كيفية إضافة مربع الوجه في WordPress مع Elementor
نشرت: 2025-04-20يتطور الاتجاه في تصميم الويب يوميًا تقريبًا. إن الحفاظ على صلة وتنافسية في السوق ، فإن التكيف باستمرار مع هذه التغييرات إلزامي لجميع مالكي المواقع. حتى قبل بضع سنوات ، كانت عناصر الويب الثابتة كافية لجذب انتباه المستخدم والزائر.
ولكن الآن ، يبني معظم المصممين مواقعهم باستخدام عناصر تفاعلية لتعزيز المشاركة. تم تصميم عناصر الويب التفاعلية بطريقة تستجيب لإجراءات المستخدم ، مثل النقرات ، الحوام ، التحركات ، والتمرير ، لإنشاء تجربة جذابة. Flip Box هو عنصر تفاعلي.
في هذا المنشور التعليمي ، سنقوم بتغطية دليل خطوة بخطوة حول كيفية إضافة مربعات الوجه إلى WordPress مع Elementor. آمل أن تجد هذا المنشور مفيدًا حقًا ويستحق وقتك. ابدأ!
ما هو صندوق الوجه؟ حالات استخدامها في تصميم الويب
مربع Flip هو عنصر واجهة مستخدم تفاعلية Elementor يتيح لك عرض المحتوى على كل من الجانبين الأمامي والخلفي من مربع ، والذي ينقلب عند التحوم أو النقر. فهو يجمع بين الجاذبية المرئية والحركة الديناميكية لجذب انتباه المستخدم مع تقديم طبقتين من المعلومات.
هذه القطعة مفيدة للغاية عندما تضطر إلى تغطية الكثير من المعلومات في مساحة محدودة. يوفر القطعة الكثير من خيارات التخصيص حتى تتمكن من محاذاة تصميمها مع العلامة التجارية لموقعك. دعنا نلقي نظرة على كيفية عمل صناديق الوجه في الفيديو القصير المرفق أدناه.
استخدام حالات مربع الوجه في تصميم الويب
- خدمة أو ميزة تسليط الضوء على الرموز على المقدمة والأوصاف على الظهر
- يعرض عضو الفريق مع صورة على المقدمة ومعلومات الاتصال/الاتصال على ظهره
- مقارنة ميزة المنتج بتنسيق مضغوط وتفاعلي
- دعوة إلى الإجراءات التي تكشف الأزرار أو الروابط عند قلبها
- تعرض المحفظة مع صورة مصغرة للمشروع على المقدمة وملخصات على الظهر
- خطط التسعير مع أسماء الخطة مقدمة وقوائم الميزات على الجانب الآخر
كيفية إضافة مربع الوجه في WordPress مع Elementor
لبدء العملية ، يجب أن يكون لديك المكونات الإضافية التالية على موقعك. احصل عليها بالنقر فوق الروابط المرفقة أدناه.
- عنصر
- Happyaddons
- Happyaddons Pro
بمجرد تثبيتها وتنشيطها على موقعك ، ابدأ باتباع البرنامج التعليمي الموضح أدناه حول كيفية استخدام أداة Flip Box.
الخطوة 01: افتح قماش Elementor
افتح المنشور أو الصفحة باستخدام Canvas Elementor حيث تريد إضافة أداة Flip Box.

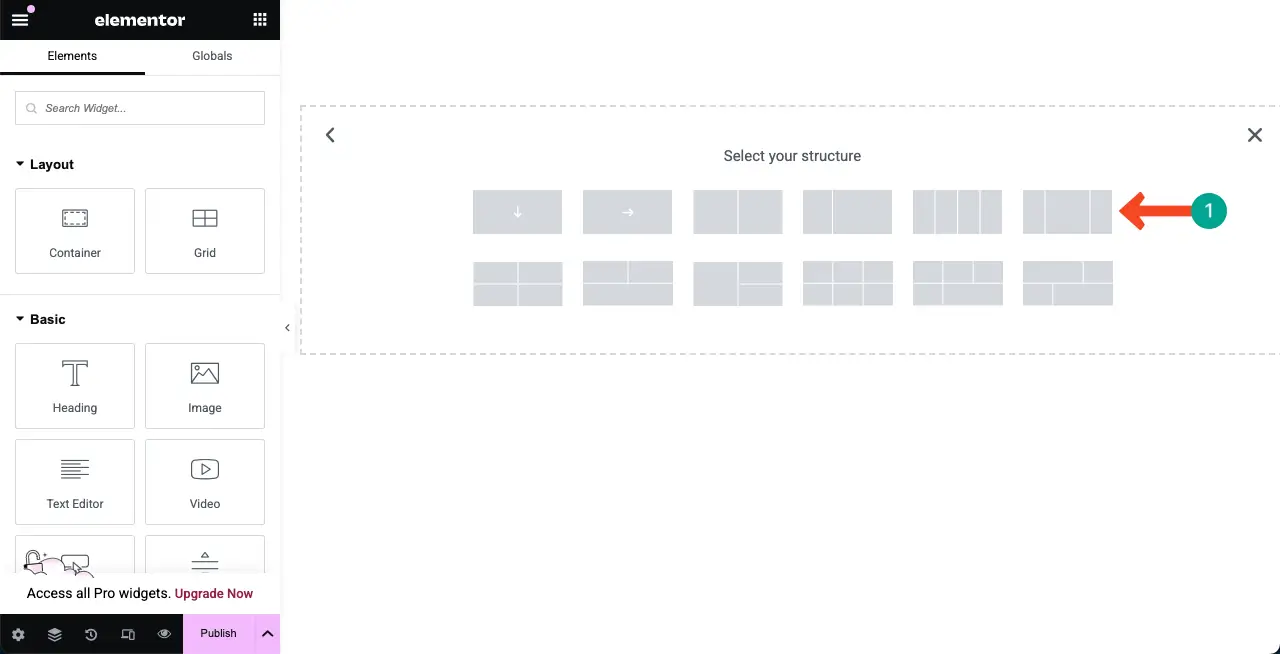
الخطوة 02: حدد قسمًا لإضافة أداة Flip Box
قم بإنشاء قسم ، وتحديد عدد الأعمدة حتى تتمكن من إضافة أداة Flip Box عليها.

