كيفية الوصول إلى مكتبات مختلفة في Divi
نشرت: 2022-09-07يمكن أن تحدث المنظمة فرقًا كبيرًا في الوقت والجهد اللذين تبذلهما في مهمة ما. إن وجود أدواتك الموثوقة في متناول اليد يجعل المهمة التي تعمل عليها تتحرك بشكل أسرع. هذا مهم عند بناء موقع الويب الخاص بك أيضًا. مع Divi ، نتأكد من أنه يمكنك الحصول على جميع عناصر التصميم الخاصة بك في متناول اليد. يتم ذلك من خلال مكتبات Divi. يمكنك الوصول إلى مكتبات Divi المتنوعة بعدة طرق. في منشور اليوم ، سننظر في الفرق بين مكتبات Divi ، ومكان العثور عليها ، وكيفية استخدامها. سنركز بشكل خاص على مكتبة Divi Theme Builder الجديدة التي تتيح لك تنظيم القوالب المختلفة أيضًا!
دعنا نذهب اليها.
ما هو الفرق بين مكتبات ديفي؟
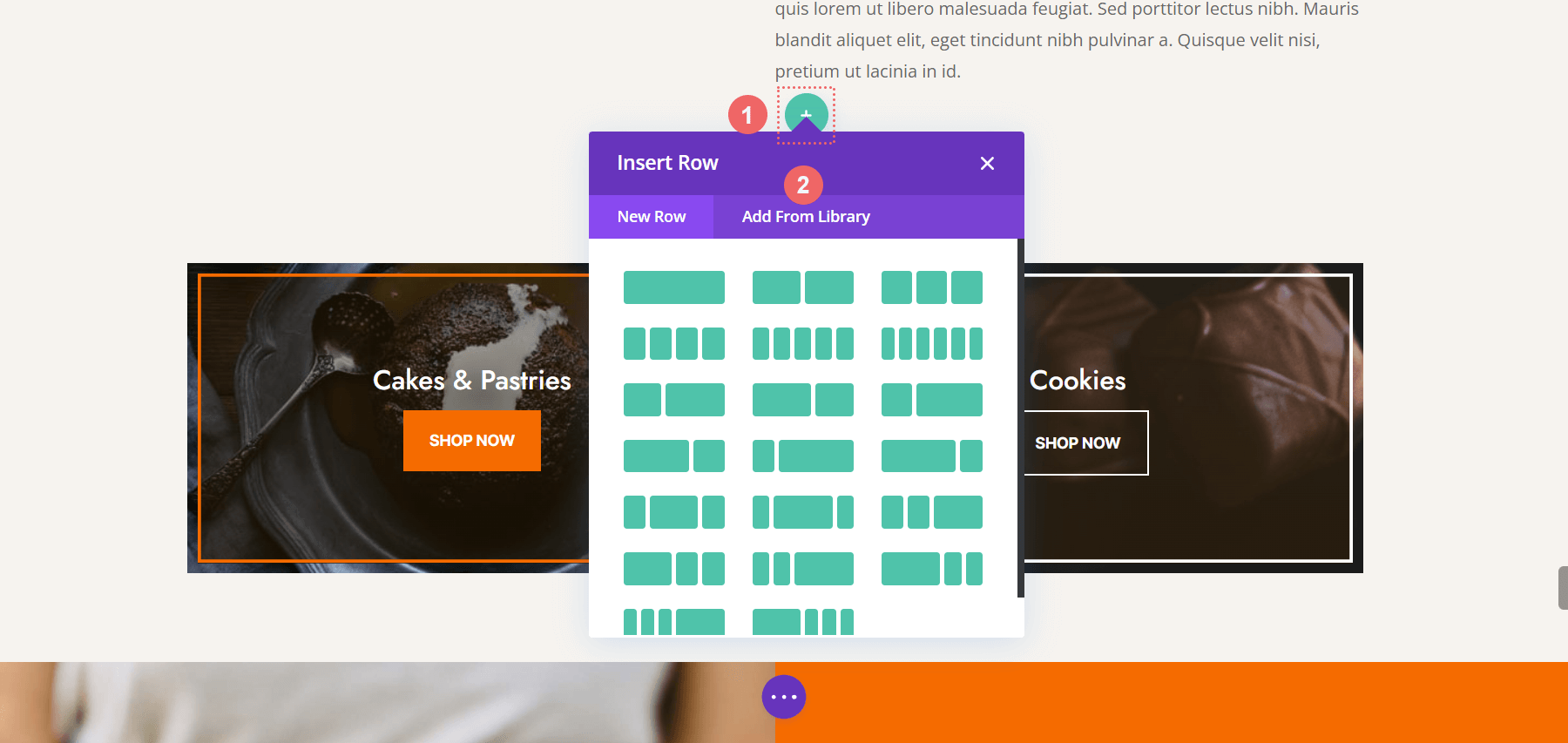
في الأساس ، تعمل معظم مكتبات Divi بنفس الطريقة. عندما تحوم فوق وحدة نمطية أو صف أو قسم ، يمكنك الوصول إلى مكتبة مليئة بالعناصر المحفوظة السابقة. عند النقر فوق رمز علامة الجمع داخل عنصر ، يكون لديك خياران: إضافة عنصر جديد أو إضافة من المكتبة.

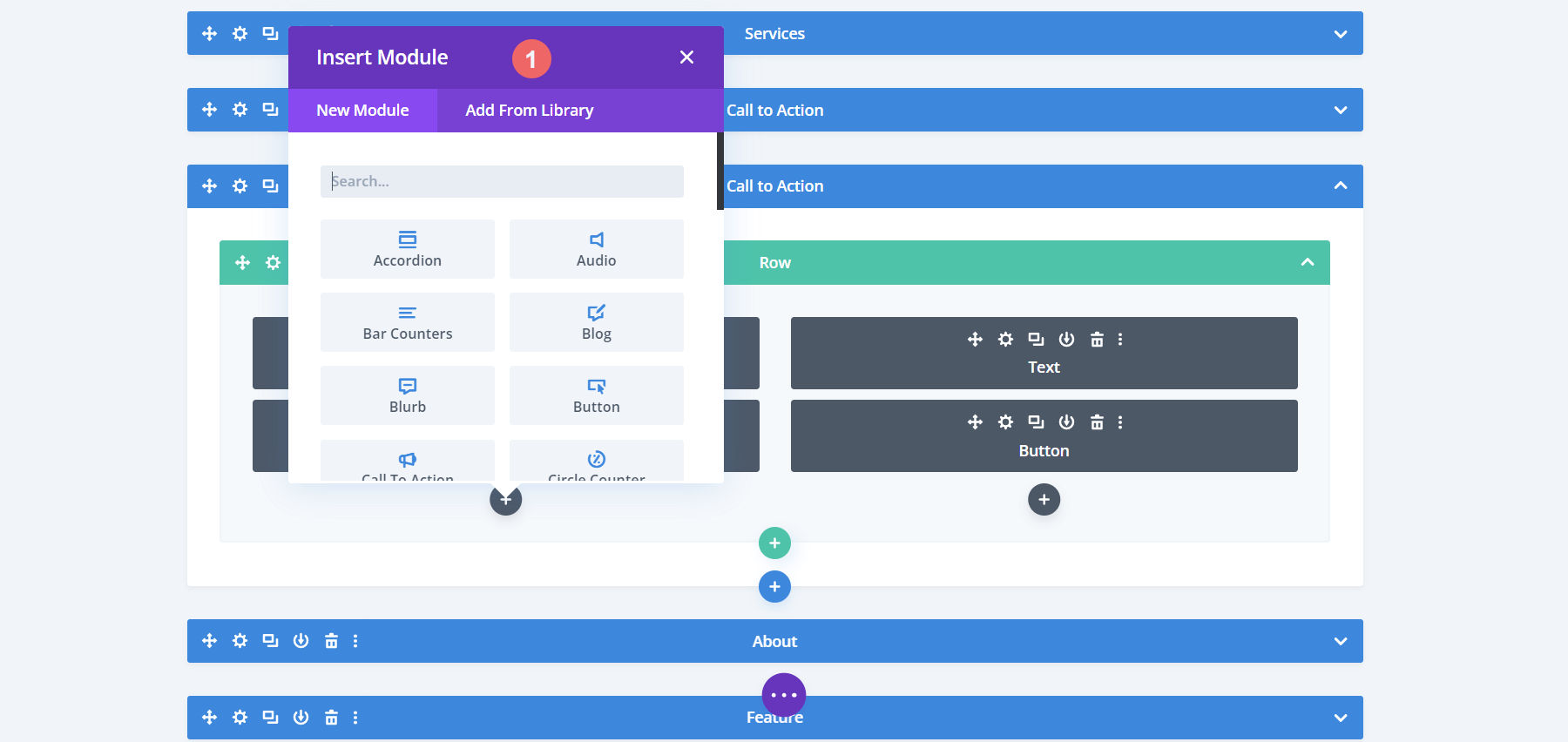
من خلال النقر فوق Add From Library ، ستتمكن من الوصول إلى مكتبة العناصر المحفوظة. في لقطة الشاشة أدناه ، نرى كيف يبدو ذلك عند محاولة الوصول إلى مكتبة الوحدات النمطية.

