كيفية إضافة خطوط مخصصة إلى مواقع Elementor في عام 2022
نشرت: 2022-01-18يعد أسلوب الطباعة أحد الاهتمامات الرئيسية لمصممي الويب لوضع الحروف والنصوص بطريقة لطيفة. تعتبر الطباعة الصحيحة مسؤولة بشكل كبير عن جعل هيكل التصميم بأكمله قابلاً للقراءة وواضحًا وجذابًا بصريًا للقراء.
"تمثل خطوط موقع الويب 90٪ من التصميم".
العنصر
على موقع WordPress الخاص بك ، يمكنك الحصول على مجموعة افتراضية من أكثر من 800+ خط مدمج. لكن الصعوبة تأتي إذا كان لديك أسلوب طباعة مخصص لعلامتك التجارية أو إذا كنت ترغب في إضفاء مظهر فريد على موقع الويب الخاص بك. حسنًا ، يمكن لميزة الخط المخصص Elementor حفظ ظهرك. يتيح لك إضافة أنماط وأحجام وأشكال مختلفة للخطوط المخصصة إلى موقع WordPress الخاص بك.
في البرنامج التعليمي اليوم ، سنعرض كيف يمكنك إضافة خط إلى موقع WordPress الخاص بك باستخدام ميزة الخط المخصص Elementor.
شرح ميزة Elementor Custom Font

يعني التخصيص (القابل للتخصيص) شيئًا محددًا يمكنك إنشاؤه أو إنتاجه وفقًا لرغبتك أو متطلبات أي قطاع معين. يوفر لك خط Elementor المخصص بعض تنسيقات الخطوط القابلة للتخصيص بسهولة. يتيح لك إنشاء وظائف إضافية أو تحريرها أو ضبطها بكفاءة بدلاً من استخدام الخطوط العادية أو الافتراضية.
ستجد خمسة أنواع من تنسيقات الخطوط المخصصة على موقع Elementor الخاص بك ، وهذه هي:
- تنسيق Web Open Font Format (WOFF) - WOFF هو التنسيق الأكثر موصى به للاستخدام لأنه مدعوم من قبل جميع المتصفحات الحديثة
- تنسيق Web Open Font Format (WOFF 2.0) - خط TrueType أو OpenType الذي يوفر ضغطًا أفضل من WOFF 1.0
- خطوط تروتايب (TTF) - تم تطوير هذا الخط في أواخر الثمانينيات من قبل Apple و Microsoft
- خطوط / أشكال SVG - تسمح خطوط SVG باستخدام SVG كحروف رسومية عند عرض النص. تأكد من استخدام هذا التنسيق لدعم الإصدارات القديمة من iPhone
- خطوط OpenType المضمنة (EOT) - يعمل ملف الخط هذا على IE ، ولكن ليس على المستعرضات الأخرى. تأكد من استخدام هذا التنسيق لدعم الإصدارات السابقة من IE
ملاحظة: يضيف الاتحاد الأوروبي قاعدة جديدة إلى اللائحة العامة لحماية البيانات. أي شخص يستخدم خطوط Google المستضافة مباشرة على موقعه على الويب ينتهك قواعد القانون العام لحماية البيانات (GDPR). وستغرم Google هذا الموقع بمبلغ 100 يورو. لذلك إذا كان لديك Google Fonts ، فيجب استضافتها محليًا أو يمكنك استخدام الخطوط المخصصة الخاصة بك.
ومع ذلك ، يمكنك أيضًا إدارة خطوط Google الخاصة بموقعك على الويب باستخدام المكون الإضافي Perfmatters. تحقق من الوثائق حول كيفية استضافة Google Fonts محليًا في WordPress.
دعنا نتحقق مما يلي لمعرفة كيفية إضافة الخطوط إلى موقع Elementor:
كيفية إضافة خط إلى مواقع الويب التي تعمل بنظام Elementor في WordPress

يمكنك إضافة الخط المخصص بطريقتين بسيطتين-
- الطريقة 1: إضافة خط إلى العنصر بما في ذلك الرموز
- الطريقة 2: استخدام ميزة الخط المخصص للعنصر
إذا كنت جديدًا على Elementor ، فتحقق من هذه المدونة المفيدة حول كيفية استخدام Elementor بشكل صحيح.
الطريقة الأولى: إضافة خط إلى العنصر باستخدام الرموز
دعونا نرى كيف يمكنك إضافة الخطوط إلى موقع Elementor الخاص بك باتباع عملية يدوية.
- أضف مجلد "خطوط" جديد إلى مجلد السمة الخاصة بك عبر عميل FTP أو باستخدام cPanel . يجب أن يكون المجلد الجديد موجودًا في ملف wp-content / theme / Fonts
- بمجرد إضافة مجلد "الخطوط" الجديد ، أضف جميع ملفات الخطوط إليه
- الآن ، افتح ورقة أنماط السمة (style.css) وأضف الكود التالي إليها:
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; }- قم بتكوين العناصر التي ستستخدم هذا الخط بإضافتها إلى نفس ورقة الأنماط.
- يمكن أن تكون هذه الطريقة مؤلمة للمبتدئين. متى أردت إضافة تكوينات مثل "مائل" أو "غامق" ، فسيتعين عليك إجراء نفس العملية وإضافة تلك المعلمات. هناك الكثير من الترميز المتضمن.
بالنسبة لأولئك الذين لا يرغبون في التعامل مع هذه العملية الفنية ، يمكنك اتباع العملية أدناه لإضافة خطوط مخصصة بنجاح إلى موقع Elementor الخاص بك.
الطريقة 2: استخدام ميزة الخط المخصص للعنصر
الخط المخصص هو ميزة احترافية لـ Elementor. لذا تأكد من أنك قمت بتثبيت وتنشيط كل من المكونات الإضافية Elementor (Free) و Elementor Pro على موقع الويب الخاص بك.
الخطوة 01: أضف خطًا مخصصًا إلى موقعك
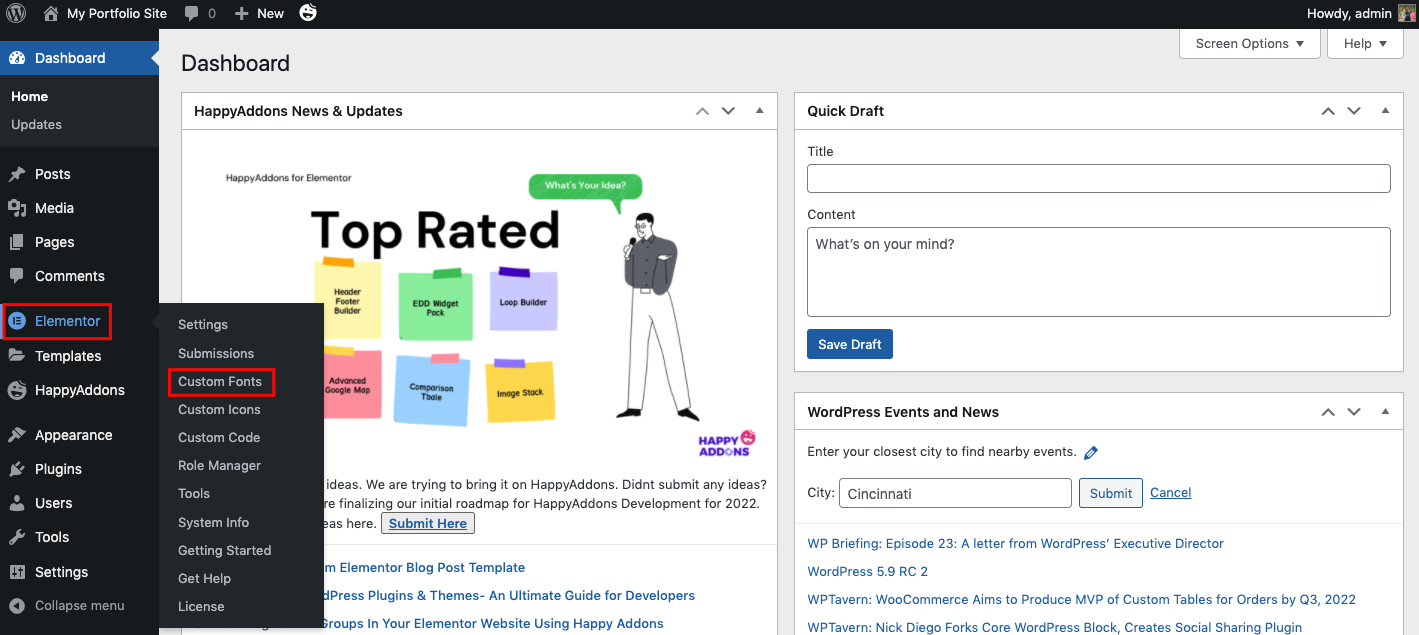
أولاً ، انتقل إلى Elementor> Custom Fonts

