كيفية إخفاء المنتجات غير المتوفرة بالمخزون في WooCommerce
نشرت: 2021-03-02هل تبحث عن طرق رائعة لتخصيص صفحات منتج WooCommerce وتحسين تجربة المستخدم؟ ثم كنت قد وصلنا إلى المكان الصحيح. في هذا الدليل ، ستتعلم طرقًا مختلفة لإخفاء المنتجات غير المتوفرة في WooCommerce.
لماذا تخفي المنتجات غير المتوفرة في WooCommerce؟
إذا كنت تدير نشاطًا تجاريًا عبر الإنترنت يبيع منتجات مادية ، فسيتم بيع بعض العناصر الخاصة بك من وقت لآخر. في هذه الحالات ، يمكنك:
- قم بإخفاء سعر المنتج والمخزون من عمليات بحث Google ودع المتسوقين يأتون إلى صفحة المنتج حتى إذا لم يكن المنتج متوفرًا
- اعرض المنتج الذي يخفي السعر وأضف زر "إعلامي" والذي يمكن للمستخدمين تحديده لتلقي إشعار دفع عند توفر المنتج مرة أخرى
- قم بإزالة الزر Add-to-cart حتى لا يتمكن العملاء من شراء المنتج
- إخفاء تلك العناصر غير المتوفرة في المخزون
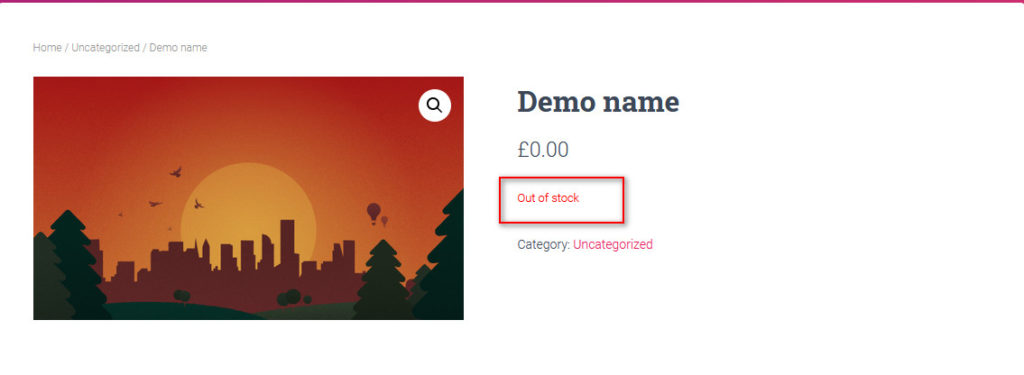
كل من هذه الخيارات له إيجابيات وسلبيات. في هذا الدليل ، سنركز على كيفية إخفاء المنتجات غير المتوفرة. بشكل افتراضي ، في WooCommerce ، إذا نفد المنتج من المخزون ، ستعرض صفحة المتجر الخاصة بك زر قراءة المزيد بدلاً من زر الشراء أو الإضافة إلى عربة التسوق الكلاسيكي. بالإضافة إلى ذلك ، سيتم تعطيل خيار شراء المنتج غير المتوفر في صفحة المنتج.
