3 طرق شائعة لإخفاء منتجات WooCommerce خارج المخزون
نشرت: 2022-12-05يعد WooCommerce ، بدون أدنى شك ، المكون الإضافي الأكثر شيوعًا بين التجار الذين يمتلكون أو يخططون لفتح متاجر عبر الإنترنت باستخدام WordPress. باستخدام WooCommerce ، يمكن لأي شخص إنشاء متجر افتراضي وتشغيله بسهولة.
ومع ذلك ، فإن الموقف الذي يواجهه أي صاحب متجر WooCommerce هو غير متوفر. يختار بعض الأشخاص عرض حالة عدم التوفر عند نفاد المنتج من المخزون. يختار آخرون إخفاء المنتج تمامًا من موقعهم على الويب.
إذا كان هذا الأخير هو ما تنوي ، فلا تفوت هذه المقالة. بعد مراجعة الأقسام ، ستعرف 3 طرق شائعة لإخفاء المنتجات غير المتوفرة في متاجر WooCommerce. لنذهب!
- أسباب إخفاء منتجات WooCommerce خارج المخزون
- # 1 إعدادات WooCommerce
- # 2 الإضافات
- # 3 الترميز
أسباب إخفاء منتجات WooCommerce خارج المخزون
يدرك أي من مالكي المتاجر عبر الإنترنت دائمًا أن تجربة التسوق ستؤثر بشكل مباشر على أرباحهم. لذلك ، قد يكون من الأفضل إخفاء منتجات WooCommerce خارج المخزون لتجنب التأثير سلبًا على تجربة التسوق لدى العميل.
دعنا نحلل سبب أهمية إخفاء سلع WooCommerce غير المتوفرة مؤقتًا:
- حماية المتسوقين من خيبة الأمل. تخيل مدى الإحباط الذي يشعر به عملاؤك المحتملون عندما يختارون منتجًا ويدركون أنه قد تم بيعه. هناك احتمالات كبيرة بأنهم لن يعودوا أبدًا. سيتلاشى ولاء العميل الحالي لأنه لا يمكنه الحصول على المنتج المفترض أن يكون على موقعك.
- تقديم أفضل خدمة للعملاء المحتملين. عندما تسمح للعملاء بشراء المنتجات الموجودة في الأوراق المالية ، فإنك تحسن فرص تحقيق المبيعات والتفاعل الإيجابي مع العملاء.
- تقليل مخاطر استرداد الأموال أو إلغاء الطلبات. لنفترض أن عملائك تلقوا رسالة بريد إلكتروني تفيد بأن المنتجات التي دفعوا ثمنها بالفعل غير متوفرة. قد يطلبون استرداد الأموال أو الإلغاء بدلاً من البحث عن بدائل في متجرك.
كيفية إخفاء منتجات WooCommerce خارج المخزون
هناك طرق مختلفة لإخفاء منتجات WooCommerce خارج المخزون. في هذه المقالة ، سوف نقدم 3 طرق شائعة وبسيطة لمساعدتك على تحقيق ذلك.
# 1 إعدادات WooCommerce
أسهل طريقة لإخفاء المنتجات غير المتوفرة على WooCommerce هي استخدام الإعدادات المضمنة.
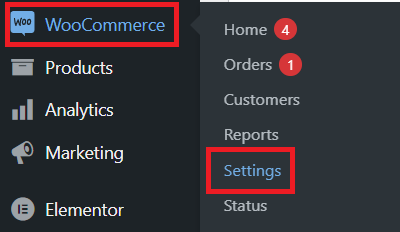
- أولاً ، قم بتسجيل الدخول إلى WordPress ، وقم بالتمرير لأسفل ، وابحث عن WooCommerce في لوحة معلومات WordPress ، وانقر فوق الإعدادات .

