كيفية إنشاء معرض صور WordPress سريع الاستجابة (طريقتان)
نشرت: 2022-10-06هل تريد إنشاء معرض WordPress سريع الاستجابة لموقعك على الويب؟
إذا سبق لك استخدام معرض WordPress الافتراضي ، فستلاحظ أنه يفتقر إلى العديد من الميزات المهمة. ومع ذلك ، يصعب استخدام العديد من الإضافات المستجيبة لمعرض WordPress ويمكن أن تؤثر على سرعة موقعك وأوقات التحميل.
لهذا السبب ستوضح لك هذه المقالة كيفية جعل معرض WordPress مستجيبًا دون التأثير على أداء موقع WordPress الخاص بك.
لماذا تجعل معرض WordPress مستجيبًا؟
في الوقت الحاضر ، ما يقرب من 60٪ من إمكانية الوصول إلى الإنترنت تتم من خلال الهاتف الذكي. لذلك عند إضافة ميزات ووظائف جديدة إلى موقع الويب الخاص بك ، ستحتاج إلى التأكد من أنه يعمل بشكل صحيح على الأجهزة المحمولة.
سواء كان جهازًا لوحيًا أو هاتفًا ذكيًا أو كمبيوتر محمولاً أو سطح مكتب ، يجب أن يكون تخطيط معرض الصور الجديد لديك مرنًا بما يكفي للتكيف مع حجم كل شاشة. بهذه الطريقة ، سيتمتع زوار موقعك بتجربة مستخدم أفضل.
الأهم من ذلك ، أن التصميم سريع الاستجابة أمر بالغ الأهمية لتحسين محرك البحث (SEO).
تعتبر محركات البحث مثل Google قابلية استخدام الأجهزة المحمولة عاملاً عند تصنيف موقعك في نتائج البحث. لذلك ، فإن إضافة صور معرض سريعة الاستجابة إلى موقعك يمكن أن تساعدك في رؤية تصنيفات أفضل ، وبالتالي ، زيادة عدد الزيارات العضوية إلى عملك الصغير.
في النهاية ، تعلم كيفية جعل معرض WordPress سريع الاستجابة يمكن أن يقطع شوطًا طويلاً في تنمية عملك. مع وضع ذلك في الاعتبار ، إليك طريقتان سهلتان يمكنك اتباعهما.
كيفية جعل معرض ووردبريس مستجيبًا: طريقتان سهلتان
ستجد أدناه طريقتين لإضافة معرض صور سريع الاستجابة إلى موقع WordPress الخاص بك. أولاً ، سنستخدم منشئ صفحات WordPress قويًا مع ميزات شاملة لتحسين تصميم الويب الخاص بك. ثانيًا ، سنستخدم أحد أفضل المكونات الإضافية لمعرض صور WordPress سريعة الاستجابة في السوق.
انقر فوق أي من الطريقتين أدناه للاطلاع على خطوات إضافة معرض جديد.
- الطريقة الأولى: استخدم قالب SeedProd Advanced Gallery WordPress
- الطريقة الثانية: استخدم Envira GalleryWordPressPlugin
الطريقة الأولى: استخدم قالب SeedProd Advanced Gallery WordPress

بالنسبة للحل الأول ، سنستخدم SeedProd ، أفضل منشئ مواقع WordPress. من خلال أداة إنشاء صفحات السحب والإفلات ، والقوالب المتجاوبة ، وكتل WordPress القابلة للتخصيص ، فهي أسهل طريقة لتخصيص موقع الويب الخاص بك بدون HTML أو PHP أو كود CSS المخصص.
يمكنك استخدام قوالب WordPress الخاصة بـ SeedProd لإضافة معارض إلى قالب WordPress والصفحات والمناطق الجاهزة لعناصر واجهة المستخدم. الأمر بسيط مثل السحب والإفلات والنقر لإنشاء معارض تعمل بأي حجم للشاشة.
تتضمن ميزات SeedProd سهلة الاستخدام ما يلي:
- WordPress Theme Builder
- أطقم مواقع الويب مسبقة الصنع
- منشئ الصفحة المقصودة
- قوالب الصفحة المقصودة سريعة الاستجابة
- 4 أوضاع للصفحة: قريباً ، الصيانة ، 404 ، وتسجيل الدخول
- تكامل التسويق عبر البريد الإلكتروني
- إدارة المشتركين
- دعم WooCommerce
- ضوابط الوصول
- نص ديناميكي
- تعيين المجال
- و اكثر.
اتبع الخطوات أدناه لإنشاء معارض WordPress سريعة الاستجابة باستخدام SeedProd.
الخطوة 1. تثبيت وتنشيط SeedProd
أولاً ، انتقل إلى موقع SeedProd على الويب وقم بتنزيل المكون الإضافي. نقترح الحصول على الإصدار الاحترافي من SeedProd لاتباع هذا البرنامج التعليمي لأنه يقدم أفضل الميزات بأسعار تنافسية.
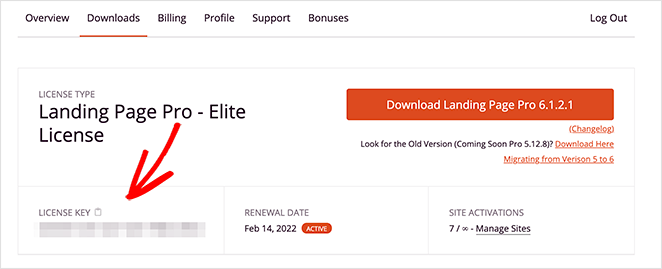
بعد ذلك ، قم بتسجيل الدخول إلى حساب SeedProd الخاص بك ، وانقر فوق علامة التبويب Download s لتنزيل ملف البرنامج المساعد على جهاز الكمبيوتر الخاص بك. يمكنك أيضًا نسخ مفتاح الترخيص الخاص بك في نفس الوقت ، والذي ستحتاج إليه قريبًا.