قد يكون هذا غير مريح لبعض المستخدمين ، خاصة إذا كنت تبيع منتجات لفترات محدودة من الوقت أو تغير مخزونك بشكل متكرر. لذلك إذا كنت ترغب في عرض المنتجات المتوفرة حاليًا فقط وجاهزة للشحن ، فقد يكون إخفاء العناصر غير المتاحة مؤقتًا فكرة جيدة. دعنا نلقي نظرة على كيفية القيام بذلك في WooCommerce.
كيفية إخفاء منتجات المخزون في WooCommerce
هناك طريقتان رئيسيتان للاختباء من المنتجات المخزنة في WooCommerce:
- من إعدادات WooCommerce
- برمجيا
دعونا نلقي نظرة فاحصة على كلتا الطريقتين.
1) إخفاء المنتجات الموجودة في المخزون من إعدادات WooCommerce
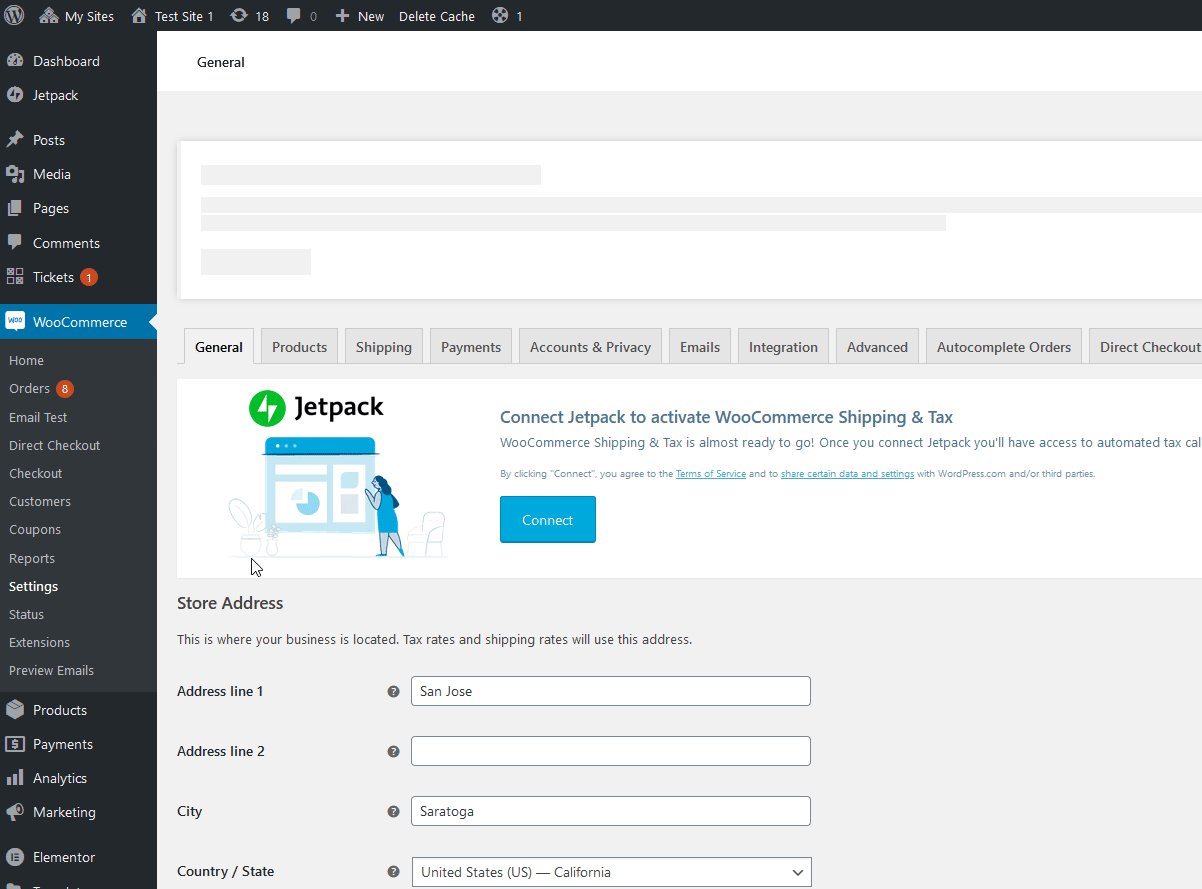
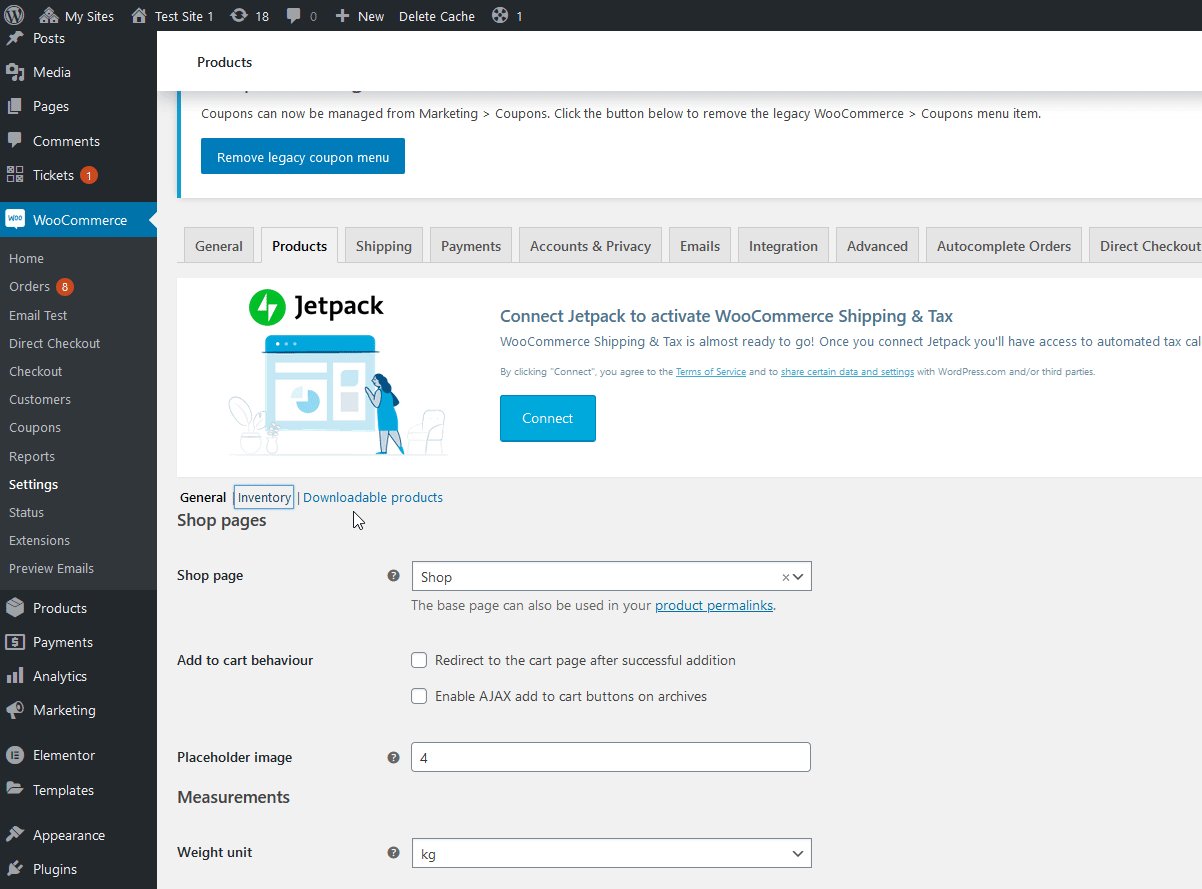
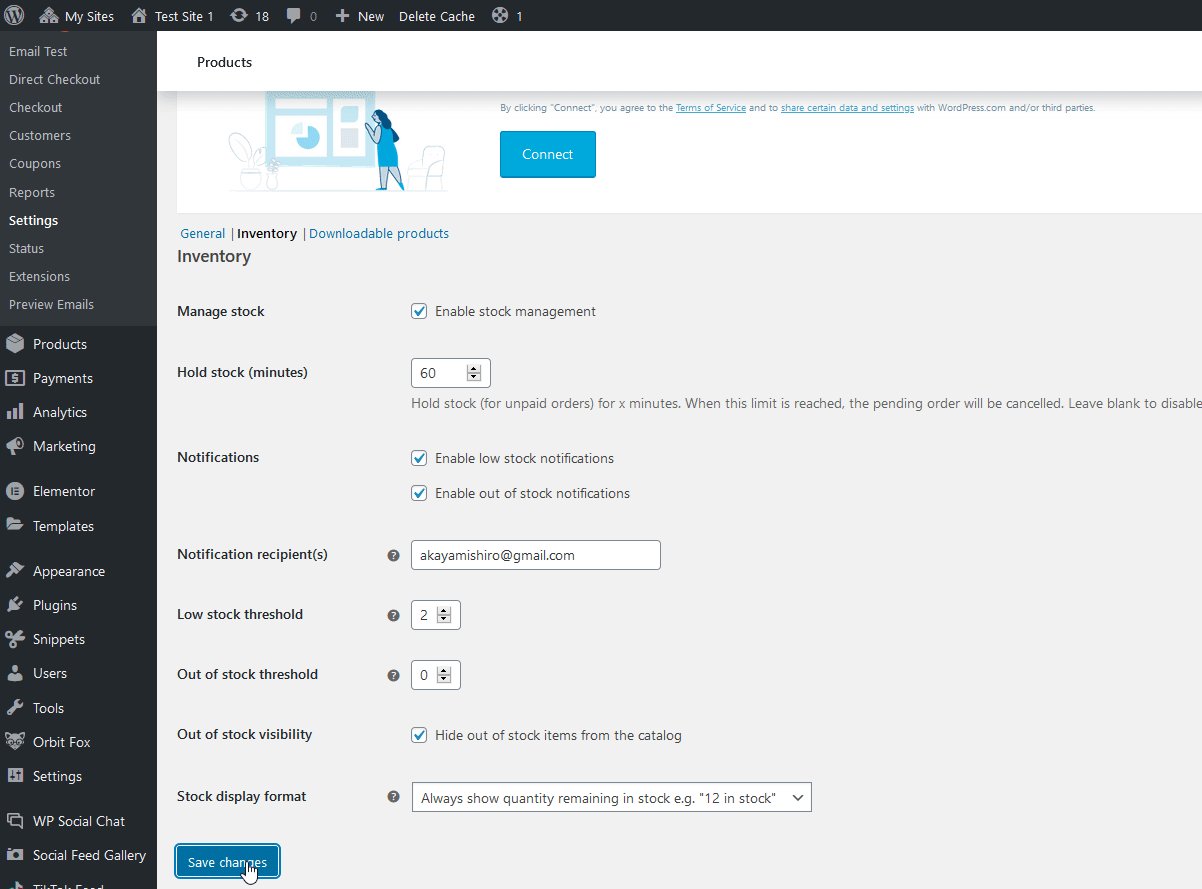
إن أبسط طريقة لإخفاء منتجاتك غير المتاحة هي من خلال إعدادات WooCommerce . في لوحة معلومات WordPress الخاصة بك ، انتقل إلى WooCommerce> الإعدادات> المنتجات> المخزون. هناك سترى خيارًا يسمى رؤية نفاد المخزون . ما عليك سوى تمكينه والنقر فوق حفظ التغييرات .

