كيفية إخفاء الصفحة ونشر العناوين في WordPress؟
نشرت: 2022-12-29كيف تخفي عناوين الصفحات والمنشورات في ووردبريس؟ من حين لآخر ، عند معاينة عملك في WordPress بعد تصميم صفحة أو كتابة مقال ، فإنك تدرك أن عنوان الصفحة يبدو في غير محله.
لا توفر منصة WordPress طريقة بسيطة لمنع عرض العناوين. بالإضافة إلى ذلك ، فإن تخصيص العنوان ليس بالأمر السهل لأنه يعتمد على سمة WordPress الخاصة بك.
يجب أن تدرك أنه يمكنك إخفاء عنوان الصفحة في WordPress إذا كان يبدو كبيرًا جدًا ومفتوحًا.
في البداية ، قد تميل إلى حذف العنوان من الصفحة ، ولكن يجب أن تعلم أنه يمكن أن يؤثر على ترتيبك في محركات البحث.
تشرح هذه المقالة سبب إخفاء عناوين الصفحات وكيفية إخفاء عناوين الصفحات والمنشورات في ووردبريس بأربع طرق.
لماذا تخفي عناوين الصفحة؟
قد لا تحتاج إلى عنوان في كل صفحة من صفحات موقع الويب الخاص بك. على الرغم من أنه من المتوقع نشر العناوين في منشورات المدونة ، إلا أن الأنواع الأخرى من المحتوى لا تستفيد منها كثيرًا.
قد لا تكون نفس مبادئ التصميم المناسبة للمدونة مناسبة لبقية موقع الويب. على سبيل المثال ، من غير الضروري تضمين عنوان "الصفحة الرئيسية" على صفحتك الرئيسية ويمكن حتى اعتباره غير احترافي.
وبالمثل ، سيكون من غير المفيد أن يكون لديك عنوان أعلى صفحات "حول" أو "الخدمات". قد لا تكون هناك حاجة إلى عنوان في هذا النوع من الصفحات ، لأنه يتحدث عن نفسه.
في معظم الأوقات ، لا ترغب في إزالة العنوان تمامًا ، فربما يكون مجرد موضعه أو نمط الموضوع هو ما يزعجك.
عندما يكون عنوان صفحتك في مكان غريب أو لا يتناسب بشكل جيد مع تصميمك ، يمكن إخفاؤه ، ويمكن إدراج عنوان H1. ومع ذلك ، لا توجد طريقة سهلة لإخفاء عنوان الصفحة ، تمامًا كما أنها ليست بسيطة مثل حذف صورة أو فقرة.
يجب أن تفكر في العناوين في إستراتيجية تحسين محركات البحث الخاصة بك وكيف تفسر محركات البحث التسلسل الهرمي لصفحتك. يجب مراعاة بعض الاعتبارات قبل إخفاء جميع ألقابك.
أهمية تحسين محركات البحث
بالنسبة لمحركات البحث مثل Google لفهرسة مواقع الويب ، فإنهم يستخدمون روبوتات تسمى برامج الزحف ، والتي تزور مواقع الويب وتفهرس الصفحات داخلها.
تتضمن عملية الفهرسة الخاصة بهم قراءة عناصر مثل نص صفحة العنوان والتسلسل الهرمي للصفحة لتحديد الغرض من الصفحة.
الغرض من هذه العملية هو عرض المحتوى ذي الصلة للأشخاص الذين يبحثون عن مصطلحات محددة وتحسين تصنيف محرك البحث للمواقع التي تتبع أفضل ممارسات تحسين محركات البحث (SEO).
بشكل عام ، يتطابق عنوان المقتطف الذي تراه عند البحث عن شيء ما مع عنوان المقالة التي وجدتها. يتم تحديد عنوان الصفحة بواسطة علامة عنوان HTML أو في حالة عدم وجود علامة العنوان ، يتم تحديد عنوان H1.
في حالة عدم وجود أي من هذين الشرطين ، سيصنع محرك البحث عنوانه من العنوان الموجود في العنوان الأول الذي وجده أو من سلسلة نصية عشوائية يعثر عليها. قد تبدو مقتطفات محرك البحث سيئة للغاية بسبب هذا.
عندما تتم إزالة عنوان H1 الخاص بك ، ولا يتم استبدال أي شيء ، فقد تؤثر سلبًا على تصنيفات محرك البحث ومعدلات النقر.
عادةً ما تتجاهل برامج الزحف لمحركات البحث المكونات المخفية ، لذا فإن إخفاء عنوان الصفحة فقط لن يؤثر على ترتيبك.
لكي تفهم برامج الزحف والمستخدمين موضوع صفحتك ، يجب تقديم عنوان H1 وعنوان H2 أو H3 إذا لزم الأمر.
إن وجود عناوين H1 ليس مطلوبًا لتحسين محرك البحث ؛ ومع ذلك ، فإنها توفر بنية الصفحة ويجب أخذها في الاعتبار في أي استراتيجية لتحسين محركات البحث.
في هذه الحالة ، الحل الأسهل هو استخدام مكون إضافي مثل Yoast SEO والذي يسمح لك بتخصيص "عنوان SEO" لكل صفحة على موقع الويب الخاص بك.
على الرغم من أنك لا تزال تتلقى نتائج رائعة من محرك البحث ، يمكنك إزالة العنوان المزعج دون تكبد أي عقوبات.
الفرق بين علامة العنوان وعنوان H1
بالإضافة إلى علامة العنوان ، يؤثر عنوان H1 على كيفية فهم محركات البحث لمحتوى موقع الويب الخاص بك ؛ ومع ذلك ، فغالباً ما تكون متشابهة ، فما هي الاختلافات؟
علامة العنوان هي عنصر HTML <title> وهو جزء من الكود الأساسي لموقع الويب الخاص بك ولكنه عادةً ما يكون غير مرئي للعين البشرية. ومع ذلك ، يمكن لبرامج الزحف قراءة هذه البيانات واستخدامها في عنوان مقتطف محرك البحث.
عادةً ما يتم تكوين سمات WordPress لتتناسب مع عنوان المنشور أو الصفحة عند إدخالها في الخلفية ؛ بالإضافة إلى ذلك ، يمكن لمكونات تحسين محركات البحث (SEO) تعديلها يدويًا إذا كنت ترغب في ذلك.
بدلاً من ذلك ، سيتمكن الزائرون من رؤية عناوين H1. يمكنك استخدام العناوين لتنظيم المحتوى الخاص بك وتسهيل قراءته من خلال الأقسام المتداخلة ، بينما يعمل H1 كعنوان لصفحتك.
سيتم تحويل عنوان المنشور / الصفحة إلى عنوان H1 بواسطة معظم سمات WordPress ، وسيتم تعيين علامة <title> خلف الكواليس.
تعطي محركات البحث الأولوية <title> HTML على علامة H1. سيتم استخدام عنوان H1 بدلاً من علامة إذا لم يكن هناك علامة <title> . التمييز مهم على الرغم من وجود اختلاف وظيفي بسيط بين الاثنين.
كيفية إخفاء الصفحة ونشر العناوين في WordPress؟
سيوفر لك هذا القسم طرقًا مختلفة لإخفاء عناوين الصفحات والمنشورات في WordPress:
الطريقة الأولى: إخفاء المنشور أو عنوان الصفحة باستخدام أداة التخصيص
نوصيك بشدة بعمل نسخة احتياطية من موقع WordPress الخاص بك قبل البدء في هذه العملية.
بالإضافة إلى ذلك ، تتطلب بعض الطرق تحرير ملفات السمات ، لذلك تحميك النسخة الاحتياطية من فقدان البيانات المحتمل في حالة حدوث خطأ. ومع ذلك ، لا داعي للقلق ، فهذه الطريقة سهلة المتابعة وهي موجهة نحو المبتدئين.
إخفاء كل عناوين الصفحة
إليك طريقة ستساعدك في إخفاء كل عنوان في كل صفحة من صفحات موقع WordPress الخاص بك. اتبع هذه الخطوات لاستخدامه:
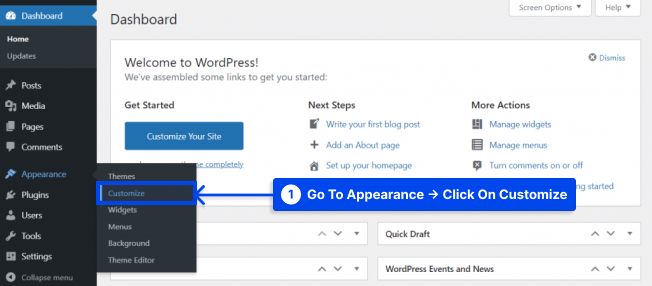
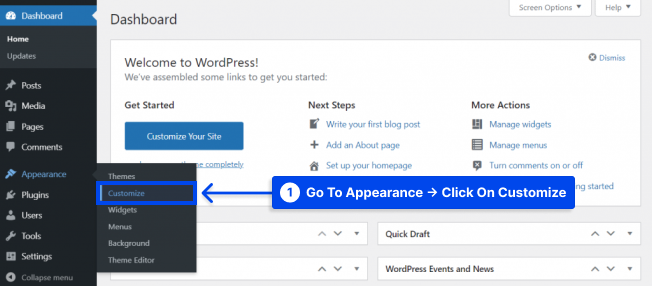
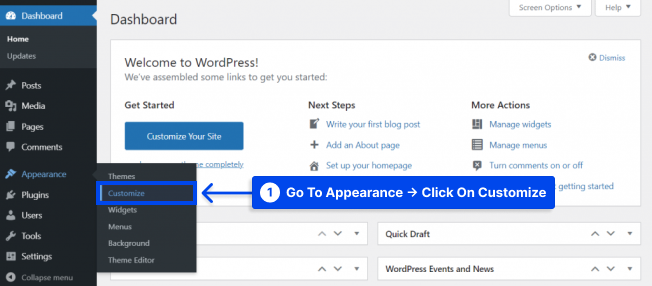
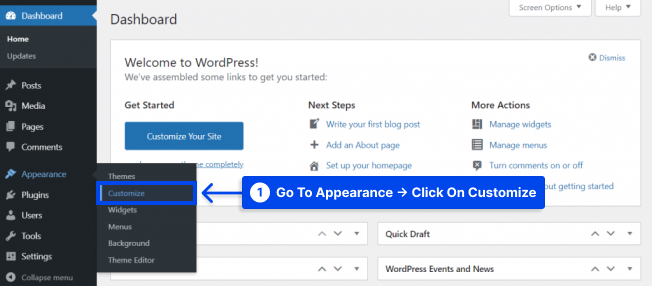
- انتقل إلى المظهر في لوحة معلومات WordPress الخاصة بك.
- انقر فوق خيار التخصيص .

