كيفية إخفاء وإزالة المنتجات ذات الصلة في WooCommerce
نشرت: 2021-07-17هل تبحث عن طريقة بسيطة لإخفاء المنتجات ذات الصلة في متجرك؟ لدينا شيء لك. في هذه المقالة ، سنوضح لك طرقًا مختلفة لإزالة المنتجات ذات الصلة في WooCommerce .
ما هي المنتجات ذات الصلة؟
كما يوحي اسمها ، فإن المنتجات ذات الصلة هي منتجات مرتبطة بطريقة ما بعنصر آخر. في WooCommerce ، تعد المنتجات ذات الصلة توصيات مرتبطة بالمنتج الذي يشاهده المتسوق وتميل إلى استكمال العنصر الرئيسي. تظهر عادةً في الجزء السفلي من صفحات المنتج الخاصة بك وتساعد عملك على زيادة المبيعات والإيرادات. على سبيل المثال ، قد تكون المنتجات المتعلقة بالهاتف هي سماعات الرأس وحافظات الهاتف وملحقات الكاميرا وما إلى ذلك.

لماذا إزالة المنتجات ذات الصلة في WooCommerce؟
إذا كانت المنتجات ذات الصلة تساعدنا في زيادة مبيعاتنا ، فلماذا نرغب في إزالتها؟ هناك العديد من المواقف التي قد ترغب فيها في إخفاء المنتجات ذات الصلة في WooCommerce. على سبيل المثال ، إذا كنت تبيع عددًا قليلاً من المنتجات غير ذات الصلة ، فقد لا ترغب في عرضها. بالإضافة إلى ذلك ، إذا كان المظهر الخاص بك لا يعمل بشكل جيد مع قسم المنتجات ذات الصلة ، فقد تحتاج إلى إزالته من متجرك.
علاوة على ذلك ، في بعض الأحيان ، يمكن أن تؤدي شفرة CSS من بعض السمات أو المكونات الإضافية إلى تعطيل موقع الويب الخاص بك أو أجزاء منه. إذا كان هناك تعارض مع قسم المنتجات ذات الصلة ، فيمكنك إزالته.
بالإضافة إلى ذلك ، إذا كانت صفحة منتجك مزدحمة أو بها عدد كبير جدًا من المنتجات ذات الصلة ، فيمكنك إما عرض عناصر أقل أو إزالة القسم تمامًا.
قبل أن نوضح لك كيفية إزالتها ، دعنا نرى كيفية إعداد المنتجات ذات الصلة في WooCommerce.
كيفية إعداد المنتجات ذات الصلة في WooCommerce
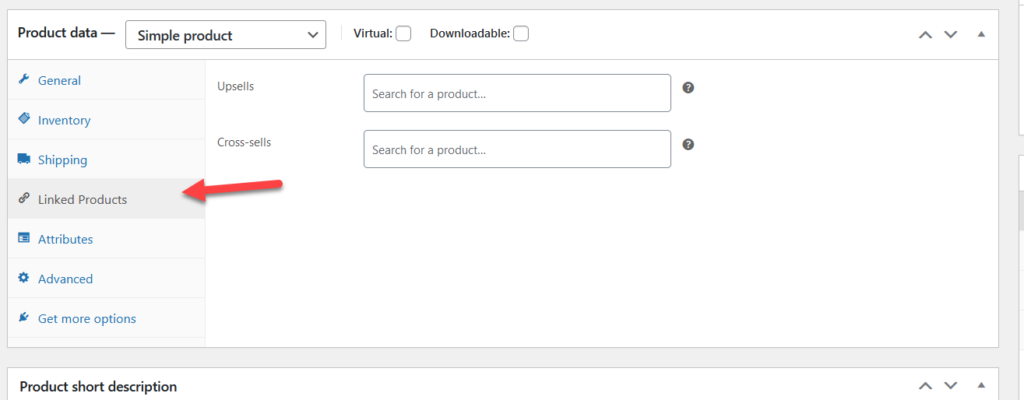
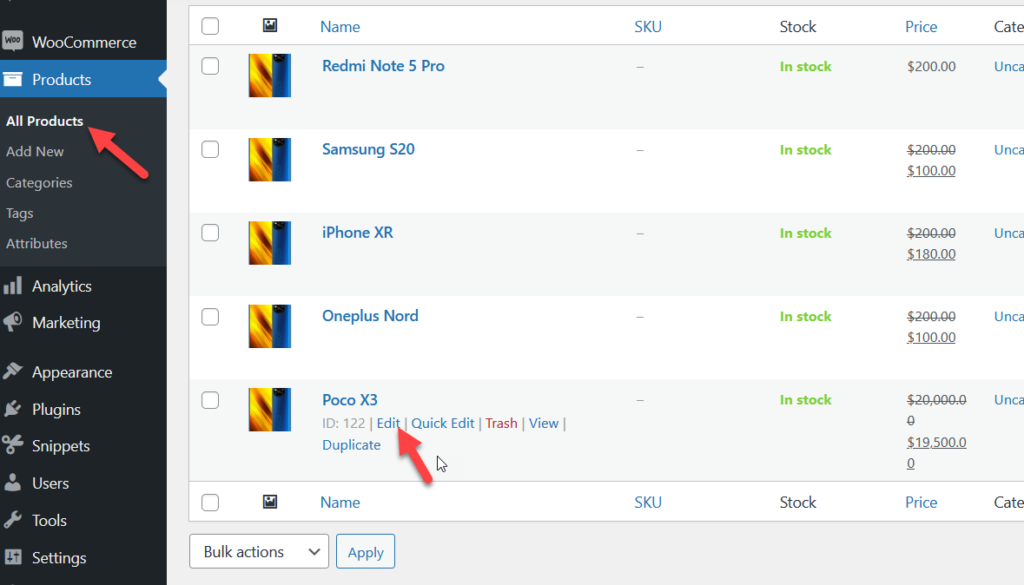
يعد إعداد المنتجات ذات الصلة في WooCommerce أمرًا سهلاً للغاية. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المنتجات وافتح أي منتج. في محرر منتجات WooCommerce ، انتقل إلى قسم بيانات المنتج ، وحدد علامة التبويب المنتجات المرتبطة ، وسترى خيارًا لتكوين Upsells و Cross-sells.

على الرغم من أن عمليات البيع والبيع المتبادل هي نوع من المنتجات ذات الصلة التي تقدمها WooCommerce افتراضيًا ، فإن خيارات التخصيص محدودة للغاية. إذا كنت ترغب في عرض المنتجات ذات الصلة ، يمكنك استخدام مكون إضافي مخصص.
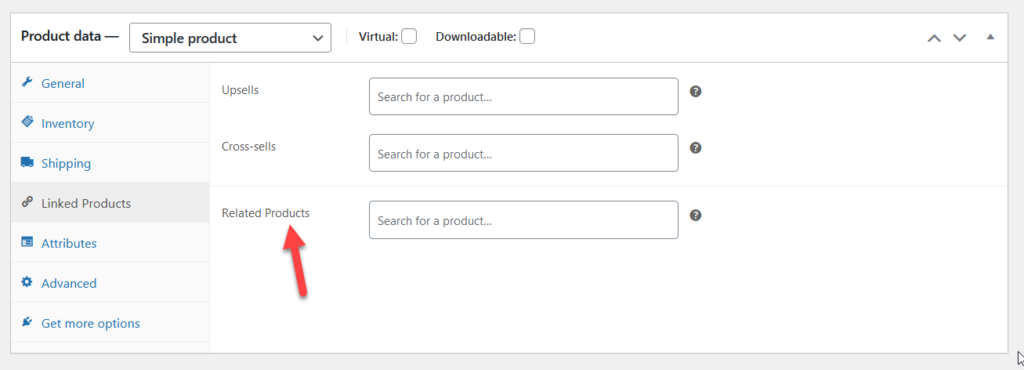
بالنسبة لهذا العرض التوضيحي ، سنستخدم أداة مجانية تسمى Custom Related Products for WooCommerce. بعد تثبيت البرنامج المساعد وتنشيطه ، سترى خيارًا آخر في قسم المنتجات المرتبطة.

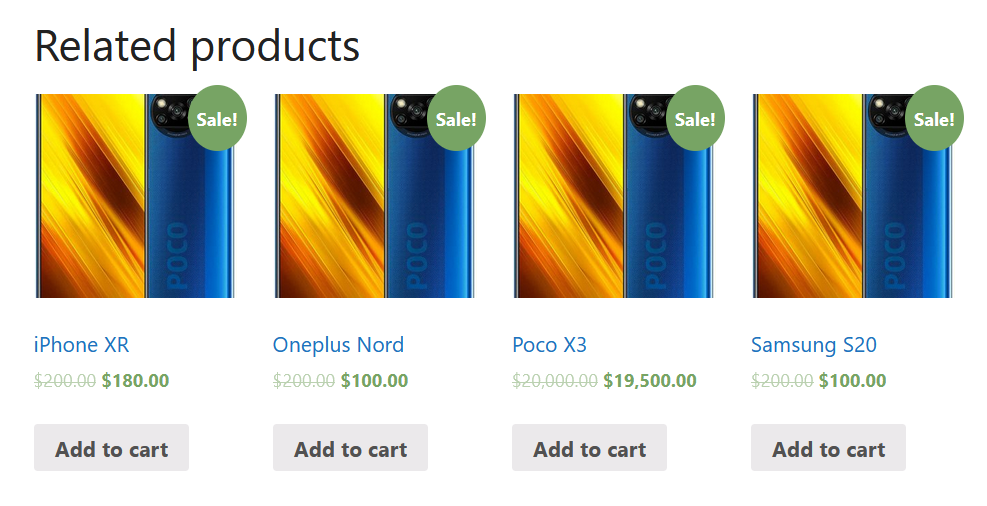
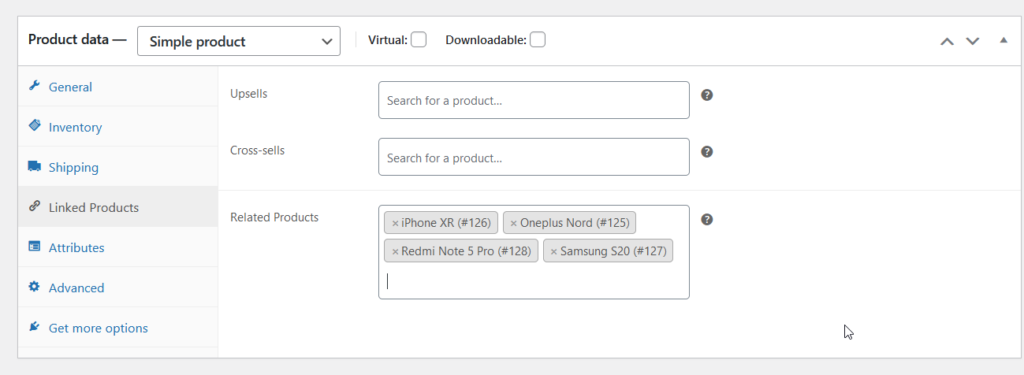
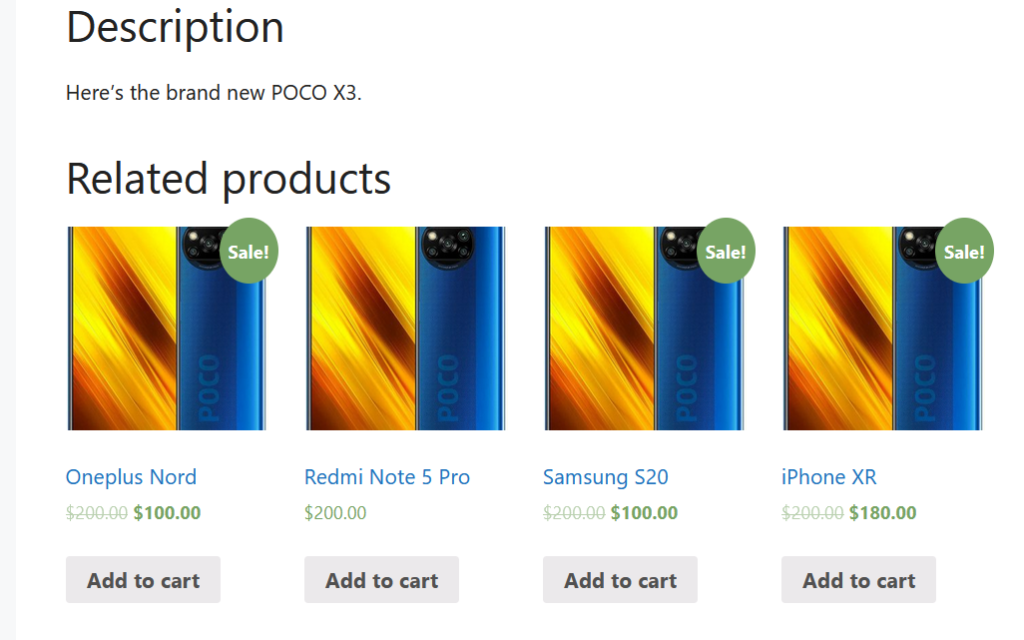
يمكنك البحث عن المنتجات التي تريد عرضها كمنتجات ذات صلة. على سبيل المثال ، سنقوم بإدراج أربعة منتجات.

