كيفية قبول مدفوعات بطاقات الائتمان في WordPress
نشرت: 2022-05-12
هل تريد الطريقة الأكثر أمانًا ولكن أيضًا أسهل طريقة لقبول مدفوعات بطاقات الائتمان على WordPress؟
لا يحتوي WordPress على خيار افتراضي لإضافة مدفوعات بطاقات الائتمان ولكن ستجد العديد من المكونات الإضافية والأدوات التي تساعدك في حل هذه المشكلة. ومع ذلك ، عندما يتعلق الأمر بالمدفوعات عبر الإنترنت ، فأنت بحاجة إلى التأكد من أنه يمكنك الوثوق بأداة الطرف الثالث.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة مدفوعات بطاقات الائتمان إلى WordPress باستخدام مكون إضافي يمكنك الوثوق به بنسبة 100٪.
ما تحتاجه لقبول مدفوعات بطاقات الائتمان
يفضل العديد من المستخدمين استخدام بطاقات الائتمان الخاصة بهم للمدفوعات عبر الإنترنت لأنها أكثر ملاءمة وأمانًا. ولكن قبل أن تتمكن من دمج مدفوعات بطاقات الائتمان على موقعك ، يجب أن يكون لديك بعض الأشياء:
- SSL - ستحتاج إلى تمكين HTTPS / SSL على موقع الويب الخاص بك للتأكد من أن جميع البيانات المنقولة من وإلى موقعك آمنة. سيؤدي ذلك إلى حماية عملائك والتأكد من عدم تسريب معلومات الدفع الخاصة بهم إلى المتسللين.
- حساب Stripe - Stripe هو أفضل بوابة دفع لقبول مدفوعات بطاقات الائتمان على موقعك. إنه سهل الاستخدام ويوفر الكثير من الأدوات لإدارة معاملاتك. يجب أن يكون لديك حساب Stripe أولاً ثم يمكنك دمجه مع WordPress.
- المكون الإضافي للدفع - تحتاج إلى تثبيت أداة تكامل دفع موثوقة من طرف ثالث. يجب أن يسمح لك المكون الإضافي الذي تختاره أيضًا بقبول المدفوعات من معالجات دفع متعددة مثل MasterCard و VISA. سيساعدك هذا في معالجة كل معاملة تتم على موقعك بغض النظر عن اختيار العميل. كما أنه يمنح العميل تجربة مستخدم أفضل عندما يمكنه استخدام بطاقته المفضلة.
هناك الكثير من مكونات WordPress الإضافية التي تتيح لك قبول مدفوعات بطاقات الائتمان. أفضل اختيار لدينا هو WP Simple Pay وسنخبرك بالسبب.

WP Simple Pay هو أفضل مكون إضافي للدفع ببطاقة الائتمان من WordPress. يوفر طريقة بسيطة وسهلة لقبول مدفوعات بطاقات الائتمان وبيع المنتجات على موقع الويب الخاص بك.
يتيح لك هذا المكون الإضافي إنشاء أي نوع من طرق الدفع التي تريدها. بالإضافة إلى ذلك ، هناك أداة إنشاء بالسحب والإفلات لتخصيصها بحيث يمكنك التأكد من أنها تناسب موقع الويب الخاص بك وما تبيعه.
بعد ذلك ، يمكنك تمكين مدفوعات بطاقات الائتمان على موقعك ببضع نقرات. الشيء العظيم هو أنك لست بحاجة إلى لمس سطر واحد من التعليمات البرمجية لأي من هذا.
داخل لوحة القيادة ، ستجد خيارات لإعداد مدفوعات لمرة واحدة ومتكررة. يمكنك أيضًا إضافة فترة تجريبية لعضوياتك وخدماتك.
يمكنك حتى السماح للمستخدم بتحديد المبلغ الذي يريد دفعه. هذا مثالي إذا كنت تريد السماح للمستخدمين بالتبرع من أجل قضية أو خدمة مجانية تقدمها.
فيما يلي عدد قليل من النقاط البارزة:
- تكامل فائق السرعة مع WordPress
- قوالب نماذج سريعة الاستجابة تبدو رائعة على أي جهاز
- خيارات لتطبيق Pay وأزرار Google Pay
- كوبونات خصم
- يدعم SCA (المصادقة الآمنة للعملاء) لعمليات الدفع الآمنة
ما زلت غير مقتنع؟ ألق نظرة على WP Simple Pay Review للحصول على الصورة الكاملة.
الآن بعد أن عرفت أي مكون إضافي لبطاقة الائتمان يجب استخدامه ، فلنبدأ برنامجنا التعليمي بالطريقة الصحيحة.
كيفية إضافة الدفع ببطاقة الائتمان إلى ووردبريس
الخطوة 1: قم بتثبيت WP Simple Pay
أولاً ، ستحتاج إلى إنشاء حساب WP Simple Pay.
يمكنك البدء بالإصدار المجاني من المكون الإضافي المتاح في مستودع WordPress. ولكن ، سترغب في الترقية إلى الإصدار المتميز للحصول على ميزات متقدمة مثل المدفوعات المتكررة ، ورموز القسائم ، والمزيد.
بعد التسجيل ، يمكنك تنزيل ملف البرنامج المساعد ونسخ مفتاح الترخيص من لوحة معلومات حسابك. بعد ذلك ، قم بتثبيت وتفعيل المكون الإضافي على موقع WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة ، فراجع دليلنا السهل حول كيفية تثبيت مكون WordPress الإضافي.
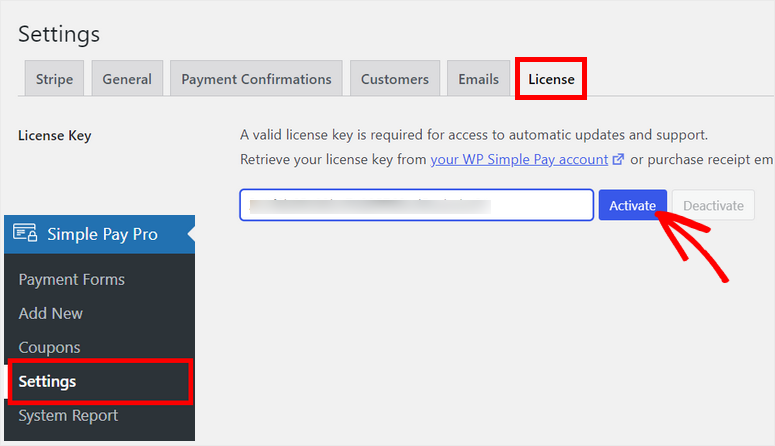
بمجرد تثبيت المكون الإضافي ، ستحتاج إلى التوجه إلى WP Simple Pay »صفحة الإعدادات وفتح علامة تبويب الترخيص .
هنا ، أدخل مفتاح الترخيص الخاص بك وانقر فوق الزر تنشيط .

