كيفية إضافة بث مباشر على Facebook إلى موقع WordPress الخاص بك
نشرت: 2019-01-22مع أكثر من 2.27 مليار مستخدم نشط شهريًا ، يعد Facebook أحد العلامات التجارية والشبكات الاجتماعية الرائدة في العالم.
إلى جانب عرض رمز الوسائط الاجتماعية المرتبط بصفحتك على Facebook على موقع الويب الخاص بك ، هناك الكثير من الطرق الأخرى لدمج ملف تعريف Facebook الخاص بشركتك مع موقع WordPress الخاص بك. أحد هذه الخيارات هو عرض موجز لمنشوراتك على Facebook على موقعك.

في المنشور التالي ، سنوضح لك كيف يمكنك دمج حسابك على Facebook مع موقع WordPress الخاص بك من أجل عرض موجز Facebook على موقعك. لن يؤدي هذا إلى زيادة المشاركة فحسب ، بل سيكون له تأثير إيجابي على تجربة المستخدم لموقعك أيضًا.
إعداد البرنامج التعليمي
كما هو الحال دائمًا ، نوصي باختبار رمز جديد على موقع تطوير أو بيئة اختبار قبل العمل مباشرة على موقعك المباشر.
إذا كنت ترغب أيضًا في إعداد بيئة اختبار لعمل موقعك على الويب ، فاتبع أحد البرامج التعليمية التالية:
- كيفية إعداد بيئة تطوير محلية باستخدام DesktopServer (استوديوهات Aspen Grove)
- كيفية إعداد بيئة تنمية محلية باستخدام Local by Flywheel (Divi Space)
- كيفية إنشاء تثبيت WordPress محلي على جهاز Mac باستخدام MAMP (سمات أنيقة)
في هذا البرنامج التعليمي ، أستخدم سمة Divi All Purpose التابعة. Divi All Purpose هو موضوع مجاني للأطفال لديفي يمكن تنزيله مجانًا من متجر Aspen Grove Studios.
قم بتنزيل Divi All Purpose اليوم وابدأ في إنشاء موقع Divi متميزًا باستخدام Divi All Purpose.
كيفية إضافة بث مباشر على Facebook إلى موقع WordPress الخاص بك
هناك عدد من الطرق التي يمكنك من خلالها إضافة موجز Facebook إلى موقع WordPress الخاص بك.
أضف موجزًا مباشرًا على Facebook إلى موقع WordPress الخاص بك باستخدام المكون الإضافي لصفحة Facebook
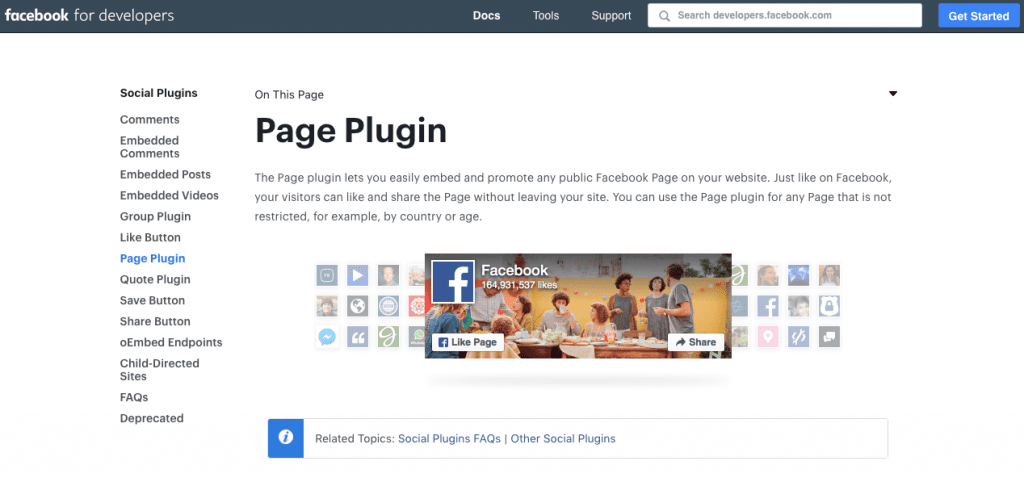
يقدم Facebook for Developers مجموعة من المكونات الإضافية الاجتماعية ، المصممة للمساعدة في زيادة عرض صفحة Facebook الخاصة بك على موقع الويب الخاص بك. بالإضافة إلى القدرة على تضمين دفق التعليقات وعرض مجموعة Facebook على موقعك وغير ذلك الكثير ، يقدم المكون الإضافي Page Plugin أيضًا حلاً سهلاً لتضمين موجز في موقعك.
للبدء ، قم بزيارة صفحة ملحق الصفحة.

