كيفية إضافة نموذج اتصال في ووردبريس (5 خطوات سهلة)
نشرت: 2023-09-21هل تريد إضافة نموذج اتصال إلى موقع WordPress الخاص بك؟
توفر نماذج الاتصال للمستخدمين طريقة سهلة للتواصل معك بشأن أي أسئلة أو عمليات تعاون. من السهل الإضافة إلى موقعك ويفتح لك فرصًا للحصول على عملاء محتملين ومبيعات.
سنوضح لك كيفية إضافة نموذج اتصال في 5 خطوات سهلة فقط. سيستغرق الأمر أقل من 10 دقائق من البداية إلى النهاية، فلنبدأ! ستعمل هذه الطريقة أيضًا على إعدادك لإنشاء أي نوع من النماذج التي تحتاجها لموقعك في المستقبل أيضًا.
ما هي أفضل طريقة لإضافة نموذج اتصال إلى WordPress؟
أفضل طريقة لإضافة نموذج اتصال إلى موقع WordPress الخاص بك هي باستخدام مكون إضافي. تعمل المكونات الإضافية لنماذج الاتصال في WordPress على تسهيل الأمر بمجرد النقر على بعض الأزرار للحصول على نموذج مذهل على موقعك. لن تحتاج إلى التعامل مع أي ترميز وCSS لتصميم النموذج الخاص بك أو تصميمه.
يوجد الآن عدد لا بأس به من المكونات الإضافية لنماذج WordPress للاختيار من بينها. المفضل لدينا هو WPForms.

يعد WPForms أفضل منشئ نماذج لـ WordPress. إنه محبوب وموثوق به من قبل أكثر من 6 ملايين مستخدم حول العالم.
يأتي مزودًا بأكثر من 1000 قالب، ولن تضطر أبدًا إلى البدء من الصفر. ستجد نموذجًا جاهزًا للنشر على موقعك.
هذا يعني أنه يمكنك إضافة الاشتراك في النشرة الإخبارية، وتسجيل الأحداث، وتسجيل الدخول، ونموذج التعيين، والاستطلاعات، واستطلاعات الرأي، والمزيد.
إذا كنت بحاجة إلى إجراء تغييرات، فهناك محرر مرئي للسحب والإفلات. يتيح لك هذا تعديل النموذج كما تراه مباشرًا على موقعك. كل ما عليك فعله هو النقر لتحرير المحتوى وسحب العناصر الجديدة وإفلاتها في المكان الذي تريد ظهورها فيها.
بصرف النظر عن هذه الأساسيات، يأتي WPForms مزودًا بميزات نموذج متقدمة قوية تشمل:
- إشعارات فورية حول عمليات إرسال النماذج
- إشعارات البريد الإلكتروني التلقائية للمستخدمين
- إدارة الدخول
- المنطق الشرطي الذكي
- أشكال المحادثة
- نماذج متعددة الصفحات
- تكامل التسويق عبر البريد الإلكتروني
- عمليات تكامل الدفع مع PayPal وStripe والمزيد
- المدمج في الحماية من البريد العشوائي
هذا فقط لتسمية النقاط البارزة. هناك الكثير في أداة إنشاء النماذج هذه وهي تعمل مع جميع سمات WordPress الشائعة.
يمكنك البدء في الإصدار المجاني المسمى WPForms Lite والمتوفر على WordPress.org. للحصول على الميزات المتقدمة، قم بالتسجيل في WPForms Pro.
الآن دعنا نتعمق في البرنامج التعليمي لإعداد نموذج الاتصال الخاص بك في بضع دقائق.
الخطوة 1: تثبيت WPForms
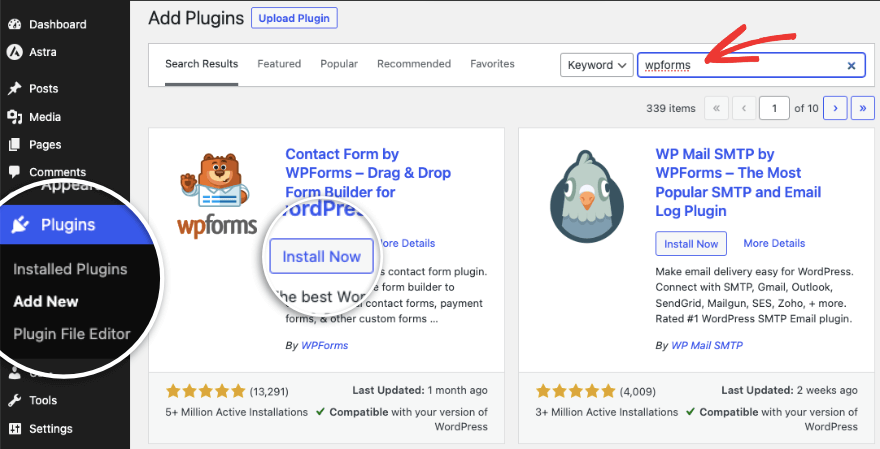
أول ما عليك فعله هو تثبيت WPForms على موقعك. في لوحة تحكم WordPress الخاصة بك، انتقل إلى صفحة الإضافات »إضافة جديد . ابحث عن WPForms وسترى زر "التثبيت الآن" بجواره.
بمجرد تثبيته، ستحتاج أيضًا إلى تنشيط المكون الإضافي هناك.