ومع ذلك ، كيف يمكننا إدخال العناصر إلى مكتبتها؟ دعنا نلقي نظرة سريعة على ذلك قبل أن نفكر في الفرق بين مكتبة Divi.
كيفية إضافة عنصر إلى مكتبته المعنية
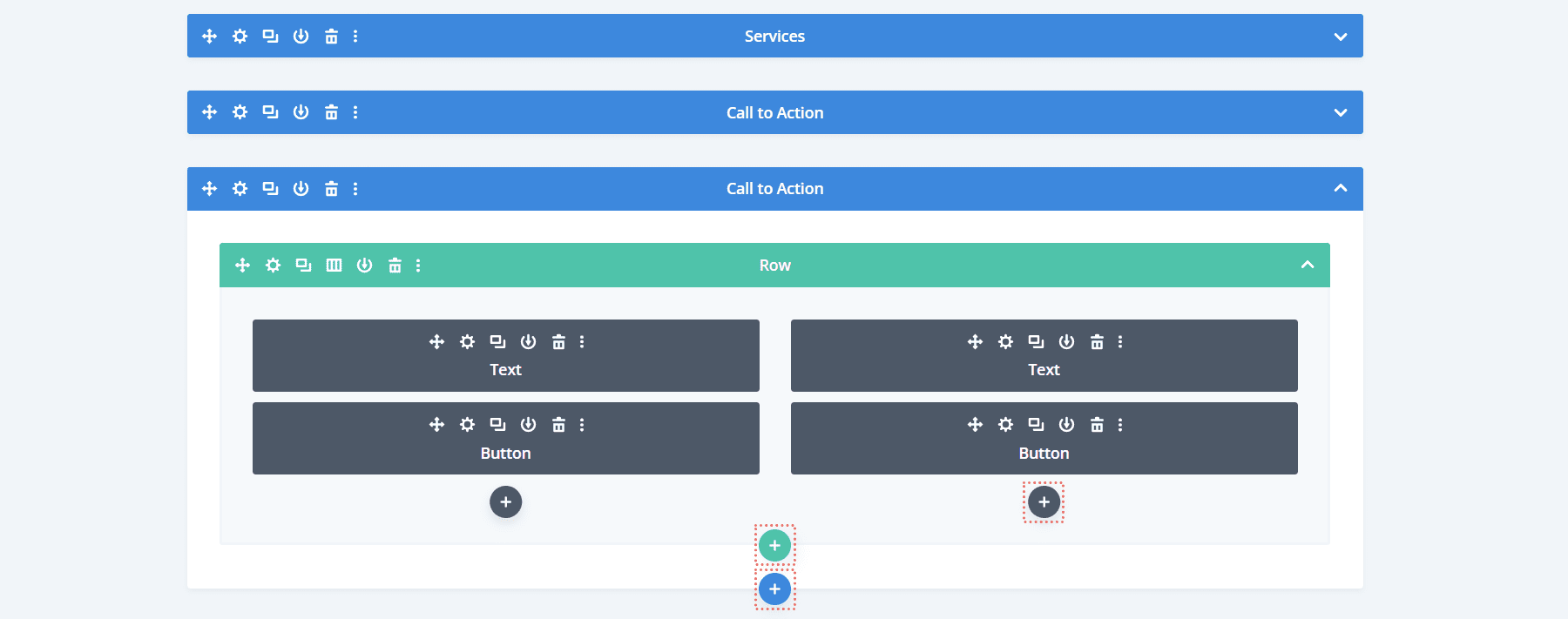
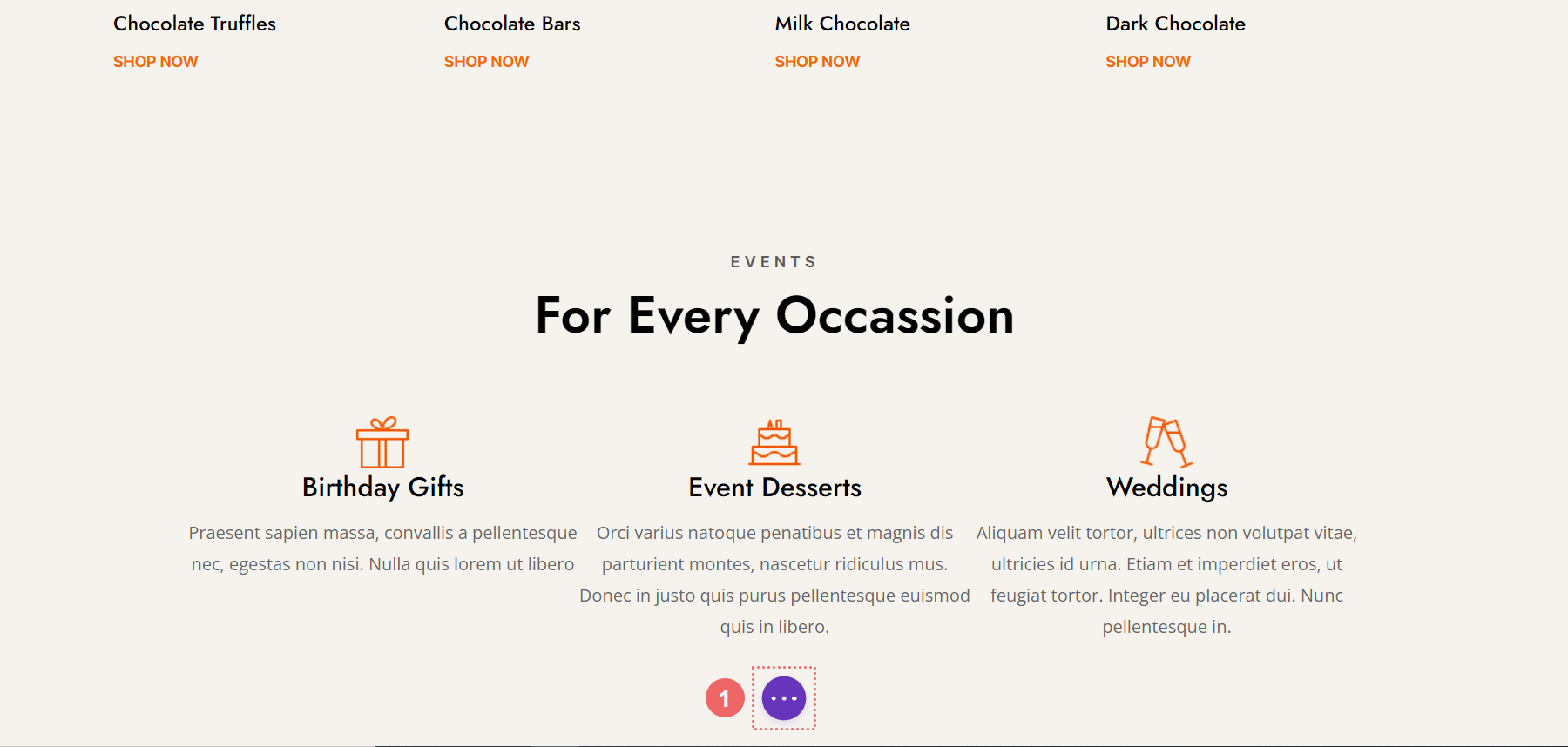
لنفترض أنك قمت بعمل تخطيط مذهل. تبدو الصفحة رائعة ، والوحدات النمطية الخاصة بك في المكان الذي من المفترض أن تكون فيه وتريد حفظ التخطيط بحيث يمكنك استخدامه بالضبط في صفحة أخرى. للقيام بذلك ، سنضغط على الأيقونة الأرجواني في منتصف الشاشة بالنقاط الثلاث . سيؤدي هذا إلى فتح القائمة للصفحة.

