كيفية إخفاء عنوان الصفحة في ووردبريس - ولماذا لا نفعل ذلك أبدًا
نشرت: 2023-12-28المقالة تدور حول إخفاء عنوان الصفحة في ووردبريس
عند تصميم موقع ويب، يكون من المفيد أحيانًا إخفاء عنوان الصفحة بحيث لا يتم عرضه على الواجهة الأمامية. يمكن أن يكون هذا مفيدًا لإنشاء تصميمات أكثر وضوحًا، خاصة إذا كانت عناوين صفحاتك طويلة أو لا تتناسب تمامًا مع الجمالية العامة لموقع الويب الخاص بك.
إذا كنت تستخدم WordPress، فهناك عدة طرق مختلفة لإخفاء عناوين الصفحات. في هذا الدليل الشامل، سنأخذك عبر بعض الطرق الأكثر شيوعًا لإخفاء عناوين الصفحات في WordPress.
بدءًا من استخدام وظائف WordPress المضمنة وحتى تثبيت المكونات الإضافية، سنغطي كل ما تحتاج إلى معرفته لإتقان فن إخفاء عناوين الصفحات وإنشاء موقع ويب يبدو تمامًا كما تريد.
يعرض WordPress عناوين الصفحات بشكل افتراضي. تظهر عناوين الصفحات. لا يمكن إخفاء العنوان بطريقة مباشرة نظرًا لعدم وجود مفتاح مضمن

هناك خياران متاحان لك في WordPress إذا كنت ترغب في إخفاء عناوين الصفحات:
- سيسمح لك النسخ واللصق البسيط بإضافة CSS مخصص إلى موقع WordPress الخاص بك.
- يعد تثبيت البرنامج الإضافي أمرًا بسيطًا مثل النقر فوق الزر.
ليس من الصعب إخفاء عنوان في WordPress، حتى بالنسبة للمستخدم الجديد، بغض النظر عن الطريقة التي تختار استخدامها. على الرغم من أنك ستكتسب بعض المعرفة على طول الطريق، إلا أنك لا تحتاج إلى فهم قوي لـ HTML أو CSS أو آليات الواجهة الخلفية.
سنناقش في هذه المقالة كلتا الطريقتين اللتين يمكن استخدامهما لإخفاء عناوين الصفحات في ووردبريس، بالإضافة إلى مزايا وعيوب استخدام كل طريقة.
لماذا يمكن أن يكون إخفاء عناوين الصفحات مفيدًا لموقع الويب الخاص بك على WordPress
في عالم تصميم الويب وتطوير الويب، يعد التخصيص أمرًا أساسيًا. يريد كل مالك موقع ويب أن يتميز موقعه عن الآخرين وأن يتمتع بمظهر ومظهر فريدين. إحدى طرق تحقيق ذلك هي إخفاء عناوين الصفحات في WordPress.
على الرغم من أن عناوين الصفحات مهمة لتحسين محركات البحث وأغراض التنقل، إلا أنها قد تكون في بعض الأحيان مشتتة بصريًا أو غير ضرورية لأنواع معينة من مواقع الويب. على سبيل المثال، إذا كان لديك موقع ويب لمحفظة أعمالك أو صفحة مقصودة ذات تركيز واحد، فقد لا يكون عرض عنوان الصفحة ضروريًا ويمكن أن يؤثر على التصميم العام وتجربة المستخدم.
يمكن أن يكون إخفاء عناوين الصفحات مفيدًا أيضًا في تحسين سهولة قراءة المحتوى الخاص بك وتدفقه. من خلال إزالة عنوان الصفحة، يمكن للزائرين التركيز فقط على المحتوى نفسه، دون أي تشتيت. يمكن أن يكون هذا مفيدًا بشكل خاص لمشاركات المدونة أو المقالات التي يكون المحتوى فيها هو أهم ما يميزها.
علاوة على ذلك، فإن إخفاء عناوين الصفحات يمكن أن يمنح موقع الويب الخاص بك مظهرًا أكثر بساطة وأنيقًا. قد يكون هذا جذابًا بشكل خاص للشركات أو الأفراد الذين يرغبون في إنشاء مظهر جمالي حديث ونظيف لموقعهم على الويب.