بعد ذلك ، ستحتاج إلى الاتصال بحساب Stripe الخاص بك.
الخطوة 2: تواصل مع Stripe
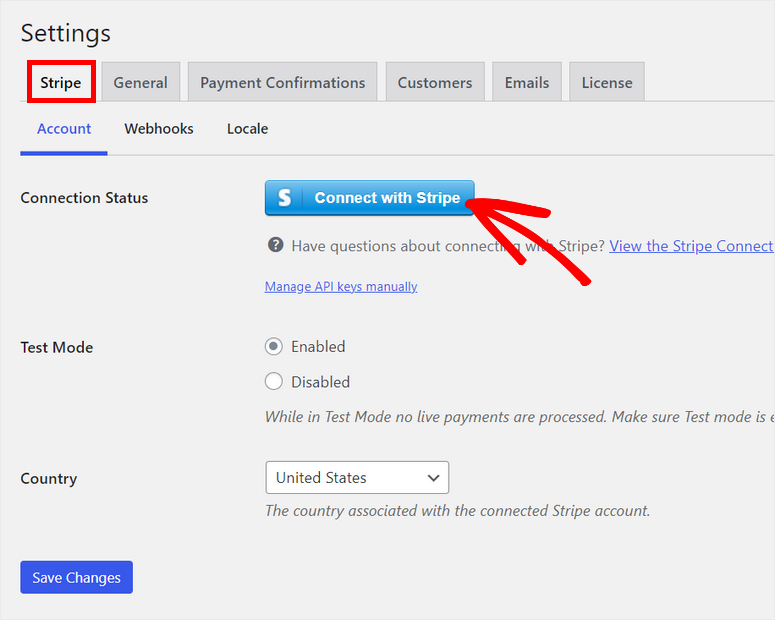
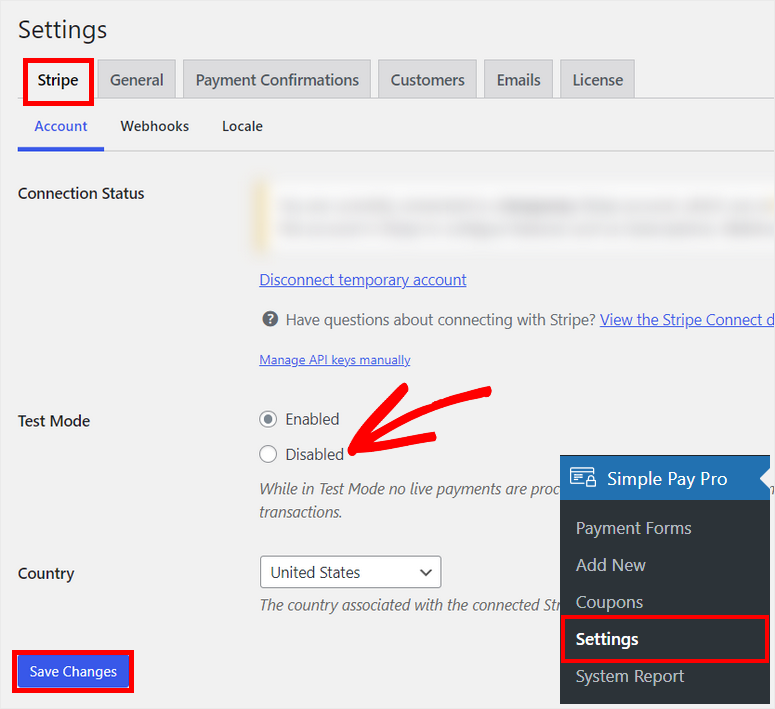
في صفحة الإعدادات ، انقر فوق علامة التبويب Stripe وسترى خيارات التكامل مع Stripe.
قبل توصيل حساب Stripe الخاص بك ، نوصي بتمكين وضع الاختبار حتى تنتهي من إعداد مدفوعات بطاقة الائتمان. يساعدك هذا في التأكد من عدم معالجة أي معاملات مباشرة عن طريق الخطأ على موقعك. يمكنك التحقق بأمان مما إذا كان الاتصال يعمل بشكل صحيح أم لا.

