كيف يمكنني تغيير موقع الويب الخاص بي إلى تحرير الموقع بالكامل (FSE)؟
نشرت: 2022-05-12قدم WordPress 5.8 مجموعة من الميزات تسمى Full Site Editing ( FSE) ، والتي تسمح لك بشكل أساسي بتغيير أجزاء من موقع الويب الخاص بك من لوحة معلومات WordPress التي كانت تتطلب بعض مهارات الترميز. قبل هذا التحديث ، كانت هذه التغييرات مقصورة على المحتوى أو القوائم أو عناصر واجهة المستخدم مع الخيارات التي يسمح بها الموضوع الذي كنت تستخدمه. ومع ذلك ، مع FSE ، يمكنك الآن نقل قائمة التنقل ، وإضافة الرموز الاجتماعية ، وإضافة صورة رأس ، واستخدام تذييلات مختلفة ، وإنشاء لوحة الألوان الخاصة بك ، وحفظ الأنماط الافتراضية ، وما إلى ذلك ، بغض النظر عن السمة المثبتة لديك (مع قيود معينة).
فكرة تحرير الموقع الكامل هي أنه بدون ترميز سطر واحد ، سيكون لديك سيطرة كاملة على تصميم موقع الويب الخاص بك. وليس ذلك فحسب ، بل سيكون لديك أيضًا العديد من تصميمات الأنماط المحددة مسبقًا للاختيار من بينها لتسهيل إنشاء الويب.
في هذا المنشور ، أشرح تقريبًا الخطوات الرئيسية التي يجب اتباعها لتغيير موقع الويب الخاص بك إلى FSE.
جدول المحتويات
- الخطوات السابقة
- قم بعمل نسخة احتياطية من موقع الويب الخاص بك
- قم بتقييم ما يعنيه التبديل إلى تحرير الموقع بالكامل
- انسخ المحتوى الذي يمكنك فقده
- قم بتثبيت سمة تحرير الموقع الكامل
- تعرف على هيكل وتصميم موضوعك الجديد
- أضف محتوى القوائم
- أضف محتوى القطعة
- تخصيص الأنماط العامة
- لتلخيص
الخطوات السابقة
قم بعمل نسخة احتياطية من موقع الويب الخاص بك
هذه هي الخطوة الوحيدة التي قد تتطلب بعض المعرفة التقنية. بادئ ذي بدء ، تأكد من عمل نسخة احتياطية من WordPress الخاص بك. إذا اتبعت نصيحتنا عند اختيار مزود استضافة ، فمن المحتمل أن تكون لديك بالفعل هذه الوظيفة متاحة كميزة أساسية لمزود الاستضافة الخاص بك. ولكن إذا لم يكن الأمر كذلك ، في هذا المنشور يشرح ديفيد كيفية عمل نسخة احتياطية على موقع الويب الخاص بك.
قم بتقييم ما يعنيه التبديل إلى تحرير الموقع بالكامل
اعتمادًا على مدى تعقيد موقع الويب الحالي الخاص بك ، وخاصة المكونات الإضافية التي قمت بتثبيتها ، قد يكون التبديل إلى FSE معقدًا للغاية. وأنا لا أشير كثيرًا إلى حجم المحتوى الذي قمت بإنشائه ، ولكن كيف وماذا قمت بتثبيته.
لاحظ أنه عند التبديل إلى FSE ، من ناحية أخرى ، قد تجد أن بعض المكونات الإضافية لم تعد ضرورية وأن لديك بالفعل الوظائف التي توفرها لك في محرر الكتلة الجديد. من ناحية أخرى ، لا تزال هناك مجموعة كبيرة من المكونات الإضافية (وإن كانت أقل وأقل) غير متوافقة مع FSE ، والتبديل إلى FSE يعني أنك قد تضطر إلى إلغاء تثبيتها.
المهمة الأولى التي يجب عليك القيام بها هي فهم جميع الوظائف التي تريد أن يتمتع بها موقع الويب "الجديد" الخاص بك ومعرفة أي منها يمكن أن توفره FSE. ثم ، بالنسبة لأولئك التي توفرها المكونات الإضافية ، قم بتقييم ما إذا كانت متوافقة مع FSE أو ما هي البدائل المتوفرة لديك.
