7 طرق مناسبة لإخفاء الصور المميزة ووردبريس
نشرت: 2022-12-20يعد إخفاء الصور المميزة في WordPress مفيدًا في بعض المواقف. على سبيل المثال ، ترغب في الحصول على مظهر بسيط أو إزالة الصور من مناطق معينة على موقع الويب الخاص بك.
تخيل أن لديك منشور مدونة يبدو مزدحمًا بالصورة المميزة. ومع ذلك ، ما زلت تريد عرض الصورة المميزة على صفحة قائمة المدونة. في هذه الحالة ، سيكون إخفاء الصورة في منشور مدونتك الفردية دون إزالتها بالكامل بمثابة تذكرة.
ستساعدك الإرشادات التالية على إخفاء الصور المميزة في WordPress بشكل صحيح باستخدام الوظيفة المضمنة والخيارات الأخرى.
دعنا ندخله!
- # 1 قم بتحميل الصور المميزة بشكل انتقائي
- # 2 إزالة الصور المميزة التي تم تحميلها
- # 3 تعطيل ضبط تلقائي للصور المميزة
- # 4 إخفاء الصور المميزة في WordPress عبر إعدادات السمة
- # 5 استخدم الكود لإخفاء الصور المميزة في WordPress
- # 6 تنشيط البرنامج المساعد لإخفاء الصورة المميزة
- # 7 تمكين البرنامج المساعد لحماية الملفات
# 1 قم بتحميل الصور المميزة بشكل انتقائي
إن أبسط طريقة هي تحميل الصور المميزة الخاصة بك وتعيينها بطريقة انتقائية ومرتبة جيدًا. يجب أن يكون لديك قائمة بمشاركات المدونة التي تم تحديد أنها تحتوي على صور مميزة أم لا. من خلال تحديد صورك والتخطيط لها ، يمكنك التحكم فيها بشكل كامل وإدارتها بفعالية.
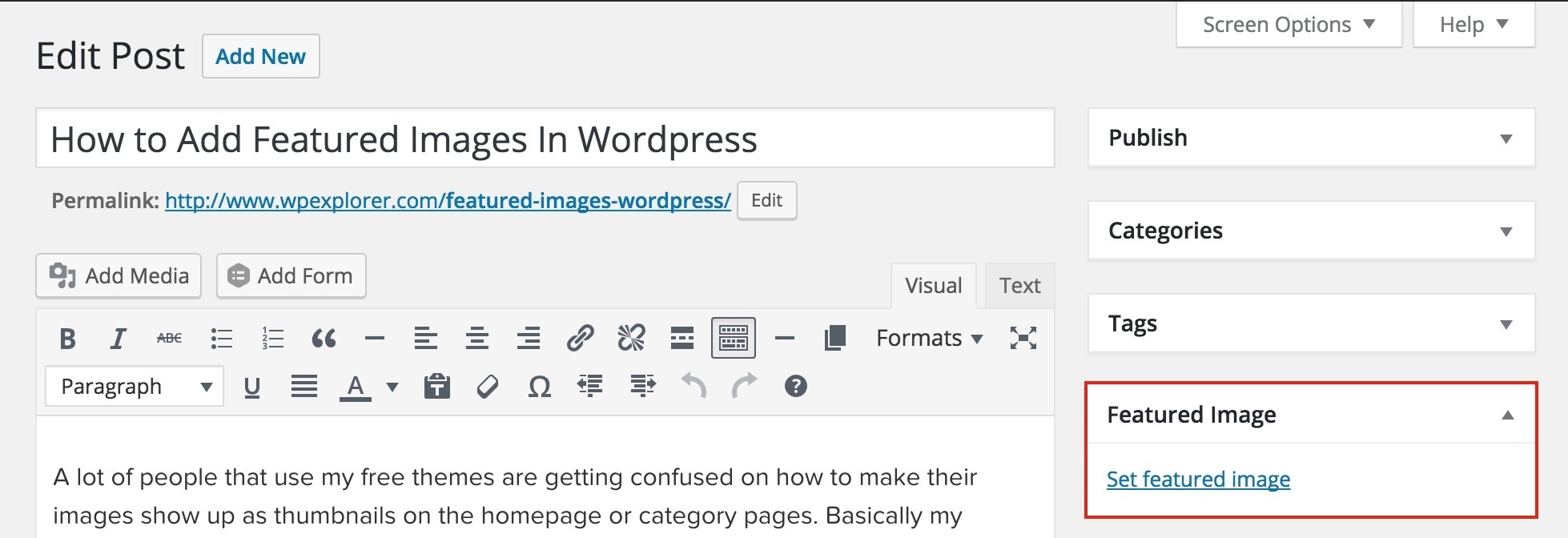
اترك قسم الصورة المميزة فارغًا إذا كنت لا تريد أن تظهر الصورة المميزة للمنشور في أي مكان.

