كيفية إخفاء وإزالة التذييل في Divi؟ الطريق السهل!
نشرت: 2020-06-16هل تريد إزالة التذييل في سمة Divi؟ في هذا الدليل ، سنشرح كيفية إخفاء التذييل وتعطيله بسهولة على مستوى الموقع ، من الصفحات المخصصة ، والمشاركات المحددة.
Divi by Elegant Themes هو موضوع WordPress ممتاز متعدد الأغراض. نظرًا لميزاته المتعددة وإمكانيات التخصيص ، فهو أحد أفضل السمات في السوق. في مراجعتنا الكاملة لـ Divi ، أوضحنا السمات الرئيسية لهذا المظهر الجميل. واليوم ، سنوضح لك كيفية إجراء بعض التخصيصات الإضافية على موقعك. في هذه المقالة ، ستتعلم كيفية إزالة أو إخفاء التذييل في Divi .
لماذا إزالة التذييل في Divi؟
إذا كنت تستخدم Divi ، فمن المحتمل أنك رأيت ذلك في التذييل يقول Divi by Elegant Themes . على الرغم من موافقة بعض الأشخاص على ذلك ، فقد تحتاج إلى إزالة تذييل أحد مواقع الويب. على سبيل المثال ، قد يرغب عملاؤك في إخفاء التذييل من مواقعهم لأنهم يريدون إضافة بعض المعلومات هناك. أو ربما تقوم بتطوير قالب مخصص لأحد مواقع WordPress الخاصة بك ، لذلك تريد أن يكون لديك تذييل مخصص. لذا ، إذا كنت ترغب في إزالة تذييل Divi لتحسين منطقة المحتوى ، فأنت في المكان الصحيح!
في معظم الحالات ، تحتاج إلى كتابة أكواد PHP في القالب لتخصيص سمة. ولكن إذا كنت مبتدئًا تمامًا ، فهذه ليست فكرة جيدة. لذلك ، مع بعض تخصيصات CSS ، ستتمكن من تخصيص المظهر الخاص بك بسهولة أكبر.
قبل ان تبدا…
لإجراء التغييرات ، سنقوم بتحرير كود Divi. لذلك ، نوصي باستخدام سمة فرعية بدلاً من تحرير الملفات الأساسية للسمة. أتعجب لماذا؟ إذا قمت بإجراء تغييرات على ملف style.css و function.php على سمة Divi الأصل ، في المرة التالية التي تقوم فيها بتحديث السمة ، سيتم حفظ ملفات السمة الجديدة في مجلد السمة الخاص بك. وسيتم تجاوز جميع الملفات القديمة . وبالتالي ، ستفقد جميع تخصيصاتك.
يمكنك منع هذا عن طريق إنشاء موضوع فرعي. يمكنك إجراء جميع التغييرات والتخصيصات في هذا المظهر الفرعي حتى لا تؤثر تحديثات السمة الأصلية على موقع الويب الخاص بك. هناك العديد من الأدوات التي يمكنك استخدامها لإنشاء قالب فرعي. يمكنك التحقق من قائمتنا لأفضل المكونات الإضافية للقوالب الفرعية أو دليلنا التفصيلي حول كيفية إنشاء سمة تابعة لـ WordPress باستخدام مكون إضافي أو يدويًا.
كيفية إزالة التذييل في Divi؟
يمكنك إخفاء التذييل في Divi من:
- لوحة تحكم مشرف WordPress
- قم بإزالة التذييل على مستوى الموقع
- إخفاء التذييل من صفحات معينة
- إزالة ديفي تذييل في وظائف معينة
- لوحة موضوع ديفي
هنا ، سنعلمك كيفية إخفاء التذييل في Divi في كل من الصفحات المخصصة والمشاركات المحددة. على الرغم من أن هذا يتضمن القليل من الترميز ، إلا أنه بسيط جدًا ويمكن حتى للمبتدئين إجراء هذه التغييرات.