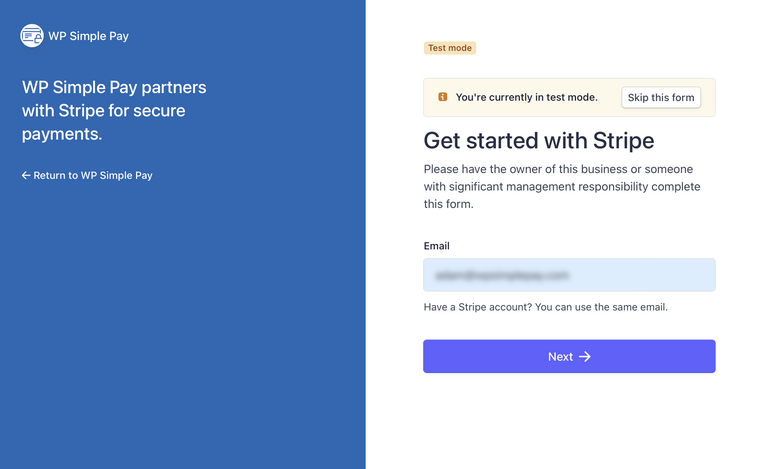
بعد ذلك ، انقر فوق الزر Connect with Stripe وسترى موقع Stripe لتسجيل الدخول إلى حسابك على الشاشة التالية. إذا لم يكن لديك حساب Stripe ، فيمكنك إنشاء حساب جديد.

بعد توصيل حسابك ، ستتم إعادتك إلى صفحة الإعدادات في لوحة تحكم المسؤول.
تأكد من النقر فوق الزر حفظ التغييرات بعد إعداد حساب Stripe الخاص بك.
الآن ، ستحتاج إلى إنشاء نموذج دفع وإضافة خيار بطاقة الائتمان.
الخطوة 3: إنشاء نموذج الدفع
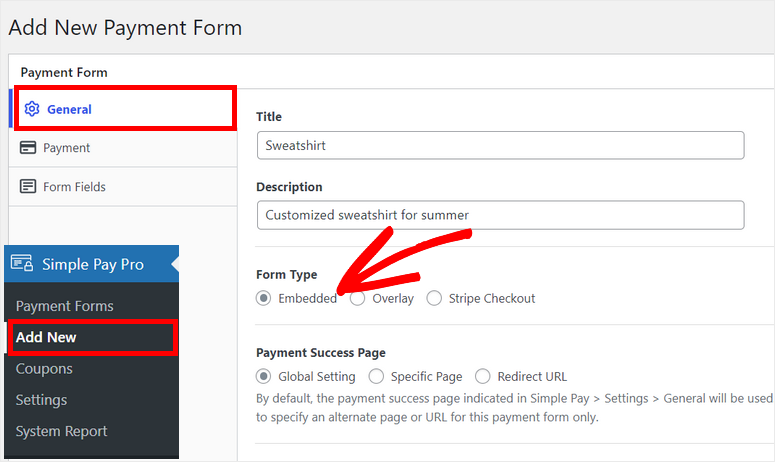
لإنشاء نموذج دفع جديد ، انتقل إلى WP Simple Pay »إضافة صفحة جديدة . أول شيء ستراه هو الإعدادات العامة حيث يمكنك إضافة عنوان النموذج ووصفه. يمكنك أيضًا اختيار تنسيق نموذج الدفع الخاص بك.