الآن ، قم بتحميل وتنشيط المكون الإضافي على موقع WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة في هذه الخطوة ، يمكنك اتباع هذا الدليل حول تثبيت مكون WordPress الإضافي (يفتح في علامة تبويب جديدة).
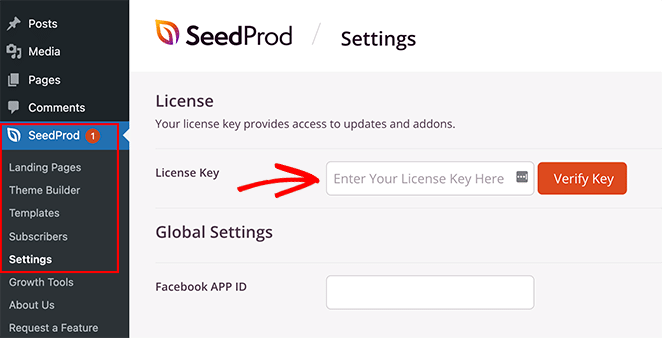
بعد تثبيت SeedProd وتنشيطه ، انتقل إلى SeedProd »الإعدادات من مسؤول WordPress والصق مفتاح الترخيص الذي نسخته مسبقًا. تأكد من النقر فوق الزر Verify Key ، ثم انتقل إلى الخطوة التالية.

الخطوة الثانية. قم بإنشاء سمة WordPress أو الصفحة المقصودة
نظرًا لأن هذا المكون الإضافي يقدم طريقتين لاستخدام أداة السحب والإفلات ، فإن الخطوة التالية هي إنشاء إما سمة WordPress أو صفحة مقصودة.
يعد Theme Builder أسهل طريقة لإنشاء سمة WordPress مخصصة دون الاستعانة بمطور. يستبدل المظهر الحالي الخاص بك بقوالب قابلة للتخصيص بالكامل لكل جزء من موقع الويب الخاص بك.

بدلاً من ذلك ، يعد منشئ الصفحة المقصودة طريقة رائعة لإنشاء صفحات فردية بصريًا دون تغيير سمة WordPress الخاصة بك.

يمكنك اتباع هذه البرامج التعليمية خطوة بخطوة حول إنشاء سمة WordPress وإنشاء صفحة مقصودة باستخدام SeedProd. بعد ذلك ، بعد اختيار قالب وإنشاء صفحاتك الأولية ، يمكنك اتباع التعليمات الواردة في الخطوة 3 من هذا الدليل لإضافة معرض سريع الاستجابة إلى موقعك.
ملاحظة: بالنسبة لهذا الدليل ، نستخدم طريقة Theme Builder.
الخطوة الثالثة. قم بإضافة كتلة معرض ووردبريس المتقدمة
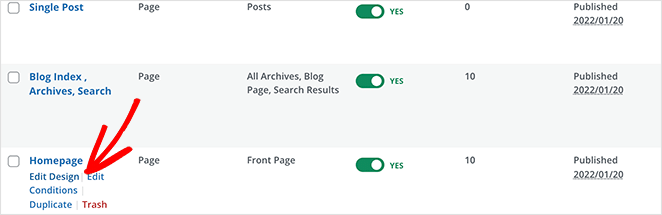
في هذه الخطوة ، افتح أي صفحة باستخدام SeedProd لتخصيصها باستخدام أداة إنشاء صفحات السحب والإفلات. على سبيل المثال ، يمكنك فتح قالب الصفحة الرئيسية من لوحة معلومات Theme Builder لإضافة معارض سريعة الاستجابة إلى صفحتك الأولى.

