كيفية إضافة معرض في ووردبريس مع تأثير Lightbox
نشرت: 2023-12-01هل تريد إضافة معرض في WordPress مع تأثير العرض المبسط؟
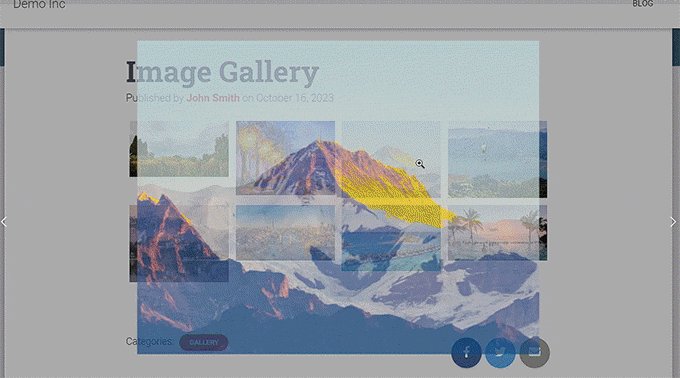
ستسمح إضافة تأثير العرض المبسط للمستخدمين بمشاهدة صورك في بيئة خالية من التشتيت دون مغادرة موقع الويب الخاص بك. ومع ذلك، فإن قالب معرض WordPress الافتراضي لا يدعم الصناديق المبسطة.
في هذه المقالة، سنوضح لك كيفية إضافة معرض في WordPress بسهولة مع تأثير العرض المبسط، خطوة بخطوة.

لماذا أضف تأثير Lightbox في معارض WordPress؟
من خلال إضافة تأثير العرض المبسط إلى المعارض الموجودة على موقع WordPress الخاص بك، يمكنك عرض صورك بطريقة أكثر احترافية.
يتيح لك هذا التأثير عرض صورك في نافذة منبثقة على موقع الويب الخاص بك عندما ينقر عليها المستخدم.
تساعد الصناديق المبسّطة في إنشاء تجربة مشاهدة غامرة أكثر للزائرين، بل وتسهل عليهم مشاركة صورك على وسائل التواصل الاجتماعي أو تنزيلها على أجهزة الكمبيوتر الخاصة بهم.

إذا كان لديك موقع ويب خاص بالتصوير الفوتوغرافي، فإن إضافة تأثير العرض المبسط سيمكن المستخدمين من عرض صورك عالية الدقة في وضع خالٍ من التشتيت، مما يزيد من التفاعل.
وبالمثل، إذا كان لديك متجر WooCommerce، فإن إضافة تأثير العرض المبسط إلى معارض المنتجات الخاصة بك يمكن أن يساعد العملاء أيضًا على عرض المنتج عن قرب واتخاذ قرار مستنير.
بعد قولي هذا، دعونا نرى كيفية إضافة معرض WordPress بسهولة مع تأثير العرض المبسط، خطوة بخطوة.
كيفية إضافة معرض ووردبريس مع تأثير العرض المبسط
يمكنك بسهولة إضافة معرض WordPress بتأثير العرض المبسط باستخدام معرض Envira.
إنه أفضل مكون إضافي لمعرض WordPress يسمح لك بإنشاء معارض صور حديثة وسريعة الاستجابة لموقعك على الويب.
يتميز معرض Envira أيضًا بالسرعة الفائقة ويحتوي على أداة إنشاء السحب والإفلات وقوالب المعرض الاحترافية والعديد من الميزات، بما في ذلك إضافة العلامات والصوت والمشاركة الاجتماعية وتأثير العرض المبسط.
أولاً، تحتاج إلى تثبيت وتفعيل المكون الإضافي Envira Gallery. للحصول على تعليمات مفصلة، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: يحتوي معرض Envira أيضًا على خطة مجانية يمكنك استخدامها لهذا البرنامج التعليمي. ومع ذلك، فإن الترقية إلى الخطة المدفوعة ستمنحك الوصول إلى المزيد من الميزات.
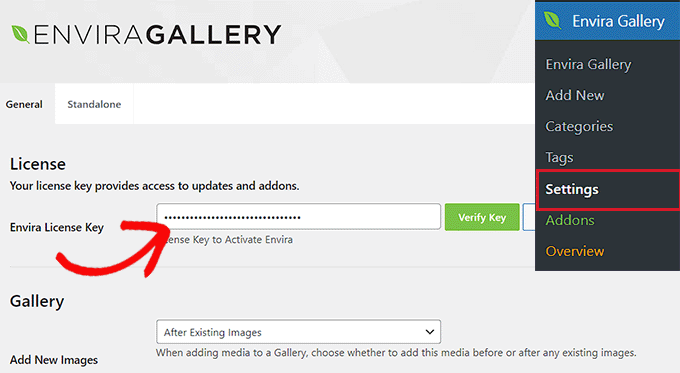
عند التنشيط، قم بزيارة معرض Envira » صفحة الإعدادات من الشريط الجانبي لمسؤول WordPress لإدخال مفتاح الترخيص.
يمكنك الحصول على هذه المعلومات من حسابك على موقع Envira Gallery.

