كيفية قبول Google Pay في WordPress (الطريق السهل)
نشرت: 2022-05-18هل ترغب في قبول Google Pay على موقع WordPress الخاص بك؟
عندما تسمح لعملائك باختيار طريقة الدفع المفضلة لديهم ، ستبني الثقة وتزيد التحويلات على موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية قبول Google Pay في WordPress.

لماذا تقبل Google Pay في WordPress؟
إذا كنت تبيع منتجات أو خدمات على موقع WordPress الخاص بك أو تطلب تبرعات ، فمن المهم أن تدع زوارك يدفعون باستخدام طريقتهم المفضلة.
غالبًا ما يرغبون في الدفع عن طريق بطاقة الائتمان أو PayPal ، لكن الأساليب الأحدث مثل Google Pay و Apple Pay أصبحت أكثر شيوعًا.
يتوفر Google Pay في 40 دولة حول العالم ويسهل الدفع عبر الإنترنت. ومع ذلك ، لا يمكن لعملائك استخدامه إلا إذا كانوا يستخدمون جهاز Android يعمل بالإصدار Lollipop 5.0 أو أعلى ، لذلك قد ترغب في تضمين خيارات دفع إضافية للأشخاص الذين يستخدمون أجهزة أخرى.
ومع ذلك ، دعنا نلقي نظرة على كيفية قبول Google Pay في متجرك عبر الإنترنت.
ملاحظة: سنغطي كيفية إضافة خيار Google Pay في WordPress دون إضافة عربة تجارة إلكترونية كاملة ، لكننا سنترك موارد أخرى مفيدة في نهاية هذه المقالة لأولئك الذين يبحثون عن حلول التجارة الإلكترونية الكاملة.
كيفية قبول Google Pay في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WP Simple Pay. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
WP Simple Pay هو مكون إضافي بسيط ولكنه قوي للفواتير والمدفوعات في WordPress. أفضل جزء هو أن WP Simple Pay لا يفرض عليك أي رسوم معاملات إضافية ، ويمكنك إعداده دون تعقيد نظام سلة التسوق.
يتيح لك إضافة Apple Pay و Google Pay وبطاقة الائتمان بالإضافة إلى مدفوعات بنك ACH ، بحيث يمكنك منح المستخدمين خيارات دفع متعددة مما يحسن التحويل.
على الرغم من وجود إصدار مجاني من المكون الإضافي ، فأنت بحاجة إلى المكون الإضافي Pro لقبول Google Pay وإنشاء نماذج دفع في الموقع والمزيد.
عند التنشيط ، سيبدأ معالج إعداد WP Simple Pay تلقائيًا. ما عليك سوى النقر فوق الزر "لنبدأ" للمتابعة.

في الصفحة الأولى ، سيُطلب منك إدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات من حسابك على موقع WP Simple Pay الإلكتروني.
بعد ذلك ، تحتاج إلى النقر فوق الزر "تنشيط ومتابعة" للانتقال إلى الخطوة التالية.

في الصفحة الثانية ، ستحتاج إلى توصيل WP Simple Pay بـ Stripe. Stripe هي بوابة دفع شائعة ، وهي أسهل طريقة لإضافة Google Pay إلى موقع الويب الخاص بك. كما أنه يدعم جميع بطاقات الائتمان والخصم الأعلى و Apple Pay ومدفوعات ACH والمزيد.
ما عليك سوى النقر فوق الزر "Connect with Stripe" ، ومن هناك يمكنك تسجيل الدخول إلى حسابك على Stripe أو إنشاء حساب جديد. يمكن لأي شخص لديه عمل شرعي إنشاء حساب Stripe وقبول المدفوعات عبر الإنترنت.

ملاحظة: يتطلب Stripe أن يستخدم موقعك تشفير SSL / HTTPS. إذا لم يكن لديك بالفعل شهادة SSL لموقعك على الويب ، فالرجاء الاطلاع على دليلنا خطوة بخطوة حول كيفية إضافة SSL في WordPress.
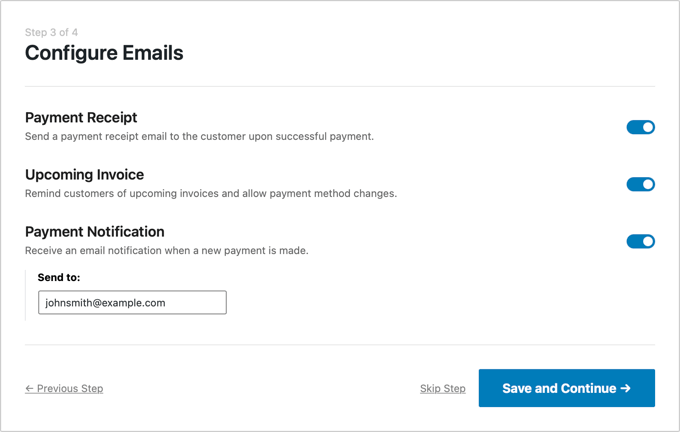
بمجرد الاتصال بـ Stripe ، سيُطلب منك تكوين رسائل البريد الإلكتروني الخاصة بـ WP Simple Pay.
تم بالفعل تمكين خيارات رسائل البريد الإلكتروني للدفع والفواتير لعملائك. هذا هو خيار إرسال رسائل البريد الإلكتروني الخاصة بإشعار الدفع.