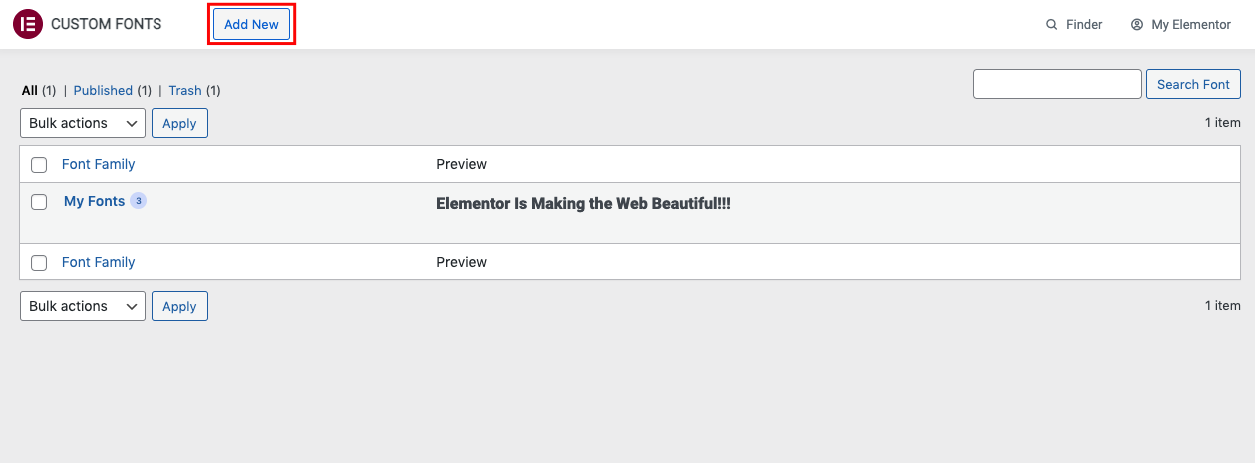
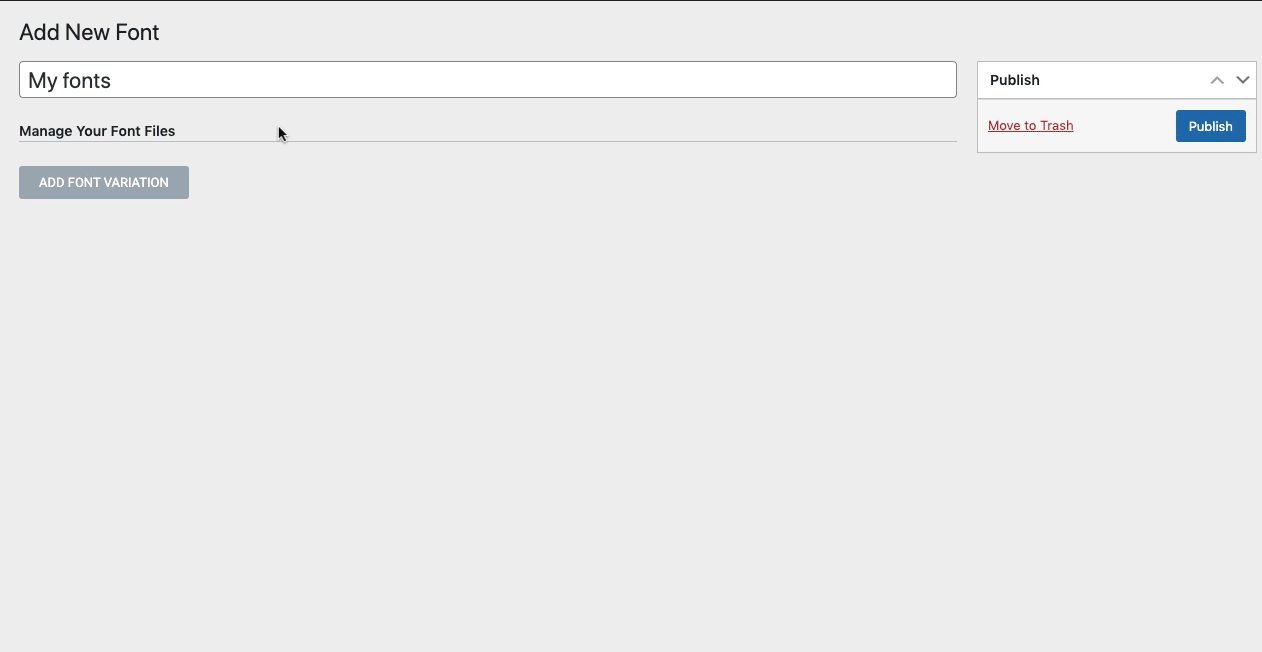
هنا يمكنك إنشاء خطوط مخصصة. على سبيل المثال ، انقر فوق إضافة جديد لإنشاء هيكل خط مخصص.

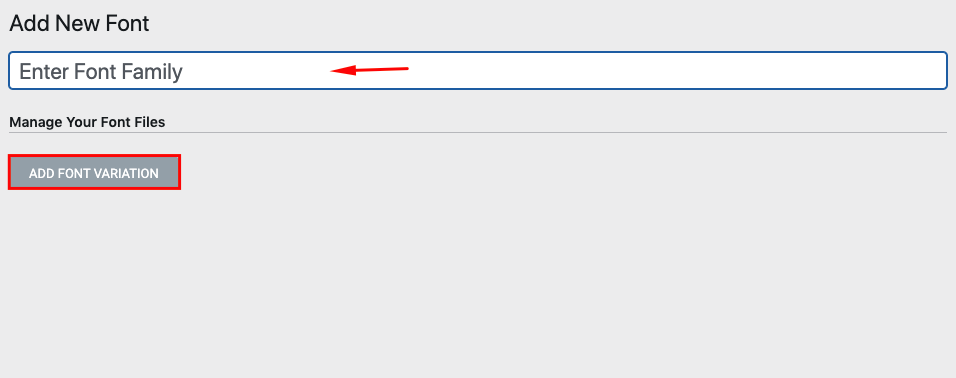
أعط عنوانا للخط الخاص بك. ثم انقر فوق Add Font Variation .

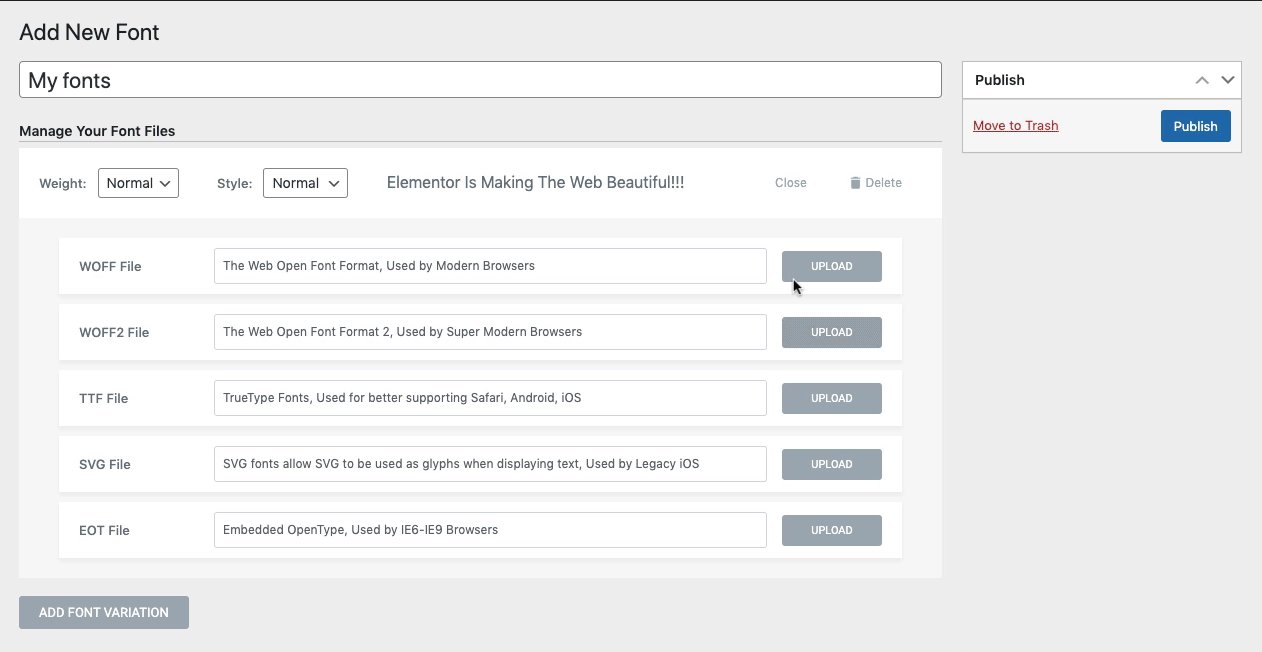
الخطوة 02: إضافة تنوع الخط وتحميل ملفات الخطوط
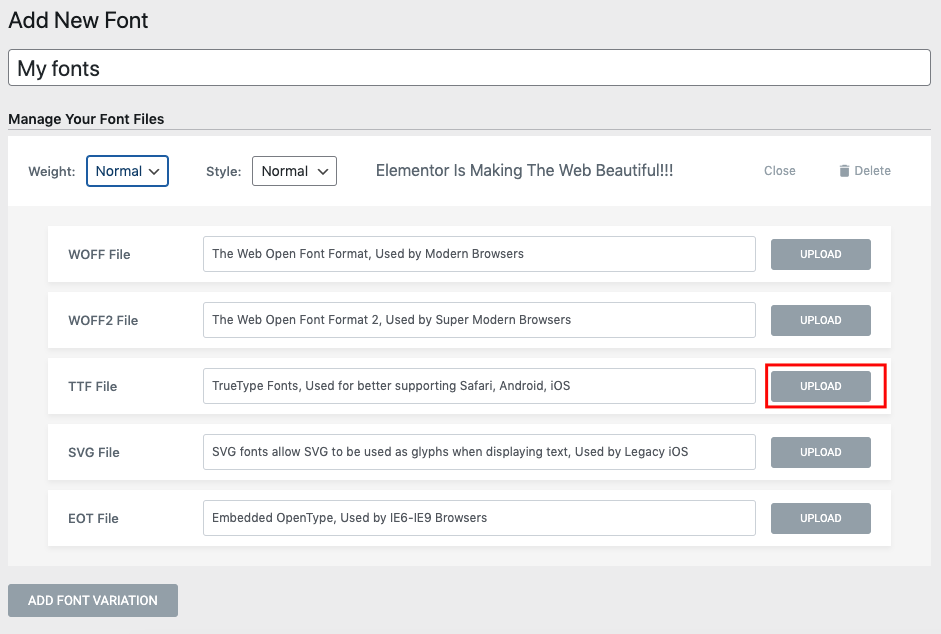
هنا يمكنك إضافة بعض الخيارات الإضافية للخط. مثل وزن الخط والنمط وملفات الخط.

لنقم بتحميل ملف خط مخصص TTF. لذلك ، انقر فوق زر التحميل .

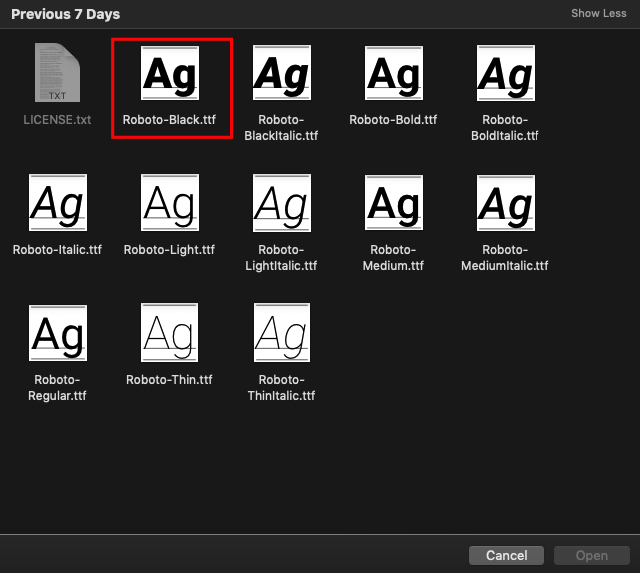
قم بتحميل ملف الخط من جهازك أو من المجلد الموجود.
ملاحظة : تأكد من الاحتفاظ بملفات الخطوط المفضلة لديك على جهازك قبل تحميلها هنا!