ثم قم بتحديث الإعدادات وإذا قمت بفحص صفحة المنتج من الواجهة الأمامية ، فسترى المنتجات ذات الصلة المحددة.

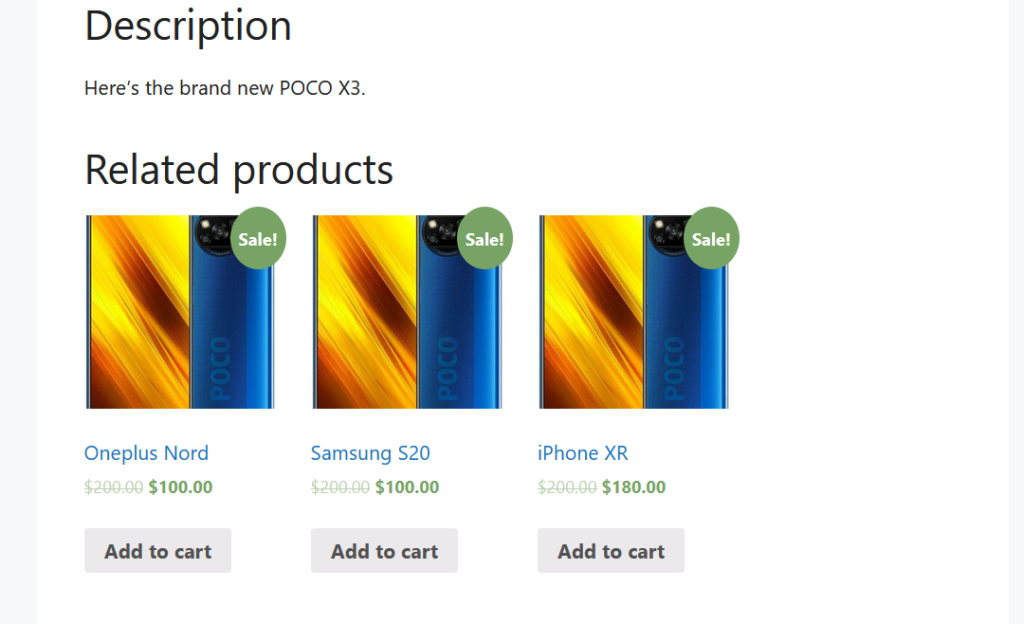
بدلاً من ذلك ، يمكنك إزالة بعض المنتجات ذات الصلة وعرض عناصر أقل. على سبيل المثال ، لنفترض أنك تريد عرض ثلاثة بدلاً من 4 عناصر. قم بإزالة المنتج الذي تريد إخفاءه ، وقم بتحديث الصفحة وتحقق من الواجهة الأمامية.

هذا أحد أفضل التخصيصات التي يمكنك تطبيقها على متجرك. بدلاً من عرض المنتجات ذات الصلة بشكل عشوائي ، يمكنك تحديد العناصر التي تريد ربطها بكل منتج. نوصيك بإجراء بعض الاختبارات والتحقق من معدلات التحويل للعثور على أفضل المجموعات.
ملاحظة : تجدر الإشارة إلى أن بعض القوالب تتضمن قسم المنتجات ذات الصلة الذي يأخذ المنتجات التي تشترك في نفس العلامات أو الفئات. على الرغم من أنه لا يمكنك تحديد هذه العناصر ، يمكنك استخدام نفس العلامات أو الفئات للمنتجات التي تريد عرضها معًا.
دعنا نلقي نظرة على الطرق المختلفة لإخفاء المنتجات ذات الصلة .
كيفية إخفاء وإزالة المنتجات ذات الصلة في WooCommerce
هناك عدة طرق لإزالة المنتجات ذات الصلة بـ WooCommerce:
- مع الإضافات
- برمجيًا (ترميز)
- باستخدام منشئ الصفحات
- مع CSS
- من خيارات الموضوع
دعونا نلقي نظرة فاحصة على كل طريقة.
1) إخفاء المنتجات ذات الصلة بالمكونات الإضافية
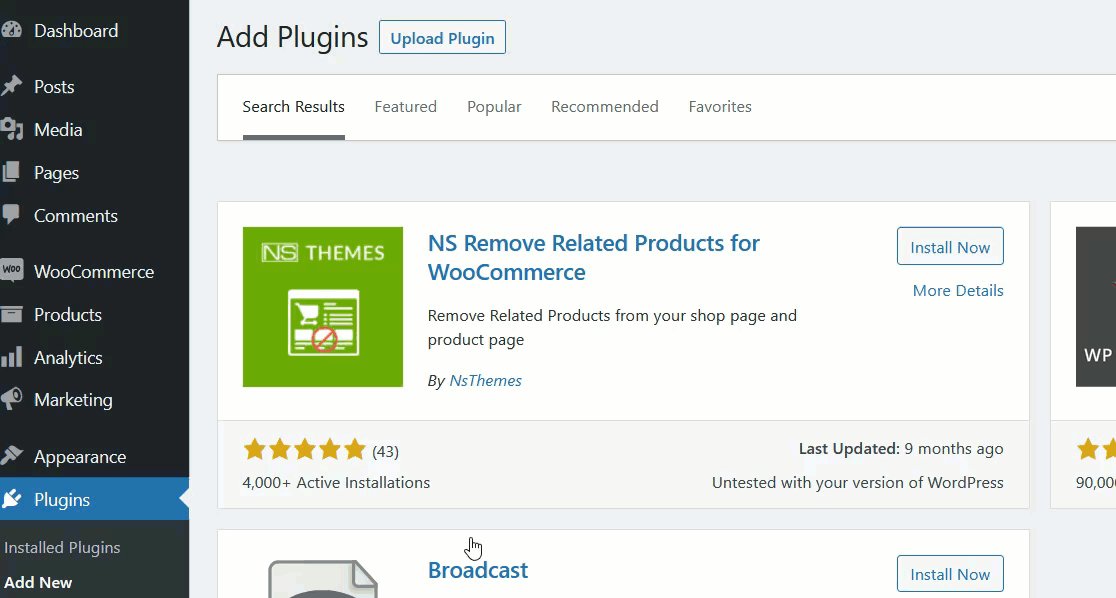
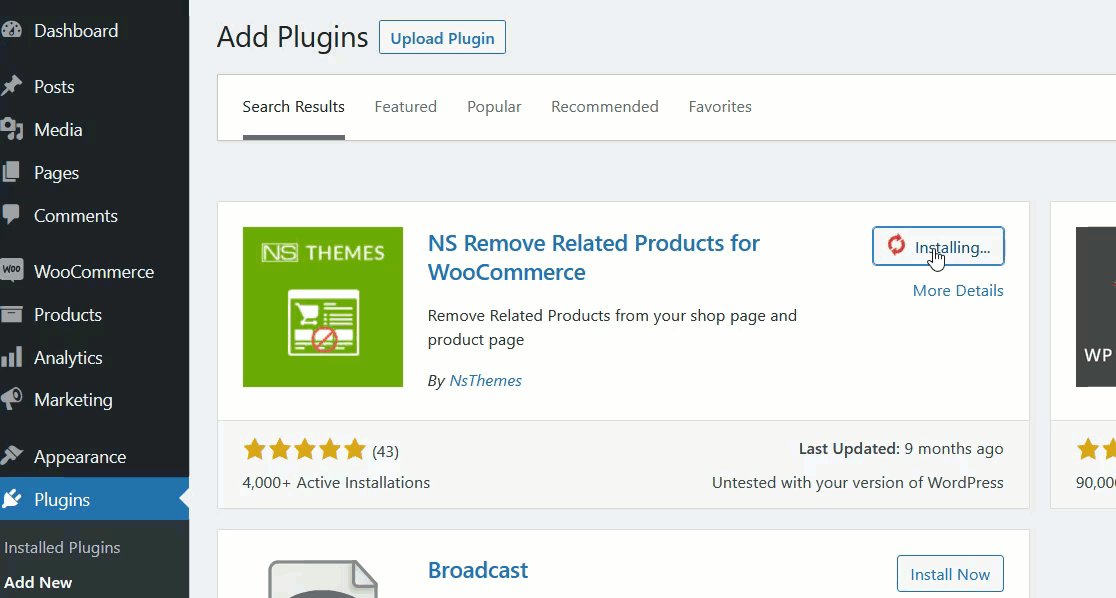
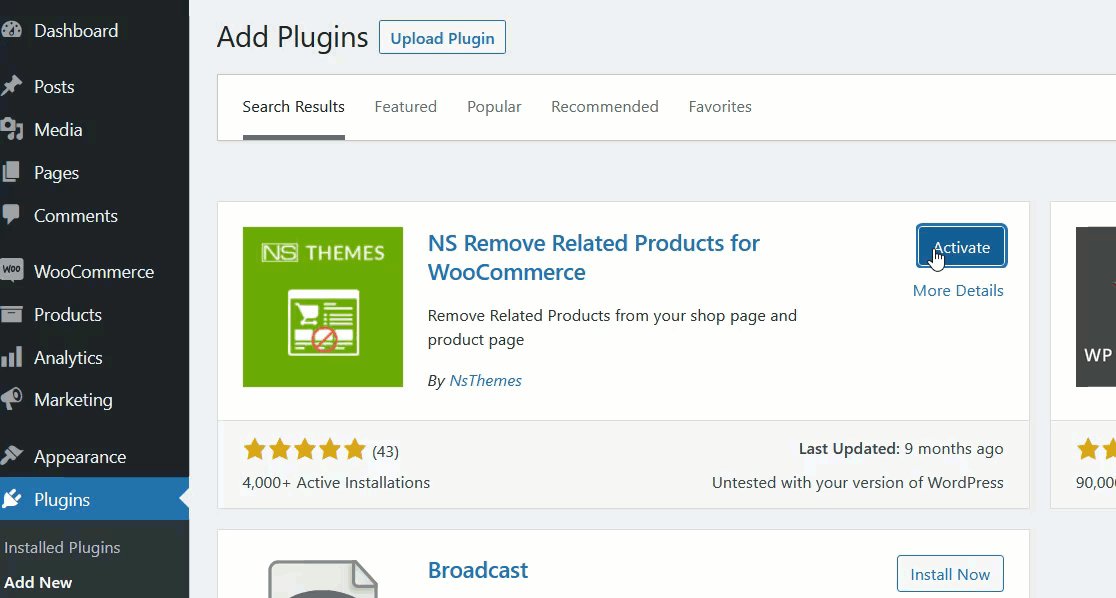
هناك العديد من المكونات الإضافية التي يمكنك استخدامها لإخفاء المنتجات ذات الصلة. في هذا البرنامج التعليمي ، سوف نستخدم NS Remove Related Products. أولاً ، تحتاج إلى تثبيت البرنامج المساعد وتنشيطه. انتقل إلى الإضافات> إضافة جديدة ، وابحث عن الأداة وقم بتثبيتها على موقعك.