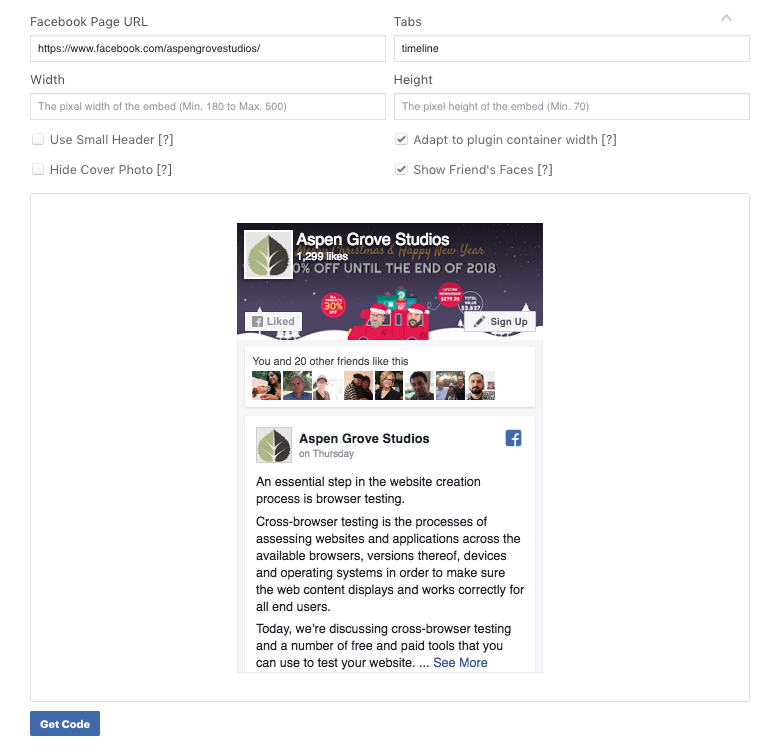
هنا ، حدد المتغيرات التي ترغب في تضمينها في الخلاصة.
- عنوان URL لصفحة Facebook : أدخل عنوان URL لخلاصة Facebook التي ترغب في مشاركتها.
- علامات التبويب : هنا يمكنك تحديد ما إذا كنت ترغب في تضمين موجز للخط الزمني أو الأحداث أو الرسائل. لعرض أحد الخيارات الثلاثة ، ما عليك سوى كتابة "مخطط زمني" أو "أحداث" أو "رسائل" ، لعرض الثلاثة في علامات تبويب متعددة ، استخدم قائمة مفصولة بفواصل.
- العرض والارتفاع : هنا يمكنك تعيين الأبعاد المخصصة ، ضمن معلمات الحجم الأقصى المحددة.
- خيارات أخرى : أخيرًا ، يمكنك اختيار ما إذا كنت ترغب في عرض عرض نحيف للرأس ، وإزالة صورة الغلاف تمامًا ، والسماح للمكوِّن الإضافي بالتكيف مع الحاوية وما إذا كنت ترغب في عرض ملفات التعريف المرتبطة بالمستخدم في تغذية.

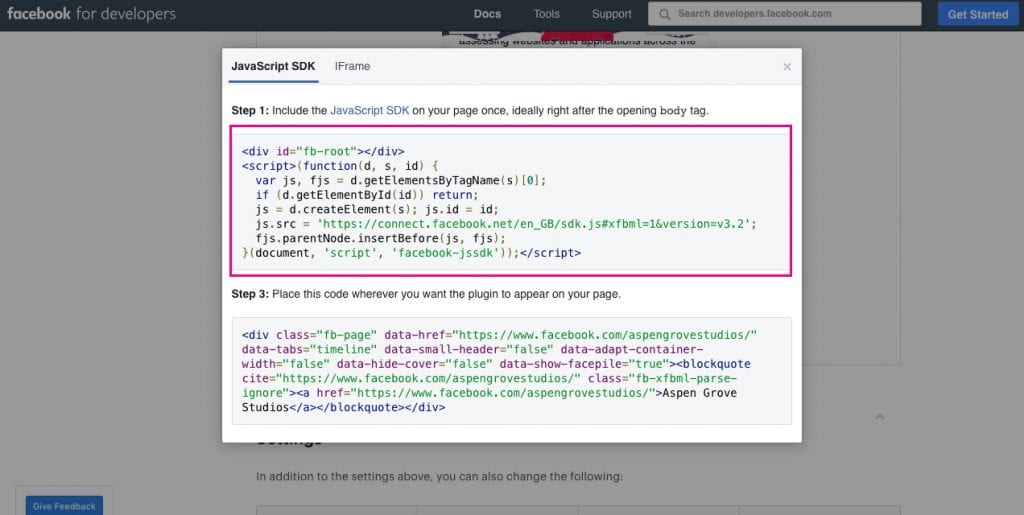
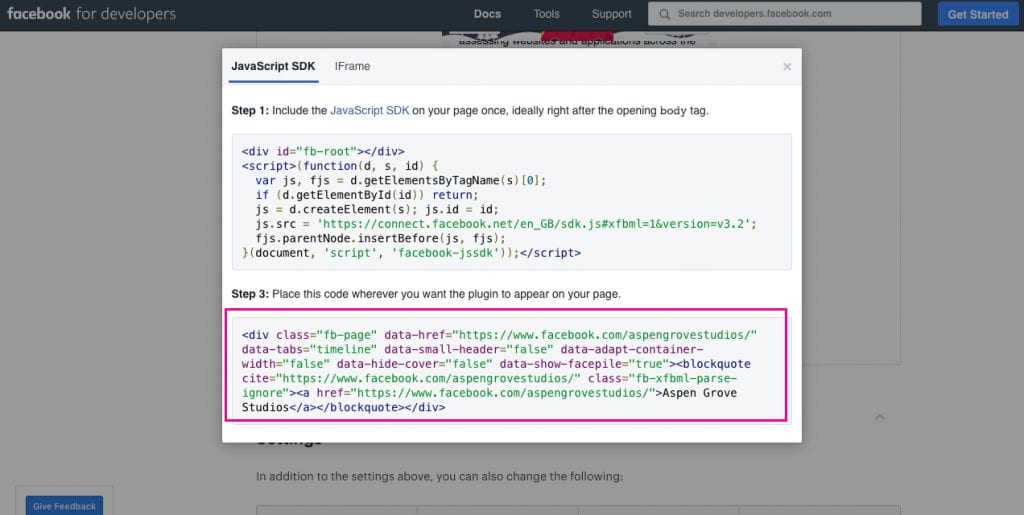
بمجرد الانتهاء من إعداد عرض الخلاصة ، انقر فوق Get Code . الآن ، ستظهر نافذة منبثقة تحتوي على مقتطفين من التعليمات البرمجية.
انسخ الكود الأول والصقه في ملف header.php في القالب الفرعي لموقع WordPress الخاص بك ، وفقًا للتعليمات ، أسفل علامة الفتح <body>.

