كيف سيغير جوتنبرج ووردبريس
نشرت: 2018-11-28وورد جوتنبرج. انت من الممكن انك سمعت عنة. سيكون نوعًا ما صفقة كبيرة. إنه محرر جديد سيغير WordPress إلى الأبد وسيأتي قريبًا. سيكون المحرر الافتراضي في WordPress 5.0. يعتمد محرر WordPress الجديد هذا على الكتل ، وسيغير الطريقة التي نبني بها المحتوى الخاص بنا. في هذه المقالة ، سنلقي نظرة على كيفية قيام Gutenberg بتغيير WordPress.
كتل جوتنبرج

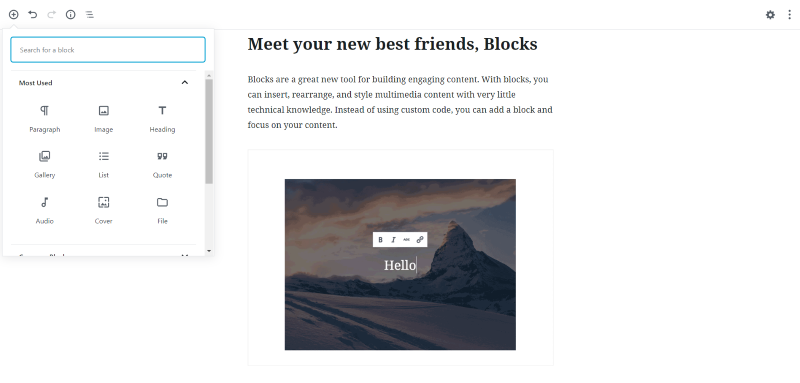
يبني Gutenberg المحتوى باستخدام الكتل - حاوية تحتوي على نوع معين من المحتوى. على عكس المحرر الذي استخدمناه لسنوات والذي سيحتوي على نصوص ووسائط وروابط ورموز وما إلى ذلك ، كل ذلك في حاوية واحدة ، تحتوي الكتل على نوع واحد فقط من المحتوى. تحتوي كتل النص على النص. كتل الصور تحمل الصور. تحتوي كتل العنوان على العناوين. كتل اقتباس عقد الاقتباسات. قائمة كتل قوائم الانتظار. كما ترى ، تكون الكتل محددة للغاية لنوع المحتوى الذي تحتويه.
مع Gutenberg ، لا يمكننا إضافة وسائط إلى كتلة النص. يتطلب إنشاء منشور بسيط باستخدام Gutenberg تقسيم عناصر المحتوى إلى أفضل عناصرها ، لإنتاج المحتوى الدقيق الذي نقصد إنتاجه. يتطلب منا أن نبطئ وأن نكون أكثر دقة. هذا يعني أن إنتاج المحتوى أبطأ ، لكنه سيبدو أفضل ، ويتدفق بشكل أفضل ، ويكون منظمًا بشكل أفضل.
إذا كنت معتادًا على Divi ، فأنت معتاد بالفعل على إنشاء صفحات بوحدات فردية. قد تكون معتادًا على إنشاء منشورات مدونة تحتوي على وحدات للنصوص والصور والمعارض وحتى التعليمات البرمجية. WordPress Gutenberg هي نفس الفكرة لكنها أخذت أبعد من ذلك بقليل. باستخدام Divi Builder ، يمكنك إضافة كل المحتوى الخاص بك إلى وحدة نصية (تمامًا مثل محرر WordPress القياسي) ثم استخدام الوحدات النمطية للميزات المتخصصة مثل جداول الأسعار وعلامات التبويب والخرائط وما إلى ذلك. مع Gutenberg ، كل شيء عبارة عن كتلة منفصلة .
محرر جوتنبرج