كيف أقوم باختبار ما إذا كانت المكونات الإضافية الخاصة بي ستعمل FSE؟ في جميع المكونات الإضافية ، يمكنك حتى معرفة الإصدار الذي تم اختبارها به. إذا كانت تساوي 5.8 أو أحدث ، فستعمل بالتأكيد بشكل صحيح مع FSE ، ولكن إذا لم يكن الأمر كذلك ، فليس لديك خيار سوى تجربتها بنفسك. لنفعل ذلك:
- خلق بيئة تطوير محلية للاختبار.
- ثبّت (إذا لم يكن ذلك افتراضيًا) وقم بتنشيط سمة تدعم تحرير الموقع بالكامل مثل Twenty-Two.
- قم بتثبيت البرنامج المساعد وتنشيطه للاختبار.
- اختبر المكون الإضافي في محرر الكتلة: إذا كان يستخدم رموزًا قصيرة ، فتحقق من أنها تعمل ، وتحقق من أن خيارات الإعداد المختلفة تعمل وأن النتائج معروضة بشكل صحيح.
بشكل عام ، الإضافات التي قد تواجه المزيد من المشاكل هي تلك التي لا تستخدم الكتل الجديدة وتستخدم عناصر واجهة المستخدم ، والقوائم الكلاسيكية ، والقوالب ، و / أو تستخدم تكوينات الأنماط غير المتوافقة مع FSE.
انسخ المحتوى الذي يمكنك فقده
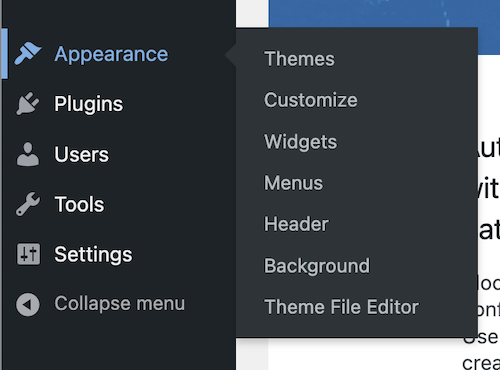