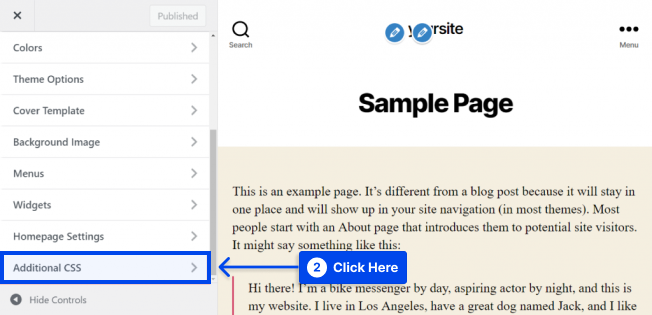
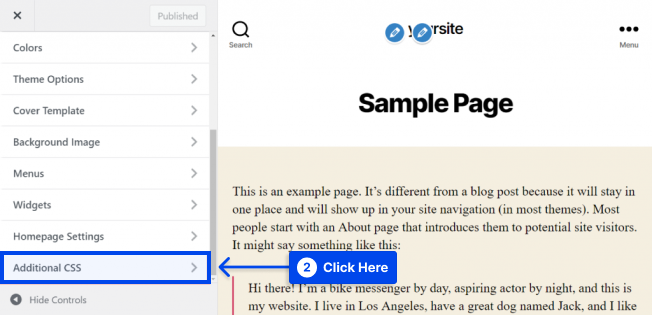
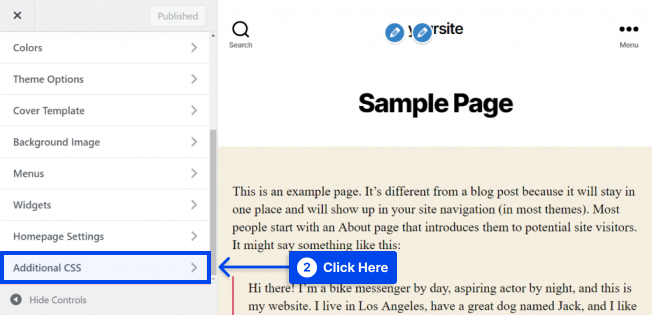
- ابحث عن CSS الإضافية وانقر عليها.

