كيفية إضافة زر بسهولة إلى رأس WordPress الخاص بك
نشرت: 2022-12-01هل تريد معرفة كيفية إضافة زر في قوائم رأس WordPress؟
تتيح لك إضافة زر في قائمة التنقل الرئيسية الخاصة بك إجراء عبارة تحث المستخدم على اتخاذ إجراء بشكل أكثر لفتًا للنظر. بهذه الطريقة ، يمكنك جذب المزيد من النقرات إلى صفحات الويب المهمة وتحسين تجربة المستخدم من خلال مساعدة الزائرين على معرفة مكان النقر بعد ذلك.
في هذه المقالة ، سنشرح خطوة بخطوة كيفية إضافة زر في قوائم رأس WordPress.
لماذا تضيف زرًا إلى قائمة رأس WordPress الخاصة بك؟
عادةً ما تكون قوائم التنقل على مواقع WordPress عبارة عن روابط نصية تبدو جميعها متشابهة. على هذا النحو ، كل عنصر في القائمة له نفس الأهمية والوزن والإلحاح.
إذا كنت تريد إضافة عنوان URL إلى نموذج طلب مهم ، أو صفحة تسجيل ، فسيبدو مثل الروابط الأخرى في قائمتك. لن تبرز أو تبدو عاجلة بما يكفي لكي ينقر المستخدمون عليها أولاً.

ومع ذلك ، فإن تحويل هذا الرابط المهم إلى زر سيجعله أكثر وضوحًا على الفور. إلى جانب القدرة على العثور عليه بسهولة أكبر ، سيؤدي الزر إلى تحسين تجربة المستخدم للزوار والتفاعل مع موقع WordPress الخاص بك.

على الرغم من وجود كتل أزرار للمشاركات والصفحات ، لا يقدم WordPress حاليًا أزرار القائمة افتراضيًا. لحسن الحظ ، هناك عدة طرق لإضافة أزرار إلى قائمتك ، وهي سهلة التنفيذ نسبيًا.
مع وضع ذلك في الاعتبار ، دعنا ننظر إلى طريقتين لإضافة زر في قوائم رأس WordPress دون كتابة كود HTML أو CSS.
- كيفية إضافة زر في قائمة رأس WordPress باستخدام SeedProd
- الخطوة 1. تثبيت وتنشيط SeedProd
- الخطوة 2. اختر قالبًا جاهزًا
- الخطوة 3. تخصيص رأس الصفحة
- الخطوة 4. إضافة زر إلى رأسك
- الخطوة 5. انشر التغييرات
- إضافة زر إلى قائمة رأس WordPress الخاصة بك بدون مكون إضافي
كيفية إضافة زر في قائمة رأس WordPress باستخدام SeedProd
أولاً ، سنوضح لك كيفية إضافة زر إلى قائمة العناوين الخاصة بك باستخدام مكون WordPress قوي يسمى SeedProd. نوصي بهذه الطريقة أولاً لأنها توفر معظم خيارات التخصيص وتتيح لك إنشاء قائمة الرأس بشكل مرئي باستخدام السحب والإفلات.

SeedProd هي واحدة من أفضل منشئي الصفحات المقصودة ومواقع الويب لـ WordPress. يتيح لك إنشاء سمات ووردبريس وصفحات مقصودة ومواقع ويب كاملة ومرنة وصديقة لكبار المسئولين الاقتصاديين دون الاستعانة بمطور أو إضافة رموز قصيرة إلى موقعك.
باستخدام أداة إنشاء الصفحات بالسحب والإفلات ، يمكنك أيضًا إنشاء رأس أو تذييل أو شريط جانبي مخصص لموقعك وإضافة أزرار الرأس بسهولة مع كتلة الأزرار الخاصة به. علاوة على ذلك ، هناك عدد لا يحصى من كتل WordPress الأخرى التي يمكنك استخدامها ، بما في ذلك أدوات WordPress ، وأجهزة ضبط الوقت للعد التنازلي ، ونماذج optin ، والمعارض ، قبل وبعد أشرطة التمرير ، وغير ذلك الكثير.
لذا اتبع الخطوات أدناه لإضافة أزرار إلى رأس WordPress الخاص بك باستخدام SeedProd.
الخطوة 1. تثبيت وتنشيط SeedProd
بادئ ذي بدء ، ستحتاج إلى الحصول على نسخة من المكون الإضافي SeedProd وتنزيلها على جهاز الكمبيوتر الخاص بك. سنستخدم SeedProd Pro لهذا البرنامج التعليمي لأنه يتضمن ميزة Theme Builder.
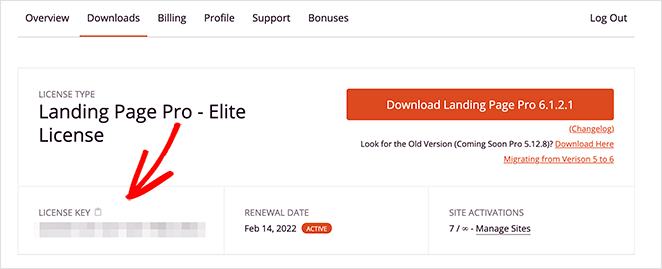
في لوحة معلومات حسابك ، سترى زر تنزيل كبيرًا لحفظ ملف zip. من الجيد أيضًا نسخ مفتاح الترخيص في هذه المرحلة لأنك ستحتاج إليه قريبًا.