هناك 3 خيارات لنوع النموذج للاختيار من بينها:
- مضمن: قم بتضمين نموذج دفع مباشرة في أي صفحة أو منشور في WordPress.
- تراكب: عرض زر للدفع. عندما ينقر المستخدمون على الزر ، سيرون نموذج الدفع في نافذة منبثقة.
- Stripe Checkout: أعد توجيه المستخدمين إلى صفحة دفع Stripe لإكمال مدفوعاتهم.
سنستخدم تنسيق النموذج المضمّن . بهذه الطريقة ، لن يضطر عملاؤك أبدًا إلى مغادرة موقع الويب الخاص بك أثناء الخروج.

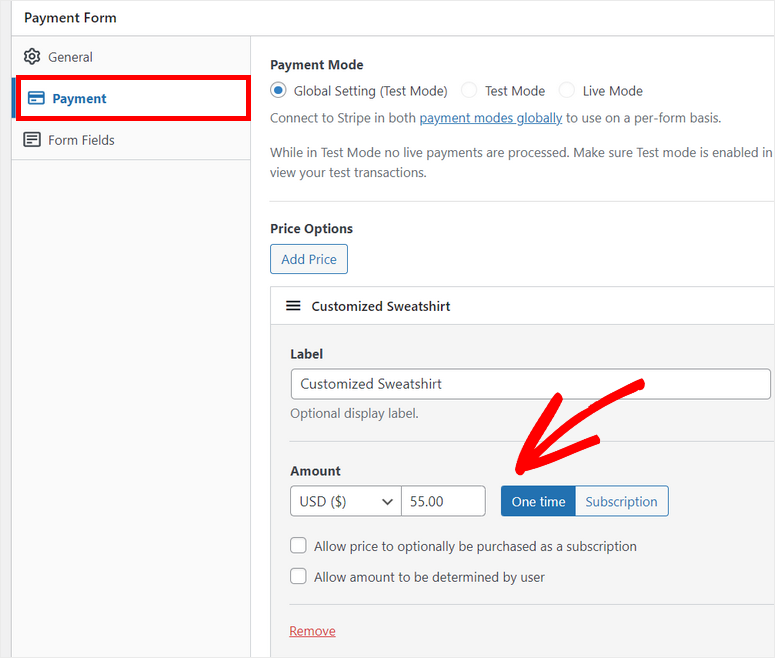
بعد ذلك ، افتح علامة تبويب الدفع لإعداد خيارات التسعير لنموذجك. هنا ، يمكنك اختيار طريقة الدفع وإضافة أسعار لمنتجاتك أو خدماتك.
هناك خيارات لإضافة تسمية المنتج والمبلغ . يمكنك حتى تحديد العملة المرغوبة لمدفوعاتك.

أسفل إعدادات المبلغ ، سترى خيار السماح بالمبلغ الذي يحدده المستخدم . وبهذه الطريقة ، سيتمكن المستخدمون من إدخال مبلغ الدفع الخاص بهم في النموذج. هذا مثالي للمبدعين والمنظمات غير الربحية التي ترحب بالتبرعات.
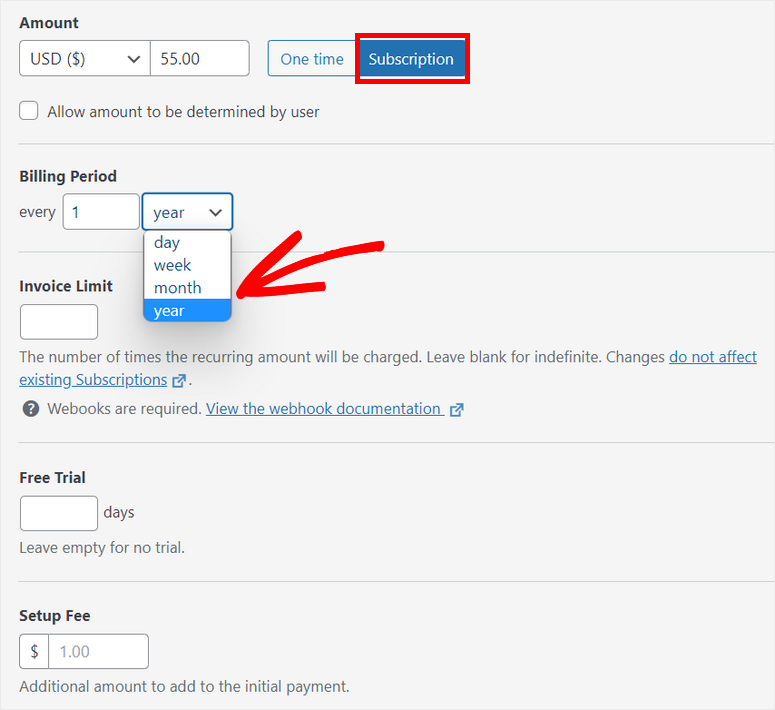
بشكل افتراضي ، يتم إعداد المبلغ للمدفوعات لمرة واحدة ، ولكن يمكنك تغيير ذلك واختيار خيار الاشتراك . يسمح لك هذا بقبول المدفوعات المتكررة على موقع WordPress الخاص بك.
بمجرد التبديل إلى الاشتراك ، سترى خيارات لاختيار فترة الفوترة ، وحد الفاتورة ، وفترة التجربة المجانية ، والمزيد.