عندما تقوم بالتبديل من سمة كلاسيكية إلى سمة FSE ، فإن أول شيء تلاحظه هو أنك فقدت مجموعة من الخيارات في لوحة المعلومات الخاصة بك والتي كانت متاحة مسبقًا (أي التخصيص ، والأدوات ، والقوائم ، والرأس ، والخلفية ).


لا تستخدم سمات الكتل قوائم أو عناصر واجهة مستخدم ، والتخصيص مختلف. عند إجراء التغيير ، قد تفقد بعض المعلومات. التقط لقطات شاشة لعناصر واجهة المستخدم وانسخ نص عنصر واجهة المستخدم إلى أي محرر بحيث يمكنك إضافته بعد ذلك باستخدام كتل السمات على الموقع. الشيء نفسه ينطبق على موضوع التخصيص. التقط لقطات شاشة لإعدادات المظهر لديك ، وإذا كنت قد أضفت CSS إضافية لتخصيص السمة ، فقم بنسخ هذا المحتوى إلى أي ملف نصي بحيث يكون متاحًا عند الحاجة إليه.
قم بتثبيت سمة تحرير الموقع الكامل
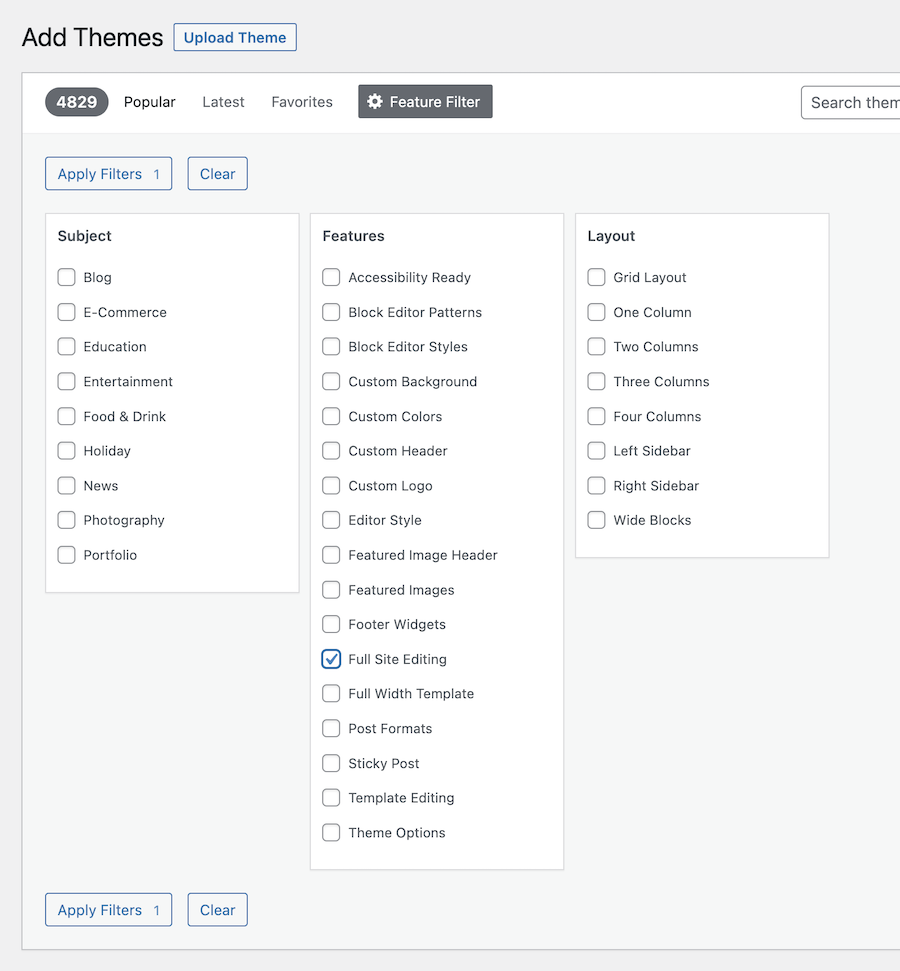
الخطوة التالية هي تثبيت سمة FSE على موقع الويب الخاص بك. للقيام بذلك ، عند البحث عن سمة جديدة ، لديك علامة التبويب ميزة تصفية . للعثور على مواضيع من هذا النوع ، قم بتطبيق مرشح Full Site Editing .

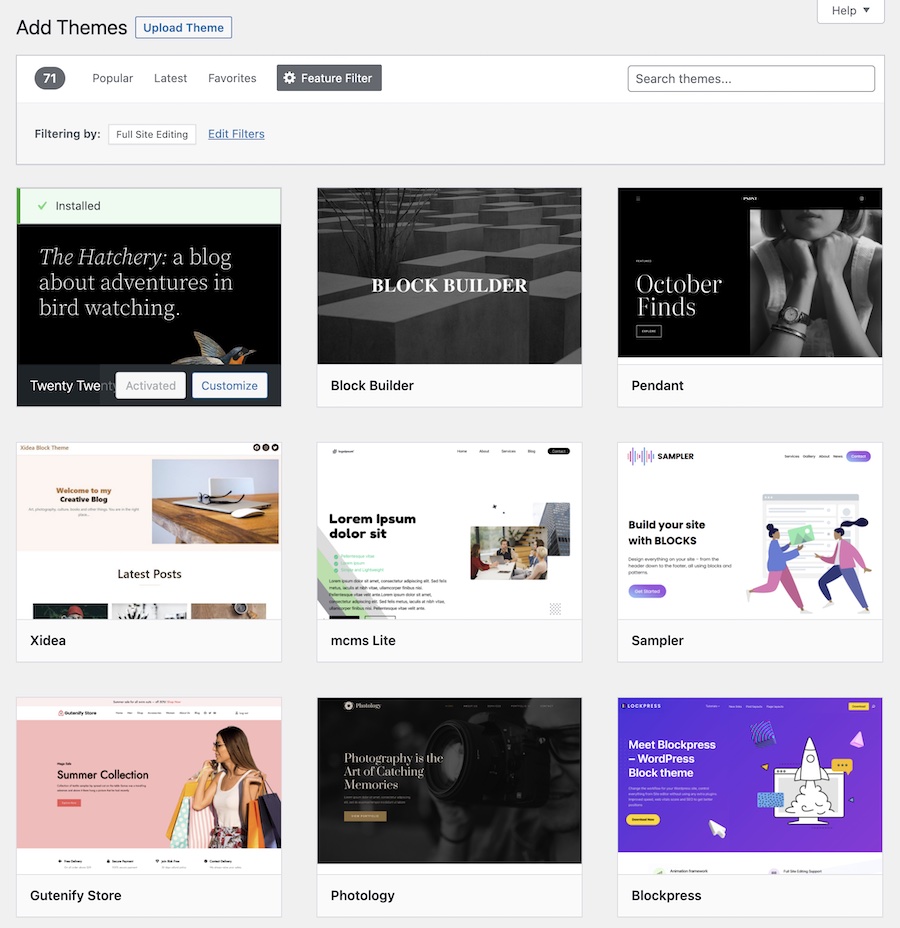
في وقت كتابة هذا المنشور (أوائل مايو 2022) ، كان هناك أكثر من 70 موضوع تحرير موقع كامل للاختيار من بينها.