1) إخفاء تذييل Divi من مدير WordPress
1.1) إخفاء التذييل في Divi على مستوى الموقع
لإزالة التذييل من موقع الويب بالكامل ، ستحتاج إلى استخدام القليل من CSS. يمكنك تحرير ملف style.css للقالب الفرعي أو إضافة رمز CSS المخصص هذا إلى قسم CSS الإضافي الخاص بك في Divi Customizer. بالنسبة لهذا الدليل ، سنستخدم ميزة CSS الإضافية للتغييرات. لذا ، انسخ كود CSS التالي
/ * إخفاء التذييل * /
# تذييل رئيسي {
الارتفاع: 0! مهم؛
إخفاء الفائض؛
}ولصقه في قسم CSS الإضافي . يقوم الرمز ببساطة بتعيين ارتفاع التذييل الرئيسي على 0. لذلك ، لن يكون التذييل مرئيًا. بعد لصق الكود ، تحقق من قسم المعاينة ، وسيختفي التذييل الخاص بك.
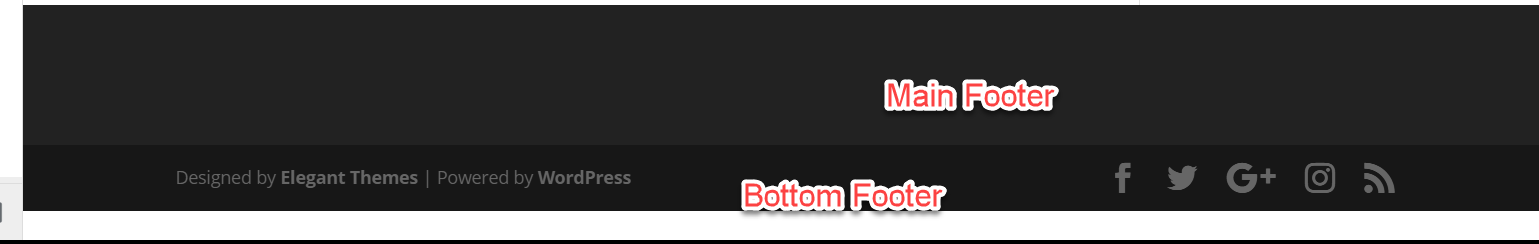
قصير وحلو ، أليس كذلك؟ سيخفي الكود أعلاه تذييل الصفحة بالكامل. ومع ذلك ، إذا قمت بفحص أي موقع ويب Divi ، فسترى أن هناك تذيلين متاحين.
- التذييل الرئيسي
- التذييل السفلي
 في التذييل الرئيسي ، يمكنك إضافة عناصر واجهة مستخدم أو معلومات تتعلق بعملك أو حتى معرض Instagram. من وجهة نظرنا ، يعد التذييل الرئيسي قسمًا أساسيًا لكل موقع ويب. عادةً ما يتضمن التذييل السفلي نص حقوق النشر والروابط الاجتماعية وما إلى ذلك. يمكنك أيضًا إخفاء هذا باستخدام القليل من CSS. لتعطيل قسم التذييل السفلي في Divi ، انسخ الكود التالي:
في التذييل الرئيسي ، يمكنك إضافة عناصر واجهة مستخدم أو معلومات تتعلق بعملك أو حتى معرض Instagram. من وجهة نظرنا ، يعد التذييل الرئيسي قسمًا أساسيًا لكل موقع ويب. عادةً ما يتضمن التذييل السفلي نص حقوق النشر والروابط الاجتماعية وما إلى ذلك. يمكنك أيضًا إخفاء هذا باستخدام القليل من CSS. لتعطيل قسم التذييل السفلي في Divi ، انسخ الكود التالي:
/ * إزالة التذييل السفلي من divi * /
# تذييل أسفل {
عرض لا شيء؛
}والصقه في قسم CSS الإضافي.
هذا هو. لقد نجحت في إزالة تذييل Divi السفلي من الموقع بالكامل !