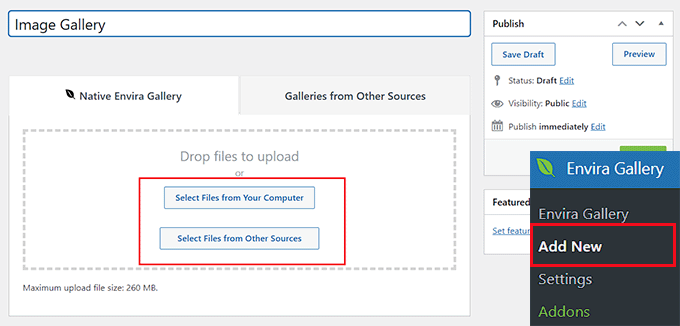
بعد ذلك، تحتاج إلى زيارة معرض Envira » إضافة صفحة جديدة من لوحة تحكم WordPress لبدء إنشاء المعرض الخاص بك.
من هنا، اكتب عنوانًا لمعرض الصور وانقر فوق الزر "تحديد ملفات من جهاز الكمبيوتر الخاص بك" لتحميل الصور.
أو، إذا كنت تريد إضافة صور مكتبة الوسائط إلى معرض الصور الخاص بك، فانقر فوق الزر "تحديد ملفات من مصادر أخرى". سيؤدي هذا إلى تشغيل مكتبة الوسائط حيث يمكنك تحميل صور المعرض.
تذكر أنه يمكنك تحميل صورة واحدة فقط من مكتبة الوسائط في المرة الواحدة.

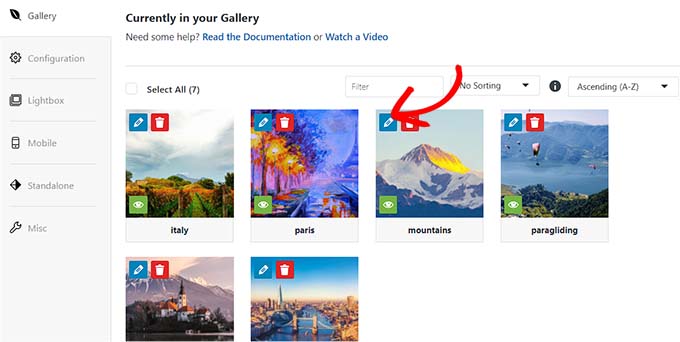
بمجرد الانتهاء من ذلك، قم بالتمرير لأسفل إلى قسم "موجود حاليًا في معرض الصور الخاص بك"، حيث سترى معاينة لمعرض الصور الخاص بك على اليمين مع الإعدادات في العمود الأيسر.
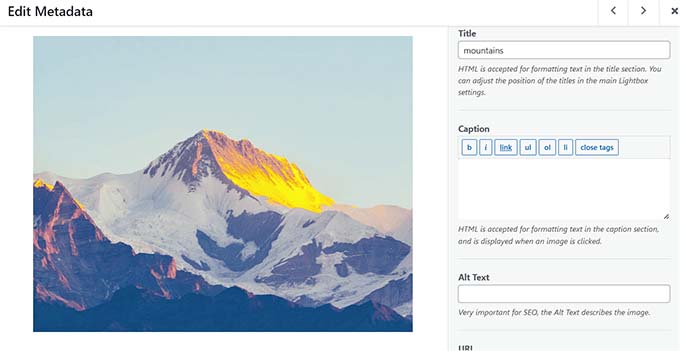
الآن، انقر على أيقونة القلم الرصاص أعلى كل صورة لفتح رسالة "تحرير البيانات الوصفية" على الشاشة.

