلى!
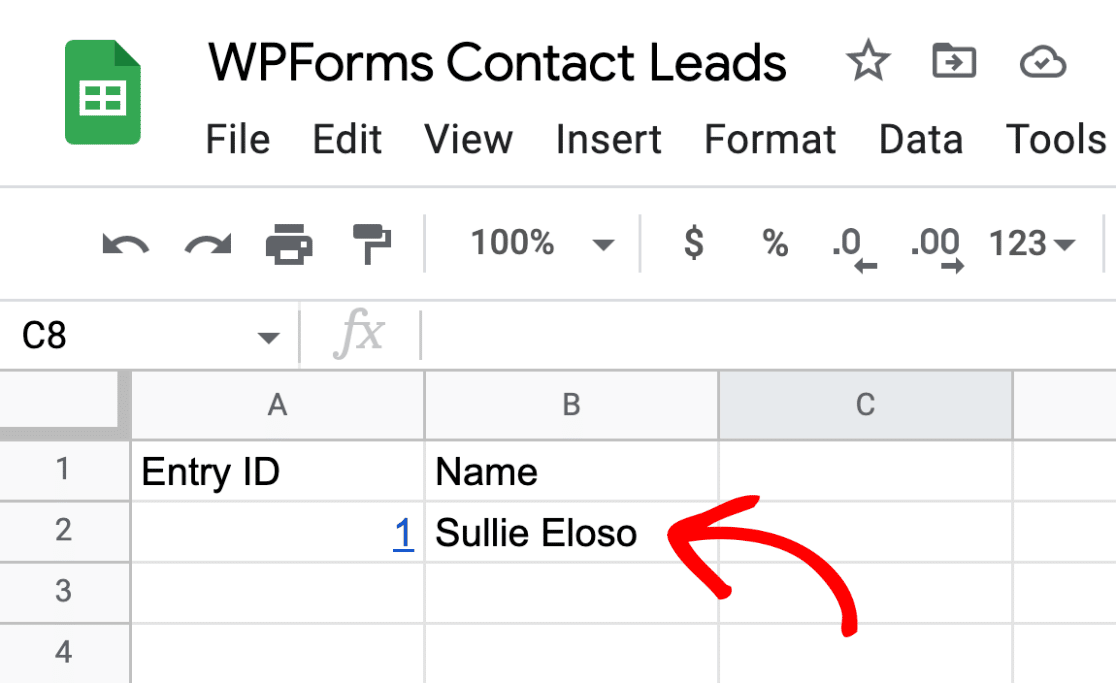
حفظ بيانات النموذج تلقائيًا في جداول بيانات Google
من السهل حقًا تصفح بيانات النموذج والبحث فيها مباشرة في لوحة تحكم WordPress ويمكنك حتى تصدير إدخالات النموذج كملف CSV أو XLSX. ولكن في بعض الأحيان قد يكون من المفيد تصدير إدخالات النموذج إلى وحدة تخزين البيانات الخارجية في الوقت الفعلي، وهنا يأتي دور البرنامج الإضافي لجداول بيانات Google.
بمجرد قيامك بتهيئة المكون الإضافي وتعيين حقول النموذج الخاصة بك إلى أعمدة جدول البيانات، ستتم إضافة عمليات إرسال النموذج تلقائيًا إلى جدول بيانات Google.

لقد وجدت هذه الميزة مفيدة للغاية عندما أردت مشاركة البيانات من نموذج إرسال مع زملائي الذين ليس لديهم حق الوصول الإداري إلى موقعنا على الويب.
بدلاً من تصدير البيانات وإرسالها إليهم في كل مرة نتلقى فيها طلبًا جديدًا، كان بإمكاني ببساطة مشاركة جدول بيانات Google معهم، والذي يتم تحديثه تلقائيًا بمجرد إرسال نموذج آخر.

3. ميزات WPForms لبناء نماذج أفضل
عندما بدأت مع WPForms لأول مرة، اعتقدت أنني أعرف كل خصوصيات وعموميات أداة إنشاء النماذج. ولكن لا يمكن أن أكون مخطئا أكثر!
هناك الكثير من الميزات المخفية والحيل الذكية التي يمكن أن تنقل نماذجك إلى المستوى التالي. والآن سأشارككم بعض الحيل الرائعة التي اكتشفتها والتي تساعدني في إنشاء نماذج لا تبدو رائعة فحسب، بل تعمل أيضًا بشكل أكثر ذكاءً.
مقتطفات الشفرة
لقد اكتسبت بعض الخبرة في تطوير الويب، لذلك أقدر ذلك دائمًا عندما تمنحك المكونات الإضافية خيار إجراء التعديلات والتخصيصات الخاصة بك باستخدام التعليمات البرمجية.
يسمح لك WPForms بإضافة CSS مخصص لضبط شكل النماذج الخاصة بك بالطبع، ولكن هل حاولت إضافة مقتطفات تعليمات برمجية مخصصة باستخدام المكون الإضافي WPCode؟
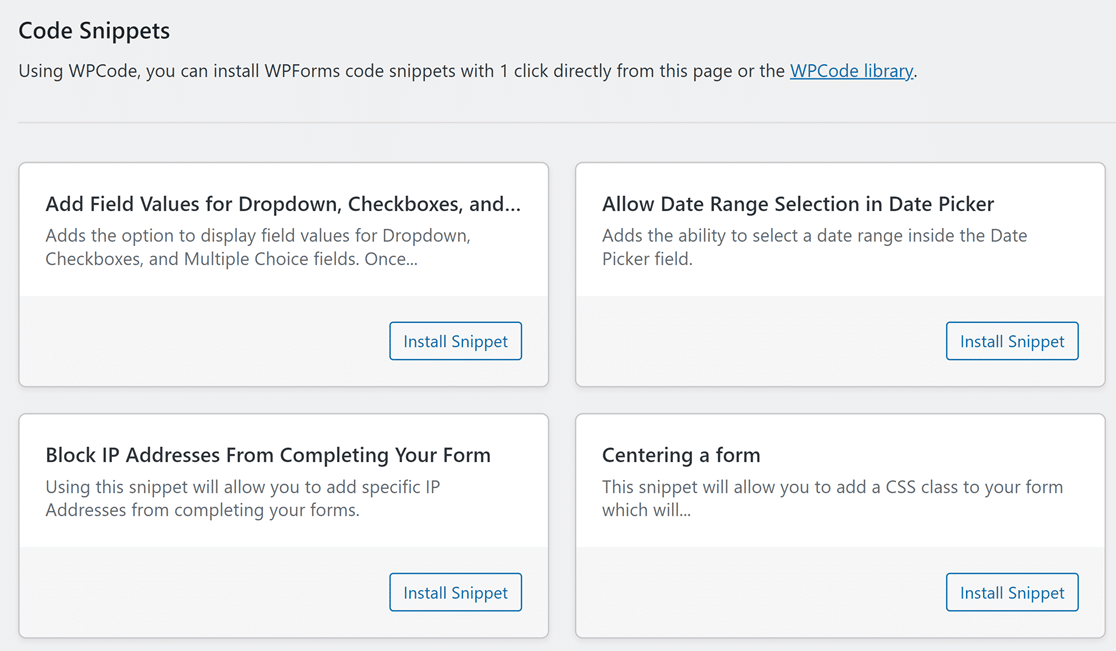
يوفر WPForms الآن تكاملاً كاملاً مع WPCode، وهي طريقة رائعة لإضافة مقتطفات التعليمات البرمجية الخاصة بك إلى موقع WordPress دون العبث بتحرير الملفات وإعادة تحميلها. وأفضل ما في الأمر هو أنه يأتي مع مكتبة من مقتطفات التعليمات البرمجية المكتوبة مسبقًا والتي تُجري بعض التخصيصات الأكثر شيوعًا وشعبية لـ WordPress.