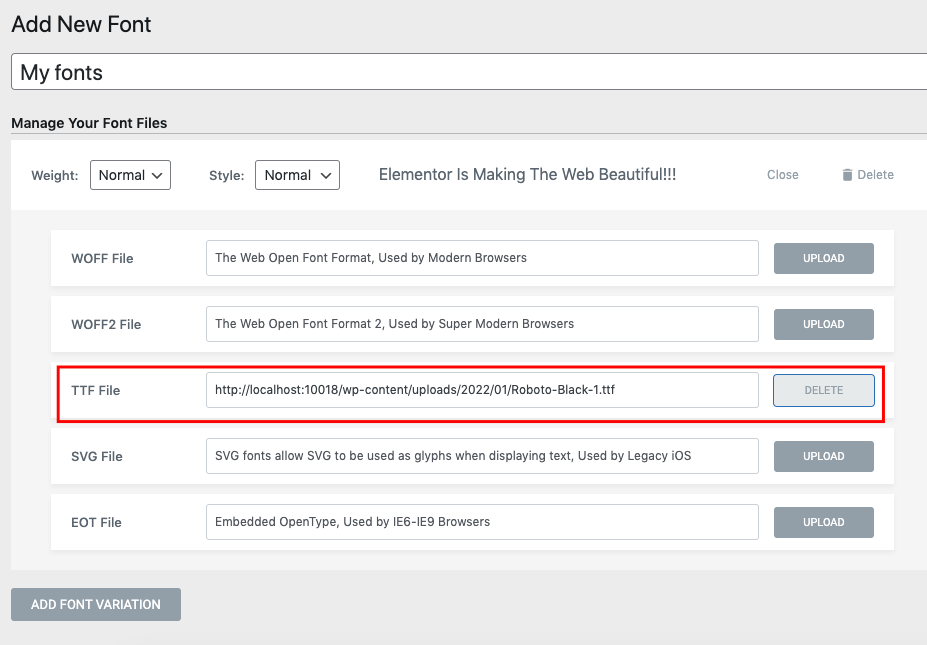
بمجرد الانتهاء ، يمكنك رؤية تفاصيل الخط من هنا.

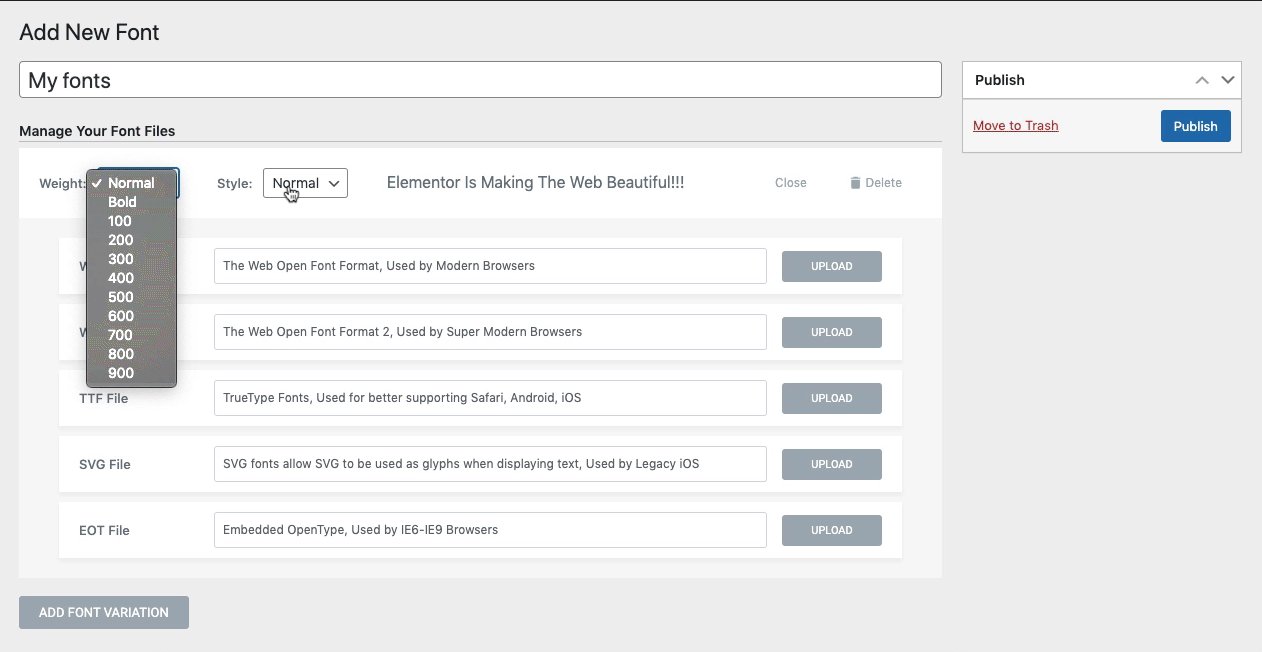
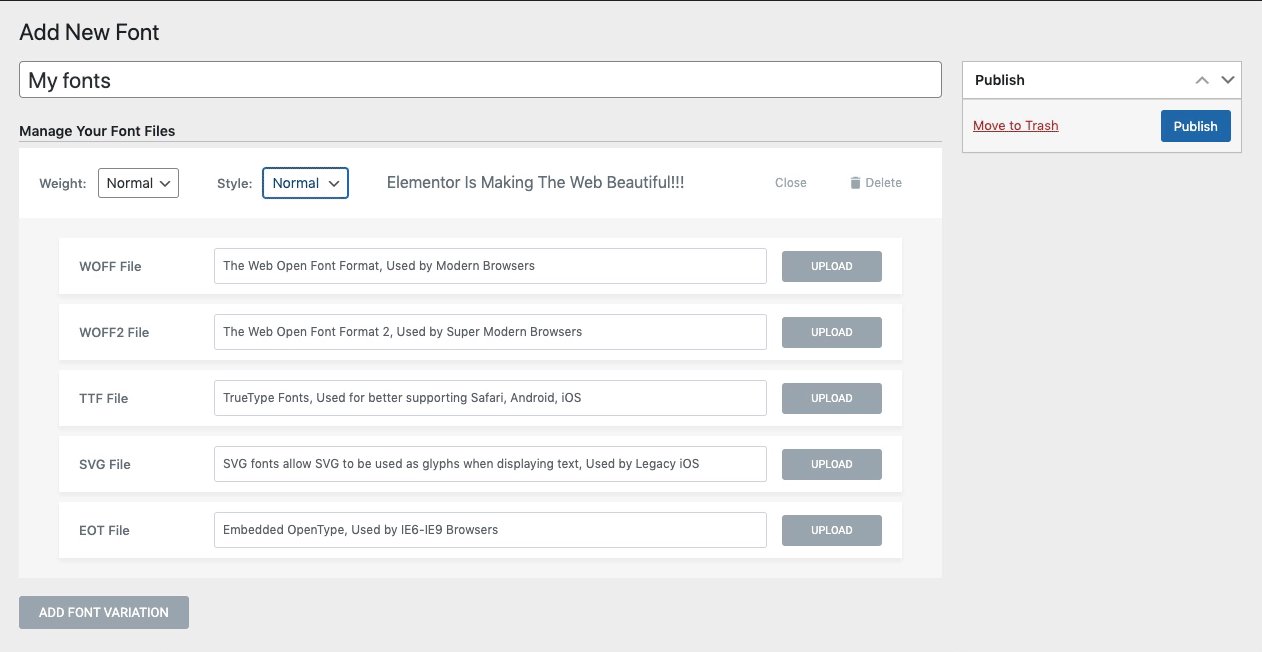
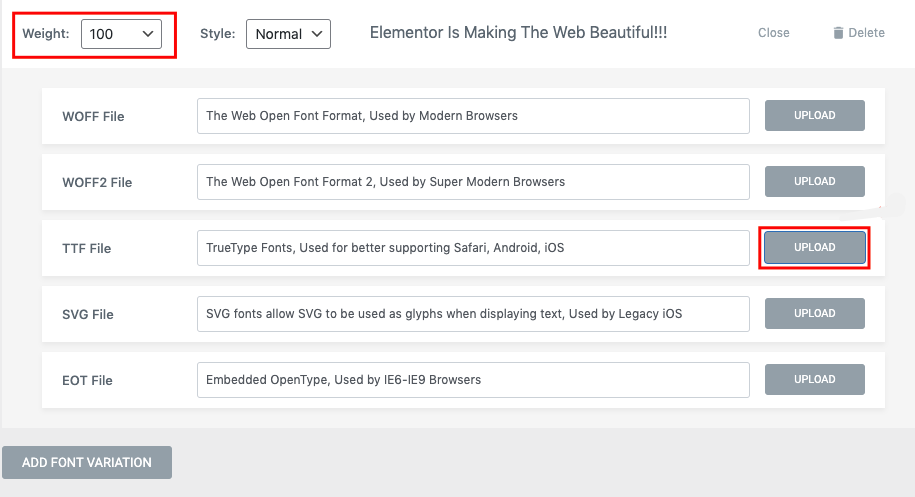
باتباع نفس العملية ، استمر في عملية تحميل ملف الخط لكل تنسيق. لنقم بتحميل نوع خط آخر. على سبيل المثال ، انقر فوق الزر Add Font Variation واضبط وزن الخط ونمطه.
اضبط وزن الخط على 100 وانقر مرة أخرى على زر التحميل.

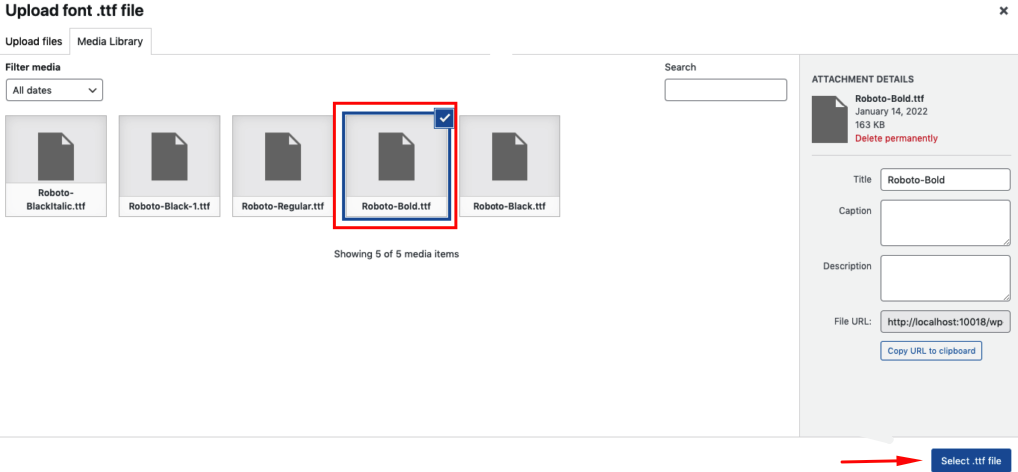
بمجرد تحميل الملف يمكنك إضافته من معرض الوسائط.

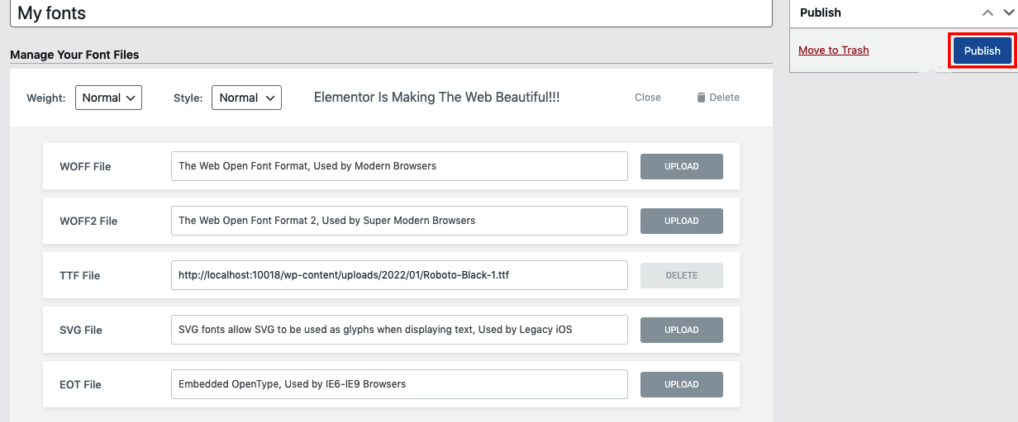
الخطوة 03: انشر الخط المخصص النهائي
بالقيام بنفس العملية ، قم بإضافة أشكال مختلفة من الخطوط إلى موقعك. بمجرد الانتهاء ، فقط اضغط على زر نشر .