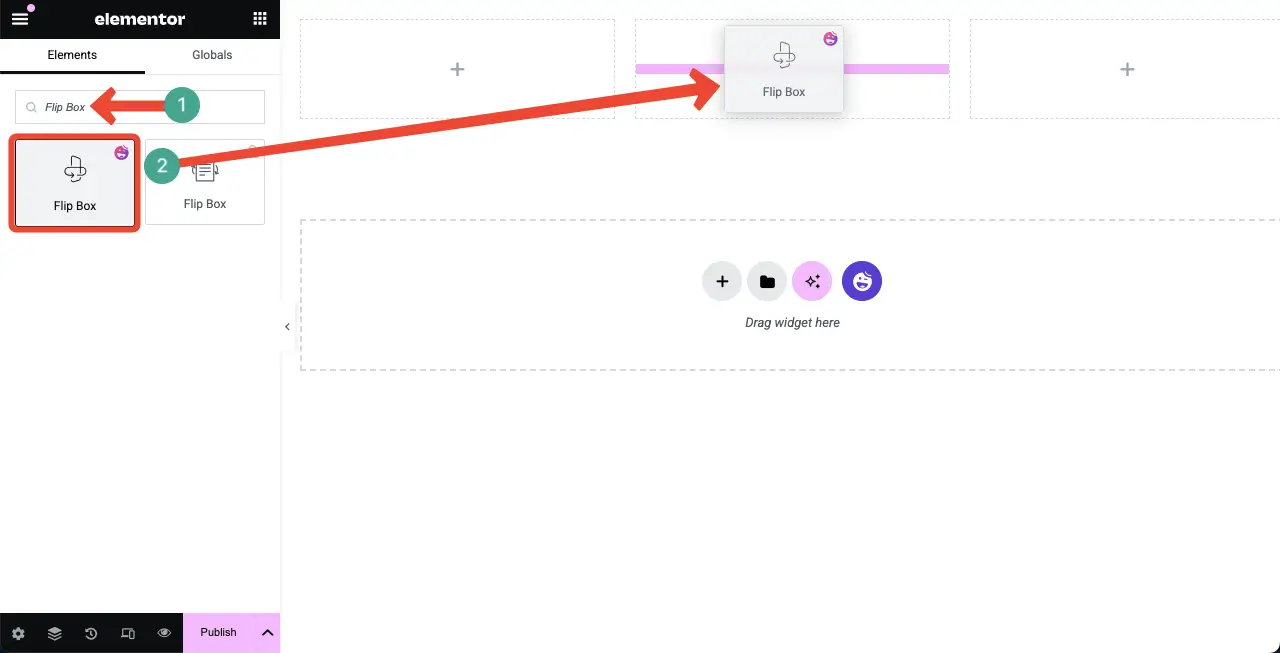
ابحث عن أداة Flip Box على لوحة Elementor. اسحبه وإسقاطه إلى القسم المعني على قماش Elementor.

سترى تتم إضافة أداة Flip Box إلى القماش مع بعض المحتوى الوهمي.