بمجرد العثور على المظهر الذي يعجبك ، قم بتثبيته وتنشيطه. تتضمن بعض السمات تعليمات الإعداد و / أو إضافة مكونات إضافية. دعنا نلقي نظرة على العملية التي اتبعتها بعد اختيار موضوع Twenty-Two.
تعرف على هيكل وتصميم موضوعك الجديد
في FSE ، عند النقر فوق المحرر ، يعرض لك محرر السمات القوالب المتوفرة وأجزاء القالب التي يوفرها نسقك الجديد. محرر القوالب مشابه جدًا لمحرر الكتلة مع بعض الاختلافات الطفيفة:
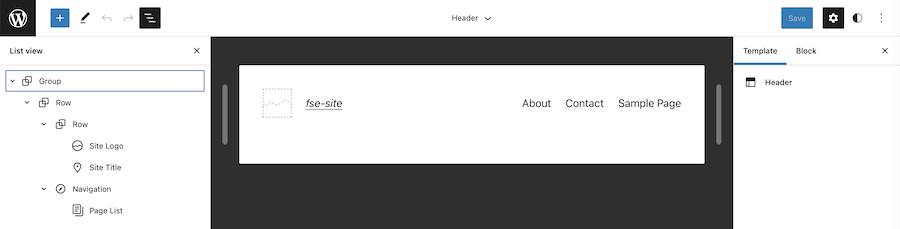
- في الشريط الجانبي الأيسر (يظهر إذا نقرت على أيقونة WordPress) يمكنك رؤية هيكل القالب أو جزء القالب الذي تقوم بتحريره وخيار العودة إلى لوحة التحكم ،
- في الجزء العلوي ، على اليسار لديك أيقونات المحرر ، وفي المنتصف يمكنك رؤية القالب أو جزء القالب الذي تقوم بتحريره ، وعلى اليمين الخيارات العامة ، و
- في الشريط الجانبي الأيمن ، الخصائص العامة أو العناصر المختلفة التي تقوم بتحريرها.

ستعرف أنك تقوم بتحرير قالب أو جزء من القالب ، بدلاً من صفحة أو منشور ، عندما ترى أيقونة الأنماط العامة (مع هلال) في الجزء العلوي الأيسر من القالب.

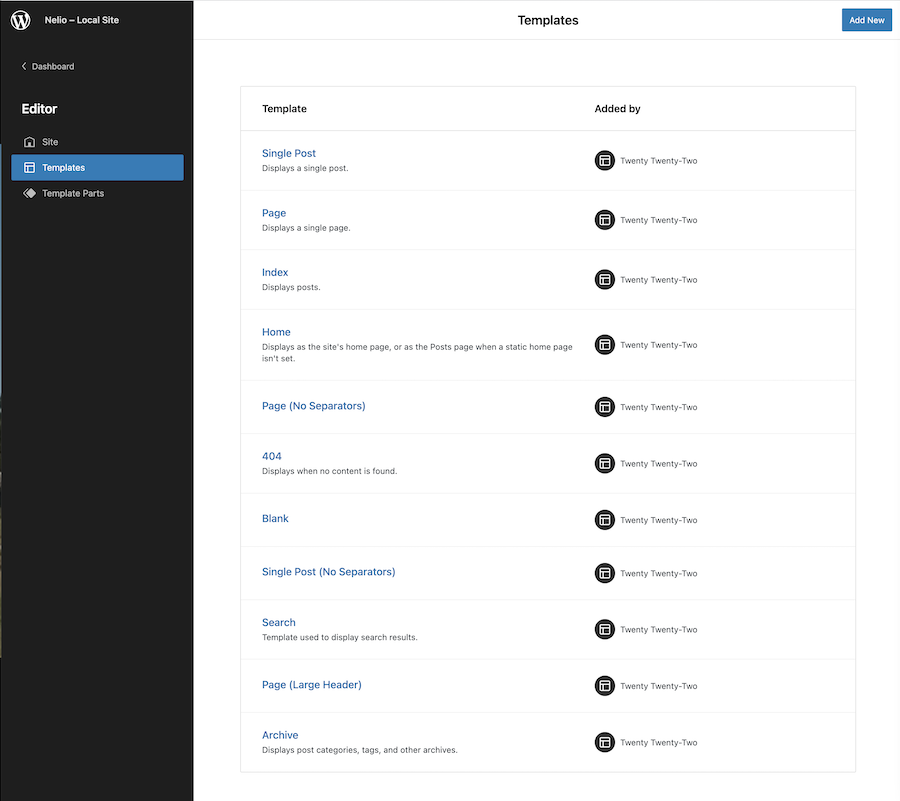
تُستخدم القوالب التي تأتي مع السمة لعرض الصفحات المختلفة الموجودة لدينا على أي موقع ويب ، بما في ذلك قالب الصفحة الرئيسية أو الصفحة أو المنشور أو صفحة البحث أو صفحة 404 (في حالة عدم العثور على المحتوى) ، من بين أمور أخرى.

