كيفية إضافة نموذج اتصال منبثق في WordPress
نشرت: 2023-04-08هل تبحث عن طريقة سهلة لإظهار نافذة منبثقة لنموذج الاتصال على موقع WordPress الخاص بك؟
تعتبر نماذج الاتصال رائعة للتواصل مع زوار موقعك. يؤدي وضعها في نافذة منبثقة إلى تسهيل اتصال عملائك بك بشأن منتجاتك وخدماتك.
في هذه المقالة ، سنوضح لك كيفية إضافة نافذة منبثقة لنموذج الاتصال في WordPress.

لماذا تستخدم نافذة منبثقة لنموذج الاتصال؟
يحتاج كل موقع ويب أو مدونة في WordPress إلى نموذج اتصال حتى يتمكن المستخدمون من التواصل مع الأسئلة أو التعليقات أو المشكلات.
ومع ذلك ، إذا كان نموذج الاتصال الخاص بك موجودًا على صفحة واحدة فقط ، فمن الصعب على الأشخاص العثور عليه.
نتيجة لذلك ، قد ينتهي الأمر بمستخدميك لمغادرة موقعك قبل الاتصال بك ، وقد تفقد العملاء المحتملين والتحويلات المحتملة.
تساعد النافذة المنبثقة لنموذج الاتصال في حل هذه المشكلة عن طريق السماح للزائرين بمشاهدة النموذج بسرعة عن طريق النقر فوق الزر ، حتى يتمكنوا من الاتصال بك من أي صفحة يتواجدون فيها.
يساعد في إبقاء الأشخاص على موقع الويب الخاص بك ، حيث لا يتعين عليهم الخروج من الصفحة التي يشاهدونها. يمكنك أيضًا توسيع قائمة بريدك الإلكتروني باستخدام نافذة منبثقة لنموذج الاتصال.
ومع ذلك ، ستحتاج أولاً إلى إنشاء نموذج اتصال ثم وضعه في نافذة منبثقة لعرضه على صفحات الويب الخاصة بك. لا تقلق ، سنوجهك لإنشاء نموذج اتصال وإضافته إلى نافذة منبثقة في WordPress.
- كيفية إنشاء نموذج اتصال WordPress
- أضف نموذج اتصال منبثق إلى موقع WordPress الخاص بك
كيفية إنشاء نموذج اتصال WordPress
أولاً ، ستحتاج إلى تحديد مكون إضافي لنموذج اتصال WordPress.
هناك العديد من الخيارات المجانية والمدفوعة التي يمكنك الاختيار من بينها ، لكننا نوصي باستخدام WPForms لأنه الخيار الأفضل.
WPForms هو مكون إضافي سهل الاستخدام للمبتدئين ويقدم أداة إنشاء السحب والإفلات التي تسمح لك بإنشاء نموذج اتصال في WordPress ببضع نقرات. كما أنه يوفر قوالب نماذج مسبقة الإنشاء والكثير من خيارات التخصيص.
في هذا البرنامج التعليمي ، سنستخدم إصدار WPForms Lite لأنه مجاني ويقدم نموذجًا لنموذج الاتصال.
ومع ذلك ، يمكنك أيضًا استخدام نسخته المميزة لفتح المزيد من الميزات. على سبيل المثال ، يقدم WPForms Pro قوالب نماذج متعددة والمزيد من خيارات التخصيص والوظائف الإضافية القوية ويتيح لك جمع المدفوعات عبر الإنترنت.
للبدء ، ستحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي WPForms Lite. إذا كنت بحاجة إلى مساعدة ، فراجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
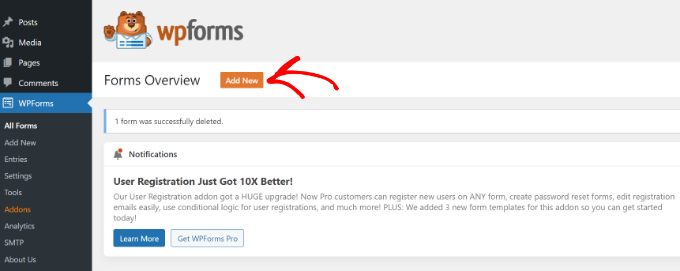
بمجرد تنشيط المكون الإضافي ، فأنت الآن جاهز لإنشاء نموذج الاتصال الخاص بك. كل ما عليك فعله هو الذهاب إلى WPForms »إضافة جديد من لوحة معلومات WordPress الخاصة بك.