الآن ، سيتم إخفاء جميع منتجاتك غير المتوفرة بالمخزون تلقائيًا في الصفحات التالية:
- صفحة المتجر
- نتائج البحث
- فئة المنتج
- صفحات علامة المنتج
- قسم المنتجات ذات الصلة
- Upsells و Cross-sell الأقسام
إذا كنت تريد حلاً بسيطًا وتريد إخفاء المنتجات غير المتوفرة في كل تلك الصفحات ، فهذا بديل ممتاز. ومع ذلك ، إذا كنت تريد مزيدًا من المرونة وترغب في الحصول على خيار إخفاء منتجاتك غير المتوفرة في المخزن على صفحات معينة ، فستحتاج إلى استخدام القليل من التعليمات البرمجية.
2) إخفاء منتجات WooCommerce خارج المخزون برمجيًا
لإخفاء المنتجات غير المتوفرة في WooCommerce برمجيًا ، ستحتاج إلى استخدام أدوات التصفية . إذا لم تكن معتادًا على استخدام الخطافات ، فننصحك بإلقاء نظرة على هذا الدليل لمعرفة المزيد عنها وكيفية تحقيق أقصى استفادة منها.
في هذا البرنامج التعليمي ، سنعرض لك بعض البرامج النصية التي يمكنك إضافتها مباشرةً إلى موقعك لإخفاء المنتجات غير المتوفرة في المخزون.