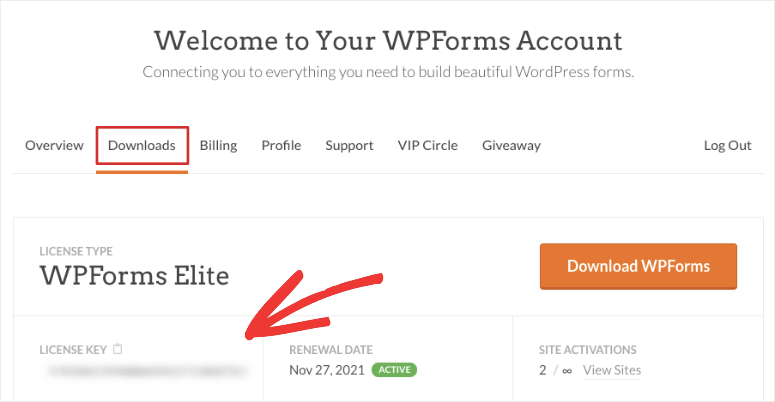
هذا كل شيء. أنت جاهز لاستخدام الإصدار البسيط من WPForms والمجاني. إذا كنت ترغب في الوصول إلى جميع الميزات المتقدمة، فتوجه إلى موقع WPForms. اشترك في خطة من اختيارك، وبعد ذلك ستحصل على ملف إضافي لتنزيله بالإضافة إلى مفتاح ترخيص يمكنك نسخه.

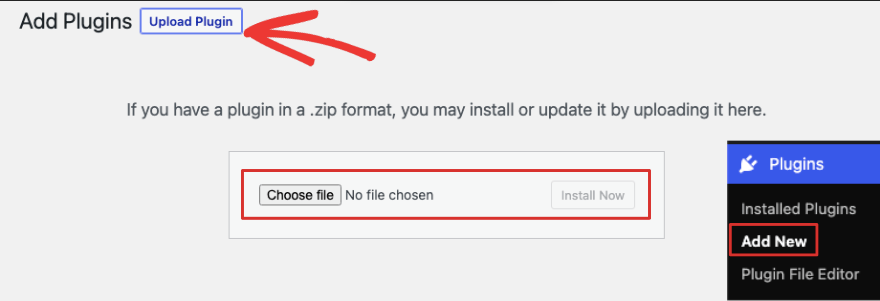
توجه إلى لوحة تحكم إدارة WordPress الخاصة بك. انتقل إلى الملحقات » إضافة جديد » تحميل البرنامج المساعد .

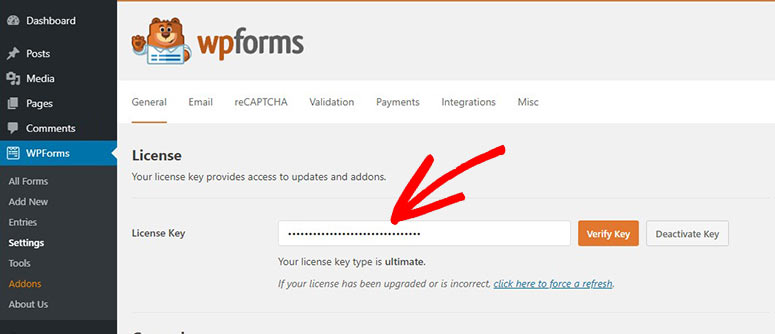
هنا، يمكنك تحديد ملف البرنامج الإضافي WPForms الذي قمت بتنزيله. بمجرد التثبيت، قم بتنشيط المكون الإضافي وستحصل على خيار لصق مفتاح الترخيص. يمكنك أيضًا لصق مفتاح الترخيص ضمن صفحة WPForms »الإعدادات .

