كيفية إضافة Codepen إلى Elementor
نشرت: 2022-04-10في هذه المقالة سنناقش كيفية إضافة Codepen إلى Elementor.
Codepen هو مستودع لملايين من مقتطفات التعليمات البرمجية عالية الجودة التي يمكنك استخدامها لإضافة عناصر وتأثيرات فريدة إلى أي موقع ويب أزرق.
يُعرف Elementor جيدًا بأنه منشئ الصفحات الذي تم إنشاؤه لتقليل استخدام التعليمات البرمجية ، ولكن في بعض الأحيان يثبت أن المقتطفات من اللون الأزرق هي الحل الأفضل. لقد كتبنا هذا المقال لنوضح لك أن إضافة مقتطف Codepen لا تحتاج إلى التعقيد ، وتتكون فقط من نسخ ولصق إستراتيجي.
سيوضح هذا البرنامج التعليمي بالتفصيل كيف أضفنا ثلاثة Codepens متفاوتة التعقيد إلى موقع Elementor على الويب. بحلول نهاية ذلك ، يجب أن يكون لديك فهم جيد لكيفية القيام بذلك على Elementor Installation الخاص بك.
إضافة رمز إلى العنصر: المثال الشامل
بالنسبة لقلمنا الأول ، سنضيف هذا النمط الفريد الذي يستخدم HTML و CSS و HS لإحداث تأثيره. سبب اختيارنا هذا لهذه المقالة هو أنها تستخدم جميع لغات الرموز الثلاثة. بهذه الطريقة ، يمكننا أن نوضح لك بالضبط كيف نغير الكود الأخضر ، ونتلاعب به حتى يعمل في موقع ويب أزرق. أولاً ، هذا هو اللون الأخضر نفسه:
نوصي بفتح Codepen في علامة تبويب جديدة وإلقاء نظرة على جميع التعليمات البرمجية والتأثير النهائي.
تتمثل الخطوة الأولى في العملية في فهم ما إذا كان يمكنك استخدام Codepen في موقع ويب Elementor. بشكل أساسي ، إذا كان يحتوي على HTML5 و CSS القابل للتنسيق وجافا سكريبت الفانيليا ، فيجب أن تكون جيدًا.
من الناحية الفنية ، يمكنك إضافة أي شيء على Codepen إلى Elementor ، ولكن نظرًا لأن هذا برنامج تعليمي مبتدئ ، فإن دمج مكتبات JavaScript لجهات خارجية يعد قليلاً خارج نطاق هذه المقالة.
في كثير من الأحيان ، يكون تنسيق HTML أو CSS الخاص بك بتنسيق مختلف عن القياسي. يحب WordPress الإصدار الأساسي من ترميز HTML و CSS مباشرة ، بدون PUG أو SCSS.
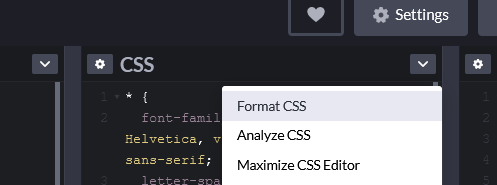
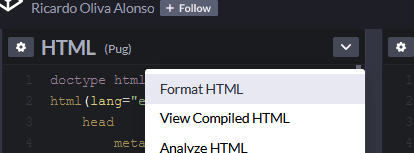
للتأكد من تنسيق كل شيء بشكل صحيح ، ما عليك سوى النقر فوق السهم المنسدل في الزاوية اليمنى العلوية لكل عنصر من عناصر التعليمات البرمجية ، ثم النقر فوق "تنسيق HTML / CSS".

يجب أن يؤدي القيام بذلك إلى جعل كل التعليمات البرمجية قابلة للاستخدام في موقع ويب Elementor. بمجرد أن يصبح هذا جاهزًا ، فقد حان الوقت لدمج الكود الفعلي الذي يتكون من Codepen في موقعك.
لن نستخدم أي حزم إضافية لجهات خارجية هنا ، كل ما سنفعله هو استخدام عنصر HTML الذي يأتي مع التثبيت الأصلي لـ Elementor. اعتمادًا على Codepen ، نوصي بسحب عنصر HTML إلى القسم أو العمود الخاص به.