قبل ان تبدا
نظرًا لأننا سنقوم بتحرير بعض الملفات الأساسية ، نوصيك بعمل نسخة احتياطية من موقعك. بالإضافة إلى ذلك ، قم بإنشاء سمة فرعية أو استخدم أحد هذه المكونات الإضافية للتأكد من أنك لا تفقد التغييرات في المرة التالية التي تقوم فيها بتحديث المظهر الخاص بك.
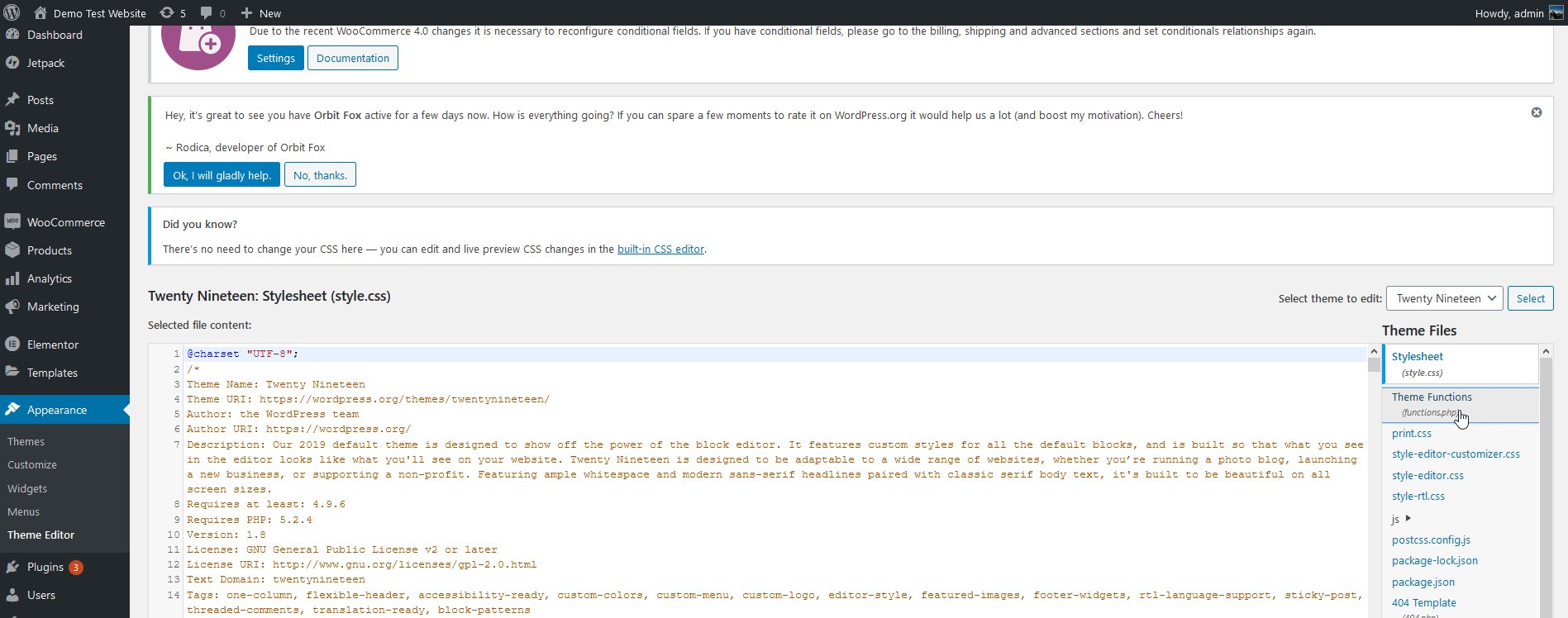
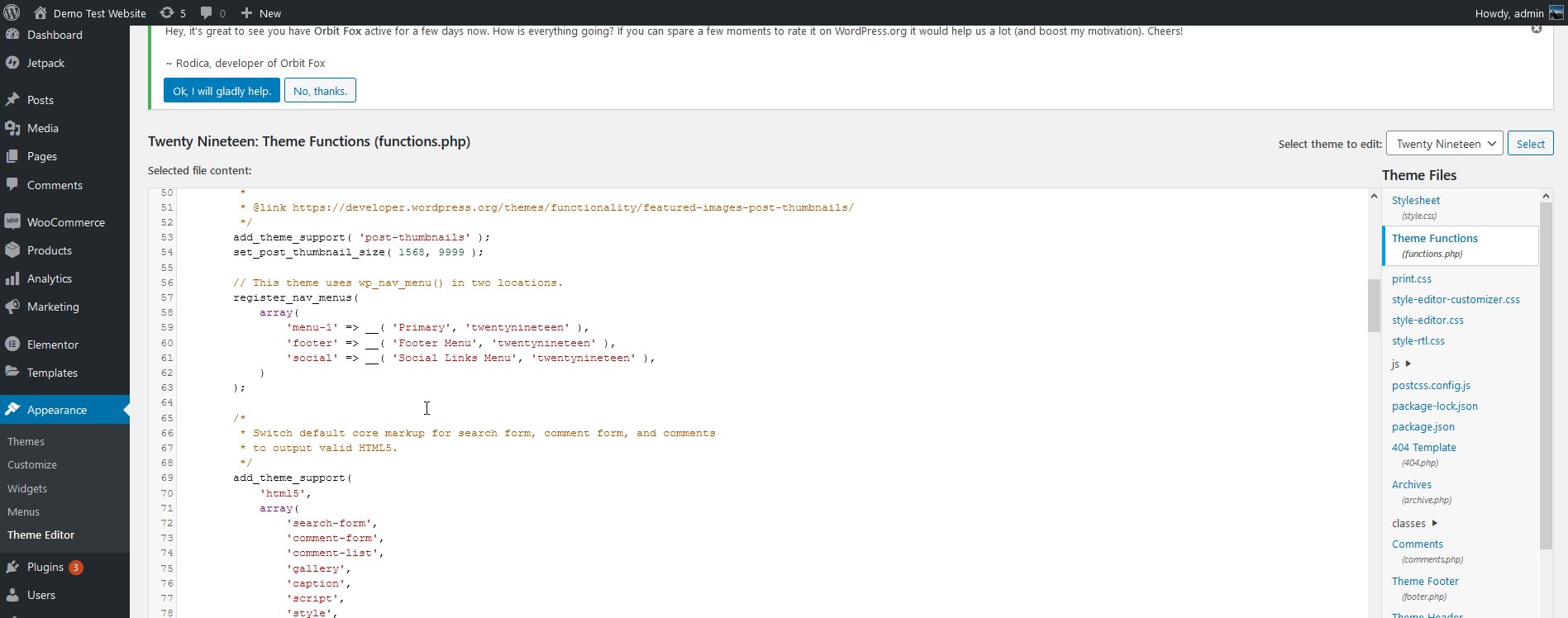
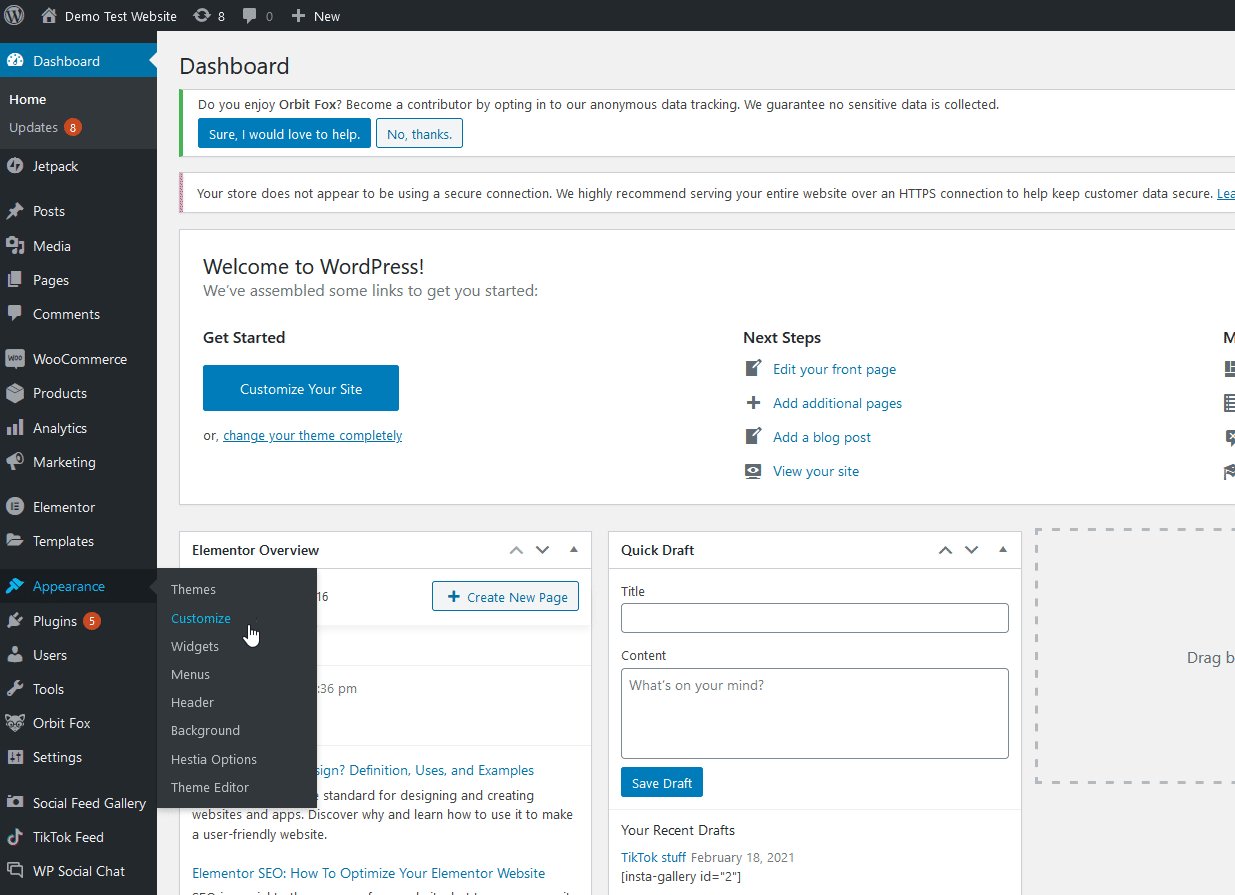
يجب أن تنتقل البرامج النصية التي سنعرضها لك اليوم في ملف function.php . لفتح هذا الملف ، في لوحة تحكم مسؤول WordPress ، انتقل إلى المظهر> محرر السمات . بعد ذلك ، انقر فوق ملف jobs.php الموجود على الشريط الجانبي الأيمن لفتح ملف Theme Functions.

يمكنك ببساطة لصق البرامج النصية التي قمنا بإدراجها أدناه في هذا القسم.
الآن ، دعنا نرى بعض الأمثلة لإخفاء المنتجات غير المتوفرة في WooCommerce.