أنت الآن جاهز لإنشاء أي نموذج تحتاجه.
الخطوة 2: إنشاء النموذج الأول الخاص بك
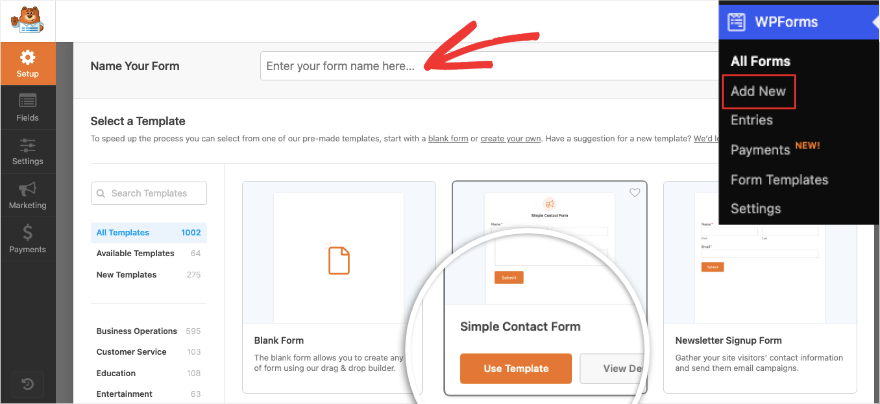
لإنشاء نموذج اتصال، انتقل إلى صفحة WPForms »إضافة جديد . سترى حقلاً لتسمية النموذج الخاص بك. نحن نسميها "نموذج الاتصال".
أسفل هذا، سترى القوالب المتاحة. حدد قالب نموذج الاتصال البسيط .

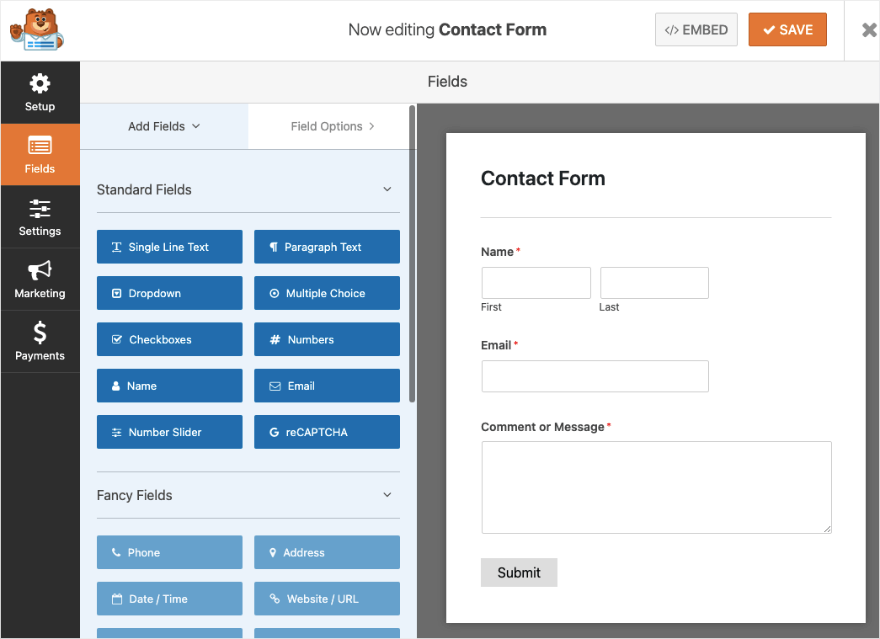
سيؤدي هذا إلى فتح أداة إنشاء نماذج السحب والإسقاط المرئية. تم تصميم كل شيء ليكون سهل الاستخدام وبسيطًا. ستشاهد معاينة لنموذج الاتصال الأساسي على اليمين وشريط مهام التحرير على اليسار.