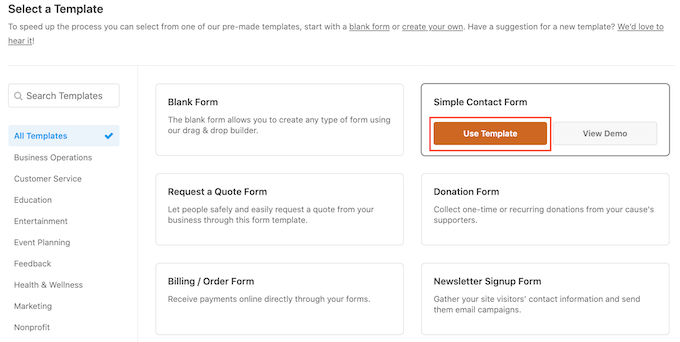
بعد ذلك ، سيطلب منك WPForms إدخال اسم للنموذج وتحديد قالب.
انطلق وحدد نموذج "نموذج الاتصال البسيط".

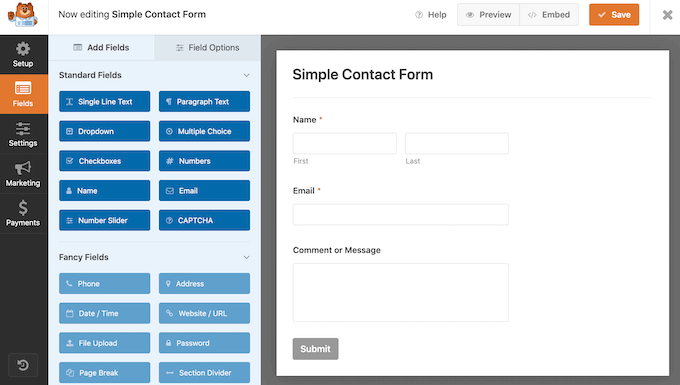
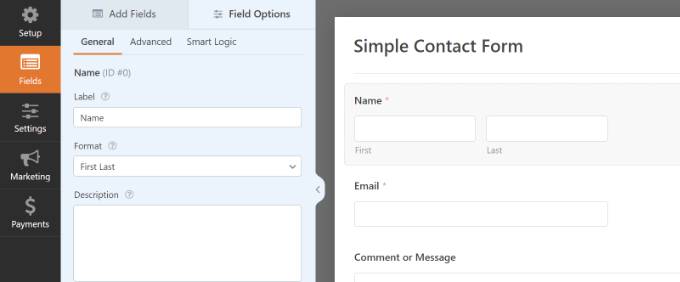
بعد ذلك ، يمكنك إضافة الحقول في النموذج باستخدام أداة السحب والإفلات.
ما عليك سوى سحب الحقول التي تريد إضافتها إلى النموذج من الخيارات الواردة في القائمة الموجودة على يسارك. يمكنك أيضًا إعادة ترتيب مواقع كل حقل في النموذج.

يتيح لك WPForms أيضًا تخصيص كل حقل في نموذج الاتصال.
على سبيل المثال ، إذا قمت بالنقر فوق حقل الاسم ، فستحصل على خيارات مختلفة ، مثل تغيير تسميتها وتنسيقها. يمكنك حتى إضافة وصف أو وضع علامة على أي حقل كما هو مطلوب.