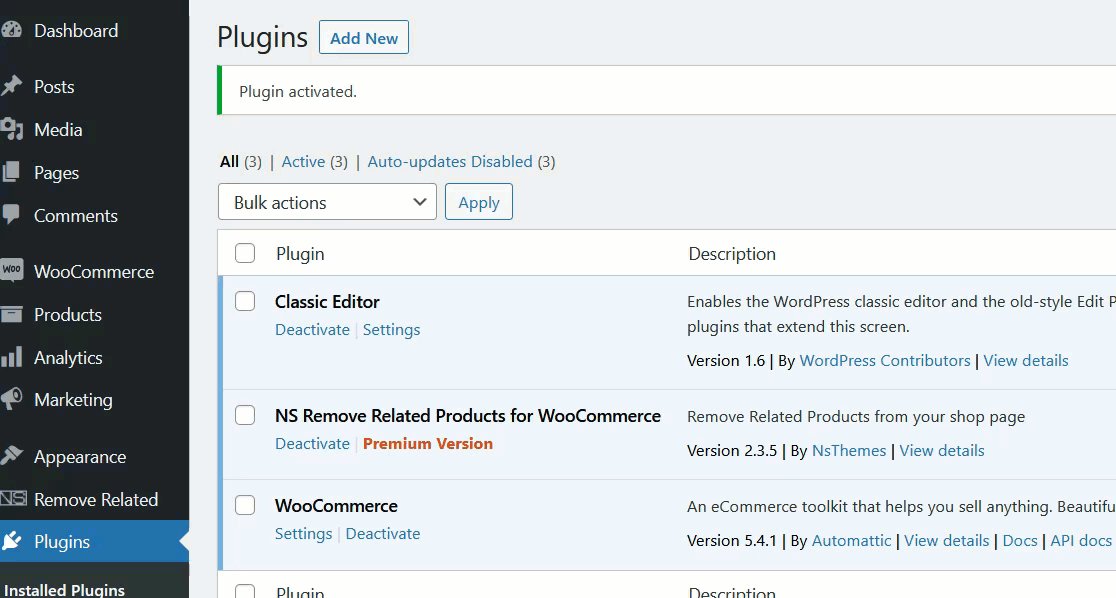
بعد تنشيط المكون الإضافي ، سترى أنك قمت بإزالة جميع المنتجات ذات الصلة بنجاح من صفحات المنتج الفردية الخاصة بك. هذا مكون إضافي للتوصيل والتشغيل ولا يحتاج إلى أي تكوينات إضافية.
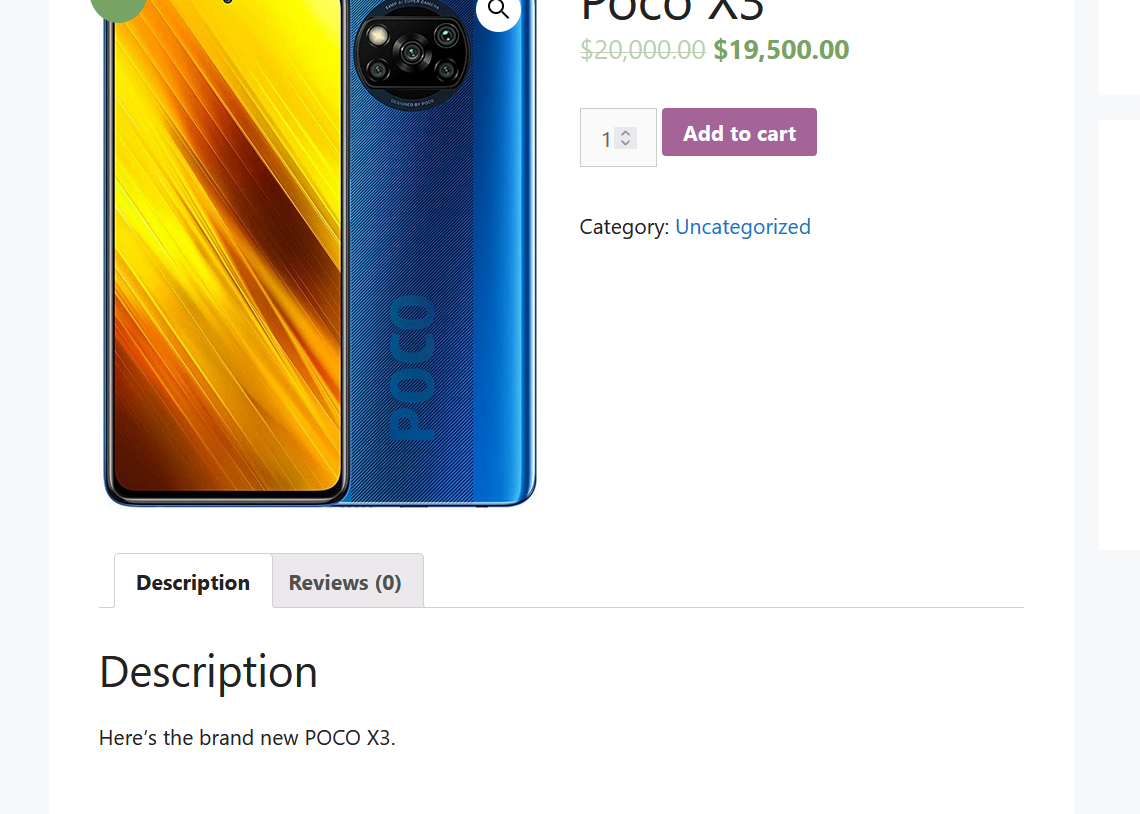
إذا قمت بفحص أي من صفحات المنتجات الفردية الخاصة بك ، فلن ترى أي منتجات ذات صلة.

إذا كنت ترغب في عرض المنتجات ذات الصلة مرة أخرى ، فقم بإلغاء تنشيط المكون الإضافي. نظرًا لأن NS Remove Related Products هي أداة خفيفة الوزن ، فلن يؤثر إبقائها مثبتة على سرعة موقع الويب وأدائه.
2) إزالة المنتجات ذات الصلة برمجيًا
إذا كانت لديك مهارات في البرمجة وكنت مرتاحًا في تحرير التعليمات البرمجية وتعديل ملفاتك ، فهذه طريقة ممتعة للغاية بالنسبة لك. في هذا القسم ، سوف نعلمك كيفية تعديل ملف jobs.php الخاص بالقالب الخاص بك وإزالة منتجات WooCommerce ذات الصلة من متجرك عبر الإنترنت.
ملاحظة : تتضمن هذه الطريقة تحرير بعض ملفات السمة الخاصة بك ، لذا قبل المضي قدمًا ، تأكد من أن لديك نسخة احتياطية كاملة من موقع الويب الخاص بك على WordPress / WooCommerce. بهذه الطريقة ، يمكنك استعادة موقعك في حالة حدوث خطأ ما.
لإزالة المنتجات ذات الصلة ، سنقوم بتعديل سمة function.php . للقيام بذلك ، هناك طريقتان مختلفتان:
- عبر موضوع فرعي
- عبر مكون إضافي خاص بالموقع
لقد أنشأنا دليلاً مفصلاً خطوة بخطوة ليعلمك كيفية إنشاء قوالب فرعية. بمجرد إنشاء سمة فرعية لموقعك ، يمكنك إضافة مقتطف الشفرة المخصص إلى ملف jobs.php الخاص بالقالب الفرعي. من ناحية أخرى ، إذا كنت تعتمد على مكون إضافي مخصص ، فستضيف رمزك المخصص إليه مباشرةً.
دعونا نلقي نظرة سريعة على كلا الخيارين.
2.1) موضوع الطفل
إذا كنت تتابع مدونتنا ، فمن المحتمل أنك تعلم أننا لا نوصي بتحرير ملفات السمات الأصلية لأنه عندما يتم تحديث السمة ، ستفقد جميع تعديلاتك. بمعنى آخر ، سيتم استبدال ملفاتك المخصصة بالملفات الجديدة من الإصدار الجديد.
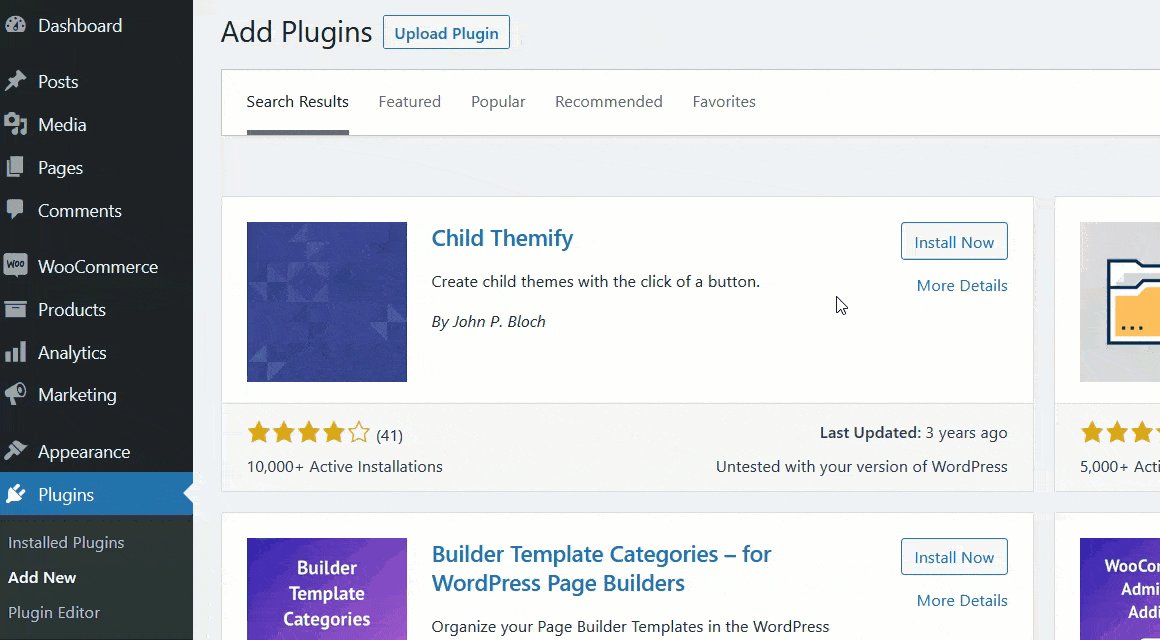
لهذا السبب نوصي باستخدام سمة فرعية إذا كنت بحاجة إلى إضافة رمز مخصص إلى قالبك. يعد إنشاء موضوع فرعي أمرًا بسيطًا جدًا. في هذا العرض التوضيحي ، سنستخدم مكونًا إضافيًا يسمى Child Themify.
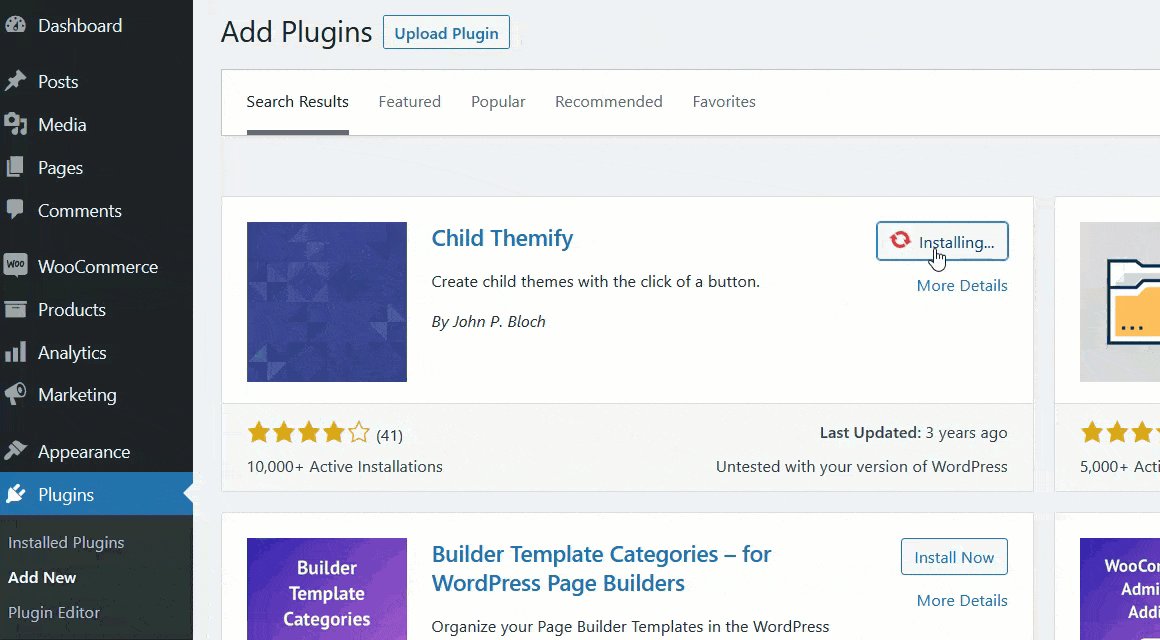
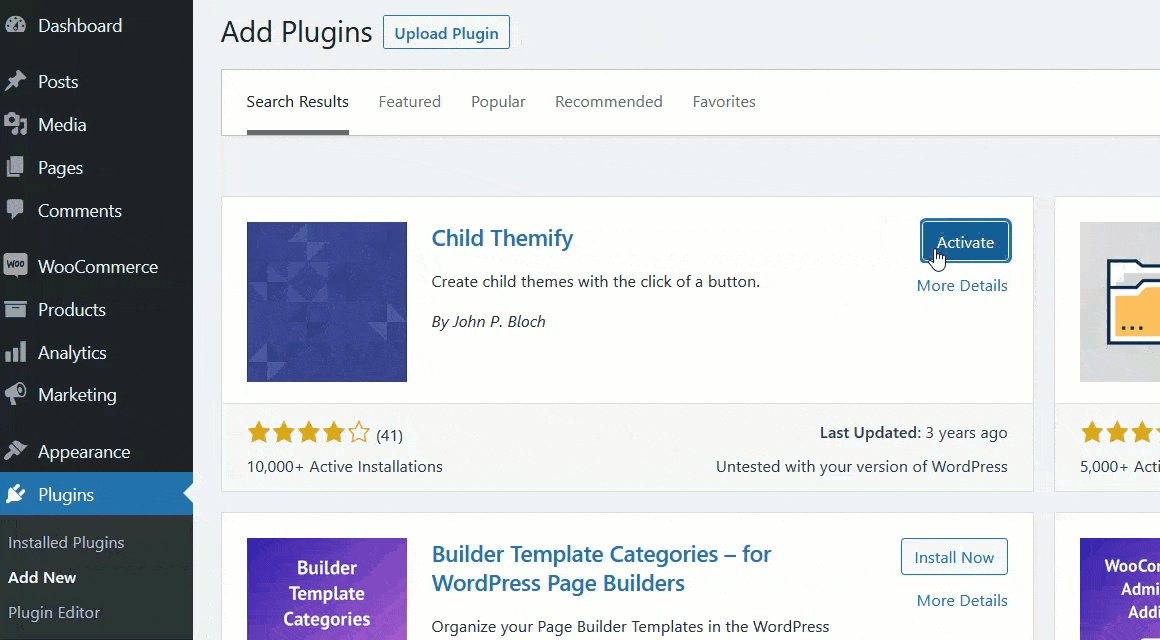
أولاً ، قم بتثبيت وتنشيط Child Themify في متجرك.