بعد تنزيل المكون الإضافي ، توجه إلى لوحة معلومات WordPress الخاصة بك وقم بتحميل ملفات البرنامج المساعد. يمكنك دائمًا اتباع هذا الدليل حول تثبيت وتفعيل مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة.
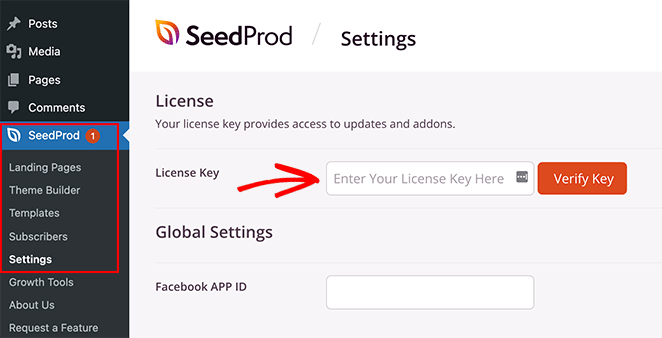
بمجرد القيام بذلك ، توجه إلى صفحة SeedProd »الإعدادات والصق مفتاح الترخيص الخاص بك.

من هناك ، انقر فوق زر التحقق من المفتاح لإلغاء قفل ميزات Pro الخاصة بك.
الخطوة 2. اختر قالبًا جاهزًا
مع تنشيط مفتاح الترخيص الخاص بك ، يمكنك الآن تحديد التخطيط الذي ترغب في إنشائه باستخدام SeedProd. هناك طريقتان مختلفتان يمكنك اتباعهما ، وهما كالتالي:
- سمة WordPress: قم بإنشاء سمة WordPress مخصصة لاستبدال تصميم موقع الويب الحالي الخاص بك بقالب رأس مخصص. (لا يوجد كود مطلوب).
- الصفحة المقصودة : أنشئ صفحة واحدة وأضف رأسًا مخصصًا إلى تلك الصفحة فقط مع الاحتفاظ بموضوعك الحالي.
بالنسبة لهذا الدليل ، سنوجهك عبر الخيار 1 لأنه سيحل محل قائمة التنقل عبر موقع الويب بالكامل. ولكن إذا كنت تفضل الخيار 2 ، فيمكنك اتباع هذا الدليل لإنشاء صفحة مقصودة في WordPress ، ثم العودة إلى هذا البرنامج التعليمي من الخطوة 4.
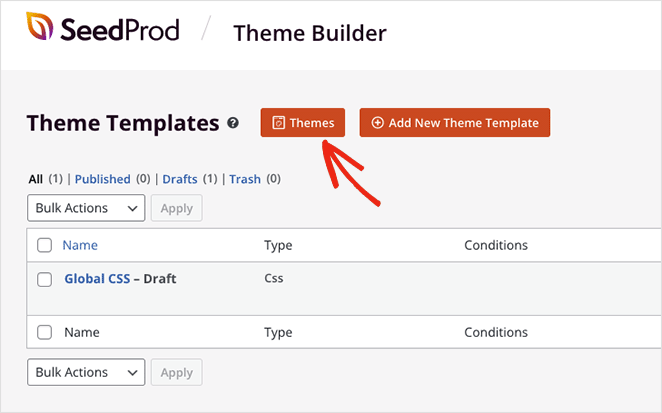
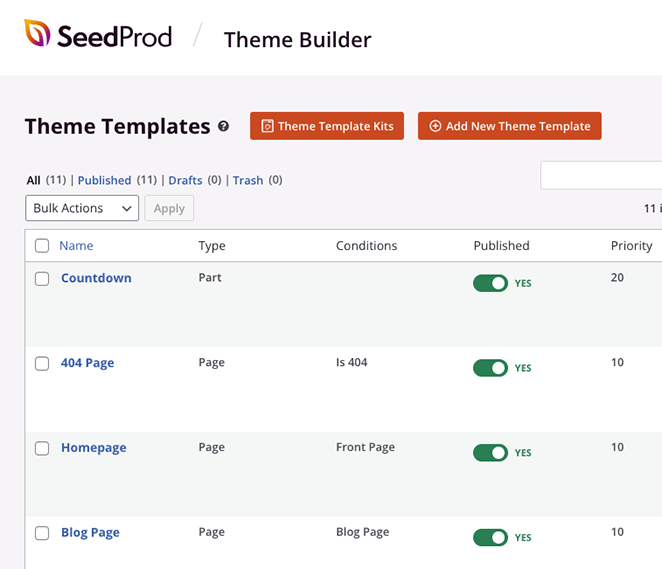
نظرًا لأننا نختار خيار سمة WordPress ، فستحتاج إلى الانتقال إلى SeedProd »Theme Builder والنقر فوق الزر Themes .