إذا كنت تريد تغيير أي جزء من النص هنا، فما عليك سوى النقر على النص الموجود في المعاينة وتحريره.
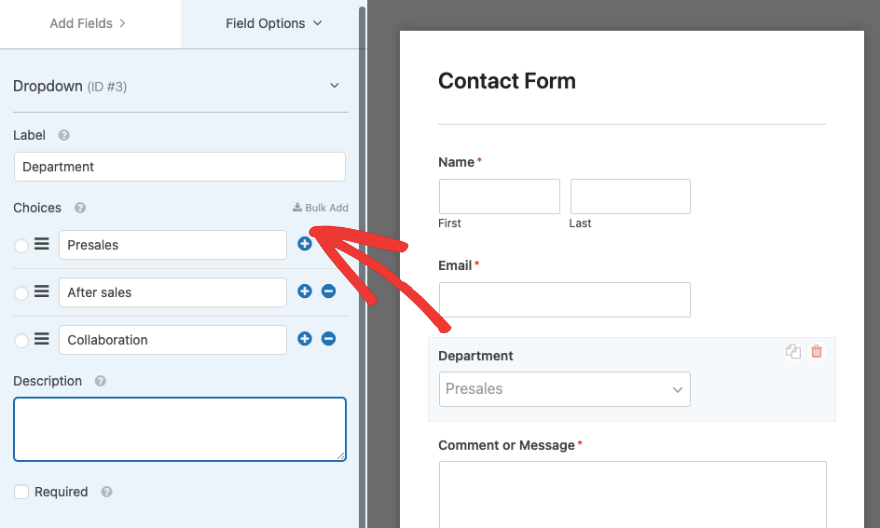
لإضافة خيارات حقل جديدة، يمكنك تحديد أي حقل نموذج على اليسار وسحبه وإفلاته في معاينة النموذج. أضفنا حقل مربعات اختيار وعندما تحدده في النموذج، سترى خيارات التحرير تظهر في القائمة اليسرى مثل هذا:

يمكنك تغيير تسمية الحقل وإضافة وصف. يمكنك أيضًا إضافة الاختيارات وحذفها وإعادة تسميتها.
في الجزء السفلي، سترى مربع اختيار يسمى "مطلوب". إذا قمت بتمكين هذا، فسيتعين على المستخدم ملء حقل النموذج هذا قبل السماح له بإرسال النموذج.
تابع اللعب مع أداة الإنشاء هذه لاختبار جميع الميزات التي يتمتع بها.
نقترح إضافة الحقول المطلوبة فقط إلى نموذج الاتصال الخاص بك، فأنت لا تريد تثبيط المستخدمين من ملئه عن طريق طلب الكثير من المعلومات في البداية.
توصيتنا هي إضافة حقل الاسم والبريد الإلكتروني أو رقم الهاتف وقسم التعليقات.
إذا كنت بحاجة إلى تغيير ترتيب الحقول في النموذج الخاص بك، فما عليك سوى النقر عليه وسحبه وإفلاته إلى المكان الذي تريد أن يظهر فيه. هناك أيضًا خيارات لتكرار الحقول أو حذفها بسرعة.