الخطوة 04: استخدم الخط المخصص لتصميم العنصر الخاص بك
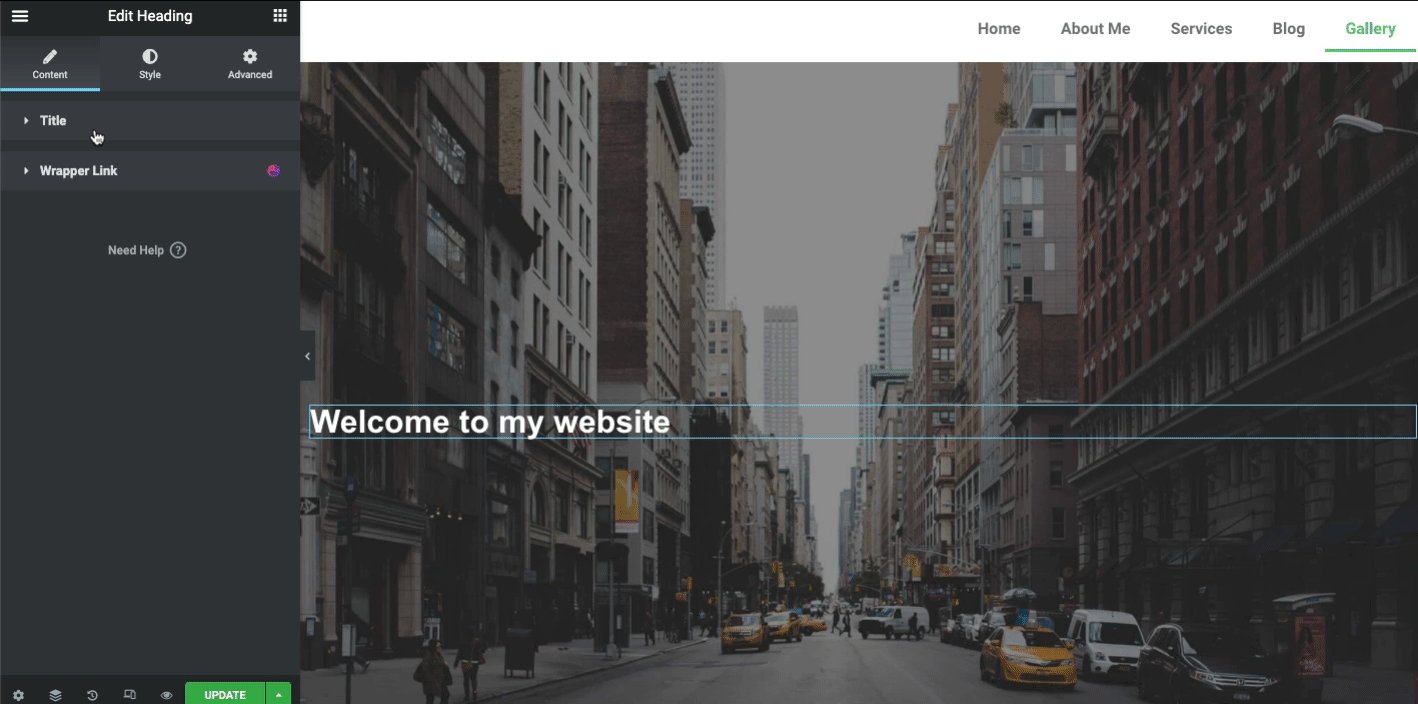
الآن قد تفكر في كيفية استخدام هذا الخط المخصص. حق؟ دعونا نرى كيفية العثور على هذا الخط المخصص واستخدامه ، تحتاج إلى فتح أي من صفحات Elementor الخاصة بك في لوحة تصميم Elementor. ثم قم بإضافة أي من أدوات النص على اللوحة.
إضافة Heding Widget إلى لوحة تحرير Elementor.

بمجرد إضافة عنصر واجهة النص (العنوان) ،
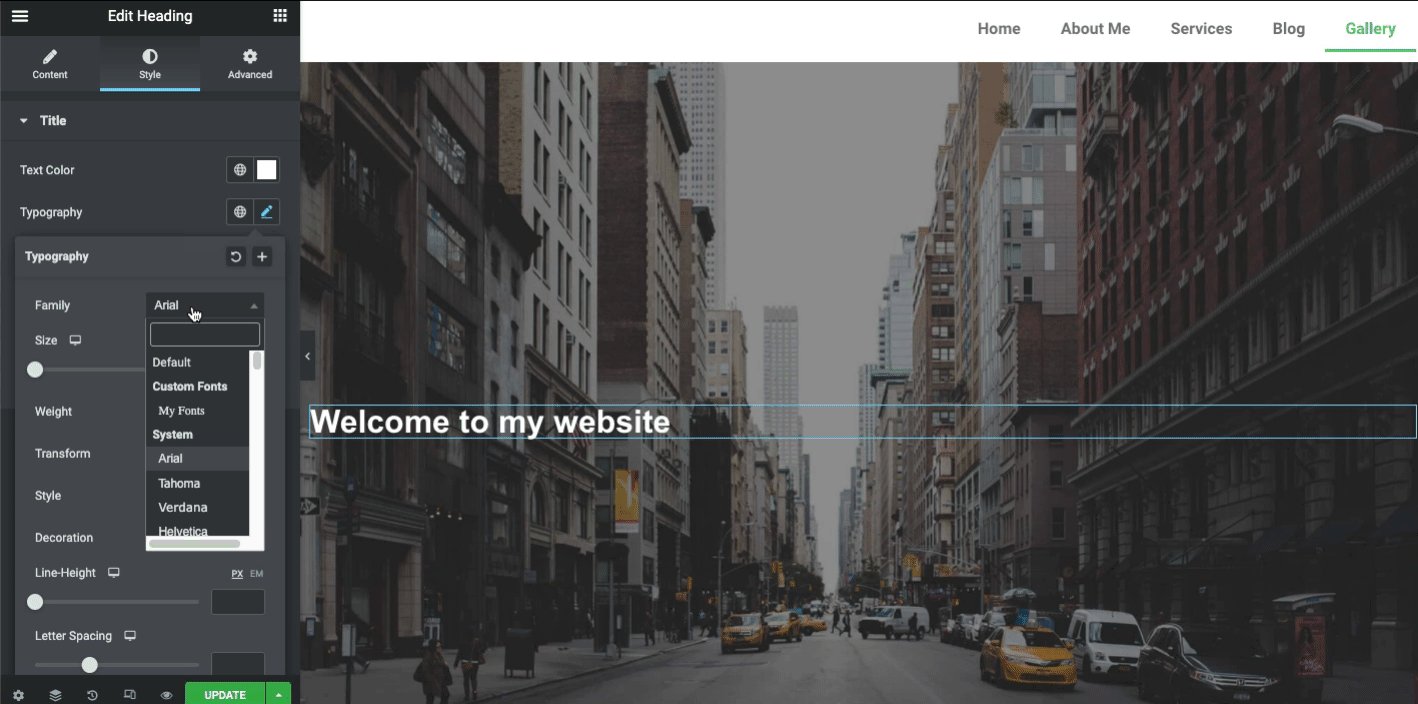
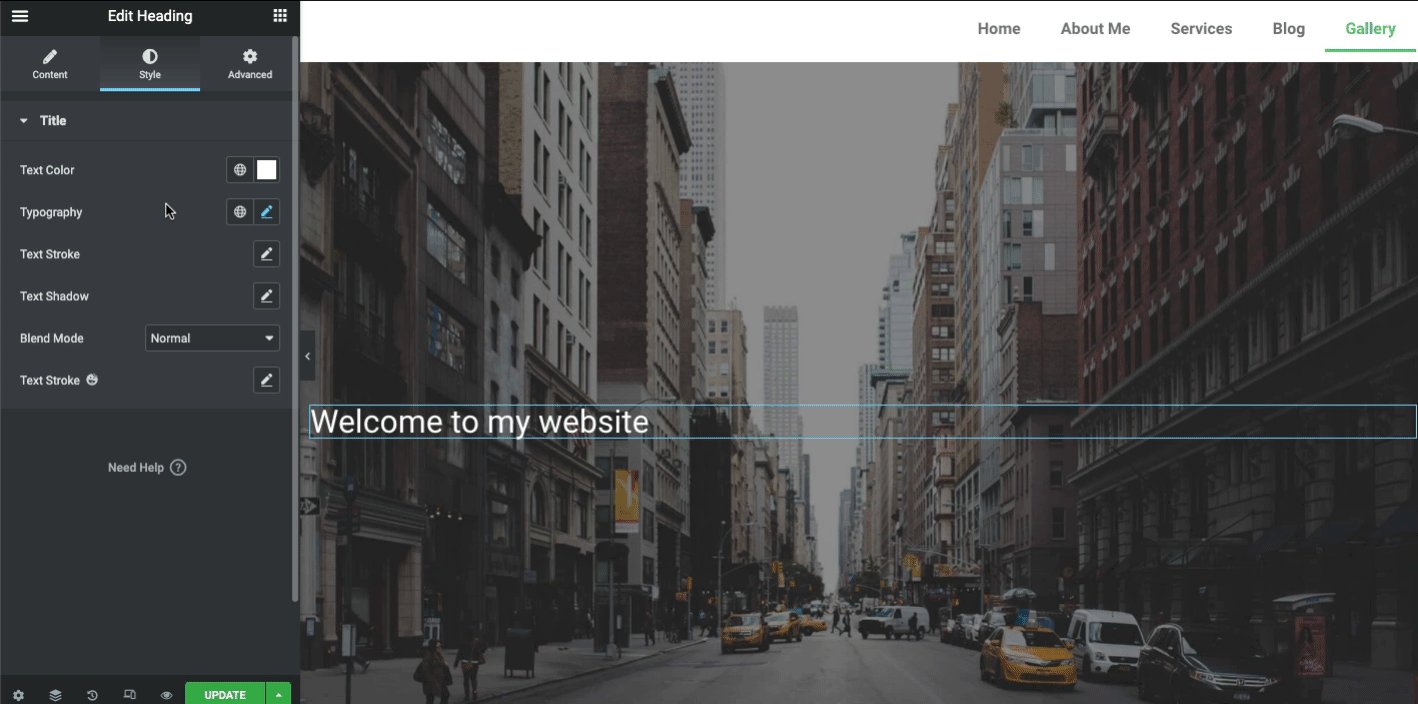
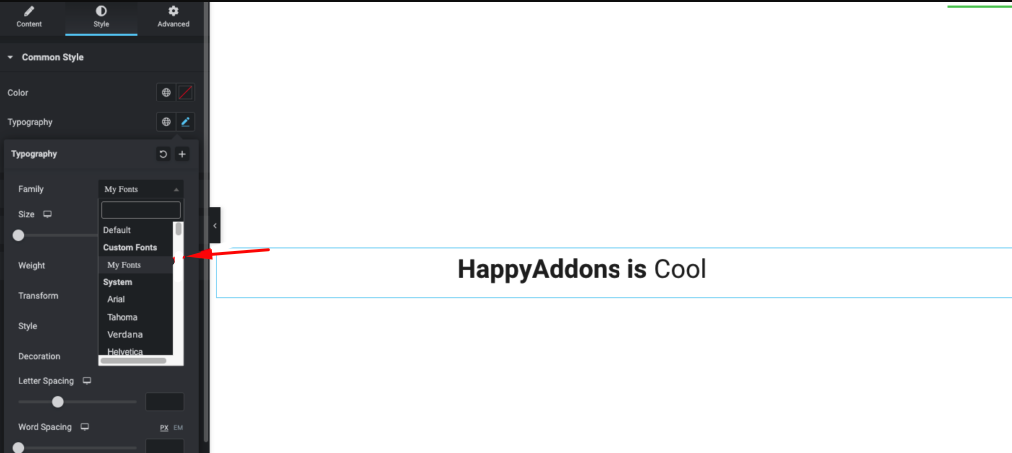
- انتقل إلى قسم النمط
- انقر فوق الطباعة
- وهنا يمكنك العثور على الخط الذي أنشأته للتو ( My Font ). فقط اختر الخط
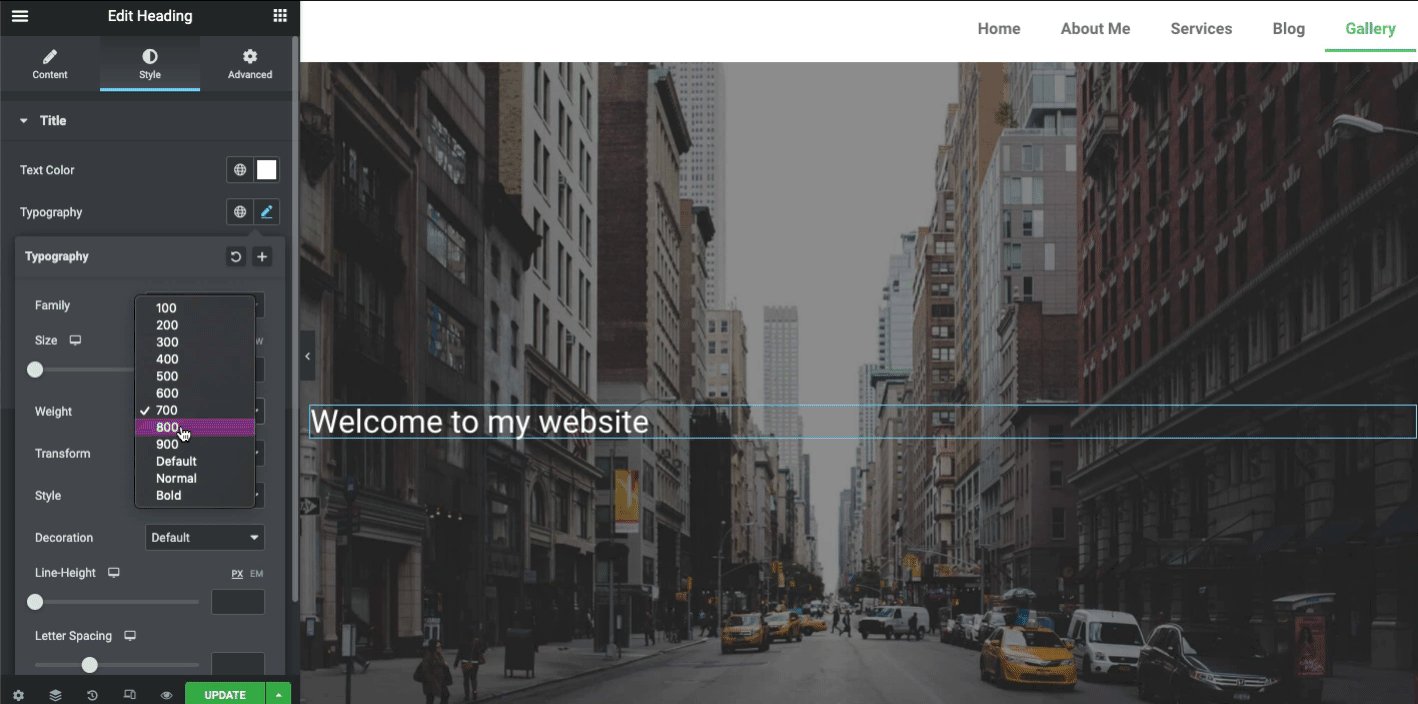
بمجرد إضافة الخط ، حان الوقت الآن لتجربة خيارات الطباعة الأخرى لجعل النص أو الخط يبدو أكثر جاذبية. مثل حجم الخط والوزن والتحويل والأسلوب والديكور ووزن الخط والمزيد!