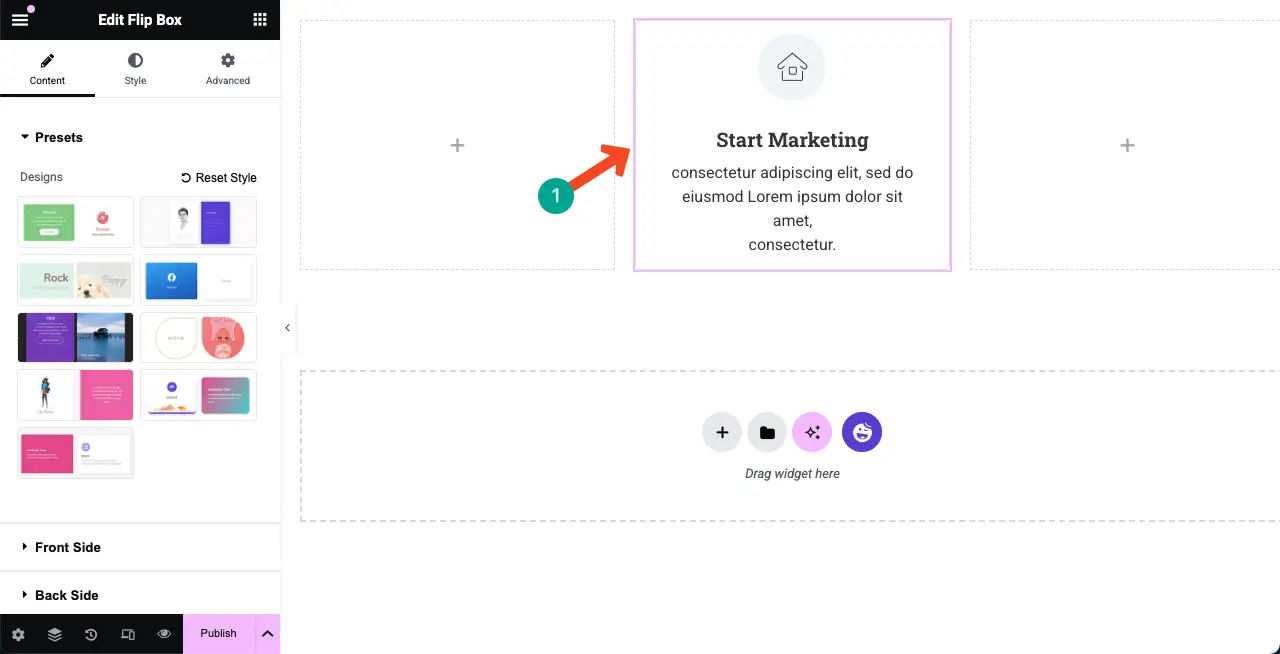
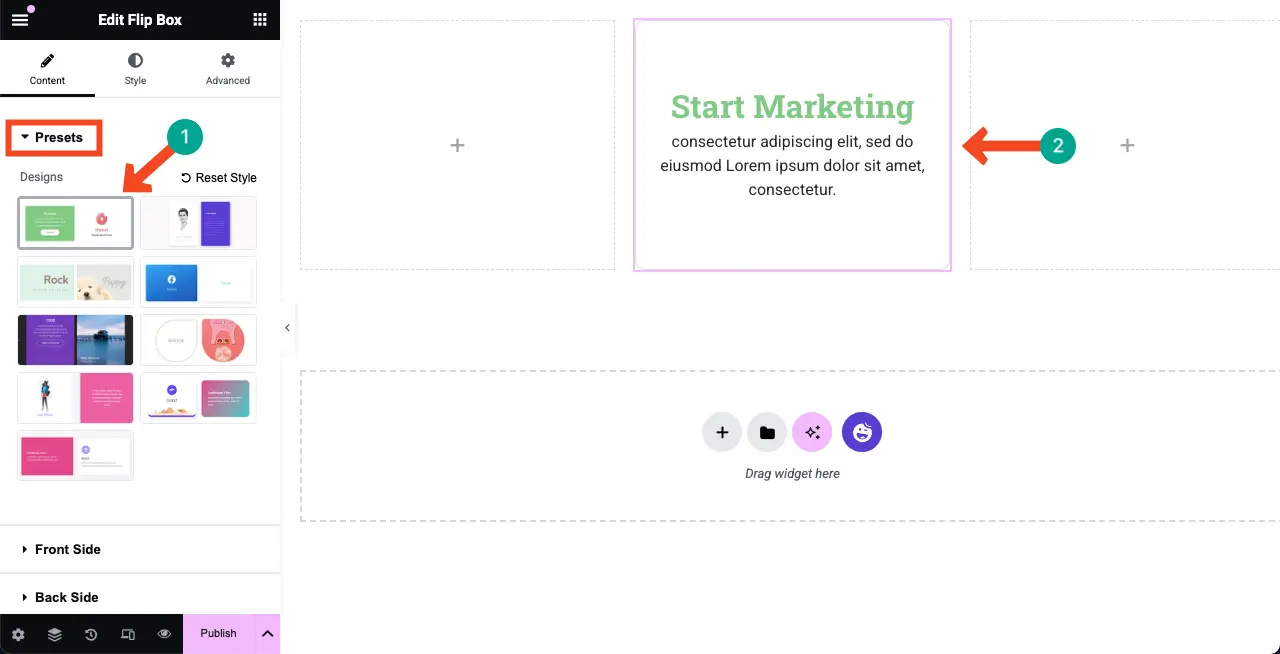
الخطوة 03: حدد مسبقًا لمربع الوجه
الإعداد المسبق هو نمط تصميم محفوظ يمكنك تطبيقه بسرعة على الأدوات. يأتي أداة Flip Box مع العديد من الإعدادات المسبقة التي ستراها على الشريط الجانبي الأيمن.
حدد أي مسبق تريده. سترى أن النمط يتم تطبيقه على الفور على عنصر واجهة المستخدم.