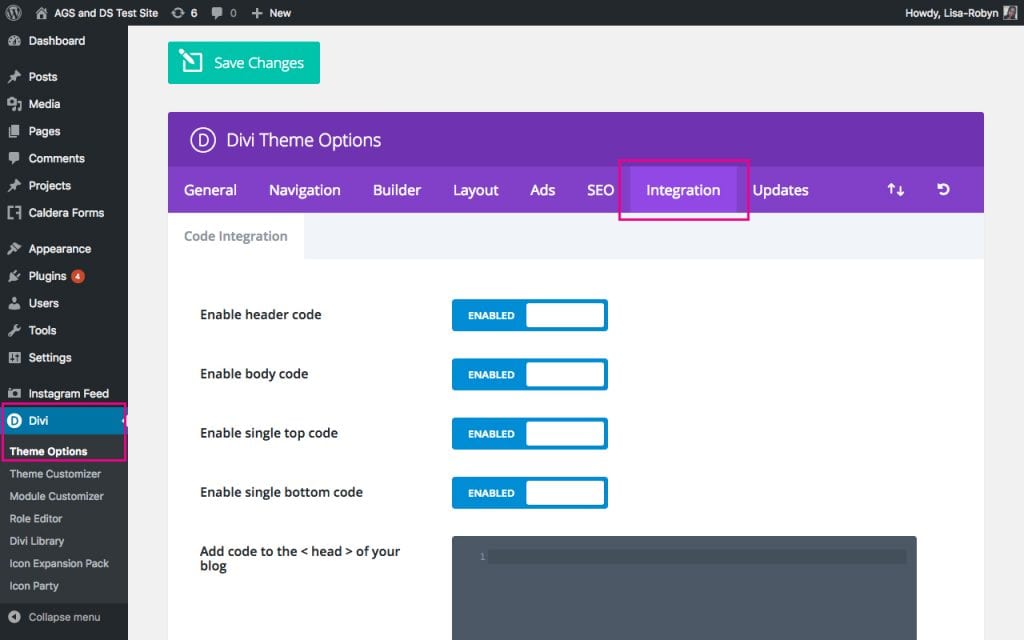
إذا كنت تستخدم سمة Divi بواسطة Elegant Themes ، فلا داعي للقلق بشأن لمس الرمز في سمة طفلك. بدلاً من ذلك ، انتقل إلى قائمة Divi> Theme Options وانقر فوق علامة التبويب Integration .

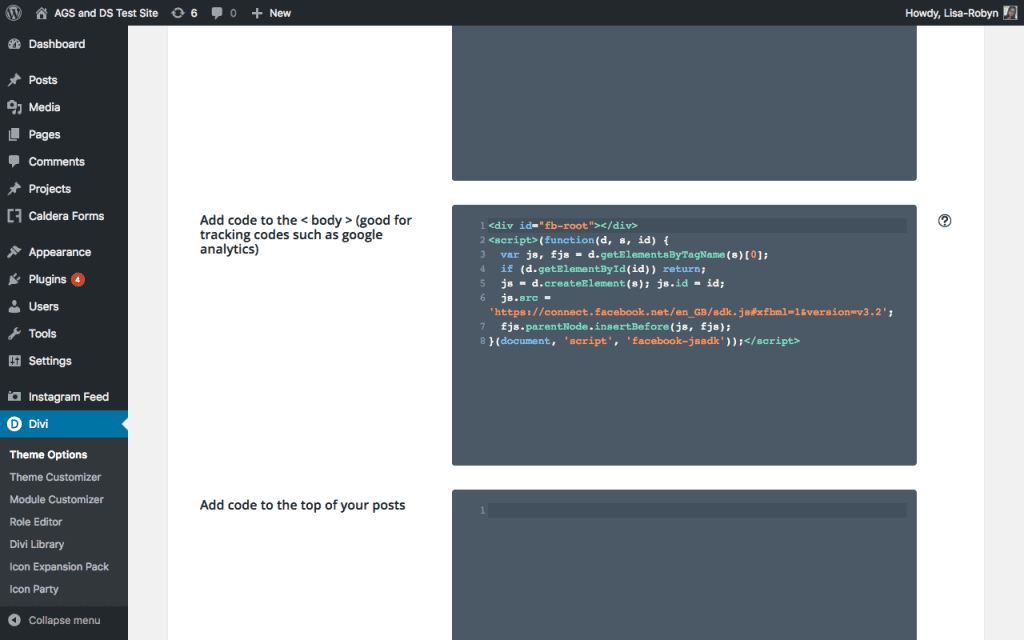
قم بالتمرير لأسفل حتى ترى مربع النص إضافة رمز إلى <body> (جيد لتتبع الرموز مثل google analytics) . الصق الرمز هنا وانقر فوق حفظ التغييرات .

