كيفية قبول المدفوعات الشريطية في ووردبريس 3 طرق
نشرت: 2022-11-17هل تريد معرفة كيفية قبول مدفوعات Stripe على موقع WordPress الخاص بك؟
Stripe عبارة عن نظام أساسي لمعالجة الدفع يساعدك في الحصول على مدفوعات عبر الإنترنت مقابل السلع والخدمات. إنها أيضًا طريقة دفع شائعة للمتاجر عبر الإنترنت والمدونات ومواقع العضوية والمزيد.
في هذا الدليل ، سنوضح لك كيفية قبول مدفوعات Stripe في WordPress خطوة بخطوة.
لماذا تستخدم Stripe لتلقي المدفوعات في WordPress؟
Stripe هو معالج دفع شائع يجعل قبول المدفوعات في متجرك عبر الإنترنت أمرًا سهلاً.
إنه يعمل بسلاسة مع أي موقع WordPress ، بما في ذلك متاجر التجارة الإلكترونية ومواقع التبرع وحتى مواقع الأعمال الصغيرة. يمكنك إعداد Stripe لإدارة المدفوعات المتكررة أو السماح للعملاء بالدفع مقابل عمليات الشراء لمرة واحدة باستخدام بطاقات الائتمان الخاصة بهم.
ومع ذلك ، فإن أحد متطلبات استخدام Stripe هو أن موقع الويب الخاص بك يجب أن يحتوي على تشفير SSL / HTTPS. وذلك لضمان أمان بيانات العميل ، مثل أرقام بطاقات الائتمان.
إذا كنت بحاجة إلى مساعدة في إعداد أمان موقع الويب ، فراجع البرنامج التعليمي الخاص بنا حول إضافة SSL إلى WordPress.
إذن كيف بالضبط تقبل مدفوعات Stripe في WordPress؟ في حين أن هناك العديد من الطرق المختلفة ، سنركز على أسهل 3 طرق لإعداد مدفوعات Stripe لموقعك أدناه.
لا تتردد في استخدام أي من الروابط أدناه للعثور على الطريقة التي تحتاجها:
- الطريقة 1. قالب SeedProd Stripe WordPress
- الطريقة 2. WP Simple Pay Purchase Button
- الخطوة 3. قم بإنشاء نموذج الدفع
- الخطوة 3. قم بإنشاء نموذج الدفع
- الطريقة الثالثة. بوابة الدفع WooCommerce Stripe
الطريقة 1. قالب SeedProd Stripe WordPress
بالنسبة للطريقة الأولى ، سنستخدم أداة إنشاء صفحات السحب والإفلات القوية من SeedProd لأخذ مدفوعات Stripe. باستخدام القوالب المعدة مسبقًا وكتل WordPress القابلة للتخصيص ، فإنه يجعل إنشاء أي تخطيط WordPress أمرًا سهلاً للغاية.

لا يتطلب الأمر أي ترميز أو معرفة HTML لإنشاء سمات WordPress مخصصة وصفحات مقصودة ومواقع ويب كاملة باستخدام SeedProd. ومع حظر زر الدفع الخاص به ، لن تحتاج إلى موقع تجارة إلكترونية كامل لقبول مدفوعات بطاقات الائتمان باستخدام Stripe.
بالنسبة لهذا الدليل ، سنستخدم خطة SeedProd Pro لميزاتها المتقدمة. ومع ذلك ، يمكنك أيضًا استخدام زر الدفع الشريطي مع SeedProd Lite - الإصدار المجاني.
الخطوة 1. تثبيت وتنشيط SeedProd
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي SeedProd. للمساعدة في هذا ، راجع هذا الدليل حول تثبيت مكون WordPress الإضافي.
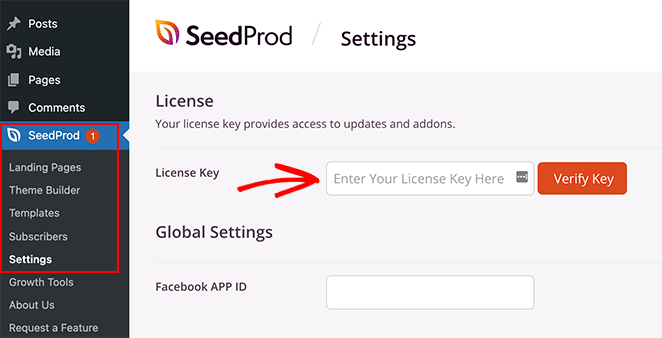
عند التنشيط ، ستحتاج إلى زيارة SeedProd »صفحة الإعدادات وإدخال مفتاح الترخيص الخاص بك. يمكنك الحصول على مفتاح الترخيص من منطقة حسابك على موقع SeedProd على الويب.