حسنًا ، يمكن أن يجذب التصميم غير العادي انتباه العملاء أكثر من التصميم البسيط. لذلك إذا كنت ترغب في جعل عنوان صفحة الويب الخاصة بك أكثر ذكاءً وإمتاعًا ، فإن القسم التالي موجود من أجلك. سنوضح هنا كيف يمكنك تصميم العنوان الخاص بك باستخدام عنصر واجهة المستخدم Happy Addons Animated Text.

دعنا نتعلم كيفية تصميم رأس عنصر مخصص
أسلب الخط الخاص بك مع Happy Addons Text Animation Widget

عنصر واجهة مستخدم النص المتحرك هو ميزة احترافية لـ Happy Addons. يمكنك جعل نصك ممتعًا وجذابًا باستخدام هذه الأداة الرائعة. يحتوي على 10 تخطيطات تصميم مسبقة الصنع لتقليل مجهودك الإضافي والصعوبات التي تواجهها. لذلك بمجرد إضافته إلى لوحة تصميم Elementor ، تحتاج فقط إلى اختيار تخطيط التصميم الصحيح وتخصيصه وفقًا لهيكل صفحة الويب الخاصة بك.
دعنا نرى عمليًا ، كيف يمكنك استخدام عنصر واجهة مستخدم النص المتحرك على موقع WordPress الخاص بك بدلاً من نص عادي أو خط.
للبدء ، تحتاج إلى تثبيت وتفعيل هذه المكونات الإضافية:
- عنصر مجاني
- إضافات سعيدة مجانية وبرو
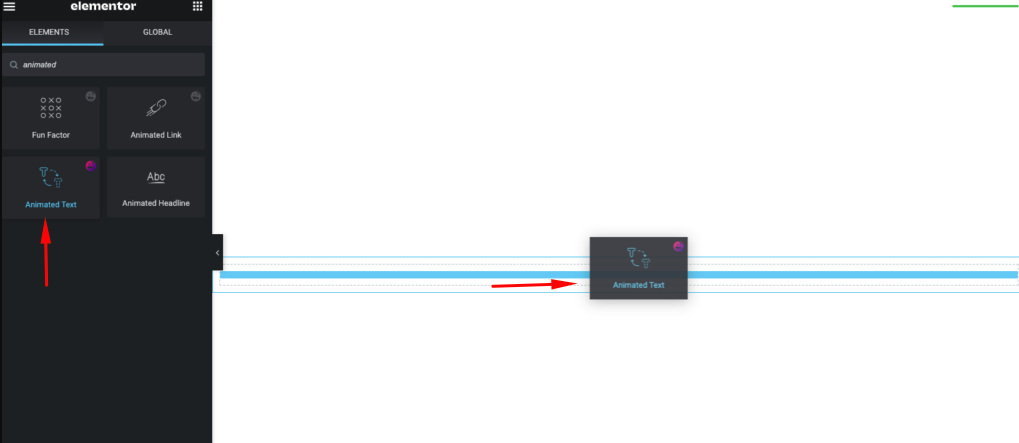
الخطوة 1: إضافة عنصر واجهة مستخدم نص متحرك
أولاً ، قم بسحب الأداة من معرض الأدوات.

سوف تحصل على العرض الأولي للأداة على الشاشة.

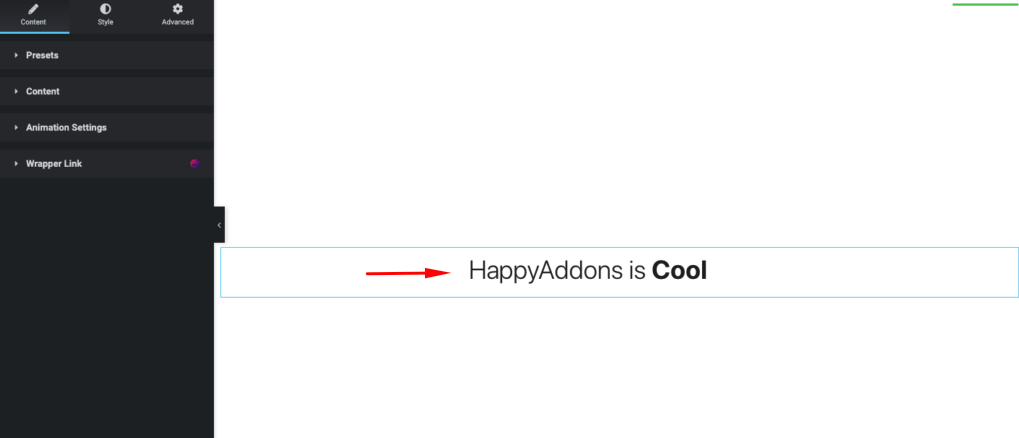
استخدم نص الخط المخصص الذي قمت بإنشائه مسبقًا. لتحديده ، اضغط على زر النمط ، والطباعة واختر My Fonts .