الآن وقد تمت إضافة كود Javascript ، توجه إلى أي صفحة أو منشور أو مشروع ترغب في عرض موجز Facebook فيه. انسخ الرمز الثاني الذي تم إنشاؤه من ملحق الصفحة والصقه في أي مكان تريده في صفحتك.

إذا كنت تستخدم Divi ، فيمكنك لصق هذا الرمز في وحدة Code .

تقدم صفحة المكون الإضافي لصفحة Facebook بعض خيارات التخصيص ، مثل تغيير زر الحث على اتخاذ إجراء ، وتغيير لغة عرض الخلاصة ، والمزيد من التخصيصات مع علامات التبويب ، وما إلى ذلك.
خيار آخر لعرض الخلاصة هو إضافة الكود إلى القطعة. للقيام بذلك ، انتقل إلى Appearance> Widgets ، وحدد عنصر واجهة مستخدم HTML واسحبه إلى المكان الذي تريد وضعه فيه ، أي في التذييل أو الشريط الجانبي. الصق الكود في منطقة نص الأداة وانقر فوق حفظ.

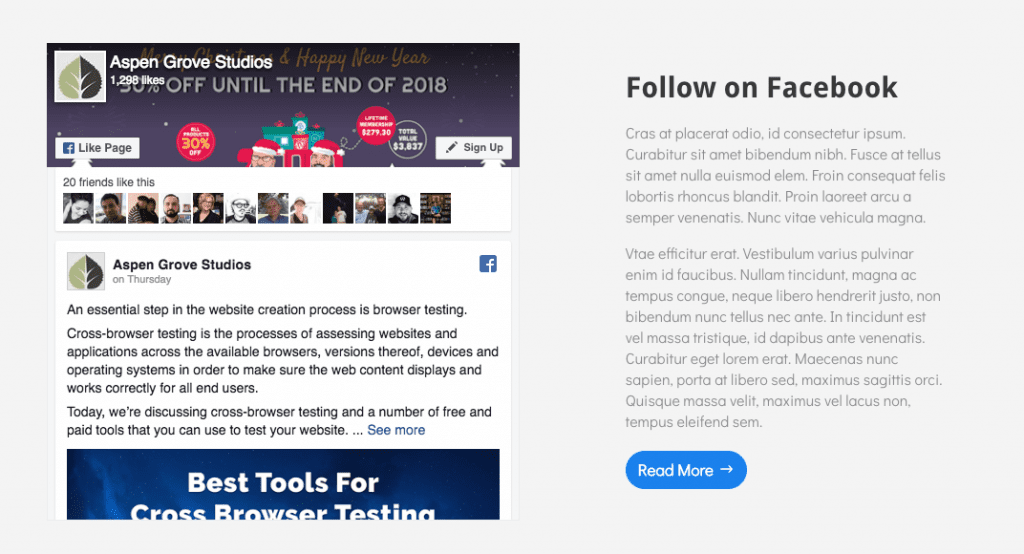
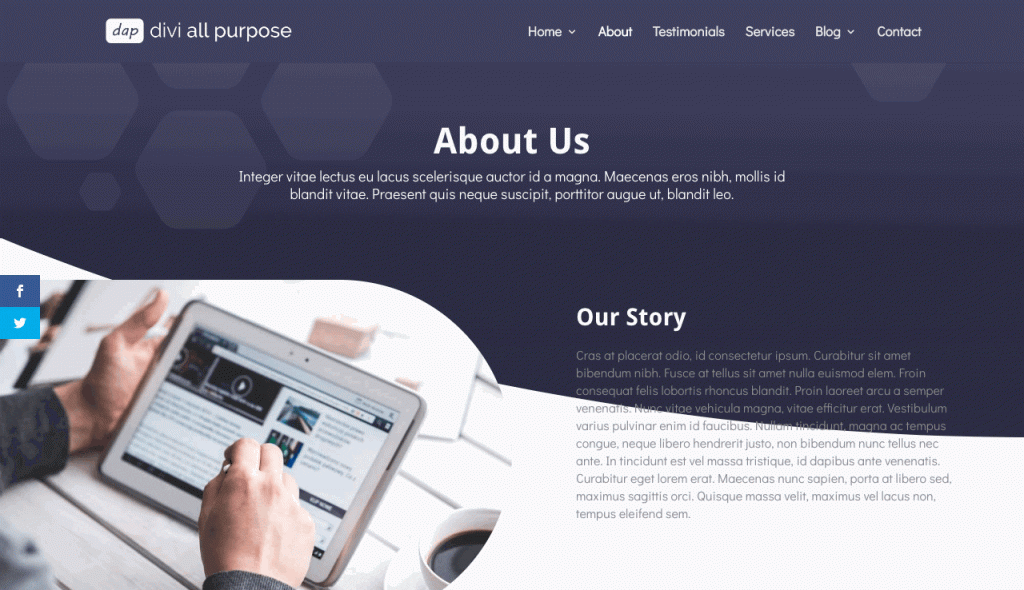
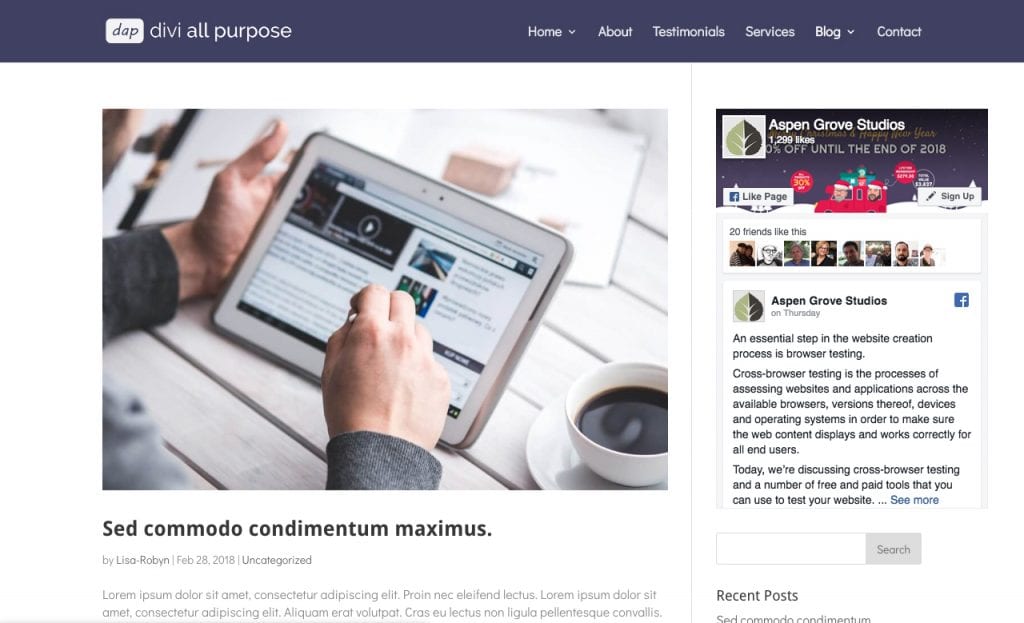
يوجد أدناه مثال لخلاصة Facebook المضافة إلى الشريط الجانبي للمدونة.

