16 أمثلة ملهمة على منزلقات الصفحة الرئيسية الحديثة المذهلة
نشرت: 2020-09-07أشرطة التمرير الصفحة الرئيسية عادت! أو ، يجب أن أقول ، إنهم لم يغادروا أبدًا في المقام الأول. إذا كنت تعتقد أن اللواء المضاد للانزلاق ، فإن منزلقات الصفحة الرئيسية مملة ومزعجة وسيئة للتحويلات. لكن الأدلة الفعلية تثبت خلاف ذلك.
تطورت أشرطة التمرير الحديثة إلى ما وراء عروض الشرائح الأساسية التي كانت موجودة في كل مكان قبل 7 سنوات. تتميز العلامات التجارية الكبيرة مثل SpaceX أو Microsoft بشرائح تمرير جيدة التصميم على مواقعها على الويب. المتزلجون المعاصرون رائعون. إنها تتميز بصور مذهلة - عادةً ما تكون تصويرًا عالي الدقة - جنبًا إلى جنب مع كتابة نصوص مدروسة ، وعبارات حث على اتخاذ إجراء جيدة الإعداد وعناصر تصميم تضمن توقيت المعلومات جيدًا حتى يتمكن المستخدمون من استيعاب المحتوى في كل شريحة.
لماذا تستخدم شريط تمرير الصفحة الرئيسية على موقع WordPress الخاص بك؟ تشمل الفوائد العديدة ما يلي:
- ركز. القدرة على تركيز المستخدمين على رسائلك الرئيسية في الجزء المرئي من الصفحة.
- المرئيات. يحب المستخدمون الصور المذهلة. تتيح لك أشرطة التمرير عرض أكثر من صورة واحدة فقط.
- يدعو إلى العمل. توفر أشرطة التمرير فرصًا لعرض عبارات CTA متعددة للمحتوى المهم الخاص بك.
دعنا نلقي نظرة على بعض الأمثلة حول كيفية استخدام أشرطة تمرير الصفحة الرئيسية.
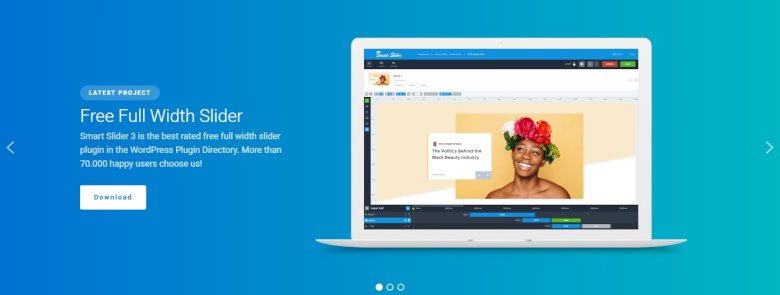
1. منزلق التدرج العرض الكامل

🎓 متوفر في Smart Slider 3 Free - منزلق التدرج ذو العرض الكامل
في مكتبة قوالب Smart Slider 3 ، يمكنك مواجهة قالب التمرير الجميل المجاني هذا. إنها طريقة بسيطة لإظهار أهم المعلومات مع عنوان ونص قصير وزر وصورة بسيطة. هناك المزيد من الفرص للتنقل إلى شرائح أخرى ، يمكنك استخدام الرموز النقطية والأسهم ، أو مجرد التنقل باستخدام السحب بالماوس. الخلفية المتدرجة تجعلها ملونة وتملأ عرض صفحتك بنسبة 100٪.
👍 سبب نجاحه: شريط التمرير بسيط ويقدم أول انطباع جيد إذا كنت تستخدمه أعلى صفحتك. إنه متوافق مع الجوّال ويبدو جيدًا على كل جهاز. إنه ليس كثيرًا ويحتوي فقط على المعلومات المهمة ، كما أنه سهل التخصيص.
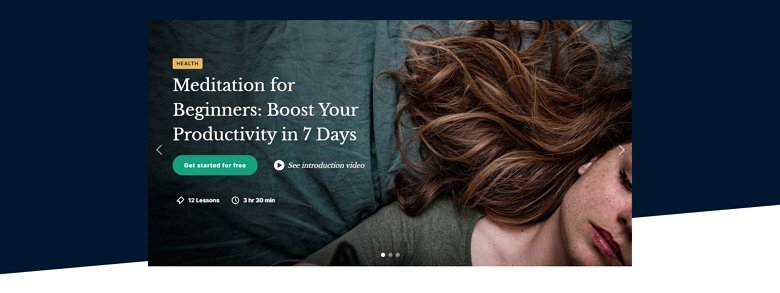
2. الدورات المنزلق