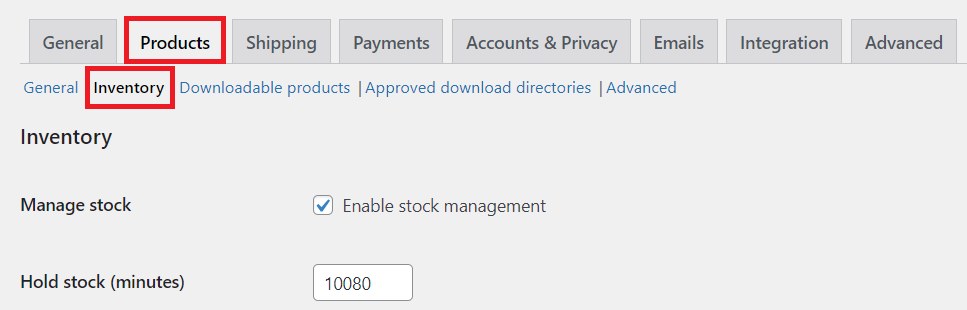
2. اختر المنتجات > المخزون .

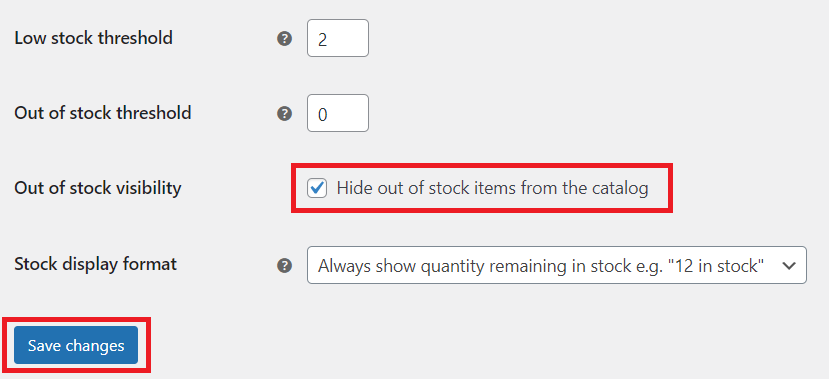
3. قم بالتمرير لأسفل للعثور على رؤية نفاد المخزون الموجودة في نهاية الصفحة. حدد مربع إخفاء عناصر المخزون من الكتالوج وانقر على زر حفظ التغييرات .

4. عند الانتهاء ، ارجع إلى متجر WooCommerce ، وقم بتحديث صفحة المتجر. تختفي جميع العناصر غير المتوفرة من متجرك الآن.
# 2 الإضافات
يعد تثبيت المكون الإضافي أيضًا طريقة فعالة لإخفاء المنتجات غير المتاحة. إلى جانب إخفاء المنتجات غير المتوفرة بشكل واضح ، يمكن أن تقدم المكونات الإضافية ميزات أكثر تقدمًا. إنهم يجعلون هذه المنتجات بمثابة خطاف ، مما يجذب العملاء مرة أخرى لاحقًا بمجرد توفر المنتج في المخزون.
من بين مجموعة المكونات الإضافية ، تبرز WooCommerce Better Variations كواحدة من أبرز المرشحين.
- أولاً ، قم بتثبيت البرنامج المساعد وتنشيطه.