الآن بعد أن عرفت كيفية تخصيص نموذج الاتصال الخاص بك في WordPress، تأكد من حفظ التغييرات ثم انتقل إلى الخطوة التالية أدناه.
الخطوة 3: إعداد إشعارات النماذج والتأكيدات
يحتوي WPForms على ميزة رائعة حيث يمكنك إعداد رسائل بريد إلكتروني آلية لإرسالها إليك وإلى فريقك والشخص الذي أرسل النموذج.
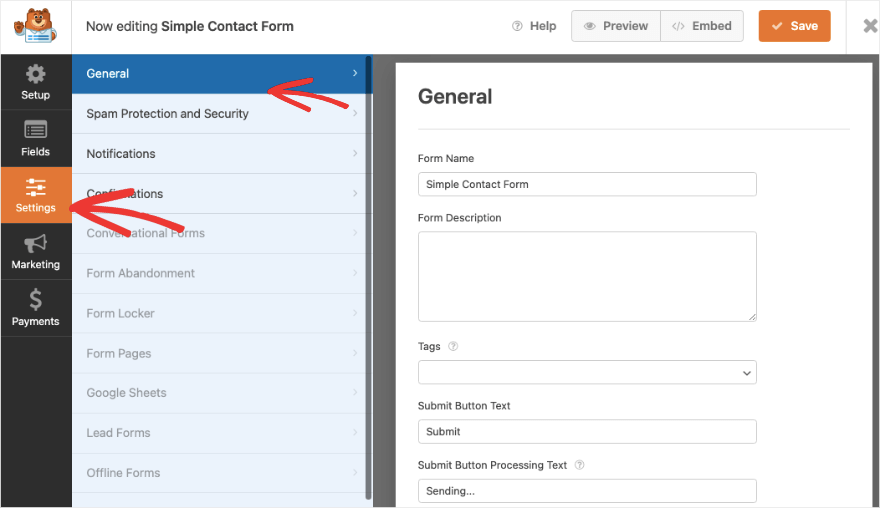
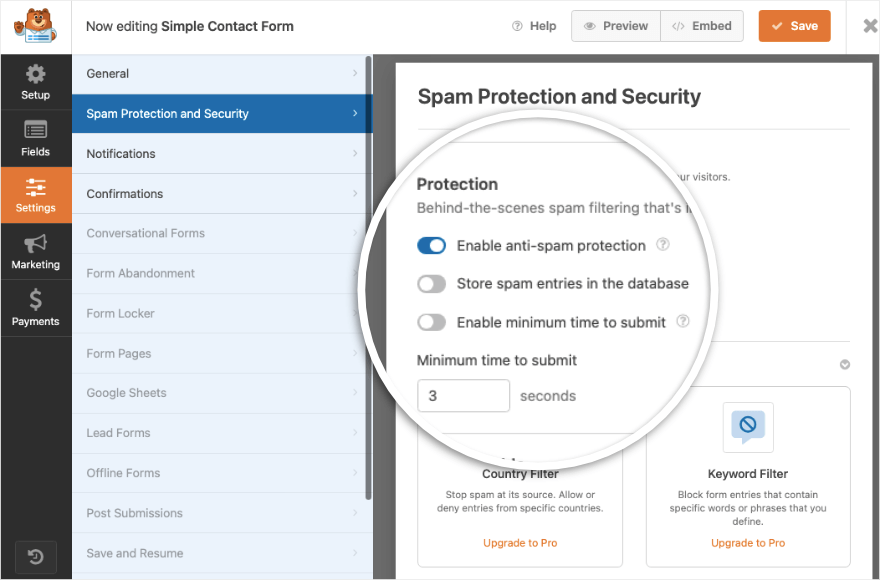
في منشئ WPForms، انتقل إلى علامة التبويب "الإعدادات" . سترى صفحة إعدادات النموذج العامة مفتوحة على النحو التالي:

هنا يمكنك تعديل اسم النموذج ووصفه وزر إرسال النموذج والمزيد. في علامة التبويب التالية التي تسمى الحماية من البريد العشوائي والأمان ، يمكنك تمكين/تعطيل الحماية من البريد العشوائي ورمز التحقق. يؤدي هذا إلى إبعاد مرسلي البريد العشوائي حتى لا تحصل إلا على عمليات إرسال النماذج الحقيقية.

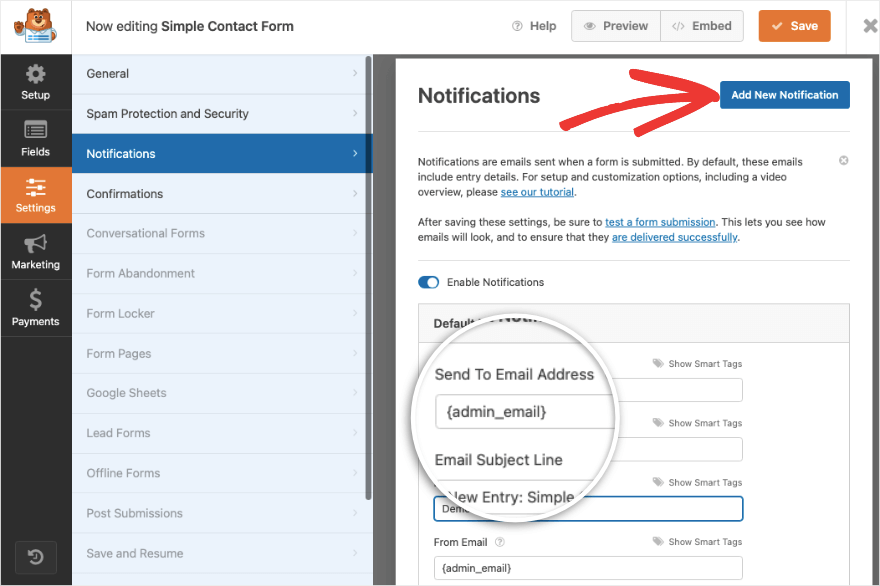
قم بالتبديل إلى علامة التبويب الإخطارات . لقد تم بالفعل إعداد إشعار المشرف الافتراضي لك. عندما يرسل المستخدم النموذج، سيتم إرسال بريد إلكتروني آلي يحتوي على تفاصيل النموذج إلى البريد الإلكتروني المسؤول لموقع WordPress الخاص بك.
يمكنك إعداد إشعارات جديدة باستخدام زر "إضافة إشعار جديد".

