11 أمثلة على الصفحة الرئيسية للإلهام في عام 2022
نشرت: 2022-06-30كيف ستشعر إذا بدا زميلك في العمل غير مهذب في أول اجتماع افتراضي لك؟
من المحتمل أن يكون ذلك بمثابة إيقاف تشغيل لك وإبهام الشخص الآخر.
نفس الشيء ينطبق على تصميم صفحتك الرئيسية. الصفحة الرئيسية لموقع الويب الخاص بك هي الصفحة المقصودة - المكان الأول الذي يصل إليه الضيف عند العثور على المجال الخاص بك.
وبهذا المعنى ، فإن كيفية تصميم موقع الويب الخاص بك يمكن أن تحدد ما إذا كان الزوار يبقون فيه ويتصفحون صفحات أخرى. إذا كان موقع الويب يبدو سيئًا ، فمن المحتمل أن يشك المستخدمون في سمعته ويتقدمون بسرعة.
ومع ذلك ، فإن الاحتفاظ بالزوار ليس بالمهمة السهلة عندما يقضي معظم المستخدمين أقل من 15 ثانية على موقع الويب. لهذا السبب ، إذا كنت ترغب في إحداث تأثير ، فأنت بحاجة إلى صفحة رئيسية لموقع الويب تجذب انتباه الزوار وتحولهم إلى عملاء يزيدون الإيرادات.
زوار الموقع مثل المحاورين. إنهم يبحثون باستمرار عن العلامات التجارية أو المنتجات التي يمكنهم الوثوق بها لحل نقاط الألم لديهم. لذلك ، تحتاج إلى عرض ما لديك من خلال صفحة رئيسية رائعة.
إليك ما سنغطيه:
ما الذي يجعل تصميم الصفحة الرئيسية رائعًا
فوائد الصفحة الرئيسية جيدة التصميم
11 من أفضل أمثلة تصميم الصفحة الرئيسية لموقع الويب
الأفكار النهائية: 11 نموذجًا للإلهام في الصفحة الرئيسية في عام 2021
ما الذي يجعل تصميم الصفحة الرئيسية رائعًا
لا تتباهى أفضل أمثلة الصفحة الرئيسية بالكثير من التعقيد أو التفاصيل الفنية. تعتبر سمات وممارسات التصميم الجيد للصفحة الرئيسية لموقع الويب أكثر وضوحًا مما تبدو عليه.
إذن ، ما الذي يجعل تصميم موقع الويب جيدًا للصفحات الرئيسية؟
يجب أن تحتوي الصفحة الرئيسية الجيدة على هذه العناصر المهمة:
- شعار مخصص يمثل عملك.
- يبرز شريط التنقل الصفحات الحيوية في رأس موقع الويب الخاص بك.
- قسم Hero يعرض الصور أو مقاطع الفيديو في الرأس.
- العنوان الرئيسي في قسم البطل يوضح عرض البيع الفريد الخاص بك (USP).
- أزرار الحث على اتخاذ إجراء (CTA) في أماكن إستراتيجية متعددة.
- دليل اجتماعي مثل لافتات مواقع السلطة أو الشهادات أو مراجعات العملاء.
- نص مثل نسخة الموقع والمحتوى.
- ملفات الوسائط مثل الصور أو مقاطع الفيديو للحفاظ على تفاعل الزوار بصريًا.
- تذييل يلخص صفحات الويب الخاصة بك باستخدام روابط سريعة.
 فيما يلي بعض خصائص أفضل أمثلة الصفحة الرئيسية. صفحة رئيسية رائعة ...
فيما يلي بعض خصائص أفضل أمثلة الصفحة الرئيسية. صفحة رئيسية رائعة ...واضح ومحدد
يجب أن توضح صفحتك الرئيسية بعبارات بسيطة من أنت وماذا تقدم ومن هو جمهورك.
ليس لديك الكثير من الوقت لإقناع العملاء المحتملين وزوار موقع الويب ، لذا تجنب الرسائل المعقدة. يساعد استخدام مصطلحات واضحة وغير معقدة لإيصال رسالة علامتك التجارية في منع الزوار من مغادرة موقع الويب الخاص بك على الفور.
علاوة على ذلك ، تذكر أن هدفك النهائي هو تحقيق المبيعات. لذلك ، من الجيد استخدام عبارات الحث على اتخاذ إجراء الجذابة لإخبار زوار موقع الويب بالإجراءات التي يجب عليهم اتخاذها. توفر عبارات مثل Buy Now أو Learn More أو Contact Us أو Free Trial توجيهات للزوار وتؤدي إلى التحويلات.
يتحدث إلى الجمهور المستهدف
قم بإنشاء صفحة رئيسية تجذب جمهورك المستهدف. تجنب استخدام الكلمات العبثية التي لا تضيف معنى لنسختك وتعالج تحديات السوق المستهدفة.
ضع في اعتبارك أن هدف بحث المستخدم يساعدك على إنشاء عرض قيمة مقنع. بعد كل شيء ، من الصعب إرفاق قيمة بأي عرض إذا كنت لا تعرف من أين يأتي جمهورك. كلما زادت معرفتك بجمهورك ، كان من الأفضل لك كتابة عرض قيم مقنع لا يمكنهم مقاومته.
يحسن الاستخدام السهل ومتعدد الأجهزة
يجب أن تكون صفحتك الرئيسية سهلة التصفح. علاوة على ذلك ، يحتاج إلى دعم واجهات تصفح متعددة. بمعنى آخر ، يجب أن تحتوي صفحتك الرئيسية على تصميم ويب سريع الاستجابة.
يتحلى الأشخاص بصبر ضئيل أو معدوم على مواقع الويب التي يصعب تحميلها أو التي تحتوي على نوافذ منبثقة ومواضع قوائم غير مرتبة. يجب أن تكون صفحتك الرئيسية:
- كن متوافقًا مع الجوّال.
- تجنب عناصر الموقع المعقدة.
- دعم التمرير.
يخضع للتغيير
لا يوجد شيء اسمه صفحة رئيسية واحدة وفعلت. يجب أن تكون صفحتك الرئيسية ديناميكية وخاضعة للمراجعات والتغييرات اعتمادًا على تطوير علامتك التجارية وتحديثات موقع الويب.
يمكنك باستمرار ترقية موقع الويب الخاص بك وإجراء اختبار A / B لمقارنة ومقارنة تصميمات الصفحة الرئيسية والمحتوى الخاص بك.
له تصميم تفاعلي
يجب أن يكون تصميم الصفحة الرئيسية لموقع الويب الخاص بك ملفت للانتباه. استخدم لوحات الألوان الجذابة لإنشاء تصميم أنيق لصفحتك الرئيسية.
بالإضافة إلى ذلك ، تأكد من أن نظام الألوان الذي اخترته يوصل قيمك. الأمر نفسه ينطبق على ألوان الخلفية وعناصر التصميم. أثناء القيام بذلك ، يجب عليك أيضًا مراعاة استخدام المساحة البيضاء لتحسين إمكانية القراءة.
ضع هذه النصائح وغيرها عن تصميم موقع الويب في الاعتبار عند إنشاء صفحتك الرئيسية.
سهل الاستخدام والإدارة
Nexcess Storebuilder هو منشئ مواقع التجارة الإلكترونية سهل الاستخدام يتيح لك إنشاء صفحة رئيسية أو موقع ويب من صفحة واحدة يتحقق من هذه المربعات لموقع WordPress الخاص بك.
باستخدام Nexcess Storebuilder ، يمكنك إضفاء الحيوية على أفكار تصميم صفحتك الرئيسية. يمكّنك من:
- أنشئ صفحات رئيسية فريدة تلقى صدى لدى جمهورك بدلاً من استخدام قوالب البداية التي توفرها العديد من الأنظمة الأساسية الأخرى.
- تحسين الصفحة الرئيسية لموقع الويب الخاص بك لأجهزة متعددة.