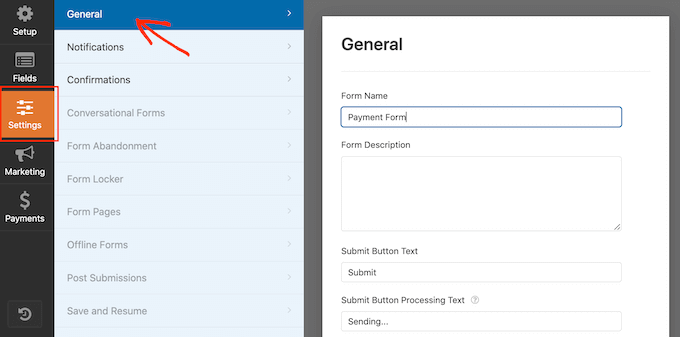
بمجرد الانتهاء ، امض قدمًا وانقر فوق خيار "الإعدادات" لتكوين إشعار النموذج والتأكيد.
في الإعدادات العامة ، يمكنك إعادة تسمية النموذج وتغيير نص زر الإرسال وتمكين الحماية من البريد العشوائي والمزيد.

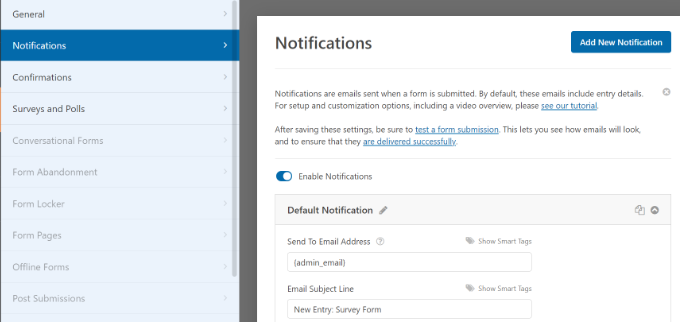
بعد ذلك ، يمكنك الانتقال إلى خيار إعدادات الإشعارات. بشكل افتراضي ، يتم إرسال الإشعارات إلى البريد الإلكتروني للمسؤول الذي تم إعداده على موقع WordPress الخاص بك.
ومع ذلك ، يمكنك إرسال إشعار نموذج الاتصال الخاص بك إلى أي عنوان بريد إلكتروني تريده. إذا كنت ترغب في تلقي إشعارات على رسائل بريد إلكتروني متعددة ، فافصل كل بريد إلكتروني بفاصلة.
بالنسبة لسطر موضوع البريد الإلكتروني ، يستخدم WPForms اسم النموذج الذي أدخلته سابقًا. ومع ذلك ، يمكنك تعديل نص سطر الموضوع إلى ما تريد.

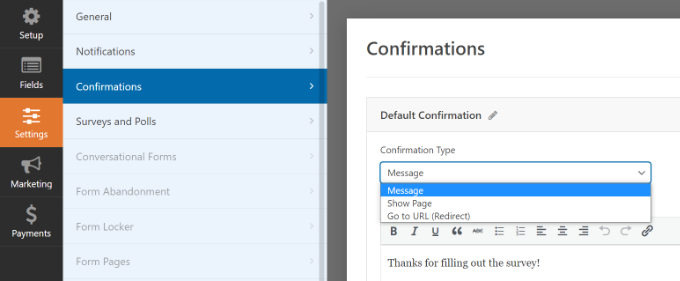
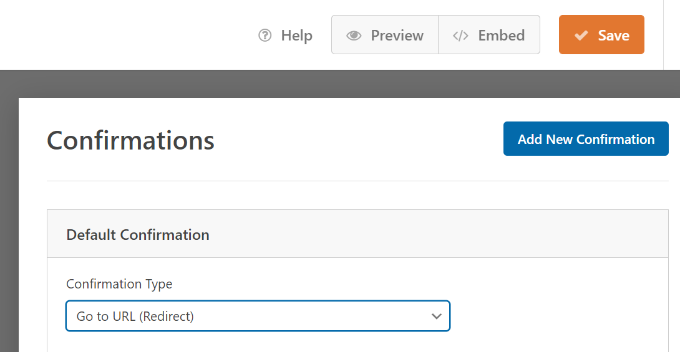
بعد ذلك ، امض قدمًا وانقر على خيار التأكيدات.
ستستخدم WPForms "رسالة" كنوع تأكيد افتراضي ، حيث سيرى زوار موقعك رسالة شكر عند إرسال نموذج.