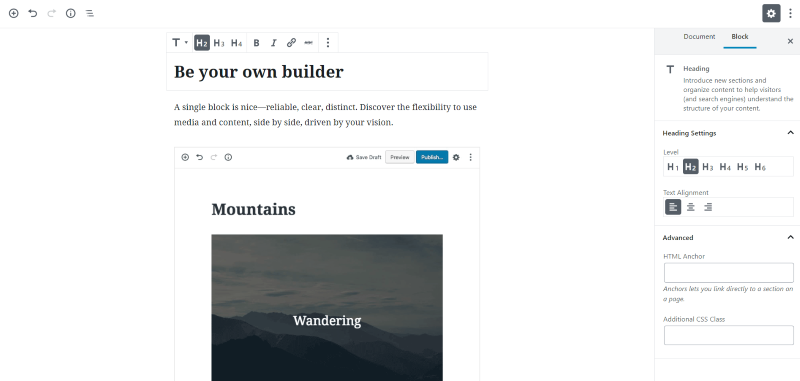
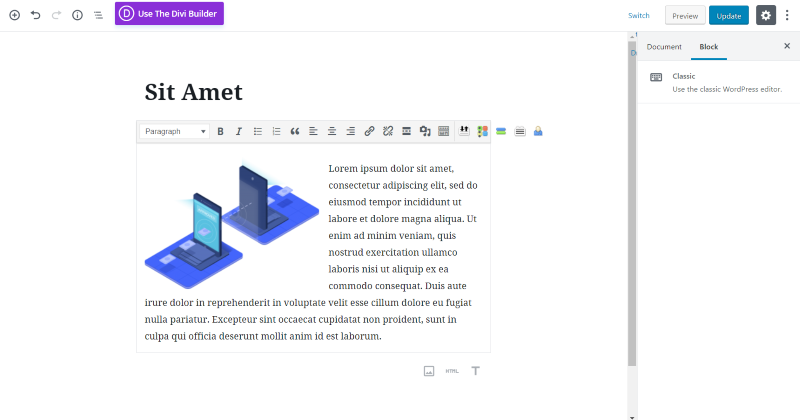
يختلف محرر WordPress Gutenberg كثيرًا عن المحرر الكلاسيكي. لا يزال لدينا لوحة في وسط الشاشة حيث يمكننا إنشاء المحتوى الخاص بنا ، ولكن بدلاً من وجود منطقة واحدة حيث يذهب كل هذا المحتوى ، تتم إضافة كل كتلة من كتل المحتوى بشكل مستقل إلى لوحة المحتوى. يمكننا تحريك هذه الكتل لأعلى ولأسفل على القماش لتغيير موضعها.

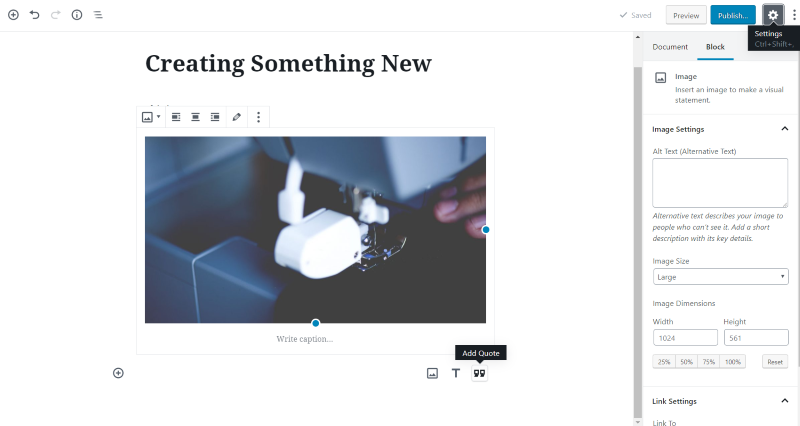
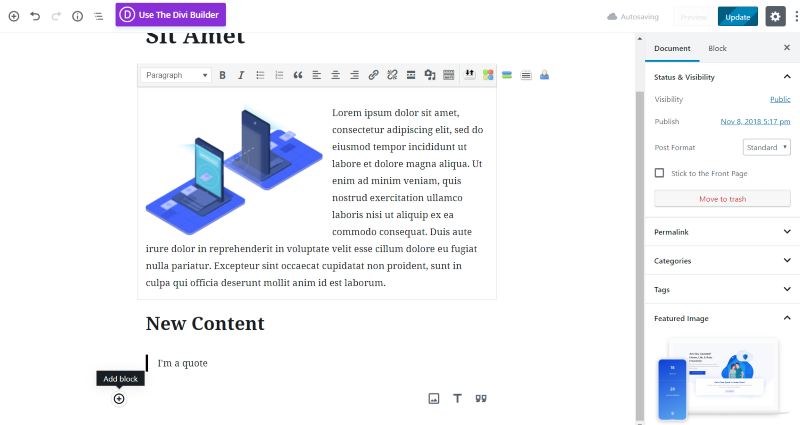
تظهر جميع عناصر التحكم والإعدادات على اليمين. سيؤدي النقر فوق كتلة إلى عرض إعداداتها. تتم إضافة كتل جديدة عن طريق النقر فوق رمز علامة الجمع في أعلى اليسار أو عن طريق النقر فوق الموقع الموجود أسفل الكتلة الأخيرة. يمكنك النقر فوق الرمز الذي يظهر عند التمرير لاختيار كتلة ، أو النقر فوق أحد الرموز الموجودة على اليمين ، أو ببساطة البدء في الكتابة لإنشاء كتلة فقرة (نصية).