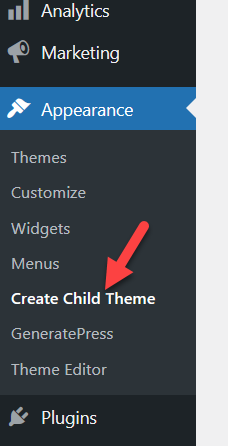
ضمن قسم المظهر ، سترى خيارًا جديدًا يسمى Create Child Theme .

من هناك ، يمكنك إنشاء سمة فرعية لموضوع الوالدين.

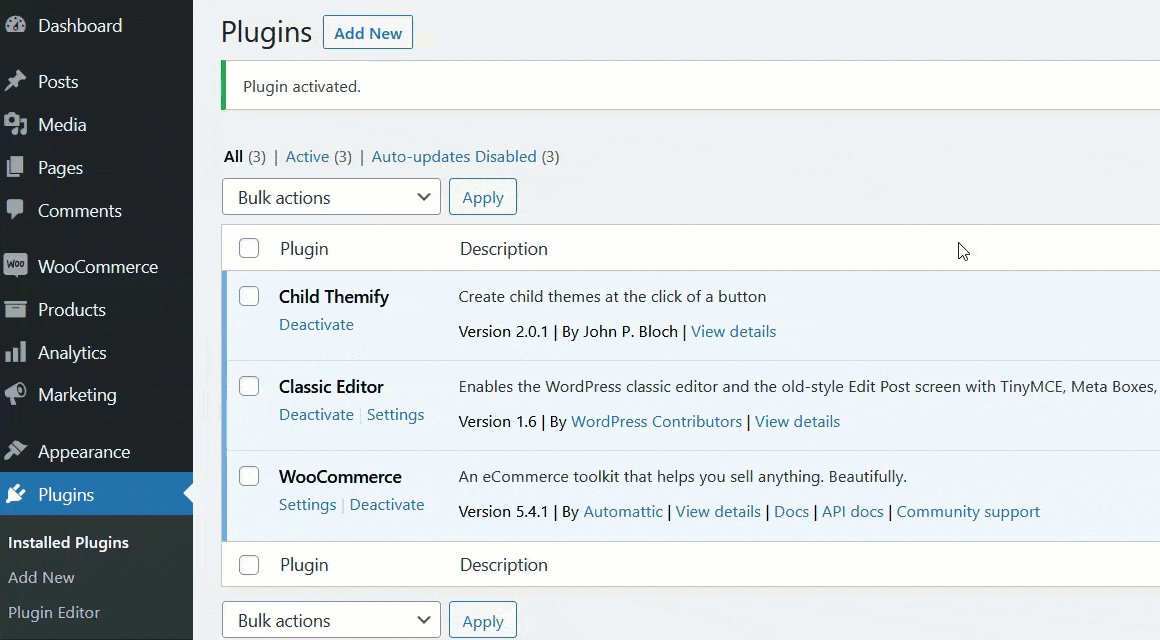
بعد إنشاء قالب فرعي ، قم بتنشيطه وانتقل إلى محرر السمات.
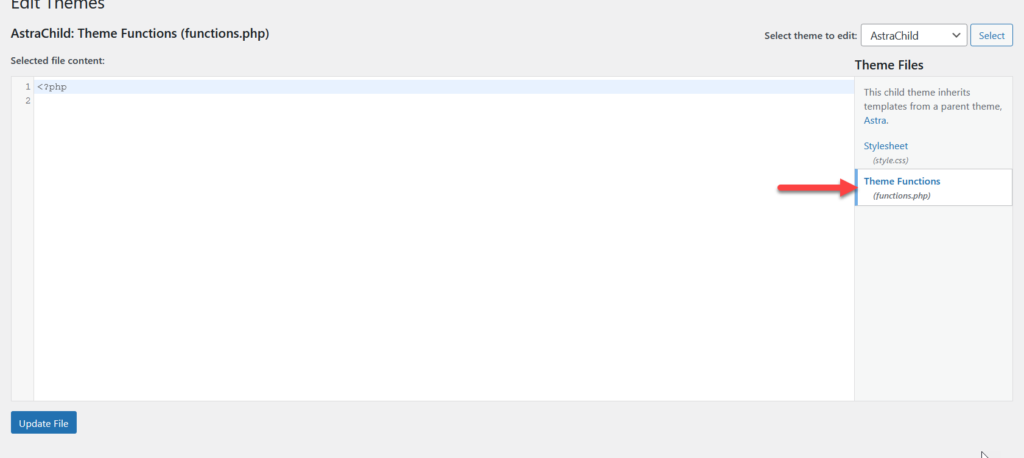
هنا ، سنضيف القليل من التعليمات البرمجية إلى ملف function.php الخاص بالثيم. بشكل افتراضي ، يعرض WordPress ملف style.css في المحرر ، ولكن يمكنك تحديد ملف jobs.php من العمود الأيمن.

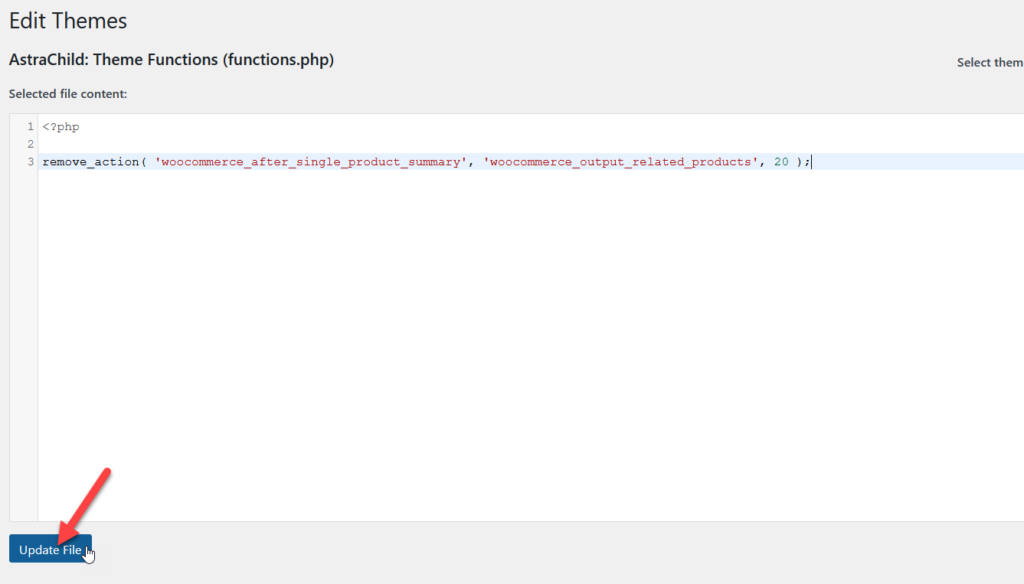
بعد تحديد الملف ، انسخ الكود من الأسفل.
remove_action ('woocommerce_after_single_product_summary'، 'woocommerce_output_related_products'، 20) ؛ثم الصقه في المحرر وقم بتحديث الملف.

هذا هو! تحقق الآن من صفحة المنتج الخاصة بك من الواجهة الأمامية وسترى أن قسم المنتجات ذات الصلة لم يعد مرئيًا.