اعتمادًا على التنفيذ ، سنقوم بتثبيت كل التعليمات البرمجية مباشرةً في إدخال HTML الفردي هذا. بالطبع ، يمكنك استخدام مقتطفات التعليمات البرمجية أو PHP أو أي شيء آخر لإضافة التعليمات البرمجية التي تشكل Codepen في حل أكثر ديمومة ، ولكن إذا كنت تبحث عن دمج مجموعة صغيرة من التعليمات البرمجية من صفحة خضراء في صفحة عنصر واحدة ، فهذه الطريقة أكثر من كافية.
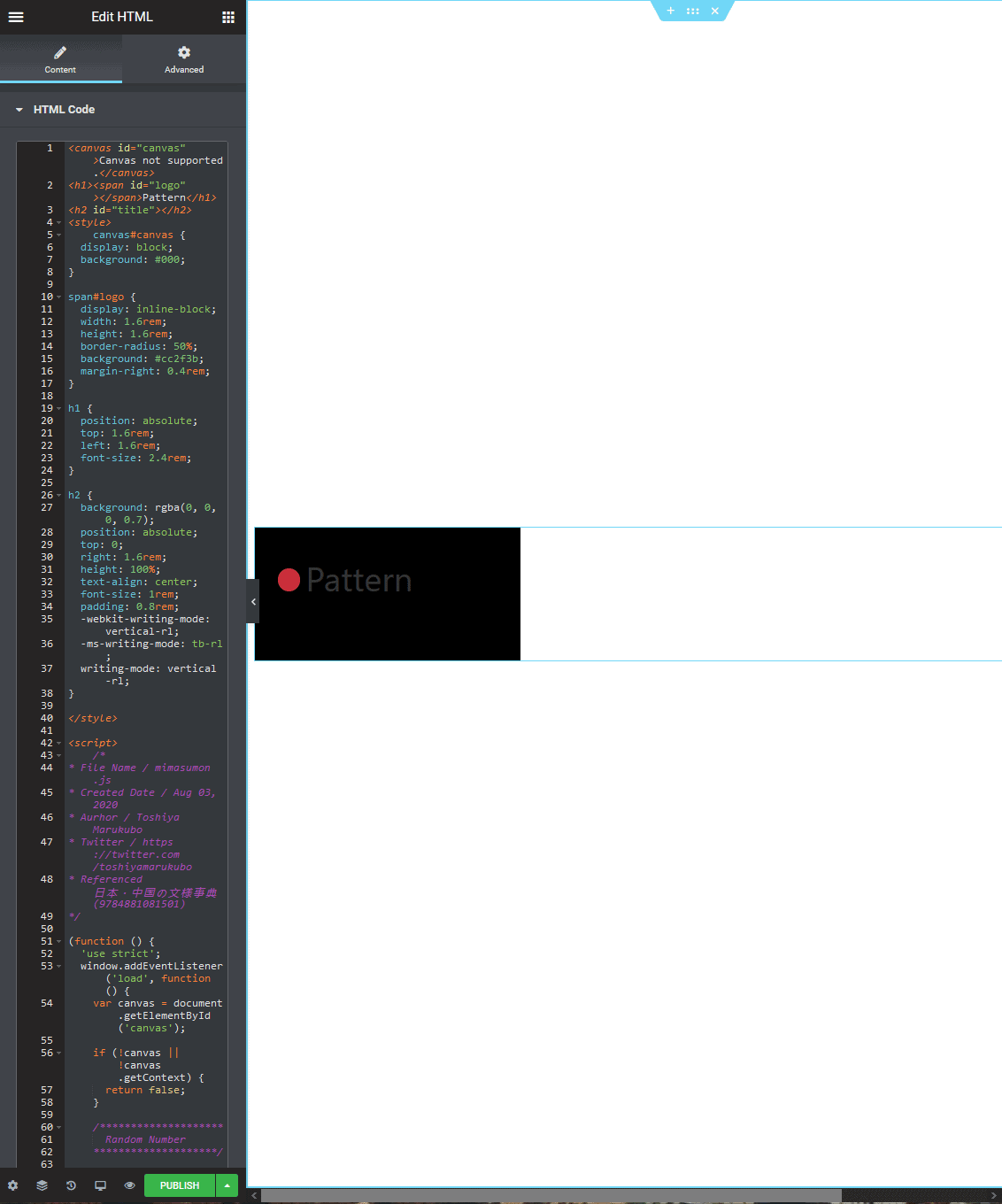
أولاً ، انسخ والصق كود HTML من اللون الأخضر مباشرة في عنصر كود HTML في Elementor. التالي هو CSS ، والذي يتطلب المزيد من الجهد. أولاً ، سنقوم بدمجه مباشرةً في عنصر HTML الخاص بنا باستخدام علامات <style.