1.2) إزالة التذييل على الصفحات المخصصة
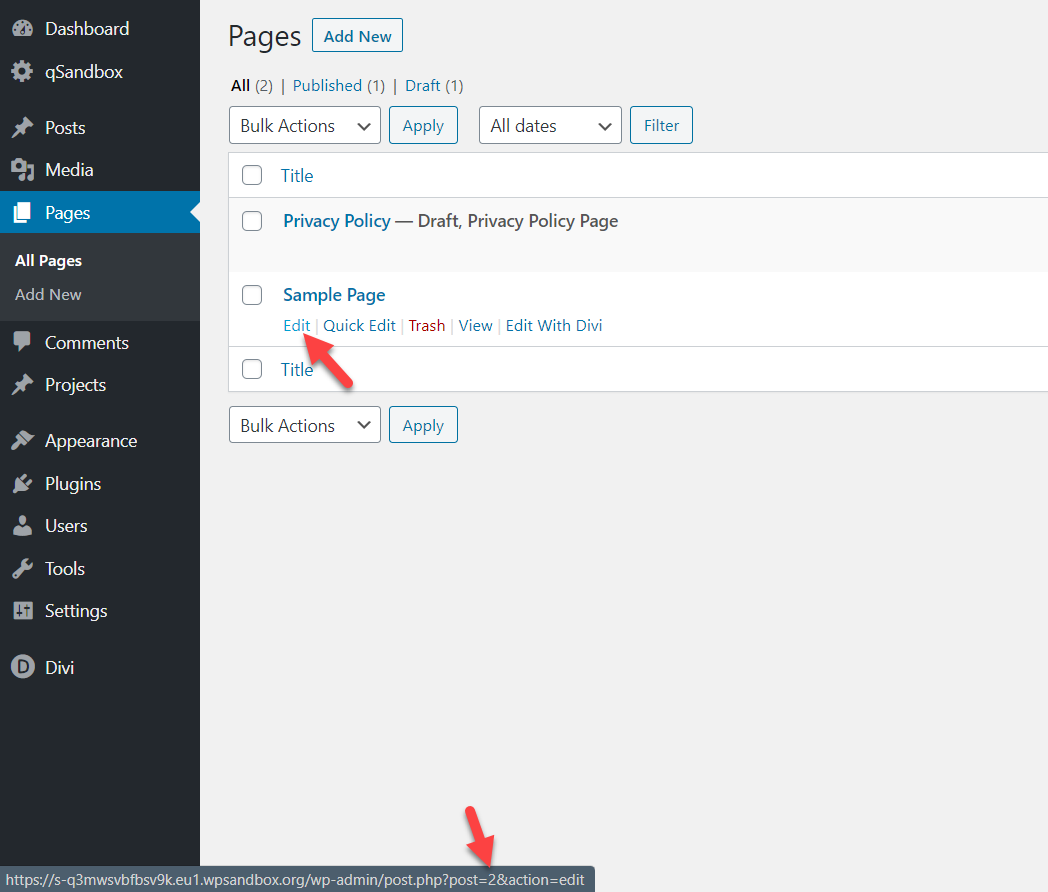
لإزالة تذييل Divi في صفحات أو منشورات محددة ، تحتاج إلى العثور على معرف الصفحة الفريد أو معرّف النشر. للقيام بذلك ، انتقل إلى قسم الصفحات في WordPress وافتح الصفحة التي تريد تحريرها. ما عليك سوى تحريك مؤشر الماوس فوق زر التحرير ، وسترى معرف الصفحة في عنوان URL بعد النشر = . 