إذن ما علاقة هذا بـ WPForms التي قد تتساءل عنها؟ لا يقتصر الأمر على تضمين مقتطفات التعليمات البرمجية الخاصة بـ WPForms في WPCode فحسب، بل عندما يكون لديك كلا المكونين الإضافيين مثبتين، يمكنك تحديد مقتطفات التعليمات البرمجية وتنشيطها مباشرة من إعدادات المكون الإضافي WPForms.

يعد تخصيص التعليمات البرمجية بهذه الطريقة آمنًا تمامًا. تمت كتابة جميع المقتطفات المضمنة في البرنامج الإضافي مسبقًا بواسطة مبرمجين محترفين وتم اختبارها بحيث لا يوجد خطر كسر أي شيء. يمكنك أيضًا إزالة المقتطفات بسهولة إذا لم تعد بحاجة إليها.
يتضمن WPCode مقتطفات مفيدة لإجراء تخصيصات صغيرة على طريقة عرض النماذج الخاصة بك وعملها مثل تحديد نطاق زمني في حقل منتقي التاريخ أو عرض عدد عمليات إرسال الإدخال في الواجهة الأمامية.
إذا كنت بحاجة إلى إجراء تخصيص بسيط على WPForms ولكنك لست مبرمجًا، فيمكنك التواصل مع فريقنا من المستشارين الموثوق بهم للحصول على الدعم. يمكنك أيضًا تجربة السؤال في مجموعة VIP Circle على Facebook، المليئة بخبراء WPForms الذين ربما قاموا بحل مشكلتك بالفعل!
تعبئة حقول النموذج ديناميكيًا
إذا سئمت من تعديل النماذج الخاصة بك لإضافة خيارات جديدة في كل مرة تقوم فيها بتحديث موقع الويب الخاص بك، فهذا الخيار مناسب لك!
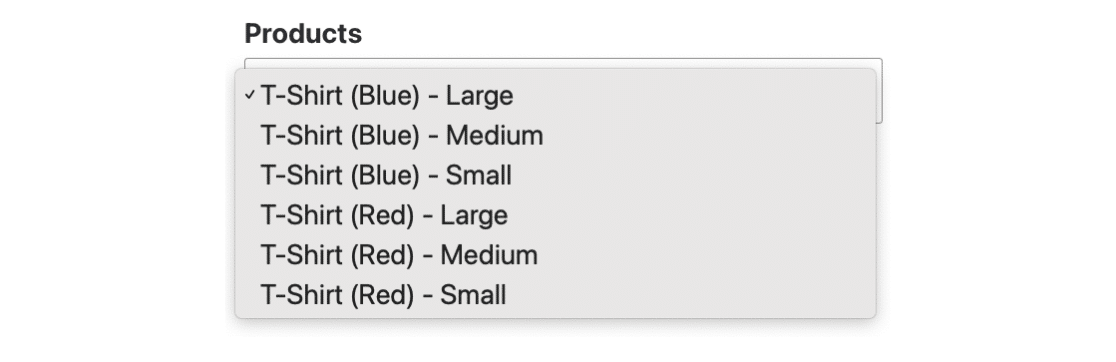
باستخدام اختيارات الحقول الديناميكية، يمكنك إنشاء نماذج تعرض تلقائيًا خيارات مختلفة لتعكس المحتوى الموجود على موقع الويب الخاص بك.
على سبيل المثال، لنفترض أن لديك نموذج طلب يتيح للعميل الاختيار من بين منتجات متعددة في القائمة المنسدلة. عند نشر صفحة منتج جديدة على موقعك، يمكنك استخدام الاختيارات الديناميكية لملء القائمة المنسدلة تلقائيًا بجميع المنتجات، بما في ذلك المنتج الجديد الذي أضفته للتو.

يمكن أن يوفر هذا وقتًا كبيرًا، لأنه يعني أنك لن تحتاج إلى تحديث النماذج الخاصة بك عند إضافة خيارات جديدة إلى موقعك.
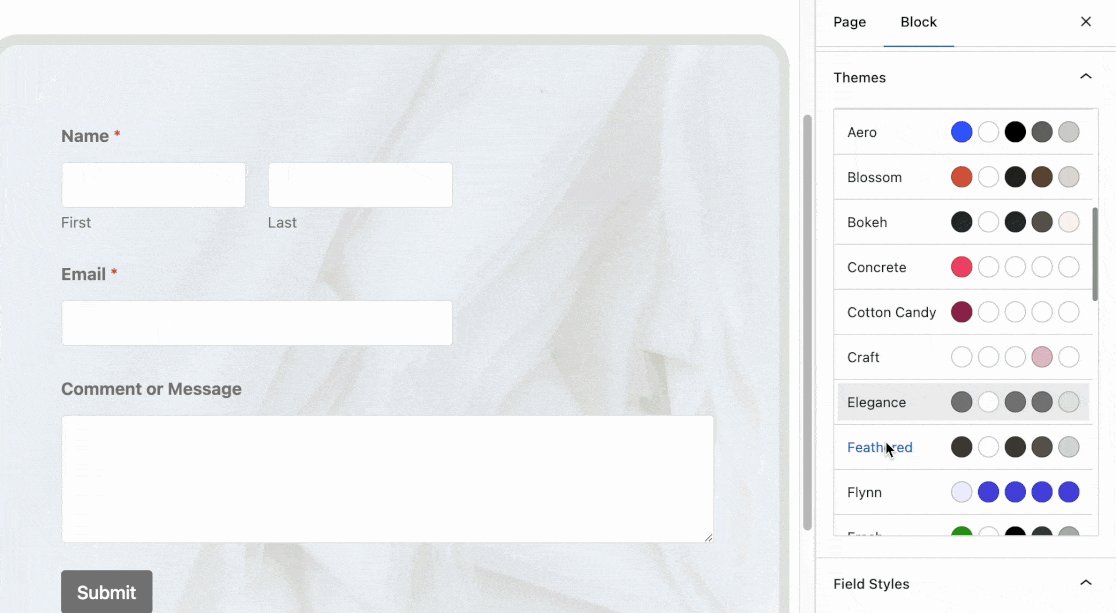
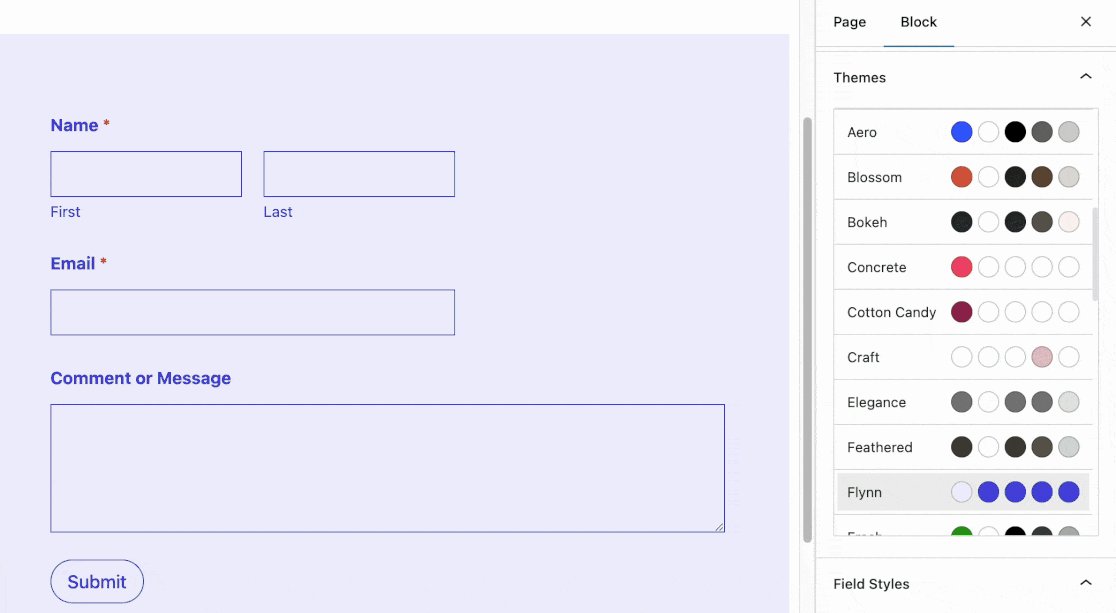
سمات النموذج
أتذكر عندما بدأت في إنشاء مواقع الويب لأول مرة، وكنت أقضي ساعات في تخصيص CSS حتى تبدو النماذج الخاصة بي جميلة.