- صمم موقعًا جذابًا في دقائق.
- تخصيص وتحديث موقع الويب الخاص بك بسهولة عند الضرورة.
فوائد الصفحة الرئيسية جيدة التصميم
إنشاء تصميم رائع للصفحة الرئيسية لموقع الويب له مزايا مختلفة. فيما يلي فوائد وجود صفحة رئيسية جيدة التصميم:
يزيد الإيرادات
كلما زاد الوقت الذي يقضيه المستخدمون على موقع الويب ، زادت احتمالية شرائهم لمنتجات الموقع. وما هي أفضل طريقة للحفاظ على تفاعل المستخدمين من تقديم تجربة مستخدم جيدة لهم؟
وهنا يأتي دور التصميم. سهولة الوصول ومساعدة العرض - جنبًا إلى جنب مع CTAs المقنعة - يجد الزائرون طريقهم إلى مخزونك ، وبالتالي زيادة معدلات التحويل والإيرادات.
هذا هو السبب في أن التصميمات الجيدة للصفحة الرئيسية تلعب دورًا مهمًا في تسويق المنتجات والخدمات وقد تساعد موقع الويب الخاص بك في أن يصبح أفضل موقع للتجارة الإلكترونية من خلال المبيعات.
يحسن مصداقية العلامة التجارية
لا شك أن التصميم عامل أساسي يمكنه تحديد مصداقية موقع الويب.
فكر في الأمر - هل تثق في منتجات وخدمات موقع ويب فوضوي المظهر؟
يرتد معظم الأشخاص عن مواقع الويب إذا لم تكن الصفحات الرئيسية كما توقعوا ، والتي غالبًا ما تكون موقعًا خاليًا من الفوضى ومصمم بشكل صحيح.
إذا فعلت كل ما في وسعك لمنح الزائرين تجربة مستخدم سلسة ، فمن المرجح أن يثقوا بعلامتك التجارية ويفكرون في شراء منتجاتك.
يخلق الانطباع الأول الجيد
يمكن أن يؤدي تكوين انطباع أول رائع إلى قطع شوط طويل في إقناع زوارك بالشراء منك بدلاً من منافسيك. يمكن للزوار الذين أعجبوا بعد رؤية صفحة رئيسية رائعة:
- كن عملاء.
- قم بتطوير مستوى عالٍ من الثقة لعلامتك التجارية.
- كن مشترين متكررين.
- تحول إلى دعاة مخلصين لعلامتك التجارية.
ترتيب أفضل في SERPs
كما ذكرنا سابقًا ، ينتج عن التصميم السيئ للصفحة الرئيسية لموقع الويب معدلات ارتداد عالية ، مما يؤثر على موقعك في صفحات نتائج محرك البحث (SERPS).
تفسر محركات البحث مثل Google معدلات الارتداد المرتفعة لأن الزوار لا يهتمون بالمحتوى الخاص بك ، مما يقلل من تصنيف SEO لموقع الويب الخاص بك. ومع ذلك ، فإن العكس هو الصحيح أيضًا - يساعد تصميم الصفحة الرئيسية الجذاب في تحسين تصنيف SEO الخاص بك.
الآن بعد أن عرفت فوائد التصميم الرائع للصفحة الرئيسية ، دعنا نستعرض بعضًا من أفضل أفكار تصميم الصفحة الرئيسية في عام 2021.
11 من أفضل أمثلة تصميم الصفحة الرئيسية لموقع الويب
- إيفرنوت.
- سبوتيفي.
- زينديسك.
- امسح العالم.
- جليمين.
- اوبر.
- هووتسوت.
- FreshBooks.
- بصندوق الإسقاط.
- ستاربكس.
- نعناع.
قد تواجه كتل إبداعية بأفكار الصفحة الرئيسية عند إنشاء موقع التجارة الإلكترونية الخاص بك.

في حين أن هناك العديد من اتجاهات التجارة الإلكترونية وتصميم الويب ، فإليك قائمتنا لأفضل 11 مثالًا لتصميم الصفحة الرئيسية يمكنك استخدامها للإلهام.
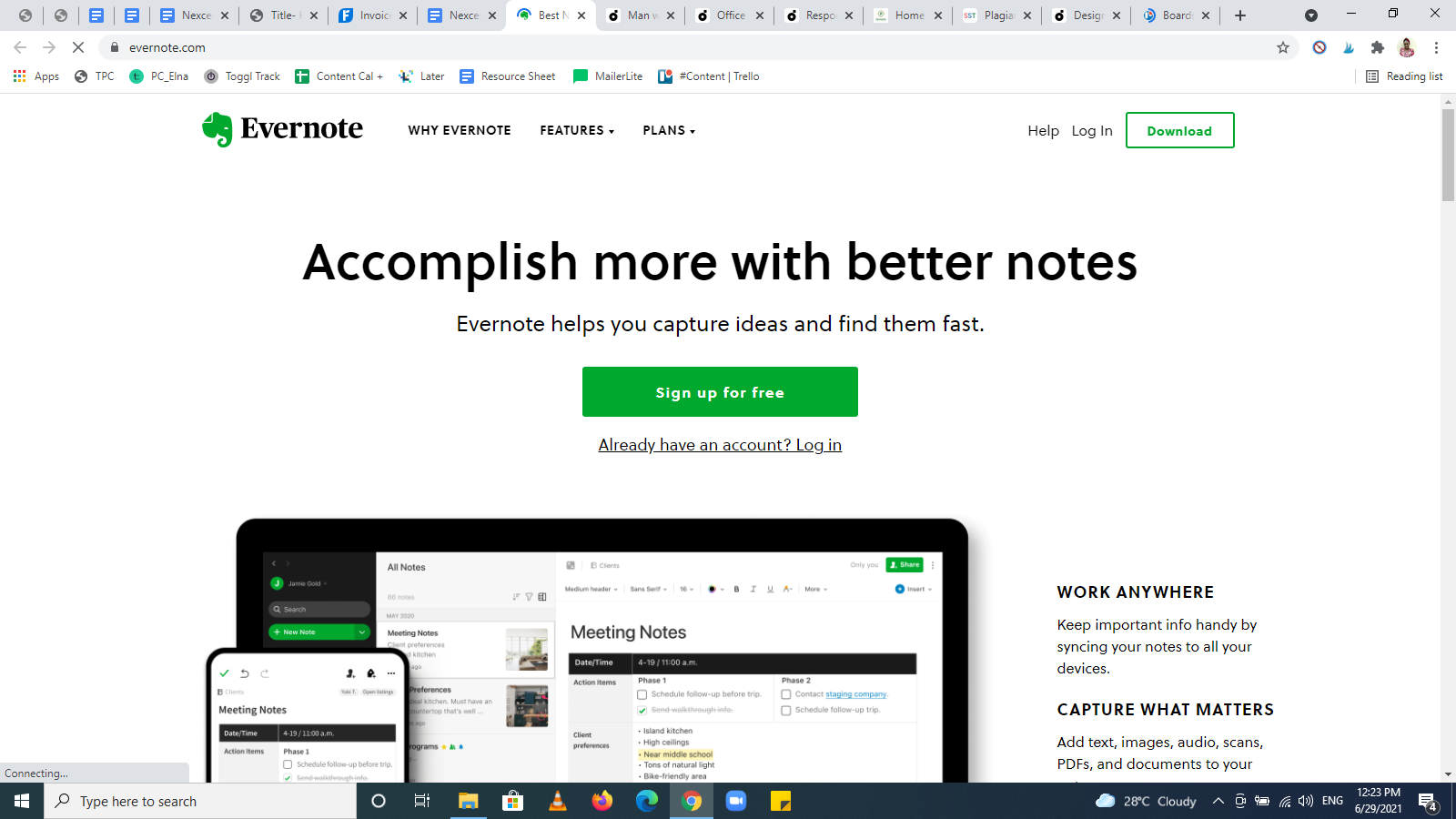
1. Evernote

لماذا يعمل مثال الصفحة الرئيسية لـ Evernote:
- تلخص الصفحة الرئيسية لـ Evernote بدقة ما تفعله العلامة التجارية.