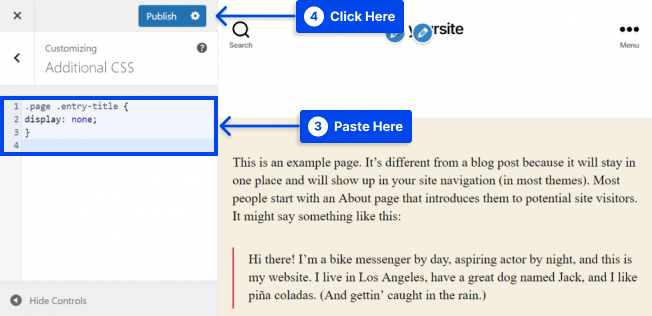
- انسخ والصق الكود التالي:
.page .entry-title { display: none; }- انقر فوق الزر نشر .

إذا لم يعمل الرمز أعلاه ، فقد يستخدم قالبك فئة CSS مختلفة للعناوين. إذا كانت هذه هي الحالة ، فسيتعين عليك إجراء بعض التعديلات على الكود.
فيما يلي الخطوات التي تحتاج إلى اتباعها لتحديد موقع الصفحة ونشر فئات العنوان لموضوعك:
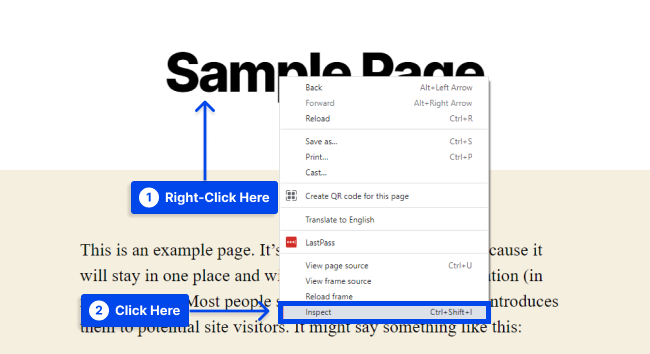
- انقر بزر الماوس الأيمن على عنوان الصفحة وحدد عنصر الفحص في لوحة معاينة موقع الويب لمخصص السمة.