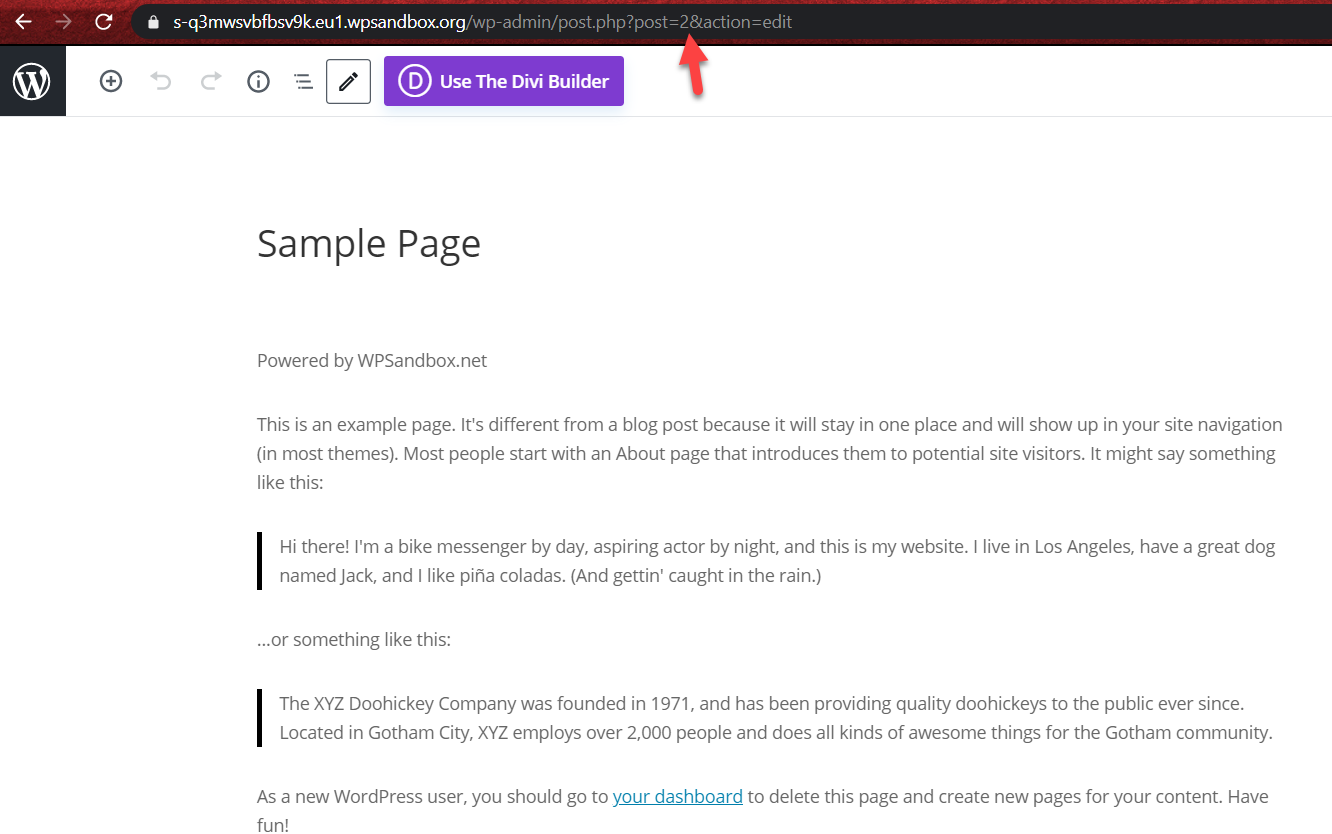
إذا قمت بالنقر فوق الزر "تحرير" ، فسترى نفس الشيء في شريط URL.
 إذن في هذه الحالة ، معرفنا هو 2 . الآن بعد أن عرفت معرف الصفحة ، استخدم كود CSS التالي:
إذن في هذه الحالة ، معرفنا هو 2 . الآن بعد أن عرفت معرف الصفحة ، استخدم كود CSS التالي:
/ * إخفاء التذييل في الصفحة * /
.page-id-2 # main-footer {
الارتفاع: 0! مهم؛
إخفاء الفائض؛
}والصقه في Divi Customizer> CSS إضافي .

هذا هو! لقد قمت بإزالة تذييل Divi من تلك الصفحة المحددة .
1.3) تعطيل التذييل في مشاركات معينة
يشبه إخفاء التذييل في منشورات محددة إلى حد بعيد ما فعلته للتو مع الصفحات المخصصة.