2.2) قصاصات التعليمات البرمجية
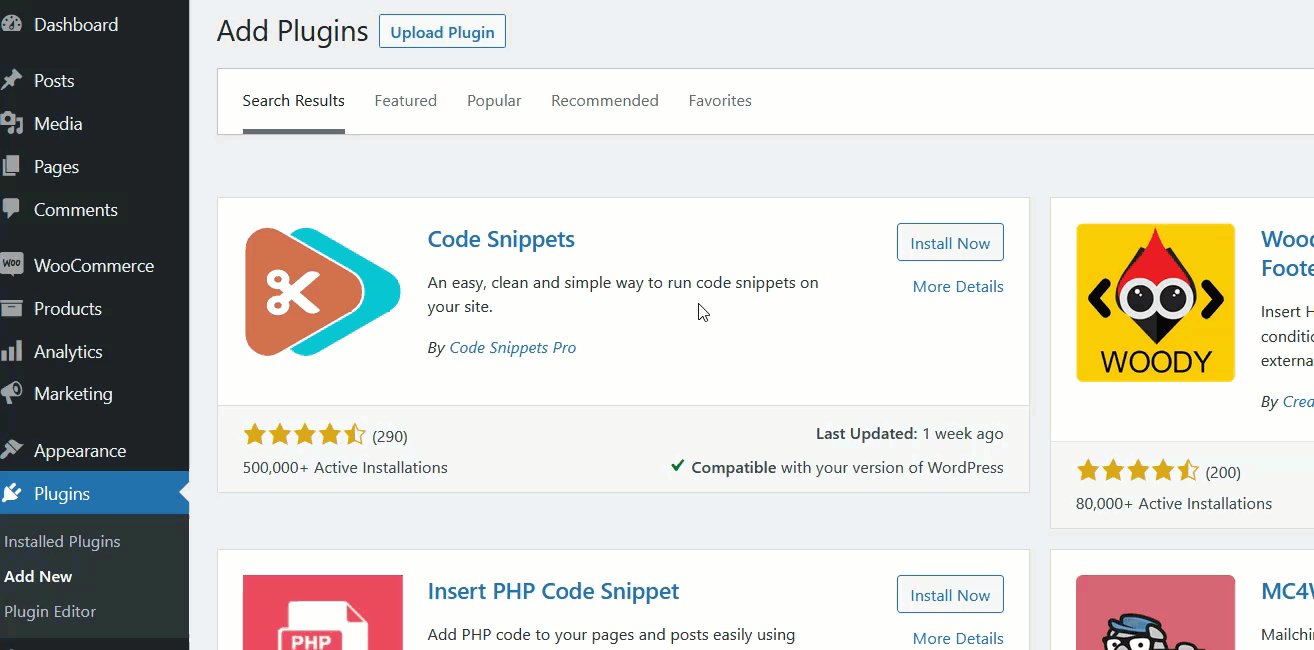
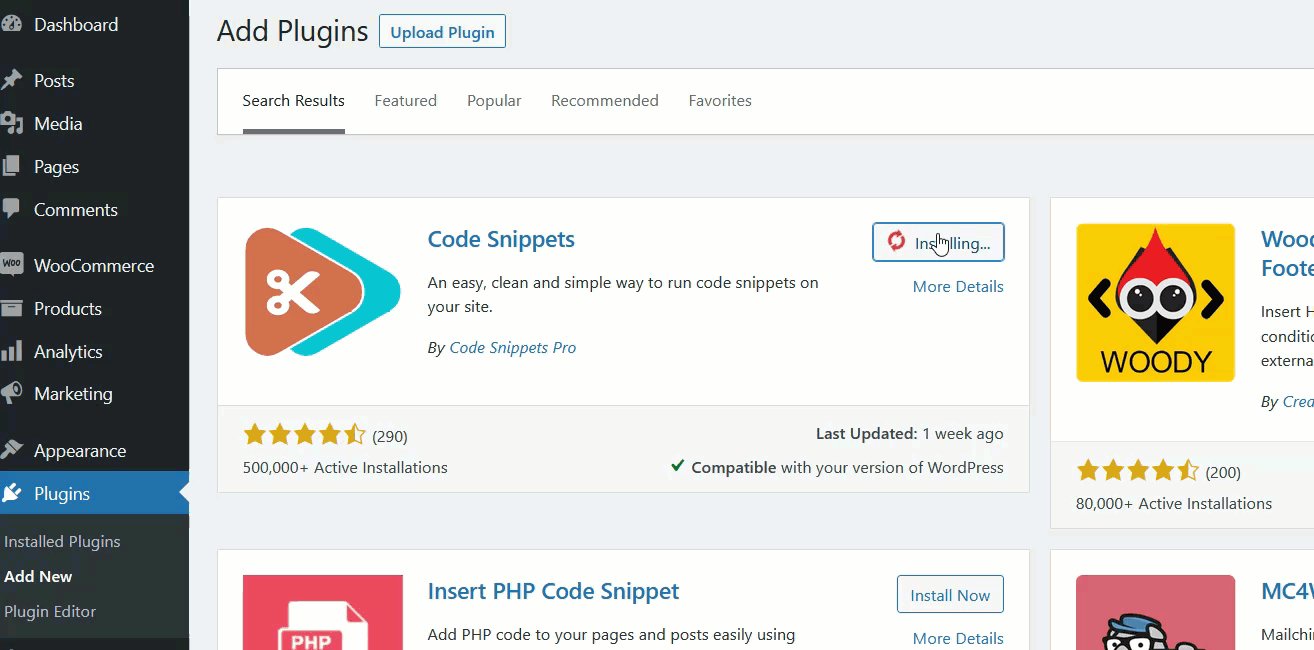
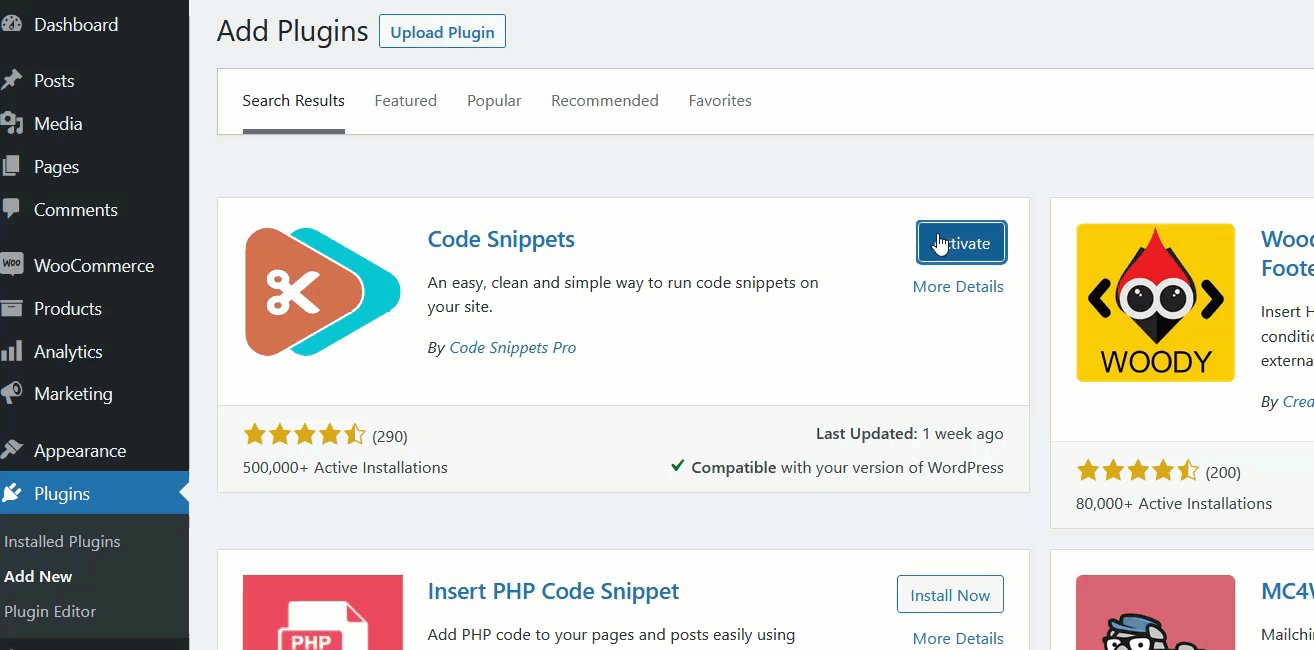
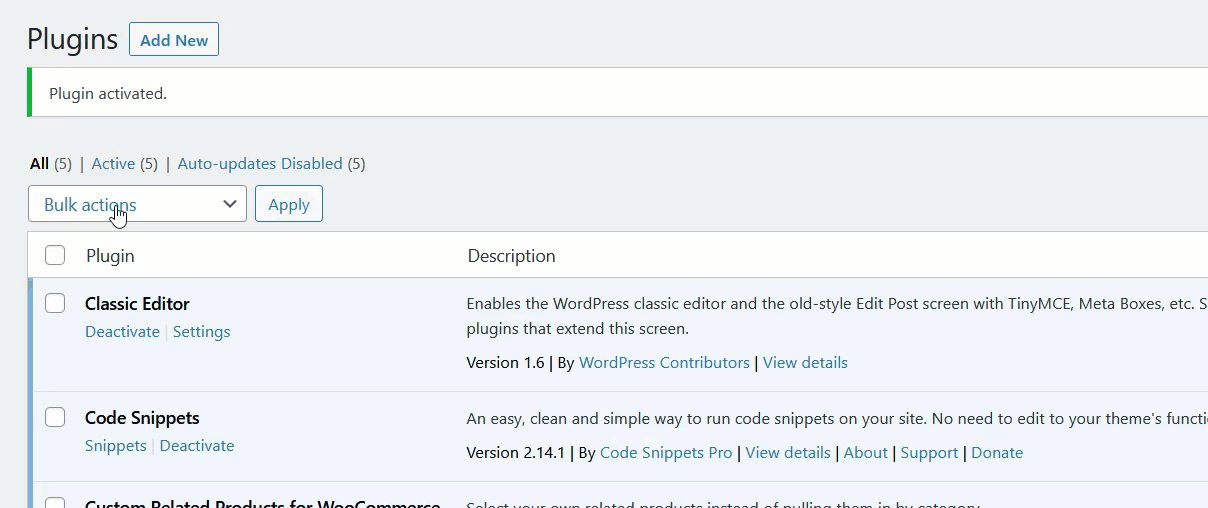
بديل آخر هو إضافة مقتطف رمز مخصص باستخدام مكون إضافي. في هذا البرنامج التعليمي ، سنستخدم Code Snippets ، أحد المكونات الإضافية المجانية الخاصة بالموقع والمتاحة في السوق.
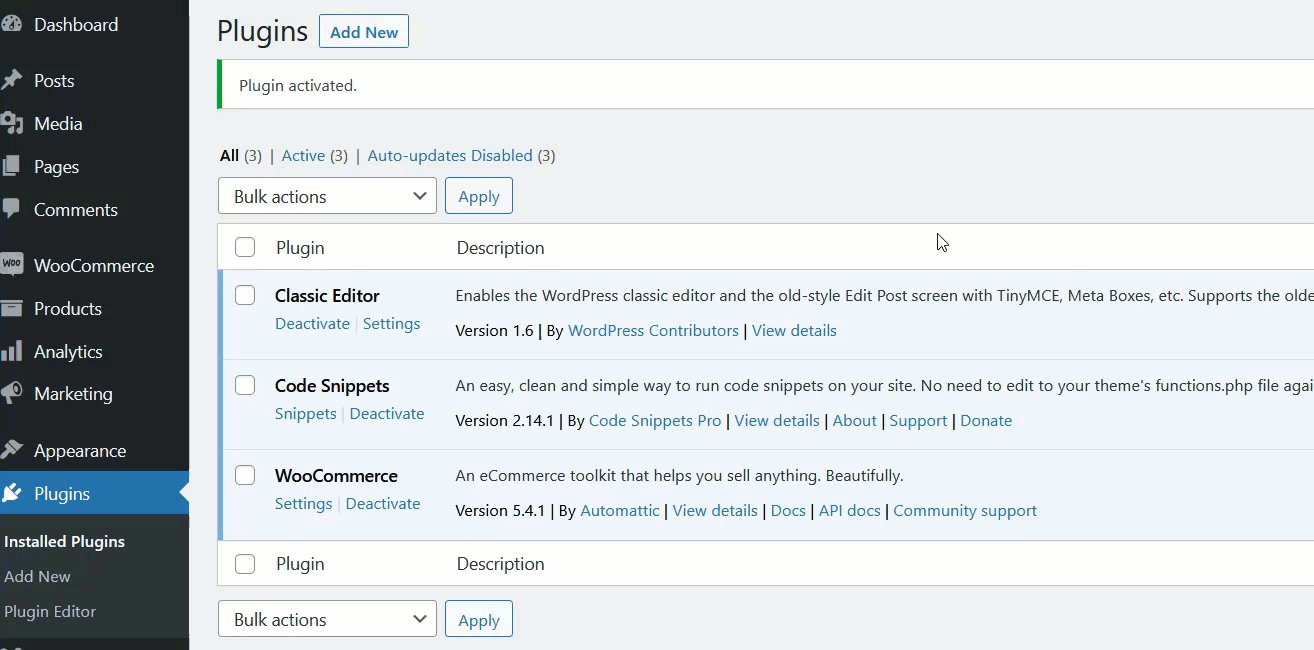
أولاً ، قم بتثبيت وتفعيل المكون الإضافي على موقعك.

بعد ذلك ، سترى إعدادات جديدة على الجانب الأيسر.

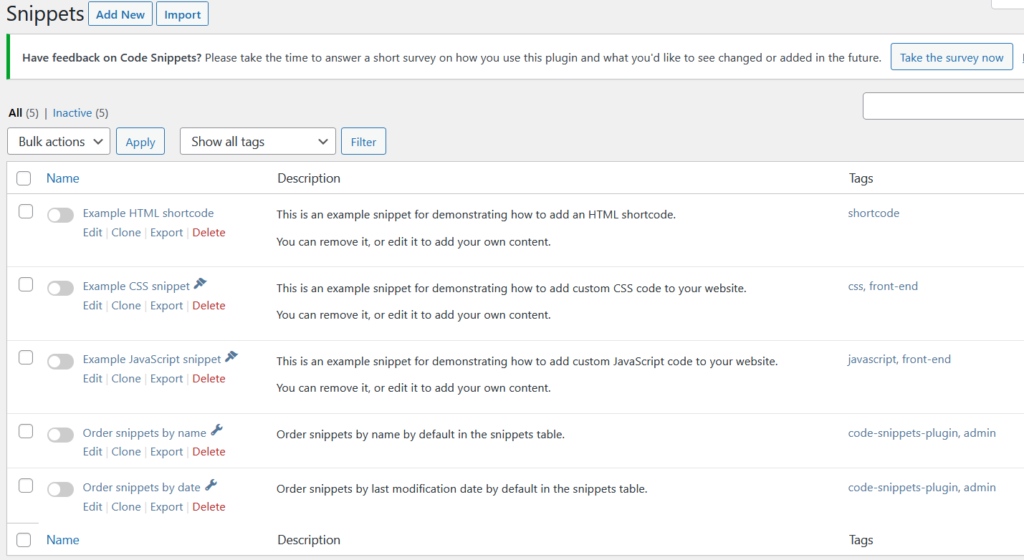
بشكل افتراضي ، سيعرض المكون الإضافي بعض مقتطفات التعليمات البرمجية المخصصة ، لكنها غير نشطة لذلك لا تؤثر على موقع الويب الخاص بك.