🎓 متوفر في دورات Smart Slider 3 Pro
يُعد شريط تمرير الدورات التدريبية مثالاً رائعًا على شريط تمرير الصفحة الرئيسية كامل العرض. يحتوي عرض الشرائح على خلفية زرقاء داكنة مع مقسم للشكل يقسم هيكل الصفحة الرئيسية ويهتف لها. باستخدام ذلك ، يمكنك التركيز على الصور والمحتوى الموجود في المركز. الهيكل رائع ويبدو جيدًا على الأجهزة المحمولة أيضًا.
👍 لماذا يعمل: تبرز CTA من شريط التمرير ، وبهذا ، يمكنك الانتقال إلى صفحة معينة. هناك كل المحتوى الذي تحتاج لمعرفته حول الدورة التدريبية الفعلية: الدروس والوقت ويمكنك التحقق من فيديو مقدمة في صندوق مبسط.
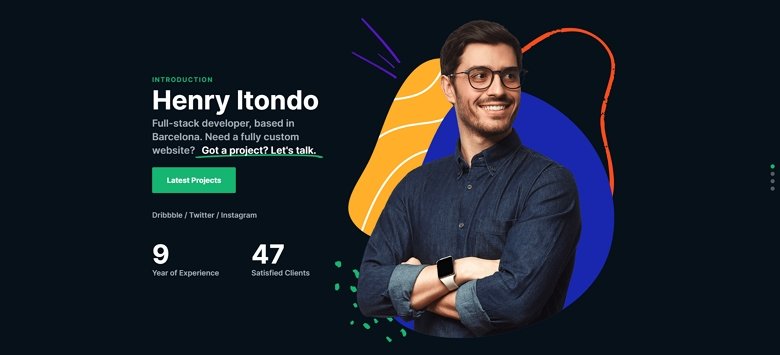
3. محفظة صفحة كاملة

🎓 متوفر في Smart Slider 3 Pro - محفظة كاملة الصفحة
يوفر Smart Slider شريط تمرير محفظة كامل الصفحة يمكن أن يعمل حقًا على صفحتك الرئيسية . يمكن استخدامه كرأس بطل على موقع الويب الخاص بك. يملأ العرض والارتفاع الكاملين للمتصفح ، ويمكنك تبديل الشرائح التالية بالتمرير. تجعل الرسوم المتحركة للطبقة شريط تمرير الصفحة الرئيسية هذا أكثر إثارة ، ويتم تحميل الصورة الرئيسية أولاً ، ثم يتم عرض المحتوى.
👍 لماذا تعمل: أحب هذه الألوان الحديثة والأشكال المتحركة! وهناك العديد من الأشياء الرائعة في شريط التمرير مثل العنوان المميز ، والذي يبرز نصًا مهمًا ، الزر ، والذي يمكنك التنقل فيه إلى شريط التمرير التالي أو العدادات مما يجعل شريط التمرير أكثر تشويقًا.
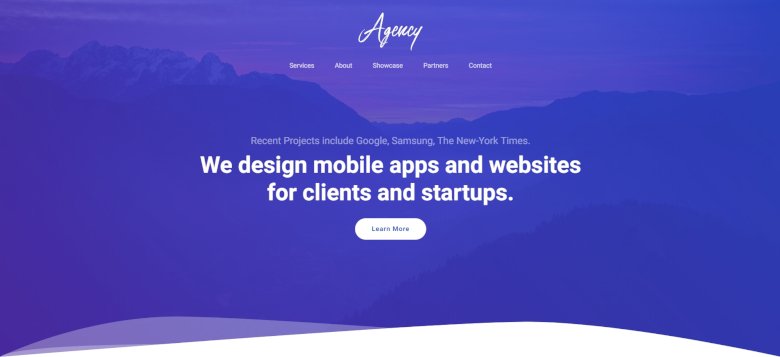
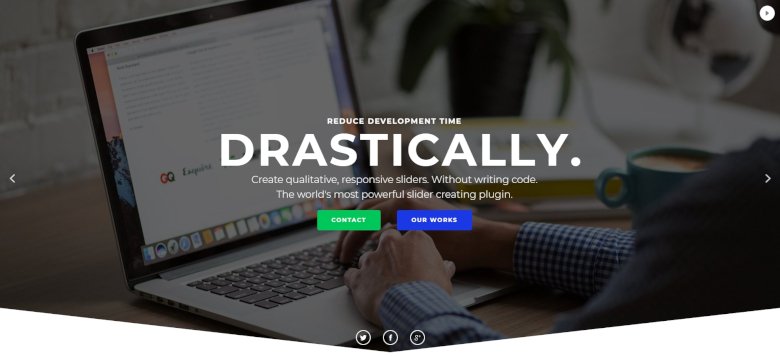
4. الصفحة المقصودة للوكالة