يؤدي هذا إلى فتح لوحة جديدة بالعنوان أو اسم فئة H1 CSS مميزًا في كود مصدر الصفحة. على سبيل المثال:
<h1 class="entry-title">Sample Page</h1> قد ترى post-title أو عنوان page-title أو اسم فئة CSS أو شيئًا مختلفًا تمامًا بدلاً من entry-title .
- استبدل عنصر
.entry-titleبفئة CSS المعينة بواسطة قالبك في مقتطف الشفرة الذي استخدمناه سابقًا.
سيبدو مثل هذا عندما يتم تحديث الرمز:
.page .page-title { display: none; }- أدخل الرمز المحدث في حقل CSS الإضافي وانقر فوق الزر نشر. يخفي هذا الرمز جميع عناوين الصفحة.
إخفاء عنوان صفحة معين
في هذه الطريقة ، سوف تكتشف كيفية إخفاء عنوان صفحة معينة. قبل أن تتمكن من القيام بذلك ، يجب عليك تحديد معرف الصفحة المعينة. اتبع هذه الخطوات للقيام بذلك:
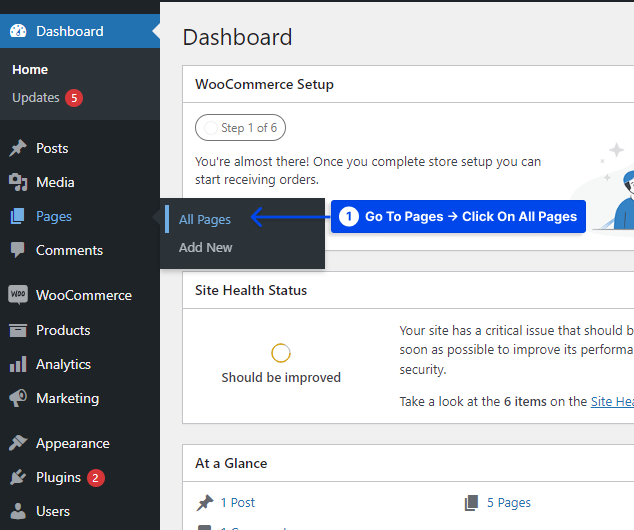
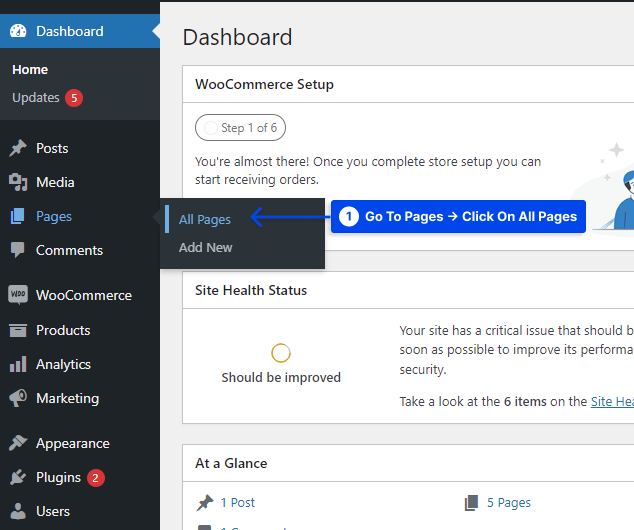
- انتقل إلى Pages في لوحة معلومات WordPress الخاصة بك.
- انقر فوق خيار جميع الصفحات .

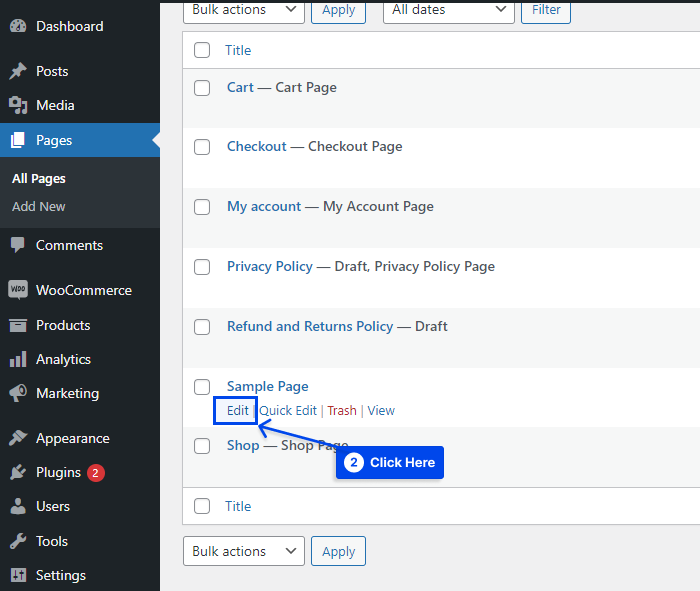
- تحوم فوق صفحة التحديد الخاص بك.
- انقر فوق خيار تحرير .

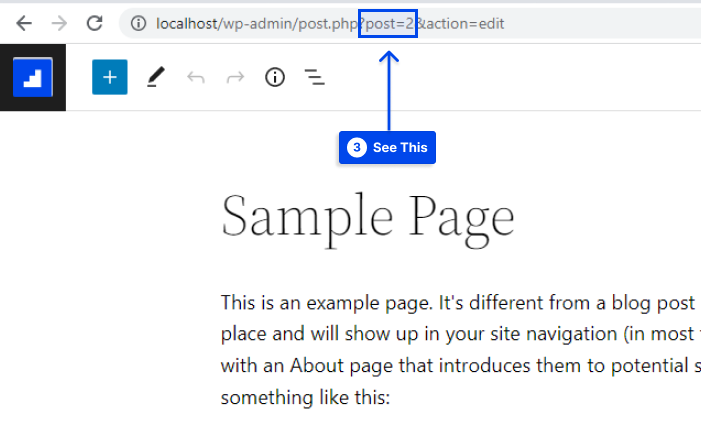
- انظر معرف الصفحة في عنوان URL في الجزء العلوي من المستعرض الخاص بك.