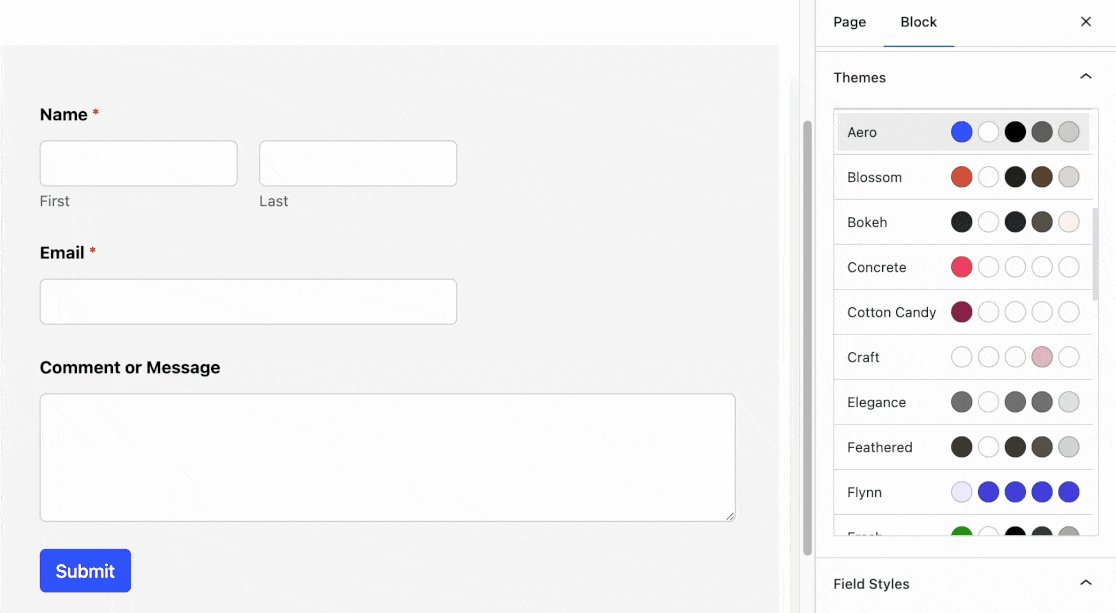
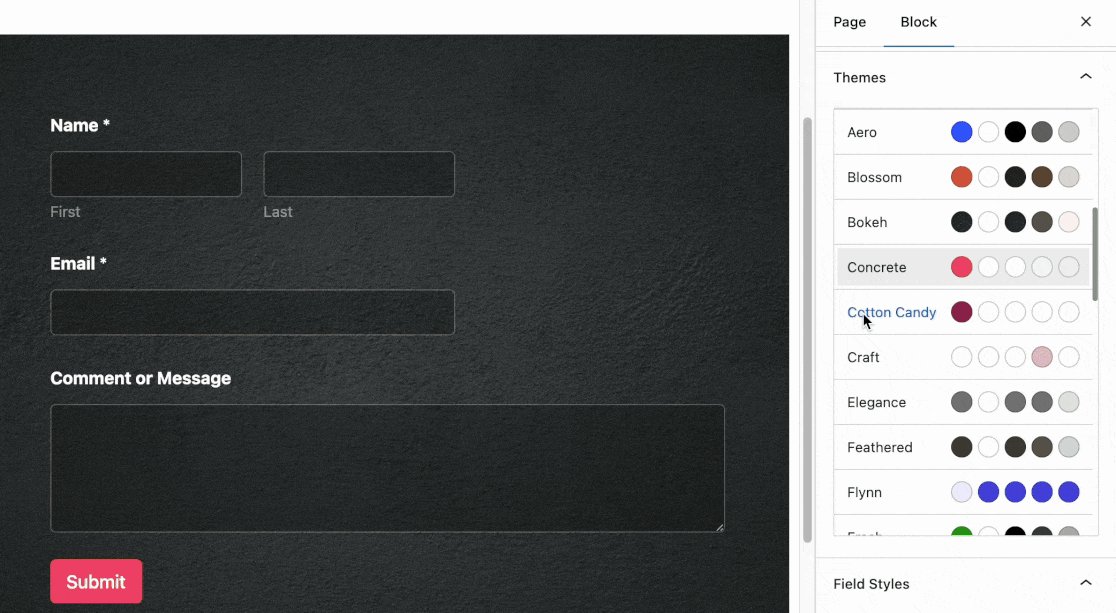
بالطبع، لقد ولت تلك الأيام منذ فترة طويلة، خاصة الآن حيث أصبح لدينا إمكانية الوصول إلى إحدى ميزاتي الشخصية المفضلة في WPForms - سمات النماذج القابلة للتخصيص.
أنا شخص بصري جدًا وأعتقد أنه من المهم جدًا أن تبدو الأشياء رائعة بدلاً من مجرد العمل. يبدو نمط النموذج الافتراضي الذي أنشأته WPForms دائمًا أنيقًا ونظيفًا، ولكن الآن يمكنك تحسين الأمور عن طريق الاختيار من بين أكثر من 40 سمة مصممة بشكل احترافي بما في ذلك صور الخلفية.

لقد رأيت نصيبي العادل من المكونات الإضافية التي تأتي مع خيارات تصميم متعددة، فقط لأجد صورًا قبيحة وألوانًا متضاربة. لن ترى شيئًا من ذلك هنا! تتميز أنماط نماذج WPForms بأنها نظيفة وحديثة ومصممة بشكل لا تشوبه شائبة لتحقيق الكمال في البكسل. إذا كنت تريد أن تترك انطباعًا جيدًا باستخدام النماذج الخاصة بك، فيجب عليك بالتأكيد التحقق منها!
مجال مكرر
آسف إذا كنت أكرر نفسي. إذا كنت على اطلاع دائم بمدونتنا، أو كنت مدرجًا في قائمتنا البريدية، أو كنت عضوًا في مجموعة VIP Circle الخاصة بنا على Facebook، فمن المرجح أنك تعرف بالفعل عن حقل التكرار.
ولكن هذه إحدى ميزات WPForms المفضلة لدي فقط بسبب مدى سهولة ومرونة إنشاء النماذج لكل من الشخص الذي ينشئ النموذج والمستخدم الذي يملأه.