🎓 متوفر في Smart Slider 3 Pro - الصفحة المقصودة للوكالة
هل تصدق أنه باستخدام أشرطة التمرير ، يمكنك إنشاء صفحة كاملة؟ فقط تخيل أنك وضعت أشرطة التمرير تحت بعضها البعض ، واستخدمتها كصفحة مقصودة كما في نموذج الوكالة. استخدم الأحداث للتنقل إلى شرائح أخرى ، ولن تواجهك مشكلات في الاستجابة أيضًا. من الواضح أن مجموعة الشرائح هذه مستوحاة من فكرة البناء والجانب التكنولوجي للتواجد عبر الإنترنت.
👍 لماذا تعمل: أشرطة التمرير تنتقل إلى بعضها البعض وتكون في وئام. يوجد في الجزء العلوي تنقل بسيط يحتوي على روابط حيث يمكنك التمرير إلى شريط تمرير آخر. كل ما تحتاجه هو نموذج مبسط ، ثم تخصيص أشرطة التمرير واستخدامها بطريقة بسيطة.
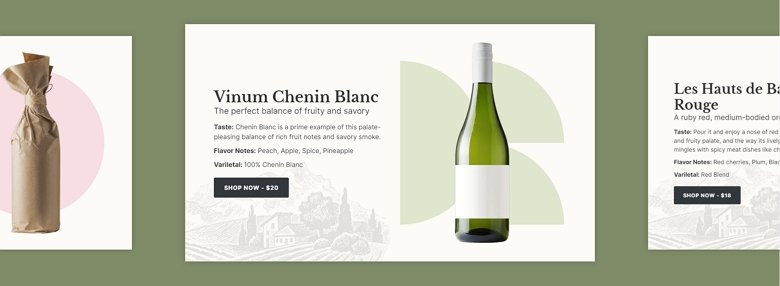
5. معرض الخمرة

🎓 متوفر في Smart Slider 3 Pro - Winery
يعد شريط تمرير الخمرة مثالًا رائعًا على عدد الخيارات المتاحة لعرض منتج ما. يمكن أن يقدم شريط تمرير العرض هذا المزيد من المنتجات بجانب بعضها البعض ويساعدك على بيع تلك الخمور. الشريحة النشطة في المنتصف وبالنقر على الشرائح التالية أو السابقة ، يمكنك التقدم أو الرجوع للخلف لرؤية الشرائح الأخرى.
👍 لماذا يعمل: لا يوجد شيء محير في شريط التمرير هذا. الهدف هو أن ينقر الزائر على الأزرار ويشتري المنتج. الرسوم المتحركة للطبقة فريدة في كل شريحة ، وبسبب هذه الحركة ، سيركز الزائر على الزجاجات.
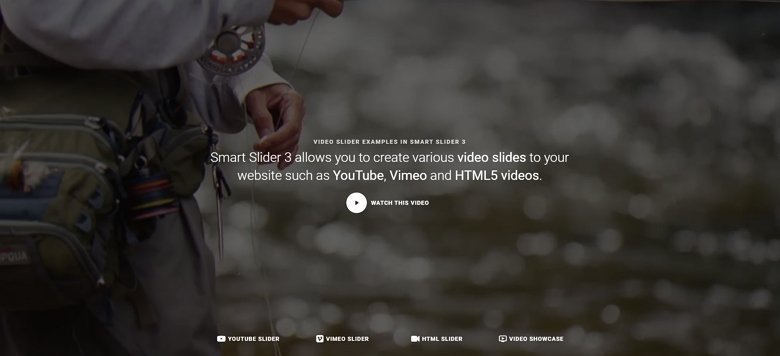
6. فيديو صفحة كاملة لصفحتك الرئيسية

