كيفية إخفاء زر إضافة إلى عربة التسوق في WooCommerce
نشرت: 2020-09-21 هل تبحث عن طريقة لإخفاء الزر "إضافة إلى عربة التسوق" في WooCommerce؟ إذا كانت الإجابة بنعم ، فأنت في المكان المناسب لأن هذا البرنامج التعليمي القصير ، سأقدم لك حلاً لهذه المشكلة. إذا كنت معتادًا على WooCommerce ، فأنت تعلم أن تخصيص صفحة متجر WooCommerce ينتج عنه تجربة مستخدم مخصصة بشكل أفضل. نعلم جميعًا أن الإصدار الافتراضي يحتاج إلى بعض الترقية لجعل متجرك يبدو أفضل.
هل تبحث عن طريقة لإخفاء الزر "إضافة إلى عربة التسوق" في WooCommerce؟ إذا كانت الإجابة بنعم ، فأنت في المكان المناسب لأن هذا البرنامج التعليمي القصير ، سأقدم لك حلاً لهذه المشكلة. إذا كنت معتادًا على WooCommerce ، فأنت تعلم أن تخصيص صفحة متجر WooCommerce ينتج عنه تجربة مستخدم مخصصة بشكل أفضل. نعلم جميعًا أن الإصدار الافتراضي يحتاج إلى بعض الترقية لجعل متجرك يبدو أفضل.
ومع ذلك ، قبل أن تتمكن من إجراء كل هذه التغييرات ، فإن أول شيء عليك القيام به هو تثبيت المكون الإضافي WooCommerce. إنه متاح مجانًا ويمكنك تنزيله مباشرة في النهاية الخلفية لموقعك.
في هذا البرنامج التعليمي الموجز ، سأوضح لك كيفية إخفاء زر الإضافة إلى عربة التسوق لمنتج معين ولمدة محددة من الوقت على صفحة المنتج والمتجر.
قبل أن نصل إلى الخطوات التفصيلية للقيام بذلك ، قد تتساءل عن سبب إخفاء زر الإضافة إلى عربة التسوق لمنتج معين. هناك العديد من الأسباب وراء رغبتك في القيام بذلك ، على سبيل المثال ، إذا كنت تتعامل مع أجهزة إلكترونية مثل الأجهزة المحمولة ، يتم تقديم العديد من المنتجات قبل أيام قليلة من السماح لها بالشراء.
تم إصدار المواصفات مبكرًا ، لذلك يقدم العديد من أصحاب المتاجر عبر الإنترنت المواصفات التفصيلية للمنتجات قبل توفرها للشراء.
هذا يعني أنه لا يمكن لصاحب المتجر أن يكون لديه زر "إضافة إلى عربة التسوق" على الصفحة ، لأنه لا يريد أن يشتري الناس المنتج حتى الآن حتى يكون متاحًا للشراء.
إخفاء زر الإضافة إلى عربة التسوق WooCommerce
بعد كل ما قيل ، دعونا ننتقل الآن إلى الحل. عند التعامل مع هذه المشكلة بالذات ، كان أول ما يفكر فيه هو تحرير الملفات في القالب.
قد يكون هذا أسلوبًا رائعًا ، لكنه ليس حلاً حكيمًا لمثل هذا التخصيص الصغير مثل ذلك الموجود في متناول اليد. ثم أدركت أن WooCommerce يسمح بالعديد من الخطافات ، وبمساعدة هذه الخطافات ، يمكننا إزالة الأسعار والأزرار. الآن دعونا نلقي نظرة على الخطوات التي عليك اتباعها لتحقيق ذلك.
أ) خطوات إخفاء زر إضافة إلى عربة التسوق في WooCommerce لمنتج معين
بالنسبة لهذا الحل ، سنستخدم مرشحًا يسمى "woocommerce_is_purchasable" يمكنك من خلاله التحقق مما إذا كان المنتج قابلاً للشراء أم لا.