من هنا، يمكنك إضافة التسمية التوضيحية والحالة والعنوان والنص البديل للصور الفردية.
بعد ذلك، لا تنس النقر فوق الزر "حفظ البيانات الوصفية" لتخزين إعداداتك.

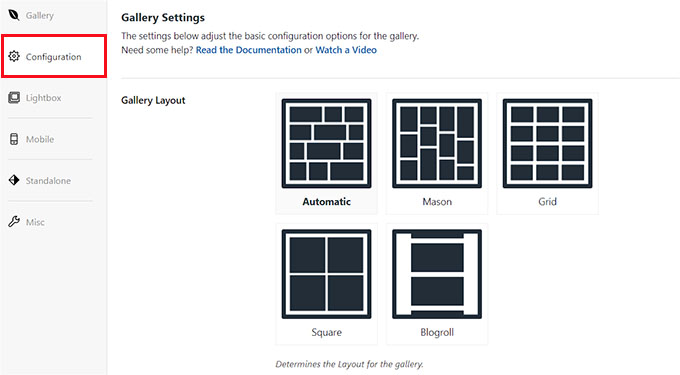
بعد ذلك، قم بالتبديل إلى علامة التبويب "التكوين" من العمود الأيسر لتغيير تخطيط معرض الصور الخاص بك حسب رغبتك.

من هنا، يمكنك تحديد التخطيط وعدد الأعمدة وحجم الصورة والأبعاد والموضوعات والمزيد.
للحصول على تعليمات مفصلة، يرجى الاطلاع على دليل المبتدئين الخاص بنا حول كيفية إنشاء معرض صور في WordPress.

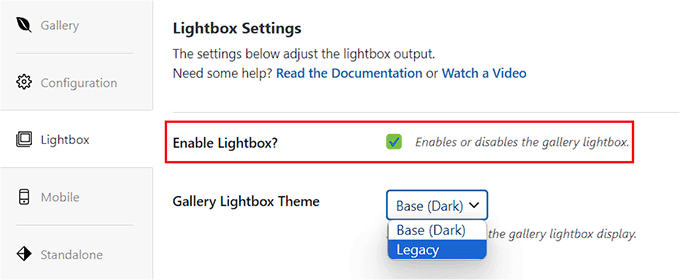
بمجرد قيامك بتكوين تخطيط المعرض، قم بالتبديل إلى علامة التبويب "العرض المبسط" من العمود الأيسر وحدد المربع "هل تريد تمكين العرض المبسط؟" خيار.
بعد ذلك، حدد سمة العرض المبسط من القائمة المنسدلة "سمة المعرض المبسط". إذا اخترت خيار "Legacy"، فسيكون لمطالبة تأثير العرض المبسط تخطيط أقدم.
عند اختيار الخيار "Base (Dark)"، سيكون لمطالبة العرض المبسط قاعدة داكنة كتخطيط لها.

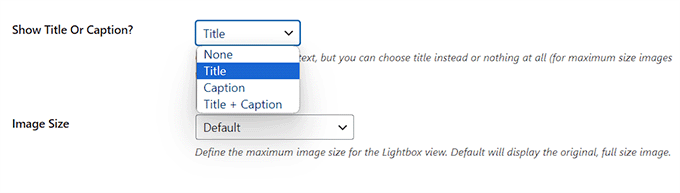
بعد ذلك، يجب عليك تحديد ما إذا كنت تريد عرض عنوان الصورة أو التسمية التوضيحية الخاصة بها في مطالبة العرض المبسط. يمكنك أيضًا عرض كليهما أو عدم عرض أي منهما إذا أردت.
بمجرد الانتهاء من ذلك، اختر حجم الصورة للعرض المبسط من القائمة المنسدلة.