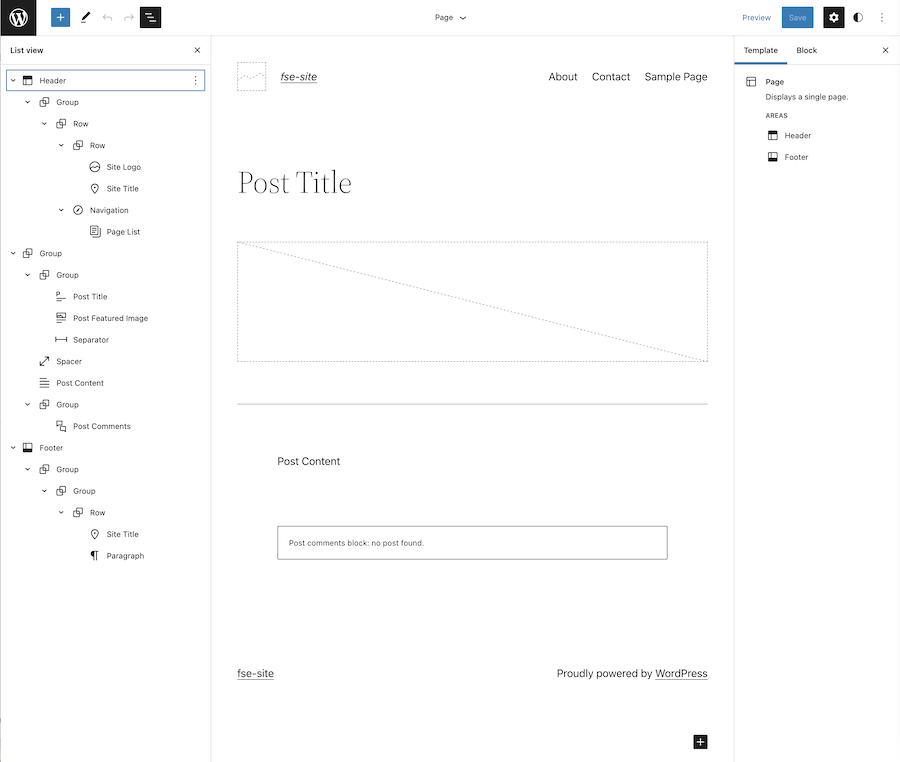
يمكنك النقر فوق أي من القوالب للنظر في هيكلها وتعديلها. لذلك ، على سبيل المثال ، إذا قمت بتحرير قالب الصفحة والنقر على أيقونة عرض القائمة التي تجدها في الجزء العلوي من المحرر ، يمكنك رؤية مجموعة الكتل المكونة منها. بالإضافة إلى ذلك ، في الشريط الجانبي العلوي الأيمن ، يمكنك أيضًا رؤية المناطق التي تتضمن أجزاء القالب (الرأس والتذييل ، في هذه الحالة).