الخطوة 2. اختر قالبًا
بعد التحقق من مفتاحك ، ستحتاج إلى إنشاء تخطيط باستخدام SeedProd.
يمكنك إنشاء سمة WordPress مخصصة باستخدام Theme Builder لاستبدال المظهر الذي تستخدمه. بدلاً من ذلك ، يمكنك إعداد صفحة مقصودة مستقلة باستخدام أداة إنشاء الصفحات والاستمرار في استخدام المظهر الحالي.
بالنسبة لهذا الدليل ، سنستخدم خيار Landing Page لنوضح لك كيف أنك لا تحتاج إلى موقع تجارة إلكترونية كامل لإضافة خيارات دفع Stripe إلى WordPress.
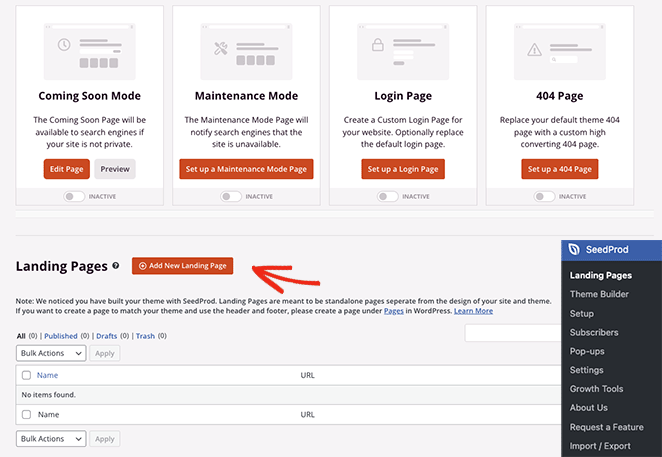
لذا توجه إلى SeedProd »صفحات مقصودة وانقر فوق الزر إضافة صفحة مقصودة جديدة .

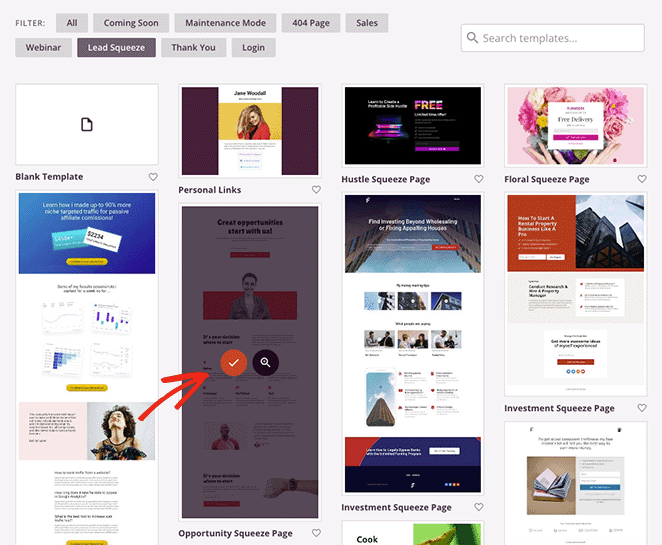
في الشاشة التالية ، يمكنك النقر فوق أي من المرشحات لاختيار قالب مسبق الصنع للصفحة المقصودة.
عندما تجد تصميمًا يعجبك ، مرر مؤشر الماوس فوق الصورة المصغرة وانقر فوق رمز علامة الاختيار.

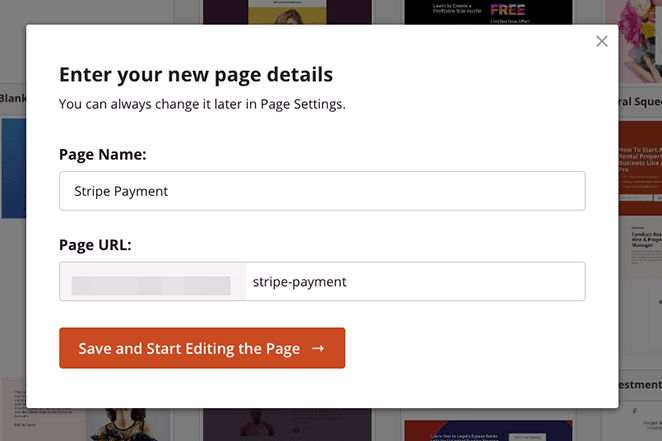
سترى الآن نافذة منبثقة تطلب اسم الصفحة المقصودة وعنوان URL.