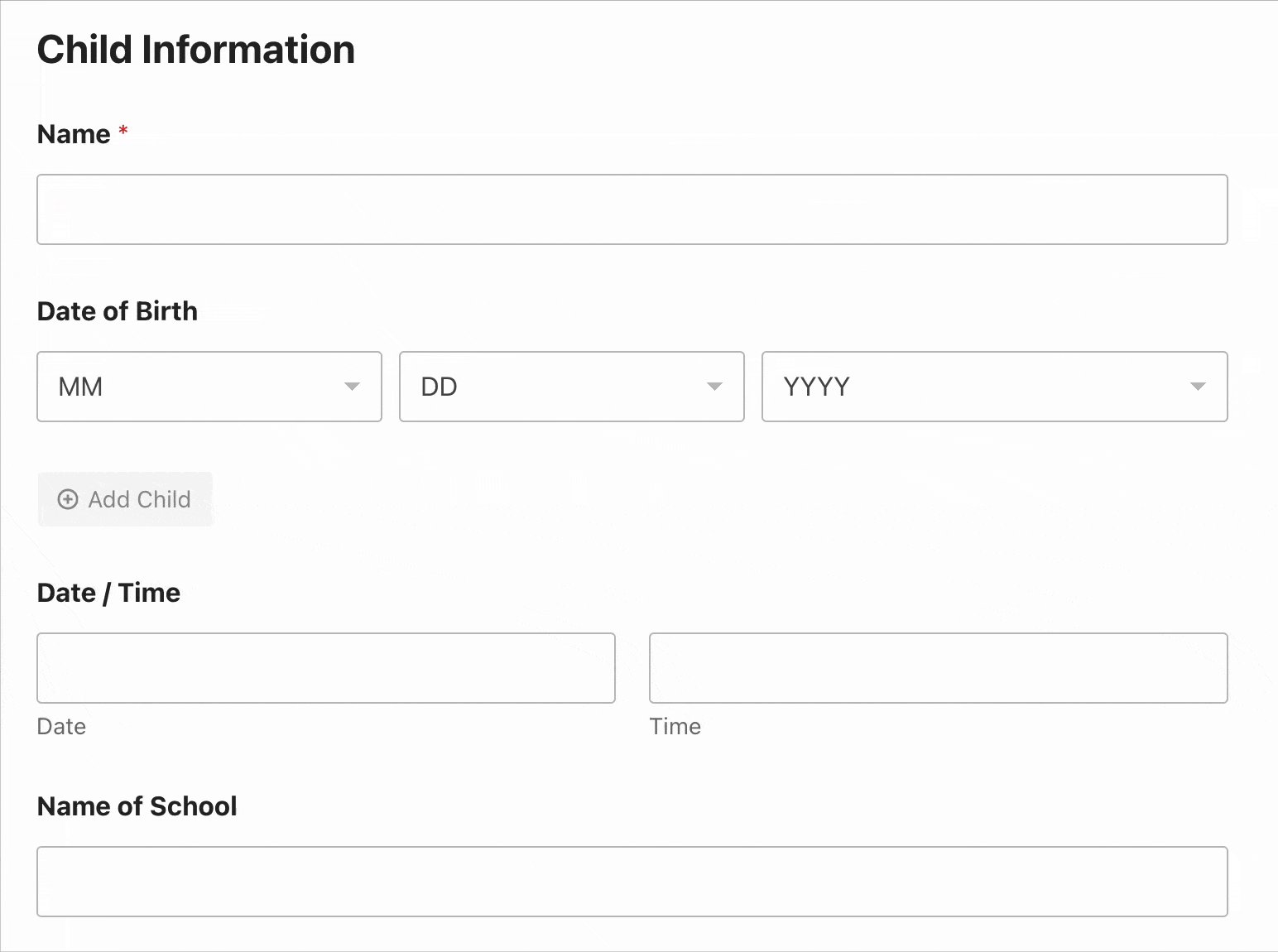
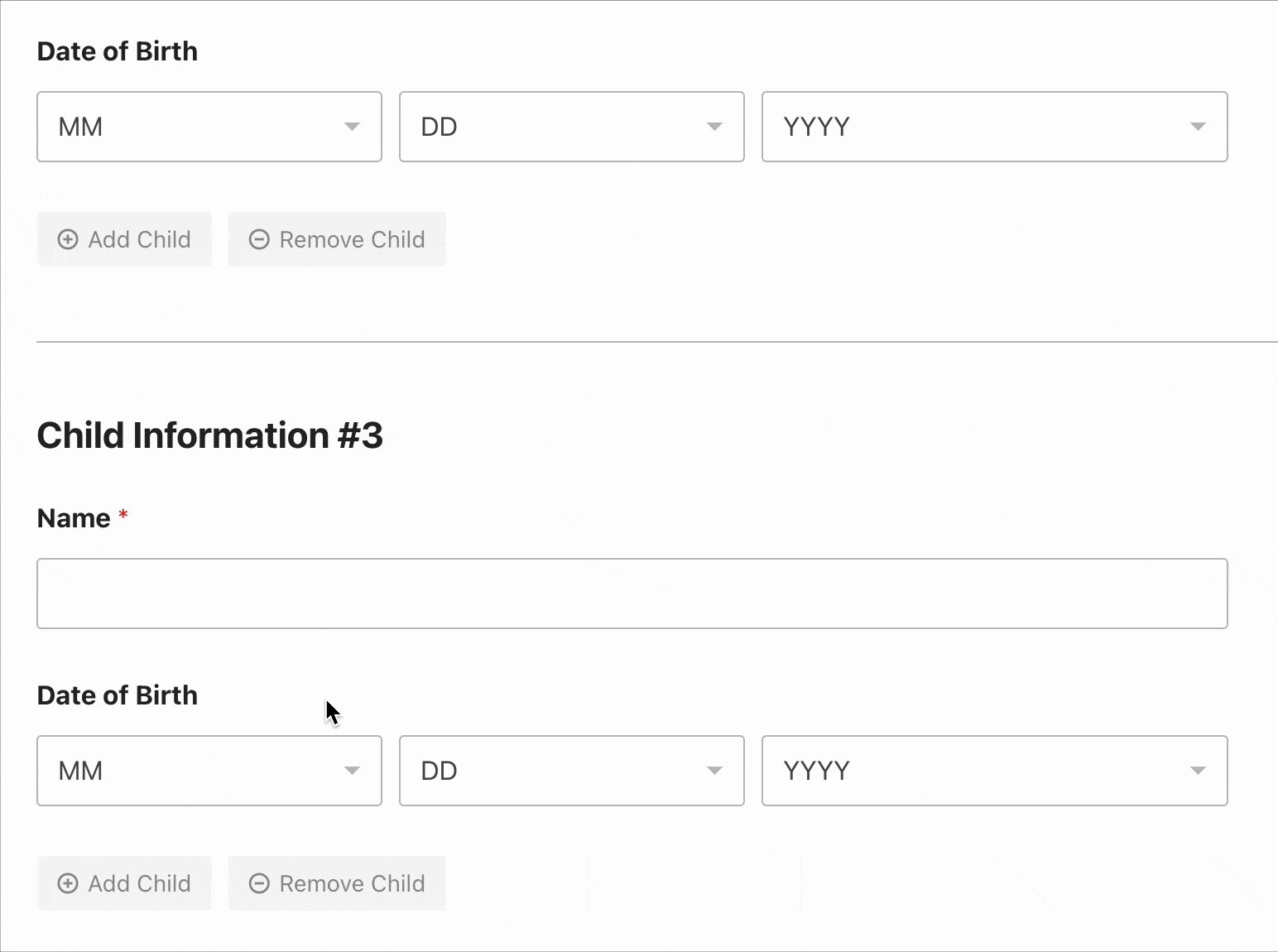
يتيح لك حقل التكرار إضافة صفوف أو كتل من الحقول إلى النموذج الخاص بك في أقسام قابلة للتكرار يمكن للمستخدم إضافتها حسب الحاجة في الواجهة الأمامية.