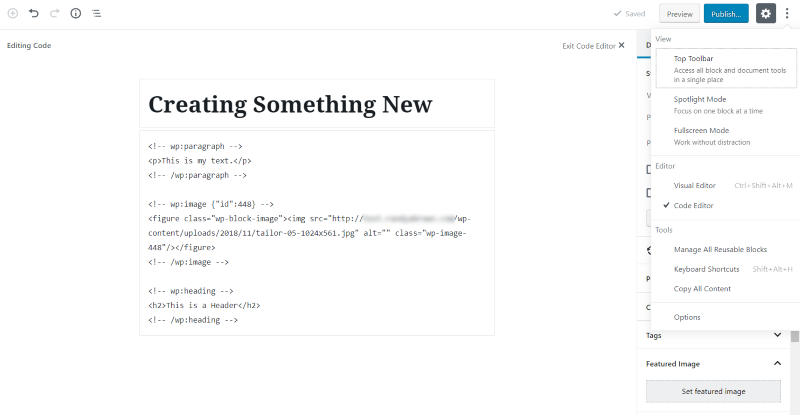
على الرغم من أنه يوفر طريقة عرض WYSIWYG لطيفة للمحتوى الخاص بك ، إلا أن Gutenberg لا يزال منشئ الواجهة الخلفية. يتضمن زر معاينة تمامًا مثل المحرر الكلاسيكي. يمكنك التحرير باستخدام المحرر المرئي أو محرر الكود.
الصفحات والمنشورات التي تم إنشاؤها باستخدام المحرر الكلاسيكي

هدف Automattic هو أن يقوم Gutenberg باستبدال المحرر الكلاسيكي دون كسر المحتوى الذي تم إنشاؤه باستخدام المحرر الأصلي. لن تحتاج إلى فعل أي شيء مع المحتوى القديم الخاص بك. يجب أن لا يزال يعمل بنفس الطريقة التي يعمل بها دائمًا. يمكنك فتح أي محتوى كلاسيكي في قالب كلاسيكي داخل Gutenberg. لا تزال منطقة المحتوى تعمل بالطريقة نفسها التي يعمل بها المحرر الكلاسيكي.

يمكنك أيضًا إضافة محتوى جديد داخل كتلة المحرر الكلاسيكي أو عن طريق إضافة كتل جديدة. لقد أضفت عنوانًا واقتباسًا. يبدو أن Gutenberg يلعب بشكل جيد مع المحتوى الكلاسيكي.
البرنامج المساعد جوتنبرج

لا يتعين عليك الانتظار حتى الإصدار 5.0 من WordPress لبدء تعلم استخدام Gutenberg. إنه متاح الآن كمكوِّن إضافي يمكنك تثبيته وبدء الاختبار. أوصي بشدة بتثبيته والبدء في التعود على كيفية عمله. سيظل المحرر الكلاسيكي متاحًا لفترة من الوقت ، لكنه سيكون مكونًا إضافيًا وليس المحرر الافتراضي. تأكد من تجربته على موقع اختبار أولاً قبل عكسه إلى موقعك المباشر. وبالطبع ، تأكد دائمًا من أن لديك نسخة احتياطية أولاً.
منحدر جوتنبرج