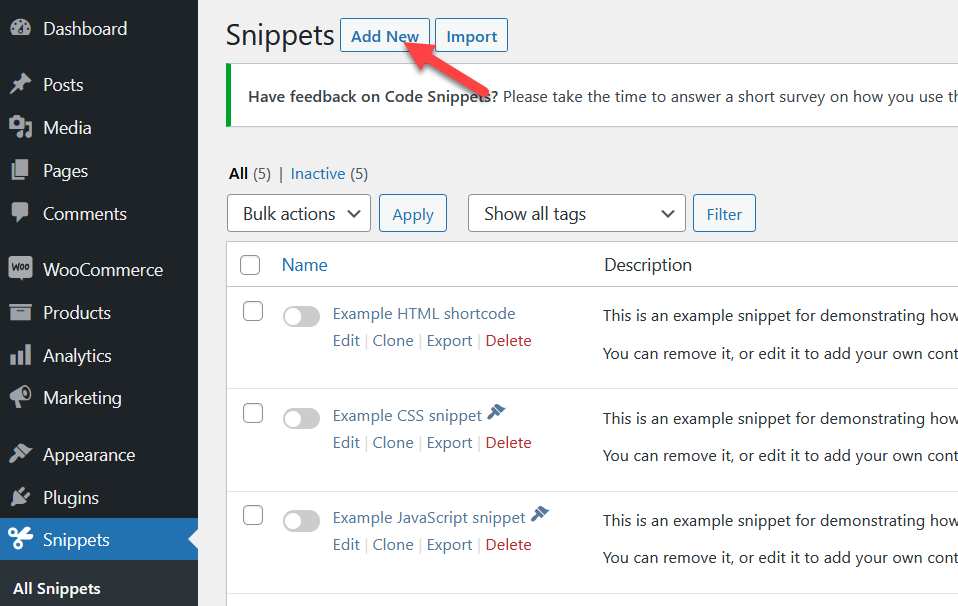
لإزالة المنتجات ذات الصلة في WooCommerce ، سنضيف مقتطفًا جديدًا إلى الموقع.

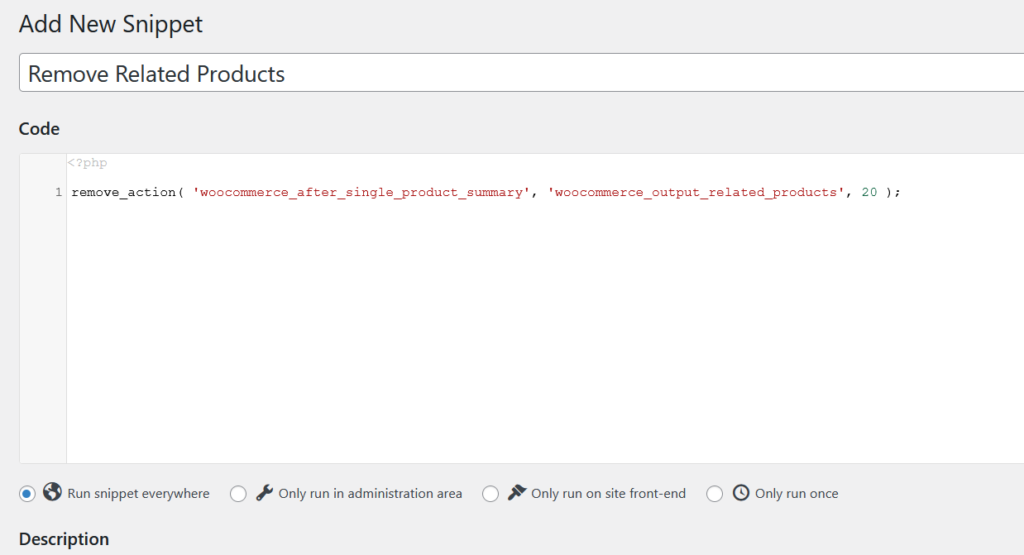
أدخل اسمًا للمقتطف ثم انسخ هذا الرمز.
remove_action ('woocommerce_after_single_product_summary'، 'woocommerce_output_related_products'، 20) ؛الصقها في قسم الكود ، حدد خيار تشغيل المقتطف في كل مكان ، وقم بتنشيطه.

بمجرد تنشيط المقتطف ، تحقق من صفحات المنتج الفردية الخاصة بك وسترى أن المنتجات ذات الصلة ليست موجودة.

هذه هي الطريقة التي يمكنك بها إزالة أو إخفاء المنتجات ذات الصلة بـ WooCommerce بقليل من الترميز. الآن دعنا نرى كيفية القيام بذلك باستخدام أداة إنشاء الصفحات.

3) إخفاء المنتجات ذات الصلة باستخدام أداة إنشاء الصفحات
هناك خيار آخر مثير للاهتمام لإخفاء المنتجات ذات الصلة من صفحات منتجات WooCommerce الفردية وهو استخدام مكون إضافي مخصص لمنشئ الصفحات.
في هذا البرنامج التعليمي ، سوف نستخدم Divi builder ، أحد أشهر أدوات إنشاء الصفحات وأكثرها سهولة في الاستخدام. أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي على موقعك. نظرًا لأنه منتج متميز ، فسيتعين عليك شرائه من موقع Elegant Themes.
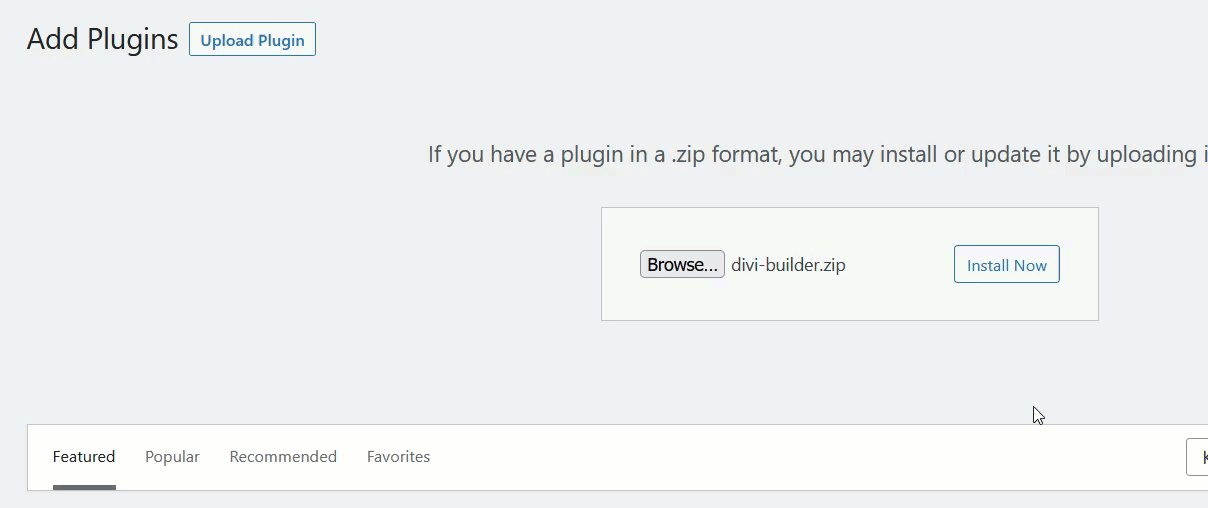
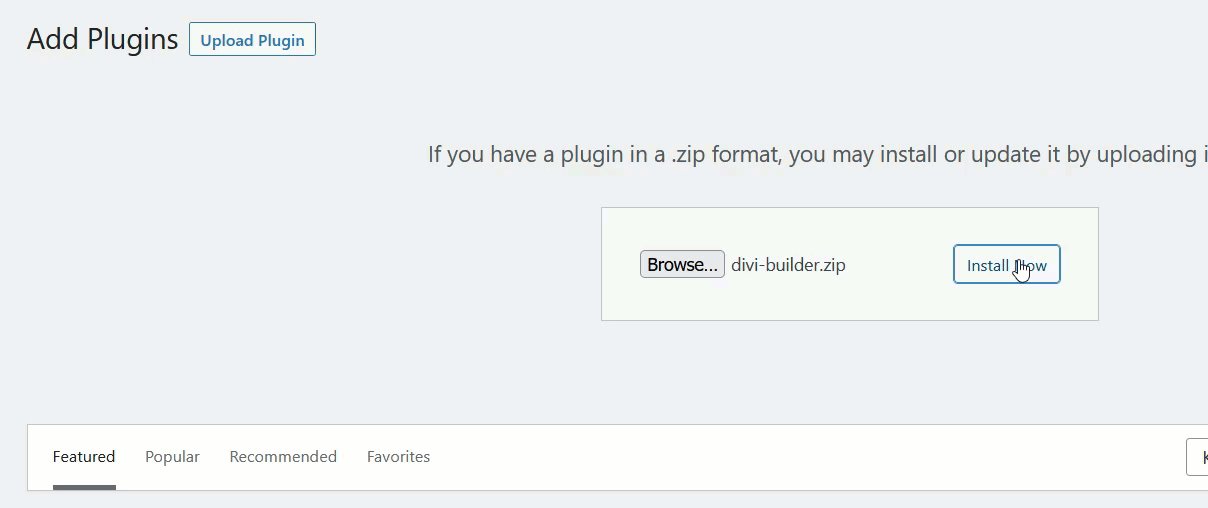
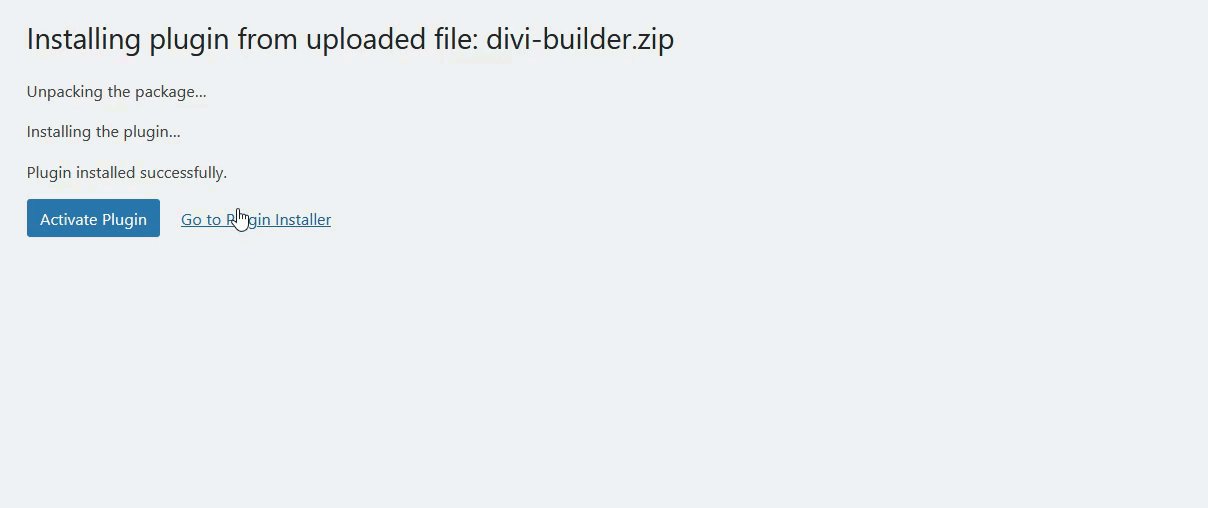
بعد تنزيل المكون الإضافي من حساب Elegant Themes الخاص بك ، قم بتثبيته وتنشيطه.

يأتي برنامج Divi builder مع تجربة تحرير مرئية ستساعدك على تحرير صفحاتك مباشرة من الواجهة الأمامية.
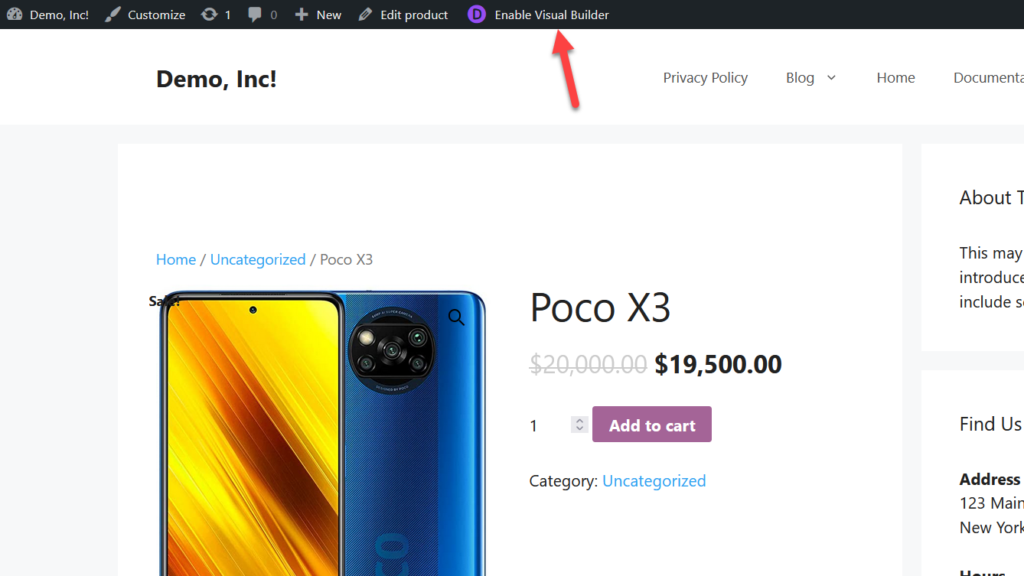
الآن دعنا نرى كيفية استخدامه لإزالة منتجات WooCommerce ذات الصلة. افتح أي صفحة منتج ثم انقر فوق الزر Enable Visual Builder في الشريط العلوي.