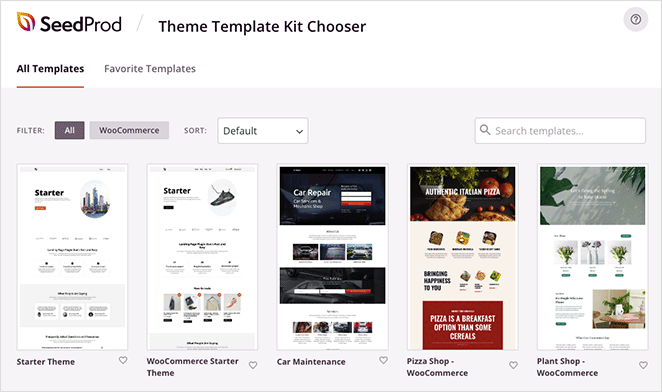
سيؤدي ذلك إلى عرض مكتبة من مجموعات مواقع الويب المعدة مسبقًا والتي يمكنك استيرادها بنقرة واحدة.

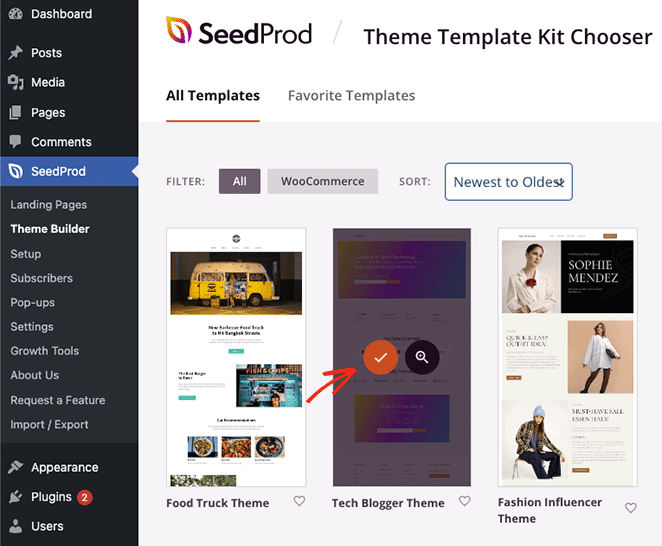
يمكنك تصفية القوالب حسب WooCommerce ، والشعبية ، ومن الأحدث إلى الأقدم ، والعكس صحيح. عندما تعثر على مظهر يعجبك ، امض قدمًا وانقر فوق رمز التجزئة لتشغيله.

بمجرد الانتهاء من استيراد قالبك ، سترى تلقائيًا صفحة مثل هذه:

يتضمن قائمة بالقوالب التي تشكل قالب WordPress الخاص بك ، ويمكنك تحرير كل منها باستخدام أداة السحب والإفلات المرئية من SeedProd.
الخطوة 3. تخصيص رأس الصفحة
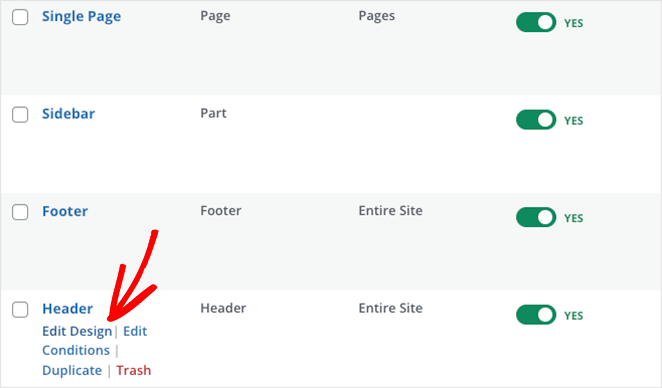
نظرًا لأنك تريد إضافة زر في رأسك ، فلنقم بتحرير قالب Header . قم بالتمرير لأسفل حتى تجده في القائمة ، ثم انقر على رابط تحرير التصميم .

