كيفية إضافة حجم مخصص إلى نمط الخلفية الخاص بك مع Divi
نشرت: 2022-05-02تضيف أنماط الخلفية الجديدة لـ Divi الكثير من خيارات التصميم المرئي إلى أي تخطيط Divi. تبدو أنماط الخلفية المتكررة رائعة ، ولكن يمكن استخدامها لأكثر من مجرد نمط متكرر. يمكننا أيضًا استخدامها كرسم خلفية واحد للفت الانتباه إلى مناطق معينة من الشاشة أو تفكيك العناصر المرئية. إعدادات نمط الخلفية لديفي ، في هذه الحالة ، الحجم المخصص ، تعطينا الكثير من خيارات التصميم. في هذا المنشور ، سنلقي نظرة على ثلاثة أمثلة ونرى كيفية إضافة حجم مخصص إلى نمط الخلفية الخاص بك مع Divi لمساعدتك في الحصول على أفكار لموقع Divi الخاص بك.
معاينة
أولاً ، دعنا نرى ما سنقوم به. فيما يلي نظرة على كل نمط خلفية على أحجام شاشة سطح المكتب والجهاز اللوحي والهاتف.
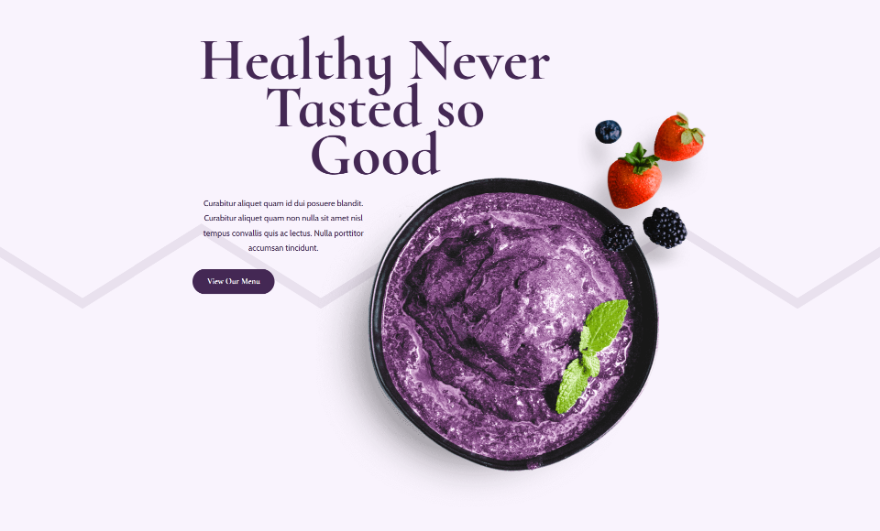
أول نتائج نمط خلفية الحجم المخصص
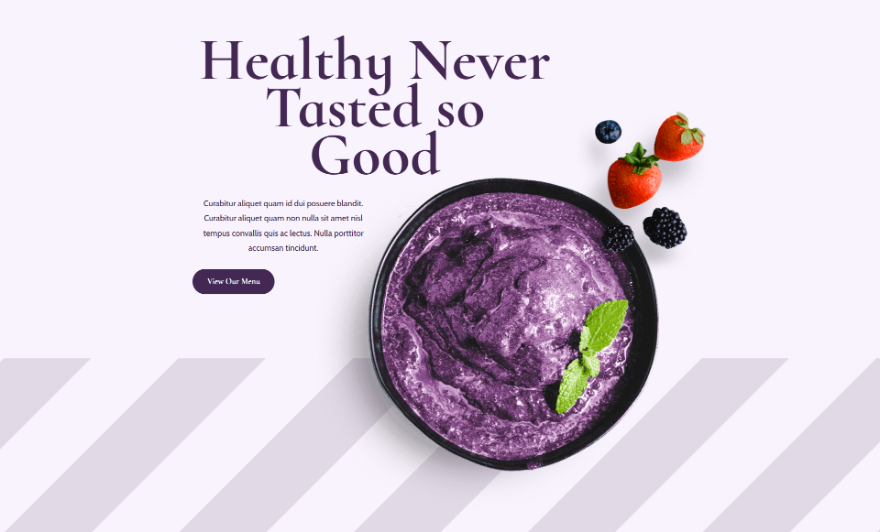
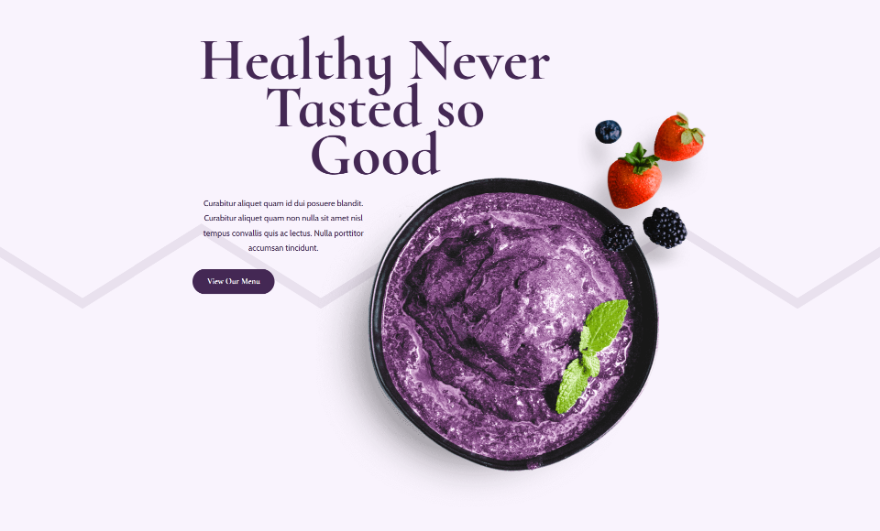
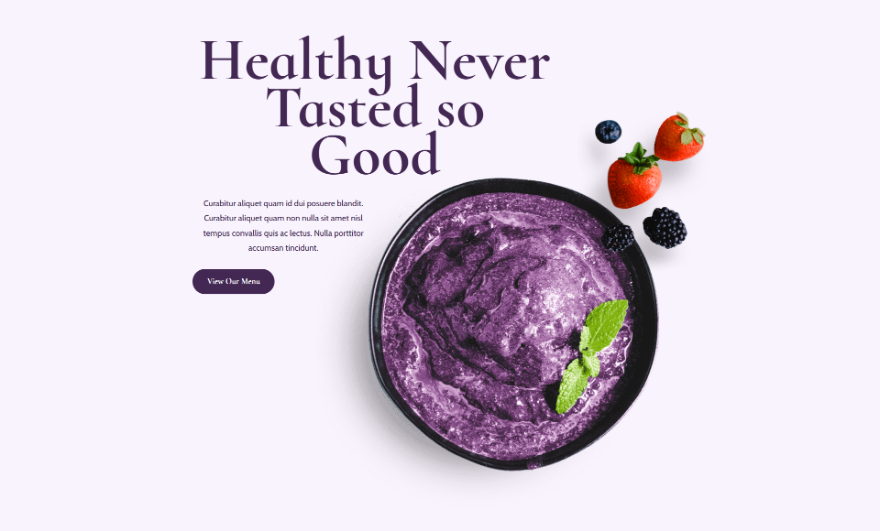
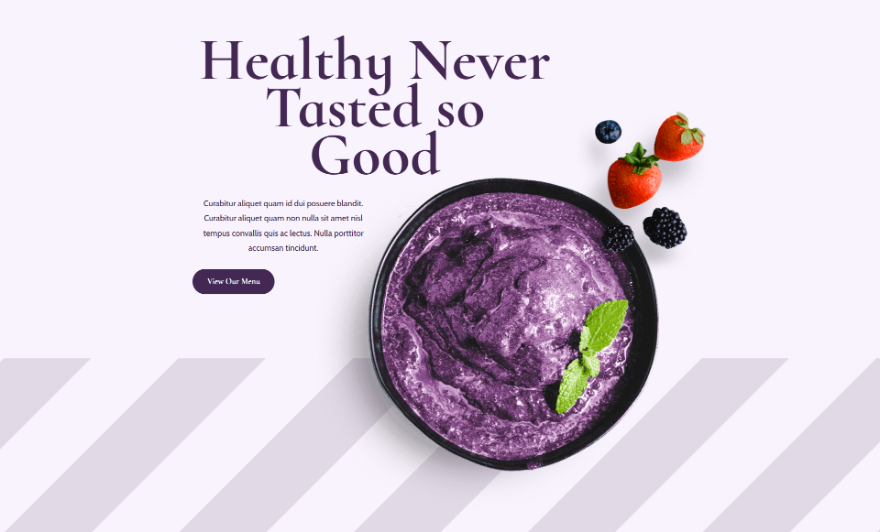
سطح المكتب