إذا كنت تقوم بإنشاء صفحة مقصودة ، فانتقل إلى SeedProd »صفحات مقصودة وانقر فوق تحرير في التصميم الذي اخترته.
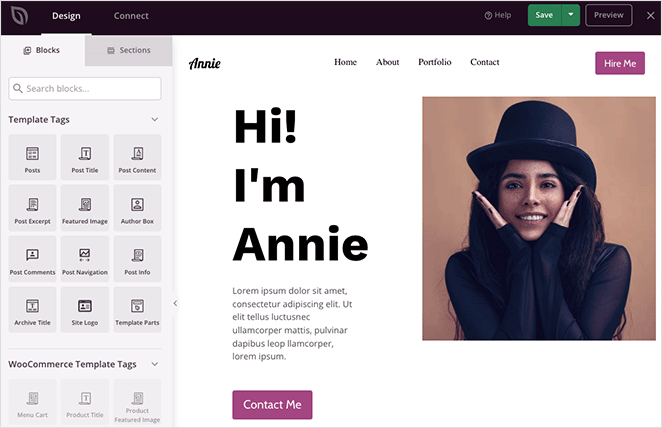
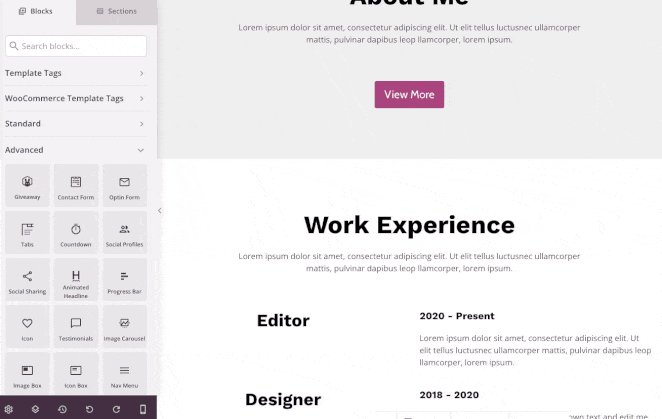
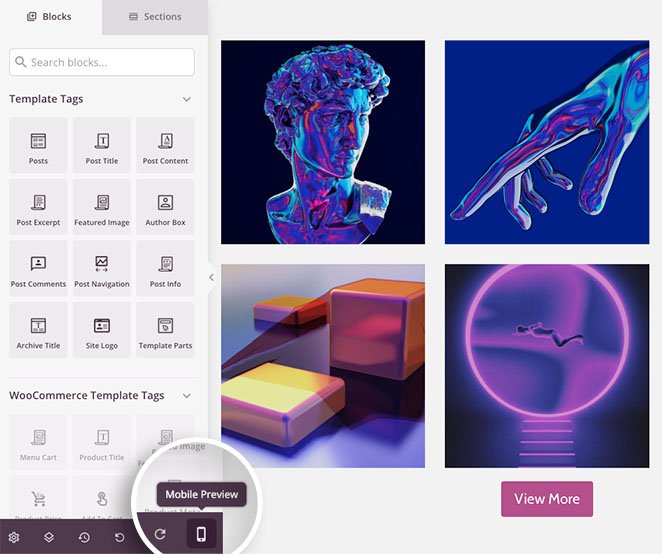
عندما تفتح تصميمك ، سترى تخطيطًا مشابهًا للتصميم أدناه:

توجد على اليسار كتل وأقسام لإضافة محتوى إلى تصميمك ، وعلى اليمين توجد معاينة مباشرة. سيؤدي النقر فوق أي عنصر في المعاينة إلى فتح إعداداته على اليسار ، وأي تغييرات تجريها تحدث تلقائيًا في الوقت الفعلي.
تتضمن بعض الكتل التي يمكنك استخدامها ما يلي:
- أزرار المشاركة الاجتماعية
- أيقونات ملفات تعريف الوسائط الاجتماعية
- حظر الفيديو (رابط إلى فيديو YouTube أو Vimeo)
- دائري التزكية
- نماذج الاتصال
- و اكثر
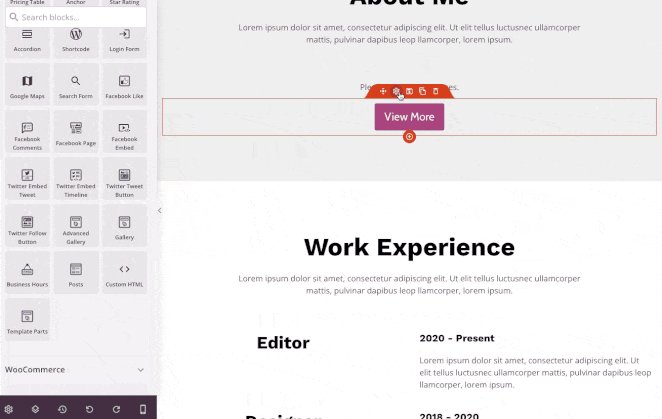
شراء لهذا الدليل ؛ سنستخدم كتلة المعرض المتقدم.
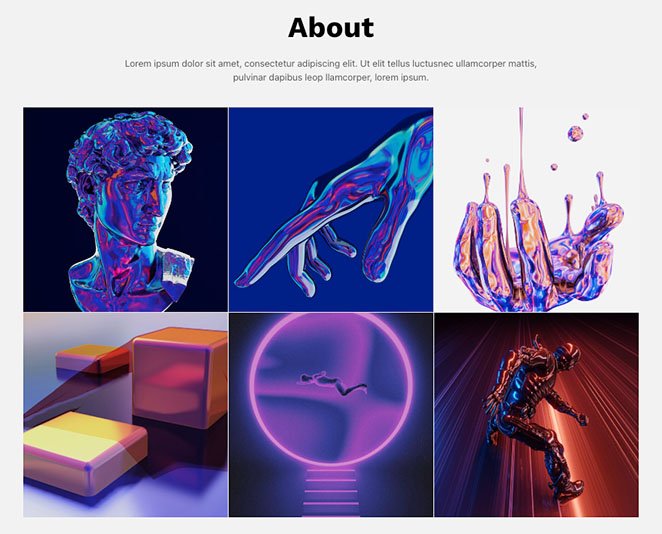
إنشاء معرض ووردبريس واحد سريع الاستجابة
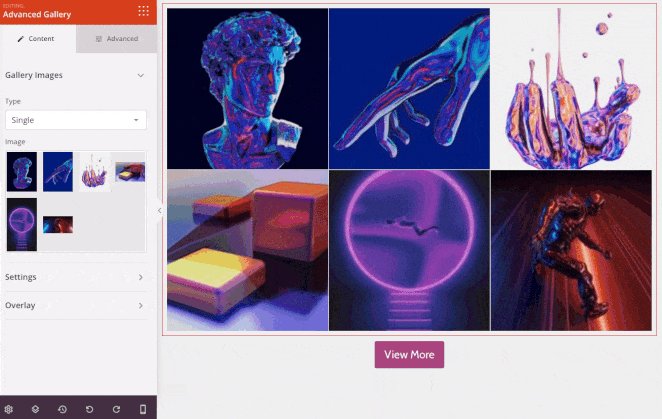
لنفترض أنك تريد إضافة معرض واحد متجاوب لعرض أفضل الأمثلة من محفظتك. للقيام بذلك ، اختر كتلة المعرض المتقدم من اللوحة اليمنى ، واسحبها إلى تصميم صفحتك.