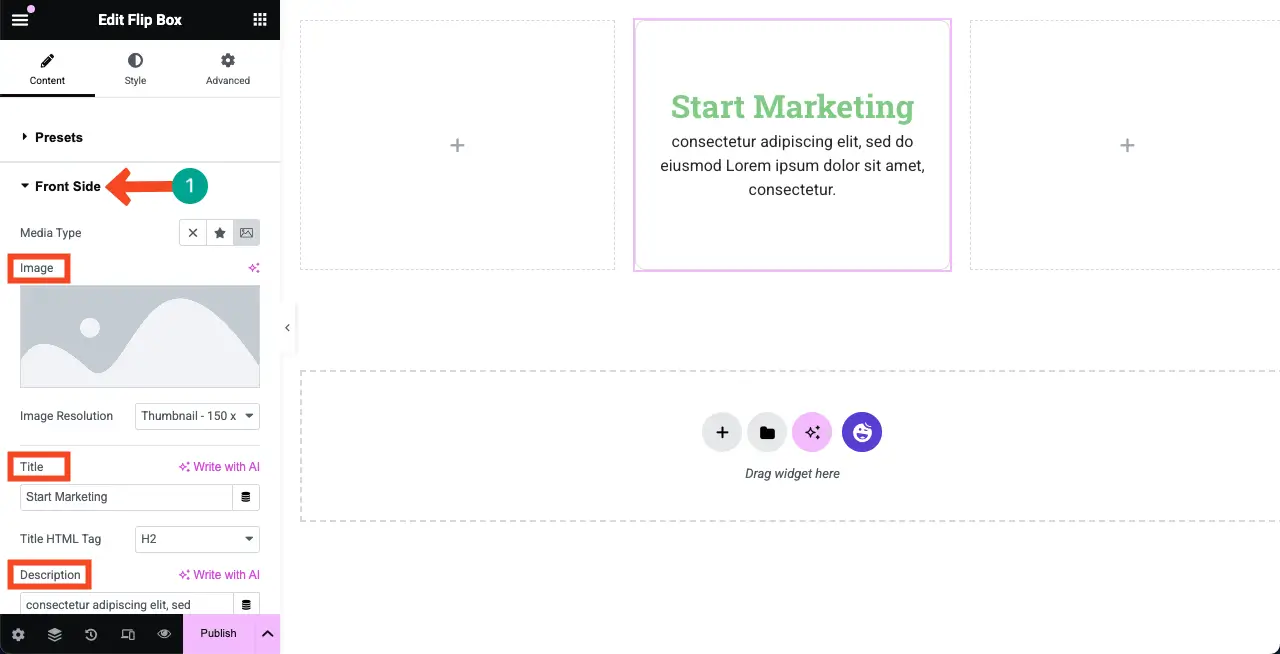
الخطوة 04: أضف محتوى إلى الجانب الأمامي من القطعة
كما قيل سابقًا ، تتيح لك أداة Flip Box إضافة محتوى إلى كلا الجانبين. دعنا الآن نضيف محتوى إلى الجانب الأمامي. توسيع قسم الجانب الأمامي .
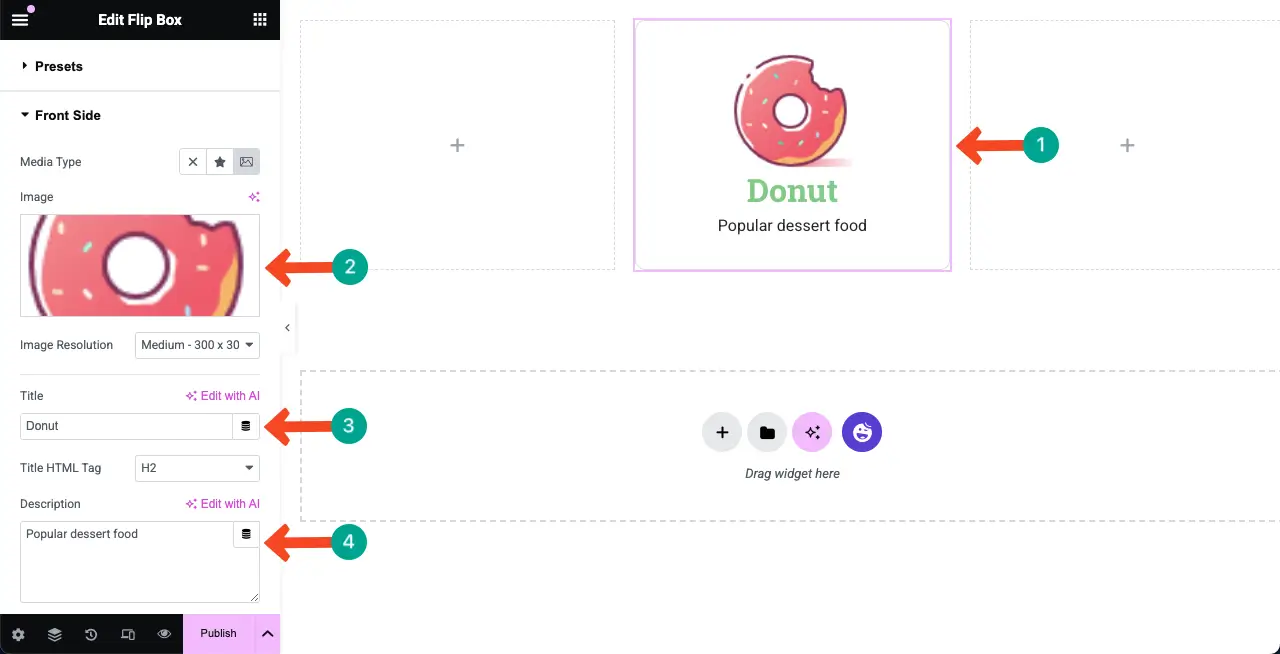
يمكنك تعيين صورة ، دقة الصورة ، العنوان ، علامة HTML للعنوان والوصف والمحاذاة للعناصر واجهة المستخدم. افعلها بنفسك.

يمكنك أن ترى أننا أضفنا بعض المحتوى (صورة وعنوان ووصف) إلى الجانب الأمامي من مربع الوجه.

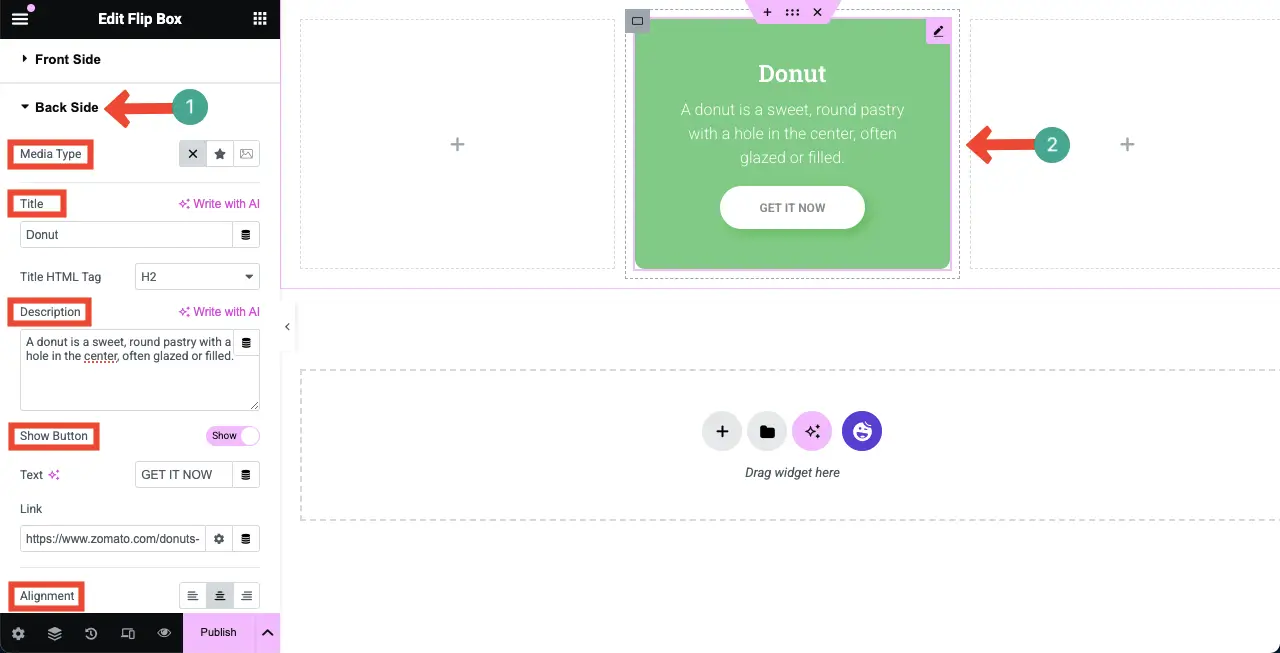
الخطوة 05: أضف محتوى إلى الجانب الخلفي من القطعة
بنفس الطريقة ، قم بتوسيع قسم الجانب الخلفي من القطعة. يمكنك إضافة وسائط وعنوان ووصف وزر ، وتحديد محاذاة. افعل الأشياء المحتاجة كما تريد.
يمكنك أن ترى أننا أضفنا بعض المحتوى هنا أيضًا.