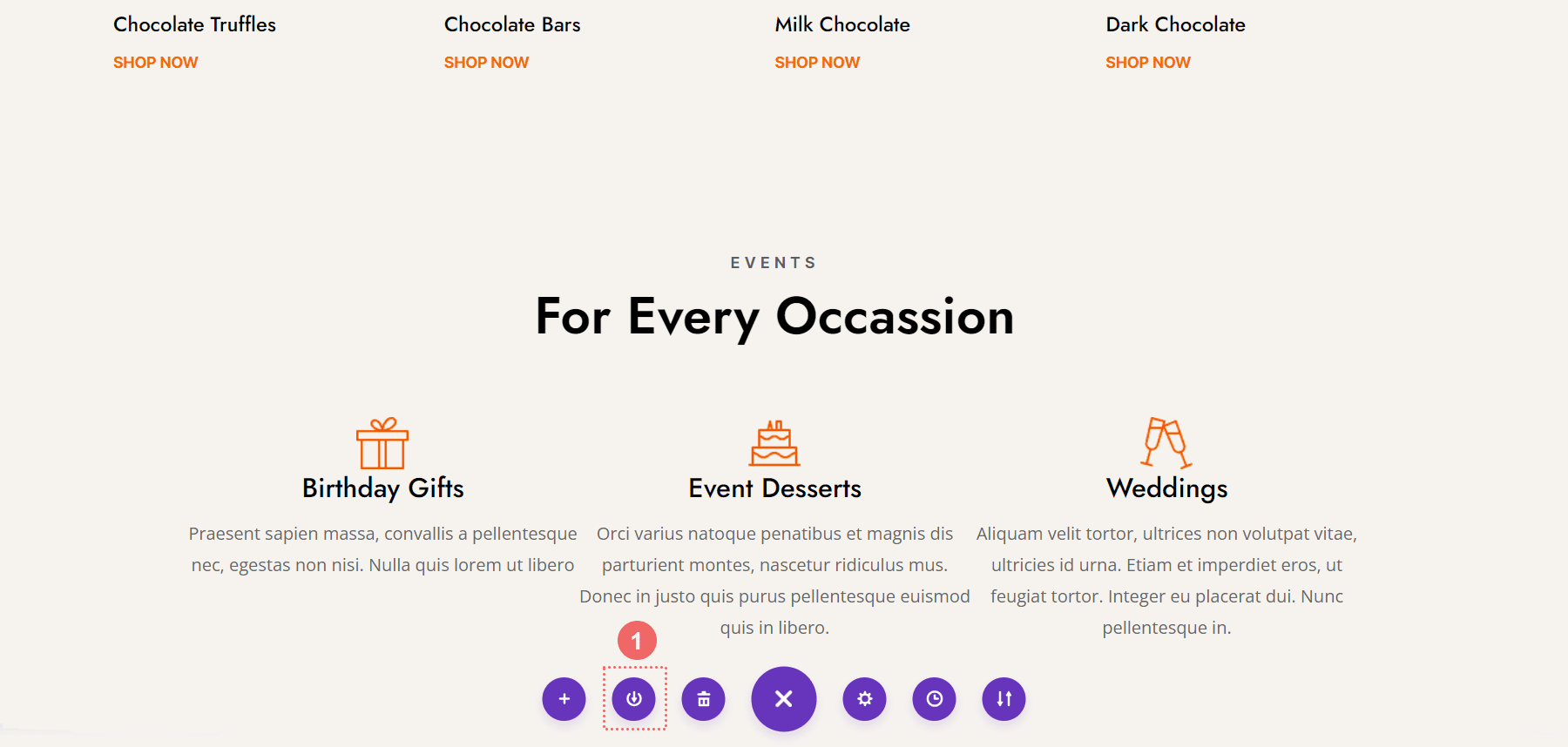
من هناك ، سنضغط على أيقونة Save to Library . تذكر هذا الرمز ، حيث يتم استخدامه في الداخل لإضافة عناصر Divi المختلفة إلى مكتبتهم الخاصة.

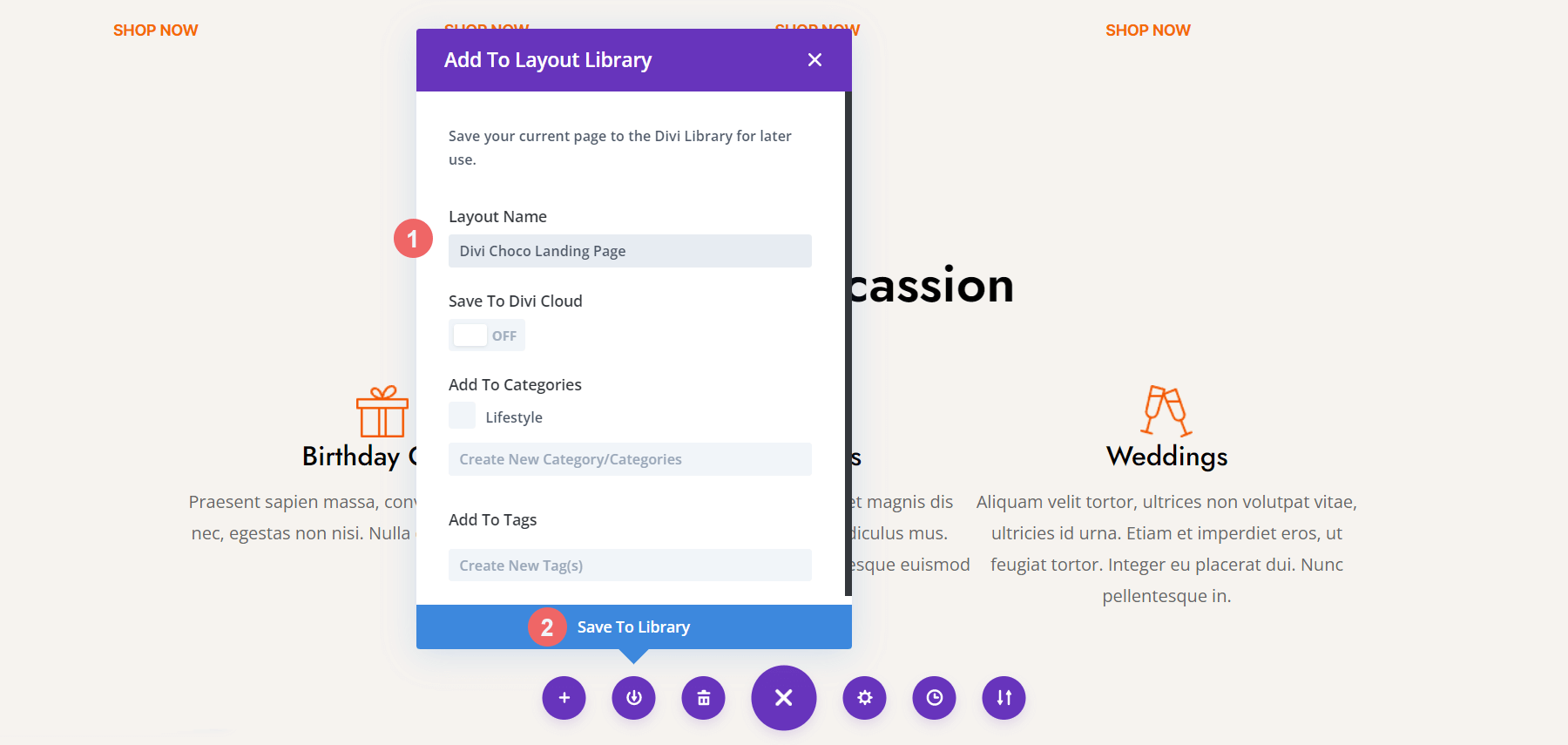
بمجرد اكتمال هذه الخطوة ، نرى Save to Library Modal Box. كحد أدنى ، نقوم بتعيين اسم لمخططنا ونضغط على الزر الأزرق حفظ في المكتبة . يمكنك تنظيم مكتبتك بشكل أكبر عن طريق إضافتها إلى فئة ، أو رفع مستوى مؤسستك و - ومهارات سير العمل - عن طريق حفظ التخطيط الخاص بك في Divi Cloud ، بحيث يمكنك استخدامه عبر مواقع الويب المختلفة.