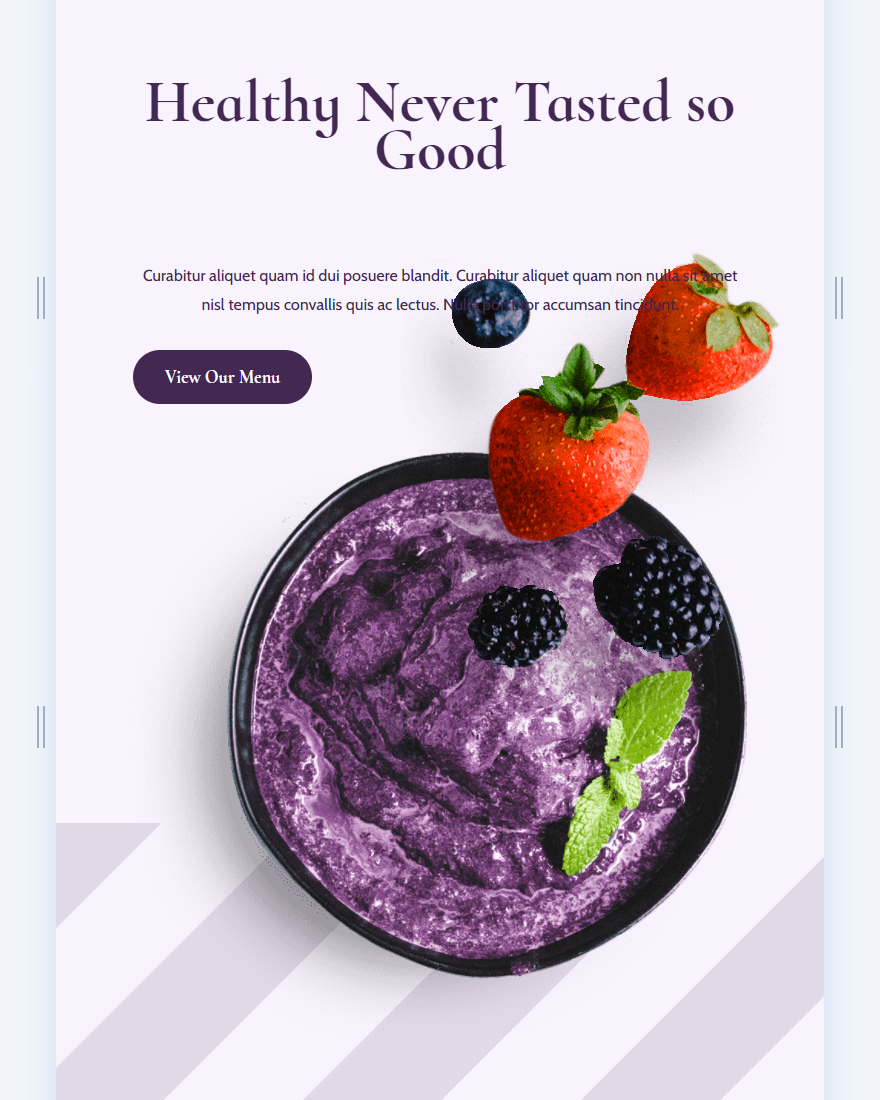
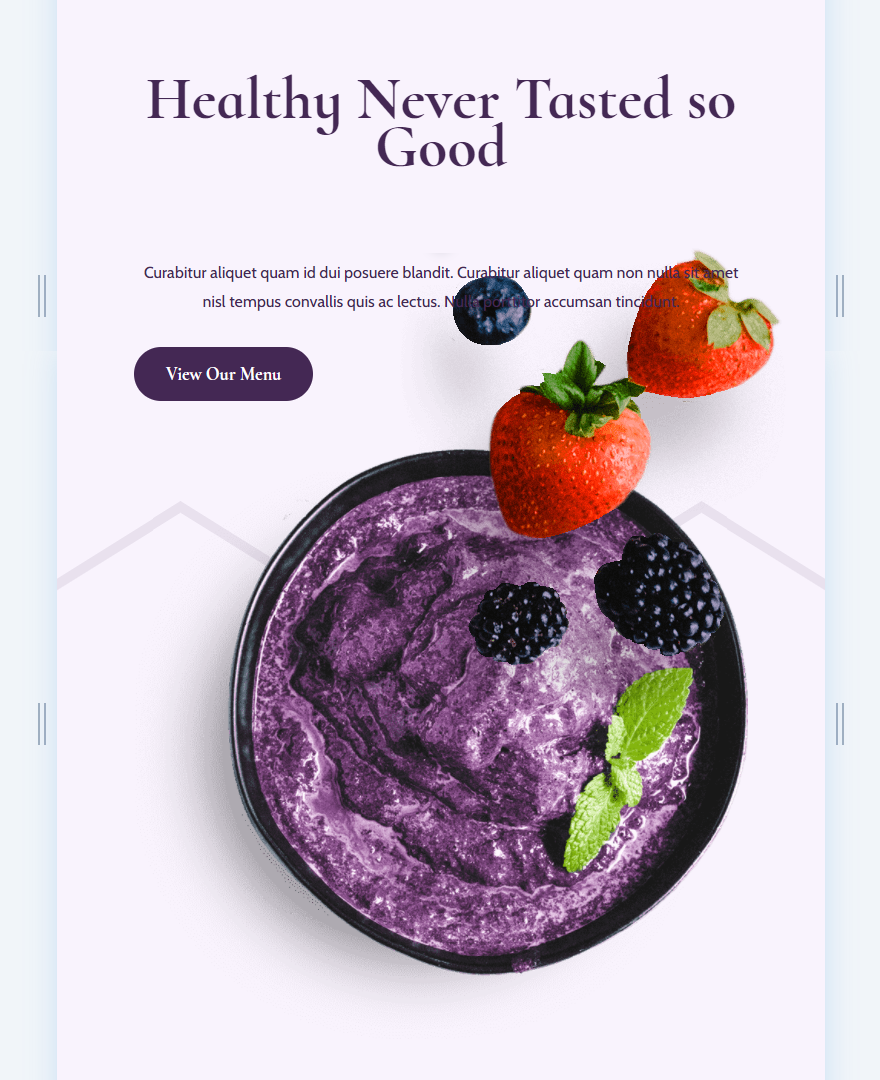
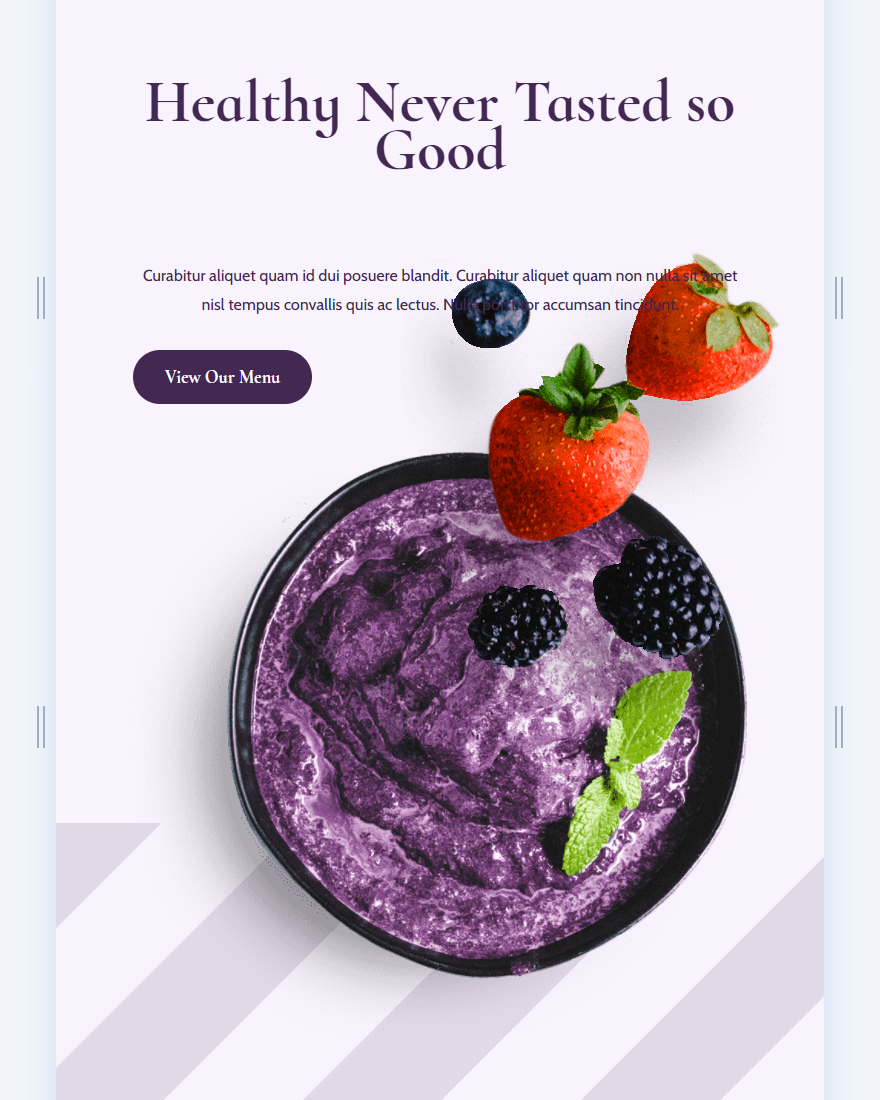
لوح