إذا كنت تبحث عن حل أبسط لاستخدام خيار المكون الإضافي لصفحة Facebook ، ففكر في استخدام مكون إضافي مجاني من مستودع WordPress ، موجز Facebook المخصص.
أضف موجزًا مباشرًا على Facebook إلى موقع WordPress الخاص بك باستخدام المكون الإضافي لصفحة Facebook
مكون إضافي مجاني مع أكثر من 1000 تقييم من فئة الخمس نجوم ، يعد المكون الإضافي Custom Facebook Feed من Smash Balloon حلاً رائعًا لأولئك الذين يبحثون عن موجز قابل للتخصيص بدرجة عالية لعرضه على موقعهم.
للبدء ، قم بتثبيت وتفعيل المكون الإضافي على موقع WordPress الخاص بك. اقرأ دليلنا لإضافة مكون إضافي إلى موقع WordPress على الويب .
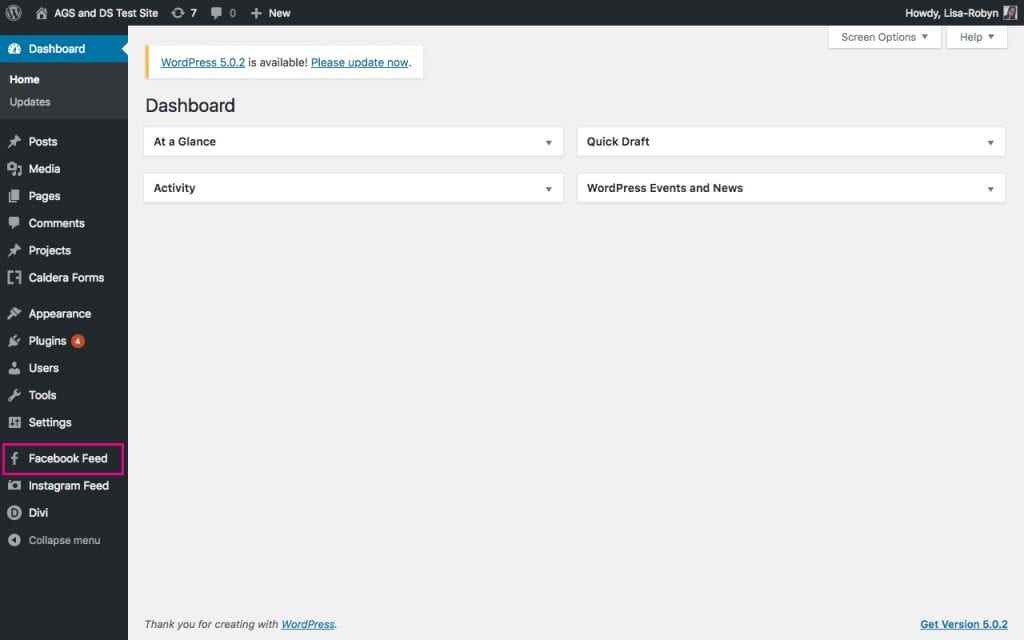
بمجرد تثبيت المكون الإضافي ، سيتم إنشاء عنصر قائمة جديد.