ومع ذلك ، يمكنك تغيير نوع الرسالة وإعادة توجيه المستخدمين إلى صفحة معينة على موقع الويب الخاص بك عندما يكملون نموذجًا.
بمجرد الانتهاء من إنشاء نموذج اتصال ، تأكد من النقر فوق الزر "حفظ" في الزاوية اليمنى العليا لحفظ التغييرات.

بعد ذلك ، انقر فوق الخيار "تضمين" في الزاوية العلوية بجوار الزر "حفظ".
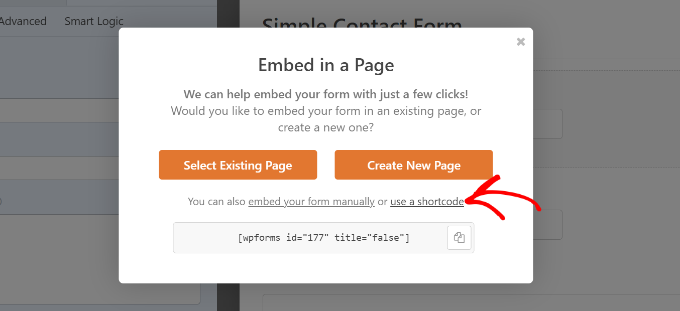
عندما تظهر نافذة جديدة ، حدد خيار "استخدام رمز قصير".

سيعرض WPForms رمزًا قصيرًا لنموذج الاتصال الخاص بك بمجرد النقر فوق الارتباط. نقترح أن تبقي علامة التبويب / النافذة هذه مفتوحة حيث ستحتاج إليها في الخطوة التالية ، حيث سنعرض لك كيفية إضافة نموذج الاتصال الخاص بك في نافذة منبثقة.
أضف نموذج اتصال منبثق إلى موقع WordPress الخاص بك
لإنشاء نموذج اتصال منبثق ، ستحتاج إلى مكون إضافي منبثق في WordPress.
نوصي باستخدام OptinMonster لأنه أفضل مكون إضافي لتوليد العملاء المحتملين وتحسين التحويل لـ WordPress. أكثر من 1.2 مليون موقع يستخدم الأداة القوية.
في هذا البرنامج التعليمي ، سنستخدم إصدار OptinMonster Pro ، والذي يتضمن نموذجًا خالٍ من الفوضى وقواعد عرض متقدمة لإظهار النافذة المنبثقة.
ستحتاج أولاً إلى التسجيل للحصول على حساب بالانتقال إلى موقع OptinMonster على الويب. ما عليك سوى زيارة موقع الويب والنقر فوق الزر "Get OptinMonster Now".

بعد ذلك ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي المجاني OptinMonster على موقع الويب الخاص بك. لمزيد من التفاصيل ، اتبع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
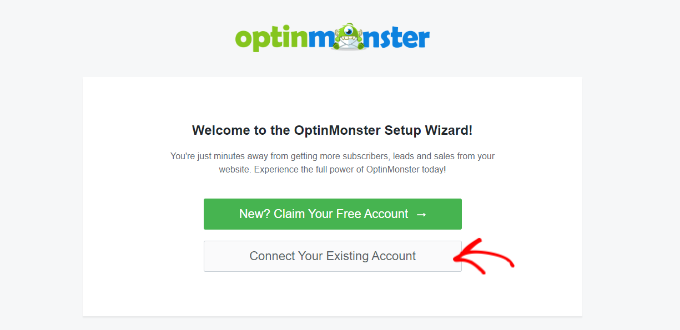
بعد تنشيط المكون الإضافي ، سترى معالج الإعداد. انطلق وانقر على زر "ربط حسابك الحالي".

ستظهر الآن نافذة منبثقة ، وسيطلب OptinMonster الاتصال بحسابك.
ما عليك سوى النقر فوق الزر "الاتصال بـ WordPress".


الآن وقد أصبح حسابك متصلاً ، فإن الشيء التالي هو إنشاء حملة جديدة للنافذة المنبثقة لنموذج الاتصال الخاص بك.
يمكنك البدء بالانتقال إلى OptinMonster »الحملات ثم النقر فوق الزر" إنشاء حملتك الأولى ".