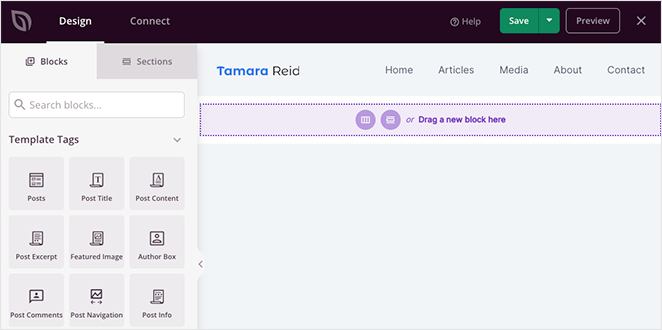
عندما تفتح قالب الرأس ، سترى تخطيط عمودين مثل هذا:

كما ترى ، هناك العديد من قوالب WordPress على اليسار ومعاينة لتصميمك على اليمين. ستتمكن من النقر فوق أي مكان في التصميم الخاص بك لتغيير المحتوى وسحب الكتل من اللوحة اليمنى لإضافة المزيد من الميزات إلى صفحتك.
عندما تنظر إلى تخطيط الرأس الحالي ، سترى عمودًا به كتلة صورة وعمود به كتلة قائمة التنقل.

لإضافة زر إلى العنوان ، ستحتاج إلى إضافة عمود ثالث ، والذي سنوضح لك كيفية القيام به الآن.
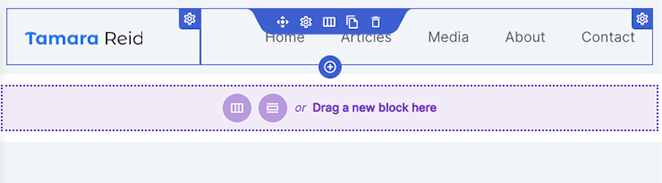
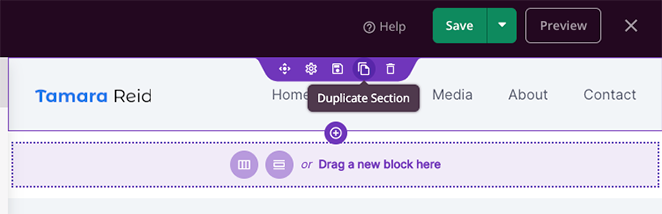
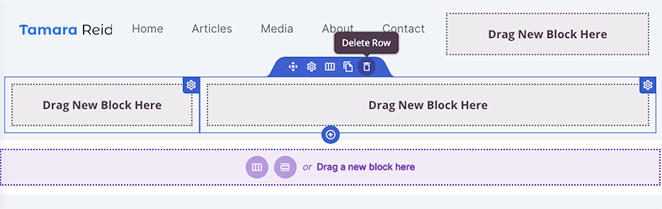
أولاً ، قم بالتمرير فوق قسم الرأس الخاص بك حتى يكون له مخطط أرجواني ، ثم انقر فوق أيقونة قسم مكرر .

سيؤدي القيام بذلك إلى إضافة نسخة من العنوان الخاص بك أسفل الأول.
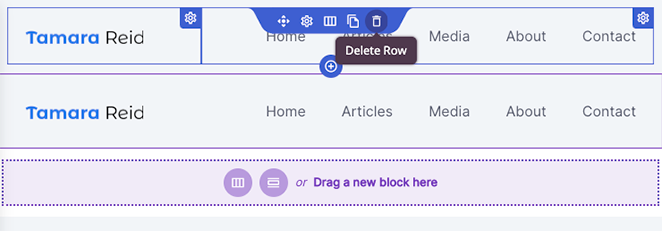
بعد ذلك ، قم بالتمرير فوق العمود في القسم الأول الخاص بك حتى يصبح له مخطط أزرق ، ثم انقر فوق رمز Trashcan لحذفه.

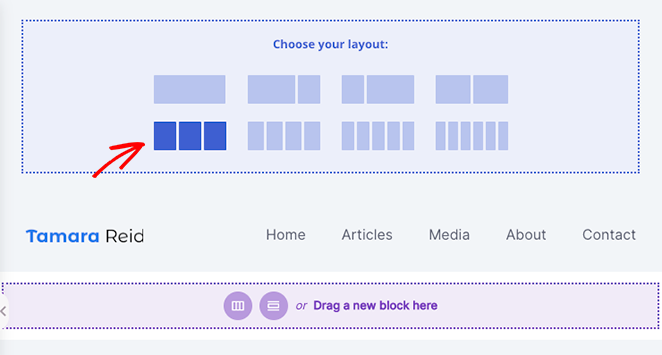
سيكون لديك الآن قسم فارغ مع خيار اختيار تخطيط عمود جديد. لذا انطلق وانقر على التخطيط المكون من 3 أعمدة.