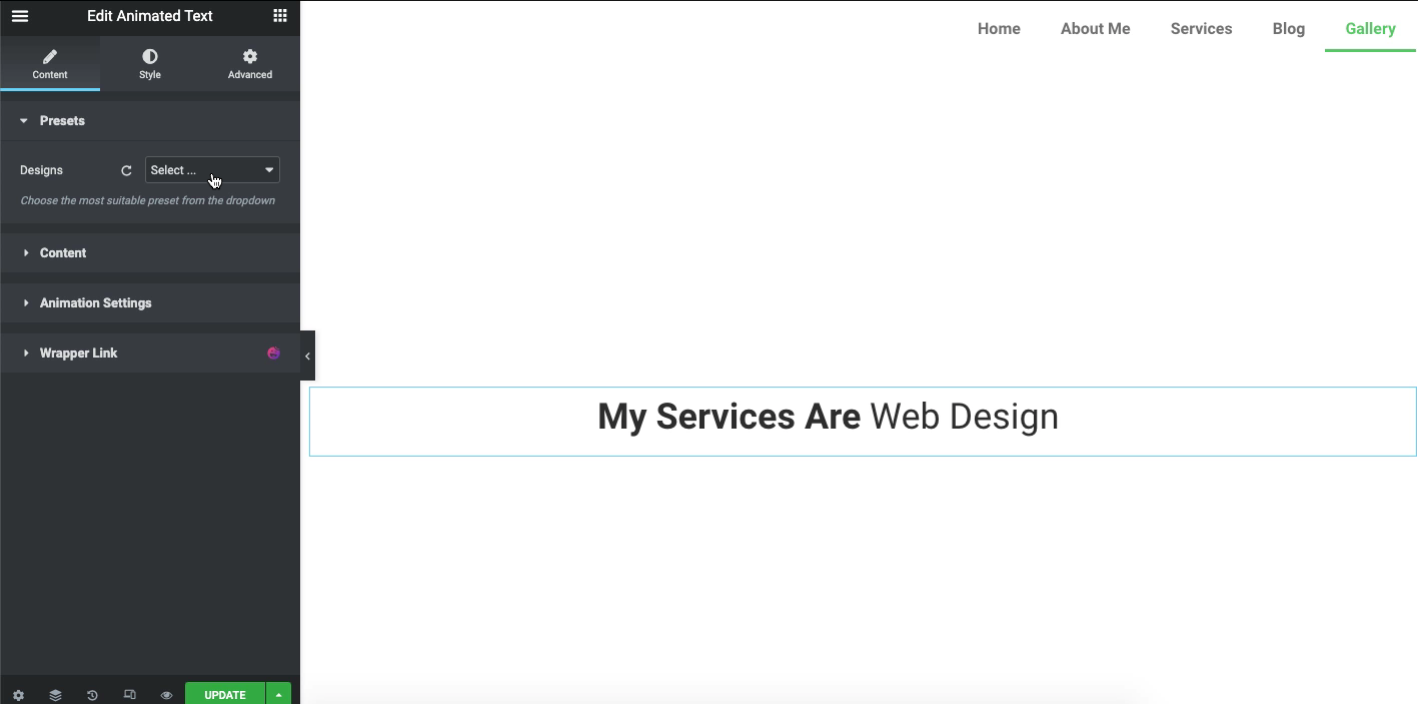
الخطوة 2: أضف تصاميم إلى نصك
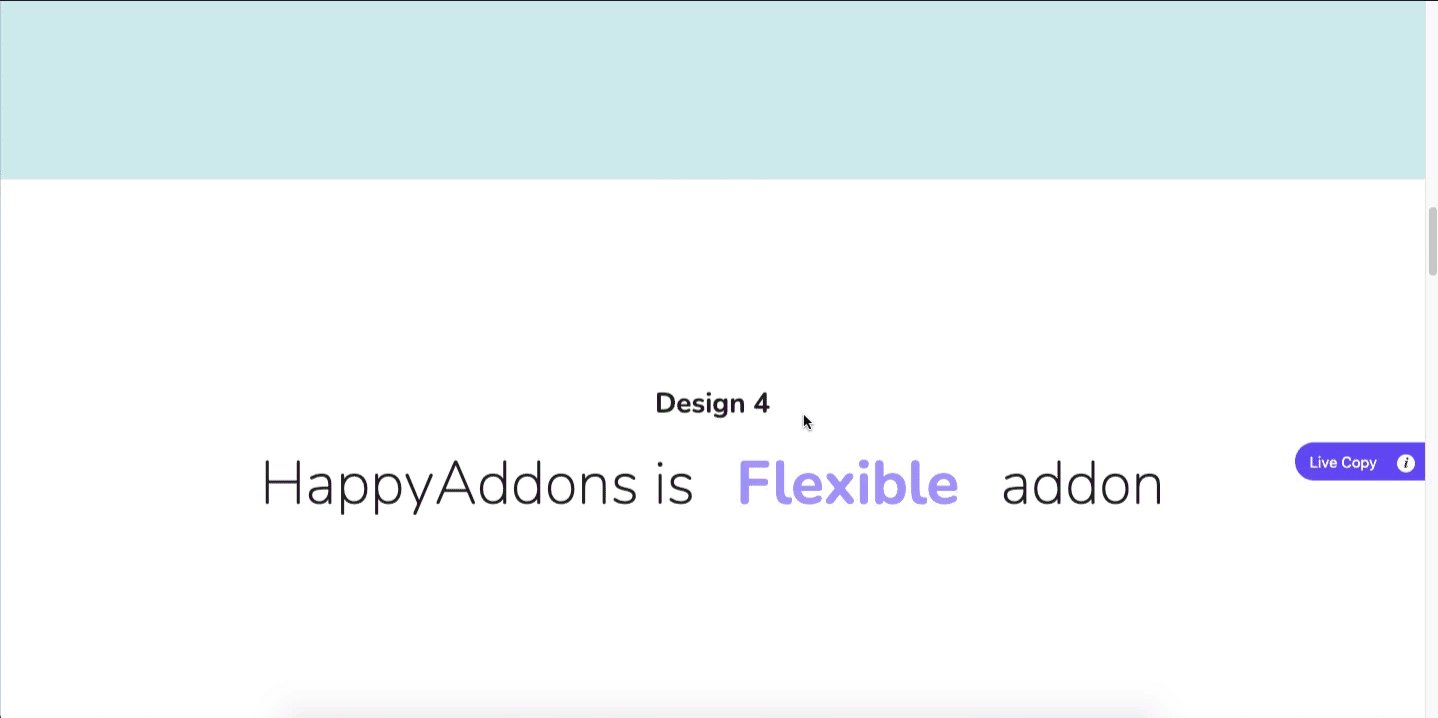
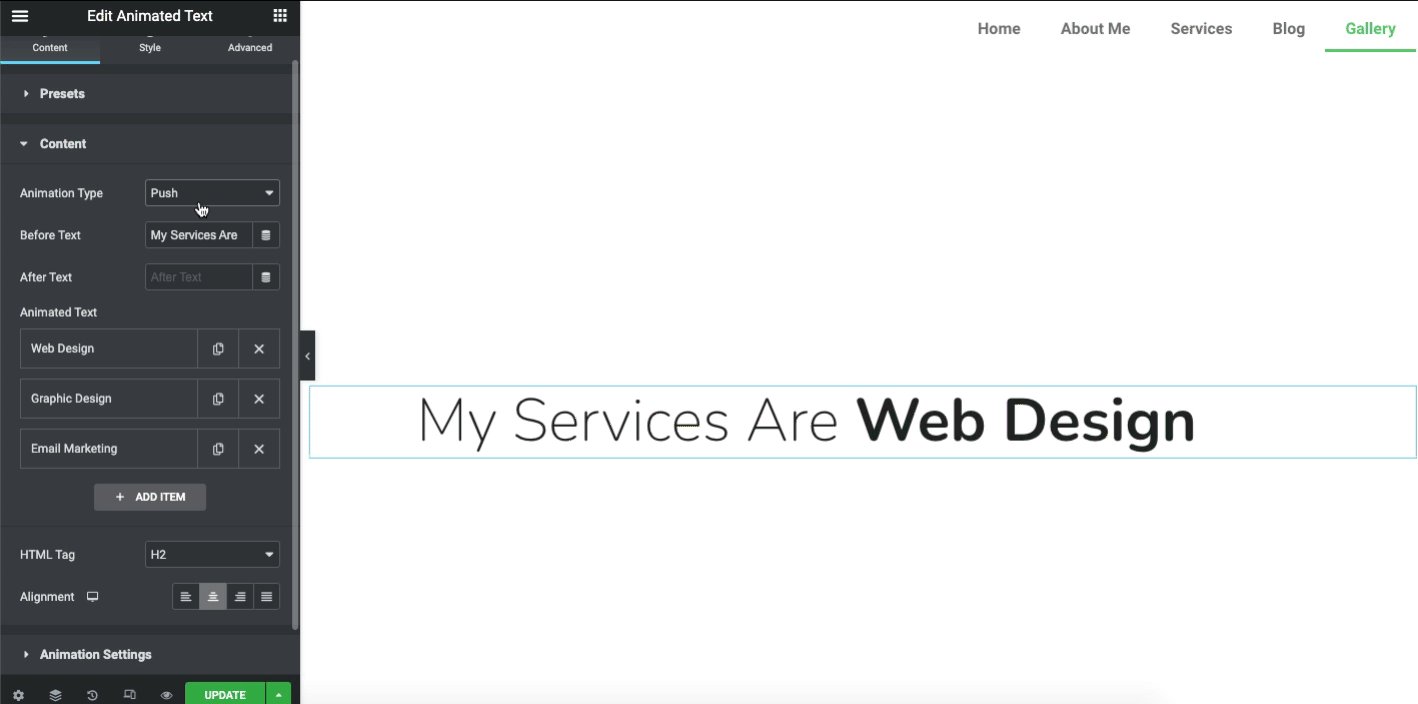
الآن اضغط على قسم المحتوى مرة أخرى. واختر التصميم الذي يعجبك أكثر.

