كيفية إضافة نموذج إلى صفحة الفيسبوك
نشرت: 2022-04-05هل تحتاج إلى إنشاء نموذج Facebook قابل للتعبئة؟ سيوضح لك هذا البرنامج التعليمي كيفية إضافة نموذج إلى صفحة Facebook باستخدام مكون إضافي سهل السحب والإفلات.

يمكن أن يكون وجود صفحة نشطة على Facebook مكملًا رائعًا لأي موقع ويب. يمكنك استخدام هذه الصفحة لمشاركة التحديثات وإخبار المتابعين بالعروض والتفاعل مع المستخدمين مباشرةً.
وإذا كنت تستخدم الوسائط الاجتماعية الخاصة بك بشكل صحيح ، فيمكنك أيضًا اكتساب مشتركين ذوي قيمة. بعض الطرق للقيام بذلك هي من خلال نماذج الاستفسار ونماذج العملاء المحتملين ونماذج الطلبات ونماذج التسجيل ونماذج الاتصال المجانية باستخدام صفحة أعمال Facebook الخاصة بك. يمكنك حتى أن تجعل الأشخاص يتبرعون أو الرد على دعوة الأحداث من خلال النماذج الخاصة بك على Facebook.
ومع ذلك ، لا يأتي Facebook مع أي برامج أو أطر عمل لعمل نماذج على موقعهم.
ومع ذلك ، فإن تعلم كيفية إضافة نموذج إلى صفحة Facebook أسهل مما قد تتوقعه. يمكنك إكمال هذه المهمة وغيرها الكثير باستخدام البرنامج المساعد لبناء النماذج Formidable Forms. في حين أن الأنظمة الأساسية مثل Instagram و Twitter ليس لديها توافق تكامل حتى الآن ، يمكن أن تساعدك أداة إنشاء النماذج هذه في استخدام النماذج على WordPress أو Facebook أو تضمين نموذج على أي موقع آخر.
من خلال إعداد نموذج الاشتراك في صفحة Facebook ، يمكنك استخدام منصة الوسائط الاجتماعية لتحسين توليد العملاء المحتملين. بعد كل شيء ، يمكن العثور على مورد رائع للمشتركين والعملاء المخلصين في معجبيك على Facebook.
ستوضح لك هذه المقالة كيفية إضافة نموذج إلى صفحة Facebook باستخدام Formidable Forms. دعنا نذهب اليها!
كيف تنشر استمارة على الفيس بوك؟
لإضافة نموذج اشتراك في Facebook ، تحتاج إلى إنشاء "علامات تبويب للصفحات" مخصصة على نظام الوسائط الاجتماعية.
بشكل افتراضي ، يتيح Facebook للشركات إعداد صفحات مثل "حول" أو "الأحداث" باستخدام أدواته المدمجة. ومع ذلك ، فإن إضافة علامات تبويب الصفحات المخصصة متاحة فقط للصفحات التي لديها أكثر من 2000 إعجاب. إذا كانت صفحتك لا تفي بهذا المطلب ، فستحتاج إلى التركيز على زيادة متابعة صفحة عملك والتفاعل معها قبل إنشاء نموذج Facebook.
خلال بقية هذا البرنامج التعليمي ، سنستخدم المكون الإضافي Formidable Forms Pro الخاص بنا مع الوظيفة الإضافية Formidable API (تحتاج كلاهما!). ستحتاج أيضًا إلى تطبيق Facebook Static HTML.
كيف أقوم بإضافة نموذج قابل للتعبئة إلى صفحتي على Facebook؟
لإضافة نموذج قابل للتعبئة إلى صفحة Facebook ، يجب اتباع 3 خطوات بسيطة:
- قم بإنشاء نموذج
- قم بإعداد صفحة مخصصة على Facebook
- تضمين النموذج
هذا البرنامج التعليمي لا يتطلب منك تعديل أي كود. ومع ذلك ، سوف تحتاج إلى نسخ ولصق مقتطفات التعليمات البرمجية من WordPress إلى Facebook. للبدء ، ستحتاج إلى إنشاء نموذج.
الخطوة 1: قم بإنشاء نموذج
قد تعرف بالفعل كيفية إنشاء نموذج جديد باستخدام Formidable Forms. انتقل إلى لوحة تحكم مسؤول WordPress ، وتوجه إلى Formidable → Forms → Add New .
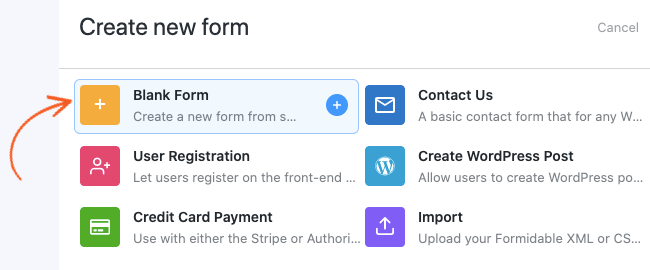
ستظهر نافذة تسألك عن نوع النموذج الذي تريد إنشاءه:

تتيح لك Formidable Forms الاختيار من بين العديد من قوالب النماذج والأنماط. يمكنك أيضًا تصميم النماذج من البداية ، حسب احتياجاتك.
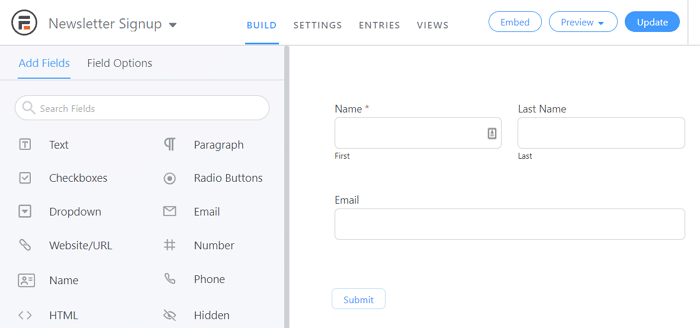
بالنسبة لصفحة Facebook ، ربما ترغب في إعداد نموذج اشتراك في البريد الإلكتروني أو نموذج تجميع العميل المحتمل الذي يتصل بـ Mailchimp أو Mailgun أو أي خدمة بريد إلكتروني SMTP تستخدمها:

تتيح لك Formidable Forms سحب العناصر المحددة مسبقًا وإفلاتها في النموذج. يمكنك أيضًا ضبط تصميم النموذج المرن ووظائفه من خلال علامة التبويب إعدادات النموذج أو من خلال HTML مخصص. يمكن أن تكون هذه طريقة مفيدة لجعل سمة النموذج تتطابق مع استراتيجية التسويق الخاصة بعملك.
احفظ نموذج صفحتك على Facebook بمجرد أن تصبح سعيدًا به. الآن ، ينتقل le7t إلى التكامل مع Facebook. سنعود لكود النموذج بعد إنشاء علامة تبويب صفحة مخصصة جديدة على Facebook.
الخطوة 2: قم بإعداد علامة تبويب صفحة مخصصة في Facebook
إذا كانت لديك صفحة أعمال على Facebook تحتوي على أكثر من 2000 إعجاب ، فيمكنك استخدام تطبيق HTML الثابت. يمكّنك من إعداد علامات تبويب صفحات مخصصة جديدة.
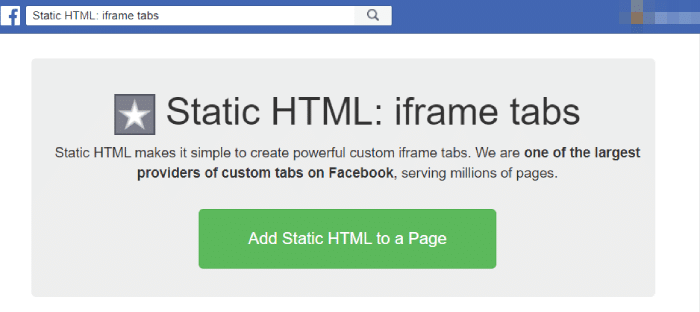
أولاً ، تأكد من تسجيل الدخول إلى حسابك على Facebook. بعد ذلك ، انتقل إلى صفحة تطبيق Static HTML وانقر على Add Static HTML to a Page :