2.1) كيفية إخفاء المنتجات غير المتوفرة بالمخزون في صفحة أرشيف المتجر
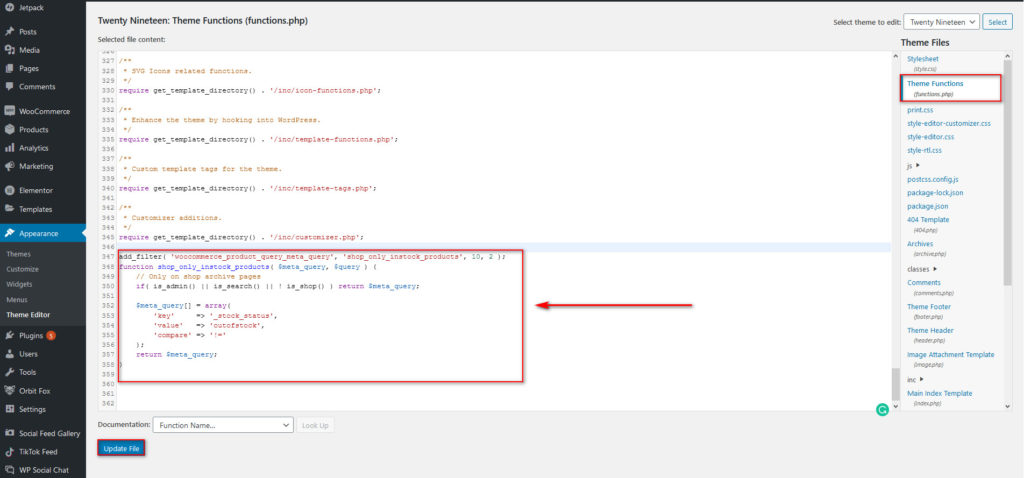
يمكنك استخدام الوظيفة التالية مع ربط مرشح woocommerce_product_query_meta_query لإخفاء المنتجات غير المتوفرة في صفحات أرشيف المتجر . ما عليك سوى إضافة البرنامج النصي التالي إلى ملف function.php لموضوع طفلك وتحديث الملف.
add_filter ('woocommerce_product_query_meta_query'، 'shop_only_instock_products'، 10، 2) ؛
function shop_only_instock_products ($ meta_query، $ query) {
// فقط في صفحات أرشيف المتجر
إذا (is_admin () || is_search () ||! is_shop ()) إرجاع $ meta_query؛
$ meta_query [] = مصفوفة (
"مفتاح" => "_stock_status" ،
'القيمة' => 'outofstock' ،
'قارن' => '! ='
) ؛
إرجاع meta_query $؛
}

2.2) كيفية إخفاء المنتجات غير المتوفرة بالمخزون في الصفحة الرئيسية
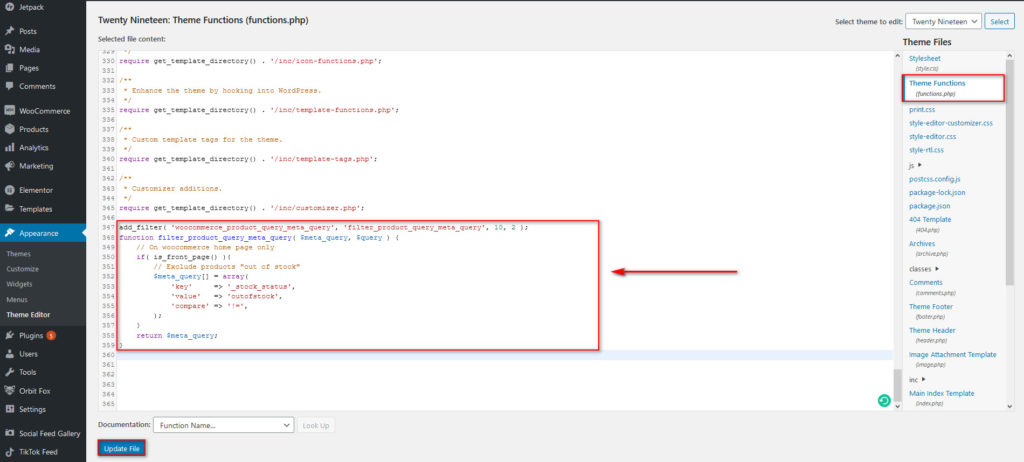
إذا كنت تريد إخفاء منتجاتك غير المتوفرة في المخزن فقط من صفحتك الرئيسية ، فيمكنك استخدام الوظيفة التالية باستخدام نفس ربط مرشح woocommerce_product_query_meta_query .
add_filter ('woocommerce_product_query_meta_query'، 'filter_product_query_meta_query'، 10، 2) ؛
دالة filter_product_query_meta_query ($ meta_query، $ query) {
// في صفحة woocommerce الرئيسية فقط
إذا (is_front_page ()) {
// استبعاد المنتجات "غير المتوفرة بالمخزون"
$ meta_query [] = مصفوفة (
"مفتاح" => "_stock_status" ،
'القيمة' => 'outofstock' ،
'قارن' => '! ='،
) ؛
}
إرجاع meta_query $؛
} 
2.3) كيفية إخفاء المنتجات غير المتوفرة بالمخزون في صفحات البحث الخاصة بك
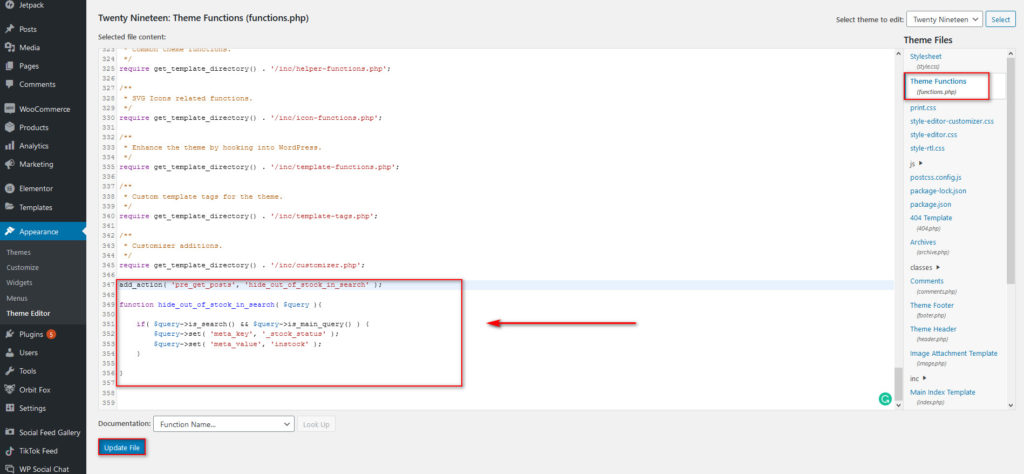
لإخفاء المنتجات غير المتاحة من جميع صفحات البحث الخاصة بك ، يمكنك استخدام الوظيفة التالية التي تستخدم خطاف الإجراء pre_get_posts . ما عليك سوى لصقه في ملف function.php الخاص بسمة طفلك واضغط على زر تحديث الملف . بهذه الطريقة ، إذا بحث عملاؤك عن أي من منتجاتك غير المتوفرة في المخزون ، فلن يتمكنوا من العثور عليها.