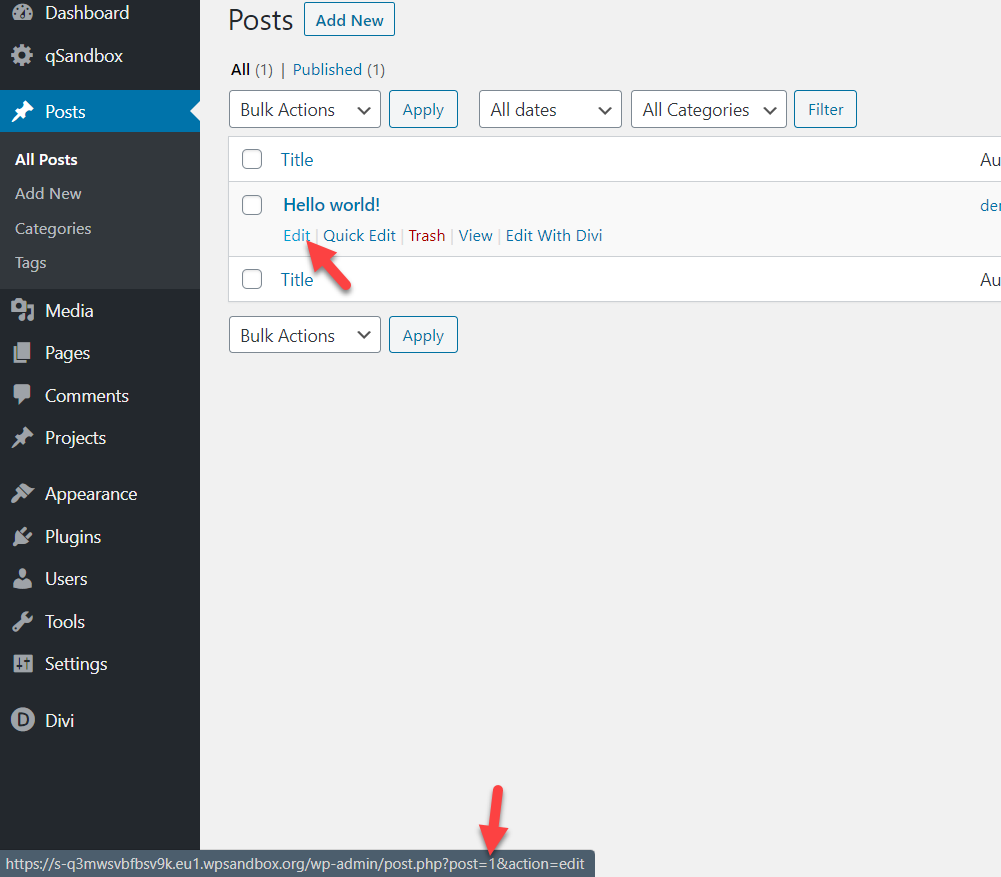
أولاً ، تحتاج إلى الحصول على معرف المنشور. لذلك ، قم بتمرير مؤشر الماوس فوق الزر تحرير المنشور للعثور على معرف المنشور الفريد الخاص بك.
 في هذه الحالة ، رقم تعريف المشاركة هو 1 . إذن ، الكود الذي تحتاج إلى استخدامه هو:
في هذه الحالة ، رقم تعريف المشاركة هو 1 . إذن ، الكود الذي تحتاج إلى استخدامه هو:
/ * إخفاء التذييل في المنشور * /
.postid-1 # main-footer {
الارتفاع: 0! مهم؛
إخفاء الفائض؛
}تذكر تغيير معرف المنشور وفقًا لمعرفك الفريد. لذلك بعد إضافة كود CSS هذا إلى موقع الويب الخاص بك ، ستراه على الهواء مباشرة.
تمامًا مثل هذا ، ستتمكن من إزالة تذييل Divi من أي منشورات على موقعك.