تحتاج فقط إلى إدخال عنوان البريد الإلكتروني الذي يجب إرسال الإشعارات إليه.
بمجرد القيام بذلك ، تحتاج إلى النقر فوق الزر "حفظ ومتابعة" لإكمال إعداد WP Simple Pay.

يتم تمكين Google Pay افتراضيًا عند استخدام Stripe Checkout ، وسيتم تقديمه تلقائيًا لمستخدمي Android في البلدان المشاركة.
إذا قررت تعطيل Google Pay في المستقبل ، فستحتاج إلى تغيير إعدادات طريقة الدفع في Stripe Dashboard.
إنشاء نموذج دفع في ووردبريس
بعد ذلك ، تحتاج إلى إنشاء نموذج دفع.
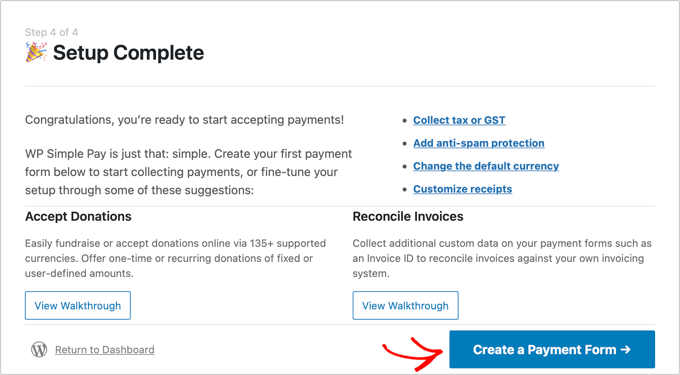
يمكنك القيام بذلك عن طريق النقر فوق الزر "إنشاء نموذج دفع" في الصفحة الأخيرة من معالج الإعداد. سينقلك هذا تلقائيًا إلى WP Simple Pay »إضافة صفحة جديدة .
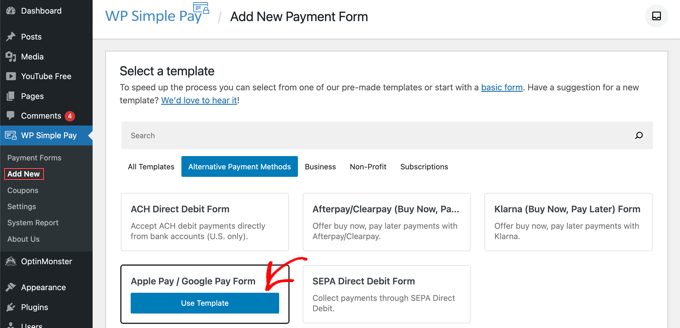
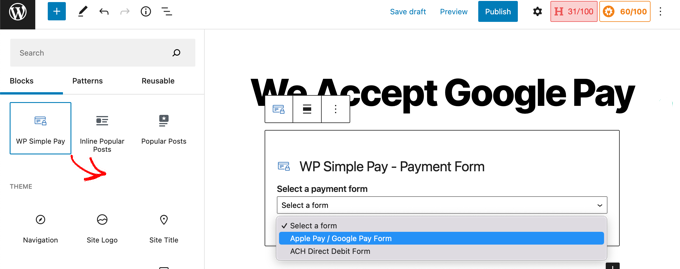
ستظهر لك قائمة قوالب نماذج الدفع. تحتاج إلى التمرير لأسفل حتى تحدد موقع قالب Apple Pay / Google Pay.
ما عليك سوى تمرير مؤشر الماوس فوق النموذج والنقر فوق الزر "استخدام النموذج" عند ظهوره.