- تتضمن هذه الصفحة الرئيسية لقطات شاشة لما يشبه داخل التطبيق ، مما يعزز الشفافية.
- الخلفية البيضاء مع لمسة من اللون الأخضر تجعل كل من النص والمرئيات واضحة وسهلة المشاهدة.
- تم تمييز CTA الأساسي باللون الأخضر - قم بالتسجيل مجانًا.
- يسلط Evernote الضوء على عروضه وأسعاره مباشرة على الصفحة الرئيسية ليوفر عليك ضغوط البحث عن حزم مختلفة. ببساطة اختر الشخص الذي تريده.
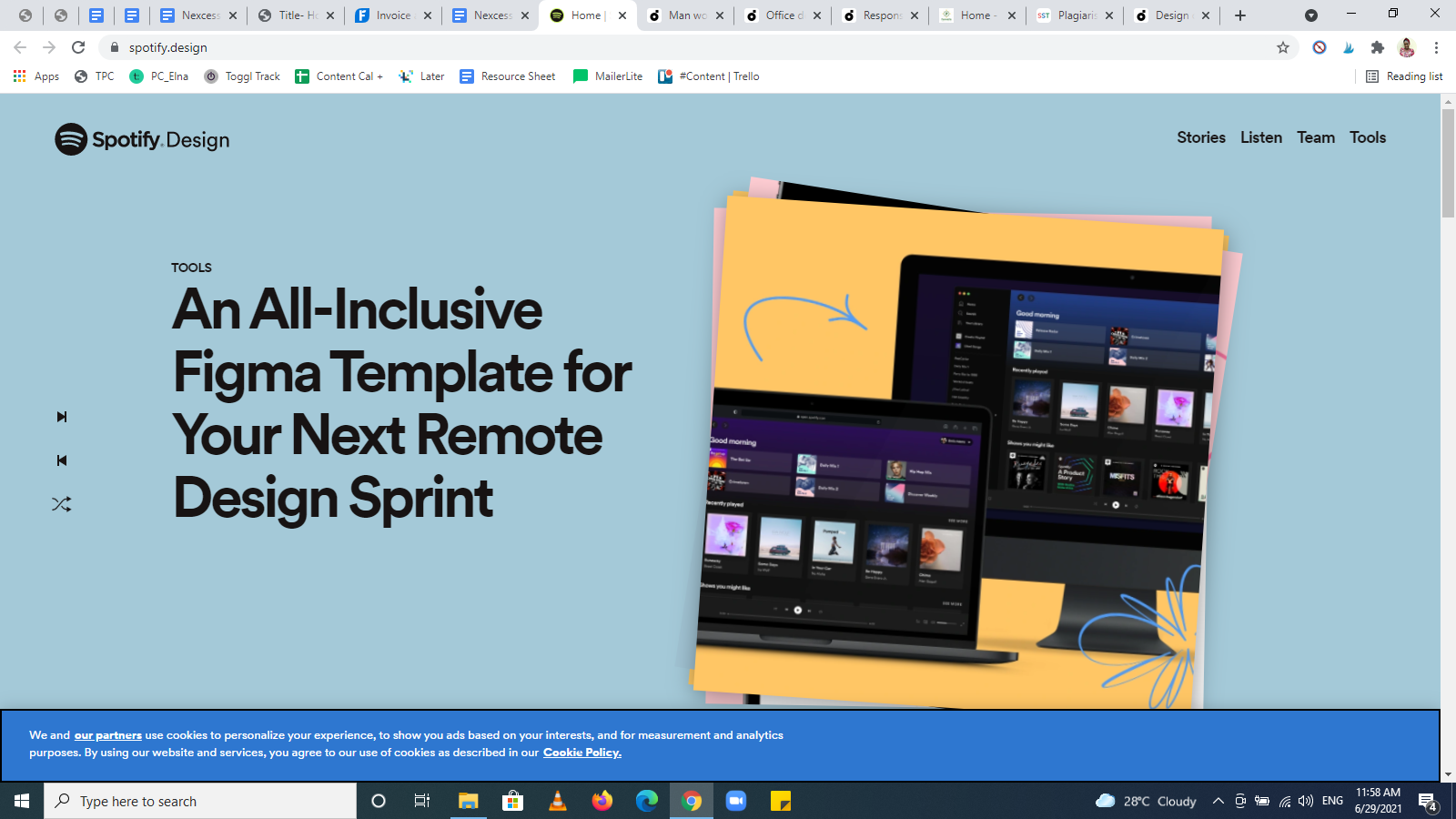
2. سبوتيفي

لماذا يعمل مثال الصفحة الرئيسية لـ Spotify:
- يعكس تصميم Spotify العقل المرئي والإبداعي للعلامة التجارية.
- تضفي الألوان الزاهية وتأثيرات الظل والمرئيات المتغيرة والرسوم المتحركة على موقع الويب صورة قوية للعلامة التجارية.
- يتم فصل الأقسام الملونة بمسافات بيضاء تجعل الصفحة الرئيسية قابلة للفحص.
- يجعل تصميم Spotify وبساطته مثالاً بارزًا للصفحة الرئيسية.
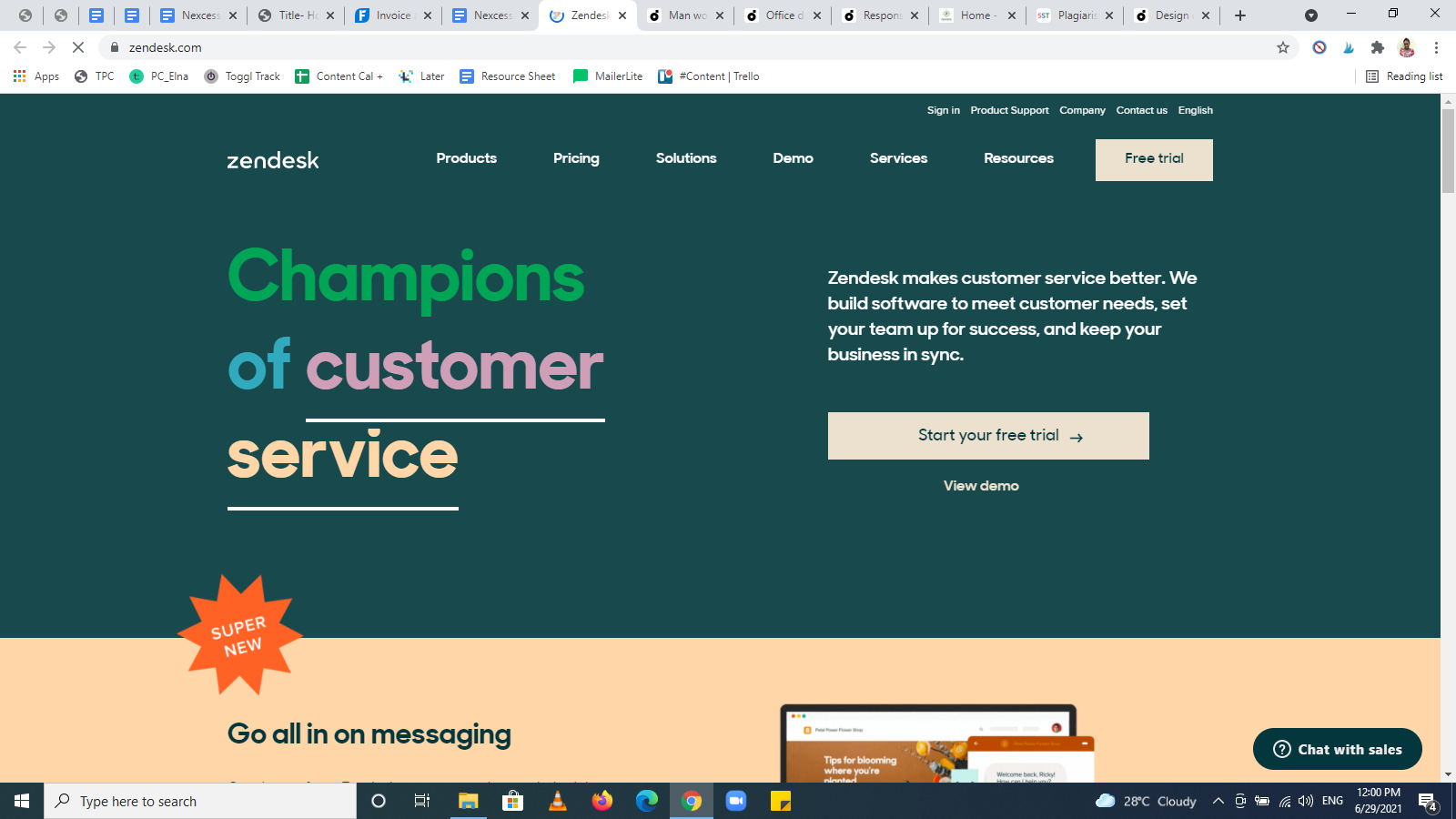
3. Zendesk

لماذا يعمل مثال الصفحة الرئيسية لـ Zendesk:
- الصفحة الرئيسية لـ Zendesk بسيطة ومباشرة.