بمجرد إدخال هذه المعلومات ، انقر فوق الزر حفظ وابدأ تحرير الصفحة .
الخطوة 3. قم بإضافة كتلة زر الدفع
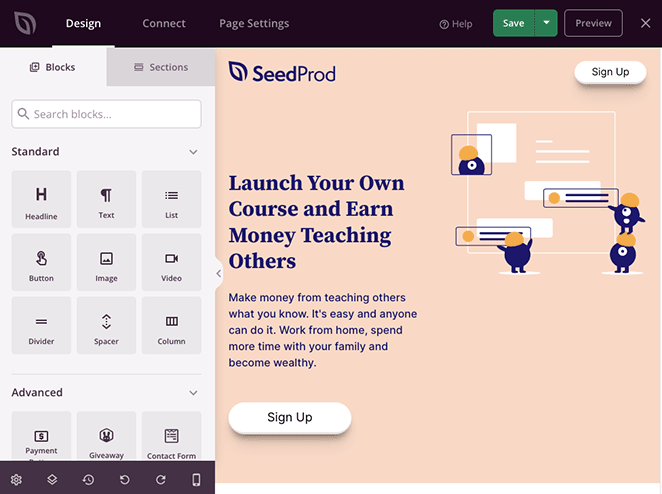
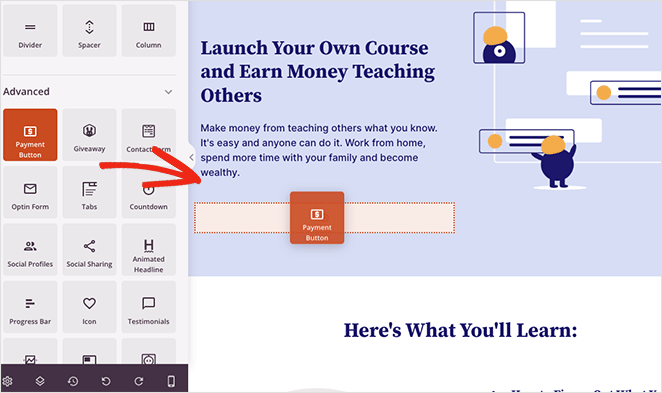
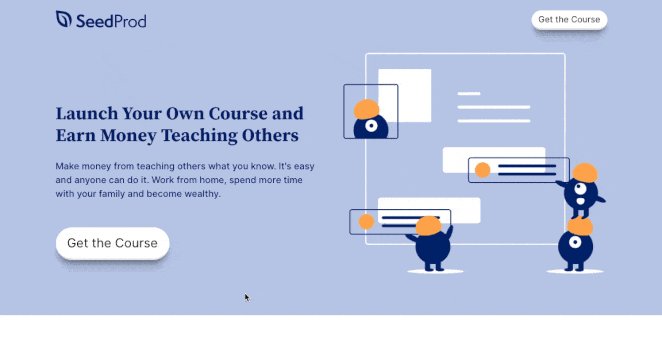
بعد تشغيل القالب ، سترى تخطيطًا مشابهًا لذلك أدناه:

سيكون به كتل وأقسام على اليسار ومعاينة مباشرة كاملة على اليمين ، حيث يمكنك الإشارة والنقر لتخصيص أي عنصر.
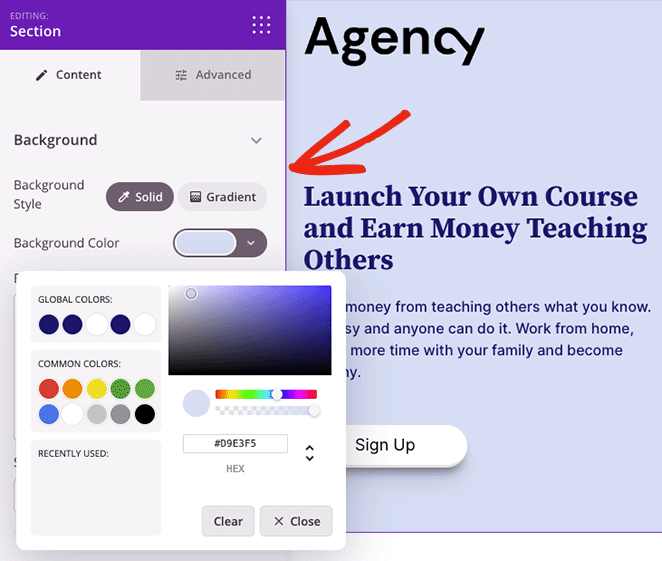
على سبيل المثال ، يمكنك النقر فوق صورة الشعار واستبدالها بشعار عملك الخاص. أو يمكنك تغيير لون خلفية القسم لاستخدام ألوان علامتك التجارية.

نصيحة للمحترفين: انقر فوق الزر " حفظ " لحفظ التغييرات قبل إضافة زر الدفع الخاص بك.
لإضافة سحب شريطي إلى صفحتك ، ابحث عن كتلة زر الدفع واسحبه إلى المعاينة المباشرة.

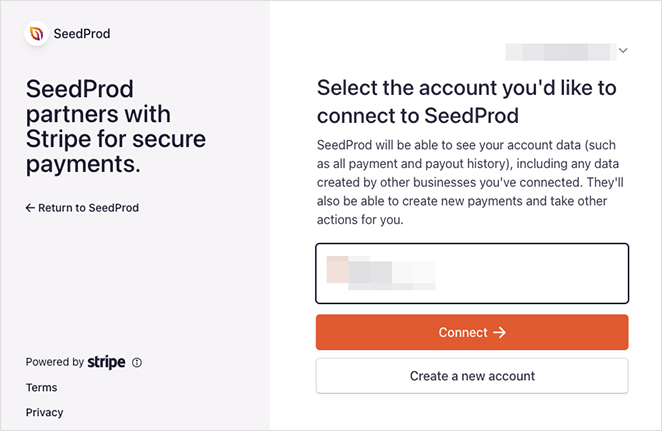
من هناك ، انقر فوق الزر Connect with Stripe لربط حسابك على Stripe.com بـ SeedProd. بمجرد اكتمال عملية المصادقة ، ستعود إلى مُنشئ الصفحة المقصودة.