إذا كنت تتساءل ، فإن المكون الإضافي Instagram Feed الموجود أسفل المكون الإضافي لـ Facebook Feed هو أيضًا من نفس شركة التطوير ، Smash Balloon. كما يوحي الاسم ، يسمح لك المكون الإضافي بإضافة موجز Instagram إلى موقع WordPress الخاص بك دون أي ضجة.
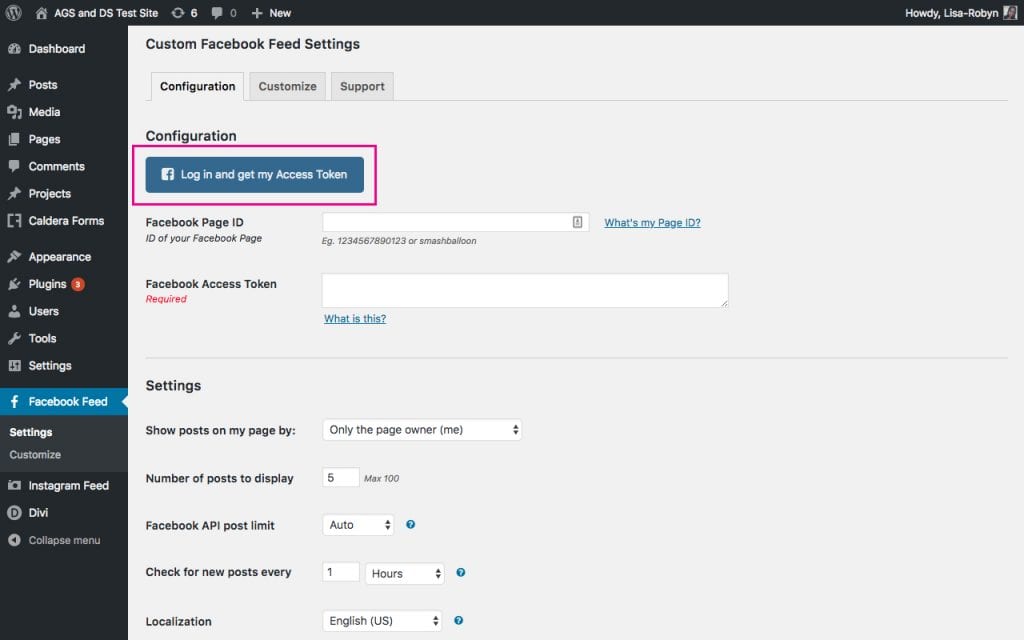
ارجع إلى المكون الإضافي Custom Facebook Feed. تحتوي صفحة إعدادات المكونات الإضافية على ثلاث علامات تبويب فقط:
- التكوين ، حيث ستقوم بإعداد حساب Facebook مع موقع WordPress الإلكتروني ،
- التخصيص ، حيث ستقوم بتعيين كيفية عرض الخلاصة ، و ،
- دعم .
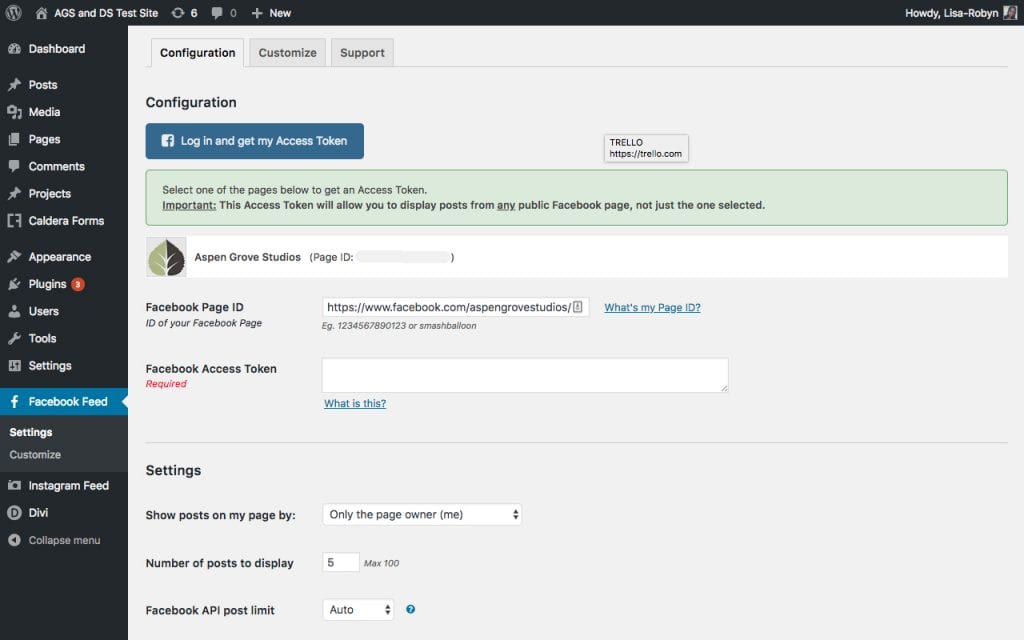
للبدء ، انتقل إلى علامة التبويب "التكوين" وانقر فوق " تسجيل الدخول" والحصول على زر رمز الوصول الخاص بي.