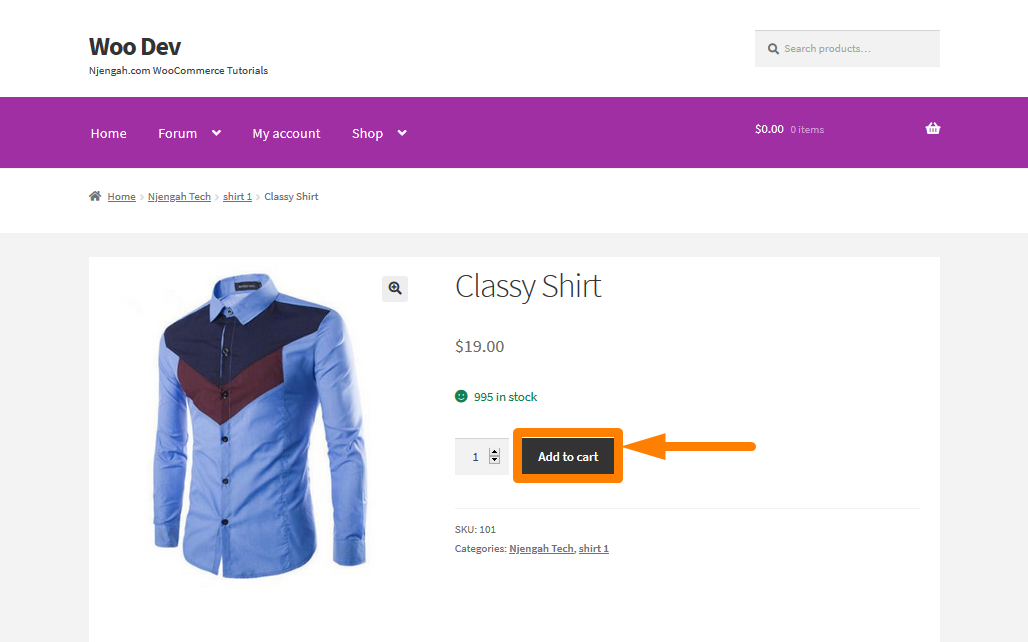
بالإضافة إلى ذلك ، سنستخدم معرّف المنتج الذي تحتاجه لإجراء التغييرات على صفحة المتجر والمنتج. في هذا المثال ، سأستخدم منتجًا أمتلكه في متجر WooCommerce الخاص بي ، بمعرّف المنتج 185 الذي يبدو كالتالي: 
فيما يلي الخطوات البسيطة التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة التي ستخفي زر الإضافة إلى عربة التسوق في WooCommerce لمنتج معين.
- أضف الكود التالي إلى ملف php :
/ **
*snippet إخفاء زر إضافة إلى عربة التسوق في WooCommerce
* /
add_filter ('woocommerce_is_purchasable'، 'woocommerce_hide_add_to_cart_button'، 10، 2) ؛
الدالة woocommerce_hide_add_to_cart_button ($ is_purchasable = true ، $ product) {
return ($ product-> get_id () == 185؟ false: $ is_purchasable) ؛
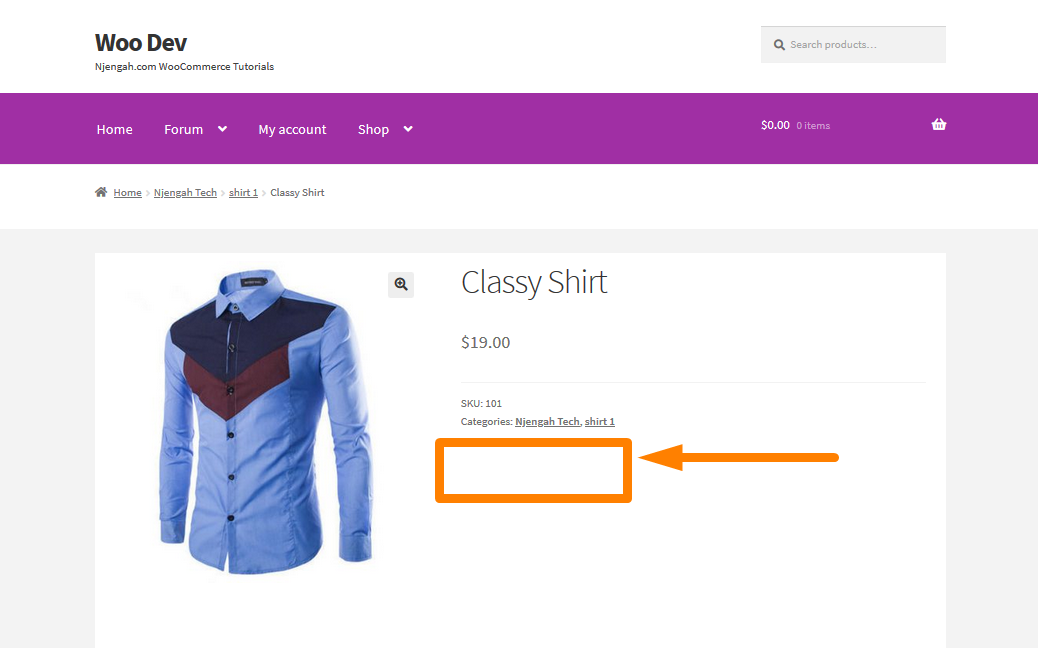
}- لرؤية النتيجة ، ما عليك سوى تحديث الصفحة وسترى هذا:

كيف تعمل المدونة
في الكود أعلاه ، نتحقق مما إذا كان معرف المنتج الحالي هو 185. إذا كان هذا المنتج ، فإنه يُرجع خطأً بمعنى أن هذا المنتج غير قابل للشراء. ومع ذلك ، إذا لم يكن معرّف المنتج 185 ، فسيتم إرجاعه صحيحًا.