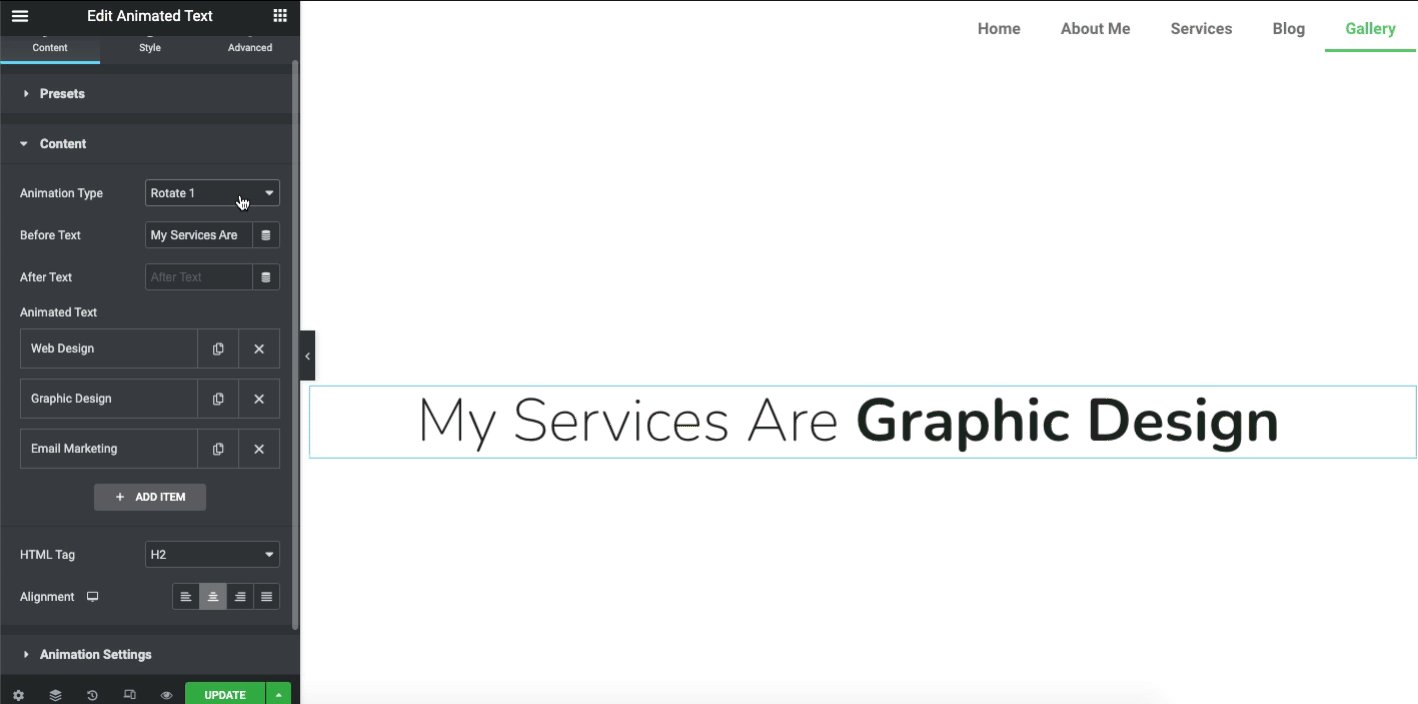
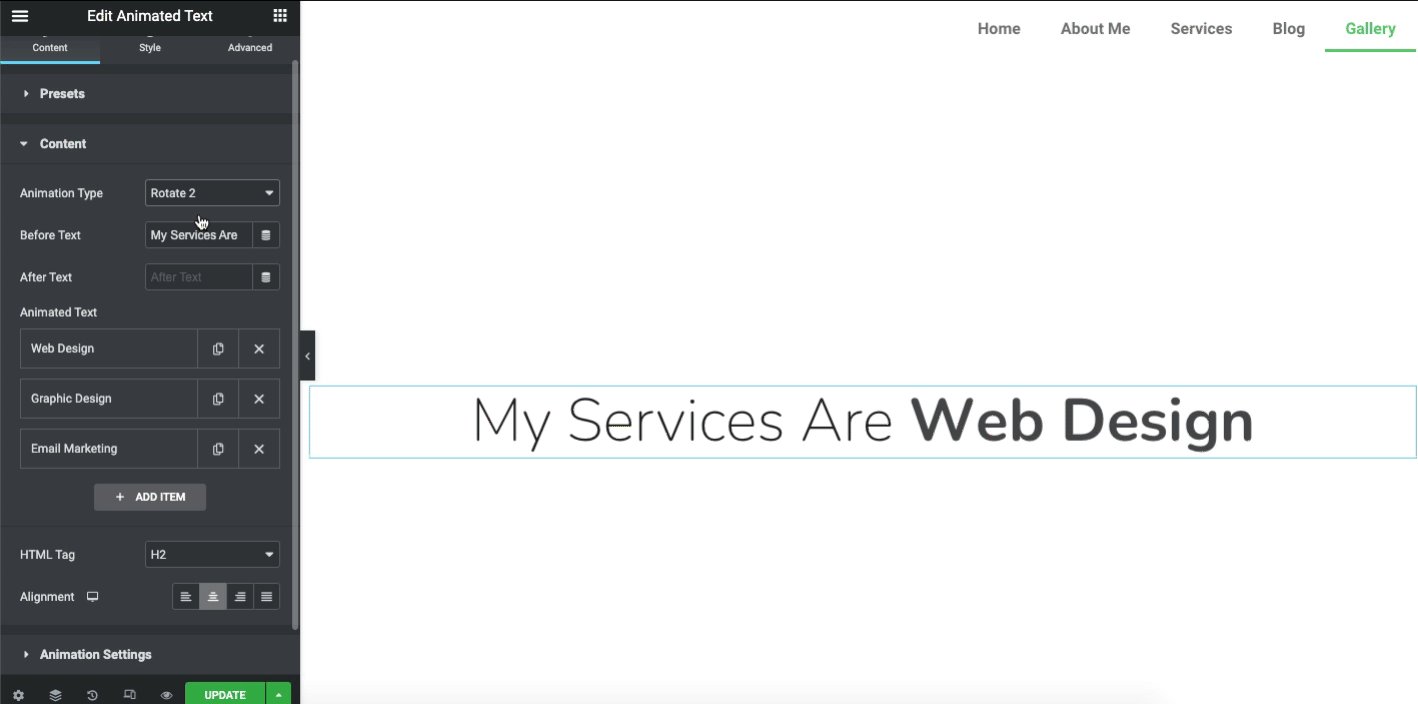
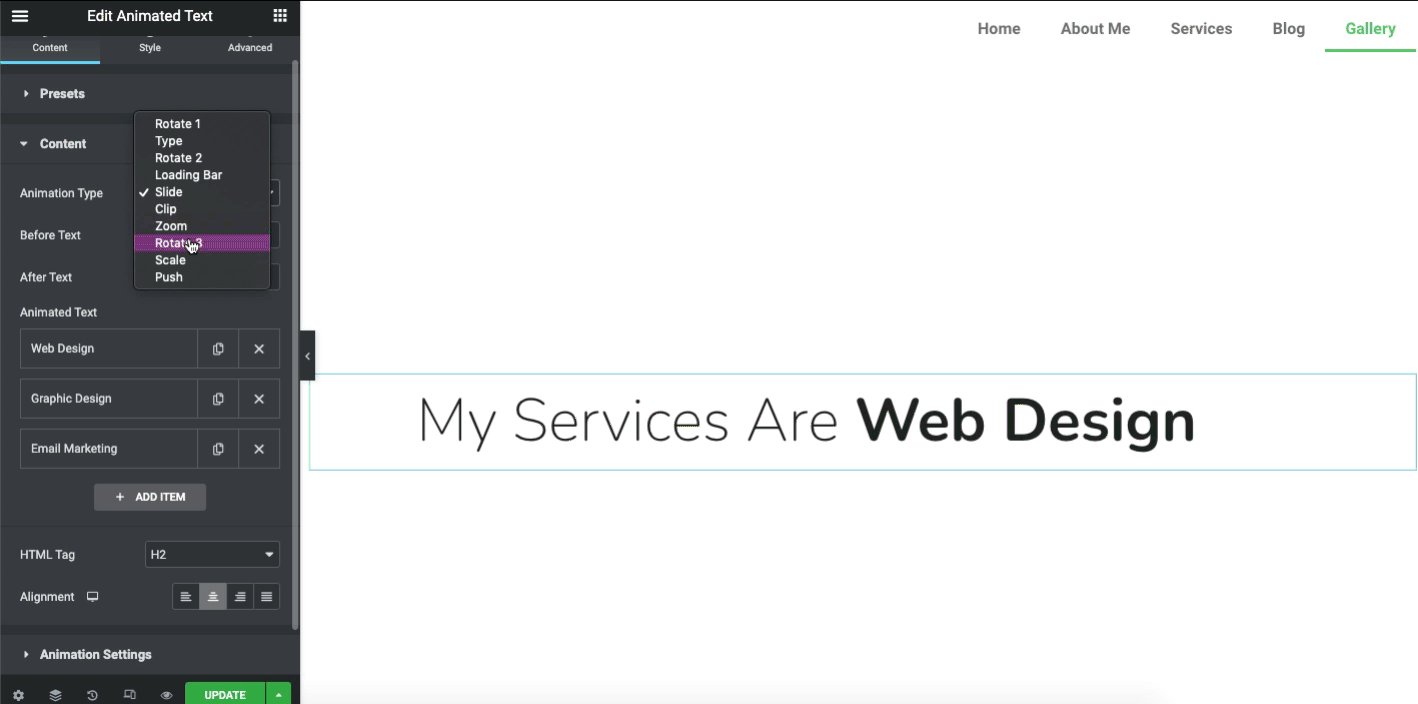
بمجرد تأكيد التصميم ، حان الوقت الآن لضبط نمط الرسوم المتحركة. للقيام بذلك ، انقر فوق المحتوى وابحث هناك عن نوع الرسوم المتحركة . استكشف كل نوع واحدًا تلو الآخر لإخراج أفضل النتائج لموقعك على الويب.