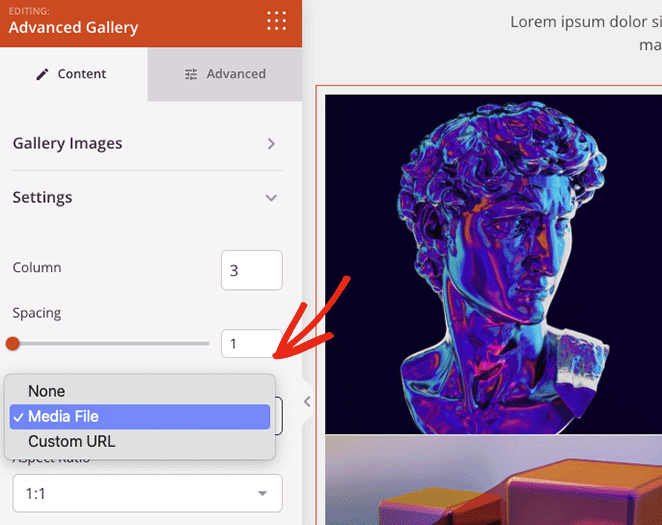
من هناك ، يمكنك فتح خيارات المعرض وضبط الإعدادات حتى يبدو معرضك كما تريد تمامًا. يمكنك تغيير رقم العمود والتباعد أو ربط المعرض بملف الصورة أو ارتباط مخصص أو لا شيء.
على سبيل المثال ، سيعرض خيار Media File معرض الصور الخاص بك في شكل img lightbox سريع الاستجابة بالحجم الكامل عندما ينقر الزائرون عليه.

يمكنك أيضًا تغيير نسبة العرض إلى الارتفاع للصور المصغرة الخاصة بك وتعيين حجم الصورة إلى صورة مصغرة أو متوسطة أو كبيرة.

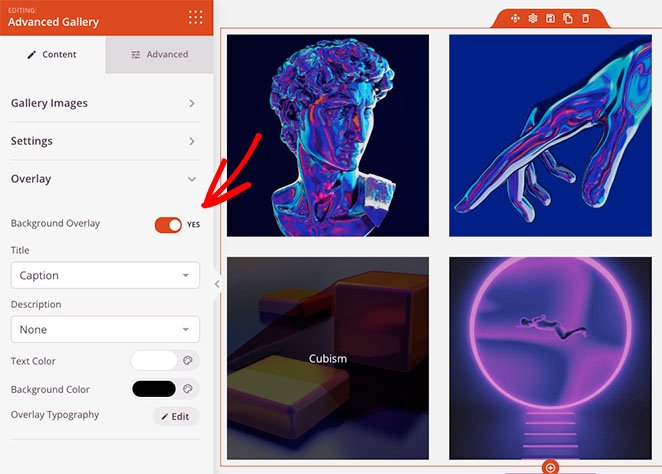
هل تريد إضافة بعض المعلومات إلى كل صورة معرض؟ ثم انقر فوق علامة التبويب Overlay ، حيث يمكنك إضافة تأثير تحويم لون الخلفية والعناوين والأوصاف لكل صورة.

عندما يحوم زائر موقع الويب فوق صورة ما ، فإنها ستظل مظلمة وتظهر وصفًا لاختيارك.
إنشاء معارض WordPress ديناميكية متعددة
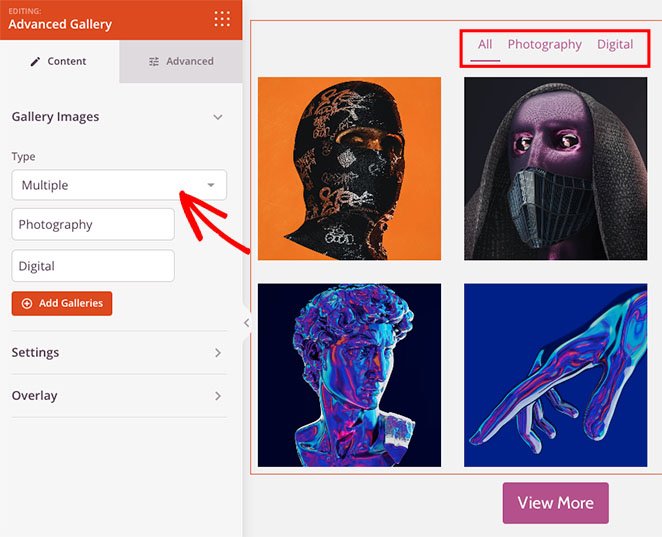
يمكنك أيضًا استخدام كتلة المعرض المتقدم في أي صفحة أخرى على موقع الويب الخاص بك. على سبيل المثال ، يمكنك إنشاء صفحة محفظة وإضافة معارض صور متعددة يمكن للمستخدمين تصفيتها حسب معلمات محددة.
للقيام بذلك ، انقر فوق القائمة المنسدلة النوع واختر الخيار متعدد . ثم يمكنك البدء في إضافة العديد من المعارض كما تريد.