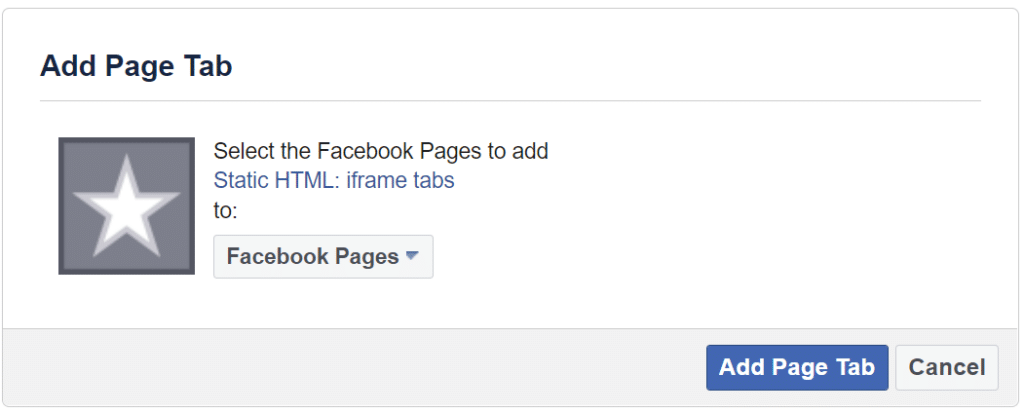
سيطلب منك التطبيق تحديد الصفحة التي ستضيف علامة التبويب المخصصة إليها:


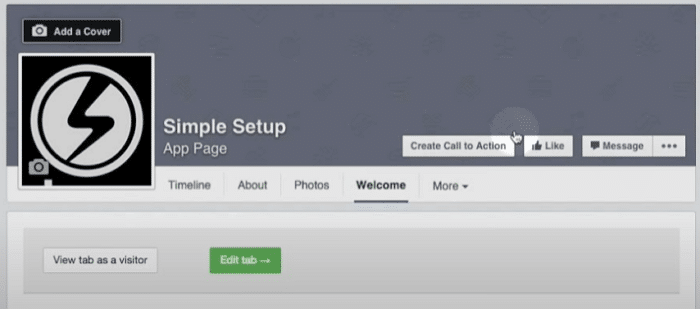
حدد خيار الإعداد البسيط . بعد ذلك ، سيتم إعادة تحميل التطبيق مباشرة إلى علامة تبويب مخصصة جديدة لصفحتك. سترى خيارين في أعلى الصفحة ، أحدهما لمعاينة علامة التبويب كزائر والآخر لتحريرها. انقر فوق زر علامة التبويب تحرير :

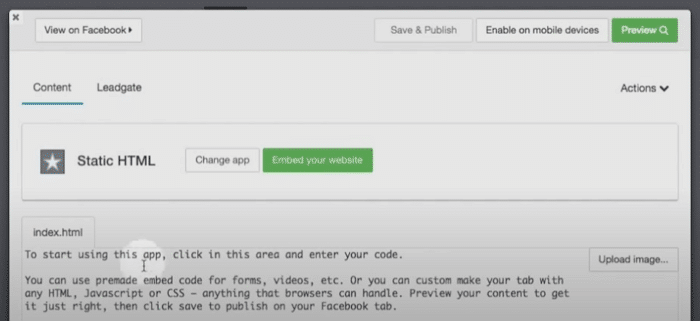
ستظهر نافذة جديدة ، بما في ذلك محرر كود بسيط. سيتيح لك المحرر تغيير كود HTML الثابت لملف index.html :

كما ذكرنا سابقًا ، لا تحتاج إلى إتقان البرمجة لتضمين نموذج Facebook. كل ما تحتاجه هو أن تأخذ الكود من النموذج الذي قمت بإنشائه من قبل ولصقه في المحرر.
الخطوة 3: أضف نموذجًا إلى صفحة Facebook
ارجع إلى لوحة تحكم مسؤول WordPress وانتقل إلى Formidable → Forms . حدد نموذج صفحة Facebook التي أنشأتها مسبقًا وافتح المحرر لها.
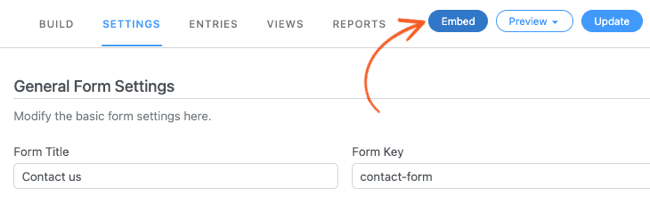
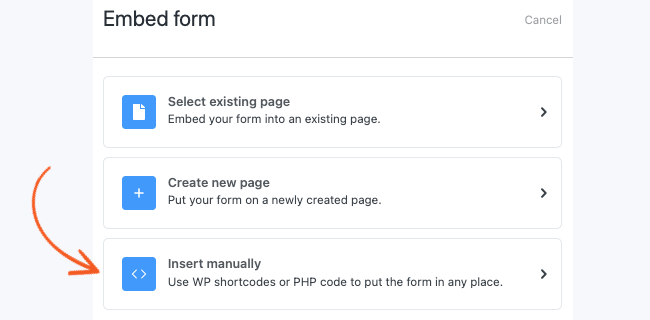
بمجرد دخولك إلى المحرر ، ابحث عن الزر " تضمين " أعلى الشاشة:

الآن حدد خيار الإدراج يدويًا من النافذة التي ستظهر:

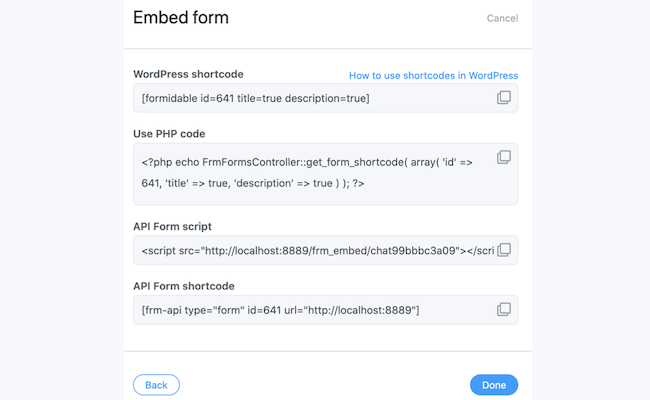
في الصفحة التالية ، ابحث عن حقل البرنامج النصي لـ API وانسخ الكود داخل:

ارجع إلى محرر HTML لعلامة تبويب الصفحة المخصصة في Facebook والصق هذا الرمز بداخله. يجب ألا يكون هناك رمز آخر في ملف index.html في هذه المرحلة. سيكون النموذج الخاص بك هو العنصر الوحيد في علامة تبويب صفحة Facebook المخصصة.
احفظ التغييرات التي تم إجراؤها على الملف وقم بمعاينة الصفحة كزائر. الآن يمكن لجمهورك على Facebook استخدام نموذج التسجيل هذا لمشاركة معلومات الاتصال معك. بمجرد أن يملأ المستخدم النموذج ، ستنتقل البيانات مباشرة إلى قاعدة البيانات القابلة للبحث!
ملاحظة: يمكنك تخصيص علامة التبويب الجديدة التي أعددتها لصفحتك على Facebook بعدة طرق. ومع ذلك ، ستحتاج إلى معرفة بعض الأساسيات حول HTML و CSS لإجراء تغييرات عليها.
أضف نموذجًا إلى خاتمة صفحة Facebook
تعد إضافة نموذج إلى صفحة Facebook أسهل مما تعتقد. ومع ذلك ، إذا كنت تريد تضمين نموذج ، فستحتاج إلى أكثر من 2000 إعجاب على صفحتك على Facebook. لن يسمح لك Facebook بإنشاء علامات تبويب صفحات مخصصة لتضمين نماذج خارجية بدون تلك الإعجابات.
دعنا نلخص كيفية إضافة نموذج إلى صفحة Facebook باستخدام Formidable Forms Pro والوظيفة الإضافية Formidable API:
- قم بإنشاء نموذج.
- قم بإعداد علامة تبويب صفحة مخصصة على Facebook باستخدام تطبيق Static HTML.
- قم بتضمين النموذج الخاص بك في علامة تبويب الصفحة المخصصة.
يمكنك استخدام Formidable Forms لإنشاء نماذج وعناصر WordPress لمواقع الويب وصفحات الوسائط الاجتماعية ، بما في ذلك Facebook. جرب النماذج الهائلة اليوم!
قم بإنشاء نموذج لـ Facebook

 كيفية إنشاء حفل زفاف RSVP عبر الإنترنت الآن
كيفية إنشاء حفل زفاف RSVP عبر الإنترنت الآن كيفية إضافة نموذج اتصال WordPress في تذييل الصفحة
كيفية إضافة نموذج اتصال WordPress في تذييل الصفحة كيفية إنشاء نموذج طلب رد في ووردبريس
كيفية إنشاء نموذج طلب رد في ووردبريس