مع حفظ تخطيطنا ، يمكننا الآن استكشاف الاختلاف بين مكتبات Divi بشكل أكبر
العمل مع مكتبة تخطيط Divi
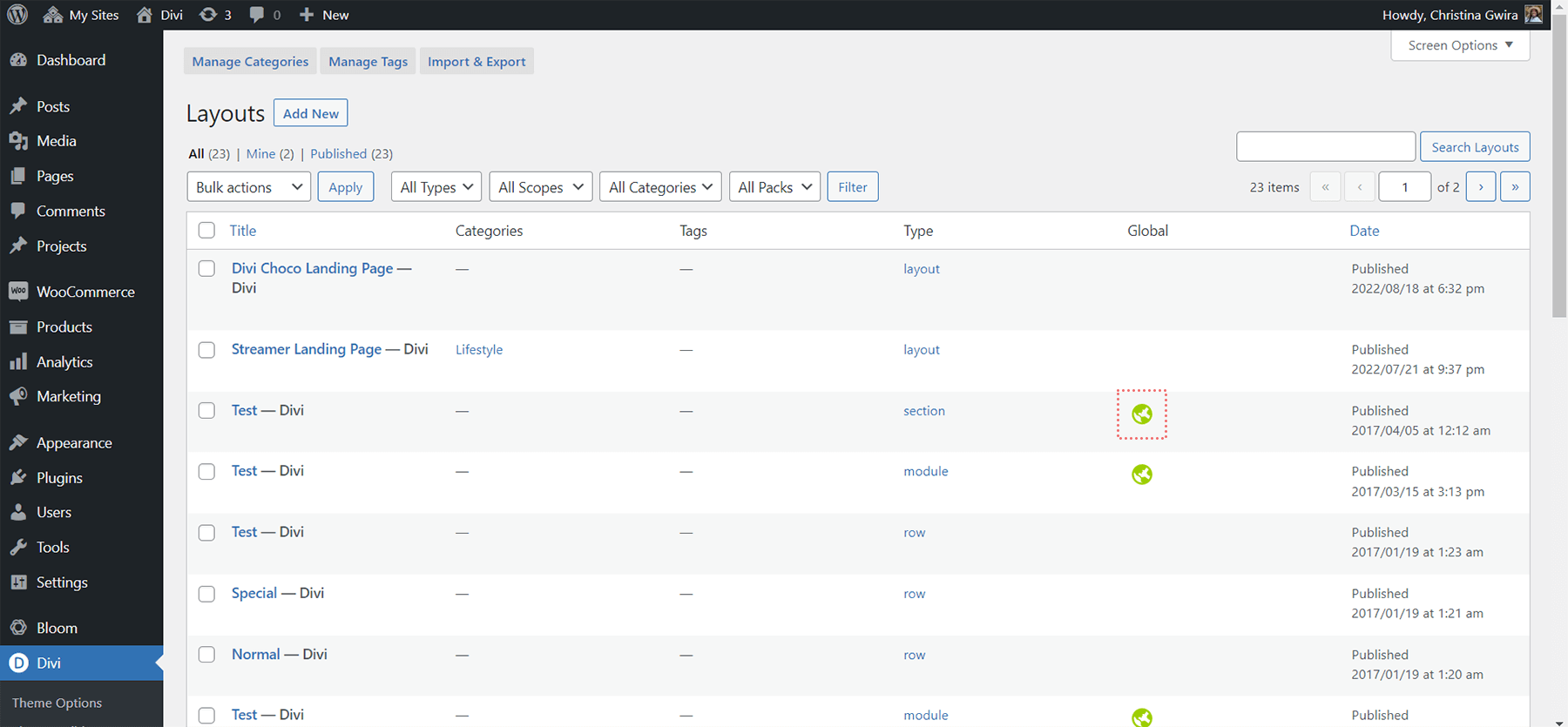
في Divi ، العنصر عبارة عن وحدة نمطية وصف وقسم وتخطيط. في أي وقت نقوم بحفظ أحد هذه الأشياء - خارج Divi Cloud - يتم تخزينه في مكتبة Divi Layout. تتيح لنا مكتبة تخطيط Divi الوصول إلى العناصر المحفوظة. كما يسمح لنا بتنظيم عناصرنا. يمكننا إنشاء فئات وإدارة العلامات ويمكننا أيضًا استيراد العناصر أو تصديرها داخل مكتبة Divi Layout. لاحظ أنه إذا كان العنصر عالميًا ، فإنه يوجد بجواره كرة أرضية خضراء.

لاحظ أيضًا كيف يوجد عمود داخل شاشة Divi Layout Library ، يسمى Type ، يُظهر للعائلة التي ينتمي إليها عنصر. يُشار إلى عنصرنا الجديد ، صفحة Divi Choco Landing ، كتخطيط. قد تتكون التخطيطات من أقسام وصفوف ووحدات متعددة. يمكن أن تحتوي الأقسام على عدة صفوف ووحدات نمطية ، ولكن لا يمكن أن تتكون إلا من قسم واحد. يتم تضمين الصفوف من عدد من الأعمدة والوحدات النمطية. مرة أخرى ، لا يمكننا حفظ سوى صف واحد كعنصر داخل مكتبة Divi Layout. يمكننا حفظ الوحدات النمطية التي يمكن حفظها بشكل منفصل عن الصفوف والأعمدة والأقسام داخل مكتبة Divi Layout.
مكتبة القسم
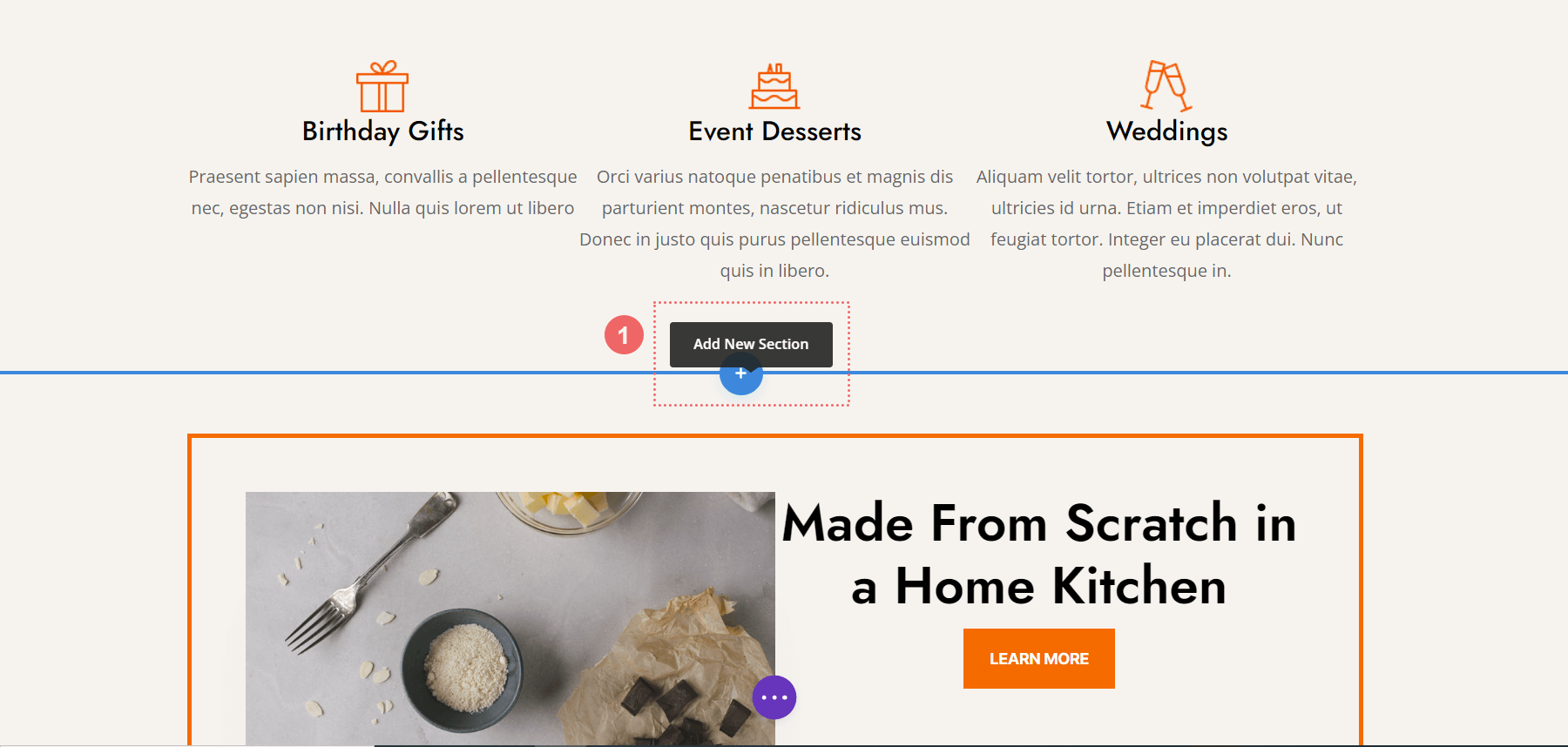
للوصول إلى مكتبة القسم ، نضغط أولاً على أيقونة علامة الجمع الزرقاء أسفل أي قسم داخل Divi Builder.