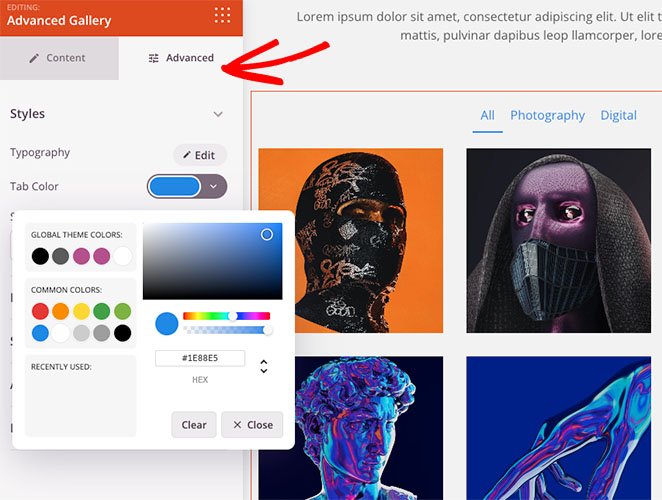
إذا كنت بحاجة إلى المزيد من خيارات التخصيص ، فيمكنك النقر فوق علامة التبويب خيارات متقدمة . من هناك ، يمكنك تغيير ألوان علامة تبويب المرشح ، والطباعة ، والظلال ، وحدود الصورة ، وغير ذلك الكثير.

جعل معرض WordPress الخاص بك مستجيبًا
أي معرض تقوم بإنشائه باستخدام SeedProd يستجيب بشكل افتراضي. ومع ذلك ، يمكنك التحقق من ملاءمة المعارض مع الأجهزة المحمولة باستخدام خيار معاينة الهاتف المحمول.
انقر فوق رمز معاينة الجوال من شريط الأدوات السفلي ، وسترى كيف يبدو معرضك على الأجهزة المحمولة.

يمكنك بعد ذلك تعديل تصميمك بحيث يبدو رائعًا على أي جهاز.
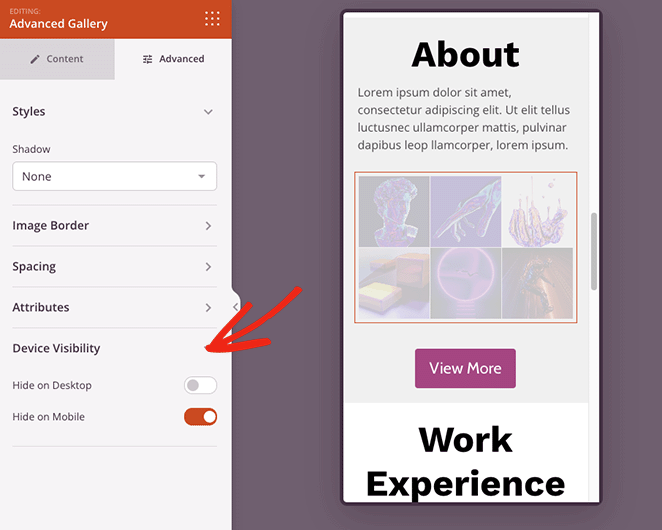
في علامة التبويب Device Visibility ، يمكنك أيضًا إخفاء عناصر محددة على الهاتف المحمول أو سطح المكتب لتحسين تجربة الهاتف المحمول.

عندما تكون راضيًا عن معرض الصور الخاص بك ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى من الصفحة.