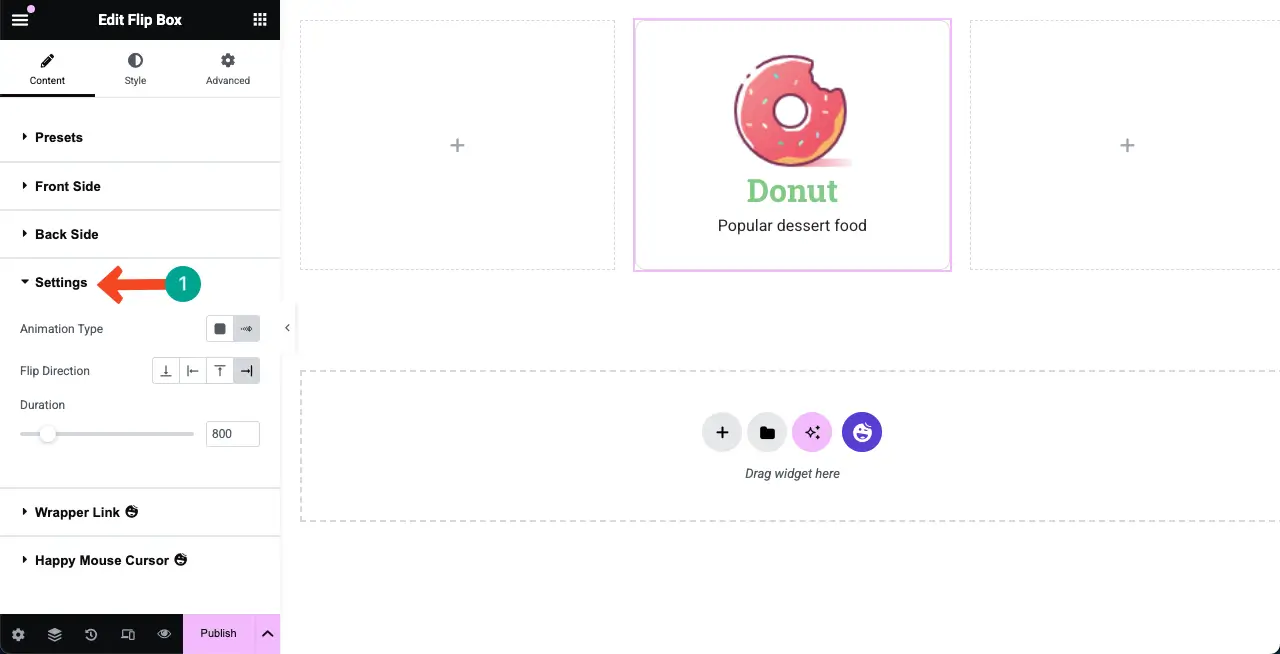
الخطوة 06: تكوين الإعدادات لعناية مربع Flip
بعد ذلك ، قم بتوسيع قسم الإعدادات . ستحصل على خيارات لتكوين نوع الرسوم المتحركة ، واتجاه الوجه ، والمدة.

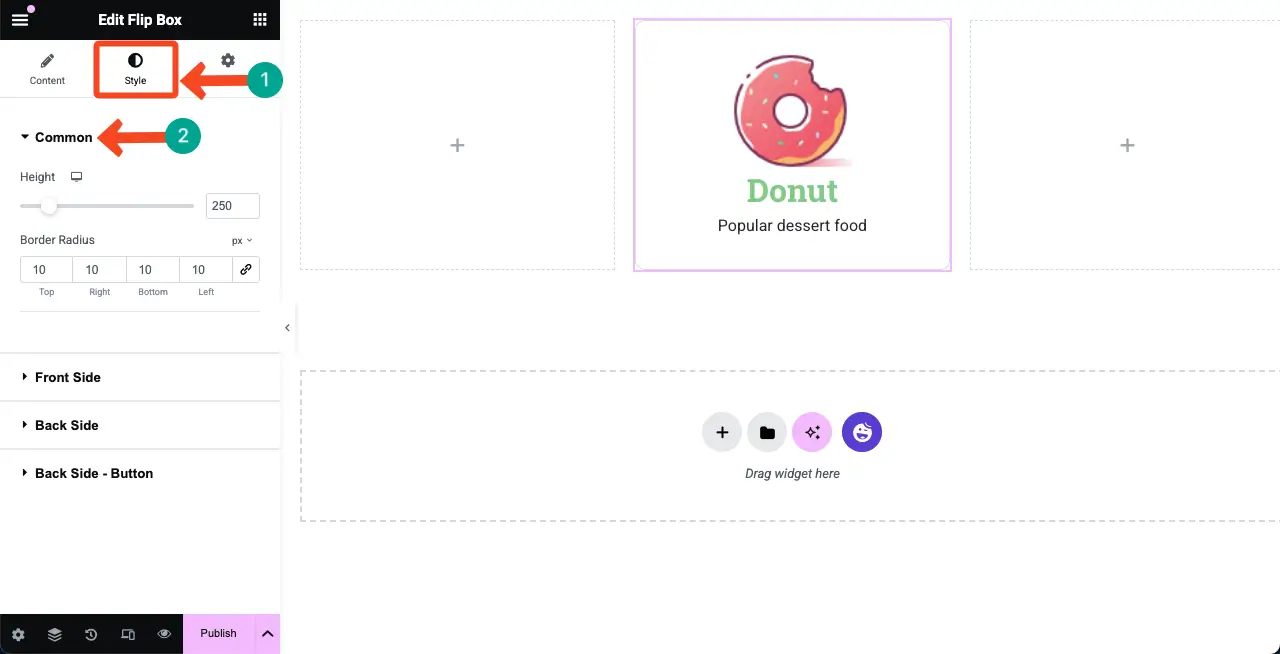
الخطوة 07: قم بتصميم مربع الوجه
تعال إلى علامة التبويب النمط . ستحصل على أربعة أقسام هنا. القسم الأول شائع .