خيار آخر هو استخدام Gutenberg Ramp. هذا مكون إضافي من Automattic يتيح لك تمكين Gutenberg بشكل انتقائي لأنواع منشورات معينة. هذه طريقة رائعة لاختبار موقعك على نوع منشور واحد في كل مرة للمساعدة في حل المشكلات قبل أن يصبح Gutenberg هو المحرر الافتراضي في WordPress 5.0.
جوتنبرج مع ديفي


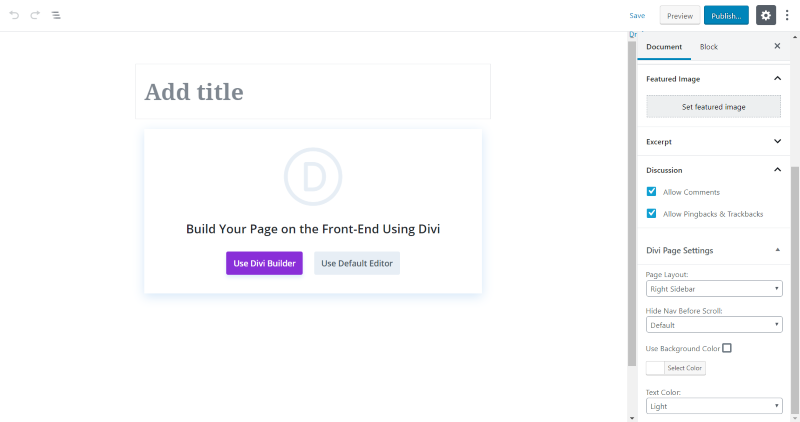
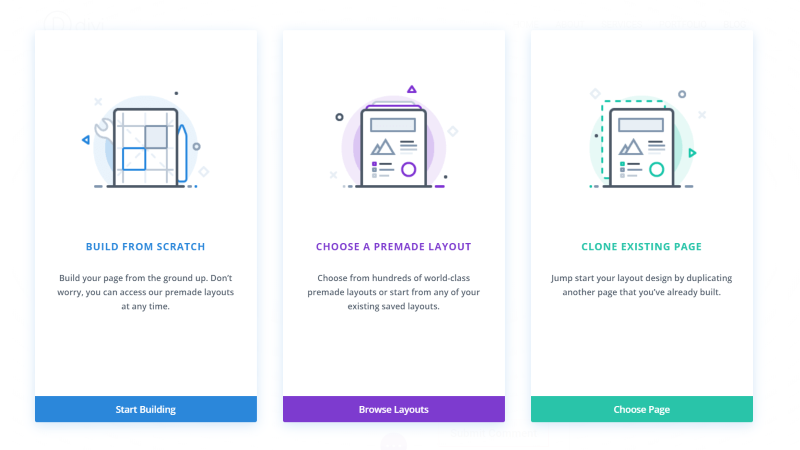
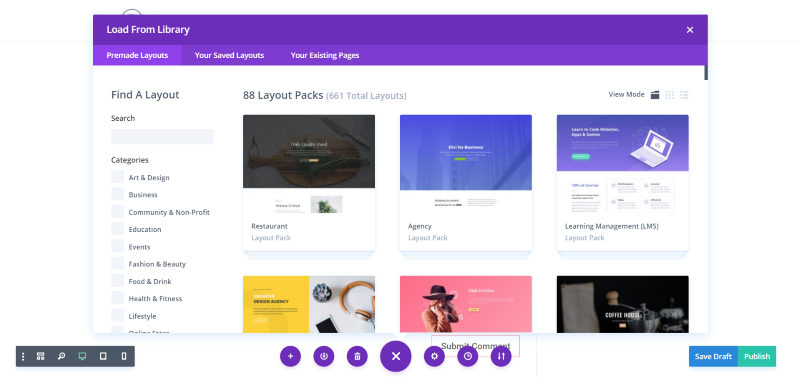
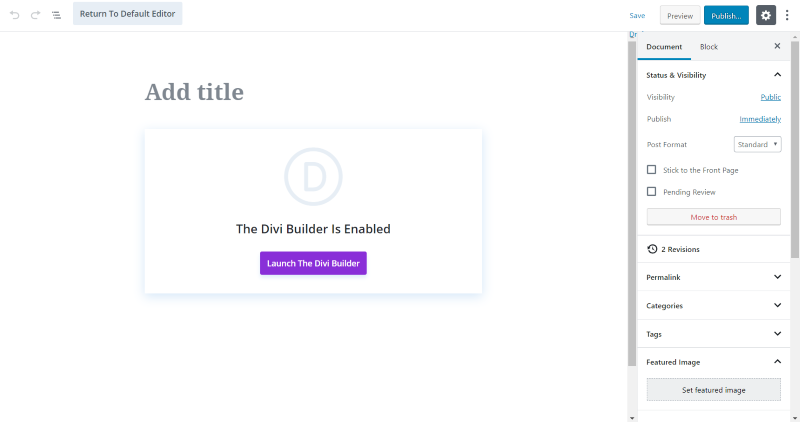
إذا كنت تستخدم Divi (ويجب عليك) عند إنشاء صفحة أو منشور ، فستحصل على نموذج يسألك عما إذا كنت تريد استخدام Divi Builder أو المحرر الافتراضي. المحرر الافتراضي ، بالطبع ، هو Gutenberg. ينقلك استخدام Divi Builder تلقائيًا إلى الواجهة الأمامية حيث ستستخدم Visual Builder. هناك عدة خيارات على هذه الشاشة. حدد اختياراتك هنا قبل اختيار Divi. يمكنك العودة إلى هذه الشاشة لاحقًا إذا احتجت إلى ذلك.
تحتوي هذه الشاشة على إعدادات Divi Page حيث يمكنك اختيار تخطيط الصفحة (اختر من الشريط الجانبي الأيسر أو الشريط الجانبي الأيمن أو بدون شريط جانبي) ، وقم بإخفاء التنقل قبل التمرير واستخدم لون الخلفية (مع منتقي الألوان لتخصيص اللون) والنص اللون (فاتح أو غامق). ويتضمن أيضًا أدوات الجدولة والرؤية وتنسيق النشر.
إذا اخترت إنشاء صفحة ، فستحتوي على القالب ، والأصل ، وخيارات الطلب ، وإعدادات صفحة Divi للتخطيط ولإخفاء التنقل قبل التمرير.