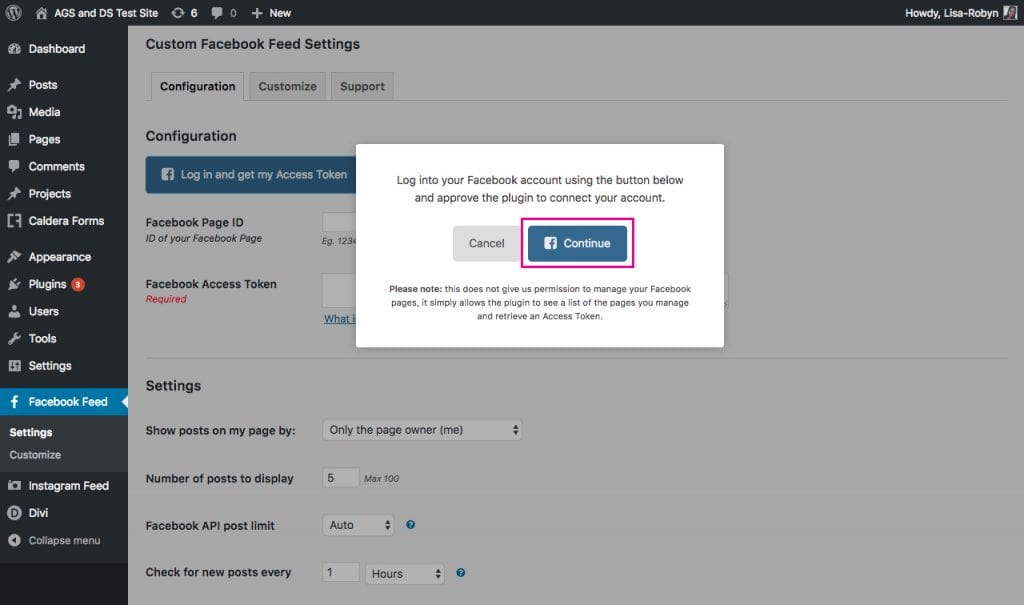
في هذه المرحلة ، ستظهر نافذة منبثقة تطلب منك تسجيل الدخول إلى حسابك على Facebook.

في صفحة مصادقة Facebook ، ستظهر قائمة بالصفحات التي تديرها. حدد الصفحة ذات الصلة من القائمة وانقر فوق موافق .

بعد ذلك ، أدخل معرف Facebook الخاص بك.
- إذا كان عنوان URL لصفحتك على Facebook يبدو كالتالي - https://www.facebook.com/your_page_name - فإن نص اسم الصفحة الخاص بك هو معرف Facebook الخاص بك.
- إذا كان عنوان URL لصفحتك على Facebook يبدو هكذا - http://www.facebook.com/your_page_name-1234567890 - فإن نص 1234567890 هو معرف Facebook الخاص بك.
بمجرد أن تطلب رمز الوصول ، سيتم إدخال مفتاح تلقائيًا في قسم Facebook Access Token .
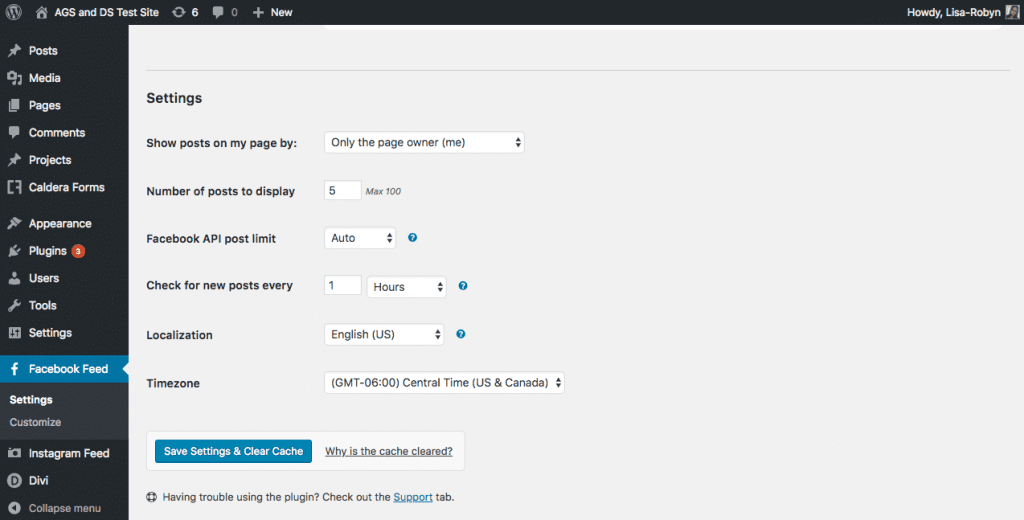
بمجرد مصادقة الحساب بالكامل ، هناك بعض الإعدادات الإضافية التي يمكنك ضبطها حسب رغبتك.