يمكنك ضبط نصف قطر الارتفاع والحدود لعنصر صندوق Flip Box من القسم المشترك.

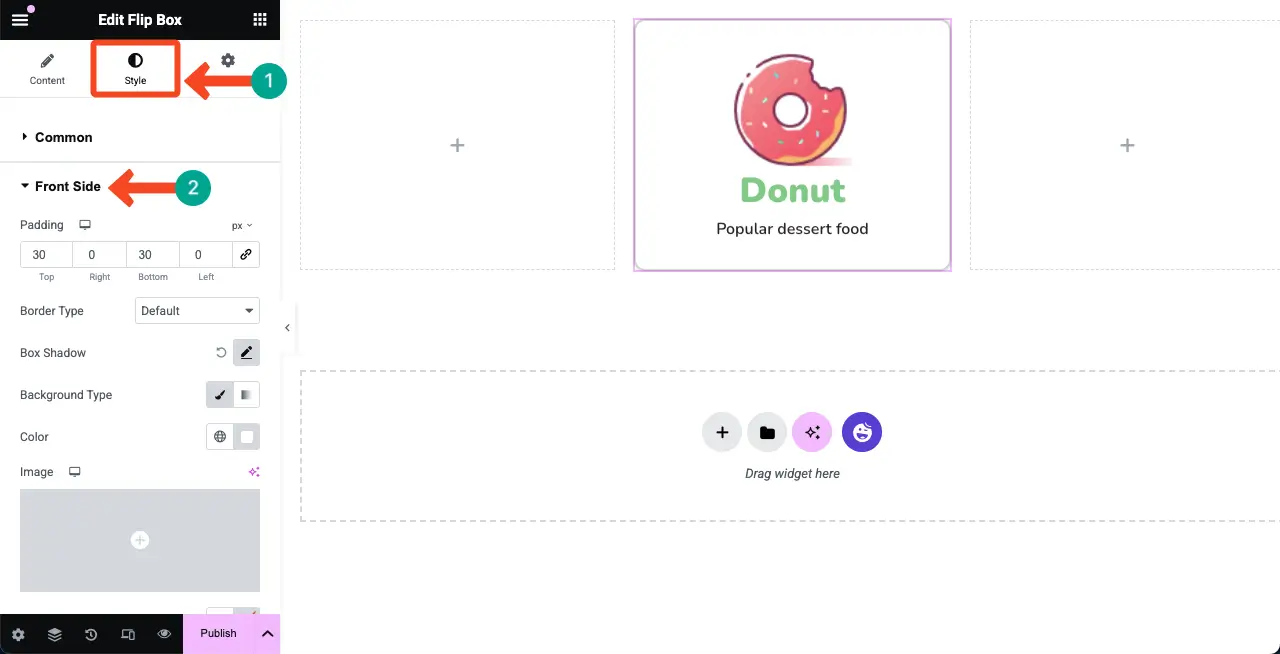
بعد ذلك ، قم بتوسيع قسم الجانب الأمامي . يمكنك تخصيص الحشوة ، ونوع الحدود ، وظل المربع ، ونوع الخلفية ، والتباعد ، وتغيير حجم الصورة من هذا القسم.

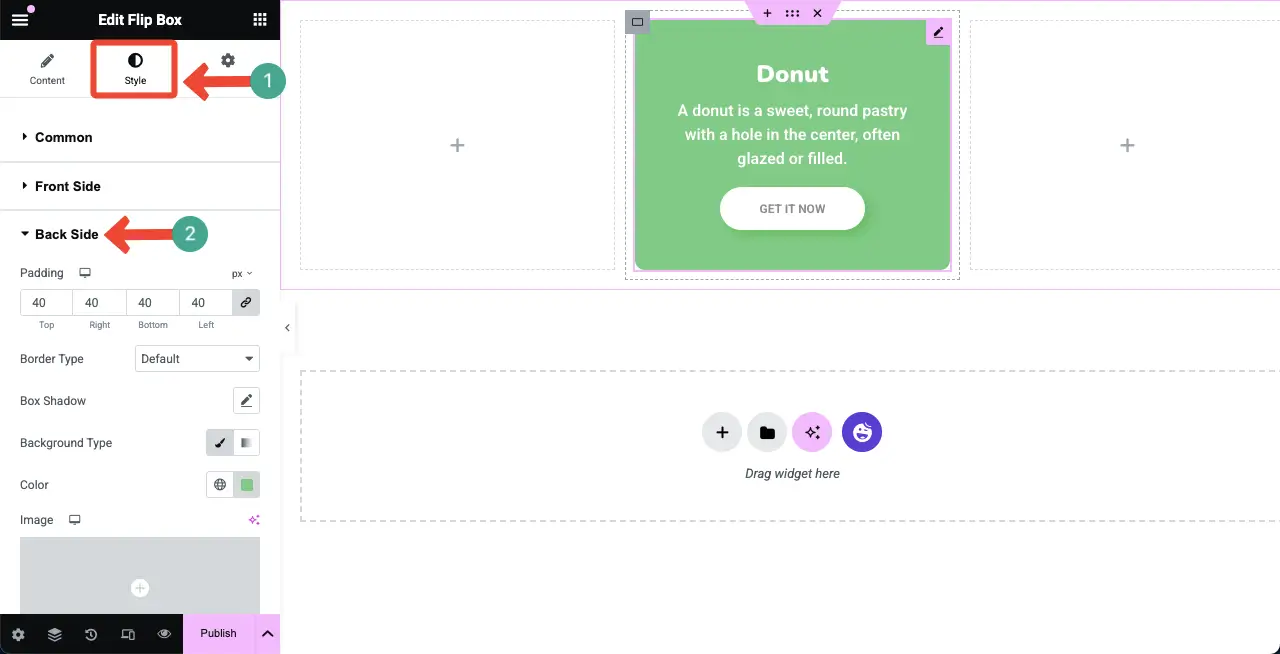
بالطريقة نفسها ، من خلال توسيع قسم الجانب الخلفي ، يمكنك تصوير الحشو ، ونوع الحدود ، وظل الصندوق ، ونوع الخلفية ، واللون ، والطباعة.
آمل أن تتمكن من فعلهم بمفردهم. لقد غيرنا الطباعة ووزن النص لعنصر واجهة المستخدم لشرح هذا البرنامج التعليمي.