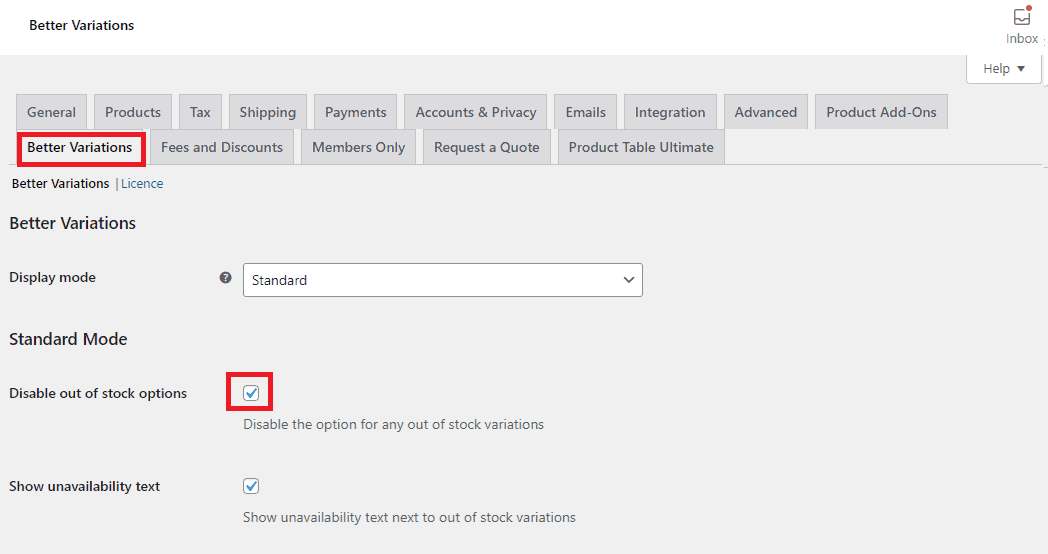
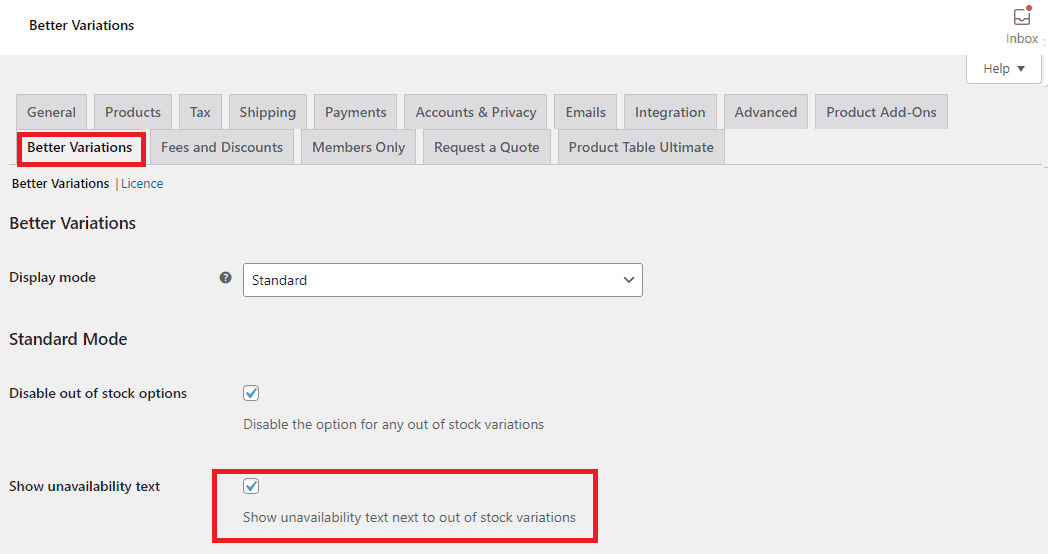
- في قائمة المسؤول ، انتقل إلى WooCommerce > الإعدادات وانقر على Better Variations .
- ضع علامة على مربع تعطيل خيار أي تغييرات خارج المخزون لإخفاء المنتجات غير المتوفرة.