بعد ذلك، سترى الخيارات أدناه لتخصيص عنوان البريد الإلكتروني وسطر موضوع البريد الإلكتروني والاسم وحقل رسالة البريد الإلكتروني.
تتيح لك ميزة الإشعارات هذه أيضًا إرسال تأكيدات عبر البريد الإلكتروني إلى المستخدمين لديك لإعلامهم بأنك قد تلقيت ما أرسلوه وأنك ستعود إليهم أو ما يمكن توقعه بعد ذلك.
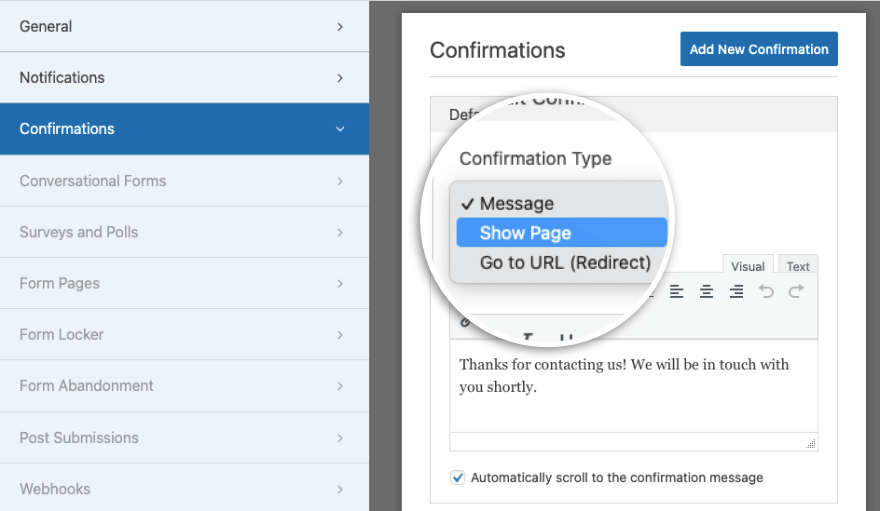
بعد ذلك، يتيح لك WPForms أيضًا التحكم في ما يحدث بمجرد قيام المستخدم بإرسال نموذج. يمكنك تخصيص ذلك عن طريق التبديل إلى علامة تبويب التأكيدات .