بعد ذلك ، نرى على الفور خيار إضافة قسم جديد فارغ إلى صفحتنا. ومع ذلك ، لدينا أيضًا خيار الوصول إلى الأقسام التي حفظناها داخل مكتبة Divi Layout - أو Divi Cloud - تحت تصرفنا.

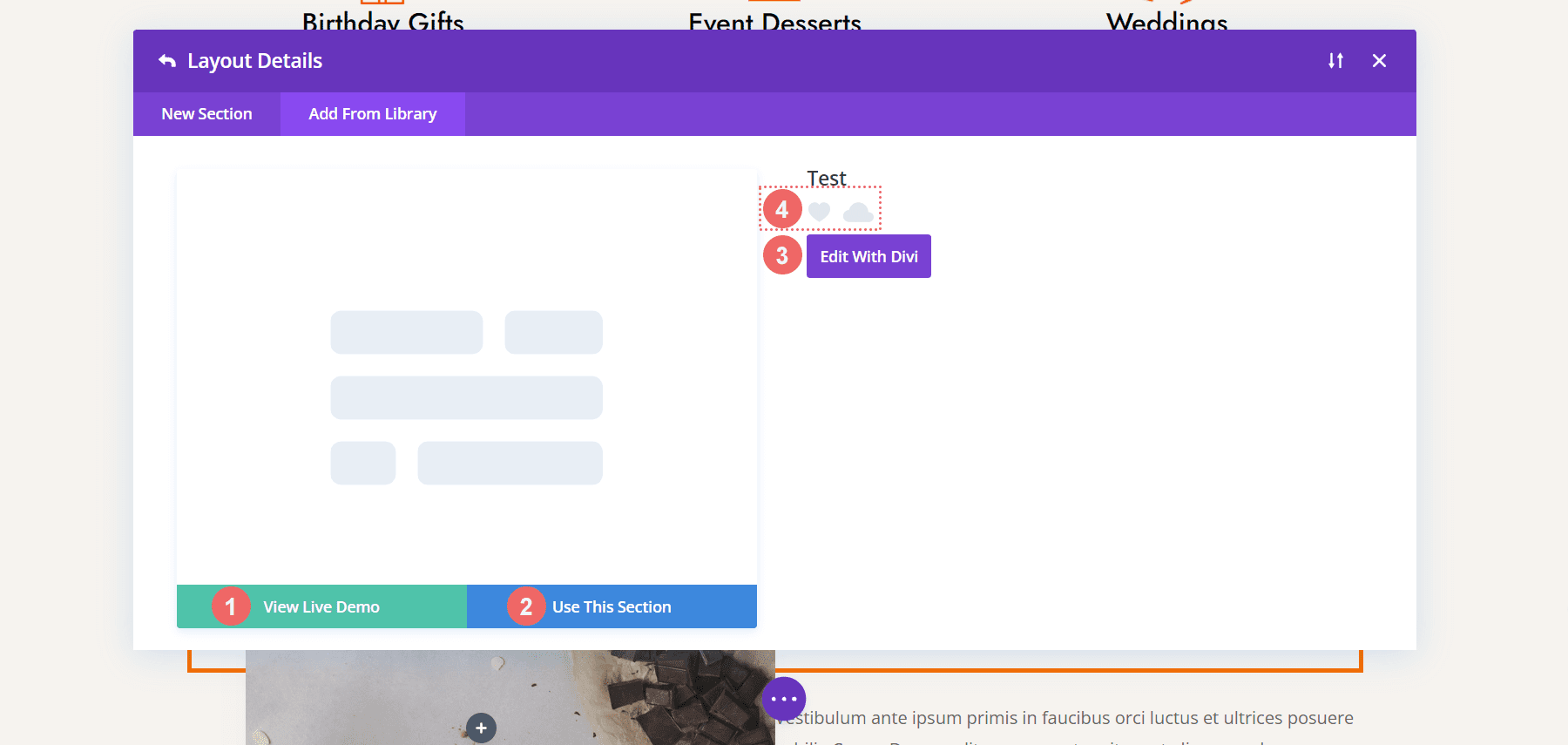
إذا قمت بتسجيل الدخول إلى حساب السمات الأنيقة وحساب Divi Cloud ، فسترى الصورة الرمزية الخاصة بك في أعلى اليمين ، بالإضافة إلى الموقع الذي تمت إضافته إلى قائمة المواقع الخاصة بك My Divi Cloud. من خلال النقر على الصورة المصغرة لعنصر القسم لدينا ، لدينا ثلاثة خيارات. يمكننا أن نرى عرضًا توضيحيًا مباشرًا للقسم ، أو استخدامه كما هو ، أو تحريره باستخدام Divi Builder. بالإضافة إلى ذلك ، يمكننا أيضًا تفضيله ونقله إلى Divi Cloud.


إدارة مكتبة Divi's Row
نتخذ خطوات مماثلة للوصول إلى مكتبة Row. فيما عدا ، سنضغط الآن على الزر الأخضر إضافة صف جديد .

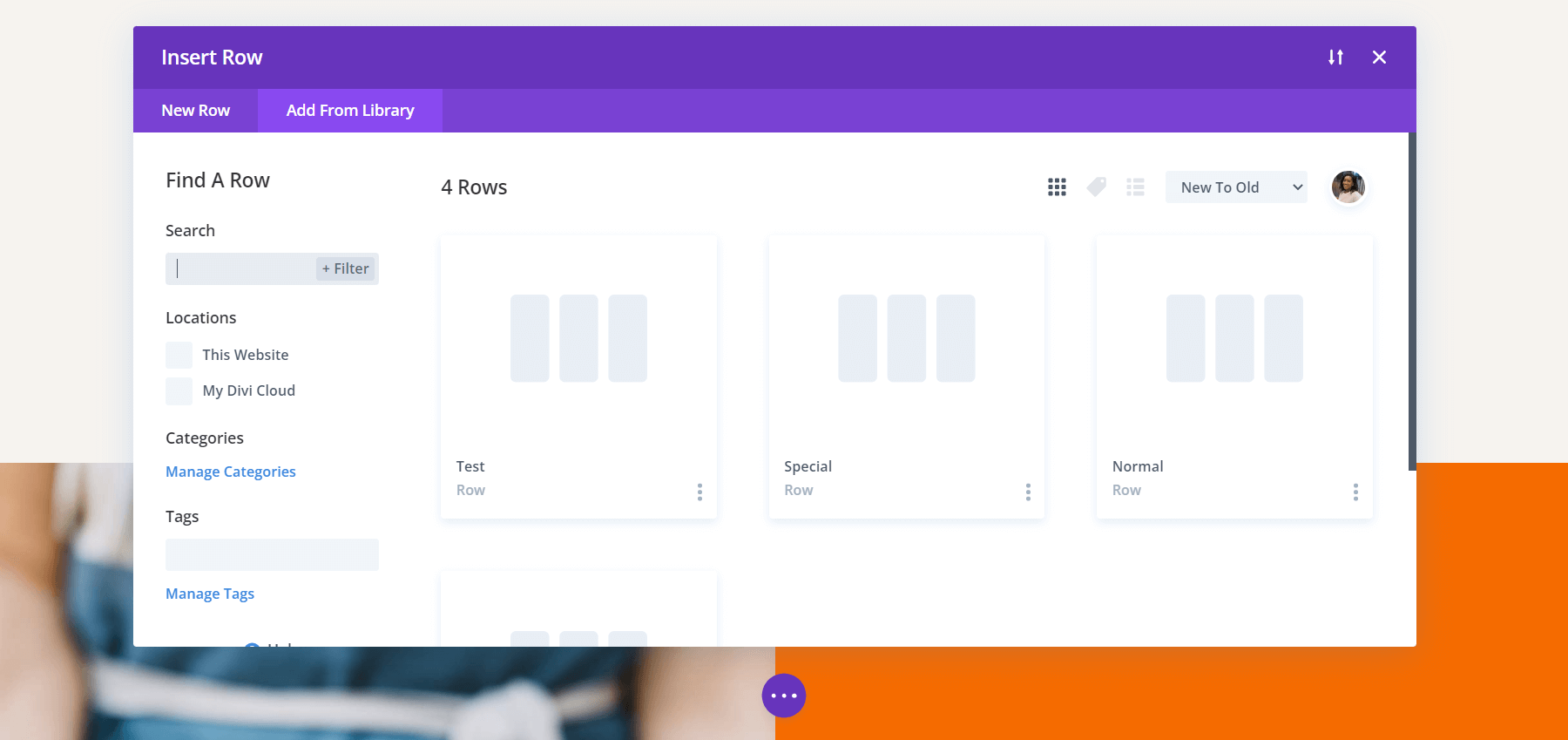
بعد ذلك ، سنختار إضافة من المكتبة لرؤية الصفوف التي حفظناها داخل مكتبة Divi Layout الخاصة بنا.