لماذا لا يتم إخفاء عناوين الصفحات أبدًا في WordPress
ما لا يقل عن 99 بالمائة من حركة المرور إلى المدونة تأتي من نتائج البحث العضوية. عندما يبحث شخص ما عن معلومات حول موضوع معين، فإنه ينقر فوقه بعد رؤية عنوان مقال المدونة في نتائج البحث.
يطمئن العنوان الرئيسي لمنشور المدونة الزائرين بأنهم وصلوا إلى المكان الصحيح وأن الموقع يحتوي على المعلومات التي يريدونها.
سيكون هناك حتماً بعض سوء الفهم إذا وصلوا إلى الموقع بدون عنوان.
يشبه ذلك عندما يقوم شخص ما بعرض العديد من علامات تبويب نتائج البحث في وقت واحد ثم يعود مرة أخرى إلى علامة التبويب التي تحتوي على المعلومات الأكثر صلة. سيكون من الصعب جدًا على الزائر أن يتذكر سبب نقره لأول مرة على موقعنا على الويب عندما شاهد صفحتنا الخالية من العنوان.
تعمل عناوين الصفحات بمثابة عناوين رئيسية، مما يميز موادنا عن المنافسين. على الرغم من أنها تتماشى مع ما يبحث عنه جمهورنا، إلا أنها ليست بالضرورة عناوين آسرة.
من أجل جذب القراء وإبقائهم على الموقع بعد الانطباع الأول، تلعب العناوين دورًا حاسمًا.
عند استخدام WordPress لإخفاء عنوان الصفحة، يكون الأمر منطقيًا
هناك عدة أسباب وجيهة وراء رغبة الأفراد في إخفاء أسماء الصفحات في WordPress، حتى لو لم نفعل ذلك مطلقًا.
من بين الأسباب الأكثر شيوعًا ما يلي:
الصفحة المقصودة حيث يكون لكل بكسل عدد كبير من المساحة التي يشغلها العنوان.
نظرًا لمحتوى الصفحة وهدفها، فإن العنوان ليس ضروريًا.
نظرًا لأنه يكرر المعلومات الموجودة في شريط التنقل وقائمة التنقل وأماكن أخرى على موقع الويب، فإن العنوان لا لزوم له.
يريد المصمم دفن العنوان لأنه لا يبدو صحيحًا.
نقطة أخيرة. إنه أمر بالغ الأهمية أيضًا.
غالبًا ما تكون صفحة الويب التي تبدو "بدون" عنوانًا مخفية فقط.
ونادرا ما تتم إزالة العنوان من هذه الصفحات.
مقارنة الإخفاء مقابل إزالة عنوان الصفحة
من الغريب أن WordPress يجعل من السهل حذف عنوان الصفحة بالكامل - وهو قرار غير حكيم على الإطلاق.
عند استخدام WordPress لحذف عنوان الصفحة:
محركات البحث غير قادرة على تحديد الغرض من صفحتك أو عنوان موقع الويب الخاص بك في نتائج البحث. والأسوأ من ذلك، أن محرك البحث يمكن أن يسيء تفسير المواد الخاصة بك ويقدمها للمستخدمين غير الصحيحين.
بدلاً من تعيين عنوان يمكن قراءته بواسطة الإنسان لعنوان URL لصفحتك، سيستخدم WordPress عددًا صحيحًا عشوائيًا. يمكنك تغيير هذا، لكنه سيحتاج إلى المزيد من الجهد، كما أن الاحتفاظ بالصفحات بدون عناوين في إدارة WordPress يمكن أن يصبح مملاً بسرعة إذا كان لديك عدد كبير منها.
لن تعرض برامج قراءة الشاشة العنوان، مما سيقلل من إمكانية الوصول إلى المواد الخاصة بك لأولئك الذين يعتمدون عليها.
عند استخدام WordPress لإخفاء عنوان ما:
العنوان لا يزال مرئيا لمحركات البحث. سوف يفهمون موضوع المادة الخاصة بك، ويعرضون عنوانك في نتائج البحث، ويوجهون الجمهور المناسب إلى المحتوى الخاص بك.