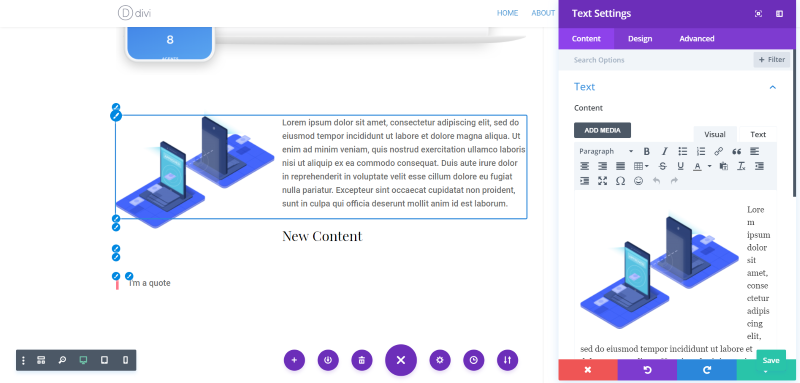
بمجرد تحديد البناء باستخدام Divi Builder ، سترى Visual Builder العادي.

حدد اختيارك وابني كالمعتاد. يعمل Divi Visual Builder تمامًا كما يعمل الآن.

لا يزال بإمكانك الخروج من Visual Builder وتحرير المنشور. ينقلك هذا إلى الواجهة الخلفية لرؤية محرر Gutenberg حيث يمكنك إجراء أي تعديلات خلفية تريدها مثل Status and Visibility أو Divi Page Settings. لتحرير الصفحة نفسها ، سيتعين عليك تشغيل Divi Builder مرة أخرى.
إذا قمت بالتبديل من عامل بناء إلى آخر ، فإنك تخاطر بفقدان أي شيء قمت به في المنشئ الآخر لهذه الصفحة. من الممكن تحرير المحتوى باستخدام Divi. فقط تأكد من أن لديك نسخة احتياطية من المحتوى قبل تجربته.