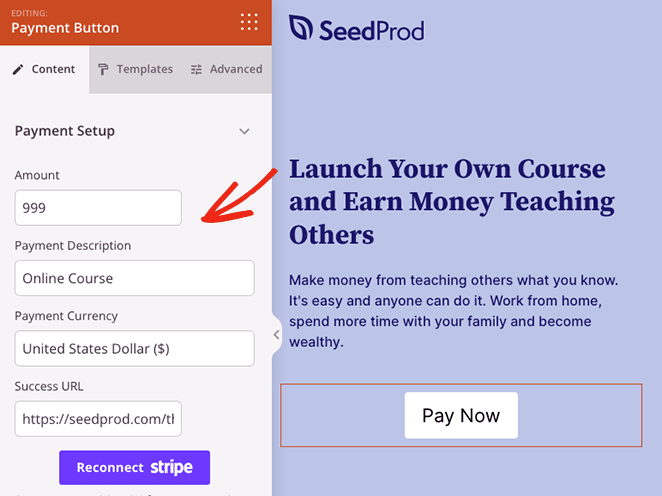
يمكنك الآن استخدام إعدادات الحظر لتخصيص زر الشريط الخاص بك. على سبيل المثال ، يمكنك تحرير وصف الزر والنص ، وإدخال سعر دفع مخصص ، وتغيير محاذاة الزر ، وضبط العملة من الدولار الأمريكي إلى شيء آخر ، وإضافة رموز الأزرار.

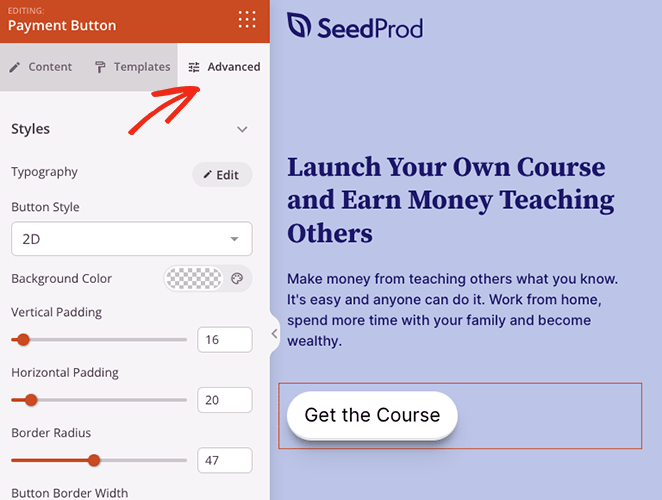
يمكنك أيضًا النقر فوق علامة التبويب خيارات متقدمة لتغيير نمط زر الشراء الآن ، بما في ذلك الظلال ونوع الزر والهوامش والألوان والمزيد.

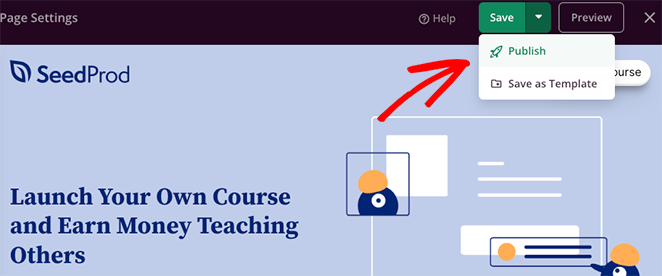
الخطوة 4. انشر التغييرات
عندما تكون سعيدًا بكل شيء ، فأنت جاهز لنشر صفحة الدفع الخاصة بك. للقيام بذلك ، انقر فوق الزر حفظ وحدد نشر من القائمة المنسدلة.

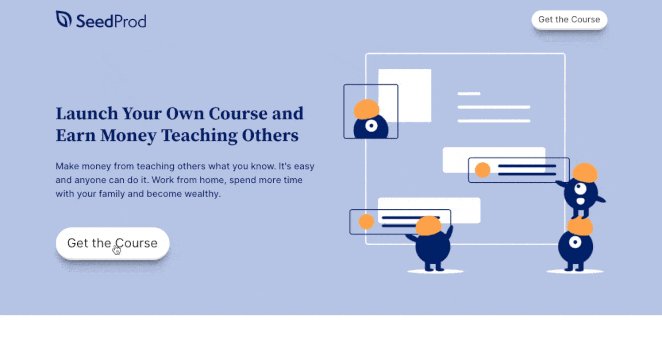
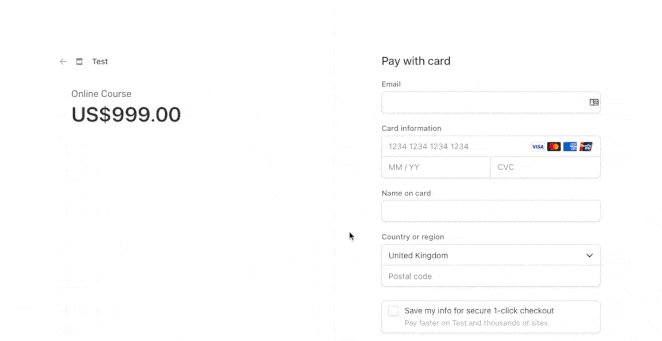
الآن ، عندما ينقر الزائرون على زر الشراء الآن على صفحتك المقصودة ، سيرون عملية تسجيل الخروج من Stripe.