تحتوي العديد من قصاصات Codepen على أنماط عامة ، بالإضافة إلى أنماط الجسم. في معظم الأحيان ، تحتاج إلى تحديدها وحذفها ، وإلا فسوف تفسد الهيكل العام لصفحتك.
في هذا المثال ، لن نقوم بتضمين أي CSS مضمنة في المحددات التالية:
*{}، هيئة{}
أخيرًا ، سنقوم بإضافة JavaScript الخاص بنا باستخدام علامة البرنامج النصي HTML5.
تمامًا مثل CSS ، في العلامة ثم الصق الكود حرفيًا. في كثير من الحالات ، فإن JavaScript هو ما يجعل Codepen فريدًا. عادةً ما يتم تحميل JavaScript عند تحميل الصفحة ، مما يعني أنها لن تظهر فورًا في لوحة Elementor الخاصة بك. ومع ذلك ، إذا قمت بمعاينة الصفحة على الواجهة الأمامية ، فمن المحتمل أن يظهر التأثير.

تمت إضافة كل التعليمات البرمجية إلى عنصر HTML 
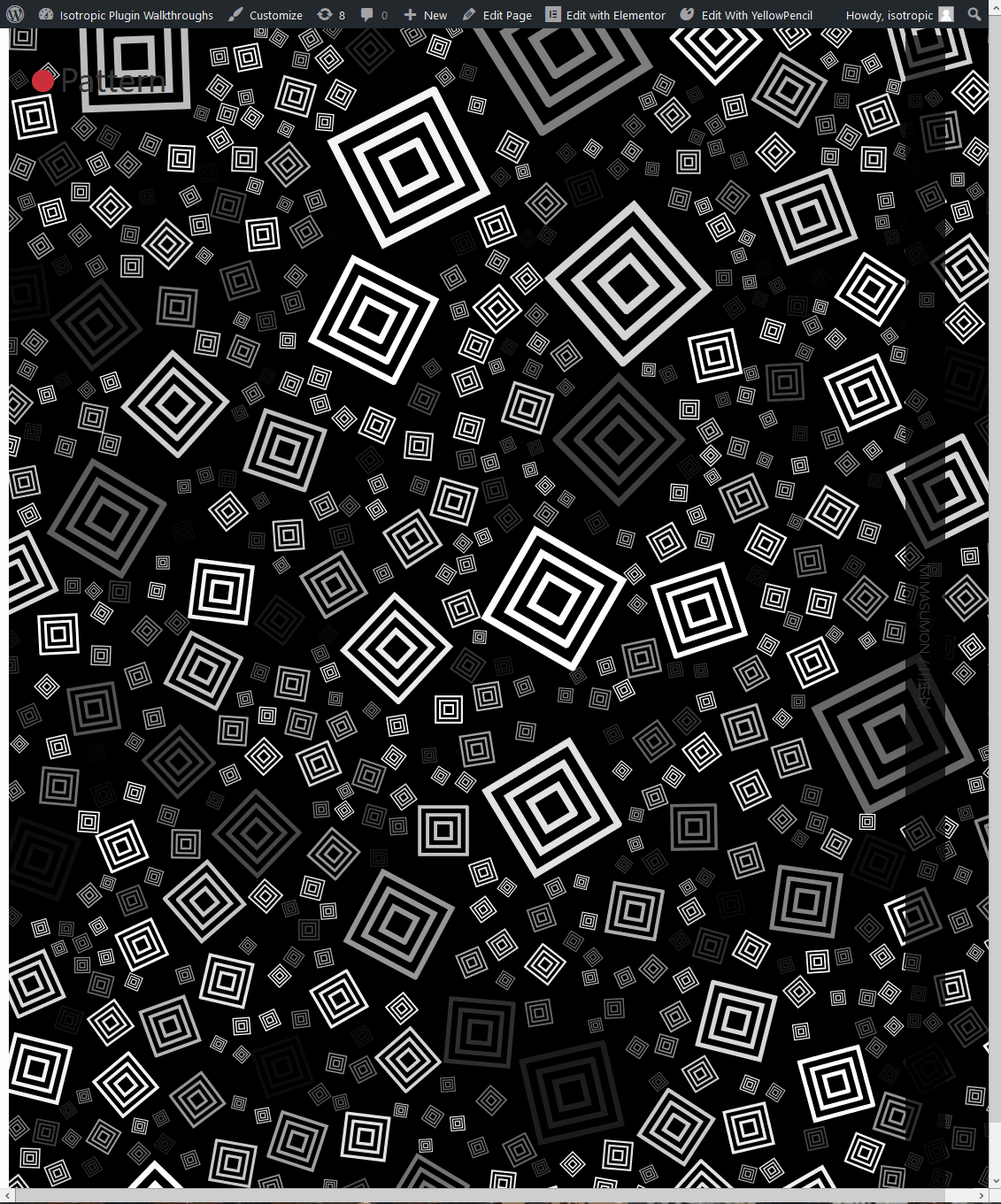
الواجهة النهائية
بعض المشاكل الشائعة التي قد تواجهها عند محاولة دمج codepen في موقع Elementor على الويب هي تضارب الكود. إذا كان هناك نمط CSS أو JavaScript يعبث بالشفرة الأساسية التي تشكل المظهر أو تصميم مواقع الويب ، فقد تبدو الأشياء معطلة في الواجهة الأمامية.
تأكد من أنك لا تستخدم محددات CSS لـ Codepen التي تنطبق أيضًا على العناصر الأخرى لموقع الويب.
