كيف يؤثر التصميم على تحسين محركات البحث
نشرت: 2023-03-21
تجربة المستخدم هي عامل تصنيف مهم لمحرك البحث. يمكن أن يؤثر تصميم موقعك وكيفية تفاعل المستخدمين معه بشكل مباشر على تصنيفات محرك البحث في نتائج البحث.
في هذا المنشور ، سنسلط الضوء على بعض ممارسات تصميم الويب التي قد تؤثر على أداء تحسين محركات البحث في الموقع. تساعدك المقالة في توجيه ما يمكنك تحسينه في كل خطوة على الطريق.
هيكل التنقل في الموقع
يؤثر التنقل في موقعك على مقاييس مثل متوسط الصفحة في الوقت المحدد ومعدل الارتداد ومعدلات التحويل. الاستثمار الذي تضعه في هذه الموارد يساعدك على النجاح. تلعب هذه العوامل دورًا في تحسين تصنيفات محرك البحث ولكنها تساعد أيضًا في زيادة الإيرادات والأرباح. لنفترض أن لديك مدونة مالية شخصية. يتطلب الهيكل الأكثر منطقية منطقة تنقل تدعم عناصر القائمة هذه: قسم لبطاقات الائتمان ، وآخر للقروض أو الرهون العقارية ، ومعلومات عن قروض الطلاب ، ونصائح وحيل التمويل الشخصي.
إذا لم يتمكن المستخدمون من العثور على معلومات على موقعك ، فستفقدهم وينتهي بك الأمر إلى ترك الأموال على الطاولة.
هنا بعض النصائح:
- حافظ على القائمة الرئيسية بسيطة. قم بالحد من العناصر الموجودة عليه للتخلص من الارتباك.
- تجنب المصطلحات المعقدة والتقنية في القائمة الرئيسية. بدلًا من ذلك ، قم بالتبديل إلى المصطلحات المألوفة.
- يجب أن تكون القائمة الرئيسية سهلة الوصول إلى جميع صفحات الويب. اجعلها تلتصق بأعلى صفحة الويب.
- حافظ على إمكانية الوصول إلى القائمة على الأجهزة المحمولة الأصغر أيضًا.
- أضف شريط بحث لمساعدة المستخدمين في العثور على صفحات الويب
- تأكد من أن عناوين URL لكل صفحة واضحة وموجزة.
- بصرف النظر عن عناوين URL ، من المهم استخدام نقاط ارتساء وصفية للروابط الداخلية
تحتاج قائمة التنقل المصممة جيدًا والتي تدعم إستراتيجية تحسين محركات البحث الخاصة بالموقع إلى الموازنة. تحتاج إلى حفر بعض رؤيتك الإبداعية لإنشاء تصميم صديق لتجربة المستخدم.
قم بتحسين صفحة "404"
قد ينتقل المستخدم بعيدًا عن موقعك بمجرد أن يرى صفحة 404. ينبثق الخطأ 404 عندما يكون هناك طريق مسدود بسبب ارتباط معطل أو من صفحة لم تعد موجودة. تشترك معظم صفحات 404 جميعها في نفس الشكل. لتحسين صفحة 404 ، يمكنك استخدام كل أنواع الفرش في 12 فئة من BrushGalaxy وتصميم المرئيات لمساعدتك في ذلك.

كما ترى ، فإن صفحة الويب هذه لا تفعل شيئًا لاحتجاز المستخدمين على موقع الويب.
مع بعض الإبداع ، يمكنك تحويل المد لصالحك وتحويله إلى صفحات سهلة الاستخدام. فيما يلي بعض الحيل لجعل صفحات 404 تعمل مع إستراتيجية موقعك واستراتيجية موقعك.- لا تحاول تصميمات عامة. كن مبدعًا وصمم 404 صفحة تشد الانتباه.
- تواصل مع المستخدم أنه تابع صفحة لم تعد موجودة
- أضف شريط بحث إلى صفحات 404 لتمكين الأشخاص من زيارة محتوى أكثر تحديدًا.
- ضع قائمة بأهم صفحات الويب على صفحة 404 مثل صفحة اتصل بنا أو احجز صفحة اجتماع.
يجب ألا يحتوي موقع الويب الخاص بك على روابط معطلة ، ولكن 404 صفحة تنشئ نفسها حتمًا. قد يقوم مستخدم موقع الويب بتشغيل الصفحة عن طريق كتابة عنوان URL خاطئ عن طريق الخطأ.
لذلك استعد لها عن طريق إنشاء صفحة فريدة ومفيدة على موقعك ، وزيادة الوقت على الصفحة ، وتقليل معدل الارتداد.