لفهم الصور المميزة لـ WordPress وكيفية استخدامها ، راجع مقالتنا لمزيد من التفاصيل.
# 2 إزالة الصور المميزة التي تم تحميلها
بعد تعيين صورة مميزة لمشاركتك ، اتبع هذه الخطوات لإزالتها. تعمل هذه الطريقة بشكل جيد مع كل من المحرر الكلاسيكي ومحرر Gutenberg.
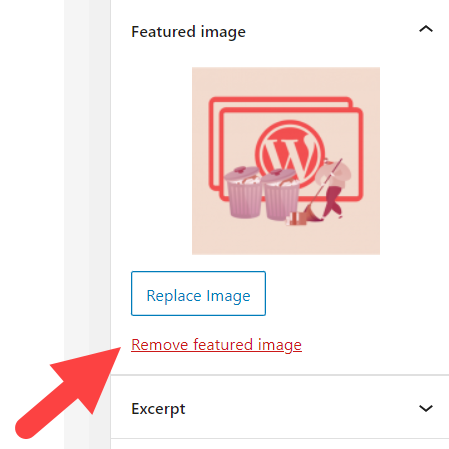
- في منشورك أو صفحتك ، ابحث عن قسم الصور المميزة .
- انقر فوق الزر إزالة الصورة المميزة .

3. معاينة وتحديث منشورك للانتهاء.
ومع ذلك ، يقوم WordPress أحيانًا بتعيين صورة افتراضية مميزة لجميع منشورات المدونة الخاصة بك تلقائيًا أو يعين الصورة الأولى في المنشور على أنها الصورة المميزة. لهذا السبب لا تزال مشاركاتك تحتوي على صور مميزة على الرغم من حذفها أو عدم تحميل أي صور.
هل تواجه هذه المشكلة؟ اتبع الطريقة أدناه.
# 3 تعطيل ضبط تلقائي للصور المميزة
يتم عرض صورك المميزة في موقعين:
- المشاركات / الصفحات: عادةً في بداية المنشور أو الصفحة.
- صفحة معرض المدونة: في قائمة المنشورات التي نشرتها على موقع الويب الخاص بك.
إذا كنت تستخدم مكونًا إضافيًا للصور المميزة ، فمن المحتمل أنه يقوم تلقائيًا بإنشاء صورة مميزة افتراضية للمحتوى الخاص بك. بمعنى آخر ، لن تظهر الصور المميزة التي تم إنشاؤها تلقائيًا في مشاركاتك ولكن في صفحة معرض المنشورات.
تختلف وظائف وإعدادات كل مكون إضافي. من الأفضل أن تتحقق مما إذا كان المكون الإضافي الخاص بك يوفر خيارًا لتعطيل الصور المميزة التي يتم ضبطها تلقائيًا. يمكنك الاتصال بفريق دعم المكون الإضافي للحصول على المساعدة أيضًا.
لنفترض أنك تستخدم المكون الإضافي Auto Featured Image. لتعطيل الصور المميزة التلقائية:
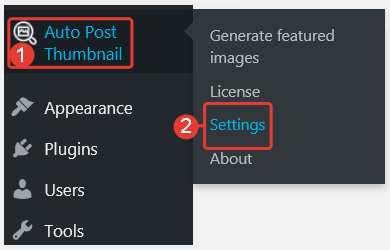
- في لوحة تحكم المسؤول ، انتقل إلى Auto Post Thumbnail → Settings .