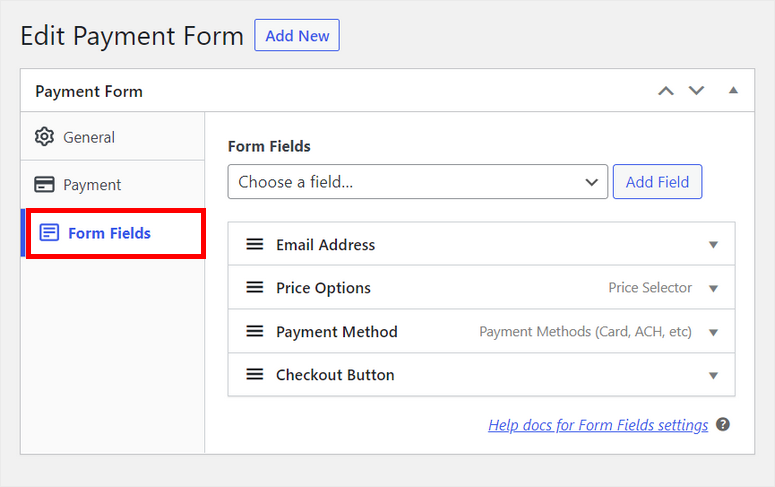
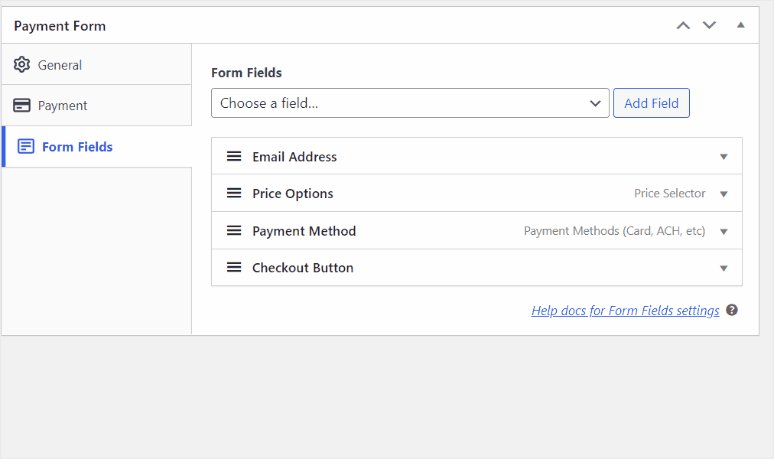
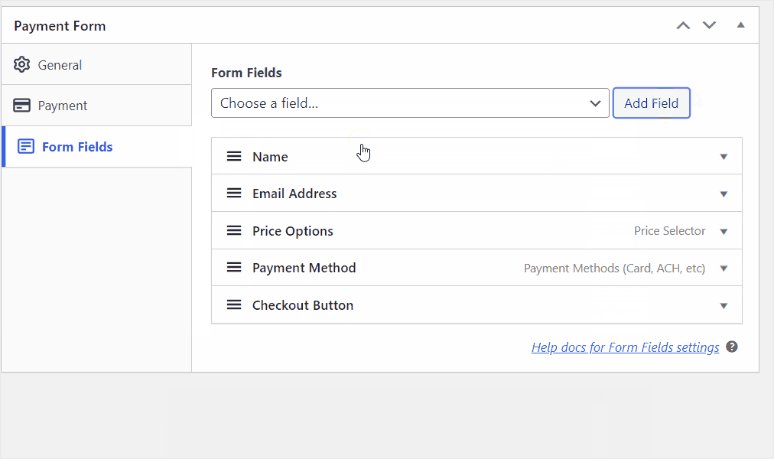
الآن ، يمكنك تخصيص حقول نموذج الدفع وإضافة خيار بطاقة الائتمان. في علامة التبويب "حقول النموذج" ، سترى هذه الحقول الافتراضية:
- عنوان البريد الإلكتروني: يجمع عناوين البريد الإلكتروني للمستخدمين
- خيارات السعر: تعرض أسعار منتجاتك
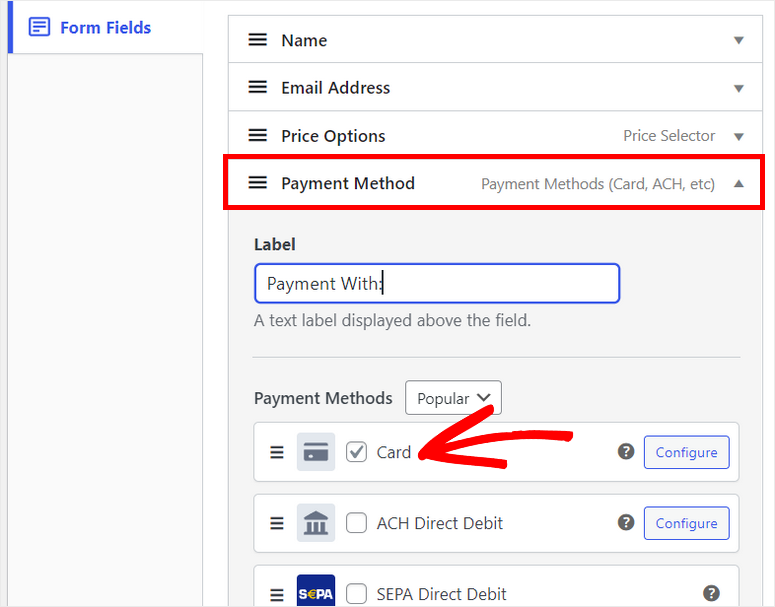
- طريقة الدفع: تضيف خيارًا واحدًا أو أكثر من خيارات الدفع مثل البطاقة و Google Pay والمزيد
- زر الخروج: يتيح لك تحرير نص زر الخروج ونمطه