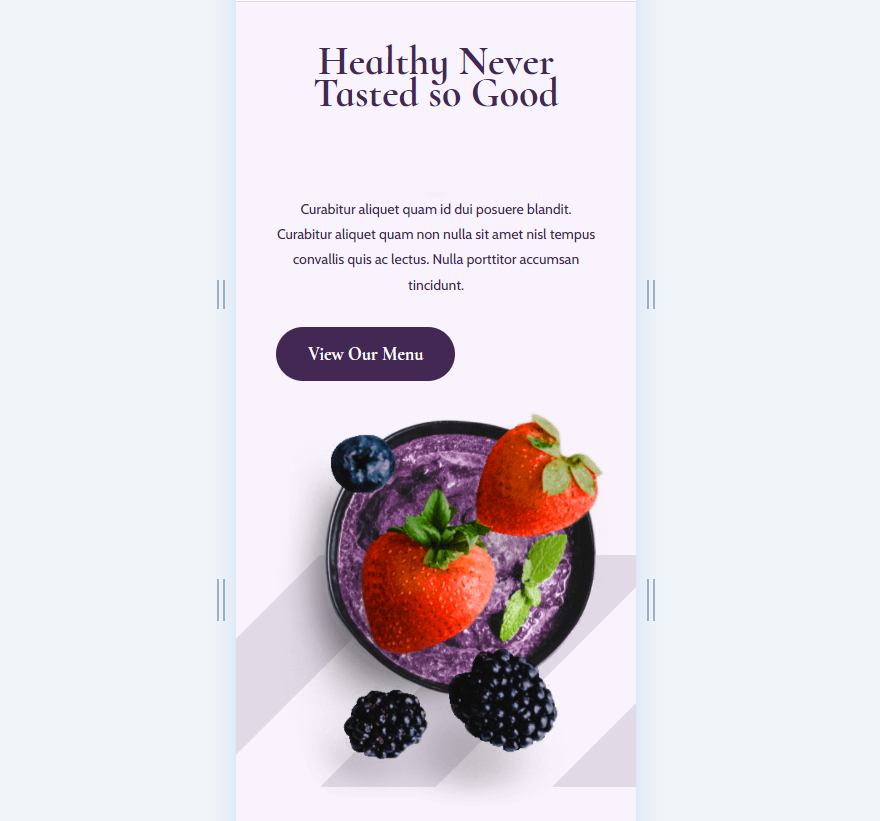
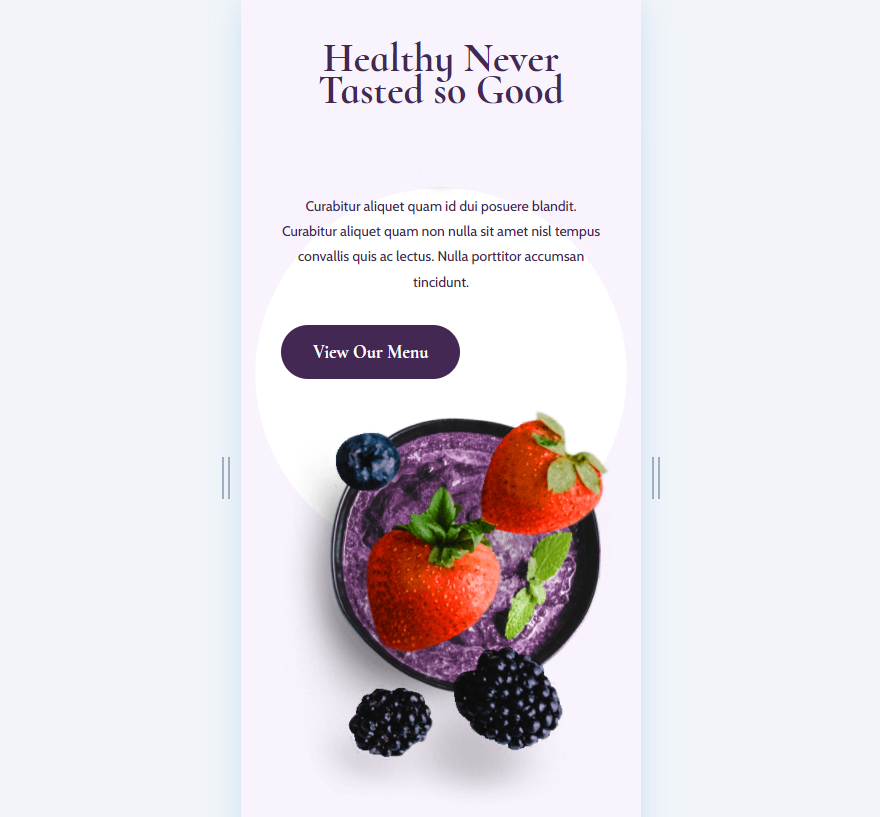
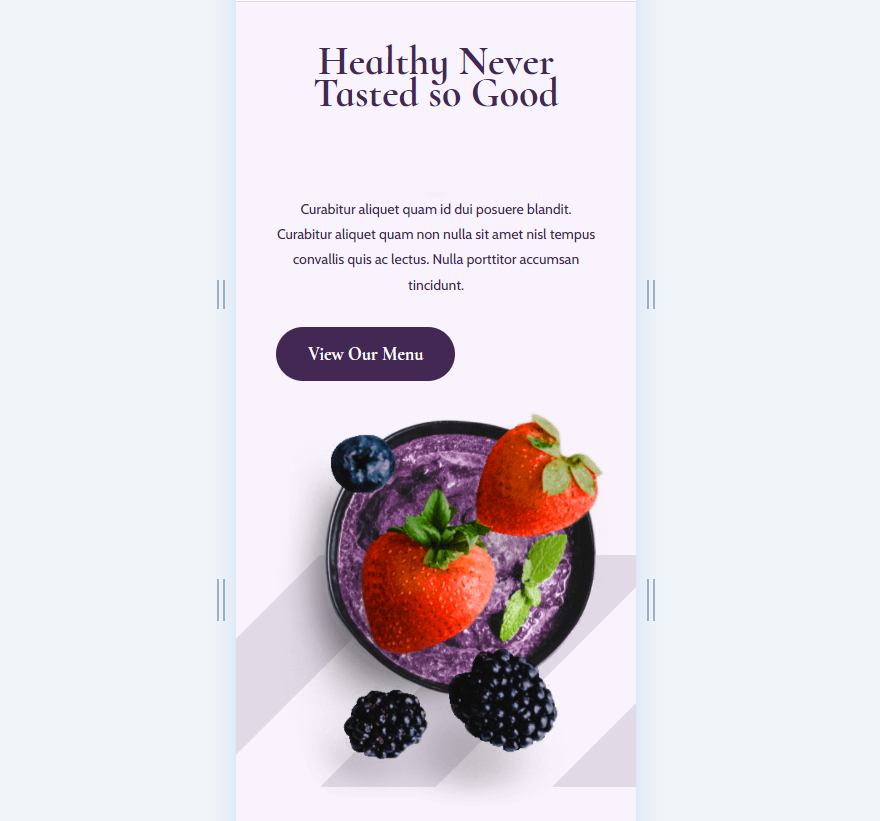
هاتف

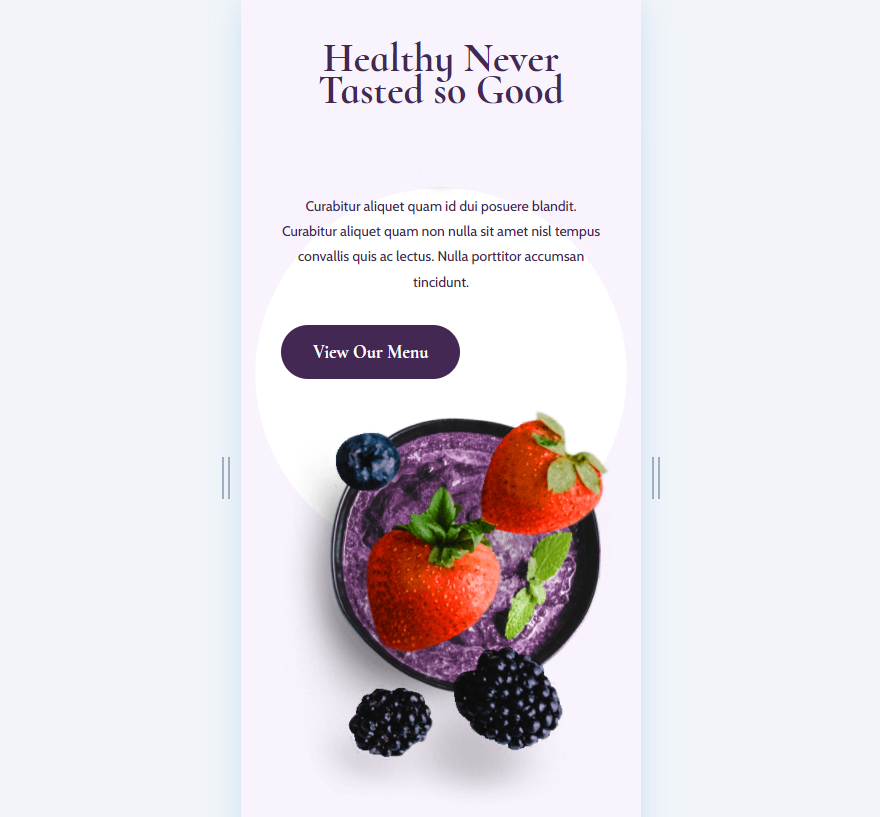
نتائج نمط الخلفية بالحجم المخصص الثاني
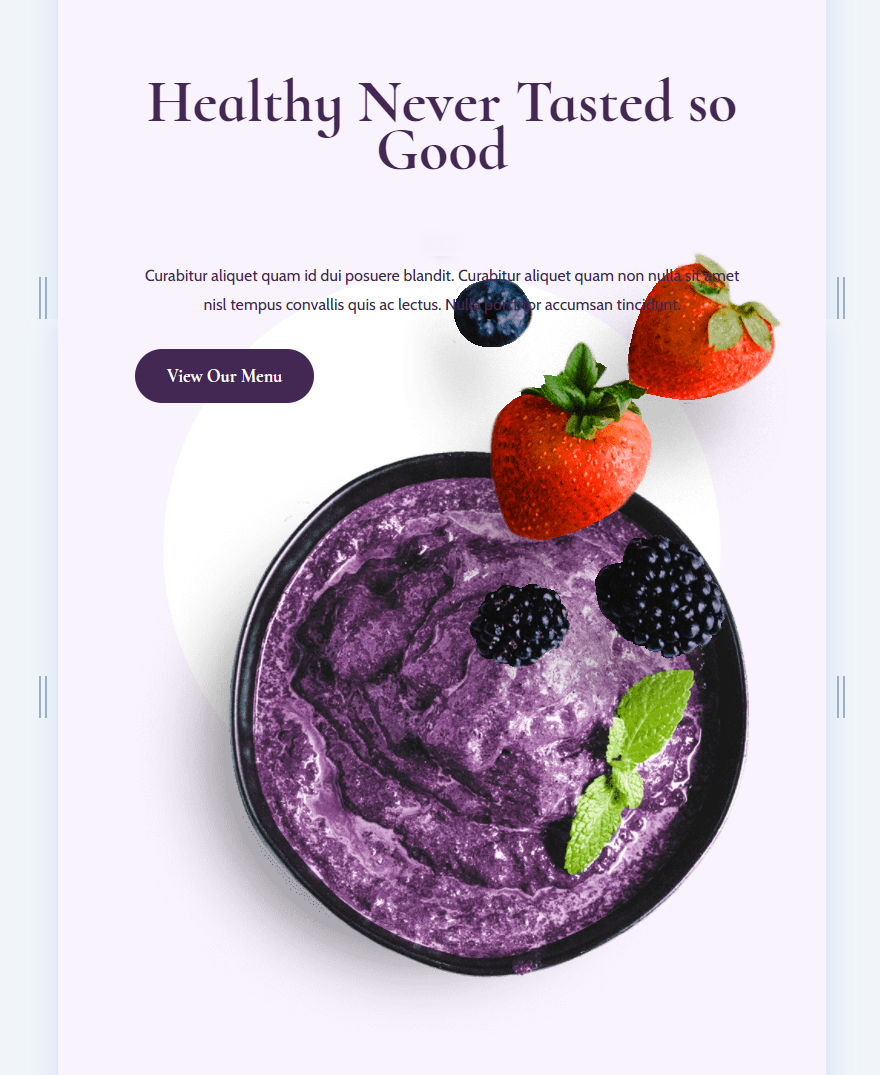
سطح المكتب