🎓 متوفر في Smart Slider 3 Pro - مقطع فيديو كامل الصفحة
عندما تتصفح الويب ، يمكنك مشاهدة الكثير من مقاطع الفيديو على الصفحة الرئيسية للمواقع. يمكن أن تلفت مقاطع الفيديو انتباه الزوار وهي عناصر تصميم رائعة. في شريط تمرير الفيديو هذا ، يمكنك الانتقال إلى صفحات أخرى ، بحيث يمكن استخدامه ككتلة تنقل في الجزء العلوي من الصفحة.
👍 سبب نجاحه: شريط التمرير بسيط ، ولكن يمكن للزائر رؤية معلومات كافية. ما يعجبني حقًا في شريط التمرير هذا هو أنه ملء الشاشة حقًا ، ولهذا السبب ، يمكن أن يكون نقطة بداية رائعة للصفحة.
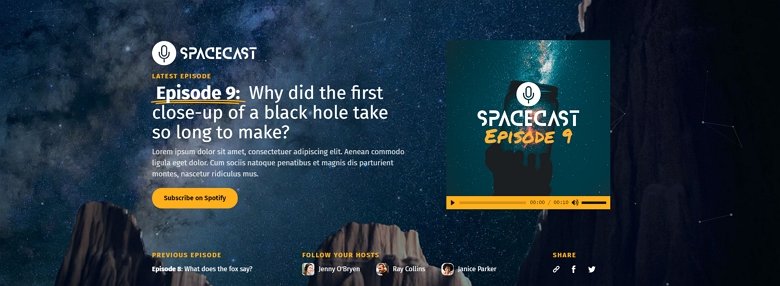
7. كتلة الصفحة الرئيسية للبودكاست

🎓 متوفر في Smart Slider 3 Pro - كتلة بودكاست
بالنسبة للانطباع الأول ، يمكن أن يبدو شريط التمرير هذا مزدحمًا ، ولكن إذا نظرت إليه بشكل أكثر شمولاً ، فستعتقد أن كل عنصر مهم ومنظم جيدًا . يبرز شريط تمرير البودكاست هذا من بين الحشود ويحتوي على عناصر تفاعلية: CTA ، وأيقونات تشير إلى الوسائط الاجتماعية ، وملف صوتي يمكنك تشغيله.
👍 لماذا يعمل: في خلفية كتلة البودكاست هذه ، يمكنك رؤية تأثير الجسيمات. ما عليك سوى تحريك الماوس فوق المحتوى ، وستتحرك الجسيمات. يمكن أن يكون هذا تأثيرًا رائعًا عندما يحوم الزائر فوق الكتلة ، وسوف يعجبهم.
8. التشغيل التلقائي المتزلج الثابت


🎓 متوفر في Smart Slider 3 Pro - التشغيل التلقائي لشريط التمرير الثابت
يعد عرض الشرائح بملء الشاشة مع نص ثابت وخلفيات متنوعة طريقة لافتة للنظر لعرض معلوماتك التي يمكن أن تجذب الناس. تكون الشريحة الثابتة دائمًا فوق الشرائح الأخرى التي تتحرك خلفها. في هذه الحالة ، ستحظى الطبقات بمزيد من الاهتمام لأنها مرئية دائمًا. ويوضح لك مؤشر التشغيل التلقائي أن شريط التمرير نشط وسيحدث شيء ما.
👍 سبب نجاحها: دائمًا ما تكون الشريحة الثابتة مرئية ويجب عليك إنشاؤها مرة واحدة. هذه طريقة جيدة لإظهار شعارك أو علامتك المائية ولكنها طريقة جيدة لوضع نص هناك يحتاج إلى الاهتمام. والتشغيل التلقائي مع الرسوم المتحركة في الخلفية يجعلها أكثر وضوحًا.
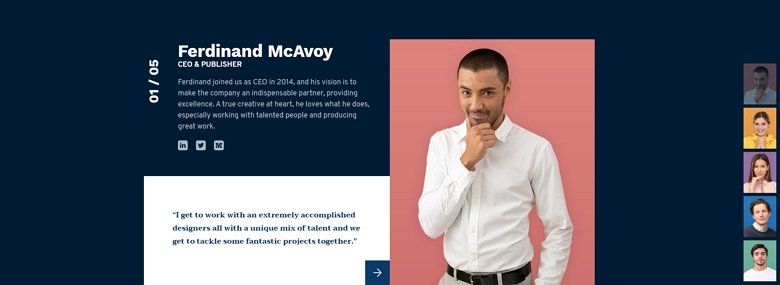
9. شريط تمرير الصفحة الرئيسية للفريق