2) إخفاء التذييل مع لوحة موضوع ديفي
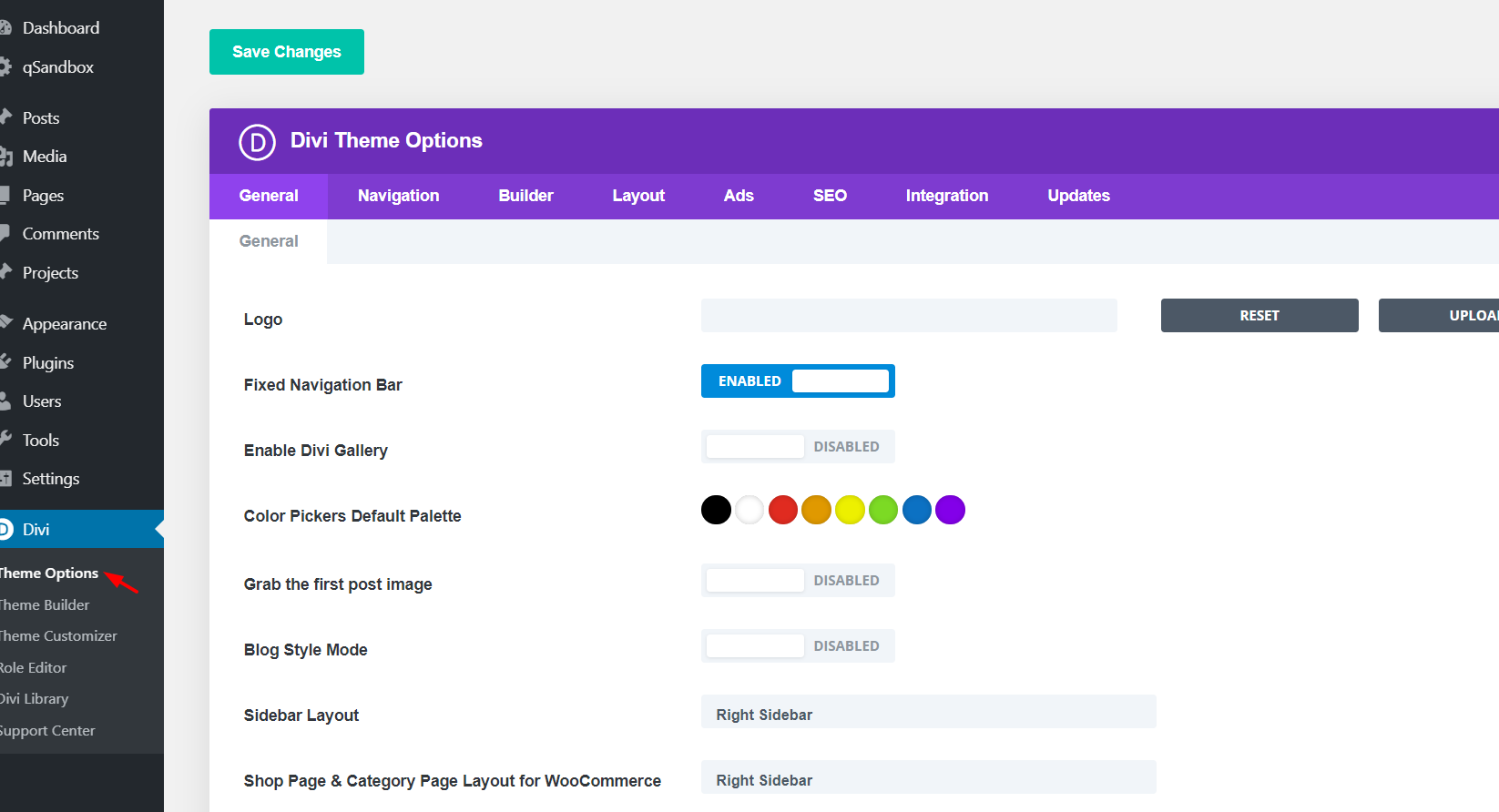
بصرف النظر عن الطرق التي أوضحناها أعلاه ، يمكنك أيضًا إخفاء التذييل باستخدام لوحة Divi's Theme. يمكنك العثور عليها في لوحة معلومات WP الخاصة بك> Divi> خيارات السمة .