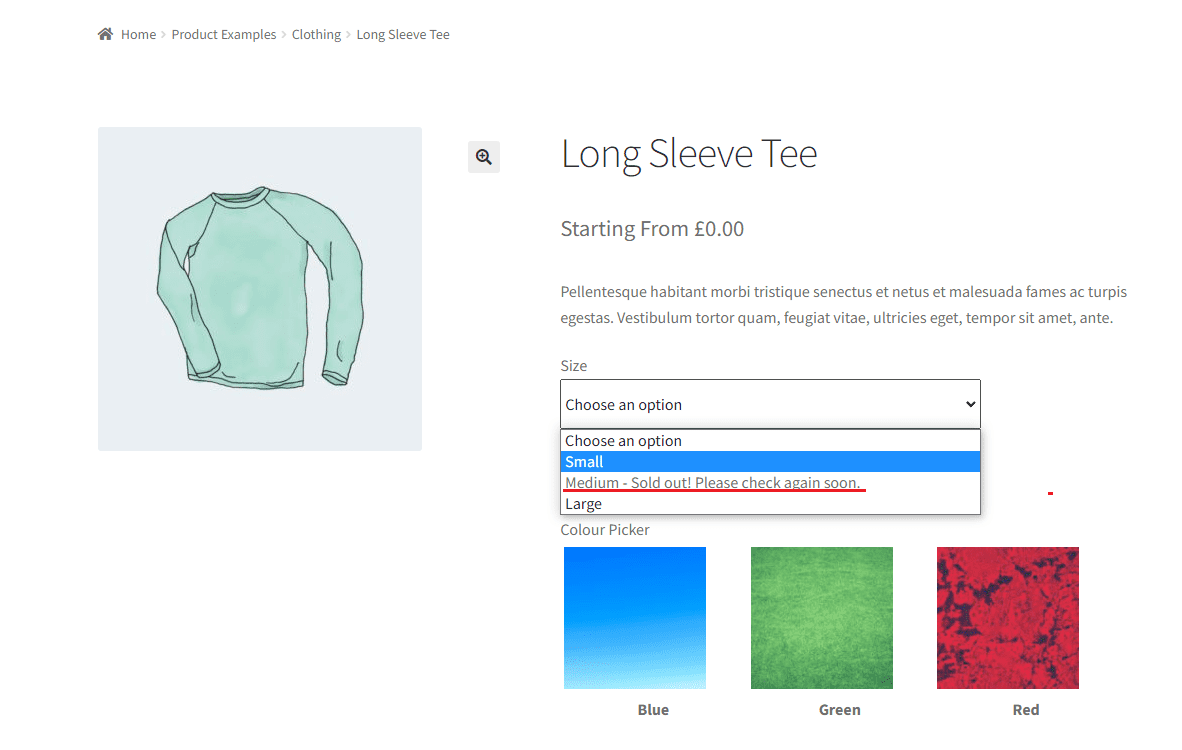
4. قم بتمكين إظهار نص عدم التوفر بجوار تغييرات المخزون . يعرض هذا نصًا قصيرًا لإعلام عملائك بأن هذه المنتجات ليست في المخزون في هذه الحركة.

في هذا النهج ، لن يتمكن المتسوقون من وضع عناصر غير متوفرة في عرباتهم.

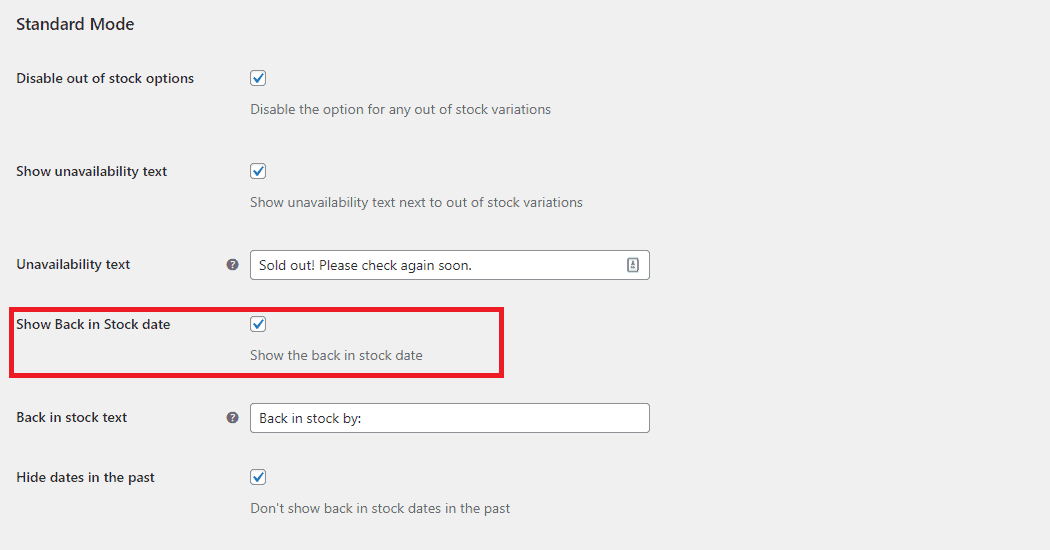
5. دع العملاء يعرفون متى سيتم إعادة تخزين المنتج عن طريق وضع علامة في مربع إظهار تاريخ المخزون مرة أخرى . هذا يساعدك على منع فقدان العملاء المحتملين.