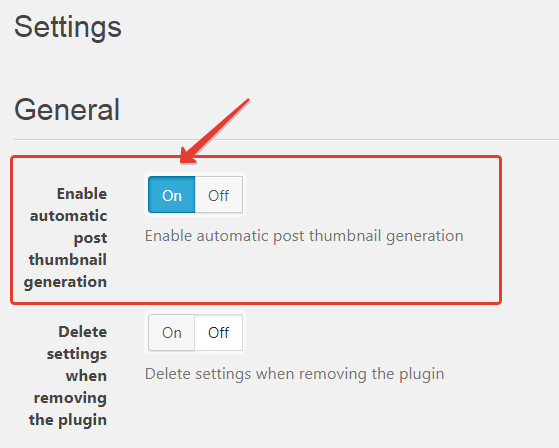
2. قم بالتمرير لأسفل لتمكين الإنشاء التلقائي للصور المصغرة للنشر وإيقاف تشغيله .

# 4 إخفاء الصور المميزة في WordPress عبر إعدادات السمة
يمنحك موضوع Neve القدرة على إخفاء الصور المميزة على مستوى الموقع وحتى في منشورات معينة. بالإضافة إلى ذلك ، يمكنك الاختيار بين إخفاء الصور المميزة من صفحة قائمة المدونة ومنشور / صفحة واحدة أو كليهما.

إخفاء الصور المصغرة من صفحات قائمة المدونة
أولاً ، تحتاج إلى تثبيت وتفعيل سمة Neve. ثم:
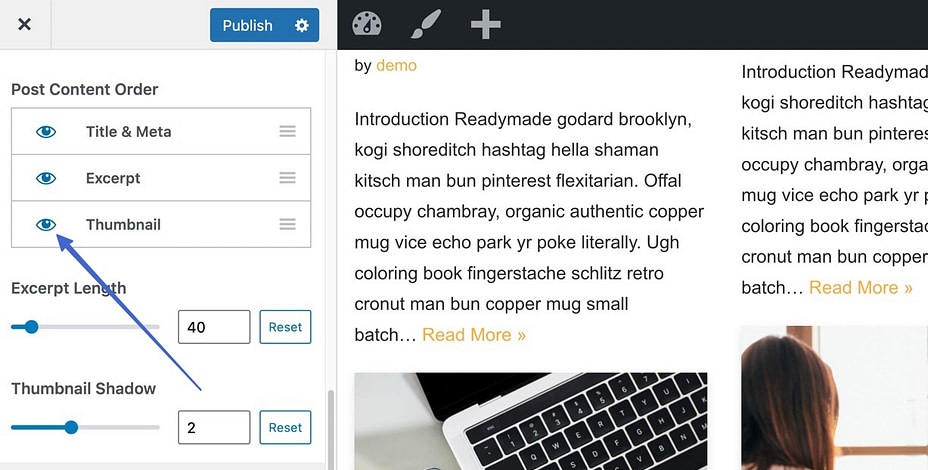
- توجه إلى المظهر ← تخصيص وحدد تخطيط ← مدونة / أرشيف .
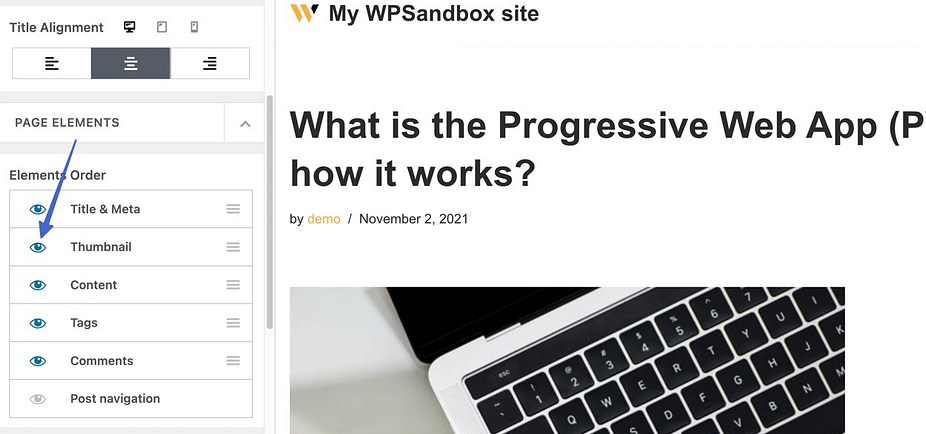
- في قائمة Post Content Order ، اضغط على أيقونة العين ضمن قسم Thumbnail .