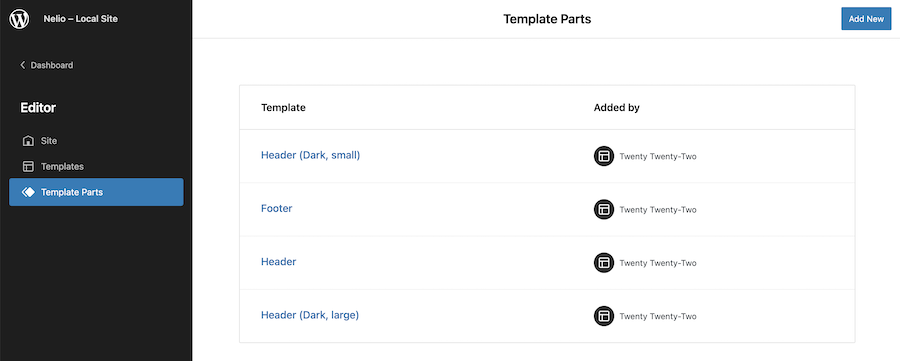
تُستخدم أجزاء النموذج لتنظيم وهيكل الأجزاء القابلة لإعادة الاستخدام من السمة الخاصة بك. أي أنها مجموعة من الكتل التي تعرض محتوى معينًا في تلك القوالب التي تقوم بتضمينها فيها. على سبيل المثال ، في نسق Twenty Twenty Two ، لديك أجزاء قالب الرأس والتذييل المضمنة في جميع القوالب باستثناء القالب الفارغ.

قبل ذلك ، على سبيل المثال ، عندما كنت تريد إزالة شريط جانبي من صفحات معينة من قالبك ، لم يكن لديك خيار سوى ترميزه. الآن ، مع FSE ، يمكنك إنشاء وتحرير القوالب وأجزاء القوالب باستخدام محرر WordPress الافتراضي. تمامًا كما رأينا مع القوالب ، يمكنك تحرير أي جزء من القالب والنقر فوق أيقونة عرض القائمة في المحرر لمعرفة هيكلها.

كما ترى في الصورة أعلاه ، لم يعد الموضوع يستخدم القوائم الموجودة في الرأس ، ولكنه يستخدم كتلة التنقل التي تتضمن قائمة الصفحات المضمنة في موقعك.