add_action ('pre_get_posts'، hide_out_of_stock_in_search ') ؛
الوظيفة hide_out_of_stock_in_search (استعلام $) {
إذا (استعلام $-> is_search () && $ query-> is_main_query ()) {
$ query-> set ('meta_key'، '_stock_status')؛
$ query-> set ('meta_value'، 'instock')؛
}
}

2.4) كيفية إخفاء المنتجات غير المتوفرة في المخزون في أقسام المنتجات ذات الصلة
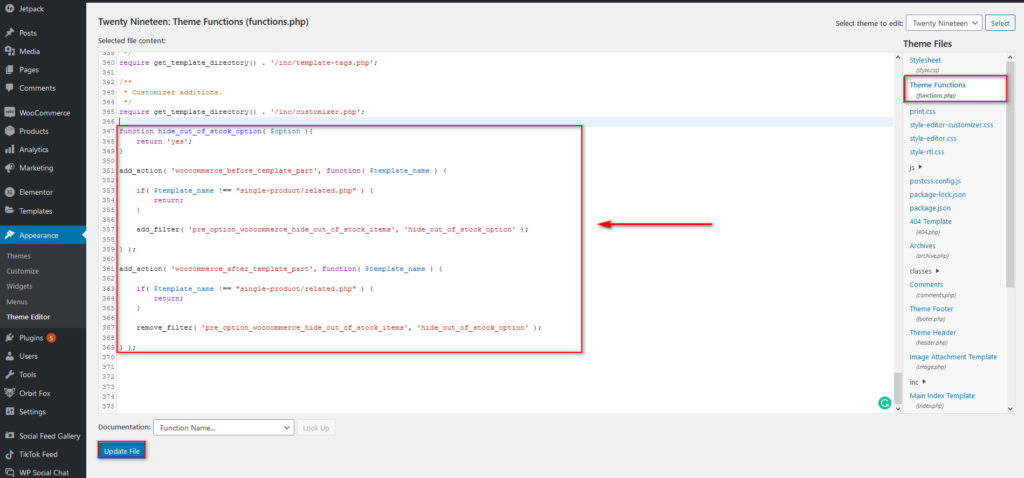
إذا كنت تريد التأكد من عدم عرض أي من أقسام المنتج ذات الصلة منتجاتك غير المتوفرة في المخزن ، فيمكنك استخدام هذا البرنامج النصي. بهذه الطريقة ، لن يتلقى عملاؤك سوى توصيات بشأن المنتجات التي يمكنهم شراؤها على الفور.

الوظيفة hide_out_of_stock_option (الخيار $) {
العودة "نعم" ؛
}
add_action ('woocommerce_before_template_part' ، الوظيفة ($ template_name) {
إذا ($ template_name! == "single-product / related.php") {
إرجاع؛
}
add_filter ('pre_option_woocommerce_hide_out_of_stock_items'، 'hide_out_of_stock_option') ؛
}) ؛
add_action ('woocommerce_after_template_part' ، الوظيفة ($ template_name) {
إذا ($ template_name! == "single-product / related.php") {
إرجاع؛
}
remove_filter ('pre_option_woocommerce_hide_out_of_stock_items'، 'hide_out_of_stock_option') ؛
}) ؛

إذا كنت تريد معرفة كيفية إزالة قسم المنتج ذي الصلة بسهولة ، فراجع هذا الدليل.
كيفية إزالة نص نفاد المخزون على منتج معين
بديل آخر مثير للاهتمام هو إخفاء النص غير المتوفر فقط من منتجات معينة باستخدام القليل من CSS . بهذه الطريقة ، يمكنك عرض منتجات معينة في متجرك ولكن مع تعطيل خيار شرائها. يمكن أن يكون هذا مفيدًا إذا كنت على وشك إطلاق منتج جديد وترغب في إنشاء القليل من الضجيج أو عند إضافة خيار للمستخدمين لتلقي إشعار عند توفر العنصر مرة أخرى.

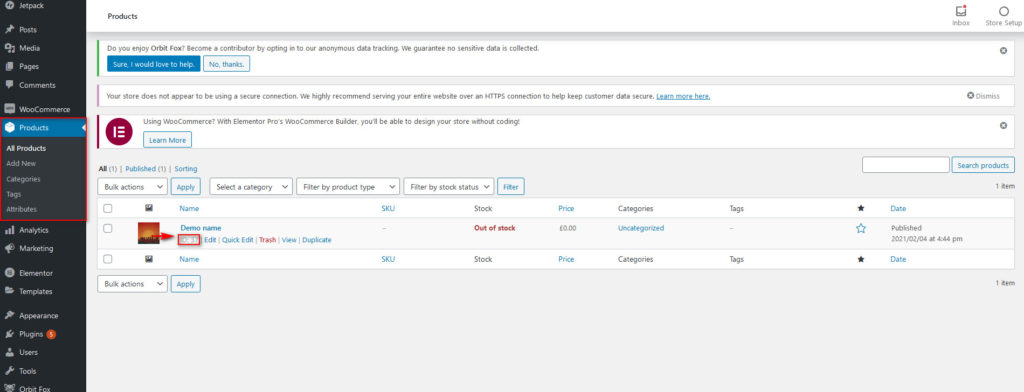
لإزالة النص غير المتوفر في منتج معين ، تحتاج إلى التحقق من معرّف المنتج الخاص بالعنصر الذي تريد إخفاءه. لهذا ، في لوحة تحكم مسؤول WordPress الخاصة بك ، انتقل إلى المنتجات وقم بالمرور فوق المنتج ، وانسخ معرف المنتج أسفل منتج WooCommerce المحدد. على سبيل المثال ، في حالتنا ، معرف المنتج هو 37.

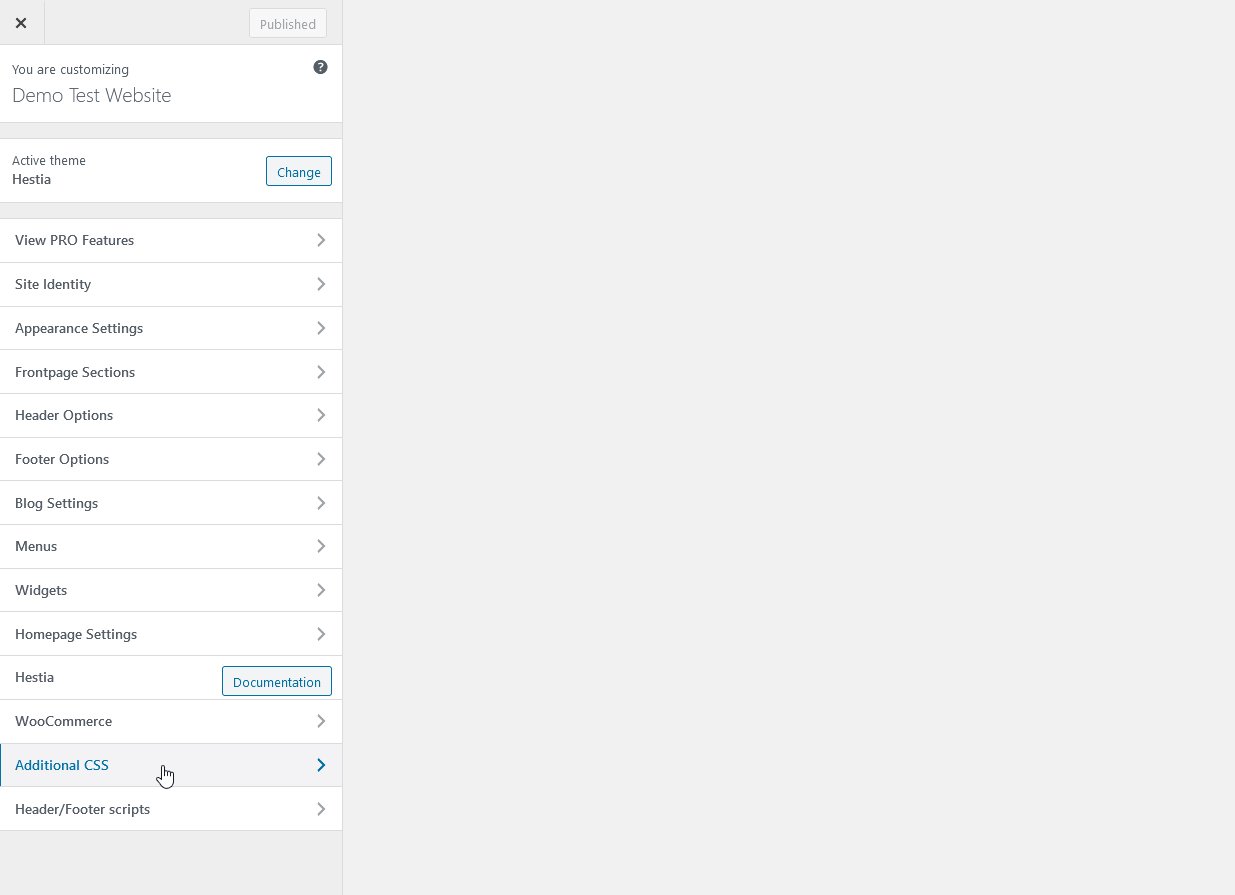
بعد ذلك ، انتقل إلى المظهر> التخصيص> CSS الإضافي .