سيقوم WordPress بتحميل Divi builder وستكون قادرًا على تحرير قوالب الصفحة من هناك.
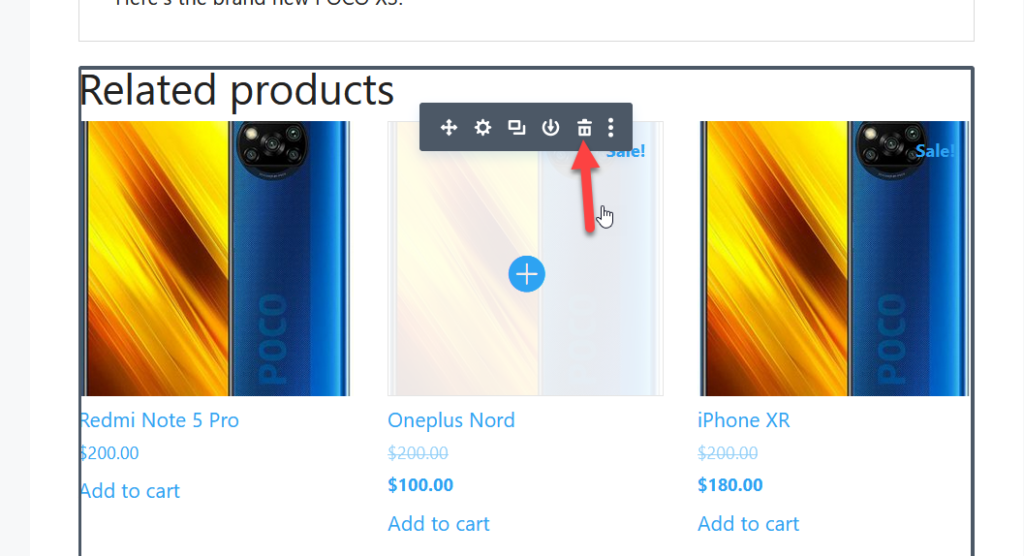
انقر الآن على عنصر المنتجات ذات الصلة وسترى عدة خيارات. لإزالة هذا القسم ، ما عليك سوى تحديد زر الحذف.

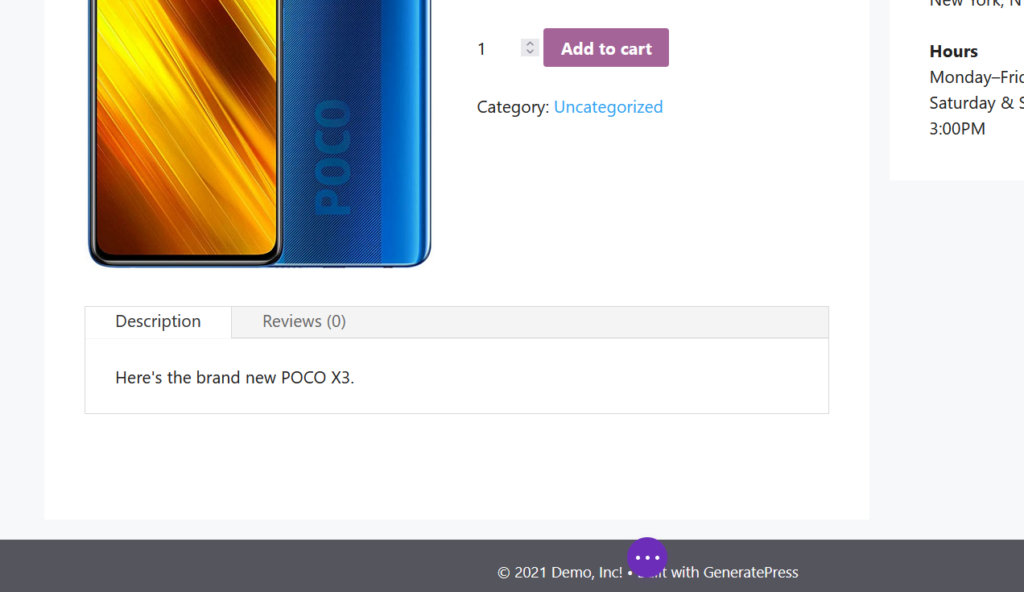
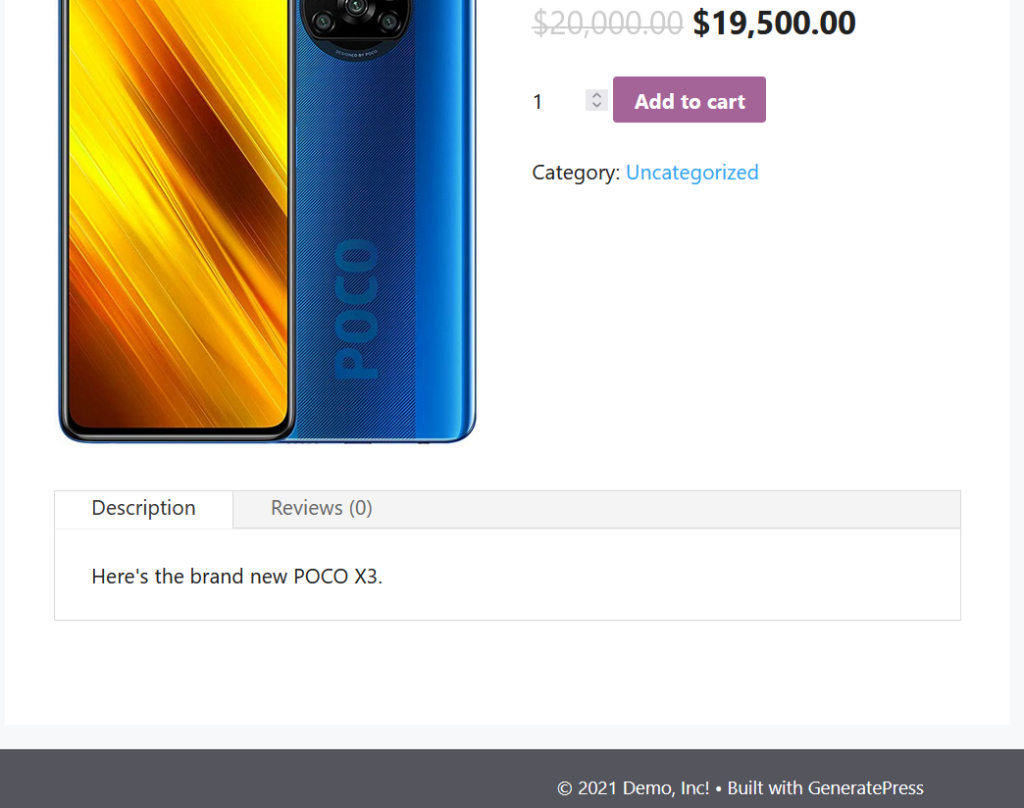
سترى على الفور أن هذا القسم يختفي من الصفحة.

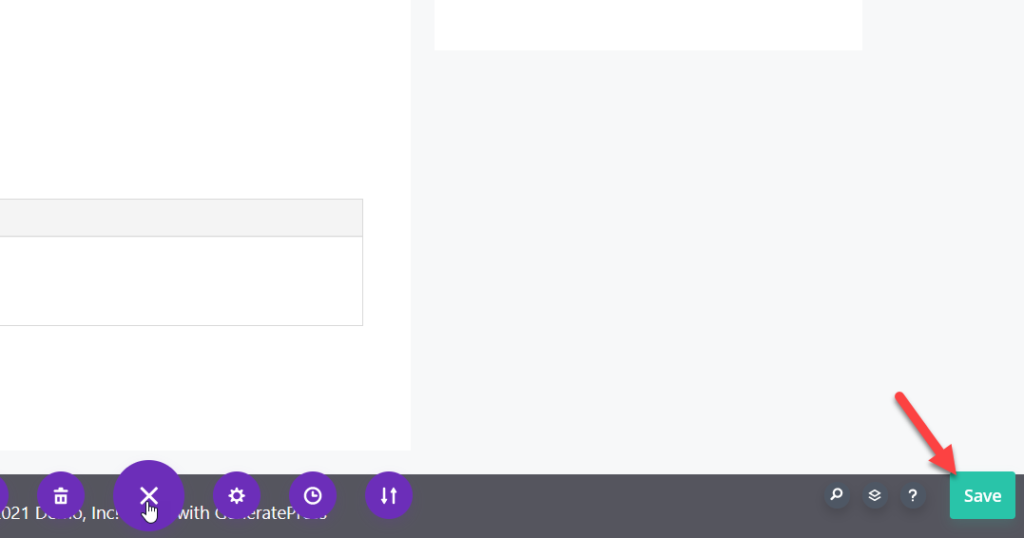
علاوة على ذلك ، يمكنك تحرير عناصر أخرى من صفحة منتجك ولكن في الوقت الحالي ، دعنا نترك كل شيء كما هو ونحفظ التغييرات.

تتمثل إحدى المزايا العظيمة لـ Divi builder في أنه يمكنك رؤية التغييرات في الوقت الفعلي. للتأكد من أن كل شيء يبدو جيدًا ، يمكنك التحقق من صفحة المنتج من الواجهة الأمامية والاطلاع على النتائج.

تجدر الإشارة إلى أن Divi builder يعمل مع معظم السمات ، وليس فقط Divi أو Extra by Elegant Themes.
لمزيد من الأدلة حول كيفية تخصيص موقعك باستخدام Divi ، ألق نظرة على الأدلة التالية:
- كيفية تخصيص صفحة منتج WooCommerce باستخدام Divi
- أضف الزر إضافة إلى عربة التسوق في Divi Shop Pages
- نموذج الاتصال Divi لا يعمل؟ كيف تصلحها
4) إزالة المنتجات ذات الصلة باستخدام CSS
إذا كنت لا ترغب في تحرير ملفات السمات الخاصة بك أو استخدام أي مكونات إضافية ، فهناك مقتطف بسيط من CSS سيساعدك على إخفاء المنتجات ذات الصلة من صفحات المنتج الفردية الخاصة بك.
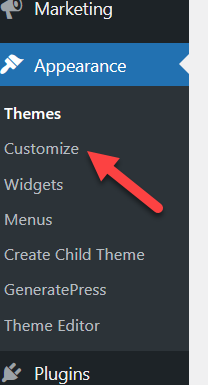
أولاً ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> التخصيص .

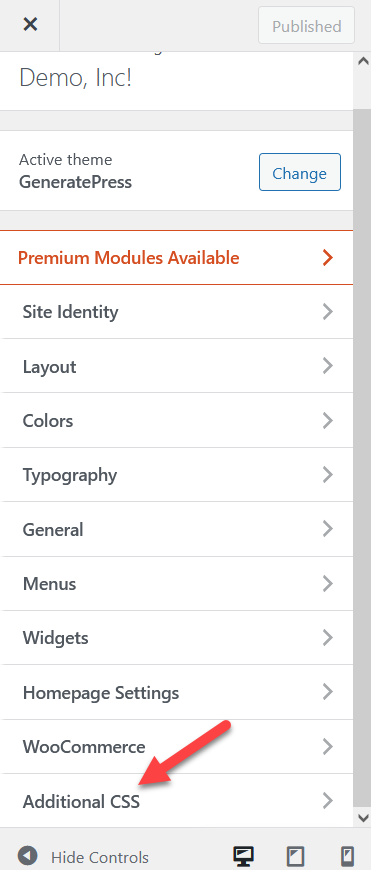
افتح قسم CSS الإضافي .

وأضف كود CSS التالي:
.منتجات ذات صله {
عرض لا شيء؛
}يأتي مُخصص WordPress مزودًا بمعالج معاينة مباشرة يسمح لك بمشاهدة جميع التحديثات في الوقت الفعلي كما هو موضح أدناه.