الطريقة 2. WP Simple Pay Purchase Button
هناك طريقة أخرى لقبول المدفوعات عبر الإنترنت وهي استخدام WP Simple Pay. إنها واحدة من أفضل المكونات الإضافية للدفع لـ Stripe لـ WordPress ، مما يسمح لك بتحصيل المدفوعات دون إنشاء عربة تسوق.

يعد WP Simple Pay حلاً ممتازًا إذا لم تكن بحاجة إلى استخدام مكون إضافي منشئ الصفحات مثل SeedProd.

بالنسبة لهذه الطريقة ، سنستخدم خطة WP Simple Pay pro لأنها تتيح لك عرض نموذج دفع على موقع WordPress الخاص بك. كما أنه يوفر المزيد من خيارات الدفع ويتيح للمتسوقين الدفع مرة واحدة أو بشكل منتظم مع مدفوعات متكررة.
الخطوة 1. قم بتثبيت وتنشيط WP Simple Pay
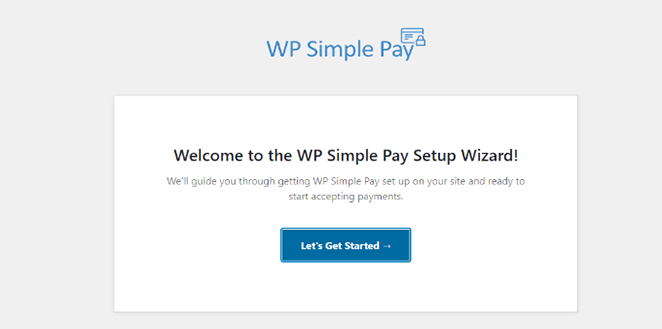
للبدء ، امض قدمًا وقم بتثبيت وتفعيل المكون الإضافي WP Simple Pay. عند التنشيط ، سيقوم المكون الإضافي تلقائيًا بتشغيل معالج الإعداد الخاص به ، لذا انقر فوق الزر Let's Get Started .

الخطوة 2. أكمل معالج الإعداد
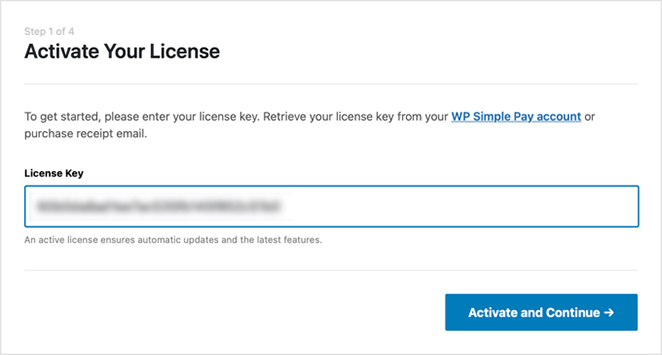
الآن سيطلب منك معالج الإعداد إدخال مفتاح ترخيص المكون الإضافي الخاص بك. يمكنك العثور على مفتاح ترخيص WP Simple Pay الخاص بك ضمن التراخيص في منطقة حساب المستخدم الخاص بك.

بعد إدخال المفتاح ، يمكنك النقر فوق الزر " تنشيط ومتابعة" .
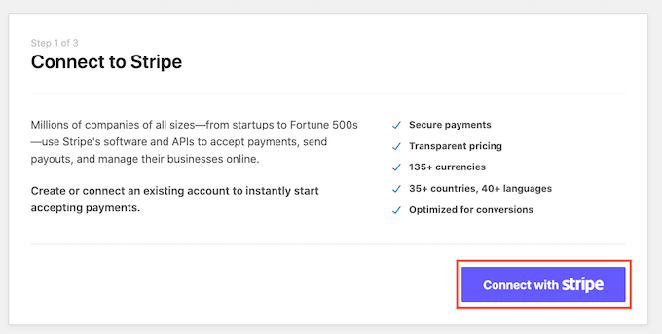
الخطوة التالية هي توصيل حساب Stripe الخاص بك بـ WP Simple Pay. للقيام بذلك ، انقر فوق الزر Connect with Stripe .