الآن ، يجب عليك إضافة كود CSS بمجرد حصولك على معرف الصفحة. اتبع هذه الخطوات للقيام بذلك:
- انتقل إلى المظهر في لوحة معلومات WordPress الخاصة بك.
- انقر فوق خيار التخصيص .

- ابحث عن CSS الإضافية وانقر عليها.

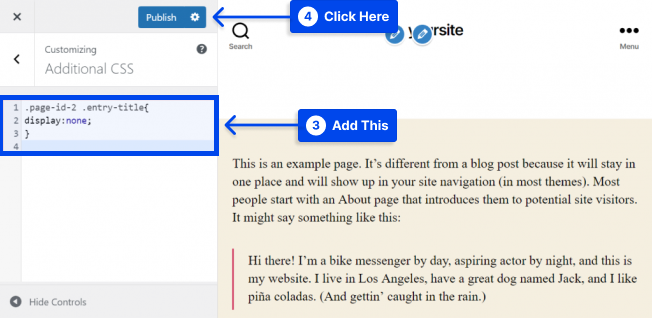
- أضف هذا الرمز:
.page-id-2 .entry-title{ display:none; }- استبدل
.page-id-2بمعرف الصفحة التي تحاول إخفاء عنوانها. - انقر فوق الزر نشر .

يجب أن يكون من المستحيل الآن على الزائرين رؤية عنوان تلك الصفحة. إذا لم يكن لهذا أي تأثير ، فقد تحتاج إلى تغيير فئة CSS الخاصة بالعنوان ، حيث قد تختلف اعتمادًا على المظهر الخاص بك. للقيام بذلك ، اتبع الخطوات الواردة في القسم السابق.
إذا لم تكن هناك تغييرات بعد ، أضف !important إلى الكود كما يلي:

.page-id-2 .entry-title{ display:none !important; }إخفاء عناوين التدوينات
من الممكن أيضًا إخفاء عناوين فردية أو كلها لصفحات WordPress بالإضافة إلى عناوين منشورات المدونة الفردية. لا يوجد فرق في العملية ، لكنك تحتاج إلى استخدام رمز مختلف.
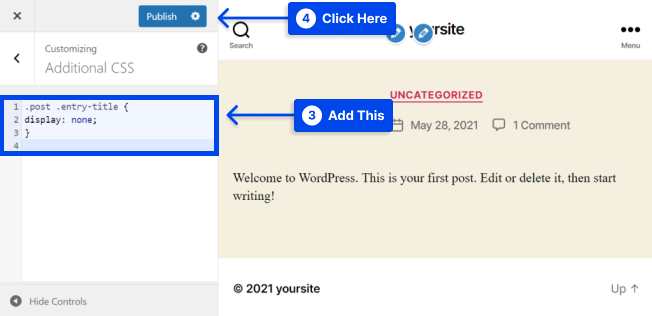
اتبع هذه الخطوات لإخفاء كل عنوان منشور مدونة على موقع الويب الخاص بك:
- انتقل إلى المظهر في لوحة معلومات WordPress الخاصة بك.
- انقر فوق خيار التخصيص .

- ابحث عن CSS الإضافية وانقر عليها.

- انسخ والصق كود CSS هذا:
.post .entry-title { display: none; }- انقر فوق الزر نشر .

يمكنك إخفاء عنوان منشور WordPress واحد بدلاً من كل منهم. على سبيل المثال ، إذا كنت ترغب في تضمين صورة مميزة في مقال معين ، فقد ترغب في إخفاء عنوان هذا المنشور المحدد.
يشبه إخفاء عنوان صفحة واحدة ، وهو ما ناقشناه سابقًا. اتبع هذه الخطوات للقيام بذلك:
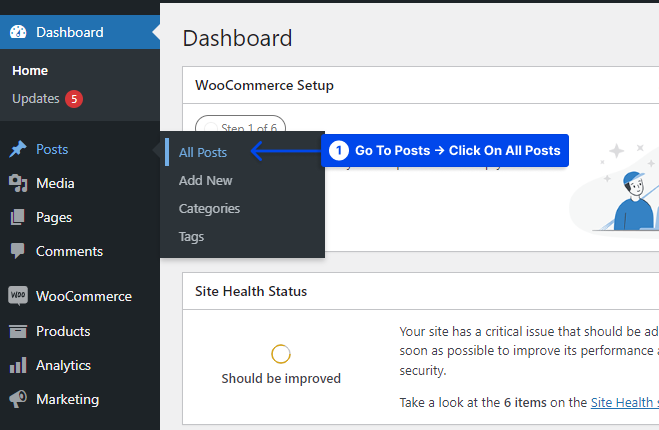
- انتقل إلى المنشورات في لوحة معلومات WordPress الخاصة بك.
- انقر فوق خيار كل المنشورات.