هذا يعني أن المنتج قابل للشراء. لن يتم عرض الزر "إضافة إلى عربة التسوق" على صفحة المنتج إذا لم يكن قابلاً للشراء.
ب) خطوات إظهار الزر "إضافة إلى عربة التسوق" ، بعد تاريخ محدد
الآن بعد أن عرفنا كيفية إخفاء زر الإضافة إلى عربة التسوق من صفحة المتجر والمنتج ، بالنسبة لمنتج معين ، دعنا ننظر في كيفية إخفائه لفترة معينة.

الأمر بسيط للغاية وكل ما عليك فعله هو اتباع هذه الخطوات. قد تحتاج إلى القيام بذلك إذا كان لمنتج معين تاريخ إصدار ، ولا تريد إجراء التخصيص مرتين.
ستوفر لك هذه الطريقة الكثير من الوقت حيث سيتم إجراؤها تلقائيًا في الخلفية دون الحاجة إلى القيام بأي شيء. هذا يعني أنك بحاجة إلى تاريخ إصدار أو إطلاق ، أما بالنسبة لحالتي فسوف أعرض الزر بعد 10 أغسطس 2020.
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة التي ستظهر زر الإضافة إلى عربة التسوق بعد تاريخ محدد.
- أضف الكود التالي إلى ملف php :
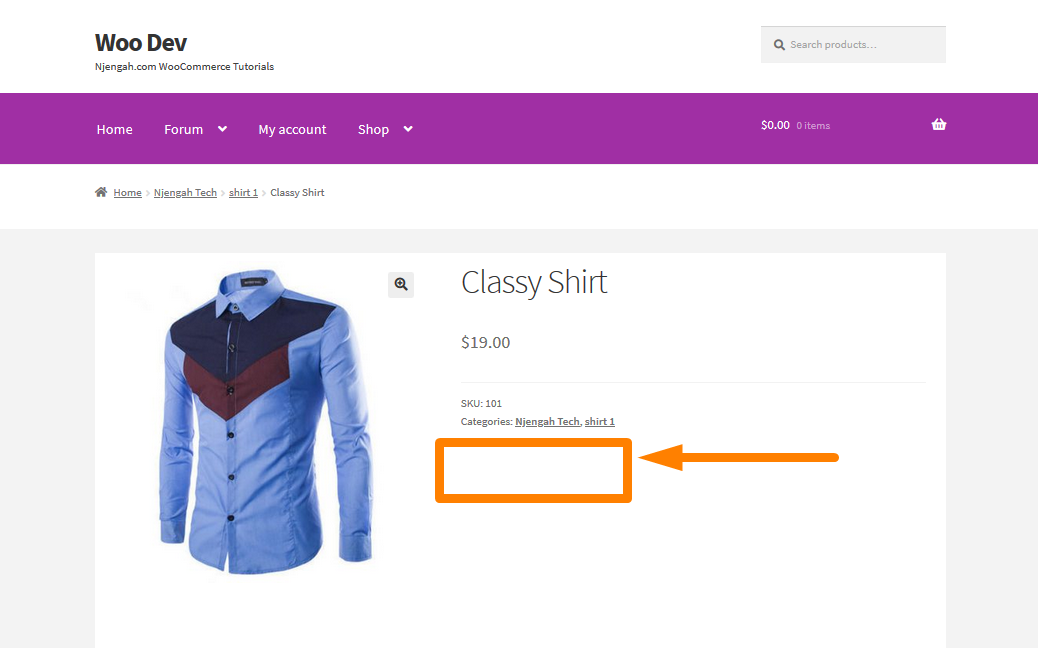