تذكر أنه لا يمكنك حفظ عدة صفوف في عنصر واحد. إذا كنت تريد حفظ صفوف متعددة ، فسيتعين عليك حفظ الصفوف المذكورة داخل القسم. بعد ذلك ، ستحتاج إلى إضافة هذا القسم إلى مكتبة القسم.
فوائد مكتبة الوحدة
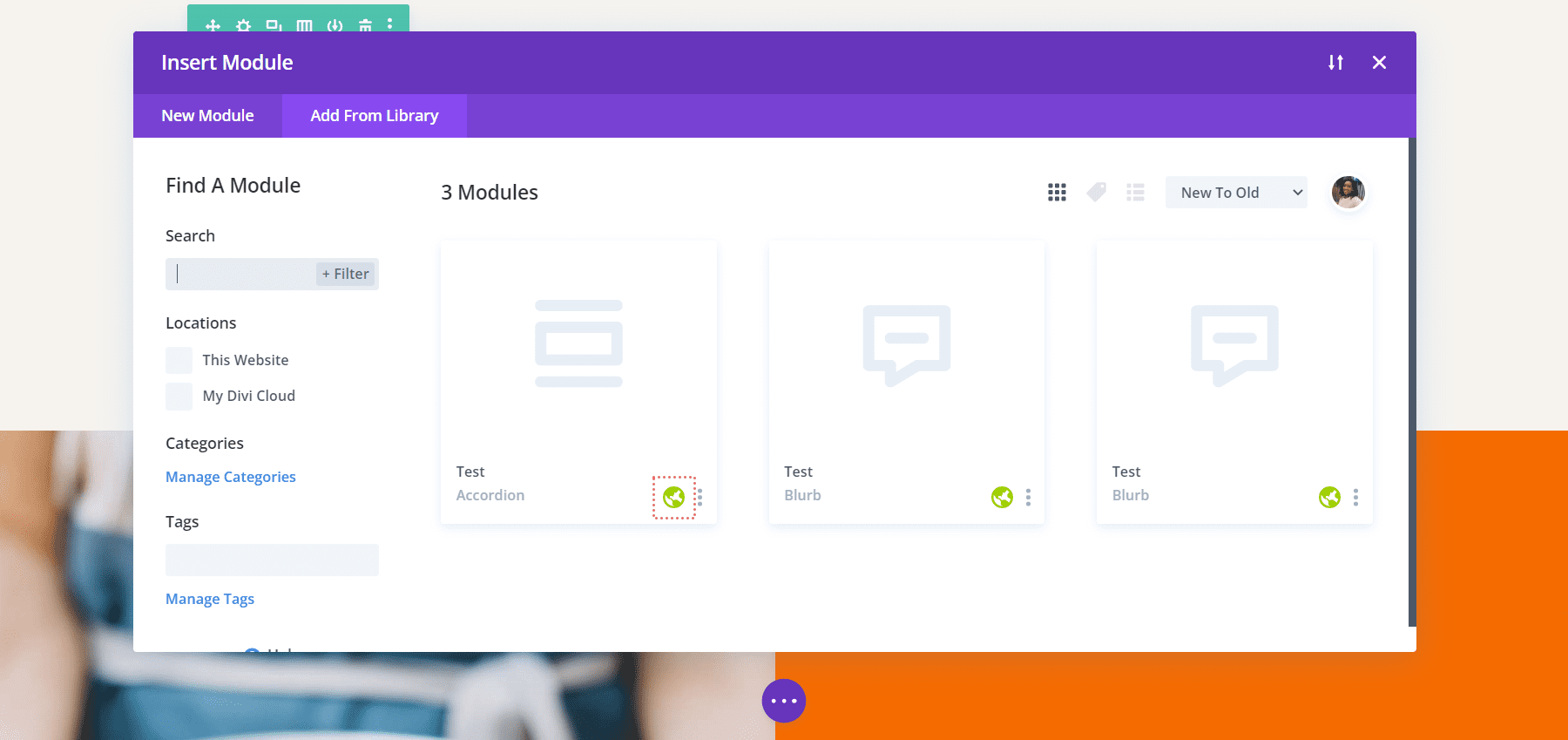
تسمح لك مكتبة الوحدات النمطية بحفظ الوحدات الفردية. أنا شخصياً هذه أكثر مكتبتي استخداماً. تتيح لك مكتبة الوحدات النمطية أيضًا حفظ وحدات الطرف الثالث ، مثل تلك الموجودة في Divi Marketplace ، داخل مكتبة الوحدة النمطية. عندما يكون لديك خيار إضافة وحدة نمطية جديدة ، يمكنك أيضًا إضافة وحدات من داخل مكتبة الوحدات النمطية من خلال Divi Builder.

لاحظ في لقطة الشاشة أعلاه أن لدينا عددًا قليلاً من وحدات Blurb Module ووحدة Accordion Module. إنها جميعًا وحدات عالمية ، يمكننا تحديدها من خلال أيقونة الكرة الأرضية الخضراء الموجودة في أسفل اليمين.
تقديم مكتبة Divi Cloud
مع إدخال مكتبة Divi Cloud ، يظهر اختلاف كبير بين مكتبات Divi. حتى الآن ، كانت جميع عناصرنا - الوحدات والصفوف والأعمدة والتخطيطات - محلية ، على مضيف الويب الذي نختاره. باستخدام Divi Cloud ، يمكننا حفظ هذه العناصر نفسها في السحابة والوصول إليها عبر مواقع ويب متعددة. لن تكون هناك حاجة بعد الآن لتصدير واستيراد العناصر بين مواقع الويب. بمجرد امتلاك حساب Divi Cloud ، يمكن الوصول إلى العنوان الذي قمت بإنشائه على موقع الويب A واستخدامه على موقع الويب B من خلال Z.