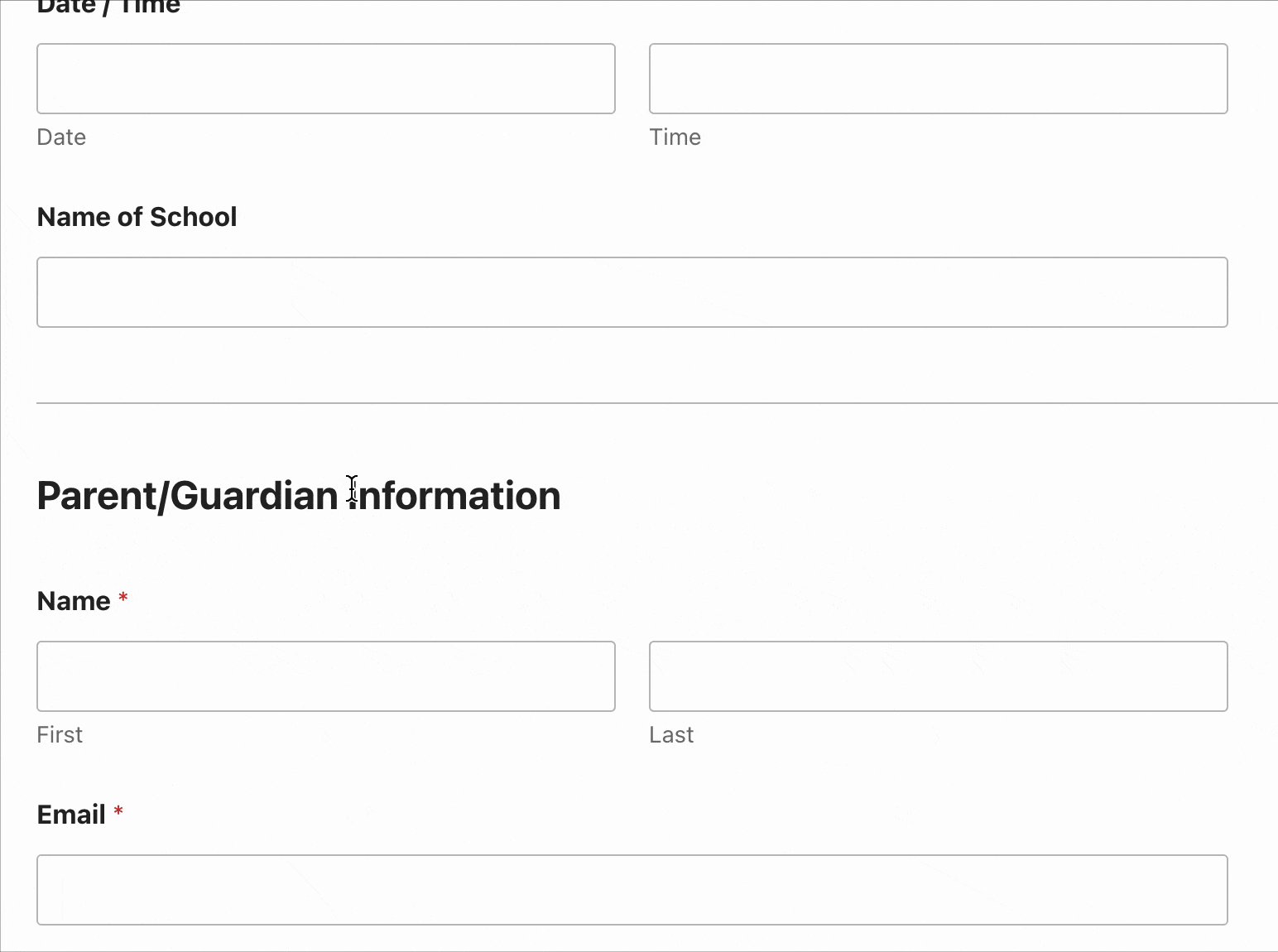
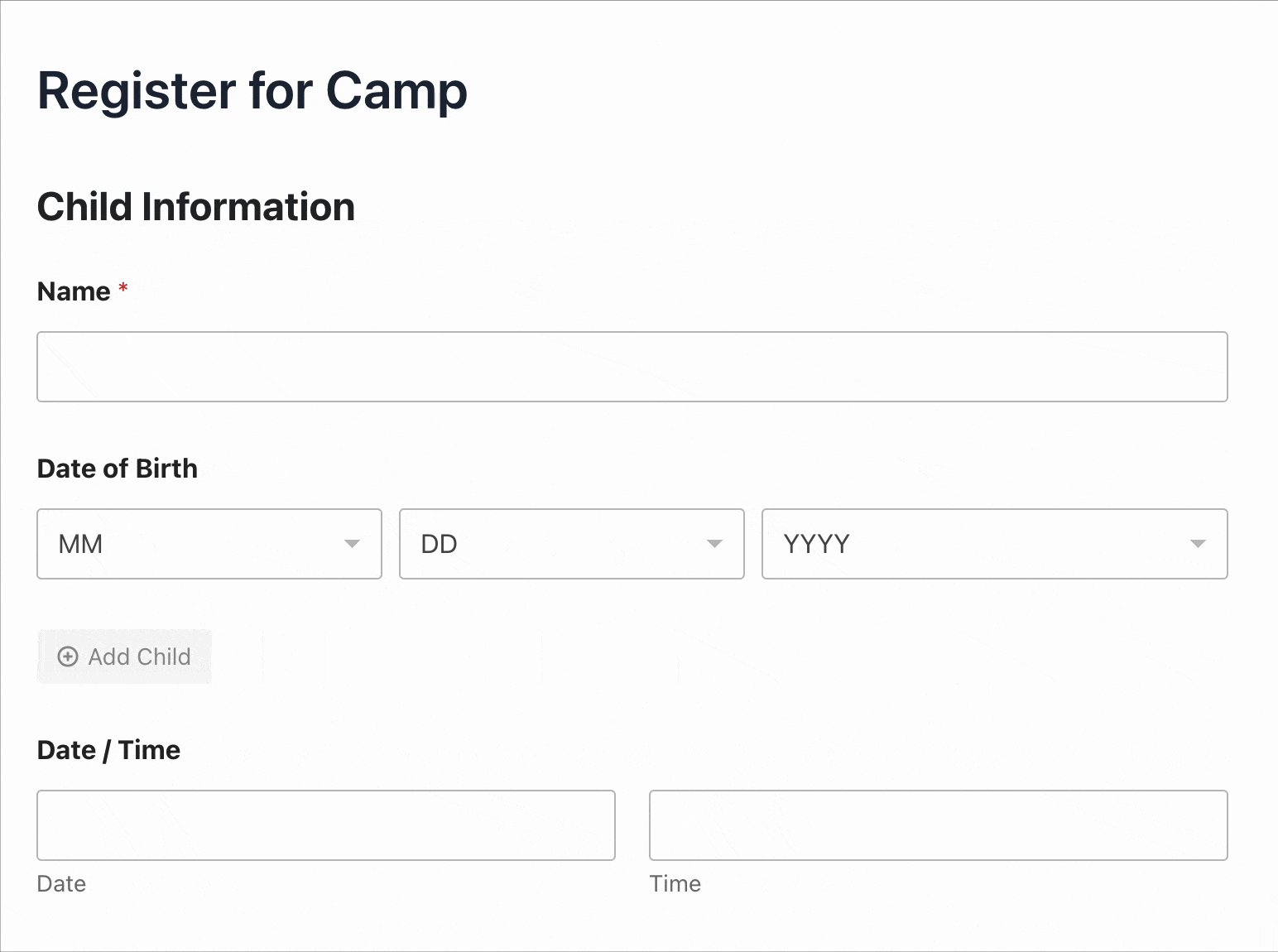
سيعرف أي شخص لديه عائلة كبيرة الألم الناتج عن ملء النماذج التي لا تتضمن مساحة كافية لإضافة تفاصيل لجميع أطفاله. يحل حقل المكرر هذه المشكلة، حيث يمكن للمستخدم ببساطة النقر فوق زر "إضافة" لإضافة مجموعة أخرى من الحقول.

يعد هذا خيارًا رائعًا لنماذج الطلبات ونماذج الطلبات وأي نوع من النماذج عندما لا تعرف بالضبط عدد مجموعات البيانات التي سيضيفها المستخدم. بدلاً من إضافة الكثير من حقول النماذج الإضافية تحسبًا للحالة وينتهي الأمر بنموذج طويل ومزدحم، اسمح للنموذج الخاص بك بالتوسيع تلقائيًا ليناسب احتياجات جمع بيانات المستخدم.