لوح

هاتف

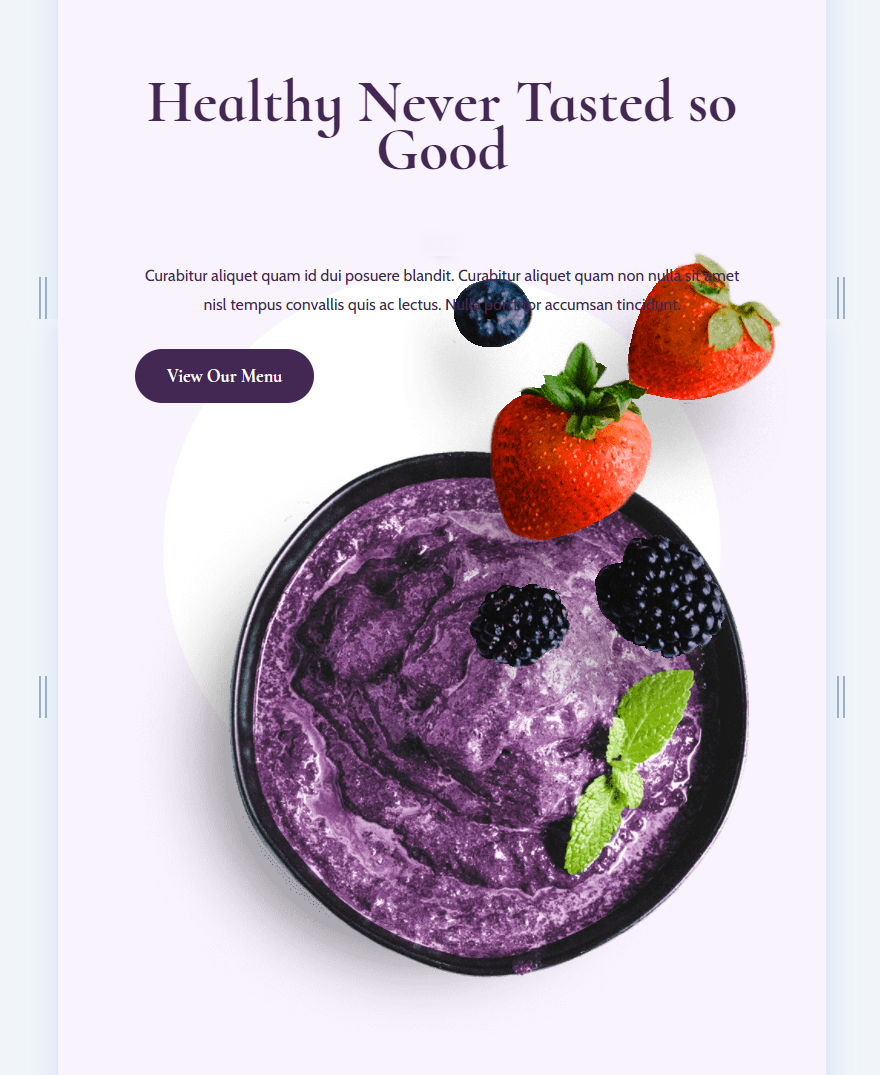
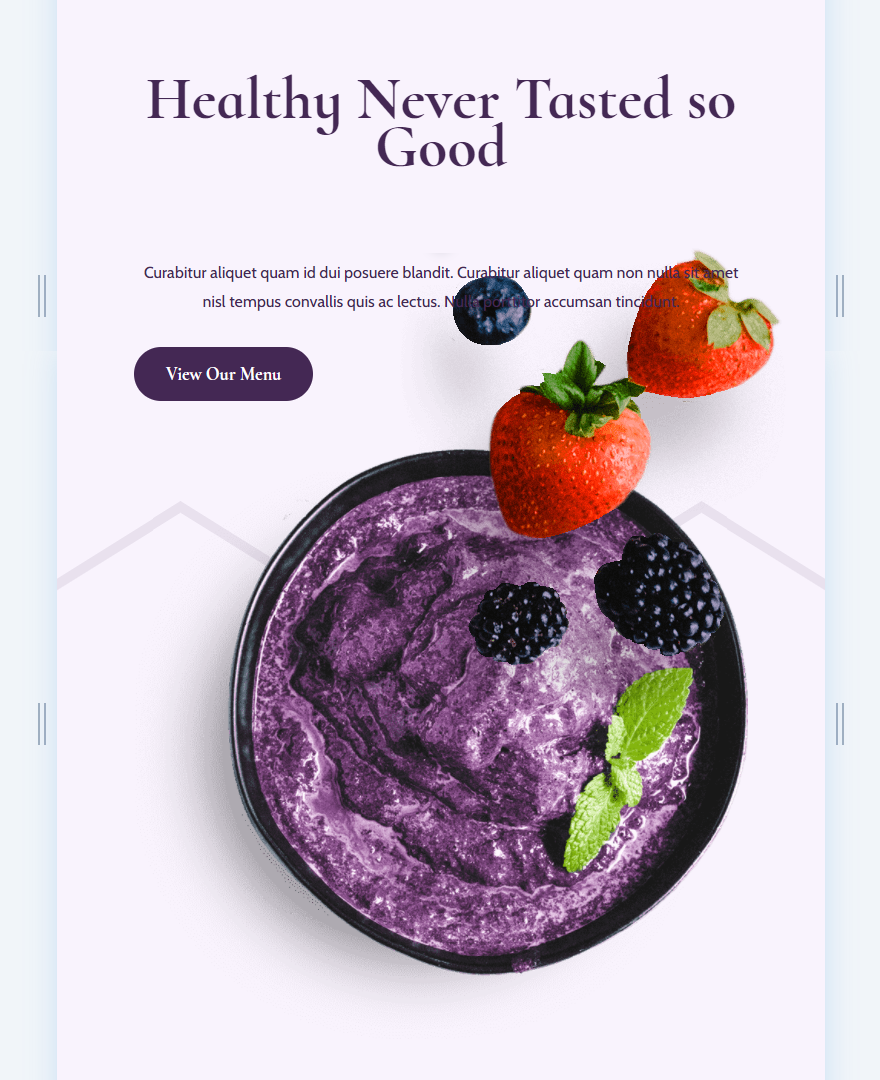
نتائج نمط الخلفية بالحجم المخصص الثالث
سطح المكتب

لوح

هاتف

حجم مخصص نمط الخلفية تخطيط
للحصول على أمثلة لدينا ، أستخدم القسم الأول من صفحة Acai Bowl Landing المجانية المتوفرة داخل Divi. سنضيف ثلاثة أنماط خلفية مختلفة ونخصصها لكل خيار من خيارات الجهاز. يستخدم قسم الأمثلة الخاصة بي لون الخلفية # f9f3fd. سنحتفظ بلون الخلفية هذا ونضيف أنماط خلفية إليه.

أول مثال على نمط خلفية الحجم المخصص
سيضيف مثالنا الأول خطوطًا قطرية تظهر فقط في الجزء السفلي من القسم. سنحتاج إلى إعدادات مختلفة لأجهزة سطح المكتب والجهاز اللوحي والهاتف.
أولاً ، افتح إعدادات القسم بالنقر فوق رمز الترس للقسم.

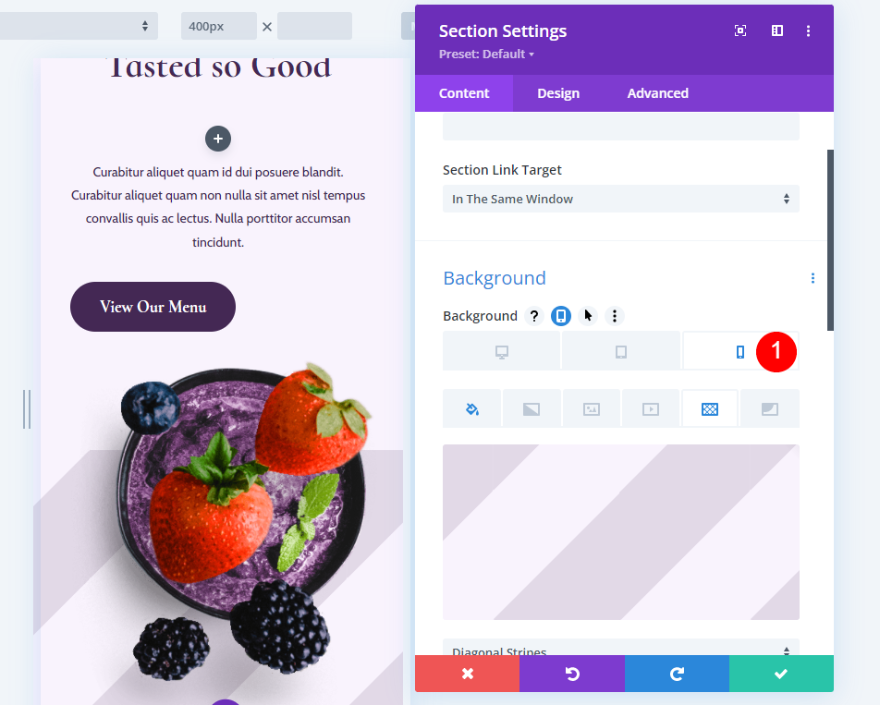
بعد ذلك ، قم بالتمرير لأسفل إلى الخلفية . سنجري تعديلات على جميع أحجام الشاشات الثلاثة ، لذلك لنبدأ بتحديد الجهاز اللوحي ico n الذي يظهر عندما نمرر فوق خيارات الخلفية.
اختر نمط الخلفية