- شريط القائمة أنيق وجذاب ، مع نص أبيض متباعد بشكل جيد.
- في اللحظة التي يصل فيها الزائر إلى الصفحة الرئيسية ، يعرف ماذا يفعل. عبارات الحث على اتخاذ إجراء واضحة ومحددة - ابدأ الإصدار التجريبي المجاني واعرض العرض التوضيحي.
- تعلن Zendesk عن USP الخاص بها في شكل دليل اجتماعي - أبطال خدمة العملاء.
- يسهل التنقل في تخطيط موقع الويب مع وجود مساحة كبيرة من المساحات البيضاء في جميع أنحاءه.
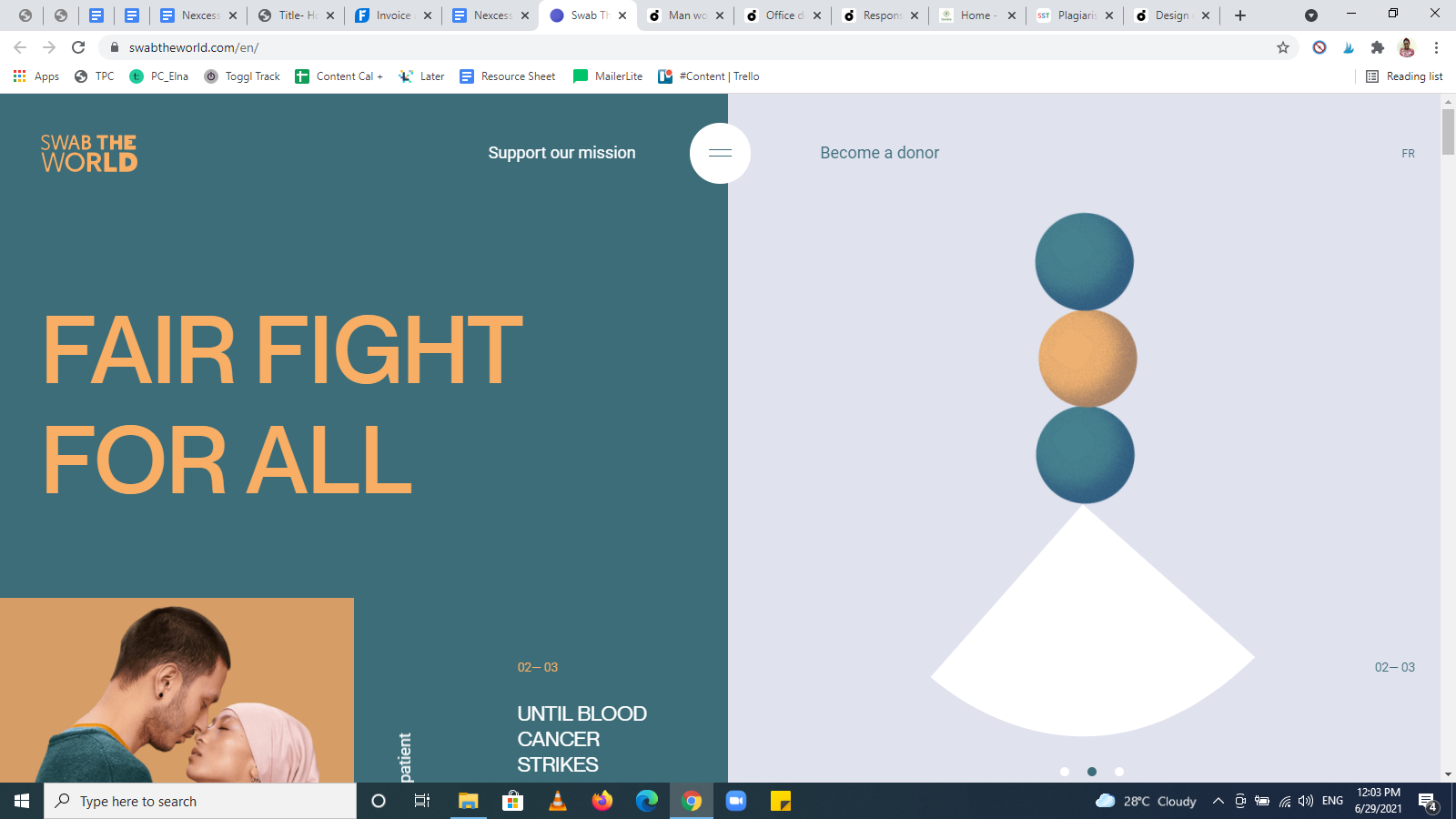
4. مسح العالم

لماذا يعمل مثال الصفحة الرئيسية لـ Swab the World:
- تصميم الصفحة الرئيسية لـ Swab the World فريد وجميل.
- يحتوي على شرائح مختلفة مرتبة بأناقة بألوان زاهية مختلفة ومتغيرة باستمرار.
- يجعل تصميمه من السهل معرفة الإجراء المطلوب اتخاذه. علاوة على ذلك ، فإن Swab the World يكرر CTA بشكل استراتيجي في أماكن متعددة في جميع أنحاء الصفحة الرئيسية.