6. تذكر دائمًا أن تضغط على مربع حفظ التغييرات لحفظ تحديثاتك.
# 3 الترميز
ماذا لو لم تكن الطريقتان المذكورتان كما تتوقع؟ يمكن أن تكون التذكرة التالية. ومع ذلك ، فأنت بحاجة إلى معرفة تشفير كافية لاستخدام خطافات المرشح. انذار! النسخ الاحتياطي للموقع ضروري لمنع أي خسارة غير مرغوب فيها.
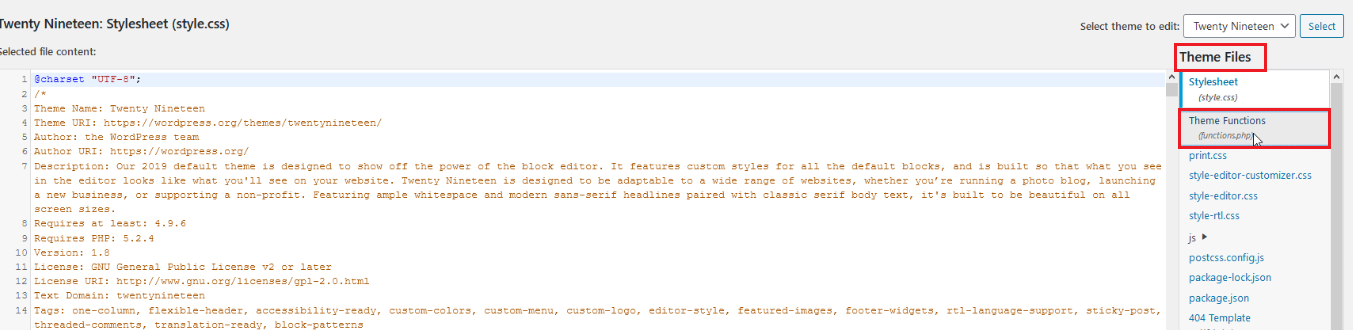
- افتح ملف jobs.php من خلال البحث عن المظهر في لوحة معلومات WordPress والنقر فوق محرر السمات .
- انقر فوق function.php في القائمة المنسدلة لملفات السمات في الجزء السفلي الأيسر من الشاشة.

تسوق صفحات الأرشيف
بمساعدة woocommerce_product_query_meta_query ، ستكون المنتجات غير المتوفرة في المخزن غير مرئية في صفحات أرشيف المتجر. ما عليك القيام به هو إضافة فقرة التعليمات البرمجية أدناه في function.php .
add_filter ('woocommerce_product_query_meta_query'، 'shop_only_instock_products'، 10، 2) ؛
function shop_only_instock_products ($ meta_query، $ query) {
// فقط في صفحات أرشيف المتجر
إذا (is_admin () || is_search () ||! is_shop ()) إرجاع $ meta_query؛
$ meta_query [] = مصفوفة (
"مفتاح" => "_stock_status" ،
'القيمة' => 'outofstock' ،
'قارن' => '! ='
) ؛
إرجاع $ meta_query؛
}الصفحة الرئيسية
لجعل العناصر غير المتاحة غير مرئية على الصفحة الرئيسية ، يمكن أن يساعدك الرمز أدناه.
add_filter ('woocommerce_product_query_meta_query'، 'filter_product_query_meta_query'، 10، 2) ؛
دالة filter_product_query_meta_query ($ meta_query، $ query) {
// في صفحة woocommerce الرئيسية فقط
إذا (is_front_page ()) {
// استبعاد المنتجات "غير المتوفرة بالمخزون"
$ meta_query [] = مصفوفة (
"مفتاح" => "_stock_status" ،
'القيمة' => 'outofstock' ،
'قارن' => '! ='،
) ؛
}
إرجاع $ meta_query؛
}صفحات البحث
إذا كان إخفاء العناصر غير المتاحة على صفحات البحث هو أولويتك ، فإن الخطاف pre_get_posts هو الحل. من خلال لصق الرمز أدناه في function.php ، يمكن للعملاء العثور على المنتجات المتوفرة فقط.