أضف محتوى القوائم
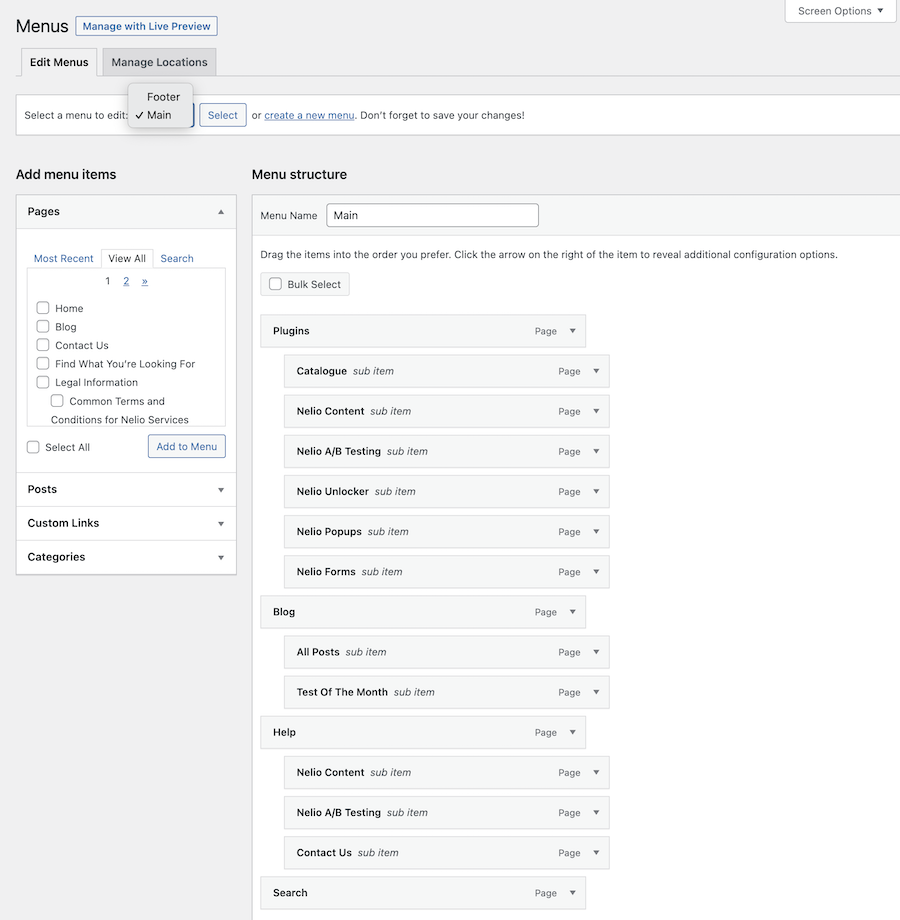
لنفترض ، على سبيل المثال ، أنه مع المظهر القديم لديك تم تحديد بعض القوائم (قائمة رئيسية وقائمة تذييل) ، كيف يمكنك تحويلها إلى FSE؟

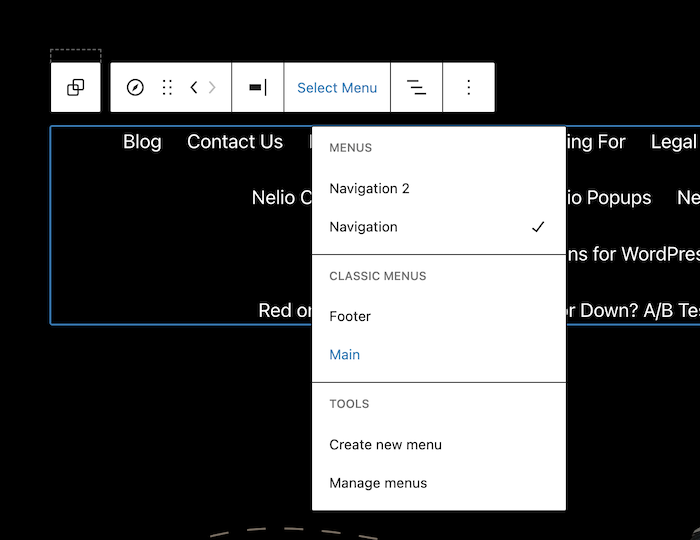
لا تقلق ، القوائم التي كانت لديك لم تختف تمامًا. كل ما تحتاجه هو التأكد من أن أجزاء القالب حيث يتم عرض القائمة تستخدم هذه الأجزاء. في هذه الحالة ، انتقل إلى العنوان ، وانقر فوق كتلة التنقل وحدد القائمة الكلاسيكية التي أنشأتها مسبقًا.

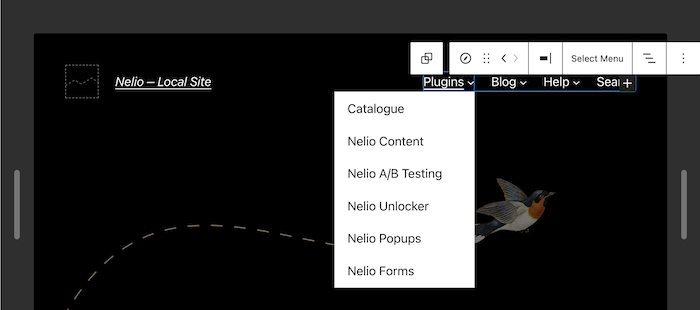
ستحصل تلقائيًا على القائمة التي كانت لديك على موقع الويب الخاص بك في المظهر الجديد.

قم بنفس العملية لجميع أجزاء القالب حيث تحتاج إلى إضافة القوائم التي قمت بإنشائها مسبقًا.