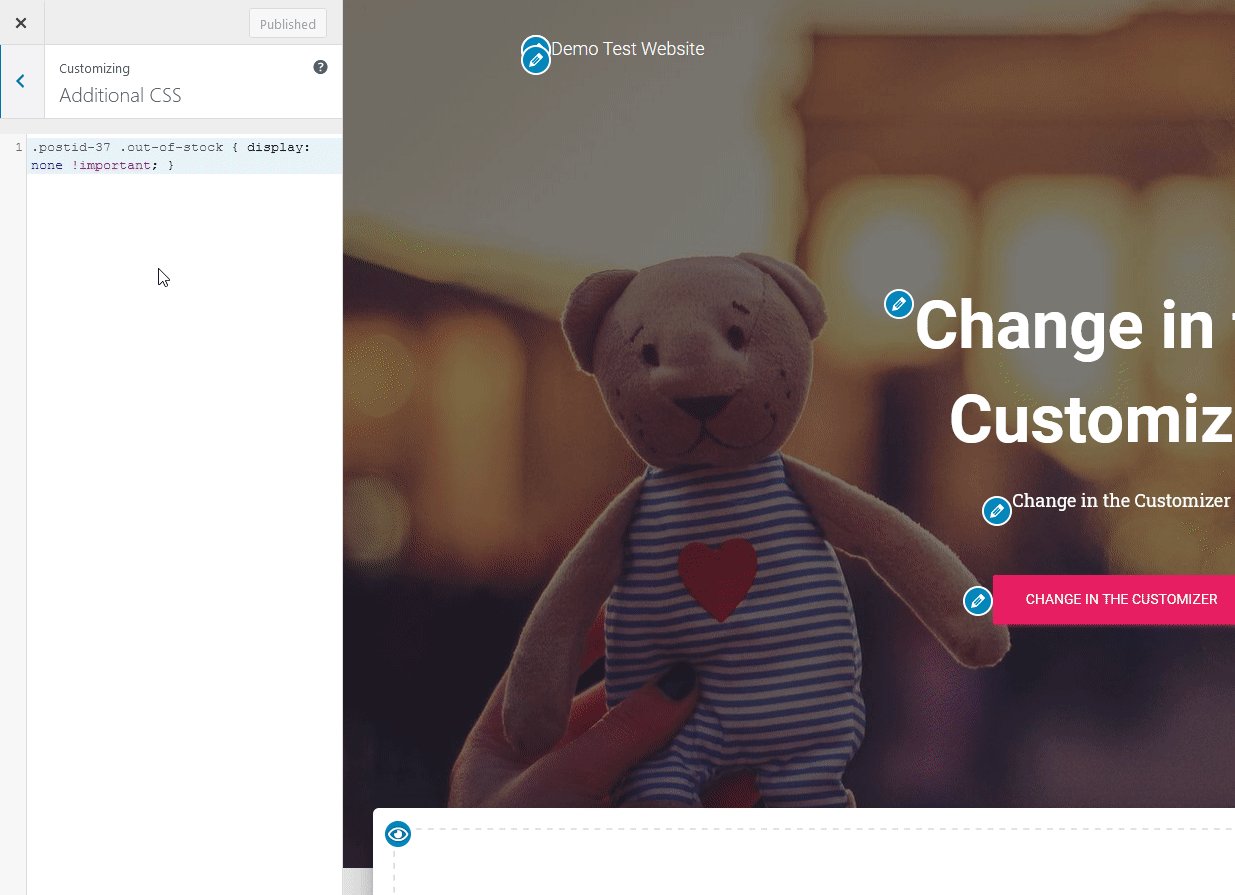
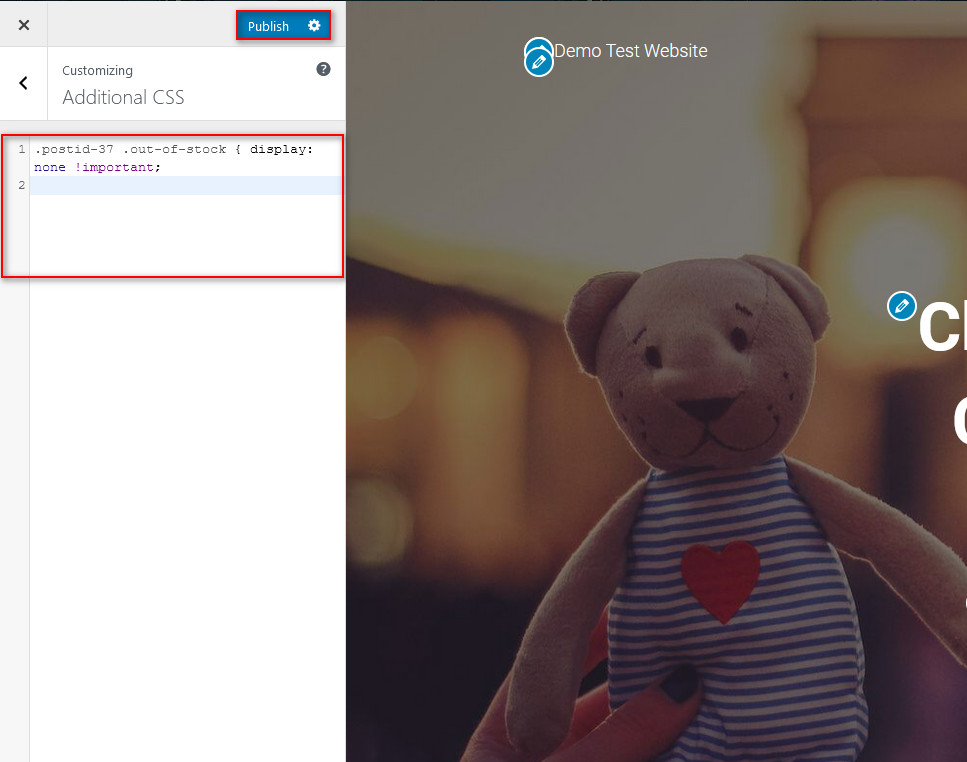
بعد ذلك ، الصق كود CSS التالي واضغط على نشر . تذكر استبدال xx برقم معرف المنشور الخاص بك.