سرعة تحميل الموقع
مدى سرعة تحميل موقع الويب هو عامل بحث مهم آخر. يمكن أن يكون لطريقة تصميم موقع الويب الخاص بك واستخدامه دور كبير في تحديد أوقات تحميل الصفحة. يمكنك استخدام أدوات مجانية للتحقق من أوقات التحميل. يجب ألا يستغرق تحميل موقع الويب الخاص بك أكثر من ثانية.
استخدم هذه النصائح لتقليل السرعة:- تصغير ملفات CSS و JS
- استخدم الصور المضغوطة
- استخدم CDN
- قلل طلبات HTTP
- قلل من استخدام عمليات إعادة التوجيه
- استخدم جداول بيانات WordPress بدلاً من الرسومات الثقيلة
- استخدم حلول التخزين المؤقت
- قم بترقية مضيف الويب
تحسين سرعة الصفحة
تشير سرعة الصفحة إلى مدى سرعة تحميل المحتوى عندما يزور شخص ما صفحة على موقعك. تمثل سرعة الصفحة وقت تحميل صفحة ويب معينة.

هناك بعض الأشياء التي تؤثر على سرعة الصفحة. تشمل بعض أهم العوامل ما يلي:
- عدد الصور أو مقاطع الفيديو أو الملفات الأخرى على الصفحة
- السمات والإضافات المثبتة على الموقع
- البرامج النصية الخاصة بترميز الموقع والخادم
تلعب هذه العناصر دورًا مهمًا في التأثير على سرعة تحميل الصفحة وهذا بدوره يؤثر على تجربة المستخدم لموقعك. الزوار الذين لا يفشلون يكرهون الصفحات بطيئة التحميل ومن المرجح أن يبتعدوا عنها.
لماذا سرعة الصفحة مهمة؟
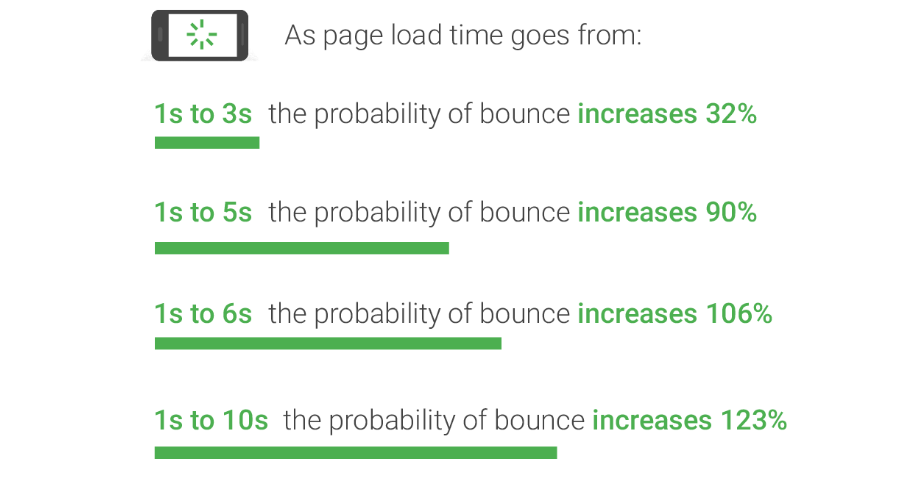
عندما يتعلق الأمر بسرعة تحميل الصفحة ، فإن كل ثانية مهمة. يُظهر بحث Google أنه عند زيادة أوقات التحميل من 1 إلى 3 ثوانٍ ، يزداد معدل الارتداد بنسبة 32٪.إذا استغرقت الصفحة خمس ثوانٍ لتحميلها ، فإن احتمال الارتداد يرتفع إلى 90٪.

إذا لم يتم تحميل صفحاتك في ثوانٍ ، فمن المحتمل أن يغادر الأشخاص موقعك. إذا تم تحميل صفحات الويب ببطء ، فهذا يضر بقدرتك على زيادة المشاركة والتحويلات. تلعب سرعة الصفحة دورًا كبيرًا في تحسين محرك البحث. تأخذ Google مجموعة متنوعة من العوامل في الاعتبار عند ترتيب صفحات الويب. تعد السرعة عاملاً مهمًا في الترتيب لعمليات البحث على سطح المكتب والجوال.السرعة مهمة لأنها يمكن أن تلعب دورًا كبيرًا في تحديد كيفية إدراك المستهلكين لعلامتك التجارية. إذا كانت صفحات الويب الخاصة بك تستغرق وقتًا طويلاً للتحميل أو إذا حدث خطأ ما ، فقد يجعلك ذلك تبدو غير محترف وموقعك أقل موثوقية.