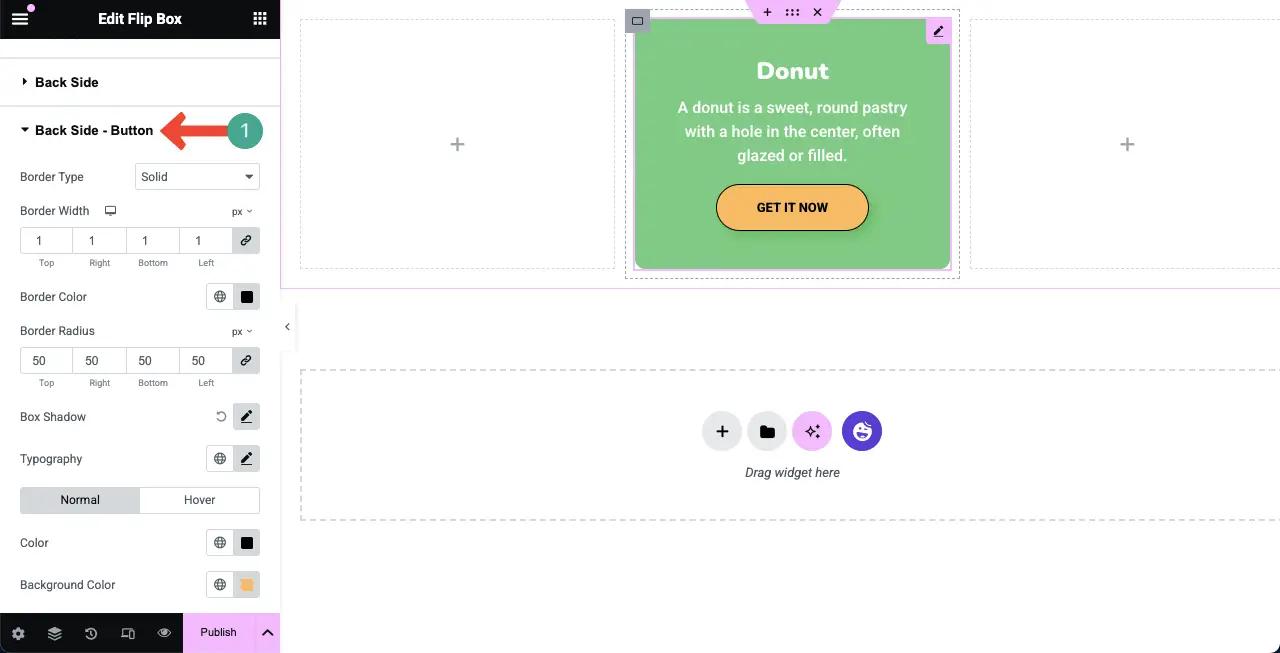
الخطوة 08: تخصيص الزر
يتم عرض الزر على الجانب الخلفي من مربع الوجه. من خلال توسيع قسم الأزرار في الجانب الخلفي ، يمكنك تكوين عرض الحدود ، ولون الحدود ، ونصف قطر الحدود ، وظل المربع ، والطباعة ، واللون ، ولون الخلفية للزر.
افعلها بنفسك.

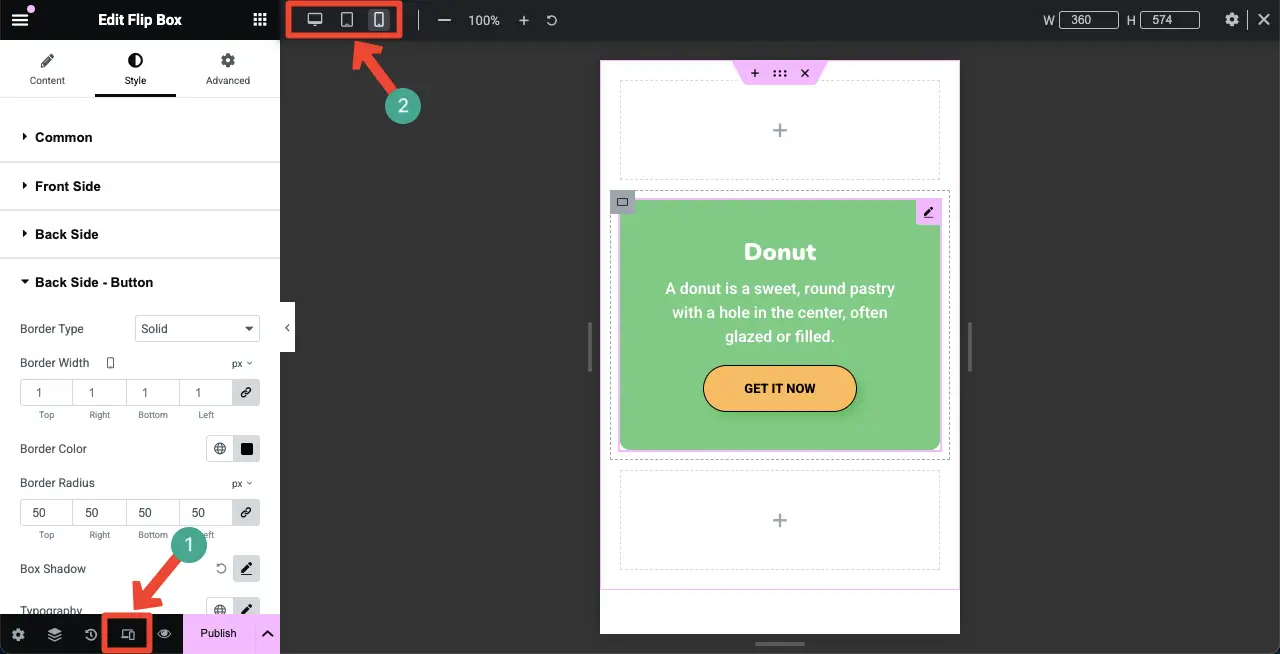
الخطوة 09: اجعل أداة Flip Box عنصرًا محمولًا مستجيبًا
ما لم يتم تحسين أجهزة عنصر واجهة المستخدم الخاصة بك للأجهزة اللوحية والأجهزة المحمولة ، فقد يتم كسر موقعك على شاشات أصغر ، مما يؤدي إلى ضعف تجربة المستخدم ومعدلات ارتداد أعلى.
انقر فوق خيار الوضع المتجاوب في أسفل لوحة Elementor. سوف يظهر خيارات Swtich Beteen بأحجام شاشة مختلفة (سطح المكتب ، الكمبيوتر اللوحي ، والهاتف المحمول).
حدد حجم شاشة الجوال. بعد ذلك ، قم بتخصيص التصميم والعناصر الموجودة على مربع الوجه بطريقة تتناسب مع حجم الشاشة. افعل ذلك لشاشة الكمبيوتر اللوحي كذلك.