/ ** *snippet إظهار الزر "إضافة إلى عربة التسوق" ، بعد تاريخ محدد * / add_filter ('woocommerce_is_purchasable'، 'woocommerce_hide_add_to_cart_button'، 10، 2) ؛ الدالة woocommerce_hide_add_to_cart_button ($ is_purchasable = true ، $ product) { $ current_date = التاريخ ('Ymd') ؛ Release_date = date ('Ymd'، strtotime ('2020-08-10')) ؛ إذا (strtotime ($ current_date) <strtotime ($ release_date) && $ product-> get_id () == 185) { $ is_purchasable = خطأ ؛ } إرجاع $ is_purchasable؛ }لرؤية النتيجة ، تحتاج إلى تحديث صفحة المنتج ، ويجب أن ترى هذا:

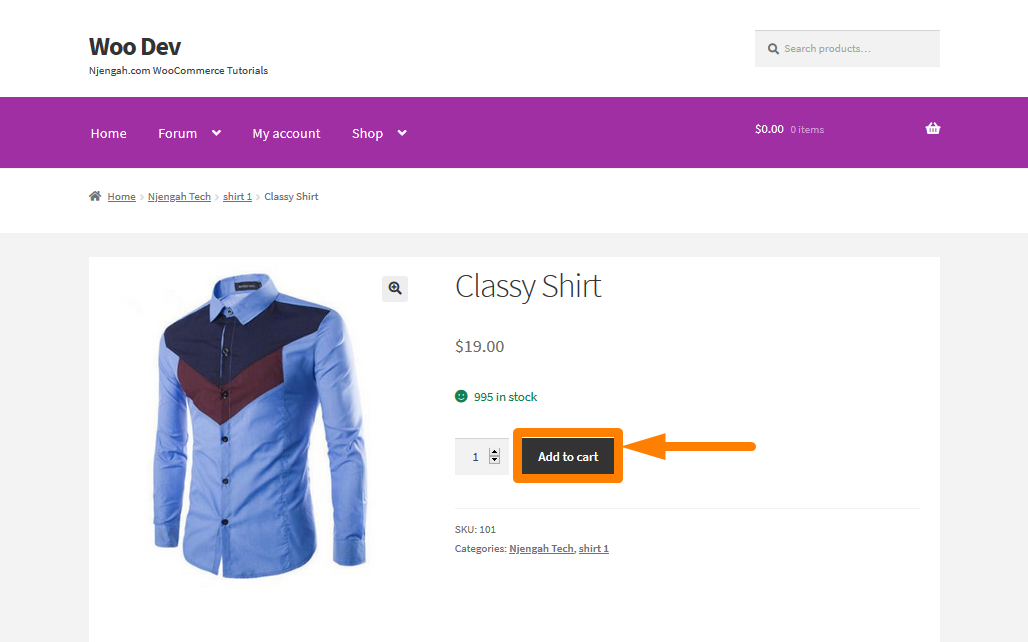
بعد انقضاء الوقت ، سترى الزر "إضافة إلى عربة التسوق": 
كيف تعمل المدونة
في الكود أعلاه ، نتحقق أولاً مما إذا كان التاريخ الحالي أقل من تاريخ الإصدار. بمعنى آخر ، نحن نتحقق فقط مما إذا كان التاريخ الحالي ليس هو تاريخ الإصدار. إذا كانت الحالة كذلك ، فإن الرمز يعيد خطأ ، مما يعني أن الزر "إضافة إلى عربة التسوق" لن يتم عرضه.