كما ترى ، من السهل جدًا استخدام CSS لإخفاء المنتجات ذات الصلة. ما عليك سوى تحديث التكوين بعد لصق الرمز وأنت على ما يرام.
5) إزالة المنتجات من خيارات السمة
تأتي بعض السمات المميزة مع لوحة سمات مخصصة تتضمن بعض الخيارات لتخصيص متجر WooCommerce الخاص بك. في معظم الحالات ، تكون خيارات إزالة المنتجات ذات الصلة ضمن خيارات صفحة منتج واحد.
علاوة على ذلك ، تأتي بعض سمات WordPress مع قوالب مخصصة تتضمن قسمًا للمنتجات ذات الصلة يمكنك تمكينه / تعطيله. نوصيك بإلقاء نظرة على المظهر الخاص بك أو الاتصال بفريق الدعم لمعرفة ذلك.
المكافأة: كيفية إيقاف تشغيل المنتجات ذات الصلة بشكل فردي
هذه طريقة متقدمة لإزالة المنتجات ذات الصلة بـ WooCommerce من صفحات المنتج. سنضيف مقتطف رمز لإضافة مربع اختيار في لوحة معلومات WooCommerce الخاصة بك والذي يمكنك تحديده لتمكين / تعطيل المنتجات ذات الصلة في كل منتج.
تحتاج إلى إضافة الكود التالي في ملف functions.php الخاص بقالب طفلك أو باستخدام مكون إضافي خاص بالموقع. في هذا العرض التوضيحي ، سنستخدم المكون الإضافي Code Snippets ، لذلك ننتقل ببساطة إلى إعدادات المكونات الإضافية وننشئ مقتطفًا جديدًا.
نعطيها اسم ولصق أدناه.
شرح الكود
ستضيف قطعة الكود هذه مربع اختيار إلى صفحة المنتج التي يمكنك تحديدها لإزالة قسم المنتجات ذات الصلة. لقد أطلقنا على مربع الاختيار "إزالة المنتجات ذات الصلة" ولكن يمكنك تخصيصه عن طريق تغيير سطر التسمية.
// 1. أضف مربع اختيار إلى صفحة المنتج لإزالة المنتجات ذات الصلة
add_action ('woocommerce_product_options_general_product_data'، 'quadlayers_add_related_products_checkbox') ؛
دالة quadlayers_add_related_products_checkbox ()
{woocommerce_wp_checkbox (مصفوفة (
'id' => 'hide_related' ،
'class' => "،
'label' => 'إزالة المنتجات ذات الصلة'
)
) ؛
}سيحفظ الجزء التالي من الكود مربع الاختيار في حقل مخصص.
// 2. حفظ خانة الاختيار
add_action ('save_post_product'، 'quadlayers_save_related_products_checkbox') ؛
الدالة quadlayers_save_related_products_checkbox ($ product_id) {
pagenow $ العالمية ، $ typenow ؛
إذا كان ('post.php'! == $ pagenow || 'product'! == $ typenow) ارجع ؛
إذا (تم تعريفه ('DOING_AUTOSAVE') && DOING_AUTOSAVE) يعود ؛
إذا (isset ($ _POST ['hide_related'])) {
update_post_meta ($ product_id، 'hide_related'، $ _POST ['hide_related'])؛
} else delete_post_meta ($ product_id، 'hide_related')؛
}
أخيرًا ، يتحقق هذا الجزء من الكود مما إذا كان مربع الاختيار الذي أنشأناه للتو محددًا وإذا كان كذلك ، فإنه يزيل قسم المنتجات ذات الصلة.
// 3. إخفاء المنتجات ذات الصلة في صفحة منتج واحد
add_action ('woocommerce_after_single_product_summary'، 'quadlayers_hide_related_products_checkbox'، 1) ؛
الدالة quadlayers_hide_related_products_checkbox () {
منتج $ عالمي؛
إذا (! blank (get_post_meta ($ product-> get_id ()، 'hide_related'، true))) {
remove_action ('woocommerce_after_single_product_summary'، 'woocommerce_output_related_products'، 20) ؛
}
}
الصق كل التعليمات البرمجية معًا واحفظ التغييرات. حان الوقت الآن لمعرفة ما إذا كان يعمل ، لذا انتقل إلى صفحة المنتجات الخاصة بك واختر أيًا من المنتجات المنشورة.

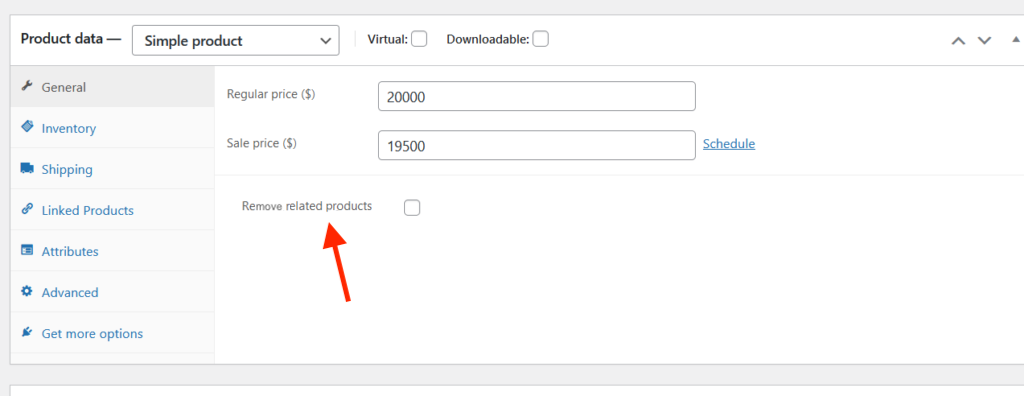
داخل المحرر ، سترى خيارًا جديدًا يسمى إخفاء المنتجات ذات الصلة.

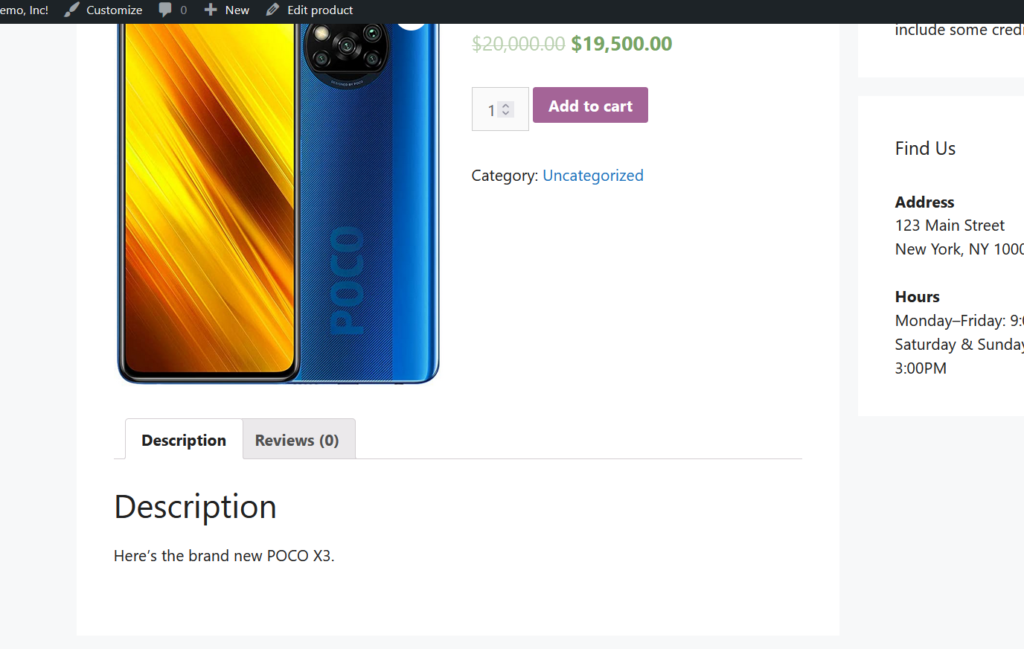
عند تمكين مربع الاختيار هذا ، لن يتم عرض قسم المنتجات ذات الصلة على صفحة المنتج تلك. الآن إذا قمت بفحص الواجهة الأمامية ، فسترى شيئًا كهذا.

يعد هذا خيارًا رائعًا للحصول على المرونة لعرض قسم المنتجات ذات الصلة فقط على صفحات منتجات معينة. لمزيد من المعلومات حول هذا ، يمكنك إلقاء نظرة على هذا.
تغيير عدد المنتجات ذات الصلة التي يمكنك عرضها على الصفحة
هذا خيار آخر مثير للاهتمام لتغيير عدد المنتجات ذات الصلة التي تعرضها في كل صفحة. قد يكون هذا مفيدًا إذا كان لديك قسم منتجات ذات صلة أنظف أو عندما تريد عرض بعض العناصر ذات الصلة فقط.
للقيام بذلك ، يمكنك إما إضافة الكود التالي إلى function.php للقالب الفرعي أو استخدام البرنامج المساعد Code Snippets.
/ **
* تغيير عدد المنتجات ذات الصلة
* /
الوظيفة woo_related_products_limit () {
منتج $ عالمي؛
$ args ['posts_per_page'] = 6 ؛
إرجاع $ args؛
}
add_filter ('woocommerce_output_related_products_args'، 'quadlayers_related_products_args'، 20) ؛
الدالة quadlayers_related_products_args ($ args) {
$ args ['posts_per_page'] = 3 ؛ // 3 منتجات ذات صلة
$ args ['أعمدة'] = 1 ؛ // مرتبة في عمود واحد
إرجاع $ args؛
}
إذا ألقيت نظرة فاحصة على الكود ، فسترى أننا سنعرض 3 منتجات ذات صلة في عمود واحد. ما عليك سوى ضبط الرمز وفقًا لمتطلباتك وحفظ التغييرات. سترى جميع التغييرات منعكسة على الواجهة الأمامية.
كيفية استخدام المنتجات ذات الصلة لزيادة معدلات التحويل
تتمثل إحدى الفوائد الرئيسية للمنتجات ذات الصلة في مساعدتك على زيادة معدلات التحويل. الفكرة هي عرض المنتجات المتعلقة بالعنصر الذي يشاهده المتسوق ، حتى يشتري المزيد من المنتجات. عادة ما تكمل هذه المنتجات ذات الصلة أو تعزز أداء العنصر الرئيسي. على سبيل المثال ، إذا كنت تشاهد جهاز كمبيوتر محمولاً ، فيمكن أن تكون المنتجات ذات الصلة حافظة كمبيوتر محمول ، ومحرك أقراص ثابت خارجي ، وكابل HDMI ، وما إلى ذلك.
هذه استراتيجية شائعة في التجارة الإلكترونية. على سبيل المثال ، تعرض المتاجر الشهيرة عبر الإنترنت مثل Amazon أو Flipkart العديد من المنتجات ذات الصلة وفقًا لطلبات المستخدم السابقة وسجل البحث والعلامات التجارية وما إلى ذلك.
استنتاج
بشكل عام ، يمكن أن تساعدك المنتجات ذات الصلة على زيادة مبيعاتك. ومع ذلك ، هناك بعض المواقف التي قد تحتاج فيها إلى إخفائها.
في هذا الدليل ، رأينا طرقًا مختلفة لإزالة المنتجات ذات الصلة في WooCommerce:
- باستخدام الإضافات
- برمجيًا (ترميز)
- استخدام منشئ صفحات مخصص
- مع مقتطفات CSS
- من خيارات الموضوع
إن أبسط طريقة لإخفاء قسم المنتجات ذات الصلة هي استخدام مكون إضافي. عليك ببساطة تنشيط المكون الإضافي وسيخفي المنتجات ذات الصلة تلقائيًا. من ناحية أخرى ، إذا كنت راضيًا عن الترميز ، يمكنك تحرير ملف function.php أو إضافة نص CSS صغير.
بدلاً من ذلك ، إذا كنت تريد إزالة المنتجات ذات الصلة من الصفحات الفردية ، فيمكنك القيام بذلك باستخدام أداة إنشاء الصفحات. أخيرًا ، إذا كان لديك سمة مميزة ، فتحقق مما إذا كانت تمنحك خيار إخفاء المنتجات ذات الصلة من لوحة السمة. عندما يكون لديك منشئ الصفحات مثبتًا ، يمكنك استخدامه لإخفاء المنتجات ذات الصلة في المتجر.
لمزيد من النصائح لتحقيق أقصى استفادة من متجرك ، ألق نظرة على الأدلة التالية:
- كيفية إضافة منتجات WooCommerce
- تخصيص صفحة منتج WooCommerce
- كيفية تحرير صفحة متجر WooCommerce
هل قمت بإزالة منتجات WooCommerce ذات الصلة من متجرك؟ ما الطريقة التي استخدمتها؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