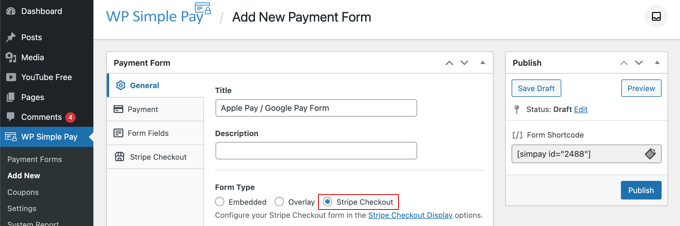
سينقلك هذا إلى محرر نموذج الدفع.
إذا كنت ترغب في ذلك ، يمكنك إعادة تسمية النموذج وإعطائه وصفًا. بعد ذلك ، تحتاج إلى تحديد خيار "Stripe Checkout" ضمن نوع النموذج.

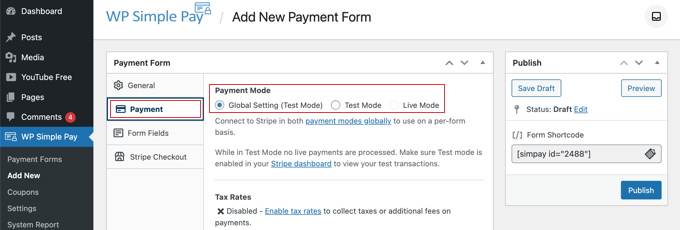
بعد القيام بذلك ، سننتقل إلى علامة التبويب الدفع.
هنا يمكنك ضبط وضع الدفع على البث المباشر أو الاختبار. سيتيح لك وضع الاختبار إجراء مدفوعات لم يتم تحصيلها فعليًا حتى تتمكن من التأكد من أن النموذج الخاص بك يعمل بشكل صحيح ويتم إرسال رسائل البريد الإلكتروني.
لا تنس تغيير هذا إلى "مباشر" عندما تنتهي من الاختبار وتكون جاهزًا لبدء تلقي المدفوعات من عملائك.

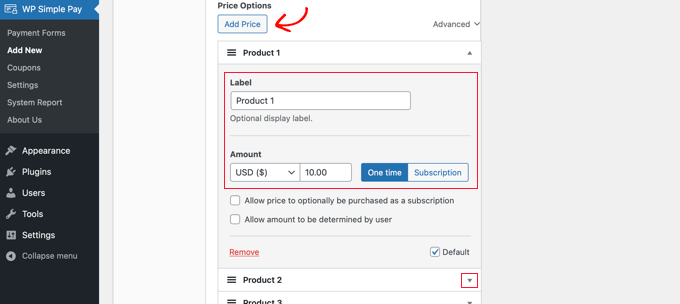
يمكنك أيضًا إضافة المنتجات أو الخدمات التي تقدمها ، جنبًا إلى جنب مع أسعارها وما إذا كانت دفعة لمرة واحدة أو اشتراك.
ما عليك سوى النقر فوق الزر "إضافة سعر" حتى تقوم بإضافة أي عدد تريده من الأسعار. بعد ذلك ، ستحتاج إلى إضافة تصنيف وسعر لكل منهما. يمكنك أيضًا تحديد خيارات أخرى ، مثل المدفوعات المتكررة ، أو يمكن للمستخدم تحديد السعر ، كما هو الحال في التبرع.

يمكنك إظهار السعر أو إخفاؤه بالنقر فوق السهم الصغير الموجود على اليمين.
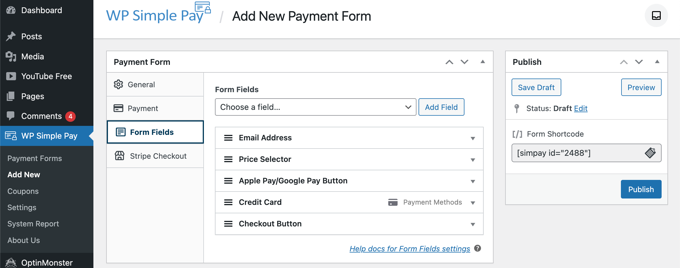
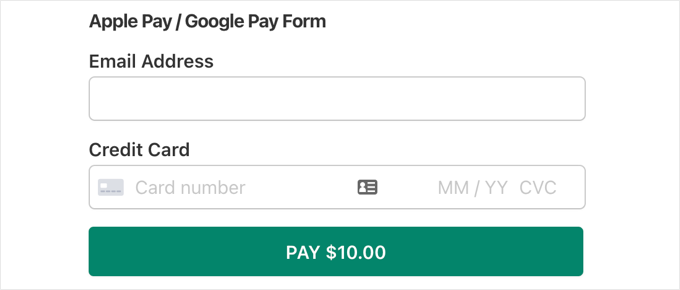
بعد ذلك ، سننتقل إلى علامة التبويب "حقول النموذج". لاحظ أنه تم بالفعل إضافة الحقول الأساسية إلى النموذج ، بما في ذلك زر "Apple Pay / Google Pay" وتفاصيل بطاقة الائتمان وزر الخروج.