في الشاشة التالية ، قم بتسجيل الدخول إلى حساب Stripe الخاص بك واتبع التعليمات لربط حسابك بالمكون الإضافي WP Simple Pay. بعد ذلك ، ستتم إعادة توجيهك مرة أخرى إلى معالج الإعداد.
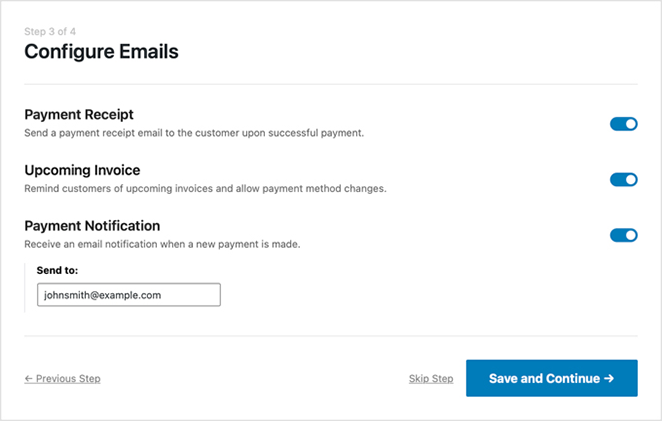
الآن ، انطلق واكتب عنوان بريدك الإلكتروني واختر إشعارات البريد الإلكتروني التي ترغب في تلقيها. على سبيل المثال ، يمكنك الحصول على رسائل بريد إلكتروني لإيصالات الدفع والفواتير القادمة وإشعارات الدفع.

بمجرد اختيارك للإشعارات ، انقر فوق الزر حفظ ومتابعة .
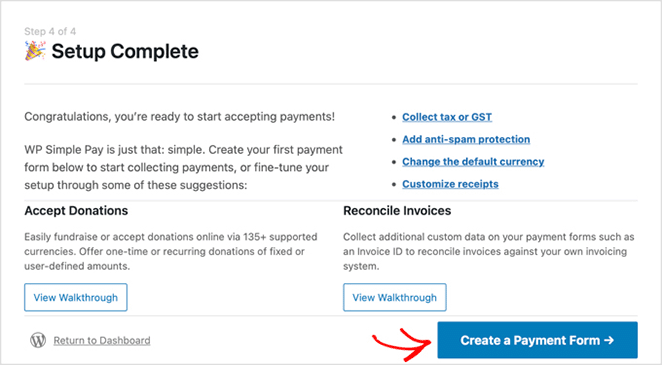
الخطوة الأخيرة في معالج الإعداد هي عمل نموذج دفع. للقيام بذلك ، انقر فوق الزر إنشاء نموذج دفع .

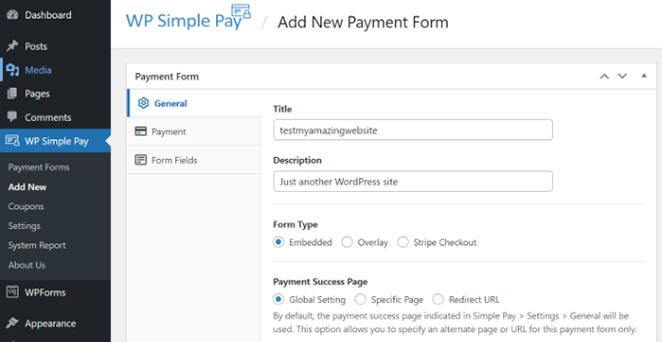
الخطوة 3. إنشاء نموذج الدفع
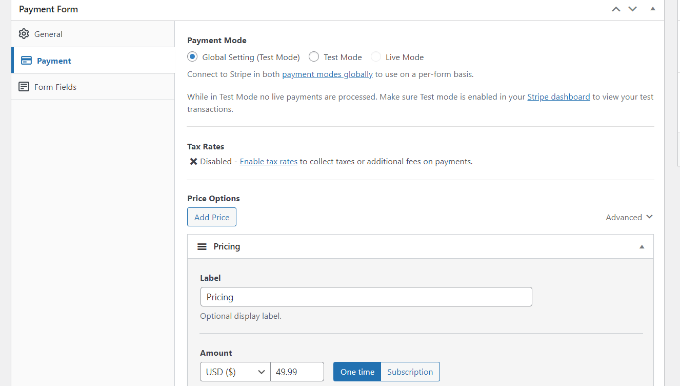
في الشاشة التالية ، سترى العديد من إعدادات طرق الدفع.
في علامة التبويب " عام " ، يمكنك تغيير عنوان النموذج ووصفه ونوعه وتحديد الخيارات لصفحة نجاح الدفع الخاصة بك. يمكنك أيضًا تمكين reCAPTCHA لتجنب الدفع غير المرغوب فيه.

بعد تكوين هذه الإعدادات ، يمكنك الانتقال إلى علامة التبويب الدفع .
في علامة التبويب هذه ، يمكنك إدخال أسعار المنتج أو الخدمة. يمكنك أيضًا الاختيار من بين خيار الدفع لمرة واحدة أو الاشتراكات المتكررة.

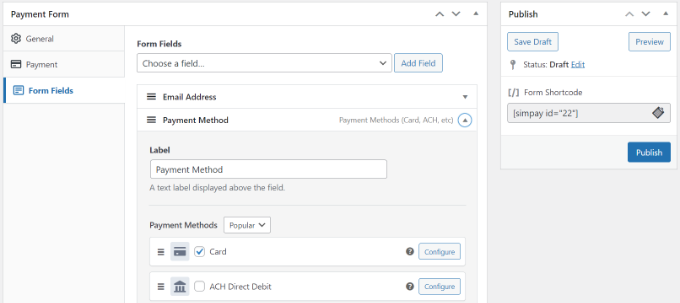
انتقل الآن إلى علامة التبويب "حقول النموذج" في منشئ النماذج. هذا هو المكان الذي يمكنك فيه إضافة المزيد من حقول النموذج وتغيير ترتيب ظهورها.