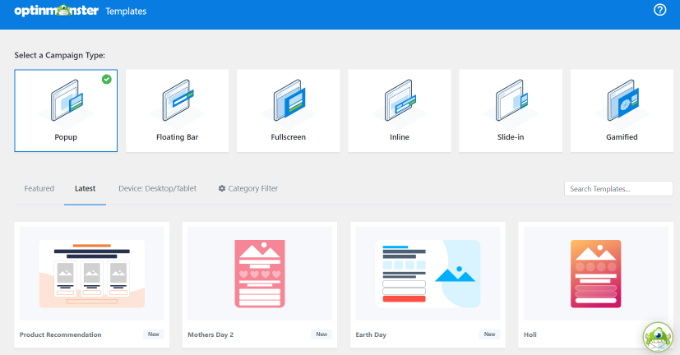
في الشاشة التالية ، سيتعين عليك تحديد نوع الحملة.
نظرًا لأننا سننشئ نافذة منبثقة لنموذج الاتصال ، حدد "منبثقة" كنوع حملتك.

بعد ذلك ، قم بالتمرير لأسفل لاختيار نموذج للنافذة المنبثقة. يقدم OptinMonster أكثر من 75 تصميمًا جذابًا وعالي التحويل للنوافذ المنبثقة.
يمكنك اختيار أي قالب تريده. بعد ذلك ، أدخل اسمًا لحملتك وانقر فوق الزر "بدء البناء".

الآن باستخدام أداة السحب والإفلات في OptinMonster ، يمكنك تحرير القالب المنبثق الخاص بك.
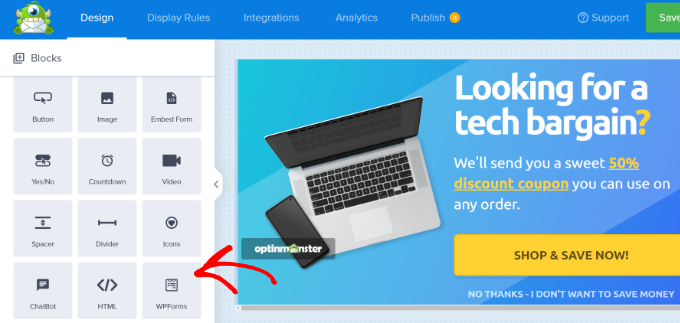
سترى الآن كتل مختلفة تظهر في القائمة على يسارك. ما عليك سوى التوجه إلى كتلة "WPForms" وسحبها وإفلاتها في القالب الخاص بك.

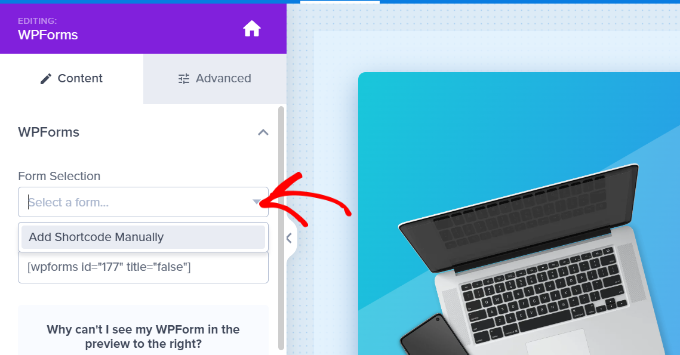
بعد ذلك ، ستحتاج إلى النقر فوق القائمة المنسدلة "اختيار النموذج" من إعدادات الحظر في القائمة اليسرى وتحديد خيار "إضافة رمز قصير يدويًا".
من هنا ، أدخل الرمز المختصر لنموذج الاتصال الخاص بـ WPForms في الكتلة. للعثور على الكود ، ارجع إلى إعدادات التضمين الخاصة بـ WPForms وانسخ الرمز القصير.