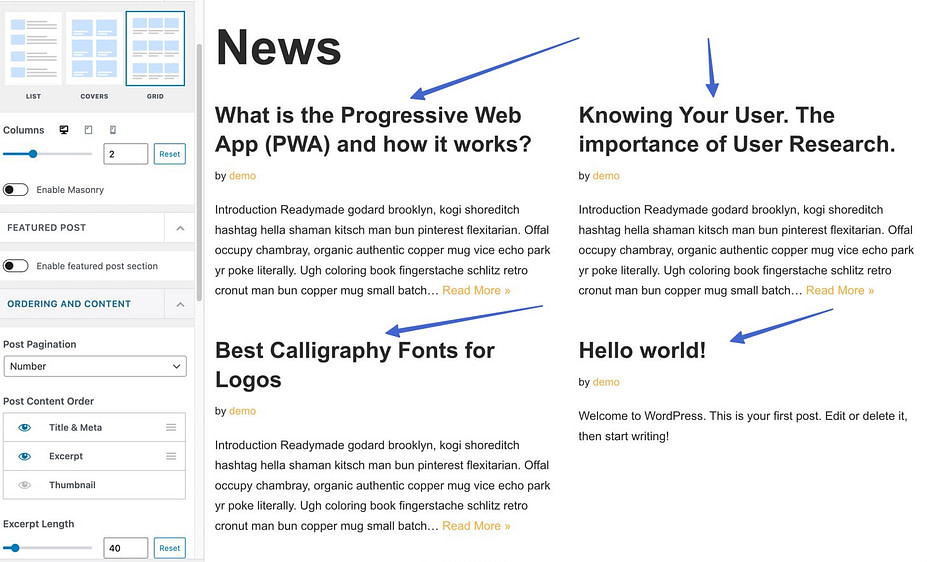
سيؤدي هذا إلى إلغاء تنشيط عرض الصور المصغرة على صفحة معرض المدونة الخاصة بك. نتيجة لذلك ، يتم عرض عناوين المنشورات والأوصاف والبيانات الوصفية التي قمت بتضمينها فقط.

إخفاء الصور المصغرة المنشورة من الموقع بأكمله
إلى جانب صفحة قائمة المنشورات ، تسمح سمة Neve بإخفاء جميع الصور المميزة في منشوراتك / صفحاتك.
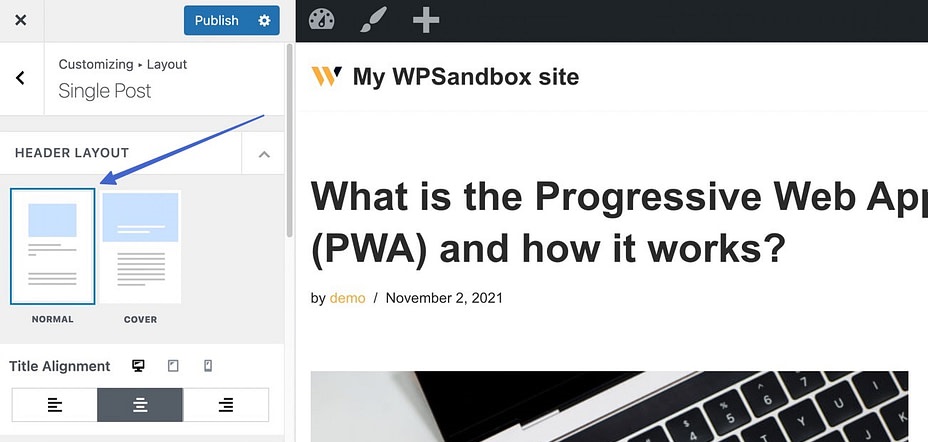
- انتقل إلى المظهر → تخصيص في لوحة معلومات WordPress الخاصة بك ، ثم انقر فوق تخطيط → منشور واحد .
- تأكد من اختيار الوضع العادي ضمن تخطيط الرأس .