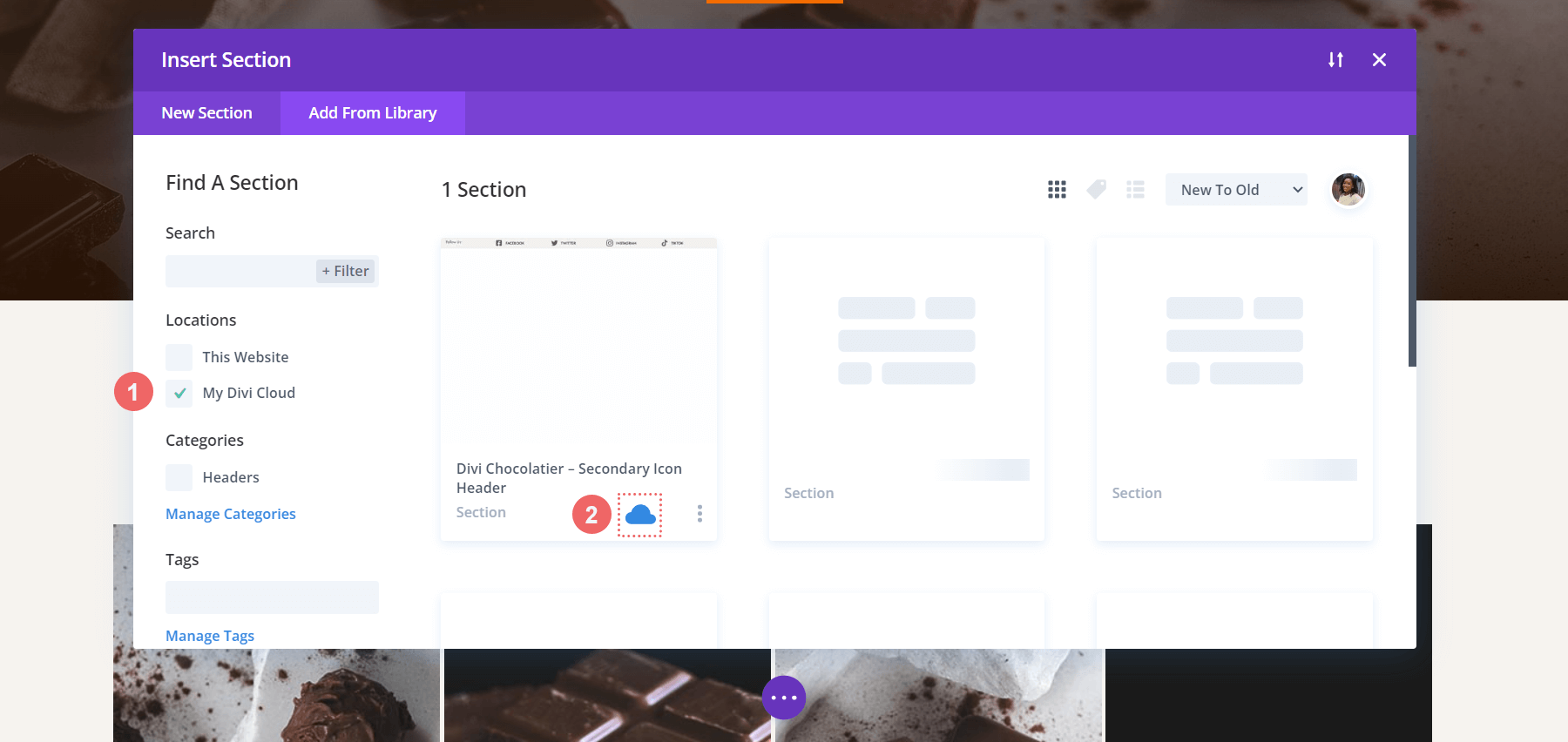
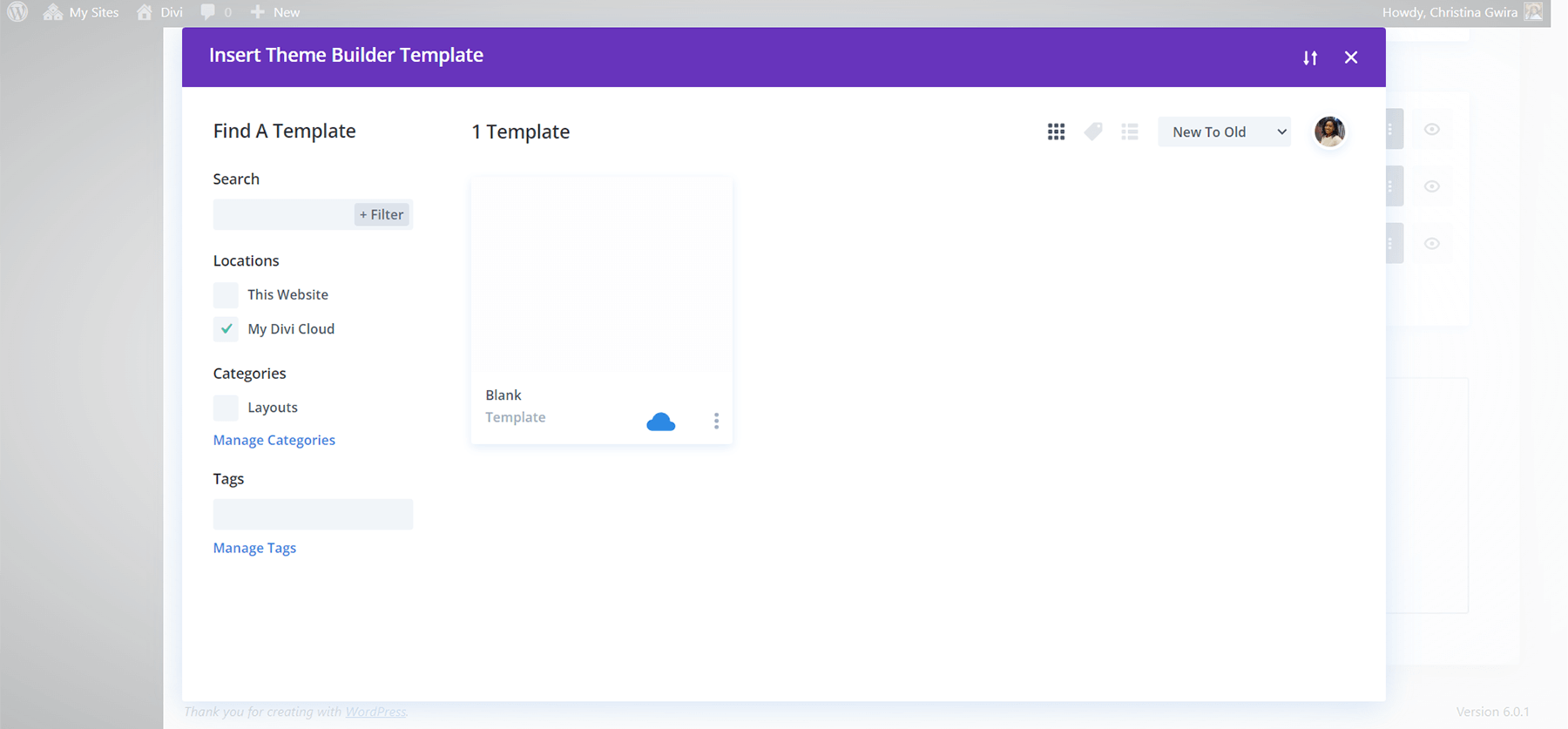
للوصول إلى العناصر المحفوظة على Divi Cloud ، حدد My Divi Cloud من قائمة المواقع الموجودة على يسار النافذة المشروطة التي تفتح عندما تضطر إلى إضافة عنصر جديد. ستلاحظ أيضًا أن سحابة زرقاء تظهر في الركن الأيمن السفلي من العنصر لإظهار أنه عنصر من داخل مكتبة Divi Cloud الخاصة بك.
مكتبة Divi Theme Builder
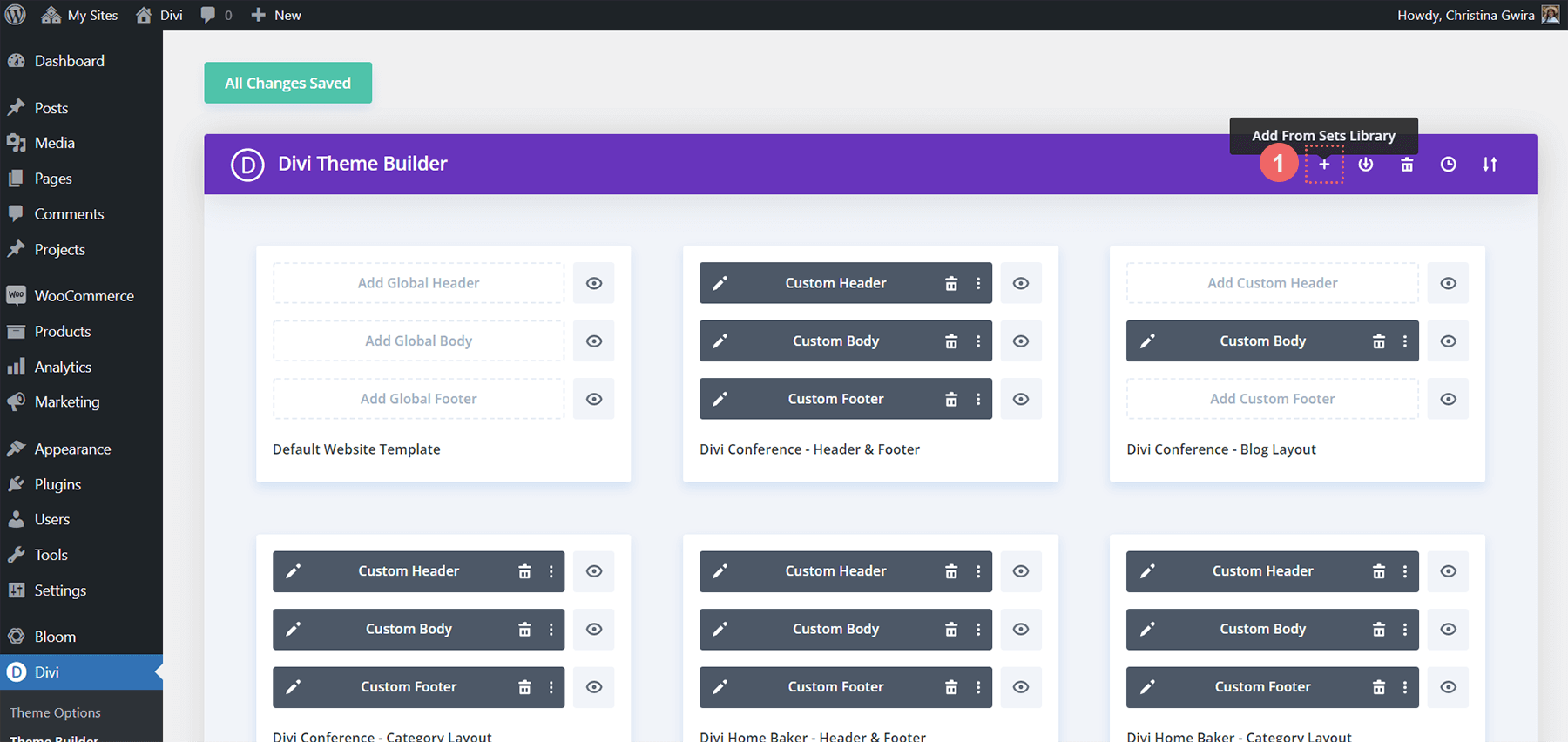
تضيف مكتبة Divi's Theme Builder ، الطفل الجديد في الكتلة ، الكثير من التوابل إلى مكتباتنا. مع مكتبة Divi Theme Builder الجديدة ، لا يمكننا فقط حفظ قوالب الرأس والتذييل والجسم ، ولكن يمكننا أيضًا حفظ مهامهم الخاصة أيضًا.