باستخدام القائمة المنسدلة "حقول النموذج" ، يمكنك اختيار حقول إضافية وإضافتها بالنقر فوق الزر "إضافة حقل". تشمل الخيارات الاسم ورقم الهاتف والعنوان وغير ذلك الكثير.
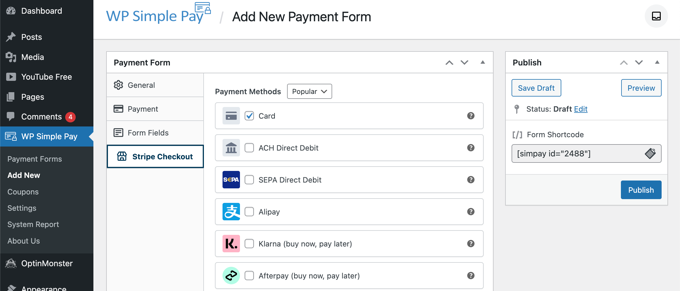
أخيرًا ، تتيح لك علامة التبويب "Stripe Checkout" تحديد طرق دفع إضافية وتعديل نموذج الخروج الذي يتم عرضه بعد أن ينقر المستخدم على الزر "دفع".
في هذا البرنامج التعليمي ، سنترك هذه الإعدادات كما هي.

عندما تكون راضيًا عن نموذج الدفع الخاص بك ، انقر فوق الزر "نشر" لتخزين إعداداتك ودفع النموذج مباشرة.
الآن يمكننا إضافة النموذج إلى منشور أو صفحة على موقع الويب الخاص بك.
إضافة نموذج الدفع إلى موقع الويب الخاص بك
يجعل WP Simple Pay من السهل جدًا إضافة نماذج في أي مكان على موقع الويب الخاص بك.
ما عليك سوى إنشاء منشور أو صفحة جديدة ، أو تحرير منشور موجود. ثم ، انقر فوق علامة الجمع (+) في الجزء العلوي وقم بإضافة كتلة WP Simple Pay في محرر قوالب WordPress.

بعد ذلك ، حدد نموذج الطلب الخاص بك من القائمة المنسدلة في كتلة WP Simple Pay.
بمجرد الانتهاء ، يمكنك تحديث أو نشر المنشور أو الصفحة ، ثم النقر فوق زر المعاينة لرؤية النموذج الخاص بك أثناء العمل.

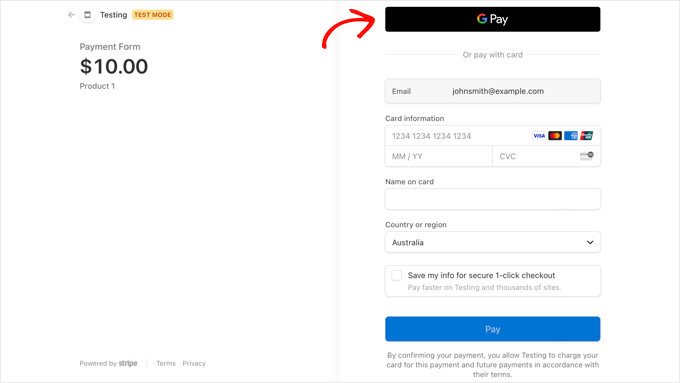
عندما يقوم المستخدمون بالنقر فوق الزر "دفع" ، سيتم عرض نموذج سداد Stripe.
إذا كانوا يستخدمون جهاز Android يعمل بنظام Lollipop 5.0 أو أعلى ، فسيتم عرض خيار Google Pay في أعلى النموذج. خلاف ذلك ، سيتم إخفاء خيار Google Pay ، ويمكن لعملائك الدفع باستخدام بطاقة الائتمان.

إذا كنت تبحث عن طرق أخرى لإضافة Google Pay في WordPress ، فيمكنك استخدام حلول التجارة الإلكترونية الكاملة مثل Easy Digital Downloads أو WooCommerce. كلاهما يدعمان خيارات Apple Pay و Google Pay.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية قبول Google Pay في WordPress. قد ترغب أيضًا في معرفة الطريقة الصحيحة لإنشاء رسالة إخبارية عبر البريد الإلكتروني ، أو التحقق من اختيار الخبراء لدينا لأفضل المكونات الإضافية لنماذج الاتصال لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