الخطوة 4. انشر معرض الصور المتجاوب
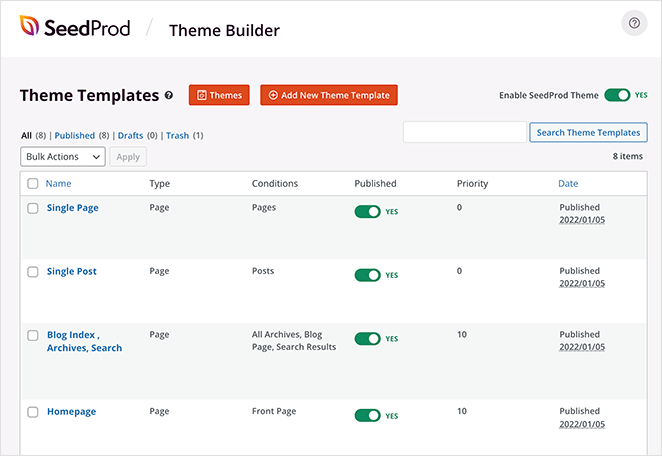
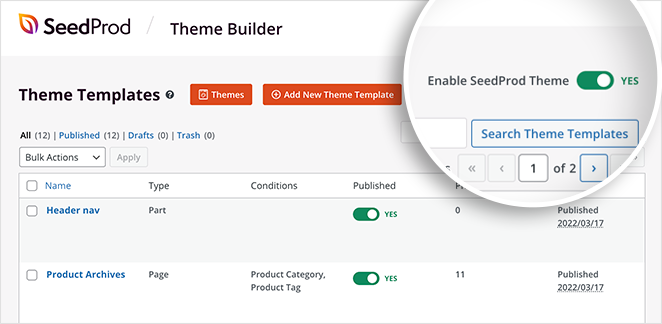
أنت الآن جاهز لنشر معرض الصور الخاص بك. للقيام بذلك ، ارجع إلى لوحة معلومات Theme Builder ، وقم بتبديل "Enable SeedProd Theme" إلى وضع "نعم".

بدلاً من ذلك ، بالنسبة للصفحات المقصودة ، انقر فوق سهم القائمة المنسدلة الموجود على الزر " حفظ " ، ثم انقر فوق " نشر ".
يمكنك الآن معاينة معرض الصور المتجاوب لترى كيف يبدو.

الطريقة الثانية: استخدم Envira GalleryWordPressPlugin
سنستخدم Envira Gallery لإنشاء معرض WordPress سريع الاستجابة للطريقة التالية. على عكس الإضافات الأخرى لمعرض WordPress ، فإن Envira Gallery سريع وسريع الاستجابة وخفيف الوزن ومع ذلك لا يزال يوفر ميزات شاملة سهلة الاستخدام.

على سبيل المثال ، يوفر خيارات تغيير حجم الصورة وعرض الشرائح والتخطيطات المرنة ومصادر الصور المتعددة.
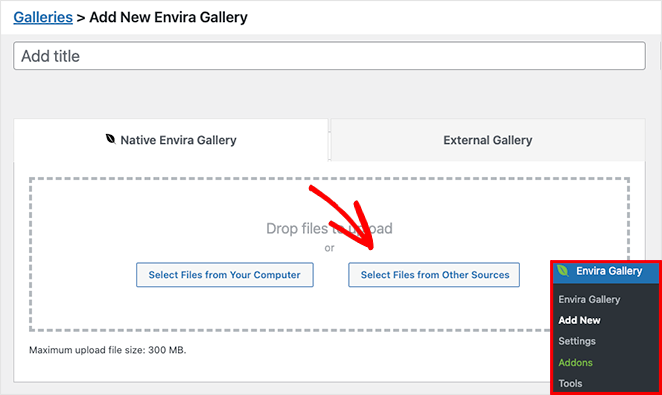
أولاً ، قم بتثبيت وتفعيل المكون الإضافي Envira Gallery على موقع WordPress الخاص بك. بعد ذلك ، انتقل إلى معرض إنفيرا »إضافة جديد لإنشاء معرض صور جديد.
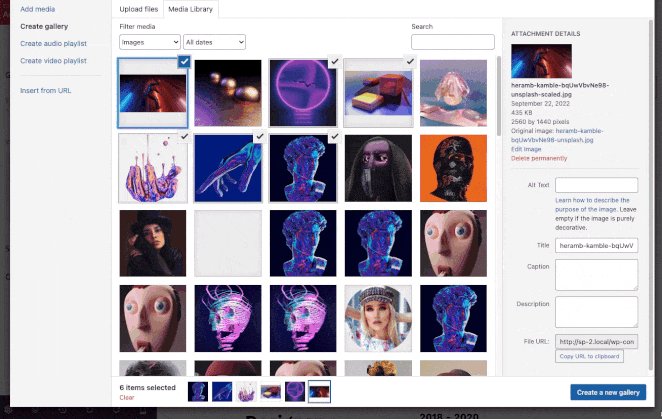
لإضافة صور إلى معرض الصور الخاص بك ، انقر فوق أي من الأزرار الموضحة أدناه:

يتيح لك الخيار الأول تحميل ملفات الصور من جهاز الكمبيوتر الخاص بك ، بينما يتيح لك الزر الثاني اختيار الصور من مكتبة وسائط WordPress الخاصة بك.
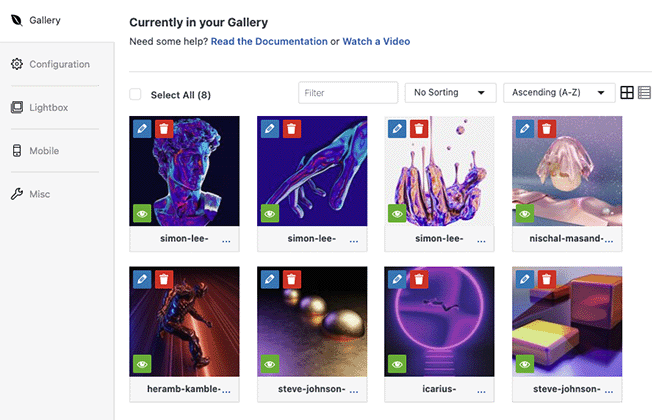
بعد اختيار صورك ، يمكنك إعادة ترتيبها بالسحب والإفلات. يمكنك أيضًا النقر فوق رمز العين لوضع صور معينة في وضع المسودة وإخفائها من معرض الصور المنشور.