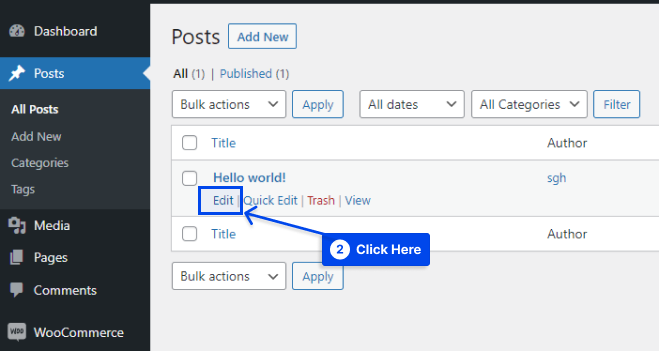
- تحوم فوق آخر من اختيارك.
- انقر فوق خيار تحرير .

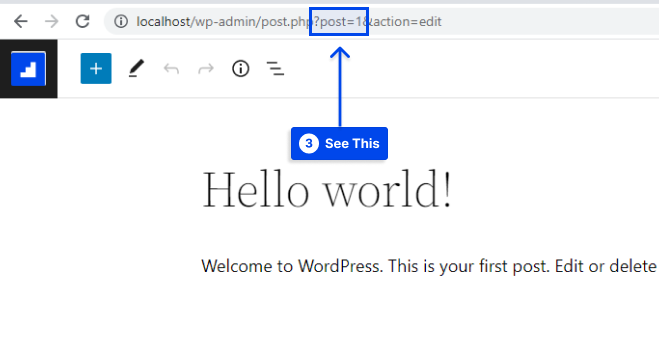
- انظر معرّف المنشور في عنوان URL أعلى متصفحك.

- انتقل إلى المظهر في لوحة معلومات WordPress الخاصة بك.
- انقر فوق خيار التخصيص .

- ابحث عن CSS الإضافية وانقر عليها.
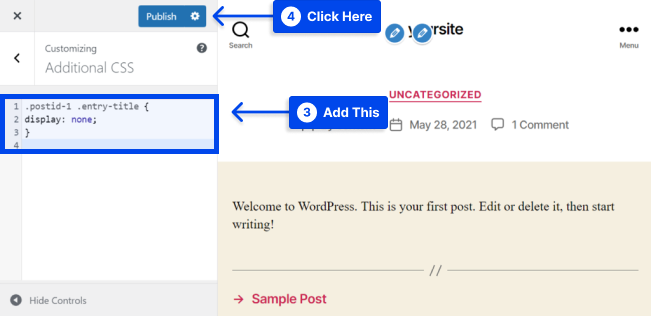
- أضف الكود التالي:
.postid-1 .entry-title { display: none; }-
.postid-1لمطابقة معرّف المنشور الذي تعمل معه. - انقر فوق الزر نشر .

بالإضافة إلى ذلك ، يمكنك إخفاء عنوان كل صفحة والمنشور الذي يظهر على موقع الويب الخاص بك. أضف هذا الرمز إلى حقل CSS الإضافي للقيام بذلك:
.entry-title { display: none; }الطريقة الثانية: إخفاء عنوان المنشور باستخدام محرر الموقع
يمكن استخدام هذه الطريقة لإزالة العنوان من جميع المنشورات أو الصفحات إذا كنت تستخدم WordPress 5.9 أو إصدارًا أحدث ، ويدعم المظهر الذي تستخدمه تحرير الموقع بالكامل.
اتبع هذه الخطوات لإخفاء عنوان المنشور باستخدام محرر الموقع:
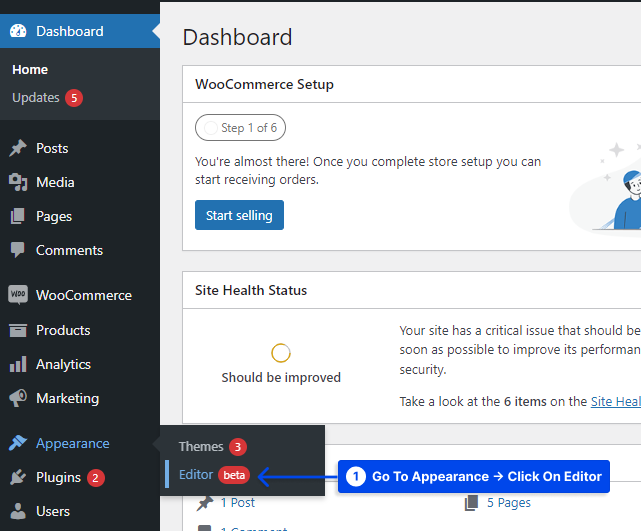
- انتقل إلى المظهر في لوحة معلومات WordPress الخاصة بك.
- انقر فوق خيار المحرر .

بمجرد تحديد هذا الخيار ، سيتم عرض محرر الموقع الكامل.
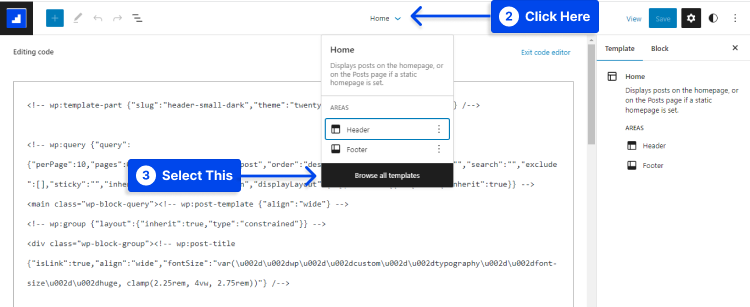
- انقر فوق القائمة المنسدلة أعلى الصفحة لاختيار النموذج الذي تريد تحريره.
- انقر فوق خيار تصفح جميع القوالب .