سيظل WordPress قادرًا على رؤية العنوان، لذلك سيعطي المنشور عنوانًا عاديًا وقابلاً للقراءة. يعد الحفاظ على التنظيم أيضًا أسهل بكثير نظرًا لأن كل مقالة لها عنوان مميز.

سيتمكن الأشخاص الذين يعتمدون على برامج قراءة الشاشة من الوصول إلى معلوماتك بسهولة أكبر حيث لا يزال بإمكانهم رؤية العنوان.
في WordPress، إخفاء العنوان يحقق نفس هدف حذفه، لكنه يوفر عليك الكثير من المتاعب.
فلماذا يسلب اللقب؟
لكي نكون صادقين، نحن في حيرة من أمرنا لأي سبب منطقي للقيام بذلك.
إن إزالة عنوان أسهل من إخفاء عنوان، ولكن كلاهما يستحق العناء
أبسط طريقة لإخفاء عنوان صفحة WordPress إذا كنت تعتقد أنه سيكون من المستحيل إضافة رمز مخصص صغير إلى موقع الويب الخاص بك، فيمكنك تثبيت مكون إضافي يمكّنك من إخفاء أسماء الصفحات بنقرة واحدة فقط.
إذا كان مستخدم WordPress يخطط لإخفاء العناوين على عدد كبير من الصفحات، فهذا هو الحل الذي نقترحه.
عندما يكون لديهم الكثير من العناوين لإخفائها، فحتى مطوري الويب المتمرسين سيختارون استخدام مكون إضافي.

إنه ببساطة أسهل كثيرًا للحفاظ على التنظيم. علاوة على ذلك، يصبح إصلاح الكود "البسيط" مرهقًا إذا كان عليك إجراء تغييرات متكررة على ورقة أنماط CSS لإظهار أو إخفاء عناوين معينة. في هذه الحالة، يصبح البرنامج المساعد هو الخيار الأفضل.
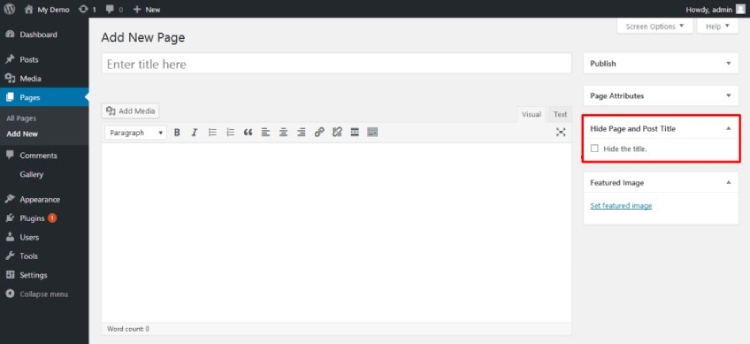
مع أكثر من 60 ألف عملية تثبيت نشطة، نقترح إخفاء الصفحة وعنوان المشاركة. على الرغم من وجود بدائل أخرى متاحة، إلا أن هذا البديل موجود منذ فترة ويحظى باحترام كبير.
إخفاء عنوان صفحة WordPress بدون استخدام مكون إضافي
يجب إضافة القليل من التعليمات البرمجية إلى موقع الويب الخاص بك من أجل استخدام هذه الإستراتيجية.
إذا لم يسبق لك تطوير موقع ويب أو العمل باستخدام HTML أو CSS، فلا تقلق.
من السهل جدًا القيام بذلك.
نحن نناقش نسخ ولصق بضعة أسطر مختصرة من التعليمات البرمجية الأساسية حقًا في صفحة الويب الخاصة بك.
بالإضافة إلى ذلك، يمكن القيام بكل شيء مباشرة من لوحة تحكم WordPress، لذا فإن إجراء هذا التغيير الطفيف لن يؤدي على الأرجح إلى تدمير أي شيء على موقع الويب الخاص بك.
قبل إجراء أي تغييرات، قم بإنشاء نسخة احتياطية لموقع WordPress الخاص بك. من الجيد عادة القيام بذلك قبل التلاعب بالواجهة الخلفية لموقعك على الويب.