ماذا يعني هذا؟ إذا قمنا بإنشاء قالب منشور مدونة سيتم تطبيقه على جميع منشورات المدونة عبر مدونتنا ، فيمكننا حفظه في القالب الذي سنقوم بحفظه بعد ذلك في مكتبة Divi Theme Builder. عندما نجمع هذا الآن مع Divi Cloud ، يمكننا أخذ هذا القالب نفسه بالضبط ، مع تعيينه إلى جميع منشورات المدونة ، وإضافته إلى تثبيت Divi جديد تمامًا. يساعدنا هذا في توفير الوقت عند إنشاء مواقع الويب وتحسين سير العمل لدينا وتوفير الوقت والطاقة.

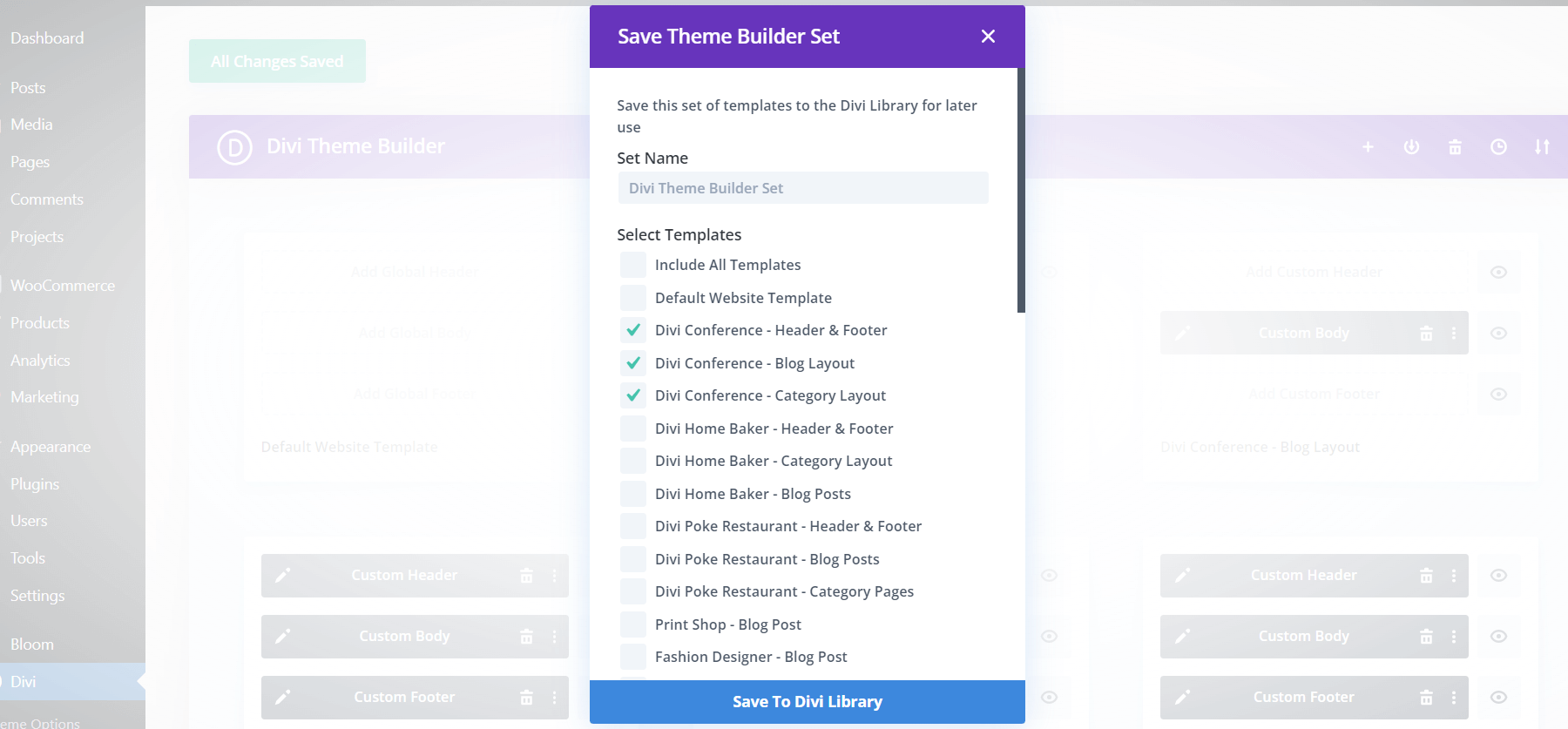
يمكن اتخاذ خطوة أخرى إلى الأمام عندما نجلب مجموعات القوالب في المعادلة. يسلط هذا الضوء على الاختلاف الرئيسي بين مكتبات Divi. بينما على مستوى العنصر ، يمكننا فقط حفظ عنصر واحد أو مجموعة من العناصر في تخطيط واحد. باستخدام Divi Theme Builder ، يمكننا إنشاء حزم التخطيط الخاصة بنا وكذلك الاحتفاظ بالصفحات والمنشورات والمنتجات وما إلى ذلك التي تم تخصيصها لها بنقرة زر واحدة.

ختاماً
تتيح لنا المكتبات المختلفة التي تأتي مع Divi تنظيم العناصر المختلفة التي نستخدمها. على أساس يومي ، يمكننا الوصول إلى التصميمات والتخطيطات المفضلة لدينا والمزيد من خلال حفظ العناصر في مكتباتهم الخاصة. عندما نضيف Divi Cloud إلى المزيج ، يمكننا نقل أصولنا الجميلة إلى نطاقات مختلفة ومضيفي الويب. يتم توفير الوقت عبر عمليات بناء الويب لدينا حيث لدينا الآن حل أكثر أناقة لإدارة الأصول التي أنشأناها في Divi.