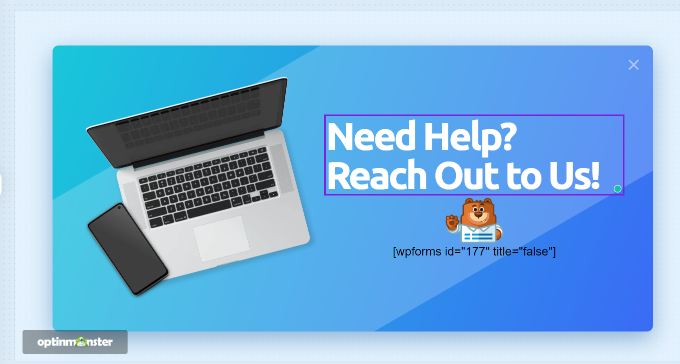
من المهم ملاحظة أنك لن ترى معاينة لنموذج الاتصال في القالب عند إضافة الرمز القصير.
هذا أمر طبيعي ، حيث سيظهر نموذج الاتصال الخاص بك عند نشر الحملة.

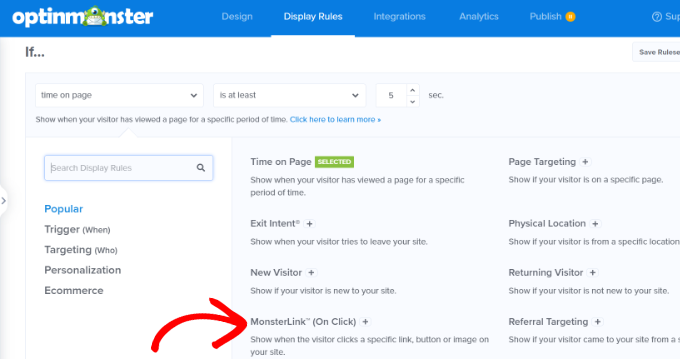
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب قواعد العرض في الجزء العلوي لاختيار وقت ظهور النافذة المنبثقة على موقع الويب الخاص بك.
بشكل افتراضي ، سيقوم OptinMonster بتعيينه عندما يكون الوقت على الصفحة 5 ثوانٍ ، وستظهر النافذة المنبثقة على أي صفحة.
ومع ذلك ، يمكنك تغيير إعدادات قاعدة العرض وتحديد المشغلات وخيارات الاستهداف المختلفة.
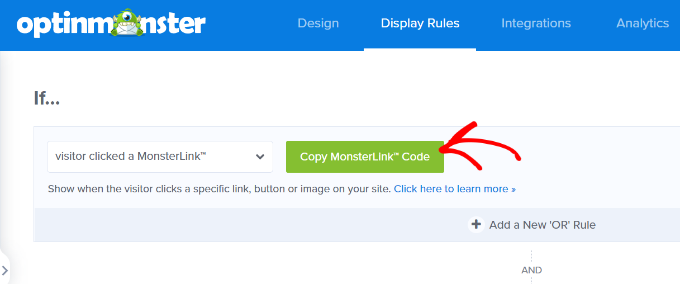
نقترح استخدام استهداف MonsterLink (عند النقر). بهذه الطريقة ، ستظهر النافذة المنبثقة عندما ينقر الزائر على رابط أو زر.

بعد ذلك ، يمكنك النقر فوق الزر "نسخ رمز MonsterLink" وإضافته إلى أي نص أو صورة أو زر على موقع الويب الخاص بك.
لمزيد من التفاصيل ، يمكنك اتباع دليل المبتدئين الخاص بنا حول كيفية إضافة رابط في WordPress.

سيبدو كود MonsterLink كما يلي في HTML:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
ومع ذلك ، لتضمين الرابط في منشور أو صفحة مدونة WordPress الخاصة بك ، فأنت تحتاج فقط إلى عنوان URL من الكود.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
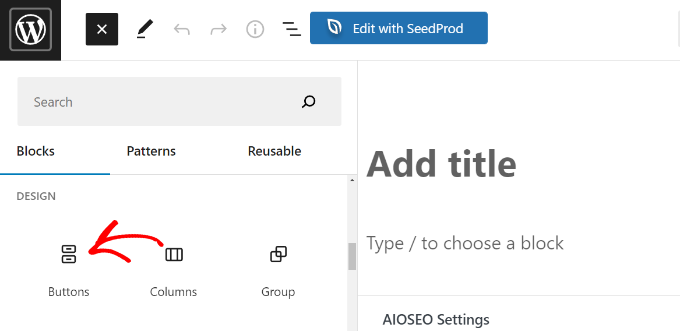
على سبيل المثال ، لنفترض أنك تريد إضافة زر "اتصل بنا" على موقعك. يمكنك البدء بتحرير أي صفحة أو منشور والانتقال إلى محرر WordPress الخاص بك. بعد ذلك ، انقر فوق علامة الجمع (+) في الجزء العلوي وقم بإضافة كتلة "الأزرار".