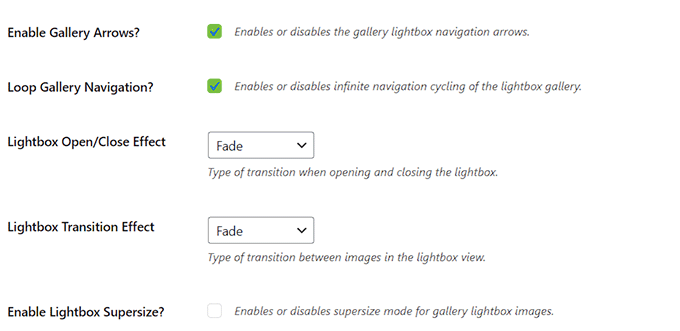
بعد ذلك، حدد خيار "تمكين أسهم المعرض". ستظهر الآن رسالة العرض المبسط سهمين يمكن للمشاهدين استخدامهما للتبديل إلى صور مختلفة في معرض الصور الخاص بك.
يمكنك أيضًا تكوين إعدادات أخرى للصندوق المبسط الخاص بك، بما في ذلك تأثير الانتقال، وتأثير الفتح/الإغلاق، وتمكين حجم العرض المبسط، والمزيد.
بمجرد الانتهاء، لا تنس النقر فوق الزر "نشر" في الجزء العلوي لتخزين تغييراتك.

لإضافة معرض الصور الخاص بك إلى صفحة/منشور WordPress، افتح الصفحة في محرر المكوّنات.
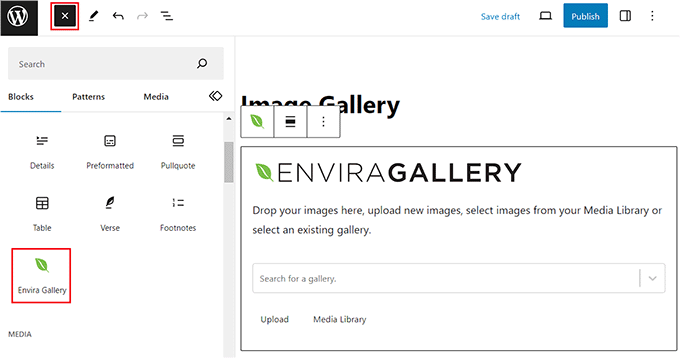
هنا، تحتاج إلى النقر فوق زر إضافة كتلة "+" في الزاوية العلوية اليسرى من الشاشة لفتح قائمة الكتلة. بعد ذلك، قم بإضافة كتلة معرض Envira إلى الصفحة/المنشور.