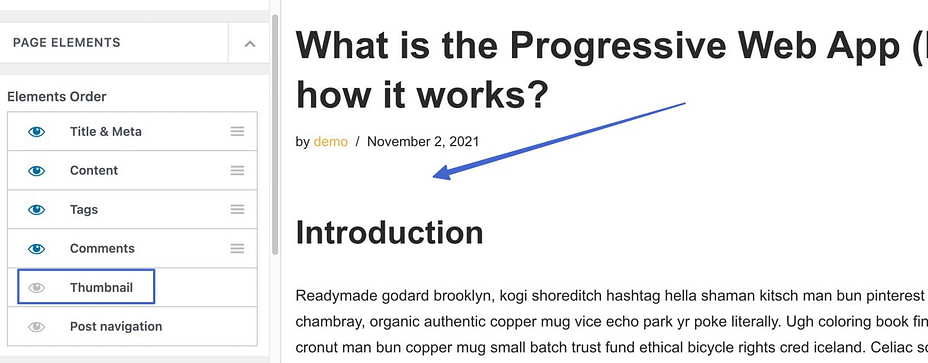
3. قم بالتمرير لأسفل إلى قسم ترتيب العناصر وقم بإلغاء تحديد رمز العين الموجود بجوار عنصر الصورة المصغرة .

4. اضغط على زر نشر لجعل الصور المصغرة تختفي في عرض المشاركة.

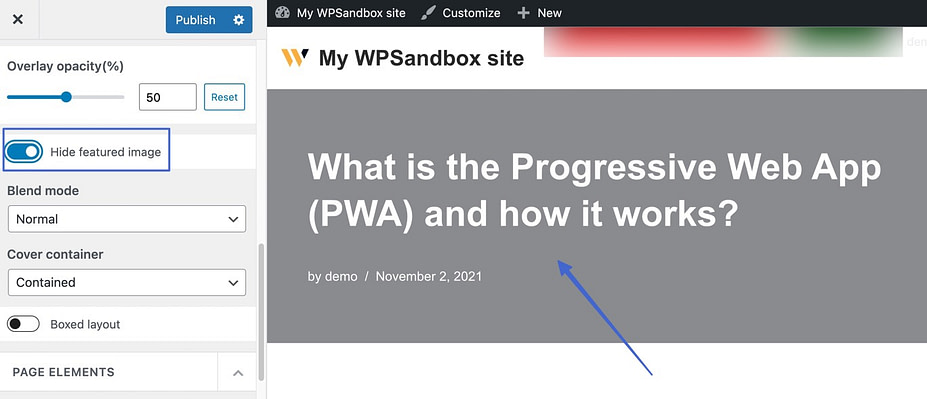
إذا كنت تستخدم الغلاف بدلاً من تخطيط الرأس العادي ، فإليك المسار:
- قم بالتمرير لأسفل إلى قسم التخطيط وقم بتبديل خيار إخفاء الصورة المميزة إلى تشغيل .