أفضل جزء في استخدام HTML و CSS و JavaScript ، هو أنه يمكنك تكييفها بسهولة. لذلك ، إذا كان لديك صدام محددات ، فما عليك سوى تغيير المحدد لعنصر Codepen. هذا بسيط نسبيًا - ما عليك سوى البحث عن كل مثيل للمصطلح واستبداله.
تم تصميم هذا المثال الأول ليوضح لك كيفية دمج عنصر معقد موجود في Codepen مباشرةً في موقع ويب Elementor. كما ترى ، يمكنك بسهولة إضافة HTML و CSS و JavaScript باستخدام عنصر HTML. في غضون ثوانٍ ، يمكنك الحصول على تأثير عالي الجودة يتم تنفيذه مباشرةً في موقعك.
إضافة برنامج تشفير إلى العنصر: مثال الزر البسيط
ماذا عن حالة استخدام أبسط ، مثل إضافة زر أساسي؟
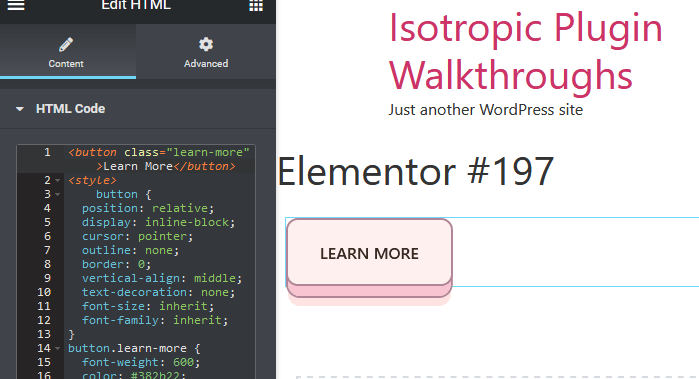
هذا نمط زر فريد لن تجده في أي مكان آخر. يتكون من زر HTML خالص وتصميم SCSS.
لتثبيته ، نحتاج أولاً إلى تحويل CSS وتجميعه. كما ذكرنا من قبل ، ما عليك سوى النقر فوق القائمة المنسدلة في الزاوية اليمنى العلوية والنقر فوق تنسيق ، ثم تجميع CSS.
يستورد برنامج Codepen هذا أحد خطوط Google ، وله تأثيرات CSS شاملة ، وتأثيرات CSS للجسم. لن نقوم بتضمين قواعد تصميم CSS هذه في النسخ واللصق لدينا ، حيث طبقها WordPress بالفعل لنا (وهذا يعني أنه عندما يتعلق الأمر بنسخ CSS ، فإننا نبدأ من الزر).