كلمة التحقق المخصصة
أقوم بتقريب هذا القسم من خلال تضمين ميزة أمان مفيدة حقًا والتي تعتبر ضرورية لتقليل البريد العشوائي في النماذج.
يتضمن WPForms خيارات لإضافة اختبار CAPTCHA بواسطة reCAPTCHA وhCapture وCloudflare Turnstile بالطبع. لكن خيارات الحماية من البريد العشوائي هذه لا تناسب الجميع، ونحن الآن في عصر الذكاء الاصطناعي، ويمكن لروبوتات البريد العشوائي حلها بسهولة أكبر أيضًا.
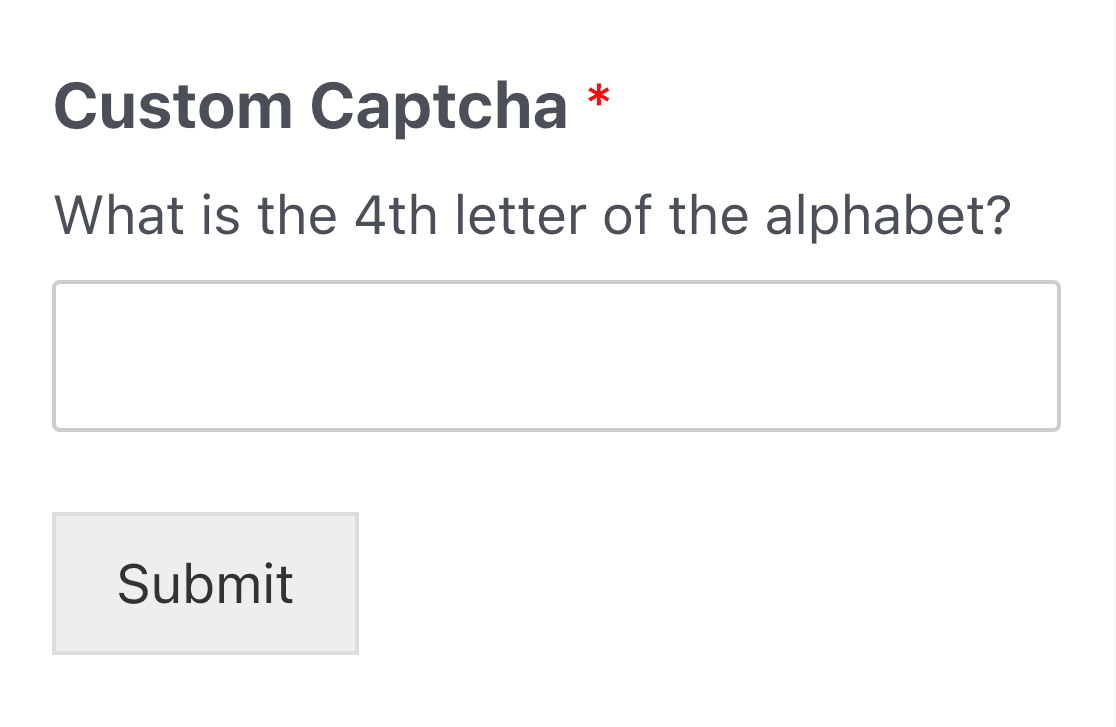
ما يعجبني في WPForms Custom Captcha (المتوفر في جميع الإصدارات المدفوعة من البرنامج الإضافي) هو أنه يمكنك إضافة تلك اللمسة البشرية التي تجعل من المستحيل على الروبوت التغلب عليها.

يمكنك اختيار خيار الرياضيات لتسهيل الأمور ولكن ما أحب القيام به هو اختيار السؤال المخصص حيث يمكنني جعل الأسئلة والأجوبة ذات صلة بالمستخدمين والمحتوى الموجود على موقعي.
4. تحسين تجربة المستخدم
مع مرور الوقت، أدركت أن النموذج الرائع لا يتعلق فقط بجمع البيانات - بل يتعلق بجعل العملية سلسة وغير مؤلمة للمستخدمين.
لحسن الحظ، على طول الطريق، اكتشفت بعض الميزات القوية التي تعمل بالفعل على تحسين تجربة المستخدم في WPForms.
ستحتاج بالتأكيد إلى تدوين هذه النصائح لمساعدتك في إنشاء النماذج التي يستمتع المستخدمون بالفعل بملئها. وثق بي ، عندما يكون المستخدمون سعداء، فإنك تحصل على استجابات أفضل ومزيد من المشاركات.
حفظ واستئناف عمليات تقديم النماذج
هل تتذكر نموذج الاستبيان الخاص بي والذي تم التخلي عنه من قبل العديد من المستخدمين؟ اكتشفت لاحقًا أنه يمكنني منح المستخدمين خيار العودة وإكمال إجابات الاستطلاع الخاصة بهم لاحقًا باستخدام الملحق "حفظ واستئناف".
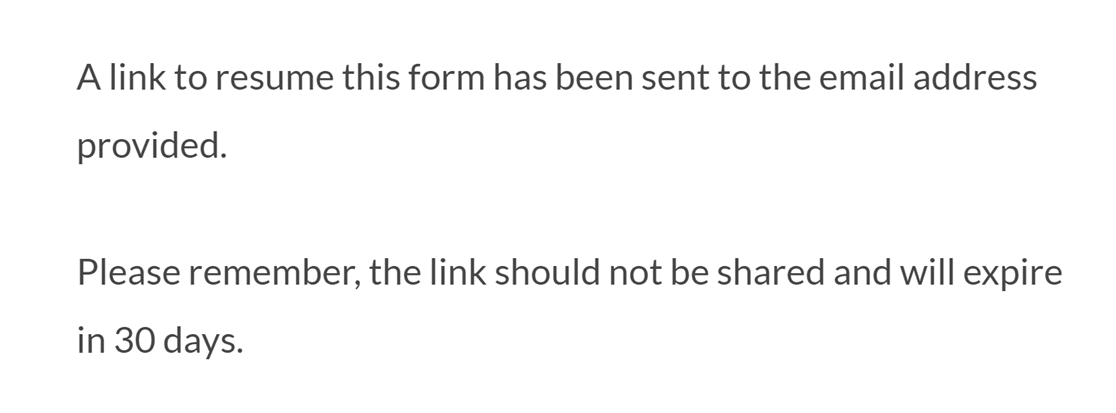
بمجرد التثبيت والتنشيط، يضيف هذا الملحق رابطًا إلى النموذج الخاص بك والذي يسمح للمستخدم بحفظ تقدم النموذج الخاص به. عندما ينقرون عليه، سيتم إرسال رابط فريد لهم عبر البريد الإلكتروني يسمح لهم بالعودة إلى النموذج والمتابعة من حيث توقفوا.

على الواجهة الخلفية، يمكنك عرض وتصدير إدخالات النموذج الجزئية. لدى المستخدمين 30 يومًا للعودة وإكمال إرسال النموذج قبل أن يتم حذفه تلقائيًا.
أوصي حقًا بتثبيت هذا الملحق إذا كان لديك نماذج طويلة أو معقدة على موقعك مثل الاستطلاعات أو نماذج الطلبات لأنه يمكن أن يحدث فرقًا كبيرًا في معدلات إكمال النماذج كما أنها تجربة أفضل للمستخدم أيضًا - الجميع يفوز!