بعد ذلك، حدد معرض الصور الذي قمت بإنشائه للتو من القائمة المنسدلة في الكتلة نفسها. وأخيرًا، انقر فوق الزر "تحديث" أو "نشر" لتخزين إعداداتك.
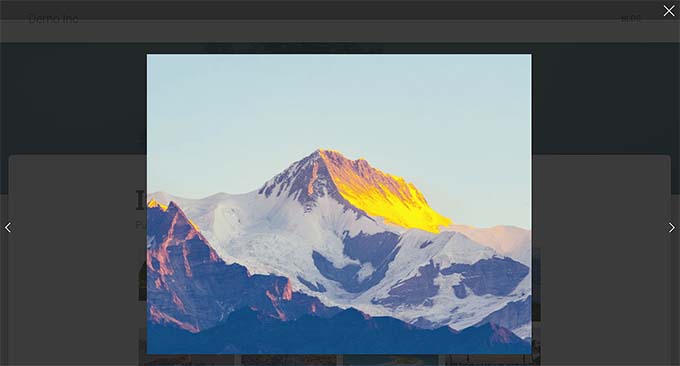
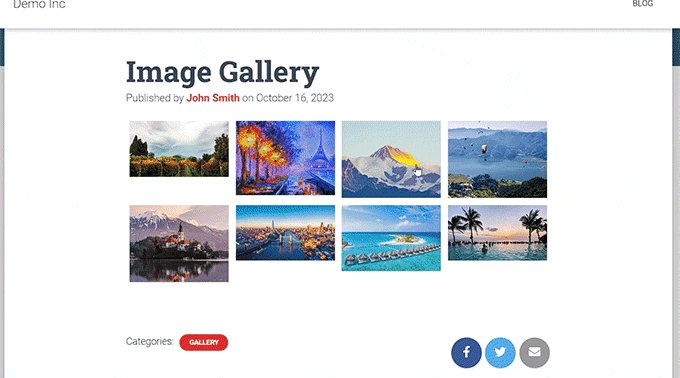
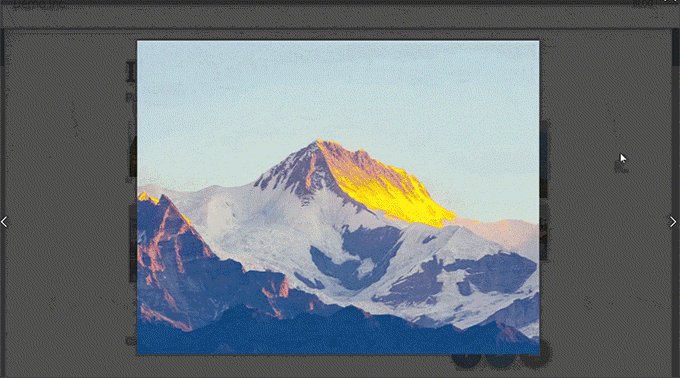
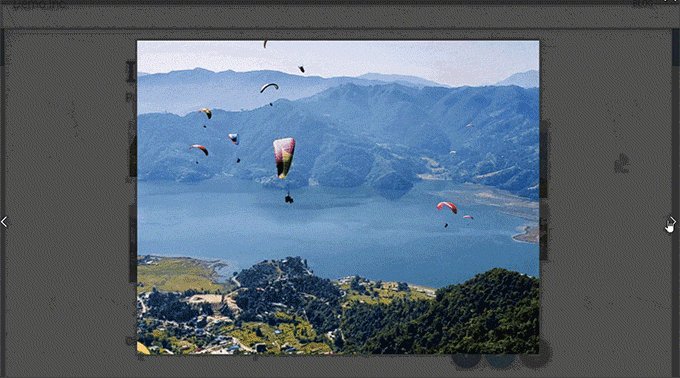
الآن، يمكنك زيارة مدونة WordPress الخاصة بك لعرض معرض الصور ثم النقر على أي صورة لرؤية تأثير العرض المبسط.

البديل: استخدم معرض NextGen لإنشاء حافظات ومعارض صور في WordPress
يعد معرض Envira هو الخيار الأفضل لإضافة صور العرض المبسط إلى موقع WordPress الخاص بك. بدلاً من ذلك، يمكنك استخدام معرض NextGEN لإنشاء معارض ومحافظ سريعة الاستجابة وممتعة بصريًا على موقع WordPress الخاص بك.
يعد NextGEN Gallery أفضل بديل لـ Envira Gallery لأنه يدعم مجموعة واسعة من أنواع المعارض، ويحتوي على ميزات متعلقة بالتجارة الإلكترونية، ويسمح لك بإضافة علامات مائية، وصناديق مبسطة، وتعليقات على الصور، والمزيد.
بالإضافة إلى ذلك، يتيح لك NextGEN Gallery قبول الدفع عبر الإنترنت عبر Stripe أو PayPal، مما يجعل من السهل بيع صورك عبر الإنترنت.

إنه مكون إضافي متقدم للمعرض يحتوي على ميزات للمصورين المحترفين ومصممي الجرافيك والفنانين البصريين، مما يجعله واحدًا من أفضل المكونات الإضافية لمحفظة WordPress في السوق.
للحصول على تعليمات تفصيلية، قد ترغب في الاطلاع على برنامجنا التعليمي حول كيفية إضافة محفظة إلى موقع WordPress الخاص بك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة معرض WordPress بسهولة مع تأثير العرض المبسط. قد ترغب أيضًا في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية إجراء تحرير الصور الأساسي في WordPress واختيار خبرائنا لأفضل الأدوات لإنشاء صور أفضل لمشاركات مدونتك.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