في هذا المثال ، فتحت محتوى كلاسيكيًا ، وأضفت كتل الرأس والاقتباس ، ثم قمت بتحرير الصفحة باستخدام Divi Builder.
عشرون تسعة عشر

كل عام ، باستثناء 2018 (كانوا مشغولين في العمل على Gutenberg) ، يتم توفير سمة جديدة بواسطة Automattic للمساعدة في عرض أحدث الميزات واتجاه تصميم WordPress. سيتضمن WordPress 5.0 أيضًا موضوعًا جديدًا ، يسمى Twenty Nineteen ، والذي تم تصميمه خصيصًا لـ Gutenberg. إنه موضوع تدوين مبسط ، يعتمد على الطباعة ، مع أنماط للواجهة الأمامية والخلفية.
خواطر ختامية
هذه نظرة عامة حول كيفية تغيير Gutenberg لـ WordPress. في هذه المرحلة ، قمت فقط بتغطية واجهة المستخدم. ستكون هناك تغييرات أخرى يجب مراعاتها أيضًا بما في ذلك تحسين محركات البحث ، وسرعة التحميل ، والأمان ، وما إلى ذلك. سنستكشف هذه المجالات في مشاركات لاحقة.
بالنسبة لواجهة المستخدم ، هناك منحنى تعليمي. يعد البدء بـ Gutenberg أمرًا محرجًا لأنه مختلف تمامًا عما استخدمه البعض منا لأكثر من عقد من الزمان. سوف يبطئنا. لن يفكر معظمنا في الانتقال على أنه تجربة ممتعة. سيأخذ الكثيرون اختصارات ويستخدمون صورًا أقل أو محتوى متخصصًا آخر (على الأقل لفترة من الوقت).
لا أحب التغيير (ما زلت أتذكر الشكوى من التغييرات التي طرأت على أداة الارتباط منذ عدة إصدارات) ، لكنني أعتقد أن Gutenberg سيكون محررًا جيدًا. بمجرد أن نتعود عليه ، أعتقد أنه سيصبح أكثر سهولة ولن يشعر بالحرج. لا أعتقد أنه سيكون بنفس سرعة استخدام المحرر الكلاسيكي.
هناك بعض المزايا التي يتمتع بها جوتنبرج. سيكون لدينا المزيد من التحكم في التنسيق في WordPress الأصلي. لدينا حاليًا قدر كبير من التحكم في سمات البناء والمكونات الإضافية ، ولكن مع Gutenberg ، لدينا مستوى عالٍ من التحكم دون الحاجة إلى منتج تابع لجهة خارجية. سنحتاج إلى عدد أقل من المكونات الإضافية. بعض الميزات التي نستخدمها عادةً المكونات الإضافية مضمنة في Gutenberg.
بالنسبة لمستخدمي Divi ، تعتاد على استخدام Visual Builder. أحدثت السمات الأنيقة الكثير من التحسينات على Visual Builder ، وهي حقًا الخيار الأفضل بين الواجهة الخلفية وبناة الواجهة الأمامية على أي حال. للمقارنة بين الواجهة الخلفية وبناة الواجهة الأمامية ، راجع مقالة Divi Space Divi Builder: Backend vs Frontend ومزايا كل منهما.
سيجلب لنا WordPress 5.0 المرحلة الأولى من WordPress Gutenberg ، والتي تنفذ Gutenberg في منطقة محتوى صفحاتك ومنشوراتك. ستعمل المرحلة الثانية ، التي هي في وقت لاحق على الطريق ، على تطبيق Gutenberg في كل منطقة من WordPress بما في ذلك الرؤوس والتذييلات والأشرطة الجانبية والقوائم وما إلى ذلك. وهذا سيجعل Gutenberg منشئ مواقع كامل. بالطبع ، ستكون هناك دائمًا حاجة إلى بناة مثل Divi ، والتي توفر أدوات وميزات متخصصة لن يوفرها Gutenberg.
جوتنبرج قادم. أوصي بشدة بتجربة أحد المكونات الإضافية في هذه المقالة حتى تتمكن من البدء في تعلم كيفية استخدامها.
هل جربت Gutenberg مع موقع WordPress الخاص بك؟ أخبرنا عن تجربتك في التعليقات.