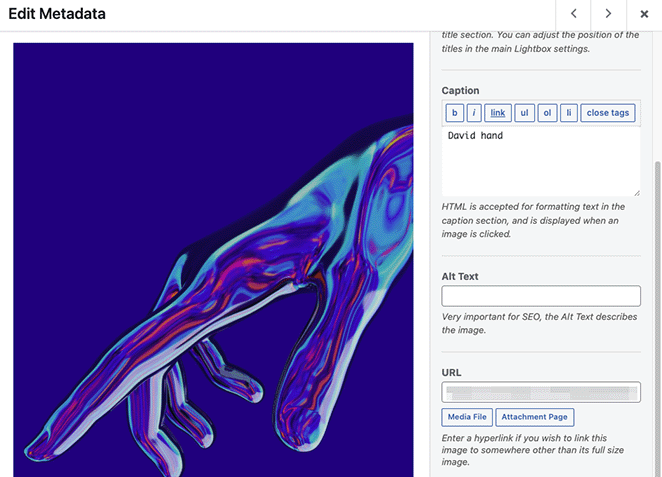
بالإضافة إلى ذلك ، يتيح لك النقر فوق رمز القلم الرصاص تعديل البيانات الوصفية لصورتك. على سبيل المثال ، يمكنك تغيير عنوان الصورة والنص البديل والتسمية التوضيحية وتحرير عنوان URL الخاص بصفحة المرفق.

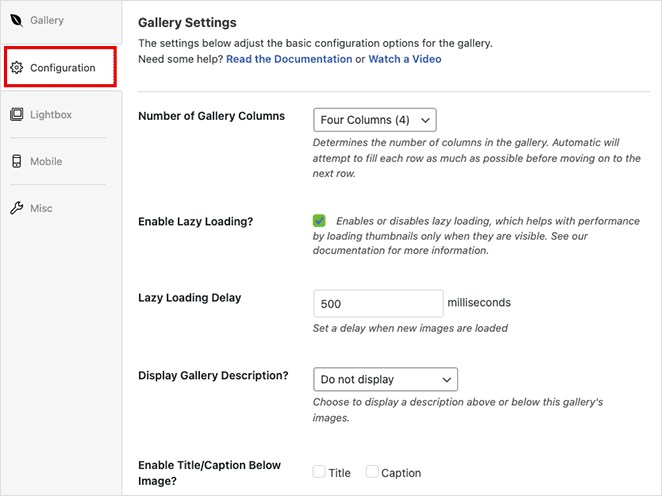
بعد ذلك ، انقر فوق علامة التبويب " التكوين " حيث يمكنك:
- قم بتغيير رقم عمود المعرض
- تفعيل التحميل البطيء للصور
- إظهار أوصاف المعرض
- عرض التسميات التوضيحية والعناوين
- اضبط حجم البكسل وموضع اقتصاص الصورة والتباعد
- قم بتغيير قوالب المعرض

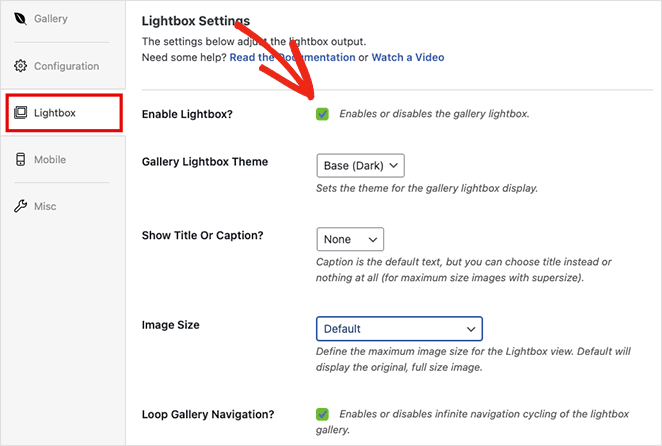
في علامة التبويب Lightbox ، يمكنك تمكين العرض المبسط سريع الاستجابة عندما ينقر المستخدمون على صورة. كما يتيح لك ضبط الإعدادات لتغيير مظهر العرض المبسط ، وعرض التعليقات ، وإضافة تأثيرات الانتقال ، والمزيد.

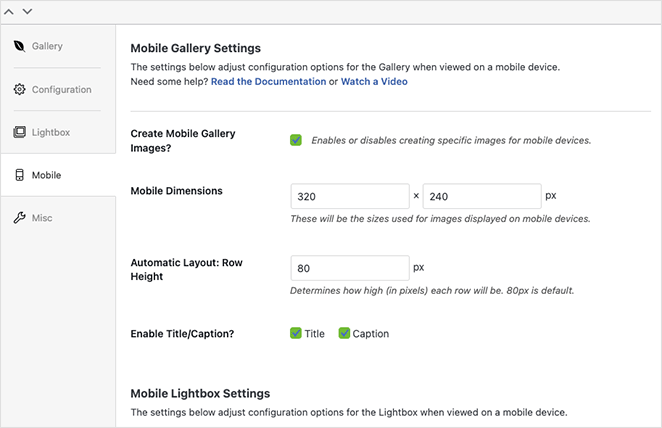
إلى جانب الإعدادات المذكورة أعلاه ، يحتوي معرض Envira على علامة تبويب إعدادات معرض الهاتف المحمول. تتيح لك هذه اللوحة إنشاء صور محددة تلقائيًا للأجهزة المحمولة.