ملاحظة: الرسوم المتحركة تأخير بالمللي ثانية. 1000 كحد أدنى و 30000 كحد أقصى.
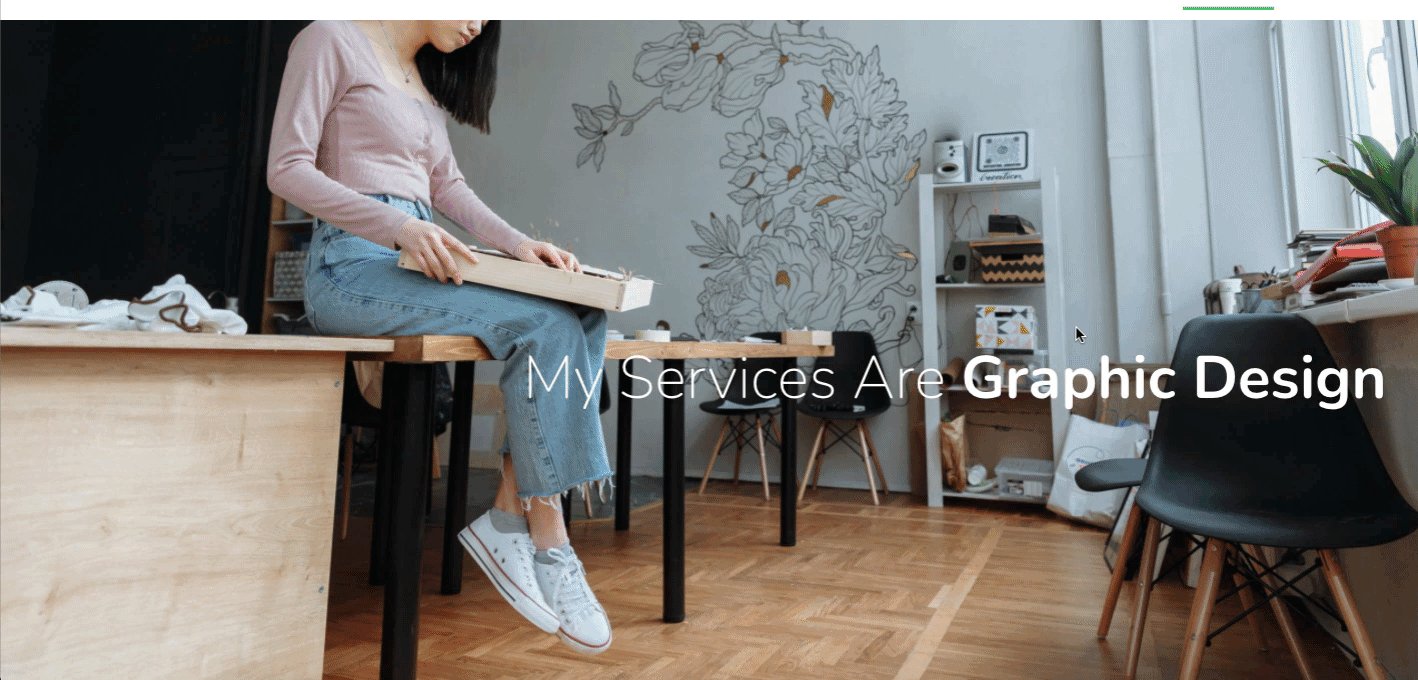
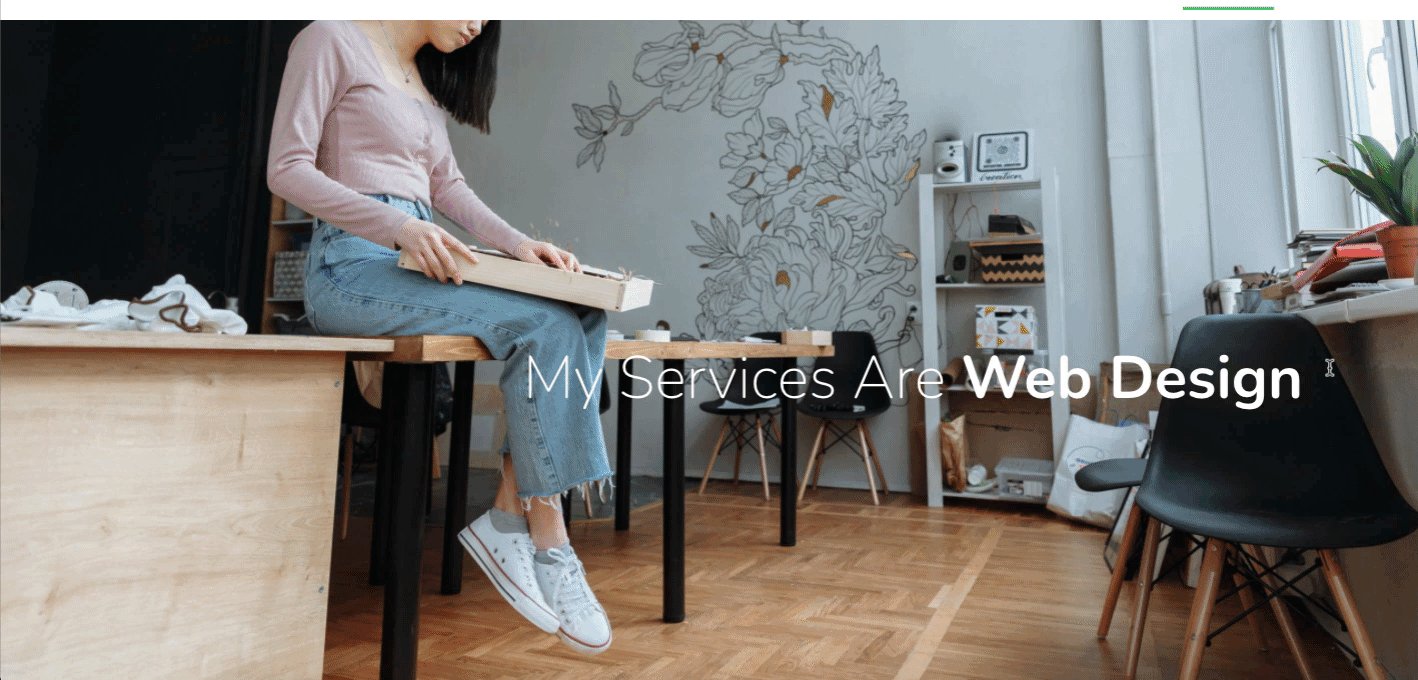
الخطوة 3: انظر الإخراج النهائي للنص المتحرك على صفحة الويب
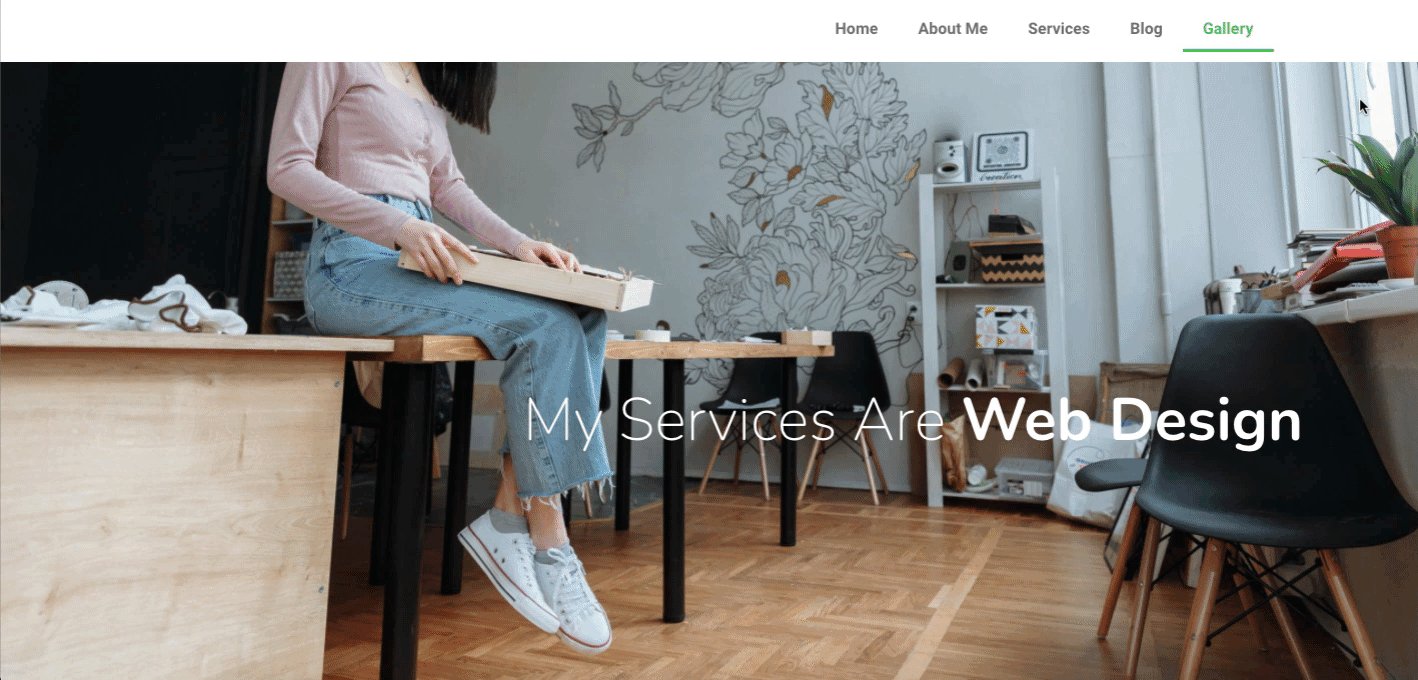
دعنا نرى الناتج النهائي بعد تخصيص عنصر واجهة النص المتحرك على الخط الخاص بك.

هذه هي الطريقة التي تساعد بها أداة Animated Text في Happy Addons على تعديل الخطوط أو النصوص ذات المظهر الممل. ومع ذلك ، إذا كنت ترغب في الحصول على عرض تفصيلي لهذه الأداة ، يمكنك التحقق من الوثائق الرسمية لهذه الأداة.
أو ، للحصول على تصور أفضل ، يمكنك الاطلاع على فيديو تعليمي لنص الرسوم المتحركة أدناه.
بعض الاستعلامات العامة حول خطوط Elementor المخصصة
كيفية إضافة خطوط Google إلى Elementor؟
للقيام بذلك ، انتقل إلى Elementor> Settings> Advanced وقم بتغيير Google Fonts Load إلى أحد الخيارات. من القائمة المنسدلة ، حدد من بين خيارات التحميل التالية.
افتراضي - يتم تحديد استراتيجية عرض الخط بواسطة المتصفح.
الحظر - إخفاء النص حتى يتم تحميل الخط بالكامل.
تبديل - استخدم خطًا احتياطيًا للعرض ، حتى يتم تحميل الخط بالكامل.
احتياطي - لإخفاء النص لفترة قصيرة ولن يستخدم الخط إلا إذا تم تحميله في غضون ثوانٍ قليلة.
اختياري - لإخفاء النص لفترة قصيرة واستخدام الخط الاحتياطي ما لم يتم تحميل الخط بالكامل بالفعل.
لماذا لا يعمل الخط في Elementor؟
في معظم الأحيان ، يحدث هذا الحادث لعناصر واجهة مستخدم Elementor فقط. ولكن ليس على الحاجيات الافتراضية أو القائمة. إذا رأيت أي شيء غير معتاد لاستخدام الخطوط الخاصة بك ، فقم بتعيين خطوط Elementor على Default. لذلك يمكن لإعدادات الطباعة أن تأخذ زمام المبادرة.
كيفية إضافة خط يدويًا إلى WordPress؟
01. أولاً ، قم بتنزيل الخط الذي ترغب في استخدامه على جهاز الكمبيوتر الخاص بك ثم قم باستخراج الملف المضغوط
02. بعد ذلك ، قم بتحميل ملف الخطوط الخاص بك إلى دليل wp-content / theme / your-theme / الخطوط .
03. وأخيرًا ، اضغط على زر تحديث الملف لحفظ التغييرات
كيف تضيف خطوط OTF إلى WordPress؟
01. قم بتحميل ملفات البرنامج المساعد إلى دليل / wp-content / plugins / custom-Fonts ، أو قم بتثبيت البرنامج المساعد من خلال شاشة إضافات WordPress مباشرة
02. قم بتنشيط المكون الإضافي من خلال شاشة "الملحقات" في WordPress
03. استخدام المظهر -> الخطوط المخصصة -> إضافة اسم الخطوط المخصصة ، وملفات WOFF2 و WOFF و TTF و EOT و OTF و SVG
كيفية إضافة خط إلى WordPress بدون البرنامج المساعد؟
01. ابحث عن خط Google. جميع خطوط Google قابلة للبحث
02. احصل على الشفرة لإدراجها في الموقع
03. أدخل أول جزء من التعليمات البرمجية في <head>
04. أضف القطعة الثانية من كود CSS.
الموارد ذات الصلة
هل أنت جاهز لاستكشاف ميزة الخط المخصص للعنصر؟
الخطوط المخصصة لها مرافق متنوعة. من إنشاء نمط فريد للعلامة التجارية إلى اكتساب المزيد من العملاء ، تدعم الخطوط المخصصة دائمًا المسوقين أو المصممين أو مالكي مواقع الويب. بصرف النظر عن استخدام خطوط Google العادية ، يمكن أن تساعد الخطوط المخصصة عملك على الإنترنت في جذب المزيد من العملاء بأسلوبه ومظهره الفريد.
لذلك نأمل أن يثري هذا المنشور التعليمي Elementor معرفتك لاستخدام الخطوط المخصصة بذكاء على موقع WordPress الخاص بك. بالإضافة إلى ذلك ، ستساعدك أداة النص المتحرك لـ Happy Addons على تعديل النص إلى المستوى التالي وإضافة قيمة إضافية إلى التصميم العام لموقع الويب.
إذا كنت تحب هذا البرنامج التعليمي ، فيمكنك الاشتراك في النشرة الإخبارية الخاصة بنا لقراءة المزيد من المقالات المثيرة للاهتمام مثل البرنامج التعليمي لـ WordPress ، والبرنامج التعليمي Elementor ، والنصائح والحيل ، وآخر التحديثات!
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