إذا كنت تريد موقعًا فعالاً ، فركز على تحسين سرعة الصفحة. الخطوة الأولى للقيام بذلك هي معرفة كيفية أداء صفحاتك حاليًا.
كيفية قياس سرعة الصفحة
قبل إجراء تغييرات على موقعك لتحسين أداء صفحة الويب ، من الأهمية بمكان اختبار سرعة الصفحة وقياسها. هناك حلول مثل Gtmetrix و Pingdom يمكنها مساعدتك في ذلك. تعد Google Page Speed Insights أداة أخرى يمكن أن تساعدك في قياس واختبار سرعة صفحات الويب الخاصة بك على كل من أجهزة الكمبيوتر المكتبية والأجهزة المحمولة. يمكنه أيضًا التأكد من أنه يصل إلى معايير الأداء الخاصة بك. الآن بعد أن عرفت أهمية تحسين صفحاتك لوقت التحميل ، يجب عليك المضي قدمًا وإجراء هذه التغييرات.
الصور وحجم الصورة والنص البديل
جميع مواقع الويب تستخدم الصور. الصور ذات الصلة والمثيرة للاهتمام تزيد من متوسط الوقت على الصفحة ومعدل المشاركة على الموقع. ومع ذلك ، يمكن أن يؤدي وجود الكثير من الصور إلى إبطاء وقت تحميل الموقع. ماذا لو لم يتم تحميل الصور على الإطلاق. ما الذي سيرى المستخدمون بعد ذلك؟
إليك بعض النصائح التي يجب اتباعها عند استخدام الصور:
- أضف الكلمات الرئيسية ذات الصلة إلى عناوين الصور
- تأكد من إضافة نصوص بديلة وصفية وكلمات رئيسية غنية لكل صورة
- لا تستطيع محركات البحث فهم الصور ، لذا فهي تستخدم نصًا بديلًا لفهم الصور وفهرستها بشكل صحيح
- استخدم الصور المضغوطة لتقليل تحميل الخادم وزيادة سرعات تحميل الموقع.
اختر حل استضافة محسّن للأداء
يلعب حل الاستضافة الذي تستخدمه دورًا كبيرًا في إدارة مواقع الويب وأدائها. هذا يزيد من سرعة الصفحة. أحد أسوأ الأخطاء التي يمكن أن ترتكبها هو تسوية الاستضافة المتواضعة من أجل الحصول على سعر شهري أقل. على المدى الطويل ، تعني الاستضافة الرخيصة شيئًا واحدًا فقط - الأداء الضعيف. إنه يعني الموارد التي يجب أن تذهب إلى موقعك ومقسمة إلى شرائح رقيقة بين مئات المواقع التي تضغط على أوقات تحميل الصفحة وعوامل أخرى.
هناك حلول استضافة تركز على الأداء يمكنك العمل معها وتوفر لك منصة قوية. لا يقدم هذا العرض استضافة مشتركة مما يعني أنه لا داعي للقلق بشأن مواقع الويب الأخرى التي تستنزف مجموعة الموارد الخاصة بك.
يجب عليك أيضًا ضغط صورك وتحسينها
تساعد الصور في تحسين صفحات الويب الخاصة بك وزيادة جودة المحتوى الخاص بك. ومع ذلك ، فإن الصور الكبيرة تزيد من أوقات تحميل صفحتك.
لذلك ، تتمثل إحدى الطرق البسيطة لزيادة سرعات تحميل الصفحة في ضغط صورك وتحسينها. يتضمن ذلك تغيير تنسيقات الملفات ، وتمكين التحميل البطيء وتحسين صورك. يتيح ذلك التحميل البطيء وضغط الصور من خلال الضغط مع فقدان البيانات أو عدم فقدها. من خلال تقليل أحجام ملفات الصور ، يمكنك تقليل وزنها مما يساعد على تحميل صفحاتك بسرعة. هناك مجموعة متنوعة من المكونات الإضافية لتحسين الصور التي يمكنك استخدامها لجعل ذلك ممكنًا.بمجرد تنشيط هذه المكونات الإضافية ، لن تضطر إلى رفع إصبعك لأنها تقوم تلقائيًا بتغيير حجم صورك وضغطها دون التأثير على جودتها. لديها ضغط بلا خسارة ، تحميل بطيء وميزات تحسين أخرى. TinyPNG هو ما أستخدمه على الرغم من وجود العديد من المكونات الإضافية الأخرى التي يمكنك استخدامها دائمًا.
خاتمة
ما رأيك في النصائح التي ذكرتها لتحسين التصميم من أجل تحسين محركات البحث.