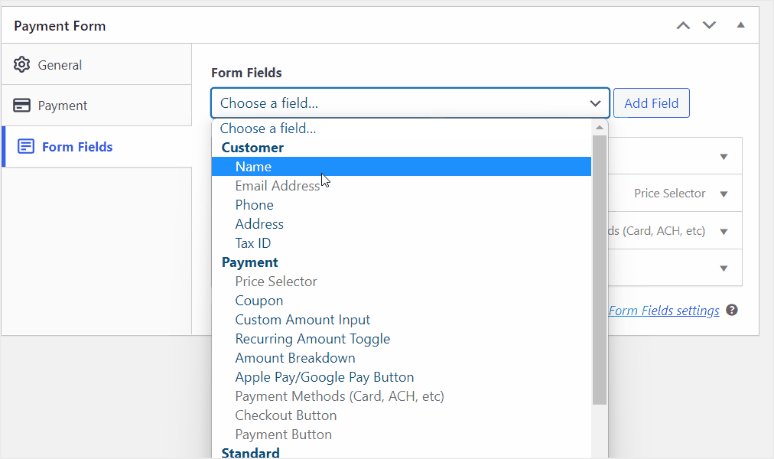
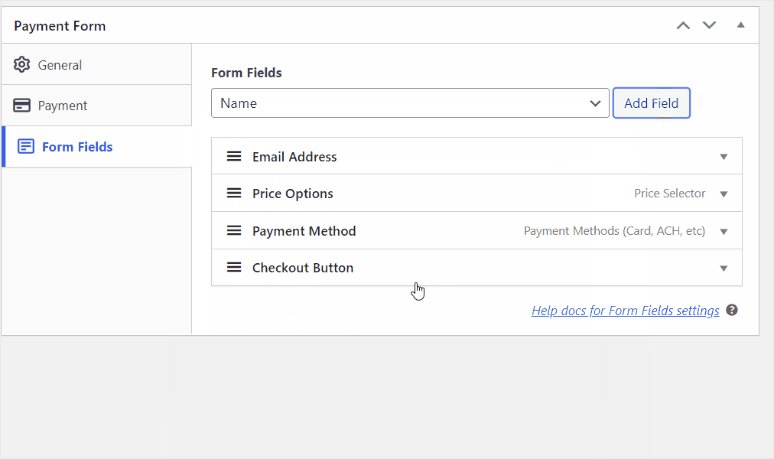
إذا كنت ترغب في إضافة حقول نموذج جديدة ، يمكنك تحديدها من القائمة المنسدلة والنقر فوق الزر " إضافة حقل" . بعد ذلك ، ما عليك سوى سحب وإفلات حقول النموذج لترتيب الترتيب الذي تريده.

يحتوي حقل طريقة الدفع بالفعل على البطاقة كخيار افتراضي ، لذا فأنت على ما يرام. يمكنك أيضًا إضافة خيارات دفع أخرى إذا كنت بحاجة إليها.