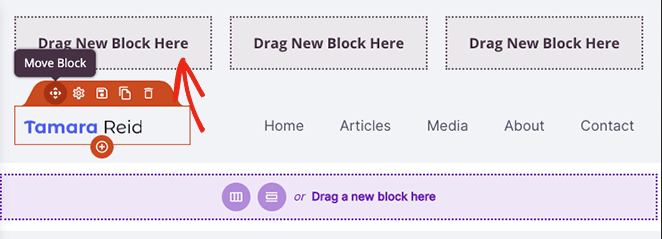
يمكنك الآن التمرير فوق رمز النقل في القسم المكرر ونقل الصورة وكتل قائمة التنقل إلى القسم الجديد.

سيترك لك هذا عمودًا فارغًا حيث يمكنك إضافة كتلة زر.
قبل الانتقال إلى الخطوة التالية ، تأكد من حذف قسم الرأس القديم بالنقر فوق رمز Trashcan .

أنت الآن جاهز لإنشاء زر لقائمة رأس WordPress الخاصة بك.
الخطوة 4. إضافة زر إلى رأسك
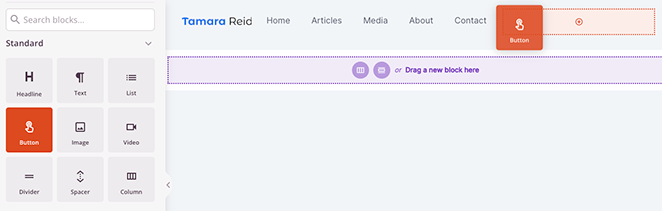
من السهل إضافة زر إلى العنوان الخاص بك باستخدام SeedProd. ما عليك سوى العثور على كتلة الأزرار في الشريط الجانبي الأيسر ، واسحبه إلى العمود الفارغ في منطقة الرأس.

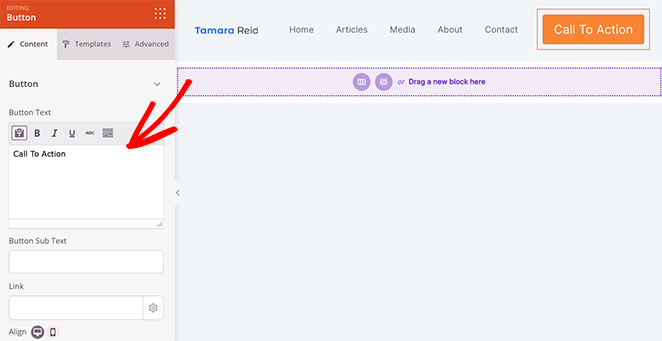
بمجرد أن يصبح الزر في مكانه ، يمكنك النقر فوقه لتخصيص نص ارتباط الزر ، والنص الفرعي للزر ، والارتباط ، والمحاذاة على الهاتف المحمول وسطح المكتب ، وحجم الزر.

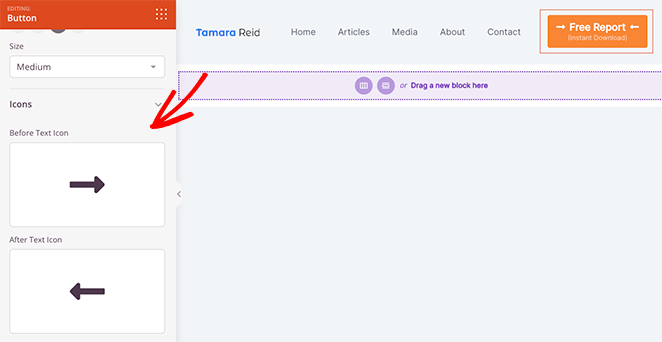
يمكنك أيضًا إضافة رموز مخصصة قبل نص الزر وبعده عن طريق الاختيار من مكتبة رموز Font Awesome.