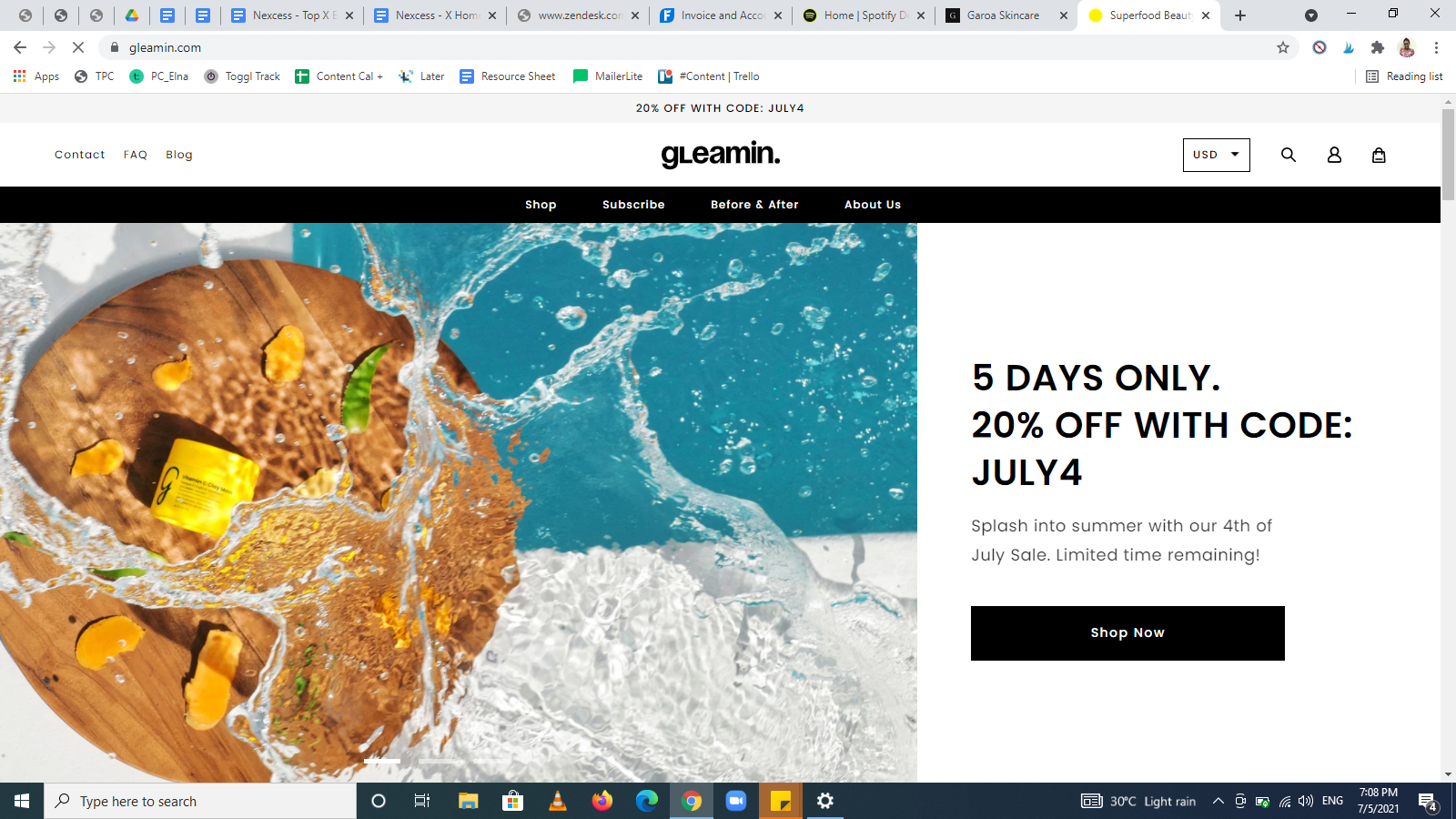
5. جليمين

لماذا يعمل مثال الصفحة الرئيسية لـ Gleamin:
- تحتوي صفحة Gleamin الرئيسية على صور عالية الجودة تجذب جمهورها المستهدف.
- يحتوي على شريط قائمة غير معقد وزر CTA - تسوق الآن.
- تشرح نسخة الصفحة الرئيسية ما تفعله الشركة بإيجاز.
- تحتوي الصفحة الرئيسية على مساحات بيضاء وفئات مقسمة جيدًا.
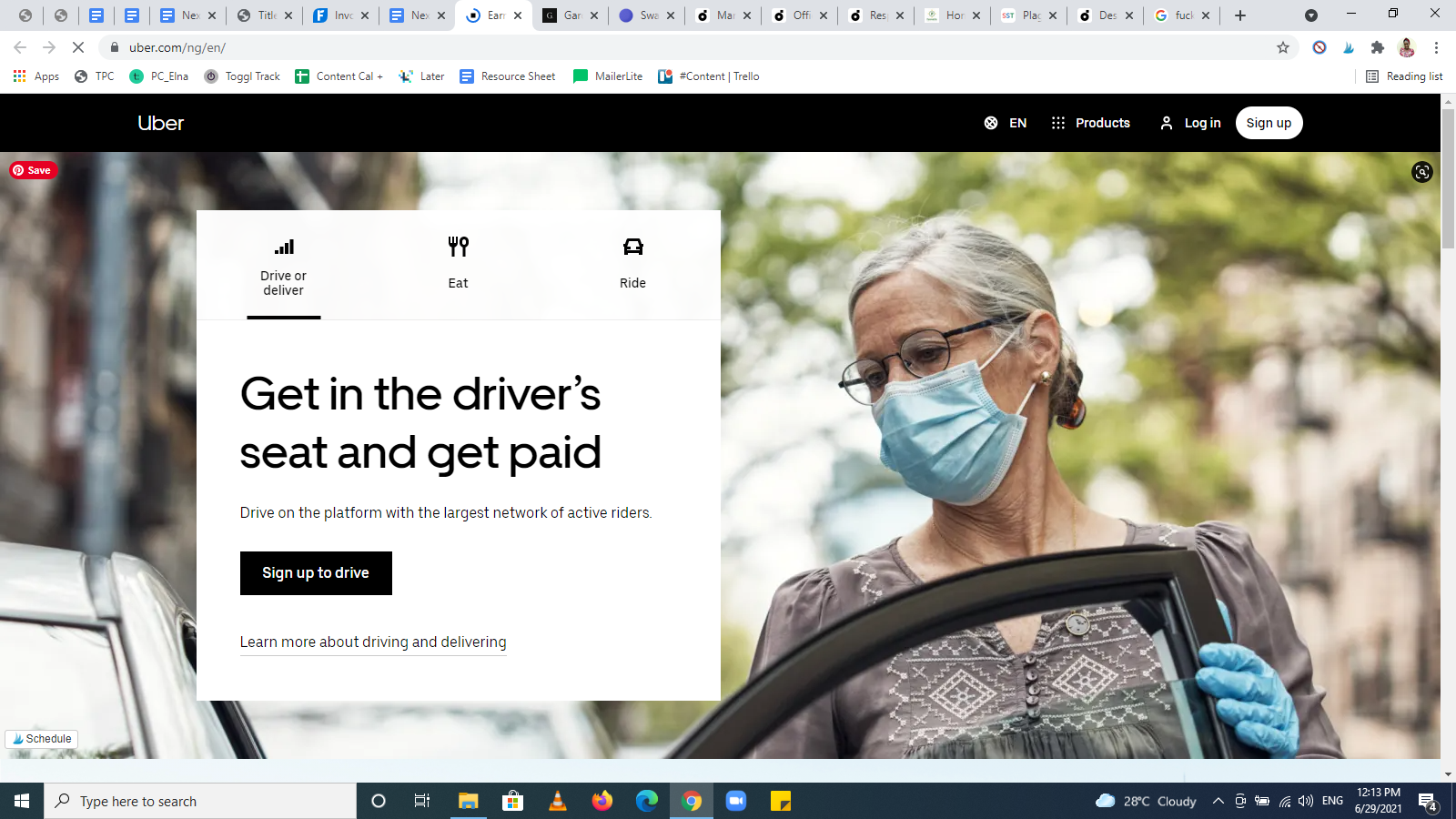
6. اوبر

لماذا يعمل مثال صفحة Uber الرئيسية:
- يوجد USP الخاص بـ Uber في المربع الأبيض في الزاوية اليسرى من قسم الأبطال.
- يحتوي قسم الأبطال على CTAs محددة - CTA أساسي (اشترك للقيادة) و CTA ثانوي (تعرف على المزيد حول القيادة والتوصيل).
- تتوافق الصور الموجودة على الصفحة الرئيسية مع رسالة العلامة التجارية.
- تساعد وفرة المساحات البيضاء على موقع الويب في تسهيل التمرير وزيادة التحويلات.