تحتوي هذه الوظيفة على 3 خيارات هنا:
- الرسالة: عرض رسالة نصية مخصصة على موقع الويب الخاص بك نفسه.
- إظهار الصفحة: انقل المستخدمين إلى صفحة معينة على موقع الويب الخاص بك
- انتقل إلى عنوان URL (إعادة التوجيه): أرسل المستخدمين إلى أي عنوان URL بما في ذلك روابط الجهات الخارجية
ويتيح لك ذلك مواصلة رحلة المستخدم وإبقائه على موقعك لفترة أطول حتى بعد إرسال نموذج الاتصال الخاص بك.
تأكد من الضغط على زر حفظ في الأعلى. لقد حصلت الآن على إعدادات تأكيد النموذج والإشعارات بشكل صحيح. دعنا نوضح لك كيفية إضافة تكامل البريد الإلكتروني بسرعة. سيتيح لك ذلك إرسال عملاء محتملين جدد مباشرةً إلى قائمة بريدك الإلكتروني. يمكنك بعد ذلك البدء بها في رسائل البريد الإلكتروني الترحيبية أو حملة التشغيل التلقائية.
الخطوة 4: إضافة تكامل البريد الإلكتروني (اختياري)
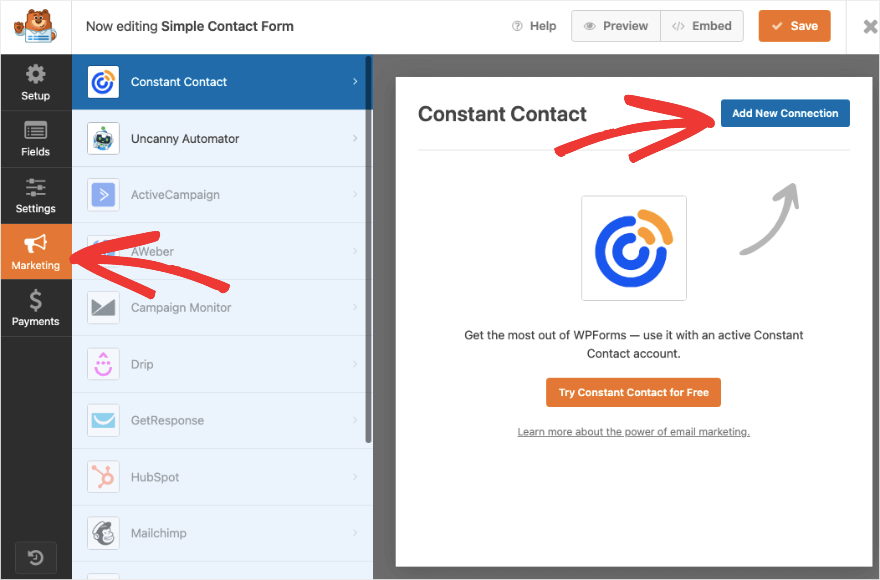
إذا كنت تريد إرسال جهات اتصال جديدة إلى قائمة جهات اتصال التسويق عبر البريد الإلكتروني، فيمكنك مزامنة النموذج الجديد مع حساب البريد الإلكتروني هذا.
ضمن علامة التبويب "التسويق" الموجودة على اليسار، ستحصل على خيارات للاتصال بخدمات البريد الإلكتروني الشائعة مثل Constant Contact وAWeber وDrip والمزيد.

اتبع التعليمات التي تظهر على الشاشة لتوصيل حسابك. وبعد ذلك، يمكنك وضع علامة على العملاء المحتملين الجدد وتقسيمهم أيضًا حتى تظل قائمتك منظمة.
أنت الآن جاهز لنشر نموذج الاتصال على موقعك.
الخطوة 5: نشر نموذج الاتصال
يسهّل WPForms إضافة نموذج الاتصال إلى أي جزء من موقع الويب الخاص بك مثل الصفحة أو المنشور أو الشريط الجانبي أو التذييل.
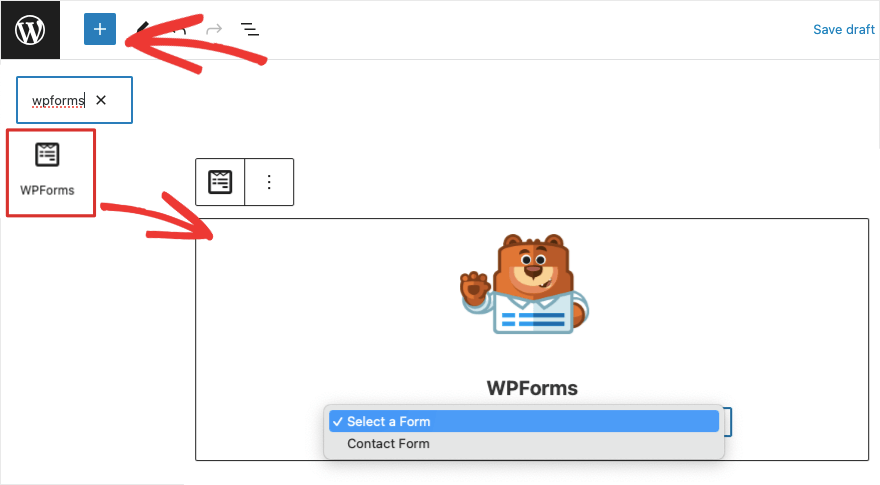
أولاً، لإضافة النموذج إلى صفحة أو منشور موجود أو جديد، افتح محرر الكتل. استخدم أيقونة Plus لإضافة كتلة جديدة والبحث عن "WPForms".
عندما تحدد WPForms، سترى كتلة جديدة تظهر في صفحة WordPress الخاصة بك أو منشورًا يحمل رمز WPForms.