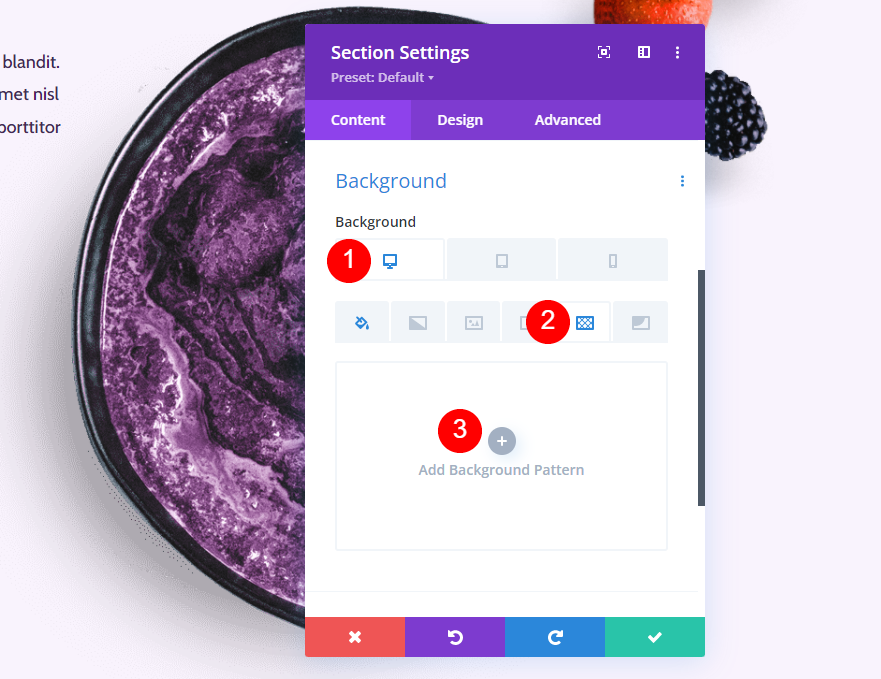
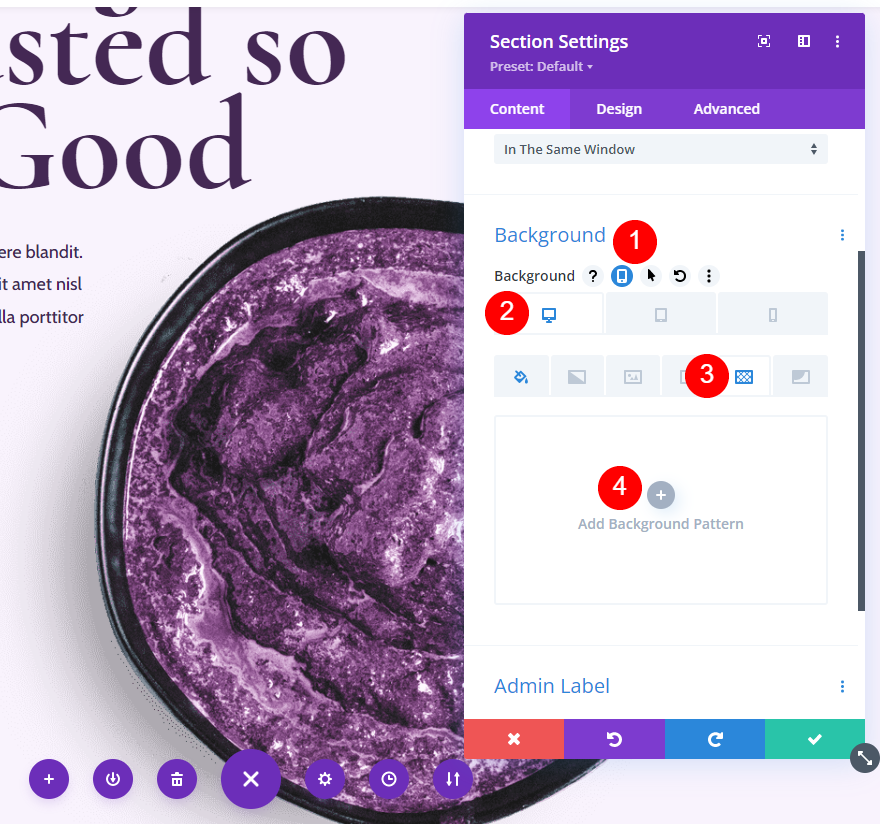
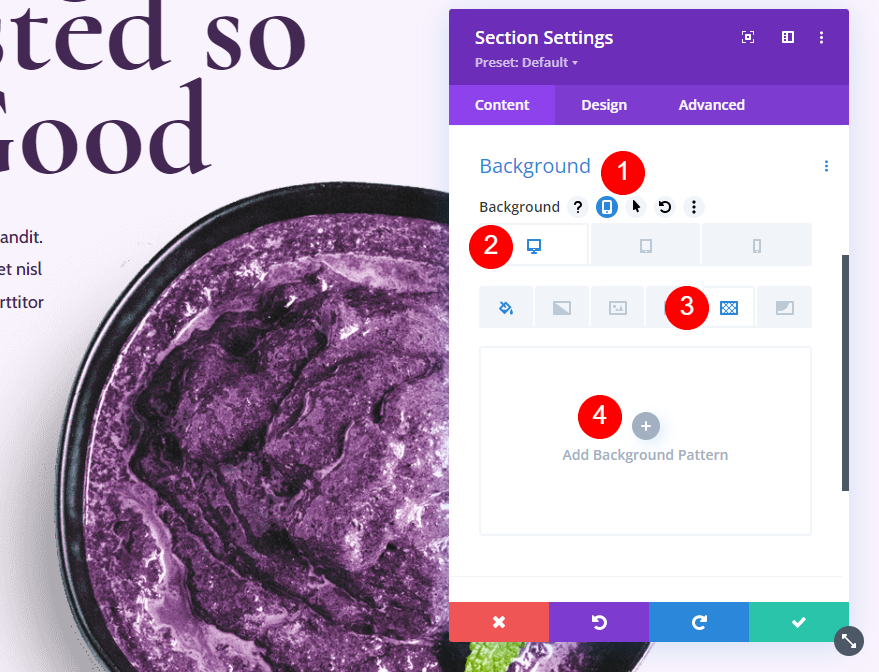
بعد ذلك ، تأكد من تحديد سطح المكتب ، واختر علامة التبويب نمط الخلفية ، وانقر فوق إضافة نمط الخلفية .

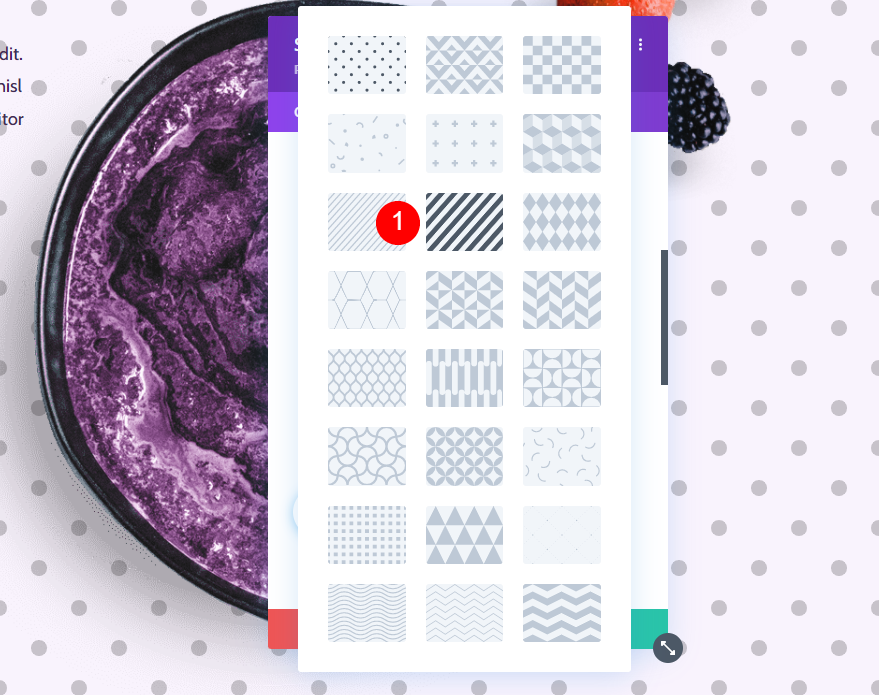
حدد مربع القائمة المنسدلة أسفل نمط الخلفية.

اختر نمط الخلفية Diagonal Stripes من القائمة. يمكننا تعديل هذا النمط ، لذا فهو ليس مجرد شاشة مليئة بالخطوط. لذلك ، سنستخدم هذا لإنشاء خلفيتنا الفريدة.
- نمط الخلفية: خطوط قطرية

إعدادات نمط الخلفية
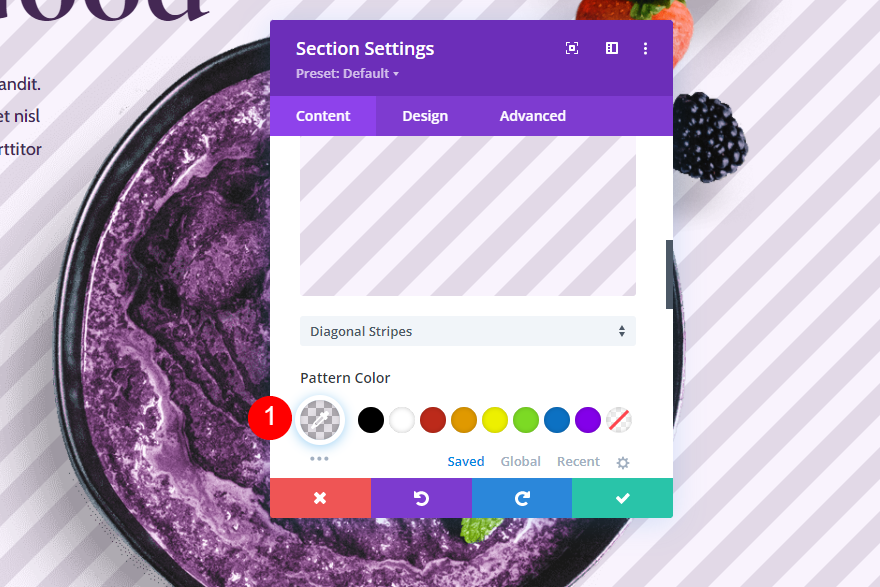
قم بتغيير لون النموذج إلى rgba (68،40،84،0.13). يمتزج هذا اللون جيدًا مع لون الخلفية لدينا.
- لون النمط: rgba (68،40،84،0.13)