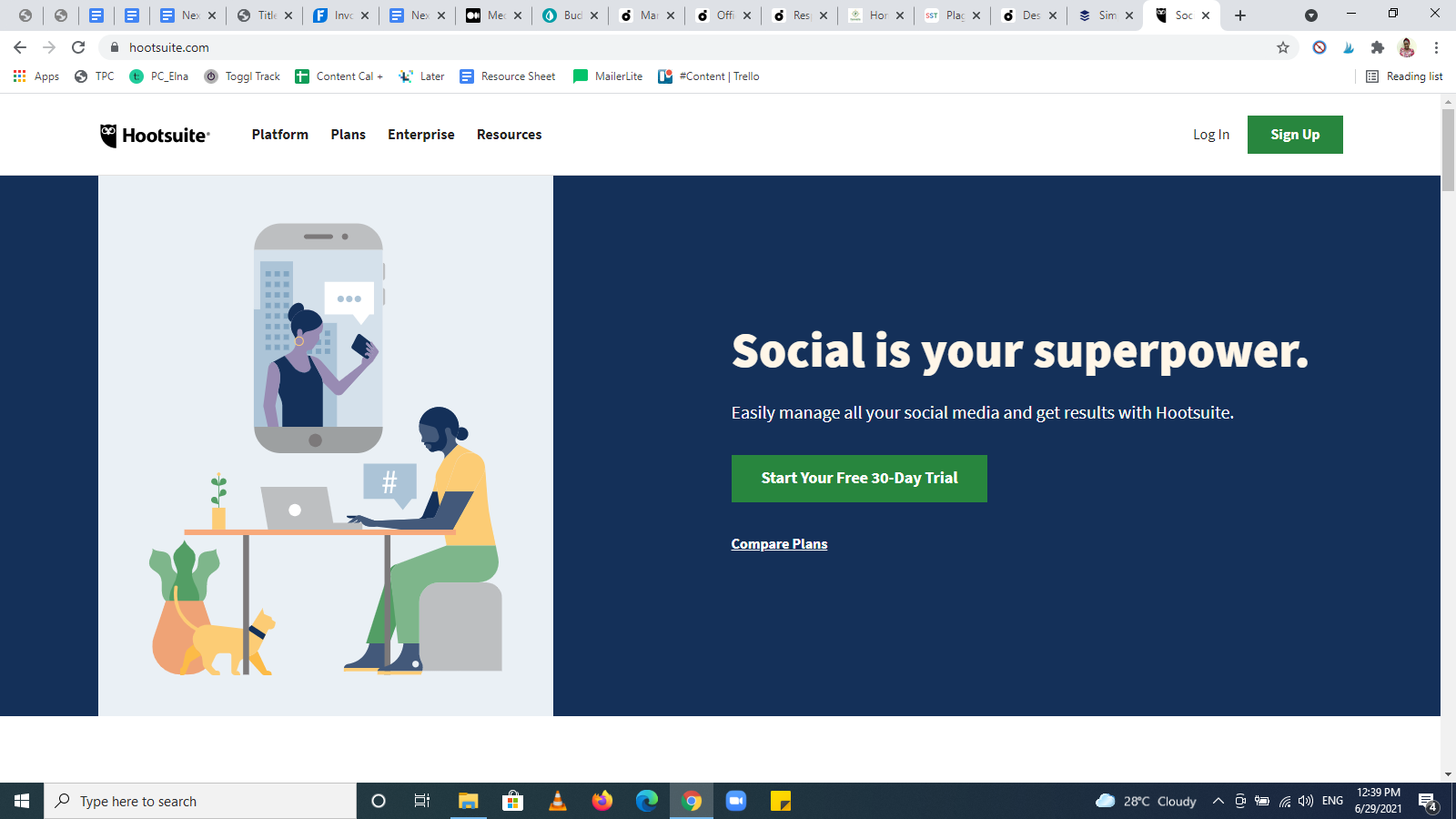
7. Hootsuite

لماذا يعمل مثال الصفحة الرئيسية لـ Hootsuite:
- يحتوي تصميم الصفحة الرئيسية لـ Hootsuite على رسوم توضيحية فريدة تجعلها ملفتة للنظر.
- إنه يشرح USP الخاص به فيما يبدو وكأنه شعار - الاجتماعية هي قوتك العظمى - والخط الموجود أسفلها.
- تحتوي الصفحة الرئيسية لـ Hootsuite على أقسام جيدة التنظيم مع خطوط جميلة وصور أنيقة تشبه لقطة الشاشة.
- تحتوي على CTAs واضحة في قسم الأبطال. CTA أساسي (ابدأ إصدارًا تجريبيًا مجانيًا لمدة 30 يومًا) و CTA ثانويًا (قارن الخطط).
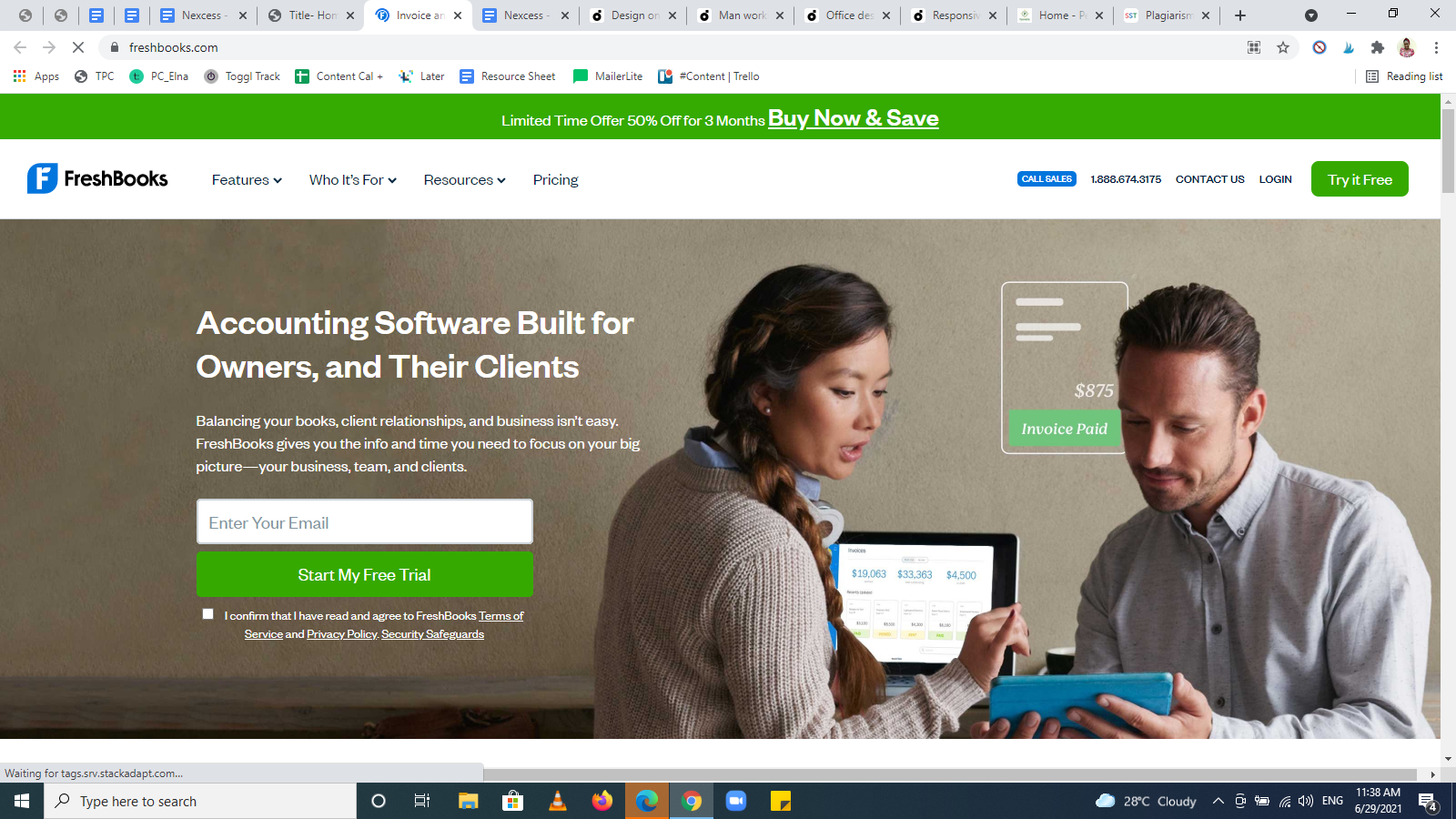
8. FreshBooks

لماذا يعمل مثال الصفحة الرئيسية لـ FreshBooks:
- يحتوي على زر CTA واضح - اشتر الآن واحفظ - في قسم البطل بلون غامق.