🎓 متوفر في Smart Slider 3 Pro - شريط تمرير الفريق
يركز شريط التمرير هذا على أعضاء الفريق. إنه يعطي لمسة شخصية لطيفة لموقع الشركة ، ويساعد على بناء الثقة في العملاء. يمكنك التنقل باستخدام السهم الموجود في الأسفل أو باستخدام الصور المصغرة على الجانب الأيمن. تساعد أرقام الجزء العلوي الزائر في معرفة عدد الشرائح المتاحة وأي منها مرئي.
👍 لماذا يعمل: شريط التمرير هذا مؤلف بشكل جميل. من الواضح أنه تم وضع الكثير من الوقت والتصميم في شريط التمرير هذا مع عمل كل عنصر من عناصره معًا في وئام. إنه مثال رائع على شريط التمرير الذي يأخذ مفهوم عرض الشرائح إلى مستوى جديد تمامًا.
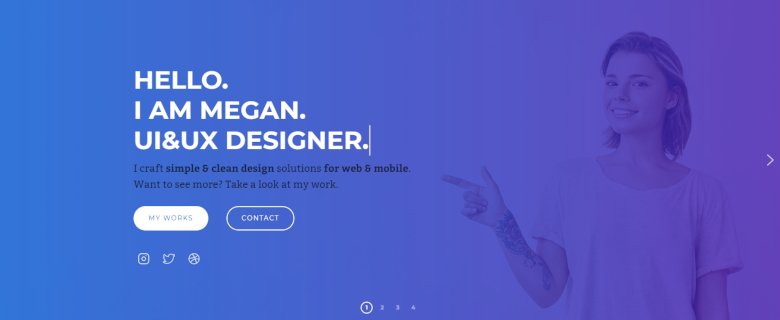
10. مثال طبقة المنزلق

🎓 متوفر في Smart Slider 3 Pro - Layer Slider Example
الجميع يحب الانتقالات الرائعة على موقعه على الويب ، فهي تساعد في جذب انتباه الزوار. الهدف من شريط التمرير هذا هو استدعاء الزائر لإجراء ما ، حيث تنتظر الأزرار والأيقونات نقرة. من المهم أن يكون هناك تناغم مرئي بين الطبقات والخلفية ، وهذا يجعل شريط التمرير مكتملاً.
ربما يبدو من السهل وضع طبقات بعضها البعض. ومع ذلك ، إذا كان التباين بين الطبقات والخلفية غير كافٍ ، يمكنك استخدام تراكب خلفية متدرجة لإضافة لون إلى شريط التمرير ، كما في مثال Smart Slider هذا.
👍 لماذا تعمل: العنوان المتحرك يجذب العين وسيقوم الزائر بالنقر فوق الأزرار والأيقونات. الشريحة الأخيرة هي المفضلة لدي ، يوجد فيديو في الخلفية بطبقة HTML تحتوي على نموذج اتصال ، وتجعل الزائر يفعل شيئًا.
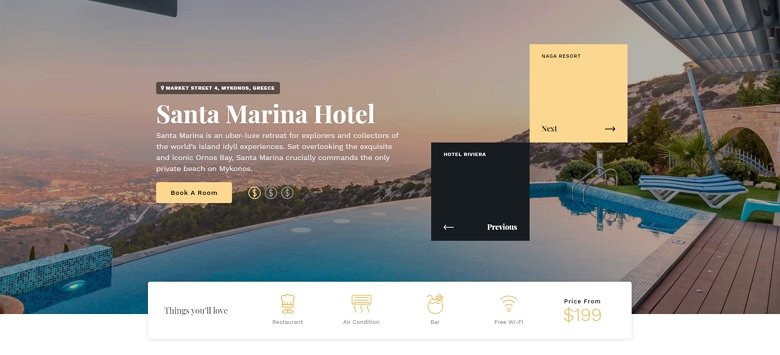
11. مثال على الصفحة الرئيسية للفندق شريط التمرير