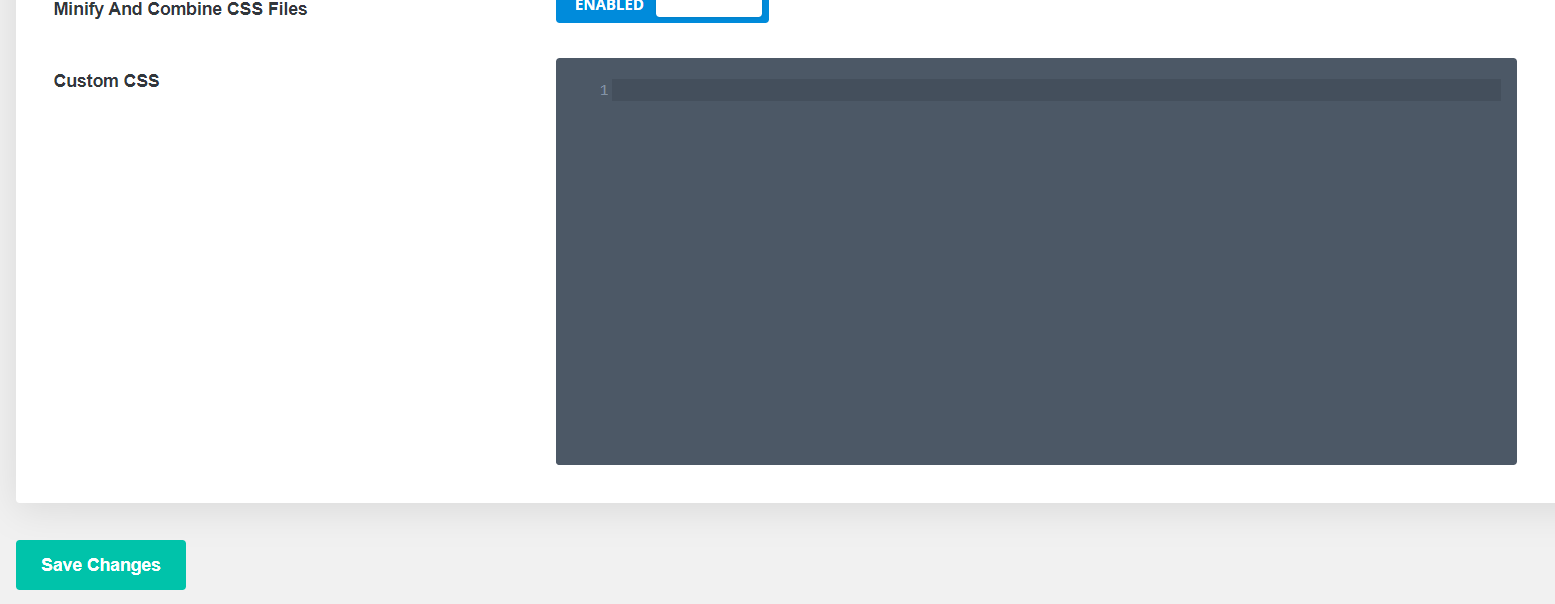
من هناك ، ستتمكن من تخصيص موقع WordPress بالكامل. إذا قمت بالتمرير إلى القسم السفلي ، فسترى قسمًا لإضافة CSS مخصص .

لذلك لإزالة التذييل في Divi ، فقط الصق هنا نفس أكواد CSS الموضحة أعلاه. بالإضافة إلى ذلك ، تتمثل إحدى ميزات هذه الطريقة في أنه إذا أجريت تغييرات على رمز CSS ثم قمت بتحديث المظهر الخاص بك ، فلن يؤثر ذلك على تخصيصاتك.