- من اللحظة التي تنقر فيها على هذا الموقع ، فأنت تعلم ماذا تفعل. خيارات القائمة واضحة في الأعلى.
- يحتوي على مسافات بيضاء كافية بين الأقسام المنتشرة في جميع أنحاء الصفحة الرئيسية.
- مباشرة بعد مراجعة العميل ، يُظهر مثال الصفحة الرئيسية هذا عبارة حث على اتخاذ إجراء مقنعة - جربها مجانًا.
- تصميم موقع الويب يجعل التنقل سهلاً للغاية.
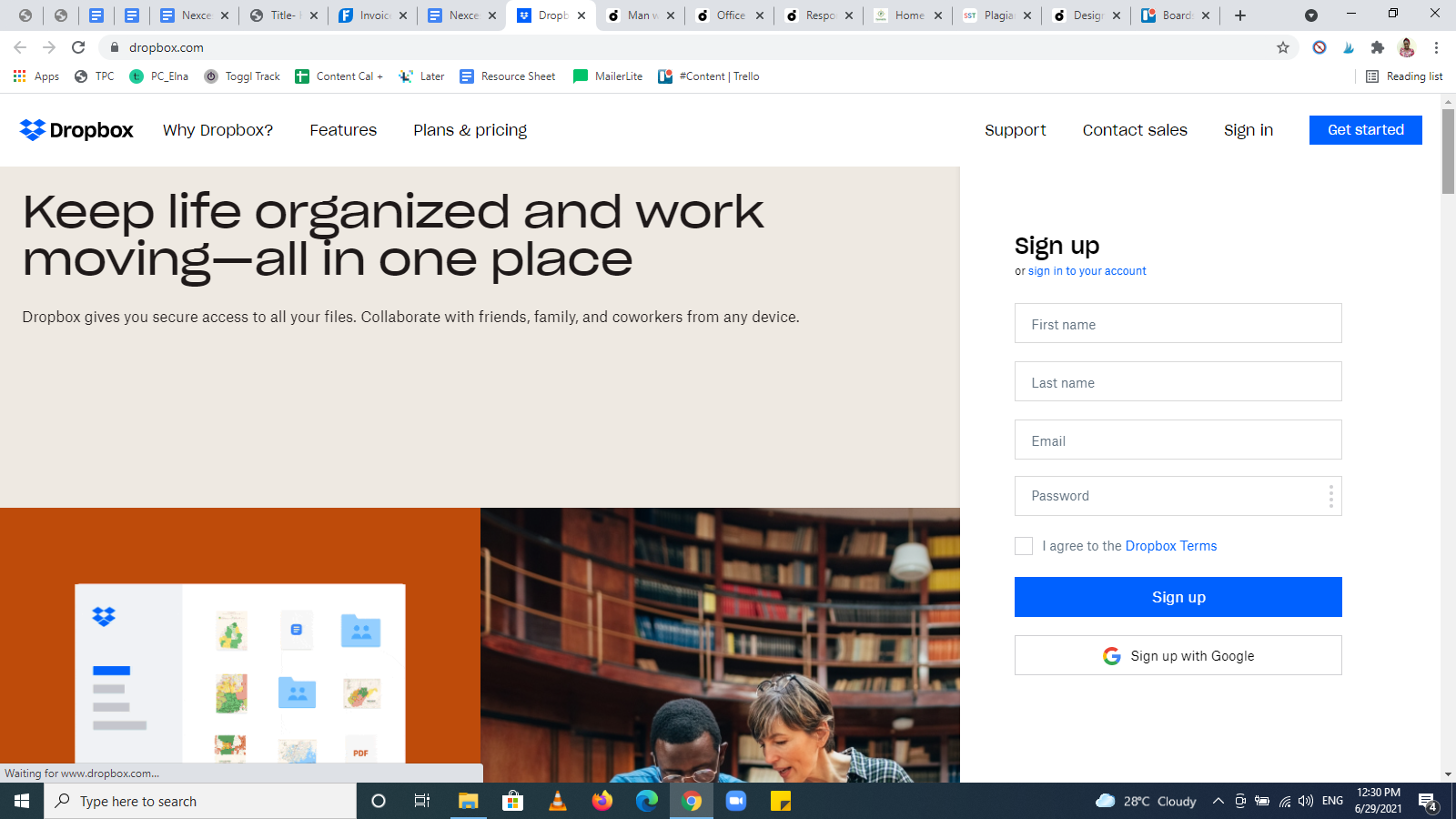
9. Dropbox

لماذا يعمل مثال الصفحة الرئيسية لـ Dropbox:
- مثل الشعار الخاص به ، يمتلك Dropbox تصميمًا منظمًا ومباشرًا للصفحة الرئيسية ، ويعرض ما هو مناسب للزوار.
- تحتوي الصفحة الرئيسية لـ Dropbox على أزرار قائمة مرئية ، كما هو موضح في الصورة أعلاه.
- يفتح أيضًا نموذج تسجيل وهو عبارة CTA الأساسية على الصفحة الرئيسية.
- يتم تبسيط وظائفه في عنصر واجهة مستخدم مضغوط. لمعرفة المزيد حول كل دالة ، تحتاج إلى توسيعها.
- تذييله منظم جيدًا ويسهل العثور على ما تبحث عنه.
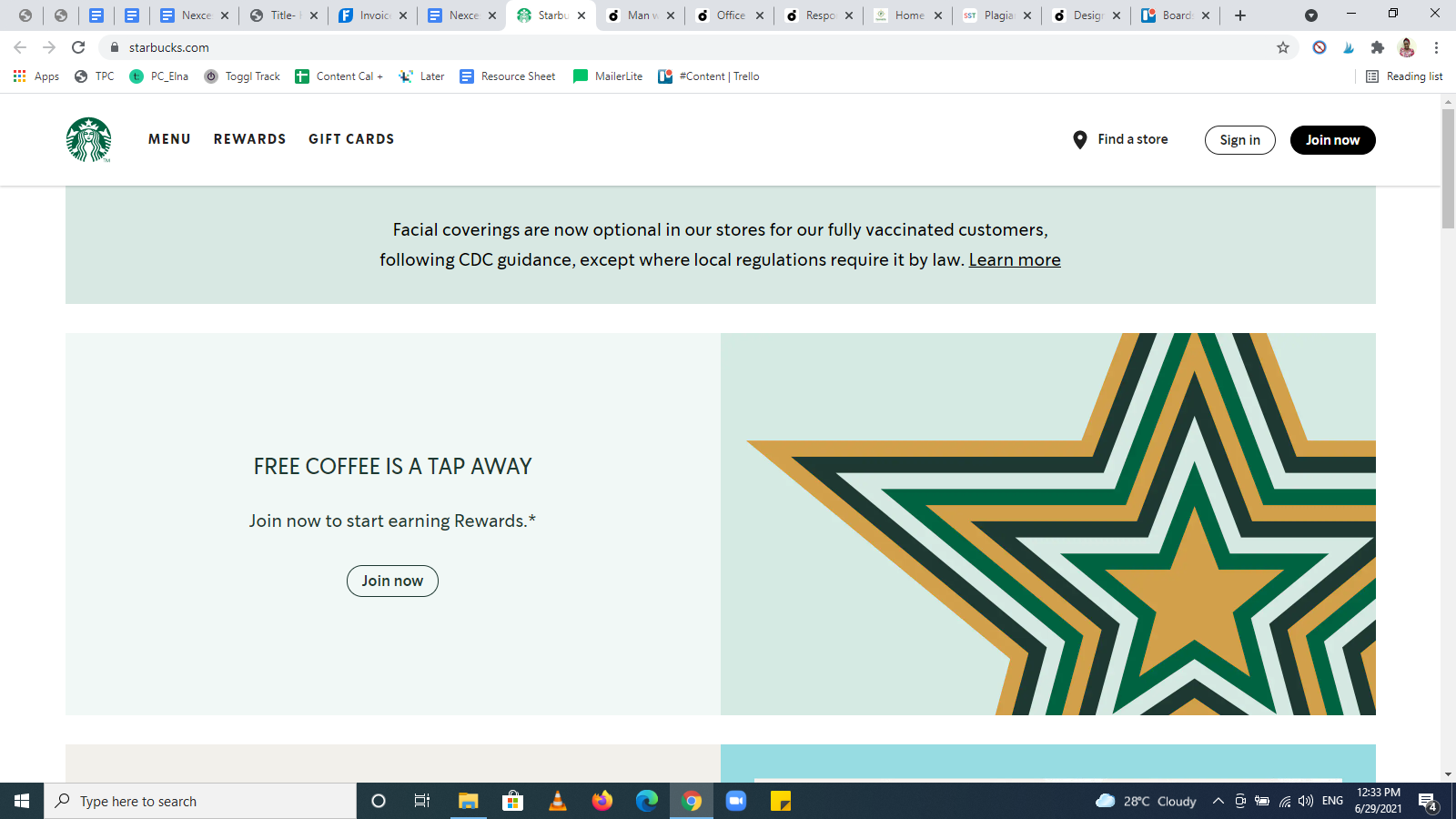
10. ستاربكس

لماذا يعمل مثال الصفحة الرئيسية لستاربكس:
- يجبرك عنوان ستاربكس الرئيسي على اتخاذ الإجراءات اللازمة للحصول على قهوة مجانية بنقرة واحدة.