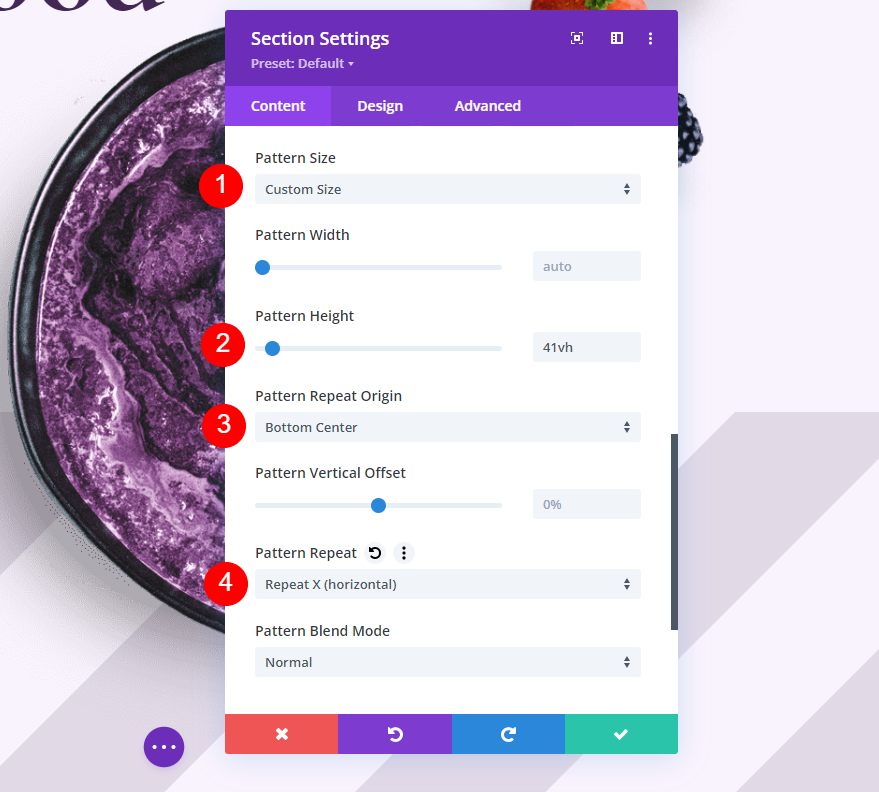
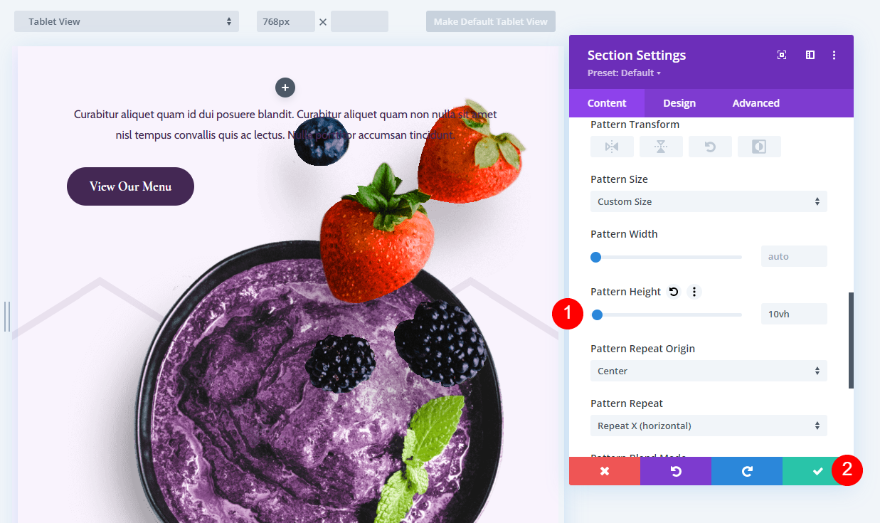
بعد ذلك ، افتح مربع القائمة المنسدلة حجم النمط وحدد حجم مخصص. اضبط ارتفاع النمط على 41vh ، ونمط تكرار الأصل إلى أسفل المركز ، وتكرار النمط لتكرار X (أفقيًا). يمنحنا هذا التحكم في حجم نمط الخلفية وموضعه على الشاشة.
- حجم النمط: حجم مخصص
- الارتفاع: 41 فولت
- كرر الأصل: مركز القاع
- التكرار: كرر X (أفقيًا)

إعدادات خلفية الجهاز اللوحي
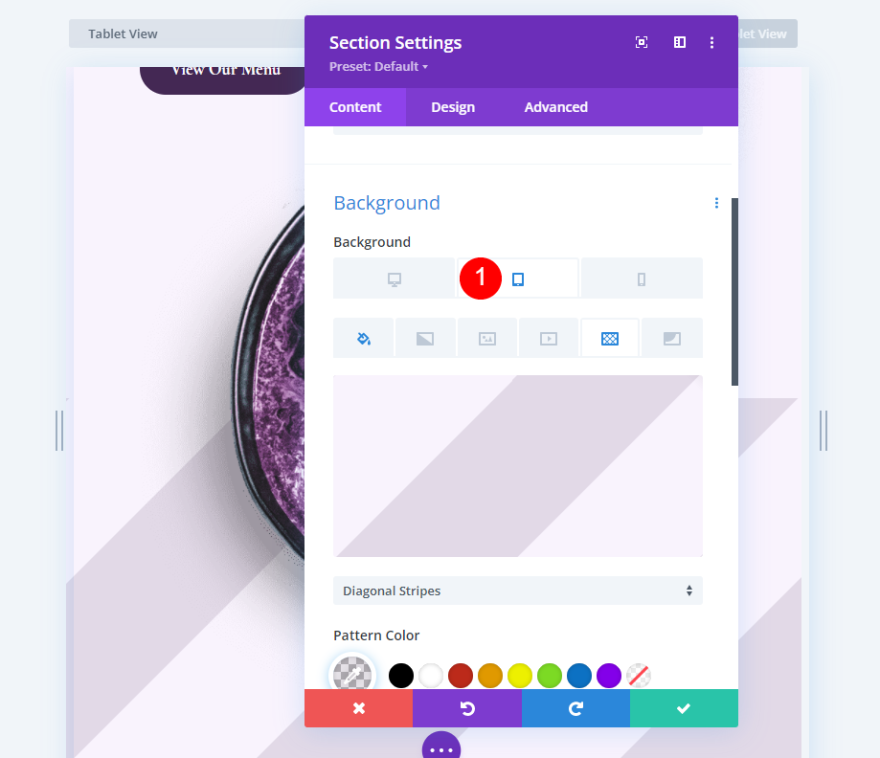
بعد ذلك ، نحتاج إلى جعل الخلفية تعمل بشكل جيد مع أحجام الشاشة المختلفة. سنحتاج إلى ضبط ارتفاع النمط بناءً على حجم الشاشة. قم بالتمرير للخلف إلى إعدادات الخلفية وحدد رمز الجهاز اللوحي .

قم بتغيير ارتفاع النمط إلى 30vh.
- ارتفاع النمط: 30vh

إعدادات خلفية الهاتف
أخيرًا ، قم بالتمرير احتياطيًا إلى إعدادات الخلفية وحدد رمز الهاتف .

قم بتغيير ارتفاع النمط إلى 25vh. أغلق إعدادات الوحدة واحفظ صفحتك.
- ارتفاع النمط: 25vh

المثال الثاني لنمط خلفية الحجم المخصص
سيضيف مثال نمط الخلفية بالحجم المخصص الثاني دائرة في وسط الشاشة. بالنسبة لتصميمنا ، سيظهر خلف وعاء أكي في صورتنا المميزة.
اختر نمط الخلفية
في إعدادات القسم ، قم بالتمرير لأسفل إلى الخلفية وحدد رمز الجهاز اللوحي لفتح إعدادات حجم شاشة الجهاز. اختر علامة التبويب سطح المكتب ، وحدد علامة التبويب نمط الخلفية ، وانقر فوق إضافة نمط الخلفية .

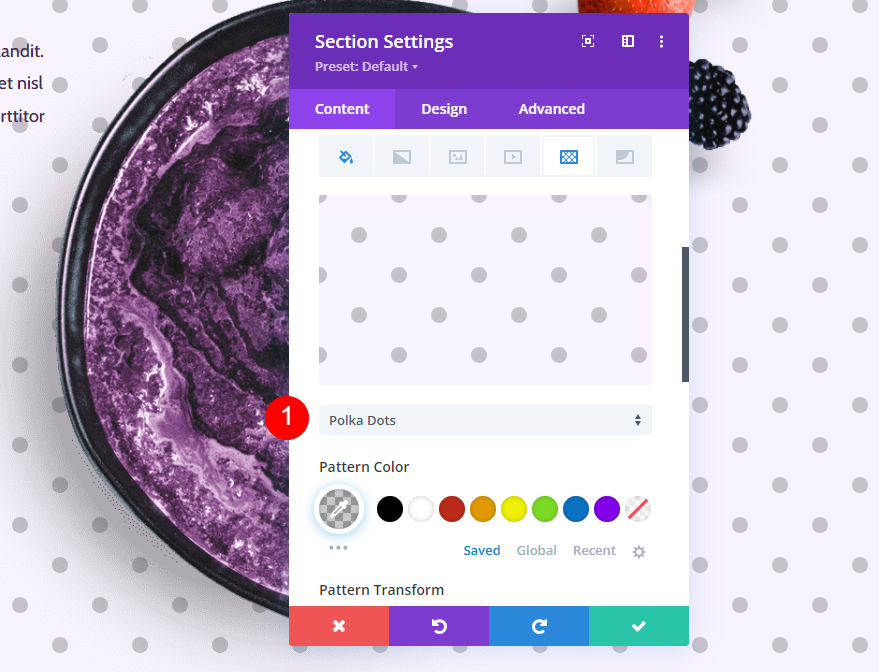
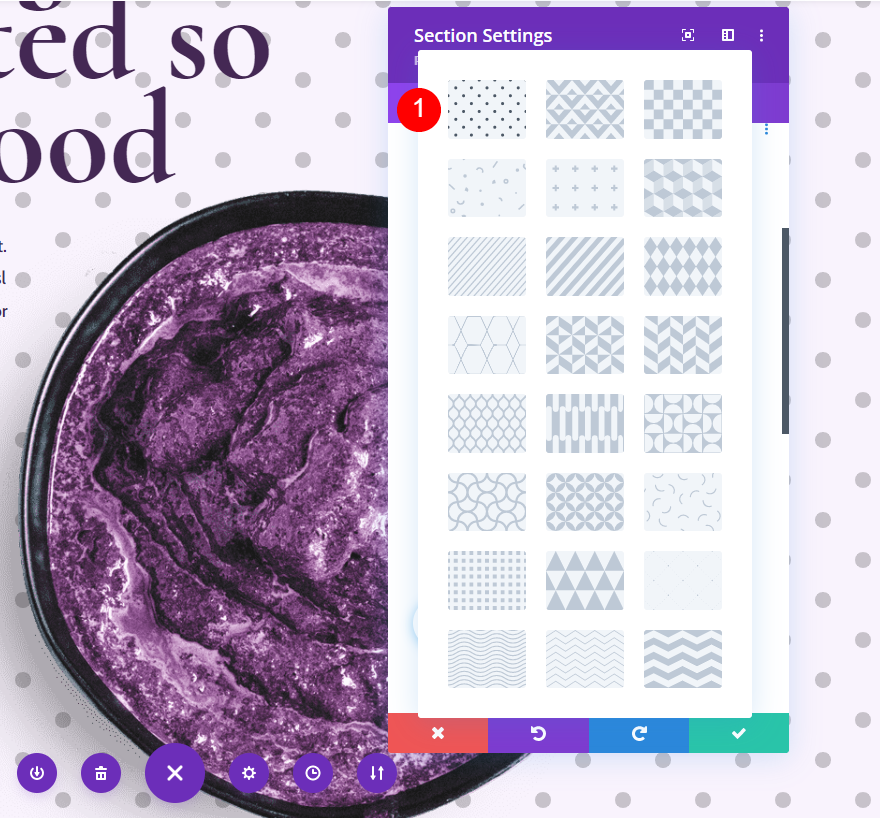
نريد Polka Dot s في هذا المثال. هذا هو الخيار الافتراضي ، لذلك لن تحتاج في الواقع إلى فتح مربع القائمة المنسدلة لهذا الخيار. أنا أعرض الخيارات في حالة التغيير من نمط خلفية مختلف إلى هذا النمط. تظهر نقاط البولكا تلقائيًا عند النقر فوق إضافة نمط الخلفية. انقر نقرًا مزدوجًا فوق النمط أو استخدم مربع القائمة المنسدلة لتغييره.