بالإضافة إلى ذلك ، يمكنك توسيع حقل طريقة الدفع واختيار خيارات دفع متعددة مثل Apple Pay ومدفوعات ACH وبطاقات الائتمان والشراء الآن والدفع لاحقًا والمزيد.
بعد تخصيص طريقة الدفع الخاصة بك ، انقر فوق الزر " نشر ".
الخطوة 4. أضف نموذج الدفع إلى صفحة WordPress
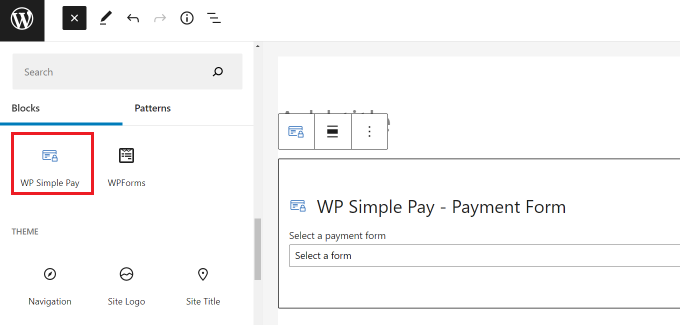
الخطوة التالية هي إضافة نموذج الدفع إلى موقع WordPress الخاص بك. يمكنك إضافته في أي مكان باستخدام كتلة WP Simple Pay WordPress.
للقيام بذلك ، قم بإنشاء أو تحرير صفحة WordPress ، ثم داخل محرر محتوى WordPress ، انقر فوق الزر "+" واختر كتلة WP Simple Pay.

يمكنك بعد ذلك تحديد النموذج الخاص بك من القائمة المنسدلة في كتلة WP Simple Pay.
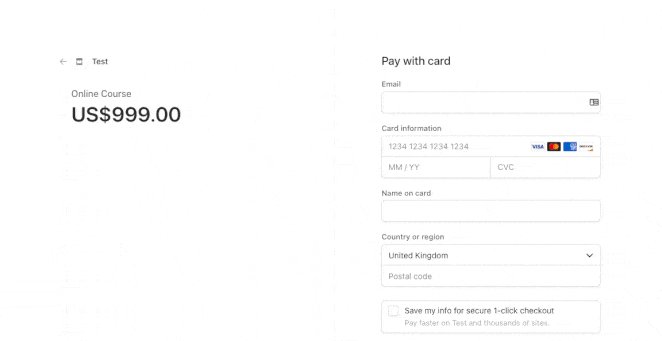
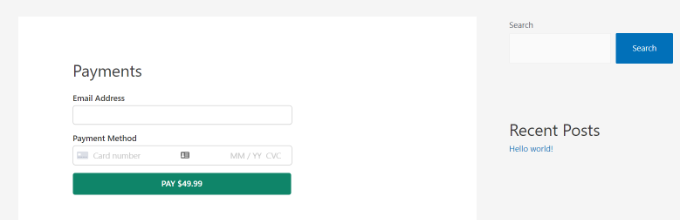
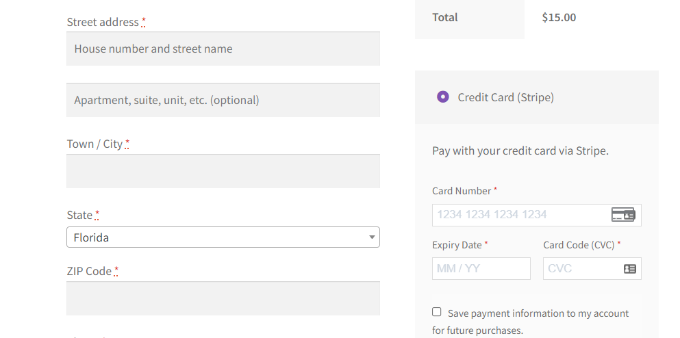
بعد تحديث صفحتك أو نشرها ، يمكنك معاينة النموذج أثناء العمل.

الطريقة الثالثة. بوابة الدفع WooCommerce Stripe
إذا كان لديك متجر عبر الإنترنت على WordPress باستخدام المكون الإضافي WooCommerce ، فيمكنك تهيئته بسهولة لقبول المدفوعات باستخدام Stripe. ما عليك سوى اتباع التعليمات أدناه لمعرفة كيفية القيام بذلك.
أولاً ، قم بتثبيت وتفعيل المكون الإضافي WooCommerce Stripe Payment Gateway.
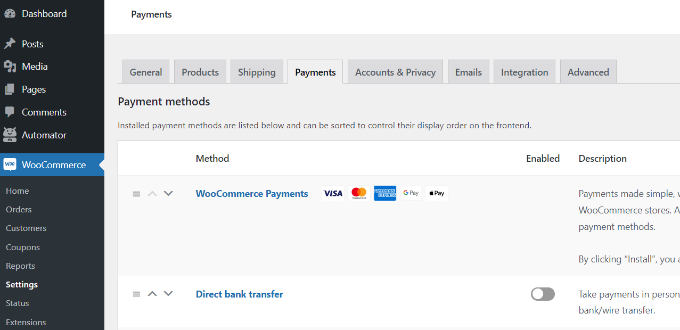
بمجرد تنشيط المكون الإضافي ، ستحتاج إلى التوجه إلى WooCommerce »صفحة الإعدادات والنقر فوق علامة التبويب الدفع.