add_action ('pre_get_posts'، hide_out_of_stock_in_search ') ؛
الوظيفة hide_out_of_stock_in_search (استعلام $) {
إذا (استعلام $-> is_search () && $ query-> is_main_query ()) {
$ query-> set ('meta_key'، '_stock_status')؛
$ query-> set ('meta_value'، 'instock')؛
}
}أقسام المنتجات ذات الصلة
يمكن للبرنامج النصي أدناه منع العناصر غير المتوفرة في المخزون من الظهور في أي فئات منتجات ذات صلة. بمعنى آخر ، سيتم اقتراح الأشياء التي يمكن للعملاء شراؤها على الفور فقط.
الوظيفة hide_out_of_stock_option (الخيار $) {
العودة "نعم" ؛
}
add_action ('woocommerce_before_template_part' ، الوظيفة ($ template_name) {
إذا ($ template_name! == "single-product / related.php") {
إرجاع؛
}
add_filter ('pre_option_woocommerce_hide_out_of_stock_items'، 'hide_out_of_stock_option') ؛
}) ؛
add_action ('woocommerce_after_template_part' ، الوظيفة ($ template_name) {
إذا ($ template_name! == "single-product / related.php") {
إرجاع؛
}
remove_filter ('pre_option_woocommerce_hide_out_of_stock_items'، 'hide_out_of_stock_option') ؛
}) ؛صفحات محددة
في بعض الظروف ، قد تحتاج إلى عرض العناصر غير المتوفرة في المخزون على صفحات معينة.
- انتقل إلى WooCommerce > الإعدادات ، واختر المنتجات ، ثم المخزون في الموقع المنقول حديثًا.
- انقر فوق إخفاء عناصر المخزون من قسم الكتالوج . تذكر أن تحفظ التغييرات الخاصة بك.
ارجع إلى function.php وأضف الكود أدناه. ضع في اعتبارك اختيار الصفحة التي لا تريد إخفاء العناصر غير المتاحة فيها. في هذا المثال ، نعرض هذه العناصر في صفحة المعرف 11.
add_filter ('pre_option_woocommerce_hide_out_of_stock_items'، 'ql_hide_out_of_stock_exception') ؛
الوظيفة ql_hide_out_of_stock_exception (إخفاء $) {
إذا (is_page (11)) {
إخفاء $ = "لا" ؛
}
عودة $ إخفاء؛
}إخفاء منتجات WooCommerce خارج المخزون مثل المحترفين!
هذا كل شيء يتعلق بكيفية إخفاء منتجات WooCommerce خارج المخزون ولماذا يجب عليك القيام بذلك.
لا يتطلب معرفة الترميز لإخفاء المنتجات غير المتوفرة على WooCommerce. فقط قم بالوصول إلى إعدادات WooCommerce واتبع الإرشادات أعلاه. علاوة على ذلك ، يمكنك إخفاء العناصر غير المتاحة في الوقت المناسب دون لمس أي رمز!
إذا كنت ترغب في إبلاغ المتسوقين بتاريخ توفر المنتج في المخزون ، فيمكن أن يخدمك المكون الإضافي WooCommerce Better Variations بشكل جيد. أخيرًا وليس آخرًا ، من الممكن إخفاء المنتجات غير المتوفرة على موقعك عن طريق تعديل الكود.
إلى جانب المنتجات غير المتوفرة في المخزون ، يمكنك إخفاء فئات WooCommerce أو إخفاء نطاق سعر المنتج أو إخفاء أزرار إضافة إلى سلة التسوق أو جعل الموقع بأكمله خاصًا.
لا تنس الاشتراك في موقعنا للحصول على مزيد من المعلومات المفيدة.