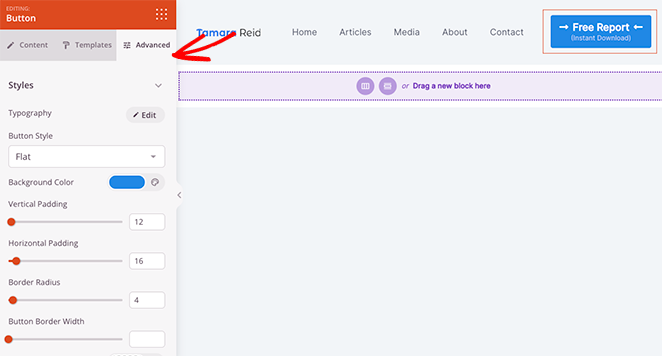
لمزيد من خيارات التخصيص ، انقر فوق علامة التبويب الإعدادات المتقدمة . هذا هو المكان الذي يمكنك فيه تحرير لون النص والطباعة ، وتغيير لون الخلفية ، وإضافة ظل مربع ، ونصف قطر الحدود ، والتباعد ، وفئات CSS المخصصة ، وحتى إخفاء الزر على أجهزة معينة.

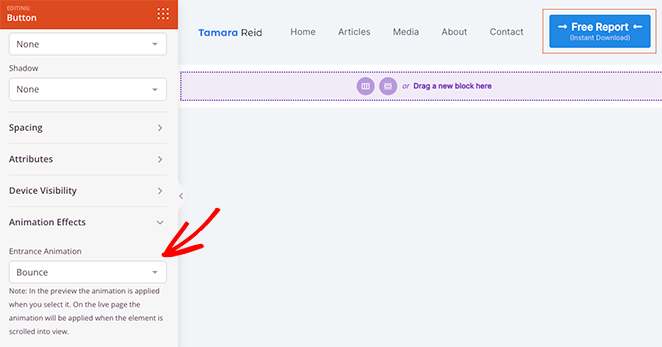
بالإضافة إلى ذلك ، يعد خيار الرسوم المتحركة طريقة رائعة لإبراز الزر الخاص بك بشكل أكبر.

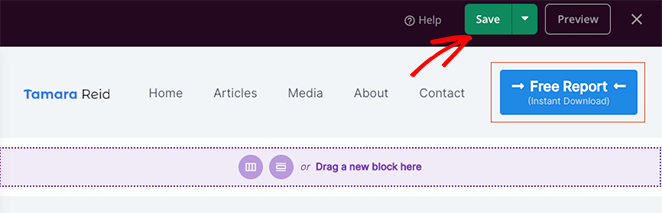
عندما تكون راضيًا عن شكل زر القائمة ، تأكد من النقر فوق الزر حفظ .

الآن يمكنك الاستمرار في تخصيص بقية قالب WordPress الخاص بك. على سبيل المثال ، يمكنك تحرير صفحة المدونة الخاصة بك وقوالب الصفحة الفردية والشريط الجانبي أو تغيير تذييل WordPress الخاص بك.
الخطوة 5. انشر التغييرات
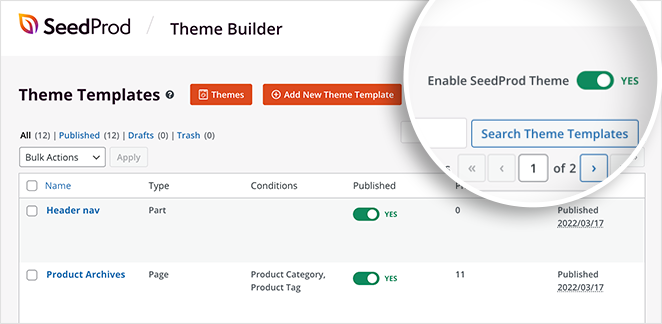
بعد تخصيص بقية موقع الويب الخاص بك ، فإن الخطوة الأخيرة هي جعل هذه التغييرات حية. للقيام بذلك ، عد أولاً إلى صفحة SeedProd »Theme Builder .
بعد ذلك ، ابحث عن مفتاح Enable SeedProd Theme في الزاوية العلوية اليمنى وقم بتحويله إلى الموضع Yes.

أشياء عظيمة! يمكنك الآن معاينة قالب WordPress الخاص بك ومشاهدة زر العنوان أثناء العمل.