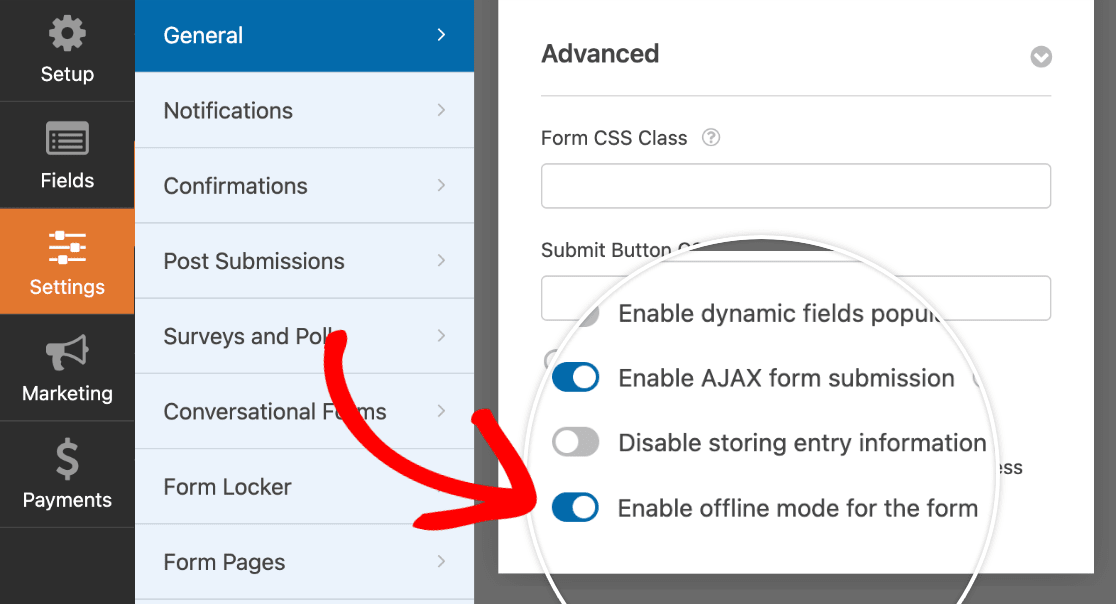
قبول إدخالات النموذج دون اتصال بالإنترنت
إذا اضطررت في أي وقت مضى إلى العيش مع اتصال إنترنت غير موثوق به، فستعرف مدى الإحباط الذي قد تشعر به عندما ينقطع اتصالك. لقد أمضيت ما يقرب من ساعة في ملء نموذج طويل، ثم قمت بالنقر فوق "إرسال"، و.... فشل إرسال النموذج الخاص بك. انقر فوق زر الرجوع وستفقد جميع إدخالاتك – كابوس!
احفظ مستخدميك هذه التجربة الشائعة جدًا عن طريق تثبيت الملحق Offline Forms. يتيح لك هذا الملحق تنشيط وضع عدم الاتصال بالنماذج الخاصة بك بحيث يتم حفظ التقديمات في المتصفح، حتى لو لم يكن هناك اتصال بالإنترنت.

بمجرد استعادة اتصال المستخدم بالإنترنت، سيكون بإمكانه الاستمرار في ملء النموذج عند استعادة اتصاله.
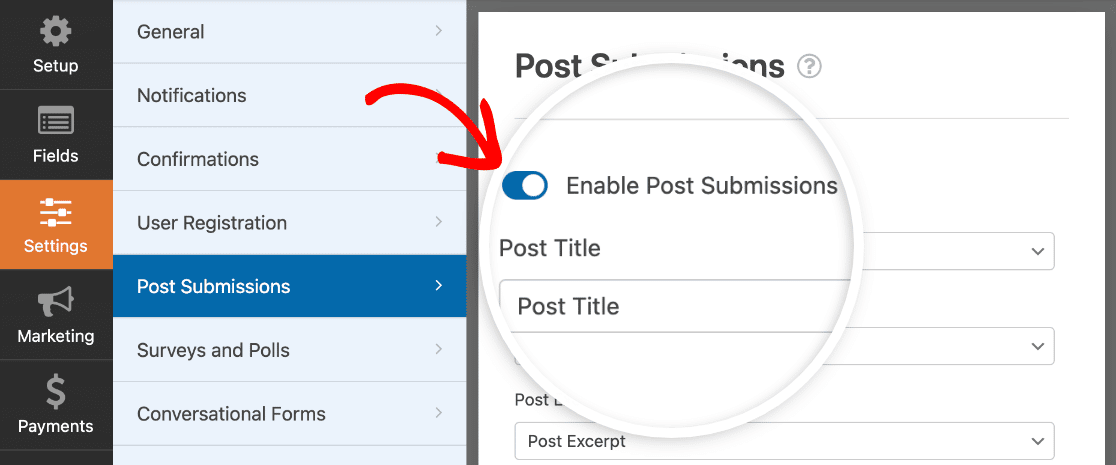
نشر محتوى المستخدم المقدم مباشرةً إلى موقعك
يمكن أن يكون قبول مشاركات الضيوف على موقعك طريقة رائعة للحصول على المحتوى. يمكنك حتى تحويله إلى مصدر دخل عن طريق فرض رسوم على مشاركات الضيف.
لكن إدارة منشورات الضيف يمكن أن تشكل صداعًا لكل من مالك الموقع ومرسل النشر. بدلاً من إضاعة الوقت في رسائل البريد الإلكتروني المتبادلة، لماذا لا تقوم بأتمتة العملية باستخدام ملحق Post Submissions؟
بمجرد إعداد هذا الملحق وإنشاء نموذج إرسال المنشورات، يمكن للمستخدمين إرسال منشوراتهم مباشرة من الواجهة الأمامية لموقعك، مع استكمال الصور والتنسيق. يمكنهم أيضًا إجراء الدفعات مباشرةً في النموذج إذا كنت تفرض رسومًا على عمليات الإرسال أو إذا كنت تدير موقع دليل يحتوي على قوائم مدفوعة.

بعد ذلك، كل ما عليك فعله في الواجهة الخلفية هو النقر فوق زر لنشر المحتوى مباشرة على موقعك.
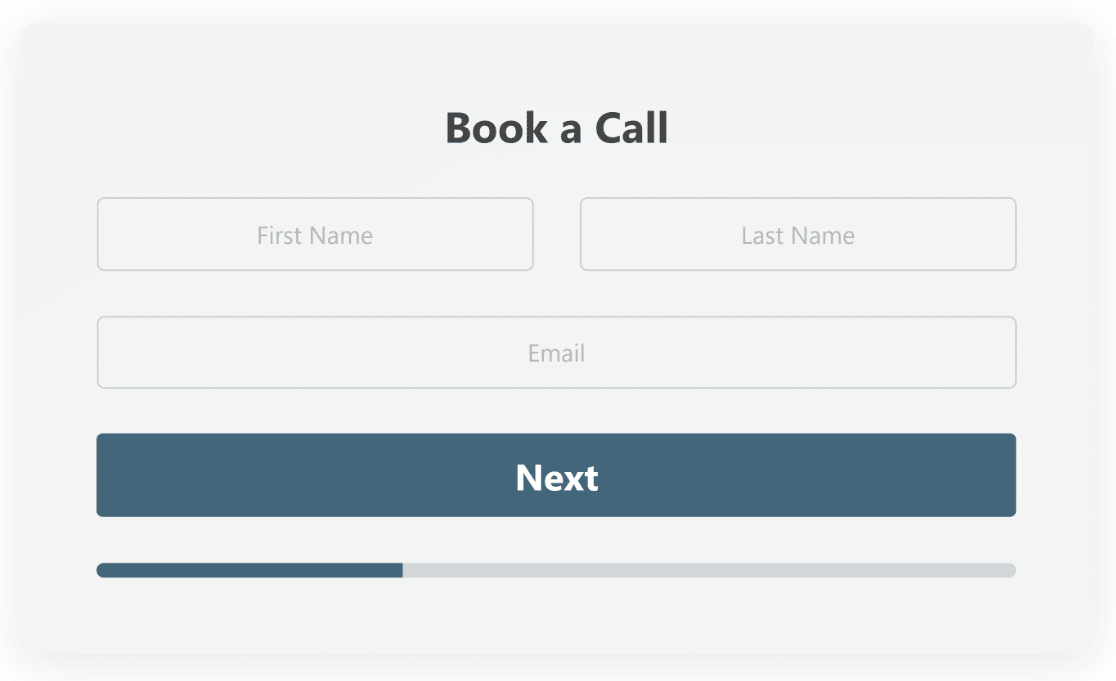
إنشاء نماذج المحادثة ونماذج العملاء المتوقعين
حتى الآن، ربما أتيحت لك فرصة اللعب باستخدام إحدى روبوتات الدردشة التي تعمل بالذكاء الاصطناعي مثل ChatGPT أو Claude. وستعرف مدى سهولة الحصول على المساعدة في كل ما تريد، حيث يطرح عليك الروبوت الأسئلة واحدًا تلو الآخر وكأنها محادثة حقيقية.