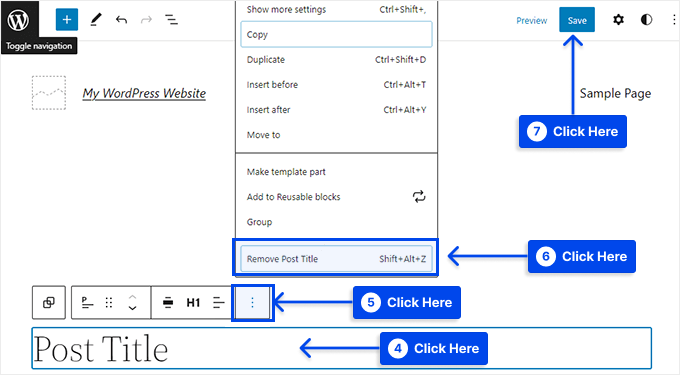
- انقر فوق عنوان منشور المدونة لإخفاء العنوان.
- انقر على قائمة خيارات النقاط الثلاث وحدد خيار إزالة عنوان المنشور.
- انقر فوق الزر حفظ بعد الانتهاء من تخصيص القالب.

يوجد لديك ، تم إخفاء جميع منشورات مدونتك عن العرض.
الطريقة الثالثة: إخفاء المنشور وعنوان الصفحة في Elementor Page Builder
إذا كنت تستخدم منشئ الصفحة Elementor ، فاتبع هذه الخطوات لإخفاء عناوين الصفحات والمنشورات في Elementor Page Builder:
- انتقل إلى Pages في لوحة معلومات WordPress الخاصة بك.
- انقر فوق خيار جميع الصفحات .

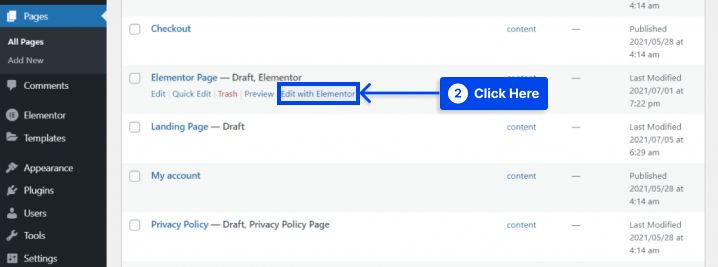
- تحوم فوق أي صفحة تريد إخفاء عنوانها.
- انقر فوق خيار تحرير باستخدام Elementor .

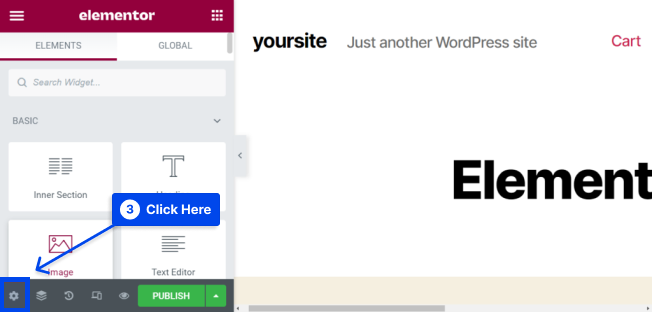
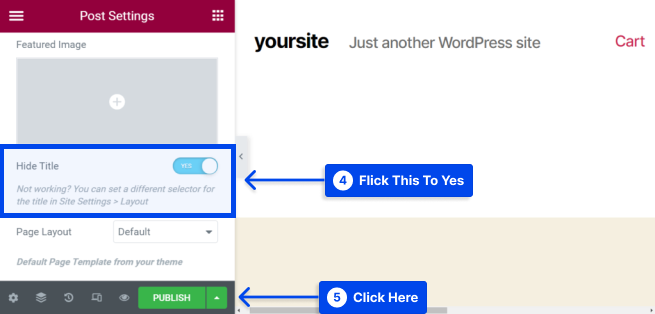
- انقر فوق أيقونة الإعدادات في الزاوية اليسرى السفلية.

- نفض الغبار على زر إخفاء العنوان إلى YES .
- انقر فوق الزر تحديث أو نشر إذا كنت تعمل على صفحة جديدة.