بمجرد الانتهاء ، تأكد من حفظ الإعدادات الخاصة بك. الآن ، سنوضح لك كيفية إضافة الدفع ببطاقة الائتمان إلى WordPress.
الخطوة 4: أضف نموذج الدفع إلى موقعك
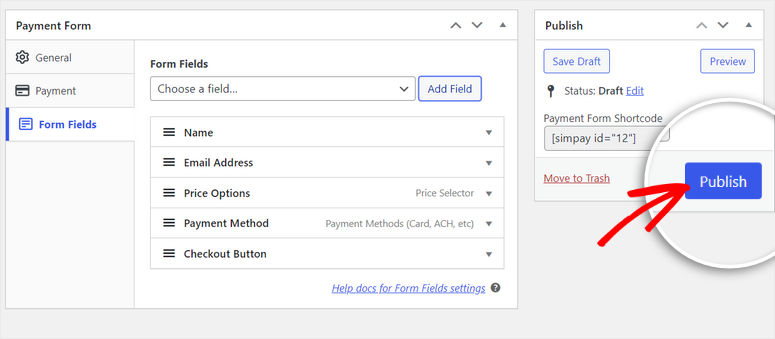
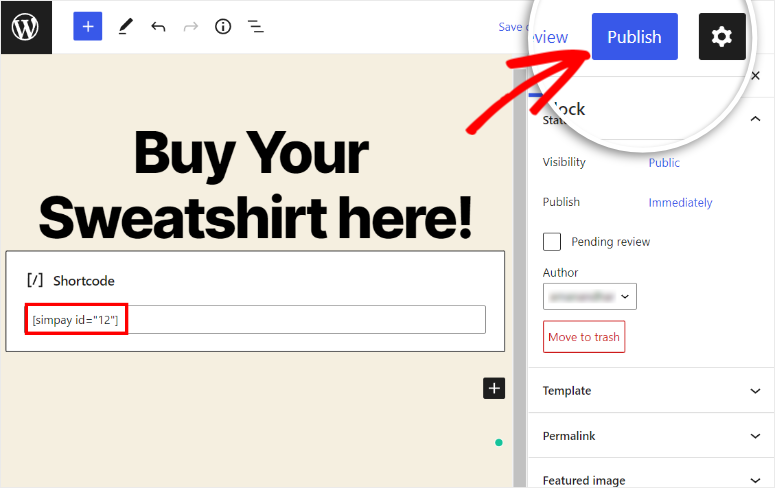
لإضافة نموذج الدفع الخاص بك إلى أي صفحة أو منشور ، ستحتاج إلى النقر فوق الزر " نشر " على الجانب الأيمن من أداة إنشاء النماذج.

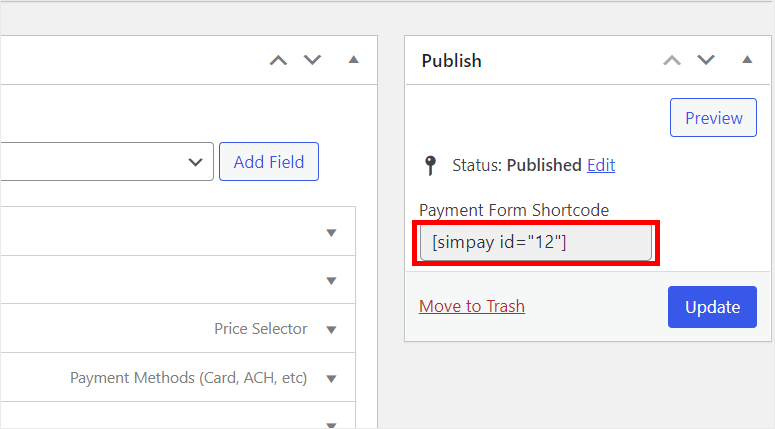
يقدم WP Simple Pay رمزًا قصيرًا بسيطًا لكل نموذج دفع تقوم بإنشائه والذي يبدو كالتالي: [simpay id = ”12”].

يمكنك ببساطة نسخ هذا الرمز القصير ولصقه في صفحة WordPress الخاصة بك أو النشر. بمجرد إضافة الرمز القصير إلى محرر النصوص ، سترى أن أداة Shortcode تتم إضافتها تلقائيًا.
بعد ذلك ، يمكنك نشر الصفحة ومعاينتها لترى كيف تبدو في الواجهة الأمامية.

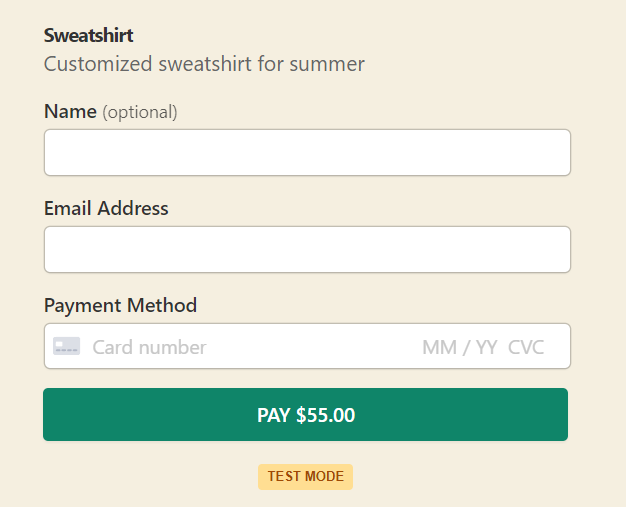
يمكنك عرض نموذج الدفع في الواجهة الأمامية. سيبدو شيئا من هذا القبيل.