🎓 متوفر في Smart Slider 3 Pro - فندق كامل الصفحة
يُعد شريط التمرير هذا مثالًا رائعًا على مدى فائدة استخدام الصفوف والأعمدة وإنشاء هيكل في شريط التمرير. هناك الكثير من الأنواع المختلفة للطبقات: العنوان ، والنص ، والأزرار ، وعداد جيد مع الرسوم المتحركة. تتحرك الخلفية قليلاً ، وهذا كين بيرنز يعطي حركة إلى شريط التمرير . باستخدام المربعات ، يمكنك الانتقال إلى الشرائح التالية والسابقة ، وستظهر صورة عندما تحوم فوقها وهو تأثير رائع حقًا.
👍 لماذا يعمل: يمكن استخدام شريط التمرير كمنزلق بداية على صفحتك الرئيسية. يحتوي الصف الموجود في الأسفل على كل المعلومات المفيدة بطريقة جذابة. يتوهم مقسم الشكل أن هذا الصف يتداخل مع شريط التمرير ، مما يبهج التصميم.
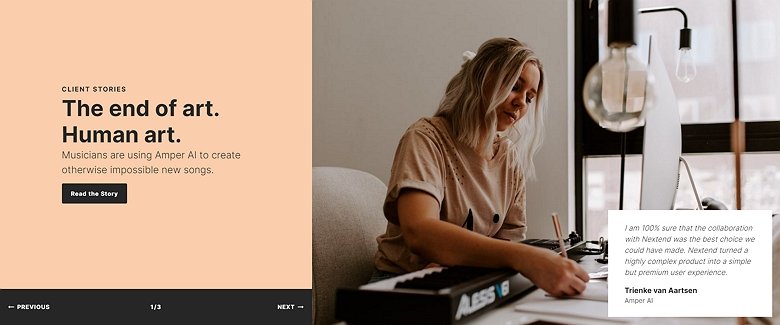
12. عرض قصص العملاء

🎓 متوفر في Smart Slider 3 Pro - قصص العملاء
شريط التمرير هذا هو أحد المفضلات لدي. يملأ العرض الكامل للمتصفح ، ويوجد به قسمان: جزء إعلامي مع CTA وملاحة ، وصورة مع شهادة في مربع أبيض. الاستجابة أيضًا رائعة حقًا: يوجد عمودين أسفل بعضهما البعض على الأجهزة اللوحية والأجهزة المحمولة.
👍 لماذا يعمل: بالنظر إلى CTA ، يمكننا أن نلاحظ أن خلفيتها السوداء تتناقض بشكل حاد مع خلفية الباستيل ، مما يلفت انتباه المستخدم بسرعة.
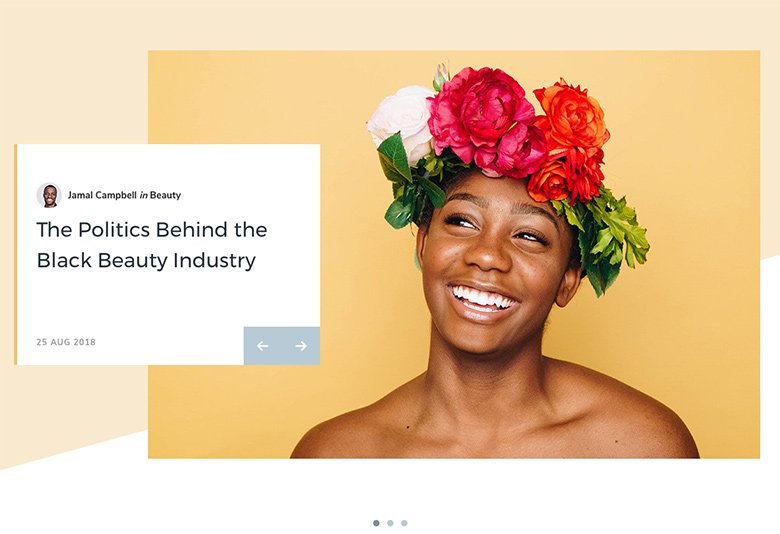
13. كسر الشبكة المتزلج