2. اضغط على زر نشر واستمتع بالنتائج.
ضع في اعتبارك أن هذه الطريقة تخفي الصور المميزة لكل منشور عبر موقع الويب الخاص بك. لكن الصور لا تزال مرئية على صفحة قائمة المدونة. إنه خيار رائع إذا كنت تريد أن تكون مشاركاتك نظيفة وأن تظل الصور المميزة على صفحة معرض المدونة.
إخفاء الصور المميزة في منشورات مدونة معينة
أخيرًا ، يساعدك موضوع Neve على إخفاء الصور المصغرة من المنشورات الفردية ، مع تركها ممكّنة افتراضيًا.
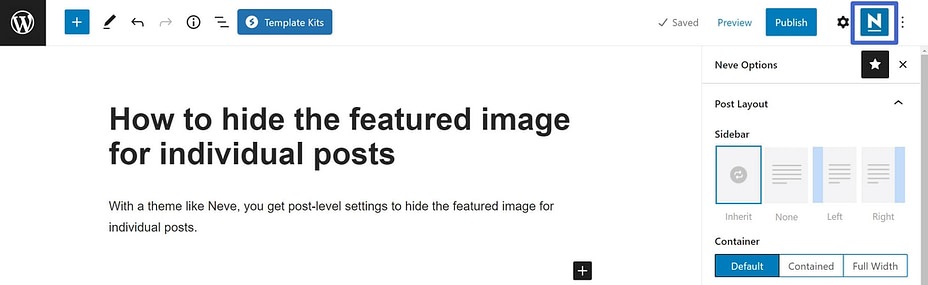
- افتح المنشور الذي ترغب في إخفاء الصورة المميزة به.
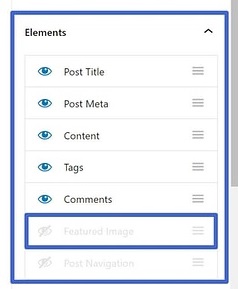
- في شاشة تحرير المنشور ، حدد رمز N في الزاوية العلوية اليمنى لفتح خيارات Neve .

3. قم بإيقاف تشغيل خيار الصورة المميزة في قسم العناصر .

# 5 استخدم الكود لإخفاء الصور المميزة في WordPress
ماذا لو لم يمنحك المظهر الخاص بك خيار إخفاء الصور المميزة؟ يمكنك كتابة رمز للقيام بذلك.
- في لوحة الإدارة الخاصة بك ، انتقل إلى المظهر → تخصيص → CSS إضافية .
- انسخ والصق الكود أدناه بداخله:
.entry-content img {
عرض لا شيء؛
}سيؤدي هذا إلى إخفاء الصورة المميزة لجميع مشاركاتك. إذا كنت تريد إخفاء صورة مميزة لمنشور معين ، فاكتب الكود التالي:
.post-12345 .post-image {
عرض لا شيء؛تذكر استبدال "12345" بمعرف المنشور الفعلي.
3. انقر فوق "نشر" للإكمال .
يرجى ملاحظة أن هذه التقنية لا تحذف الصور المميزة نهائيًا من مكتبة وسائط WordPress الخاصة بك. بدلاً من ذلك ، يقوم بإخفاء الصور فقط من منشورات محددة.
# 6 تنشيط البرنامج المساعد لإخفاء الصورة المميزة
هذه الطريقة مناسبة للمبتدئين. فقط قم بتنشيط البرنامج المساعد ، وسوف يساعدك على التعامل مع المتاعب. سنوضح لك كيفية عرض / إخفاء الصور المميزة في المنشورات / الصفحات باستخدام مكون إضافي مجاني.
- توجه إلى الإضافات ← إضافة جديد .
- ابحث عن صورة العرض المشروط في البرنامج المساعد للصفحات والمشاركات الفردية وانقر فوق تثبيت → تنشيط .

3. انتقل إلى المنشور / الصفحة التي ترغب في إخفاء الصورة المميزة بها.
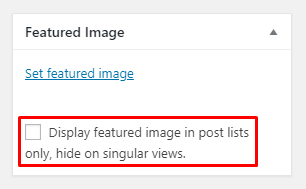
4. ضمن قسم الصورة المميزة ، حدد خانة الاختيار عرض الصورة المميزة في قوائم المنشورات فقط ، واخفها في طرق العرض الفردية .