إضافة زر إلى قائمة رأس WordPress الخاصة بك بدون مكون إضافي
لن يحتاج بعض الأشخاص إلى المرونة الكاملة وخيارات التخصيص لمنشئ الصفحات ، ويفضل البعض الآخر تقييد إضافة المزيد من مكونات WordPress الإضافية إلى موقع الويب الخاص بهم. إذا كنت تندرج في أي من الفئتين ، فإن الطريقة التالية تناسبك.
سنوضح لك كيفية استخدام محرر موقع WordPress الافتراضي الكامل لإضافة زر إلى العنوان التالي بدون مكون إضافي.
أولاً ، انتقل إلى المظهر »محرر من لوحة معلومات WordPress الخاصة بك. سيؤدي هذا إلى فتح محرر موقع WordPress الكامل ، والذي يستخدم كتل لبناء موقع الويب الخاص بك.
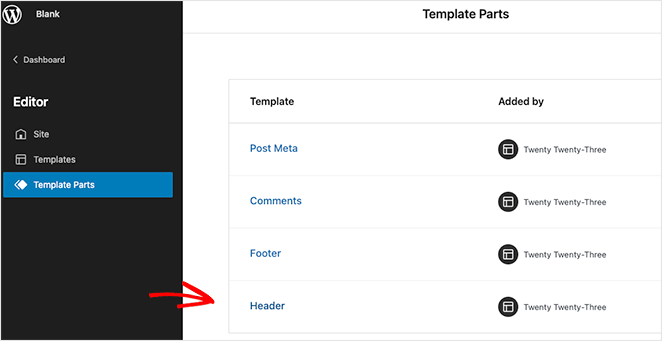
بعد ذلك ، افتح الشريط الجانبي ، وانقر فوق عنوان أجزاء القالب ، وحدد خيار الرأس على الجانب الأيمن.

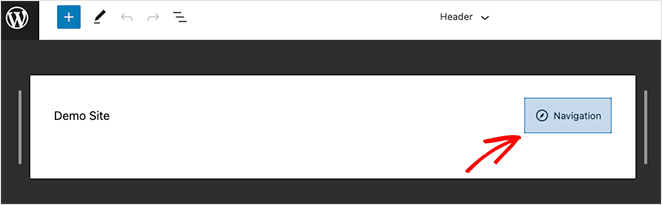
بمجرد القيام بذلك ، سترى تخطيطًا مرئيًا لرأس WordPress الخاص بك. داخل المحرر ، انقر فوق عنوان التنقل .

سترى إعدادات تخطيط التنقل في الشريط الجانبي الأيمن ، ولكن أولاً ، انقر فوق (+) رمز علامة الجمع لبدء إضافة روابط القائمة الخاصة بك.

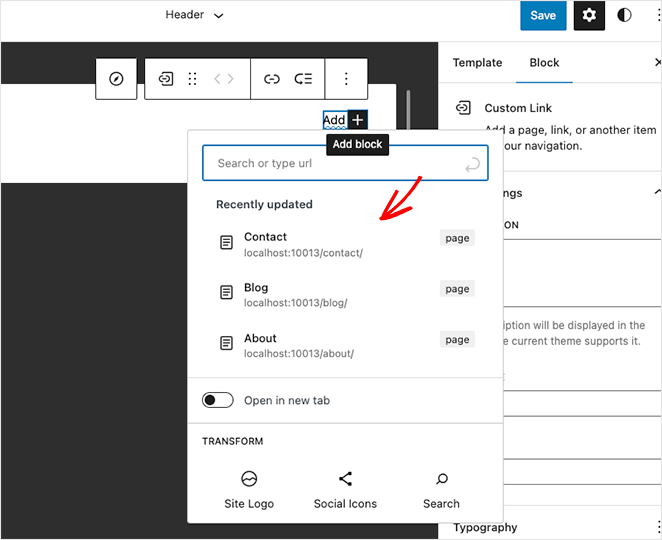
يمكنك النقر والبحث عن أي صفحة لإضافتها إلى قائمتك.
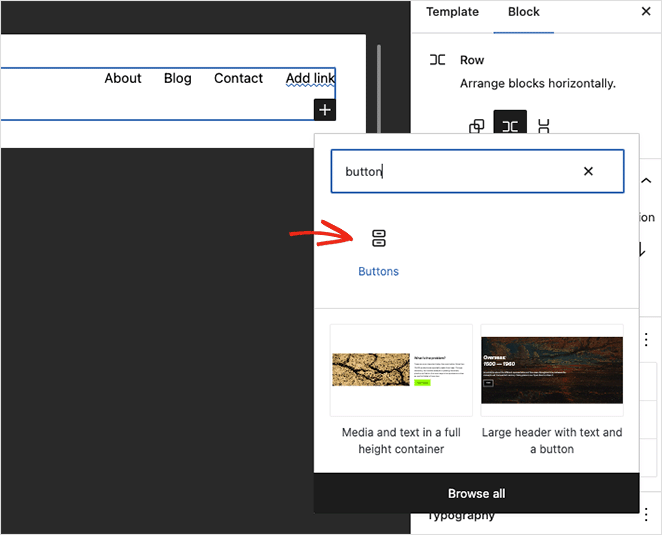
مع وجود روابط القائمة الخاصة بك في مكانها الصحيح ، انقر فوق (+) رمز علامة الجمع مرة أخرى لإضافة كتلة WordPress جديدة. هذه المرة ، ابحث عن زر الزر وأضفه إلى العنوان الخاص بك.