ما عليك سوى نسخ ولصق HTML و CSS في عنصر Elementor HTML ، ويجب أن تكون على ما يرام.

يمكنك إضافة هذا الزر في أي مكان!
إضافة رمز إلى العنصر: المثال المركب
وكتأثيرنا النهائي ، دعنا نضيف رسمًا فريدًا إلى موقع Elementor موجود مسبقًا.
هذا Codepen عبارة عن راديو ثلاثي الأبعاد أنيق للغاية (يقوم بتشغيل الموسيقى ، انقر فوق مستوى الصوت في الأعلى) تم إنشاؤه باستخدام CSS و HTML و JavaScript. إنه مثال أخير رائع لكيفية دمج اللون الأخضر في موقع أزرق ، حيث تم تنسيق HTML في PUG ، و CSS هو SCSS.
أولاً ، سنقوم بإعادة تنسيق HTML في CSS لجعله قابلاً للاستخدام في موقع ويب Elementor.

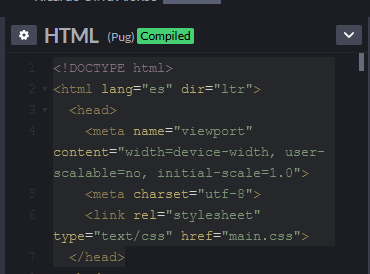
للقيام بذلك ، نضغط على تنسيق HTML ، ثم نعرض HTML المترجم. هذا يحول تنسيق Pug إلى HTML مستقيم الذي سنستخدمه في Elementor.
كما ترى ، يأتي HTML مع قسم رأس ، والذي يسمح بتضمين Codepen في صفحته الخاصة. ومع ذلك ، فإننا نقوم بالفعل بإدخاله في صفحة Elementor التي تأتي مع رأس ، ولتجنب التعارض ، سنقوم ببساطة بتضمين هذا الجانب من الكود عند لصقه في كتلة Elementor HTML.

نقوم بتشغيل نفس العملية لـ CSS والتنسيق ثم تجميعها. سنقوم بتضمين كل شيء هنا بخلاف تصميم الجسم.
الآن أصبح كل شيء جاهزًا للنسخ واللصق مباشرةً في عنصر HTML الموجود في موقع Elementor على الويب.
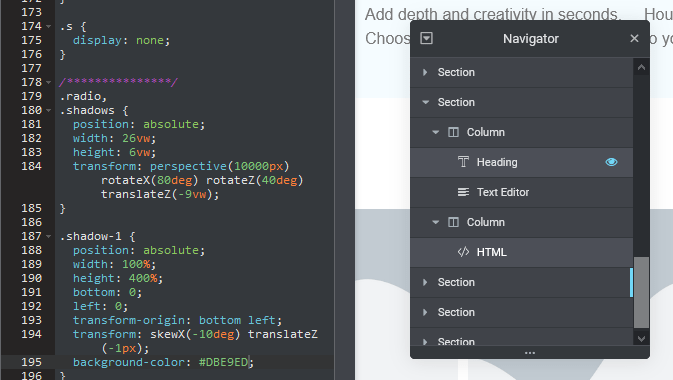
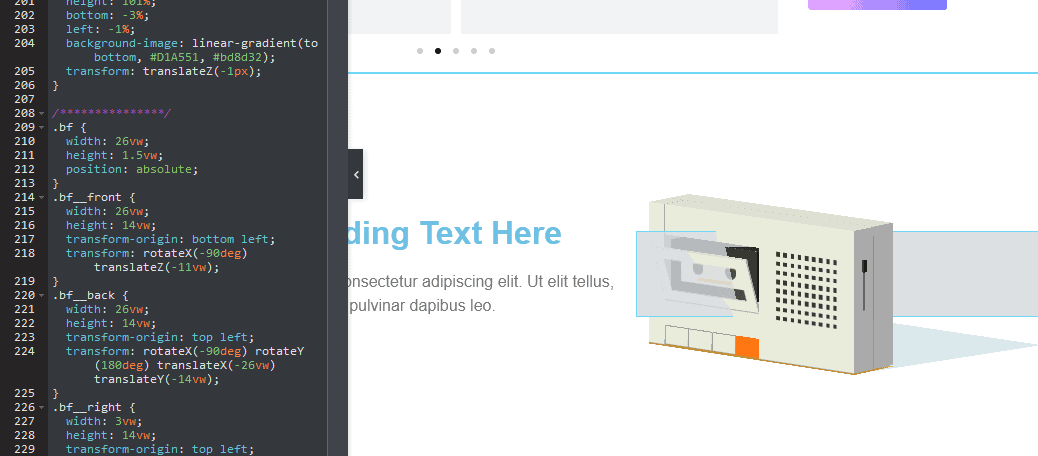
في هذا المثال ، سنقوم بتضمين نموذج الراديو ثلاثي الأبعاد هذا في عمود بجوار بعض المحتوى ، وهو على الأرجح كيف سنقوم بتضمينه في نسخة إنتاج من الموقع. أولاً ، نضيف قسمًا جديدًا ونضبط موضع العمود على التمدد. يبلغ الحد الأدنى لارتفاع هذا القسم الجديد 400 بكسل.