5. اضغط على الزر " تحديث " أو " نشر " لإجراء التغييرات مباشرة.
# 7 تمكين البرنامج المساعد لحماية الملفات
أخيرًا ، هناك طريقة مثيرة للاهتمام تتمثل في استخدام مكون إضافي لحماية الملفات لإخفاء صورك المميزة عن أعين الجمهور. إنه لا يحمي صورك من المشاهدات غير المصرح بها فحسب ، بل يمنح أيضًا إذن الوصول إلى أدوار مستخدم محددة.
- قم بتنشيط المكون الإضافي PDA Gold والملحق الخاص بتقييد الوصول (اختياري).
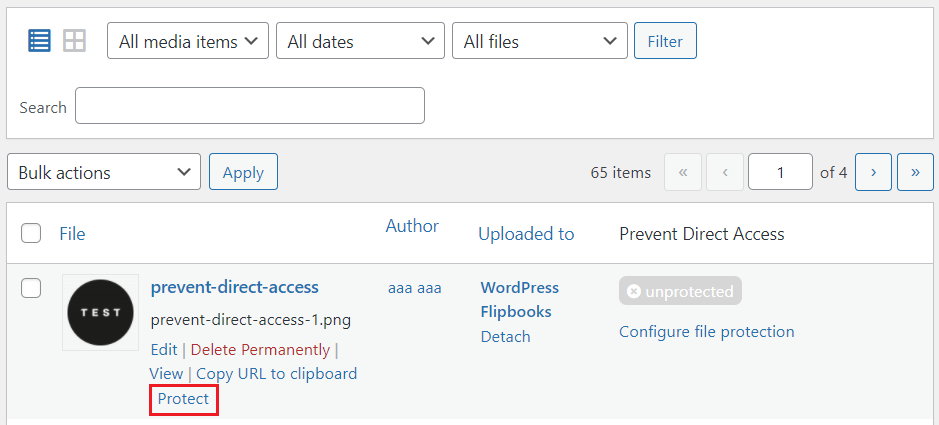
- انتقل إلى Media → Library .
- انقر فوق الزر حماية لإخفاء صورتك المميزة من العروض وجوجل.

4. حدد خيار تكوين حماية الملف .
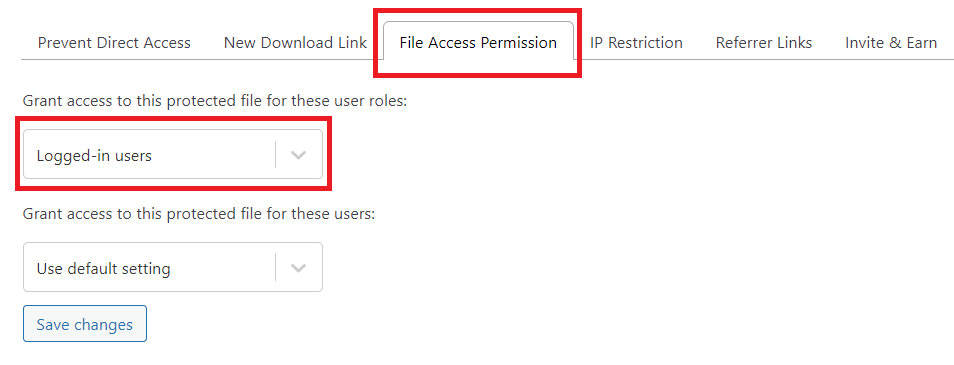
5. اختر علامة التبويب "إذن الوصول إلى الملف" وحدد أدوار المستخدم التي تريد منحها حق الوصول إلى الملف.

6. اضغط على زر حفظ التغييرات للإنهاء.
إخفاء الصور المميزة في WordPress بسهولة
لقد أظهرنا 7 طرق بسيطة لإخفاء الصور المميزة في WordPress. يمكنك الاختيار بين استخدام الوظيفة المضمنة أو إعدادات السمة أو الرموز أو المكونات الإضافية وفقًا لاحتياجاتك. حان الوقت الآن لاختيار الطريقة المثالية وتشمر عن سواعدك.
إذا كانت لديك أي مشاكل في اتباع تعليماتنا ، فلا تتردد في إخبارنا في قسم التعليقات أدناه. والأهم من ذلك ، لا تنس الاشتراك في موقعنا للحصول على المزيد من البرامج التعليمية المفيدة.