- CTA - انضم الآن - واضح ويسهل تحديد موقعه.
- تصميم الصفحة الرئيسية لموقع ستاربكس بسيط ومباشر.
- تحتوي المناطق المقسمة على صور ونصوص جذابة يسهل قراءتها.
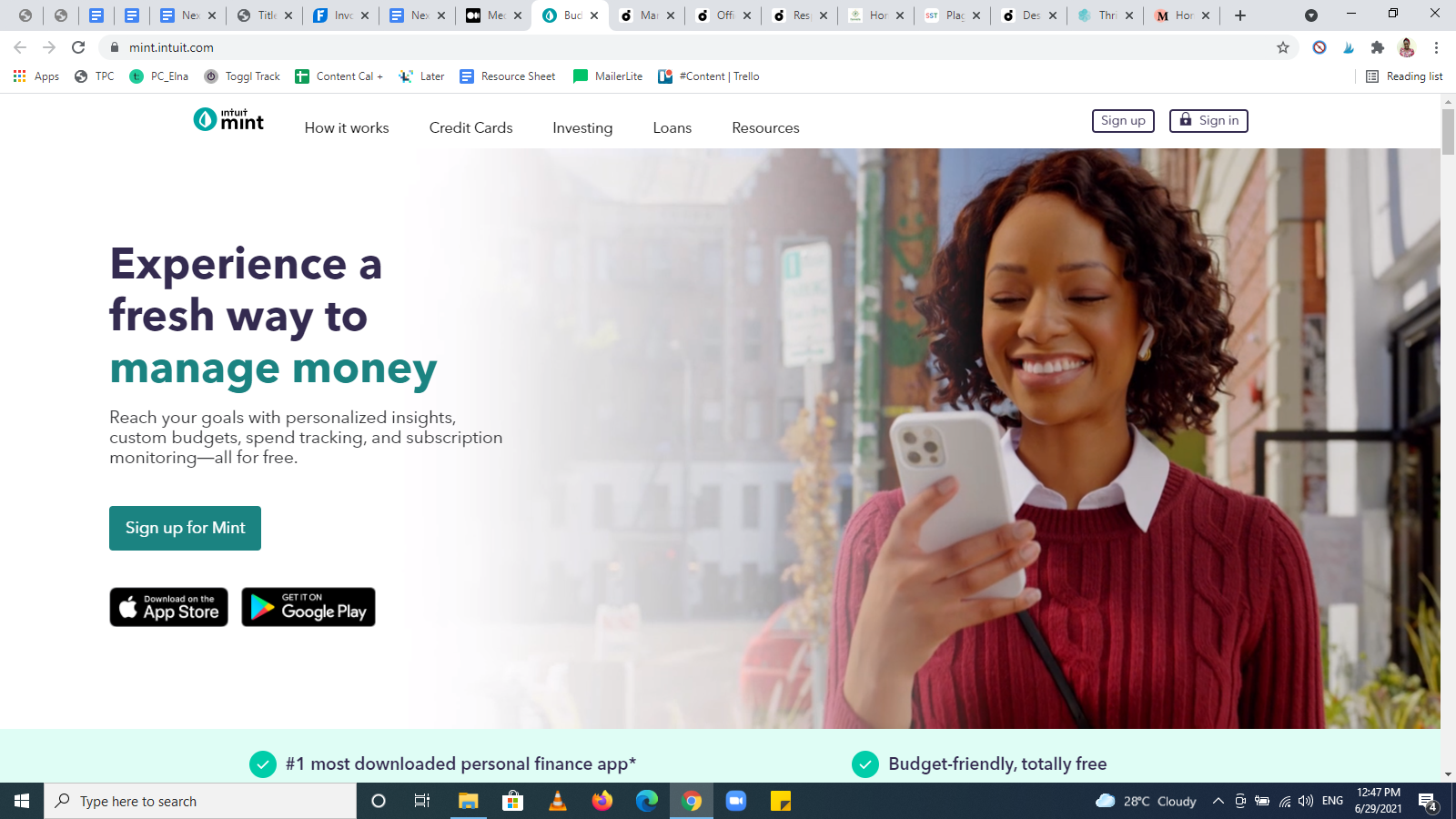
11. النعناع

لماذا يعمل مثال الصفحة الرئيسية لـ Mint:
- إنه تصميم بسيط مع عنوان رئيسي وفرعي صلب وموجز.
- توفر الصفحة الرئيسية مظهرًا آمنًا ووديًا. من الضروري أن يثق جمهور Mint في معلوماتهم المالية.
- فيديو الشخص السعيد في قسم البطل هو عنصر مطمئن يجعله ذا مصداقية.
- تحتوي الصفحة الرئيسية لـ Mint على زر CTA واضح - اشترك مجانًا.
الأفكار النهائية: 11 نموذجًا للإلهام في الصفحة الرئيسية في عام 2021
تشترك الصفحات الرئيسية لموقع الويب في عناصر مشتركة ، لكنها غالبًا ما تختلف عن بعضها البعض.
بينما يمكنك أخذ تلميح من أمثلة الصفحة الرئيسية أعلاه ، يجب عليك إنشاء صفحة رئيسية فريدة تناسبك أنت وجمهورك المستهدف.
نوصي باختبار اتفاقيات التصميم الحديثة عند إنشاء الصفحات الرئيسية مع تجنب الأشياء التي قد تعطل تجربة المستخدم وثقة العملاء.
أنشئ موقعًا إلكترونيًا بتصميم رائع للصفحة الرئيسية باستخدام Nexcess StoreBuilder اليوم.
موارد التجارة الإلكترونية ذات الصلة
- 8 مكونات أساسية لموقع الويب من أجل موقع ناجح
- كيف تجعل موقع التجارة الإلكترونية الخاص بك مميزًا
- 36 شروط التجارة الإلكترونية يجب معرفتها قبل بدء عملك
- أفكار تجارية عبر الإنترنت لبدء مشروعك التجاري في عام 2021
- 15 نصيحة للتجارة الإلكترونية لمساعدتك على تنمية أعمالك