يمكنك تعيين أبعاد مخصصة لصورة الجوال وارتفاع الصفوف وحتى تعديل إعدادات العرض المبسط للجوال.
عندما تشعر بالرضا عن تصميم معرض الصور الخاص بك ، انقر فوق الزر " نشر " في الزاوية اليمنى العليا.
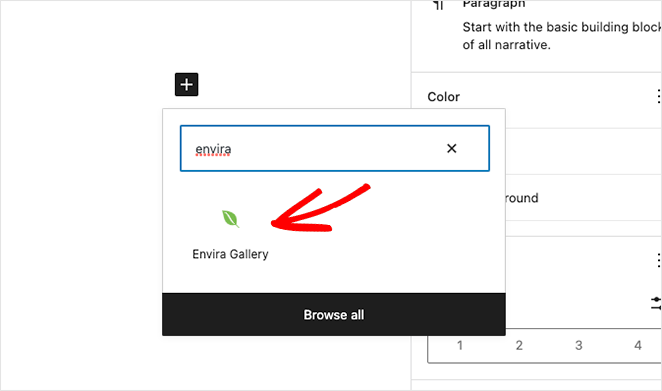
لإضافة معرض مناسب للجوال إلى موقع الويب الخاص بك ، قم بإنشاء أو تحرير منشور أو صفحة ، ثم انقر فوق رمز الإضافة (+) داخل محرر قوالب WordPress لإضافة كتلة جديدة.
ابحث حتى ترى كتلة معرض Envira ، ثم انقر عليها لإضافتها إلى صفحتك.

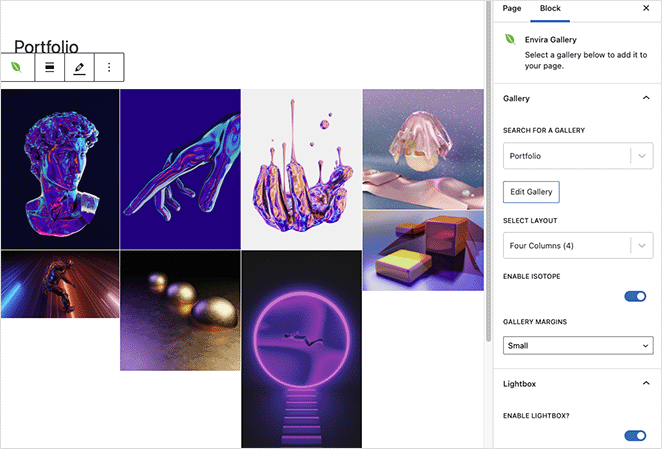
من القائمة المنسدلة ، حدد المعرض الذي أنشأته للتو لتضمينه في محرر WordPress.

يمكنك الآن النقر فوق الزر تحديث أو نشر لجعل معرض الصور الخاص بك مباشرًا على موقع الويب الخاص بك.
ملاحظة: إذا كنت لا تزال تستخدم محرر WordPress الكلاسيكي ، فيمكنك نسخ الرمز المختصر لمعرض Envira ولصقه داخل منشور أو صفحة.
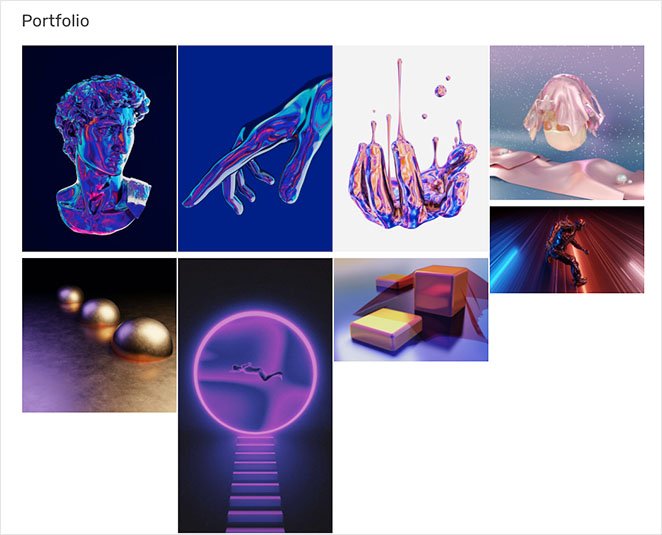
بعد ذلك ، قم بمعاينة صفحتك ، وشاهد كيف يبدو معرض WordPress الجديد المتجاوب.

ها أنت ذا!
أنت تعرف الآن كيفية جعل معرض WordPress سريع الاستجابة.
نأمل أن تكون قد وجدت هذه المقالة مفيدة. قد تعجبك أيضًا دروس WordPress التالية أثناء تواجدك هنا:
- الصفحة المقصودة مقابل الموقع المصغّر: أيهما أفضل لعلامتك التجارية
- كيفية تخصيص مقتطفات منشور ووردبريس (بدون كود)
- كيفية إضافة زر تغريدة إلى ووردبريس (3 طرق)
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.