توجد قائمة منسدلة تحتوي على جميع النماذج التي تنشئها باستخدام WPForms. ما عليك سوى اختيار نموذج الاتصال الذي أنشأته للتو. يمكنك معاينة صفحتك ونشرها أو نشرها ليتم نشرها على موقعك.
في المحرر الكلاسيكي لـ WordPress، سترى زر "إضافة نموذج" في القائمة العلوية. يتيح لك ذلك إضافة النموذج إلى صفحتك.
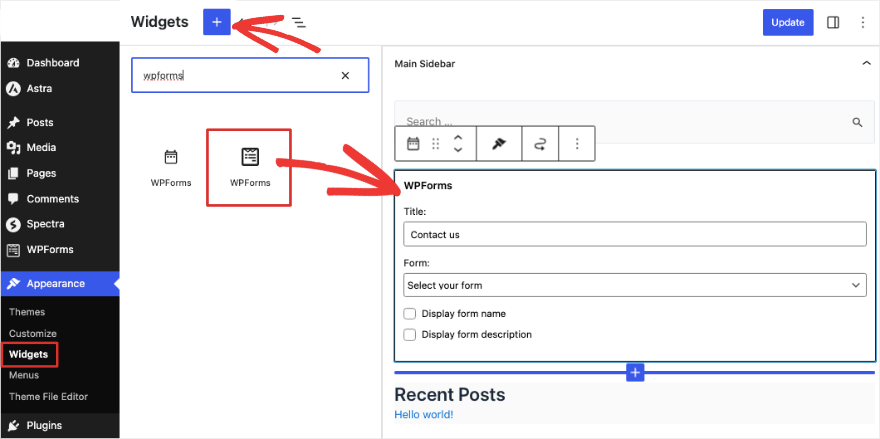
إذا كنت تريد إضافته إلى منطقة جاهزة لعنصر واجهة المستخدم مثل الشريط الجانبي، فانتقل إلى علامة التبويب المظهر »عناصر واجهة المستخدم . 
بهذه الطريقة، يمكنك إضافتها إلى تذييل الصفحة أيضًا. ستجد مجموعة WPForms متاحة في جميع منشئي الصفحات المشهورين مثل SeedProd، وElementor، وThrive Architect.
يدعم WPForms أيضًا الرموز القصيرة حتى تتمكن من استخدام الرمز لتضمين نموذج الاتصال الخاص بك في أي مكان على موقع الويب الخاص بك.
هذا كل شيء! لقد قمت بنجاح بإضافة نموذج اتصال إلى موقع WordPress الخاص بك. إذا كنت تستخدم الخطة الاحترافية، فيمكنك أيضًا إدارة جميع إدخالات النماذج الخاصة بك مباشرة من لوحة تحكم WordPress الخاصة بك. يعرض لك WPForms أيضًا تحليلات حول كيفية تفاعل المستخدمين مع النموذج ومدى جودة أدائه.
نأمل أن تجد هذا الدليل التفصيلي مفيدًا. إذا كنت ترسل رسائل بريد إلكتروني باستخدام موقع WordPress الخاص بك، فمن المحتمل أن تواجه مشكلات فشل تسليم البريد الإلكتروني. نوصي باستخدام WP Mail SMTP، فهو سيحل جميع هذه المشكلات ويضمن تسليم رسائل البريد الإلكتروني الخاصة بك.
هل تريد إنشاء صفحة اتصال مخصصة؟ نقترح عليك التحقق من SeedProd. إنه أفضل مكون إضافي لإنشاء الصفحات في WordPress. هناك قوالب جاهزة وأقسام ذكية، لذلك ستجد قسم اتصال مصممًا لك بالفعل.
يمكنك أيضًا مطالبة المستخدمين بالاتصال بك عن طريق عرض نافذة منبثقة مستهدفة في الوقت والمكان المناسبين. OptinMonster هي أفضل أداة لذلك.
هل أنت مهتم بمعرفة المزيد حول كيفية استخدام WPForms؟ تحقق من البرنامج التعليمي الكامل لـ WPForms »
كيفية استخدام WPForms