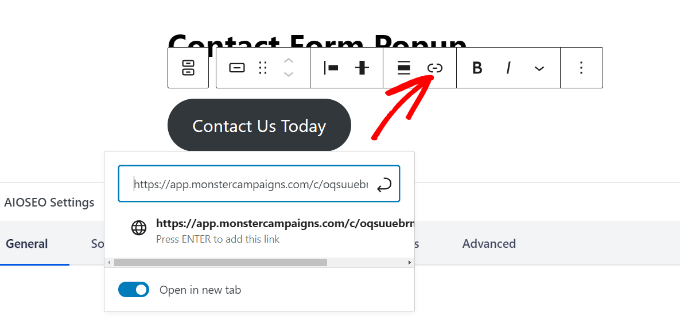
بعد ذلك ، يمكنك إدخال نص للزر الخاص بك ثم النقر فوق رمز الارتباط.
أضف الآن عنوان URL الخاص بـ MonsterLink إلى الزر الخاص بك.

بمجرد القيام بذلك ، قم بنشر منشور أو صفحة WordPress الخاصة بك. ستتم إضافة MonsterLink الآن إلى زر الاتصال بنا.
بعد ذلك ، عد إلى حملة OptinMonster لإكمال التكوين.
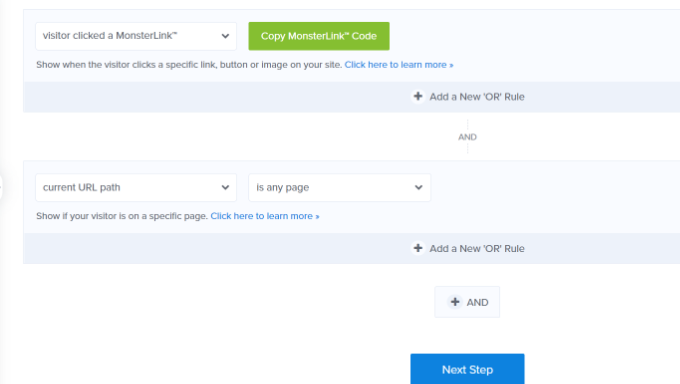
بعد تحديد MonsterLink كهدف لك وعرضه على أي صفحة ، يمكنك النقر فوق الزر "التالي" في الأسفل.

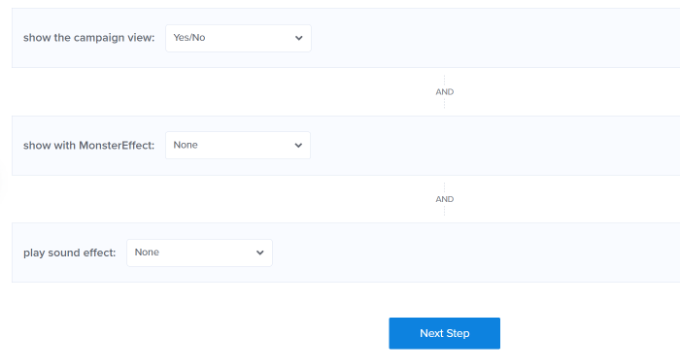
في الشاشة التالية ، سترى خيارات لتغيير نوع عرض الحملة ، وإضافة رسم متحرك MonsterEffect ، وتشغيل صوت عند ظهور النافذة المنبثقة.
انطلق وانقر على زر "التالي" عندما تكون راضيًا عن الإعدادات.