باستخدام WPForms، يمكنك تثبيت ملحق نماذج المحادثة بنفس المفهوم مع النماذج الخاصة بك وإنشاء عملية جمع بيانات سهلة الاستخدام وتفاعلية تطالب المستخدم بملء حقل نموذج واحد في كل مرة وتظهر شريط التقدم أثناء العمل من خلال النموذج. ليست هناك حاجة لتثبيت مكون إضافي منفصل لإنشاء الصفحات حيث أن WPForms يقوم بكل ذلك!
وهذا يجعل نماذجك تبدو أكثر إنسانية ويمكن أن تساعد في زيادة معدلات تحويل النماذج من خلال واجهة خالية من التشتيت - ودعنا نواجه الأمر، فنحن جميعًا نريد ذلك!

يعمل ملحق Lead Forms بطريقة مشابهة جدًا، ولكن بدلاً من إنشاء نموذج على صفحة مستقلة، يمكنك تضمين النماذج في أي صفحة أو منشور حتى تتمكن من إنشاء صفحات مقصودة للنموذج الخاص بك. إنها طريقة رائعة لإنشاء نماذج عالية التحويل لتوليد العملاء المحتملين، ومن هنا جاء اسم الملحق!
الأسئلة المتداولة حول ميزات WPForms
نأمل أن أكون قد قدمت لك نظرة عامة جيدة على ميزات WPForms الأقل شهرة وكيفية عملها. لا تزال لديك أسئلة؟ ربما تجد الإجابة أدناه:
هل أحتاج إلى إصدار محدد من WPForms للوصول إلى هذه الميزات المخفية؟
تتوفر العديد من الميزات المذكورة في الإصدار المجاني من WPForms، ولكن بعض الميزات المتقدمة مثل ملحق Form Abandonment، وملحق تحديد الموقع الجغرافي، ونماذج المحادثة تتطلب WPForms Pro أو خطط ذات مستوى أعلى. تحقق من صفحة تسعير WPForms لمعرفة مدى توفر ميزات محددة.
كيف يمكنني البدء في استخدام اختصارات لوحة المفاتيح في منشئ WPForms؟
تتوفر اختصارات لوحة المفاتيح بشكل افتراضي في منشئ WPForms. لرؤية جميع الاختصارات المتاحة، اضغط على Ctrl + / على لوحة المفاتيح أو حدد اختصارات لوحة المفاتيح من قائمة أداة إنشاء النماذج.
هل يمكنني استخدام ميزة مراجعات النماذج للتراجع عن التغييرات التي أجراها أعضاء الفريق الآخرون؟
نعم! تسمح لك ميزة مراجعات النماذج بعرض واستعادة الإصدارات السابقة من النموذج الخاص بك، بغض النظر عمن قام بإجراء التغييرات. وهذا مفيد بشكل خاص للتعاون الجماعي.
هل من الممكن استخدام العلامات الذكية مع حقول أخرى إلى جانب الحقول المخفية؟
قطعاً! على الرغم من أن الحقول المخفية تعتبر حالة استخدام رائعة للعلامات الذكية، إلا أنه يمكنك استخدامها في العديد من الأماكن الأخرى، بما في ذلك إشعارات البريد الإلكتروني ورسائل التأكيد وحتى داخل حقول النماذج المرئية.
ما مدى أمان البيانات التي يتم جمعها من خلال إضافات "التخلي عن النموذج" و"الحفظ والاستئناف"؟
تأخذ WPForms أمان البيانات على محمل الجد. يقوم ملحق Form Abandonment بجمع البيانات بشكل آمن، ويمكنك ضبط الإعدادات إما لحفظ جميع الإدخالات الجزئية أو لحفظ الإدخالات فقط إذا تم توفير عنوان البريد الإلكتروني للمستخدم أو رقم الهاتف.
لن يقوم الملحق Save and Resume الإضافي بحفظ إدخالات النموذج إلا إذا نقر المستخدم على الرابط لحفظ تقدمه ويتم حفظ الإدخالات لمدة 30 يومًا فقط قبل أن يتم حذفها تلقائيًا. لمزيد من الأمان، لا يتم حفظ البيانات الحساسة مثل كلمات المرور والتوقيعات وتحميلات الملفات وتفاصيل الدفع في الإدخالات الجزئية.
هل يمكنني استخدام CSS مخصص مع ميزة أنماط النماذج؟
نعم يمكنك! بينما توفر ميزة "أنماط النماذج" سمات مصممة مسبقًا، يمكنك أيضًا إجراء التخصيصات الخاصة بك من المنشئ المرئي وإضافة CSS المخصص الخاص بك لضبط مظهر النماذج بشكل أكبر.
كيف أقوم بتثبيت وتنشيط الوظائف الإضافية مثل الحفظ والاستئناف أو النماذج غير المتصلة؟
لتثبيت الإضافات وتنشيطها، انتقل إلى WPForms »الإضافات في لوحة تحكم WordPress الخاصة بك. ابحث عن الملحق الذي تريد استخدامه، وانقر فوق "تثبيت الملحق" ثم "تنشيط". تأكد من أن ترخيص WPForms الخاص بك يدعم الملحق الذي تريد استخدامه.
هل يمكن استخدام حقل التكرار مع أي نوع من حقول النموذج؟
يعد حقل التكرار مرنًا للغاية ويمكن استخدامه مع معظم حقول النماذج. ومع ذلك، فإن بعض الحقول المعقدة مثل تحميل الملفات وحقول الدفع غير متوافقة. راجع وثائق حقل التكرار لدينا للحصول على قائمة كاملة بحقول النموذج التي لا يمكن إضافتها داخل حقل التكرار.
هل هناك أي قيود على استخدام السكان الميدانيين الديناميكيين؟
على الرغم من أن عدد الحقول الديناميكية يعد ميزة قوية، فمن المهم مراعاة الآثار المترتبة على الأداء بالنسبة لمجموعات البيانات الكبيرة جدًا. إذا كنت تقوم بملء الحقول بمئات أو آلاف الخيارات، فقد يؤثر ذلك على أوقات تحميل النموذج.
تذكر أن وثائق WPForms وفريق الدعم يعدان موارد رائعة إذا كنت بحاجة إلى معلومات أكثر تفصيلاً حول أي من هذه الميزات!
الميزات التي قمت بتغطيتها هي مجرد لمحة عما يمكن أن تفعله WPForms بما يتجاوز الأساسيات. أنا أشجعك على البحث وتجربة بعض هذه الميزات في مشاريعك الخاصة.
أنشئ نموذج WordPress الخاص بك الآن
تذكر أن أفضل طريقة لفتح الإمكانات الكاملة لـ WPForms هي التدريب العملي. فهيا، وانتقل بالنماذج الخاصة بك إلى المستوى التالي!
بعد ذلك، راجع كيفية مقارنة WPForms بنماذج الجاذبية
هل تحاول الاختيار بين WPForms وGravity Forms؟ توفر كل من الإضافات الخاصة بإنشاء النماذج في WordPress الكثير من الميزات، لذلك قد يكون من الصعب تحديد الأفضل لموقعك.
في ملخصنا عن Gravity Forms مقابل WPforms، نقوم بمقارنة ما تحصل عليه مع كل مكون إضافي لمساعدتك في اتخاذ قرارك.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