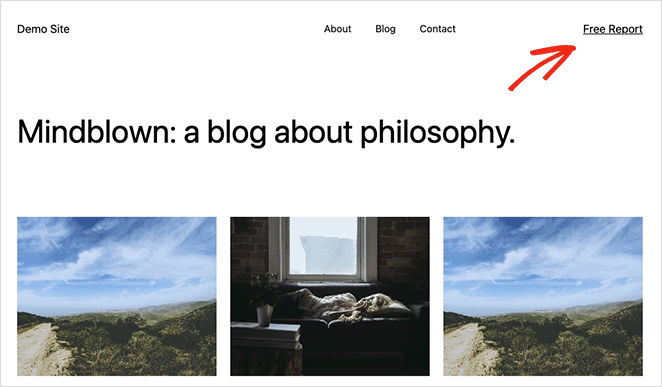
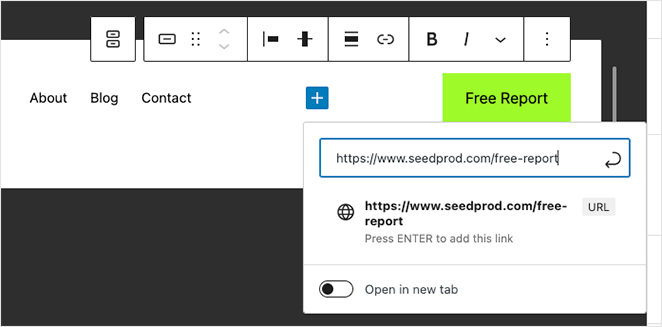
أدخل الآن نص الزر وانقر فوق رمز الارتباط لإضافة الارتباط الذي تريد أن ينقر عليه الزوار. في حالتنا ، سنضيف رابطًا لتقريرنا المجاني.

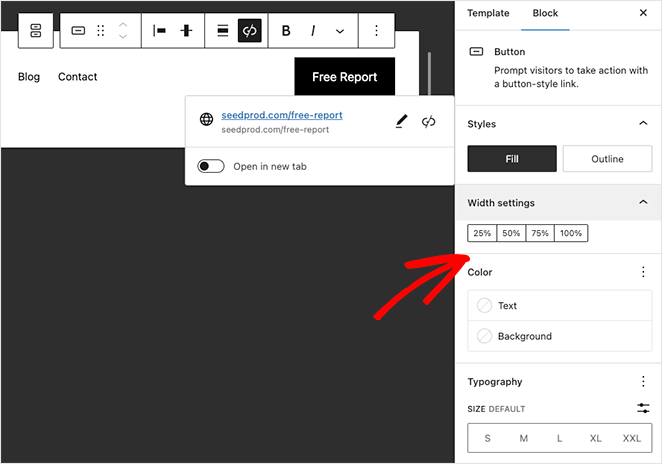
في خيارات شاشة الحظر على اليمين ، يمكنك تخصيص زر العنوان الخاص بك عن طريق تغيير الإعدادات التالية:
- نمط زر التعبئة أو المخطط التفصيلي
- نسبة العرض
- لون النص والخلفية
- حجم الطباعة
- حشوة
- نصف قطر الحدود
- CSS إضافية واسم الفئة
- و اكثر.

عند الانتهاء من تخصيص الزر الخاص بك ، انقر فوق زر حفظ القائمة في الزاوية العلوية اليمنى.
ستعرض الآن أي صفحة تستخدم جزء قالب الرأس زر القائمة وروابط التنقل.

إذا كنت تستخدم سمة لا تتضمن وظائف لمحرر الموقع ، فيمكنك اتباع هذا الدليل حول إضافة زر إلى قائمتك باستخدام أداة تخصيص القائمة الأقدم.
ومع ذلك ، فإن الحل الأفضل والأسهل هو استخدام أداة إنشاء صفحات السحب والإفلات من SeedProd.
هذا هو!
نأمل أن تكون قد وجدت هذا البرنامج التعليمي حول كيفية إضافة زر في قوائم رأس WordPress مفيدًا. قد تعجبك أيضًا البرامج التعليمية التالية لتخصيص موقع WordPress الخاص بك:
- كيفية إضافة ساعات العمل إلى ووردبريس
- كيفية إنشاء صورة Lightbox بسهولة في WordPress
- كيفية تعتيم صورة الخلفية في WordPress بدون CSS
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.