الخطوة 5: اختبار مدفوعات بطاقة الائتمان
نظرًا لأننا قمنا بإعداد مدفوعات Stripe في وضع الاختبار مسبقًا ، يمكنك إجراء دفع اختباري على موقعك لمعرفة ما إذا كان يعمل بشكل صحيح أم لا.
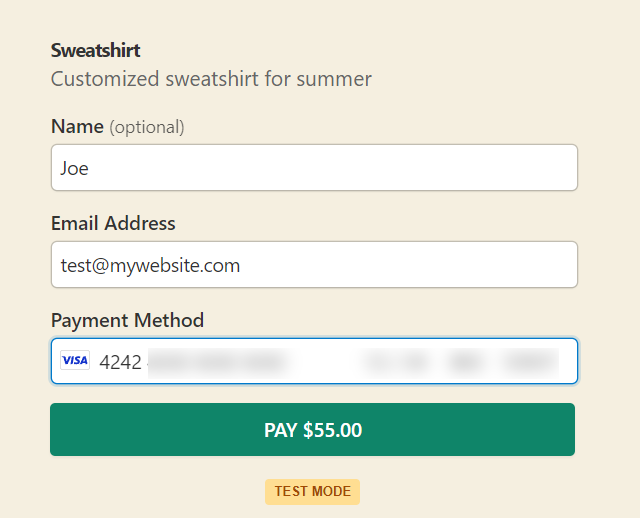
لذلك ، يمكنك عرض نموذج الدفع الخاص بك على الواجهة الأمامية وملء حقول النموذج برقم بطاقة الاختبار التي يمكنك العثور عليها على موقع Stripe.

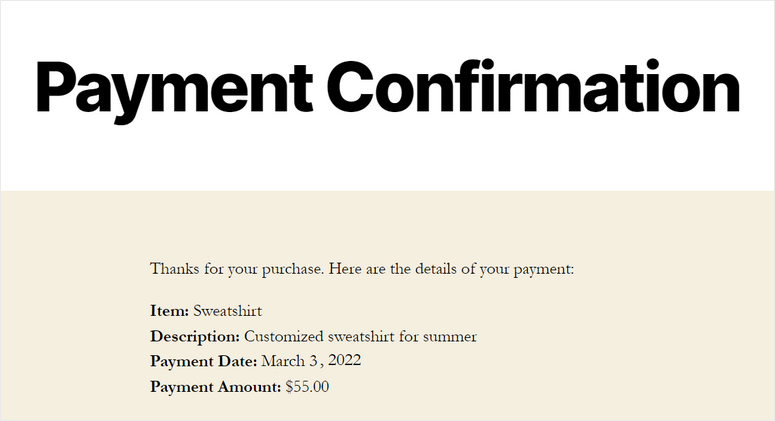
بعد النقر فوق الزر " دفع " ، سيقوم Stripe بمعالجة مدفوعات بطاقتك الائتمانية وستظهر لك صفحة تأكيد مثل هذه:

إذا كان كل شيء يعمل بشكل جيد ، يمكنك المضي قدمًا وإيقاف تشغيل وضع الاختبار في WP Simple Pay »صفحة الإعدادات .

في النهاية ، انقر فوق الزر حفظ التغييرات .
وها أنت ذا! لقد تعلمت بنجاح كيفية قبول مدفوعات بطاقات الائتمان على WordPress بمساعدة المكون الإضافي WP Simple Pay.
يعد WP Simple Pay أحد المكونات الإضافية القوية للدفع لمواقع WordPress. إنه سهل الاستخدام ويتيح لك إضافة خيارات بطاقة الائتمان في دقائق.
هذا كل شيء لهذا اليوم! نأمل أن تساعدك هذه المقالة في إضافة مدفوعات بطاقات الائتمان إلى موقع الويب الخاص بك بسهولة.
لمعرفة الخطوات التالية ، تحقق من هذه الموارد:
- أفضل 7 إضافات لـ WooCommerce Checkout لتحسين تجربة المستخدم والمبيعات
- أفضل ملحقات WooCommerce Upsell & Cross-Sell
- كيفية إنشاء متجر إلكتروني مربح - خطوة بخطوة
لقد اخترنا هذه المنشورات يدويًا لمساعدتك على زيادة المبيعات والإيرادات على موقعك.