- نمط الخلفية: منقطة

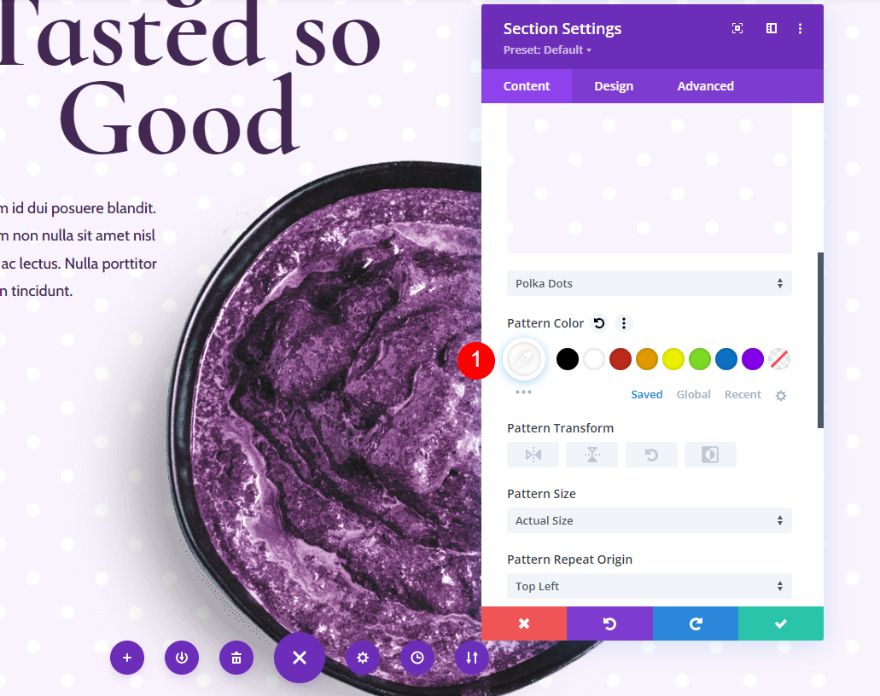
تغيير اللون إلى الأبيض. هذا يسمح لنا بإضافة دائرة بيضاء في الخلفية.
- اللون: #ffffff

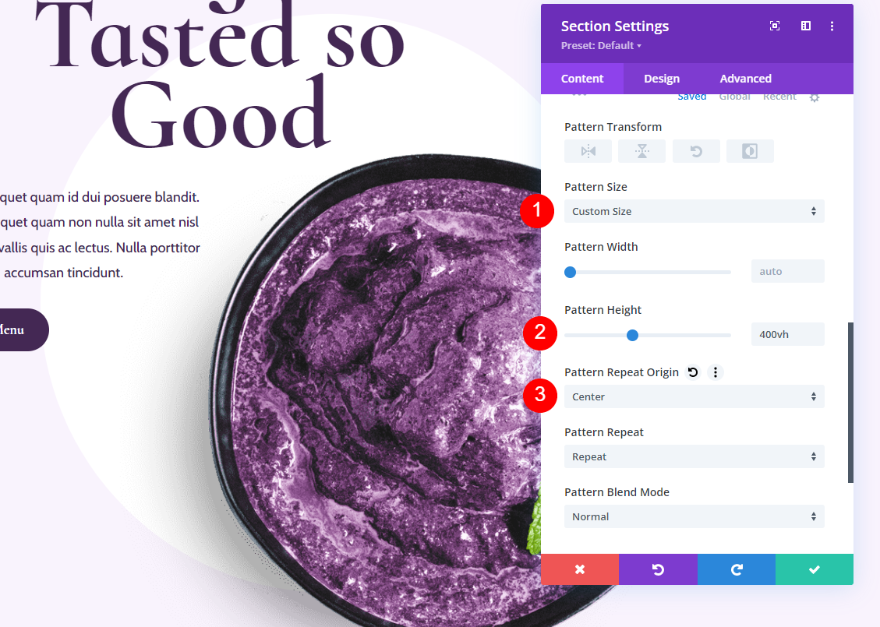
التالي. اضبط حجم النمط على Custom ، والارتفاع إلى 400vh ، و Repeat Origin في المركز. تتحكم هذه الإعدادات في حجم وموضع النقاط. في هذه الحالة ، أنشأنا نقطة واحدة لتظهر في الخلفية.
- حجم النمط: حجم مخصص
- ارتفاع النمط: 400vh
- كرر الأصل: المركز

إعدادات خلفية الجهاز اللوحي
بعد ذلك ، نحتاج إلى التأكد من أنه يعمل جيدًا على جميع أحجام الشاشات. اختر علامة تبويب الجهاز اللوحي .

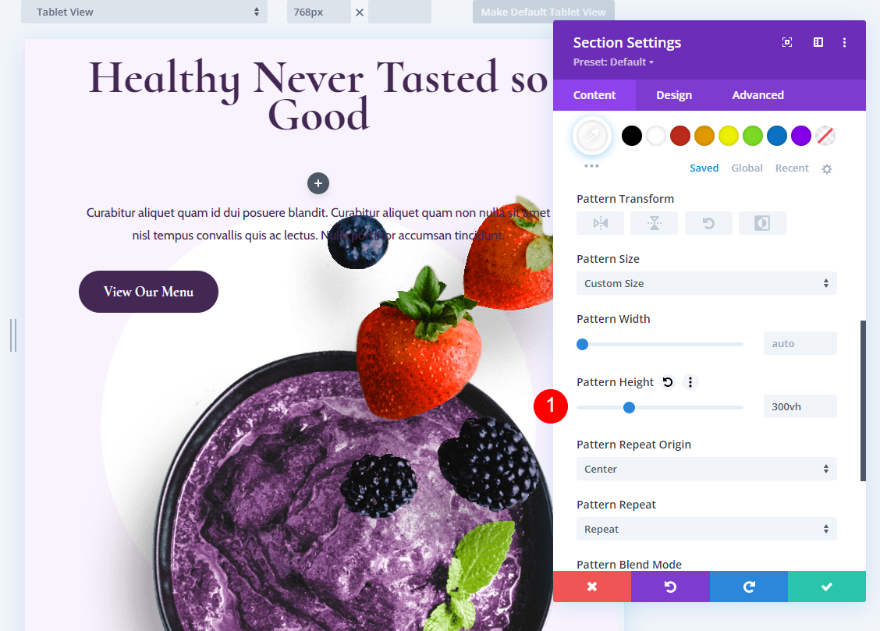
بعد ذلك ، قم بتغيير ارتفاع النمط إلى 300vh.
- ارتفاع النمط: 300vh

إعدادات خلفية الهاتف
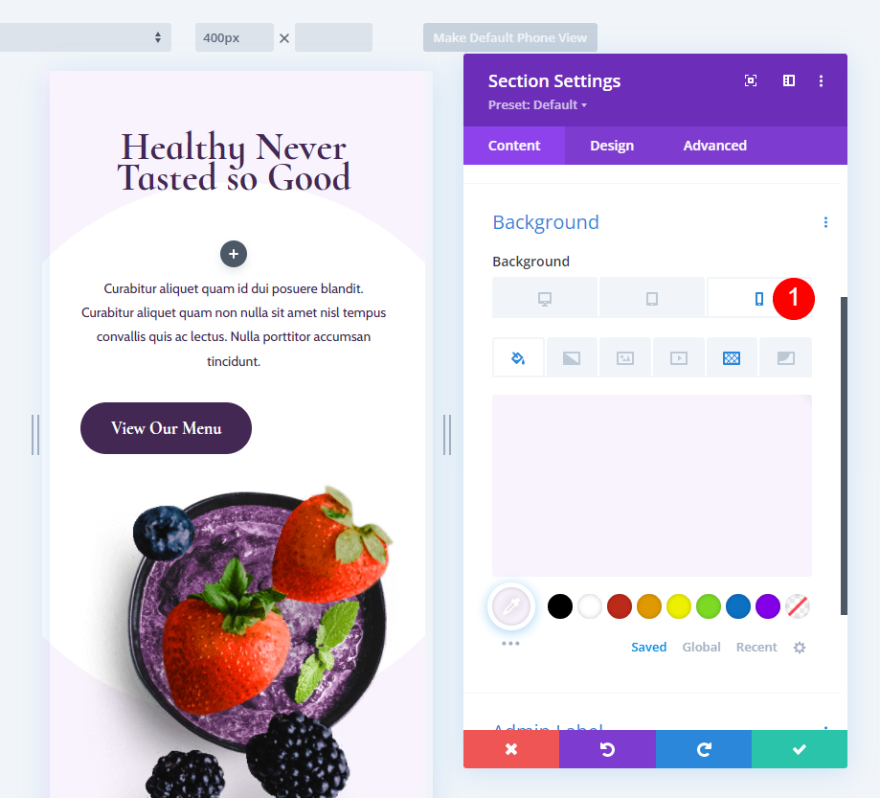
أخيرًا ، ارجع إلى إعدادات الخلفية وحدد علامة تبويب الهاتف لفتح إعدادات حجم شاشة الهاتف.