الآن وقد تم إخفاء عنوان الصفحة ، فلن يظهر.
الطريقة الرابعة: إخفاء عناوين معينة لصفحات WordPress باستخدام البرنامج المساعد
باستخدام المكون الإضافي Hide Page And Post Title ، من السهل إخفاء عناوين المنشورات والصفحات المحددة. يمكن أن يساعدك هذا المكون الإضافي المجاني في إخفاء عنوان أي صفحة أو منشور أو حتى نوع منشور مخصص
اتبع هذه الخطوات لإخفاء عناوين صفحات WordPress معينة باستخدام مكون إضافي:
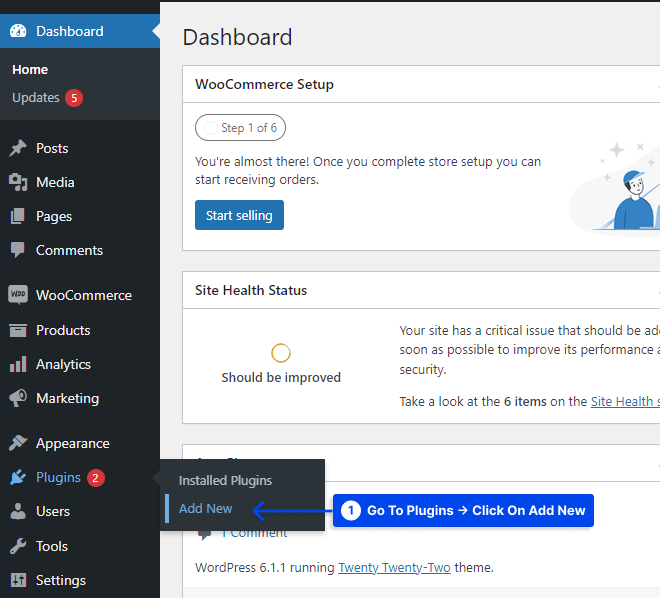
- انتقل إلى الإضافات في لوحة معلومات WordPress الخاصة بك ،
- انقر فوق خيار إضافة جديد .

- قم بتثبيت البرنامج المساعد وتنشيطه.
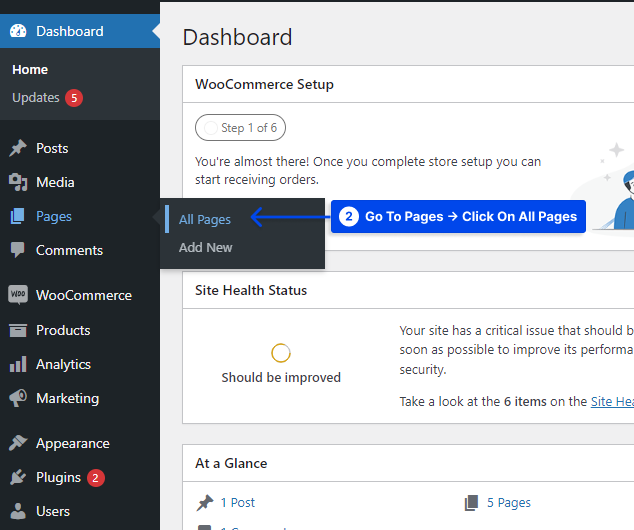
- انتقل إلى Pages في لوحة معلومات WordPress الخاصة بك.
- انقر فوق خيار جميع الصفحات .

- افتح الصفحة أو المنشور أو المنشور المخصص الذي تريد تحريره.
- قم بالتمرير لأسفل إلى أسفل الشريط الجانبي الأيمن.
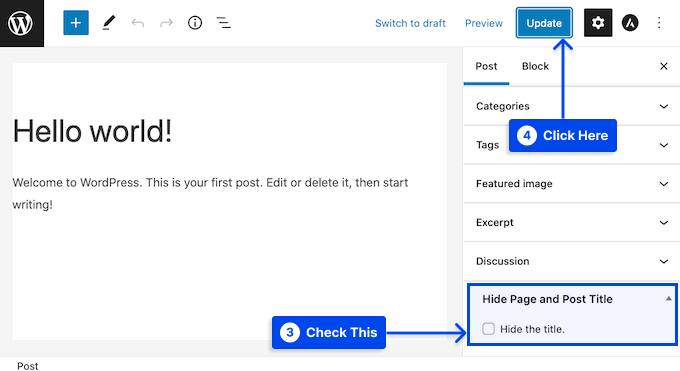
في هذا القسم ، ستجد مربعًا جديدًا لإخفاء الصفحة وعنوان المشاركة .
- حدد خانة الاختيار إخفاء العنوان لإخفاء العنوان.
- انقر فوق الزر تحديث أو نشر .

ها أنت ذا. إذا قمت بزيارة الصفحة ، فسوف تكتشف أنه قد تمت إزالة العنوان. قد تحتاج إلى استعادة عنوان هذه الصفحة أو المنشور في وقت ما.
اتبع هذه الخطوات للقيام بذلك:
- افتح الصفحة أو المنشور للتحرير.
- قم بإلغاء تحديد خانة الاختيار إخفاء العنوان .
- انقر فوق الزر تحديث في الجزء العلوي من الشاشة.
إذا قمت بزيارة هذه الصفحة الآن ، فستجد أن العنوان قد تمت استعادته.
استنتاج
توضح هذه المقالة سبب إخفاء عناوين الصفحات وكيفية إخفاء عناوين الصفحات والمنشورات في ووردبريس بأربع طرق.
تحية طيبة وشكرا على قراءة هذا المقال. إذا كان لديك أي أسئلة أو تعليقات ، يرجى مشاركتها في قسم التعليقات.
يتم تحديث صفحاتنا على Facebook و Twitter بانتظام ، لذا يرجى متابعتهم للبقاء على اطلاع على آخر الأخبار.