أضف محتوى القطعة
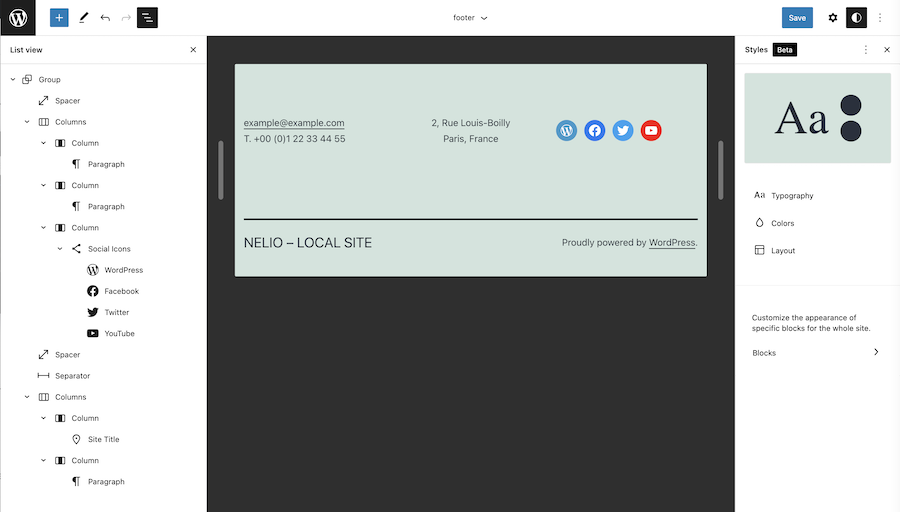
في حالة محتوى الأدوات أو أي محتوى مخصص آخر لا يأتي في مكون إضافي متوافق مع FSE ، ليس لديك خيار سوى إعادة إنشائه مباشرة في القالب أو جزء من القالب الذي يثير اهتمامك. على سبيل المثال ، يعرض تذييل سمة TT1 معلومات للاتصال بك وزيارة شبكات التواصل الاجتماعي الخاصة بك ، وهي منظمة في ثلاثة أعمدة:

لم تعد بحاجة إلى أداة لإضافة شبكات اجتماعية. الآن تفعل ذلك من خلال الكتل. بالطريقة نفسها ، إذا كان لديك قبل ذلك عنصر واجهة مستخدم يعرض أحدث المنشورات ، فلديك الآن كتلة قائمة منشورات يمكنك إضافتها كما تريد في التذييل أو في أي مكان آخر.
تخصيص الأنماط العامة
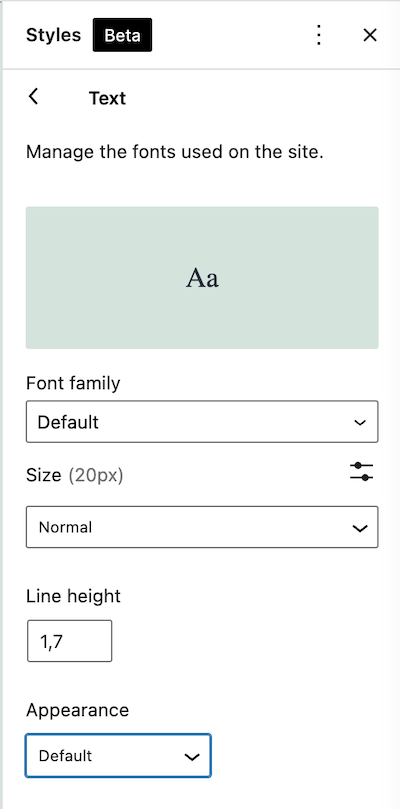
بمجرد تضمين محتوى القوائم والأدوات ، كل ما تبقى هو تخصيص أنماط الموقع عالميًا: الخط والحجم ومظهر النصوص والألوان وجوانب التصميم الأخرى. اعتمادًا على المظهر الذي قمت بتثبيته ، سيتضمن خيارات نمط أكثر أو أقل.

إذا كنت تريد المزيد من الخيارات المخصصة أكثر مما لديك مع الإصدار الحالي من WordPress ، فإنني أوصيك بتثبيت مكون Gutenberg الإضافي الذي يتضمن ميزات FSE الإضافية التي ستأتي مع الإصدارات المستقبلية.
لتلخيص
من خلال هذه الخطوات الأساسية ، أعتقد أنه يمكنك الحصول على فكرة عن العمل الذي ينطوي عليه تغيير موقع الويب إلى FSE.
ضع في اعتبارك أن التحرير الكامل للموقع لا يزال في مرحلة تجريبية ولا يزال هناك عدد غير قليل من مكامن الخلل التي يتعين حلها والميزات القادمة. ولكن إذا كان لديك موقع ويب بسيط ، فأنت ترغب في التجربة وتريد أن تكون محدثًا ، قم بالتبديل إلى سمة تحرير موقع كاملة وتعرف على جميع الميزات الجديدة التي يتضمنها.
من ناحية أخرى ، إذا كان لديك موقع ويب معقد ، به الكثير من المحتوى ، ولا تحب المخاطرة كثيرًا ، فإنني أوصيك بعدم التسرع. قم بعمل نسخة احتياطية وقم بالتجربة محليًا حتى تحصل على تعليق من محرر القوالب وأنت متأكد من أن النتيجة النهائية والأداء هما بالضبط ما تريده.
صورة مميزة بواسطة Kenny Eliason على Unsplash .