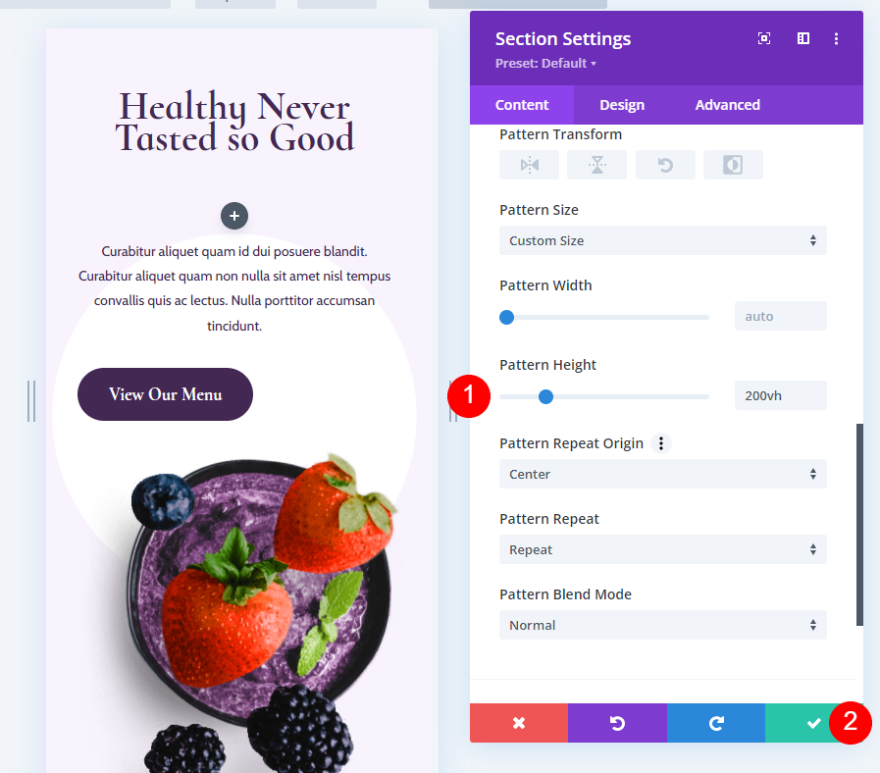
قم بتغيير ارتفاع النمط إلى 200vh. أغلق إعدادات الوحدة واحفظ صفحتك.
- ارتفاع النمط: 200vh

المثال الثالث لنمط خلفية الحجم المخصص
يعرض هذا المثال خطًا متعرجًا واحدًا عبر منتصف القسم. لهذا ، لن نحتاج إلى ضبط الهاتف بشكل منفصل. سنسمح له باتباع إعدادات الجهاز اللوحي.
اختر نمط الخلفية
للحصول على مثال نمط الخلفية بالحجم المخصص الثالث ، افتح إعدادات القسم وانتقل لأسفل إلى الخلفية . قم بالتمرير فوق إعدادات الخلفية وانقر فوق رمز الجهاز اللوحي لفتح إعدادات الجهاز. اختر علامة التبويب سطح المكتب وحدد علامة التبويب نمط الخلفية . انقر فوق إضافة نقش الخلفية .

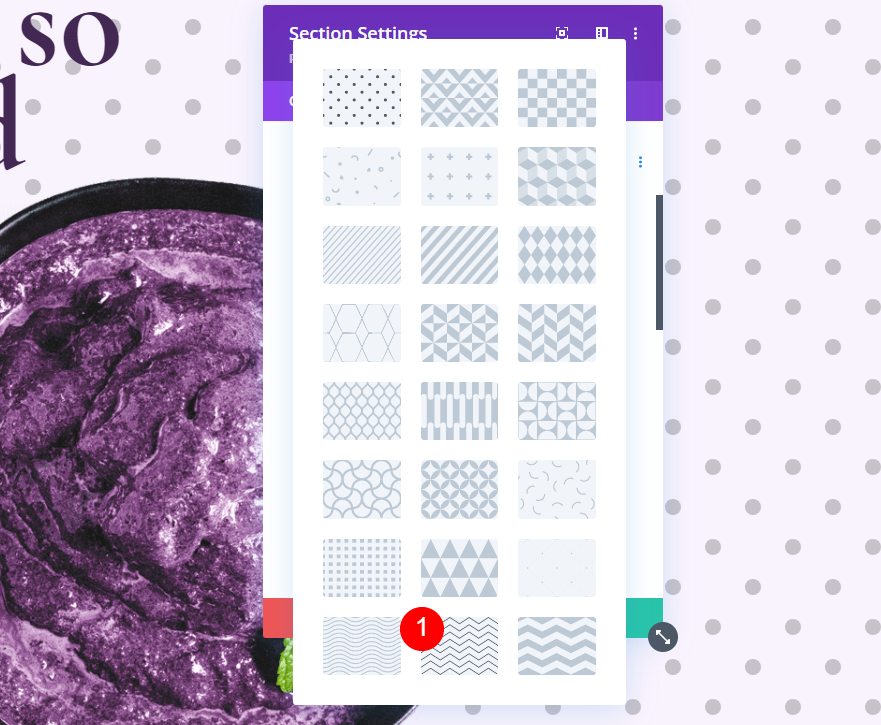
افتح مربع القائمة المنسدلة لنمط الخلفية واختر Zig Zag 2. هذا النمط يملأ الشاشة بخطوط متعرجة ، لكننا سنقوم بتعديلها بحيث تظهر سطرًا واحدًا فقط.
- نمط الخلفية: Zig Zag 2

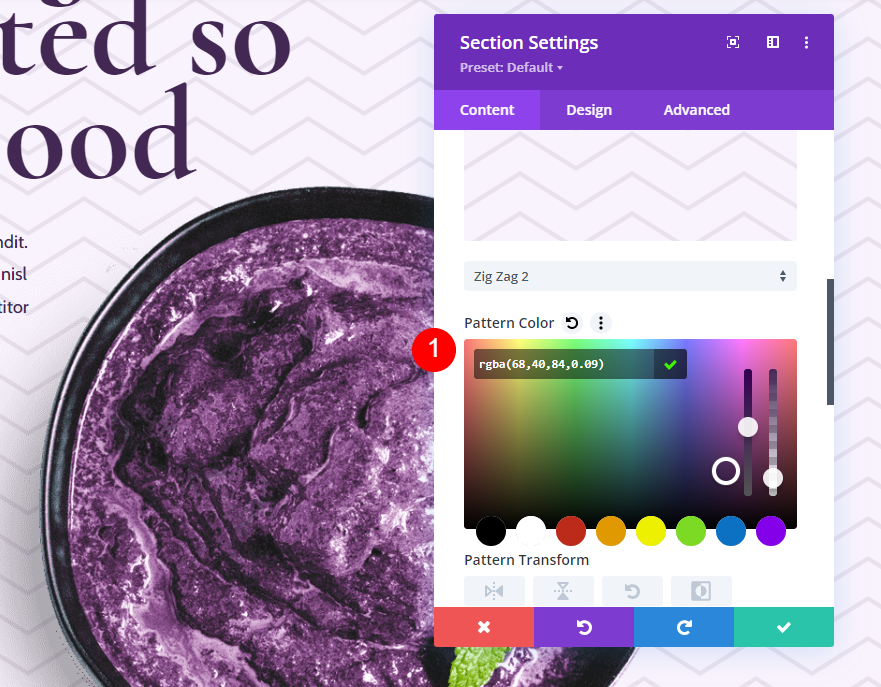
قم بتغيير لون نمط الخلفية إلى rgba (68،40،84،0.09). هذا اللون ليس له تباين كبير مع لون الخلفية لدينا ، لذلك لن يشتت الانتباه.
- لون نمط الخلفية: rgba (68،40،84،0.09)

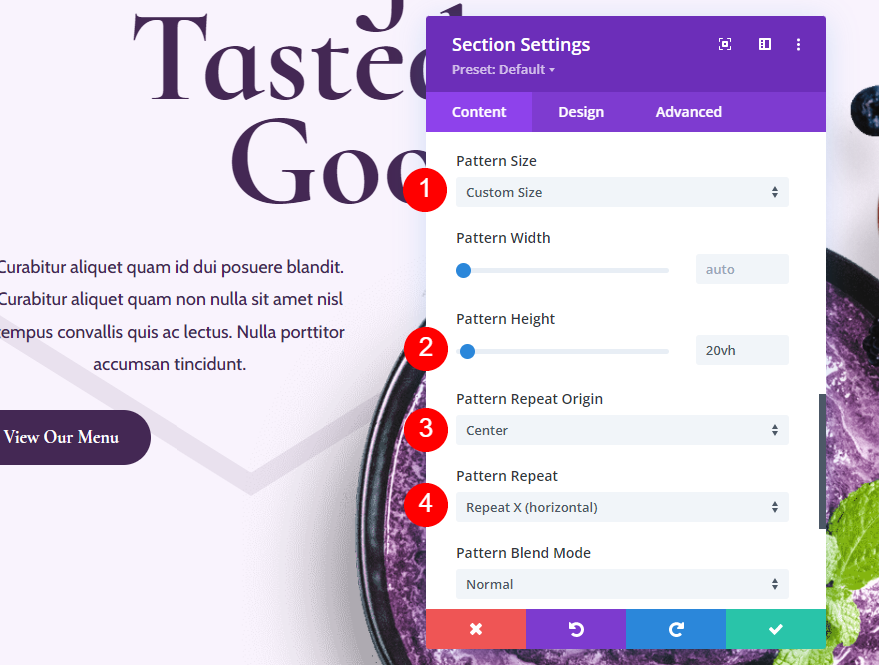
اضبط حجم النمط على الحجم المخصص ، وارتفاع النمط إلى 20vh ، ونمط تكرار الأصل إلى المركز ، وتكرار النمط على التكرار X (أفقيًا). مثل الأمثلة الأخرى ، يتحكم هذا في حجم النموذج وموضعه.
- حجم النمط: حجم مخصص
- ارتفاع النمط: 20vh
- كرر الأصل: المركز
- تكرار النمط: كرر X (أفقيًا)

إعدادات خلفية الجهاز اللوحي
أخيرًا ، قم بالتمرير احتياطيًا إلى بداية إعدادات الخلفية وانقر على أيقونة الجهاز اللوحي . ستستخدم إعدادات الهاتف هذه الإعدادات تلقائيًا ، لذلك لن نحتاج إلى إجراء تعديلات في علامة تبويب الهاتف.

قم بالتمرير لأسفل إلى ارتفاع النمط وقم بتغييره إلى 10vh. أغلق إعدادات الوحدة واحفظ صفحتك.
- ارتفاع النمط: 10vh

نتائج
فيما يلي نظرة على كل نمط خلفية على أحجام شاشة سطح المكتب والجهاز اللوحي والهاتف.
أول نتائج نمط خلفية الحجم المخصص
سطح المكتب

لوح

هاتف

نتائج نمط الخلفية بالحجم المخصص الثاني
سطح المكتب

لوح

هاتف

نتائج نمط الخلفية بالحجم المخصص الثالث
سطح المكتب

لوح

هاتف

خواطر ختامية
هذه هي نظرتنا إلى كيفية إضافة حجم مخصص إلى نمط الخلفية الخاص بك مع Divi. فتحت أنماط الخلفية الجديدة لديفي الكثير من خيارات التصميم. هذه الأنماط تبدو رائعة مع تخطيطاتنا. مفهوم استخدام حجم مخصص لنمط الخلفية يعني أننا لسنا منغلقين على مجرد تكرار الأنماط. يمكن استخدام أنماط خلفية Divi لأكثر من ذلك بكثير. باستخدام المفاهيم التي تناولناها هنا ، يمكنك استخدام أي من أنماط خلفية Divi لإنشاء تصميمات خلفية فريدة خاصة بك.
نريد أن نسمع منك. هل أضفت حجمًا مخصصًا إلى نمط الخلفية الخاص بك مع Divi؟ أخبرنا عن تجربتك في التعليقات.