في هذه الشاشة ، سترى طرق الدفع المختلفة التي يمكنك تقديمها للمتسوقين في متجر WooCommerce ، بما في ذلك بطاقات الخصم والائتمان و Google Pay و PayPal و Apple Pay ومدفوعات الحساب المصرفي المباشر والمزيد.
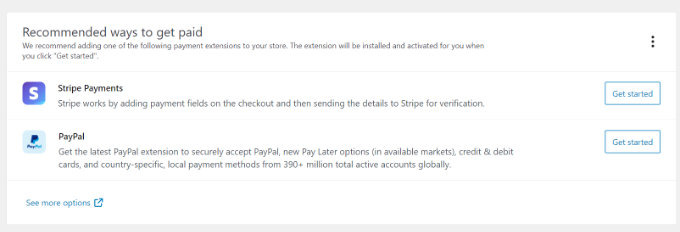
في الوقت الحالي ، قم بالتمرير لأسفل إلى قسم "الطرق الموصى بها للحصول على أموال" وانقر فوق الزر " البدء" بجوار خيار " مدفوعات الشريط ".

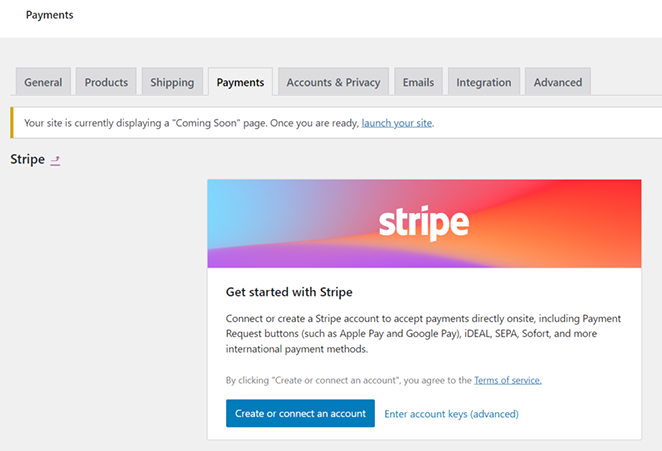
لقبول المدفوعات عبر الإنترنت ، ستحتاج إلى ربط WooCommerce بحساب التاجر الخاص بك على Stripe. لذا انقر فوق الزر إنشاء أو توصيل حساب للقيام بذلك.

بعد ذلك ، قم بتسجيل الدخول إلى لوحة معلومات Stripe الخاصة بك واتبع التعليمات لتفويض حسابك باستخدام WooCommerce.
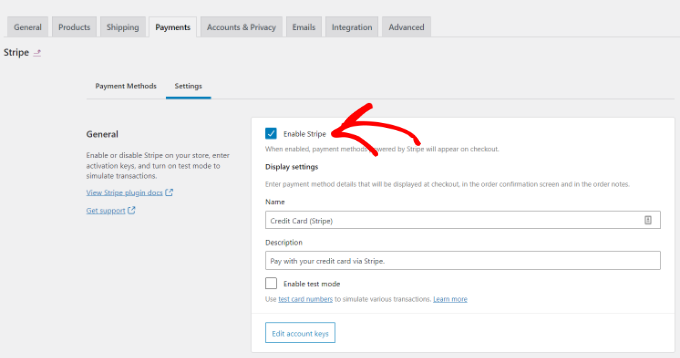
بعد ربط حساب Stripe الخاص بك ، ستعود إلى صفحة إعدادات Stripe في WooCommerce. تأكد من تحديد الخيار "تمكين الشريط" في هذه الصفحة ، ثم احفظ التغييرات.

بمجرد الانتهاء من ذلك ، سيتمكن زوار موقع الويب الخاص بك من رؤية خيار دفع Stripe على صفحة الخروج.

نصيحة للمحترفين: يعمل WooCommerce بسلاسة مع SeedProd ، مما يسمح لك بإنشاء متجر WooCommerce كامل بدون رمز.
ها أنت ذا!
نأمل أن تساعدك هذه المقالة في تعلم كيفية قبول مدفوعات Stripe في WordPress. طريقتنا المفضلة لسداد مدفوعات Stripe هي استخدام كتلة زر الدفع Stripe من SeedProd.
إنه سريع وسهل ويساعدك على تخصيص موقع WordPress الخاص بك دون الاستعانة بمطور.
قد ترغب أيضًا في قراءة أدلة WordPress التالية:
- كيفية إضافة نص على صورة في WordPress بسهولة
- الصفحة المقصودة مقابل الموقع المصغَّر: أيهما أفضل؟
- 23+ صيغ عنوان الصفحة المقصودة لزيادة التحويلات
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.