لإضافة موجز Facebook إلى موقعك ، انسخ الرمز المختصر [custom-facebook-feed] والصقه في أي مكان على موقع الويب الخاص بك.

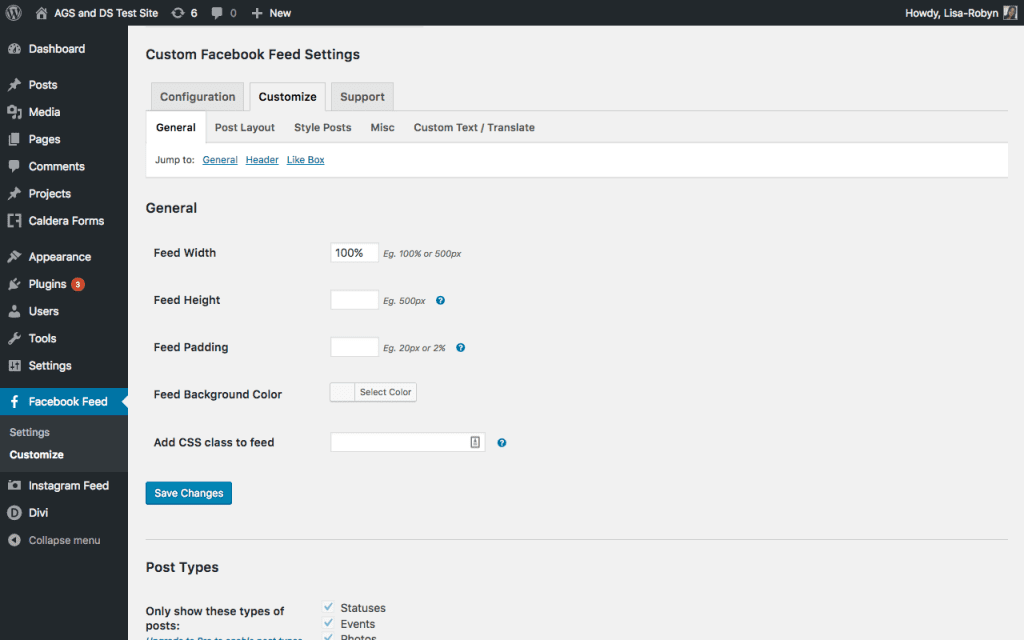
لتخصيص مظهر موجز Facebook ، انقر فوق علامة التبويب Customize في إعدادات المكون الإضافي.

هناك عدد لا يحصى من إعدادات التخصيص ، مقسمة إلى علامات تبويب مختلفة. داخل كل علامة تبويب ، ستجد عددًا من خيارات التخصيص. مع العديد من خيارات التصميم ، يمكنك إنشاء موجز Facebook فريد حقًا يناسب هوية علامتك التجارية وجماليات موقع الويب.
إذا كنت ترغب في تغذية تحاكي النمط المرئي لخلاصة Facebook ، فقد يكون خيار المكون الإضافي لصفحة Facebook هو الخيار الأفضل لك ، ومع ذلك ، إذا كنت ترغب في إنشاء موجز Facebook لموقعك الذي يتطابق حقًا مع مظهر موقع الويب الخاص بك وأشعر ، فقد يكون منشور موجز Facebook المخصص خيارًا أفضل.
قم بإنشاء غلاف Facebook الخاص بك باستخدام Adobe Spark

Adobe Spark Post هو تطبيق ويب و iOS مصمم خصيصًا لتصميم منشورات الوسائط الاجتماعية. بنقرة واحدة ، يمكنك تحديد الحجم الذي يتم تحجيمه بشكل مثالي لصورة غلاف Facebook ، لذلك لا داعي للقلق بشأن تغيير حجم الصورة. يعد صانع صور الغلاف على Facebook سريعًا وسهلاً للغاية ، مما يجعله مثاليًا لمن لديهم خبرة قليلة في التصميم. في ثوانٍ ، ستحصل على صورة غلاف احترافية وأنيقة لتعزيز صورة Facebook الخاصة بك.
اقرأ أكثر
نريد أن نسمع منك!
هل قمت بدمج موجز Facebook في موقع WordPress الخاص بك؟ إذا كان الأمر كذلك ، فهل استخدمت أحد الخيارات المذكورة أعلاه أو حلًا مختلفًا تمامًا؟ أخبرنا بتجربتك في دمج موجز Facebook مع موقع الويب الخاص بك.
شكرا للقراءة!