🎓 متوفر في Smart Slider 3 Pro - منزلق الشبكة المكسورة
يعد شريط التمرير المذهل هذا إضافة جديدة إلى مكتبة قوالب Smart Slider 3 ، وبينما يبدو بسيطًا في البداية ، إلا أن هناك عددًا قليلاً من تأثيرات التصميم المختلفة التي تحدث . كبداية ، يحتوي على تخطيط شبكي معطل ، والذي أصبح اتجاهًا شائعًا لمواقع الويب في الأشهر الأخيرة ومن غير المرجح أن يختفي في أي وقت قريبًا. عندما تحوم فوق شريط التمرير ، فإنه يتحول باستخدام تأثير المنظر الرائع الذي سيجعل صورك الثابتة تنبض بالحياة. ثم هناك مقسم الشكل الأبيض في الخلفية الذي يساعد على إبراز الصور. علاوة على كل ذلك ، هناك الكثير من عناصر التحكم للتنقل عبر الصور: أسهم التنقل ، وعناصر تحكم التعداد النقطي في الجزء السفلي ، ويمكنك أيضًا النقر والسحب.
👍 سبب نجاحه: يعطي اختلاف اختلاف الطبقة تأثيرًا خاصًا لا يمكنك مواجهته في كل موقع ويب ثانٍ. إنه يجعل شريط التمرير فريدًا ، وبتخطيط الشبكة المكسور ، سيكون لموقعك مظهر حديث. يمكن أن يكون شريط التمرير هذا منزلقًا جيدًا للبطل أعلى صفحتك.
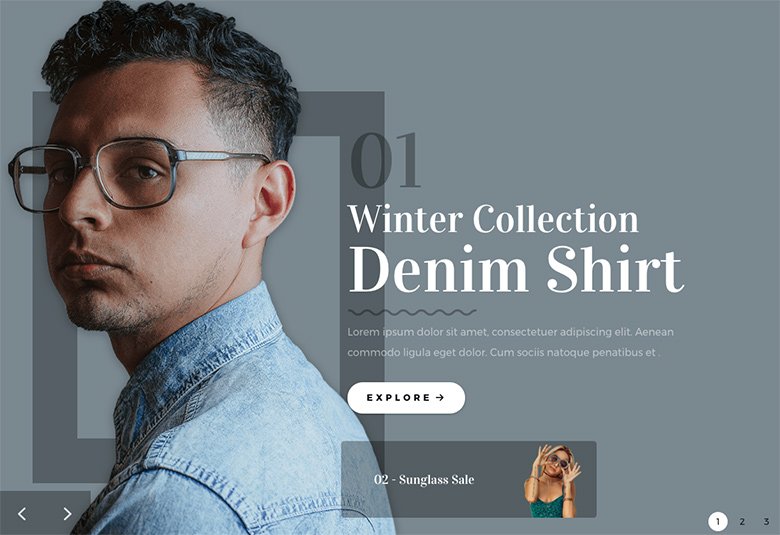
14. عرض أزياء صفحة كاملة