وبالتالي ، بنفس الطريقة ، قم بإنشاء أكبر عدد ممكن من الصناديق التي تريدها لموقع Elementor الخاص بك.
المكافأة: ما الذي يمكنك فعله أكثر مع Happyaddons
بالإضافة إلى إنشاء مربع Flip ، يمكنك القيام بالعديد من الأشياء باستخدام البرنامج المساعد HappyAddons. دعنا نلقي نظرة سريعة على ما يمكنك فعله مع المكون الإضافي لسبب أن تفكر فيه في قائمتك المختصرة.
- بناء موضوع
بناء الموضوع هو ميزة مجانية لـ Happyaddons ، وهي قسط في Elementor. مع HappyAddons Threat Builder ، يمكنك إنشاء رؤوس ، تذييلات ، قوالب نشر المدونة ، صفحات الأرشيف ، وإعداد الحالة.
- تكامل WooCommerce
لديها تسعة أجهزة واجهة مستخدم لـ WooCommerce. إنها شبكة منتج ، كاروسيل المنتج ، شبكة فئة المنتج ، فئة المنتج carousel ، منتج واحد ، عربة صغيرة ، عربة ، الخروج ، وشريط الشحن. معهم ، يمكنك مزيد من تمديد قوة مواقع التجارة الإلكترونية.
- تكامل وسائل التواصل الاجتماعي
تقدم لك Happyaddons أجهزة واجهة المستخدم وسائل التواصل الاجتماعي هذه - أيقونة اجتماعية ، ومشاركة اجتماعية ، وتغذية Twitter ، وتغذية Facebook ، و Twitter Feed Carousel ، و Instagram Feed. معهم ، يمكنك ربط موقع الويب الخاص بك بالمنصات الاجتماعية الشهيرة لتوزيع المحتوى.
- تصميم صفحة الرسم البياني
يشمل Happyaddons أجهزة توجيهي مختلفة ، مثل مخطط البار ، مخطط خط ، فطيرة ودونات الرسم البياني ، مخطط المنطقة القطبية ، مخطط الرادار. باستخدامها جيدًا ، يمكنك إنشاء منشورات وصفحات رائعة على موقع WordPress الخاص بك. تحقق من كيفية إنشاء صفحة ويب infographic.
- التصميمات
لدى HappyAddons حاليًا أكثر من أكثر من 25 عنصرًا إبداعيًا مفيدة في إنشاء مواقع ويب لافتة للنظر. بعض من أكثر الأدوات الإبداعية شعبية هي البطاقات ، وتأثير تحوم الصورة ، وعامل المرح ، ومجموعة مكدس الصور ، والشبكة المبررة ، وزر الإبداعي ، وصورة تحوم السائل ، والتمرير النصية ، و PAGE NAV.
لذلك ، بمجرد حصولك على المكون الإضافي HappyAddons ، لا يمكنك فقط إضافة صناديق الوجه ولكن أيضًا عناصر أخرى مختلفة كما هو مذكور أعلاه. لذلك ، من المؤكد أن Happyaddons يمكن أن تستحق أموالك حقًا.
إغلاق!
أتمنى أن تكون قد استمتعت بهذا البرنامج التعليمي. على الرغم من أنها عنصر واجهة بسيطة وسهلة الاستخدام ، إلا أنها يمكن أن تعزز النداء والجماليات لموقع الويب الخاص بك. ومع ذلك ، للحصول على أفضل نتيجة ، هناك العديد من أفضل الممارسات التي يجب أن تضعها في الاعتبار أثناء استخدام هذه القطعة.
لا تتفوق على الجبهة أو الخلف. استخدم أيقونات واضحة ونص موجز وتباعد كافٍ. اختبر وضبط لفاظر الجهاز اللوحي والهاتف المحمول لتجنب فواصل التخطيط. إذا كان الظهر يحتوي على زر أو رابط ، فتأكد من أن يبرز ويسهل النقر عليه. تطابق نمط Flip Box مع ألوان وخطوط موقعك والعلامات التجارية.
إذا كنت تواجه أي مشكلة أثناء استخدام هذا البرنامج المساعد ، فلا تتردد في الاتصال بنا مع مربع الدردشة أو نظام الدعم.