تتم إضافة العنوان في محتوى النص إلى أحد الأعمدة ، بينما تتم إضافة كتلة HTML إلى العمود الآخر.
تمامًا مثل المثالين السابقين ، نقوم ببساطة بنسخ ولصق HTML و CSS وجافا سكريبت مباشرة في كتلة HTML هذه.

كان علينا تكييف بعض الكود من علامة الجسم إلى div بعنوان # radio-wrap. أيضًا ، ضع في اعتبارك أنك بحاجة إلى العبث بكل من جانب التصميم لقسم Elementor والعمود الذي يحتوي على HTML ، بالإضافة إلى تصميم CSS من Codepen.
على سبيل المثال ، نستخدم موضع العمود من واجهة Elementor الأصلية لوضع راديو HTML الخاص بنا مباشرة في وسط العمود. قمنا أيضًا بتعيين خلفية العمود لتعكس الخلفية Codependent ، بدلاً من القيام بذلك باستخدام CSS مخصص.
باستخدام كل من CSS المضمن في جزء التعليمات البرمجية ، بالإضافة إلى التصميم في أقسام Elementor التي تحيط بعنصر HTML ، يمكنك دمج Codepen بشكل أفضل في موقع Elementor الخاص بك.

خواطر ختامية
تهدف هذه المقالة إلى أن تكون بمثابة مقدمة لتضمين ودمج كود طرف ثالث على موقع Elementor. هناك العديد من الطرق للقيام بذلك في WordPress ، وفي معظم الحالات قد تؤدي الطرق البديلة إلى أداء وتكامل أفضل في الموقع.
ومع ذلك ، إذا كنت تبحث عن طريقة سريعة وبسيطة لإضافة Codepen إلى موقع Elementor ولا تفهم أي شيء متعلق بالكود ، فربما تكون هذه هي أبسط طريقة للقيام بذلك.
للمراجعة:
- أضف عنصر html إلى موقعك
- تجميع كود Codepen
- انسخ الكود الذي ينطبق على العنصر فقط (لذلك لا توجد أنماط body css)
- في الوقت نفسه ، قد تحتاج إلى لف العنصر في div وتطبيق بعض تصميم الجسم بهذه الطريقة
- الصقه في عنصر واجهة مستخدم html:
- يتم لصق HTML مباشرة
- يتم لصق CSS في علامة STYLE
- تم لصق JS في علامة SCRIPT
- اختبر على الواجهة الأمامية للتأكد من إضافة العنصر إلى موقعك بنجاح
في كثير من الحالات ، سيكون خيارًا أفضل لإضافة JavaScript إلى رأس موقع WordPress الخاص بك ، خاصةً إذا كان سيتم استخدامه في أكثر من صفحة واحدة.
يمكن إضافة CSS عالميًا باستخدام أداة مثل YellowPencil أو CSSHero:
https://isotropic.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropic.co/csshero-and-elementor-powerful-custom-css/
نأمل أن تساعدك هذه المقالة في إضافة عنصر Codepen مباشرةً إلى موقع ويب Elementor. إذا كان لديك أي أسئلة حول كيفية القيام بذلك ، فتواصل معنا في قسم التعليقات.