🎓 متوفر في Smart Slider 3 Pro - منزلق أزياء كامل الصفحة
ما أحبه في شريط التمرير هذا هو أنه مثال مثالي لما يمكنك تحقيقه من خلال التصوير الفوتوغرافي الرائع وعناصر التمرير المختارة جيدًا والتصميم المدروس . التركيز الأساسي لكل شريحة هو الصورة الشفافة إلى اليسار ، ولكن خلف كل نموذج يوجد شكل ثابت مع تأثير اختلاف المنظر الدقيق. يعطي العنوان والنص و CTA للزائرين توجيهًا واضحًا حول مكان النقر للشراء. هناك أيضًا الكثير من عناصر التحكم المتاحة للتنقل عبر الشرائح ، بما في ذلك أسهم التنقل على اليسار ، والأرقام الموجودة على اليمين (والتي تشير أيضًا إلى عدد الشرائح الموجودة) ، وصورة مصغرة للصورة التالية في الشريحة حتى يعرف الزوار ما هو قادم التالي.
👍 لماذا تعمل: كل طبقة لها دورها الخاص ، حيث يجذب العنوان انتباه الزائرين ، وتساعد الأسهم والأرقام على التنقل وتوضح الصورة المصغرة ما هو موجود في الشريحة التالية. يمكن استخدام الأزرار كعناصر دعوة للعمل ، والتي من خلالها يمكنك منح الزائرين شيئًا للنقر عليه والانتقال إلى صفحة أخرى.
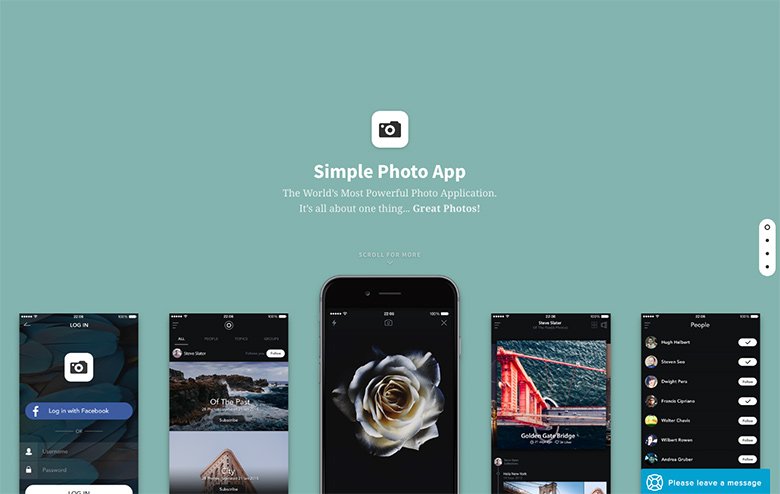
15. مثال منزلق منتج الصفحة الرئيسية

🎓 متوفر في Smart Slider 3 Pro - مثال على شريط تمرير منتج الصفحة الرئيسية
لن تعتقد أن هذا شريط تمرير ، لكنه كذلك! أثناء التمرير لأسفل الصفحة ، يتم تحريك كل صفحة ، وتعرض لون خلفية ملء الشاشة مختلفًا ، وصورًا متنوعة ، ونصًا ، ومطالبة أخيرة بتنزيل التطبيق من Apple App Store. إنه مفهوم بسيط (حرفيًا) مع العديد من الأجزاء المتحركة والمتحركة.
👍 لماذا تعمل: الرسوم المتحركة تعمل في وئام معًا ، تأتي بعد بعضها البعض. يجعل المنزلق نظيفًا وحديثًا. هذا ليس شريط تمرير تقليدي ، يمكنك استخدامه حتى لوحده على صفحتك الرئيسية. تساعد حركة التمرير لأسفل الزائر على التنقل والتحقق من مزيد من المعلومات والتفاصيل حول منتجك.
16. الملونة المتزلج العرض الكامل

🎓 متوفر في Smart Slider 3 Pro - منزلق ملون كامل العرض
يعد شريط التمرير الملون هذا أحد أفضل الأمثلة على شريط تمرير كامل العرض. إن تأثير اختلاف الطبقة مع العنوان المميز يجعل شريط التمرير قويًا ويزيد من الوعي. باستخدام هذا التمييز ، يمكنك تركيز الجزء الأكثر أهمية من شريط التمرير. تتناغم الألوان ويكون العنوان أكثر قابلية للقراءة نظرًا لوجود تباين قوي بين لون العنوان والخلفية.
👍 لماذا يعمل: باستخدام التمييز المتحرك ، يمكن للزائر التركيز على أهم رسالة تريد إبرازها ، لكن أزرار الحث على الشراء هي الجزء الرئيسي من شريط التمرير أيضًا. يؤدي النقر فوقها إلى ظهور المزيد من الطبقات مع رسم متحرك لطيف ، ويعرض مزيدًا من المعلومات حول مشروعك.
إنشاء منزلق الصفحة الرئيسية الجميل الخاص بك باستخدام Smart Slider 3
باستخدام Smart Slider 3 ، يمكنك بسهولة إنشاء منزلقات جميلة للصفحة الرئيسية. إذا كنت تحب أيًا من أمثلة Smart Slider المذكورة أعلاه ، فيمكنك استخدامها - فقط قم باستيرادها إلى تثبيت WordPress الخاص بك عند التسجيل في Smart Slider 3 Pro.