المكافأة: قم بإزالة وتحرير أرصدة WordPress من Divi Theme
تحتوي العديد من السمات على أرصدة "مدعوم من WordPress" في التذييل. إذا كنت ترغب في تخصيص موقعك وجعله يبدو احترافيًا ، فمن الجيد التخلص منه. توجد طريقتان لإزالة الاعتمادات من التذييل:
- مع تخصيص موضوع Divi
- مع محرر WP
دعونا نلقي نظرة على كلاهما.
1. قم بتعطيل اعتمادات WordPress من Divi باستخدام مُخصص القوالب
تسمح لك بعض السمات بإزالتها بسهولة من أداة تخصيص السمات و Divi هي واحدة منها. لذلك ، لإخفاء أرصدة WordPress من Divi ، يجب عليك الانتقال إلى Divi> Theme Customizer> Footer> Bottom Bar . ثم اضغط على زر "تعطيل اعتمادات التذييل" وانقر على حفظ ونشر . هذا هو! لقد قمت بإزالة أرصدة WordPress من التذييل.
إذا كنت ترغب في تخصيص الاعتمادات ، بدلاً من تعطيلها ، فما عليك سوى تحرير حقول اعتمادات التذييل واستبدالها بأي نص تريده. بعد ذلك ، اضغط على زر حفظ ونشر .
2. إزالة أرصدة WordPress من Divi باستخدام محرر WP
لا تملك بعض السمات خيار إجراء تغييرات من أداة التخصيص الخاصة بها. لذلك ، إذا كانت هذه هي حالتك ، فيمكنك إزالة الاعتمادات وتعديلها باستخدام محرر WordPress. نظرًا لأنك ستقوم بتحرير بعض الملفات الأساسية ، نوصيك باستخدام سمة فرعية لهذا الغرض. لذلك ، لإخفاء الاعتمادات ، في لوحة معلومات WP ، انتقل إلى Appearance> Editor وابحث عن ملف footer.php . هناك ، ابحث عن جزء الكود الذي يحتوي على نص "Powered by WordPress" . يمكنك إما حذف هذا القسم من الكود أو تعديله لإضافة أي نص تريده. بعد ذلك ، احفظ التغييرات ، وفويلا!
لمزيد من المعلومات حول كيفية تحرير التذييل ، راجع دليلنا حول كيفية تخصيص التذييل في WordPress.
استكشاف الأخطاء وإصلاحها
يمكنك لصق كود CSS في ملف style.css لموضوع طفلك ولكن لا يمكنك رؤية أي تغييرات في الواجهة الأمامية. هذه مشكلة في ذاكرة التخزين المؤقت الخاصة بك. إذا كنت تستخدم مكونًا إضافيًا للتخزين المؤقت في WordPress ، فقد ترغب في إزالة الملفات المخزنة مؤقتًا من الخادم الخاص بك. أيضًا ، امسح ذاكرة التخزين المؤقت للمتصفح. من ناحية أخرى ، يمكنك أيضًا استخدام متصفح أو جهاز مختلف لأغراض الاختبار.
استنتاج
لذلك ينتهي هذا دليلنا حول كيفية إزالة التذييل في Divi. يمكنك إخفاء التذييل على مستوى الموقع أو في منشورات وصفحات محددة. على الرغم من أنك ستستخدم القليل من ترميز CSS ، إلا أنه حتى المبتدئين يمكنهم القيام بذلك. لتحقيق أقصى استفادة من Divi ، تحقق من أدلةنا:
- كيفية تحرير الرأس في Divi؟ 3 طرق سهلة
- كيفية إضافة زر إضافة إلى عربة التسوق في صفحات متجر Divi؟
- نموذج الاتصال Divi لا يعمل؟ إليك كيفية إصلاحه!
نأمل أن تكون قد وجدت هذا البرنامج التعليمي مفيدًا واستمتعت بالقراءة. إذا قمت بذلك ، يرجى مشاركة هذا المنشور على وسائل التواصل الاجتماعي. لمزيد من المقالات ، لا تتردد في مراجعة قسم مدونة QuadLayers. هل حاولت تخصيص تذييلك في Divi؟ دعنا نعرف تجاربك في قسم التعليقات أدناه!