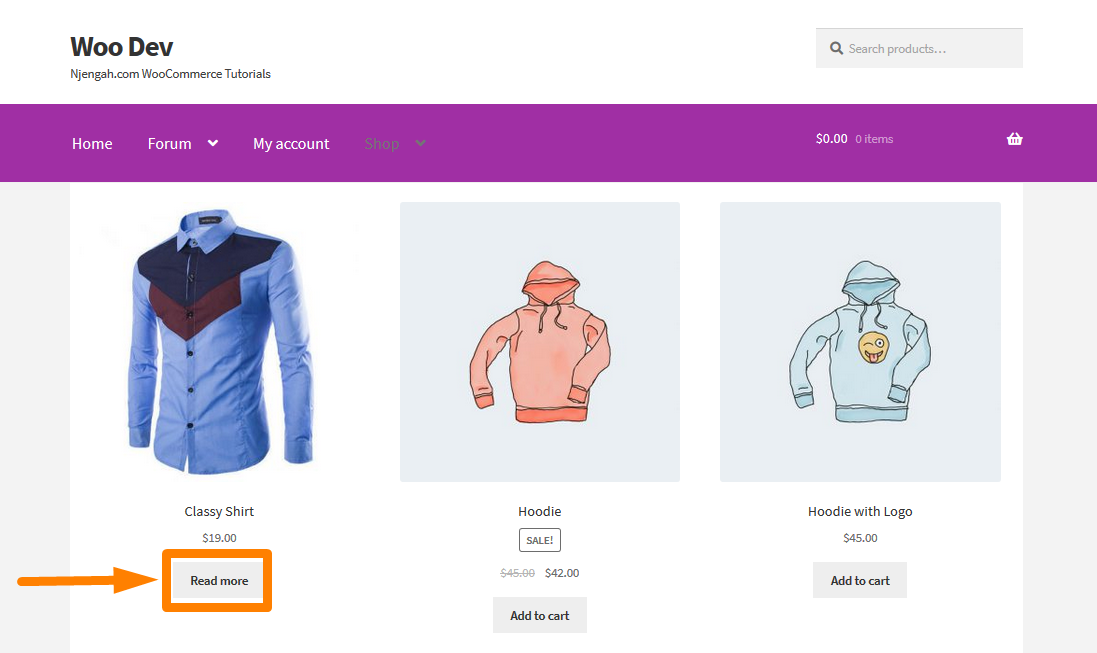
ومع ذلك ، من المهم ملاحظة أن جميع الحلول في هذه المقالة ستعرض "قراءة المزيد" للمنتج على صفحة المتجر مع رابط إلى صفحة المنتج. هذه هي الطريقة التي سيعرض بها المنتج على صفحة المتجر: 
استنتاج
في هذا البرنامج التعليمي ، قدمت لك دليلًا منهجيًا مفصلاً حول كيفية إخفاء زر إضافة إلى عربة التسوق في WooCommerce على صفحة المنتج. في المثال الأول ، أوضحت لك كيف يمكنك إخفاء هذا الزر على صفحة المنتج لمنتج معين. في الثانية ، أوضحت كيف يمكنك إخفاء زر إضافة إلى عربة التسوق في WooCommerce لفترة محددة. قد يكون هذا مفيدًا خاصةً إذا كان للمنتج تاريخ إطلاق أو إصدار.
مقالات مماثلة
- كيفية إزالة المنتجات ذات الصلة في WooCommerce في 3 خيارات سهلة
- كيفية تعيين المنتجات المميزة في WooCommerce
- كيفية تغيير حجم صور منتج WooCommerce
- كيفية إضافة رمز إزالة إلى صفحة الخروج من WooCommerce
- تمت إضافة كيفية الإزالة إلى رسالة WooCommerce الخاصة بسلة التسوق
- كيفية إخفاء جميع المنتجات من صفحة المتجر في WooCommerce
- كيفية التغيير أضف إلى عربة التسوق نص دليل WooCommerce مع أمثلة
- كيفية إعادة تسمية رسائل حالة الطلب في WooCommerce
- كيفية بيع المنتجات الرقمية باستخدام WooCommerce
- كيفية إخفاء حقل رمز قسيمة WooCommerce
- كيفية إخفاء حقل الكمية أو إزالته من صفحة منتج WooCommerce
- كيفية عرض منتجات WooCommerce حسب الفئة
- كيفية تغيير نص المخزون في WooCommerce
- كيفية فرز فئات WooCommerce للحصول على تجربة مستخدم أفضل
- كيفية إضافة الوصف بعد السعر في WooCommerce
- كيفية إضافة فئات إلى منتجات WooCommerce
- كيفية تعطيل طريقة الدفع لفئة معينة
- كيفية تعطيل خيار الشحن إلى عنوان آخر
- كيفية تخطي عربة التسوق وإعادة التوجيه إلى صفحة الخروج WooCommerce
- كيفية إنشاء إشعار إدارة WooCommerce عن البرنامج المساعد - تطوير WooCommerce