كيفية إخفاء عنوان كل صفحة
ستحتاج إلى تعديل السمة إذا كنت تريد إخفاء جميع عناوين الصفحات.
1. افتح لوحة تحكم WordPress.
2. في قائمة التنقل الموجودة على الجانب الأيسر من لوحة المعلومات، قم بالتمرير فوق المظهر. عندما يظهر تخصيص، اختره.
3. باستخدام أداة تخصيص سمات WordPress، اختر خيار Extra CSS.
4. في محرر CSS، أضف الكود التالي:
.الصفحة .عنوان الإدخال {
عرض لا شيء؛
}
5. انقر فوق نشر.
من الأفضل إخفاء العنوان.
في الأساس، يوجه تعديل الكود هذا المتصفح إلى عدم إظهار أي شيء للعنوان في كل صفحة من صفحات موقع الويب الخاص بك.
سيظل العنوان مرئيًا في لوحة تحكم WordPress، وسيظل النص المميز بعلامة CSS "display: none" قابلاً للقراءة بواسطة محركات البحث مثل Google. لا داعي للقلق بشأن معاقبة محركات البحث لك.
العنوان لا يزال موجودا. إنه غير مرئي على الموقع.
إذا لم ينجح إخفاء العنوان باستخدام مقتطف CSS هذا، فمن المحتمل أن يكون ذلك لأن سمة WordPress الخاصة بك تستخدم اسمًا مختلفًا لعناوين الصفحات عن "عنوان الإدخال" العادي.
يشير هذا إلى أن الكود المخصص الذي قمت بتطبيقه لا يخفي عنصر عنوان الصفحة ويستهدف "الفئة" غير الصحيحة.
سيخفي رمز CSS الذي قدمته المحتوى المناسب بعد تحديد "الفئة" ذات الصلة لعنوان الصفحة
باستخدام أداة الفحص المضمنة في متصفحك، يمكنك معرفة ماهية الفصل الدراسي.
1. لإخفاء العنوان، فقط انقر بزر الماوس الأيمن عليه.
2. من الخيار المنسدل، اختر فحص.
3. ابحث عن العنصر الذي يمثل عنوان الصفحة (
…
).
كيفية جعل كل عنوان مدونة مرئيًا
ما عليك سوى استخدام مقتطف كود تم تعديله قليلاً لإخفاء العنوان في منشورات المدونة بدلاً من جميع صفحات موقع الويب واتباع نفس الأساليب السابقة.
1. افتح لوحة تحكم WordPress
2. في قائمة التنقل الموجودة على الجانب الأيسر من لوحة المعلومات، قم بالتمرير فوق المظهر. عندما يظهر تخصيص، اختره.
3. باستخدام أداة تخصيص سمات WordPress، اختر خيار CSS الإضافي
.post .عنوان الإدخال {
عرض لا شيء؛
}
4. اختر نشر
من المفترض أن يسمح هذا بإمكانية الوصول إلى جميع عناوين منشورات المدونة في أنواع الصفحات الأخرى أثناء إخفائها في المدونات.
إذا لم ينجح الأمر، فمن الممكن أن يستخدم موضوعك فئة أخرى غير "عنوان الإدخال" للعناوين. بمجرد العثور على الفئة المناسبة باستخدام أداة الفحص في متصفحك، استبدلها بـ CSS المخصص.
كيف يمكن إخفاء صفحة واحدة
استخدم نفس الخطوات كما في السابق، ولكن قم بتغيير مقتطف الشفرة لتضمين معرف الصفحة. بهذه الطريقة، سيتم حجب عنوان صفحة واحدة فقط.
1. في أداة تخصيص سمات WordPress، حدد خيار CSS الإضافي.
2. أضف الكود التالي في محرر CSS:
.page-id-0123 .entry-title {
عرض لا شيء؛
}3. حدد نشر.
أضف هذا الرمز، ولكن استخدم معرف الصفحة الفعلي من موقع الويب الخاص بك بدلاً من نموذج معرف الصفحة "0123".
قم بتمرير المؤشر فوق عنوان الصفحة في لوحة تحكم WordPress وستكشف عن رقم المعرف الخاص بها.
سيظهر معرف الصفحة كجزء من رابط URL في أسفل الشاشة