.postid-xx .out-of-stock {display: none! important؛ }في حالتنا ، لإخفاء النص غير المتوفر على منتجنا المحدد بمعرف المنتج 37 ، سنستخدم هذا الرمز:
.postid-37 .out-of-stock {display: none! important؛ }

بالإضافة إلى ذلك ، يمكنك أيضًا إخفاء النص غير المتوفر من جميع منتجات WooCommerce باستخدام كود CSS هذا.
.woocommerce-page .out-of-stock {display: none! important؛ }تذكر أن تحفظ التغييرات لإنهاء التخصيص وهذا كل شيء!
المكافأة: لا تعرض مخزون المنتج
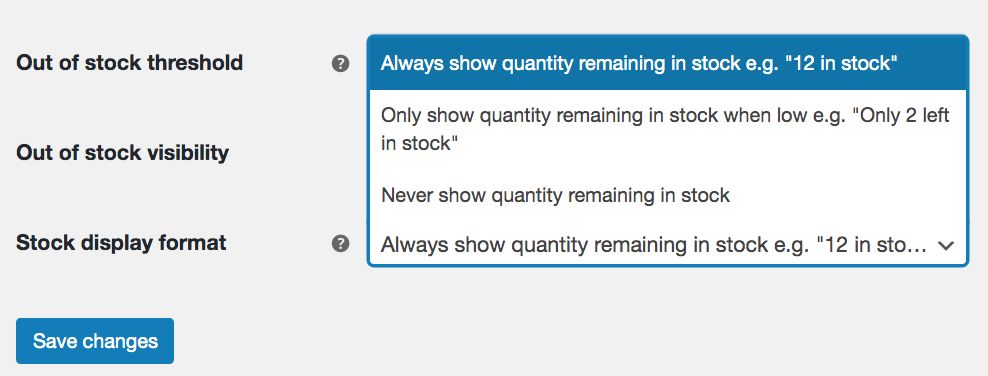
بدلاً من إزالة المنتجات غير المتوفرة في المخزن ، يمكنك أيضًا تحديد ما إذا كنت تريد إظهار مخزون منتجاتك أم لا. إذا انتقلت إلى WooCommerce> الإعدادات> المنتجات> المخزون وانتقلت إلى تنسيق عرض المخزون ، فسترى ثلاثة خيارات:
- اعرض دائما الكمية المتبقية في المخزون
- اعرض فقط الكمية المتبقية في المخزون عندما تكون منخفضة
- لا تظهر الكمية المتبقية في المخزون
بتحديد الخيار الثالث ، لن تعرض مخزون المنتج على صفحة المنتج. ومع ذلك ، هذا لا ينطبق على المنتجات المتغيرة. في صفحات المنتجات المتغيرة ، سيرى المستخدمون تسميات " متوفر " أو " غير متوفر " للتنوع الذي يختارونه.

الخبر السار هو أنه يمكنك إخفاء ملصق مخزون المنتج بقليل من التعليمات البرمجية.
لإزالة معلومات المخزون للمنتجات المتغيرة ، ما عليك سوى إضافة الكود التالي إلى ملف jobs.php الخاص بك.
ملاحظة : مرة أخرى ، أثناء قيامك بتحرير الملفات الأساسية ، تذكر الاحتفاظ بنسخة احتياطية من موقعك وإنشاء سمة فرعية قبل إضافة مقتطف الشفرة.
// إزالة معلومات المخزون من صفحة المنتج للمنتجات المتغيرة
دالة quadlayers_remove_stock_data_variable_products (بيانات $) {
unset ($ data ['available_html']) ؛
إرجاع البيانات $؛
}
add_filter ('woocommerce_available_variation'، 'quadlayers_remove_stock_data_variable_products'، 99) ؛هذا هو! بهذه الطريقة يمكنك إزالة معلومات المخزون من صفحة المنتج لمنتجاتك المتغيرة . لمزيد من المعلومات ، تحقق من هذه الصفحة.
التوصيات النهائية
يمكن أن تؤدي إضافة سطور من التعليمات البرمجية إلى ملفات السمات الخاصة بك بطريقة خاطئة إلى كسر موقعك ، لذا قبل البدء في التخصيص ، تذكر ما يلي:
- قم بإنشاء نسخة احتياطية كاملة من موقعك
- استخدم دائمًا سمة فرعية لأي تعديلات في التعليمات البرمجية أو البرنامج النصي. تحقق من دليلنا إذا كنت لا تعرف كيفية إنشاء واحد
- اختبر تغييراتك بشكل فردي لتتمكن من تحديد أيها يسبب المشاكل
- إذا كنت تستخدم أكواد متعددة ، فتأكد من أنها تعمل بسلاسة في جميع السيناريوهات الممكنة عند دمجها
استنتاج
باختصار ، إذا كنت تريد فقط عرض المنتجات التي يمكن للمتسوقين شراؤها في متجرك ، فإن إخفاء العناصر غير المتاحة يمكن أن يكون فكرة جيدة لأولئك الذين يبيعون المنتجات المادية.
في هذا الدليل ، أوضحنا لك كيفية إخفاء المنتجات غير المتوفرة في WooCommerce بطريقتين مختلفتين:
- من إعدادات WooCommerce
- برمجيا
إذا كنت تريد حلاً سهلاً وتريد إخفاء المنتجات غير المتاحة من جميع الصفحات ، فإن القيام بذلك من إعدادات WooCommerce يعد اختيارًا ممتازًا. إنه سهل وسريع ويمكن لأي شخص القيام به. إذا كنت ترغب في الحصول على مزيد من المرونة وإخفاء المنتجات على صفحات معينة فقط ، فأنت بحاجة إلى استخدام القليل من التعليمات البرمجية. هناك الكثير الذي يمكنك القيام به ، لذلك نشجعك على اتخاذ هذه البرامج النصية كقاعدة وتخصيصها لتحقيق أقصى استفادة من متجرك.
أخيرًا ، رأينا كيفية إزالة النص غير المتوفر من منتجات معينة باستخدام القليل من CSS .
يُرجى إخبارنا إذا كان لديك أي أسئلة ، وسيسعدنا مساعدتك.
هل تعرف أي طرق أخرى لإخفاء الأسعار خارج المخزون؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