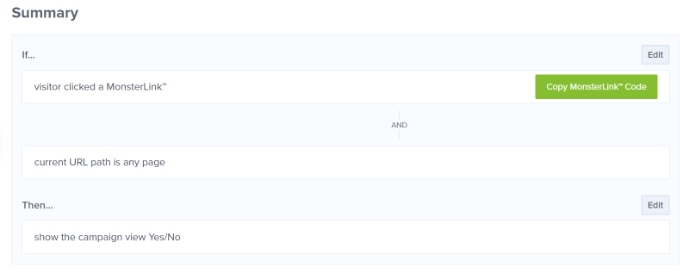
بعد ذلك ، سيعرض OptinMonster ملخصًا لإعدادات قاعدة العرض الخاصة بك.
يساعد هذا في ضمان الإعداد الصحيح لوقت ظهور حملاتك على موقع الويب الخاص بك.

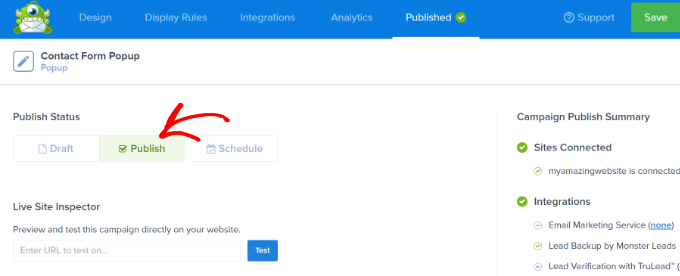
الآن ، أنت جاهز لبدء حملتك ونشر نموذج الاتصال الخاص بك. للقيام بذلك ، انتقل إلى علامة التبويب "نشر" في الأعلى.
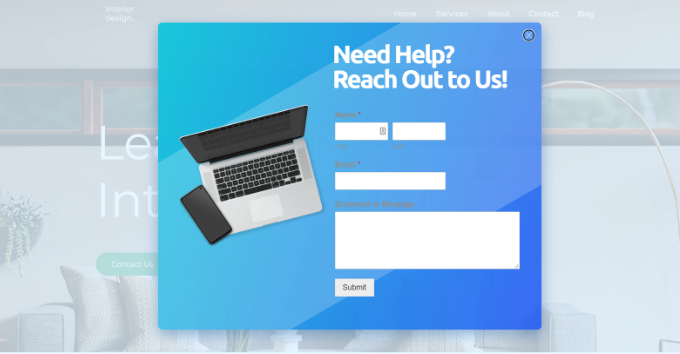
بعد ذلك ، يمكنك النقر فوق الزر "معاينة" قبل نشر حملتك. سيُظهر لك هذا معاينة مباشرة لكيفية ظهور النافذة المنبثقة على موقع الويب الخاص بك.
عندما تكون راضيًا عن مظهر حملتك ، قم بتغيير "حالة النشر" من مسودة إلى نشر.

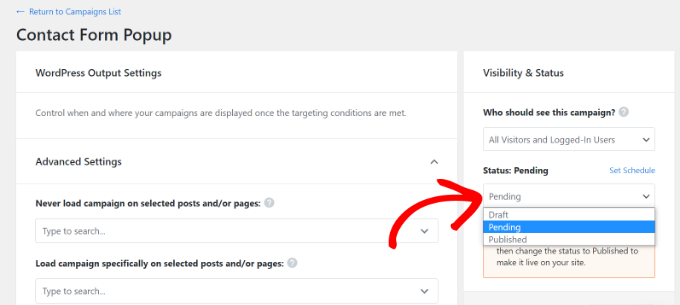
يمكنك الخروج من مُنشئ حملة OptinMonster والتحقق من حالة حملتك من لوحة معلومات WordPress الخاصة بك أيضًا.
ما عليك سوى النقر فوق القائمة المنسدلة "الحالة" على يمينك وتغيير الحالة من معلق إلى منشور.

لا تنس حفظ التغييرات.
بعد ذلك ، انتقل إلى زر الاتصال بنا الذي أنشأته مسبقًا باستخدام MonsterLink وشاهد نموذج الاتصال المنبثق قيد التشغيل.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة نافذة منبثقة لنموذج الاتصال في WordPress. قد ترغب أيضًا في مراجعة دليلنا حول كيفية اختيار أفضل منشئ مواقع الويب أو مقارنتنا لأفضل برامج كشوف المرتبات للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
